Как в фотошопе вставить картинку в картинку?
Речь в нашей сегодняшней статье пойдет о фотошопе. Мы узнаем несколько полезных способов того, как создать интересное изображение. Adobe Photoshop призван помочь как любителям, так и профессионалам в работе над форматированием изображений на компьютере. Давайте разберемся с некоторыми его функциями вместе. Итак:
Как в фотошопе вставить картинку в картинку?
Предположим, перед нами есть изображение. У нас появилась идея создания новой картинки с помощью объединения нескольких. Запускаем нашего друга в работе с изображениями по имени фотошоп и с помощью опции Файл и функции Открыть вставляем нужное изображение. Другой способ позволяющий вставить картинку в рабочую область еще более прост. Нужно просто перенести с помощью мыши картинку на рабочую область программы фотошоп.
Хорошо, будем считать, что справились. В колонке справа мы можем наблюдать оконце, где располагаются слои нашего проекта в фотошопе. Именно с ними мы и будем работать. Наша основная картинка — это та, что является фоновым слоем. Теперь, нам нужно выбрать то изображение, которое мы будем добавлять. Переносим необходимое изображение прямо на фоновую картинку. Как правило, картинку, которую мы вставляем необходимо дополнительно отредактировать. К примеру убрать внутренний фон изображения. Если объект и фон изображения трудно различимы, то необходимо нужный объект выделить. Как это сделать, узнаем чуть позже. Ну а если фон и объект хорошо видны, то можно просто применить инструмент Ластик, который располагается на панели инструментов слева в колонке. Выбрав опцию нажимайте на фон и вы увидите, что он пропадет. Чтобы достичь такого результата, нужно проследить за тем, что в окне слоев выделена именно эта картинка. В противном случае ластик сработает не так как вам необходимо и вы не сможете в фотошопе вставить картинку в картинку.
Что же делать, если объект трудно отделить от фонового изображения? Существует несколько способ обойти это препятствие. Вот один из них. Возьмите инструмент Кисть и в качестве основной краски выберите белую. Приблизьте изображение на 800%. Теперь ведите кистью по краям нужного объекта, отделяя таким образом его от фона. Вы можете выбрать нужный размер кисти с помощью панели данного инструмента, находящегося над рабочей областью. Закончив обводить объект, закрасьте той же краской остальной фон. Теперь нужно применить ластик для стирания фона.
Таким образом, мы получаем изображение, которое не будет сильно выбиваться на фоне основной картинки. Теперь наша задача выбрать расположение полученного объекта. Это делается дост
elhow.ru
Как сделать картинку в Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
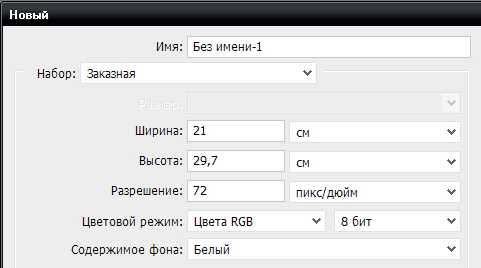
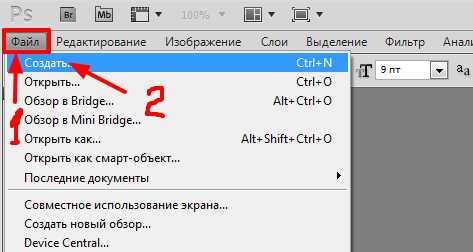
Открываем Photoshop и жмём Ctrl+N («Файл — Создать»). Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:

Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
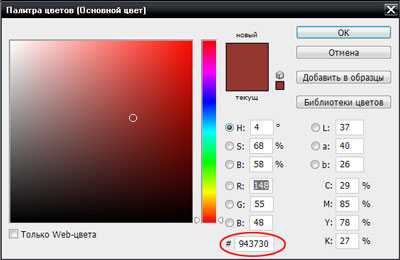
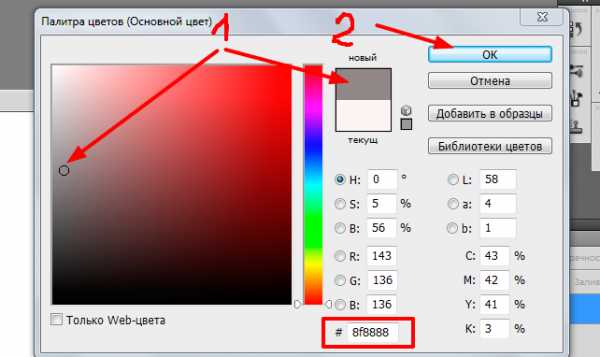
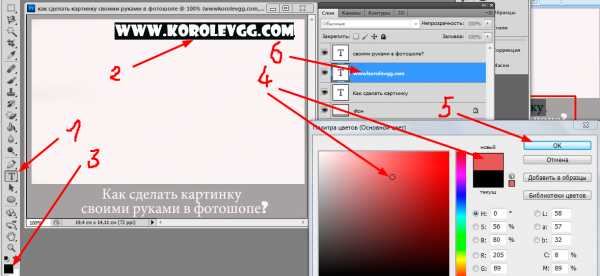
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
 Рис.1. Панель инструментов и Палитра цветов
Рис.1. Панель инструментов и Палитра цветовТо же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис.1-2):
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке. Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
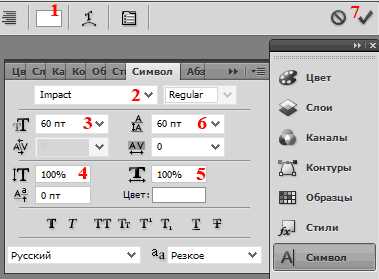
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу Enter. Обратите внимание, наши две строчки получились неодинаковой длины:
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис.2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
 Рис.2. Правка текста в панели «Символ»
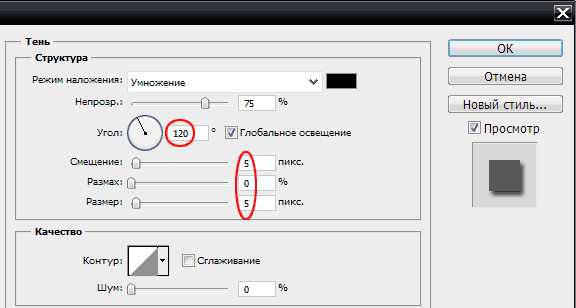
Рис.2. Правка текста в панели «Символ»Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:

Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис.1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
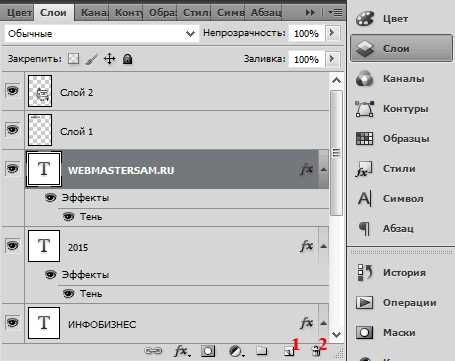
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите
 Рис.3. Работа в панели «Слои»
Рис.3. Работа в панели «Слои»Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD: Shift+Ctrl+S («Файл — Сохранить как»).
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
webmastersam.ru
Как сделать картинку своими руками в фотошопе,создать картинку
Здравствуйте, друзья! Вас приветствует Геннадий Королев с темой как сделать картинку своими руками в фотошопе.
Хороший рисунок в начале каждой статьи на вашем блоге сделает его особо привлекательным и запоминающимся, если используется единый стиль (дизайн) и всегда присутствует надпись с адресом сайта или ваш логотип.

Создать картинку красивую и запоминающуюся в начале вашей статьи — это хороший способ понравится поисковым системам и читателям . Читайте дальше и вы узнаете, как сделать картинку своими руками в фотошопе.
Вы можете посмотреть видео урок Как сделать картинку своими руками в фотошопе? или прочитать статью.
Открываем программу фотошоп CS5. В левом верхнем углу жмем слово Файл и в выпадающем меню выбираем Создать.

