Как уменьшить вес фотографии, используя Photoshop и другие программы :: SYL.ru
Довольно часто пользователи задаются вопросом о том, как уменьшить вес фотографии, не теряя при этом качества картинки. Такая потребность возникает при размещении фото на интернет-ресурсах или для создания аватарки в социальной сети. Как бы то ни было, проблема актуальна, и сегодня мы разберемся с ее решением.
Мы не будем рассматривать онлайн-ресурсы, предназначенные для изменения размеров изображения, так как обычно никаких сложных действий для выполнения этой задачи не требуется. Но не стоит обольщаться простотой таких программ, так как потеря качества при обработке картинки через интернет обеспечена. Мы сразу перейдем к более серьезным приложениям, для которых требуется установка на компьютер.
Adobe Photoshop
«Фотошоп» — это, пожалуй, самая популярная программа, которой пользуются все графические дизайнеры, а ее функционал поистине безграничен. Что уж говорить о проблемах, связанных с тем, как сделать вес фотографии меньше.
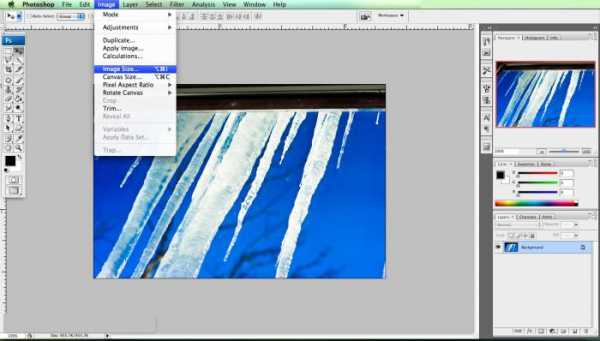
Итак, загружаем «Фотошоп» и переходим в пункт меню Image («Изображение»), дальше Image Size («Размер изображения»). Или можно воспользоваться горячими клавишами Alt+Ctrl+I.

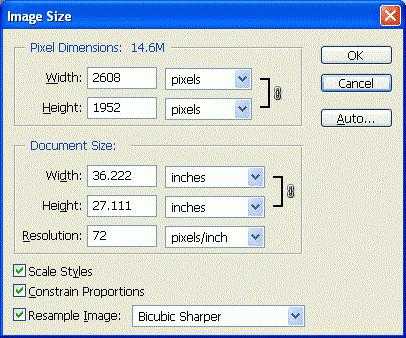
После этого в открывшемся окне выставляем желаемые параметры. Лучше всего использовать пиксели.
Основные значения
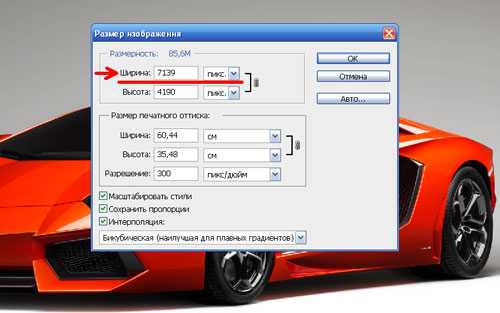
— Pixel Dimensions («Размерность»). По сути, это общий размер изображения, измеряющийся в пикселях, включающий ширину и высоту. Именно этот параметр может подсказать, как уменьшить вес изображения.
— Document Size («Размер печатного оттиска»). Обращаться к этому блоку рекомендуется при работе с фотографиями и для подготовки их к печати. Тут ширина и высота могут измеряться не только в процентах и пикселях, но также и в прочих единицах.
— Resolution («Разрешение»). Это значение отвечает за четкость изображения. Оно определяет количество пикселей, умещающихся в 1 дюйме, соответственно, чем больше пикселей, тем четче будет картинка. Для аватара или небольшой фотографии, которая будет использоваться в социальной сети, достаточно и 72 пикселей. Для фотографии, которая в дальнейшем будет распечатана, оптимальное разрешение составляет 300 пикселей.
— Скобка между показателями Width («Ширина») и Height («Высота») обозначает, что они будут связаны между собой, и ввести можно только одно значение, второе же будет рассчитано автоматически, дабы сохранить пропорции изображения.
— Constrain Proportions («Сохранить пропорции»). Сохраняет пропорции и соотношение сторон изображения. Если снять галочку, то связующий элемент между шириной и высотой исчезнет, что позволит менять оба параметра.
Сохранение измененного изображения
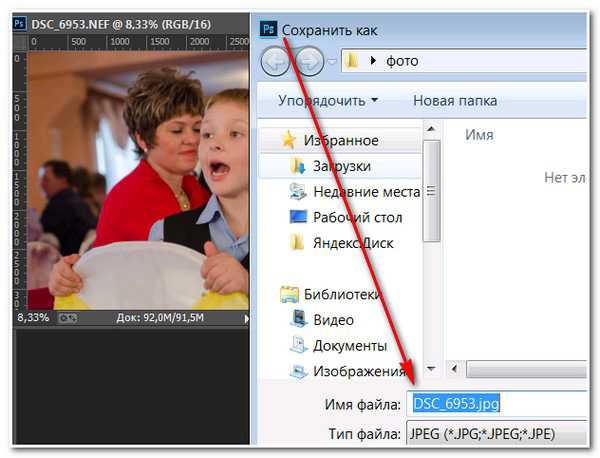
Для того чтобы правильно сохранить изменения, нужно перейти в File («Файл») – Save as («Сохранить как»). Дальше выбираем подходящий формат, в котором хотим сохранить картинку. Если решался вопрос о том, как уменьшить вес фотографии JPEG, то и выбирать нужно соответствующий тип документа.
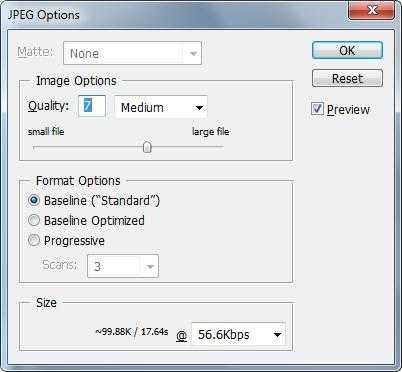
Далее появляется дополнительное окно, в котором нужно выставить свойства сохранения файла.

