Как вырезать фигуру человека из фотографии
Как вырезать фигуру человека из фотографии
Посмотрите, как легко с помощью плагина AKVIS SmartMask можно вырезать фигуру человека из фотографии. Мы рассмотрим оба режима работы и дадим подробное описание параметров. Сам процесс обработки изображения занял около 10 минут.
Данный пример выполнен в AliveColors, но повторить его можно в любом графическом редакторе, с которым совместим плагин AKVIS SmartMask.
 |
||
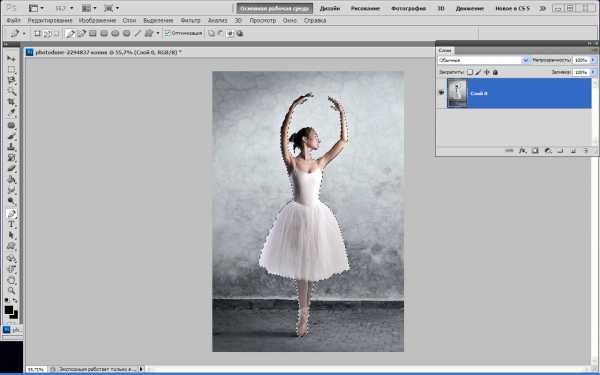
| Исходное изображение девушки | ||
| Разные варианты нового фона (щелкните по картинке, чтобы открыть ее в большом размере) | ||
-
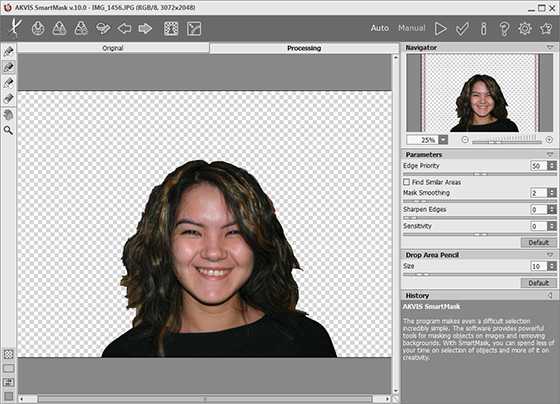
Шаг 1. Откроем изображение в редакторе.

- Шаг 2. Создадим копию слоя (пункт меню Слои -> Создать копию).
-
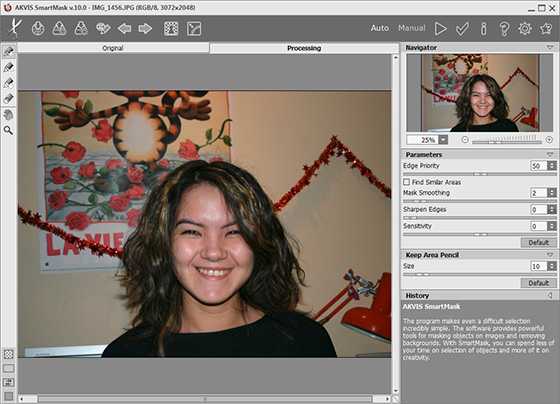
Шаг 3. Вызовем плагин: в основном меню выберем команду Эффекты -> AKVIS -> SmartMask.

По умолчанию программа будет находиться в режиме Авто.
-
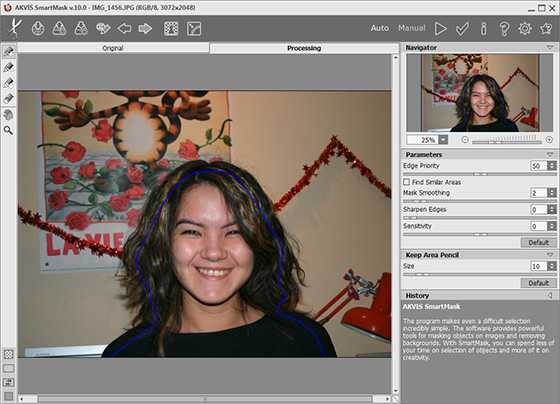
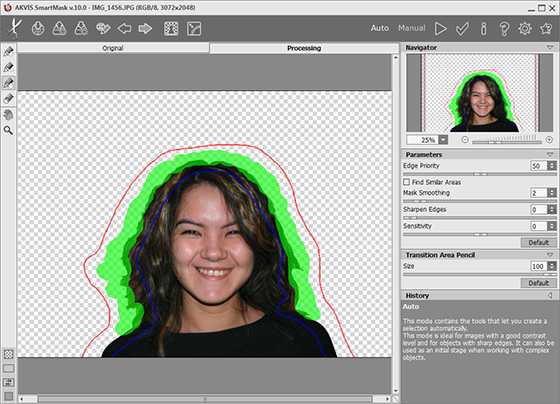
Шаг 4. Инструментом Взять фрагмент обведем девушку,

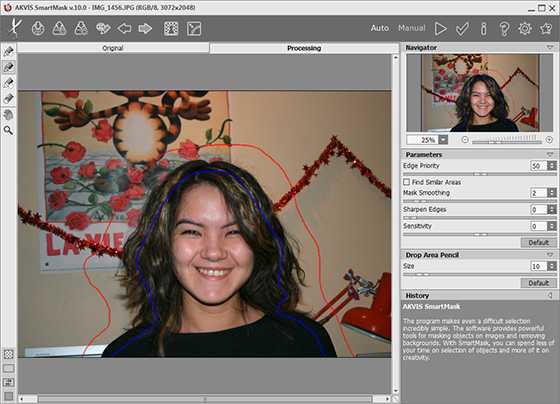
а инструментом Удалить фрагмент отметим фон.

-
Шаг 5. Запустим процесс обработки изображения (кнопка ). В результате обработки на изображении автоматически будет найдена граница между фоном и девушкой: область отмеченная красным карандашом будет удалена (прозрачность каждой из точек области = 100%), синим – оставлена (прозрачность каждой из точек области = 0%).

