Цветовой круг для рисования в программе Adobe Photoshop
Работая в компьютерных программах для рисования, мы все видели удобный цветовой круг или иные его ответвления , как пример посмотрите на цветовые круги Corel Painter и ArtRage:
Adobe пошла по своему пути и сделала сложную систему (для рисования) доступа к цветам. Приходится нажимать на пиктограммы цвета и выбирать там цвет. Каждый ускорял работу как мог – добавлял нужные цвета на край холста, «смешивал» и потом пипеткой выбирал цвет, еще делались «пресеты» в меню образцов… В новых версиях Photoshop добавили быстрый вызов цветов через комбинацию Аlt-Shift-правый клик.
В целом было неудобно, но главное что этот минус устраняется «расширениями». В интернете, на данный момент, можно найти много видов цветовых кругов (даже с «подвязкой» к интернету, генерирующие цветовые решения, но такое нас не интересует). И многие платные, а вот один простой «как 5 копеек» восьмисекторный цветовой круг с градиентной растяжкой – PaintersWheel с сайта LenWhite.com .
Ссылка на скачивание — http://nerdchallenge.com/lenwhite/LenWhite.com/LenWhite.com/Entries/2012/9/16_PW_CS6.html
Скачиваем, устанавливаем через Адоб или скопировав файлы в папку Plug-ins ( у меня путь выглядит C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins\Panels\PaintersWheel\PaintersWheel_CS6). Запускаем Фотошоп и включаем расширение через окно — расширения – PaintersWheel — готово!
Дальше все просто – выбираем цвет и рисуем, я расположил расширение к цветам и образцам.
Видеозапись использования цветового круга
Этого цветового круга хватает «с головой», конечно хотелось бы еще информации по цветам (разные номера раскладки цветового охвата), но расширение распространяется бесплатно, на это скажем «спасибо» разработчику.
Но для работы с веб или графическим дизайном, лучше подходит стандартное цветовой инструмент, т.к. тут сильно зависит от контроля цветов, особенно если они у вас прописаны в брендбуке или другой документации. Так же, при работе с наружной рекламой или подготовкой векторной продукции в цветовом охвате CMYK важно контролировать все данные цвета, т.к. это очень важный момент при работе. А рассмотренный выше цветовой круг позволяет комфортно работать при рисовании с графического планшета, или компоновок макетов.
Обновление:
Обновление: в версиях СС продуктов Адоби, некоторые расширения потеряли свою актуальность, т.к. программы перешли на другой «язык» написания дополнений (ранее это был флеш, а теперь это хтмл), поэтому статья актуальна для версий продуктов CS6 и ниже.
Обновление 2:
В новой версии Adobe Photoshop CC 2019, цветовой круг есть в самой программе, включается в дополнительном раскрывающемся меню на панели Цвет — Цветовой круг
С уважением Чубаров Н.
<= поделись статьей с друзьями ;3
chubarov.if.ua
3 лучших плагина Color Wheel (цветовой круг) для Фотошопа |

3 лучших плагина color wheel для PS
Плагины выбора и смешивания цветов для Photoshop, Illustrator (colorus) и других программ от Adobe.
PaintersWheel
Бесплатный плагин PrintersWheel, представляет собой простой треугольник цветового спектра. Его возможности ограничены, но он идеально подойдет для новичков.
Совместим с Photoshop CS6, CC и более
Скачать PaintersWheel с официального сайта (Mac, PC)

Coolorus
Colors — самый красивый и функциональный в дизайнерском плане. Преимуществом данного плагина является выбор цветовых режимов и добавлении оных в палитру swatches. Совместим с версиями от CS4 до CC.
Цена: 9.99 $
Скачать Colorus с официального сайта (Версия 2.0)
MagicPicker
Плагин MagicPicker по сравнению с PrinterWheel имеет больший функционал. В отличии от бесплатного плагина, MagicPicker совместим с Illustratoror и Photoshop с версии CS3 до CC, что является отличным преимуществом перед бесплатным плагином PrintersWheel.
Стоимость плагина
P.S. К сожалению, на торрентах пока-что нет ломаной версии
Перейти на оф.сайт MagicPicker
Установка плагинов:
Установка плагинов очень простая! Надо всего-лишь скопировать содержимое в папку «../Program Files/Adobe/PhotoshopCS*/Plug-ins/Panels/». Потом зайти в фотошоп и включить панель через меню «Window->Extensions»
Удачного рисования!
cgbear.ru
003. FAQ по работе в Photoshop от Андрея Журавлева.
Это один из вопросов, который был задан учениками на курсе Adobe Photoshop. Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. В дальнейшем ссылки на все вопросы будут собраны в одном посте и систематизированы.3. У художников существует свой цветовой круг, там цвета логичнее с точки зрения их восприятия. Там желтый противоположен фиолетовому, красный — зеленому, синий — оранжевому. Есть ли в фотошопе механизм, позволяющий работать с этими цветами?
Очень хороший вопрос! Только давайте его разделим на два, содержащиеся в изначальной формулировке. Первый, про сам цветовой круг. Второй, про механизм работы с ним.
Итак, какие же бывают «цветовые круги»?
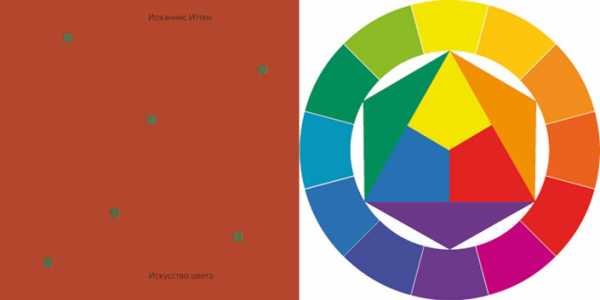
Слева приведена обложка книги Иоханнеса Иттена «Искуство цвета» (в оригинале оранжевый гораздо сочнее, но мониторы такой цвет передавать не умеют). А справа, находящийся на 33 страницы двенадцатичастный цветово круг. Или как его нередко называют «круг Итенна». Именно его имел в виду автор вопроса.

При работе с инструментами Photoshop опираться на этот круг нельзя. С точки зрения физики и физиологии — он пострен криво и неправильно. Но давайте по порядку.
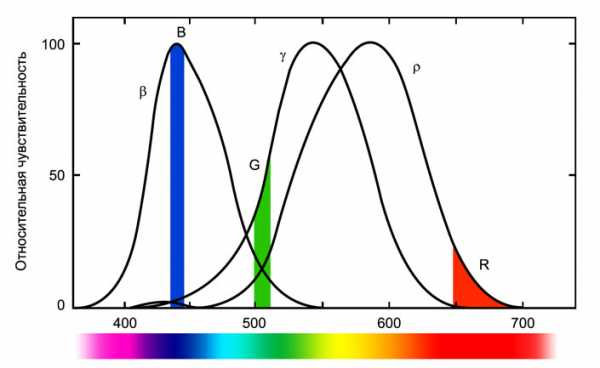
Цвет — это ощущение, которое рождается в сознании наблюдателя, в оответ на стимуляцию зрительных рецепторов сетчатки. Каким будет это ощущение зависит от пропорций между возбждением различных групп колбочек. Ниже представлены графики спектральной чувствительности колбочек в зависимости от длинны волны излучения (цветной градиент внизу наложен в иллюстративных целях и может не совсем точно совпадать с оттенками спектрально чистых цветов).

Для каждой группы колбочек подбирается такой стимул, который будет минимально возбуждать соседние группы. Вот откуда в адитивной системе появляются Red, Green и Blue. Самая большая проблема возникает с зеленым стимулом. Из-за сильного взаимного перекрытия кривых в районе 500 нм он всегда возбуждает не только средне, но и длинно и коротко волновые колбочки. Именно в этом кроется принципиальная немозможность создания трехстимульных мониторов с очень большим цветовым охватом (привет от оранжевой обложки с первой иллюстрации).
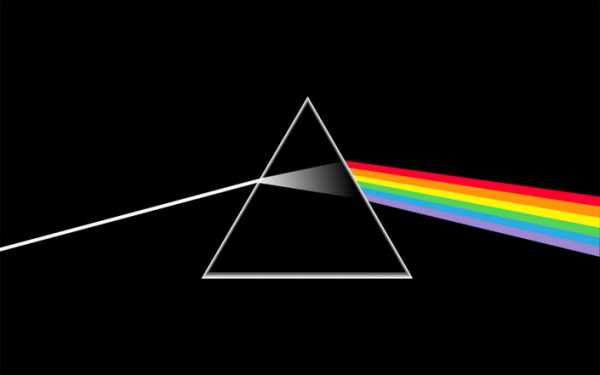
В реальной жизна стимулы гораздо более сложные и описываются спектральным распределением энергии. Если это распределение равномерно, то стимул выглядит ахроматическим, а проще говоря — серым. При достаточно большой яркости мы примычно называем его белым. При этом белый луч можно разложить в спектр, который так же по привычке часто называют радугой. Что и было сделано при помощи призмы. В 17 веке Исааком Ньютоном, а в 20 — художником, оформлявшим обложку альбома The Dark Side of the Moon группы Pink Floyd.

