Текст в Фотошоп CS5 | Как создать свой сайт
Май-29-2009 Автор: VeryOldMan
Очередной урок создания дизайна сайта в программе Фотошоп посвящен созданию различных надписей в этой программе. И так, как выбор шрифтов в html редакторах ограничен, о чем мы поговорим позже, то Фотошоп позволяет разгуляться вашей фантазии просто безудержно. Что я сейчас и попробую доказать.
Загрузим сохраненную работу, если не хотите делать новый документ. Если вы предполагали, что написать текст в Фотошопе это что-то сложное, то вы ошибаетесь. Сложностей здесь никаких нет. Вот сейчас и попробуем.
Как написать текст в Фотошопе
Итак, мы загрузили файл, сохраненный в предыдущем уроке. Конечно, вы можете взять любой другой или сделать новый.
Активируем последний слой, кажется это был Слой 2, просто щелкнув на нем левой клавишей мышки. Затем активируем на панели инструментов (слева) этот инструмент, называемый Горизонтальный текст (Horizontal Type):
Теперь обратите внимание на панель, расположенную в верхней части окна программы, под основным меню.
Первое окошко с буквой Т можно не трогать. А вот дальше идет выбор шрифта. Щелкнем по треугольнику справа второго окошка. В выпадающем меню видим набор шрифтов с образцами начертания. Это стандартный набор шрифтов. И, как всегда, кроме стандартного набора шрифтов, можно установить любые по вашему вкусу. А их очень и очень много! Где искать? В Интернете. Просто наберите в любом поисковике «скачать шрифты» и будет их вам в любом количестве и качестве.
Установить скачанные шрифты легко. Файлы шрифтов – это файлы такого вида:
Копируем файл, идем в панель Пуск операционной системы (если у вас, я надеюсь, Windows), далее Панель управления и Шрифты. Вставляем в открывшуюся папку скопированный файл. И все! Шрифт будет доступен как в Фотошопе, так и в любых текстовых редакторах.
Дальше еще одно окошко с буквой Т. Здесь задается размер шрифта, которым набирается текст. В следующем окошке выбираем то, что стоит или любое другое начертание по вашему вкусу. Дальше выравнивание текста влево, по центру и вправо. Окошко цвета шрифта – щелкаем курсором по нему и выбираем цвет.
Дальше идет деформация текста. Щелкаем курсором на значке, активируем окошко Стиль и выбираем форму деформации текста – хоть дугой хоть рыбой.
И последнее. Щелкнем по крайнему правому значку:

