Создаем изящный макет портфолио в Фотошоп
Еще один урок по созданию портфолио, друзья, поскольку регулярно появляются все больше новичков, пытающихся создать свой первый дизайн сайта. Сегодня мы создадим изящный макет портфолио в Фотошопе.

Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Начинаем наш урок по созданию макета изящного портфолио!
Шаг 1
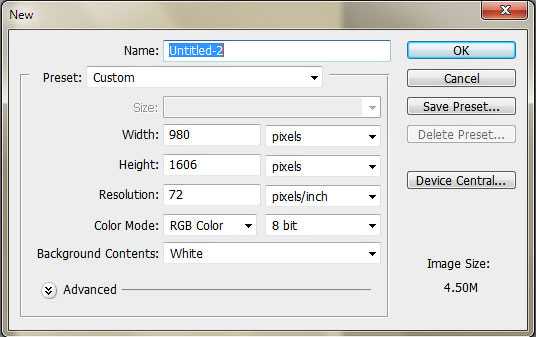
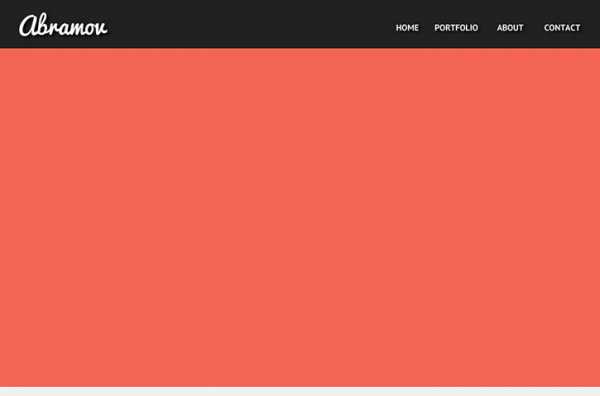
Создайте новый документ и установите для него следующие размеры: Ширина (Width) 980, Высота (Height) 1606 пикселей. Далее, полностью залейте холст цветом #F1F1F1.

Шаг 2
Возьмите Инструмент Прямоугольная область (Rectangular marquee tool (М)) и выделите прямоугольник высотой в 50 пикселей от самого верхнего края холста, это будет ваша шапка сайта (хедер). Залейте его цветом #212121.
Шаг 3
С левой стороны мы создадим наш текстовый логотип. Для этого воспользуйтесь шрифтом Pacifico, размер 39 пунктов, цвет #ffffff.
Шаг 4
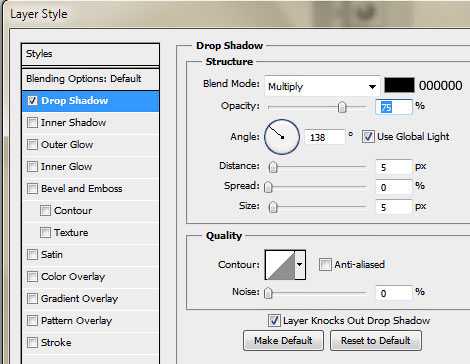
Далее, кликаем дважды по слою с логотипом и в открывшемся диалоговом окне выбираем пункт Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

Шаг 5
С правой стороны мы нарисуем наше навигационное меню. Для него используйте шрифт Arial Bold, размер 14 пунктов, цвет #ffffff.
Шаг 6
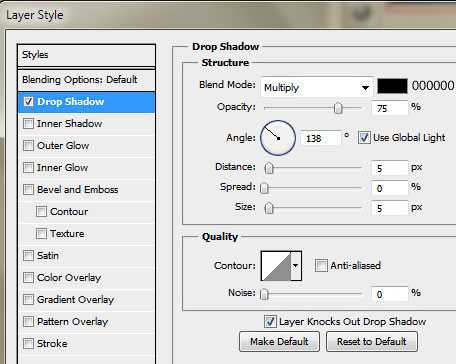
Далее, кликаем дважды по слою с навигацией и в открывшемся диалоговом окне выбираем пункт Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) установите такие же, как и для логотипа:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

Шаг 7
Теперь, создайте новый слой и назовите его, например, «slide-bg» (фон слайда). Залейте его цветом #F46554.

Шаг 8
Возьмите инструмент Область (горизонтальная строка) (Single Row Marquee Tool (M)), нарисуйте линию на границе между шапкой сайта (хедером) и слоем «slide-bg» (фон слайда) и залейте созданное выделение цветом #fa9588.
Шаг 9
Теперь, добавим текст на нашу домашнюю страничку. Для основного текста используем шрифт League Gothic, размер 83 пункта, цвет #FFFFFF, для текста пониже возьмите шрифт Pacifico, размер 42 пункта, цвет #FFFFFF.

Шаг 10
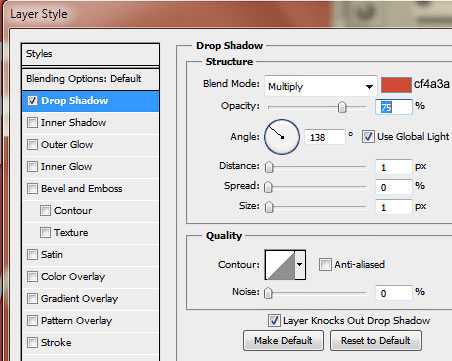
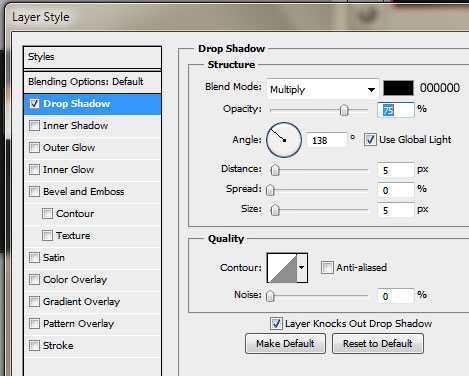
Применим Стиль слоя (layer style) и ставим галочку рядом с пунктом Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #cf4a3a
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 1

Шаг 11
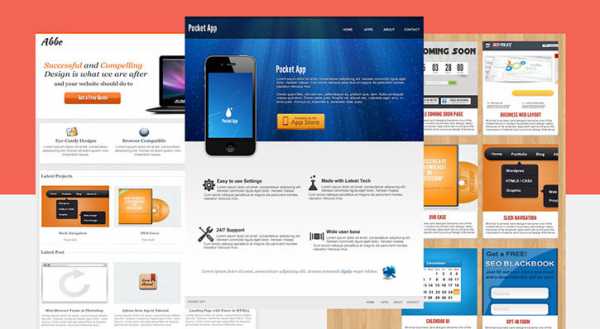
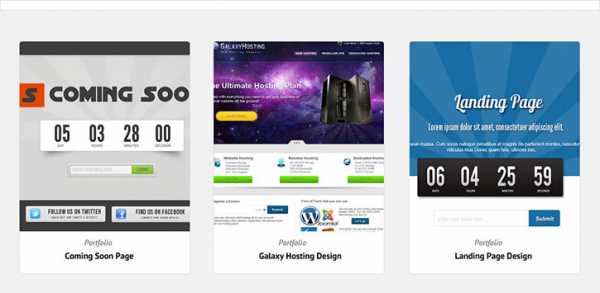
На данном этапе мы должны разместить наши изображения (возьмем те, что были использованы в предыдущих уроках). Разместите их так, чтобы одно из них находилось над другими (см. скриншот ниже).

Шаг 12
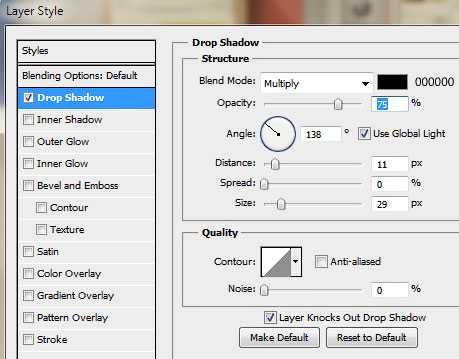
Для изображений из портфолио применим Стиль слоя (layer style) и выберем уже привычную для нас Тень (Drop shadow).
Примечание переводчика:
Настройки для тени (Drop shadow) выставьте такие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 11
- Размах (Spread): 0
- Размер (Size): 29

Шаг 13
Возьмите инструмент Прямоугольная область (Rectangular marquee tool (М)) и создайте выделение размером примерно так, как это показано на скриншоте ниже.
Шаг 14
Создайте новый слой, назовите его, например, website-black и залейте его цветом #212121.
Шаг 15
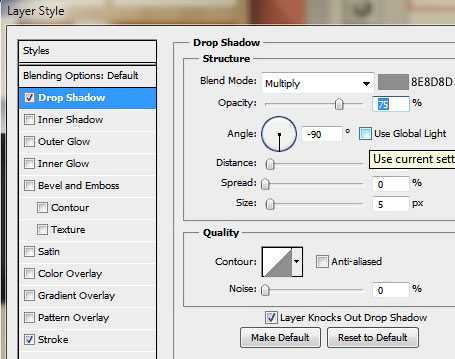
Для слоя website-black примените стиль слоя (layer style) и выберите сначала Тень (drop shadow), а затем Обводку (Stroke).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #8E8D8D
- Непрозрачность (Opacity): 75%
- Угол (Angle): -90
- Снимите галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

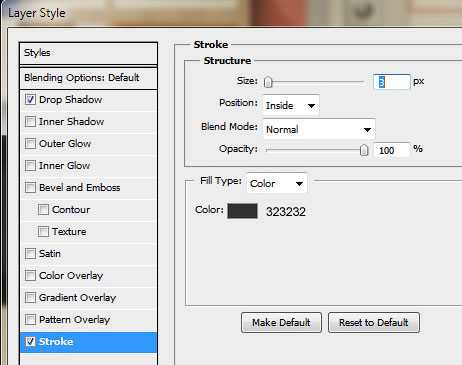
Примечание переводчика:
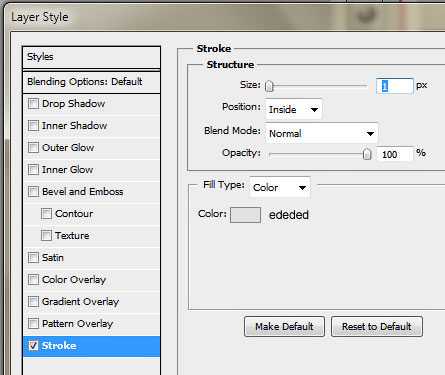
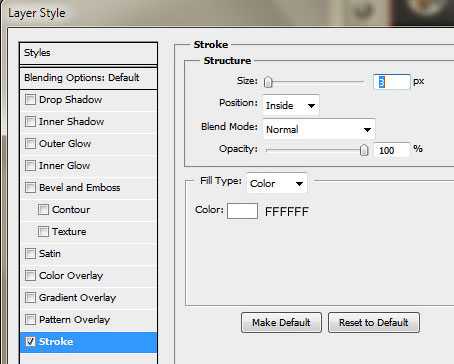
Характеристики для Обводки (Stroke) должны быть следующие:
- Размер (Size): 3
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки(Fill type): Цвет(Color)
- Цвет (Color): #323232

