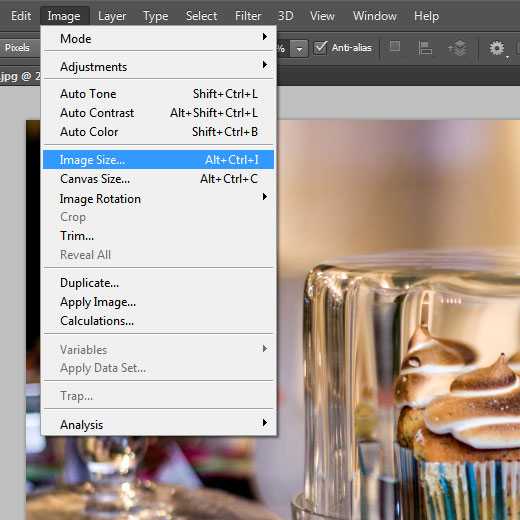
Как сделать копирайт в Фотошопе

Копирайт (клеймо или водяной знак) призван защищать авторские права создателя изображения (фото).
Зачастую нерадивые пользователи удаляют водяные знаки с картинок и присваивают авторство себе, либо пользуются платными изображениями бесплатно.
В этом уроке создадим копирайт и замостим изображение полностью.
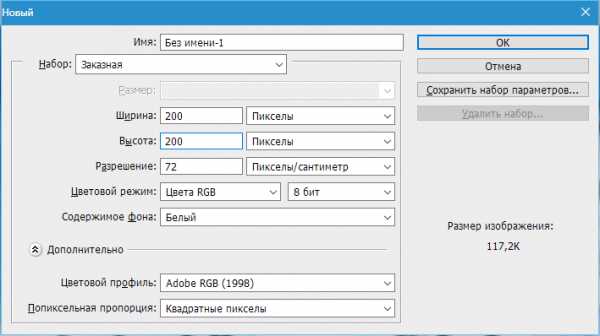
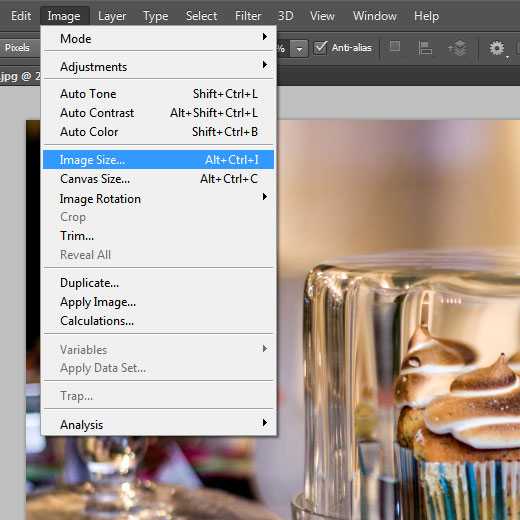
Создаем новый документ небольшого размера.

Форма и содержание копирайта могут быть любыми. Подойдет название сайта, логотип, либо имя автора.

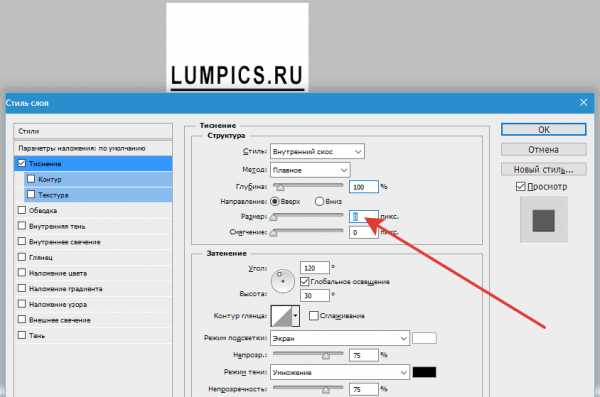
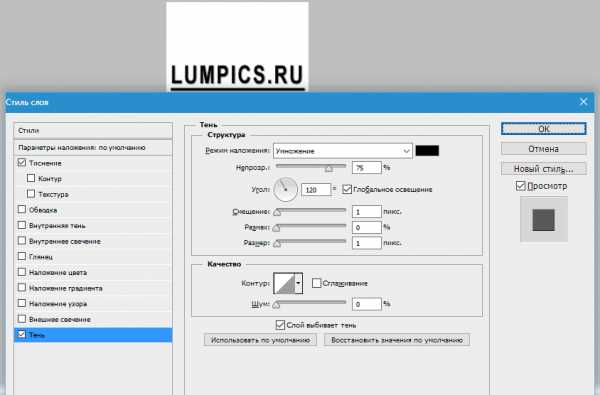
Зададим стили для текста. Кликаем дважды по слою с надписью, открыв окно настроек стилей.
Перейдем в раздел «Тиснение» и зададим минимальный размер.


Нажимаем ОК.
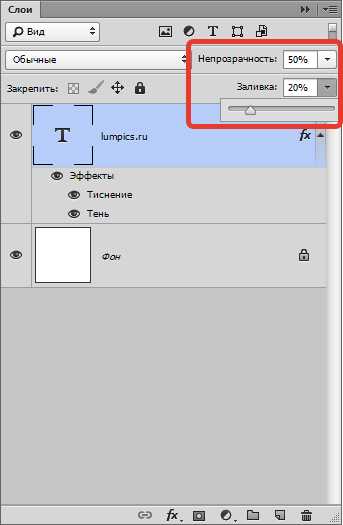
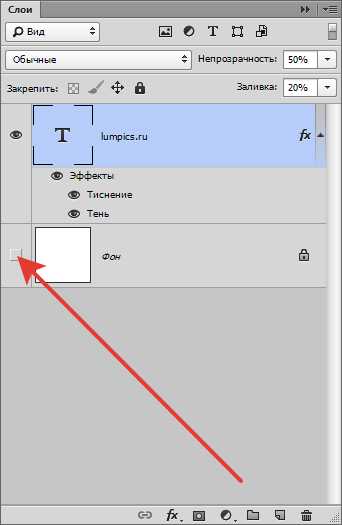
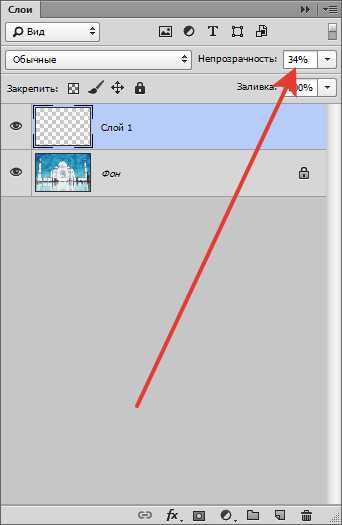
Переходим в палитру слоев и настраиваем заливку и непрозрачность. Значения подбирайте свои, подглядывая в скриншот с результатом.


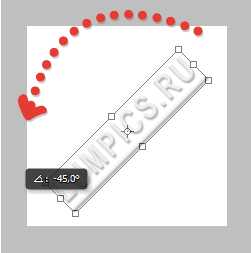
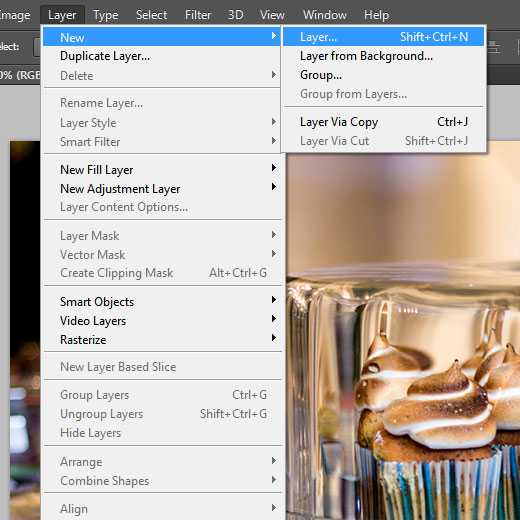
Теперь необходимо повернуть текст на 45 градусов против часовой стрелки.
Нажимаем сочетание клавиш CTRL+T, зажимаем SHIFT и вращаем. По завершению жмем ENTER.

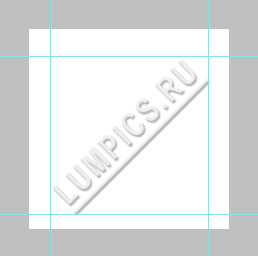
Дальше нам необходимо выделить надпись таким образом, чтобы не осталось границ.
Протягиваем направляющие.

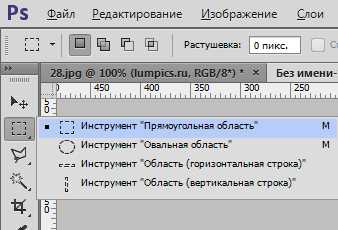
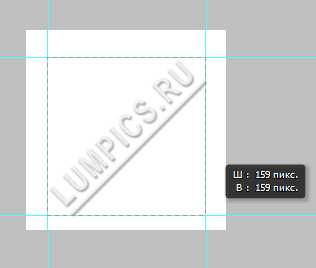
Выбираем инструмент «Прямоугольная область» и создаем выделение.


Отключаем видимость фонового слоя.

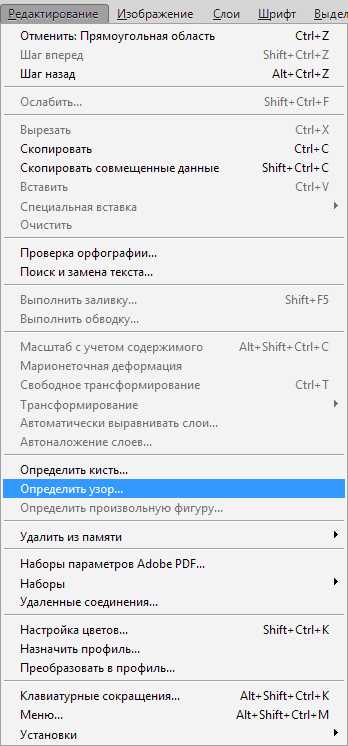
Далее идем в меню «Редактирование» и выбираем пункт «Определить узор».

