двойная обводка в фотошопе видео
Rutya • 2 месяца назадплагин: after effects cc 2018: ……
Rutya • 5 месяцев назадплагин: after effects cc 2018: ……
НОВЫЙ ТУТОР ПОСЛЕ 5ЛУКÁСОВ Привет дорогой друг с тобой я СЕЙМПИ , если ты захоте……
В этом видео я расскажу как сделать двойную обводку в фотошопе. Простой туториал для нович…
boston • 1 год назадЯ в VK: vk.com/martinboston Мой паблик в VK: vk.com/designxroom….
уроки фотошопа,фотошоп для начинающих читать книги онлайн и без регистрации ……
уроки фотошопа,фотошоп для начинающих читать книги онлайн и без регистрации ……
уроки фотошопа,фотошоп для начинающих читать книги онлайн и без регистрации ……
уроки фотошопа,фотошоп для начинающих читать книги онлайн и без регистрации ……
уроки фотошопа,фотошоп для начинающих читать книги онлайн и без регистрации ……
уроки фотошопа,фотошоп для начинающих читать книги онлайн и без регистрации ……
уроки фотошопа,фотошоп для начинающих читать книги онлайн и без регистрации ……
уроки фотошопа,фотошоп для начинающих читать книги онлайн и без регистрации ……
Двойное и многослойное обведение контуром объекта (текста или изображения) в программе Фот…
Обведение текста или изображения в программе Adobe Photoshop. Обводка — это подчёркивание …
Made with Monosnap — ….
В этом видео, я покажу.. как сделать двойную обводку. P.S — Photoshop cs6….
inlove.kz
Создаем эффект двойной обводки в Photoshop
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
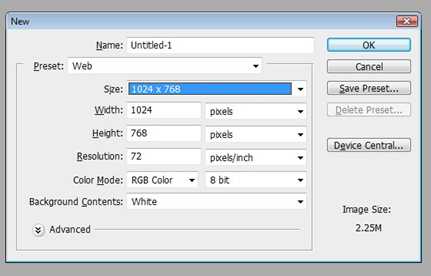
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей. Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
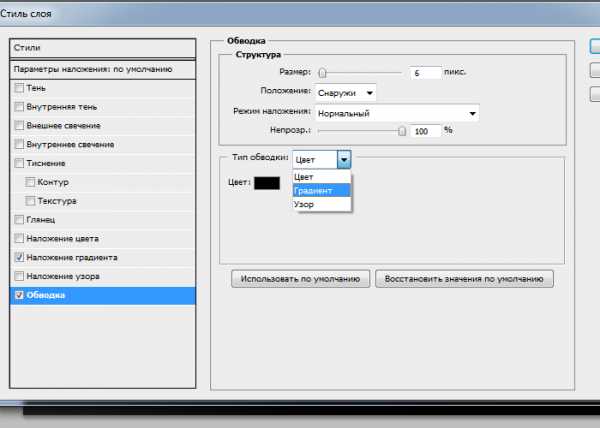
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка». Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
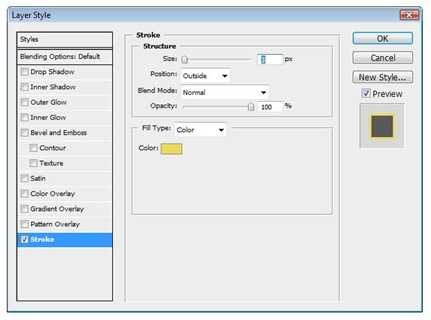
- Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
- Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
- Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Перевод статьи “How To Make A Double Stroke Text Effect In Photoshop” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Двойная и тройная обводка текста в фотошопе
Декорирование текста обводкой это очень эффективный метод, но большинство из применяем только одну обводку. Есть дизайнеры, которые применяют несколько обводок, тем самым они довольно креативно украшают тексты. В этом уроке мы как раз этому научимся.
В конце урока получим вот такой текст:
Шаг 1
Открываем фотошоп и создаем новый документ.

