Как найти центр изображения в фотошопе
511
27.04.2015 | Автор: Трофименко Владимир | Просмотров: 31378 | видео + текстВ этом уроке я расскажу как найти центр изображения в фотошопе. Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
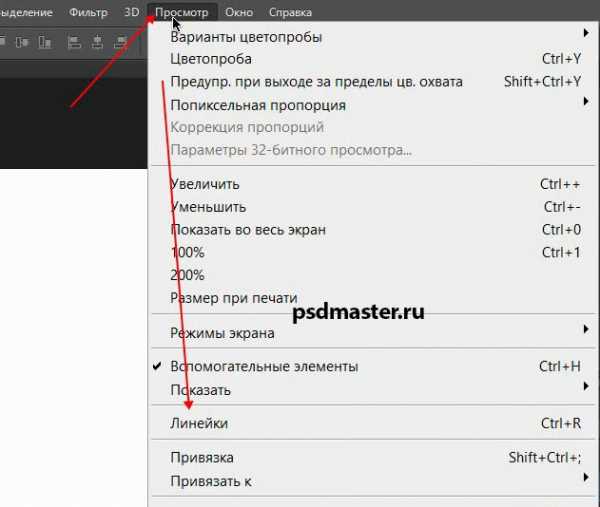
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».

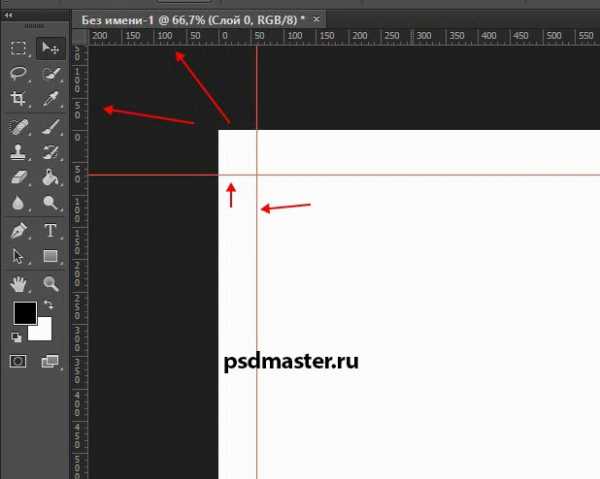
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.

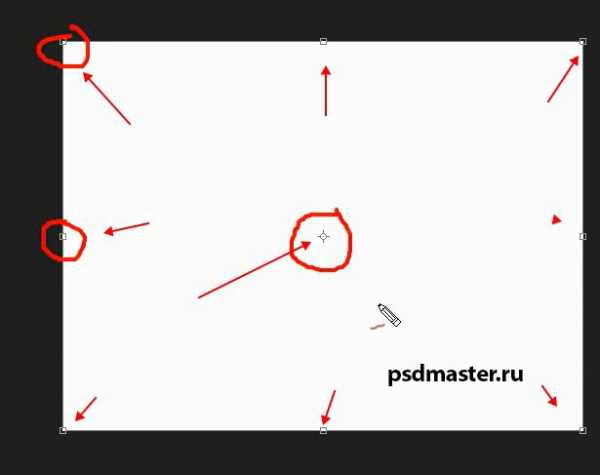
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.

