Как вставить фото в рамку в Фотошопе?
Здравствуйте, дорогие друзья! Я рад вас приветствовать на своём сайте! Как всегда я начну с вопроса. Вы видели гигантские баннеры на улицах, рекламу по телевизору, обложку глянцевого журнала? Да что же я спрашиваю, конечно, видели. Поставим вопрос немного по-другому. Вы никогда не хотели там оказаться? Можно вам, конечно, предложить заплатить большие деньги, и разместить вашу фотографию на одной из улиц города, или на обложке журнала. Но я вам хочу предложить вариант попроще. На сегодняшнем уроке мы ответим на несколько вопросов: “Как разместить своё фото на рекламный стенд или обложку”, “Как пользоваться рамкой” и “Как всё это можно легко сделать в Фотошопе?”. Начнём мы, конечно же, с самого трудного, с самостоятельного размещения без использования рамки. Это нам очень поможет, поскольку вы не всегда сможете найти подходящую вам рамку, а вот сделать её из любого фото очень полезная вещь!
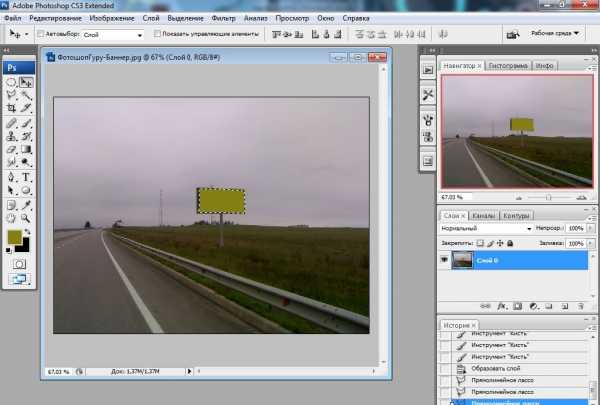
Для начала найдём фотографию, на которой есть баннер или реклама. Я нашёл то, что смог, так что не особо на меня серчайте, вы можете найти лучше. Главное что от фотографии, на которую мы накладываем наше фото, не особо зависят действия! У нас есть несколько способов наложить изображение на баннер. Первый способ – это наложить ваше фото на баннер, и при помощи трансформации разместить фото на нём. Этот способ хорошо расписан в уроке “Как изменить размер фотографии в Фотошопе?“. Второй же способ немного эффективнее. Сейчас мы его и рассмотрим. Для начала нам нужно преобразовать наш закреплённый слой с фотографией баннера в обычный, кликнув по строке с изображением дважды, и нажав кнопочку “Ок” в появившемся окне. Это я разбирал во многих своих уроках, так что вы должны это знать! Теперь нам следует выделить ту область картинки, то есть наш баннер, куда мы хотим разместить нашу фотографию. Это можно сделать одним из представленных способов на нашем сайте.

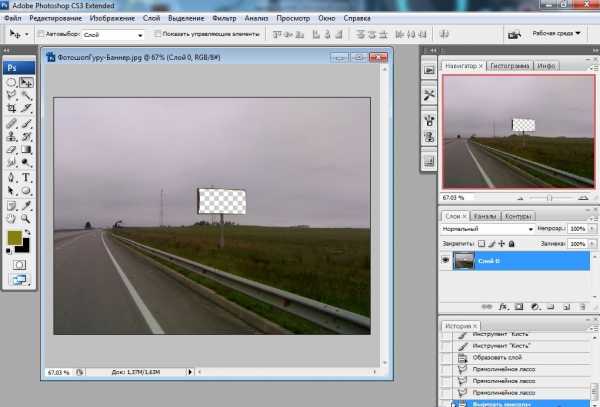
Когда мы выделили наш баннер, зажимаем комбинацию клавиш “Ctrl+X”, для того чтобы сделать дырку в нашем изображении на месте выделения. Эта дырка у нас должна закрасится бело-фиолетовой шахматкой, которая обозначает что область прозрачна.