Присваиваем имя узору и нажимаем ОК.
Заготовка для копирайта готова, можно применять.
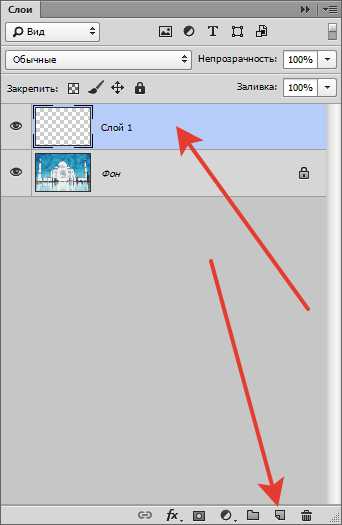
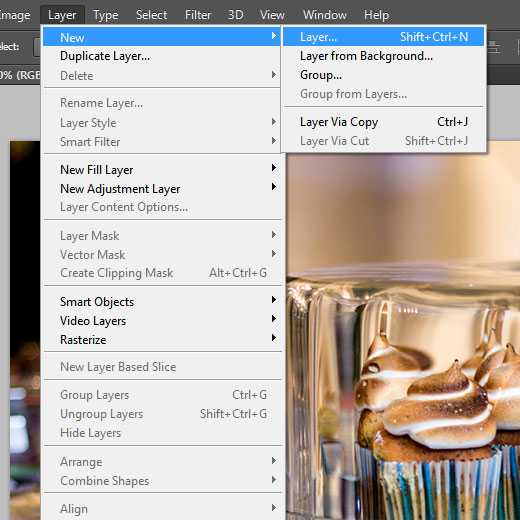
Открываем изображение и создаем новый пустой слой.

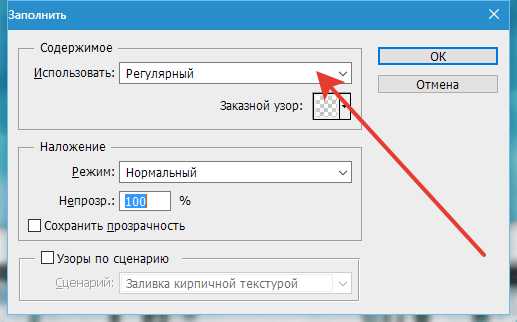
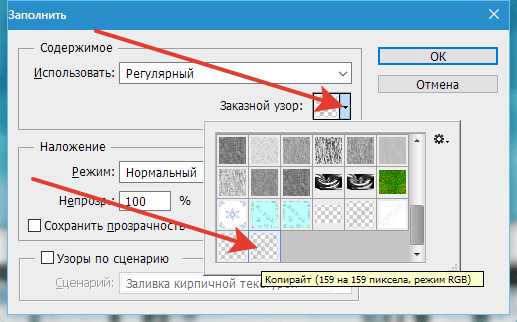
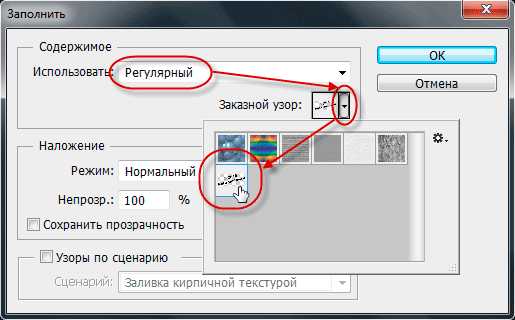
Далее нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем пункт «Регулярный».

В выпадающем списке «Заказной узор» выбираем наш копирайт (он будет в самом низу, последним).

Нажимаем ОК.

Если копирайт кажется слишком выраженным, то можно понизить непрозрачность слоя.


Таким образом, мы защитили изображения от несанкционированного использования. Придумайте и создайте свой копирайт и пользуйтесь им.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как сделать копирайт (водяной знак) на фото
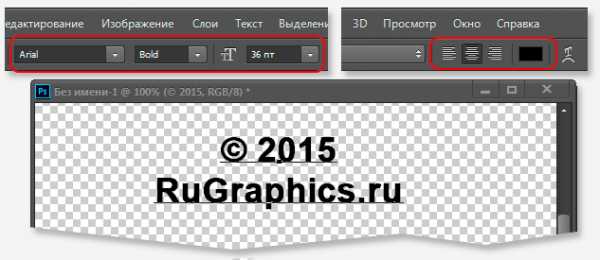
Берём инструмент «Текст» (Type Tool). Теперь надо подобрать нужный шрифт и его параметры — размер, цвет, выравнивание и т.п.
Для копирайта я возьму простой шрифт Arial Black, но, конечно, вы можете выбрать вой в зависимости от вкуса. Размер я установлю 36 пт, выравнивание — по центру, цвет — чёрный. Пишем текст копирайта:

Примечание. Чтобы добавить символ авторского права ©, зажмите Alt и последовательно наберите цифры 0, 1, 6, 9 на цифровой клавиатуре, отпустить Alt.
Когда закончите ввод текста, нажмите на клавишу Enter на цифровой клавиатуре, чтобы принять текст.
Теперь давайте повернём текст. Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация».
Теперь надо вывести курсор за пределы рамки трансформации, подвести его к углу рамки так, чтобы курсор принял вид изогнутой стрелки, и повернуть текст. Я повернул текст на 15°:

Нажимаем Enter, чтобы принять результат.
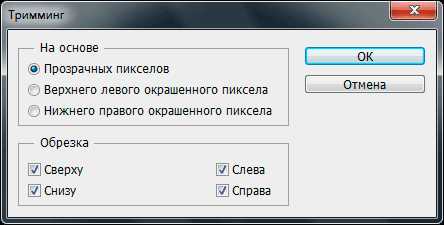
Уберём лишнее пространство слоя. Идём по вкладке главного меню Изображение —> Тримминг (Image —> Trim). Откроется диалоговое окно Обрезать. Выберите «Прозрачных пикселов» (Transparent Pixels) в верхней части диалогового окна и убедитесь, что у всех четырёх вариантов обрезки (Trim Away) в чекбоксах стоят галки:

Результат:

Далее создадим узор Photoshop из нашего текста. Идём по вкладке Редактировать —> Определить узор (Edit —> Define Pattern), откроется окно, где задаём имя узора. Более подробно о создании пользовательских узоров рассказано здесь.
Жмём ОК. Окно закроется и визуальных изменений не произойдёт, но после нажатия ОК Photoshop добавил наш текст как узор, который мы можем применить к любому изображению.
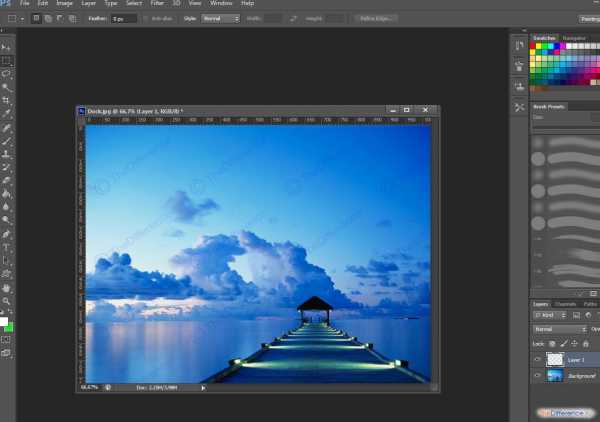
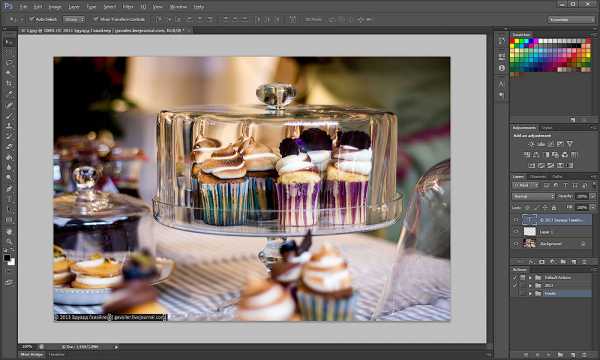
Теперь откроем изображение, которое нуждается в защите авторских прав. Я буду использовать эту картинку:
РИС заготовки
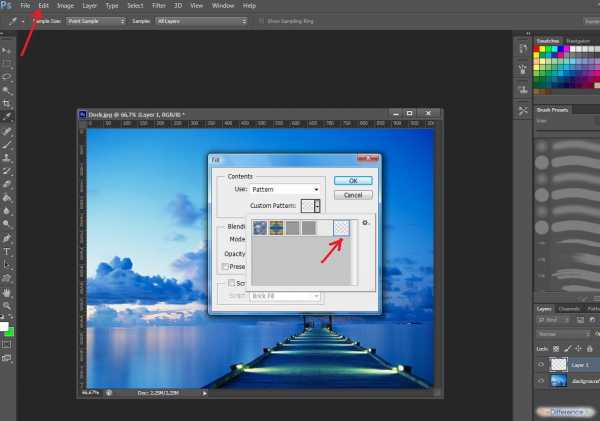
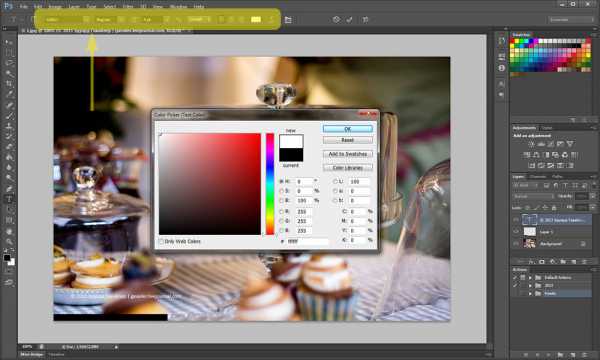
В панели слоёв создаём новый слой, на котором мы и сделаем водяной знак. Идём в меню Редактирование —> Выполнить заливку (Edit —> Fill). Откроется диалоговое окно заливки. Измените опцию на самом верху на «Регулярный» (Pattern), а затем выберите наш узор:

Нажмите OK, чтобы закрыть из диалоговое окно, и Photoshop заполнит изображение нашим шаблоном. Конечно, на данный момент шаблон слишком тёмный, но далее мы это исправим:

Изменяем режим наложения слоя с нормального на «Перекрытие» (Overlay) и уменьшаем непрозрачность до где-то около 25-30%. Результат:

На этом всё, водяной знак для изображения готов.
rugraphics.ru
Как сделать копирайт в фотошопе?
Авторские картинки и фотографии охраняются от несанкционированного копирования законом, однако их защиту можно усилить, разместив на поверхности соответствующих изображений копирайт. Задействован может быть при этом, конечно же, фотошоп. Какие основные инструменты для решения подобных задач включает в себя данный графический редактор? Как сделать копирайт в фотошопе?
Визуальная защита авторских изображений может осуществляться:
- посредством размещения одного копирайта в углу картинки или фотографии;
- в виде заполнения пространства изображения «заливкой» из копирайтов (как правило, полупрозрачных).
Изучим особенности применения данных методов защиты картинок подробнее.
- Копирайт в углу картинки
- Копирайт в виде «заливки»
Копирайт в углу картинки
Как сделать копирайт на фото в фотошопе, разместив его в углу картинки? Подобная задача решается просто.
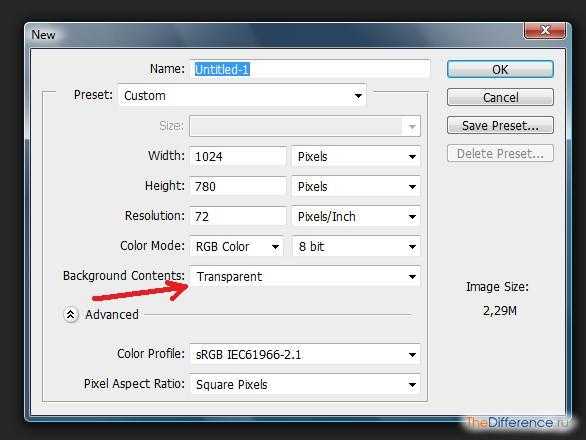
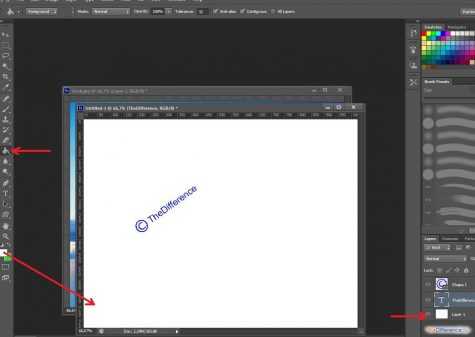
Первым делом изготавливаем соответствующий копирайт. Для этого открываем фотошоп и создаем новый проект. Желательно — на прозрачном фоне (Transparent).

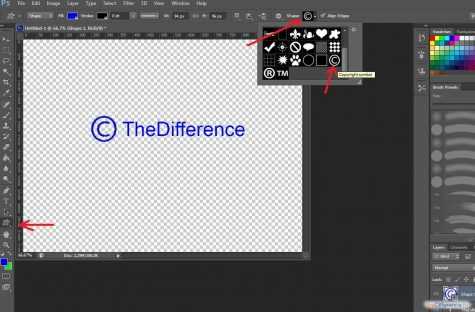
После этого берем инструмент Text Tool и вписываем текст копирайта. Например – TheDifference. После этого можно разместить рядом с ним значок копирайта. Проще всего сделать это, нарисовав его с помощью группы опций Custom Shape Tool. Соответствующий инструмент располагается на панели слева вместе с другими схожими – Rectangle Tool, Ellipse Tool и т. д.

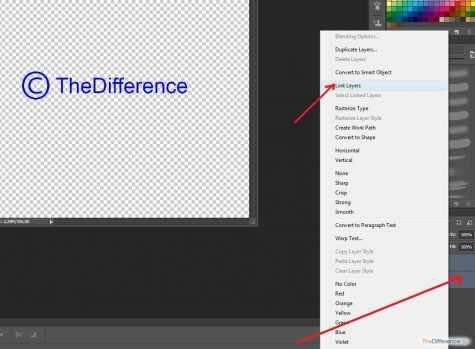
Далее необходимо подобрать оптимальный размер копирайта. Проще всего сделать это, временно связав слои – тот, который соответствует тексту, и размещающий на себе значок копирайта. Нужно выделить соответствующие слои мышкой, затем нажать на любом из них правой кнопкой и выбрать пункт Link Layers.

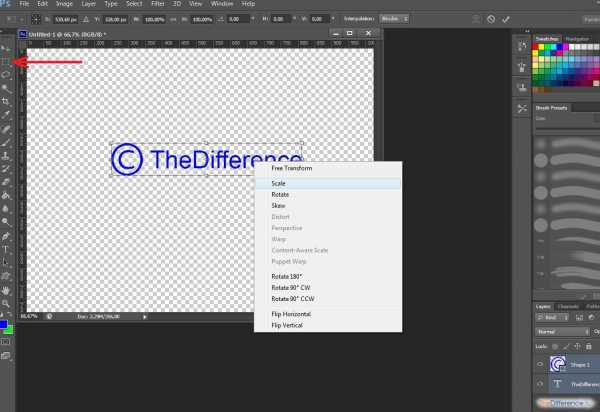
После этого можно будет работать с обоими графическими элементами одновременно. Подобрать оптимальный их размер можно, задействовав группу инструментов Free Transform. Для этого нужно выбрать опцию Rectangular Marquee Tool, после – нажать правой кнопкой на любой букве слова в копирайте, затем – Free Transform. Для увеличения или уменьшения редактируемого графического элемента удобнее всего задействовать опцию Scale.

Подобрав оптимальный размер копирайта, следует нажать Enter. После этого полезно будет сделать копии слоев, с которыми сейчас ведется работа, – чуть позже мы рассмотрим, для чего это нужно.
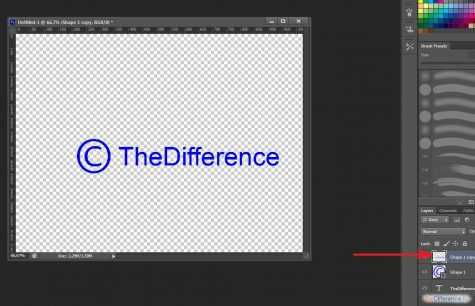
Необходимо выделить оба слоя, нажать на них правой кнопкой и выбрать пункт Duplicate Layers. В соответствующем списке появятся 2 их копии. С ними требуется произвести особую операцию – «склеивание». Выделяем копии исходных слоев, нажимаем на любом из них правой кнопкой и выбираем пункт Merge Layers.

В результате значок копирайта и текст объединятся фактически в одну картинку. Ее мы и будем использовать как элемент защиты изображения.
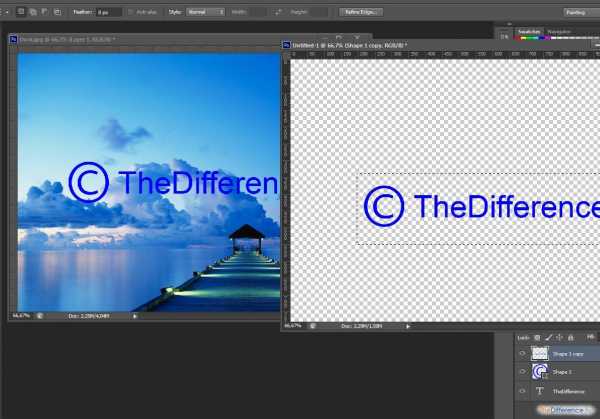
Открываем соответствующую картинку – как отдельный проект. После – копируем на нее копирайт со склеенного слоя с помощью клавиш Ctrl и C, а также Ctrl и V. Одновременно на холсте, на котором находится картинка, появится новый слой.

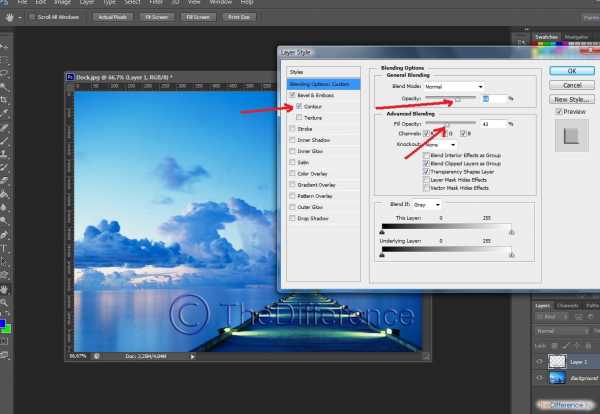
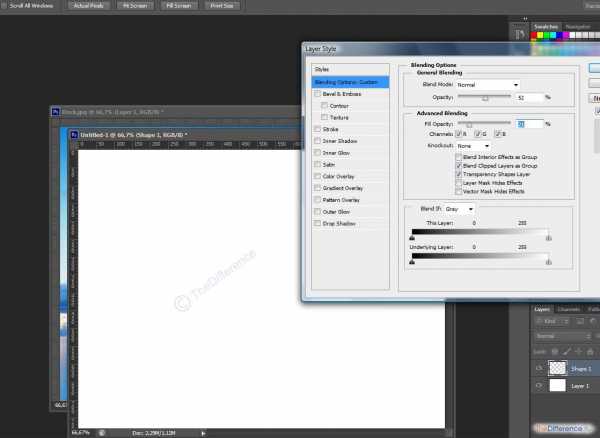
Размещаем копирайт в углу картинки. Он может смотреться не слишком эстетично в исходном цвете. Чтобы адаптировать копирайт к цветовой гамме защищаемого изображения, ему следует, к примеру, немного добавить прозрачности. По желанию – иных эффектов. Для этого нужно кликнуть правой кнопкой на слое, соответствующем копирайту, и указать пункт Blending Options.
В открывшемся окне надо выбрать вкладку Blending Options: Custom, а затем немного уменьшить значения в строках Opacity и Fill Opacity. Также можно поставить галочку напротив пункта Contour.

Получившийся копирайт будет непросто стереть с картинки. Теперь она надежно защищена.