Например, «Качество» на уровне 8 подойдет для интернета, а для просмотра с компьютера или для печати лучше установить значение 12.
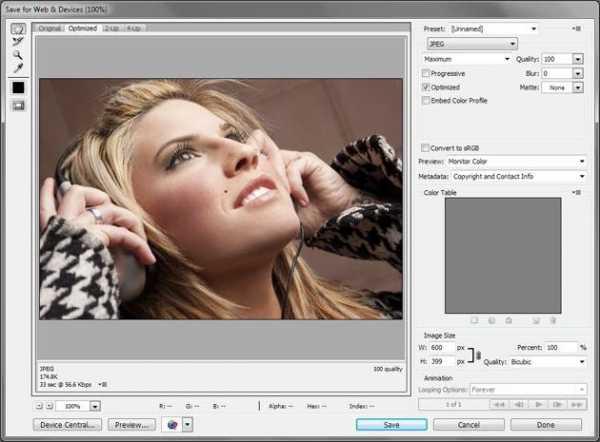
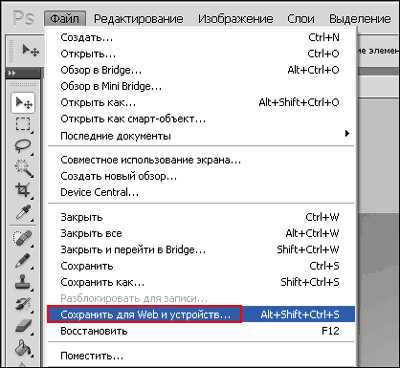
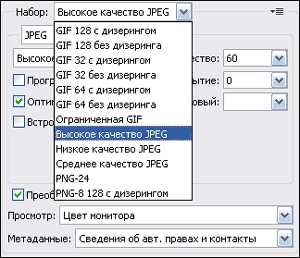
Помимо этого метода, существует еще один способ сохранения картинки. Вместо Save as можно выбрать Save for Web («Сохранить для Web-устройств»).
В верхнем выпадающем меню выбираем jpeg, а проценты размера изображения можно выставить на 60%, таким образом, вес файла также уменьшится.
Как изменить вес фотографии, сохранив при этом качество изображения, используя XnView
Удобная утилита XnView, предназначенная для просмотра изображений, а также обработки графический файлов, подскажет, как уменьшить размер, вес фотографии, избавит от эффекта красных глаз и многое другое.

Находим в главном меню программы пункт «Изображение» и далее «Изменение размера». В появившемся окне можно изменить соотношение сторон фотографии и установить параметры ширины и высоты.
Точно так же, как и в «Фотошопе», функцию «Сохранение пропорций» можно отключить или, наоборот, активировать и ввести лишь одно значение. Все остальные расчеты утилита сделает самостоятельно.
После того как оптимальный размер и вес были найдены, остается только сохранить изображение и наслаждаться результатом.
ACDSee 8.0 Photo Manager
Данная программа часто используется при копировании фотографий с камеры на компьютер. Но помимо всего прочего, ACDSee включает в себя весьма обширный набор инструментов, которые позволят улучшить качество, убрать огрехи, откорректировать фото с помощью фильтров.

