Как создать акварельный рисунок из фотографии в Фотошопе

В этом уроке мы рассмотрим, как из обыкновенной фотографии сделать акварельный рисунок – быстро и просто. Я буду использовать: Adobe Photoshop, плагин Filter Forge и фото.
Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.

Шаг 2. Добавляем насыщенности цветам
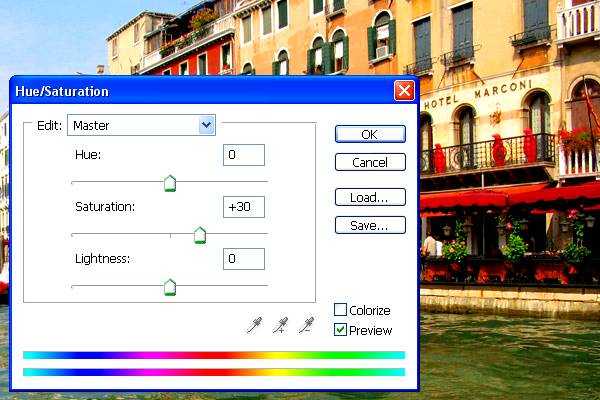
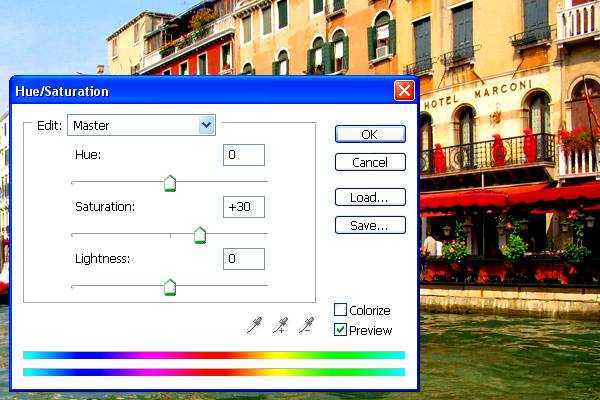
Добавим насыщенности: Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U»). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.

Шаг 3. Применяем фильтр «Watercolor Painting»
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter — Filter Forge).
Если у Вас нет плагина Filter Forge, скачайте его на официальном сайте разработчика http://www.filterforge.com/download/ и установите программу на компьютер.
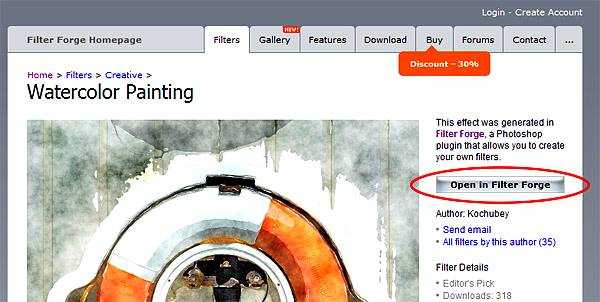
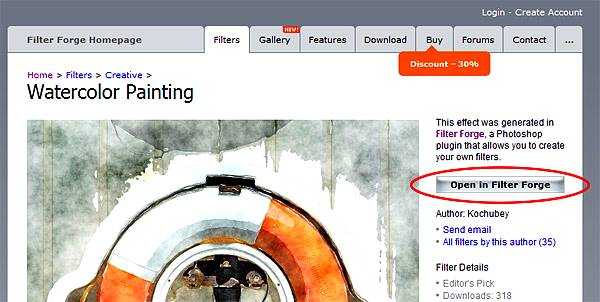
Затем идем на страницу фильтра http://www.filterforge.com/filters/7227.html и жмем кнопку «Open in Filter Forge». Запустится «Filter Forge» и начнется закачка фильтра (26,3 KB).

Шаг 4. Подбор параметров фильтра
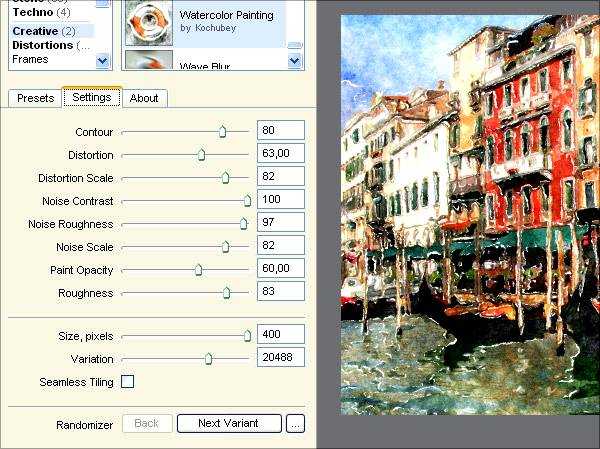
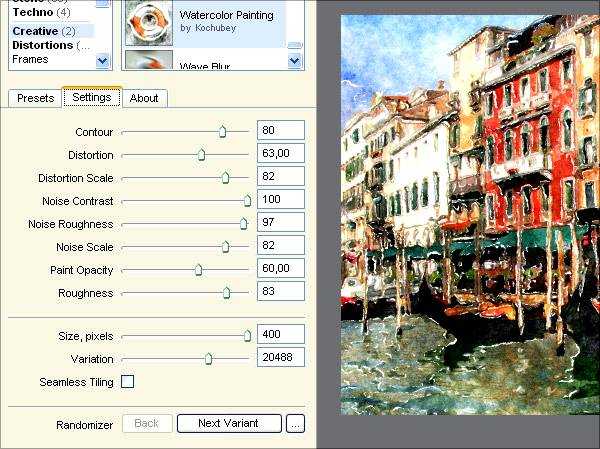
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets (Наборы)) – двойной клик на превьюшку применяет эффект к нашему изображению. Я нашла нечто подходящее, но хочу еще покрутить параметры. Перехожу на закладку
Есть еще одна замечательная штука – Randomizer and button Next Variant. Можно просто жать на эту кнопку до тех пор, пока не попадется подходящая комбинация. Но я не стала дожидаться удачи и остановилась на таких:
Жмем кнопку Apply и наша картинку превращается в некое подобие акварельного рисунка.