Это панель, где можно более качественно настроить текст, а именно — высоту букв, расстояния между ними и.т.д. Пробуйте!
А теперь выберем шрифт, например, Arial. Потому что он есть наверняка. Размер 60. Цвет белый. Я выберу. А вы как хотите! Не забывайте, что активным должен быть слой на котором вы делаете надпись.
Наводим курсор на то место, где должен быть текст надписи, щелкаем левой клавишей мыши и набираем надпись. Если что-то не нравиться заходим по команде Выделение (Select) главного меню и выбираем Все (Аll). Теперь можно переделывать, менять шрифт, размер и.т.д. Закончили писать? Жмем на панели инструментов любой инструмент, например Перемещение (Move).
Ставим курсор на надпись, нажимаем левую клавишу мышки и не отпуская подвигаем туда-сюда. Теперь поставьте свою надпись в нужное место. Не очень точно? Поравняйте с помощью клавиатуры, клавишами со стрелками. Вот, что получилось у меня:
Стили текста для Фотошопа
К слою с текстом можно применить стандартные стили слоя и получить очень интересные эффекты. Давайте создадим новый файл с белым фоном. И сделаем на нем надпись. Хотя бы такую:
Как изменить цвет текста в Фотошопе
Черная, некрасивая надпись.. Давайте теперь с помощью стилей слоя сделаем ее красивее. Для этого заходим в меню Слои – Стиль слоя – Параметры наложения. Начнем и изменения цвета надписи. Для этого в правой колонке открывшегося окошка щелкнем на Наложение цвета. По умолчанию, цвет будет красный. Можно подобрать и любой другой. Для этого нужно просто щелкнуть на красном прямоугольнике возле окошка Режим наложения и выбрать нужный.
Тень текста в Фотошопе
С помощью стиля Тень — можно сделать в Фотошопе объемный текст. Вот мы сейчас и сделаем теперь с помощью стилей слоя тень для нашей надписи. Для этого, в том же окошке. щелкнем на Тень:
Вот что получилось. А с помощью меню Тень – Структура — Качество, можно редактировать наложение тени.
Обводка текста в Фотошопе
Точно так же просто можно в Фотошопе обвести контур текста. Для этого, в том же окошке. щелкнем на Обводка.
И получится вот такой обведенный текст. А при помощи меню Параметры наложения, можно редактировать наложение обводки букв.
Как в Фотошопе сделать текст прозрачным
Сделать текст прозрачным можно в том же меню – Стиль слоя. С помощью движка – Непрозрачность. Двигаем его влево и выбираем процент непрозрачности надписи.
Можете поэкспериментировать.
Вот такое короткие, но надеюсь, полезные уроки работы, которые помогут Вам разобраться в том, что такое текст в Фотошопе и как с ним работать. Не спешите закрывать файл, поэкспериментируйте с разными шрифтами, слоями, стилями – это просто интересно.
А у нас остался нам самый важный, пожалуй, момент в создании дизайна сайта – это графика и приемы работы с ней. Так сказать финальная часть, после которой можно будет конкретно, на примере, разобраться с созданием макета страницы сайта.
О работе с графикой в Фотошоп на странице — Инструменты Фотошопа
stroimsajt.ru
Как сделать текст в фотошопе
Здравствуйте уважаемый посетитель сайта! Обычно работа с текстом в фотошопе используется в применении оформления. Программа Adobe Photoshop не предназначена для работы с большими текстовыми блоками и таблицами. Но если текст достаточно велик как, например заголовок на коробке DVD любой игры, то программа Adobe Photoshop поможет сделать вам этот текст максимально эффектным.
В левой области окошка Adobe Photoshop в панели инструментов выберите инструмент горизонтальный текст или нажмите английскую клавишу T.
Для начала ввода текста нужно щелкнуть левой кнопкой мыши в то место где вы хотите ввести текст.
Теперь давайте рассмотрим панель атрибутов кнопки текст.
Кнопка «изменить ориентацию» меняет направления текста с горизонтального на вертикальный и на оборот с вертикального на горизонтальный (1).
Следующий атрибут «список шрифтов» это кнопка позволяет выбрать список шрифтов (2).
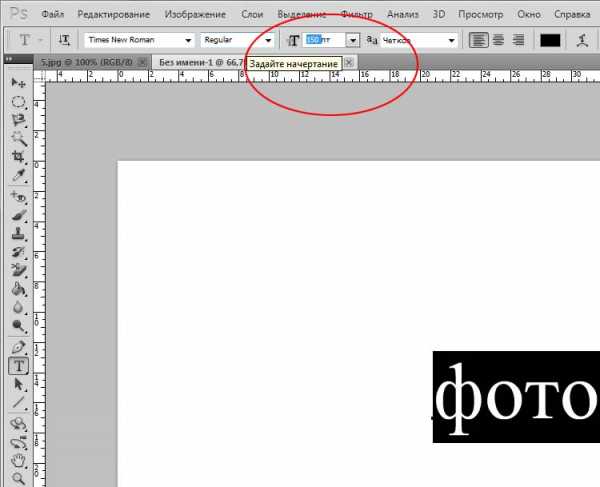
После списка шрифтов следует кнопка «задать начертание» с помощью этой кнопки изменяется начертание шрифта (3).
Кнопка «задайте метод заглаживания» с помощью этой кнопки задается метод заглаживания шрифта (5).
Далее расположены кнопки «текст влево, текст по центру, текст вправо». Если нажать на кнопку «текст влево», то тогда текст выравнится по левому краю, если нажать на кнопку текст по центру, то тогда текст выравнится по центу, если нажать на кнопку «текст вправо», то тогда текст выравнится по правому краю (6).
Кнопка «задайте цвет текста» с помощью этой кнопки изменяется цвет шрифта (7).