Давайте разберемся, как уменьшить вес фотографии с помощью этой маленькой, но очень полезной программы.
Для начала заходим в меню Edit («Изменить») и находим в нем строку Image Size («Размер изображения»). Те, кто предпочитают использовать горячие клавиши, могут воспользоваться сочетанием Ctrl+R.
В правой части редактора появится окно, в котором можно посмотреть, как изображение будет выглядеть после обработки.
За сохранение пропорций тут отвечает Preserve Aspect Ratio. Сняв или поставив галочку, мы можем либо задавать свои значения для всех параметров, либо ввести лишь одно значение и предоставить программе возможность рассчитать остальные самостятельно. Дальше просто сохраняем измененное изображение.
В заключение
Конечно, существует огромное множество способов для подобного редактирования. В данной статье были предоставлены описания самых популярных и действенных методов, отвечающих на вопрос о том, как уменьшить вес фотографии. Разобравшись в программах Photoshop и XnView, можно научиться создавать самые удивительные изображения, накладывать фильтры, добавлять спецэффекты и многое другое.
www.syl.ru
Как уменьшить вес картинки без потери качества?
Всем доброго времени суток!
Сегодня я продолжу тему работы с изображениями, и из этой статьи вы узнаете о том, как уменьшить вес картинки (изображения, фото) без потери качества.

Существует огромное множество способов сжать изображение и сделать его вес максимально подходящим для своих нужд, что облегчает задачу активным пользователям этого направления.
Как уменьшить вес картинки без потери качества
Для сжатия картинок в основном используются специальные программы и различные онлайн-сервисы. В этой статье речь пойдет об одном из таких способов, а именно об уменьшении веса картинки при помощи программы Adobe Photoshop. Для продвинутых пользователей ничего нового я не расскажу, а вот для новичков статья будет очень даже полезной.
Для чего уменьшать вес изображения
В первую очередь тема будет актуальна для большинства сайтов и блогов, авторы которых вставляют в свои посты изображения. Особенно это касается картинок, сделанных при помощи фотоаппарата. Современные фотокамеры способны делать качественные и яркие снимки, вес которых очень велик.
А если вы ведете фото блог или блог на кулинарную тему, где помимо рецептов делитесь со своими посетителями подробными фото отчетами по приготовлению различных вкусняшек, то под одни только картинки необходимо очень много виртуального места. Ребята, которые ведут свои блоги, должны понимать, что чем больше весит изображение, тем дольше оно будет загружаться (открываться) и занимать место, выделенное хостером.
Дело в том, что каждый хостинг имеет ряд тарифов, где оговаривается виртуальное пространство, предоставляемое в аренду пользователю. И если лимит по пространству будет исчерпан, вам придется докупать дополнительные гигабайты или переходить на более дорогой тариф, что и в первом и во втором случае влечет за собой никому не нужные затраты.
Следующим аргументом, выступающим в пользу уменьшения веса картинок, является ранжирование сайта поисковыми системами. Делая обход по сайту и анализируя его, поисковые роботы учитывают скорость загрузки страниц. И в случае медленной их загрузки существует вероятность понижения сайта в поисковой выдаче. Я даже писал ряд статей на тему снижения нагрузки на хостинг и ускорения сайта, рекомендую вам с ними ознакомиться.
Это основные доводы, призывающие отнестись к теме поста серьезно. И даже если у вас нет своего собственного ресурса, статья в любое время может оказаться для вас полезной. Наверняка вы сталкивались с такой проблемой, когда какой-либо сервис, форум или портал требуют загрузить изображение определенного веса и размера? Как быть в этом случае? Давайте разбираться!
Итак, что касается этого способа сжатия картинки, вам понадобится приобрести и установить на свой компьютер редактор Adobe Photoshop. Программа платная, но если хорошенько поискать… В общем, не мне вам объяснять, я думаю, разберетесь.
Открываем программу фотошоп на своем компьютере и загружаем в окно программы изображение, требующее уменьшить вес. Как создаются и обрабатываются картинки в фотошопе, я уже рассказывал в посте «Как сделать изображение для статьи блога». Там же записал для всех подробный видео урок, где оговариваются такие моменты, как открытие, перемещение и сохранение изображений, поэтому такие мелочи опущу, кто с ними не знаком, посмотрите видео.
Я надеюсь все справились с задачей загрузки изображения в окно программы Adobe Photoshop и теперь самое время рассмотреть, как можно уменьшить вес картинки без потери качества. Для примера я взял одну из фотографий, вес которой составляет 1,27 Mb (Мегабайт):

