Рисуем домик в Фотошоп
В этом уроке Вы узнаете, как создать иконку в виде дома.
Вот так будет выглядеть иконка в конце этого урока:

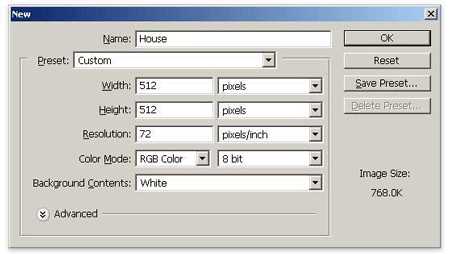
Шаг 1. Создайте документ размером 512 х512 пикселов. Заполните фоновый слой серым цветом (#A6A6A6) или любым другим – этот цвет мы в процессе урока поменяем.

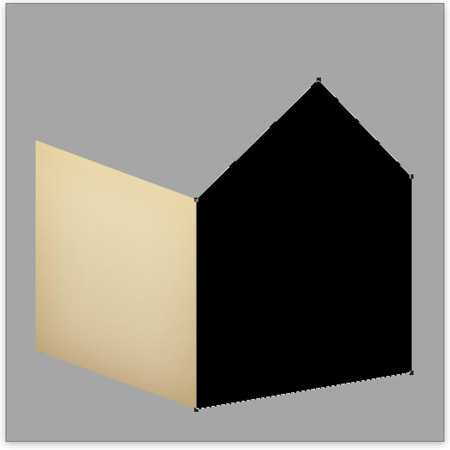
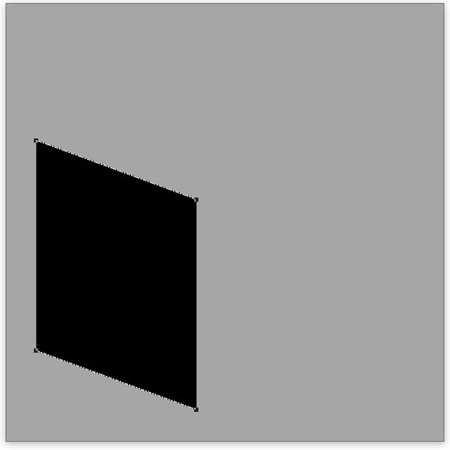
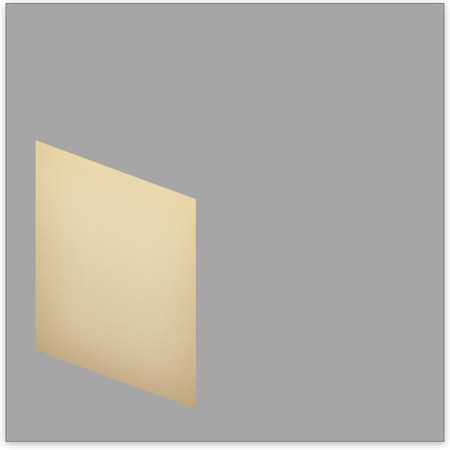
Шаг 2. Активизируйте инструмент Перо(Pen Tool (P) и нарисуйте фигуру, как показано ниже:

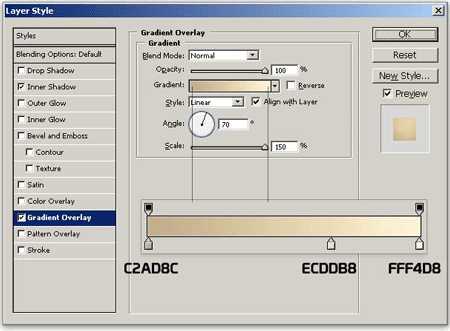
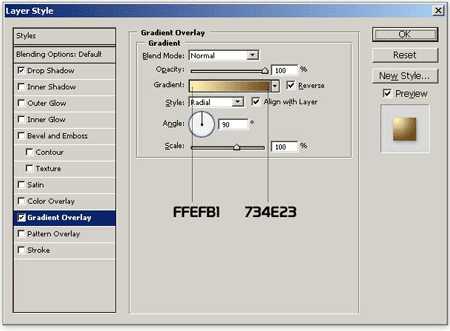
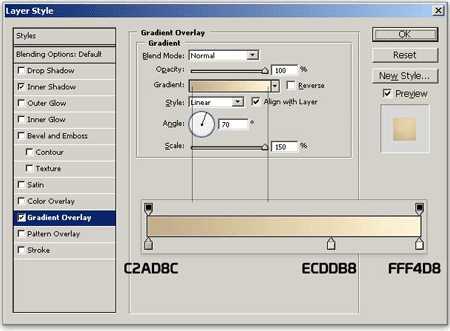
К фигуре добавьте стиль слоя Наложение градиента (Gradient Overlay) для того, чтобы изменить цвет.

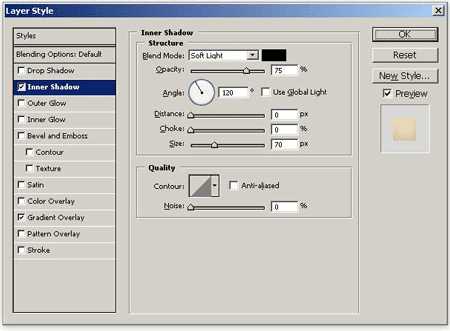
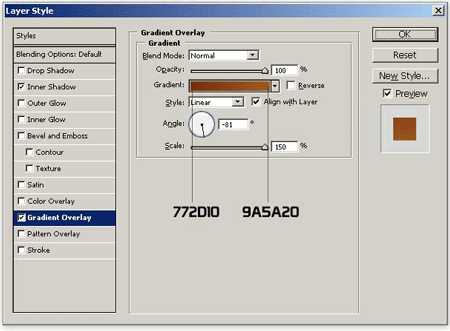
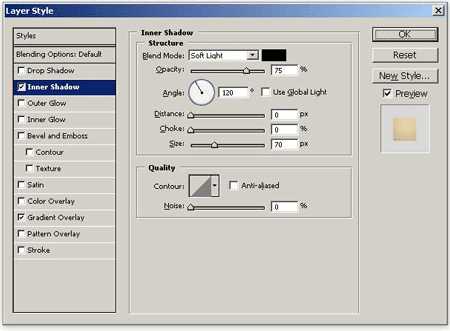
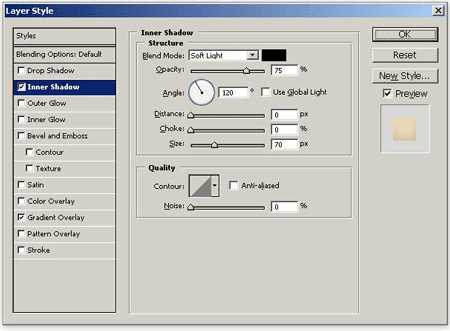
Также слою с фигурой добавьте стиль слоя Внутренняя тень (Inner Shadow) для придания глубины:


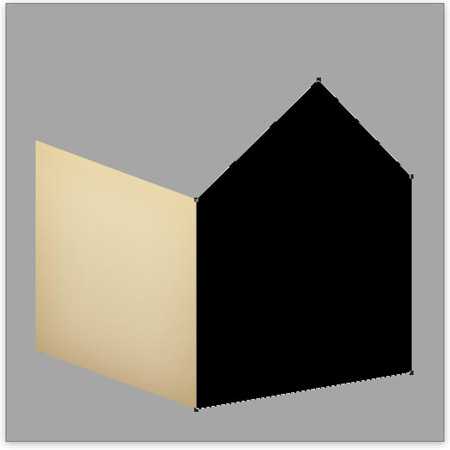
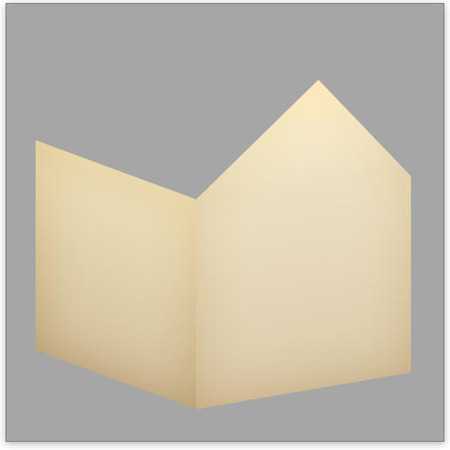
Шаг 3. Инструментом Перо(Pen Tool (P) нарисуйте другую фигуру – лицевую сторону дома:

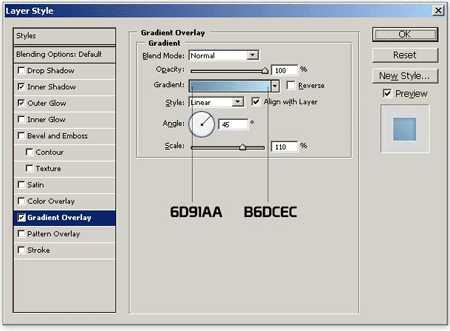
К слою с лицевой частью дома также добавьте стиль слоя Наложение градиента (Gradient Overlay):

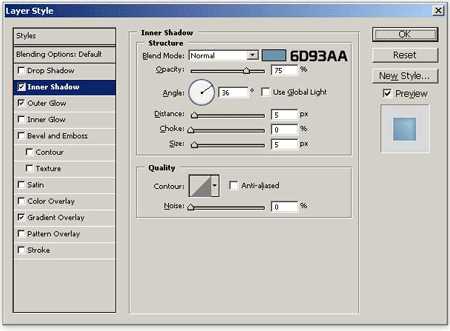
Добавьте стиль слоя Внутренняя тень (Inner Shadow):


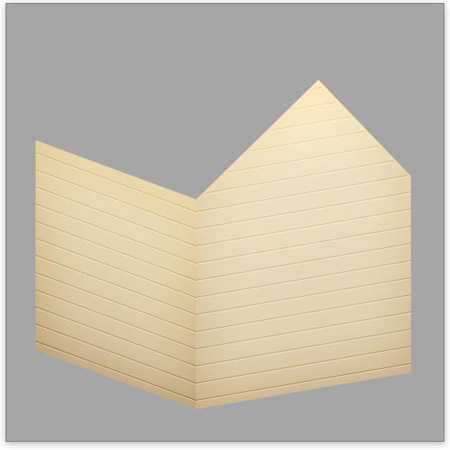
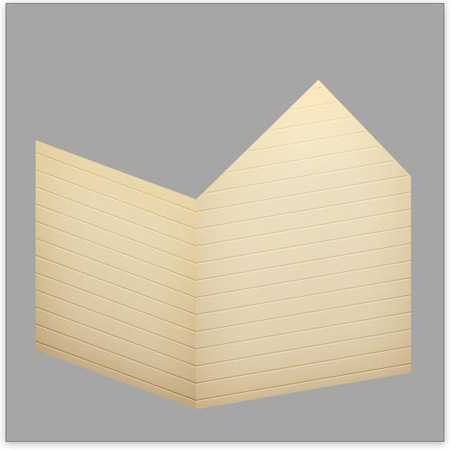
Шаг 4. К домику нужно добавить некоторые детали – начнем с боковых панелей. Создайте новый слой и удерживая нажатой клавишу <Ctrl>, кликните левой кнопкой мыши по миниатюре слоя боковой стены, чтобы загрузить ее выделение.
Подвиньте выделение на 10 пикселов вверх и заполните его черным цветом (#000000). Не снимая выделения, один раз нажмите на клавиатуре клавишу курсора вверх и нажмите <Delete>. Останется полоска размером 1 пиксел. Таким же способом создайте еще около 20 линий.


Теперь к слоям с линиями добавьте стиль слоя Тень (Drop Shadow), чтобы создать эффект панелей.

Измените режим наложения для слоев с панелями на Перекрытие(Overlay), и снизьте непрозрачность до 80%.

Используя тот же прием, создайте панели и на центральной части дома.

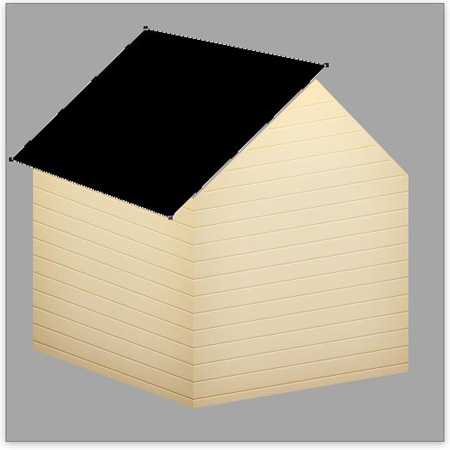
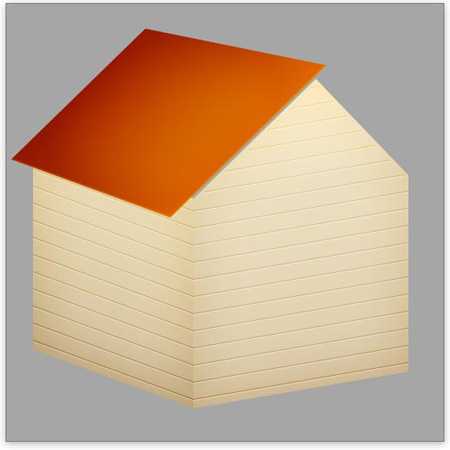
Шаг 5. Переходим к созданию крыши – нарисуем ее при помощи инструмента Перо(Pen Tool).

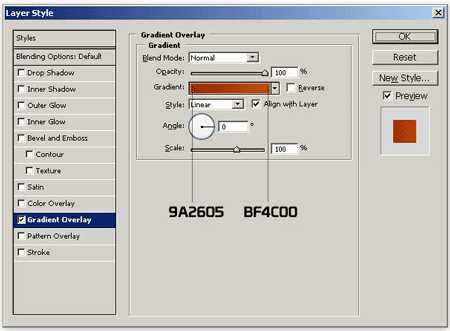
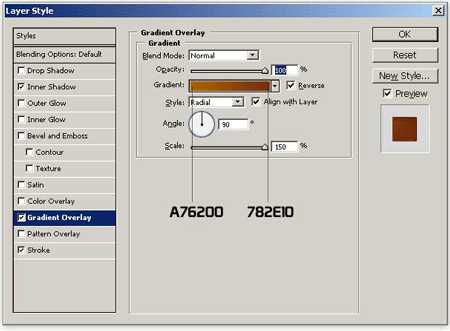
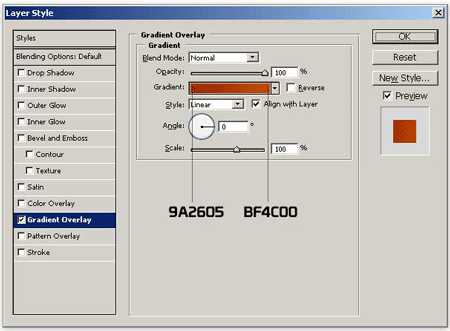
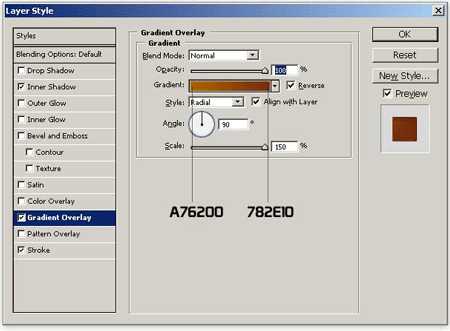
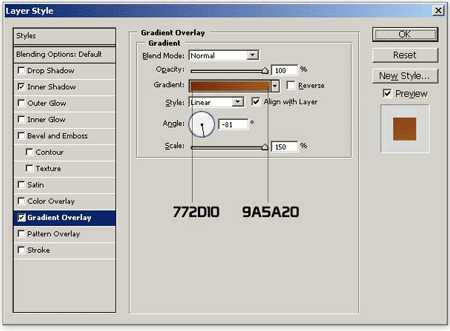
Для того, чтобы придать крыше коричневато-красный цвет, воспользуйтесь стилем слоя Наложение градиента (Gradient Overlay):

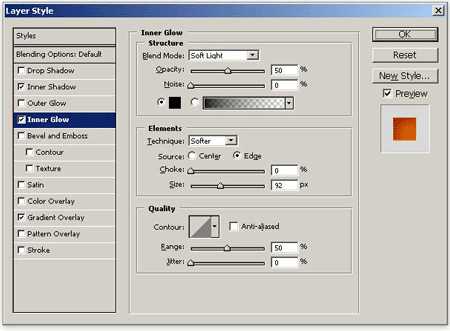
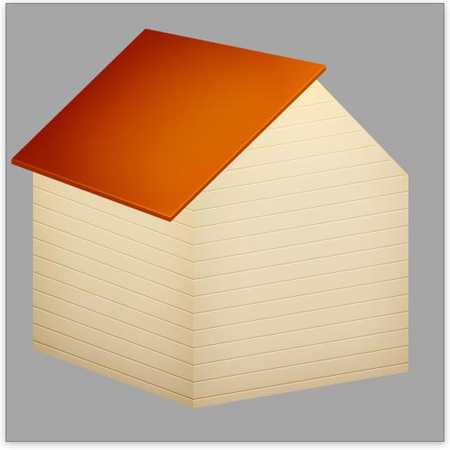
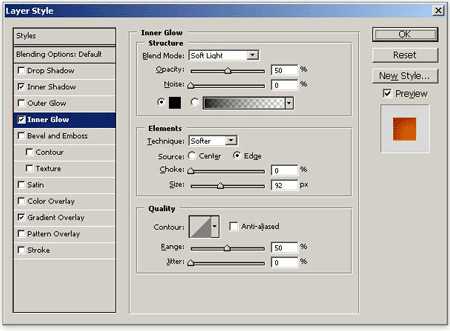
Для того, чтобы придать крыше глубину и трехмерных вид, добавьте к ней стили слоя Тень и Внутреннее свечение (Shadow /Inner Glow layer style):



Теперь под крышу нужно добавить основу. Создайте новый слой и поместите его под слой с крышей. Загрузите выделение для слоя с крышей, переместите выделение на 1 пиксел вниз и заполните его черным цветом (#000000). Не снимая выделения переместите его на 1 пиксел вниз и снова залейте его черным цветом. Повторите это 3 раза, пока не получите основу под крышей толщиной в 5 пикселов.

