PhotoshopSunduchok — Как сделать объёмную фотографию
Автор: Олег Лодянов (kinoLOG).. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всегда хочется как-то улучшить свою фотографию, сделать её необычной, объёмной, выделить среди массы других фоток.
В этом уроке мы рассмотрим интересный эффект – как сделать объёмную фотографию.
Существенно фотография не подвергнется изменениям, но кое-что мы, конечно же, изменим и получим вполне реалистичную 3D фотографию.
Вот что мы получим в итоге:
Для начала вам потребуется картинка. Я использовал эту.

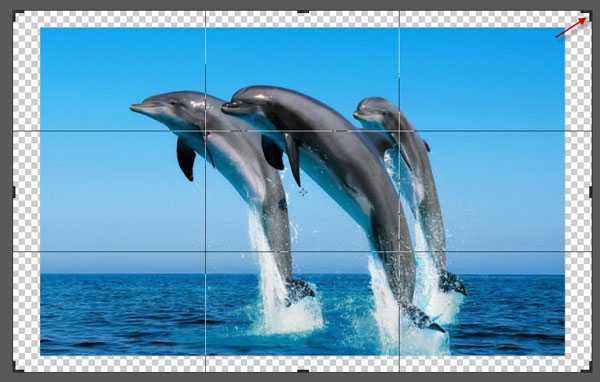
Теперь мы обрежем данное изображение, что бы затем сделать границу, (правда, не традиционным способом). Растяните изображение инструментом «Рамка» (С), и удерживая одновременно Alt и Shift потяните за угловой квадратик-маркер вверх, выходя за пределы изображения. Когда получите нужную вам границу, нажмите Enter.

Создадим новый слой-подложку под слоем с нашей фотографией и зальём его белым. Теперь объединим оба слоя (Ctrl+E). Теперь у нас должно получиться что-то вроде этого

Слейте два верхних слоя в один (выделяем их с зажатой клавишей Ctrl и в меню Слои выбираем «Объединить слои»).
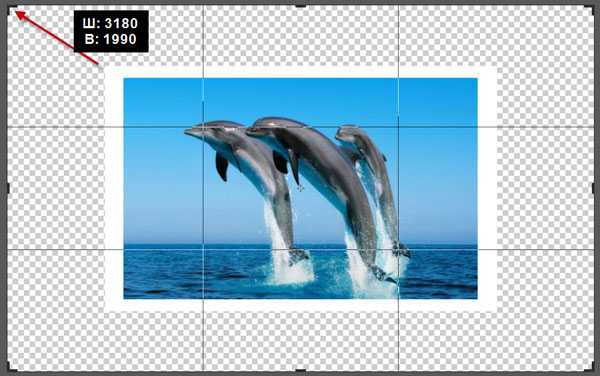
Теперь мы увеличим размер холста, опять воспользовавшись инструментом «Рамка,(С)». Удерживая одновременно Shift и Alt, вытяните один из уголков за пределы изображения, пока не увеличите холст минимум на половину, т.е., если у нас изображение размером 2122 пикс. по ширине, то увеличиваем до ширины 3180 пикс. – следите по маленькому окошку рядом с курсором . Смотрите мой пример ниже.

Повернём холст на 90 градусов по часовой стрелке «Изображение > Вращение изображения > 90° по ч.с.»
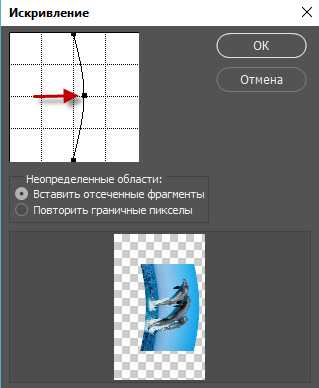
Идём в «Фильтр > Искажение > Искривление» и применяем следующие параметры (или те, которые вам больше понравятся).


Поворачиваем картинку обратно «Изображение > Вращение изображения > 90° против ч.с.»
Создайте новый слой между слоями «Фон» и слоем с картинкой. Инструментом выделения «Прямоугольная область» нарисуйте область, как показано на рис. ниже.

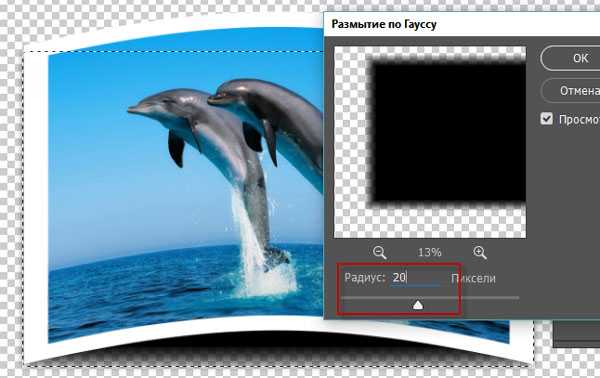
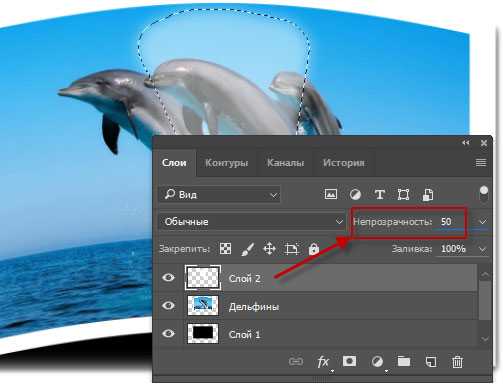
Назовите этот слой «Тень». Растушуйте выделение примерно на 8-10 пикс. и расширьте на 3-4 пикс. («Выделение > Модификация > Расширить»). Залейте выделение чёрным цветом (залить основным цветом – «Alt + Delete»). Теперь применяем размытие по Гауссу к слою «Тень» (Фильтр > Размытие > Размытие по Гауссу», я использовал параметр 20. Уменьшите прозрачность (opacity) этого слоя до 50-60%. Снимите выделение (Ctrl + D).

Перейдите на нижний фоновый слой и залейте его белым (залить фоновым цветом – Ctrl + Delete).
Теперь сделаем блик для нашей фотографии. Для этого сделаем новый слой, поместим его поверх остальных. Далее воспользуемся инструментом «Лассо(L)» или «Прямолинейное лассо» – нарисуйте им примерно так, как показано на рис. ниже. Установите размер растушёвки около 25 пикс. и залейте это выделение белым цветом (Ctrl + Delete).