-
Шаг 6. Одежда получилась замечательно, но в целом результат неудовлетворительный. Волосы требуют особого подхода. Ведь мы хотим получить реалистичное изображение.
-
Шаг 7. Выберем зеленый карандаш , увеличим размер кисти и закрасим участки, с которыми не справились предыдущие инструменты.

-
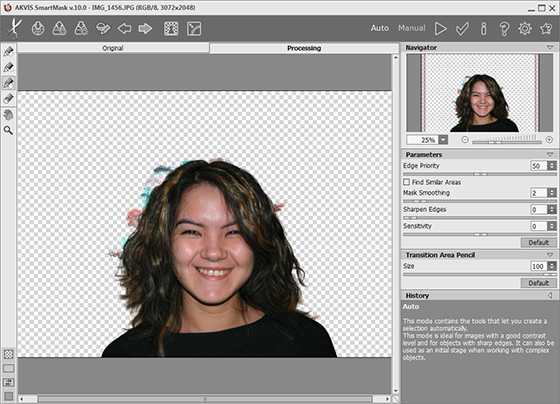
Шаг 8. Нажмем для запуска процесса обработки изображения.

Результат нам уже почти нравится. Осталось избавиться от пятен фона.
-
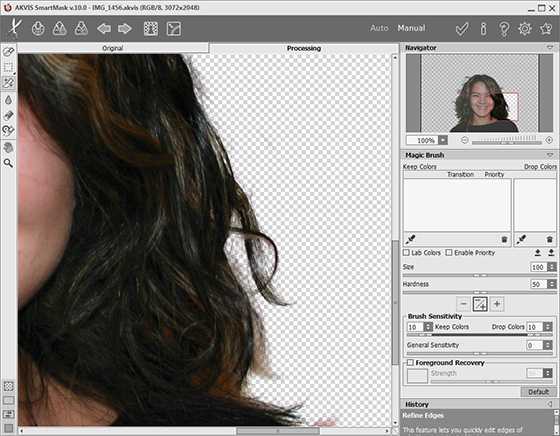
Шаг 10. С помощью инструмента Лупа увеличим масштаб изображения и перейдем к окончательной обработке проблемных участков.

-
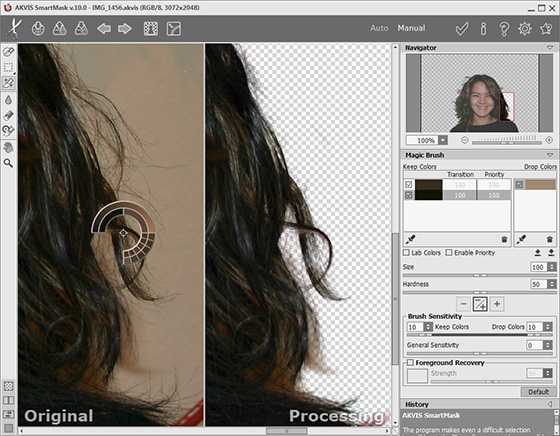
Шаг 11. Включим режим отображения двух окон . На Панели инструментов выберем Волшебную кисть , а затем заполним списки Сохранить цвета и Удалить цвета с помощью инструментов , расположенных под каждым из полей.

-
Шаг 12. В параметрах на Панели настроек выберем режим Удалять и Сохранять и аккуратно начнем проводить кистью по волосам.

После использования Волшебной кисти получим такой результат:

-
Шаг 13. Результат получился достаточно хороший, но попытаемся его еще улучшить. Поэтому продолжим коррекцию.
Увеличим общую чувствительность кисти и вновь обработаем волосы.

-
Шаг 14. Воспользуемся еще одним полезным параметром, позволяющим аккуратно восстановить исходный цвет. Активируем чек-бокс Восстановление цвета объекта и выберем темно-коричневый цвет.
Вновь воспользуемся Волшебной кистью.
Теперь волосы выглядят наиболее естественно!

-
Шаг 15. Осталось только нажать для применения результата.
Теперь можно подставить любой фон, и новая фотография готова!
Вконтакте
Google+
akvis.com
Как сделать силуэт в Фотошоп? Делаем черные фигурки из объектов на фото
Наверняка вы уже видели картинки с черными силуэтами людей, фигурками животных или предметов. Такие изображения ставят на аватары, иногда эти загадочные силуэты накладывают на яркий фон, получается довольно интересно. Есть даже целые сайты с дизайном в таком стиле.
Существуют кисти для создания таких фигурок. Но сейчас мы будем учиться, как сделать силуэт в Фотошопе из фотографии самостоятельно. Схема такая: выделить объект, закрасить его черным цветом и удалить фон. Казалось бы, просто. Но есть нюансы. Все очарование таких картинок в том, что контур объектов четкий и аккуратный.
Мы сделаем силуэты без фона, чтобы готовые фигурки можно было перенести куда угодно или добавить любой фон.
Выбор исходной фотографии
Это важный момент. Прежде чем начинать работу с фото, постарайтесь представить, как будет выглядеть объект без деталей. Далеко не все изображения подходят.
1. Желательно, чтобы объект был в кадре целиком. Если это человек, предпочтительна такая поза, чтобы руки и ноги не сливались с телом. В противном случае после того, как вы сделаете силуэт, может получиться непонятное нечто. Для начала можно затемнить фотографию с помощью настройки «Яркость/контрастность» или «Уровни» так, чтобы объект стал темнее, тогда вам будет проще решить, подходит ли снимок.
2. Качество фото должно быть хорошее.
3. Желательно наличие контрастного к объекту фона. В идеале – однотонный контрастный фон.
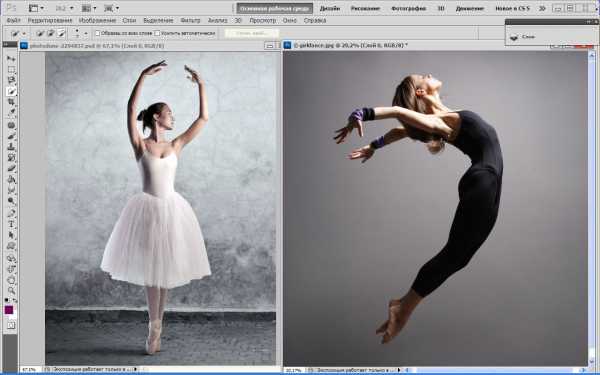
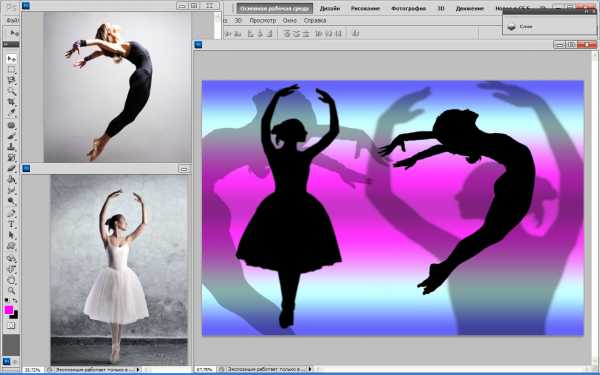
Мы взяли фотографии танцующей балерины и гимнастки в момент прыжка. Они отлично подходят для создания силуэтов, рис.1.