Шаг 5. Смотрим промежуточный результат
Теперь внимательно смотрим на результат. Могу сказать, что мне не нравятся «грязные» разводы на воде в районе отражений лодок. Полагаю, тут потребуется некоторая коррекция нашего изображения.

Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) — Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае – это все, кроме воды.

Шаг 7. Добавим контрастности
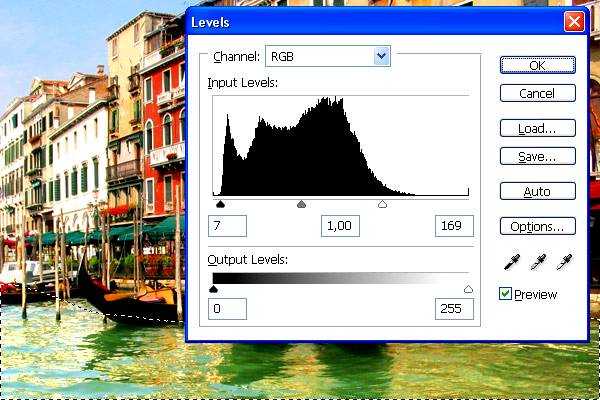
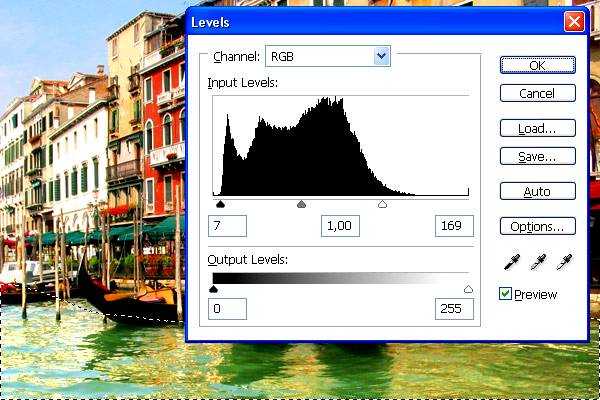
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q). И инвертируем выделение Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»). Затем открываем диалог Image — Adjustments — Levels (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L») и двигаем ползунки таким образом, чтобы получить более контрастное изображение. Обычно это достигается путем смещения крайних ползунков к середине.

Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool (Инструмент «Резкость») большого диаметра и с мягкими краями.

Шаг 9. Результат
Теперь запустим «Filter Forge» плагин. И снова применим фильтр «Watercolor Painting».
Вот и все.
Ссылка на источник

Создаем эффект рисунка акварелью в Фотошоп CS6
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры. При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения. Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.
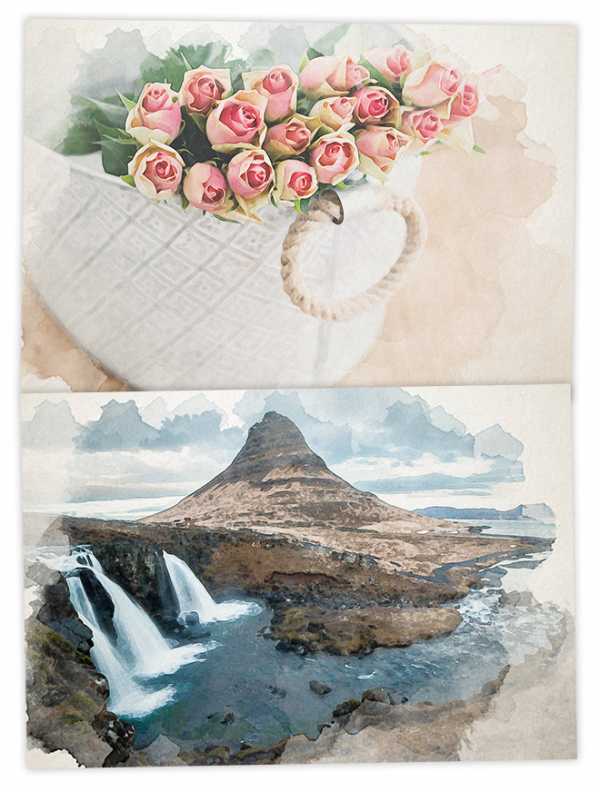
А вот так будет выглядеть наш конечный результат после применения всех фильтров:
Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).

Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
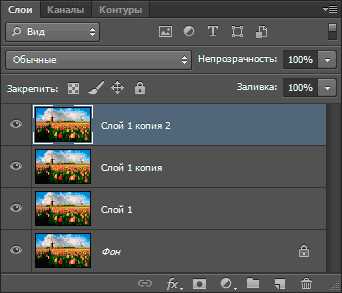
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
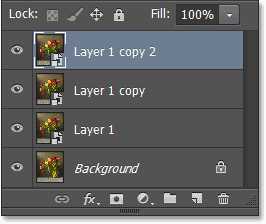
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.