Теперь давайте создадим текст дугой. Для того чтобы создать текст дугой нажмите на кнопку текст в панели инструментов расположенной в левой части окошка Adobe Photoshop или нажмите на английскую кнопку Т. Затем выберите нужный шрифт, цвет шрифта, размер шрифта, начертания шрифта и напишите нужный текст. После чего нажмите на кнопку «деформированный текст».
В открывшемся окошке Adobe Photoshop — «деформированный текст», в строчке «стиль» выберите стиль дугой, после того как вы завершили все настройки нажмите кнопку ОК.
После чего ваш текст будет отображен в виде дуги.
На этом у меня все, всем пока, удачи! До новых встреч на сайте computerhom.ru.
Понравилось – ставим лайк, делимся с друзьями, подписываемся на сайт.
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Другие инструкции
www.computerhom.ru
Как сделать текст в Фотошопе
Если Вам нужно сделать красивую надпись на изображении: подписать открытку, создать водяной знак, вставить надпись на фото, обложку и прочее, используя программу Adobe Photoshop, Вы сможете получить желаемый результат. В статье мы рассмотрим основные параметры для текста, использование и изменение которых, поможет Вам сделать красивый текст в Фотошопе.
Добавление надписи
Для того чтобы написать что-то на фото или изображении, откройте это изображение: «File» – «Open» или «Ctrl+O». В примере мы будем создавать текст в новом документе на прозрачном фоне. В конце можно будет сохранить на прозрачном фоне результат, тогда у Вас будет возможность в любое время вставить надпись на нужное изображение.
Создадим новый файл в Фотошопе: «Ctrl+N». В диалоговом окне установите значения ширины «Width» и высоты «Height» и выберите «Background Contents» (Содержимое фона) – «Transparent» (Прозрачный). Нажмите «ОК».
Новый файл будет создан с фоном в виде шахматной доски. Это и означает прозрачность.
Чтобы написать текст в Фотошопе, на панели инструментов нажмите на пиктограмму с изображением буквы «Т».
Теперь добавим текст на изображение. Кликните мышкой в том месте, где будете писать, и там появится прыгающий курсорчик, как в привычном текстовом редакторе.
Вы можете, как ввести что-то с клавиатуры, так и вставить текст с любого документа, предварительно скопировав нужный фрагмент оттуда.
То, что написала я, не поместилось полностью на листе. Поэтому выделяю все, нажав сочетание клавиш «Ctrl+A», и перехожу к настройкам инструмента.
Настройки текста
Первая кнопочка позволит изменить направление — горизонтальное или вертикальное. Дальше можно выбрать нужный шрифт, размер и цвет. Кнопка «Create warped text» (Создать деформированный текст) поможет деформировать надпись, нужно просто выбрать подходящий стиль. В примере выставлены все параметры, которые подчеркнуты на рисунке, код цвета «#4b84d8».
Поместив курсор мышки за границами текста, он примет вид черной стрелочки (такой же, как первый инструмент Панели инструментов «Move Tool» (Перемещение)), зажав левую кнопку мышки, можно переместить напечатанное в любое другое место на изображении.
Окно настроек деформации появится после нажатия на кнопку «Create warped text» (Создать деформированный …). Выберите подходящий стиль, настройте параметры и нажмите «ОК».
Изменение стиля слоя
Рассмотрим палитру слоев. Каждый раз, при добавлении новой надписи, там будет создаваться новый слой. Если Вы добавляли текст на фото, оно будет представлено в палитре отдельным слоем. Таким образом, при работе с написанным мы никак не изменим изображение.
Если Вы хотите сделать что-либо с текстом, на палитре обязательно должен быть выделен соответствующий слой, на котором он написан.
Давайте рассмотрим, какие можно применить стили для слоя. На палитре слоев выделяем нужный слой, в примере он один, и нажимаем на пиктограмму «fx» внизу.
В открывающемся списке выбираем верхний пункт «Blending Options» (Параметры наложения).
Откроется окно «Layer Style» (Стиль слоя). Слева в нем будут представлены различные стили:
«Drop Shadow» (Тень), «Inner Shadow» (Внутренняя тень), «Outer Glow» (Внешнее свечение), «Inner Glow» (Внутреннее свечение), «Bevel and Emboss» (Тиснение), «Contour» (Контур), «Texture» (Текстура), «Satin» (Глянец), «Color Overlay» (Наложение цвета), «Gradient Overlay» (Наложение градиента), «Pattern Overlay» (Перекрытие узора), «Stroke» (Обводка).
Галочка напротив означает, что выбранный стиль применен к тексту, нажав на название стиля, посредине откроются его параметры.
Дальше, я буду применять для надписи те стили, которые показаны на рисунках ниже. Экспериментируйте, изменяйте параметры, включайте или отключайте различные стили.
«Drop Shadow» (Тень).
«Inner Shadow» (Внутренняя тень).
«Outer Glow» (Внешнее свечение).
«Bevel and Emboss» (Тиснение).