При помощи стиля слоя Наложение градиента (Gradient Overlay), добавьте основе под крышей темных оттенков для реалистичного освещения.


Таким же способом нарисуйте еще одну основу под крышей.




Шаг 6. Теперь нужно добавить падающую тень от крыши на стены дома. Для этого, создайте новый слой и создайте выделение, как показано на рисунке, любым удобным для Вас инструментом выделения (я для выделения использую инструмент Прямолинейное лассо(Polygonal Lasso Tool)).

На новом слое заполните выделение коричневым цветом (#9C8151). Не снимая выделения, опустите его вниз на 15 пикселов и нажмите клавишу <Delete>. Снимите выделение и примените фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия 5.0px. Снизьте непрозрачность для этого слоя до 50%, переместите его вверх и удалите часть тени, которая выходит за пределы стены (выделить можно Прямолинейным лассо(Polygonal Lasso Tool)), и удалите.


Шаг 7. На левой стене дома нарисуйте окно либо инструментом Перо(Pen Tool ), либо инструментом Прямоугольник (Rectangle Tool (U)). Если окно рисуете инструментом Прямоугольник, затем можно к нему применить Свободное трансформирование (Free Transform) для того, чтобы изменить форму окна.

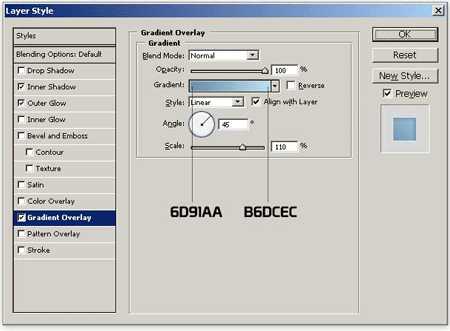
Сделаем окно голубого цвета при помощи стиля слоя Наложение градиента (Gradient Overlay):

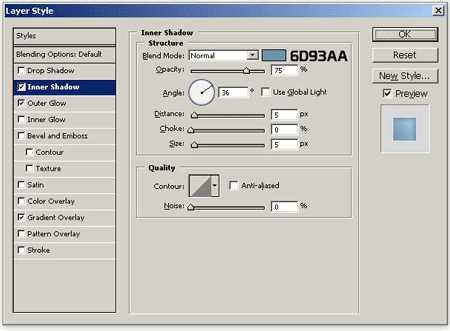
Глубину окну добавьте стилями слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow):



Для того, чтобы окно смотрелось интереснее, создадим на нем отражение: нарисуйте форму отражения и заполните ее градиентом(Gradient Tool (G)) от белого к прозрачному.

Загрузите выделение для слоя с окном и создайте новый слой. Заполните выделение коричневым цветом (#C2AE89). Переместите выделение вверх и вправо и нажмите <Delete> для того, чтобы получить желаемую глубину.

Создайте копию окна и отразите ее по горизонтали: Редактирование – Трансформирование – Отразить по горизонтали (Edit > Transform > Flip Horizontal). Уменьшите копию окна инструментом Свободное трансформирование (Free Transform) и поместите в верхней части центральной стены дома:

Шаг 8. Инструментом Перо(Pen Tool ) нарисуйте дверь.

Измените цвет двери на коричневый стилем слоя Наложение градиента (Gradient Overlay):

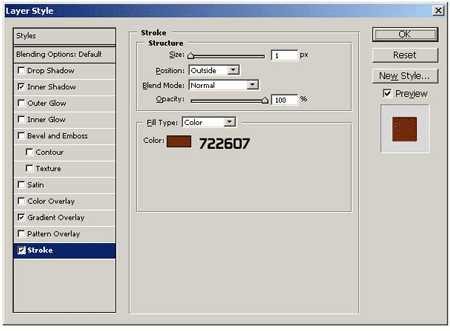
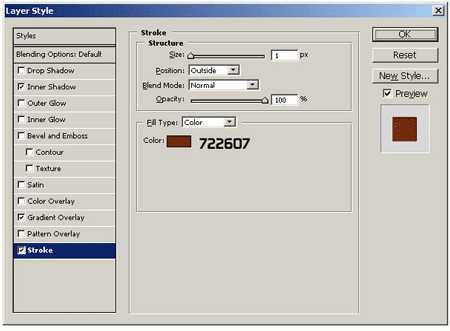
Для того, чтобы сделать акцент на краях и добавить глубины двери, добавьте к ней стиль слоя Обводка (Stroke):

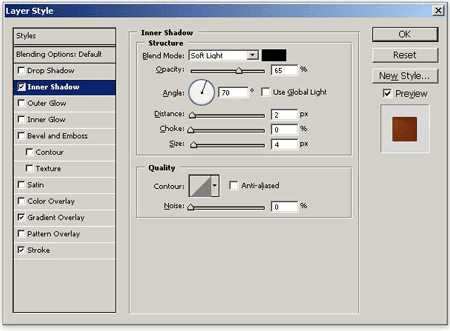
Добавьте объем при помощи стиля Внутренняя тень (Inner Shadow):


Добавьте к двери полосу размером 7 пикселов для того, чтобы она выглядела встроенной в стену:

Шаг 9. Для дверной ручки нарисуйте круг инструментом Эллипс (Ellipse Tool (U)). Для создания пропорционального круга при рисовании удерживайте нажатой клавишу <Shift>.

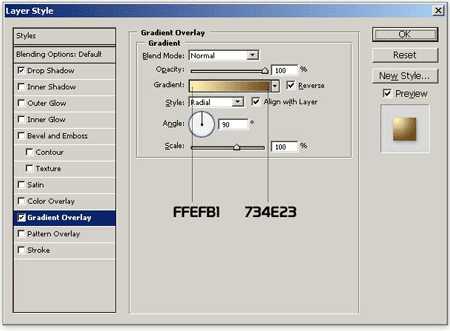
Окрасьте дверную ручку в золотой цвет, добавив к ней стиль слоя Наложение градиента (Gradient Overlay):

Для придания ручке глубины добавьте стиль слоя Тень (Drop Shadow):


Шаг 10. Для рисования порога используйте инструменты Перо или Прямоугольник(Pen Tool /Rectangle Tool).

Добавьте к порогу стили слоя Наложение градиента (Gradient Overlay) и Внутренняя тень ( Inner Shadow).



Нарисуйте основу под порог и залейте ее коричневым цветом (#78350B).

Шаг 11. Добавим тень под дом. Для этого, создайте новый слой и расположите его ниже всех остальных слоев. После создайте еще один новый слой и нарисуйте выделение, как показано ниже:

Опустите выделение на 3 пиксела вниз и заполните его черным цветом (#000000). Не снимая выделения, сдвиньте его на 4 пиксела вверх и удалите.

Примените к основе под домом фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом размытия 1.5px. Снизьте непрозрачность до 10%.

Надеюсь, урок Вам понравился!
Желаю удачи!
Автор урока: Asher Abbasi
Перевод: Луговских Татьяна
Ссылка на источник урока
photoshop-master.ru
Рисуем домик в Фотошоп | Блог разработчиков phpBB
В этом уроке Вы узнаете, как рисовать 3D домик, используя инструменты рисования и стили слоя.
Вот так будет выглядеть иконка в конце этого урока:

Шаг 1. Создайте документ размером 512 х512 пикселов. Заполните фоновый слой серым цветом (#A6A6A6) или любым другим – этот цвет мы в процессе урока поменяем.

Шаг 2. Активизируйте инструмент Перо (Pen Tool (P) и нарисуйте фигуру, как показано ниже:

К фигуре добавьте стиль слоя Наложение градиента (Gradient Overlay) для того, чтобы изменить цвет.