Шаг 16
Далее, мы используем иконки, которые мы загрузили ранее. Для заголовков рядом с иконками используйте шрифт PT Sans, размер 20 пунктов, цвет #FFFFFF.
Шаг 17
Для слоя с текстом применим Стиль слоя (layer style).
Примечание переводчика:
Настройки для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

Шаг 18
Также, нам нужно добавить какой-нибудь текст (примечание переводчика: можете воспользоваться для этого генератором текста lorem ipsum). В результате у вас должно получиться нечто похожее на скриншот внизу.
Шаг 19
После слоя website-black создайте новый слой и на нем нарисуйте прямоугольник с помощью все того же инструмента Прямоугольная область (Rectangular marquee tool (М)) и залейте его белым цветом (#FFFFFF).
Шаг 20
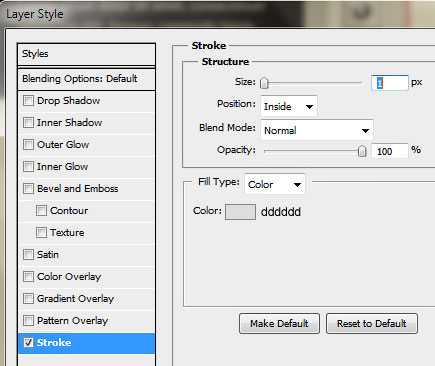
Далее через Стиль слоя (layer style) добавьте обводку (stroke).
Примечание переводчика:
Параметры для Обводки (Stroke) должны быть следующие:
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет(Color)
- Цвет (Color): #dddddd

Шаг 21
Теперь, активируйте инструмент Эллипс (Ellipse Tool (U)) и с зажатой клавишей SHIFT нарисуйте круг, назовите этот слой avatar-holder.

Выберите изображение, которое будете использовать (например, свою фотографию) и разместите ее над слоем avatar-holder.
Шаг 22
Правой кнопкой мыши кликните по изображению и в появившемся меню выберите Создать обтравочную маску (create clipping mask) или же просто нажмите комбинацию клавиш Ctrl+Alt+G.
Шаг 23
У вас должно получиться что-то вот такое.

Шаг 24
Далее, добавьте пару строчек текста. Для него используйте шрифт PT Sans, размер 14 пунктов, цвет черный (#000000).
Шаг 25
Теперь, нам нужно создать форму для размещения постов. Возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)) и установите радиус скругления 5 пикселей. Залейте фигуру белым цветом (#FFFFFF).

Шаг 26
Возьмите изображение вот из этого урока (http://sanjaykhemlani.com/create-coming-soon-page-with-countdown-timer/) и поместите выше слоя с прямоугольником. Далее, кликните правой клавишей мыши по нему и выберите пункт Создать обтравочную маску (create clipping mask).

Шаг 27
Теперь, с помощью Стиля слоя (layer style) примените Обводку (stroke) к нашему слою с прямоугольником.
Примечание переводчика:
Параметры для Обводки (Stroke) установите следующие:
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки(Fill type): Цвет(Color)
- Цвет (Color): #ededed

Шаг 28
Объедините в группу слой с прямоугольником и слой с изображением (Ctrl+G) и продублируйте ее два раза. Затем просто поменяйте изображения и расположите группы так, как показано на скриншоте ниже. Для заголовков используйте шрифт PT Sans Bold, размер 14 пунктов, цвет черный (#000000), для категории возьмите шрифт PT Sans Italic, цвет #868686.

Шаг 29
Далее, мы нарисуем подвал сайта (футер) с помощью все того же инструмента Прямоугольная область (rectangular marquee tool(М)) и залейте его цветом #212121. Теперь, нарисуйте нижнюю часть футера и залейте ее цветом #000000. Убедитесь, что вы сделали это на новом слое. По сути, подвал он должен быть разделен на три колонки.
Шаг 30
В первой колонке мы добавим немного текста. Для заголовка возьмите шрифт PT Sans Bold, размер 14 пунктов, цвет #FFFFFF. Для самого текста шрифт PT Sans Regular, размер 12 пунктов.

Шаг 31
Для следующей колонки мы создадим изображение пользователя. Возьмите инструмент Эллипс (Ellipse Tool (U)), нарисуйте круг и залейте его белым цветом (#FFFFFF).

Шаг 32
Далее, добавьте фото и нажмите правой клавишей мыши по нему. В появившемся окне выберите пункт Создать обтравочную маску (create clipping mask).

Шаг 33
Теперь, с помощью Стиля слоя (layer style) применим Обводку (stroke) к нашему слою с изображением пользователя.
Примечание переводчика:
Параметры для Обводки (Stroke) установите следующие:
- Размер (Size): 3
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #ffffff

Шаг 34
Объедините в группу слой с кругом и слой с изображением (Ctrl+G) и продублируйте ее три раза. Затем поменяйте изображения. И у вас должна получиться вот такая вторая колонка:

Шаг 35
В третьей колонке у нас будет секция с новостной рассылкой. Возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)) и установите радиус скругления 10 пикселей. Залейте фигуру черным цветом (#000000).
Шаг 36
Создайте на новом слое аналогичный прямоугольник со скругленными углами и отрежьте от него левую часть примерно на 2\3. Оставшуюся правую часть залейте цветом #F46554. Это будет наша кнопка отправки данных.
Шаг 37
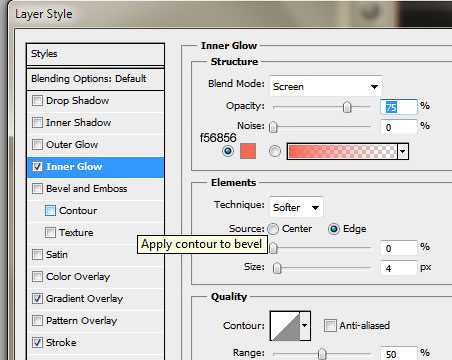
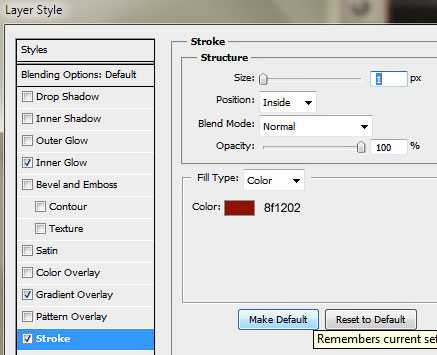
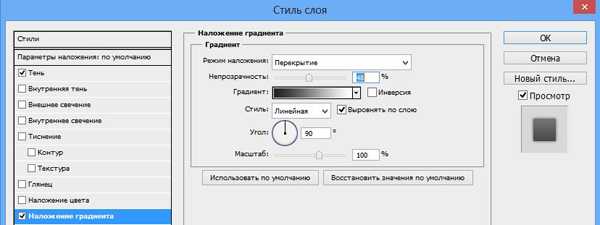
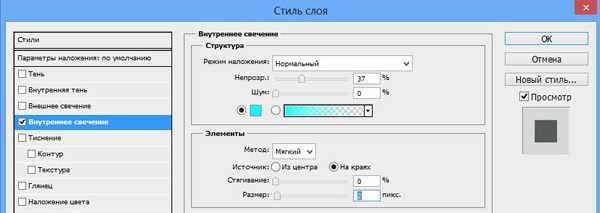
С помощью Стиля слоя (layer style) добавим нашей кнопке Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Обводку (Stroke).
Примечание переводчика:
Внутреннее свечение (Inner Glow)
- Режим наложения(Blending mode): Экран (screen)
- Непрозрачность (opacity): 75%
- Цвет (Color): #f56856
- Метод (Technique): Мягкий (Softer)
- По краям (Edge)
- Размер (Size): 4

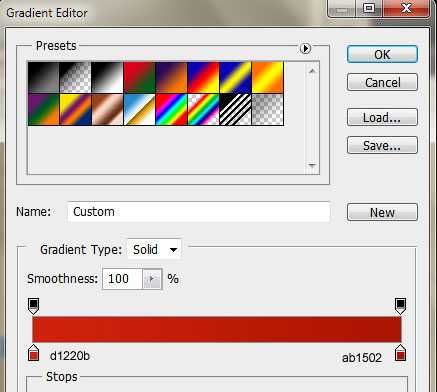
Наложение градиента (Gradient Overlay)
- Для градиента используйте цвета от #d1220b k #ab1502

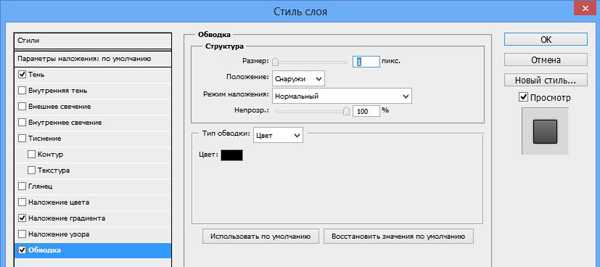
Обводка (Stroke)
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки(Fill type): Цвет (Color)
- Цвет (Color): #8f1202

Шаг 38
Вот такая получилась кнопка. Также нужно добавить текст в поле для ввода. Шрифт возьмите PT Sans, размер 13 пунктов, цвет #FFFFFF.
Шаг 39
Для самой кнопки тоже надо добавить текст (например, Submit), шрифт возьмите такой же, как и в предыдущем шаге.
Шаг 40
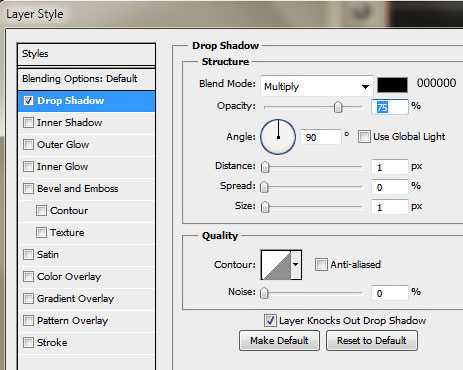
Для текста кнопки добавим Тень (Drop shadow)
Примечание переводчика:
Настройки для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 90
- Уберите галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 1