на этом фото я и буду показывать сжатие. Первым делом я советую вам обратить внимание на размер изображения. Если взять к примеру любой сайт, то ширина шаблона имеет определенные ограничения. Шаблон, используемый на моем блоге, имеет ограничение по ширине 600 px (пикселей), а фото, которое я собираюсь загрузить — 7139 px:

Для уменьшения размера изображения перейдите во вкладку программы Adobe Photoshop «Изображение/Размер изображения» и задайте необходимые параметры ширины и высоты картинки. Если в поле «Сохранить пропорции» установлена галочка, то достаточно задать один из параметров, второй автоматически подстроится, соблюдая пропорции.
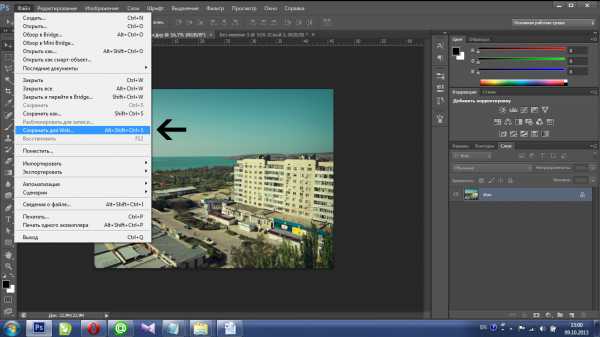
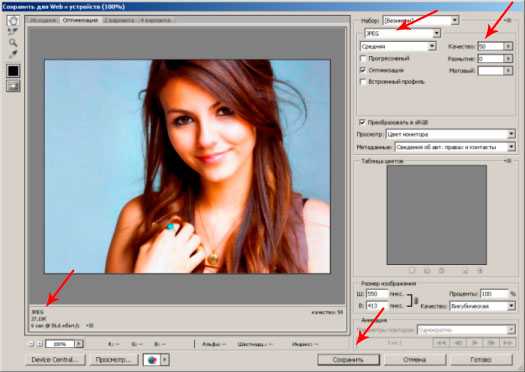
Я установил в поле «Ширина» максимальное значение 600 px. Теперь мне нужно сохранить изображение на своем ПК (персональном компьютере). Для этого я перехожу во вкладку «Файл/Сохранить для Web устройств». Обязательно выбирайте именно этот пункт, что позволит максимально оптимизировать изображение для загрузки в сеть:

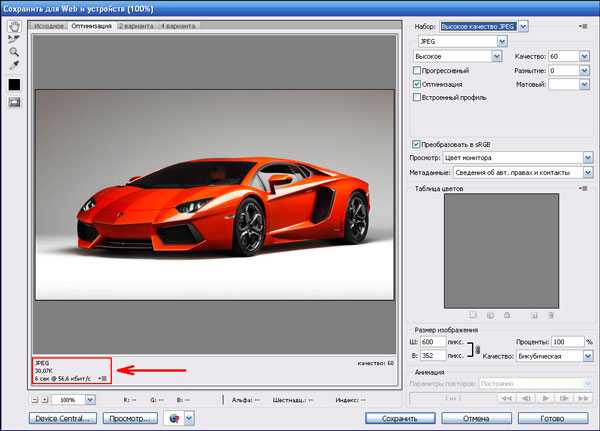
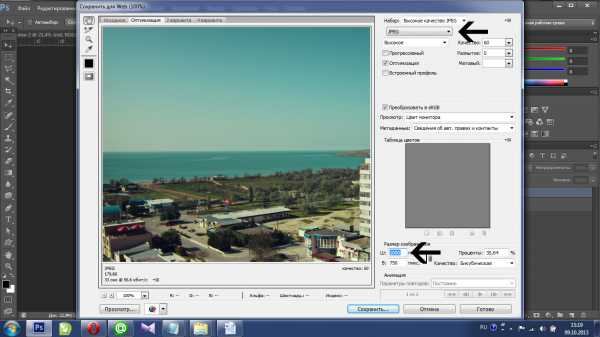
Перед вами появится окно с настройками, где вы можете наблюдать, как изменился размер картинки:

В моем случае ее вес сократился до 30,07 K (Килобайт), это почти в 35 раз меньше изначального размера! Причем качество изображения не изменилось, по крайней мере, для человеческого глаза оно не заметно. Но это еще не все!
В этом окне с настройками вы можете еще уменьшить вес, выбрав необходимый формат изображения и качество его отображения:

Все будет зависеть от того, какого именно качества вы хотите добиться. Здесь я вникать в подробности не буду, думаю, разберетесь сами без особого труда. Поиграйте с настройками, поэкспериментируйте и таким путем можно добиться оптимальных параметров «Размер/Качество».
После того, как все настройки будут подобраны, жмем кнопку «Сохранить», указываем путь, куда будет сохранено изображение, и снова жмем «Сохранить». На этом сжатие картинки окончено. В итоге вес моей картинки получился 15,19 K (Килобайт). Такие картинки будут загружаться в считанные секунды и ваш хостер долгое время не сможет вас уличить в чрезмерном использовании виртуально пространства.
Вот такими вот несложными действиями можно уменьшить вес картинки (изображения, фото) без потери качества. На этом у меня на сегодня все. Надеюсь, моя статья для многих окажется полезной. Желаю всем отличного настроения! Пока и до новых встреч!
—>Подписаться на обновления блога<—
Как вам статья? А каким образом вы сжимаете изображения без потери качества? Поделитесь своими секретами в комментариях к данному посту!
С уважением, Николай Коротков
blogiseo.ru
Как изменить вес фотографии | Уменьшить вес фотографии в фотошопе
Как изменить вес фотографии.
Здравствуйте, девочки и мальчики.
Для начала позвольте напомнить зачем мы вообще на нашем сайте пишем о программах для уменьшения веса фотографий, и как изменить вес фотографий можно.  Мы научимся ребята так сжимать фото — что сжатое лицо этого дяденьки, по сравнению с нашей сжатой фотографией, будет вроде и не сжатым ( я о лице дяденьки).
Мы научимся ребята так сжимать фото — что сжатое лицо этого дяденьки, по сравнению с нашей сжатой фотографией, будет вроде и не сжатым ( я о лице дяденьки).
На странице фотомонтаж фотографий робот Отик собрал ссылки на классные сайты, где из обычной своей фотографии вы сможете создать сами классный фотомонтаж. Создать его бесплатно и за пару минут.
На странице Подготовка фото, уменьшаем её вес, я уже написал зачем вес фотографии желательно уметь уменьшать. Там же
Но возможно кому она и не понравится, и вдруг чисто случайно на вашем компьютере уже установлена программа фотошоп. Я подумал а почему и не написать как уменьшить вес фотографии в фотошопе.
А вдруг кому пригодится? В общем начинаю ( как умею, не судите строго) описывать процесс уменьшение веса фотографий в фотошопе.
Итак — уменьшаем вес фотографии.
1- Для начала уменьшим размер фотографий или изображений.
Я изначально сделал чтоб все фото (почти все, бывают исключения) у меня были были одного размера. Все рисунки делю на три категории маленький, большой и средний размеры.
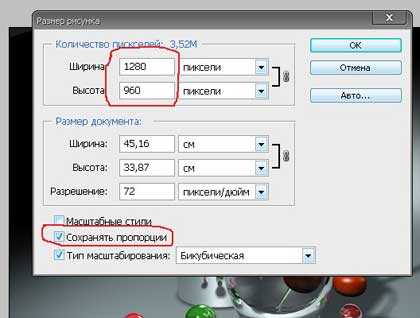
Чтоб сделать размер из исходной фотографии ширина которой 1280 и высота 960 ( к примеру), открываю это изображение в фотошоп. Кликаю на вкладку изображение + размер изображения
У вас откроется окно «РАЗМЕР РИСУНКА».

Если поставите галочку сохранять пропорции, то введя только размер ширины (там где выделил) вместо 1280 на 960 (прямо в поле новое значение и вписывайте), то вместе с шириной автоматически будет изменятся и высота. Это очень удобно.
Если вам надо изменить размер не только ширины но и высоты, тогда убирайте галочку сохранять пропроции, и вписывайте какие вам нужны значения в поле «высота и ширина». Затем нажимайте ОК.
Все, изображение будет в новом размере ( к примеру я вписал значение новое вместо ширины 1280 — вписал 320)
Это важно. Вместе с размером у нас частично изменился вес фотографии. Вес фотографии уменьшился.
Изначально был 420 Кб, сейчас стал 225 Кб.
Конечно изображение было взято с интернета, и вес фотографии с фотоопарата у вас будет гораздо больше чем 420 кб.
Итак — мы уменьшили размер фотографии в фотошопе, вместе с ним уменьшился вес фотографии. Но это еще не всё. Вес фотографии сейчас 225 Кб. Мы можем его еще немного сжать, без ущерба качества изображения.
В общем пробуйте так друзья. Заходите в меню в раздел файл, затем ищете строку сохранить для веб. Откроется вот такое окно.
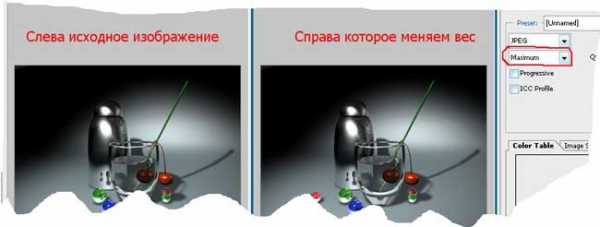
Чтоб было проще разобраться сначала выберете пункт 2up.