Шаг 2
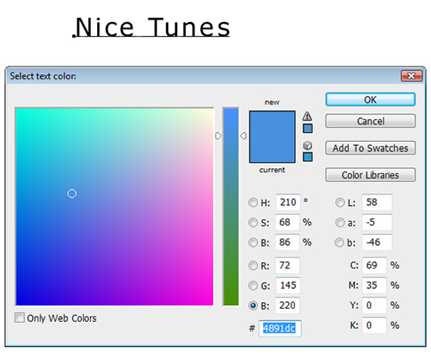
Активируем инструмент текст и напишем какой-нибудь текст. Я написал текст цветом #4891dc.

Шаг 3
Я использовал шрифт Maiandra GD. Затем увеличиваем размер текста
Шаг 4
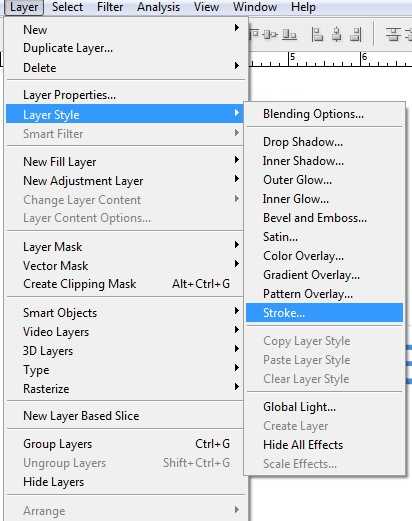
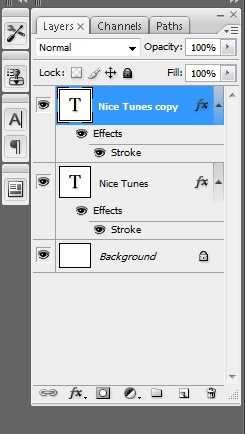
Идем в меню Layer/слой>Layer Style/стиль слоя>Stroke/обводка.

Шаг 5
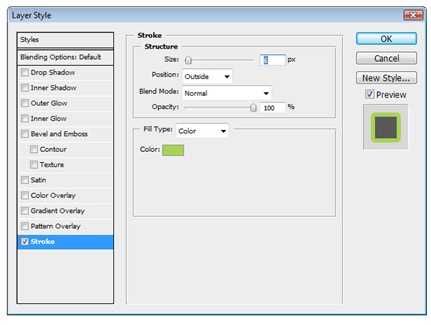
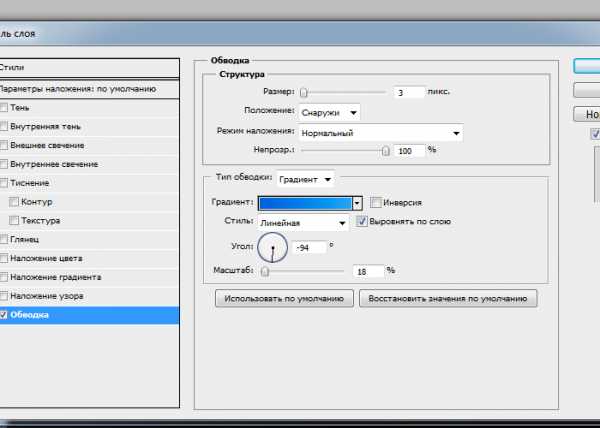
Устанавливаем значения как показано ниже.
Шаг 6
Получаем такой результат.

Шаг 7
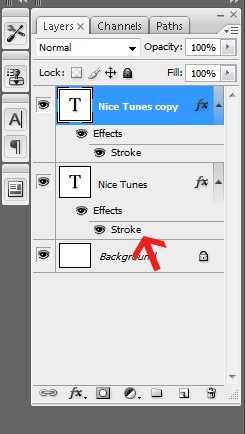
Если мы снова применим стиль слоя обводка то получится так, что мы будем редактировать уже примененный стиль а чтобы добавить еще одну обводку нам нужно сделать дубилкат слоя нажав Ctrl+J.
Шаг 8
Теперь будем редактировать обводку первого слоя с текстом.

Шаг 9
Установим size/размер 6 пикселей и изменим цвет обводки.

Шаг 10
Получаем такой результат

Шаг 11
Далее повторяем шаг с дублирование слоя и редактируем обводку первого слоя, чтобы добавить еще другие обводки.

