Как сделать прозрачный текст в фотошопе.: mtv59
При цитировании достаточно нажать кнопку «Нравится»
Автор Надежда Горская
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
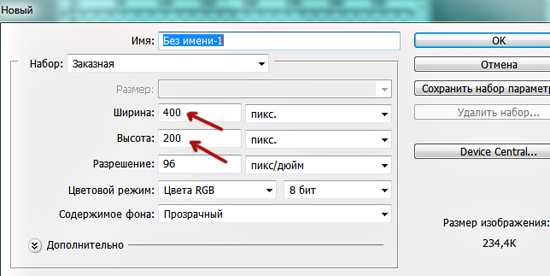
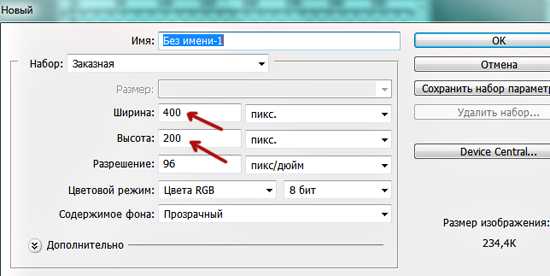
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.

Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
3-На панели инструментов выбрать инструмент «текст» . А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
4-Написать текст.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
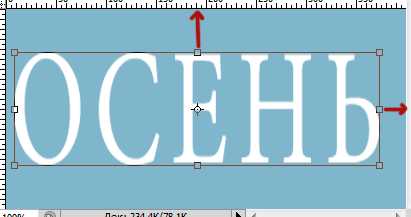
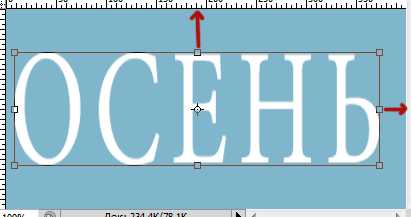
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.

Теперь с помощью стиля слоя сделаем прозрачный текст.
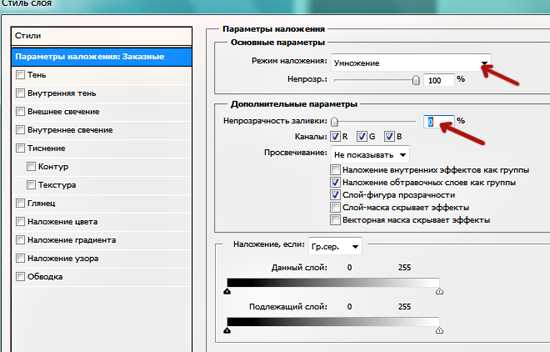
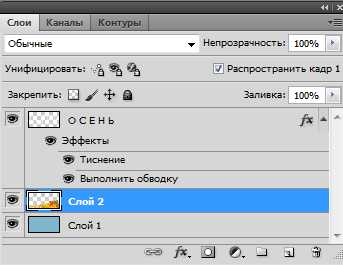
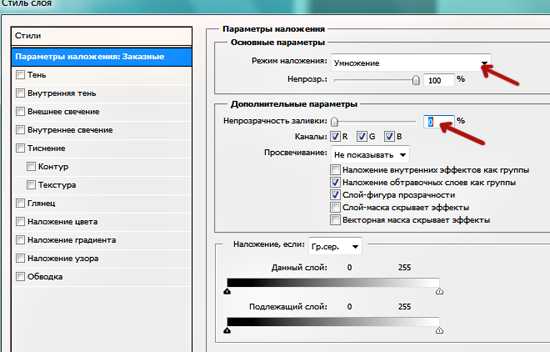
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».