Есть еще один вариант размещения на фото или картинке копирайта – в виде «заливки». Рассмотрим данную возможность подробнее.
к содержанию ↑Копирайт в виде «заливки»
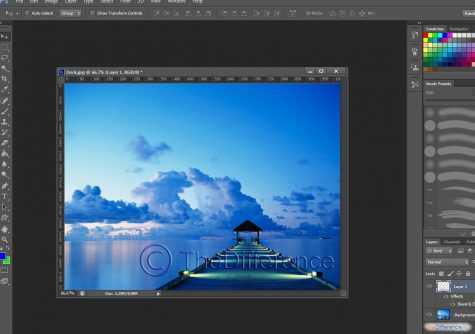
Конечный результат защиты изображения может выглядеть примерно так:

Как сделать копирайт в Photoshop в данной разновидности? Подобная задача решается в несколько этапов.
Сначала возвращаемся к исходным слоям, которые соответствуют тексту копирайта и значку, — выше мы делали их копии. Теперь понятно, зачем они нам нужны.
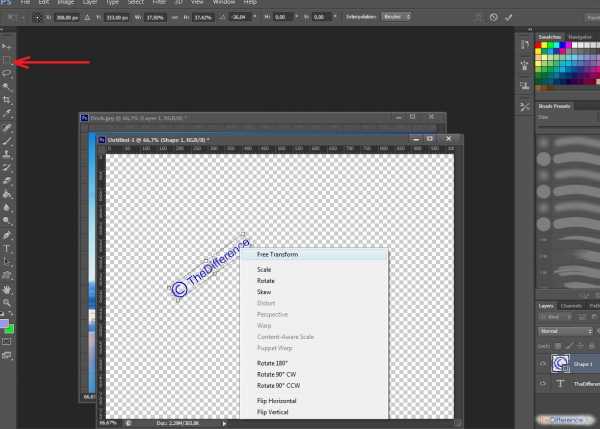
Данные слои должны быть связанными. Необходимо немного уменьшить копирайт в размере, а также наклонить его. Для этого следует выбрать инструмент Rectangular Marquee Tool, кликнуть правой кнопкой по любой букве, затем, используя опции Scale и Rotate, что находятся в группе Free Transform, уменьшить и наклонить копирайт.

Далее нужно будет оптимизировать цвет и прозрачность соответствующего графического элемента. Для удобства осуществления данной операции можно добавить к текущему проекту еще один слой, залить его белым цветом – с помощью инструмента Paint Bucket Tool – и расположить ниже остальных.

Для одновременной «калибровки» значка копирайта и текста рекомендуется «склеить» соответствующие слои — знакомым нам способом.

После этого, щелкнув на объединенном слое правой кнопкой и выбрав пункт Blending Options, осуществляем необходимые настройки цвета и прозрачности.
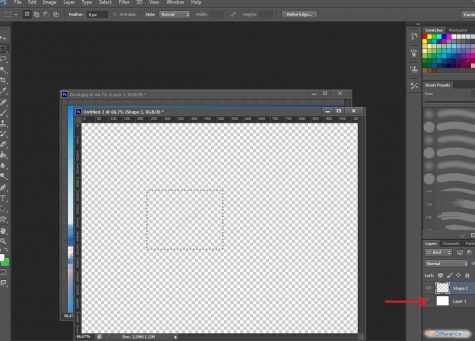
Следующий шаг – занесение копирайта в базу данных «заливок» программы Photoshop. Для этого нужно выделить его с помощью инструмента Rectangular Marquee Tool. Сразу же требуется отключить белый слой – нажав на значок глаза около его названия: он в данном случае не должен быть элементом «заливки».

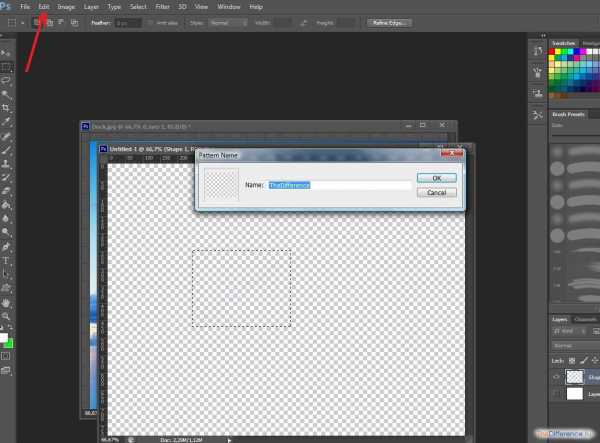
В результате копирайт станет едва видимым – но это то, что нам нужно. Далее выбираем пункт меню Edit, затем – Define Pattern. Вписываем название элемента «заливки» – можно любое.

После этого переходим на изображение, которое необходимо защитить с помощью копирайта, либо открываем его заново. В нем должно присутствовать 2 слоя. Если 2-й отсутствует – создаем его, нажав на соответствующий значок.

Далее выбираем пункт меню Edit, затем – Fill. В строке Use указываем Pattern.

После в списке, открывающемся напротив строки Custom Pattern, выбираем последний в очереди. Нажимаем OK.

Получаем нужный результат.
thedifference.ru
простое лого и кисть-копирайт в Photoshop – Ярмарка Мастеров
В этом мастер-классе я предлагаю всем, кто общается с Фотошопом на «Вы», познакомиться с ним немного ближе и сделать такую полезную вещь как логотип. Разумеется, это очень простой вариант, не требующий навыков рисования, но тем не менее, он может прийтись кому-то по вкусу. После создания логотипа мы превратим его в удобную кисть, с помощью которой можно будет легко и быстро, в один клик, ставить копирайты на фотографии своих работ.
Итак, приступаем.
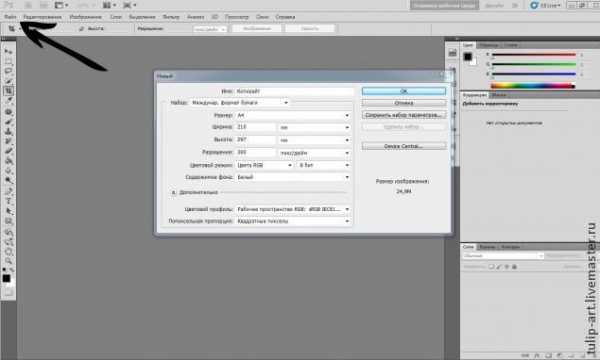
Открываем Фотошоп. Выбираем в меню сверху кнопку «Файл», затем «Создать…».

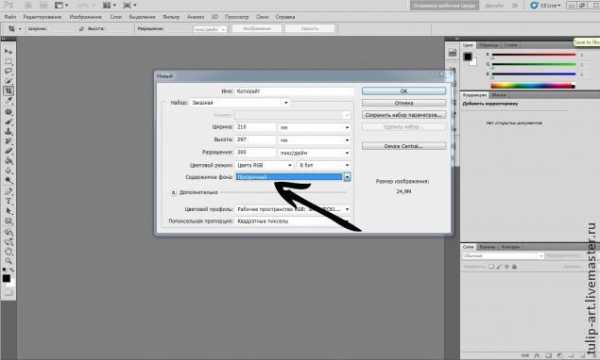
Выбираем нужные размеры, можно побольше, так все равно лишнее потом кадрируем. В выпадающей вкладке «Содержимое фона» выбираем значение «Прозрачный».

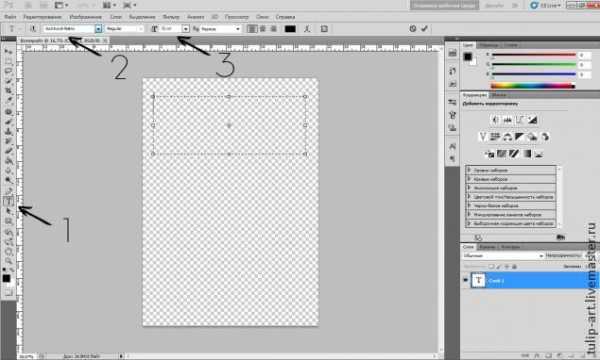
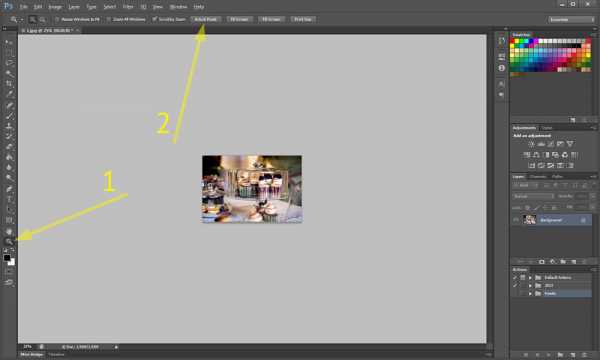
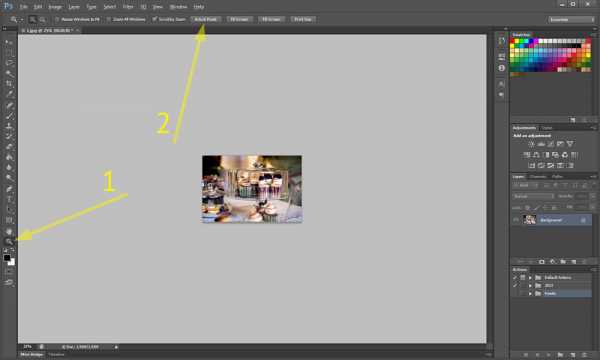
Получаем новый документ. Идем в левом меню в инструмент «Текст» (1), выбираем нужный шрифт (2) и размер текста (3).

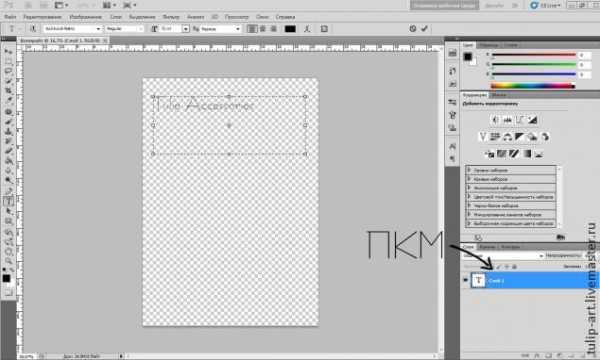
Пишем текст нашего логотипа. В моем случае получилось немного бледновато, не правда ли ? Такой уж шрифт. Но это можно исправить. Перемещаем курсор на панель со слоями, нажимаем на слой с текстом правой кнопкой мыши (ПКМ), в выпавшей вкладке выбираем «Параметры наложения».

