6 секретов масок в Photoshop Elements
 Когда-то использование масок слоев было возможно только в «полном» Photoshop’е. Но, к счастью, те времена прошли. Сейчас и владельцы Photoshop Elements имеют этот замечательный инструмент для выборочной обработки изображений. Однако, некоторые очень полезные приёмы работы по непонятной причине отсутствуют даже в руководстве к программе. Узнайте секреты масок PSE и — работайте эффективнее!
Когда-то использование масок слоев было возможно только в «полном» Photoshop’е. Но, к счастью, те времена прошли. Сейчас и владельцы Photoshop Elements имеют этот замечательный инструмент для выборочной обработки изображений. Однако, некоторые очень полезные приёмы работы по непонятной причине отсутствуют даже в руководстве к программе. Узнайте секреты масок PSE и — работайте эффективнее!
Как и в предыдущей статье, я указываю клавиши Photoshop Elements для Mac OS X, а в скобках — для Windows.
Напомню, что маска — это изображение в градациях серого. Части изображения, соответствующие белым областям маски, будут видны; соответствующие черным — скрыты. Серые области маски делают соответствующие участки слоя в той или иной степени прозрачными.
1. Как добавить маску в Photoshop Elements?
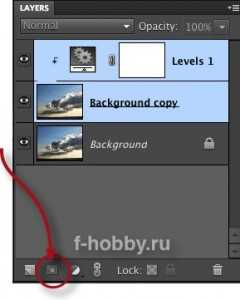
 Новая маска слоя
Новая маска слоя
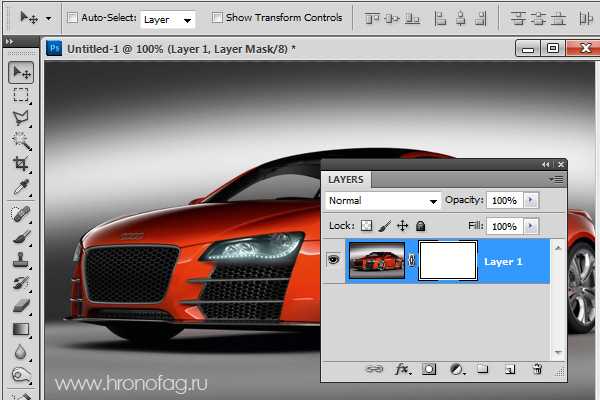
Всем известно, что добавить маску для выбранного слоя, можно, щелкнув на кнопке «New Layer Mask» («Добавить слой-маску» — см. рисунок). Но не все знают, что, если при щелчке удерживать клавишу Option (Alt), маска будет залита черным. Очень удобно, если нужно показать только небольшие участки слоя.
А если какая-то часть изображения была выделена? — При обычном щелчке получится такая маска, что только выделенная часть будет видимой — белой. А при щелчке с клавишей Option (Alt) — наоборот — эта часть станет невидимой (т.е. черной).
(Примечание: если выделение было сделано с «растушевкой», граница между черной и белой областями маски будет соответствующим образом размыта)
2. Как редактировать маску?
Миниатюра маски
Стандартный документированный способ — воспользоваться кистью и/или ластиком. Только не забудьте предварительно щелкнуть
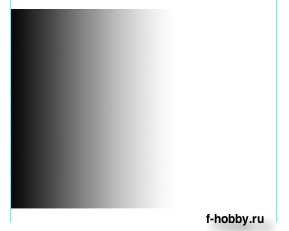
 Маска-градиент
Маска-градиент
Заметьте: когда вы редактируете маску, основной и фоновый цвета автоматически переключаются на, соответственно, черный и белый. И между ними можно очень быстро переключаться, нажимая клавишу «X».
Кстати, при создании маски нередко бывает полезен инструмент «Градиентная заливка». Он поможет при создании коллажей с плавным переходом одной картинки в другую или, например, для имитации градиентного фильтра.
Но, вообще-то, возможности работы с маской в таком стандартном режиме довольно ограничены. Однако…
3. Работаем с маской, как с обычным слоем
 Только маска
Только маска
…однако, в Photoshop Elements есть способ переключиться в такой режим, когда с маской можно будет делать практически всё то же самое, что и с обычным изображением.
Фокус-покус-абракадабра… Зажимаем клавишу Option (Alt)… Щелкаем на миниатюре маски в палитре слоев… Готово: фотография скрылась, и перед вами монохромная картинка — маска. На иллюстрации — та самая градиентная маска, что использована в предыдущем рисунке.
И, как я и обещал, теперь с маской можно использовать и любые инструменты, и
4. Как быстро скопировать маску на другой слой?
Если всё, что вам нужно, это просто скопировать маску на другой слой, то достаточно одного движения мышкой. Зажимаем клавишу — всё ту же «волшебную» клавишу — Option (Alt). Теперь, не отпуская ее, перетаскиваем маску. Вот и всё!
5. «Быстрая» маска в Photoshop Elements
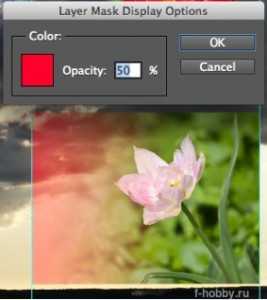
 «Быстрая» маска
«Быстрая» маска
А вот хорошо бы, чтобы можно было при редактировании маски видеть и её, и картинку на слое! В «старшем брате» для этого есть специальный режим — «Быстрая маска».
Но, оказывается, этот режим есть и в Photoshop Elements! Просто его спрятали. Однако…
Щелкаем на миниатюре маски, удерживая при этом одновременно клавиши Option и Shift (Alt и Shift), — и вот он. Поверх картинки видна яркая (по умолчанию, красная) полупрозрачная маска.
Интересно, что настройки этого режима найти гораздо проще, чем сам режим. Щелкните правой кнопкой на миниатюре маски — и в контекстном меню вы увидите пункт «Mask Options…». Выбрав его, можно настроить цвет и уровень прозрачности «быстрой» маски (см. рисунок).
6. Как отключить маску?
 Маска отключена
Маска отключена
Отключить? А зачем? — Например, чтобы посмотреть, как она влияет на результат. Определить, не нужно ли «открыть» какой-нибудь скрытый маской фрагмент слоя. Да, мало ли что…
Тем более, что сделать это проще простого. Например, выбрав команду «Disable Layer Mask» в контекстном меню, вызываемом правым щелчком на миниатюре маски.
А можно еще проще — щелчком по миниатюре слоя с зажатой клавишей Shift. (Для включения нужно повторить то же самое).
Ну, вот. Освоив эти простые приемы, вы сможете намного быстрее и качественнее обрабатывать свои снимки!
А возможно, у вас есть какие-то свои секреты? Пишите комментарии!
Наложения и маски. Несколько коротких советов и рекомендаций — Фотошоп статьи — Статьи — Каталог интересностей
1.Как скопировать слой-маску одного слоя в другой