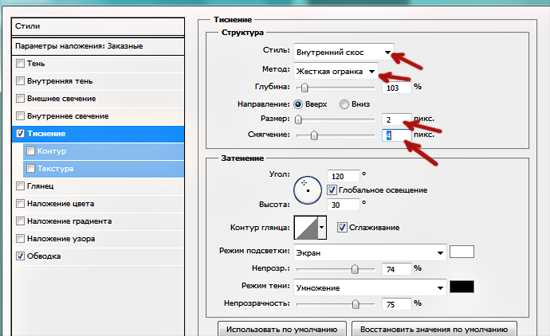
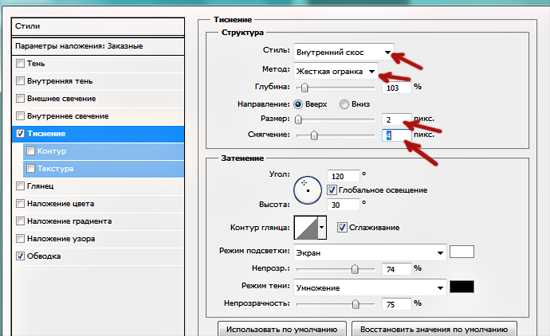
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.

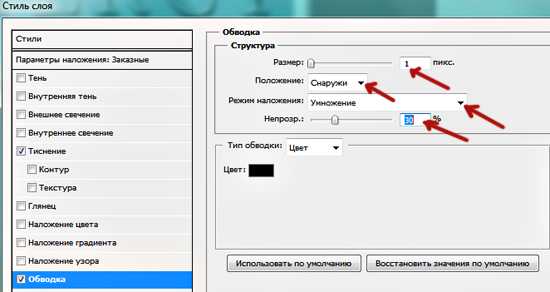
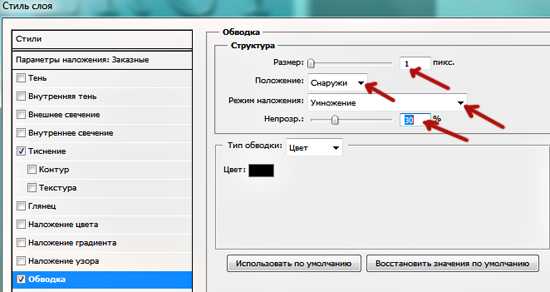
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..

Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10-Файл-открыть.
11-Перетянутьть мышкой этот фон на файл с текстом.
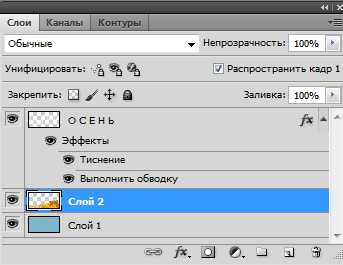
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.

Теперь видна прозрачность текста.
13-Слой-выполнить сведение.
14-Сохраняем файл.
Серия сообщений «шрифты,экшены»:
Часть 1 — Как установить шрифты в фотошоп.
Часть 2 — Создание красивого объемного текста с анимацией.
…
Часть 24 — Текст по контуру объекта.
Часть 25 — Качаем и устанавливаем шрифты.
Часть 26 — Как сделать прозрачный текст в фотошопе.
mtv59.livejournal.com
Прозрачный как стеклышко
В этом уроке Photoshop, мы будем учиться добавлять прозрачный текст на изображение несколькими способами. Первая техника — быстрая и легкая. Вторая намного интереснее, с использованием стилей слоя, кроме того мы рассмотрим разницу между двумя параметрами слоя: «Непрозрачность» («Opacity») и Заливка («Fill»).
Этот урок сочетает в себе два направления — создание фото-эффекта и текстового эффекта.
Вот изображение, которое будет использоваться по ходу работы:

А вот результат, к которому мы будем стремиться:

Итак, начнем!
Шаг 1: Добавим текст к изображению.
Возьмите инструмент , установите белый цвет, выберите подходящий шрифт и размер. Далее напишите ваш текст. Здесь логично будет написать что-нибудь про дайвинг, например, «SCUBA DIVING»

Нажмите на галочку на верхней панели, когда закончите писать текст:
Шаг 2: Изменяем размер и положение текста с помощью Свободной трансформации.
Нажмите Ctrl+T , чтобы вызвать инструмент «Свободная трансформация». Разместите текст как вам больше нравится, измените размеры если это требуется (потяните за узелки рамки). Зажмите «Shift» — тогда трансформация пройдет без искажений.