Шаг 4
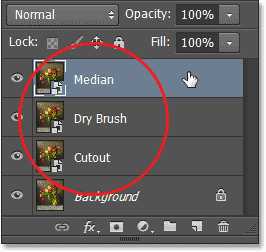
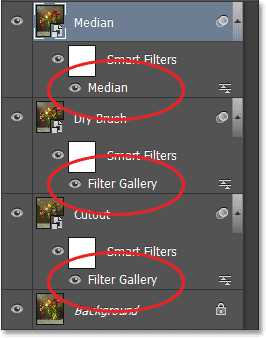
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв. Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac). Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухаякисть (Dry Brush) и Медиана (Median).

Шаг 5
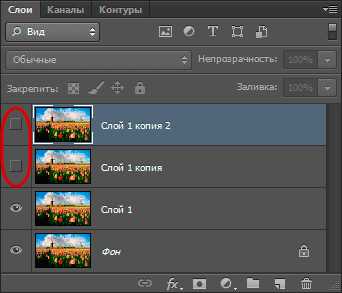
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
Шаг 7
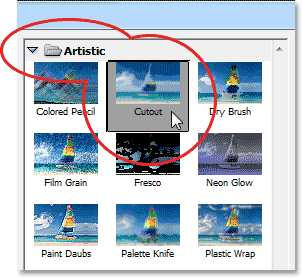
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
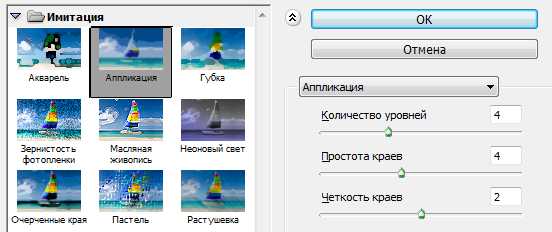
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):

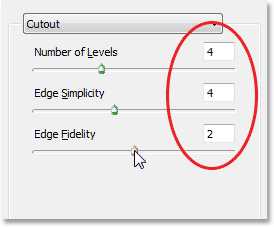
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.

Нажимаем ОК для применения фильтра.
Шаг 8
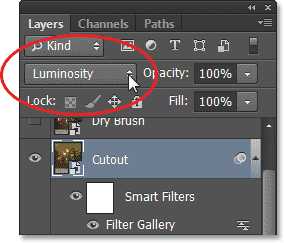
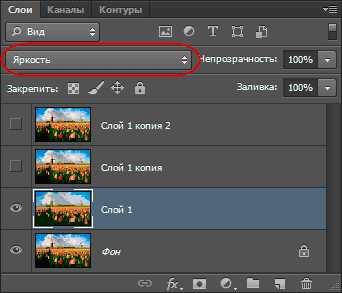
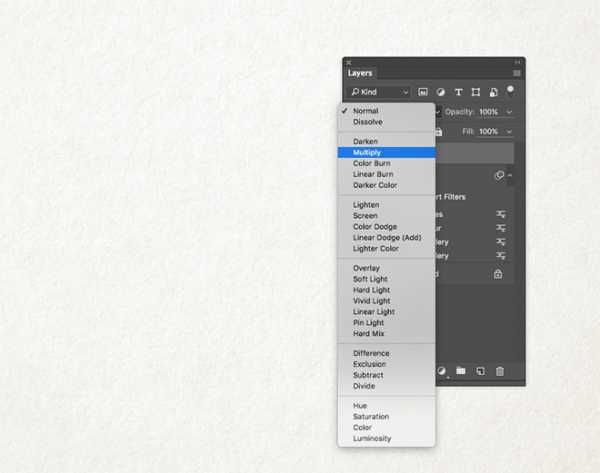
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.

Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:

Шаг 9
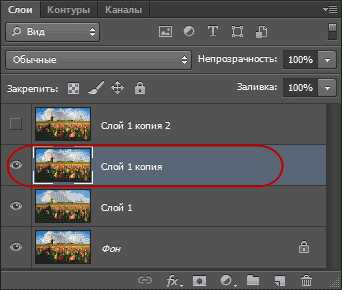
Перейдём на слой Сухаякисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухаякисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
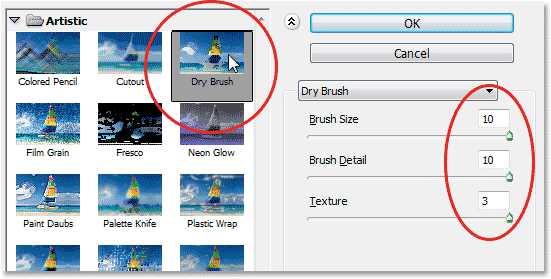
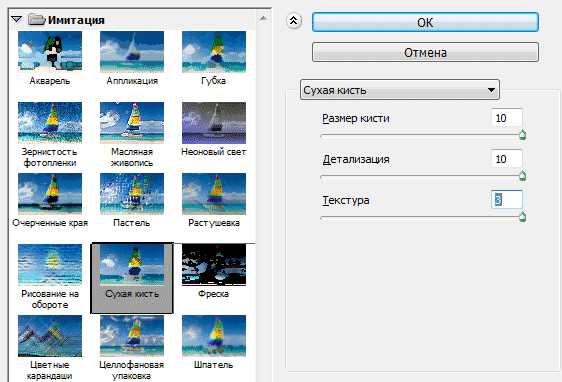
Там выбираем фильтр Имитация (Artistic), Сухаякисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.

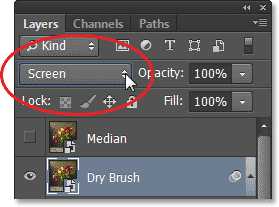
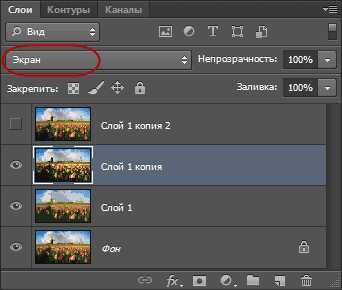
Изменим Режимналожения (Blend Mode) на Осветление/Экран (Screen).