Шаг 12
Необязательно чтобы обводка каждого слоя имела цвет, некоторые можете оставить белыми.
photoshop-tutor.ucoz.ru
как сделать двойную обводку видео
Как сделать анимированный SABER эффект?/After Effe…
Rutya • 2 месяца назадплагин: after effects cc 2018: ……
КАК СДЕЛАТЬ ЭЛЕКТРИЧЕСКУЮ ОБВОДКУ ТЕКСТА? [After E…
Rutya • 5 месяцев назадплагин: after effects cc 2018: ……
ВИДЕО КАК СДЕЛАТЬ ВОКРУГ АВАТАРКИ Двойную обводку…
Загидат Абдуллаева • 10 месяцев назадВидео от Загидат Серебрян Директор….
Как сделать двойную обводку в фотошопе…
Фотошопер — уроки фотошопа • 1 год назадВ этом видео я расскажу как сделать двойную обводку в фотошопе. Простой туториал для нович…
Уроки Adobe Illustrator. Двойная обводка, манипуля…
Atlantis • 1 год назадУроки Adobe Illustrator. Двойная обводка, манипуляции с обводкой….
[PS] Как делать двойную обводку слоя в фотошопе?…
boston • 1 год назадЯ в VK: vk.com/martinboston Мой паблик в VK: vk.com/designxroom….
Двойная и многослойная ОБВОДКА текста и изображени…
Игорь Гончаров • 2 года назадДвойное и многослойное обведение контуром объекта (текста или изображения) в программе Фот…
Как сделать двойную обводку?…
Помощь Видеоблоггерам • 3 года назадВ этом видео, я покажу.. как сделать двойную обводку. P.S — Photoshop cs6….
Двойная обводка…
Анастасия Жабура • 4 года назадгруппа ….
inlove.kz
Как Сделать Двойную Обводку в Фотошопе
Все мы иногда прибегаем к помощи графического редактора Adobe Photoshop. Но не всегда удобно его использовать, когда компьютера нет под рукой. Поэтому еще в январе 2011 года было создано приложение Photoshop Touch для смартфонов на платформе Android. А вот относительно недавно выпустили эту программу для Android-планшетов, которая постоянно обновляется. Мы же рассмотрим все основные возможности графического редактора для Android планшетов.
Существующее приложение для планшетов платное. Стоит оно на Google Play Market 9.99 долларов. Только вот не все элементы функционируют. Основные инструменты, такие как фильтры, трансформация, слои, возможность выделения все же предусмотрены и нормально работают. Не думайте, что это слишком высокая цена. К примеру, официальная версия Photoshop CS5 для персональных компьютеров стоит 699 долларов, а версия CS5 Extended еще больше – 999 долларов.
При редактировании изображений, вы можете использовать картинки с различных Интернет-ресурсов, таких как Facebook, Picasa, Google Images, Creative Cloud.
Чтобы установить программу, ваш планшет должен обладать следующими характеристиками:
Дисплей 8.9 дюймов и выше
Операционная система Android 3.1 и выше
Разрешение дисплея 1280 х 800 пикселей и более
Желательно наличие камеры
Мы тестировали Photoshop Touch на планшете Asus Transformer, который функционировал на операционной системе Android 4.1. Сама программа занимает 60 Мб. После установки в работе приложения не было никаких загвоздок, все работало стабильно, и, что важно, программа способна самостоятельно сохранять последние изменения.
Итак, приступим к путешествию по самому приложению.
В самом начале после запуска вы увидите вот такое окошко:
Там находятся кнопки для загрузки изображений в Интернет, удаления их и т.д. Правда, вот нет основной опции «Меню». Это непривычно, так как практически все приложения имеют этот раздел.
Если вы захотите переименовать какой-либо файл, то вам придется прибегнуть к довольно необычному способу. Для этого нужно нажать на иконку, расположенную внизу дисплея, а не как обычно – долгое нажатие на имя файла и затем выходит контекстное меню. Если вы осуществите последнее действие (с долгим нажатием), то произойдет открытие файла для редактирования. Поэтому многие пользователи поначалу путаются со всеми этими действиями.
Также внизу экрана вы найдете еще две функциональные кнопки. Первая для создания нового документа, а вторая для открытия картинки, имеющейся на вашем планшете или с таких сервисов, как Adobe Creative Cloud, Facebook, Google.
Источник: www.android4all.ruallfreed.ru
Как сделать обводку текста в фотошопе — бесплатный онлайн урок для чайников
Каждый веб дизайнер знает, что сложнее всего поддается отрисовке шапка сайта. И, соответственно, именно к этой части работы клиент предъявляет больше всего требований. Порой, поймать нужную волну удается далеко не с первого раза. А чем больше багаж ваших знаний, тем больше может разгуляться ваша фантазия. Чем скорее вы выкатываете клиенту удачный вариант, тем меньше тратите время на разработку. А это выгодно. Будьте готовы к тому, что вам следует удержать в голове сотни вариаций обработки текста и фото. Некоторые из них используются практически постоянно. К ним относится обводка текста.
Добавление обводки тексту в фотошопе — одна из самых простых, но, в то же время одна из самых востребованных операций. Потому, знать, как ее выполнять просто необходимо любому веб дизайнеру. Приступим же.
Начнем с самого простого. Как сделать обводку текста одинарную. Создаем новый документ. Пишем текст. Я выберу крупный шрифт и жирное начертание. На фоновый слой я добавила градиент. Если уже делать, то красиво.