Также слою с фигурой добавьте стиль слоя Внутренняя тень (Inner Shadow) для придания глубины:


Шаг 3. Инструментом Перо (Pen Tool (P) нарисуйте другую фигуру – лицевую сторону дома:

К слою с лицевой частью дома также добавьте стиль слоя Наложение градиента (Gradient Overlay):

Добавьте стиль слоя Внутренняя тень (Inner Shadow):


Шаг 4. К домику нужно добавить некоторые детали – начнем с боковых панелей. Создайте новый слой и удерживая нажатой клавишу <Ctrl>, кликните левой кнопкой мыши по миниатюре слоя боковой стены, чтобы загрузить ее выделение.
Подвиньте выделение на 10 пикселов вверх и заполните его черным цветом (#000000). Не снимая выделения, один раз нажмите на клавиатуре клавишу курсора вверх и нажмите <Delete>. Останется полоска размером 1 пиксел. Таким же способом создайте еще около 20 линий.


Теперь к слоям с линиями добавьте стиль слоя Тень (Drop Shadow), чтобы создать эффект панелей.

Измените режим наложения для слоев с панелями на Перекрытие(Overlay), и снизьте непрозрачность до 80%.

Используя тот же прием, создайте панели и на центральной части дома.

Шаг 5. Переходим к созданию крыши – нарисуем ее при помощи инструмента Перо (Pen Tool).

Для того, чтобы придать крыше коричневато-красный цвет, воспользуйтесь стилем слоя Наложение градиента (Gradient Overlay):

Для того, чтобы придать крыше глубину и трехмерных вид, добавьте к ней стили слоя



Теперь под крышу нужно добавить основу. Создайте новый слой и поместите его под слой с крышей. Загрузите выделение для слоя с крышей, переместите выделение на 1 пиксел вниз и заполните его черным цветом (#000000). Не снимая выделения переместите его на 1 пиксел вниз и снова залейте его черным цветом. Повторите это 3 раза, пока не получите основу под крышей толщиной в 5 пикселов.

При помощи стиля слоя Наложение градиента (Gradient Overlay), добавьте основе под крышей темных оттенков для реалистичного освещения.


Таким же способом нарисуйте еще одну основу под крышей.




Шаг 6. Теперь нужно добавить падающую тень от крыши на стены дома. Для этого, создайте новый слой и создайте выделение, как показано на рисунке, любым удобным для Вас инструментом выделения (я для выделения использую инструмент Прямолинейное лассо (Polygonal Lasso Tool)).

На новом слое заполните выделение коричневым цветом (#9C8151). Не снимая выделения, опустите его вниз на 15 пикселов и нажмите клавишу <Delete>. Снимите выделение и примените фильтр


Шаг 7. На левой стене дома нарисуйте окно либо инструментом Перо (Pen Tool ), либо инструментом

Сделаем окно голубого цвета при помощи стиля слоя Наложение градиента (Gradient Overlay):

Глубину окну добавьте стилями слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow):



Для того, чтобы окно смотрелось интереснее, создадим на нем отражение: нарисуйте форму отражения и заполните ее градиентом (Gradient Tool (G)) от белого к прозрачному.

Загрузите выделение для слоя с окном и создайте новый слой. Заполните выделение коричневым цветом (#C2AE89). Переместите выделение вверх и вправо и нажмите <Delete> для того, чтобы получить желаемую глубину.

Создайте копию окна и отразите ее по горизонтали: Редактирование – Трансформирование – Отразить по горизонтали (Edit > Transform > Flip Horizontal). Уменьшите копию окна инструментом Свободное трансформирование (Free Transform) и поместите в верхней части центральной стены дома:

Шаг 8. Инструментом Перо (Pen Tool ) нарисуйте дверь.

Измените цвет двери на коричневый стилем слоя

Для того, чтобы сделать акцент на краях и добавить глубины двери, добавьте к ней стиль слоя Обводка (Stroke):

Добавьте объем при помощи стиля Внутренняя тень (Inner Shadow):


Добавьте к двери полосу размером 7 пикселов для того, чтобы она выглядела встроенной в стену:

Шаг 9. Для дверной ручки нарисуйте круг инструментом Эллипс (Ellipse Tool (U)). Для создания пропорционального круга при рисовании удерживайте нажатой клавишу <Shift>.

Окрасьте дверную ручку в золотой цвет, добавив к ней стиль слоя Наложение градиента (Gradient Overlay):

Для придания ручке глубины добавьте стиль слоя Тень (Drop Shadow):


Шаг 10. Для рисования порога используйте инструменты Перо или Прямоугольник (Pen Tool /Rectangle Tool).

Добавьте к порогу стили слоя Наложение градиента (Gradient Overlay) и Внутренняя тень ( Inner Shadow).



Нарисуйте основу под порог и залейте ее коричневым цветом (#78350B).

Шаг 11. Добавим тень под дом. Для этого, создайте новый слой и расположите его ниже всех остальных слоев. После создайте еще один новый слой и нарисуйте выделение, как показано ниже:

Опустите выделение на 3 пиксела вниз и заполните его черным цветом (#000000). Не снимая выделения, сдвиньте его на 4 пиксела вверх и удалите.

Примените к основе под домом фильтр Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом размытия 1.5px. Снизьте непрозрачность до 10%.

Надеюсь, урок Вам понравился!
Желаю удачи!
Источник: photoshop-master.ru
bb3x.ru
Создаём странный сюрреалистический дом в Фотошопе
Шаг первый: Создание документа
Давайте начнем с создания нового документа в Adobe Photosop, идём в главное меню и выбираем Файл —> Создать (File —> New), а затем вводим следующие значения в соответствующих полях:
Имя (Name): Коллаж
Ширина(Width): 3000px
Высота(Height): 3000px
Разрешение(Resolution): 300pixels/inch
Цветовой режим (Color Mode): Цвета RGB, 8 бит
Содержимое фона (Background Contents): Прозрачный (Transparent)
Шаг 2: Создание фона
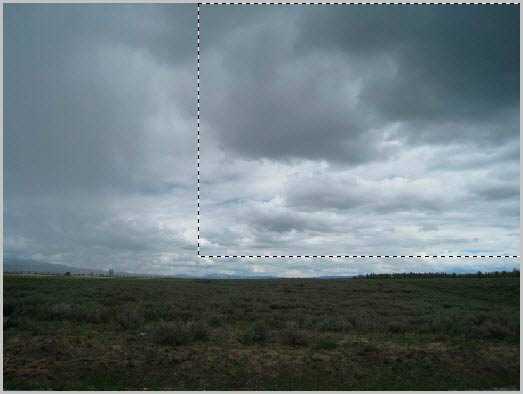
На этом этапе мы будем создавать на небе нашего изображения. Откройте фотографию зелёного лугового поля из набора, файл Field.jpg. Далее берём инструмент Прямоугольное выделение (Rectangular Marquee Tool) и создаём выделение по небу, как показано на рисунке:

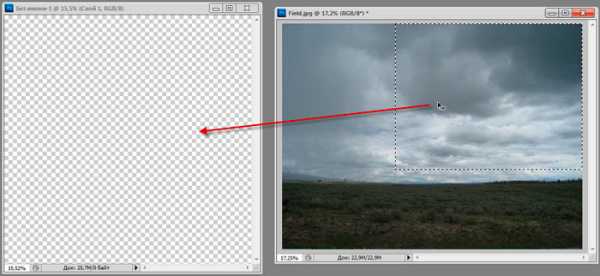
Далее активировать инструмент Перемещение (Move, или клавиша V), наведите курсор на выделенную область, и, зажав левую клавишу мыши, перетащите эту область на созданный документ «Коллаж»:

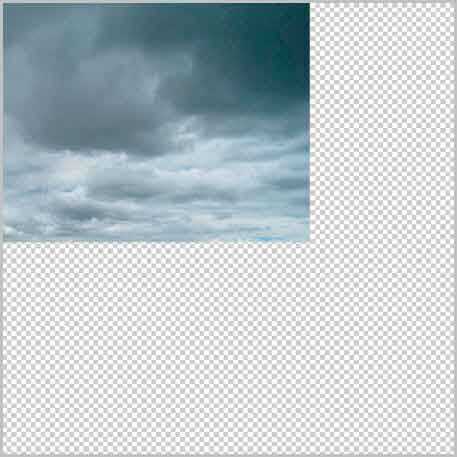
Разместите выделенную область, как показано на рисунке ниже:

Теперь давайте переименуем этот слой в «sky 1». Чтобы переименовать слой, достаточно дважды щелкнуть по названию слоя в палитре:
Теперь активируйте инструмент «Свободная трансформация» (сочетание клавиш Ctrl+T) и измените размер изображения в соответствии с рисунком, приведенным ниже:

У Вас должно получиться следующее:

Затем мы добавим ещё один слой с небом, чтобы придать композиции дополнительный драматизм.
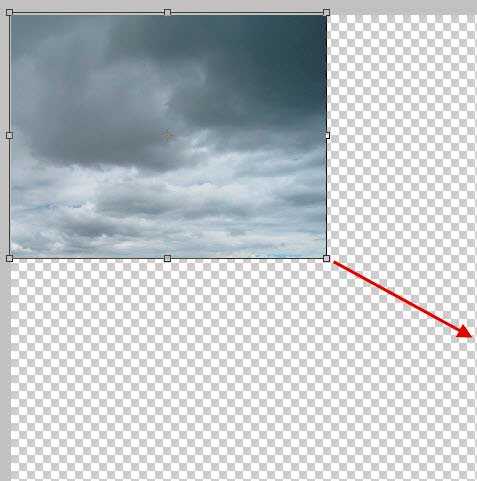
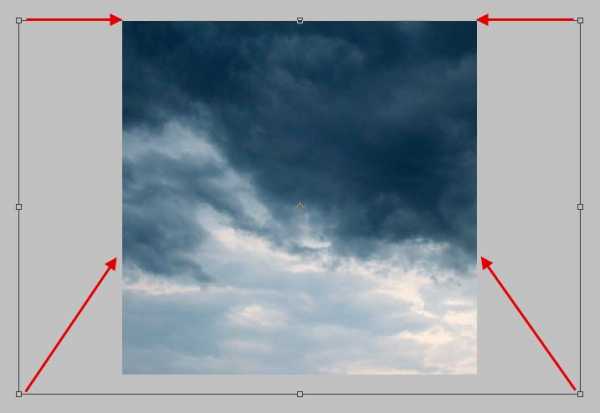
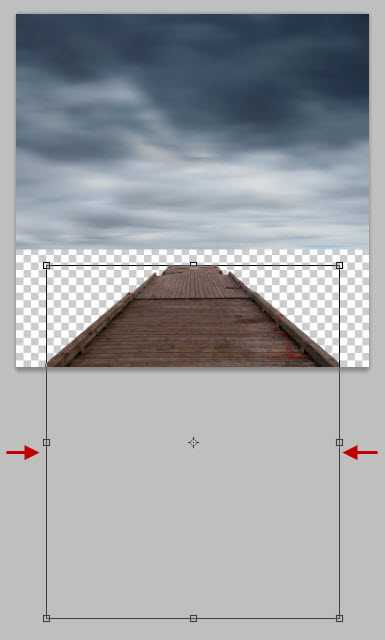
Откройте файл Sky.jpg из набора и перенесите его на основной документ. Переименуйте его в «sky 2». По размеру изображение Sky.jpg больше, чем наш документ и его края выйдут за пределы холста, поэтому сразу после переноса активируйте «Свободное трансформирование» и разместите это изображение примерно посередине холста, руководствуясь положением габаритной рамки, а затем подтяните углы габаритной рамки к углам первого слоя «sky 1», как показывают стрелки на рисунке:

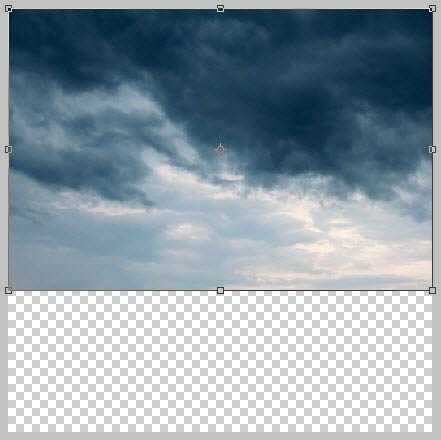
После перетягивания уголков слой «sky 2» должен соответствовать по размеру слою «sky 1»:

Убедившись в соответствии размеров слоёв, нажмите Enter.
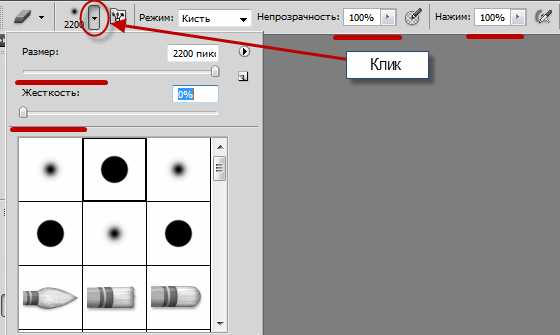
Далее, нам нужно будет стереть некоторые области «sky 2», чтобы сделать его более сочетаемым со «sky 1», для этого активируйте инструмент «Ластик» (Eraser Tool) и введите следующие значения:
Размер кисти (Brush size): 2200px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%

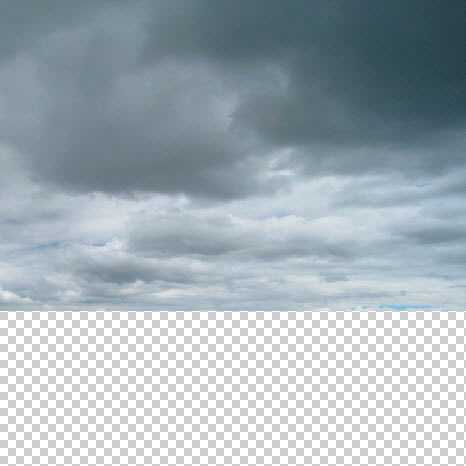
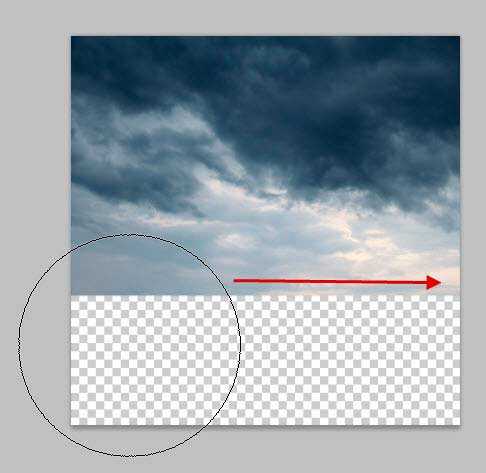
А теперь сотрите нижнюю область слоя «sky 2», как показано на рисунке:

После этого в палитре слоёв измените непрозрачность слоя «sky 2» непрозрачность до 80-ти процентов, Это делается для лучшего сочетания с «sky 1 «:
Теперь давайте объединим оба этих слоя. Т.к. в настоящий момент активным слоем является верхний, для объединения просто нажмите сочетание клавиш Ctrl+E.
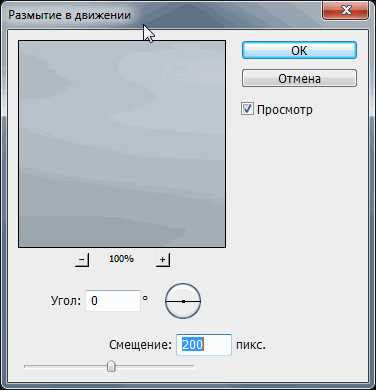
После объединения, давайте придадим небу иллюзию движения, как будто бы это снимок неба с длительной экспозицией. Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur), в диалоговом окне фильтра введите следующие настройки: угол (Angle) 0 градусов, смещение (Distance) — 200 пикс.

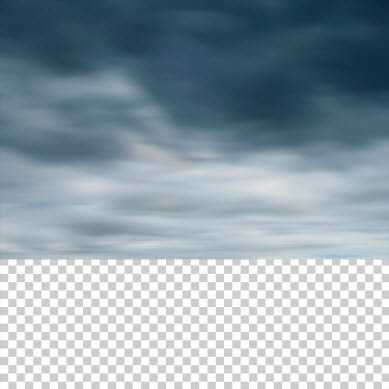
Результат должен получиться примерно следующим:

Шаг 3: Создание деревянного дока
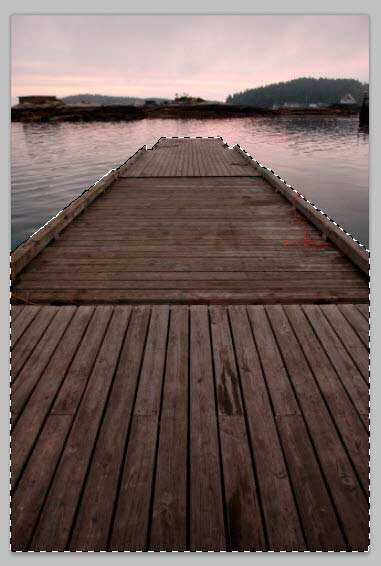
На этом этапе мы добавим в будущий коллаж водоем, а также док, или причал, не знаю, как там его точнее обозвать. Для начала, давайте откроем в Фотошопе картинку из набора, файл Floating_Dock.jpg. После открытия активируем инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и создайте выделение вокруг деревянного дока. Для удобства увеличьте масштаб отображения документа, а перемещать документ в окне можно, зажав клавишу «Пробел», при этом курсор превратится в изображение руки:

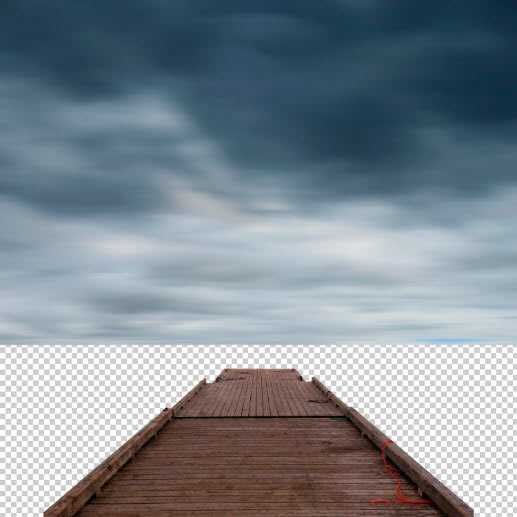
После создания выделенной области, активируйте инструмент «Перемещение» (Move Tool) и перетащите его на наш основной холст. В Палитре слоёв поместите этот новый слой над слоем с небом. Назовите этот новый слой «dock». Расположите его, и несколько измените размер с помощью свободной трансформации (Ctrl+T), как показано на рисунке ниже:

В результате коллаж принимает следующий вид:

rugraphics.ru
Рисуем сказочный домик в Фотошоп
В этом уроке я собираюсь объяснить процесс рисования иллюстрации, которую я назвала «Сказочный дом». Я немного углублюсь в детали, покажу свой рабочий процесс и инструменты, которые предпочитаю использовать. Когда вы закончите этот урок, то получите представление о том, как работать над рисунком, начиная с эскиза.
Финальный результат
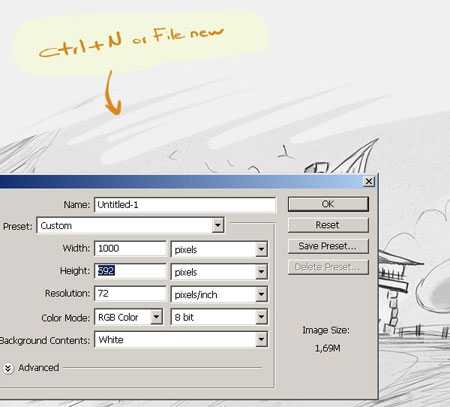
Шаг 1. Сперва, давайте создадим новый документ (приблизительно 700 пикселей по ширине и 826 по высоте, разрешение 72 точек на дюйм) и сделаем предварительный набросок. (Ctrl+N или File>New – Файл>Новый). Сейчас разрешение 72, но после изменения разрешения на 300 (без повторной дискретизации изображения), вы сможете напечатать его на формате А3 в довольно-таки хорошем качестве.
Ширина: 1000 пикселей
Высота: 592 пикселя
Разрешение: 72
Цветовой режим: RGB Color; 8 bit
Фон: Белый (White)

Шаг 2. Самое тяжелое в рисовании окружающей среды или героя – определиться с идеей. Я, обычно, делаю несколько набросков, так проще определиться. Перед вами мой основной эскиз.
Примечание: эскиз нужно делать на новом слое.

Шаг 3. Когда эскиз готов, я ставлю слою с наброском режим наложения Умножение (Multiply).
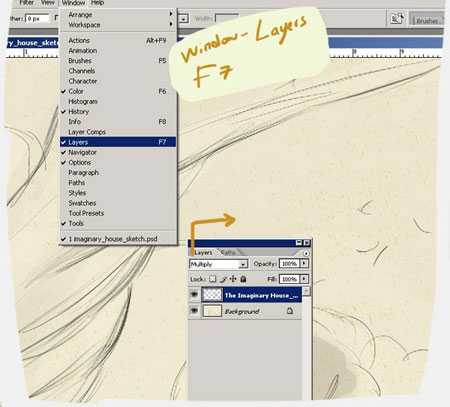
Чтоб открыть палитру слоев, если вы все еще не видите ее на экране, нажмите клавишу F7 вверху клавиатуры. Или вы можете открыть палитру через Окна>Слои (Windows>Layers).
Примечание: о цвете фона и текстуре автор не указал.

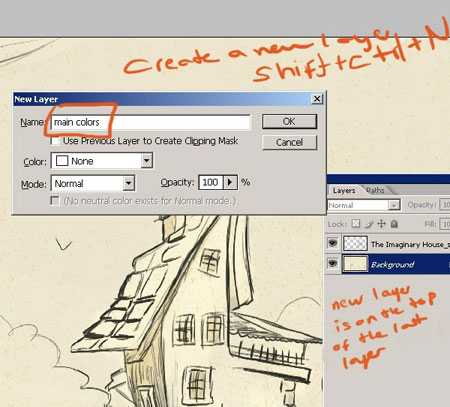
Шаг 4. Теперь нажмите Shift+Ctrl+N (Win)/Shift+Command+N (Mac) для создания нового слоя. Выскочит диалоговое окно, где вы сможете назвать слой и установить другие опции. Я назвала слой «главный цвет» («main color»).
Примечание: новый слой должен быть между наброском и бэекграундом.

Шаг 5. На новом слое создайте выделение при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) (M). И после выделения холста, выберете инструмент Заливка (Paint Bucket Tool) (G), заполните новый слой цветом. Теперь я должна снять выделение, для этого иду в Выделение>Снять выделение (Select>Deselect) (Ctrl+D).

Шаг 6. Моим очередным шагом шагом будет выбор цветов для рисунка.
Вот мои цвета для этой иллюстрации. Как обычно, я собираюсь создать красочную и яркую картину. Я решила взять для фона немного голубых и желтых цветов. Остальные цвета из моей палитры предназначены непосредственно для домика, пейзажа и девочки. Откройте другой файл и сохраните ваши цвета, всегда держите этот файл открытым, когда рисуете.
Примечание: либо вы можете создать новый слой и поместить на него свою палитру.

Шаг 7. Во время работы над цветами я пыталась определиться с источником света. Откуда будет идти свет? Какого цвета он будет? В итоге я решила, что желтый цвет будет на фоне и немного другого цвета на переднем плане.

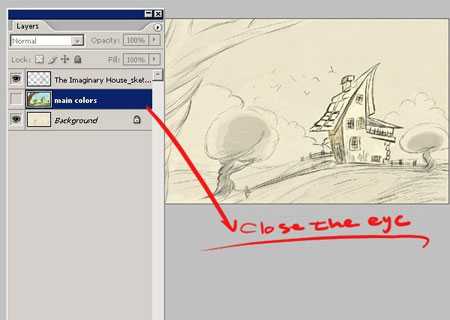
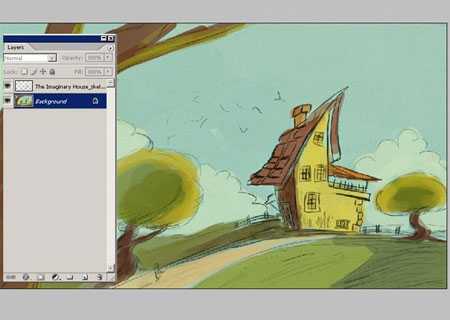
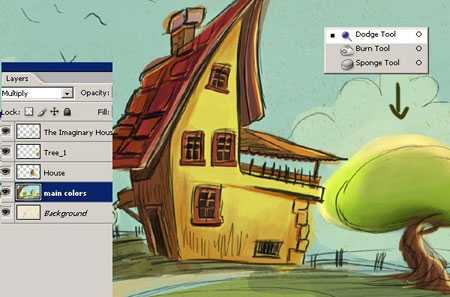
Шаг 8. У меня есть три слоя, один – главные цвета, второй – набросок, третий – фон. Я скрыла видимость слою с главными цветами. Теперь мы можем увидеть фоновый слой. Я даю вам скрин, на нем вы можете увидеть все слои:

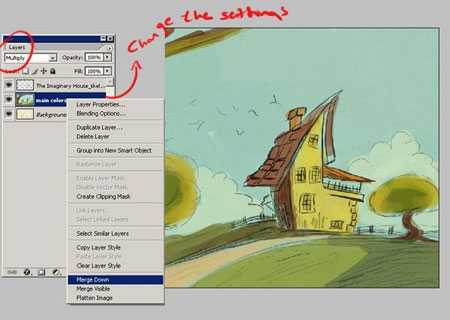
Шаг 9. Теперь я собираюсь показать вам, как нужно сливать два слоя. Сперва, измените режим наложения слою «главные цвета» на Умножение (Multiply). Потом кликните правой кнопкой мыши по этому слою и выберете Слить с нижним (Merge down). Также можете пойти в меню Слой>Слить слои (Layer>Marge layers). Но быстрее всего будет нажать на клавиатуре Ctrl+E (Win)/Command+E (Mac). Заметьте, это всего лишь пример и нам, на данный момент, не нужно сливать слой с наброском.