В левом окошке — отображается вес который есть сейчас изображения он 225 Кб. В правом отображается вес фотографии после ваших изменений.
Кстати когда вы будете уменьшать вес фотографии, сразу же в правом окошке будет меняться и качество картинки. Сравнивая исходную картинку ( слева ) вы можете уменьшить вес картинки (которая справа) пока качество изображения будет для вас удовлетворительным.
Менять вес в той панельки что выделил красным — LOW — МИНИМАЛЬНЫЙ РАЗМЕР, СООТВЕТСТВЕНО MAXIMUM — максимальный. Есть и другие значения — выбирайте, пробуйте, смотрите разницу. Насколько уменьшается вес фотографии в фотошопе. Я обычно беру параметры Медимум или GIGT.
Когда определитесь со значениями и весом, нажимайте кнопку сохранить «Save». Всё ваше изображение сохранено. Был изначально вес изображения 420Кб, стал 29Кб.
Неплохо мы уменьшили вес в фотошопе фотографии, правда девочки и мальчики?
А вот и наше изображение, уже в разы уменьшеное. Как видете качество приемлемо, и вес лёгкий.

И еще можете посмотреть (у кого «быстрый» интернет) этот забавный мультик ребята.
Похожие записи на сайте
uotika.ru
Как уменьшить вес картинки в Фотошопе: лекгие способы и приемы
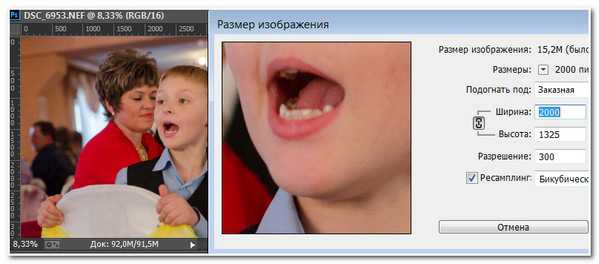
Здравствуйте всем, кто заглянул на мою страничку! Сегодня я вам расскажу как уменьшить вес картинки в Фотошопе на примере одной моей фотографии. Снимаю я полупрофессиональной камерой Nikon D7000 в формате RAW. Недостаток этого формата — большой вес файлов.

Достоинств гораздо больше, поэтому на единственный недостаток можно закрыть глаза, тем более вес нашей фотографии всегда легко можно изменить практически без потери качества.
Только что я загрузила фотографию со своего фотоаппарата. Давайте посмотрим сколько весит файл в «сыром» формате RAW без обработки в фоторедакторе.
Первоначальный вес — 18314 КБ.
Открываем картинку в программе «Фотошоп». Так как я делала снимки в «сыром» формате сначала открывается окно редакции Camera RAW. При необходимости, здесь можно изменить экспозицию, высветлить тени, добавить красочности.
Проведем эксперимент. Сохраним изображение в формате jpeg и сравним вес двух снимков.

Размер картинки я не меняла и сохранила фотографию с самым высоким процентом качества изображения.
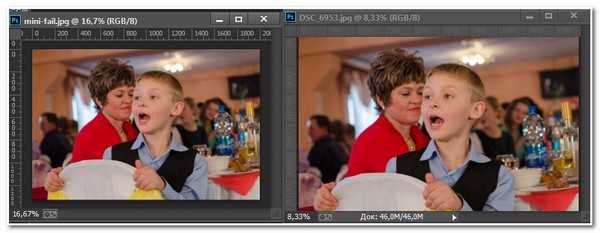
Давайте таперь сравним два файла и посмотрим насколько изменился вес картинки.
Результат налицо, мы добились уменьшения веса. Предположим, что этот результат нас тоже не устраивает. Что еще можно сделать? Есть два варианта: уменьшить размер картинки или уменьшить качество изображения. Предлагаю сделать и то, и другое, а потом сравнить получившийся снимок с оригиналом.

Если первоначально мы сохраняли файл с наилучшим качеством, то в этом случае при сохранении я сдвинула ползунок влево.
Давайте посмотрим и сравним как изменился вес картинки.
Вес картинки значительно уменьшился, а насколько изменилось качество? Попробую сравнить визуально два снимка.