Делаем обводку черным цветом. Переходим к окну слоев. Выбираем наш, с текстом. Кликаем по нему левой клавишей мыши.
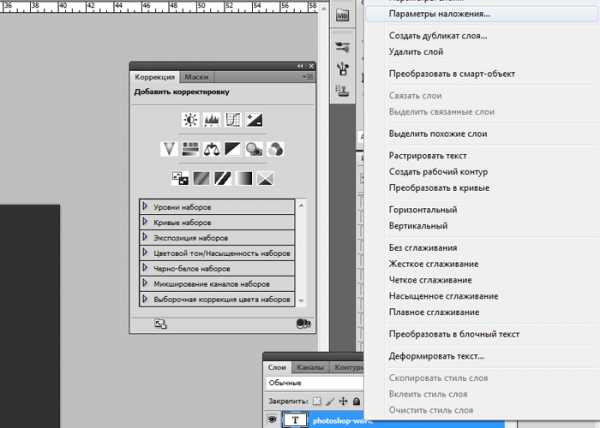
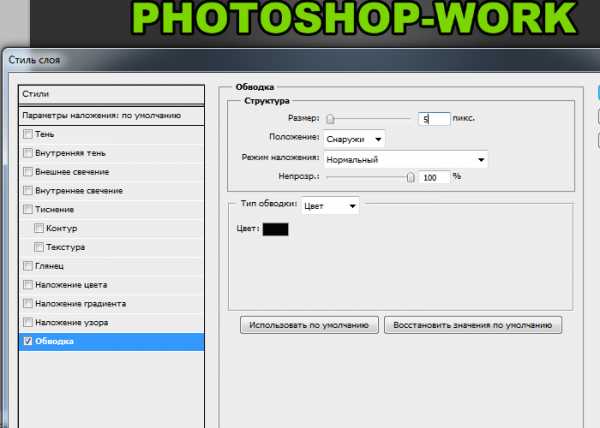
Нам нужно найти «параметры наложения».

Выбираем пункт «обводка» и задаем настройки.

Результат:

Настройки можно менять на ваше усмотрение. Ширина обводки. Ее цвет и тип.
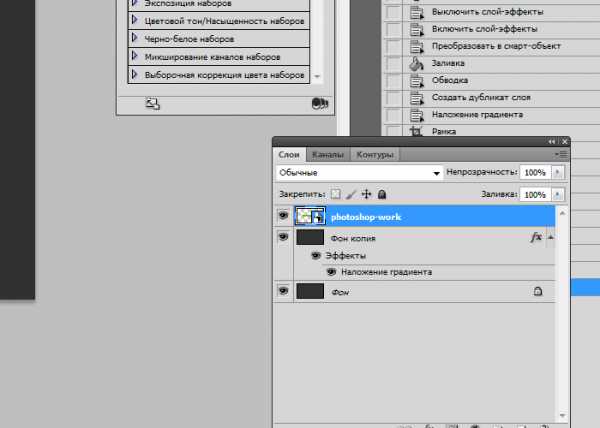
Давайте несколько усложним задачу. И сделаем двойную обводку. Но! К сожалению, фотошоп не дает возможности сделать двойную обводку тем же способом. Потому, следует прибегнуть к хитрости. И перевести нашу надпись в смарт-объект. Правда, тут есть один недостаток. Ваша надпись становится уже картинкой. То есть, отредактировать ее в режиме текста уже не получится. В том же окне слоев вызываем левой клавишей мышки тот же список операций. И выбираем «преобразовать в смарт-объект». Он будет располагаться чуть ниже параметров наложения.
Слой примет подобный вид:

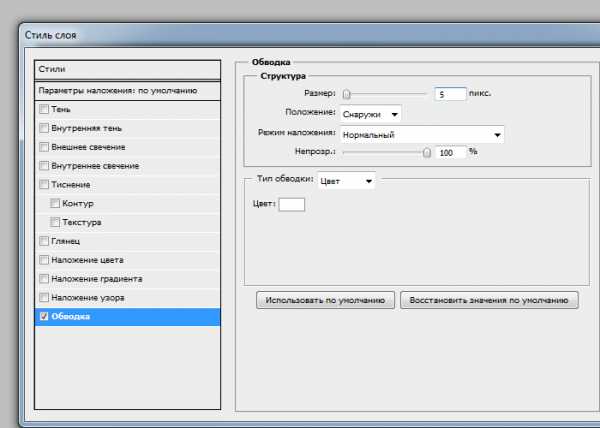
Теперь возвращаемся к параметрам наложения и обводке. Задаем следующие настройки.

Вуаля! Теперь обводка двойная.

Оказалось, что на первый взгляд такой мощный инструмент фотошопа как обводка совсем прост в создании. Поэтому, давайте зайдем чуть дальше. И добавим шрифту обводку градиентом.

Я изменила фоновый слой, дабы наш текст смотрелся лучше. И добавила тексту вот такой градиент:

Плюс простая черная обводка. Исходное изображение у меня выглядит так:
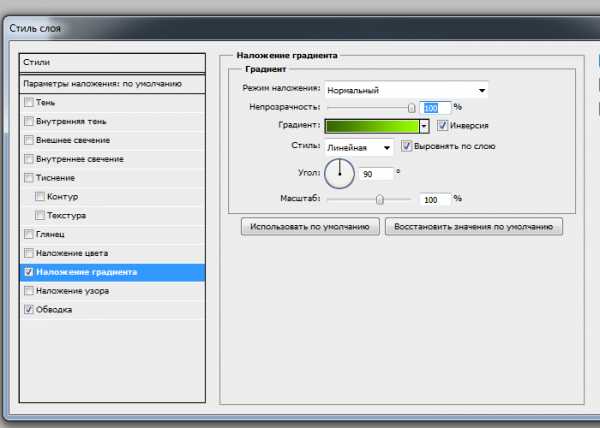
Теперь преобразовываю его в смарт-объект и добавляю ему обводку градиентом. Для этого в параметрах наложения во вкладке обводка в выпадающем списке выбираем «градиент»

Задаем настройки:

И вот, что имеем. Текст с обводкой градиентом. Благодаря игре цветов мы создали эффект светящейся надписи. Выглядит очень интересно, не находите?

Благодаря парочке инструментов у нас получилось создать классную надпись, которая вполне может подойти для создания шапки сайта.
Вам следует запомнить несколько вещей.
- Обводку текста нельзя делать бесконечно. Всему есть предел. Либо вы делаете множество тонких обводок, либо парочку, но толстых.
- Обводка бывает как внешней, так и внутренней. У внутренней есть существенный недостаток. Она «съедает» обводимый объект.
- С помощью обводок вы можете создать иллюзию объема. Все дело в цветах. При подборе нужной комбинации вы запросто достигните подобного эффекта.
- Обводка текста не увеличивается пропорционально тексту. Допустим, вы сделали обводку шрифта с кеглем 20px и обводку в 2 px. Если вы увеличите кегль до 40 px, обводка останется того же размера. То есть, выглядеть она будет совершенно иначе.
photoshop-work.ru
как ее сделать и настроить
Компьютеры 15 ноября 2017При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.

Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».

Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Видео по теме
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».

Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.

Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Источник: fb.rumonateka.com