Шаг 41
Вот таким должен быть наш футер. Помимо всего этого, можно еще добавить слева внизу текстовый логотип, а с правого края иконки различных социальных сетей.
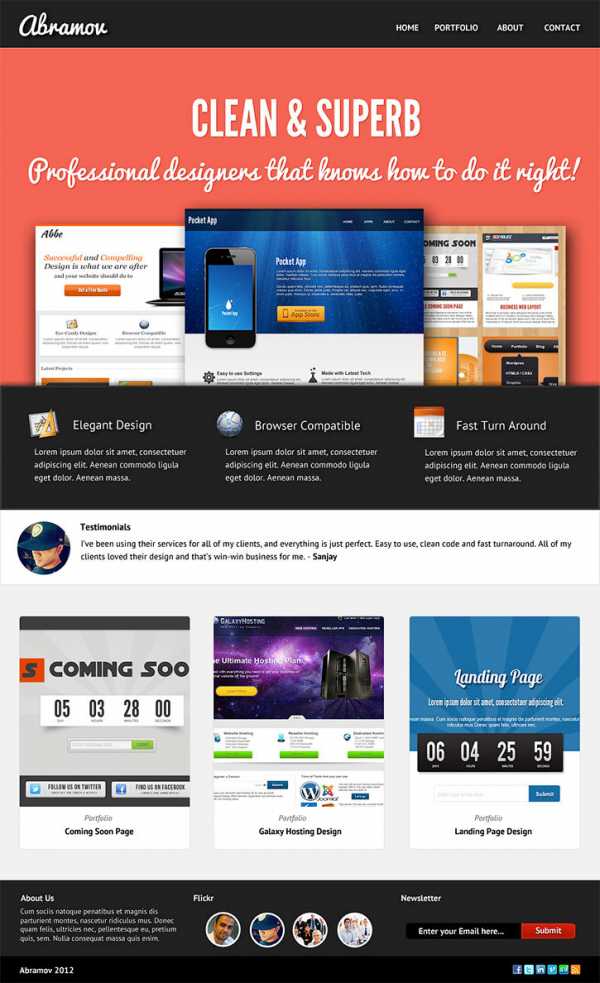
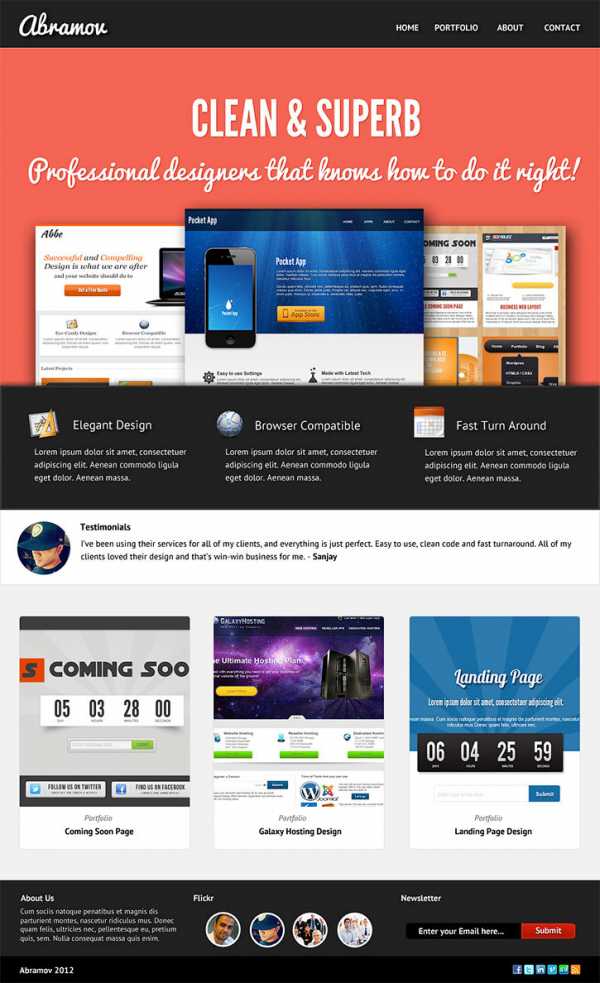
А вот и наш конечный результат!

Наш изящный макет портфолио закончен. Мы использовали при работе над ним различные базовые техники и разные подходы. Надеюсь, вы нашли для себя что-то новое при работе над этим макетом и сможете его использовать в своих персональных проектах.
Автор: sanjay
photoshop-master.ru
Заполняем портфолио для девочки с в программе Фотошоп.

Заполняем портфолио для девочки с в программе Фотошоп.
Заполняем портфолио для девочки. Для всех кто никогда не работал в программе фотошоп, я расскажу как быстро и аккуратно заполнить портфолио для девочки. Пример заполнения портфолио показан на Шаблон портфолио дошкольницы c Принцессами,
Видео состоит из трех частей:
- Подготавливаем материалы, я расскажу какие фотографии подобрать и какие написать тексты для Вашего портфолио.
- Добавляем фотографии, я расскажу как быстро и без сложностей вставить фотографии в шаблон портфолио. Как их увеличить или уменьшить, повернуть, обрезать и сделать ярче и светлее.
- Добавляем текст, я расскажу самый простой и быстрый способ, как вставить большой объем текста в портфолио. Как его распределить по странице, выбрать шрифт и установить его на ваш компьютер.
Смотрите! Заполняйте! Ставьте лайк!
Ну и конечно вы можете заказать заполнение данного шаблона у наших дизайнеров.
Если Вам понравились наши видео уроки поделитесь ими с друзьями!
Навигация по записямxn—-htbdalpcxacecovhh0a.xn--p1ai
Создаём портфолио в Фотошоп
В этом уроке Вы узнаете, как создать макет для портфолио в стиле средневековья.

Начнем с нового документа: размер 760×770 пикселей, цвет фона (черный). Скачайте эту текстуру, а затем откройте ее в Photoshop

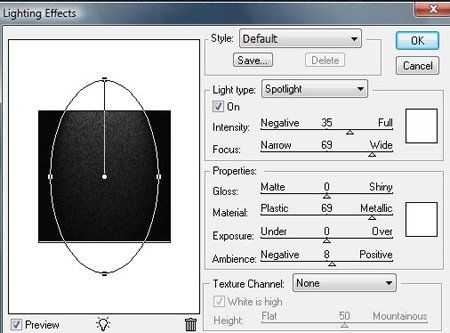
Затем перетащите эту текстуру на ваш макет инструментом перемещения Move tool. Теперь перейдите на Filter > Render > Lightning Effects (Фильтр> Render> Эффекты освещения) и установите следующие параметры:

Промежуточный результат

Теперь вам нужно скачать этот PNG файл. Он представляет собой цепь, и мы будем создавать текстуру
Затем перейдите к Edit > Define Pattern (Редактировать > Определить узор)
Выберите имя для этого образца и нажмите ОК.
Вы можете закрыть изображение с цепью. Теперь создаем новый слой (нажмите CTRL + SHIFT + ALT + N)
Выберите инструмент Marquee tool (Прямоугольник) и сделайте выделение:
Выбираем инструмент Заливка, убедитесь, что у вас стоит шаблон с цепью, посмотрите на скриншот:
Щелкаем один раз внутри выделения и нажмите Ctrl + D, чтобы отменить выделение. Промежуточный результат:
Вы можете изменить размер этой цепочки:
Переходим в Filter > Sharpen > Sharpen More (Фильтр> Резкость > Резкость+). Мой результат:
Теперь скачать следующий PNG файл и открыть его в Photoshop:

Затем перетащить этот слой на ваш макет. Вы можете изменить размер этого слоя.
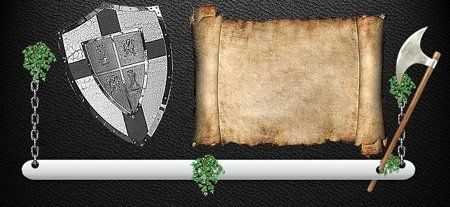
Теперь нужно добавить щит на этот слой и бумагу старого типа (автор не выложил эти изображения, нужно самостоятельно найти их в сети)
В обоих слоях можно добавить резкости, тем же способом, что и ранее:
Filter > Sharpen > Sharpen More (Фильтр> Резкость > Резкость+).
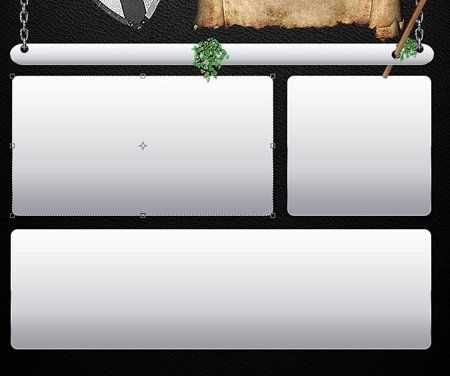
Выберите Rounded rectangular tool (Прямоугольник со скругленными углами) и создайте вот такую форму:
Перейдите на слой с цепью, а затем инструментом Eraser (Ластик) сотрите лишние части цепи:

Затем создать маленький круг, и поместить его точно так же, как на скриншоте. (Убедитесь, что вы поместили этот круг под слоем с цепью в своей палитре слоев).
Дублируйте слой с цепью, и поместите его на правой стороне. То же самое проделайте со слоем с листвой.

Затем скачайте следующее изображение
После открытия в PNG файл в Photoshop, нужно перетащить его на рабочую область. Вы можете изменить его размер, если хотите.
Продублируйте этот слой и разместите, как показано на скриншоте:
Затем удалите Ластиком верхнюю часть изображения. Я скрою другие изображения, чтобы вам проще было понять то, что я делаю:
Затем, перетащите этот слой под навигацией.
Вы можете включить видимость слоя с первым топором и точно совместите два изображения.
Выберите инструмент Ellipse tool (Эллипс) и создайте маленький черный круг, такой же, как на скриншоте:

Теперь вы можете добавить больше листвы на свой слой

Теперь, при помощи Rounded rectangular tool (Прямоугольник со скругленными углами) создаем несколько форм.