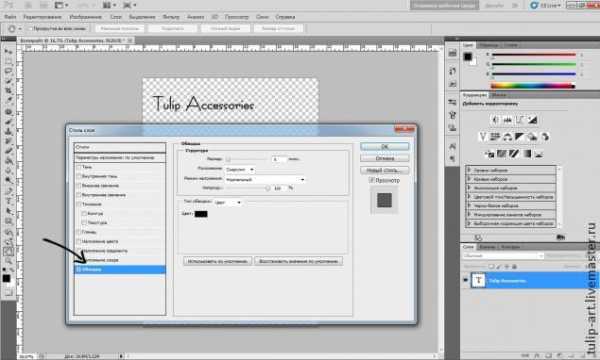
В открывшемся окне выбираем вкладку «Обводка». Режим наложения стоит выбрать «Нормальный», далее двигаем ползунки, выбираем цвет и сразу видим результат. Останавливаемся на понравившемся.

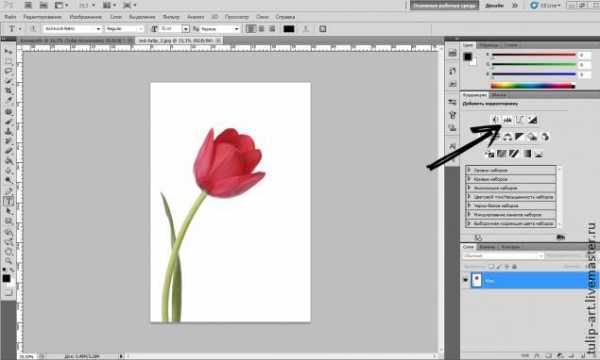
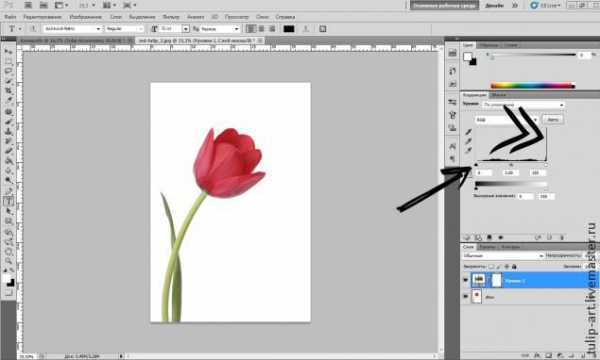
С текстовой частью пока все. Далее я захотела добавить изображение тюльпанчика в свой логотип. Для этого открываем картинку, которую хотим использовать. Т.к. мое лого будет монохромным, нужно довести цветок до необходимого для концепции вида. Идем в инструмент «Уровни», в меню справа, под стрелкой.

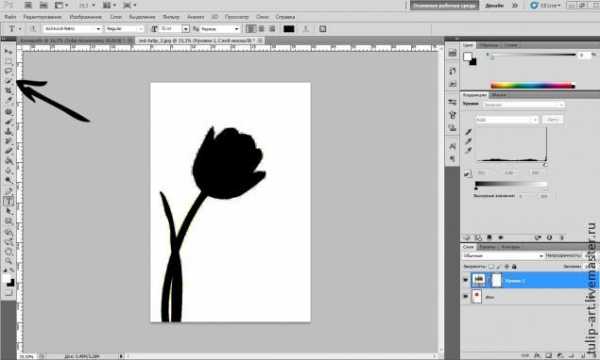
Сдвигаем самый левый, черный ползунок до упора вправо. Цветок станет черным.

Наше изображение находится на белом фоне. Надо бы его вырезать из фона и переместить на прозрачный фон. Для этого снова идем в левое меню и выбираем инструмент «Волшебная палочка» или, лучше, «Быстрое выделение».

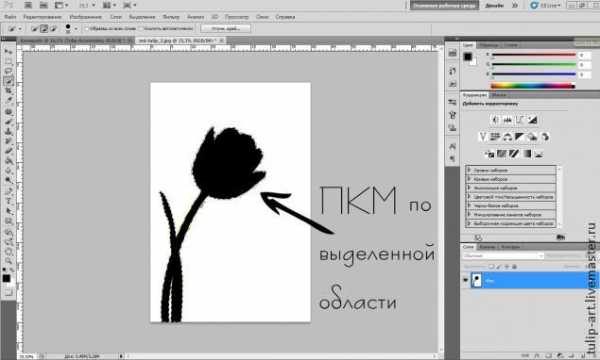
Выделяем черный цветок, просто кликнув по нему левой кнопкой (если пользуемся палочкой) или зажав кнопку и протащив курсор по черным областям (если быстрым выделением). У нас образовался пунктирный контур выделения. Кликаем внутри контура ПКМ, выбираем «Вырезать на новый слой» или «Скопировать на новый слой».

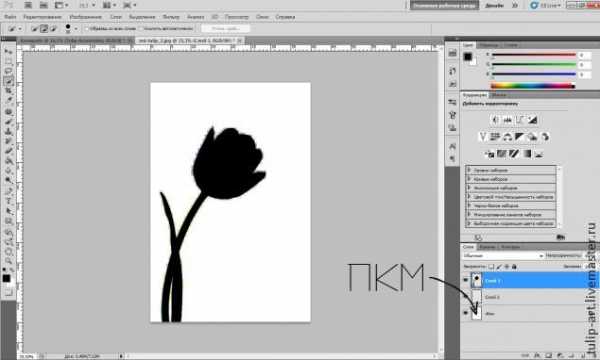
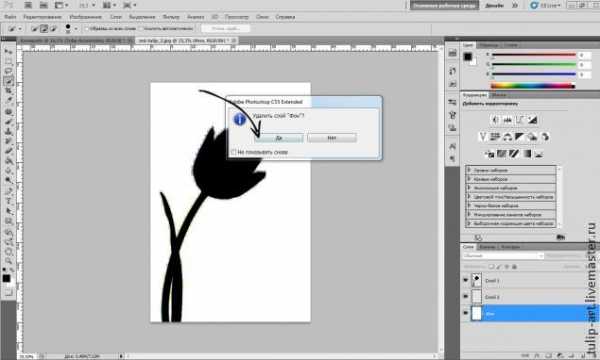
Обратите внимание, появился новый слой в панели слоев. Далее нужно убрать нижний слой с остатками фона (не обращайте внимание на третий «лишний» слой на моем фото). Кликаем в него ПКМ, выбираем «Удалить слой».

Кликаем «Да» в появившемся окне.

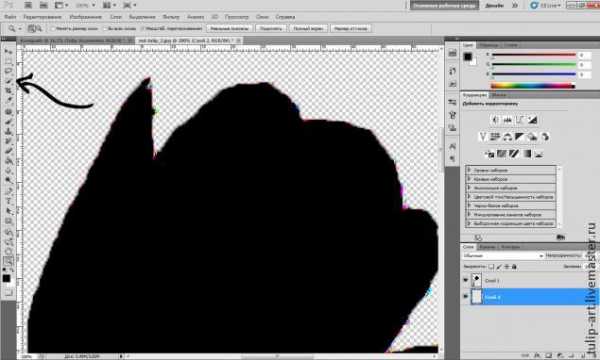
Наш цветок остался вырезанным на прозрачном фоне. Почти все хорошо, кроме того, что если изображение приблизить, но можно заметить, что край не совсем ровный из-зв автоматических выделений-вырезаний. Это можно поправить. Снова выделяем цветок при помощи «Волшебной палочки» или «Быстрого выделения».

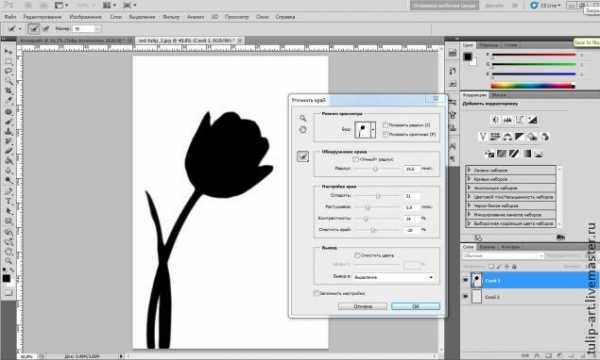
ПКМ внутри выделенной области и «Уточнить край…».

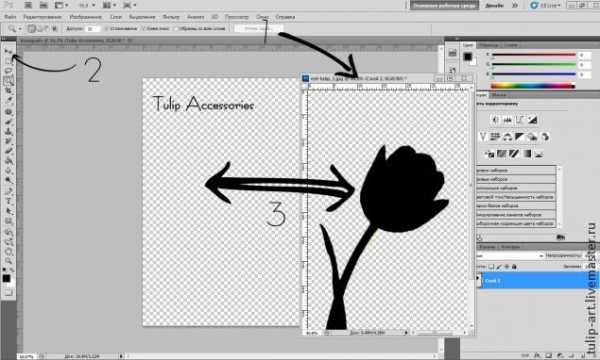
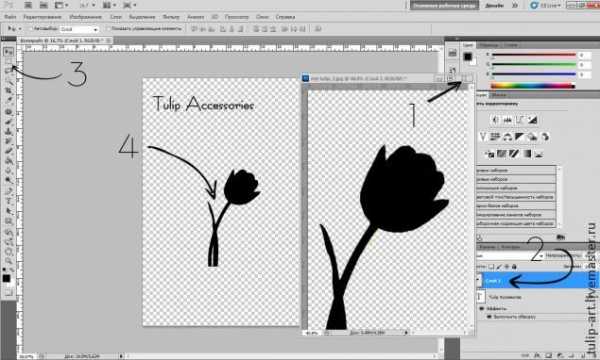
Подвигав ползунки, увидим изменения и сохраним их. Теперь мы закончили с цветком. Осталось перенести его в логотип. Для этого зажмем ЛКМ «шапку» нашего окна с цветком и перетащим ее чуть ниже, чтобы стали видны оба изображения, текстовая часть лого и цветок (1). Затем инструментом «Перемещение» (2) перетянем цветок из его окошка прямо в окно с текстом (3).

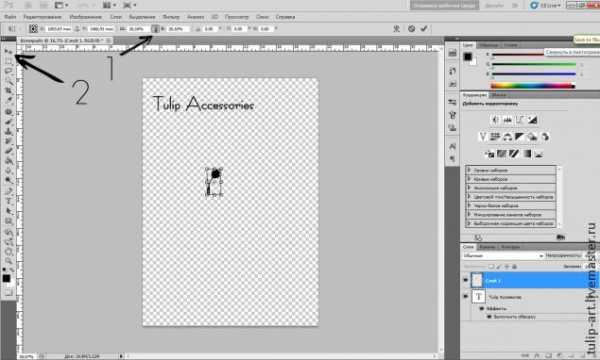
Окно с цветком можно закрыть, оно нам больше не нужно (1). Он теперь находится в окне с текстом, в виде нового слоя (2), обратите внимание. Теперь нужно его немного уменьшить, для этого выбираем инструмент «Прямоугольная область» (3), ПКМ кликаем по цветку (4), выбираем «Свободное трансформирование».