Шаг 1: выделение объекта
Это второй важный момент. Чем качественнее будет выделение, тем больше порадует результат. Один из инструментов, который дает точное выделение,
1. Если фон еще понадобится, создайте дубликат слоя и работайте на новом.
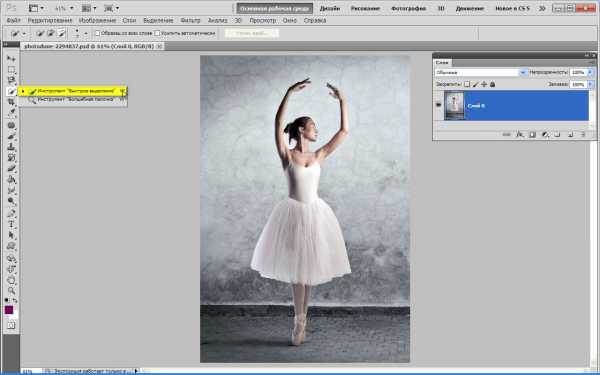
2. Выбираем «Быстрое выделение», рис.2,

в меню сверху устанавливаем подходящий размер для него, выделяем объект. После этого наверняка видим огрехи: инструмент захватил что-то лишнее или, наоборот, какие-то фрагменты объекта не выделились.
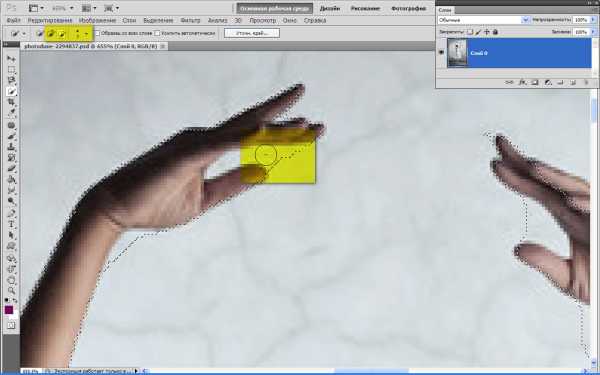
3. Можно попробовать откорректировать контур выделения, переключая режимы в меню сверху. Там есть три кисточки: первая нам не нужна (она для переноса контура), а две другие с плюсом/минусом можно использовать для удаления или добавления выделенной области, рис.3.

При этом лучше поставить диаметр инструмента поменьше.
4. Если огрехи все же остались, берем «Перо». Чтобы добавить/убрать фрагмент, обводим его точками по контуру. При этом лучше максимально увеличить изображение. Соединяем первую точку с последней и нажимаем правую кнопку мыши, далее «Образовать выделенную область»
Но все же советуем не экономить время, а выделить весь объект с помощью «Пера», тогда контур будет максимально точным.
Шаг 2: создаем силуэт в Фотошопе
1. Идем в меню «Выделение», выбираем «Модификация», потом «Сгладить», ставим значение в 1-2 пикселя. Так контур получится более плавным, рис.4.

2. Теперь нажимаем в меню «Выделение» «Инверсия»
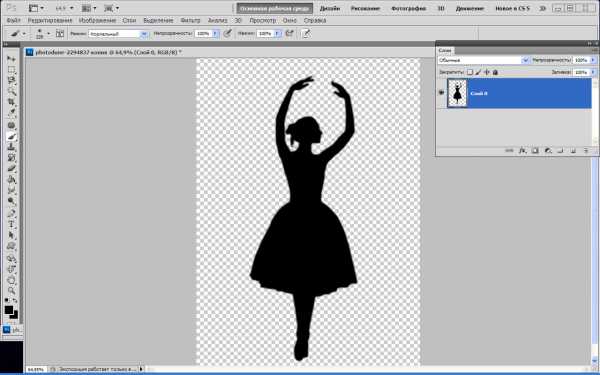
3. Теперь берем «Кисть» с черным цветом и 100% непрозрачностью и просто закрашиваем выделенный объект. Снимаем выделение CTRL+D. Силуэт готов, рис.5.

Можно закрасить не черным, а любым другим цветом.
Точно так же мы сделали второй силуэт, а потом наложили фигуры балерины и гимнастки на яркий фон, продублировали слои с фигурами, увеличили их и, снизив прозрачность, расположили на заднем плане. Вот что получилось, рис.6.

А здесь другая картинка. Использован тот же фон, что на фото, и фильтр «Аппликация», рис.7.

www.white-windows.ru
Силуэт лица из фото. |
Это будет короткий урок, как сделать силуэт лица.
Откроем фотографию прелестного ребенка.
1-Файл-открыть.

2-Разблокировать слой. Для этого перейти в окно слоев и кликнуть по слою два раза левой кнопкой мыши В появившемся окне «ok».
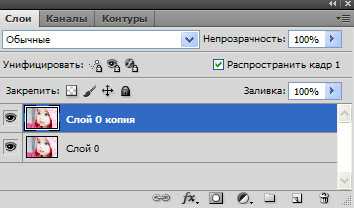
Теперь сделаем копию слоя.
3-Слой-создать дубликат слоя.