Большой разницы я не вижу. Экспериментируйте и сравнивайте результаты. Чтобы выбрать для себя подходящий способ, необходимо знать для каких целей вам надо уменьшить вес фотографии. Если вы ее будете отдавать в печать — это одно, если вам необходимо переслать другу по электронной почте — это другое, а если опубликовать на своем блоге — это уже третий вариант.
Как бы я уменьшила вес этой фотографии перед публикацией в блог?
Первоначально я бы сделала скриншот сразу после переноса фотографии с фотоаппарата на свой компьютер. О том, как сделать скриншот разными способами, я подробно рассказала в этой статье.
Посмотрите каких результатов мне удалось достичь. Вес файла вместо 18314 КБ стал 29 КБ, но это еще не все, проводим эксперимент дальше.
Открываю скрин в программе Фотошоп и изменяю размер изображения так, чтобы фотография хорошо смотрелась на странице блога. В этом случае, для чистоты эксперимента, размер файла я изменять не буду.
Далее перехожу по вкладке: «Файл — Сохранить для Web». Устанавливаю значение качества изображения и сохраняю файл в формате jpeg.
Посмотрим сколько весит наш файл перед публикацией в интернете.
А весит он уже не 29 KБ, а 42КБ.
Делаем вывод: Самый лучший способ уменьшить вес снимка для публикации в блог — это сделать скриншот.
Эксперимент мы проводили над этой фотографией.

Приглашайте детей на свадьбу! Они громче всех кричат: «Горько!»
Большое спасибо за внимание!
Есть желание поделиться информацией с друзьями в социальных сетях? Я не возражаю! Кнопочки социальных сетей под этой статьей. До новых встреч! Наталья Краснова.
lessons-business.ru
Как уменьшить вес картинки в фотошопе
Как уменьшить вес картинки? Но сначала: зачем это нужно?
Большие, качественные картинки хороши, если вы хотите профессионально их обработать в фотошопе, потому что для качественной оброботки требуется качественный материал. Но когда вы заливаете тяжелые картинки на свой сайт, это делает продвижение сайта довольно неэффективным. Ведь одним из критериев продвижения сайта является скорость загрузки страницы, чем быстрее ваша страница будет грузиться, тем больше шансов у вас выйти на высокие позиции в поисковой выдаче.
Конечно, скорость загрузки это не самый ключевой критерий в продвижении, но если при других равных условиях будут соревноваться 2 сайта, выиграет тот, у кого быстрее загружается страница.
Помимо всего прочего скорость загрузки страницы — это очень полезно для поведенческого фактора.
Так сложилось, что когда я загружаю страницы через свой 3g модем, а скорость там не слишком высокая, больше всего меня убивают страницы, которые долго грузятся. И все это из-за тяжелых картинок! Это Адски убивает желание заходить на сайт, где страницы грузятся больше чем по 10 секунд. И я уверен, что так везде. Если ваши страницы грузятся очень долго — то это ни куда не годится.
Зачем нужно уменьшать вес картинки?
- Чтобы ускорить скорость загрузки страницы
- Чтобы продвинуть сайт в поисковой выдаче
- Чтобы улучшить поведенческий фактор
Я думаю этого будет достаточно, чтобы понять для чего это нужно и весело применять способ уменьшения картинки о котором я собираюсь написать дальше.
Теперь, настало время узнать: Как уменьшить вес картинки в фотошопе!
Лучшим и вполне простым инструментом для уменьшения веса картинки является программа Фотошоп.
Давайте уменьшим вес одной картинки…
Картинка вестом 4,2 мб, ее формат: 3200 пикс. х 2400 пикс. — это непозволительно много для сайта, загрузив несколько таких картинок на страницу — он будет грузиться мучительно долго.

Чтобы уменьшить вес картинки в Фотошопе, необходимо:
1. Загрузить картинку в фотошоп, просто перетянув ее в рабочее окно фотошопа.
2. Жмем Файл/Сохранить для Web…
 3. Здесь, в настройках сохранения, выбираем формат JPEG и изменяем формат ширины: из 3264 на 1000 пикс. Высота автоматически изменится. И нажимаем Сохранить
3. Здесь, в настройках сохранения, выбираем формат JPEG и изменяем формат ширины: из 3264 на 1000 пикс. Высота автоматически изменится. И нажимаем Сохранить
 И это все что требовалось сделать, теперь вес картинки трансформировался из 4,2 мб в 179 кб, это почти в 24 раза меньше. При этом качество практически не пострадало.
И это все что требовалось сделать, теперь вес картинки трансформировался из 4,2 мб в 179 кб, это почти в 24 раза меньше. При этом качество практически не пострадало.
Такое изменение ускорит загрузку страницы и ценность вашей страницы значительно возрастет как для людей, так и для поисковых систем.
Желаю вам успешной оптимизации и быстрой загрузки ваших страниц.

rsdstudio.ru
Как уменьшить вес фото или картинки без потери качества?