Уменьшаем прозрачность (opacity) этого слоя до 30-40%. Снимите выделение (

Теперь объединяем все слои, за исключением белого фона.
Напоследок воспользуйтесь Свободным трансформированием (Ctrl+T), и поверните изображение вправо. Инструментом «Рамка (C)» обрежьте лишнее.
3D фотка готова. Конечный результат!
Если Вам понравился урок «Как сделать объёмную фотографию», оставляйте свои комментарии и ссылки на свои работы, мы с удовольствием рассмотрим их и дадим конструктивную оценку.
Удачных Вам творческих работ.
Автор: Олег Лодянов (kinoLOG).
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Добавить комментарий
www.photoshopsunduchok.ru
Уроки фотошоп. Делаем картинку объемной.
Уроки фотошоп. Делаем картинку объемной.
Сегодня я расскажу один из вариантов сделать обычную картинку объемной.
Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4.
Если у Вас картинка в формате PNG. Начинаем работу с данной картинкой.
Если же она в JPG, переводим ее в другой формат. Снимаем замочек со слоя в панели Layers. Для этого достаточно дважды кликнуть мышкой по слою, и подтвердить изменение, нажав OK.
Далее вырезаем объект, если это необходимо. Так как у меня букет на белом фоне, я хочу полностью его отделить и сделать объемным. Для начала вырежем его. Как выделить объект вы можете прочитать в уроке – Выделение. После того, как слой выделен(обозначен движущимся пунктиром). Копируем выделение – кликаем правой мышкой по слою и выбираем Layer via Copy.
Слой скопирован, далее работаем именно с ним. И будем каждый раз возвращаться именно к нему.
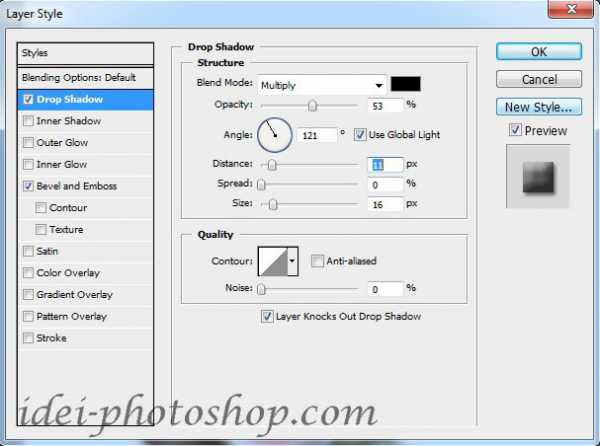
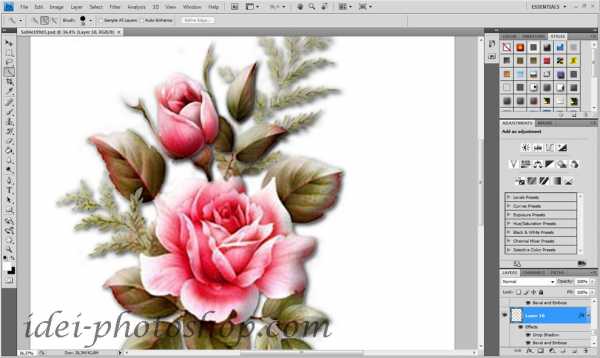
Теперь кликаем дважды мышкой по слою и открываем окно стилей слоя.
Выполняем необходимые настройки, как на фото.

Вот так выглядит слой с применными к нему стилями.

Теперь начинаем выделять части объекта, которые хотим сделать объемными. Начинаем выделять с тех частей, которые визуально будут располагаться на переднем плане.
Выделять можно любым удобным для Вас способом описанным в уроке – Выделение. Я выбрала инструмент Quick Selection.
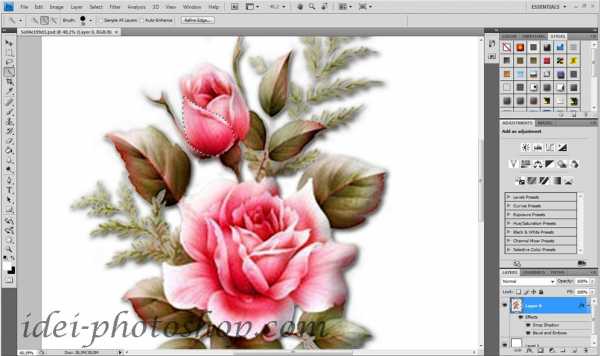
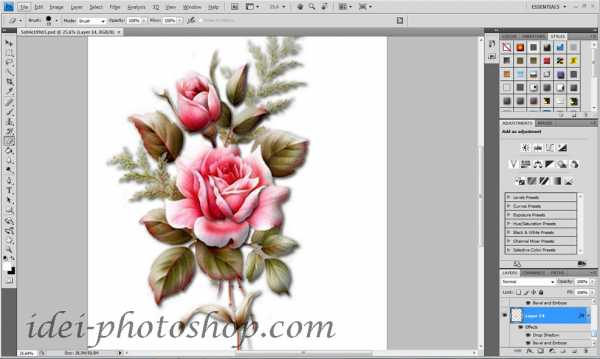
Итак. Я начала делать объемным бутон. Выделяю передний лепесток.

После того, как он выделился полностью, я копирую данный слой. Он дублируется с прикрепленным к нему стилем слоя и автоматически становится объемным.

Далее нам необходимо вернуться к первоначальному дублированному слою, т. е. полной копии картинки. И снова выделяем лепесток, но уже тот, который находится за первым дублированным лепестком.
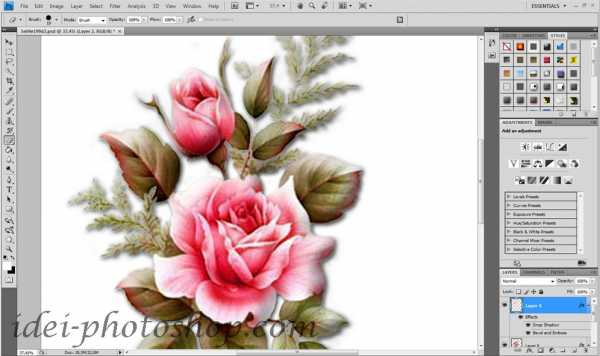
И так дублируем все необходимые части. Я сделала объемным бутон и верхние листочки. Не забываем возвращаться к первоначальному слою. Иначе, нам не с чего будет копировать части картинки.

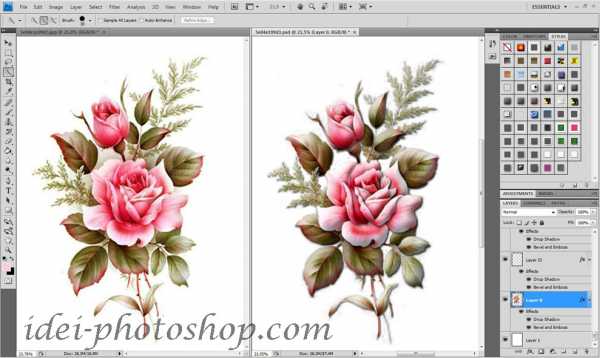
Переходим к основному большому цветку. Я выделила большое количество частей. Вы выделяете только необходимые Вам части.

Наша картинка изменилась, приобрела объем.

Эффект объемного фото • GimpArt.Org
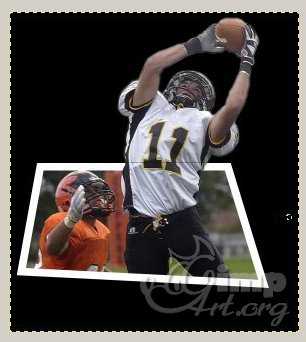
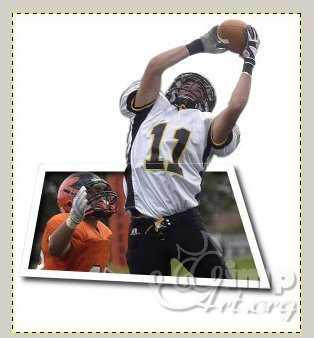
Здравствуйте, уважаемые друзья gimpart.org. Сегодня вас ожидает урок, из которого вы узнаете, как сделать эффект объемной фотографии. Также, это эффект еще называют выходом из кадра (рамки, экрана и т.п.). Приступим.
Шаг 1. Загружаем исходную фотографию в графический редактор

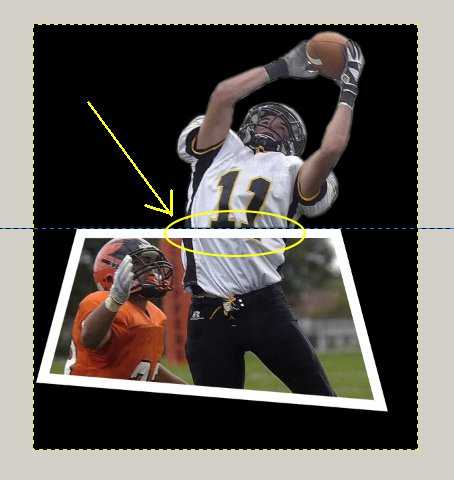
Шаг 2. С помощью инструмента «Свободнее выделение» обводим ту область, которая у нас будет выходить за границу кадра (рамки, экрана и т.п.)

Шаг 3. Исключим из выделения внутреннюю область. Для этого переключим режим «Свободного выделения» на «Вычесть из текущего» и обведем внутреннюю область между рук.