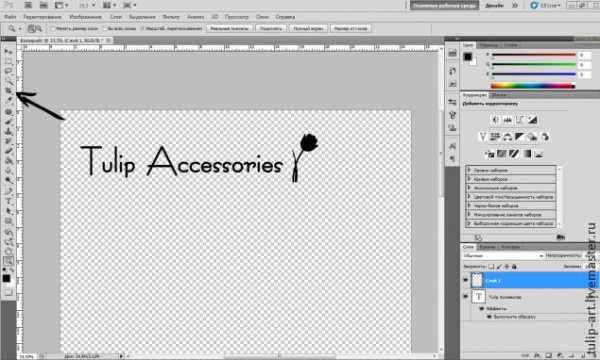
Нажимаем значок «Сохранить пропорции» сверху (1) и тянем за уголки прямоугольника пока не получим нужный размер. Теперь осталось только перетащить цветочек и пристроить к логотипу. «Перемещением» (2) переносим его в нужное место. Уже почти все.

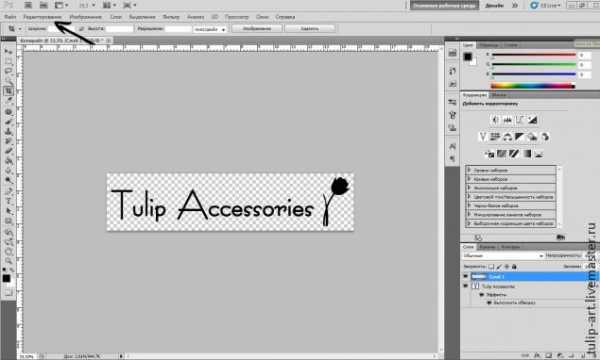
Осталось только обрезать лишнее. Выбираем инструмент «Кадрировать».

Захватываем в рамку нужную область и обрезаем. Логотип готов. Можно сохранить его на всякий случай. В формате PNG, например, так как JPG не даст вам возможности оставить прозрачный фон, он станет белым. Теперь, собственно, создадим кисть-копирайт. Выбираем в верхнем меню кнопку «Редактирование», а в нем «Определить кисть…».

Даем нашей кисти имя и жмем «Ок».

Все готово. Как этим пользоваться ? Вот так. Открываем фото, на которое хотим поставить копирайт. Идем в инструмент «Кисти» (1), ПКМ кликаем по изображению (2), прокручиваем в самый низ, видим, что последняя кисть — наше лого.

Выбираем его, настраиваем ползунком размер, выбираем цвет — и тыкаем!

Теперь этой кистью можно быстро и удобно подписывать все ваши фото, удобно подбирая размер.
Все!
Спасибо за внимание. Надеюсь, для кого-то мастер-класс оказался полезным.
www.livemaster.ru
Как ставить копирайт на фотографии. Подробная инструкция: school_lj
Здравствуйте, Друзья! Меня зовут Эдуард gavailer, в ЖЖ я веду блог «Познавательные путешествия», в котором публикую яркие фоторепортажи из своих поездок по миру. Я много работаю с фотографиями и частенько получаю письма от читателей с просьбой, рассказать о том, как я ставлю на них авторскую подпись (имя, адрес сайта, знак охраны авторского парва). Очаровательный учитель школы ЖЖ lytdybr попросила меня поделиться своим опытом на этом поприще.Итак, сегодня я хочу рассказать про некоторые способы добавления подписей и выложить подробную пошаговую инструкцию своего варианта. Кроме того, я расскажу, как автоматизировать этот процесс в Фотошопе, работать с большим числом изображений и тратить на одну фотографию менее секунды.