Если на пути расщепленного пучка поставить вторую призму, его можно опять собрать в ахроматический луч. Именно эта конструкция позволяет просто и наглядно выяснить, какие цвета являются комплементарными, или взаимно дополнительными. Если в ращепленном пучке между призмами перекрыть часть спектра, луч на выходе окрасится в дополнительный к перекрытой части цвет. Закрыв красную часть, мы получим циан, зеленую — мадженту, синюю — желтый.
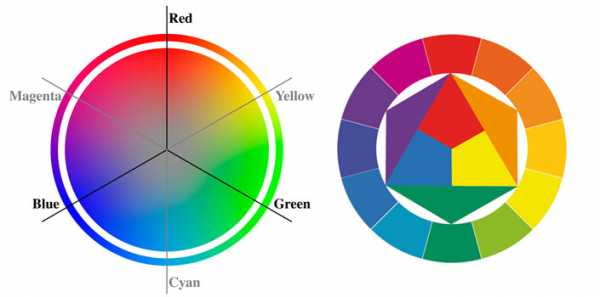
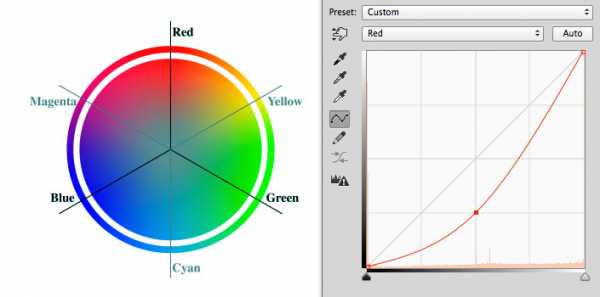
Поэтому лучше расположить цвета так, как это сделано на левом круге. Правильным является именно такое расположение: красный вверху, по часовой стрелке за ним идет желтый и т.д. Именно по такому кругу откладывается значение цветового тона (Hue) в цветовых моделях HSB и HSL. Я специально отзеркалил и развернул круг Иттена, чтобы совместить красные цвета и обеспечить соответствующий переход оттенков. Это наглядно показывает насколько он неравномерный.

Но что особенно важно для практического применения, именно на такое взаимное расположение цветов опирается работа кривых. Если сдвинуть вниз кривую в красном канале (уменьшить яркость красного стимула), центральный нейтральный участок круга окрасится в циан.

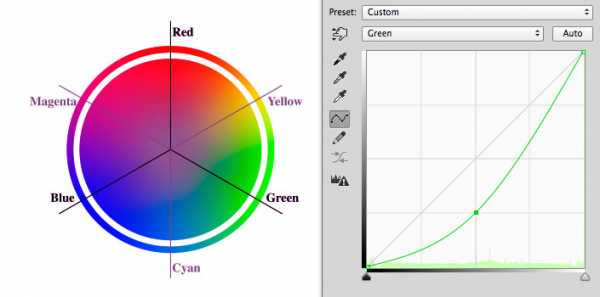
Уменьшив яркость в зеленом канале, подучим маджентовую окраску.

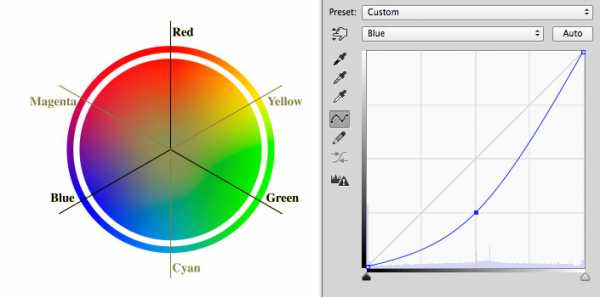
Ну, а затемнение синего, предсказуемо приведем центр к желтому оттенку. И по таком принципу работают все инструменты фотошопа. Поэтому пока Вы работаете с ними, забудьте про круг Итенна. Он только запутает.

Однако, не спешите выбрасывать двенадцатичастную систему. Я сказал, что она не соответствует физике и физиологии восприятия цвета. Именно поэтому инструментарий опирается не на нее. Но, эта система достаточно неплохо описывает третий, самый сложный уровень восприятия — психологию цвета.
Вот только инструментом для работы на этом уровне является не фотошоп, а голова. Каким инструментом выполнять коррекцию, вопрос вторичный. Главное — это понимание, к чему надо прийти. Круг Иттена позвляет упростить и ускорить нахождение гармоничных сочетаний цветов. C его помощью можно определить, к каким сочетаниям тяготеет изображение, или, как еще говорят: найти цветовую схему картинки.
Очень подробно об этом рассказывает Саша Чалдрян на первом занятии курса «Adobe Photoshop. Творческая ретушь». Я же ограничусь только тремя небольшимы иллюстрациями из конспекта к этому занятию.
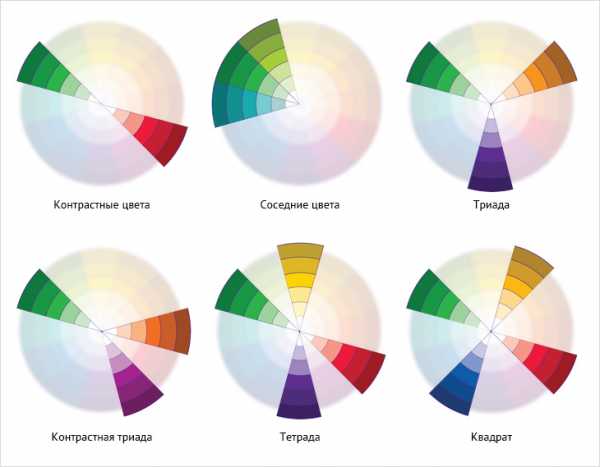
Родственные сочетания — монохроматические сочетания двух-трех соседних секторов круга.

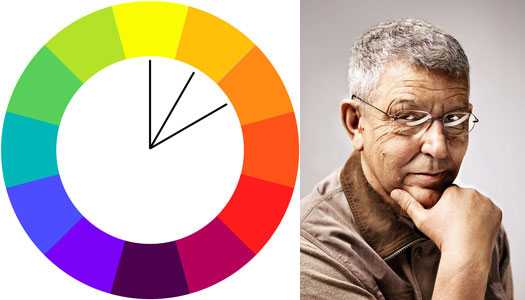
Родственно-контрастные сочетания — сочетания цветов, в каждом из которых присутствует “родственный”. Желто-зеленый, желтый, желто-оранжевый, желто-красный — для них всех есть объединяющий желтый, но схема довольно контрастная. В данном случае картинка не совсем соответствует приведенной схеме, но Вы и сами легко догадаетесь, как нужно поправить схему для более точного соответствия.

Триадные схемы — цвета, расположенные на вершинах равностороннего треугольника, вписанного в круг.

zhur74.livejournal.com
Новая панель цветов в Photoshop CC 2014
Изменение размера панели «Цвет»
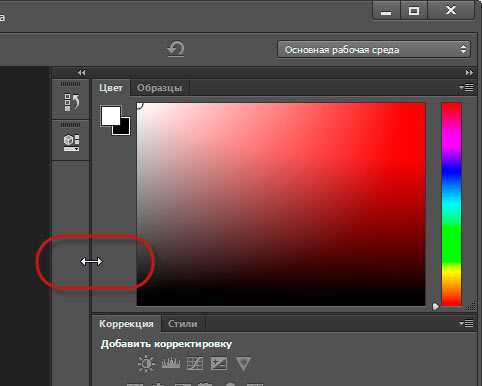
В Photoshop CC 2014 мы можем изменить размер этой панели так, как нам удобнее. Чтобы сделать панель шире, наведите курсор мыши на её левый край, при этом курсор примет форму обоюдоострой чёрной стрелки. Нажмите левую клавишу мыши и перетащите курсор для изменения размера. Обратите внимание, что при этом изменяется весь столбец, а не только сама панель, поэтому все остальные панели в столбце станут шире:

Кроме того, таким же образом мы можем изменить размер панели по высоте, если подведём курсор к её нижнему краю.
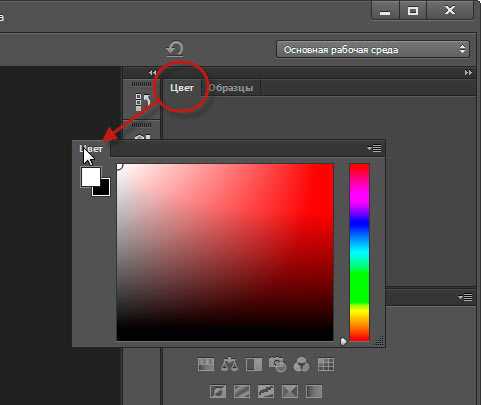
Если Вы хотите изменить размер панели «Цвет» не меняя размер других панелей в столбце, просто вытащите её из столбца:

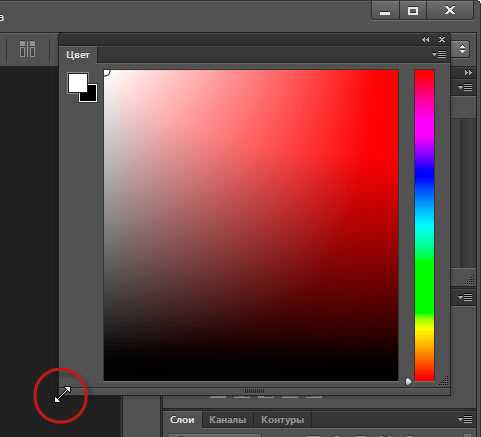
Теперь, когда панель отстыкована , мы можем изменить размер только у неё. Просто потяните за любой из нижних углов:

Примечание. На компьютерах с операционной системой Windows панель «Цвет» по умолчанию отображена в режиме «Куб цветового тона» (Hue Cube). На компьютерах с операционной системой Mac OS панель отображена в режиме «Модель RGB» (RGB Sliders).
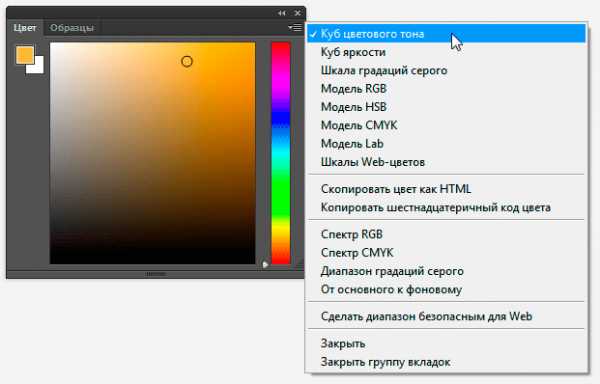
Как я писал выше, панель «Цвет» (Color) имеет два основных режима выбора цвета — это «Куб цветового тона» (Hue Cube) и «Куб яркости» (Brightness Cube), кроме этого имеются и другие Именно наличие множества режимов делают обновлённую панель такой значимой и полезной, а пользоваться панелью «Цвет» стало гораздо удобнее, чем традиционной Цветовой палитрой (Color Picker).
Переключаются режимы кликом по значку в верхнем правом углу и выбору из списка:

Работают эти режимы точно так же, как и в Цветовой палитре (Color Picker).
rugraphics.ru
Описание и использование палитры Kuler в фотошопе
Палитра Кулер (Kuler) — невероятно полезный, пополняемый сообществом пользователей генератор цветовых схем, который впервые появился в версии программы фотошоп CS4, а за несколько лет до того начал работу в виде веб-приложения.
Если вам не по душе работать с цветовым кругом, у вас нет его под рукой или вам нужны свежие идеи насчет составления цветовых схем, то вы можете выбрать нужные из большого числа тем (так в приложении называются цветовых схемы), созданных сообществом пользователей.
Чтобы открыть палитру Kuler, выберите команду меню Окно — Расширения — Kuler (Windows — Extensions — Kuler)
Примечание
Чтобы палитра могла загрузить последние и наиболее популярные темы, созданные сетевым сообществом пользователей, необходимо подключение к сети интернет.
Внимание!
Палитра Kuler не работает на пиратских, нелицензионных версиях программы фотошоп. Поэтому, если у вас открылось пустое окно палитры, то ничего не исправить. Работает только в лицензионной версии продукта.
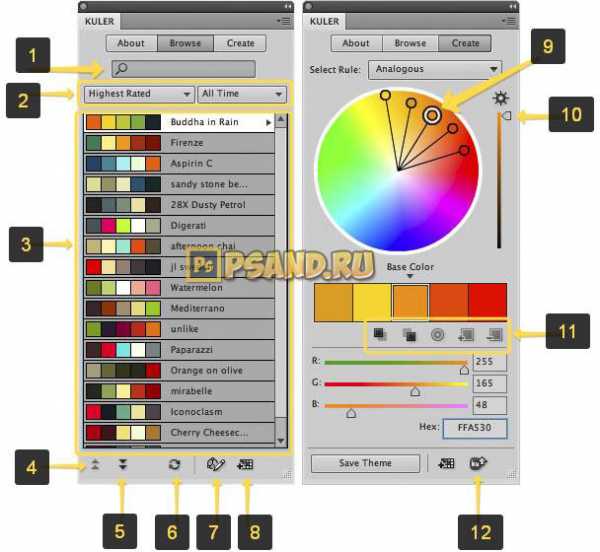
Интерфейс палитры Kuler

Расшифровка сносок:
Пункт 1 — Поле ввода поискового запроса.
Пункт 2 — Раскрывающиеся списки фильтров.
Пункт 3 — Темы.
Пункт 4 — Кнопка Просмотреть предыдущий набор тем (Previous).
Пункт 5 — Кнопка Просмотреть следующий набор тем (Next).
Пункт 6 — Кнопка Обновите темы в сообществе Kuler (Refresh).
Пункт 7 — Кнопка Редактировать тему в панели создания (Edit themes).
Пункт 8 — Кнопка Добавить данную схему в образцы (Add selected theme to Swatches).
Пункт 9 — Выбирайте базовый цвет, перетаскивая кружок мышью вверх/вниз или к центру/от центра круга.
Пункт 10 — Ползунковый регулятор яркости.
Пункт 11 — Cлева направо:
- Кнопка Добавить текущий основной цвет как базовый (Add foreground color as base).
- Кнопка Добавить текущий цвет фона как базовый (Add background color as base).
- Кнопка Изменить другие цвета темы по законам гармонии (Apply harmony).
- Кнопка Добавить в тему новый цвет (Add color).
- Кнопка Удалить данный цвет из темы (Delete color).
Пункт 12 — Кнопка Загрузить цветовую тему на веб-сайт Kuler (Upload)
Как пользоваться палитрой
В верхней части палитры расположены три кнопки:
Сведения (About). Если вы хотите узнать о сетевом сообществе или стать его членом, то из этой вкладки можно перейти на веб-сайт приложения. После бесплатной регистрации вы сможете загружать на веб-сайт созданные вами темы, оценивать темы других пользователей, писать на форумах и так далее.
Обзор (Browse). Если вы хотите просмотреть созданные другими пользователями темы, то их можно искать, вводя ключевые слова (холодная, солнечная, романтичная, пастельные тона и так далее), имя создателя, название темы или шестнадцатеричное значение в поле ввода поисковых запросов. Или, как вариант, просматривайте список тем, используя полосу прокрутки. Раскрывающиеся списки в верхней части палитры позволяют сортировать темы по рейтингу, времени появления на веб-сайте и так далее.
Чтобы использовать определенную тему, то есть импортировать ее цвета в программу фотошоп, выделите ее, в затем щелкните по кнопке Добавить выбранную схему в образцы (Add selected theme to Swatches) — пункт 8.
Также можно щелкнуть мышью по маленькому треугольнику, который появляется справа от схемы, если ее выделить, и выбрать в контекстном меню команду Добавить на панель образцов (Add to Swatches Panel).
Создать (Create). Щелкните мышью по этой кнопке, чтобы открыть вкладку, которая позволяет вам создавать собственные темы.
Сначала выберите в раскрывающемся списке Правило (Color Ruler) цветовую схему: создавать можно аналоговые, одноцветные, дополнительные, триадные и другие схемы. Затем перетаскивайте мышью заключенный в белое кольцо кружок на цветовом круге так, чтобы он окрасился в цвет, на основе которого вы хотите создать тему (другими словами, главный цвет). Вы увидите линии, которые из главного цвета идут к другим цветам согласно выбранного вами правила. Другие цвета при перемещении главного также будут перемещаться.
Вы можете перетаскивать мышью заключенный в белое кольцо кружок главного цвета к центру или от центра круга, влево или вправо, вверх или вниз, пока не найдете желаемый цвет.
Средний образец в ряду квадратных образцов, расположенном ниже цветового круга, будет показывать главный цвет. Когда вы найдете желаемый, можете изменить его значение яркости — пункт 10, выше, чтобы осветлить, или ниже, чтобы затемнить его.
Чтобы изменить другой цвет темы, выделите его, щелкнув мышью по его образцу ниже цветового круга. Вы увидите, что соответствующий кружок на цветовом круге будет выделен белым кольцом. Выделив кружок, вы можете изменить его цвет, перетащив его в другую точку круга, или изменить его яркость, перемещая ползунковый регулятор.
Когда вы подберете цвета темы, которые вас устроят, щелкните мышью по кнопке Сохранить тему (Save Theme) в левом нижнем углу палитры, чтобы сохранить тему, а затем щелкните мышью по кнопке, находящейся правее, чтобы добавить цвета данной темы на палитру Образцы.
Если вы хотите поделиться своей темой со всеми желающими, щелкните мышью по кнопку Загрузить цветовую тему на веб-сайт Kuler (Upload) — пункт 12, и и попадете на веб-сайт приложения Kuler.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как подобрать цвет в фотошопе?
Alex Skichko:
привет)) подскажи пожалуйста, какой лучше цвет добавить к зеленому? Что хорошо смотрелся
Сразу вспомнилась картинка:

В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и тд.
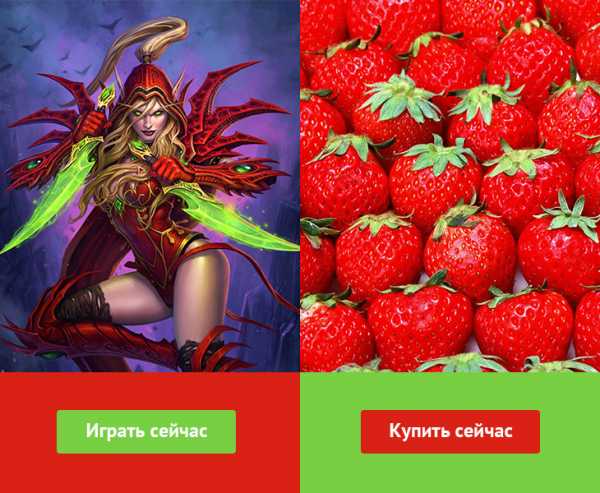
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):