Шаг 4. Применим небольшую растушевку к выделенной области, чтобы немножко смягчить края выделения. Для этого перейдем в меню «Выделение – Растушевать». Оставив настройки по умолчанию, нажмем ОК.
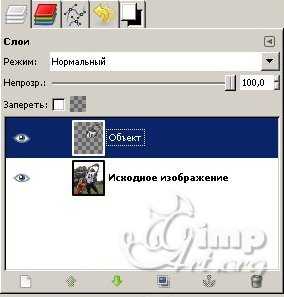
Шаг 5. Добавляем новый прозрачный слой и копируем на него текущее выделение. Структура слоев сейчас вот такая:

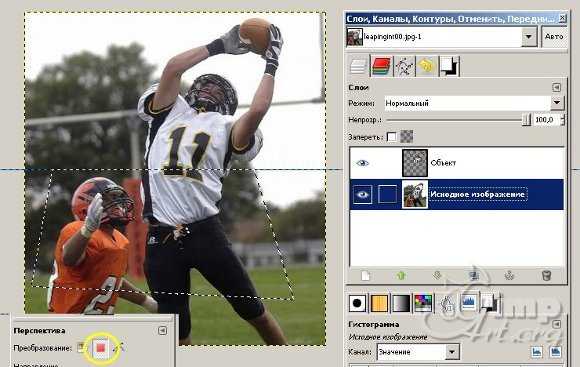
Шаг 6. Теперь наша задача нарисовать рамку, из которой будет выходить наш объект. Для этого берем инструмент «Прямоугольное выделение» и рисуем выделение вида.
Шаг 7. С помощью инструмента «Перспектива» видоизменяем рамку, как на скриншоте. При этом не забудьте изменить режим инструмента «Перспектива» на «Выделение»

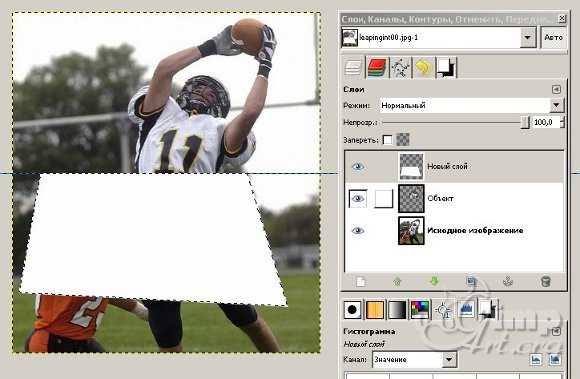
Шаг 8. Добавляем новый прозрачный слой на самый верх стопки слоев и закрашиваем его белым цветом

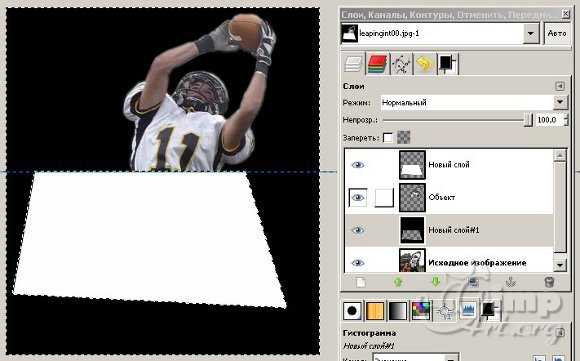
Шаг 9. Добавляем еще один новый прозрачный слой и помещаем его перед исходным изображением. Теперь инвертируем выделение («Выделение – Инвертировать») и закрашиваем данный слой черным цветом.

Шаг 10. Обратно инвертируем выделение и возвращаемся на слой с рамкой. После чего, уменьшаем выделение на 15 пикселей через меню «Выделение – Уменьшить». Нажимаем на клавиатуре «DEL», чтобы удалить внутреннюю часть выделения. Снимаем Выделение через «Выделение – Снять».
Шаг 11. С помощью инструмента «Ластик» стираем часть рамки, которая перекрывает объект. Вот тут:


Необязательный шаг. Через меню «Фильтры – Свет и тень – Отбрасываемая тень» добавляем тень к слою с рамкой. Настройки у фильтра не трогаем. После этого переходим на фоновый слой, закрепляем альфа-канал и закрашиваем текущий слой белым цветом.

P.S. Как вы могли заметить ( а может и нет ) на изображении остался маленький артефакт – тоненькая линия ( как в текстовом уроке, так и в видео). Чтобы ее удалить, нужно перейти на слой с черным фоном. И после этого аккуратно стереть ее «Ластиком».
P.S.S. Если остались непонятные шаги, то посмотрите мой бесплатный видеокурс по GIMP.
Источник: http://boitblog.blogspot.ru/
Видео урок — эффект объемного фото в GIMP
ВАМ ТАКЖЕ БУДЕТ ИНТЕРЕСНО:
На этом все! С уважением, Антон Лапшин
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
Загрузка…P.S. Хотите получать АНОНСЫ НОВЫХ УРОКОВ к себе НА E-MAIL? Тогда подписывайтесь на обновления блога. Буду рад видеть вас среди своих читателей.
Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это вам также будет интересно:

www.gimpart.org
способы создания и различные варианты
 Объемный рисунок на стене в сочетании с правильной подстветкой превращается в предмет искусстваНовое – это хорошо забытое старое. Популярная сегодня роспись стен — вовсе не новомодное изобретение. Еще в советские времена в отсутствии обоев было принято наносить на стены изображения по трафарету. Сейчас же интерес к росписи стен вернулся, потому что это позволяет создавать поистине уникальные интерьеры, которых больше нет ни у кого. Кухня – вполне подходящее место для экспериментов. Итак, как своими руками украсить стены в ней и сделать объемный рисунок?
Объемный рисунок на стене в сочетании с правильной подстветкой превращается в предмет искусстваНовое – это хорошо забытое старое. Популярная сегодня роспись стен — вовсе не новомодное изобретение. Еще в советские времена в отсутствии обоев было принято наносить на стены изображения по трафарету. Сейчас же интерес к росписи стен вернулся, потому что это позволяет создавать поистине уникальные интерьеры, которых больше нет ни у кого. Кухня – вполне подходящее место для экспериментов. Итак, как своими руками украсить стены в ней и сделать объемный рисунок?
Какие понадобятся материалы
 Рисунки с помощью штукатурки выглядят весьма необычно и способны удивить любогоДля рисования понадобятся:
Рисунки с помощью штукатурки выглядят весьма необычно и способны удивить любогоДля рисования понадобятся:
- кисти;
- карандаш для нанесения эскиза;
- губка;
- прозрачная пленка.
Кроме того, надо правильно подобрать краски для росписи. Можно использовать:
- акриловые краски;
- алкидные;
- водоэмульсионные краски;
- жидкие обои;
- структурированные краски;
- автомобильные баллончики с краской.
Рисунок на стене, удаленной от рабочей зоны в кухне, можно смело наносить водоэмульсионными красками. Жир и копоть сюда не попадут, поэтому не будет необходимости во влажной уборки стен. Если же рисунки предполагается пустить на кухне не по одной стене, а по периметру, то лучше обратить внимание на влагостойкие краски – акриловые и алкидные. Акриловые краски оптимальны – они не имеют запаха, прекрасно разбавляются водой до нужной густоты, хорошо смешиваются и долго служат.
Важно: Для создания объемных рисунков в стиле 3D лучше всего подходит структурированная краска и штукатурка.
Определение композиции
Перед тем, как сделать объемный рисунок на стене кухни, надо выбрать плацдарм – то есть саму стену/стены. Рисунок может исполнять несколько функций:
- декорировать стену;
- скрывать ее дефекты
Часто он выполняет одновременно две функции. Следует помнить, что рисунок всегда притягивает взгляд и тем самым акцентирует внимание на себе. Поэтому его композиция должна быть тщательно продумана.
 Объемные рисунки при помощи штукатурки можно в последствии разукрасить, тогда эффект трехмерного изображения раскроется во всей красе
Объемные рисунки при помощи штукатурки можно в последствии разукрасить, тогда эффект трехмерного изображения раскроется во всей красе
 Помните: чем крупнее рельеф, тем изображение будет казаться более «глубоким» и реалистичным
Помните: чем крупнее рельеф, тем изображение будет казаться более «глубоким» и реалистичным Качественная трехмерная работа — это когда даже при детальном рассмотрении крупным планом, рисунок остается реалистичным
Качественная трехмерная работа — это когда даже при детальном рассмотрении крупным планом, рисунок остается реалистичным
Рисунок с крупными элементами на стене кухни будет визуально уменьшать помещение. Такие броские и яркие элементы можно рисовать только в кухнях большого размера. Мелкие рисунки, нанесенные на стены, делают помещение визуально объемнее и больше, но их труднее рисовать своими руками без соответствующего художественного образования. Поэтому лучше всего сделать ставку на композицию из элементов средних размеров, при этом достаточно простых, без сложных деталей.
Важно: Продумывая композицию, обратите внимание на углы стены – надо так расположить рисунок, чтобы не оставалось ощущения пустых углов. На кухне хорошо будут смотреться изображения плодов и фруктов, кулинарная тематика, ветви деревьев с цветами и плодами. Если кухня выполнена в народном стиле, то можно активно использовать сочетание рисунка и интерьерных вещей – сделать роспись в городецком или хохломском стиле и закрепить в нужных местах полочки с самоварами и глиняной и деревянной посудой.
Как перенести изображение на стену
 Создание трафарета — это основа успешного рисунка: сделаете ошибку — потом увидите ее на рисункеИзображение на стену можно нанести разными способами:
Создание трафарета — это основа успешного рисунка: сделаете ошибку — потом увидите ее на рисункеИзображение на стену можно нанести разными способами:
- от руки;
- при помощи трафарета;
- при помощи прозрачной пленки
Рисунки от руки может сделать на самом деле не только тот, кто умеет рисовать. Есть простой способ переноса изображения на большие плоскости, не требующий никаких способностей – стену на кухне надо разбить на квадраты. Выбранный рисунок тоже разбивается на точно такое же количество квадратов. Теперь остается просто в каждом квадрате на стене рисовать элемент с квадрата на образце – получается очень точное увеличенное изображение.
Точно также небольшие элементы можно скопировать на прозрачную пленку, а затем уже прикладывать перерисованные рисунки к стене и переносить.
Важно: Если есть проектор, это облегчит перенос. Достаточно понравившееся изображение направить через проектор на стену. Остается только обвести карандашом спроецированные на стену элементы. Рисунки получатся на стене столь точными и профессиональными, что затем никто из заходящих на кухню не поверит, что они сделаны своими руками и не являются работой профессионального художника!
Можно просто изготовить или найти в интернете трафареты и по ним нанести изображения. Это самый простой путь.
Как сделать объемный рисунок на стене кухни своими руками
 Объемные рисунки — это не обязательно рельеф, иногда и игрой теней можно добиться фантастической реалистичности
Объемные рисунки — это не обязательно рельеф, иногда и игрой теней можно добиться фантастической реалистичности Пусть данный рисунок и не подойдет для кухни, но выглядит фантастически реалистично! Хотя почему не подойдет? В кухне африканского стиля подобный рисунок будет весьма уместным.
Пусть данный рисунок и не подойдет для кухни, но выглядит фантастически реалистично! Хотя почему не подойдет? В кухне африканского стиля подобный рисунок будет весьма уместным.
- подготовить стену: со стены убираются все покрытия до основания. Затем стена штукатурится, если требуется — выравнивается;
- на стену наносится грунтовка;
- стена покрывается основным фоном – как правило, он по цвету совпадает с цветом остальных стен. Но может и контрастировать, если это задумано по проекту;
- сделать эскиз рисунка – композиция наносится любым из вышеописанных способов;
- раскрасить рисунок. Первыми раскрашиваются крупные детали, последними детали мелкие и расположенные поверх других элементов.
Важно: Краски лучше всего разводить как можно жиже – густые краски плохо ложатся на стену и будут создавать неряшливый вид рисунка.
Если рисунок наносится через трафарет, то трафарет надо закреплять на стене малярным скотчем предварительно. Трафареты надо тотчас снимать со стены после раскрашивания – иначе он присохнет или под него подтечет краска.
Важно: Объемный 3д рисунок получается, если активно использовать эффект теней, перспективу и оптические иллюзии. Образцы подобных рисунков можно найти в интернете и сделать их своими руками, точно скопировав.
Объемные рисунки на стены кухни из гипса или штукатурки
 Во время снятия трафарета не следует торопиться — неверное движение — и все напрасно
Во время снятия трафарета не следует торопиться — неверное движение — и все напрасно
 Закрепить трафарет нужно как можно надежнее, чтобы во время работы его случайно не сдвинуть
Закрепить трафарет нужно как можно надежнее, чтобы во время работы его случайно не сдвинуть Готовый объемный рисунок на стене можно покрасить, а можно оставить в первоначальном виде, в любом случае — результат будет радовать глаз
Готовый объемный рисунок на стене можно покрасить, а можно оставить в первоначальном виде, в любом случае — результат будет радовать глаз
Некоторые элементы можно сделать из природных элементов: листья, цветы, стебли, стволы в засушенным виде покрываются гипсом. Далее они могут использоваться в качестве готовых элементов.
Как это делается:
- Рисунок наносится на стену, параллельно заготавливаются дубликаты – трафареты элементов;
- На стену кладут стартовую шпаклевку, армирующую сетку, а поверх них лепятся элементы из гипса или крепятся заготовленные элементы при помощи гипса или штукатурки;
- Можно поверх шпаклевки просто положить трафарет и по нему вырезать нужные элементы;
- Раскрашивание композиции.
Объемный рисунок на стене (видео)
Хотите больше фотографий? Тогда посмотрите представленное ниже видео, не забыв поставить качество по-лучше:
Итак, как вы поняли, сделать кухню неповторимой можно и своими руками. Для этого надо просто не бояться экспериментировать. Освоить же премудрости нанесения объемных рисунков может любой человек, даже не обладающий художественными способностями.
Внимание, только СЕГОДНЯ!
Добавить комментарий
kitchenremont.ru
Как сделать объемный рисунок на бумаге
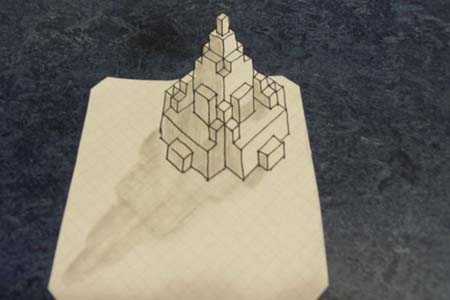
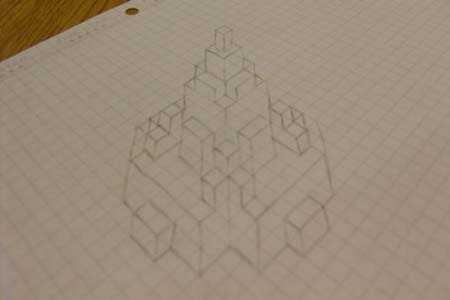
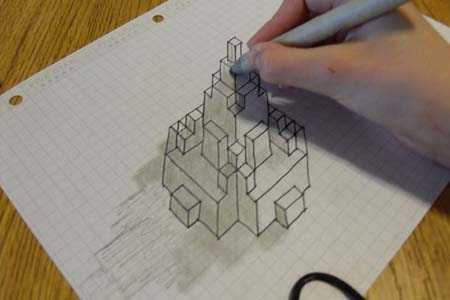
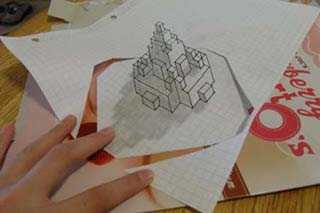
Привет ребята! Я здесь, чтобы рассказать вам, как сделать на миллиметровке объемный рисунок на бумаге, из которого получится прикольная анаморфная иллюзия. Наверняка вы рисуете объёмные модели зданий и прочего, и считаете, что это забавная вещь, чтобы делать, когда скучно. Этот instructable может быть продолжением вашей концепции шаг за шагом, и может превратиться в вашу новую забаву. Наслаждайтесь!