Шаг 10. На скрине ниже вы у меня видите только два слоя, но это всего лишь результат примера из предыдущего шага. На самом же деле у вас должно быть не два, а больше слоёв. Смысл данного шага — я б хотела изменить размер файла, ведь я начинаю добавлять больше деталей, поэтому мне нужен больший размер файла.
Идем в меню Изображение>Размер изображения (Image>Image size) и устанавливаем настройки размера 2000×3072 и разрешение 300.

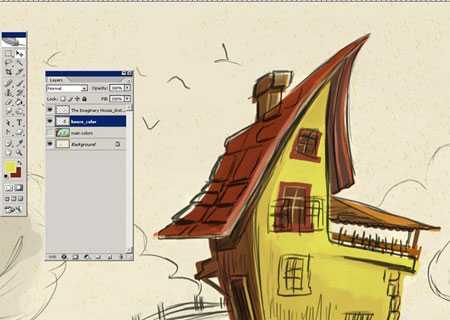
Шаг 11. Теперь можем начинать создавать новые слои для каждого важного объекта нашей картины. Вот новый слой для дома. Также я скрыла видимость для другого слоя с «главными цветами», этот слой был создан, чтобы показать основную идею и проработать главные цвета.
В следующих шагах я буду создавать еще больше слоев. Причиной этому является то, что так нам будет удобней производить коррекцию позже, мы сможем редактировать слой, не боясь испортить всей картины. Намного проще исправлять ошибки, если главные элементы вашей работы разделены на отдельные слои. Так что шаг действительно важный.

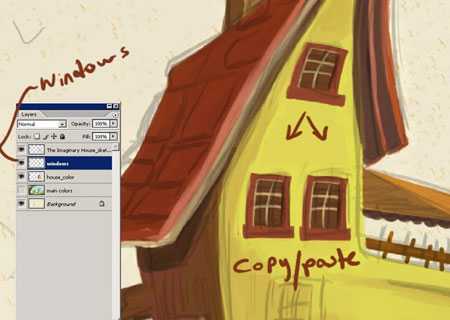
Шаг 12. Выделите верхнее окно дома, потом просто скопируйте и вставьте (Ctrl+C/Ctrl+V), слейте слои с окнами (Ctrl+E). Теперь у нас два окна на одном слое. Я продолжаю работать с окнами.
Примечание: видимо после выделения окна автор воспользовался функцией Скопировать на новый слой.

Шаг 13. Когда я подбирала цвета, я действовала примерно так. После выбора лучших цветов, я начинала добавлять больше деталей.

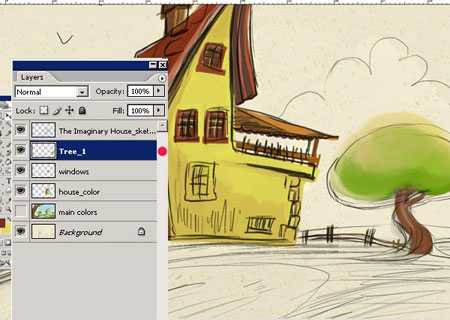
Шаг 14. Я создала новый слой для дерева и добавления деталей, использовала Цветовой баланс (Color balance) (Ctrl+B), играла с цветами в режиме теней, средних тонов и светов для этого слоя. Также я скрыла нежелательные области при помощи инструмента Штамп (Clone Stamp) (S).

Шаг 15. Вот я опять включила видимость слою «главные цвета»… Теперь вы видите, как выглядят дом и дерево с фоном. Чтобы придать дереву объём, использовала инструменты Осветление (Dodge tool) и Затемнение (Burn tool) на слое с деревом., а также добавила несколько оттенков. Посмотрите на дерево, после этого шага тени стали четче.

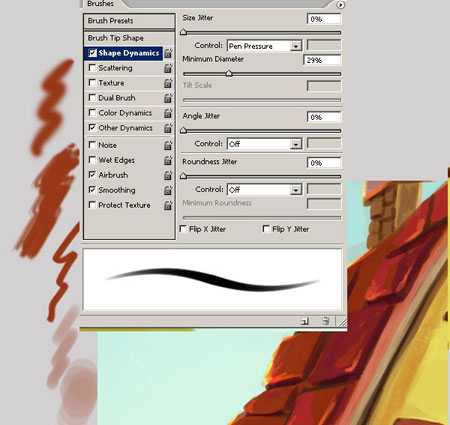
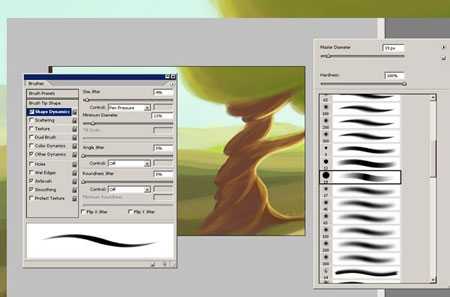
Шаг 16. Используя маленькую кисть, добавьте больше деталей. Перед тем, как начать рисовать, нужно настроить свою кисть. Посмотрите на настройки моей кисти, которой я детализировала крышу дома. Также я довольно часто использовала инструмент Палец (Smudge tool), он дает мне больший контроль над формами, смешиванием и сглаживанием теней.

Шаг 17. Я использую только базовые кисти, изменяя их размер и настройки… Выберете простую стандартную кисть. В панели кистей пометьте галочкой Динамику формы (Shape Dynamics) и установите настройки, как видите на скрине ниже. После этого испытайте вашу кисть. Если вам не нравится результат, вы всегда можете изменить настройки. Регулируйте настройки кисти так, чтоб вам было удобно с ней работать.

Шаг 18. Также я собираюсь использовать инструмент Палец (Smudge tool) для определенных областей иллюстрации. Данному инструменту я тоже изменила настройки кисти. Горячая клавиша для вызова панели кистей – F5.

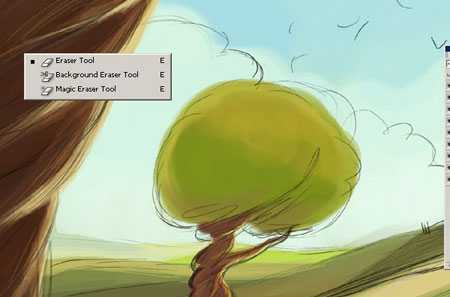
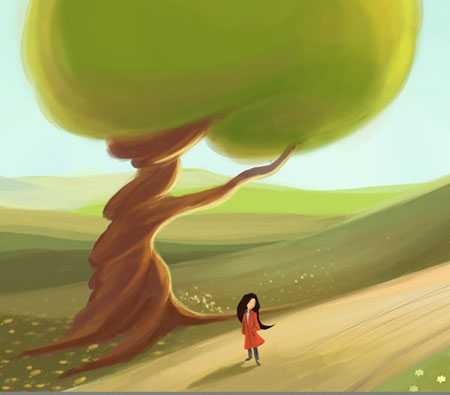
Шаг 19. Теперь я сосредоточусь на рисовании других деревьев, облаков, маленьких холмиков. Вы можете увидеть, как изображение смотрится изображение на данном этапе (временно я также открыла и слой с наброском), как оно становится более объёмным.

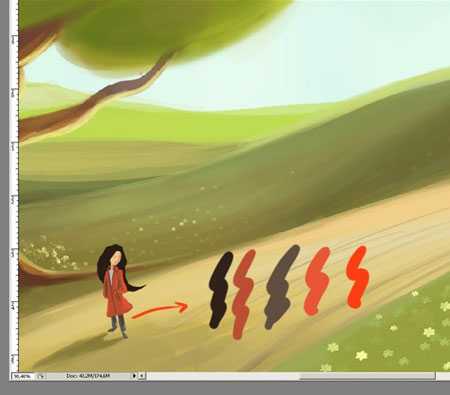
Шаг 20. Хочу показать вам, как я добавляла области, освещенные солнцем на своем изображении. Я не использовала для этого инструмент Осветлитель (Dodge tool), а просто добавила немного разных цветов для данного эффекта.
Если этот урок научит вас хоть парочке новых вещей, которые вы не знали до его прочтения, я буду чувствовать себя выполнившей ту малую часть своего долга, как художника. Вы всегда должны помнить, что можете испробовать разные гаджеты, уловки, советы и не бояться быть спонтанными.