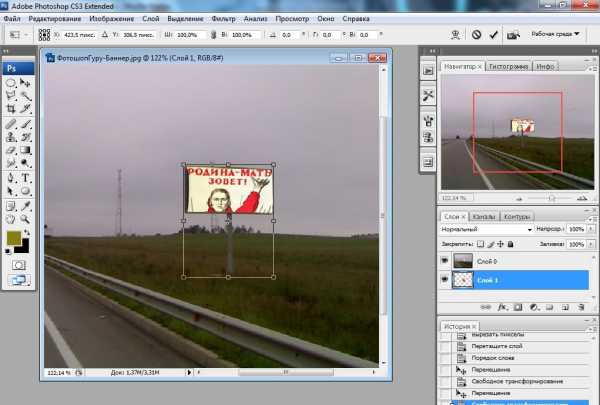
Теперь наша задача состоит в том, чтобы открыть фотографию, которую необходимо разместить на баннер. Перетащить её на изображение с баннером и поставить на один слой ниже. Если у вас не получается перетащить одну фотографию на другую советую вам прочитать урок “Как перенести картинку в Фотошопе?“. Так же если необходимо повернуть или наклонить ваше изображение, для более выгодного расположения, воспользуйтесь трансформацией, о которой подробно написано в статье “Как изменить размер фотографии в Фотошопе?“.

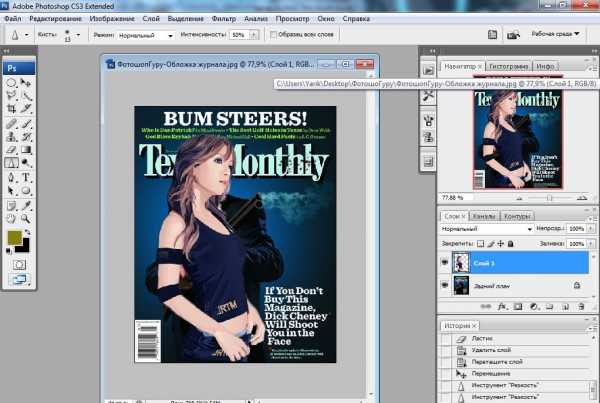
Вот мы и справились с этим заданием. Теперь предлагаю приступить к помещению нашей фотографии на обложку журнала. Для того чтобы попасть на обложку, нам необходимо вырезать из найденной обложки человека, вставить свою фотографию, ну или просто вырезать только лицо и вставить своё. Скажу вам честно, это очень муторное и тяжёлое занятие, намного проще будут сделать свою личную обложку. То есть, взять свою удачную фотографию, придумать заголовок, название главных статей и разместить это всё на вашей фотографии. Обязательно попробуйте это сделать самостоятельно. А сейчас мы попробуем разместить фото вот этой нарисованной девушки на вот такой обложке.

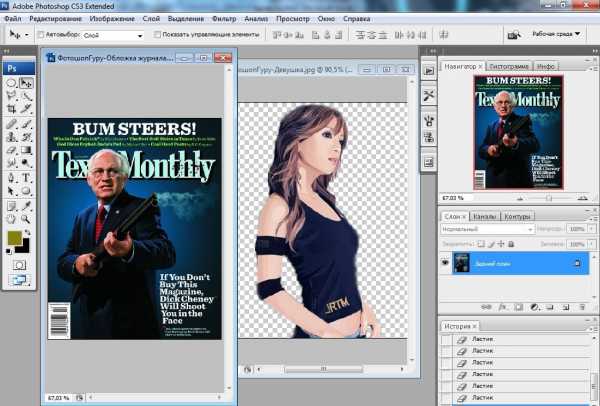
Для начала перетащим фото нашей девушки на картинку с обложкой и посмотрим, какие места этого грозного мужчины выпирают.