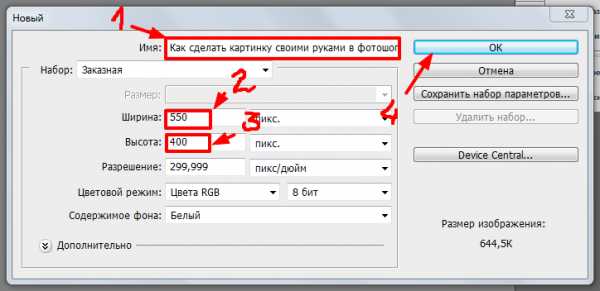
Появляется окно создания нового документа .Заполняем поля — Имя (Сюда лучше название вашего будущего изображения, желательно включить ключевые слова), ставим ширину и высоту 500х400 в пикселях (в зависимости от вашего шаблона можете поставить свои числа) .Остальное, как на рисунке ниже. Нажимаем ОК.

Появляется наш новый документ, но он нам нужен для удобства в новом окне. Поэтому Кликаем по вкладке правой кнопкой и в выпадающем меню мы выбираем Переместить в новое окно
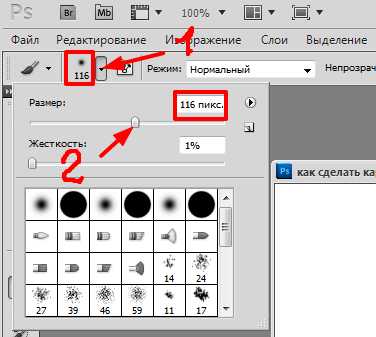
Вот теперь можно создать картинку на этом холсте. Но для этого нужно его покрасить в цвет своего блога. У меня это серый цвет. Идем в инструменты, выбираем кисть,
жмем на черный треугольник и в выпадающем окне регулируем размер больше 100 пикселей.

Жесткость оставляем 1%, получится круглая кисть достаточно большого диаметра, чтобы быстро покрасить наш фон. Осталось выбрать цвет. Идем влево вниз в палитру инструментов и нажимаем на первый квадрат.
Появляется новое окно, в котором мы можем задать цвет кисти. Помещаем курсор на нужный цвет и нажимаем ОК. Если вы знаете шифр вашего цвета, можно непосредственно ввести его в меню справа. Если хотите узнать, как определять шифр любого цвета, следите за новостями блога, про это будет статья.

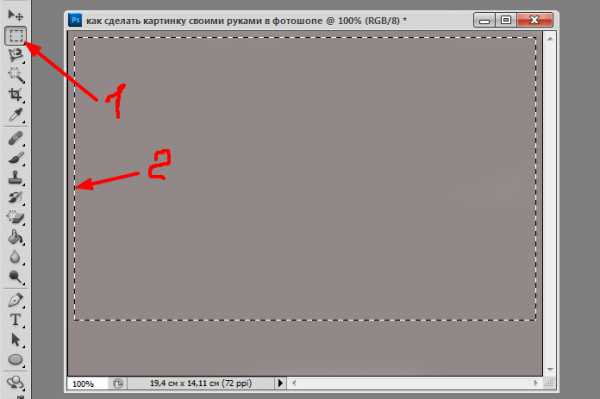
Перемещая кисть, покрасьте наш фон в нужный вам цвет (у меня серый). Далее идем в инструменты выделения (Прямоугольная область), и выделяем прямоугольник. В будущей картинке Вверху будет рисунок , внизу подпись рисунка.
Можете сделать наоборот или выделить не прямоугольную область, а овальную или какую –либо другую. Не бойтесь отличиться от других, включите свою фантазию!