«Contour» (Контур).
«Gradient Overlay» (Наложение градиента).
«Stroke» (Обводка).
После добавления каждого стиля, он добавляется на палитре слоев под слоем с текстом. Глаз напротив позволит скрыть выбранный стиль.
В результате, получилось сделать следующий текст в Фотошопе. На рисунке показано, как он будет выглядеть на прозрачном и на белом фоне .
Как видите, сделать красивый текст в Фотошопе можно. Для этого в программе предусмотрено множество функций. Подбирайте различные параметры и тогда результат Вас точно порадует.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
comp-profi.com
Как использовать в Photoshop инструмент «Текст»
Как фотографы мы знаем, что изображение говорит само за себя. Тем не менее, бывают случаи, когда нужно добавить слово, чтобы облегчить понимание изображения, натолкнуть людей на дальнейшие размышления после просмотра фото.
В этой статье мы рассмотрим, как добавить красивый текст в Фотошопе к изображению в Photoshop:
Инструмент «Текст»
Инструмент Photoshop «Текст» находится в палитре инструментов, расположенной в левой части окна редактора. Это иконка, которая представляет собой заглавную букву T. Инструмент «Текст» также можно вызвать, нажав клавишу T.
По умолчанию активен «Горизонтальный текст», но также есть возможность переключиться на «Вертикальный текст»:
Особенности работы с текстом в Фотошопе: При выборе инструмента «Текст» Photoshop автоматически создает новый слой над оригинальным фоновым изображением. Это удобно, если вы допустили ошибку и хотите удалить слой, чтобы начать все сначала, внести изменения позже.
Изначально слой имеет название «Layer 1«, но когда вы начнете вводить текст, имя слоя меняется на текст, который был введен. В то же время это может сбивать с толку, особенно если вводить большое количество текста. Я рекомендую изменить имя слоя на что-то более понятное. Например, «Текст заголовка» или «Текст цитаты«:
Выбор шрифта
После того, как вы выбрали инструмент «Текст», в верхней части окна программы отображаются связанные с ним параметры. В том числе параметры выбора шрифта, стиля шрифта и его размера.
Слева направо (как показано на рисунке ниже) можно выбрать семейство шрифта, стиль, размер, выравнивание и цвет. При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.
Следующий параметр — стиль. В этом примере текста в Фотошопе я использовала курсив для изображения ниже. Далее идут размер, выравнивание и цвет шрифта. При нажатии на параметр цвета открывается палитра, в которой можно выбрать цвет из образцов или ввести шестнадцатеричное значение цвета:
Добавление текста к изображению
Инструмент Photoshop «Текст» позволяет добавлять различные типы текста в документ. Первый тип — это «Фигурный текст», а второй – «Текстовая область». Разница между ними заключается в том, что «Фигурный текст» используется для добавления небольшого количества текста в документ (несколько слов, название и т.д.). В то время как «Текстовая область» используется для добавления большего количества текста (например, цитата или абзац) внутри выделенной области. «Фигурный текст» является основным.
При выборе инструмента «Текст» по умолчанию активируется «Фигурный текст», который будет размещаться в одну строку до тех пор, пока вы вводите текст:
Как написать текст в Фотошопе: чтобы добавить текст с помощью «Фигурного текста», нажмите на изображение при выбранном инструменте «Текст» в том месте, где нужно начать ввод. На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
Удерживая нажатой клавишу Shift и перетаскивая границы текстового поля (мигающий маркер вставки), можно создать «Текстовую область». В нее можно вводить большие блоки текста, такие как абзацы. Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник (так же, как создается область выделения).
В результате будет создана «Текстовая область»:
Инструмент «Текст» использовать для размещения надписей на изображении, а также для других целей. После того, как вы освоите работу с текстом в Фотошопе, можно попробовать добавлять различные эффекты, такие как тень и просматривающееся сквозь текст изображение.
Специальные эффекты текста
Инструмент «Текст» и эффект просматривающегося сквозь текст изображения
Эффект просматривающегося сквозь текст изображения и тени
Как сделать красивый текст в Фотошопе и добавить к нему тень:
- Создайте новый текстовый слой и выберите шрифт, размер и цвет текста. Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер (что-то жирное и широкое).
- Дважды кликните по текстовому слою, чтобы открыть панель «Стили слоя». Выберите стиль «Тень» и задайте размер, смещение и цвет тени:
Создайте новый текстовый слой поверх изображения и задайте шрифт, размер и цвет текста
Для работы с эффектом прозрачного текста лучше использовать жирный, крупный шрифт:
С помощью стилей слоя можно добавить эффект тени и настроить ее размер, смещение и угол
Создание просматривающегося сквозь текст изображения
Перед тем, как сделать красивый текст в Фотошопе и создать эффект прозрачного текста (сквозь который виден фон), откройте панель «Стили слоя» и выберите «Параметры наложения». Нам нужен раздел «Дополнительные параметры»:
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как будет выглядеть непрозрачность 50%:
Текстовый слой с уменьшенной непрозрачностью
Обратите внимание, что это не уменьшает непрозрачность ни одного из стилей слоя, которые мы применили. Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:
Уменьшение непрозрачности до 0%
Примечание: если вы хотите, чтобы цвет текста в Фотошопе хорошо сочетался с тонами изображения, можно использовать палитру цветов, чтобы выбрать оттенок, прямо с изображения. Для этого нажмите на цвет в верхней панели параметров или в палитре символов, если она открыта. После чего появится всплывающее окно «Выбор цвета». Наведите курсор мыши на изображение, и вы увидите небольшую пипетку. Любой цвет, по которому вы кликните мышью, будет выбран прямо с изображения:
Использование палитры цветов для выбора цвета текста с изображения
Создание изображения внутри текста
Для добавления эффекта изображения, просматривающегося через красивый текст в Фотошопе, выполните следующие действия:
- После того, как вы ввели нужный текст, разместите изображение. Будет создан новый слой, и изображение будет размещено поверх текстового слоя. Вы увидите, что текстовый слой будет скрыт под изображением;
- Для создания эффекта просматривающегося через текст изображения нужно добавить к слою изображения «Обтравочную маску». Благодаря этому изображение будет обрезано по тексту;
- Чтобы добавить «Обтравочную маску» перейдите в Слои> Создать обтравочную маску;
- Можно перемещать изображение, используя трансформацию, чтобы изменить положение некоторых элементов изображения и подогнать их к тексту. Например, я переместила изображение, чтобы показать больше красных и розовых цветов под текстом.
Выберите изображение, которое хотите использовать для эффекта текста в Фотошопе и поместите его над текстовым слоем
Автоматически будет активирован режим трансформации. Настройте размер изображения по своему вкусу:
Добавьте к слою изображения «Обтравочную маску» (Слой -> Создать обтравочную маску). Изображение автоматически подрежется под текст. Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Текст с эффектом изображения, просматривающегося сквозь него, и розовой тенью
Обязательно поэкспериментируйте с различными изображениями, чтобы посмотреть, какие из них вам подойдут. Как еще вы используете инструмент «Текст» для изображений? Напишите об этом в комментариях.
Перевод статьи «How to Use the Text Tool in Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как делать текст в фотошопе?
Adobe Photoshop прежде всего предназначен для работы с изображениями. Но кроме инструментов, которые позволяют делать надписи «от руки» (кисть, карандаш), в нем есть и очень продвинутые инструменты создания и различных трансформаций текстов.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
imguru.ru
Как написать текст в фотошопе — бесплатный онлайн урок
Давайте поговорим о том, как написать текст в фотошопе. Эта статья не для продвинутых веб-дизайнеров. А вот зеленые новички попали по адресу. Легко сориентироваться в интерфейсе программы, когда ты видишь ее не впервые. Помню свои первые впечатления о Adobe Photoshop. Мне она показалась архисложной. Ну и естественно, даже такая простая задача как написание текста занимала не один час. Обилие иконок и инструментов приводит в настоящий ужас. Но не так страшен черт, как его малюют, как говорится. В интернете довольно много уроков и самоучителей, поясняющих подобные задачи. Но все они имеют существенный недостаток. Пропускаются те моменты, что на первый взгляд важными не кажутся. А на деле поиск нужного инструмента занимает столько времени, что зачастую начатое бросается на половине. Сейчас мы попробуем провести урок без подобных «недостатков». Приступим.
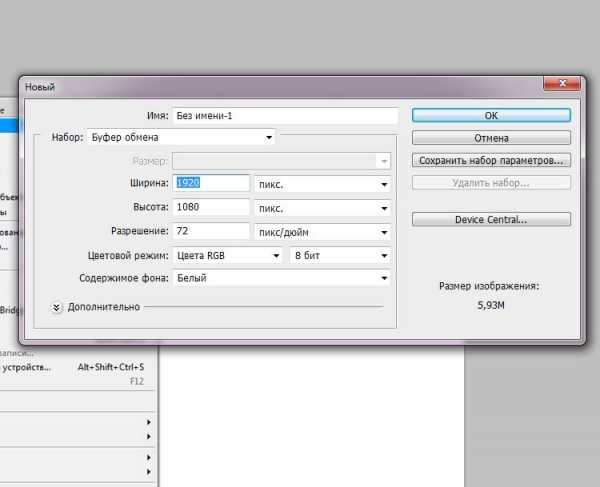
Для начала создаем новый документ.
Задаем следующие настройки. Ширина 1920 пикселей, высота 1080. Не могу сказать, что размеры имеют большое значение. Можете ограничиться меньшим. Единственный критерий выбора – вам должно быть удобно. Рабочая область должна быть достаточно большой.