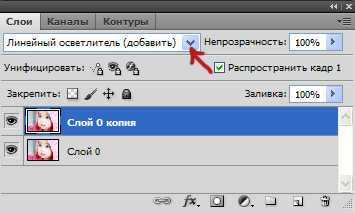
4-Перейти в окно слоев и там выбрать режим наложения «линейный осветлитель».

Изображение стало светлым.

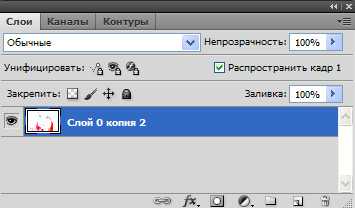
Опять сделаем копию слоя , но уже верхнего (верхний слой активный,выделен синим).
5-Слой-создать дубликат слоя. Изображение стало еще светлее.
6-Слой-объединить видимые. Обратите внимание, чтобы не сделать «слой-выполнить сведение», потому что тогда не получится создать слой для фона.

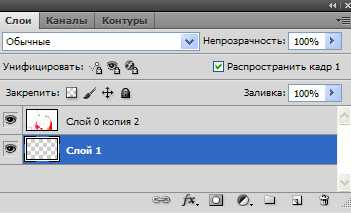
Создадим новый слой для фона.
7-Слой-новый -слой. Идем в окно слоев , кликнуть по новому слою и, не отпуская левую кнопку мыши, перетащить его под слой с изображением.

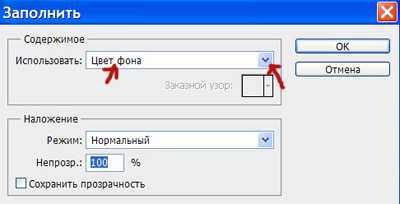
8-Редактирование-выполнить заливку. Сделаем так: На панели инструментов на кнопке цветов должен быть черный и белый цвета.
Если это не так, нажать на клавиатуре D (на английской раскладке) и черный и белый цвет установятся.В окне заливки выбрать «цвет фона» и, так как цвет фона на кнопке цветов белый, слой зальется белым.

9-Выбрать на вертикальной панели слоев ластик и стереть ненужное.

10-Изображение-коррекция-обесцветить.

11-Вот теперь слой-выполнить сведение.

12-Файл-сохранить для Web и устройств.
kalejdoskopphotoshopa.ru
Векторный рисунок из фото
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
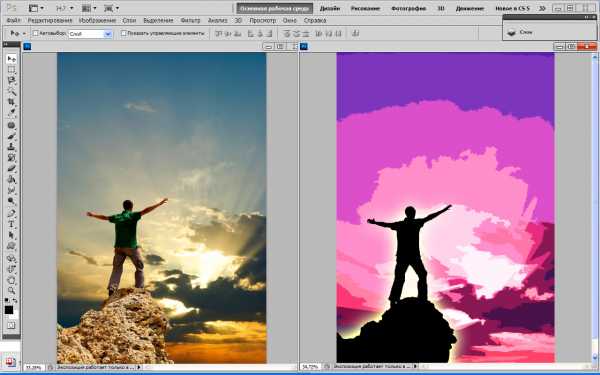
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
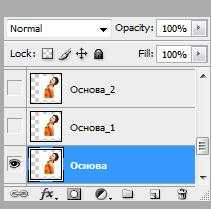
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».

Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»

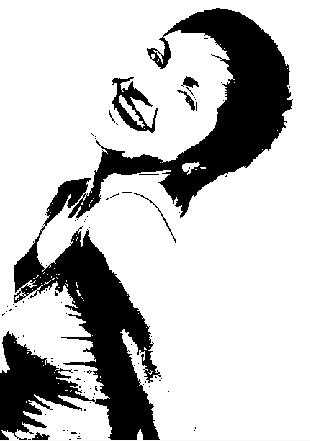
Шаг 3. Применяем Изображение — Коррекция — Изогелия (Image – Adjustment – Threshold). Я для получения основы силуэта использовала такие настройки:

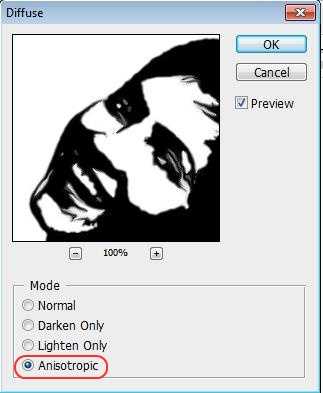
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter – Stylize – Diffuse)

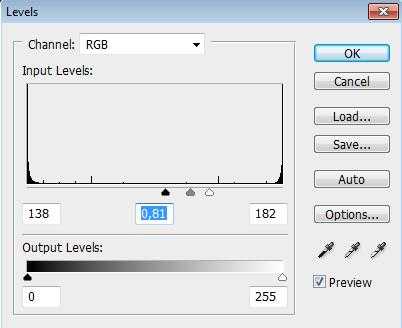
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image – Adjustment – Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.


Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»

Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image – Adjustment – Threshold).

Шаг 6. Повторяем для слоя «Основа _1» шаг 4.

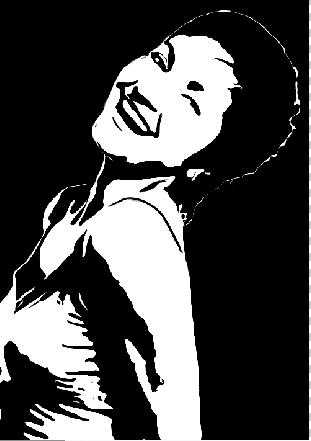
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница(Difference). Вот, что получилось на данном этапе.

Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску. С помощью ластика стираем «устрашающие» участки на лице девушки.

Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9. Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо» выделяем область с глазом и добавляем слой-маску.