Если Вы создали слой-маску и хотите, чтобы эта же маска появилась на другом слое, нажмите и удерживайте клавишу Alt и перетащите эту маску на слой, к которому Вы хотите ее применить. Это создаст копию, оставляя оригинал неповрежденным. Если Вы хотите удалить маску из одного слоя и применить ее к другому, то, не нажимая указанных функциональных клавиш, просто щелкните и перетащите маску в нужный слой.
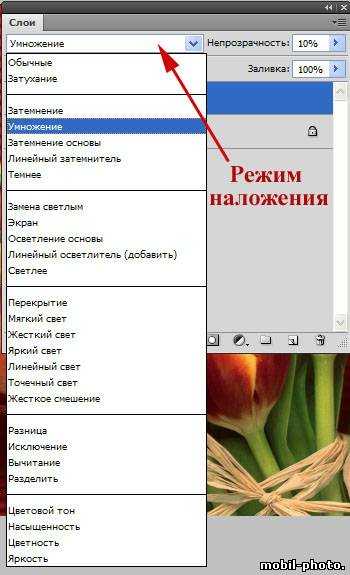
2.Как быстро выбрать подходящий режим наложения

Для того, чтобы быстро выбрать подходящий режим наложения для слоя в панели Слои (смотри рисунок.) достаточно просто использовать сочетание клавиш Shift++. При нажатии этих клавиш вы будете переключаться с одного режима на последующий, тем самым быстро проверите все режимы и выберите наиболее подходящий для вас.
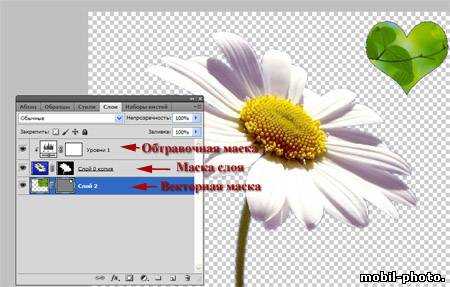
3.Обтравочные маски

Обтравочная маска — это скорее концепция, а не маска в
привычном понимании этого слова. Для управления
непрозрачностью в таких масках не используются оттенки
серого или контуры. Вместо этого обтравочная маска
заимствует непрозрачность у слоя.
Проще говоря, один слой используется как трафарет для
другого слоя. При создании обтравочной маски таким
трафаретом служит базовый (нижний) слой, а содержимое
вышележащих (обтравочных) слоев остается непрозрачным
только в пределах непрозрачных участков базового слоя.
Обтравочная маска может воздействовать на несколько
обтравочных слоев одновременно. Для этого их необходимо
прикрепить к нижележащим. Все изменения, вносимые в
базовый слой, будут отражаться на прикрепленных к нему
обтравочных слоях.
4.Векторные маски

Для получения четких линий, которых не удается получить с
помощью маски-слоя, применяются векторные маски.
Используя инструменты для создания контуров, можно
формировать идеально четкие фигуры и с их помощью
максимально точно управлять непрозрачностью. При этом вам
не придется создавать сложные выделенные области.
5.Маски слоя (принцип работы)

При правильном использовании маски слоев становятся ценным орудием. Поскольку такая маска представляет собой изображение, состоящее из оттенков серого, ее можно редактировать различными способами. Чаще всего для этого используют инструменты Кисть, Штамп, Размытие
6.Маски. Что это такое?

Если вы начали осваивать Photoshop недавно, но уже слышали о масках, то, скорее всего, предмет обсуждения показался вам слишком сложным. И действительно, о масках много говорят, но зачастую яснее от этого не становится.
mobil-photo.ru
Маски в Фотошопе – Панель слоев [ч.4]
Мы прошли долгий путь от самой простой маски, до сложной. В предыдущих статьях я рассказал вам о векторной и растровой масках. В третьей части я привел примеры использования их вместе. Ну а теперь ваша работа с маской станет ещё более гибкой.
Когда речь заходит о маске, авторы начинают с панели слоев Layers. Я согласен с тем что с панели слоев разобраться с маской проще. Для себя я отрыл маску именно там. Я имею ввиду шорткаты в панели Слоев Layers, которые создают маску на лету. Долгое время я пользовался именно ими. С одной стороны они просты и удобны, с другой стороны у меня отсутствовало более глубокое понимание создания маски поэтому я специально начал цикл статей о масках с другой стороны, провел вас через меню слоев Layers > Layer Mask, показал как создать векторную и растровую маску без быстрых шорткатов. В этой части статьи мы вернемся к истокам.
При работе с графикой вам придется постоянно использовать маску. Вы будете создавать её раз за разом. Логично предположить, что постоянно создавать её из меню не удобно. Нужен более быстрый метод. Волшебный шорткат или быстрая иконка. Из всех возможных способов создать маску, которые можно найти в меню Layer > Layer Mask или Layer > Vector Mask некоторые способы наиболее распространены, чаще используются, чаще нужны для работы. Основным рупором при работе с маской станут шорткаты, имеющиеся на панели слоев Layers. Если вы не знаете где она находится, нажмите Windows > Layers