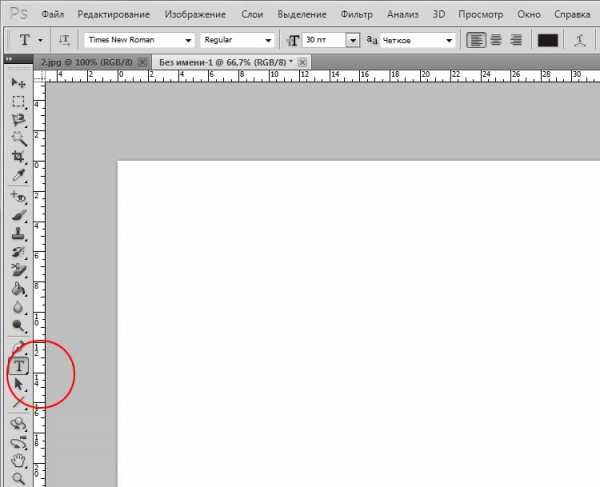
Теперь ищем боковую панель, на которой находится инструмент «текст». При нажатии открывается окно со списком : горизонтальный текст, вертикальный, горизонтальный текст – маска, вертикальный текст-маска. Нас интересует горизонтальный текст, для начала. По нему и кликаем.

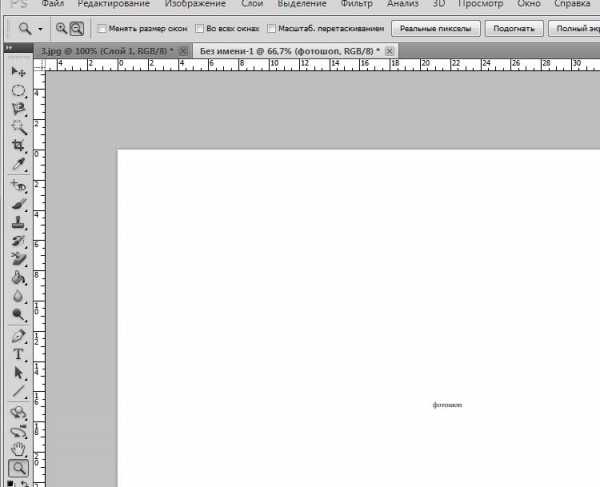
А теперь делаем клик мышкой по рабочему полю (созданному нами белому листу). И начинаем набирать текст на клавиатуре.