Если вы довольны результатом, то склеиваем слои.
Шаг 10. Теперь мы преобразуем наш рисунок в векторный. Для этого создадим из получившегося изображения Произвольную фигуру.
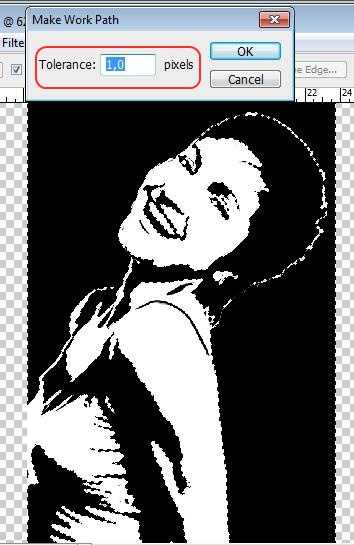
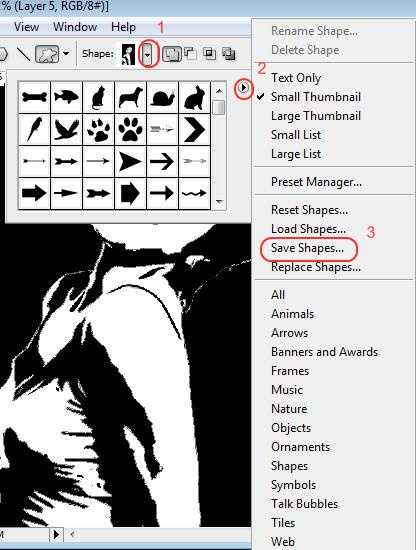
Вооружившись «Волшебной палочкой» , выделим все чёрные области на изображении. Далее кликнем по изображению ПКМ и в выпавшем меню выберем «Образовать рабочий контур».

А теперь Редактирование — Произвольная фигура (Edit — Define Custom Shape). Даём название для фигуры «векторный рисунок». Не забудьте сохранить фигуру с рисунком.


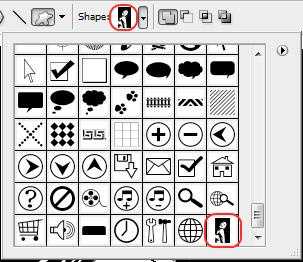
Теперь с помощью инструмента «Произвольная фигура» чёрным цветом на белом фоне вы сможете нарисовать векторный рисунок любого размера, при условии, что у вас будет активирована функция «слой-фигура».
Автор: Евгения Гончарова
photoshop-master.ru
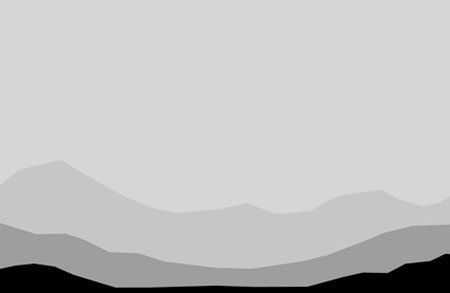
Делаем картину из силуэтов в Фотошоп
В этом удивительном уроке вы узнаете, как в Фотошоп сделать простую работу, создавая силуэты из фото.
Материалы для урока можно скачать здесь.
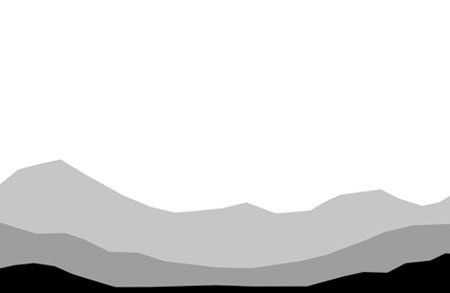
Итоговый результат

Шаг 1
Создайте новый документ 2000 x 1300рх. в программе Photoshop. Далее, создайте новый слой.
Шаг 2
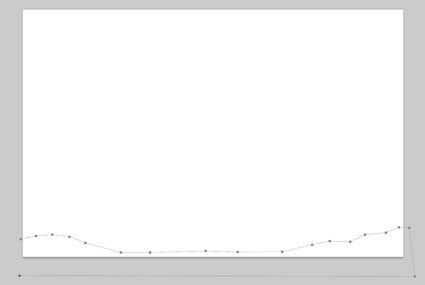
С помощью инструмента Перо (pen tool), нарисуйте простой контур, это будет наш передний план.

Шаг 3
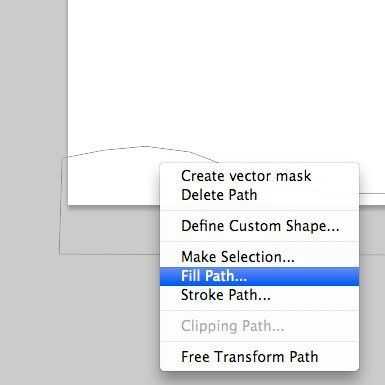
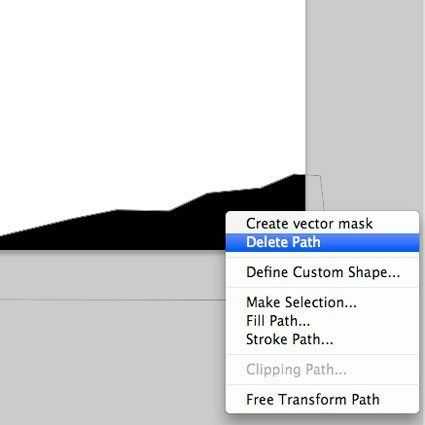
Как только вы создали контур, щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне, выберите опцию Выполнить заливку контура (Fill Path), далее выберите залить содержимое Чёрный (Black).

Шаг 4
Далее, ещё раз щёлкните правой кнопкой по созданному контуру и в появившемся окне. выберите опцию Удалить контур (delete the path).