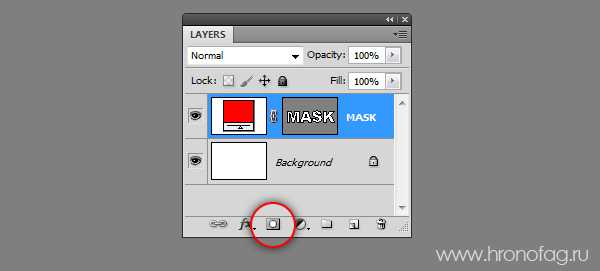
В нижней части панели слоев имеется ряд иконок быстрого доступа, которые ускоряют работу со слоями. Создание цветокорректирующих слоев, вызов стилей, создание папки и нового слоя, удаление слоя. Все то, что используется чаще всего. Третья иконка с изображением окружности внутри прямоугольника создает маску и аналогична команде Layer > Layer Mask > Reveal All
Создание растровой маски из панели слоев Layers
Откройте любое изображение. Разблокируйте основной слой Layer > New > Layer from Background. Кликните по иконке создания маски на панели слоев.

Появился чистый лист. Это иконка маски, кликните по ней. Если в вашей палитре был активен допустим красный цвет, то он станет серым. Фотошоп преобразует ваш цвет в градацию чернобелого, потому что именно так работает маска. Черный полностью скрывает изображение, белый раскрывает, градации серого являются полупрозрачным скрытием.
Сейчас маска белая, и наше изображение видимо. Чтобы нарисовать маски можно использовать любые инструменты рисования, например, Brush Tool или Gradient Tool, Paint Bucket Tool. Можно пользоваться и вспомогательными инструментами, вроде инструментов выделения Lasso. И конечно не забудьте о главном, чтобы рисовать на маске, нужно выделить иконку с маской.
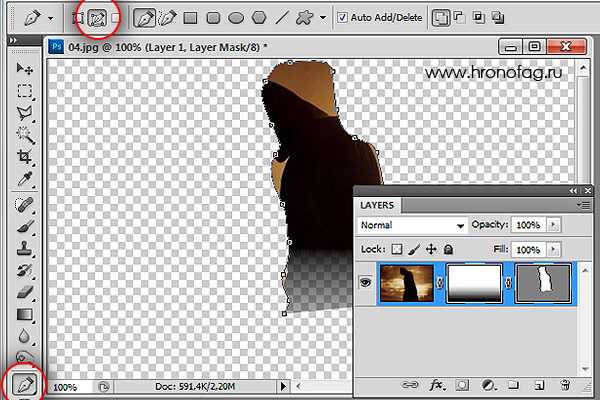
Создание растровой маски при помощи выделения
В большинстве случаев маску необходимо создать при помощи инструментов выделения. Как это происходит?

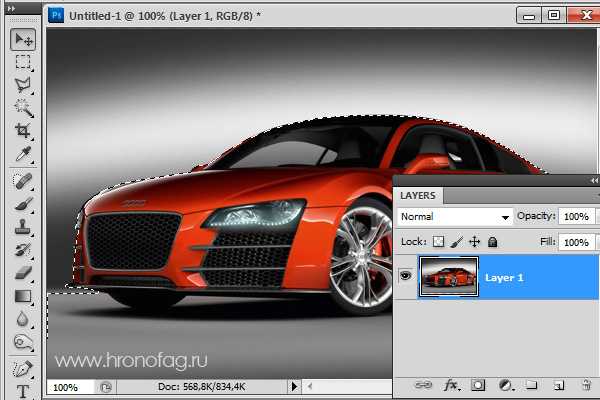
Сперва мы выделяем нужную область, которая останется видима и только затем применим маску. Создайте область выделения и нажмите иконку маски на панели Слоев.

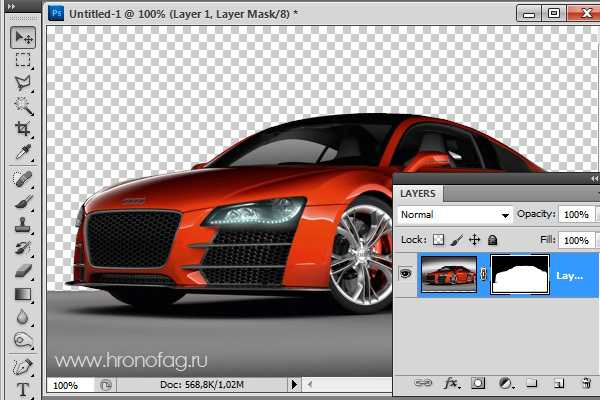
В данном случае иконка маски работает иначе и соответствует команде Laer > Layer Mask > Reveal Selection После нажатия все, что осталось за пределами выделения маскируется. Маска готова.
Создание векторной маски из панели слоев Layers
Откройте свое изображение, разблокируйте слой и кликните по иконке маски 2 раза. В панели слоев появится 2 маски. Первая маска растровая, вторая векторная. Обе маски пустые. Создать маску можно как после создания пустых масок, так и до создания. Выделите растровую маску и примените к ней градиент при помощи инструмента Gradient Tool.
Теперь перейдем к векторной маске. Выделите и её. Векторная маска создается на основе контура. Контур можно создать инструментом Pen Tool в режиме Path. Не будем углубляться в режимы инструмента Pen tool, об этом можно подробнее прочитать в моей статье Shape Layer, Path и Fill Pixels в Фотошопе Скажу лишь что Pen Tool в режиме Path создает векторные контуры в чистом виде, которые можно использовать для разных целей. В том числе для создания векторных масок.
Выделите иконку векторной маски, в руках Pen Tool в режиме Path, начинайте наносить векторную маску на изображение. Если вам неудобно работать Pen Tool, выберите Freeform Pen Tool.