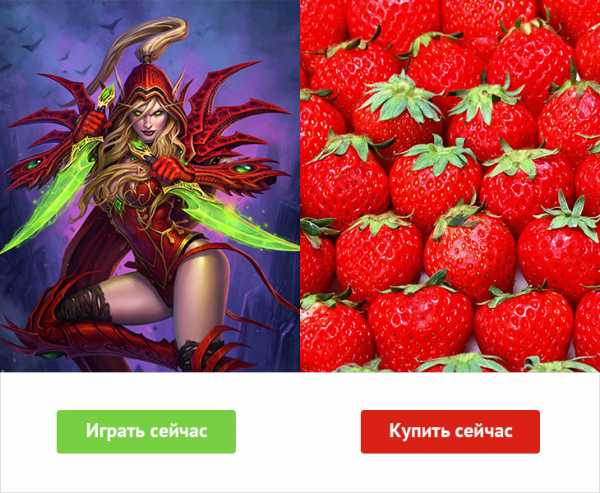
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:

Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:

Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг, чтобы иметь представление и уметь им пользоваться.

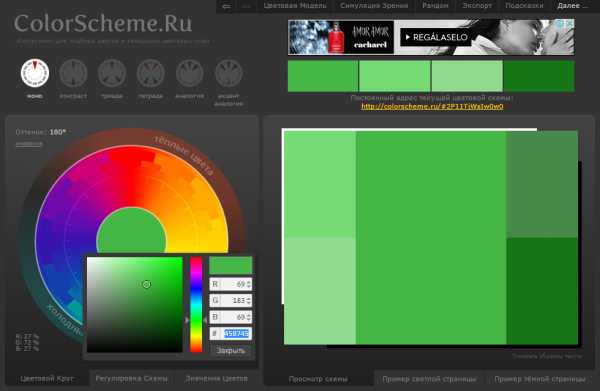
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru.

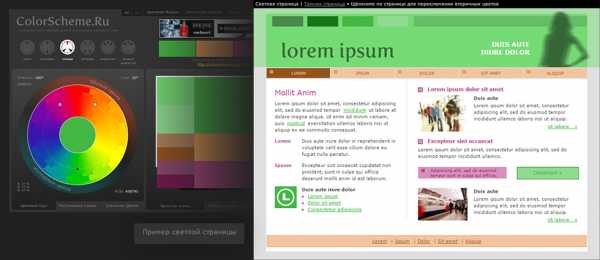
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.

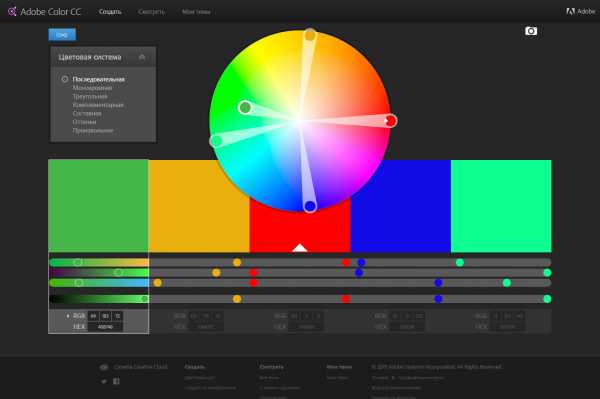
Цветовой круг есть и у Adobe

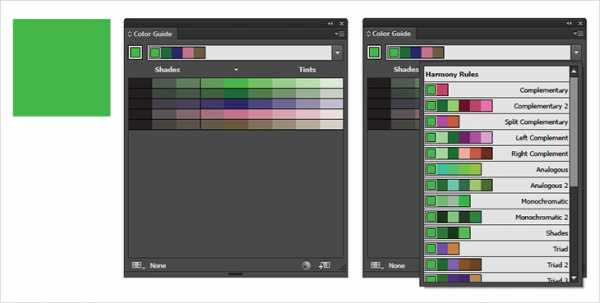
Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.

Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
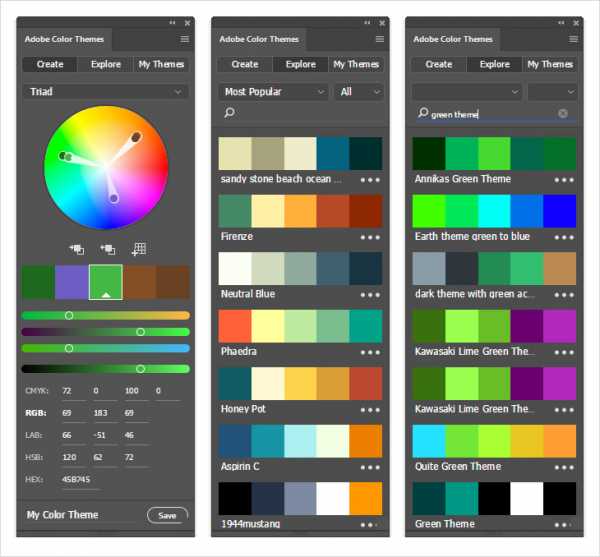
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes

По радуге
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу:

alexeybychkov.com
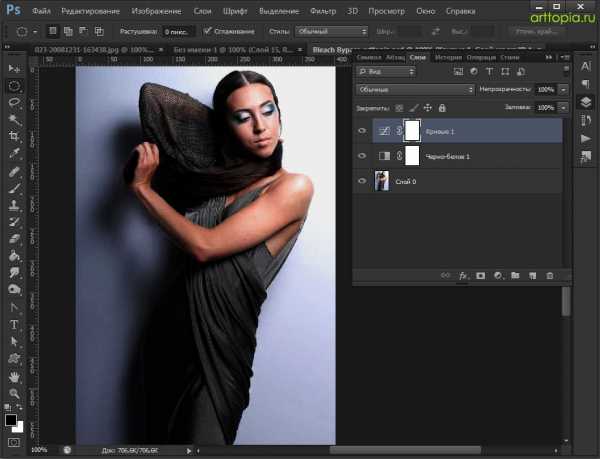
Цветокоррекция в фотошопе — Arttopia.Уникальные уроки рисования и дизайна в Adobe Photoshop