Шаг 5
Далее, используя ту же самую технику, нарисуйте средний план и задний план на отдельных слоях.
Шаг 6
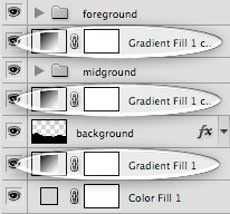
Перейдите на слой с нарисованным средним планом. Дважды щёлкните по данному слою, чтобы появилось окно Стили слоя (Layer Style). Выберите опцию Наложение цвета (Color Overlay). В настройках установите светло-серый цвет.

Шаг 7
Далее, перейдите на слой с нарисованным задним фоном. Используя ту же самую технику, что и в предыдущем шаге, добавьте более светлый оттенок серого цвета.

Шаг 8
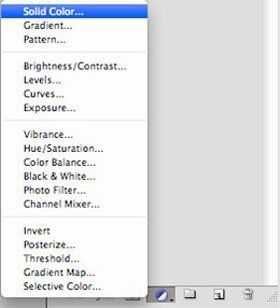
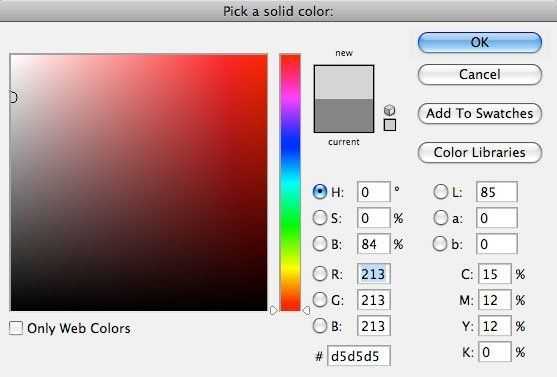
Теперь, ниже слоя с задним фоном, добавьте корректирующий слой Цвет (Solid Color).
При этом серый цвет должен быть более светлого тона, чем на заднем фоне.



Шаг 9
Далее, мы добавим несколько объектов к нашей сцене, расположив их на переднем плане.
Изображение дерева в архиве с материалами к уроку (ссылка вначале текста урока). Как только вы скачаете изображение дерева, выделите его, а затем переместите выделенное изображение на наш рабочий документ.

Шаг 10
Как только вы расположили дерево в нужном для вас месте, добавьте стили слоя к изображению дерева Наложение цвета (Color Overlay), цвет чёрный, используйте ту же самую технику, которую вы применяли к остальным слоям.

Шаг 11
Вы можете подобрать нужное уже готовое выделенное изображение ворона в архиве с материалами к уроку (ссылка вначале текста урока). Как только вы скачаете их, просто переместите изображения воронов на наш рабочий документ. Примените масштабирование.

Шаг 12
Добавьте стили слоя к изображению воронов Наложение цвета (Color Overlay), цвет чёрный.

Шаг 13
Далее, добавьте ещё одно дерево, расположите слой с изображением дерева поверх слоя со средним фоном (скачать дерево здесь). Добавьте стили слоя Цвет (Color Overlay) к этому дереву, а затем с помощью инструмента Пипетка (color picker) подберите цвет заливки со среднего фона.

Шаг 14
Чтобы не запутаться в слоях, вы можете сгруппировать все слои с передним планом в одну группу (вороны, дерево, передний план и т.д.), а все слои со средним планом в другую.
Шаг 15
Далее, добавьте корректирующий слой Градиент (Gradient) ниже слоя с задним планом.
Шаг 16
Примените Радиальный градиент (Radial gradient), цвет градиента от белого к прозрачному, Масштаб (Scale) 150%. Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light).

Шаг 17
Дважды продублируйте корректирующий слой с радиальным градиентом. Расположите один дубликат слоя ниже слоя группой с передним планом, второй дубликат слоя ниже слоя с группой со средним планом.


Шаг 18
Далее, добавьте ещё один корректирующий слой Градиент (Gradient) поверх всех остальных слоёв, но на этот раз, цвет градиента от черного к прозрачному. Данный градиент затемнит края изображения.

Шаг 19
Далее, мы добавим небольшой туман между слоями. Создайте новый слой ниже слоя с группой с передним планом, назовите этот слой ‘туман’.
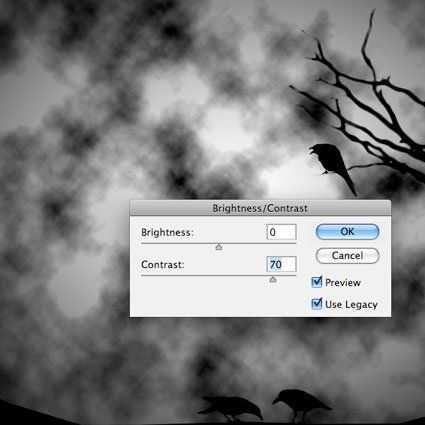
Шаг 20
Далее, идём Фильтр – Рендеринг – Облака (Filter>Render>Clouds), а затем в настройках увеличьте значение Контрастности (Contrast) до +70.
Примечание переводчика: не забудьте нажать клавишу (D), чтобы выставить цвета по умолчанию.

Шаг 21
Поменяйте режим наложения для слоя с туманом на Осветление (Screen), а также уменьшите непрозрачность слоя до 20%. Продублируйте слой с туманом, расположив дубликат слоя ниже слоя с группой со средним планом.