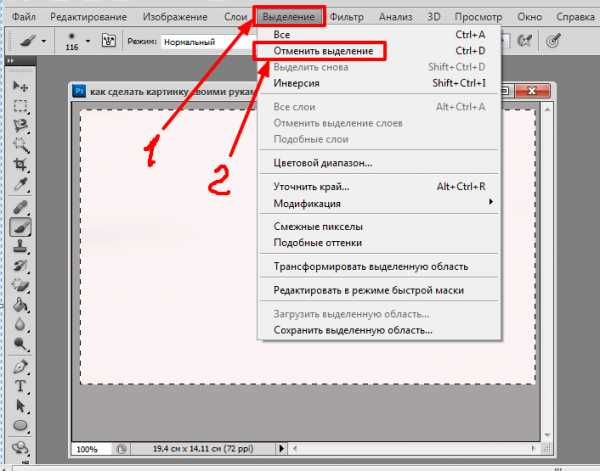
Затем опять выбираем кисть, цвет белый и закрашиваем наш прямоугольник в белый цвет. Идем в параметры Выделение – Отменить выделение. Рамка для создания картины готова.

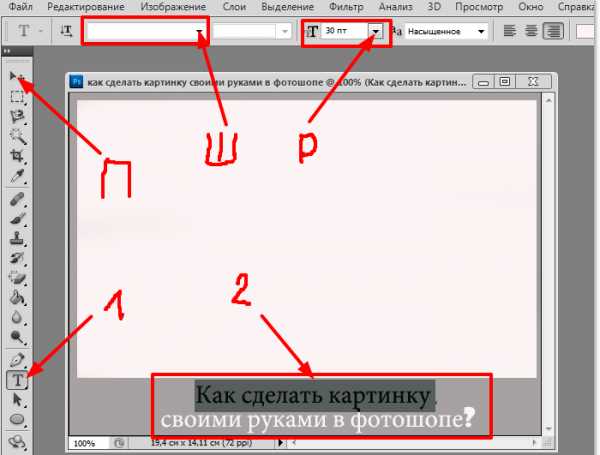
Далее используем инструмент Текст (По умолчанию Горизонтальный текст), наводим на нижнюю часть прямоугольника, два раза кликаем. Появляется курсор текста, вводим нужный текст. Если нужно, меняем размер(Р) и шрифт (Ш) в выпадающем меню.

Если нужно применяем инструмент Текст два раза, для верхней строки и для нижней строки отдельно. Перемещение текста осуществляется инструментом , расположенном самым первым (П ) слева.
Аналогично можно сделать надпись внутри белого прямоугольника в виде адреса вашего сайта.
Изменить цвет подписи можно так. Инструменты Текст – выделить нужную область текста, нажать на квадратик. Появится палитра цветов, выбираете цвет – ОК, и в окне Слои нажимаете строчку со слоем текста.

Теперь, чтобы ответить на вопрос “Как сделать картинку своими руками в фотошопе?” нам нужно вставить изображение. Будем считать, что какой-то рисунок вы уже скачали из Интернета. Для тех, кто не знает как, коротко объясняю:
Заходите на поисковик (Я больше люблю Яндекс) в раздел картинки. Вводите запрос . Здесь нужно подумать, что вы хотите изобразить на своей персональной картине. Варианты, чтобы создать картинку могут быть разные:
— всего одно изображение (самое простое)
— 2-3 изображения рядом
— сложный коллаж (для продвинутых пользователей)
Рассмотрим самый простой вариант для новичков – одно изображение. В поисковый запрос можно ввести как название статьи , для которой вы делаете картинку, так и свой запрос.
Например я делаю картинку к этой статье Как сделать картинку своими руками в фотошопе.
Я подумал, чтобы создать картинку нужно найти рисунок с художником. Мой поисковый запрос Яндексу был – художник.
Нажимаете на рисунок, выбираете подходящий размер, кликаете правой кнопкой – Сохранить объект и сохраняете в определенную папку на вашем компьютере. Сразу советы по оптимизации картинок:
— сохраняйте под своим названием, в котором присутствует ключевое слово
— из всех вариантов выбирайте тот, который меньше «весит» при одинаковом размере
— лучше всего подходят картинки на белом фоне
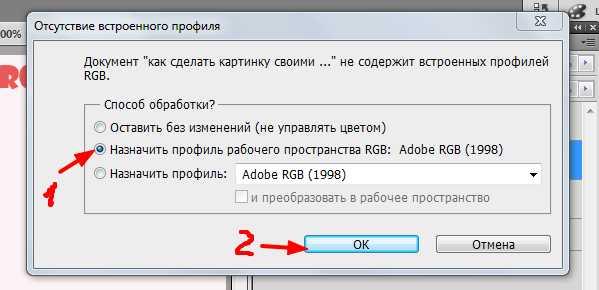
Теперь сам процесс установки картинки в нужное место. Идем в меню Файл – Открыть , выбираем на компьютере сохраненный рисунок – Открыть. Если выскакивает окно Отсутствие встроенного профиля, ставьте выбор на втором варианте – ОК.