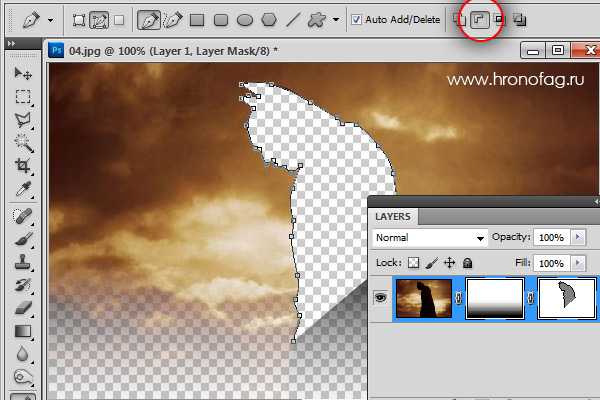
Если все правильно, при первом же касании Pen Tool рабочей поверхности изображение должно пропасть. И мы сталкиваемся с ситуацией при которой корректно нанести маску просто не возможно. Векторная маска работает иначе. И вот обходной трюк. Смените режимы Add to path area + на Subtract from path area — на панели настроек Pen Tool. Подробнее об этих режимах можно прочитать в моей статье Add, Subtract, Intersect и Exlude в Фотошопе Произойдет эффект инвертирования. Теперь очерчиваемая область станет невидимой, а все остальное видимым. Когда маска будет закончена, верните режим обратно Add to path area + .

Значительно проще создать контур заранее. Просто нарисуйте контур до создания масок. Затем дважды кликните по иконке создания масок на панели слоев. При этом контур должен быть активен. Проверить активность контура можно в другой панели, отвечающей за контуры — Path. Если у вас её нет, откройте её Windows > Path
Копирование маски
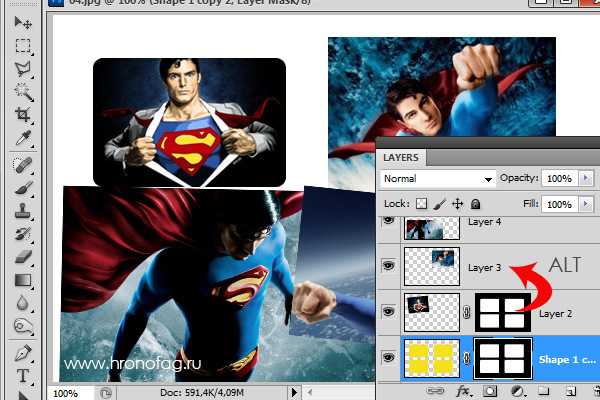
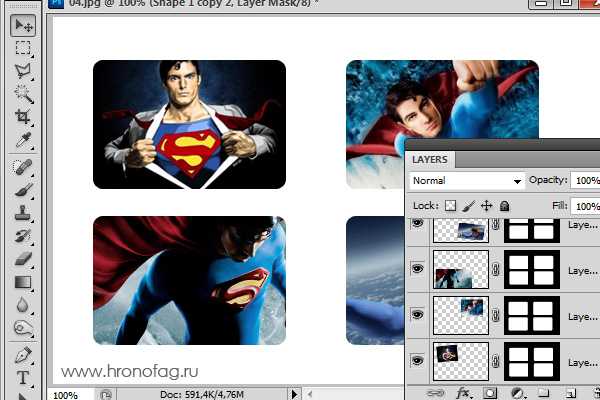
При работе с графикой вам скорее всего придется постоянно копировать уже созданные маски на другие слои. Копировать маску очень просто. На изображении ниже у меня 4 фотографии разного размера и небольшой макет с созданной маской.

Кликните по иконке маски, зажмите ALT и перетащите иконку маски на другой слой.

Второй более долгий способ — воссоздать область выделения на основе маски, а затем создать маску на другом слое на основе области выделения. Для этого зажмите клавишу CTRL и кликните по иконке маски. Появится область выделения. Теперь переключитесь на другой слой и нажмите иконку маски на панели слоев Layers.
Привязывание маски к слою
По умолчанию все маски привязаны к своему слою. Это значит, что при перемещении объекта, маска перемещается за ним. Чтобы отменить эту закономерность кликните по небольшому узелку между иконками маски и слоя. Отлинкованная маска не перемещается за объектом. Её можно перемещать отдельно инструментом Move Tool. Для этого нужно кликнуть по иконке маски и перетянуть её по рабочей области. Иногда нахождение маски на рабочей области не очень очевидно. Нажмите ALT и кликните по иконке маски.

Слои без линковки с маской передвигаются тоже свободно. В некоторых ситуациях необходимо что бы маска была привязана к одному месту. Объект же приходится постоянно передвигать, чтобы найти лучшее место и вот один из рабочих примеров.