Шаг 22
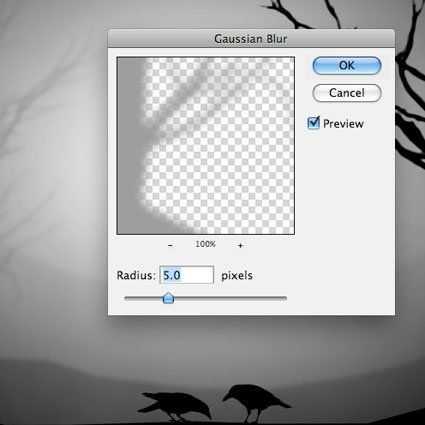
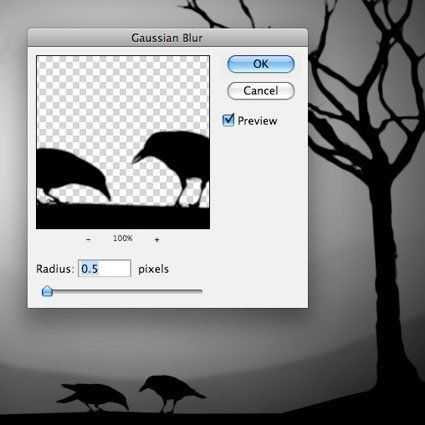
Далее, мы добавим размытие к каждому слою.
Примечание переводчика: автор вначале размывает задний фон, потом средний фон с деревом и в заключение, птиц и дерево на переднем плане.
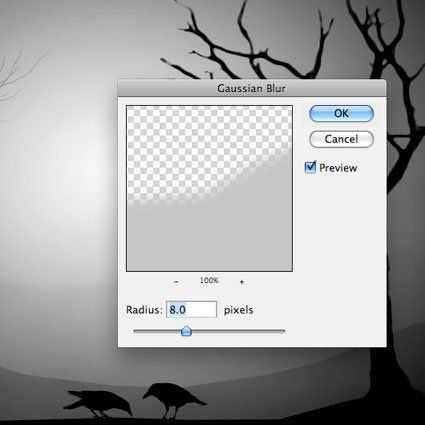
Вначале перейдите на слой с задним планом, далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur). Установите радиус размытия 8 px.

Шаг 23
Далее, перейдите на слой с группой со средним планом. Щёлкните правой кнопкой по данному слою и в появившемся окне, выберите опцию Объединить группу (Merge Group). К объединенному слою, примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 5 px.

Шаг 24
В заключение, объедините группу с передним планом. К объединенному слою, примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 0.5 px.

Шаг 25
И, наконец, мы размоем края изображения. Сгруппируйте все слои в палитре слоёв. Далее продублируйте новую группу. Щёлкните правой кнопкой мыши по слою с новой группой и в появившемся окне, выберите опцию Объединить группу (Merge Group).
К данному слою с объединённой группой, примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 8 px.

Шаг 26
В заключение, добавьте слой-маску к объединённому слою. Далее, выберите инструмент Градиент (gradient tool), нарисуйте радиальный градиент на слой-маске слоя, скрывая эффект размытия в центре изображения.
Примечание переводчика: цвет градиента от чёрного к прозрачному.

Вот и всё! Спасибо, что были со мной. Надеюсь, что вам понравился данный урок.
Итоговый результат

Автор: Matt
photoshop-master.ru
Как снимать силуэтные фотографии — Лайфхакер
Силуэты могут быть полностью чёрными, но, поскольку в таких снимках мало деталей, форма и положение объектов на переднем плане критически важны.
Основы
Чтобы сделать хороший силуэт, нужно сыграть на контрастах между ярким фоном и тёмным объектом на первом плане. Значит, снимать можно при хорошей погоде в солнечный день, на рассвете или на закате. Ночью понадобится мощный источник света.
Можно просто фотографировать пейзаж за деревьями или снимать любой объект на фоне живописного заката.
 nebojsa mladjenovic/Flickr
nebojsa mladjenovic/FlickrНужно выставить экспозицию, чтобы тёмный объект на первом плане стал чёрным. Для этого замер экспозиции проводится по яркому фону, так вы сможете выделить каждый полутон и затемнить силуэт.
Это значит, что во многих случаях выдержка должна быть установлена на значение, которое позволяет держать камеру в руках.
Замеры
Если яркая часть пейзажа слишком большая, от некоторых камер можно добиться нужного эффекта, если используется матричный / оценочный / многозонный замер экспозиции.
Однако многие камеры выставляют экспозицию по тому объекту, на котором фокусируются, и если это тёмная часть снимка, которая должна стать силуэтом, то вы получите переэкспонированный снимок.
Если так случилось, приведите снимок в порядок, используя экспокоррекцию, или переключитесь в ручной режим выставления экспозиции, чтобы задать нужный режим. Центровзвешенный или точечный режим поможет провести замер по светлому участку фона.
Экспонометр предложит настройки экспозиции, которые передают полутона. Если вам это не нужно, увеличьте экспозицию.
Исследования
Небо на закате или рассвете послужит прекрасной декорацией для силуэта, но лучшие эффекты сложно поймать, потому что утренние и вечерние часы коротки. Неплохо сходить на разведку и найти хорошее место для съёмки при свете дня. Если вы ещё не знаете, где искать, выходите на улицу и идите на восток или на запад. Надеюсь, понятно зачем.
Когда локации выбраны, найдите объекты, которые смогут образовать красивый силуэт. Ищите хорошо узнаваемые формы. И постарайтесь, чтобы в предполагаемом месте съёмки на заднем плане не было ничего, кроме неба.
 eNriKeFot☮/Flickr
eNriKeFot☮/FlickrДеревья, небоскрёбы и краны — классические сюжеты, но не ограничивайте себя ими. Не можете найти подходящий силуэт — придумайте свой собственный.
Люди могут создавать удивительные формы, и стоит потратить немного времени, чтобы осмотреть потенциальную модель и найти угол, под которым её нужно снять. Хорошо работают снимки в профиль, которые очерчивают контуры лица.
Огни большого города
По ночам города превращаются в подходящие места для фотосъёмки. Светящиеся рекламные вывески и подсветка зданий создают великолепный фон для прохожих, статуй и повседневных вещей, которые могут создать интересные силуэты.
 Roberto Trombetta/Flickr
Roberto Trombetta/FlickrКак было замечено, важно сделать объект тёмным и сохранить все оттенки цвета на фоне, а для этого можно использовать выдержку, которая позволяет держать камеру в руках даже при ночной съёмке.
Выставлять экспозицию нужно по светлому участку. Тогда и более тёмный силуэт на переднем плане станет достаточно тёмным. Потому что он не будет экспонирован.
lifehacker.ru
Вырезаем фигуру человека из фотографии средствами Фотошопа
- Начинать надо с внешнего контура до тех пор, пока его не замкнёте. После этого переходить к внутренним
- Путь строить нужно, зарезая ваш объект внутрь на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
- И конечно, строго соблюдать форму объекта.
- Неторопиццо )))
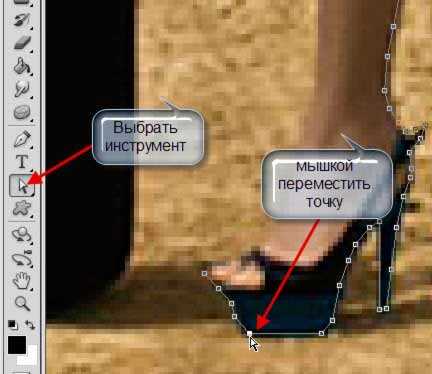
Начнём с туфли на правой ноге. На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.