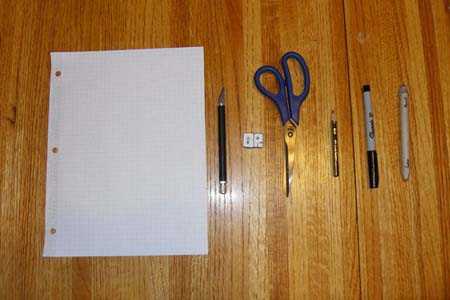
Шаг 1: То, что вам нужно

Тебе понадобится:
• Карандаш (обычный механический карандаш или деревянный)
• Какой-нибудь тонкий маркер, наподобие Sharpie Pen (если вы хотите очертить объемный рисунок на бумаге в черную тушь)
• Графическая бумага (или бумага для принтера, если вы не хотите использовать рекомендуемую миллиметровку)
• Какая-нибудь вещь для нанесения оттенка или палец (для теней, если вы хотите их)
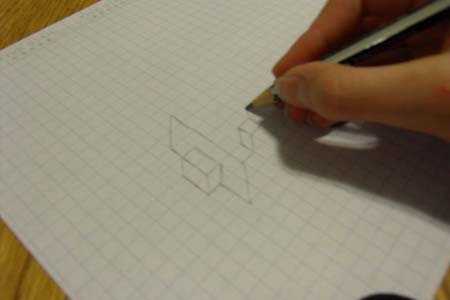
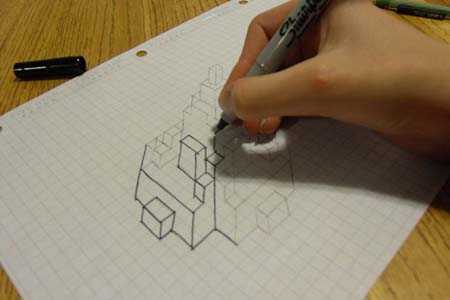
Шаг 2: Сначала рисование на бумаге


Поверните бумагу так, чтобы квадраты располагались под углом 45 градусов. Начните делать основную схему здания карандашом.
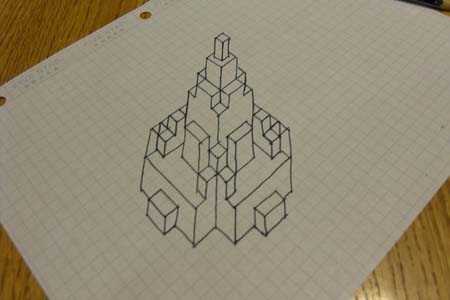
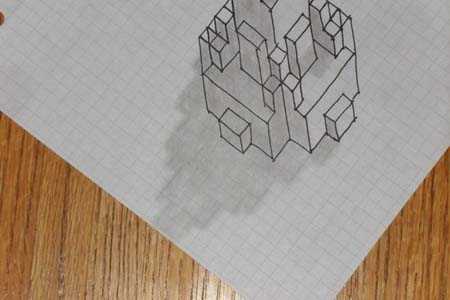
Шаг 3: Окантовка



Если вы уверены в правильности окончательного проекта объемного рисунка, на бумаге его можно наметить тонким пером или маркером.
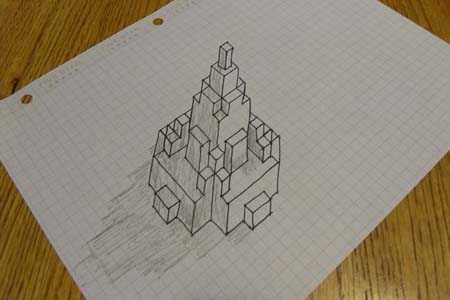
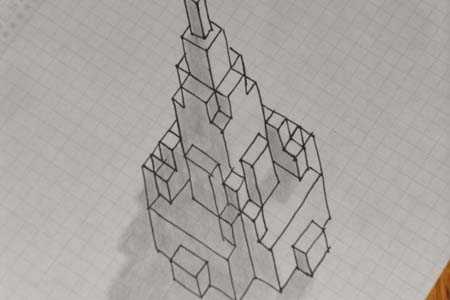
Шаг 4: Заливка теней





Заливка на бумаге теней объёмного рисунка, можно произвести двумя способами:
1: Пальцем
Области тени, на которой вы хотели бы имели лёгкий оттенок, протрите пальцем, чтобы распространить его вокруг.
2. Оттеночным карандашом
Нанесите покрытие вокруг этой области, которое будет иметь оттенок, используя карандаш, чтобы сделать оттенок.
Шаг 5: Дополнительно: Вырезаем объемный рисунок на бумаге







Это необязательный шаг, который предназначен для людей, которые хотят, чтобы их объёмный рисунок превратился в анаморфную иллюзию. Чтобы сделать это, используя карандаш, наметьте контуры эскизной базы. Сделать точку в дальнем углу от вас (как показано на рисунке). Проведите виртуальную линию, которая соединяет с точкой, где линия выйдет из чертежа, в месте, где вы будете вырезать. Если это непонятно, то картинка, вероятно, вам поможет. Определите на бумаге, что будет здание (предусмотрев место для тени) и вырезать его. Когда вы подойдёте к линиям, которыми очерчены ваше здание, просто вырежьте по ним контур своего объёмного рисунка.
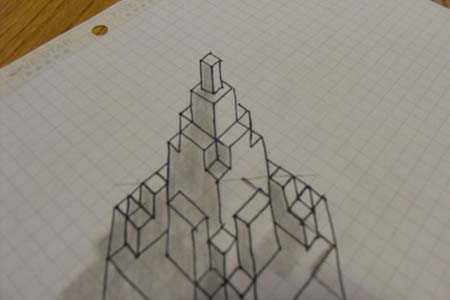
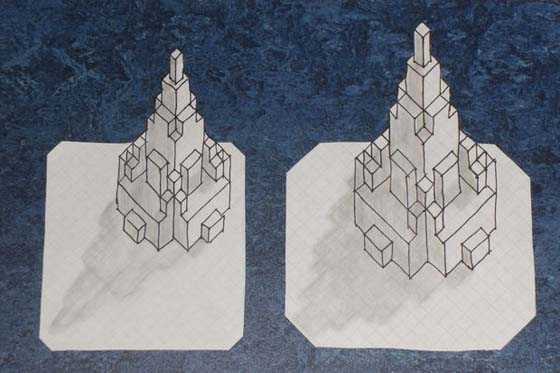
Шаг 6: Готово!