Вы хотели бы узнать больше о том, как делается цветокоррекция в фотошопе? Целью этого урока является помощь новичкам в освоении основных методов цветокоррекции в фотошопе для улучшения изображений.
Общая коррекция цвета в фотошопе
В этом уроке мы будем работать с общей коррекцией цвета. Общая коррекция цвета в фотошопе затрагивает целое изображение, контролируя интенсивность красного, зеленого, синего цвета, гаммы (полутонов), теней (черного) и света (белого).
Совет
Используйте цветовые эффекты на корректирующих или отдельных слоях, чтобы быстро изменять или удалять их в случае необходимости во время процесса цветокоррекции.
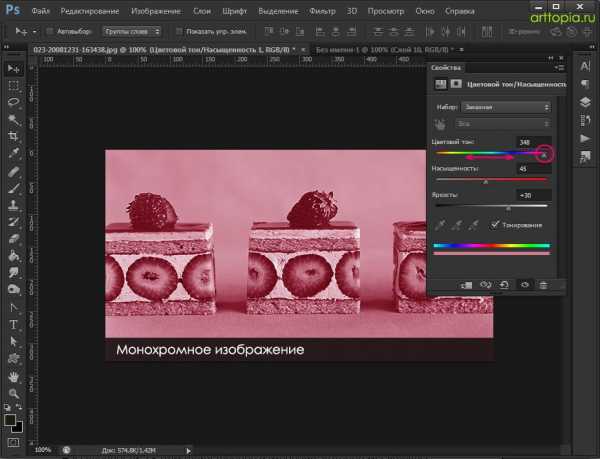
Монохром и сепия
Монохроматическое изображение — изображение, цветовой спектр которого состоит из одного цвета или его оттенков.
Шаг 1
Открываем изображение – Ctrl+O.
В начале давайте настроим шкалу полутонов изображения.
Открываем палитру слоев –F7.
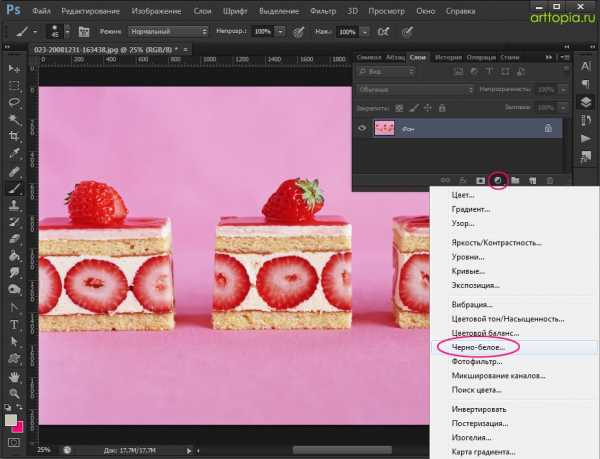
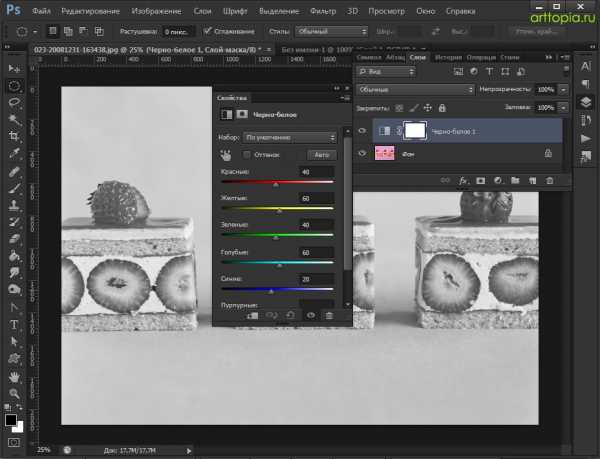
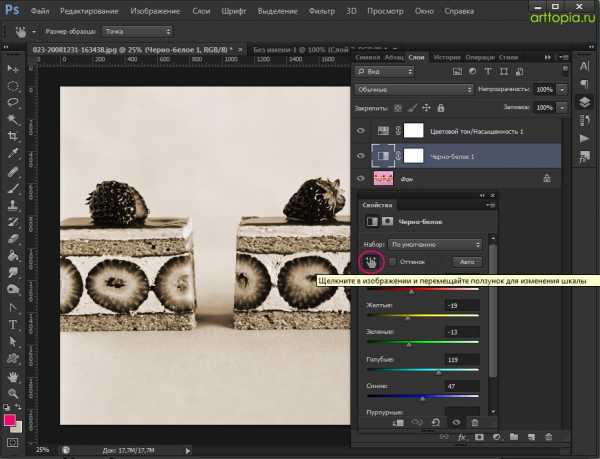
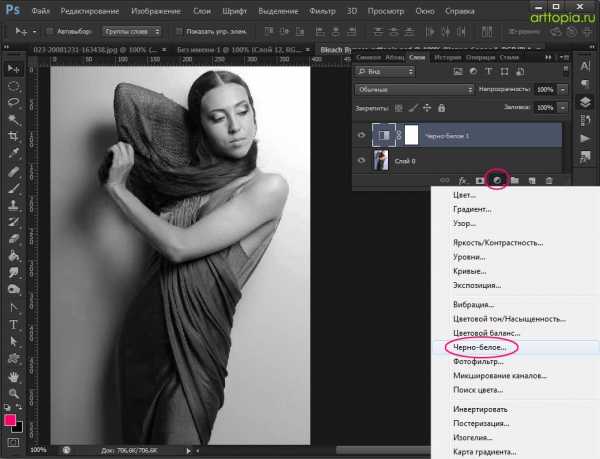
Я думаю, что лучший способ настроить полутона – это использование Черно-белого корректирующего слоя. (Черно-Белый корректирующий слой появляется в Photoshop только начиная с версии CS3).
Чтобы добавить черно-белый корректирующий слой, щелкните по соответствующей иконке внизу панели слоев.

Работа с черно-белым корректирующим слоем позволяет вам управлять при помощи ползунков шестью основными и вторичными цветами – красным, зеленым, синим, голубым, пурпурным и желтым, регулируя степень содержания этих цветов в изображении.

Это — очень полезный инструмент для точной настройки тонального диапазона Вашего изображения.

Шаг 2
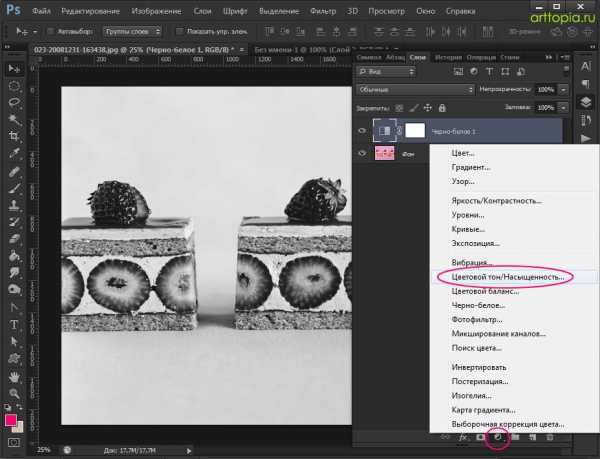
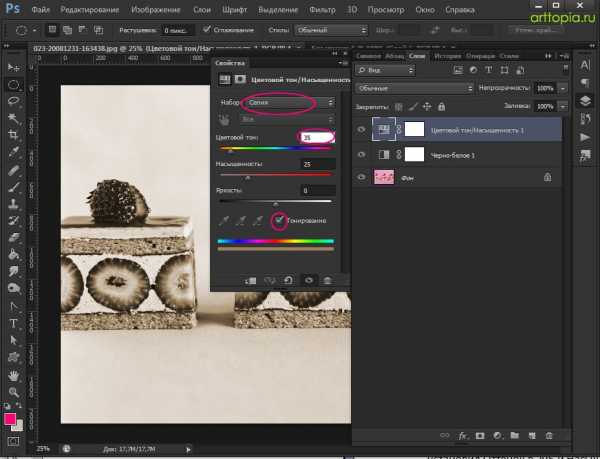
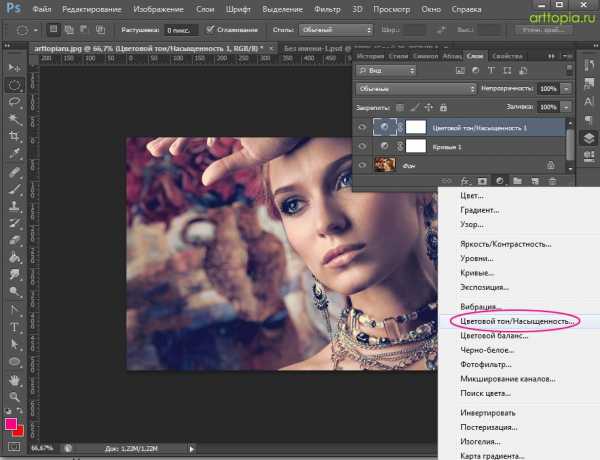
Применим еще один корректирующий слой — Hue/Saturation(Цветовой тон/Насыщенность), снова нажав на иконку внизу панели слоев.

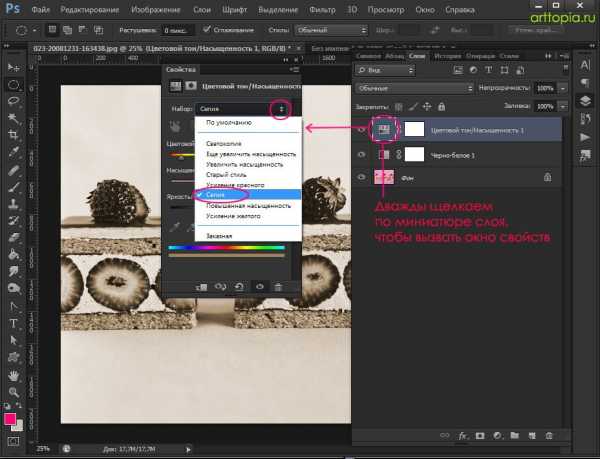
Дважды щелкните по миниатюре слоя в палитре слоев, чтобы вызвать окно свойств.
В строке «Набор» выберите из списка «Сепия».

Если вы работаете в Photoshop CS6, все настройки сепии установятся по умолчанию. Если вы работаете в более ранней версии, возможно, вам необходимо будет выставить настройки вручную.
В этом случае установите галочку в строке «Colorize» (Тонирование), это автоматически обесцветит Ваше изображение и окрасит в тот тон, на котором стоит ползунок в строке Hue (Цветовой тон).
Установите значение в строке Hue (Цветовой тон) – 35, как показано на картинке:

Шаг 3
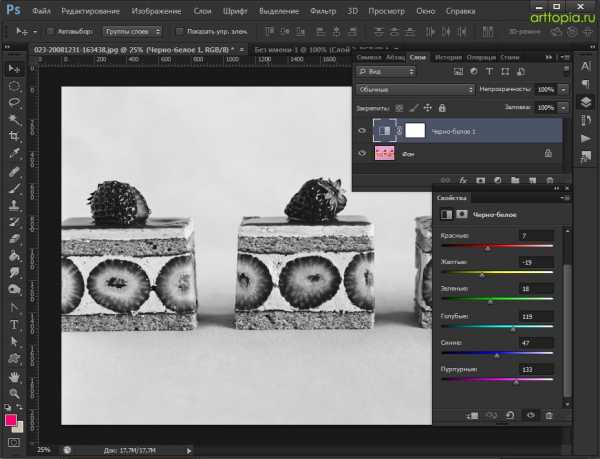
В конце отрегулируйте яркость цвета вашего изображения с помощью ползунков на Черно-белом корректирующем слое.
Нажмите на иконку руки в панели «Свойства», это позволит вам с помощью пипетки выбирать участки изображения, цветовой тон которых вы хотите отрегулировать, при этом цвет, который находится в диапазоне этого участка, выделится в панели свойств для возможности дальнейшего его редактирования.