Получилось у нас нечто маленькое и несуразное. Увеличим текст. Для этого выделяем его, ставим курсор в конце слова и протягиваем до начала. Так выглядит выделенный текст в фотошопе.

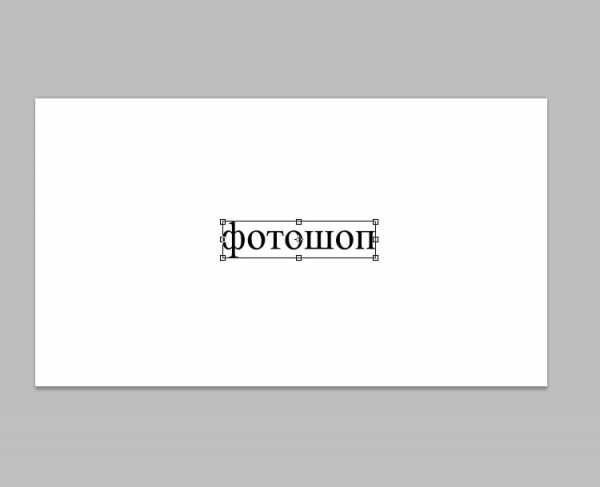
Теперь переходим к верхней панели инструментов и увеличиваем размер шрифта. Например, до 150.
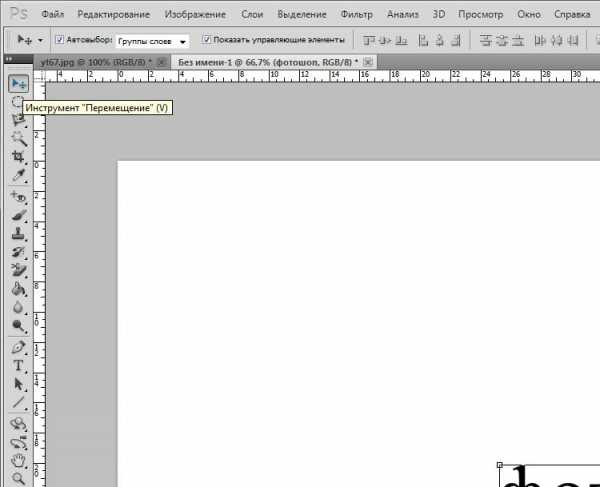
Давайте расположим его посередине документа. Для этого воспользуемся инструментом «перемещение».