А ведь действительно, вопрос установки «копирайта» — один из первых вопросов, который возникает у фотоблогера в начале его деятельности. Правообладатель, чтобы оповестить о принадлежащем ему исключительном праве на произведение, на самом деле, не обязан указывать что-либо на своих фотографиях. Все эти знаки и подписи имеют только информативный характер.
Существует множество способов их установки:
1. Как правило, многие программы для работы с фотографиями имеют собственный инструмент для этих целей. Например, путешественник Сергей Доля sergeydolya использует стандартное добавление подписи в Лайтруме (Photoshop Lightroom). Есть и простые бесплатные программы, например, FastStone Image Viewer.
1
2. Некоторые фотохостинги (например, Picasa), предлагают свои варианты.
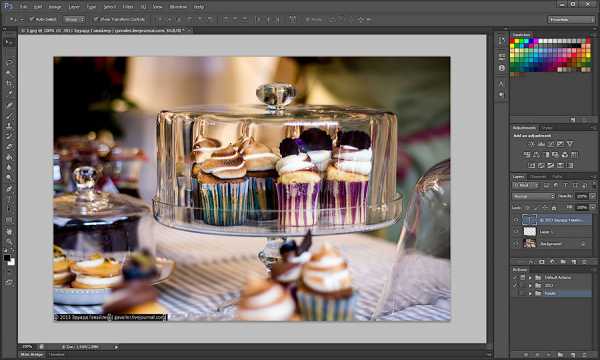
3. Лично мне варианты 1 и 2 по разным причинам не подходят и я ставлю свои «копирайты» в обычном фотошопе. Весь процесс можно автоматизировать и тратить на одну фотографию в итоге меньше секунды. Ниже я подробно рассказываю, как это делать. Сейчас я использую Photoshop CS6, однако, в других версиях алгоритм такой же, проблем возникнуть не должно.
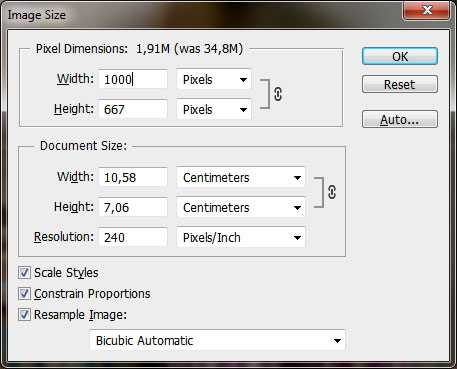
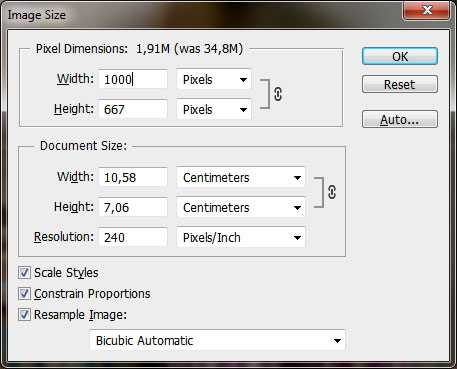
Шаг 1: Открываем фотографию и уменьшаем её размер
2
 3
3
Для горизонтальных фотографий я использую два основных формата: 1000px на 667px и 900px на 600px. Для вертикальных: 533×800.
 4
4
После уменьшения отображем фотографию в 100% масштабе (шорткат: Ctrl+1)
 5
5
Шаг 2: Создаем новый слой и черный прямоугольник
Для того, чтобы авторская подпись была видна и читалась на всех фотографиях, я размещаю её на темном прямоугольнике (плашке). Для этого создаём новый слой:
 6
6
7
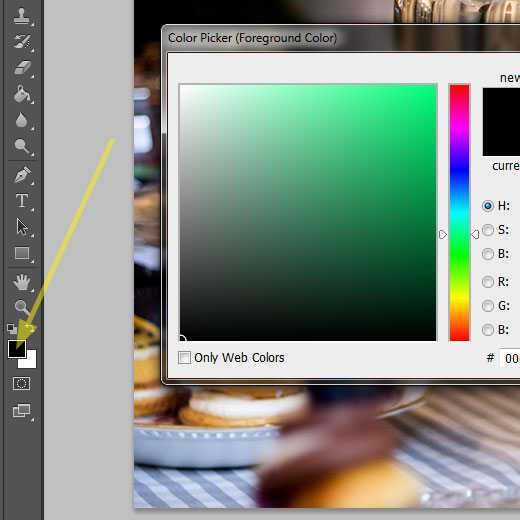
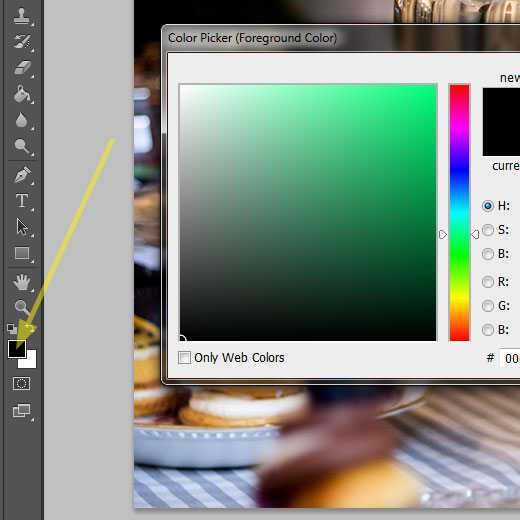
Перед выбором инструмента Rectangle (прямоугольник), в качестве цвета я выбираю черный (потом будет добавлена прозрачность).
 8
8
Выбираем Rectangle Tool и вытягиваем прямоугольник нужного размера.
 9
9
Шаг 3: Выравниваем прямоугольник по одному из углов
Я выравниваю по нижнему правому углу. Для этого сначала необходимо переключиться на Move Tool,
 10
10
затем необходимо выбрать оба слоя (прямоугольник и фотографию) справа, используя кнопку Shift или Ctrl на клавиатуре. Дальше нажать на соответствующие кнопки выравнивания. В моем случае это: align bottom edges и align left edges.
11
Рекомендую использовать именно эти инструменты для выравнивания. Можно разместить плашку в нужое место и вручную, но тогда в дальнейшем, при работе с различными размерами фотографий, процесс невозможно будет автоматизировать.
 12
12
Шаг 4: Создаем текстовый элемент, форматируем и выравниваем его
Для этого используем инстремент Horizontal Type. Набираем текстовую часть. Чтобы вставить знак охраны авторского права, скопируйте его с любого места (например, отсюда ©).
13
Переходим к форматированию. Я использую: шрифт Calibri, обычный, размер 4pt, стиль Smooth, белый.
 14
14
Переходим к выравниванию. Для этого необходимо справа в окошке «Слои» снова выделить два слоя (текст и прямоугольник), используя кнопку Shift или Ctrl на клавиатуре. Дальше нажать на соответствующие кнопки выравнивания. В моем случае это: align bottom edges и align left edges.
 15
15
После этого я с помощью стрелочек на клавиатуре добиваюсь необходимого расположения элементов. Я поднимаю текст вверх на 3 пикселя (нажать стрелку ↑ три раза) и вправо на 4 пикселя (нажать стрелку → четыре раза).
 16
16
Шаг 5: Добавляем элементам прозрачность
Чтобы авторская подпись не была слишком контрастной, я устанавливаю у обоих элементов прозрачность. Для этого необходимо правой кнопкой мыши щелкнуть на соответствующем элементе и выбрать пункт Blending Options.
17
Для текстовой части я ставлю Opacity 70%, для прямоугольника 60%. Вот и всё!
 18
18
Сложно? — Нет. Долго? — Да. Поэтому теперь необходимо автоматизировать весь процесс, чтобы на каждую фотографию уходило меньше секунды.
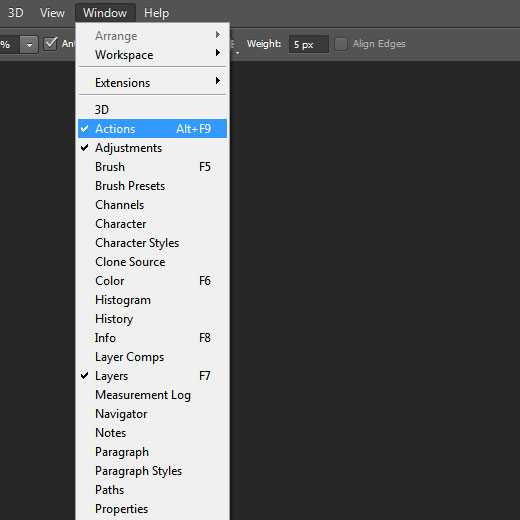
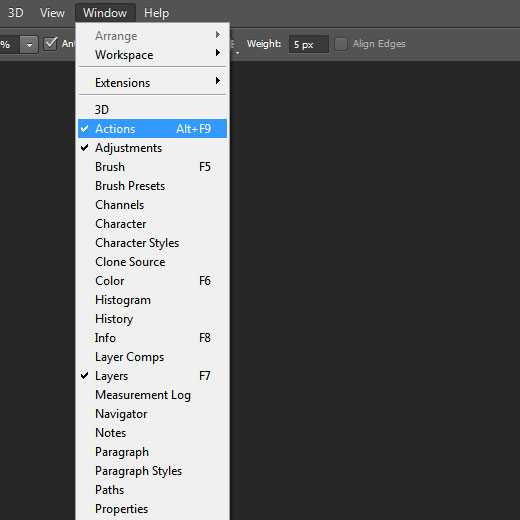
Для этого в Фотошопе есть экшены. Открываем панель Actions (шорткат: Alt+F9):
 19
19
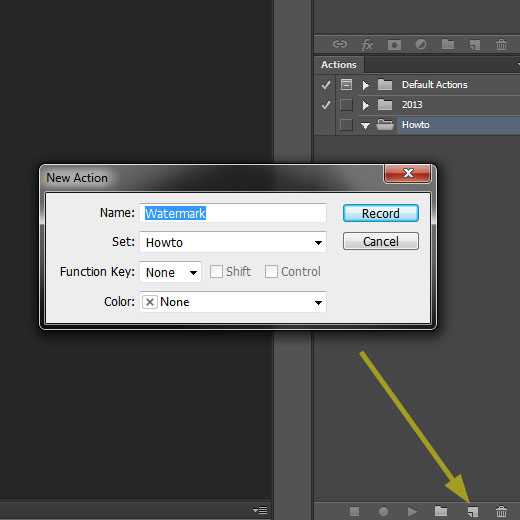
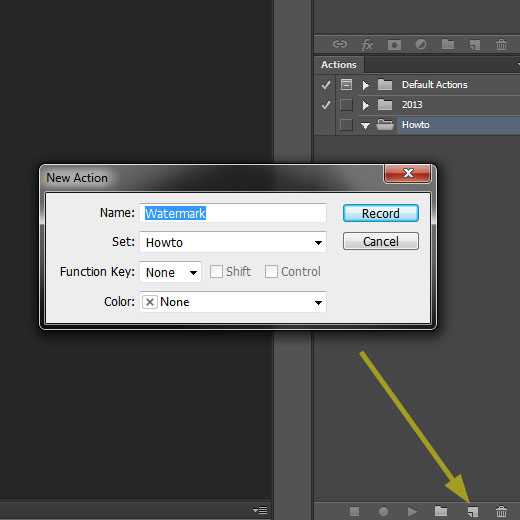
Открываем фотографию, уменьшаем её до нужных размеров, создаем новый экшен, даем ему название.
 20
20
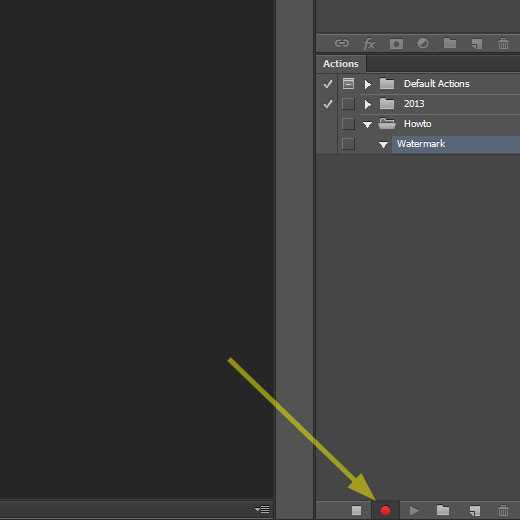
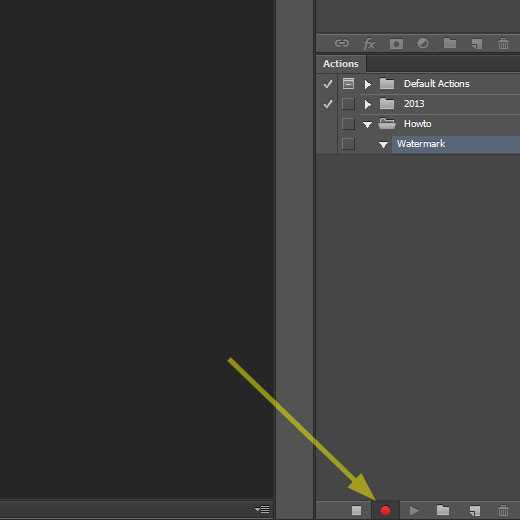
Нажимаем на «Запись» и проделываем шаги со второго по пятый. Нажимаем на «Стоп» и останавливаем запись экшена. Всё, процесс автоматизирован. Теперь, чтобы добавить копирайт, достаточно просто кликнуть на необходимый пункт в окне Actions.
 21
21
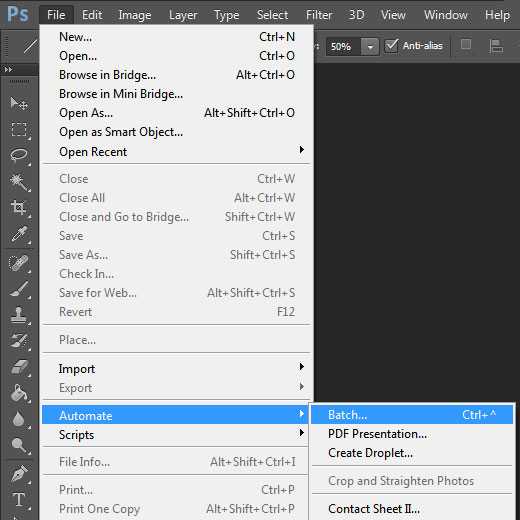
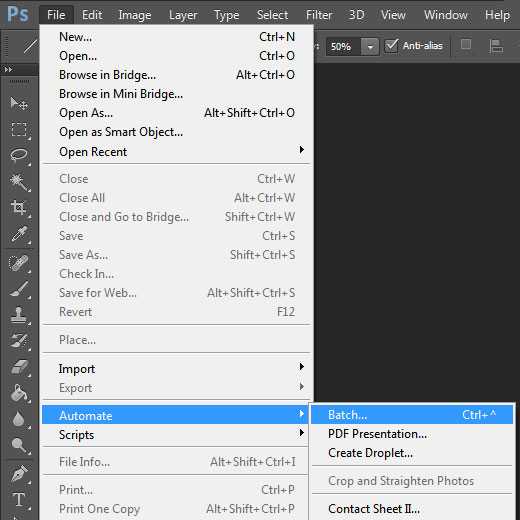
Вы также можете создать экшены для уменьшения фотографий, можете совмещать различные действия, можете автоматически сохранять фотографии и т. п. Запустить экшен для всех открытых фотографий можно с помощью пункта Batch.
 22
22
Для примера выкладываю набор из трех простых экшенов (изменение размера, добавление подписи, размер+подпись). Для Photoshop CS6. Надеюсь, будет работать и на других версиях.
Вот и всё. Успехов! С удовольствием отвечу на все возникшие вопросы.
school-lj.livejournal.com
Как ставить копирайт на фотографии: gavailer
«Как мне поставить на фотографию подпись со своим именем, адресом сайта, знаком охраны авторского права?» — это один из первых вопросов, который возникает у фотоблоггера в начале его деятельности. Правообладатель, чтобы оповестить о принадлежащем ему исключительном праве на произведение, на самом деле, не обязан указывать что-либо на своих фотографиях. Все эти знаки и подписи имеют только информативный характер. В Германии, например, если кто-то у вас украл фотографию и на ней стоит ваш знак копирайта с именем, вы сможете отсудить только половину возможной исковой суммы, т. к. в этом случае считается, что нарушения в части указания авторства нет.В любом случае, я все свои фотографии снабжаю такими подписями (они же вотермарки или по-народному «копирайты»). Сегодня я хочу рассказать про свой вариант их добавления и представить подробную пошаговую инструкцию. Кроме того, я расскажу, как автоматизировать этот процесс в Фотошопе и тратить на одну фотографию менее секунды.