Избегайте значительных изменений цвета, иначе вы подвергнетесь риску постеризации изображения.
Обычно изменений исключительно в Черно-белом слое недостаточно, чтобы произвести окончательную цветокоррекцию изображения.
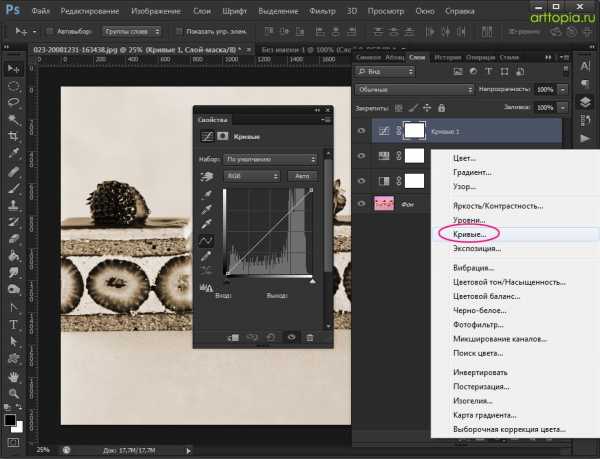
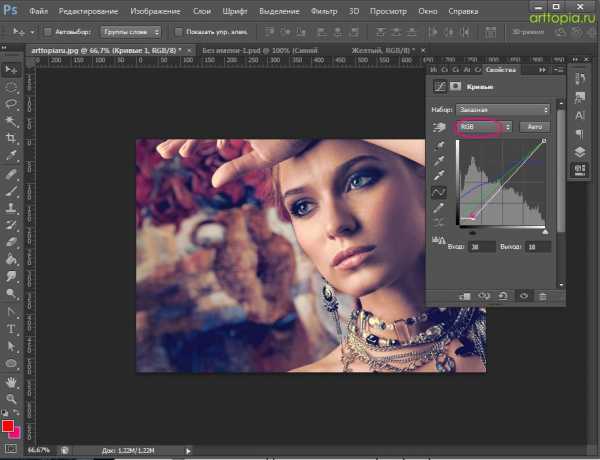
В заключение, примените еще один корректирующий слой — Curves (Кривые) и отрегулируйте изображение до конца.
(Лучше делать этот шаг в конце – после регулировки цвета, так, чтобы Вы видели исправленный цветовой спектр).

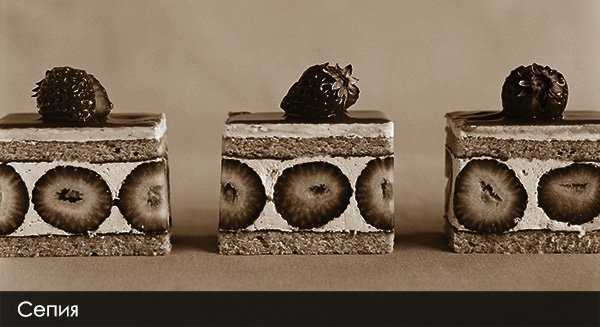
Сепия готова.

Вы можете использовать любые другие монохромные цветовые схемы по тому же принципу.
Вместо того, чтобы во втором шаге установить Hue (Цветовой тон) 35, переместите ползунок на цветной полосе Hue на цвет, которым хотите окрасить изображение.
Вы также можете немного увеличить Saturation (Насыщенность), чтобы усилить воздействие цвета.

Bleach Bypass
Популярный метод обработки изображения — Bleach Bypass.
Этот метод цветокоррекции в фотошопе добавляет серебряный оттенок фотографии, как-будто объединяя черно-белое и цветное изображение в одно.
Шаг 1
Открываем новое изображение – Ctrl+O.

Применяем Черно-белый корректирующий слой к нашему изображению, как мы это уже делали ранее (щелкните по иконке внизу палитры слоев). Вы также можете обесцветить изображение корректирующим слоем Hue/Saturation(Цветовой тон/Насыщенность)).

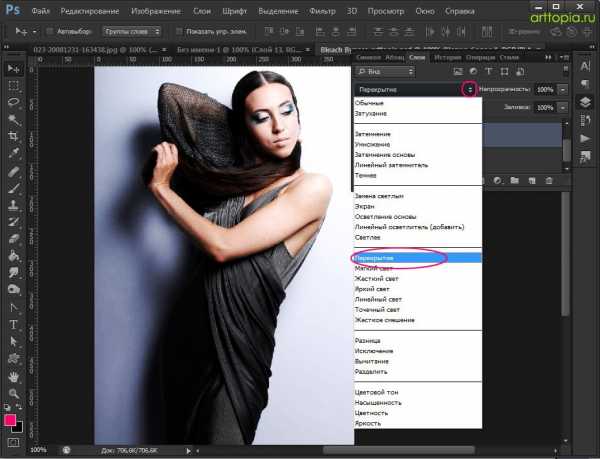
Изменяем режим смешивания слоя на «Overlay» (Перекрытие) вверху палитры слоев.

Шаг 2
Особенностью изображений, обработанных методом Bleach Bypass, является значительное увеличение контраста.
Чтобы смягчить контраст, добавьте новый корректирующий слой — Curves (Кривые).

Аккуратно изменяйте контраст, чтобы добиться качественного эффекта.
Постарайтесь, избавиться от пересвета и провала в тенях.

Дополнительно
Часто вместе с методом Bleach Bypass используется эффект зернистости.
Если хотите, можете использовать этот эффект при цветокоррекции фотографий.
Создаем копию всех слоев – Ctrl+Shift+Alt+E.
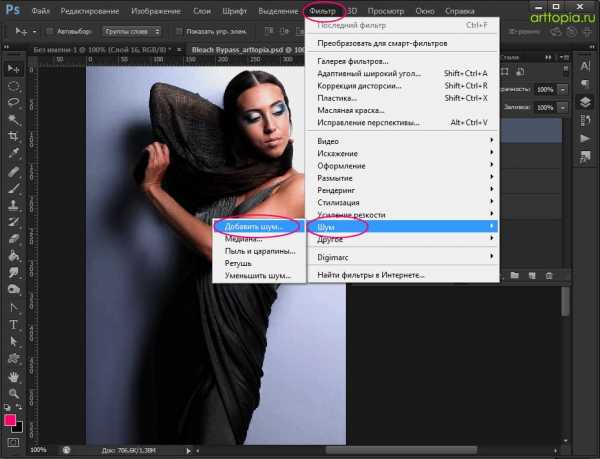
Добавляем шум с помощью фильтра.
Заходим в меню: Filter — Noise — Add Noise (Фильтр – Шум — Добавить Шум).

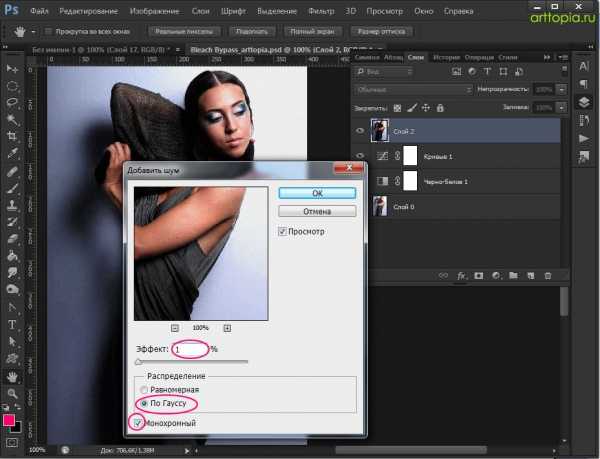
Поставьте галочки напротив «По Гауссу» и «Монохромный».
Эффект выставите на свое усмотрение. Я поставила 1%.

Немного о теории цвета
Прежде, чем мы начнем рассматривать следующий метод цветокоррекции, поговорим коротко о теории цвета.
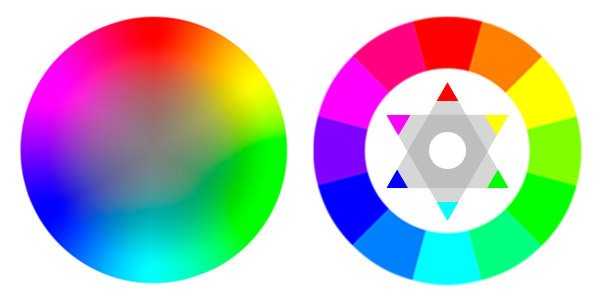
Посмотрите на цветовые круги ниже.
Основой цветовой модели RGB являются три цвета: красный, зеленый и синий.
Промежуточными являются вторичные цвета CMY: голубой, пурпурный, и желтый.
Вторичные цвета сформированы суммой двух основных цветов:
Голубой = зеленый + синий,
Пурпурный = красный + синий,
Желтый = красный + зеленый.
Достаточно просто.