Шаг 21. Пришло время почистить наше изображение. Возьмите Ластик (Eraser tool) и сотрите цвета, которые попали на фон. Используйте маленькую мягкую кисть непрозрачностью 30 – 40%.
Я прохожу ластиком по слишком темным теням.
Начинайте добавлять новые слои для теней. Тени – не всегда затемненный вариант основного цвета, они могут быть и других цветов.

Шаг 22. Я решила начать прорисовывать мелкие детали: летящих птиц, зеленую траву, добавить характерных цветов на изображение.
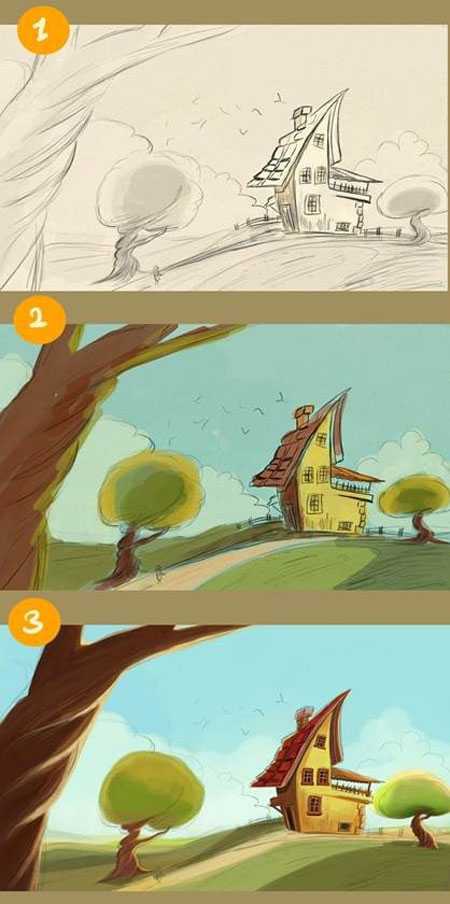
Думаю, что основной процесс раскрашивания готов. Давайте теперь посмотрим на три изображения и сравним их.

Шаг 23. Я опять изменю размер холста. Если вы хотите работать с большим количеством мелких деталей, вам понадобится большая рабочая область – холст размером 3000 или 2600 пикселей.

Шаг 24. Теперь я собираюсь детализировать окружающую среду. Помните, начинайте детализацию на новом слое. Всегда обращайте внимание на освещение. Не забывайте об источнике света и его направлении. Я добавила еще немного цветов и деталей к мультяшному домику. Когда я хочу добавить больше света, я использую инструмент Осветлитель (Dodge tool). Я попробовала несколько вариантов освещения и выбрала один, показанный ниже. Следите за деталями на стене. Я немного сдвинула слой с наброском, чтоб вы увидели разницу.

Шаг 25. Это изображение показывает, как я добавляла детали к стволу дерева. Что я могу сказать по поводу размера кисти – если работаете с деталями, вы должны изменять размер кисти. Я добавляю детали дереву, используя маленькую жесткую кисть и круглую мягкую кисть для сглаживания. Я добавила еще немного цветов и решила, что хочу, чтоб у дерева было три ветки, но я могу изменить это позже, возможно…

Шаг 26. Теперь я рисую свою героиню. Создайте палитру цветов для персонажа. Я добавила несколько цветов и изменила непрозрачность слою с наброском. Посмотрите на процесс рисования девушки. В этом шаге начинает четче вырисовываться ее фигура.

Шаг 27. Изображение почти готово, я думаю, осталось еще немного деталей. Я начинаю детализировать землю, добавляя больше зеленого и желтого.

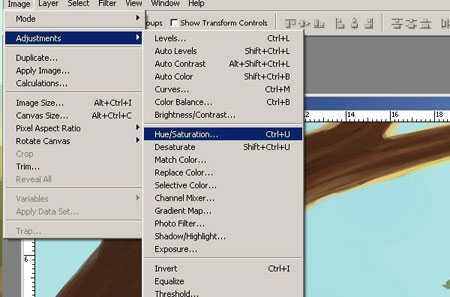
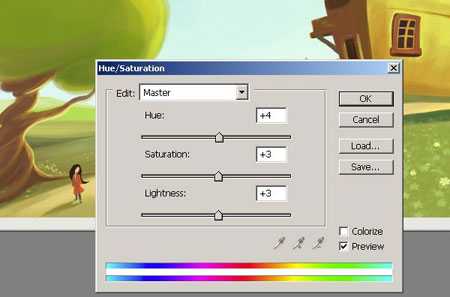
Шаг 28. Я создаю дубликат рисунка и корректирую его, используя Яркость/Контраст (Изображение>Коррекция>Яркость/Контраст; Image> Adjustments> Brightness/Contrast), пока не достигну желаемого результата. После этого я использовала Цветовой тон/Насыщенность (Изображение>Коррекция>Цвет/Насыщенность; Image>Adjust>Hue/Saturation) для легкой поправки эффекта.
Примечание: предположительно перед созданием дубликата автор слил все слои т.к. на его палитре слоёв только два, однако вы можете создать не дубликат, а объединённый слой Crtl+Shift+Alt+E, чтобы при необходимости можно было вернуться назад.

Шаг 29. Мне захотелось, чтобы цвет и свет были теплее. Я отрегулировала настройки таким образом:

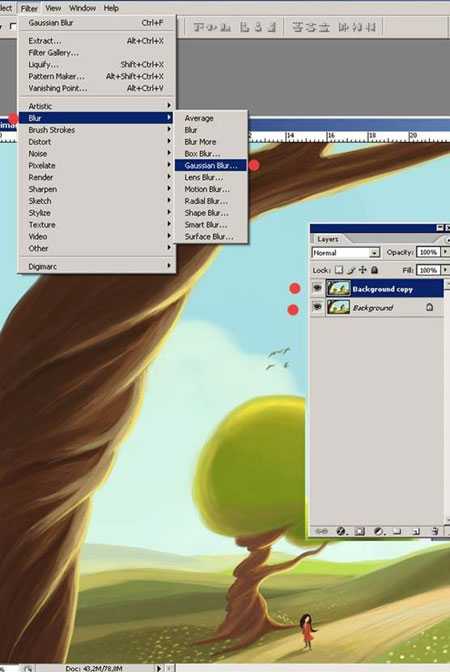
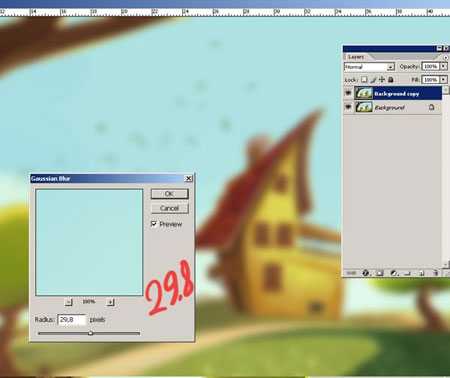
Шаг 30. Я собираюсь добавить немного финальных штрихов. Сперва я создала копию слоя с финальным изображением, потом применила Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian blur).

Я использовала радиус 29.8.

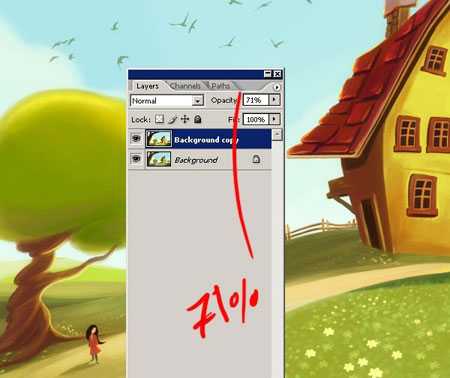
Шаг 32. После размытия по Гауссу иду в Редактировать>Ослабить Размытие по Гауссу (Edit>Fade Gaussian blur), там я выбираю режим наложения Мягкий свет (Soft Light). После всех этих изменений, наше изображение стало слишком ярким, поэтому немного измените непрозрачность (opacity).

Шаг 33. Меняем непрозрачность слою на 71%. Теперь нам нужно слить два слоя, для этого нажмите Shift+Ctrl+E (Win)/Shift+Command+E (Mac). Эта команда сделает так, чтоб изображение было на одном слое.
Примечание: у автора на палитре перед тем как слить слои, только два слоя.

Финальный результат
Я решила закончить иллюстрацию, иначе я могу продолжать работать над изображением вечно. Надеюсь, вы не считаете, что прочтение моего урока равноценно его выполнению. А вот и финальный результат – «Воображаемый дом». Желаю провести еще больше времени, работая с ним. Надеюсь, этот урок будет полезен некоторым из вас. Конечно, существует много других путей добиться такого же результата. И все-таки, если вы выполнили этот урок, оставьте к нему комментарий .
Автор: Hatice Bayramoglu
photoshop-master.ru