Появиться ваш рисунок, но в том же окне. Надо в другом, как это делать мы уже знаем. Жмем на вкладку правой кнопкой – Переместить в новое окно. Появится новое окно с нужным нам рисунком.
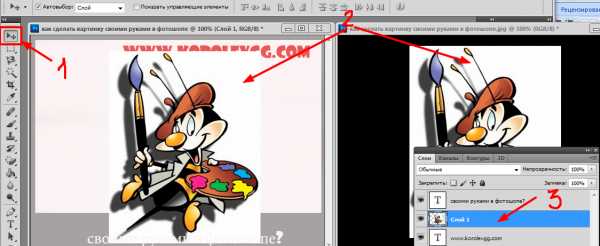
Нажимаем на инструмент Перемещения , наводим курсор на картинку, кликаем и, не отпуская левую кнопку перетаскиваем на подготовленный шаблон, отпускаем.

Может быть такой вариант, что слой с нашей картинкой (3)будет заблокирован (будет рисунок замка) и тогда перемещение невозможно. В этом случае делаете двойной щелчок по заблокированному слою 3 и выпадающем окне ставите ОК. Слой разблокируется.
Как видно наш рисунок не подходит по размеру. Изменяем размер, можно через меню Редактирование – Трансформирование – Масштабирование.
Я лично делаю проще, нажимаете на рисунок , затем горячие клавиши CTRL – T и задаете нужный размер двигая уголок. Выделение снимается кнопкой Перемещения или кнопкой Enter.
Изображение на месте, надписи тоже. Если что не нравится, используйте инструмент Перемещения .
Есть еще один важный момент для дизайна, правильный подбор цвета текста. Желательно использовать не более трех цветов, цвета брать из самого рисунка.
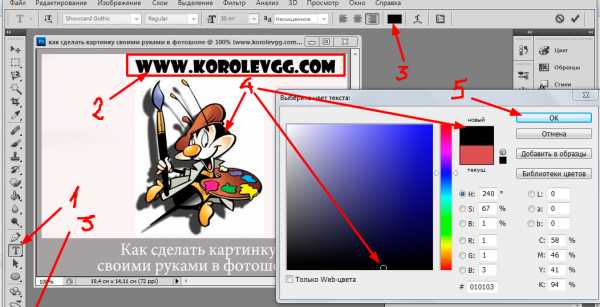
Для этого используется инструмент Пипетка. Пошаговый план :
— нажимаем кнопку Текст
— два раза кликаем левой кнопкой мыши на тексте и выделяем нужную часть или слово
— нажимаем на квадратик внизу слева или вверху
— появится изображение курсора в виде пипетки, подводите ее к части рисунка и кликаете по выбранному цвету
— ОК