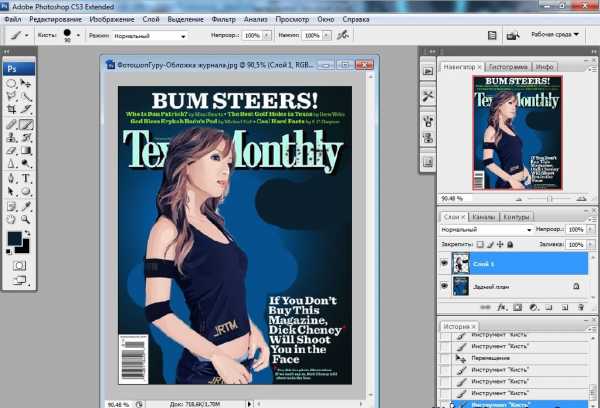
Мы видим, что довольно обширная часть мужчины выпирает из под девушки. Нам необходимо инструментом “Пипетка” подобрать цвет фона рядом с мужчиной, для того чтобы его этим цветом закрасить. Теперь выбираем инструмент “Кисть”, его мы так же находим на панели инструментов. И этим инструментом, на слое с обложкой, закрашиваем выпирающие части мужчины.

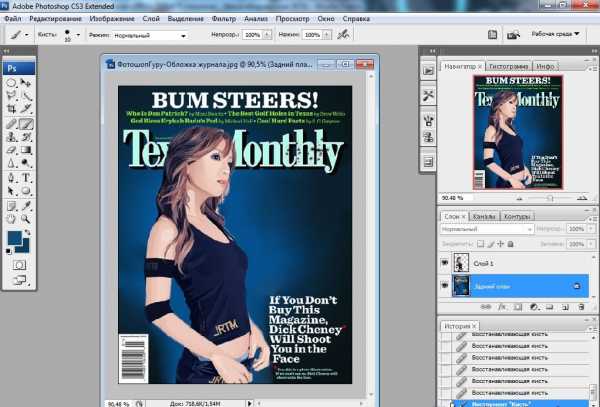
Мы видим, что у нас получилось очень коряво. Для того чтобы сгладить резкие переходы возьмём инструмент “Восстанавливающая кисть”, кликнув по полю с однородным цветом с зажатой клавишей “Alt”, начинаем сглаживать резкие переходы, кликая по ним курсором мыши. Тем самым перенося выбранный кусочек на угол. Подробнее узнать действие этого инструмента можно в статье “Как убрать прыщи в Фотошопе?“. Вот что у нас получилось!

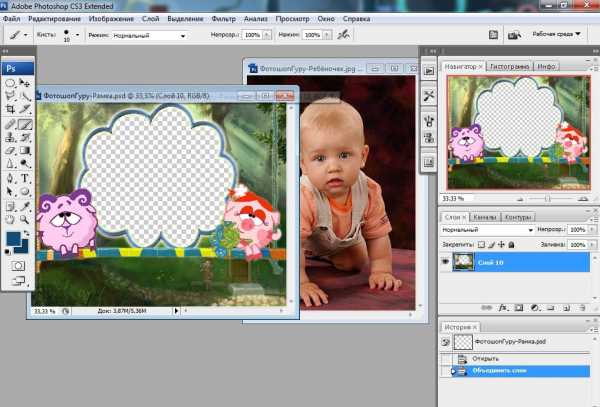
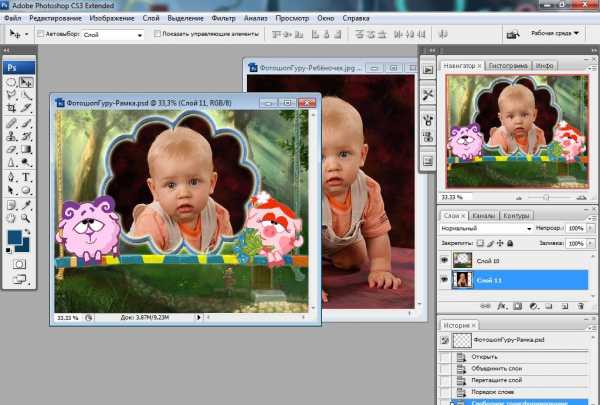
Теперь мы будем разбираться с рамками для Фотошопа. Вот скачал я такую замечательную рамку для Фотошопа со смешариками. И теперь мне необходимо вставить туда фото какого-нибудь очаровательного ребёнка. Мы открываем фотографию ребёнка, и, как описывается в уроке “Как перенести картинку в Фотошопе“, кликаем по ней инструментом “Перемещение” и перетаскиваем на изображение с рамкой. Заметьте, что самое главное это то, чтобы фотография с ребёнком оказалась самым нижним слоем. Как мы уже разбирали в начале статьи шахматка – это дырка в изображении. Так что эта картинка с дыркой, как бы наложится на нашу фотографию с ребёнком. Перетащить изображение в самый низ слоёв можно в панели “Слои”. Если все действия выполнить правильно, то вот как должно получиться.