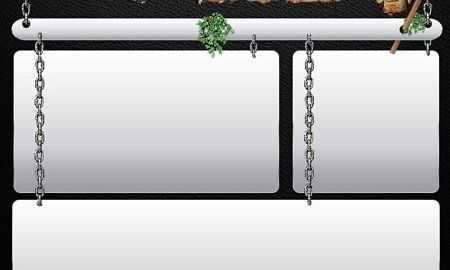
Теперь объедините эти формы цепью. Дублируйте слой с цепью несколько раз и разместите их как на скриншоте:

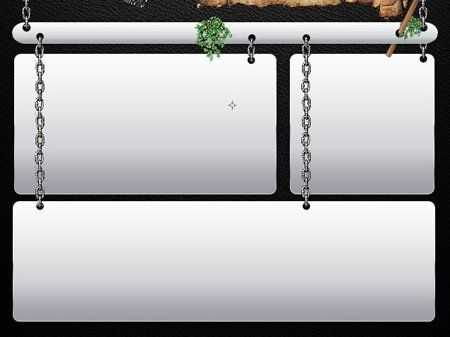
Теперь добавьте несколько небольших кругов

Теперь создаем новый слой поверх всех слоев (нажмите CTRL + SHIFT + ALT + N). Скачайте и установите grunge кисти в Photoshop, и на слое, который вы уже создали, нанесите несколько случайных мазков.

Выберите инструмент Type Tool (Текст) и напишите что-нибудь, вы создадите логотекст.

Вы можете дублировать слой с листвой и поместить его по своему усмотрению. Это мой окончательный результат.

Автор: talk-mania
photoshop-master.ru
Создаем простой и понятный макет портфолио
В этой статье я покажу вам, как создать простое и понятное портфолио для демонстрации своих работ. Я буду использовать основные инструменты и методы Photoshop, чтобы получить профессионально выглядящий и оптимально структурированный макет.
Окончательное изображение
[IMG=http://www.photoshopstar.com/media/2014/10916/simple-portfolio-preview.jpg]
Программное обеспечение: Photoshop CS3 и выше.
Ресурсы
- Бесплатный шрифт Montserrat
Шаг 1
Давайте для начала создадим в Photoshop новый документ. Нажмите CMD/CTRL+N и установите для документа ширину 1400 пикселей, высоту 1630 пикселей:
Теперь давайте создадим направляющие, чтобы наш макет был идеально выровнен. Перейдите в Вид> Новая направляющая и задайте следующие вертикальные направляющие: 200 пикселей, 450 пикселей, 700 пикселей, 950 пикселей и 1200 пикселей:
Шаг 2
После того, как мы установили направляющие, можно приступать к разработке макета. Создайте новую группу слоев под названием Top Nav. Для этого перейдите в Слой> Новый> Группа или просто нажмите иконку быстрого создания группы в нижней части палитры слоев:
Выберите инструмент «Горизонтальный текст» (T), используйте шрифт Montserrat, размер шрифта — 20 пикселей, цвет — голубой #075dfb и введите заголовок своего портфолио. Поместите надпись сразу за первой вертикальной направляющей, оставив небольшое свободное пространство сверху — в моем случае это 40 пикселей:
После этого продублируйте слой (CMD / CTRL + J) и переместите копию в правую часть документа. Используя тот же инструмент, введите надписи, чтобы они представляли ссылки на разделы портфолио. На рисунке ниже показано, как этот сделал я:
Шаг 3
Сверните группу Top Nav, нажав на иконку стрелки рядом с названием группы, и создайте новую группу под названием Featured.
Перейдите в Слой> Новый> Группа или просто нажмите иконку быстрого создания группы в нижней части палитры слоев. После этого выберите инструмент «Прямоугольник» (U) и нарисуйте между первой и последней направляющей прямоугольник размером 1000 на 574 пикселей. С помощью инструмента «Перемещение» (V) переместите эту фигуру на 40 пикселей ниже ссылок навигации, чтобы между элементами было достаточно свободного пространства, и они выглядели аккуратно:
Теперь нам нужно заполнить прямоугольник. Для этого я использовал одно из своих фото. Подберите изображение, которое вы хотите использовать для фона портфолио и перетащите его в Photoshop. Убедитесь, что оно достаточно велико, чтобы заполнить все пространство прямоугольника без масштабирования.
После того, как вы перетащили изображение в Photoshop, поместите его выше слоя прямоугольника и, удерживая нажатой клавишу Alt, кликните на миниатюре слоя изображения. В результате должна появиться иконка стрелки вниз. Нажмите на нее, чтобы создать обтравочную маску. Все, что находится внутри обтравочной маски, будет помещено в прямоугольник:
Отлично! Теперь нам нужно немного затемнить изображение, чтобы текст на нем легко читался.
Создайте новый слой под названием Shadow и добавьте маску, как мы делали чуть раньше. После этого выберите инструмент «Градиент» (G) и задайте переход градиента от черного к прозрачному. Задайте для параметров градиента значения, приведенные на рисунке ниже:
После этого, удерживая нажатой клавишу SHIFT, прочертите мышью линию от нижней части изображения к верхней, и уменьшите непрозрачность слоя до 65%:
Нам нужно создать заголовок для только что созданной области. Выберите инструмент «Горизонтальный текст» (T), снова используйте шрифт Montserrat. Установите размер шрифта 40 пикселей, цвет #FFFFFF и введите текст, который, описывает спектр предлагаемых вами услуг (3-5 слов).
Не забудьте оставить немного свободного пространства вокруг текста, чтобы он выглядел аккуратно. Чтобы следовать общим принципам разработки дизайна, слева и снизу я оставил свободное пространство шириной в 40 пикселей:
Теперь нам нужно создать кнопку призыва к действию, чтобы предложить посетителю подробнее вникнуть в суть предлагаемых услуг. Выберите инструмент «Прямоугольник» (T) и нарисуйте прямоугольник с размерами 212 на 46 пикселей.
Поместите его справа от изображения, оставив с каждой стороны прямоугольника по 40 пикселей свободного пространства (снизу у нас будет отступ 30 пикселей, так как нам нужно выровнять кнопку по горизонтали с заголовком):
Снова выберите инструмент «Горизонтальный текст» (T), установите цвет шрифта черный — #000000, размер — 14 пикселей и введите подпись для кнопки. Поместите текст внутрь белого прямоугольника и отцентрируйте его:
Шаг 4
Теперь добавим несколько примеров работ, чтобы посетители могли получить представление о вашем стиле. Сверните группу Featured (нажав на иконку стрелки рядом с названием группы) и создайте новую группу под названием Work.
Для раздела примеров работ я использовал несколько своих фото. Перетащите снимки в Photoshop и преобразуйте их в смарт-объекты, нажав правой кнопкой мыши на изображении и выбрав пункт «Преобразовать в смарт-объект». После этого нажмите CMD/Ctrl + T, чтобы изменить размер изображений.
Задайте для снимков размер 313 на 235 пикселей и разместите их в три колонки по два снимка в каждой. Оставьте отступ 40 пикселей сверху и снизу и 30 пикселей между изображениями и по бокам:
Шаг 5
Вот и все, что касается раздела примеров работ. Сверните группу Work и создайте новую группу под названием Footer. Выберите инструмент «Прямоугольник» (U), установите для него цвет заливки, который мы уже использовали (#075dfb) и нарисуйте прямоугольник, охватывающий большую часть нижней секции документа. Это будет фон подвала.
После этого с помощью инструмента «Перемещение» (V) переместите прямоугольник на 40 пикселей ниже примеров работ:
Теперь нам нужно добавить контент для подвала. Выберите инструмент «Горизонтальный текст» (T), установите цвет шрифта — #FFFFFF, размер — 16 пикселей и напишите заглавными буквами БЛОГ, а также введите надписи, которые будут представлять заголовки разделов блога. Задайте для них верхний отступ 70 пикселей, чтобы отделить эту область:
После этого добавьте еще немного информации, которая может понадобиться посетителям. Я включил сюда ссылки для связи в социальных сетях и свой электронный адрес. Убедитесь, что вы оставили достаточно свободного пространства по бокам, чтобы все выглядело аккуратно:
Также мы должны еще раз добавить кнопку с призывом к действию, чтобы снова указать посетителю, что делать дальше. Откройте группу Featured и найдите в ней слои, относящиеся к кнопке. Удерживая CMD/CTRL, отметьте мышью слои прямоугольника и текста, а затем нажмите Cmd/Ctrl + J, чтобы продублировать их. Переместите эти слои в группу Footer и поместите их выше фона.
Скомпонуйте ранее введенную контактную информацию и новую кнопку, внесите соответствующие изменения в текст надписи кнопки, и все готово:
В конце мы должны добавить copyright, чтобы защитить нашу работу. Просто используйте ранее созданный текст, скопируйте его и внесите изменения, чтобы он содержал информацию относительно авторских прав. Поместите этот элемент на 60 пикселей ниже последней строки текста:
Мы закончили!
Я надеюсь, что вам понравилась эта статья:
Перевод статьи «Create a Clean and Simple Portfolio Design in Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как сделать портфолио в программе word?
Очень часто в своих заказах вы спрашиваете, какой программой заполнять шаблоны портфолио приобретенные на сайте. Если вы не знаете программу Фотошоп, то есть альтернатива — программа Paint.NET. Скачать можно ниже по ссылке.
Если вы пользуетесь программой Microsoft Word, то вы легко сможете освоить и эту программу и запросто заполнить свое портфолио.
Paint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе .NET Framework. Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Обладая многими мощными функциями, которые присутствуют только в дорогих графических редакторах, Paint.NET является полностью бесплатным.
Paint.NET имеет ряд преимуществ, отличающих его от конкурентов:
- программа бесплатна для распространения и использования;
- оптимизирован для работы с двуядерными и четырехядерными процессорами;
- имеет удобный интерфейс, похожий на Photoshop;
- позволяет работать с несколькими документами одновременно;
- поддерживает работу со слоями;
- прост в использовании.
История создания
Paint.NET был создан как проект старшекурсников по компьютерным наукам весной 2004 года. Рик Брюстер, один из основных разработчиков, в своём блоге сказал, что версия 1.0 была написана «за 4 месяца… и содержала 36000 строк кода». Один из последних релизов — приблизительно 140000 строк кода.
Развитие продолжается двумя разработчиками, которые теперь работают в Microsoft, оба из которых работали над предыдущими версиями Paint.NET пока были студентами Университета штата Вашингтон.