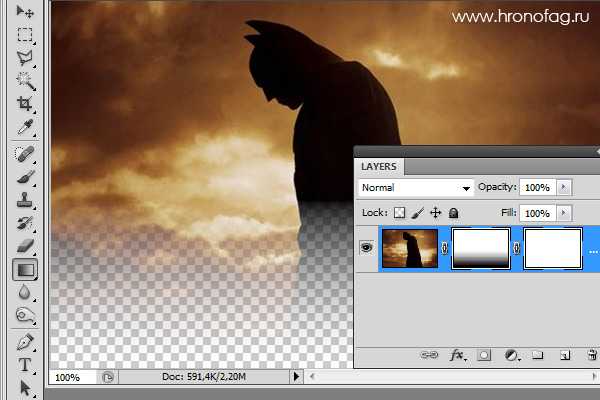
На изображении клоун выглядывающий из рамки. Голова клоуна при этом находится поверх рамки, а нижняя часть уходит за рамку. Без маски клоуна пришлось бы разрезать на две части, но маска решает эту проблему. При этом маска не привязана к слою и мы можем передвигать клоуна ниже, выше, пока не найдем оптимальное расположение.
На сегодня все, но следующий статей. Надеюсь мне удалось вас чему то научить. Если вам понравилась эта статья нажмите кнопочку Мне нравится.
Читайте также:
Маски в Фотошопе – Layer Mask [часть 1]
Маски в Фотошопе – Векторная маска [часть 2]
Маски в Фотошопе – Работа с маской [часть 3]
Автор:
hronofag.ru
Как скопировать или перенести маску слоя на другой слой видео Смотреть видео
…
11 меc назад
В этом уроке мы поработаем с маской слоя научимся копировать и переносить маску слоя на другой слой в докум…
…
2 лет назад
Как перенести слой из одного документа в другой. Обучение веб-дизайну: http://bit.ly/web-school-online Подписывайтесь…
…
1 лет назад
Магазин FREEMAX — http://www.freemax.red/courses-info/ Очень часто выходят интересные и познавательные видео. Старые ролики…
…
1 лет назад
Часто необходимо скопировать картинку в виде отдельного слоя на другой документ.
…
1 лет назад
Это видно познакомит новичков с такими действиями со слоями в фотошопе: — как найти панель слоев — как созда…
…
1 лет назад
Магазин FREEMAX — http://www.freemax.red/courses-info/ Очень часто выходят интересные и познавательные видео. Старые ролики…
…
3 лет назад
Развлекательный сайт http://novosti-shki.ru/ Новости и истории: смешные и таинственные. Основные действия в видео:…
…
5 меc назад
Обработка фотографий. Урок 5. Оксана. ==================== Окунемся в солнечном Севастополь и посмотрим бэкстейдж…
…
3 лет назад
как быстро выделить копировать и вставить объект в фотошопе уроки фотошопа highlight, copy and paste an object in photoshop.
…
2 лет назад
Вы узнаете быстрые клавиши при работе с трансформацией и марионеточной деформацией, научитесь выделять…
…
1 лет назад
надеюсь, данный урок будет Вам полезен )
…
6 лет назад
В данном видеоуроке мы расскажем вам как быстро перемещать объекты на фотографии при помощи Remix Tool в Photoshop…
…
1 лет назад
В этом видео я покажу как скопировать слой в фотошопе. Простой туториал для новичка как сделать копию слоя…
…
7 лет назад
МАСКИ в ФОТОШОПЕ! http://o.cscore.ru/c/8448 Научитесь работать с ними в совершенстве! Из этого урока вы узнаете как…
…
2 лет назад
В данном видео я покажу как вырезать часть слоя. Очень просто!
…
4 меc назад
В этом виде о я покажу как перенести объект в фотошопе на другой фон. Простой урок для начинающих как удалит…
…
4 лет назад
Получите все бесплатные видеоуроки по Photoshop http://fimushkin.com/photoshop.html Зачем нужен инструмент move tool для фотошопа?…
…
2 лет назад
Специально для моих подписчиков выпустил подробную версию данного видео: Сссылка : https://www.youtube.com/watch?v=TH-E84rXEp…
…
3 лет назад
Рассмотрим ситуацию если вам нужно быстро перенести печать с отсканированного документа на ваш нужный…
…
6 лет назад
Как отделить фотографию и перенести на другой фон http://slaidik.com.ua/uroki-po-fotoshopu.html.
cheposmotret.ru
Разнообразные техники выделения в Фотошоп. Часть 1, Уроки
Имели ли вы когда-нибудь трудности с методами выделения, и думали, что возможно, есть варианты и получше? У каждого, отдельно взятого приема, имеются свои преимущества в рабочем процессе. Чем больше методов выделения объектов вы знаете и используете, тем эффективнее и качественнее будет выполнена ваша творческая работа.Принцип выделения пикселей изображения в Фотошоп основывается на одном из трех свойств:
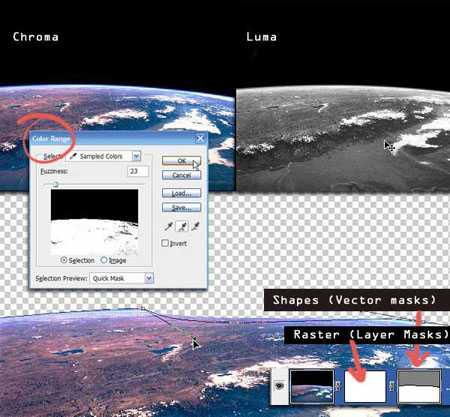
1. Chroma – это цвет пикселя. Он является показателем RGB значений и основой для применения инструментов выделения таких, например, как Волшебная палочка (Magic Wand) . Принцип данного выделения происходит в режиме RGB% на основе значений толерантности (восприимчивости) инструмента к цвету пикселя.
2. Luma – такой способ выделения пикселей работает по принципу уровня освещения. Уровни освещения белого цвета на изображении есть не что иное, как более высокие значения для всех трех каналов R (красного), G (зеленого) и В (синего).
3. Маски (Masks) – этот прием выделения основывается на положении объекта в пространстве. Выбранные пиксели удаляются или маскируются на слое-маске, параллельно связанной со слоем изображения. Маски в градациях серого называются Альфа-уровнями (Alpha level) , степень непрозрачности которых определяется пикселями соответствующего слоя. Это также называется Прозрачностью/Непрозрачностью (Transparency/Opacity) канала, как в RGB.