На этом наш урок закончен, теперь мы можем идти и творить. Творить всё что угодно, начиная от баннеров заканчивая обложками журналов. И удачного вам помещения ваших фотографий в рамку.
Обратите также внимание
Как вставить фото в рамку в фотошоп
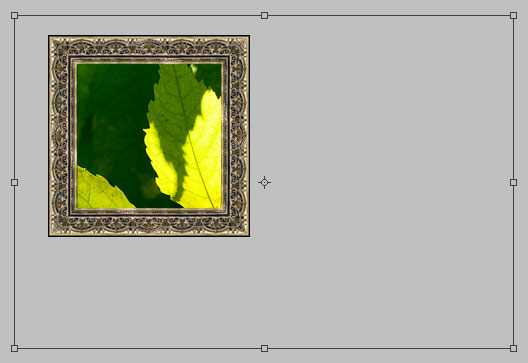
Для того, чтобы вставить фото в рамку нам понадобится рамка в формате PNG или PSD. Внутренняя часть (через которую будет проглядывать наше фото) у нее должна быть прозрачной. Если открыть такую рамку в фотошопе, то прозрачная часть рамки будет выглядеть в клетку, подобно шахматной доске:

Этапы:
1. Открыть в фотошопе наше фото и рамку Файл (File) – Открыть (Open) …
Можно одновременно открыть несколько фотографий в фотошопе из одной папки, удерживая клавишу Ctrl на клавиатуре.
2. Наша задача совместить две картинки. Они могут различаться по размерам. Внизу документа обычно указан процент истинного размера изображения и помогает нам ориентироваться примерно в соотношении картинок по размеру. Более точно размер изображения можно определить так: сделать активным документ с изображением, для этого щелкаем по нему мышкой в любом месте и выбираем команду из меню Изображение (Image) – Размер изображения (Size Image).
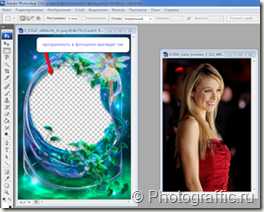
Перетаскиваем при помощи инструмента “перемещение” (Moove Tool) фотографию на рамку (так как рамка большего размера, чем фото, и если сделать наоборот, то часть рамки автоматически обрежется). Вот так это будет выглядеть:
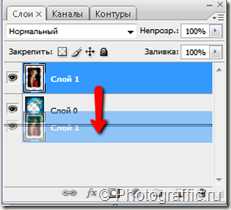
Теперь в палитре слоев ставим курсор на слой c фотографией и перемещаем его под слой с рамкой:


Подогнать 2 картинки по размеру несложно. Для этого отключаем глазик напротив слоя рамки в палитре слоев, и он становится невидимым:

и выделяем при помощи прямоугольного выделения фотографию.
Включаем видимость слоя рамки. Изменяем масштаб фотографии девушки при помощи команды Редактирование (Edit) – Трансформирование (Transform) – Масштабирование (Scale). В настройках команды под горизонтальным меню обязательно нажимаем на замок (на скриншоте обозначен синим), который позволит сохранить пропорции изображения:
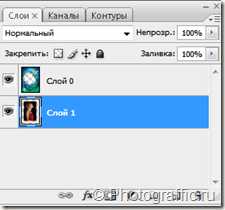
При помощи инструмента “Перемещение” (Moove Tool) перемещаем фотографию девушки относительно рамки, выбирая наиболее удачное положение. Не забудьте, что при этом должен быть активирован слой с фотографией девушки. Это видно в палитре слоев, активный слой выделен синим цветом. Вот что должно получиться в итоге:
3. Осталось сохранить полученное фото в рамке на компьютер в формате jpg или другой на ваше усмотрение.
Видеоурок
vgrafike.ru
Вставляем фото в рамку из фото в Photoshop CS6
Шаг 1: Дублируем фоновый слой
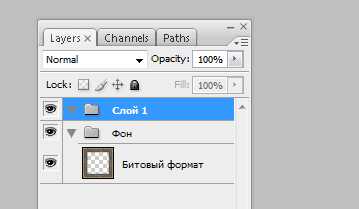
Как всегда, в начале работы, продублируем фоновый слой для того, чтобы не изменять оригинал.
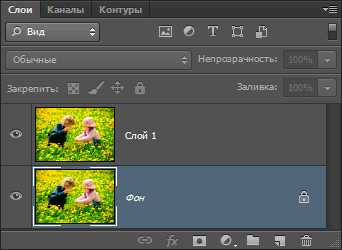
Вот как теперь выглядит панель слоёв, над фоновым слоем находится его копия:

Шаг 2: Создаём форму для меньшего фото
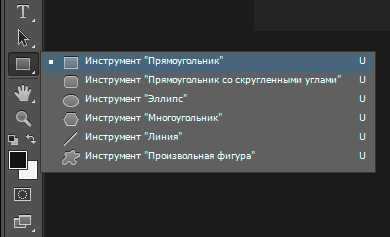
На инструментальной панели выберите инструмент «Прямоугольник» (Rectangle Tool), убедитесь, что Вы не перепутали его с инструментом «Прямоугольное выделение» (Rectangular Marquee Tool). Вот как выглядит на инструментальной панели «Прямоугольник» (Rectangle Tool):

Когда «Прямоугольник» выбран, создадим прямоугольную фигуру вокруг основных деталей фото, и эта фигура станет основой для «уменьшенной» версии изображения. Но перед созданием фигуры нам следует задать некоторые настройки для инструмента «Прямоугольник» в панели параметров в верхней части окна Фотошопа.
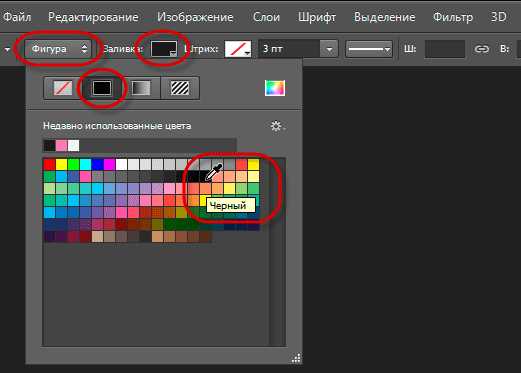
Во-первых, установить опцию «Режим инструмента» (Mode) на значение «Фигура». Кроме того, зададим тип и цвет заливки фигуры. Кликаем по квадратику «Заливка» (Fill), расположенному справа от «Режима инструмента», откроется панель, где мы можем выбрать тип заливки фигуры — сплошной цвет, градиент, узор, или вообще ничего. Нажмите на «Сплошной цвет» (Solid Color) и выберите чёрный. Хотя, технически, как мы увидим далее, мы можем выбрать любой цвет, сам цвет не имеет значения. Нажмите Enter для закрытия панели:

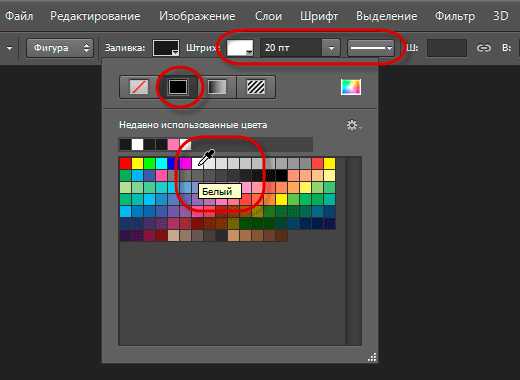
Теперь зададим цвет обводки фигуры. Опция обводки в виде сплошной и пунктирной линии появилась только в CS6. кликнем по квадратику «Штрих» (Stroke), расположенному справа от заливки, откроется панель, идентичная выбору вида и цвета заливки.
Нам осталось выбрать тип и толщину обводки. Вводим в окошко значение 20 пт (толщина обводки зависит от размера исходного фото) и оставляем заданный по умолчанию тип — непрерывная линия:

После того, как мы закончили с настройками, создадим прямоугольник. Для этого надо провести курсором мыши косую черту по диагонали, при этом будет отображаться контур будущей фигуры:

Когда мы отпустим клавишу мыши, Photoshop создаст фигуру:

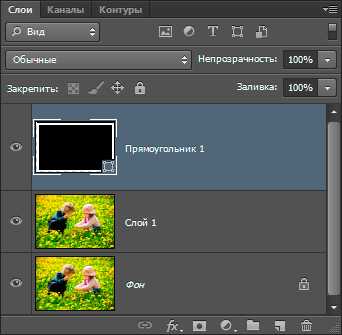
Если мы посмотрим на панель слоёв, увидим, что Photoshop разместил слой с прямоугольником непосредственно над «Слой 1»:

Шаг 3: Изменяем толщину обводки, если это необходимо
Если белая обводка вокруг фигуры выглядят либо слишком толстой или слишком тонкой для границы фото, не трудно изменить её размер. Убедитесь, что в инструментальной панели по прежнему выбран «Прямоугольник» (Rectangle Tool) и в панели слоёв активен (выделен синим цветом) слой с прямоугольником.
Затем нажмите на маленькую стрелку непосредственно справа от текущего размера толщины обводки в панели параметров. Это действие откроет маленький ползунок, который Вы можете перетащить влево или вправо для увеличения/уменьшения ширины обводки. Изменение толщины показывается в реальном времени в окне рабочего документа. Я собираюсь уменьшить ширину обводки, примерно до 14 пт, н я работаю на изображении с высоким разрешением, на изображениях же с более низким разрешением, скорее всего, потребуется меньшее значение:
Нажмите на клавишу Enter, когда зададите рамке желаемую ширину. Вот моё изображение после изменения, я сделал полоску немного тоньше:

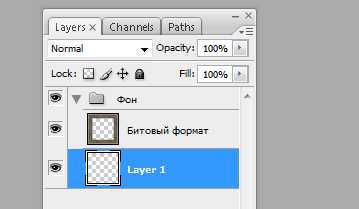
Шаг 4: Перемещаем слой с фигурой под «Слой 1» и выбираем «Слой 1»
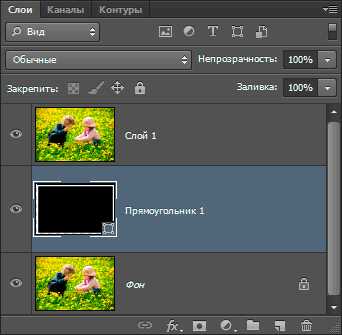
На данный момент слой с формой полностью перекрывает вид всех изображений, находящихся под ним в панели слоёв. Чтобы это исправить, мы должны переместить слой с формой вниз и поместить его между «Фоном» и «Слой 1». Подробнее про перемещение слоёв в панели слоёв описывается здесь. После перемещения наша панель должна выглядеть так:

Кликаем по верхнему на данный момент в панели «Слой 1» для его активации, он должен подсветиться синим.
Теперь в окне рабочего документа мы видим только оригинальную фотографию, и она перекрывает прямоугольник:

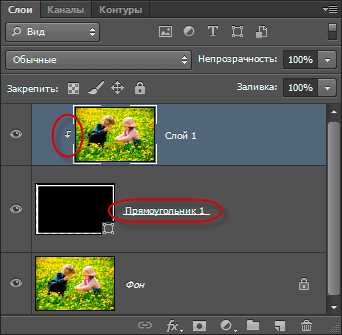
Для того, чтобы визуализировать прямоугольную форму с рамкой, применим обтравочную маску к «Слой 1», нажав комбинацию клавиш Ctrl+Alt+G.
В палитре слоёв произошли некоторые изменения отображения:

А вот как теперь выглядит наш рабочий документ:

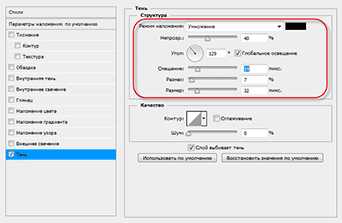
Шаг 5: Задаём стиль (тень) слою с рамкой
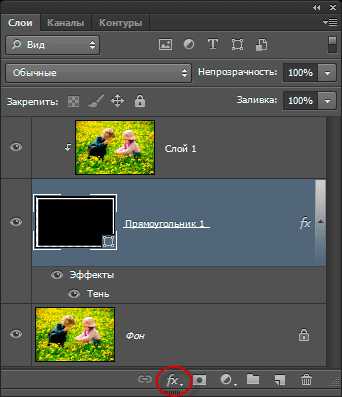
Переходим на слой с прямоугольником и зададим ему стиль слоя «Тень» (Drop Shadow):

Параметры «Тени» зависят от размера изображения, у меня взяты такие:

Шаг 6: Поворот слоя с рамкой
У нас по прежнему должен быть активным слой «Прямоугольник». Повернём его при помощи инструмента «Свободная трансформация», для активации этого инструмента нажимаем комбинацию клавиш Ctrl+T:

Для применения действия инструмента нажимаем Enter.
Шаг 7: Стилизация фона
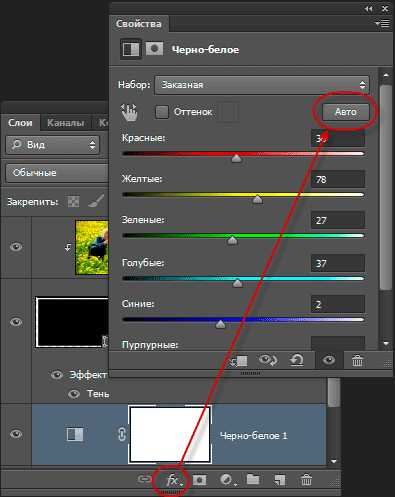
Для завершения нашего эффекта давайте сделаем из фонового слоя стильное чёрно-белое, а, вернее, монохромное, изображение.
Способов создать черно-белое изображение из цветного существует огромное количество, некоторые из них Вы можете узнать из этого цикла статей. В данном примере мы применим корректирующий слой «Чёрно-белое» (Black & White), где нажмём кнопку «Auto»:

Собственно, на этом всё, наш фотомонтаж готов:

rugraphics.ru
способ 1 · «Мир Фотошопа»
Всем привет. Сегодня у нас речь пойдет о том, как решить часто задаваемый вопрос, а именно, вставить изображение в рамку. Для начала я вам расскажу, что вставка изображений в рамку может быть разной, поглядим примеры ниже:
Пример 1
Пример 2

Как видим из примеров, тип рамок совсем разный: в первом примере мы наложили рамку сверху изображения, а во втором обработали край изображения, тем самым создав рамку.
Оба эти примера я опишу в двух уроках.
Вставляем изображение в рамку: способ 1
Иногда, бывает интересно поместить изображение под рамку, например, фотографию друга, потом отослать ее ему — он распечатает и повесит на стене ;-).
И самое приятное, что сделать это сможет любой, т.е. тут не нужны какие-то особые навыки работы с Photoshop.
Допустим, вы уже нашли нужную картинку, теперь вам осталось найти рамку. На очень многих интернет-ресурсах есть рамки, на некоторых даже большие архивы. Всё, что вам нужно, — это выбрать понравившеюся и скачать. Перед скачиванием, обратите внимание на то, что пишут: обычно к таким рамкам указывают, что ее можно скачать в *.psd — там уже вырезана центральная часть и вам не придется её дополнительно вырезать.
Теперь откройте свое изображение, на которое и будем накладывать рамку. У меня это вот такая вот картинка:

Скопируем изображение полностью и откроем скачанный *.psd файл в Photoshop. Обратите внимание, что сама рамка имеет прозрачность в центре:

Создаем новый слой, располагаем его ниже слоя с рамкой.

Вставляем на только что созданный слой, скопированное ранее изображение. Если оно, не подходит по размерам, то подгоните либо изображение под размер рамки, либо рамку под размер изображения, выделив соответствующий слой и воспользовавшись функцией: Edit ? Transform ? Free Transform, после чего потяните за угловой маркер с зажатой клавишей Shift для пропорционального сжатия/растяжения.