Как заполнить портфолио ребенка самостоятельно?
Как заполнить портфолио ребенка? Насущный вопрос многих родителей первоклашек и дошколят. Нельзя сказать, что портфолио ребенка – это обязательное составляющее в нашей системе образования, но во многих учебных учреждениях его требуют. Да, да буквально требуют. И казалась бы на первый взгляд, этот процесс очень сложный и не подъемный, но я помогу сделать его простым и приятным.
Меня зовут Александра Павлова, я дизайнер. Часть шаблонов на этой сайте – мои работы. Я заполняю портфолио для Вас и с радостью расскажу, как я это делаю.
Сегодня я расскажу Вам как вставить фотографию в любую страничку шаблона портфолио. Делать мы это будем в программе «Adobe Photoshop». Не бойтесь сразу, в этой программе работают тысячи человек и Вы точно справитесь. Тем более весь процесс я опишу детально и просто.
Давайте начнем заполнение портфолио.
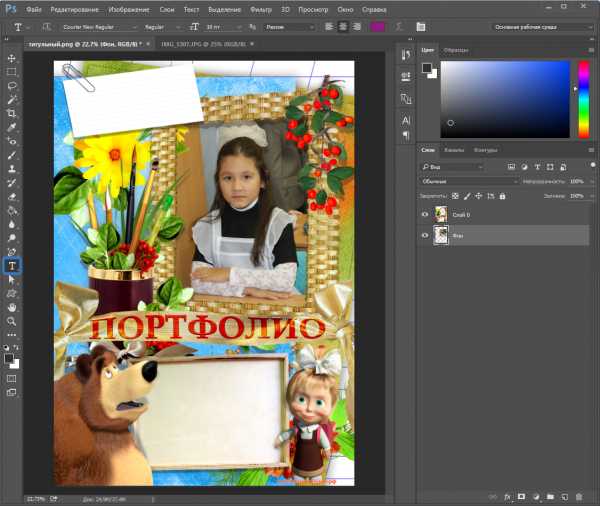
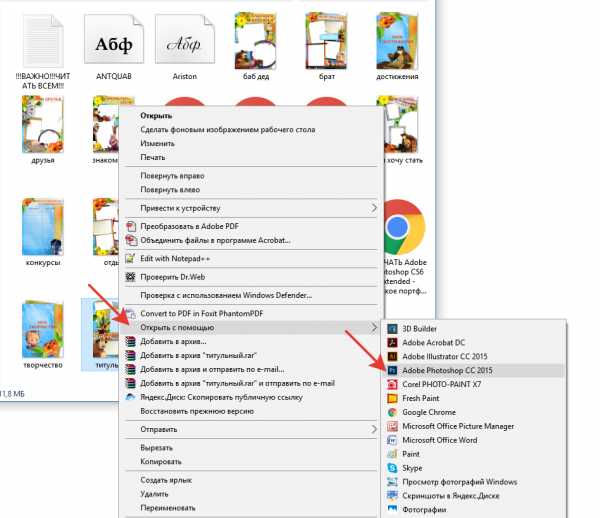
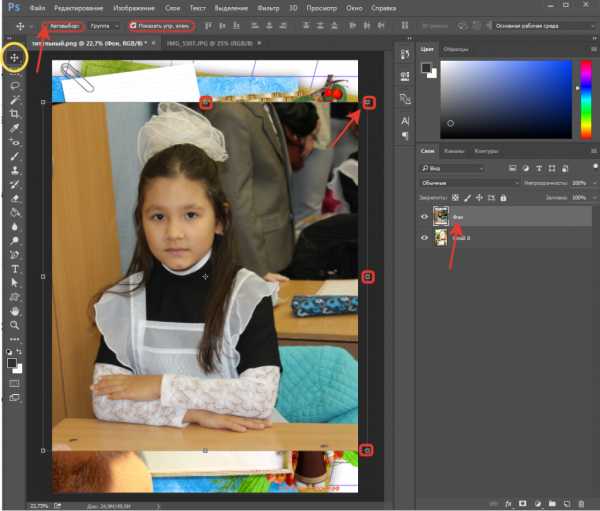
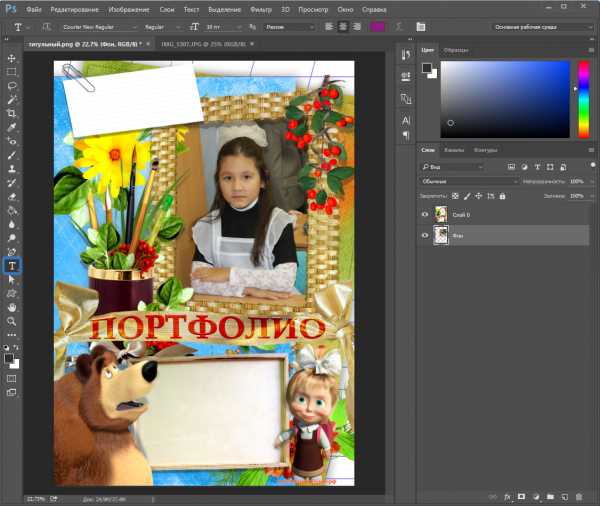
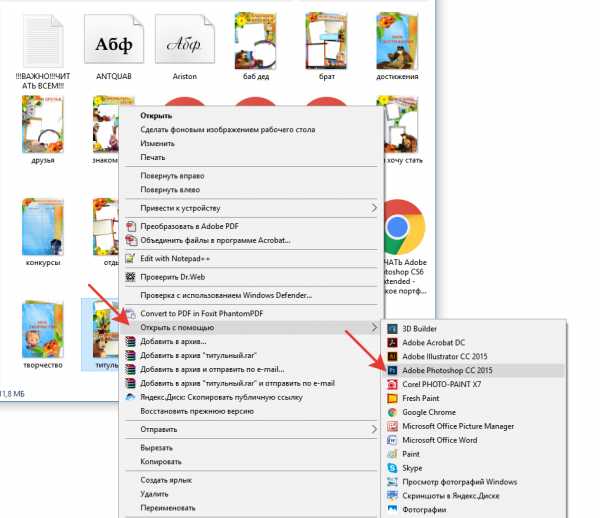
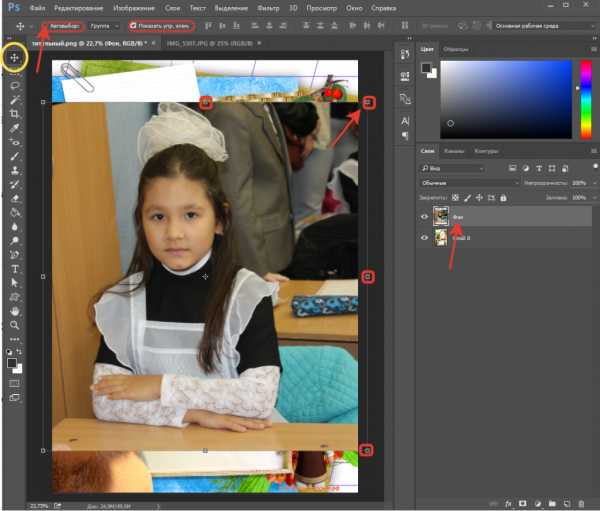
Выбираем в папке с портфолио (как разархивировать файлы портфолио) нужную страничку. В примере это будет файл странички «титульный», нажимаем на файл правой кнопкой мыши (далее ПКМ), выбираем команду «открыть с помощью» «Adobe Photoshop»(рис.1). Если вы уже установили программу (или же она была уже установлена), то откроется программа и файл.
 рис.1
рис.1
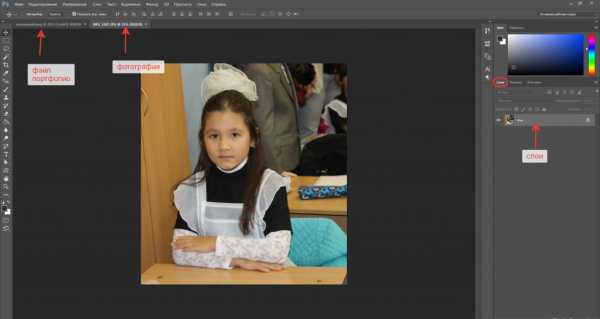
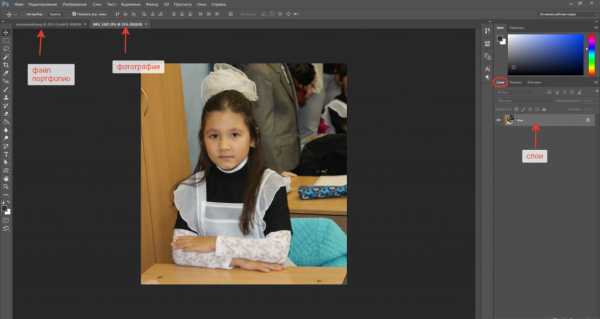
Таким же образом открываем фотографию, предназначенную для заполнения титульной страницы.
1. Нам нужно скопировать фотографию на файл портфолио.
 рис.2
рис.2
Слева находится вкладка слои.
Сейчас там отображается один слой, «ФОН». (рис.2)
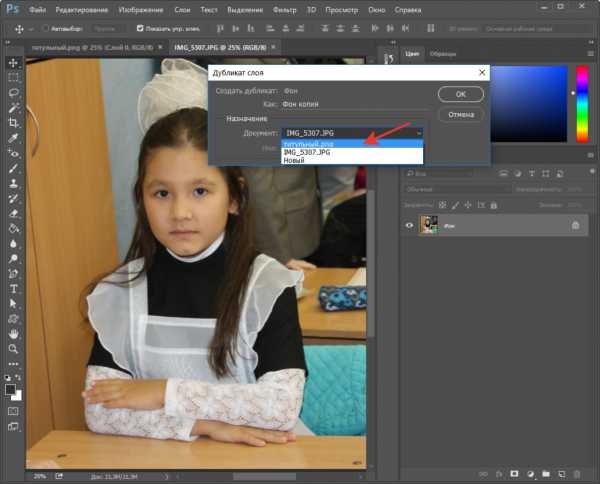
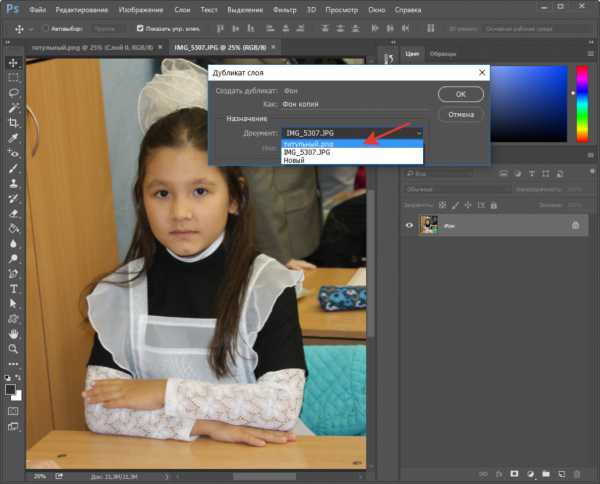
Нажимаем на него ПКМ и выбираем команду «Создать дубликат слоя».(рис.3)
 рис.3
рис.3
В открывшемся окне, выбираем файл назначения, в который программа создаст дубликат.
В нашем случае это будет «Титульный».(рис.4)
 рис.4
рис.4
Переходим на файл с портфолио, ваша фотография уже оказалась там. Саму фотографию мы можем закрыть, она нам больше не понадобиться.
2. Уменьшаем, увеличиваем фотографию.
Если фотография очень большая и не подходит для рамки на страничке, нам нужно ее уменьшить. Конечно, фотография может быть и меньше, но хочу Вас предупредить, что после увеличения она станет не резкой, размоется. И портфолио с такой фотографией будет не красивое.
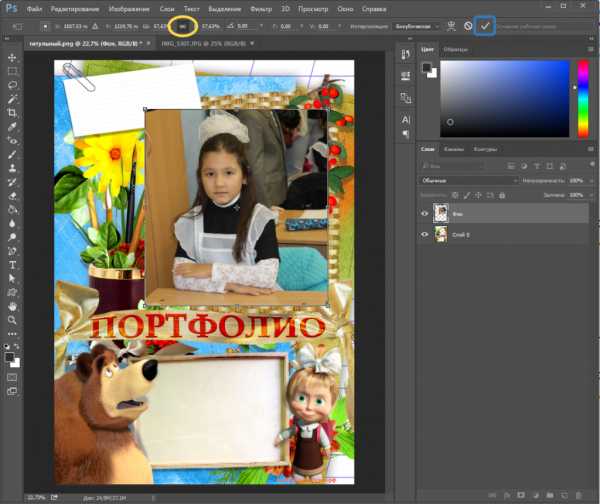
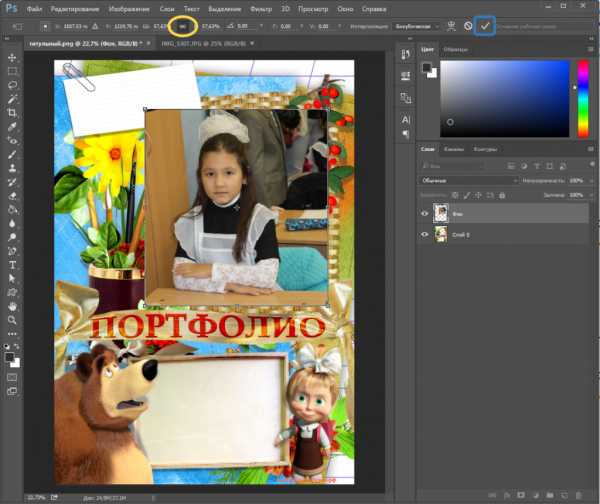
Выбираем инструмент «Перемещение», первый на панели инструментов (на рисунке 5 обведен желтым). Обратите внимание, у Вас должны стоять галочки, в верхней строке напротив слов АВТОВЫБОР и ПОКАЗАТЬ УПР. ЭЛЕМ, (на рисунке 5 обведены красными значками). Эти функции отвечают за то, чтобы вокруг нашей фотографии появилась рамка с управляющими элементами. С ее помощью мы будем трансформировать фотографию. Нажимаем на любой квадратик, на рамке с управляющими элементами (обведены красным), и, не отпуская левую кнопку мыши (далее ЛКМ), тащим в середину (уменьшает), наружу (увеличивает).(рис.5)
 рис.5
рис.5
ВНИМАНИЕ! Обязательно нажмите замочек (желтый кружок), он сохраняет пропорции фотографии и у ребеночка не деформируется лицо. Чтобы закончить трансформацию нажимаем галочку (синий квадрат).(рис.6)
 рис.6
рис.6
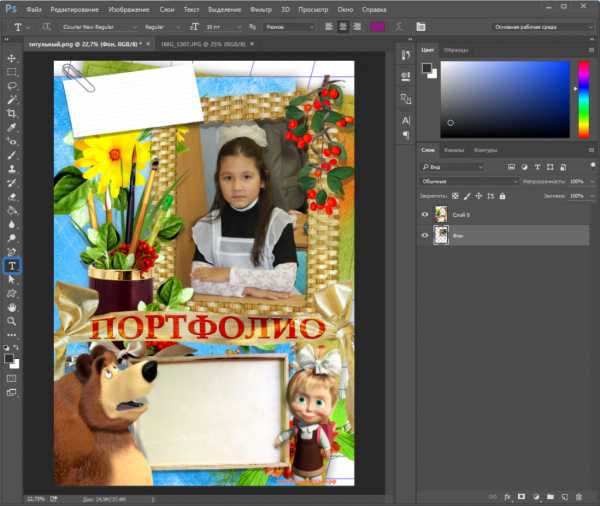
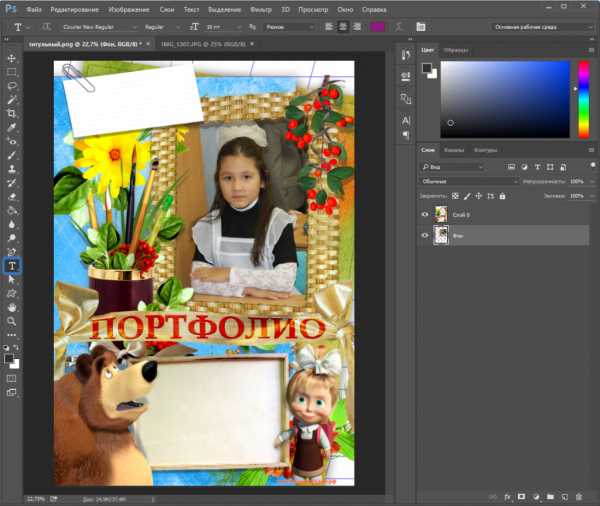
Получилось? Молодцы! Но мы видим, что наша фотография находиться над рамкой. Нам нужно поменять слои с файлом портфолио и слой с фотографией местами.
Нажимаем ЛКМ на слой с фотографией и тянем вниз. Наша фотография должна переместиться под слой с рамкой.(рис.7)
Если мы увеличили или уменьшили фото не совсем точно, повторяем трансформацию.
Для примера Как заполнить портфолио использован шаблон Портфолио «Маша и ме
дв
едь — цветы»
 рис.7
рис.7
Понравилась статья? Поделись с друзьями!
Здравствуйте, друзья! Сегодня я продолжу знакомить вас с моим мини-курсом «Создаём портфолио дошкольника за 5 дней».
Сегодня вы узнаете:
• Как подобрать красивые рамки и фоны для портфолио;
• Как вставить фото в рамку + видео-урок – «Photoshop»;
• Как оформить портфолио в «ворде» + видео-урок – «Word».
А начнем мы с просмотра портфолио моих детей.
Я ни в коем случае не считаю, что вы должны создавать портфолио дошкольника таким же. При желании вы можете сделать его ещё лучше!
Не судите мои работы строго, я не претендую на звание профессионала. Я делала портфолио дошкольника опираясь на собственные знания и метод «тыка».
Портфолио моего сына
Портфолио моей дочки
Если вы хотите вспомнить о чём шла речь в первых двух уроках мини-курса, то пройдите по этой ссылке.
Урок третий.
Портфолио дошкольника. Как подобрать красивые рамки и фоны?