Вот так выглядит наша картинка после применения двух фильтров:

Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13
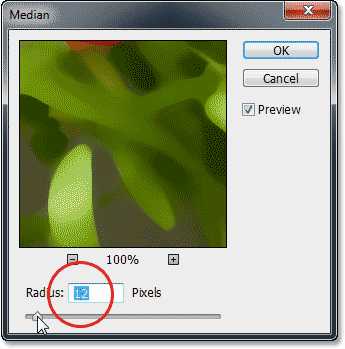
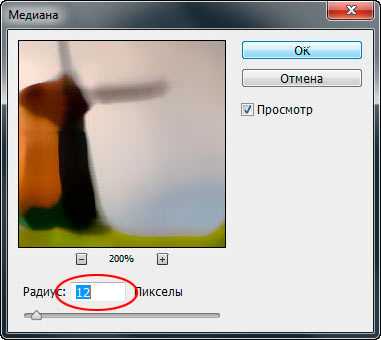
Применим к слою следующий фильтр: идём в меню Фильтр (Filter), выбираем там Шум (Noise) – Медиана (Median).
Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.

Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкийсвет (Soft Light):
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:
Вот, что получилось в результате выполнения урока:
Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.

Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Автор урока: Steve Patterson
photoshop-master.ru
Преобразуем фотографию в акварельный рисунок
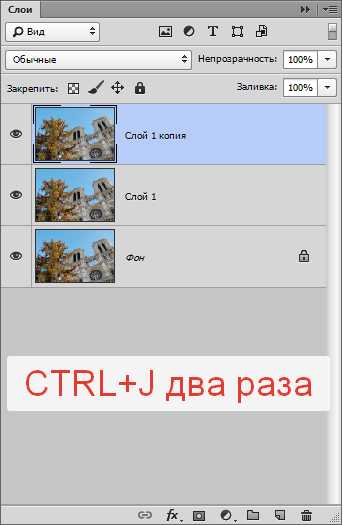
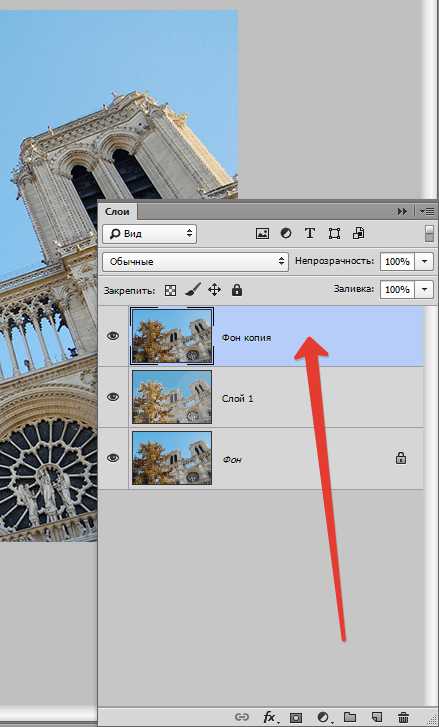
Нам нужно создать три копии фонового слоя, для этого три раза нажимаем сочетание клавиш Ctrl+J. Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:

Смотреть другие материалы по конвертации фотографии в рисунок:
Как сделать рисунок из фото
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Шаг 2: Отключаем два верхних слоя

Шаг 3: Применение фильтра «Аппликация» (Cutout) и изменение режима наложения
Сделайте активным верхний видимый слой, у меня это «Слой 1», активный слой всегда подсвечен синим в Палитре:

Пройдите по вкладке главного меню Фильтр —> Имитация —> Аппликация (Filter —> Artistic —> Cutout) — это до версий Photoshop CS5 включительно, в CS6 Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Аппликация (Artistic —> Cutout).
Устанавливаем значения:
Аппликация (Cutout)
Количество уровней (Number of Levels) — 4
Простота краёв (Edge Simplicity) — 4
Чёткость краёв (Edge Fidelity) — 2
как показано на рисунке:

Когда закончите, нажмите кнопку ОК.
После этого изменим режим наложения данного слоя на «Яркость» (Luminosity):

Теперь Ваше изображение должно выглядеть примерно так:

Шаг 4: Применение фильтра «Сухая кисть» (Dry Brush) и изменение режима наложения
В Панели слоёв на «Слой 1 копия», находящемуся непосредственно над «Слой 1», кликните по пустому квадрату, где раньше была иконка глазного яблока для включения видимости этого слоя. Необходимо помнить, что включение видимости не делает слой активным, а нам нужно сделать его активным (напоминаю, активный слой подсвечен синим), поэтому просто кликните в любом месте по «Слой 1 копия»:

В версиях Photoshop CS5 и ниже пройдите по вкладке главного меню Фильтр —> Имитация —> Сухая кисть (Filter —> Artistic —> Dry Brush).
В CS6 пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Сухая кисть (Artistic —> Dry Brush).
Введите следующие параметры:
Сухая кисть (Dry Brush)
Размер кисти (Brush Size) — 10
Детализация (Brush Detail) —
Текстура (Texture option) — 3
как показано на рисунке:

И меняем режим наложения этого слоя на «Экран» (Screen):

В результате Ваш рисунок теперь должен выглядеть так:

Применяем фильтр «Медиана» к верхнему слою
Включите самый верхний слой в Панели слоёв и кликните по нему в любом месте, чтобы сделать его активным. Затем примените к нему Фильтр —> Шум —> Медиана (Filter —> Noise —> Median) с радиусом 12.
Примечание. Радиус, как и параметры других фильтров, указанных ранее, следует подгонять (изменять пропорционально) под размер фотографии.