Кликаем по написанному тексту и, не отпуская клавиши, перетаскиваем его на середину документа.

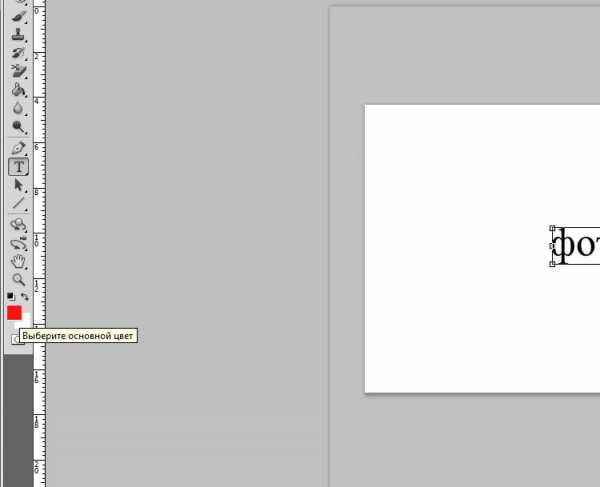
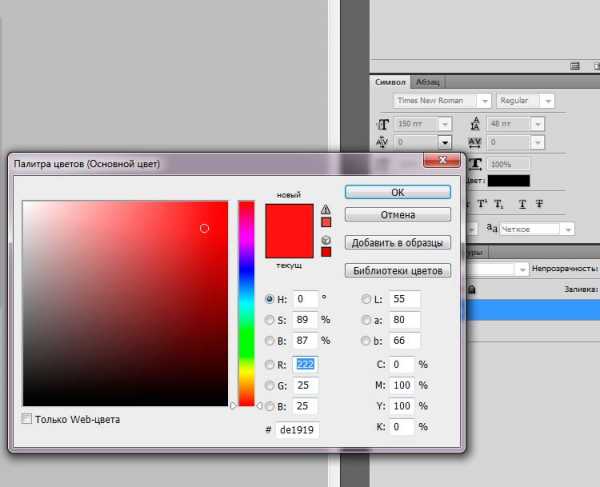
Теперь попробуем изменить цвет. Допустим, на зеленый. Выбираем инструмент «текст», выделяем, как было описано выше, и находим на панели инструментов пиктограмму «выберите основной цвет».

Кликаем по ней и видим появляющееся окно.

Ставьте курсор на поле с цветом и двигайте его до тех пор, пока не найдете понравившийся оттенок и нажимаете «ок» в том же окне.

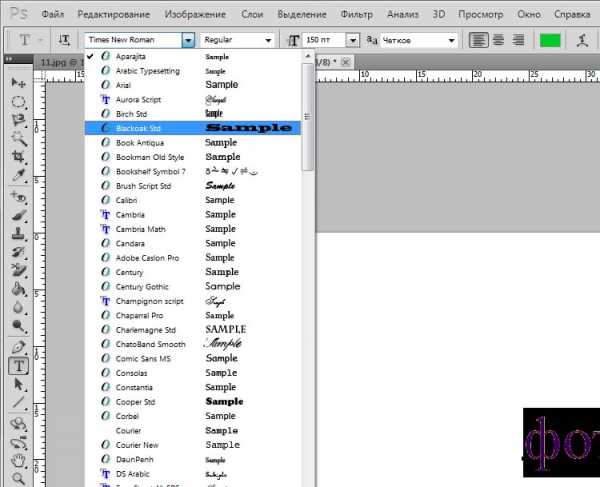
Теперь давайте разберемся, как изменить шрифт текста в фотошопе. Нажимаем пиктограмму «текст», выделяем надпись и переходим к верхней панели инструментов. Как видите, перечень шрифтов просто огромен.


Ну вот и все. Шрифт изменен. Теперь сделаем текст чуть больше и расположим его в две строчки. Нажимаем иконку «текст» ставим курсор в конце слова «фотошоп», затем кнопку enter на клавиатуре и пишем слово «или». Снова enter. Вот, что вышло у меня.

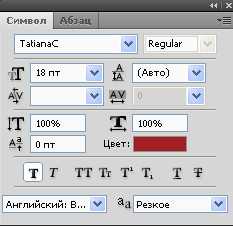
Предлагаю увеличить расстояние между строками. Выделяю все три строчки и ищу на верхней панели кнопку включения панели «Символ и абзац». Панель появляется.

Задаем интерлиньяж 150. Результат таков:

Давайте выровняем текст по центру. Выделяем и ищем на верхней панели «выключка текста по центру». Нажимаем.


Ну, вот и все. Мы научились писать текст в фотошопе, изменять его размер, шрифт, интервалы между строками. Этих знаний вам вполне хватит, чтобы набрать текст и красиво оформить его.
photoshop-work.ru