Сейчас я предлагаю вам окунуться в атмосферу творчества, заглянуть в бескрайние просторы интернета и найти рамки чтобы изготовить портфолио дошкольника.
Прежде чем начать нужно определиться с темой, на которую мы будем опираться в поисках. Чаще всего темой портфолио дошкольника становится название группы, которую посещает ребёнок, например: группа «Теремок».
Если в ДОУ нет определённых требований на этот счёт, выберите то, что вам ближе, это может быть какой-нибудь мультфильм или сказку.
Не стоит пускаться в крайности и выбирать все милые, но очень разные по внешнему виду и смыслу материалы. Мишки, зайцы, Леопольд, Микки-Маус, Маша и Медведь – вместе создадут в портфолио дошкольника ощущение сборной солянки.
Портфолио дошкольника. Как искать нужный материал?
Открываете любой поисковик, я использовала «google» (для удобства выберите кнопку «картинки») и вводите запросы:
• портфолио дошкольника фоны;
• портфолио дошкольника рамки.
Или просто:
• рамки теремок;
• рамки детские теремок;
• рамки по сказке теремок;
• фоны теремок;
• сказочные фоны;
• лесные фоны.
По каждому запросу можно найти рамки и подходящие фоны, советую использовать различные запросы, чтобы найти больше подходящего материала.
Сразу решите как будет выглядеть портфолио дошкольника и исходя из этого выбирайте рамки.
Если портфолио дошкольника будет расположено вертикально, то предпочтение нужно отдавать таким же рамкам и фонам. Хотя некоторые горизонтальные фоны можно растянуть по вертикали, или разрезать пополам.
Приветствуются более светлые фоны с большим свободным пространством, т.к. на них придётся вставлять фрагменты рассказа о семье и ребёнке, а также фото.
Портфолио дошкольника. Как сохранить рамки и фоны на компьютер?
Выберите в поисковике понравившуюся вам рамку, фон или картинку, нажмите на неё. Картинка появилась в новом окне, вы попали на сайт, где теперь сможете её скачать или сохранить.
Портфолио дошкольника. Сохраняем (скачиваем) файлы бесплатно. Вариант №1
Просмотрите страницу, под рамками (фонами) вам предложат скачать этот материал с бесплатного файлообменника, выбирайте любой и качайте.
Если вы не знакомы с принципом скачивания с файлообменника, то он прост:
• После нажатия на ссылку скачивания появится страница загрузки, на которой вам предложат скачать файл быстро, т.е. платно, или медленно, но бесплатно – выбирайте второй вариант.
• Далее, с некоторым ожиданием появятся две надписи: «Установи и скачай файл бесплатно» и «Скачать медленно с рекламой и ожиданием 60 секунд» – выбираем — скачать медленно.
• После, вам предложат ввести свой номер мобильного телефона и скачать файл бесплатно в течение суток, нажимайте кнопку «Спасибо, не надо». Иногда, эта кнопочка появляется не сразу, а спустя минуту. Подождите немножко и жмите;
• Следующий этап – минутное ожидание;
• Финишная прямая – введите код с картинки или капчу, после, скорее всего откроется какой-нибудь сайт с рекламой. Закройте его, а в появившемся окне выберите «сохранить как», укажите где будет храниться файл и нажмите «ОК».
Если вы нашли ещё материал для скачивания, то используйте для загрузки файлообменник, с помощью которого на данный момент не происходит загрузка файлов.
Более подробно о скачивании файлов с файлообменника — тут.
Портфолио дошкольника. Сохраняем (скачиваем) файлы бесплатно. Вариант№2
Ну а если вы не хотите ждать пока файл качается бесплатно, к тому же из всего предложенного вас интересует одна картинка или рамка, то предлагаю более лёгкий путь:
• Выберите на сайте нужную вам картинку или рамку;
• Увеличьте её, если есть кнопка увеличить;
• Если картинка хорошего качества, то нажмите на неё правой кнопкой мыши и выберите опцию «сохранить изображение»;
• В появившемся окне «сохранить как» указываем путь сохранения, т.е. папку, где будет храниться файл. В строке «имя файла» пишем его имя или оставляем существующее. В строке «тип файла» выбираем jpeg (ipg) и нажимаем кнопку «сохранить». Рамки нужно сохранять в предлагаемом формате, лучше если он подходит для фотошопа — например, формат png, ну а если в формате jpeg, то тоже не страшно.
Не на всех сайтах представлены полноразмерные изображения, часто для показа используют миниатюры. Поэтому, если вы хотите скачать качественную рамку, с которой будет легко работать в программе «Photoshop», то следует воспользоваться первым способом.
Четвёртый урок.
Портфолио дошкольника. Как вставить фото в рамку?
Предлагаю вам подготовить титульные листы и оформить портфолио дошкольника, а именно вставить фотографии в рамочки с помощью программы «Photoshop».
Я расскажу и покажу вам, как вставить фото в рамку без углублённого изучения свойств этой замечательной программы.
Рамки будут нужны для изготовления пунктов портфолио для дошкольника: 1; 2; 2.3; 2.9; 3; 3.1. Кстати, если у вас нет этой замечательной программы, то можно воспользоваться её бесплатной версией. Просто наберите в поисковике: фотошоп онлайн и пользуйтесь на здоровье.
Портфолио дошкольника. Просмотрите видеоурок как вставить фото в рамку в программе «Photoshop»