Нажмите Enter, чтобы применить трансформацию.
Сейчас рассмотрим самый простой способ сделать текст прозрачным.
Шаг 3: Уменьшаем непрозрачность текстового слоя
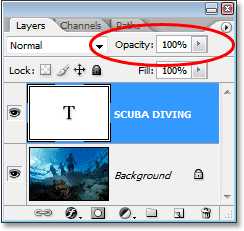
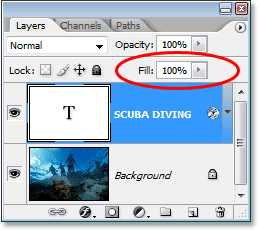
Самый быстрый способ — это несомненно просто понизить параметр непрозрачности у слоя с текстом. Если мы посмотрим на шапку палитры слоев, то увидим там нужный параметр. Кликните по стрелочке и установите уровень непрозраности на 50%.

Вот что получается:

Вы можете самостоятельно регулировать прозрачность. Параметр непрозрачности около 30-50% будет хорошо смотреться, но не совершенно.
Как же сделать текст кристально прозрачным?
Для начала верните непрозрачность на 100%.
Шаг 4: Уменьшаем параметр «Заливка» («Fill») до 0%
Наверно вы заметили, что под параметром «Непрозрачность» есть еще один, который называется «Заливка» («Fill»). Если вы сейчас попробуете поиграть с ползунком этого параметра, то эффект будет тот же самый. В чем же тогда разница? Сейчас вы сами все поймете!
Шаг 5: Добавим стиль «Внешнее свечение» («Outer Glow»)
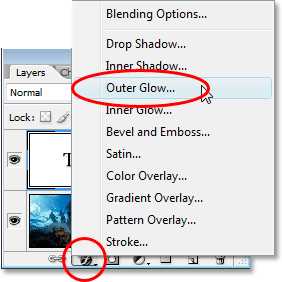
Внизу палитры слоев найдите кнопку — щелкните по ней и увидите список стилей, которые можно добавлять слою. Выберите там стиль Outer Glow — Внешнее свечение.

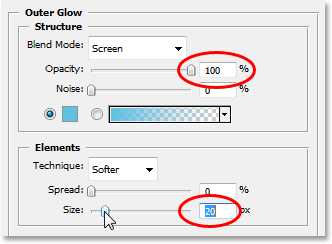
Появится диалоговое окно, где можно установить свои настройки.
И сейчас если вы посмотрите на свой текст, то увидите, что появилось легкое свечение. Нажмите ОК.
Теперь самый главный момент!
Попробуйте уменьшить прозрачность — все потихоньку исчезает. Верните назад.
Теперь уменьшите заливку — исчезает только текст, но свечение остается!!!
В этом и заключается секрет параметра «Заливка» (Fill) — слой становится прозрачным, а его стили не изменяются.
По умолчанию в настройках стиля «Внешнее свечение» стоит желтый цвет. Давайте поменяем этот цвет на более подходящий нашему изображению. Кликните по квадратику с цветом — попадете в палитру цветов:
Пипеткой щелкните не по палитре, а прямо по ярко-голубому цвету на фото:

Как видите цвет свечения поменялся на тот, который вы задали.
Сейчас увеличьте непрозрачность до 100%, далее увеличьте размер свечения до 20 px:

Нажмите OK. Вот что получилось на данный момент:

Сейчас смотрится намного интереснее, чем когда мы уменьшали прозрачность. Верно?
Каким еще воспользоваться приемом, чтобы еще выделить текст?
Шаг 6: Верните параметр Заливка — «Fill» на 100%

Снова ваш текст станет белым:

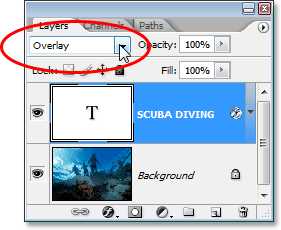
Шаг 7: Измените режим наложения слою с текстом на «Overlay» (Перекрытие)
В данный момент установлен режим нормальный, ничего особого не просходит. А теперь выберите из списка режим «Overlay» (Перекрытие):

Снова посмотрите на изображение. Текст как нам того хотелось прозрачный, но какие насыщенные стали цвета под текстом!