— Снимаем выделение, щелкая по слою текста в окне Слои.
Тоже делаем с цветом других частей текста. Можете создать картинку с различными вариантами цвета текста и выбрать наиболее подходящий к дизайну вашего блога.
Последний момент, сохраните картинку в двух форматах JPG и PSD. Первое это непосредственно рисунок для вставки в вашу статью и второе , как шаблон для создания других подобных рисунков.
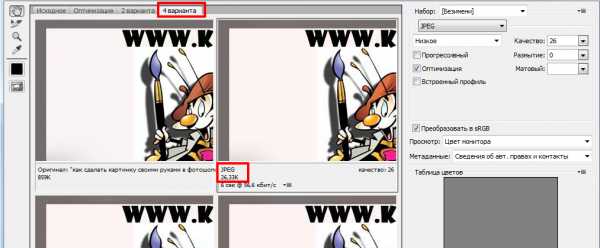
Для сохранения рисунка идете в меню Файл – Сохранить для Web и устройств. Появится окно с вариантами сохранения. Для выбора сделайте 4 варианта, и возьмите среднее качестсво (например 26-40)и какой-то средний показатель веса рисунка (например 20-40K) формата JPEG.Сохранить.

Если хотите, можете выбрать свои настройки.
После этого сохраните свой проект Файл – Сохранить как и выбирайте папку, где будет храниться. Этот сохраненный проект в формате PSD нужен, чтобы в дальнейшем не делать всю картинку заново для новых статей на блоге, а использовать шаблон.
Вы будете только менять сам рисунок, название и цвет текста . Как это делать, посмотрите в видео-уроке.
Все, теперь вы знаете Как сделать картинку своими руками в фотошопе, можете применять на практике. Если что не поняли – пишите в комментариях.
Другие варианты как создать картинку, я собираюсь дать в будущей статье. Чтобы не пропустить ее появление, а также новые конкурсы и кроссворды, советую получать новости блога на свой email.
P.S. Для расслабления послушайте прикольную песенку про попу.
Похожие статьи
Получил полезную информацию? Поделись с друзьями в :
Нажимая на кнопку, вы даете согласие на рассылку, обработку персональных данных и соглашаетесь c политикой конфиденциальностиkorolevgg.com
Как вставить фото в фото в Фотошопе
Наиболее частые задачи, которые выполняют рядовые пользователи растрового редактора Photoshop, связаны с обработкой фотографий. Изначально, чтобы произвести любые действия с фото, нужна сама программа. Где скачать Фотошоп рассматривать не будем — программа платная, но в интернете можно найти её и бесплатно. Подразумеваем, что Фотошоп уже установлен на вашем компьютере и корректно настроен.
В этой статье рассмотрим как можно вставить одну фотографию в другую. Для пущей наглядности возьмём фотографию известной актрисы, картинку с изображением фоторамки и совместим эти две фотографии.
Загружаем фотографии в Фотошоп
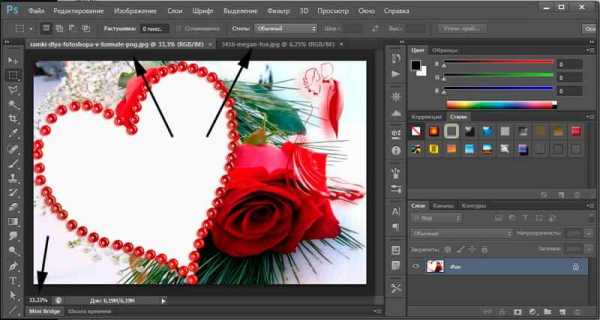
Итак, запускаем Фотошоп и выполняем действия: «Файл» — «Открыть..» и загружаем первую картинку. Также поступаем и со второй. Два изображения должны быть открыты в разных вкладках рабочей области программы.