Маски (Masks).
В этой статье, такие слова, как Маска и Альфа, будут использоваться как взаимозаменяемые. Процесс передачи изображения на маску будет показан единожды, а затем использоваться повторно без упоминания в последующий период.
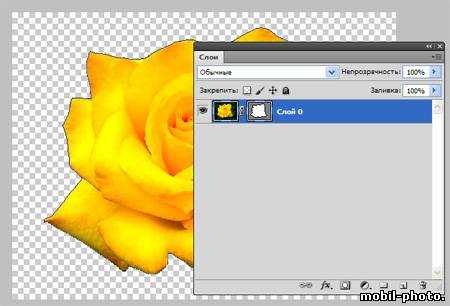
Шаг 1.
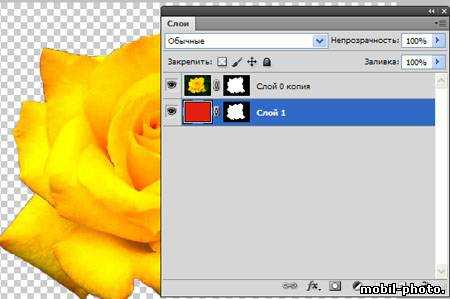
Открываем изображение, которое вы хотите использовать как маску слоя. Двойным щелчком мыши по миниатюре слоя разблокируем фон и назовем его «Слой 0». Создаем Новый слой (Ctrl+Shift+N) выше предыдущего, заливаем его любым цветом (Shift+F5) и называем «Слой 1». Скрываем его видимость (глазик напротив иконки слоя).

Шаг 2.
Возвращаемся на «Слой 0» и переходим в Выделение-Выделить все (Select> Select All (Ctrl + A)) . Затем переходим в Редактирование-Копировать (Edit> Copy (Ctrl + C) , чтобы перенести все пиксели в буфер обмена.

Шаг 3.
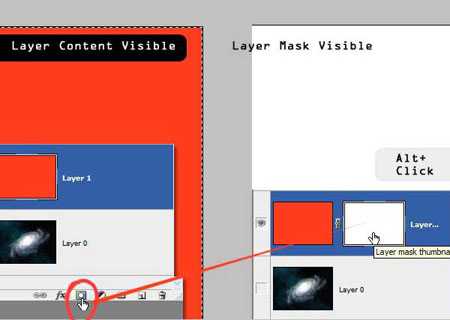
Встаем на «Слой 1» и создаем маску слоя к нему (внизу панели значок кружка в квадрате). Первоначальная прозрачная маска слоя создана. Удерживаем Alt и щелкаем по маске, чтобы увидеть ее в основном окне программы.

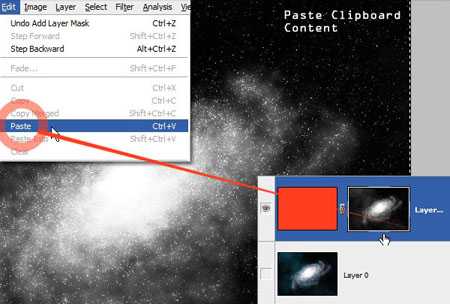
Шаг 4.
Сделав маску активной и видимой, вставляем наше изображение из буфера на маску. Для этого идем в Редактирование-Вставить (Edit > Paste (Ctrl + V)) . В режиме градаций
серого изображение будет вставлено в качестве маски слоя.

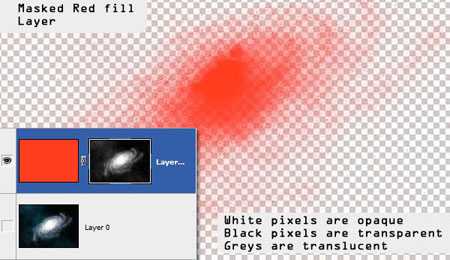
Шаг 5.
Нажимаем на иконку «Слоя 1» (не маски) и видим получившееся изображение. Любое изображение может быть использовано как маска слоя для другого слоя. Непрозрачность слоя контролируется оттенками серого на маске.

Подробнее о масках.
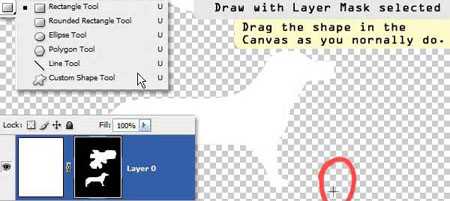
Самый простой способ создания маски слоя – это активация ее иконки внизу панели слоев (Add Layer Mask) с уже созданным выделением чего-либо на холсте. Выделение будет сохранено в качестве маски, прилагаемой к слою. Все, что находится за пределами выделения, будет скрыто на маске.

Активация Маски слоя.
Нажатие клавиши Alt и клик по иконке маски на слое, активирует ее для дальнейшего редактирования. Наличие тонкой белой линии вокруг иконки маски говорит о ее активации, и позволяет проводить манипуляции с ней.

Добавление фигур на Маску слоя.
Перемещение любой фигуры по холсту во время активной маски определит ее местоположение именно на маске, а не на слое. Чтобы нарисовать фигуру на слое, просто активируйте слой, нажав на его иконку в палитре слоев, а затем приступайте к работе.