Итак, один из многочисленных способов добавления копирайта в Photoshop (в данном случае CS6, в других версиях алгоритм такой же):
Шаг 1: Открываем фотографию и уменьшаем её размер
2
 3
3
Для горизонтальных фотографий я использую два основных формата: 1000px на 667px и 900px на 600px. Для вертикальных: 533×800.
 4
4
После уменьшения отобразим фотографию в 100% масштабе (шорткат: Ctrl+1)
 5
5
Шаг 2: Создаем новый слой и черный прямоугольник
Для того, чтобы авторская подпись была видна и читалась на всех фотографиях, я размещаю её на темном прямоугольнике (плашке). Для этого создаём новый слой:
 6
6
7
Перед выбором инструмента Rectangle (прямоугольник), в качестве цвета я выбираю черный (потом будет добавлена прозрачность).
 8
8
Выбираем Rectangle Tool и вытягиваем прямоугольник нужного размера.
 9
9
Шаг 3: Выравниваем прямоугольник по одному из углов
Я выравниваю по нижнему правому углу. Для этого сначала необходимо переключиться на Move Tool,
 10
10
затем необходимо выбрать оба слоя (прямоугольник и фотографию) справа, используя кнопку Shift или Ctrl на клавиатуре. Дальше нажать на соответствующие кнопки выравнивания. В моем случае это: align bottom edges и align left edges.
11
Рекомендую использовать именно эти инструменты для выравнивания. Можно разместить плашку в нужое место и вручную, но тогда в дальнейшем, при работе с различными размерами фотографий, процесс невозможно будет автоматизировать.
 12
12
Шаг 4: Создаем текстовый элемент, форматируем и выравниваем его
Для этого используем инстремент Horizontal Type. Набираем текстовую часть. Чтобы вставить знак охраны авторского права, скопируйте его с любого места (например, отсюда ©).
13
Переходим к форматированию. Я использую: шрифт Calibri, обычный, размер 4pt, стиль Smooth, белый.
 14
14
Переходим к выравниванию. Для этого необходимо справа в окошке «Слои» снова выделить два слоя (текст и прямоугольник), используя кнопку Shift или Ctrl на клавиатуре. Дальше нажать на соответствующие кнопки выравнивания. В моем случае это: align bottom edges и align left edges.
 15
15
После этого я с помощью стрелочек на клавиатуре добиваюсь необходимого расположения элементов. Я поднимаю текст вверх на 3 пикселя (нажать стрелку ↑ три раза) и вправо на 4 пикселя (нажать стрелку → четыре раза).
 16
16
Шаг 5: Добавляем элементам прозрачность
Чтобы авторская подпись не была слишком контрастной, я устанавливаю у обоих элементов прозрачность. Для этого необходимо правой кнопкой мыши щелкнуть на соответствующем элементе и выбрать пункт Blending Options.
17
Для текстовой части я ставлю Opacity 70%, для прямоугольника 60%. Вот и всё!
 18
18
Сложно? — Нет. Долго? — Да. Поэтому теперь необходимо автоматизировать весь процесс, чтобы на каждую фотографию уходило меньше секунды.
Для этого в Фотошопе есть экшены. Открываем панель Actions (шорткат: Alt+F9):
 19
19
Открываем фотографию, уменьшаем её до нужных размеров, создаем новый экшен, даем ему название.
 20
20
Нажимаем на «Запись» и проделываем шаги со второго по пятый. Нажимаем на «Стоп» и останавливаем запись экшена. Всё, процесс автоматизирован. Теперь, чтобы добавить копирайт, достаточно просто кликнуть на необходимый пункт в окне Actions.
 21
21
Вы также можете создать экшены для уменьшения фотографий, можете совмещать различные действия, можете автоматически сохранять фотографии и т. п. Запустить экшен для всех открытых фотографий можно с помощью пункта Batch.
 22
22
Для примера выкладываю набор из трех простых экшенов (изменение размера, добавление подписи, размер+подпись). Для Photoshop CS6. Надеюсь, будет работать и на других версиях.
Вот и всё. Успехов! Как вы добавляете копирайт?
Я на других сайтах:
gavailer.livejournal.com
Сайт фотографа знак копирайта первая публикация фото
Может ли сайт-визитка состоять из одной фоновой картинки?
Конечно же можно построить сайт-визитку только из одной фоновой картинки. Но выглядеть это будет весьма убого и непрезентабельно, что неприемлемо для сайтов данной категории. Ведь сайт-визитка должен привлекать внимание потенциального клиента не только своим внешним видом, но также отзывчивым, удобным и современным интерфейсом, что не получиться без применения дополнительных графических элементов дизайна.
▲Должен ли сайт фотографа быть чёрным?
Нет, не должен он быть черным. Он может быть любой цветовой гаммы. Сайт фотографа может быть построен с элементами абсолютно черного цвета или с некоторыми элементами темной тональности, но это совсем не обязательно. Даже если на сайте не будет никакого текстового контента, который трудно читается на черном фоне, а только фотографии, не стоит уж слишком увлекаться абсолютно черным цветом. Лучше немного разбавить черный фон сайта какими-нибудь светлыми элементами, например из градаций серого цвета.
▲Нужна ли на сайте фотографа страница о себе?
Сайт фотографа — это его онлайн визитка. Я советую сделать на сайте фотографа страницу о себе, т.к. уверен что потенциальному заказчику интересны не только ваше портфолио, контакты и прайс с ценами на фотоуслуги, но так же и ваша личность. Если вы дадите возможность будущему клиенту познакомиться с вами еще до вашей первой встречи, может и сделка будет более успешной, как знать. Психология утверждает что визуализация довольно сильная штука, поэтому стоит ею воспользоваться.
▲Стоит ли называть домен транслитом?
На этот вопрос я развернуто ответил в статье о доменных именах. Советую внимательно прочитать этот материал. Возможно, некоторые будущие проблемы (они могут возникнуть в любое время) с продвижением вашего сайта будет решать легче и гораздо дешевле.
▲Где лучше публиковать новую фотографию, на каком-то фотосайте или личном сайте-визитке?
Здесь есть два важных момента связанных с тем, на какой сайт выкладывать авторские фотографии в первую очередь:
- Продвижение в поиске вашего личного сайта;
- Помощь в защите авторства на фотографию.
Итак, сначала по поводу продвижения… Если вы собираетесь продвигать ваш сайт-визитку в поиске по картинкам в поисковых системах Google и Yandex, значит сначала публикуйте фото у себя на сайте. Ибо тот сайт куда была загружена фотография первой — в поиске будет ранжироваться выше вашего сайта. Это значит, что ваш сайт в глазах поисковиков будет считаться плагиатором-копипастером, что не есть хорошо.
Но если вам на ранжирование картинок и поисковый трафик плевать, — тогда смело загружайте ваши фотоработы на любые фотосайты, это вам в будущем может пригодиться для защиты своего авторства на те или иные фотографии, которые могут использовать в собственных корыстных целях без вашего разрешения разного рода деятели (типа того о ком я здесь рассказывал). Дата первой публикации фото на фотосайте в вашем профиле может быть хоть и маленьким но доказательством что именно вы автор этой фотографии.
▲Правда ли что Nikon coolpix L120 умеет снимать ещё до того, когда я нажму на кнопку спуска?
Если честно, я никогда не держал сие чудо техники в своих руках, и, возможно, это к лучшему. Ну вот зачем мне такая фотокамера, которая снимает не то что я хочу, а то что она сама захочет, то есть щелкает вместо меня еще до того, как мой палец коснется спусковой кнопки? Если вы счастливый обладатель сего Nikon-овского изобретения — милости прошу в гостевую. Пожалуйста, оставьте там отзыв об этом фотоаппарате, опишите ваши впечатления от процесса фотосъемки. Думаю, многим фотографам будет интересно узнать каково оно, когда ты ничего не нажимаешь а оно щелкает…
▲Как сделать копирайт фотографа?
Копирайт фотографа (водяной знак) можно сделать в любом графическом редакторе, например, — в Фотошопе. Пишите в копирайте сначала знак «©», потом свои инициалы или псевдоним, можете так же добавить туда и адрес своего сайта, например, как это делаю я со своими фотографиями. Согласно международным правилам написания копирайта, нужно так же указывать год первой публикации, так что в конце копирайта можете написать год публикации.
При написании копирайта старайтесь подбирать читаемые шрифты, чтобы ваш копирайт смогли прочитать не только вы.
Где находится знак копирайта в фотошопе?
Точно не помню, где этот знак в фотошопе можно найти, возможно, его там и нет. Можете набрать комбинацию из латинских букв и цифр Alt+0169 (без плюса). Таким образом быстро напишете знак «©». Если в копирайте нужно написать знак зарегистрированной торговой марки «®» — набирайте вот эту комбинацию: Alt+0174.
▲Как установить все настройки фотошопа по умолчанию?
Чтобы установить буквально все настройки фотошопа по умолчанию, его надо установить заново. Но если нет времени на повторную инсталляцию программы, можете восстановить дефолтные настройки вручную — каждую отдельно. Например, чтобы восстановить по умолчанию основные настройки Фотошопа, надо войти в меню настроек Ctrl+K и там пройтись по всем параметрам, нажав на соответствующую кнопку (у них названия разные но с словом «восстановить»). В выпадающем меню «Редактирование», таким же образом открываете окна настроек меню, клавиатурных сокращений и последовательно устанавливаете все настройки по умолчанию.
▲Законно ли будет если я чужие стихи наложу на свою фотографию?
Чужие стихи — это чужая собственность, точно так же как ваши фотографии — ваша собственность. Если вы используете такое описанное фото у себя дома, например, повесите на заставку экрана в компьютере — в таком случае можете спать спокойно, никто вас за это не осудит и в суд не потащит. Но если вы такое фото выложите в интернет на общее обозрение — вы нарушите закон об авторском праве, ибо стихи являются интеллектуальной собственностью, которая защищается авторским правом.
▲profoto.lviv.ua