После подгонки изображения под рамку, можете сохранять картинку. Всё готово.
photoshopworld.ru
Как в готовую PSD-рамку вставить фотографию?
1. Каким образом в готовую рамку (формат PSD) можно вставить фотографию
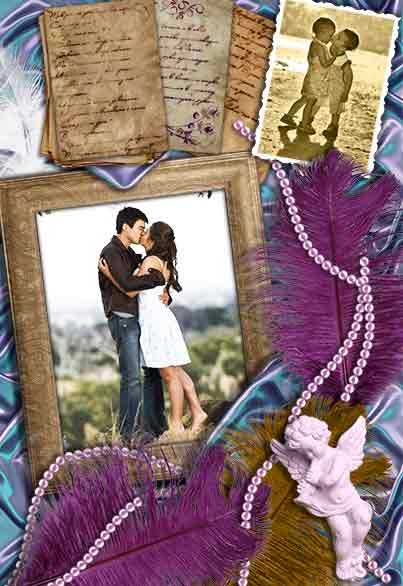
Это сделать несложно. Для начала открываем в Фотошопе рамку, к примеру, вот эту

Для примера я специально взял файл посложнее, с большим количеством слоёв. Открываем файл в Фотошопе, открываем палитру слоёв (палитра открывается нажатием клавиши F7) и ищем слой с рамкой. Под ним находится слой с демонстрационной фоткой:

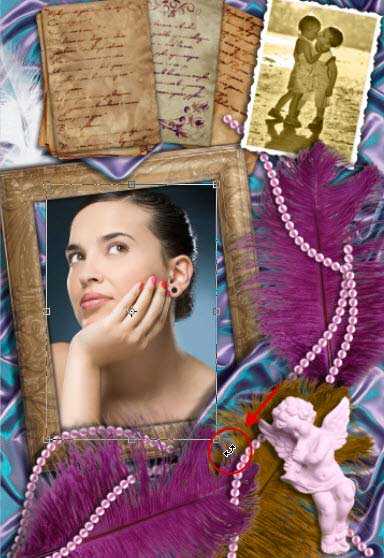
Кликаем по слою, находящемуся ПОД РАМКОЙ, он должен подсветиться синим, как это показано на картинке вверху.
Затем открываем в Фотошопе файл с Вашей фоткой. Нажимаем комбинацию клавиш Ctrl+A, затем Ctrl+C. Переходим на документ с рамкой. Нажимаем Ctrl+V. Ваша фотка вставилась над выделенным слоем под слоем с рамкой.
Далее надо нажать клавишу V (активируется инструмент «Перемещение» (Move Tool) и мышкой с зажатой левой клавишей переместить фотку примерно в нужное место.
Демонстрационные изображения под рамкой (если они есть, как в этом примере), можно удалить, выделив их в палитре слоёв и нажав клавишу Delete.
И вот тут мы дошли до подгонки размеров.
2. Можно ли в рамку вставить фотографию целиком или же она будет обрезана?
Подгоняем размеры фото к рамке.
Если фото не соответствует по пропорциям, то её обязательно придётся обрезать, тут уж ничего не поделать. Но можно максимально уменьшить процент обрезаемого, для чего надо оптимально совместить размеры фото и рамки.
Если фото больше рамки, надо уменьшать фотку, а если рамка больше, то следует уменьшать все слои рамки, для чего их следует выделить в палитре слоёв (все слои кроме фотки).
Масштабировать документ следует с помощью свободного трансформирования, нажав комбинацию Ctrl+T. Вокруг документа появится габаритная рамка, далее зажимаем клавишу Shift (для сохранения пропорций документа) и тянем за уголок рамки. Таким образом можно подогнать размер фотографии под рамку. Для завершения трансформирования нажимаем клавишу Enter.
Теперь, если необходимо, можно подправить ориентацию фотографии. Так же жмём Ctrl+T, подводим курсор мыши к любому углу габаритной рамки, и аккуратно перемещаем. По завершении также нажимаем Enter.

Теперь можно обрезать лишнее у фотки. Берём инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и обводим фото по границам рамки, затем нажимаем комбинацию клавиш Ctrl+Shift+I (инверсия выделенной области) и затем клавишу Delete.
Вроде как всё.
rugraphics.ru