Вот тут и начинаем замечать преимущества старого доброго Пера (Pen). Чтобы исправить ( переместить) эту точку, мне необходимо всего лишь выбрать инструмент «Стрелка» и мышкой перенести точку в нужное место.

Но и это ещё не всё. Возможно, нам придётся где-нибудь в контуре потом добавить ещё одну точку. Для этого кликаем правой клавишей мыши по инструменту «Перо» и берём инструмент «Перо+(добавить опорную точку)». Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Когда мы уже подвели контур к краю рамки документа, чтобы переместить рисунок, достаточно нажать клавишу пробела, курсор превратиться в руку, и, не отпуская пробел, зажав левую клавишу мыши, перемещаем рисунок в нужное место.
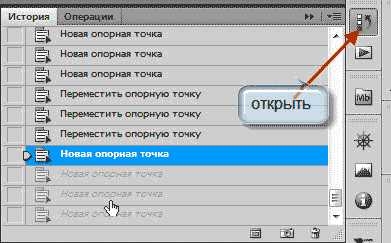
Если вдруг не туда тыркнули, и контур пропал, либо все точки с контура пропали, а сам он стал просто линией, ничего страшного в этом нет, не надо ничего искать и кликать по всему подряд. Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.

Закончив с основным контуром, переходим к внутренним, их на этой фигуре будет три.

Замкнув все три контура, убеждаемся, что среди них нет выделенного, т.е все контуры должны быть в виде линий, без квадратиков на них. Если это не так, то берём инструмент «Стрелка и кликаем по свободному месту рисунка.
И теперь у нас появляются два варианта дальнейшей обработки данного контура, это создание нового слоя с вырезанным изображением и создание векторной маски из контура. Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску, можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье Вырезаем фигуру человека из фотографии. Применение векторной маски.

Ну а пока вернёмся к первому, более простому способу. который применяется всё-таки более часто, чем танцы с масками и бубнами.
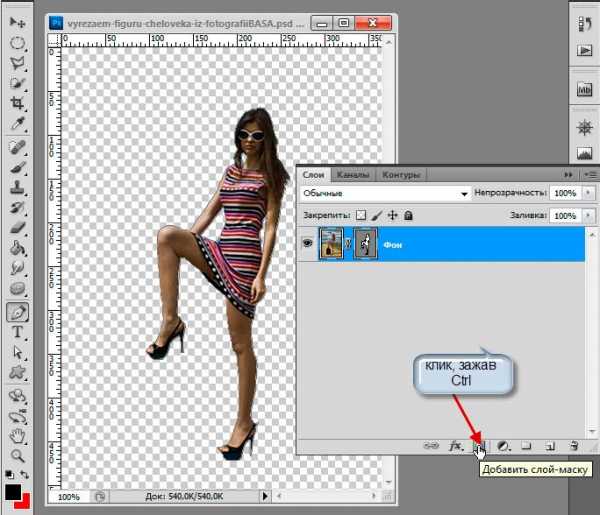
Продолжаем работу над первым вариантом. Кликаем правой клавишей мыши по любому месту контура, в открывшемся меню выбираем «Образовать выделенную область», в появившемся новом окне выбираем радиус растушёвки ноль пикселей, ОК.
Контур превратится в выделение.
Чтобы перенести его на новый слой, жмём клавиши Ctrl+J. Открываем панель слоёв, отключаем видимость фонового слоя, смотрим, что получилось.
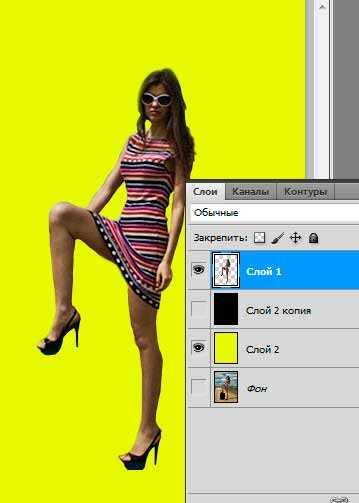
Для того, чтобы были видны все дефекты вырезки, а они будут обязательно, создаём под слоем с вырезанной девушкой два слоя, один чёрный, а другой ядовито-жёлто-зелёный.

У меня получился захваченным фоновый слой на руке и на каблучках туфелек.
Стёркой с мягкими краями убираем эти дефекты.

Не надо забывать, что при лишнем движении, каком то неправильном действии, всегда можно вернутся на одно или несколько действий вверх с помощью палитры слоёв.
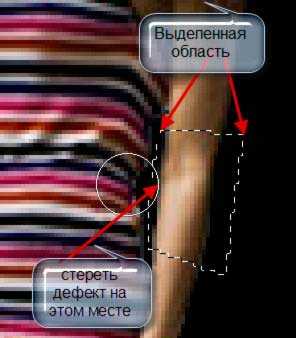
Если диаметр ластика слишком большой, вместе с дефектом он затрагивает и хорошую область, то уменьшать диаметр ластика до минимума не нужно.
Достаточно выделить кусок с дефектом с помощью инструмента Лассо, а потом уже применять ластик. Стирать он будет только в зоне выделения. Потом не забываем убрать выделение, нажав Ctrl+D.

Скачать исходные материалы для вырезки фигуры из фотографии:
rugraphics.ru