Вторичные цвета находятся на противоположной стороне от основных цветов на цветовом круге:
Красный – голубой
Зеленый – пурпурный
Синий – желтый
Есть еще шесть третичных цветов, которые создаются смешением основных и вторичных цветов. Но мы не будем останавливаться на этом подробно сейчас.
Сейчас для нас важны лишь основные и вторичные цвета и их отношение друг к другу.
С помощью корректирующего слоя «Curves» (Кривые) вы можете отдельно выставлять настройки в красном, зеленом, и синем каналах.
Посмотрим как это работает.
Сдвиг кривой выше диагональной линии в красном канале увеличивает количество красного цвета в изображении.
Сдвиг кривой ниже диагональной линии увеличивает противоположный красному на цветом круге, голубой цвет.
С другими каналами — то же самое:
Сдвиг вверх в зеленом канале – увеличивает зеленый; вниз – противоположный — пурпурный. Сдвиг вверх в синем канале — усиливает синий; вниз — желтый.
Блокбастер/ журнал мод
Теперь, когда мы немного вспомнили теорию цвета, можем приступать к следующему методу обработки.
Этот эффект часто используется в кинематографе, например, в таких фильмах как «Трансформеры». Также этот стиль популярен в фотографиях моды.
Тени при таком методе обработке должны быть синеватые, а основные моменты – главным образом, часть изображения, содержащая кожу – оранжевые, приближенные к натуральному цвету кожи.
Это — дополнительная цветовая схема. Цвета, используемые в ней — синие и оранжевые, находятся друг напротив друга на цветовом круге.
Работая с портретами людей на фотографиях, обращайте внимание на цвет кожи. У Вас не может быть людей, с кожей зеленого, пурпурного или синего цвета. Это будет выглядеть странно и неестественно. Кожа всегда будет между оранжевым, оранжево-желтым (третичным), и желтым цветом.
В дополнение к основному цвету, как правило, используют противоположные цвета окружающих предметов: от голубого, синего или сине-фиолетового (третичный).
Теперь, когда мы знаем принцип, приступаем к стилизации нашей фотографии.
Шаг 1
Открываем новую фотографию – Ctrl+O.
Заходим в палитру слоев – F7.

Создаем новый корректирующий слой — Curves (Кривые), кликнув на соответствующую иконку внизу палитры слоев.
Совет
Начинайте цветокоррекцию фотографий с теней; затем переходите к свету; и, наконец, к полутонам.
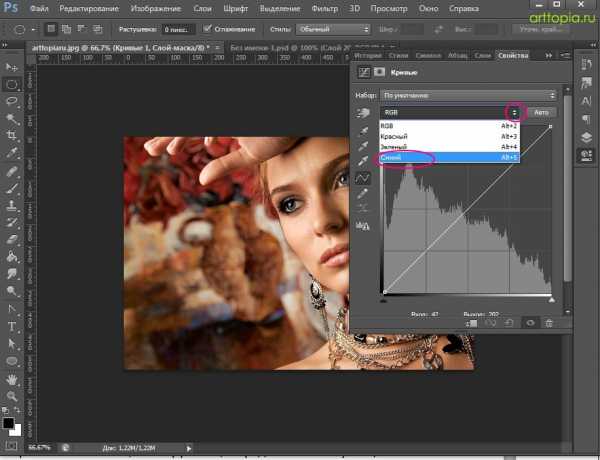
Шаг 2
В выпадающем меню поменяйте канал RGB, который отвечает за яркость и контраст всего изображения, на Blue (Синий).
Мы будем производить коррекцию цвета от частному к общему, начиная с синего канала и заканчивая общим каналом RGB.

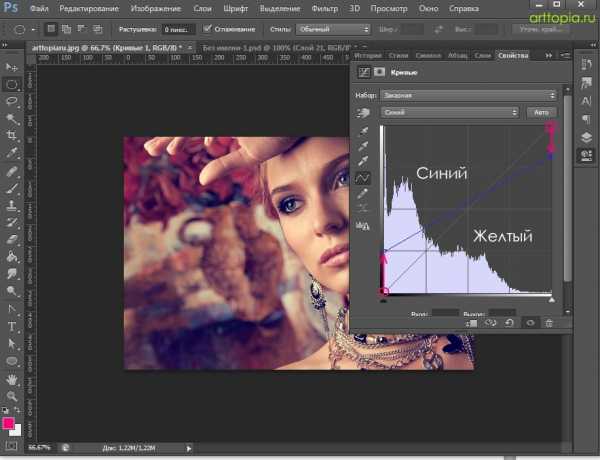
Передвиньте начальную точку кривой выше диагональной линии, это позволит нам увеличить количество синего цвета в тенях.
Далее, чтобы компенсировать нашу первую настройку цвета, уменьшим количество синего в основных цветах – перетяните конечную точку кривой вниз, ближе к желтому, таким образом, чтобы тон кожи оставался натуральным.

Шаг 3
Вы заметите, что изображение приобрело фиолетовый оттенок.
Это происходит из-за равной интенсивности зеленого и красного цвета в изображении.
Чтобы получить более синий оттенок вы можете либо перейти на зеленый канал и поднять левую точку кривой (в тенях) выше диагональной линии, или в красном канале сдвинуть левую точку кривой вниз.
При этом, если вы увеличите количество зеленого цвета в тенях, изображение станет немного светлее и потеряет контраст.
Если уменьшите количество красного цвета в тенях, изображение станет темнее и контрастнее.
Первый метод вычитает цвета, а второй, наоборот — добавляет.
В большинстве случаев, предпочтительнее использовать первый метод.
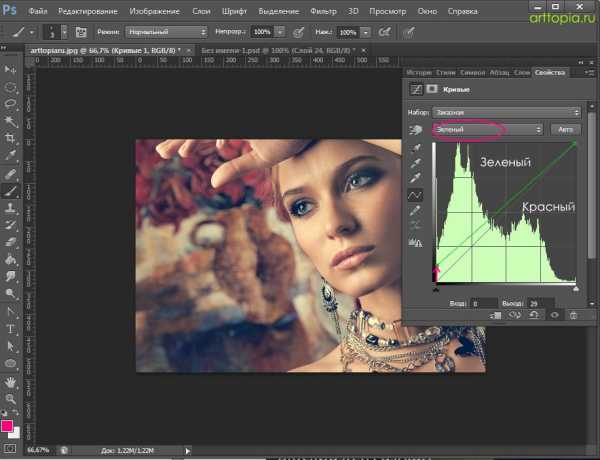
Итак, в выпадающем меню выбираем зеленый канал, сдвигаем начальную точку кривой вверх, чтобы понизить количество красного в тенях.

Шаг 4
На этом этапе вы можете вернуться к синему каналу и скорректировать тон кожи, если это необходимо.
Кожа должна иметь максимально естественный оттенок: не слишком синий и не слишком желтый.
Регулируйте свет и полутона, пока не будете довольны результатом.
Шаг 5
Переходим в основной канал RGB.
Отрегулируйте яркость и контраст вашего изображения.
Я только немного сдвинула кривую в тенях, чтобы повысить контраст.

Шаг 6
Вы можете завершить цветокоррекцию в фотошопе применением последнего фильтра.
Увеличение синего в тенях повысило цветность изображения.
Добавьте корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) .

Понизьте немного значение насыщенности, если это необходимо.

Вот что у нас получилось:

Бронза
Еще одним из способов обработки изображения является добавление к нему бронзового оттенка.
Этот эффект похож на сепию, однако при этом методе обработки, в отличие от сепии, цвета изображения не сбрасываются, изображение не становится монохромным.
Яркие цвета остаются видимыми в бронзовой обработке, света и тени приобретают теплый бронзовый оттенок.
Рассмотрим на примере изображение с большим количеством цветов и большим тональным диапазоном. Так нам будет легче видеть то, что происходит.
Шаг 1
Открываем фотографию — Ctrl+O.
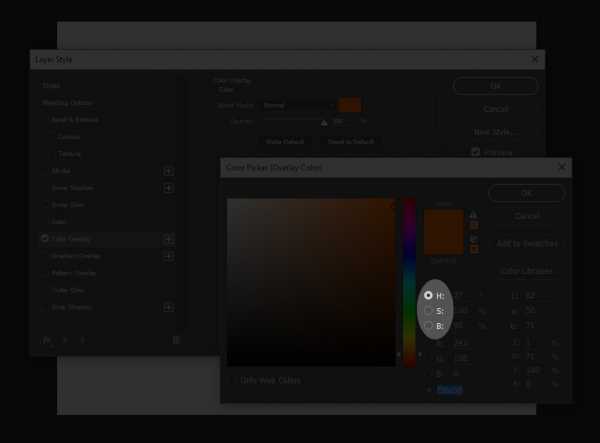
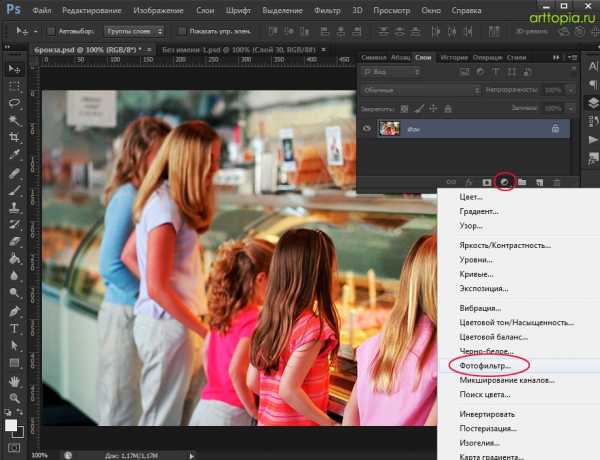
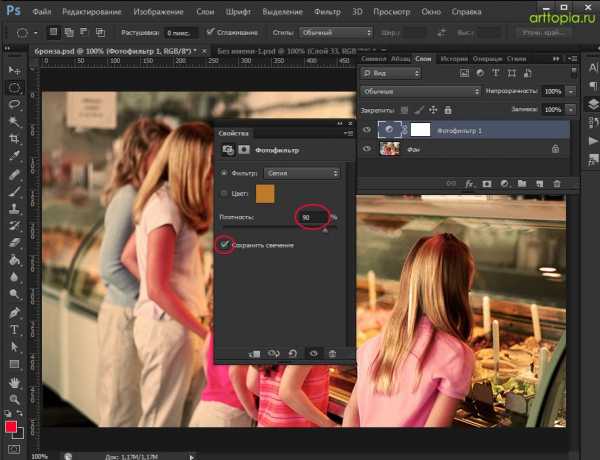
Создаем новый корректирующий слой — Photo filter (Фотофильтр), кликнув на соответствующую иконку внизу палитры слоев.