Привет друзья! Сегодня я напишу о том, как уменьшить вес фото или картинки та еще и без потери качества. Думаю, статья будет очень полезна для вас.
Для чего нужно уменьшать вес фото? Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться – закроет ;-).
Каждая поисковая система учитывает при ранжировании скорость загрузки сайта. И ми должны делать все, чтобы наш ресурс просто летал. Для этого я и написал статью: «Как ускорить wordpress блог? 10 фишек для ускорения wordpress», а также вы можете установить P3 Performance Profiler и узнать какой плагин тормозит блог.
Но знать, как уменьшить вес картинки в фотошопе нужно не только тем, кто ведет свои сайты или блоги (что такое блог). Вот, например, вы зашли на какой-либо форум или социальную сеть, зарегистрировались там, и хотите загрузить свое фото. Загружаете, и вдруг неожиданно выскакивает ошибка: «Размер картинки слишком большой :smile:» Но фото загрузить то хочется. Вот сейчас ми и поговорим о том, как уменьшить вес фото в фотошопе.
Для начала нужно скачать программу фотошоп и установить себе на компьютер, если у вас еще ее нет. Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
Скачали, установили. Хорошо. Теперь нам нужно открыть в фотошопе любую картинку. Для этого в левом верхнем углу нажмите Файл – Открыть.
Потом выбирайте нужную вам картинку на компьютеры и нажмите на кнопку «Открыть»
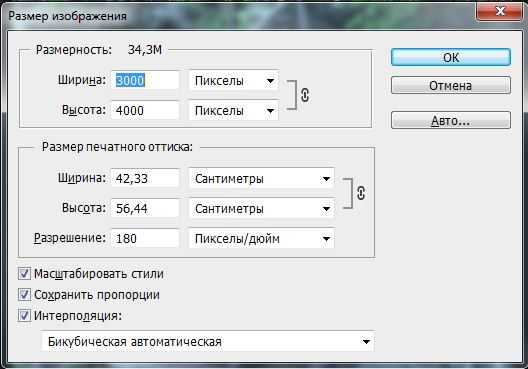
Картинка, которую я загрузил, занимает 2,9 Mb. Ее ширина – 2560, а высота – 1920. Для того чтобы уменьшить вес картинки, можно сначала уменьшить ее размер. Таким образом уменьшиться размер пикселей и соответственно увеличиться качество изображения. Для этого я нажимаю на панели «Изображения» и выбираю «Размер изображения». Ставлю ширину 550, а высота уменьшается пропорционально. Потом нажимаю «Ок»
Если размер картинки вас устраивает, то можете его оставить таким как есть. Но вы должны понимать, что чем больший размер, тем больше памяти изображения будет занимать.
Теперь нам нужно сохранить картинку так, чтобы не потерять ее качество и уменьшить вес. Для этого нажимаем «Файл» в левом верхнем углу и выбираем «Сохранить для web устройств». Выбираем формат JPEG и указываем качество изображения. И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.

После того, как вы указали нужное вам качество, нажимайте на кнопку «Сохранить». Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Таким образом, я уменьшил вес картинки с 2, 9 Мб до 27, 6 КБ. И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
Если вы знаете еще какие-нибудь способы о том, как уменьшить вес картинки без потери качества, то пишите в комментариях ;-).
vachevskiy.ru
Как уменьшить размер файла jpg без потери качества онлайн и в фотошопе
Современные фотоаппараты очень мощные, поэтому они создают картинку большого объёма. Конечно, это позволяет рассмотреть в подробностях все детали на снимке, но при загрузке такой картинки в интернет (на сайты, в соц. сеть, при регистрации на каком-то интернет-ресурсе) могут возникнуть проблемы. В таких случаях необходимо знать, как уменьшить размер файла jpg, так как на большинстве порталах стоит ограничение в размере изображения, которое пользователь может там разместить.
Содержание статьи
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
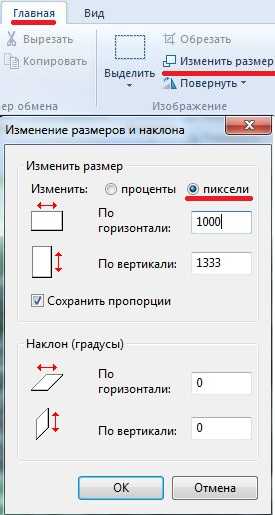
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»

Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».

Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
К примеру на сайте www.jpegmini.com размер файла сильно уменьшается, но при этом визуально изображение выглядит точно так же.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.

После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер. Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