Когда вы закончите, нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна.
Чтобы завершить эффект, измените режим наложения верхнего слоя на «Мягкий свет» (Soft Light).
Всё, готово!
Сравните ещё раз исходник:

И готовое изображение:

rugraphics.ru
Эффект рисунка акварелью в Adobe Photoshop
Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.

Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.

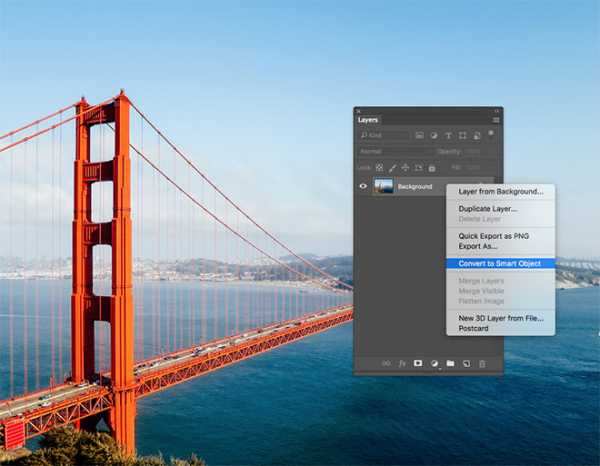
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.

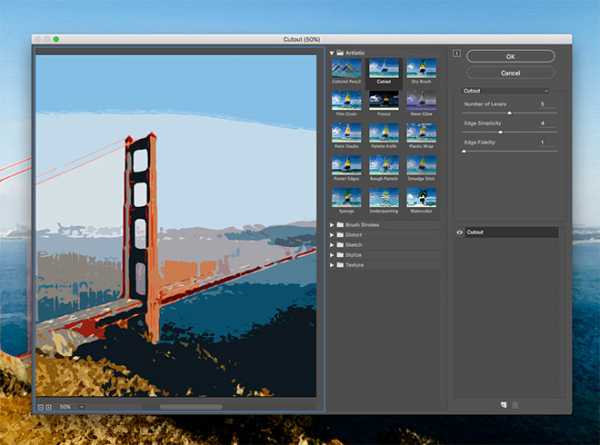
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.

Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .

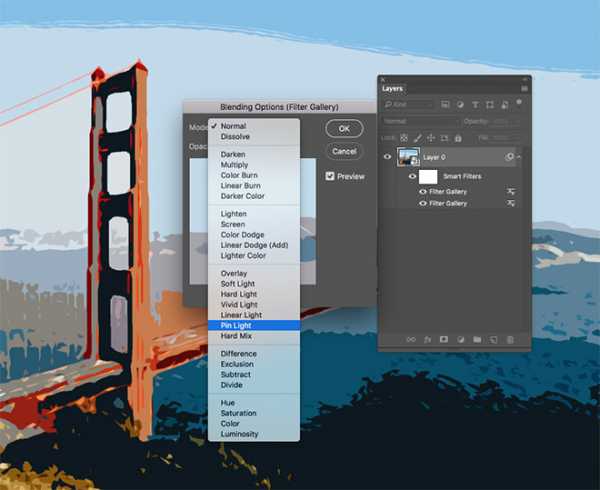
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.

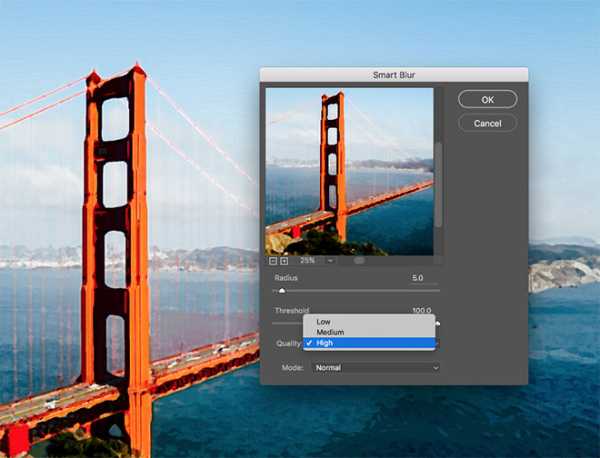
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.

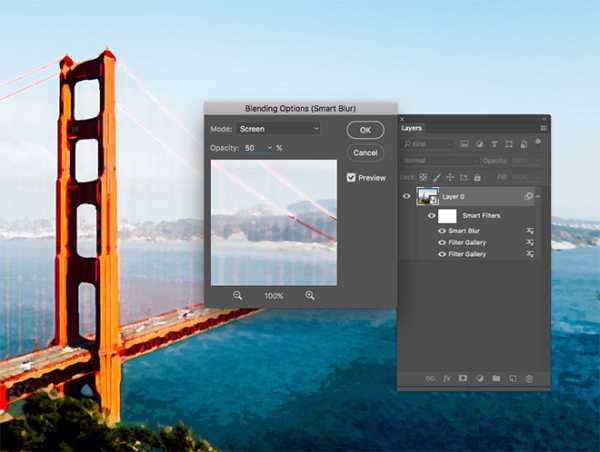
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.