Измените цвет фильтра на «Сепию» и установите плотность между 90 — 100 процентами.
Удостоверьтесь, что флажок «Сохранить свечение» поставлен.

Шаг 2
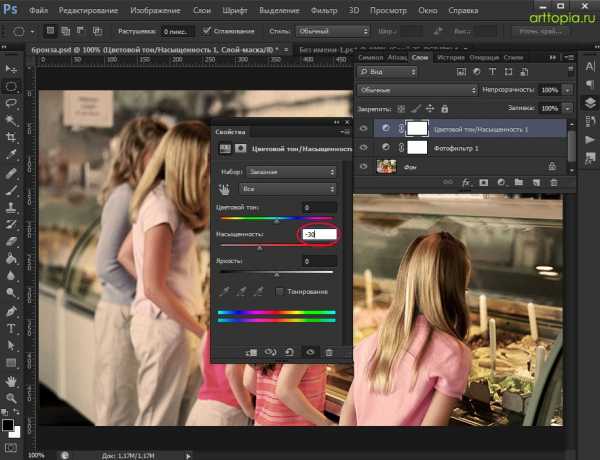
Применим еще один корректирующий слой — Hue/Saturation(Цветовой тон/Насыщенность), снова нажав на иконку внизу панели слоев.
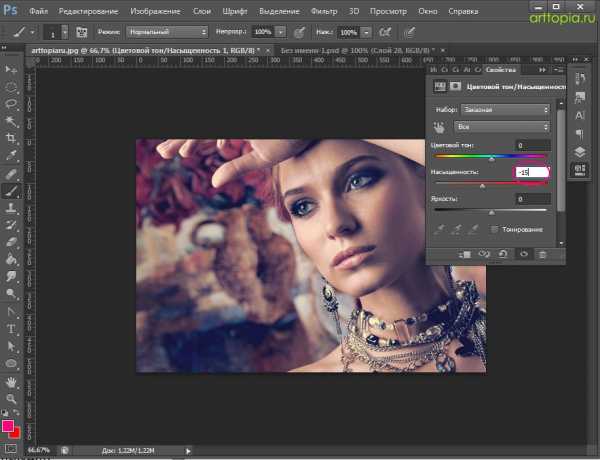
Уменьшите насыщенность изображения в диапозоне от – 10 до -50, настройте это значение на свое усмотрение.

Шаг 3
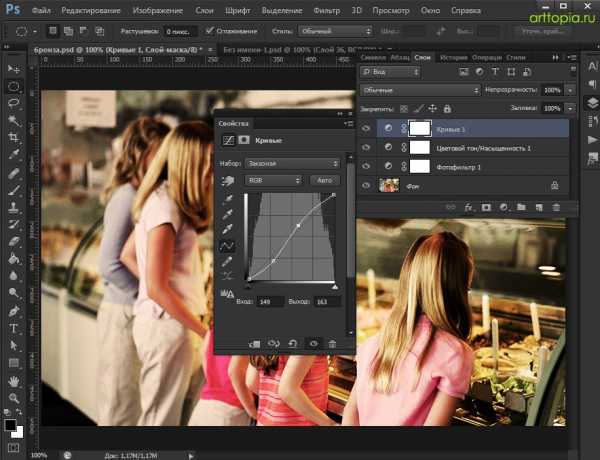
Создаем очередной корректирующий слой — Curves (Кривые).
Бронзовый эффект выглядит довольно неплохо с дополнительным контрастом.
Настраиваем кривую как на картинке ниже(увеличиваем контраст):

Шаг 4
На завершающем этапе добавим немного диффузии, это должно выглядеть неплохо.
Делаем дубликат слоя с изображением под корректирующими слоями – Cltr+J.
Работаем на копии слоя.
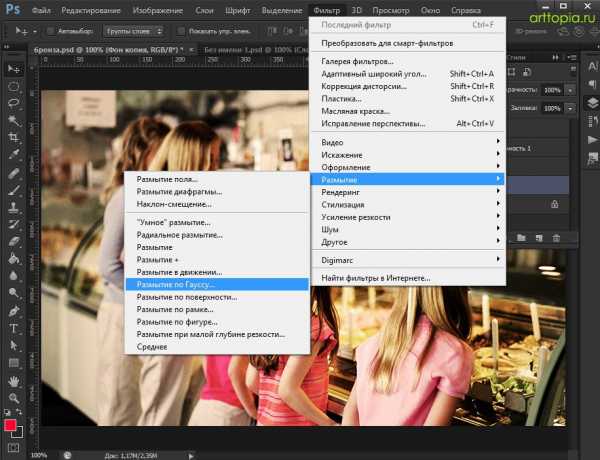
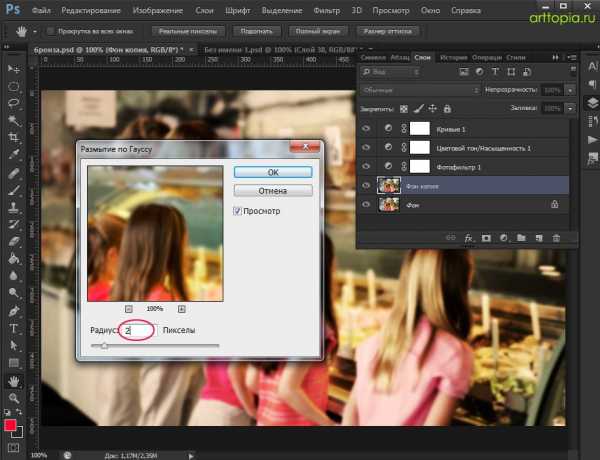
Заходим в меню «Filter» — «Blur» – «Gaussian blur» (Фильтр – Размытие –Размытие по Гауссу).

Не размывайте изображение слишком сильно. Для моей фотографии я сделала размытие в 2 пикселя.

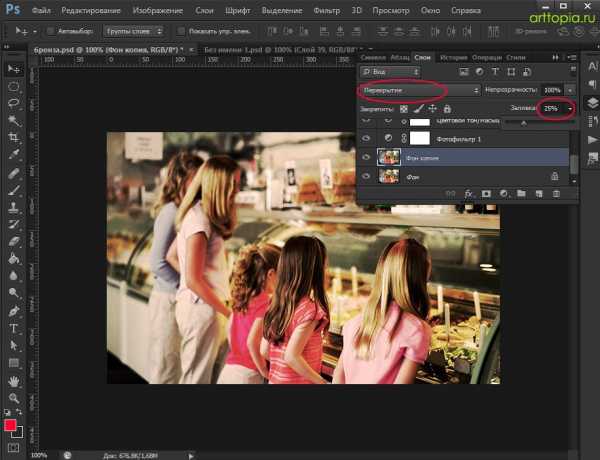
Вверху палитры слоев измените режим смешивания размытого слоя на Overlay «Перекрытие». Вы заметите, что контраст вашего изображения увеличится.
Чтобы смягчить эффект, измените параметр Fill (Заливка) вверху палитры слоев на ваше усмотрение от 25 до 50%.

В завершении окончательно подкорректируйте контраст с помощью корректирующего слоя — Curves (Кривые).
Вот что у нас получилось в итоге:

Заключение
Сегодня мы поговорили о том, как делается цветокоррекция в фотошопе, рассмотрев несколько методов цветокоррекции фотографий.
На самом деле существует множество способов цветокоррекции фотографий в фотошопе. При этом невозможно утверждать, что какой-то из них является единственно правильным. Разные специалисты используют различные инструменты. У каждого свои методы обработки. Вы можете использовать любой метод обработки, который вам больше подходит.
Кроме того, помните, что каждое изображение, которое вы обрабатываете, будет выглядеть иначе чем другое, с похожим стилем цветокоррекции.
Не существует универсального метода обработки и цветовой коррекции в фотошопе для любых изображений, в каждом конкретном случае все будет индивидуально.
Старайтесь не добавлять много эффектов, чтобы «не переборщить», применяйте их как можно более деликатно.
Экспериментируйте, изучайте новые эффекты, учитесь создавать свои, получайте удовольствие от своей работы!
arttopia.ru