Подгоняем размер фотографий
Теперь, когда фотографии для совмещения открыты в Фотошопе, приступаем к подгонке их размеров.
Переходим на вкладку со второй фотографией, причем не важно какой именно из них — любая фотография будет совмещаться с другой с помощью слоев. Позже можно будет любой слой переместить на передний план, относительно другого. Нажимаем клавиши Ctrl+A («Выделить всё»). После того, как у фото по краям образовалось выделение в виде пунктирной линии, идём в меню «Редактирование» — «Вырезать». Данной действие также можно выполнить с помощью сочетания клавиш Ctrl+X.
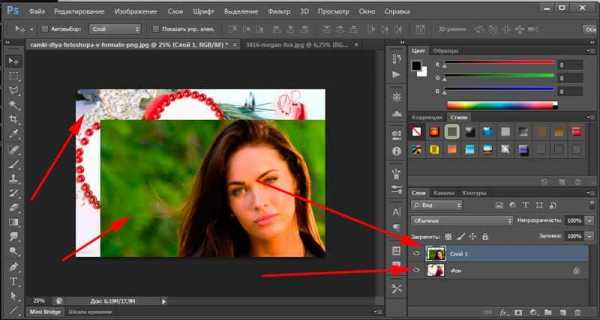
Вырезая фото, мы «помещаем» его в буфер обмена. Теперь переходим на вкладку рабочей области с другой фотографией и нажимаем сочетание клавиш Ctrl+V (или «Редактирование» — «Вставить»). После вставки, в боковом окне с названием вкладки «Слои» мы должны увидеть появление нового слоя. Всего их там будет два — первое и второе фото:

Далее, у первого слоя (фото, которое мы ещё не трогали, на которое вставили второе фото в виде слоя) имеется небольшой значок в виде замочка — его нужно убрать, иначе программа не позволит изменять этот слой в дальнейшем.
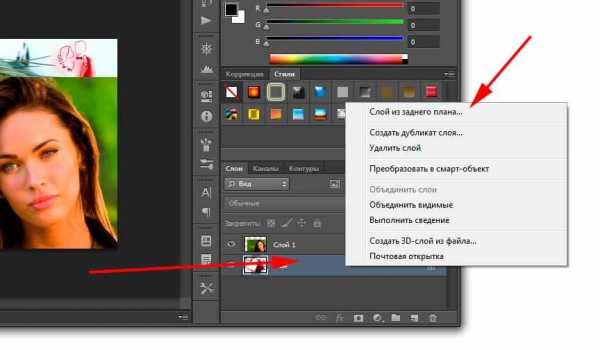
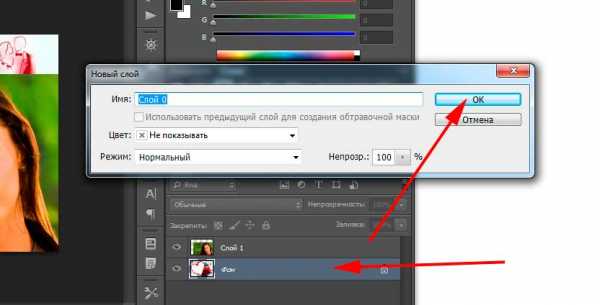
Чтобы убрать замочек со слоя, наводим на слой указатель и щёлкаем правой кнопкой мышки. В появившемся диалоговом меню выбираем самый первый пункт «Слой из заднего плана..»

После этого появляется всплывающее окно, информирующее нас о создании нового слоя. Нажимаем кнопку «ОК»:

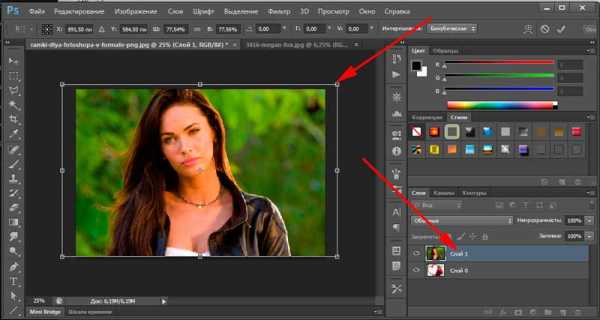
Так замочек на слое исчезает и слой можно свободно редактировать. Переходим непосредственно к подгонке размеров фотографий. Пусть первая фотография будет исходных размеров, а вторая — чуть больше. Уменьшим её размер. Для этого нужно:
- в окне выбора слоёв щелкаем левой кнопкой мышки — так мы указываем программе, что редактировать будем именно этот слой
- переходим в раздел «Редактирование» — «Трансформирование» — «Масштабирование»
- теперь вокруг фото (как слоя) появилась рамка, позволяющая изменить его размер
- нажимаем левой кнопкой мышки и уменьшаем или увеличиваем фото до нужных размеров
- чтобы размеры изменялись пропорционально, необходимо нажать и удерживать клавишу Ctrl или Shift