Теперь у вас есть настоящая анаморфная иллюзия, сделанная из объемного рисунка на бумаге своими руками, в виде 3D-здания!
По материалам www.instructables.com
abra-cadabra.su
Объемные изображения
Обзор доступных техник и технологийЕсли от этой чехарды палочек и звездочек у вас просто рябит в глазах — расслабьтесь. С некоторой вероятностью вы увидите, что вертикальные палочки и звездочки парят над экраном или хотя бы одни из них (палочки или звездочки) парят над другими. Опыт рассматривания «чудесных картинок» очень поможет в этом деле. А если опыта нет — тренируйтесь. Нужно заставить глаза смотреть за плоскость (или перед ней) так, чтобы левый и правый глаза «скосились» и на одном и том же воспринимаемом ими месте видели на самом деле разные (по действительному расположению в пространстве) элементы. То есть если первый столбец для левого глаза будет восприниматься на том же месте, что и второй (третий и т. д. или наоборот) для правого, вы, скорее всего, увидите то, чего нет. Склонные к созерцанию могут заметить подобный эффект необычного объема на длинных панельных многоэтажках или сидениях стадионов.
Тем, кто хочет узнать об объемном видении, можно читать дальше. Никакой магии, видение в смысле видения глазами (обычными и даже в очках).
Восприятие объемных предметов основано на том, что у нас два глаза и наш мозг «привык» сводить данные с двух «видеокамер» в одну картинку, учитывающую то, что предметы видятся несколько под разными углами и потому сами картинки чуть отличаются.
Простейшую объемную фотографию сделать просто. Снимите одно и то же два раза, глядя на объект через видоискатель сначала правым глазом, а затем левым. Соблюдайте следующие правила:
предмет съемки должен находится там, где мы обычно видим предметы объемными (грубо говоря маленькие предметы на маленьком расстоянии, большие на большем, но даже горы с 1 км объемными не увидишь, к примеру, человека лучше снимать с 3-5 метров),
смещение камеры должно быть близким к расстоянию между глазами (а вот для съемки гор базу можно и увеличить, вот только на стереопаре горы будут «уменьшены»),
ваше смещение относительно предмета должно строго соответствовать линии между зрачками ваших глаз при разглядывании предмета и его готового стереоснимка (грубо говоря, вдоль горизонтали, если вы ровно стоите или сидите, а не лежите на боку).
После сделайте пару фотографий и расположите их рядом. (Как приведенные выше снимки фотокамеры.) Левый глаз и камера, снимавшая левый вид, почти не видит фонарь подсветки фокусировки, а правый глаз и его камера видят. Так же правый вид воспринимается более коротким. В таких искажениях и деталях и кроется стереоэффект. Натренированные глаза без особого труда метров с 2 совместят два снимка в один и, не обращая внимания на боковые виды, в центре увидят объемную камеру Canon 300D. (Фотографию вверху лучше уменьшить, чтобы не отходить от монитора и разглядывать, поместив между видами перегородку из непрозрачного материала, можно взять и стереоочки из комплекта цифровых камер Pentax).
Подобная техника широко используется в различных приложениях. К примеру, по двум снимкам одного и того же горного склона, сделанным с интервалом в год, и «сведенным» глазами в одно изображение можно заметить те участки склона, которые за это время сместились, они выпадут из «плоской» картинки в глубину или будут «мешать» сведению видов в один.
Хороший обзор эффектов объемного видения можно найти на сайте http://leonids.ru/. В приведенных там отрывках из книги Я.И. Перельмана есть и упоминание о таком интересном способе создания иллюзии объема, как быстрое чередование картинки для левого и правого глаза. Смотрите, что получилось:
Наиболее простой способ (для восприятия зрителей) создания искусственного стереоэффекта — подача изображений каждому глазу отдельно. Можно это делать с помощью маленьких очков-телекамер, применения пар поляризационных фильтров (как в кинотеатрах). Но технологически проще техника Анаглифии. О том, что это такое здесь. Из обычной стереопары нужно сделать такую пару, чтобы через цветные очки (разные цвета фильтров для разных глаз) каждый глаз видел только предназначенное ему изображение. Предположим, что левый снимок должен видеть только левый глаз и светофильтр на левом глазу красный (а на правом сине-зеленый). Красный светофильтр пропускает красные лучи, а дополнительные к красному цвета видятся «черными». Поэтому синее или зеленое изображение будет восприниматься как обычная фотография. А вот изображение «нарисованное красным цветом» через красный фильтр будет неконтрастным-невидимым, ведь красное и белое видятся через красный фильтр «белым» и «темных» деталей там нет. Аналогично и для правого глаза с синим или зеленым фильтром видимое изображение будет красным, а невидимое, «нарисованным» синим или зеленым цветом. В photoshop сделать такие изображения просто. В левой картинке (ее рассматриваем через красный фильтр) удалим зеленый и синий каналы так, чтобы они стали «белыми», то есть зальем их белой краской или сотрем белым ластиком. А в правой (ее рассматриваем через сине-зеленый фильтр) удалим (заменим на белый) красный канал (и через красный фильтр левого глаза картинка станет невидимой — в красном канале все бело, а два других цвета через красный фильтр не проходят). Получим цветную пару:
Сведем каналы в одно изображение. Для этого можно перетянуть недостающие каналы из одного изображения в другое, либо наложить картинку на картинку новым слоем с половинной прозрачностью для верхнего слоя. Затем сведем слои и настроим уровни (контраст и яркость). Если исходные снимки были цветными, то цветным останется и конечное изображение. Это настоящая анаглифная фотография.
Применять красный, зеленый или голубой фильтры не обязательно. Необходимо только понимать, что для корректного восприятия анаглифной фотографии изображения для левого и правого глаза должны быть близкими по контрасту. Если же мы возьмем в качестве фильтров желтый и пурпурный, то стерео эффект будет слабым, а сам снимок, не содержащий части сине-зеленого спектра будет окрашен.
Поэтому лучше выбирать фильтры «противоположенные» по цветовому кругу красный-голубой, пурпурный-зеленый. Но можно взять и пурпурный-голубой. А вот комбинации с желтым лучше не пробовать.
Для получения объемного эффекта не обязательно иметь стереопару. К примеру, на приведенной ниже анаглифной фотографии просто немного сдвинут красный канал вправо. Если смотреть на нее через цветные очки, то фотоаппарат будет «висеть» над дисплеем или за ним, в зависимости от того, как вы оденете очки (красный на левом, синий на правом или наоборот).
Еще большего правдоподобия можно добиться, если сдвинуть один из каналов тем сильнее, чем дальше предмет на снимке.Это настоящая стереопара.
А это искусственная анаглифная фотография. Москва 5 без сдвига, у чайника сдвиг больше, а у бутылки максимальный.
Еще одним способом разделить изображение на два отдельных для левого и правого глаза является растровая стереофотография. Сейчас при некоторых затратах на ПО и растр можно сделать неплохие стереофотографии на растровой подложке обычным струйным принтером. Подробнее здесь.
А теперь вернемся к тому, с чего начали. Обману. Если на изображении есть устойчивая структура с некоторым горизонтальным шагом, то левый и правый глаз могут видеть ее несколькими способами. Как есть или со сдвигом и совмещением «узловых» точек на шаг (два). При этом если структура не одна и есть несколько наборов «решеток» с отличающимся шагом, то при их совмещении со сдвигом (когда на месте одного узла для одного глаза другой глаз видит соседний узел) будет казаться, что структуры-решетки разведены в глубину. Подробное обсуждение темы можно посмотреть здесь, оттуда же и картинка, приведенная далее с плавающими в пространстве крестиками, звездами и точками.
Чуть усложнив схему, введя «непрерывный» узор с некоторым горизонтальным шагом и промодулировав шаг для одинаковых точек соседних полос глубиной картинки, можно создать и настоящие 3D стереограммы. Они конечно не цветные.
Одна из первых статей на русском по этой теме здесь. Взять бесплатно программу для создания 3D картинок можно здесь. Чтобы сделать объемное «невидимое» изображение нужен узор (программа его предоставляет) и карта глубины. Ниже приведена карта глубины биплана. В старых версиях (Surface 3D 1.16) программы был модуль 3DModel-OpenGL, позволяющий конвертировать скелетные модели 3D-Max (и других подобных программ) в карту глубины. Так что можно поискать старые версии программы в интернете. А вот для новой версии Surface 3D 2 карты глубины придется делать в ручную (в программе есть редактор и набор примитивов геометрических фигур и шрифтов).Это карта глубины. Яркость пропорциональна удалению от наблюдателя.
А это промодулированный картой глубины регулярный «шум». В новой версии программы для помощи новичкам в «поиске» скрытого изображения в картинку можно внедрить метки (к примеру, два кружочка). «Правильное» положение глаз то, при котором метки совмещены. Как видно узор повторяется. В этом и секрет. Но в соседних полосах «одинаковые» точки смещены горизонтально относительно друг друга пропорционально яркости модулирующей их точки реального изображения из карты глубины.
А это стереограмма яблока, выполненная в старой версии программы.
Еще про стереофотографию можно почитать здесь и здесь.
www.ixbt.com
Уроки фотошоп. Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Создание объёмной фотографии в Фотошопе.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Фотографии, несомненно, важны для каждого из нас. Это память и, если можно так сказать, иллюстрация наиболее ярких моментов жизни. Но изображение имеет один недостаток. Картинка, как на мониторе компьютера, так и в «бумажном» отпечатке, плоская.
А зачастую хочется подчеркнуть динамику, драйв, настроение. Возможно ли вернуть объём нашему фото? С помощью фотошопа – несомненно. На прошлом уроке рассматривались методы усиления объёмности фотографий. Данное занятие – логичное продолжение. На основе изученных базовых инструментов Adobe Photoshop мы за 10-15 минут создадим яркую, динамичную и объёмную фотографию.
Для работы будут применяться следующие методики:
- Выделение части изображения и копирование на новый слой
- Усиление объёма изображения с помощью фильтров Adobe Photoshop
- Наложение слоёв в Фотошопе
- Стили наложения слоёв.
Первые три темы уже пройдены в рамках данного курса Adobe Photoshop. В тексте будут размещаться ссылки на уже размещённые уроки.
Пока же поговорим о том, как мы воспринимаем объём. Любой предмет взаимодействует с теми, которые находятся за ним. Как минимум, затеняет их. Задача придания объёмности фотографии сводится к двум методикам:
- Работа с тенями, контурами объектов: усиление границ света и тени
- Работа с резкостью и размытием на разных участках фото
Как это выглядит на практике мы начали изучать в рамках урока «Как просто и быстро увеличить объём фотографии в фотошоп». Но тогда работа велась со всем изображением. Сейчас поработаем с фрагментами.
Практическая часть.
Выделение фрагмента фото, отсечение его от фона – эффективный способ привлечения внимания к изображению. Такие фотографии смотрятся ярко, эффектно, хорошо запоминаются. Методика часто применяется в рекламе, периодической печати. И в домашних коллекциях.
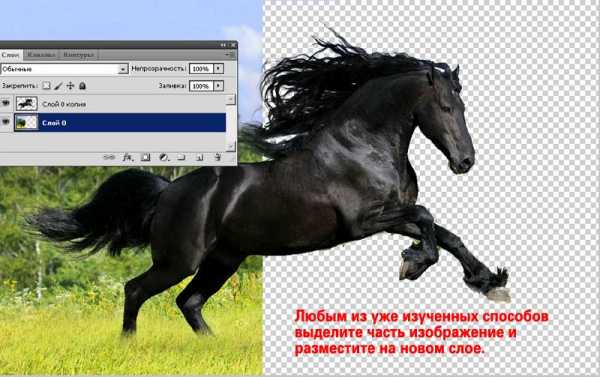
Для работы возьмём привычную по теме «выделение» фотографию лошади. В качестве «жертвы» мог быть и портрет любого человека. Что, кстати, можете попробовать сделать со своими фото.