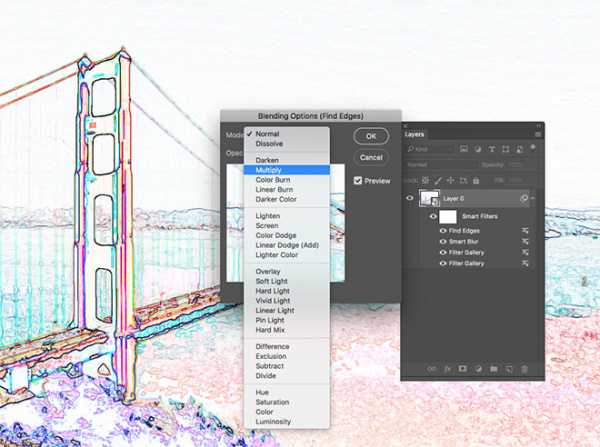
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.

Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.

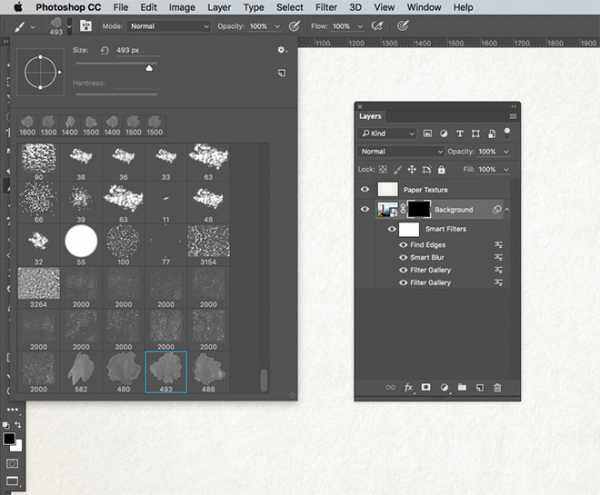
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.

Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.

После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.

А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Эффект акварели в Фотошопе

Акварель – особая техника живописи, при которой краски (акварельные) наносятся на мокрую бумагу, что создает эффект размытости мазков и легкости композиции.
Такого эффекта можно добиться не только при помощи реального письма, но и в нашем любимом Фотошопе.
Этот урок будет посвящен тому, как сделать из фото акварельный рисунок. При этом рисовать ничего не придется, будут использоваться только фильтры и корректирующие слои.
Давайте начнем преобразование. Для начала посмотрим, чего же мы хотим добиться в результате.
Вот исходное изображение:

А вот что мы получим в конце урока:

Открываем нашу картинку в редакторе и создаем две копии исходного фонового слоя, дважды нажав CTRL+J.

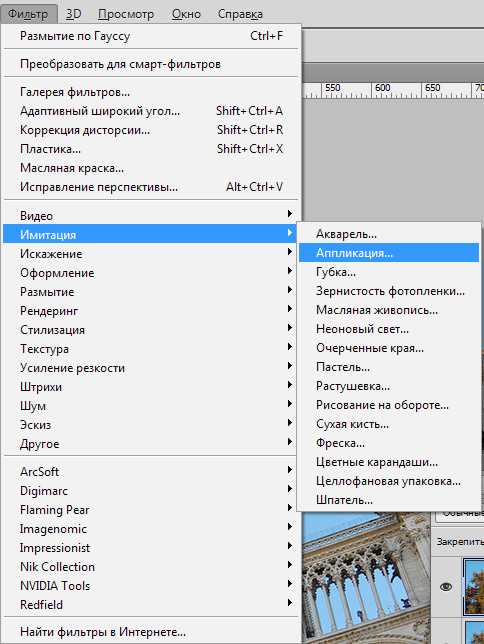
Теперь создадим основу для дальнейшей работы, применив фильтр под названием «Аппликация». Находится он в меню «Фильтр – Имитация».

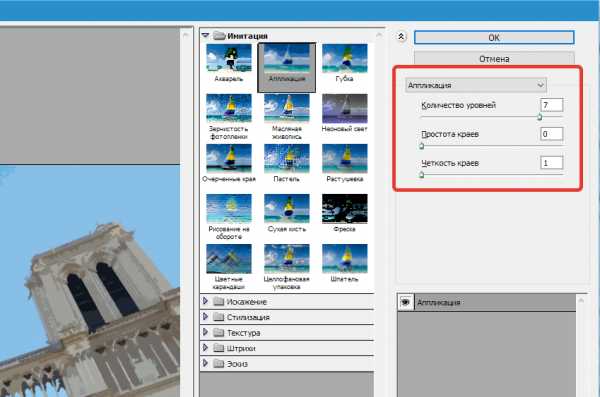
Настраиваем фильтр, как показано на скриншоте и нажимаем ОК.

Обратите внимание, что некоторые детали могут потеряться, поэтому значение «Количество уровней» подбирайте в зависимости от размера изображения. Желательно максимум, но можно снизить и до 6.
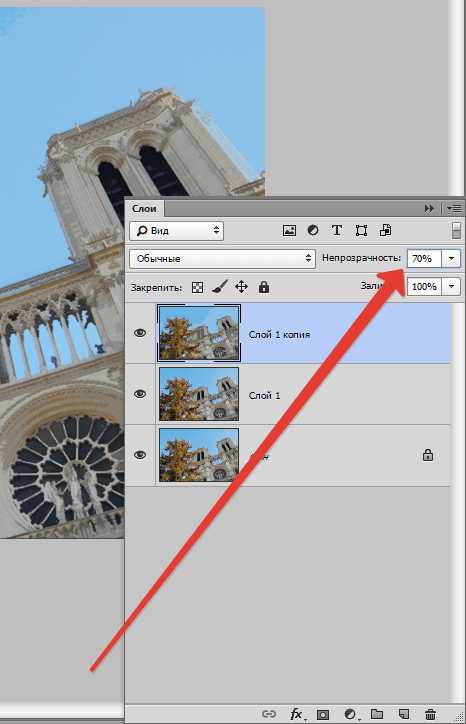
Далее снижаем непрозрачность для этого слоя до 70%. Если работаете с портретом, то значение может быть меньше. В данном случае подходит 70.