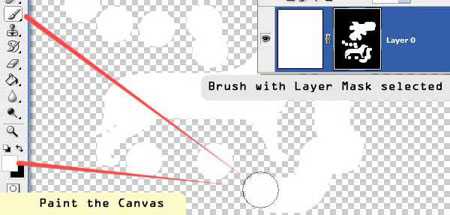
Добавление обводки Кистью на Маску слоя.
Сказанное выше относится и к работе с Кистью (Brush) . При активной маске все, что нарисовано Кистью на холсте, разместится на маске, а не на слое. Мы можем использовать это свойство для вырезания объектов с неровными краями с фона, закрашивая ненужное черным цветом. Штрихи кистью белого цвета проявляют изображение, черного – скрывают.

Копирование Маски слоя на другой слой.
Наконец, мы можем скопировать маску слоя на другие слои. Для этого удерживаем Ctrl и щелкаем мышью по маске, чтобы создать выделение. После этого, находясь на нужном вам слое, нажимаем на иконку маски внизу панели слоев. Теперь вы видите, что в панели слоев появился дубликат маски, которую вы копировали.
Аналогичное действие произойдет, если, после создания выделения на маске, вы нажмете Alt и, сделав клик по маске, перетяните ее на нужный слой.
Логические операции с выделением.
Данный пример покажет вам, как загрузить, добавить, извлечь и сделать пересечение выделения между совмещенными изображениями на слоях, пользуясь «горячими» клавишами.

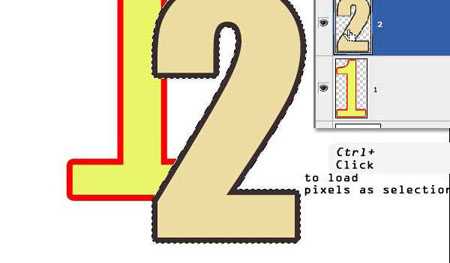
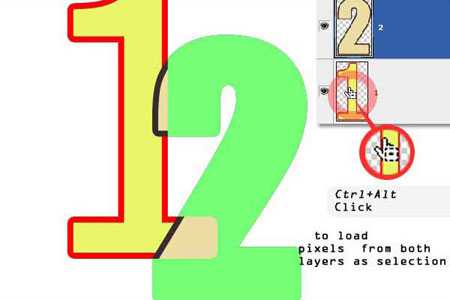
Загрузка выделенных пикселей.
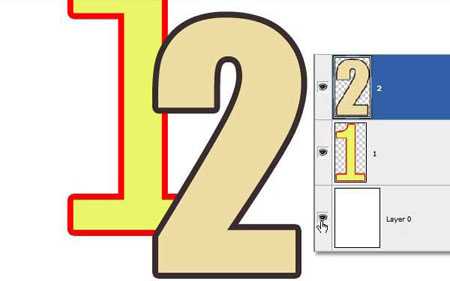
В данном примере используем два слоя: «Цифра 1» и «Цифра 2». Выбираем слой «Цифра 2» и, удерживая Ctrl, делаем клик по иконке слоя, чтобы выделить его. Любые непрозрачные пиксели слоя будут загружены в это выделение. Далее, в примерах ниже, области выделения будут представлены зеленым цветом для наглядности.

Добавление выделенной области.
С загруженным выделением слоя «Цифра 2», зажимаем клавиши Ctrl+Shift и подводим курсор к слою «Цифра 1». Вы видите, что значок курсора поменял свой вид на плюс. Нажимаем левой кнопкой мыши по иконке слоя «Цифра 1» и получаем объединенное выделение двух слоев.

Вычитание выделенной области.
Возвращаемся в исходное состояние (с выделенным слоем «Цифра 2»). Зажимаем клавиши Ctrl+Alt, и подводим курсор к первому слою. Теперь курсор поменялся на минус. Делаем клик по иконке первого слоя. Исключились из выделения «Цифры 2» пиксели первого слоя, затрагивающие изображение второго слоя.

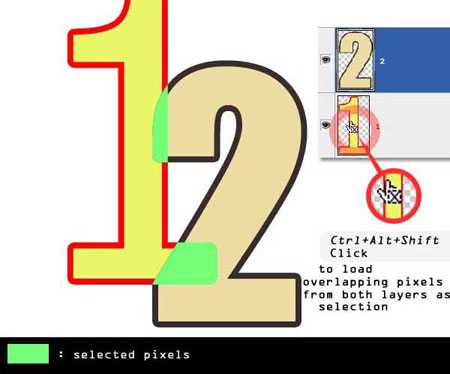
Выделение области пересечения.
Возвращаемся в исходное состояние (выделенный второй слой). Зажимаем клавиши Ctrl+Alt+Shift и подводим курсор к иконке первого слоя. Обратите внимание на смену курсора (крестик). Делаем клик по иконке первого слоя и получаем выделение области пересечения двух цифр.