Для начала лошадь необходимо выделить и разместить на новом слое. Как это делается – описано ранее. Вы можете воспользоваться любым инструментом. Начиная от «выделения с помощью контуров», заканчивая «выделением через каналы». Последнее, возможно, наиболее оправдано, т.к. позволяет максимально точно выделить зону гривы.
Итак алгоритм действий
- Любым из привычных Вам способов выделите лошадь
- Скопируйте её на новый слой
- Сделайте 1-2 копии слоя с лошадью (без фона).
- Выделите часть изображения на фоне и удалите её. Для этого достаточно нажать кнопку «Del»
Совет: желательно перед удалением части фона «освободить» слой – снять блокировку. Для этого необходимо дважды щёлкнуть левой клавишей мыши на значке замка в левой части плашки слоя на палитре слоёв.
В результате у Вас должно получиться примерно такое изображение:

Далее перейдите на второй слой (с лошадью без фона). Как известно, объекты на переднем плане имеют свойство затенять фон. Добавление тени вокруг лошади делается с помощью инструментов палитры «Стиль слоя».

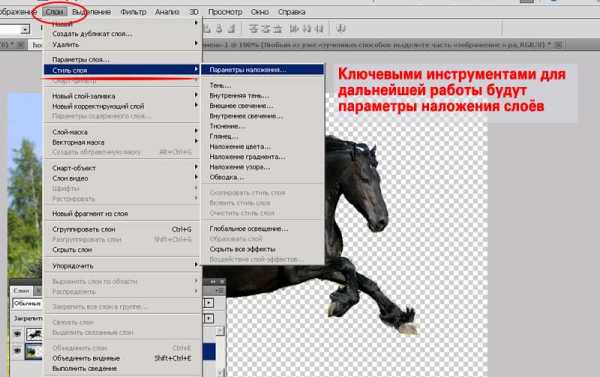
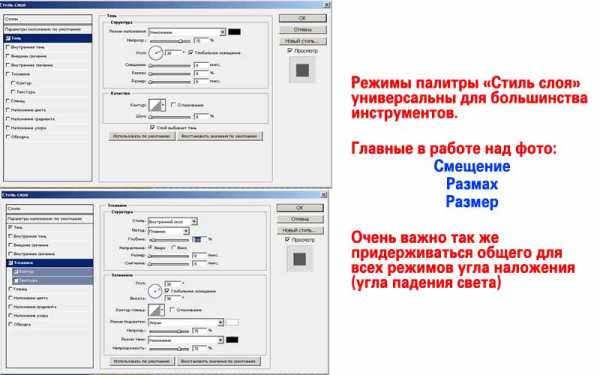
Для вызова стиля наложения слоёв:
- Выделите слой, к которому будете применять эффект
- В меню «Слои» выберите пункт «Стиль слоя»
- Далее – любой из вариантов в выпадающем меню. Откроется общая палитра настроек всех инструментов.
Эффекты включаются простановкой галочки в левой части палитры (напротив их названия). Для регулировки эффектов необходимо перейти на соответствующую вкладку. Это делается аналогично переходу между слоями – щелчком левой клавиши мыши на соответствующей строке.
Кратко опишем основные параметры стилей слоя
- Блок инструмента «Тень» добавляет тень от данного слоя. При этом цвет тени, её свойства и режим наложения можно регулировать по Вашему желанию.
- Инструмент «Внутренняя тень». Работает аналогично предыдущему инструменту. С одним отличием – тень отбрасывается внутрь вашего изображения. Это создаёт эффект «вдавленного» или «утопленного» края.
- Блоки Внешнее и Внутреннее свечение отвечают за подсветку внешних зон или внутренних краёв изображения. При этом, если присмотреться к настройкам инструментов, свечение и тени – одно и то же. Превратить инструменты друг в друга просто – достаточно поменять накладываемый цвет и режимы наложения.
- Инструмент «Тиснение» работает с гранями изображения. Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма.
- Глянец. Как понятно из названия, задача данного инструмента – добавить блики и так называемый глянцевый эффект.
- Инструменты «Наложение цвета», «Наложение градиента», «Наложение узора» заполняют зону изображения соответственно цветом, градиентным переходом или текстурой. При этом можно добиться как полной замены, так и совмещения в режимах, аналогичных режимам наложения слоёв. Цвет, текстура и градиент так же могут регулироваться по параметру прозрачность.
- Инструмент «Обводка» добавляет вокруг слоя контур. При этом обвести объект можно цветом, градиентным переходом или узором. Очень эффектно смотрится при применении к правильным геометрическим фигурам или, например, тексту.
Замечание: Если ваш слой заблокирован либо является фоновым (что в принципе одно и то же) – стили слоёв применить к нему невозможно. Для исправления ситуации снимите блокировку (преобразуйте в обычный слой). Для этого выделите слой дважды щёлкните на значке замок.
Совет: добавить стиль слоя можно так же из панели «Слои». Для вызова инструментов:
- Выберите слой на палитре «Слои».
- В нижней части палитры «Слои» нажмите на значок f(x)
- Из выпадающего списка выберите нужный стиль
Когда стиль будет установлен, под значком слоя появятся дополнительные пиктограммы. Редактировать эффект применения (либо вообще отменять таковой) можно двумя способами:
- Дважды щёлкнуть на названии эффекта. Откроется соответствующая панель настроек
- Выберите слой. Затем перейдите к панели настроек через меню «Слои» — «Стиль слоя».
Для дальнейшей работы нам понадобится всего лишь два эффекта — «Тень» и «Тиснение». Они имеют сходные основные параметры настройки. Пройдёмся по каждому из них:

Настройка эффекта «Тень»
- Меню «Наложение» полностью идентично наложению слоёв. Справа от выпадающего списка можно выбрать цвет тени. Для этого достаточно дважды щёлкнуть на черном квадрате.
- «Непрозрачность» — полный аналог прозрачности при наложении слоёв – регулирует уровень перекрытия нижележащих пикселей (информации на нижних слоях).
- «Угол»– регулирует угол падения света. Тень отбрасывается в противоположную сторону. Очень важный инструмент. Несовпадение углов света на эффекте с освещённостью снимка всегда выдаёт неудачный коллаж.
- «Смещение» регулирует расстояние от объекта до тени. Указывается в пикселях. Чрезмерный уровень смещения может привести к появлению «пустой» окантовки между объектом и тенью.
- «Размах» – регулирует размер самой тени. Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень
- «Размер» отвечает за уровень размытия тени. Действие алгоритма полностью повторяет работу механизма «Размытие». Для понимания принципов достаточно повторить урок «выделение с размытием»
- Блок «Контур» отвечает за тип контура на краях изображения. Фактически это – структура скоса при создании эффекта объёма.
- Пункт «Смягчение» регулирует эффект «смазывания» крайних пикселей. Он полезен при наложении тени на выделение с резкими краями.
Настройка эффекта «Тиснение»
Выпадающее меню стиль. Регулирует способ формирования каймы и то, на каких пикселях она формируется: внутри изображения или снаружи. Кратко опишем каждый из вариантов:
- «Внутренний скос» создаёт грань на внутренних границах слоя
- «Внешний скос» влияет на нижележащие слои: грань формируется из пикселей подложки.
- «Тиснение» — имитация вдавливания слоя в изображение, лежащее снизу. Типичный пример – объёмная (высокая) печать в полиграфии. Или, например, шрифт Брайля для слепых.
- «Контурное тиснение» аналогично предыдущему инструменту. За одним исключением: в работе принимают участие крайние пиксели выбранного слоя.
- «Обводящее тиснение» работает только в паре с эффектом «Обводка». Позволяет ограничить размеры скоса площадью обводки.
Выбор метода. Следующий блок отвечает за метод, которым будет создаваться скос. Доступны следующие варианты «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный». Остановимся на каждом из них:
- «Плавный» метод – размывает края подложки. Метод применим независимо от выбранного эффекта. Очень эффективен при работе с небольшими фрагментами.
- «Жесткая огранка» устанавливает жёсткий скос, аналогичный, например, срезу ножом грани. Работает эффективно с объектами правильной геометрии и текстом.
- «Сглаженный» обеспечивает лучшую детализацию мелких объектов.
- «Мягкая огранка» – метод аналогичный «жесткой огранке». С одним «но» — формирует более плавные углы скоса. Хорош при подчёркивании деталей на краях.
- «Мягкий» метод. Название говорит само за себя. Мягкий скос, аналогичный подтёку воска на свече.
- «Точный» – чрезвычайно жёсткий метод. Формирует очень точную, контрастную границу. Применим к «неживым» объектам. При подчёркивании природных форм смотрится ненатурально.
Параметр «Глубина» отвечает за задание глубины скоса: количества пикселей из которых будет формироваться край.
Параметры «Размер» и «Смещение» аналогичны параметрам эффекта «Тень».
Блок инструментов «Затенение» позволяет установить цвет тени и подложки. Фактически – подсветку граней скоса, на которые падает свет. Установки аналогичны режиму «Тень».
Продолжение практики
Вернёмся к практической работе:
- Если вы ещё не создали копии слоя с лошадью – самое время это сделать
- Перейдите на нижний из слоёв с вырезанным животным
- Разобравшись с параметрами, сформируйте тень от лошади. Старайтесь, чтобы тень падала по направлению света основной фотографии, либо под углом 90 градусов к вектору освещённости. Во всех остальных случаях результат не будет выглядеть естественным.
- Для подчёркивания объёма лошади установите небольшие уровни тиснения. Учитывая, что размещённая на сайте фотография имеет всего 800 пикселей по горизонтали, параметры размера ограничены 10-15 пикселями. А смягчение – 10-ю.
Однако, наличие скоса вокруг лошади и «плоская структура» самого изображения смотрятся ненатурально.
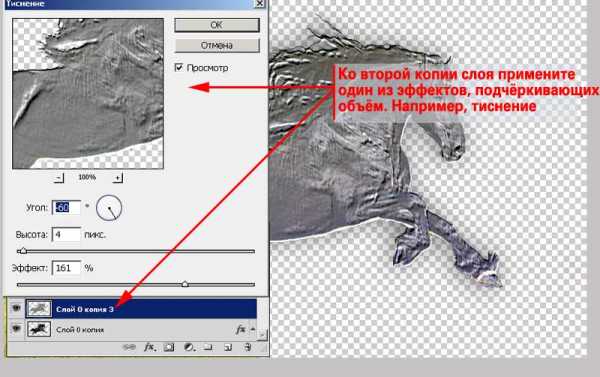
- Для того, чтобы улучшить восприятие, вспомните предыдущий урок по увеличению объёма.
- Выберите слой, лежащий над тем, с которым только что работали (копия лошади).
- Примените к этому слою один из фильтров. Например «Тиснение» («Фильтр» — «Стилизация» — «Тиснение»)
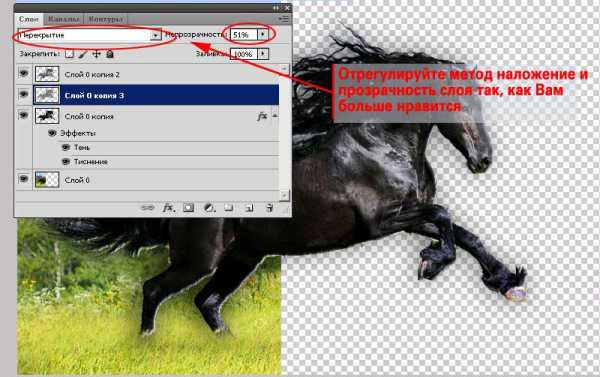
- После этого отрегулируйте метод наложения слоя и его прозрачность.

В результате за скос по краям фигуры лошади отвечает стиль слоя.
А структуру кожи и объём фигуры формируем наложением копии.

При необходимости можно дополнительно применить эффект объёма к ещё одной копии. И так же «поиграть» с режимами наложения.
Но, как видно из предыдущего рисунка, игра с объёмом привела к неприятным эффектам: вокруг ног лошади (на траве) есть белая окантовка.

Чтобы от неё избавиться:
- Выберите ластик с мягкими краями и малыми режимами непрозрачности и нажима
- Начиная от самого нижнего слоя обработайте края ластиком
- Повторите действия на всех слоях с лошадью (кроме слоя фона)
- Повторите пункты 2-3 до исчезновения неприятного эффекта либо получения удовлетворительных результатов
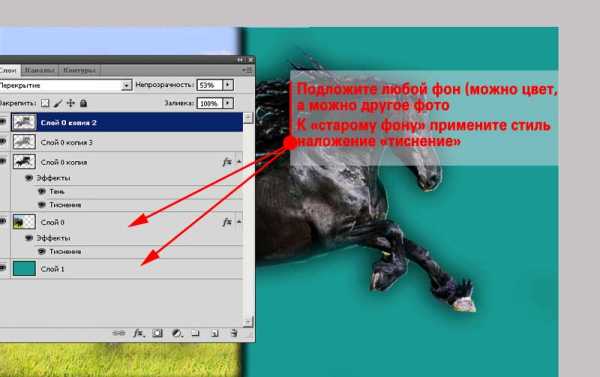
- С помощью стиля слоя сформируйте тиснение и тень от фонового рисунка
- Подложите под фоновый рисунок ещё одно изображение или добавьте снизу слой и залейте цветом. (для наглядности автор сознательно «развернул» тень от фона в другую сторону).
В результате получится примерно такое изображение (либо превосходящее его по качеству):

Удачной работы!
cadelta.ru