Пятый урок.
Как оформить портфолио дошкольника в «Ворде»?
Сейчас мы с вами научимся оформлять весь собранный ранее материал в единое целое с помощью программы «Word». Мы будем экспериментировать, творить, создавать собственный неповторимый шедевр – портфолио дошкольника.
Процесс оформления портфолио дошкольника может потребовать от вас некоторого времени, но результат по достоинству оценят ваши домочадцы и воспитатели детского сада.
Оформляем портфолио дошкольника. Итак, начнём по порядку:
• Отрегулируйте заранее поля «Word» (файл, параметры страницы, поля), оптимальный размер для всех принтеров 0.5 см. Если печатать портфолио вы будете на своём принтере, то выставляйте поля 0 см. Принтер сам исправит их на допустимые, вам нужно будет только с этим согласиться.
• Не забывайте на каждой странице проверять, не сбились ли настройки текста, заголовки и подзаголовки выделяйте цветом, жирным шрифтом, отделяйте их от текста чистой строкой. Для заголовков размер шрифта 26-32. Разбивайте текст на абзацы, для удобства чтения.
Портфолио дошкольника. Как оформить собранный материал в один документ, смотрите в этом видеоуроке:

А сейчас детально рассмотрим каждый пункт содержания портфолио дошкольника:
. Портфолио (титульный лист). Вставьте подготовленное фото вашего ребёнка в рамке, растяните на размер листа, сверху на свободном месте напишите «Портфолио», под ним фамилию, имя ребёнка. Внизу справа или по центру – детский сад (номер, название), ниже номер и название группы. Весь текст на титульном листе оформляется как заголовки.
1.1. Содержание. Выберете подходящий фон или рамочку, вставьте на чистый лист, скопируете написанное ранее содержание и вставьте его на страницу. Смотрите, чтобы не сбились настройки текста, выровняйте текст по центру.
2. Наш(а) сын (дочь) (титульный лист). Вставьте подготовленную заранее рамочку с фотографией на лист, растяните, сверху, по центру напишите заголовок «Наш(а) (сынок, дочка) имя».
2.1. Рассказ родителей о ребёнке. Вставьте рассказ по центру в рамочку или на выбранный фон, если позволяет место, то текст можно дополнить фотографиями ребёнка. Заголовок можно сделать «Родители о ребёнке» или «Наша доченька, сынок».
2.2. Тайна имени. Подберите фон или рамку, чтобы в неё поместился текст, если используете фон, то свободное пространство заполняйте фотографиями. Сверху заголовок Значение имени «имя ребёнка».
2.3. Мой знак зодиака. Вставьте готовую рамку – знак зодиака с фото. Заголовок – Мой знак зодиака – «Козерог». На свободном месте справа или слева вверху вставьте из детского гороскопа следующие данные: стихия; планета; цвет; камень.
2.4. Детский гороскоп. На фон или в рамку вставьте детский гороскоп. Заголовок – «Детский гороскоп Козерога» или другого знака.
2.5. Мои друзья. Заголовок – «Мои друзья (подруги)». На фон вставьте рассказ о друзьях и их фото.
2.6. Мои любимые книги – заголовок. Фон, фотографии любимых книг, или полки с книгами и рассказ о них.
2.7. Мой досуг. На фоне рассказ о приятном времяпровождении, фотографии. Заголовок – «Мой досуг».
2.8. Мысли вслух – заголовок. На фоне или в подходящую рамку вставьте подготовленный рассказ и забавные фото вашего ребёнка.
2.9. Мои награды и достижения – заголовок. Титульный лист рамка с фото.
2.10. Чему я научился за год – заголовок. На фоне рассказ и фотографии.
2.11. Я помощник – заголовок. На фоне или в рамочке рассказ или стих, фото ребёнка.
3. Моя семья: Титульный лист, фото семьи в рамке. Заголовок – «Моя семья».
3.1. Генеалогическое древо. Рамка с фотографиями членов семьи. Заголовок – Генеалогическое древо.
3.2. Состав семьи.
3.3. Девиз семейного воспитания.
3.4. Национальный состав семьи.
3.5. Особенности национального воспитания.
3.6. Семейные традиции.
Вставьте рассказ и фото на фон. Перечисленные 5 пунктов можно оформить на двух листах, если у вас много подходящих фотографий и большой текст, то оформляйте каждый пункт на отдельный лист. Названия пунктов являются подзаголовками, поэтому их можно не увеличивать, а выделять жирным и цветом, это касается всех заголовков этого раздела. Главный заголовок – «Моя семья», может быть на каждой странице этого раздела, начиная с пункта 3.2. до конца.
3.7. Семейные увлечения – заголовок. Вставьте на фон рассказ и фото. Если увлечения есть у каждого члена семьи, то выделяйте их как подзаголовки, выделяйте жирным и цветом, например: Хобби мамы: далее описание и фото.
3.8. Мечты семейного воспитания – заголовок. На фон вставьте рассказ и фотографии ребёнка.
3.9. Домашние питомцы – заголовок. На фон или в рамочку вставить фотографию домашнего любимца и рассказ о нём.
Надеюсь, мини-курс пришёлся вам по душе и помог создать своё, неповторимое портфолио дошкольника. Если у вас возникли вопросы, то можете задать их мне прямо здесь.
Желаю вам и вашим детям успехов во всех начинаниях!
word-office.ru
Как заполнить портфолио ребенка? Вставляем фото в шаблон.

Как заполнить портфолио ребенка самостоятельно?
Как заполнить портфолио ребенка? Насущный вопрос многих родителей первоклашек и дошколят. Нельзя сказать, что портфолио ребенка – это обязательное составляющее в нашей системе образования, но во многих учебных учреждениях его требуют. Да, да буквально требуют. И казалась бы на первый взгляд, этот процесс очень сложный и не подъемный, но я помогу сделать его простым и приятным.
Меня зовут Александра Павлова, я дизайнер. Часть шаблонов на этой сайте – мои работы. Я заполняю портфолио для Вас и с радостью расскажу, как я это делаю.
Сегодня я расскажу Вам как вставить фотографию в любую страничку шаблона портфолио. Делать мы это будем в программе «Adobe Photoshop». Не бойтесь сразу, в этой программе работают тысячи человек и Вы точно справитесь. Тем более весь процесс я опишу детально и просто.
Давайте начнем заполнение портфолио.
Выбираем в папке с портфолио (как разархивировать файлы портфолио) нужную страничку. В примере это будет файл странички «титульный», нажимаем на файл правой кнопкой мыши (далее ПКМ), выбираем команду «открыть с помощью» «Adobe Photoshop»(рис.1). Если вы уже установили программу (или же она была уже установлена), то откроется программа и файл.
 рис.1
рис.1Таким же образом открываем фотографию, предназначенную для заполнения титульной страницы.
1. Нам нужно скопировать фотографию на файл портфолио.
 рис.2
рис.2Слева находится вкладка слои.
Сейчас там отображается один слой, «ФОН». (рис.2)
Нажимаем на него ПКМ и выбираем команду «Создать дубликат слоя».(рис.3)
 рис.3
рис.3В открывшемся окне, выбираем файл назначения, в который программа создаст дубликат.
В нашем случае это будет «Титульный».(рис.4)
 рис.4
рис.4Переходим на файл с портфолио, ваша фотография уже оказалась там. Саму фотографию мы можем закрыть, она нам больше не понадобиться.
2. Уменьшаем, увеличиваем фотографию.
Если фотография очень большая и не подходит для рамки на страничке, нам нужно ее уменьшить. Конечно, фотография может быть и меньше, но хочу Вас предупредить, что после увеличения она станет не резкой, размоется. И портфолио с такой фотографией будет не красивое.
Выбираем инструмент «Перемещение», первый на панели инструментов (на рисунке 5 обведен желтым). Обратите внимание, у Вас должны стоять галочки, в верхней строке напротив слов АВТОВЫБОР и ПОКАЗАТЬ УПР. ЭЛЕМ, (на рисунке 5 обведены красными значками). Эти функции отвечают за то, чтобы вокруг нашей фотографии появилась рамка с управляющими элементами. С ее помощью мы будем трансформировать фотографию. Нажимаем на любой квадратик, на рамке с управляющими элементами (обведены красным), и, не отпуская левую кнопку мыши (далее ЛКМ), тащим в середину (уменьшает), наружу (увеличивает).(рис.5)
 рис.5
рис.5ВНИМАНИЕ! Обязательно нажмите замочек (желтый кружок), он сохраняет пропорции фотографии и у ребеночка не деформируется лицо. Чтобы закончить трансформацию нажимаем галочку (синий квадрат).(рис.6)
 рис.6
рис.6Получилось? Молодцы! Но мы видим, что наша фотография находиться над рамкой. Нам нужно поменять слои с файлом портфолио и слой с фотографией местами.
Нажимаем ЛКМ на слой с фотографией и тянем вниз. Наша фотография должна переместиться под слой с рамкой.(рис.7)
Если мы увеличили или уменьшили фото не совсем точно, повторяем трансформацию.
Для примера Как заполнить портфолио использован шаблон Портфолио «Маша и ме
дв
едь — цветы»
 рис.7
рис.7Понравилась статья? Поделись с друзьями!
xn—-htbdalpcxacecovhh0a.xn--p1ai
Photoshop. Создание шаблона портфолио
Шаг 1. Создание документа
Создадим новый документ с параметрами: ширина – 1440 пикс, высота – 1500 пикс, разрешение – 72 пикс/дюйм.
Шаг 2. Создание шапки
Создадим новую группу и назовем ее Шапка. Все слои созданные в этом шаге помещаем в эту группу.
Устанавливаем вертикальные направляющие на 250 и 1190 пикс, и горизонтальную на 300 пикс. (Просмотр ® Новая направляющая).
Создаем новый слой и называем его Шапка. С помощью инструмента Прямоугольная область создаем выделение