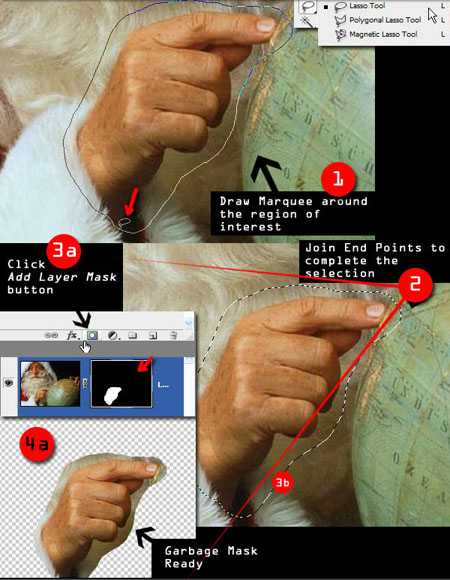
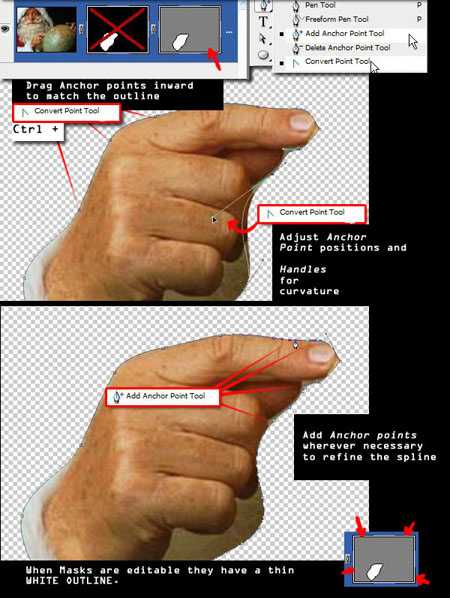
Обрезка маски.
Обрезка маски создает области, изолированные от основного изображения. Дальнейшая детальная обрезка части изображения выполняется внутри маски.
Векторные и Растровые выделения.
Нарисуйте контур вокруг выбранной вами части изображения с помощью инструмента Лассо (Lasso Tool) . Как только вы завершите, появится выделение вокруг выбранного элемента. Теперь сделайте клик на иконку маски слоя внизу панели слоев и вы увидите, что выделенная часть переместилась на маску активного слоя. Позже можно редактировать вырезанное, как вам угодно. Можно применять вырезанную часть как отдельный слой или как векторную маску.

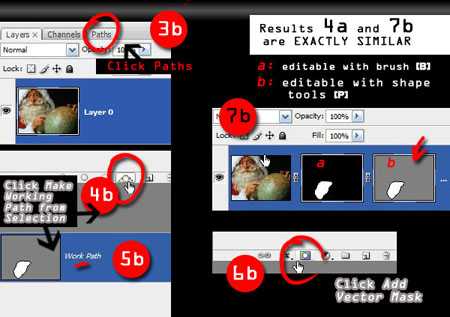
Кроме того, мы можем сохранить выделение в качестве Векторной маски, чтобы позже в работе точнее редактировать контур фигуры. Для этого, сделав выделение инструментом Лассо, переходим во вкладку «Контуры» (Paths) (3b) и внизу этой панели нажимаем значок кружка с контурами «Сделать из выделенной области рабочий контур» (Make Working Path from the Selection) . Это действие сохранит выделение как форму рабочего контура.
Теперь загружаем выделение рабочего контура (удерживая Ctrl, делаем клик по иконке контура) и возвращаемся во вкладку «Слои». Нажимаем значок маски, чтобы добавить на нее выделенную часть. Затем опять идем во вкладку «Контуры» и делаем клик по иконке рабочего контура. При его появлении вокруг фигуры переходим обратно в «Слои» и нажимаем снова на значок маски слоя. Вы видите, что наша фигура появилась теперь и на векторной маске в панели слоев. Сохранение выделений в качестве масок слоя и векторных позволяет экономить память компьютера.

Выделение с Векторной маски.
Нажимаем на Векторную маску, чтобы активировать ее. Правой кнопкой мыши нажимаем на иконку инструмента Перо (Pen Tool) и в его меню выбираем инструмент «Угол» (последний в списке). При нажатии на контур этим инструментом появятся контрольные точки, которые вы можете редактировать, корректируя и изменяя форму фигуры при помощи направляющих, вытянутых из этих контрольных узлов. Если удерживать Ctrl при пользовании «Углом», точки будут свободно перемещаться вместе с контуром. Вы можете отключить, удалить или копировать Маску слоя на другой слой.
Можно использовать функцию Пера «Добавить опорную точку» для более детальной проработки очертаний фигуры, а также функцию «Удалить опорную точку», если это необходимо.

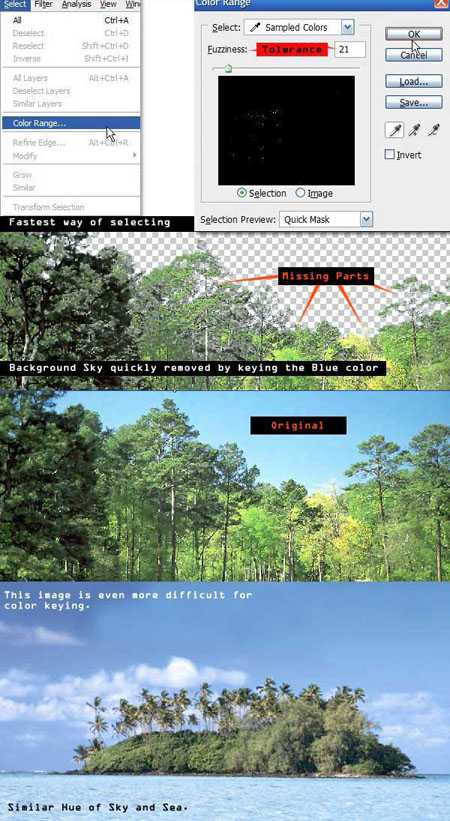
Выделение по Цветовому диапазону.
Выделение по цвету является самым быстрым выделением пикселей. Нажимаем вкладку Выделение-Цветовой диапазон (Select > Color Range) и выбираем нужный нам цвет с помощью инструмента Пипетка (Eyedropper Tool) , кликнув по нему. После выбора определенного оттенка он может быть удален выборочно Пипеткой (-) или снова добавлен Пипеткой (+). В опции существует окно предварительного просмотра, отображающее изображение или выделенную область.
Цветовой диапазон может быть использован в качестве установки маски обрезки вокруг объекта для дальнейшего редактирования маски. Цветовой диапазон требует многократного применения для лучшего результата, но делает огромную работу, сведя к минимуму ручное выделение.

www.photoshop-info.ru