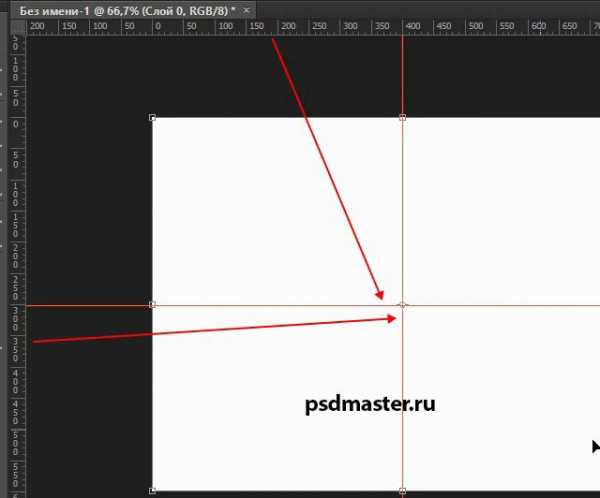
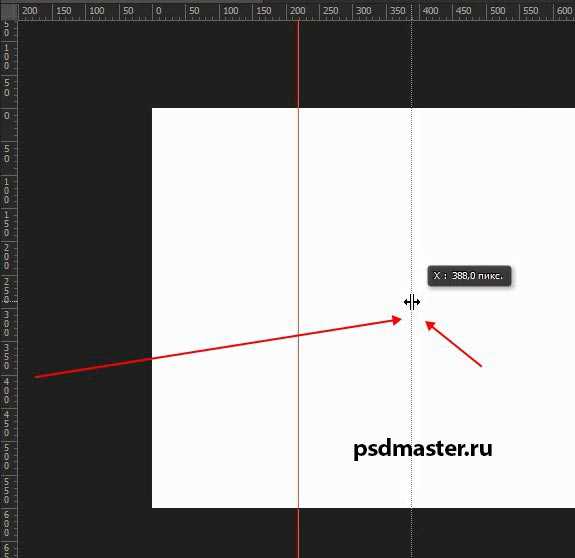
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.

Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.

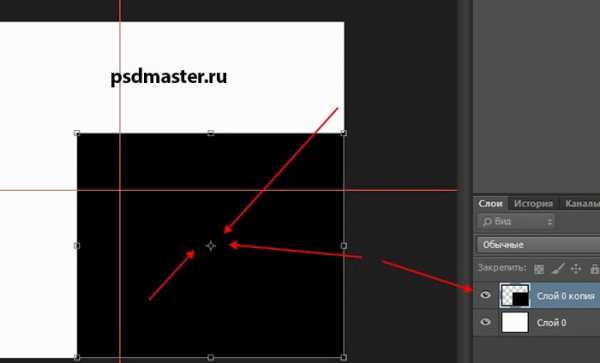
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.

Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
21.12.2014 | Просмотров: 4394 | видео + текст
В этом фотошоп уроке будем разбираться с фотошоп инструментами Заплатка (Patch Tool) и Красные глаза (Red Eye Tool).
24.11.2014 | Просмотров: 3757 | видео + текст
В этом уроке я расскажу вам как установить текстуру в фотошоп.
30.06.2011 | Просмотров: 8427
Видеоурок по фотошоп в котором я расскажу вам как сделать плавный переход между двумя разными изображениями
15.01.2014 | Просмотров: 3171
Интересный фотошоп урок по основам работы в программе, в котором будет рассмотрен способ изменения масштаба фотографии путем перетаскивания.
20.07.2014 | Просмотров: 2373
Новый фотошоп видеоурок по работе с инструментами для создания фигур. Рассматриваем инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура».
psdmaster.ru
Фотошоп | Как найти середину?
Включите отображение линеек
Найдите в верхнем меню пункт «Просмотр». Поставьте галочку напротив элемента «Линейки»
В рабочем пространстве программы появятся линейки сверху и слева
Вертикальная и горизонтальная линейкиПодготовьте две направляющие
Линейки помогают вытягивать направляющие, чтобы ориентироваться в документах, шаблонах и макетах.
Направляющие не меняют своего положения при переключении слоёв и не влияют на графическое содержимое слоёв. Линейки остаются только в рабочих файлах программы Photoshop. При сохранении файла они не будут видны.
Из горизонтальной линейки вытяните горизонтальную направляющую
Для этого наведите курсор мыши на любое место над верхней линейкой. Зажмите ЛКМ и тяните вниз. Вы увидите как начнёт выползать горизонтальная направляющая яркого цвета.
Появилась горизонтальная направляющаяИз вертикальной линейки вытяните вертикальную направляющую
Для этого наведите курсор мыши на любое место над левой линейкой. Зажмите ЛКМ и тяните вправо. Вы увидите как начнёт выползать вертикальная направляющая яркого цвета.
Медленно перетягивайте направляющую левой кнопкой мыши по направлению к центру
Горизонтальная направляющая села в центр слоя по вертикалиНаправляющая автоматически прицепится к середине листа. Вы это ощутите. Она убежит от курсора
Вертикальная направляющая села в центр слоя по горизонталиДве направляющие пересекутся точно в центре слоя и документа. Так вы узнаете где в документе Photoshop середина листа (слоя).
Поделись страницей. Расскажи обо мне.
panorama.efim360.ru
Выравнивание в фотошопе по центру и краям
В фотошопе есть инструмент Перемещение, который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям. Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
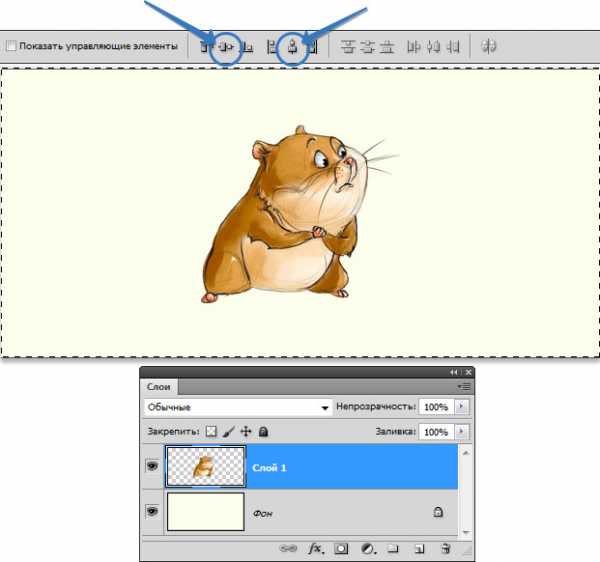
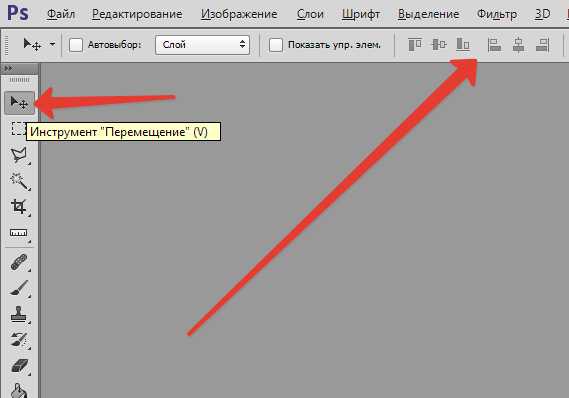
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
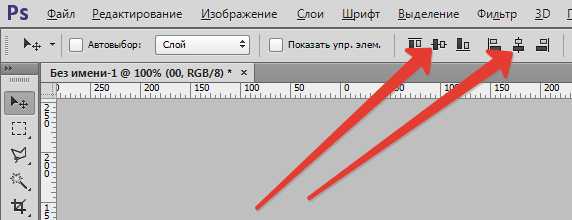
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
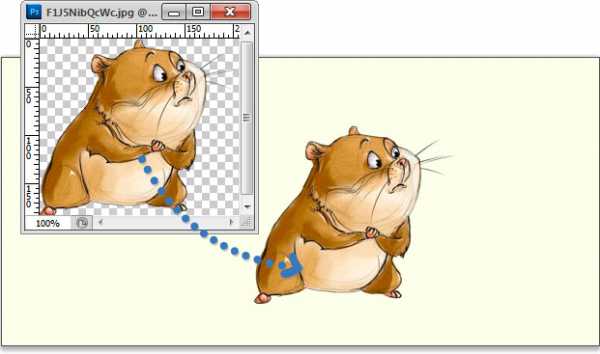
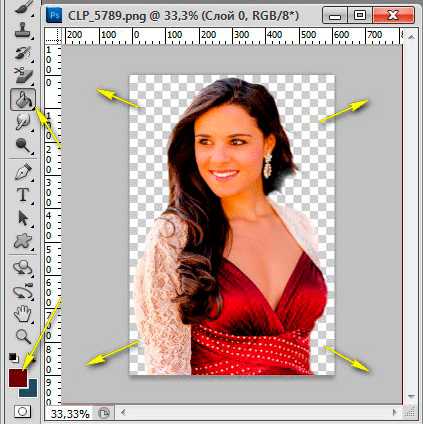
Допустим, нужно разместить по центру эту картинку:

Вариант 1 — относительно всего холста.
Шаг 1
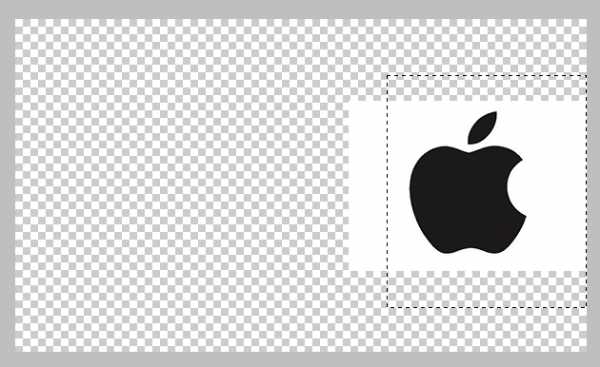
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
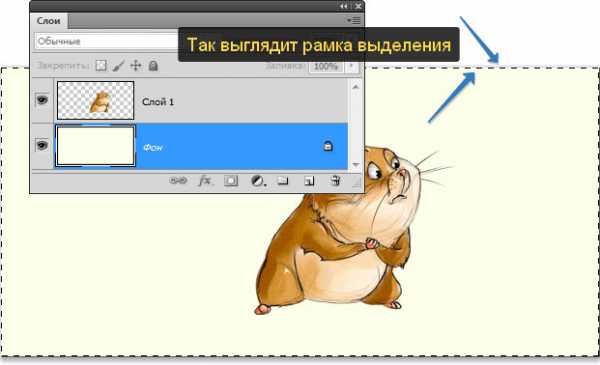
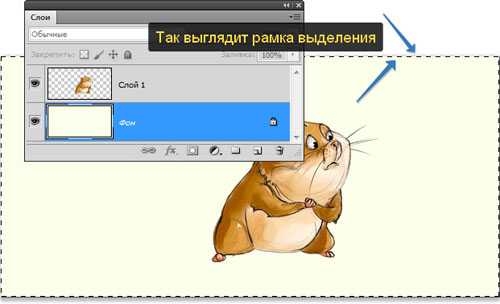
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).

Примечание
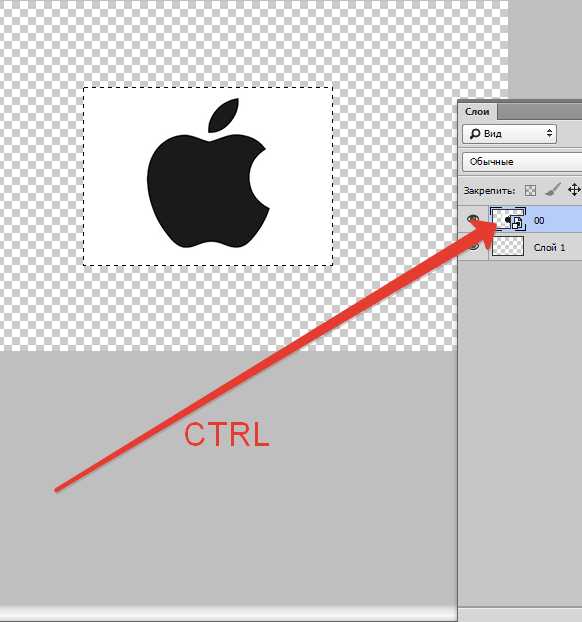
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, подробнее).
Шаг 2
Теперь нужно выбрать инструмент Перемещение. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
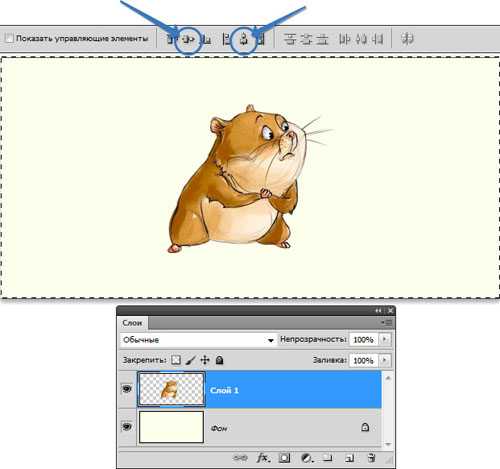
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:

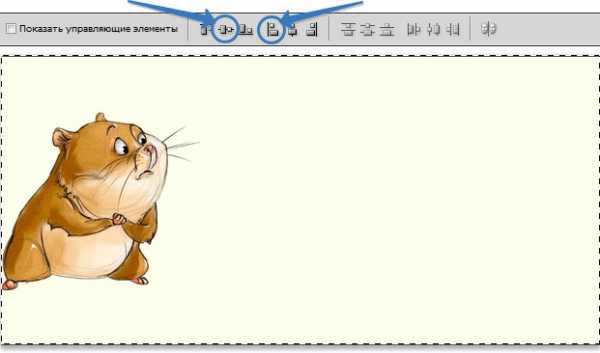
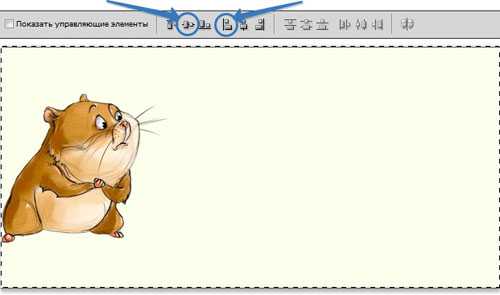
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:

Вариант 2 — в отдельно взятом фрагменте изображения
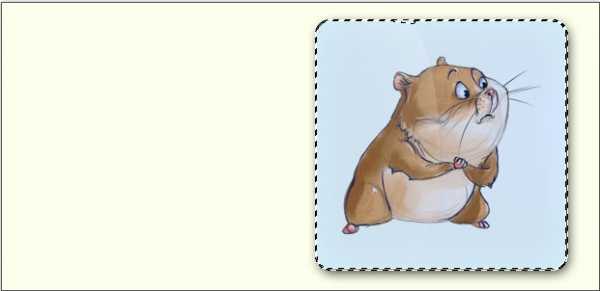
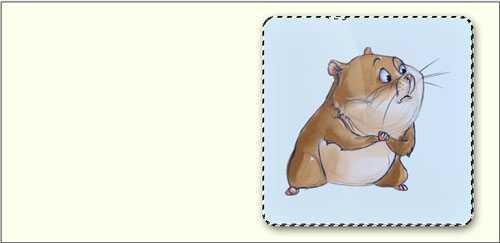
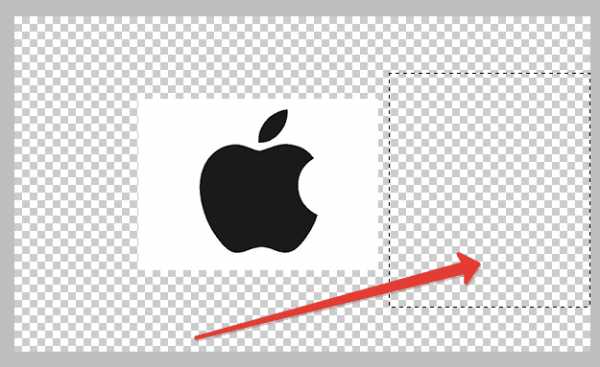
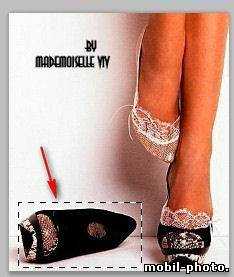
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения

Шаг 2
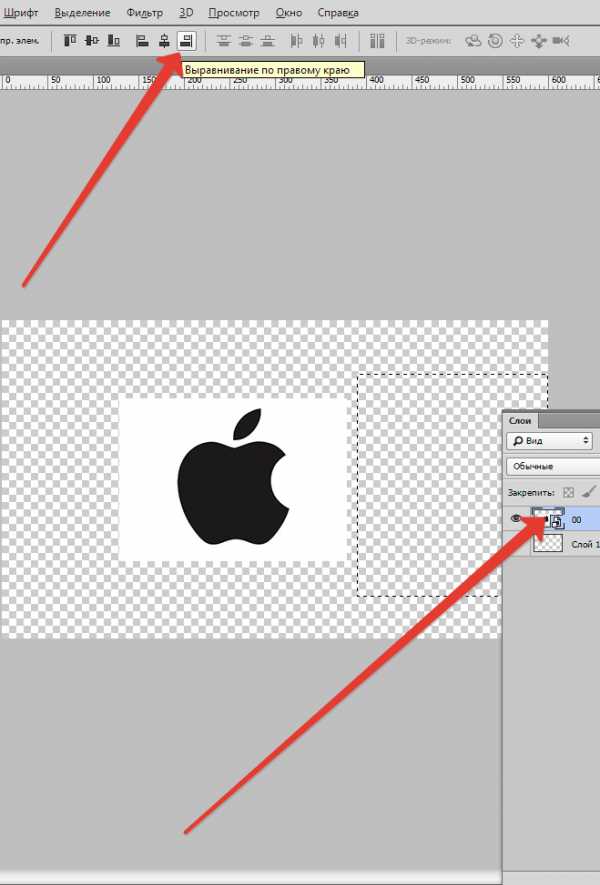
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:

Совет
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как выравнять по центру или по краям объект в фотошопе — Фотошоп статьи — Статьи — Каталог интересностей
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:

Вариант 1 — относительно всего холста.
ШАГ 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).

Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
ШАГ 2
Теперь нужно выбрать инструмент Перемещение. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:

Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:

Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
ШАГ 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
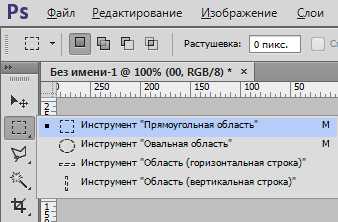
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами.

ШАГ 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:

Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
mobil-photo.ru
Как выровнять изображение в Фотошопе

Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение», благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Делается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.

Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A, которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.

Примечание
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Далее необходимо активировать инструмент перемещения. После появления рамки выделения настройки инструмента выравнивания станут доступными и готовыми к использованию.
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.


Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.

— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.


После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.


Небольшой нюанс
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Секреты фотошопа — Фотошоп статьи — Статьи — Каталог интересностей
1. Увеличить историю.
По умолчанию в фотошопе стоит 20 возвратов, это очень неудобно, потому что
иногда нам нужно вернуться на большее количество шагов назад. Поэтому, нажмите
Ctrl+K и измените 20 на столько сколько нужно, например на 100
2. Как найти центр любого документа
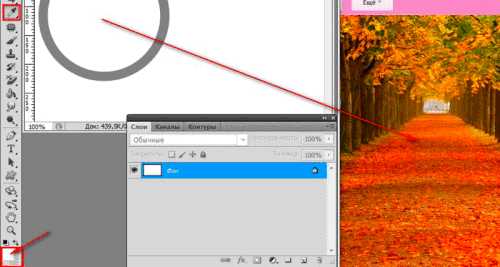
Допустим, вам нужно найти центр документа произвольного размера. Для этого сначала включите отображение линеек (Ctrl+R или меню Просмотр -> Линейки) и направляющих (Ctrl+H или меню Просмотр -> Вспомогательные элементы). Затем нужно создать новый слой и залить его любым цветом (это необязательно, но помогает визуально определить середину). Установите приближение так, чтобы весь документ помещался в рабочей области. Затем наведите курсор на вертикальную линейку, зажмите левую клавишу мыши и тащите направляющую к центру документа. При приближении к центру, направляющая будет автоматически привязана к центральной точке по горизонтали. То же следует повторить и для верхней линейки.