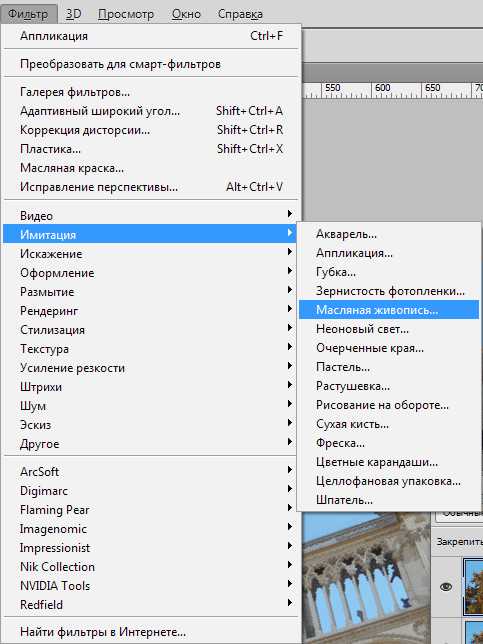
Затем выполняем объединение данного слоя с предыдущим, зажав клавиши CTRL+E, и применяем к получившемуся слою фильтр «Масляная живопись». Ищем там же, где и «Аппликацию».

Снова смотрим на скриншот и настраиваем фильтр. По завершению жмем ОК.

После предыдущих действий некоторые цвета на изображении могут исказиться или вовсе потеряться. Восстановить палитру нам поможет следующая процедура.
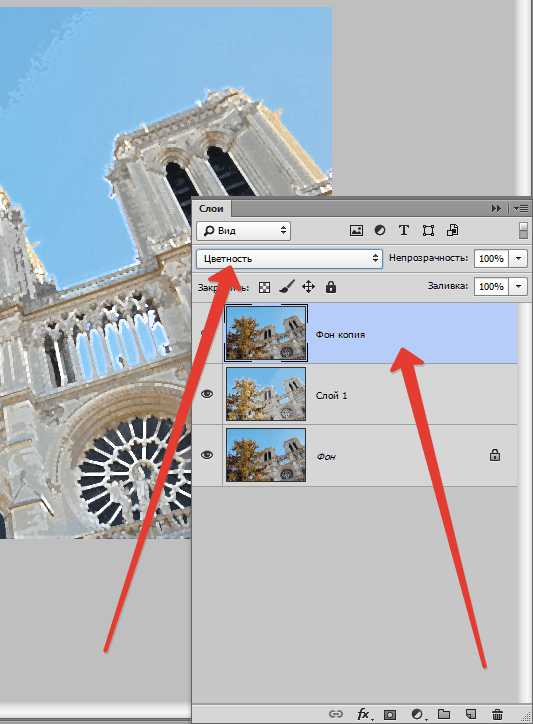
Переходим на фоновый (самый нижний, исходный) слой и создаем его копию (CTRL+J), а затем перетаскиваем его в самый верх палитры слоев, после чего меняем режим наложения на «Цветность».

Снова выполняем слияние верхнего слоя с предыдущим (CTRL+E).
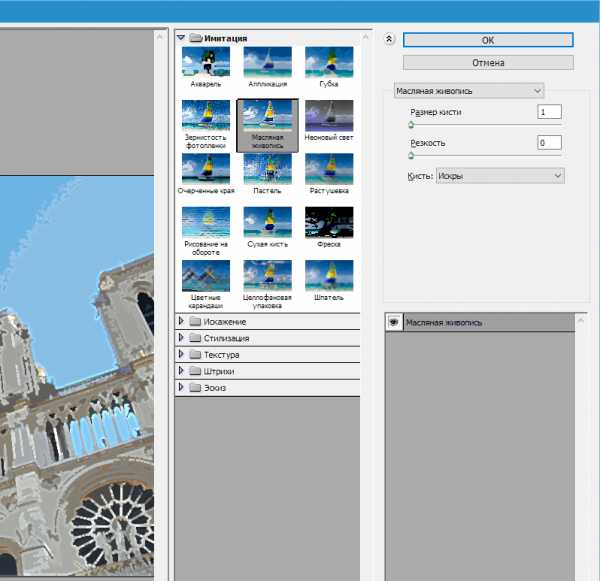
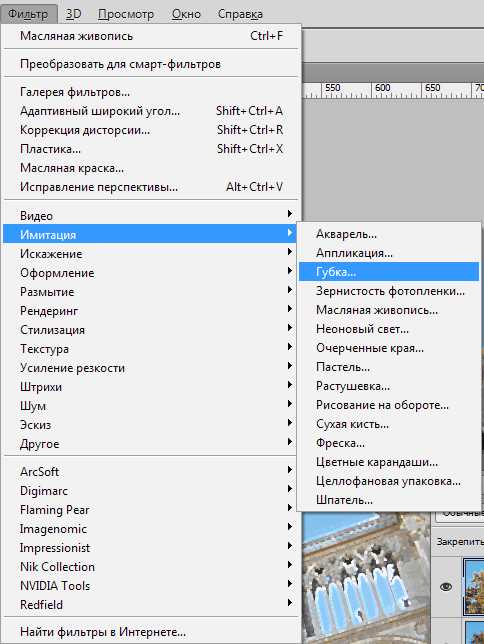
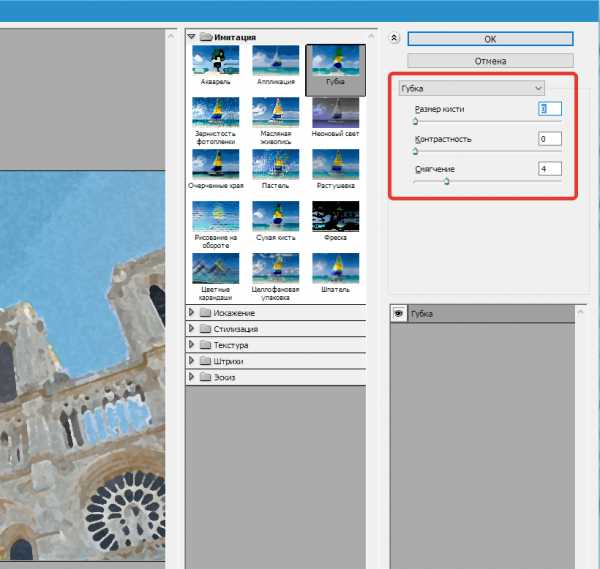
В палитре слоев у нас теперь только два слоя. Применяем к верхнему фильтр «Губка». Находится он все в том же блоке меню «Фильтр – Имитация».