Если вам кажется, что режим Перекрытие слишком ярко себя показывает на вашем изображении, то попробуйте режим «Soft Light» — Мягкий свет.
Вы можете остановиться и здесь, но давайте добавим еще один стиль.
Шаг 8: Добавляем стиль «Inner Glow» — «Внутреннее свечение»
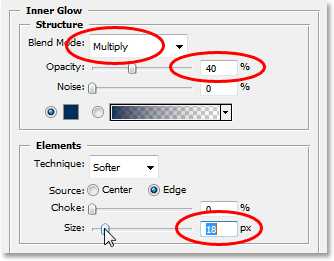
Выберите из списка стилей «Внутреннее свечение», а потом также как делали ранее возьмите цвет прямо с фото, на этот раз темно-синий.

Установите такие настройки: режим наложение — Multiply (Умножение), непрозрачность 40%, размер 18 px

Нажмите ОК и можете себя поздравить! Вы справились с заданием!
Вот и результат:

До встречи на www.photoshop-master.ru!
photoshop-master.ru
Прозрачный текст: как сделать текст прозрачным в Фотошопе; инструмент «Заливка», урок Photoshop CS4
Как сделать текст прозрачным в Фотошопе
В данном уроке мы рассмотрим несколько способов создания прозрачного текста. А также основные различия и сходства таких параметров слоя, как «Непрозрачность» и «Заливка».
Первый способ очень простой. Здесь мы воспользуемся параметром слоя «Непрозрачность».
Открой документ с каким-либо изображением. Для этого выбери меню «Файл» пункт «Открыть». В появившемся диалоговом окне задай путь к изображению, с которым ты будешь работать. На панели инструментов активируй инструмент «Текст». Основной цвет выбери белый. В меню опций выбери понравившийся тебе шрифт подходящего размера.
После того как мы задали установки, левой кнопкой мыши кликни по рисунку в том месте, где будет располагаться твой текст, и введи надпись Photoshop. Затем нажми кнопку «применить текущую правку».
Также ты можешь немного видоизменить текст. Для этого левой кнопкой мыши щелкни по слою с текстом, затем зайди в меню «Редактирование» и выбери пункт «Свободное трансформирование». Здесь ты можешь растянуть текст или расположить его под нужным тебе углом. Самый простой способ
Вот что примерно должно получиться.
Теперь рассмотрим второй способ.
Установи параметр слоя с текстом «Непрозрачность» 100%. Затем попробуй поиграть с параметром «Заливка» этого же слоя. Как ты наверно уже заметил, на первый взгляд, он ничем не отличается от параметра «Непрозрачность». Но разница все же есть. Когда ты уменьшаешь значение параметра слоя «Заливка», исчезает цвет внутри букв, но если мы добавим внешнее свечение, то будет виден контур.
Теперь добавь к этому слою стиль «Внешнее свечение», и установи следующие параметры: непрозрачность -100%, режим наложения – экран, размер – 20 пикселей. Выбери цвет, который будет контрастировать с твоим фоном. Теперь добавь стиль слоя «Внутреннее свечение», и установи для него такие параметры: режим наложения – умножение, непрозрачность – 40%, размер – 18 пикселей. Теперь выбери из списка режимов слоя режим «Перекрытие». Как ты можешь заметить, текст стал прозрачным, а цвета под текстом стали насыщенные. Если тебе кажется, что текст слишком яркий, попробуй поэкспериментировать с другими режимами. Например, можешь выбрать режим «Мягкий цвет». А также можешь добиться прозрачности, установив режим слоя «Обычный» и уменьшив параметр слоя «заливка» до 0.
www.teachvideo.ru
Как сделать прозрачный текст в фотошопе. |
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.

Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
3-На панели инструментов выбрать инструмент «текст» . А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
4-Написать текст.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.

Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».

8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.

9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..

Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10-Файл-открыть.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.

Теперь видна прозрачность текста.
13-Слой-выполнить сведение.
14-Сохраняем файл.
А здесь можно посмотреть еще один интересный текстовой эффект.
kalejdoskopphotoshopa.ru