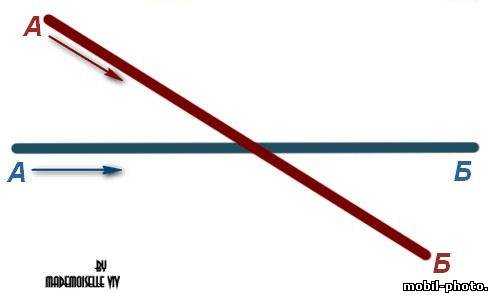
3. Чтобы провести прямую линию, кликаем в точке А, затем нажимаем Shift и кликаем в точке Б.

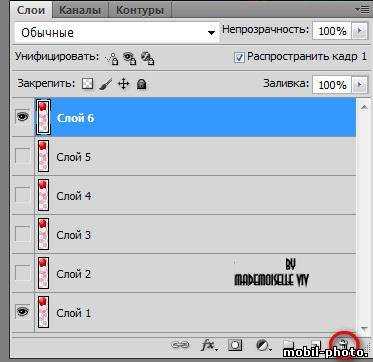
4. Как найти единственно нужный слой из большого количества слоев.
Часто при выполнении коллажей в PSD-файле находится очень много слоев. И даже
если они все подписаны и хорошо сгруппированы между собой, чтобы найти
единственно нужный слой приходится изрядно повозиться — нужно выделить какой-то
элемент, а на каком он слое неизвестно.
a)Bыбираем V (инструмент Перемещение). Нажимаем
Ctrl и кликаем на нужный объект. Таким образом мы попадем на нужный нам слой.
б) Поставить галочку вверху, на панели настроек, в параметре Автовыбор — Слой
Теперь достаточно просто кликнуть по объекту, а слой выберет сам фотошоп.
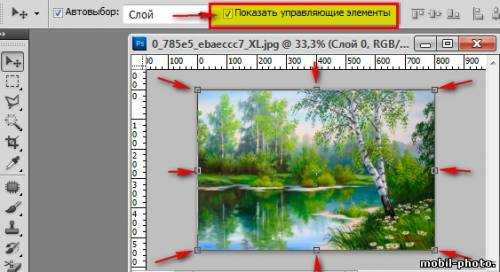
5. Если поставить здесь же поставить галочку
галочку в параметре «Показать управляющие элементы»
то будет автоматически включится режим Свободной трансформации.

6. Как поменять фон вокруг документа.
В фотошопе вокруг изображения всегда серый фон. Его можно заменить на любой другой! Для этого выберите нужный цвет в окне основного цветы, активируйте инструмент Заливка, зажмите Shift и кликните по серому фону.

7. Как получить цвет из другого документа или программы
Фотошоп позволяет при помощи стандартной пипетки (I) получить нужный цвет с рабочего стола или из других программ, например браузера.
Для этого необходимо уменьшить окно Фотошопа до минимального размера, чтобы на экране был виден нужный цвет. Затем вызвать инструмент Пипетка (I), кликнуть по документу в рабочей области фотошопа, и, не отпуская левой клавиши мыши, навести пипетку на любую нужную область экрана, за пределами редактора

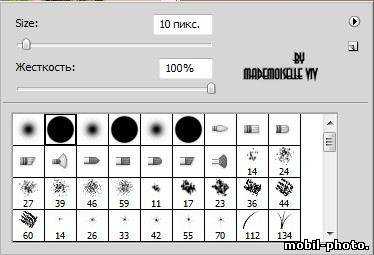
8. При работе с инструментом Кисть для быстрой смены кисти и доступа в палитру выбора кисти достаточно щелкнуть правой кнопкой мыши в окне с изображением, и палитра отобразится прямо под курсором.

9. Быстро удалить
активный слой, достаточно при нажатой
клавише Alt щелкнуть на значке мусорной корзины внизу палитры слоев.

10. Если нужно
временно отключить мерцающую дорожку выделенной области, которая иногда мешает
видеть изменения в изображении, нажмите Ctrl+H и дорожка скроется.
Повторное нажатие той же комбинации снова включит мерцающую дорожку.

mobil-photo.ru