Установим основной цвет – 204139 и фоновой – 002931. С помощью инструмента Градиент с настройками
Зальем выделенную область и снимем выделение (CTRL+D).
Создадим новый слой. Основной цвет — 19535a.
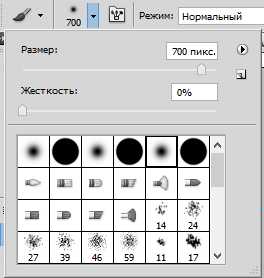
Выберем инструмент Кисть с параметрами

Установите кисть в середине верхней части шапки и щелкните один раз.
Поставьте горизонтальную направляющую с положением на 50 пикс. Выделите верхнюю часть и удалите ее.
Снять выделение.
Создаем новый слой. Вдоль верхней горизонтальной направляющей создаем выделение толщиной в 1 пикселей, для этого щелкнем по направляющей инструментом Область (горизонтальная строка) . Заливаем произвольным цветом.
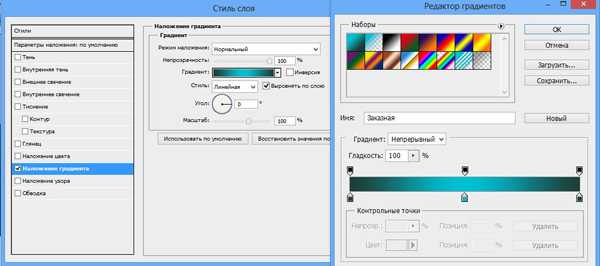
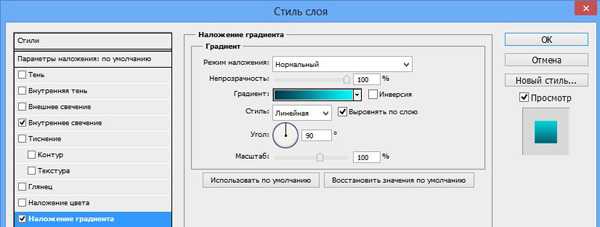
Добавим эффект слоя Наложение градиента, нажав на кнопку и устанавливаем параметры

Должно получиться
Добавим название. Выберите инструмент Текст. Шрифт установим Impact, размер 200 пунктов. Установим к слою эффект Внешнее свечение, а Заливку слоя установим 0%.
Удерживая нажатой клавишу CTRL, щелкните по иконке текстового слоя. Создадим новый слой.
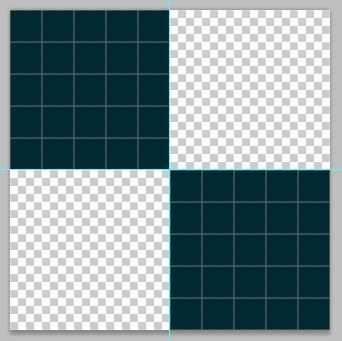
Чтобы залить текст необычной заливкой, нужно создать собственную заливку. Для этого создаем новый слой 10 на 10 пикселей, разрешение – 72 пикс/дюйм, фон – прозрачный.
Установим вертикальную и горизонтальную направляющие на 5 пикселей. С помощью инструмента Прямоугольное выделение создать выделение и залить его цветом – 012931. Получим:

Выполним команду Редактирование ® Определить узор. Дать название узору и нажать Ок.
Перейдем в документ шаблона. Выберем инструмент Заливка. Устанавливаем параметры
И заливам выделение.

Шаг 3. Создание панели навигации
Создаем группу Навигация и размещаем в нее слои этого шага.
Поставьте горизонтальную направляющую на 370 пикс. Создайте новый слой.
Выделите область между горизонтальными направляющими и залейте ее цветом 012a31.
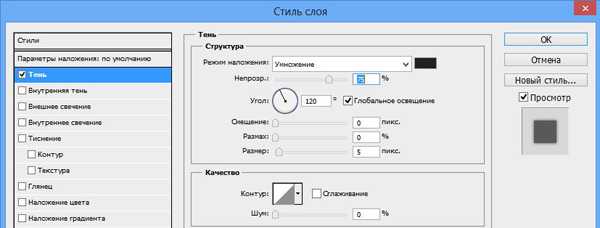
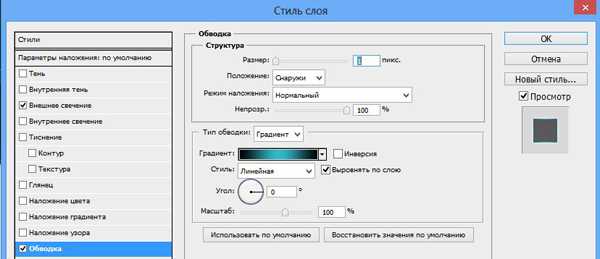
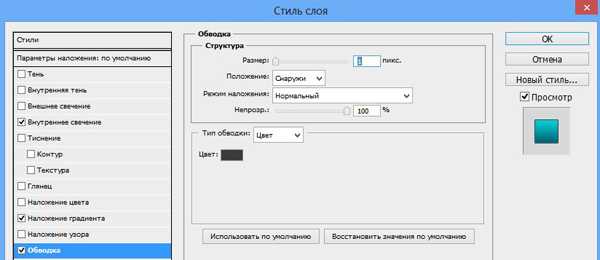
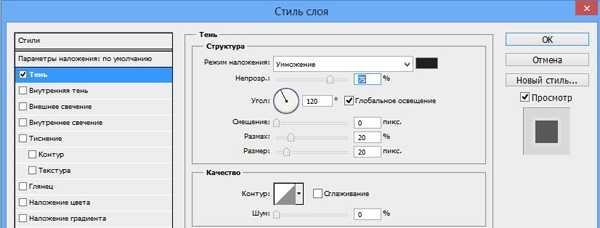
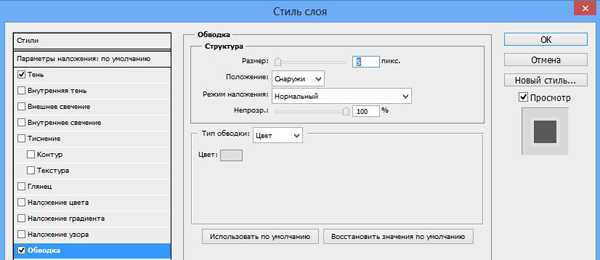
Теперь добавим эффекты слоя: Тень, Наложение градиента и Обводка.



Создаем новый слой. Заливаем выделение 002931 цветом. Сжимаем на 2 пикселя. Нажимаем клавишу DELETE и задаем слою непрозрачность 30%. Получим:
Создаем еще один новый слой. Заливаем его черным цветом, сжимаем на 1 пиксель, нажимаем клавишу DELETE. Снимаем выделение. Получим:
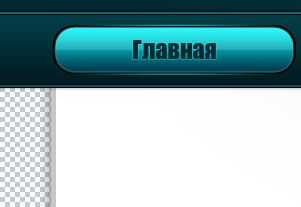
Шаг 4. Создание кнопки
Еще создаем группу и называем ее Кнопка. Новые слои помещаем в нее.
Создаем новый слой. Выбираем инструмент Прямоугольник со скругленными углами, радиус скругления задаем 20 пикселей
Применим к слою эффекты: Внешнее свечение и Обводка.

Основной – черный, фоновый — 31b8c9.
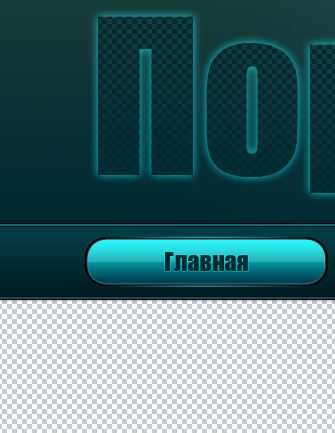
Получим:
Создайте новый слой и нарисуйте еще одну овальную фигуру внутри прежней.
Добавим новой фигуре стили слоя: Внутреннее свечение, Обводка и Наложение градиента.



Получим
Нажав клавишу CTRL, щелкните по иконке слоя внутренней части кнопки. Создайте новый слой. Выберите инструмент Прямоугольная область и, зажав клавищу CTRL, выделите нижнюю часть кнопки. Получившееся выделение залейте белым цветом. Получим:
Уменьшаем непрозрачность до 15%. Получим:
Копируем группу Кнопка, добавляем на кнопках текст и размещаем их между горизонтальными направляющими на одинаковом расстоянии друг от друга.
Шаг 5. Создание фона
Перейдем на слой Фон. Созданным нами ранее узором зальем слой с параметрами:
Получим:

Создадим область где будет размещаться наш текст. Создадим новый слой. Добавим эффекты слоя: Тень и Обводка с параметрами


Получим:

Теперь можно добавить информацию о себе

Добавить комментарий:
Добавить комментарий
turbopro.ru