Вставляем фото в фото красиво!
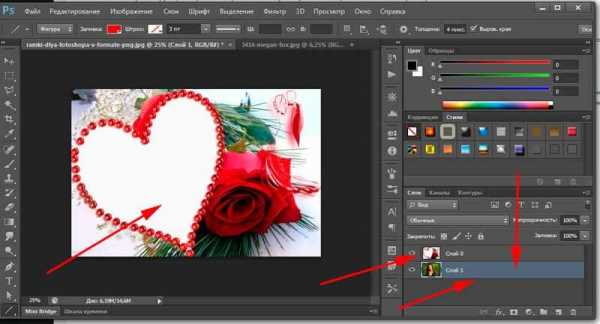
Итак, подходим к заключительному этапу. В списке слоёв теперь мы видим два слоя: первый — с фотографией актрисы, второй — с изображением рамки для фото. Поместим первый слой после второго, для этого нажимаем левой кнопкой мышки на этом слое и, удерживая нажатой левую кнопку, перемещаем его после второго слоя. Тем самым они меняются местами и вместо актрисы мы видим теперь только рамку.

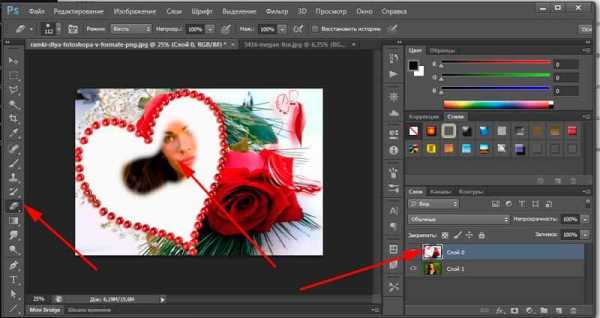
Далее, чтобы фото актрисы было видно, левой кнопкой мышки щёлкаем на теперь уже первом слое в списке слоёв с изображением рамки для фото. Так мы указываем Фотошопу, что будет редактироваться именно этот слой.
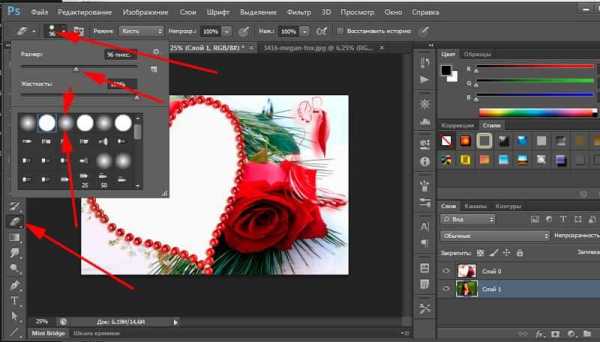
После выделения слоя для его редактирования, переходим к боковой панели инструментов и выбираем инструмент «Ластик». Сверху, на панели, появится специальная кнопка с настройками параметрами ластика. Выберем мягкие границы ластика и укажем нужный размер:

Теперь проводим ластиков на фото с рамкой в том месте, где мы хотим, чтобы показался второй слой, который сейчас находится за текущим в виде подложки. Так появляется очертание того, что мы хотели изначально сделать — вставить фото в фото:

Итоги вставки фото в фото в программе Фотошоп
Подчищая ластиком остатки, получаем итоговый вид вставки фото в фото:

Вопросы о том, что у вас не получилось при вставке фото в фото — задавайте в комментарии!
8uh.ru