Размер кисти и Контрастность выставляем в 0, а Смягчение прописываем 4.

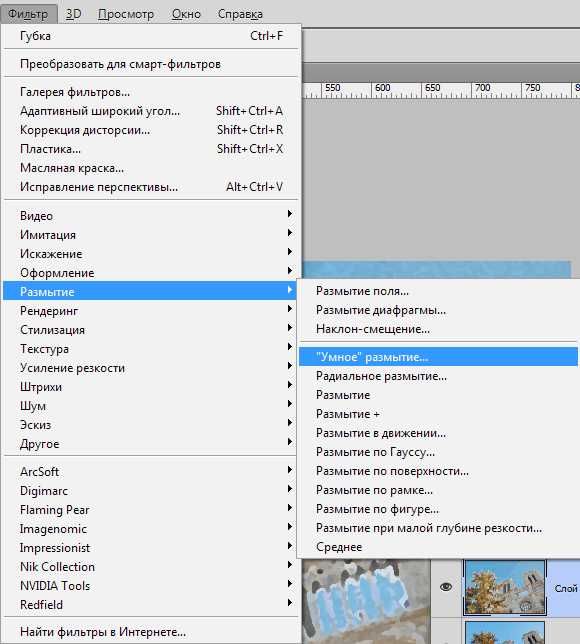
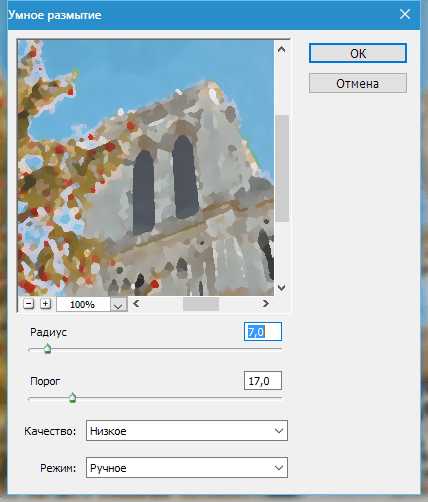
Немного размоем резкие границы, применив фильтр «Умное размытие». Настройки фильтра – на скриншоте.


Затем, как ни странно, необходимо добавить резкости нашему рисунку. Это нужно для того, чтобы восстановить детали, размытые предыдущим фильтром.
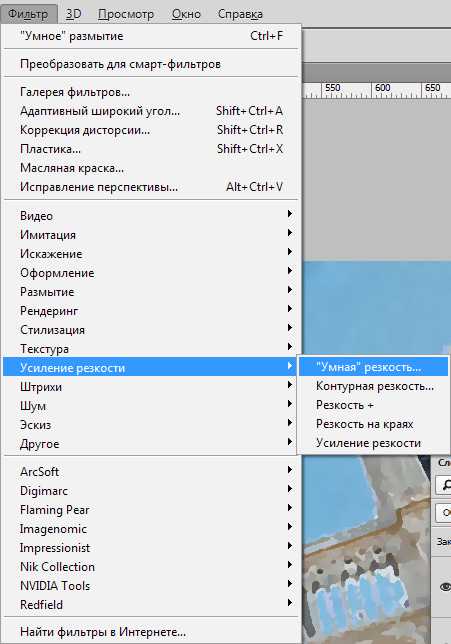
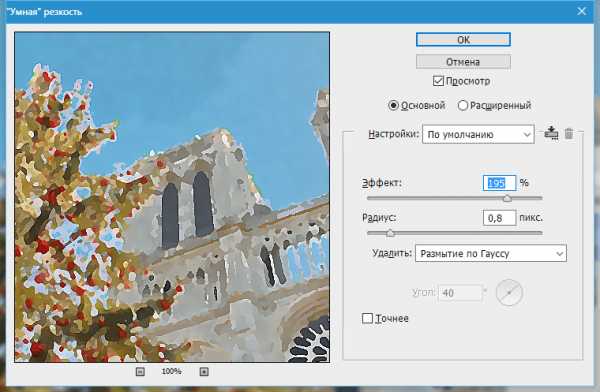
Идем в меню «Фильтр – Усиление резкости – Умная резкость».

За настройками снова обращаемся к скриншоту.

Давненько мы не смотрели на промежуточный результат.

Продолжаем работать с данным слоем (верхним). Дальнейшие действия будут направлены на придание максимальной реалистичности нашей акварели.
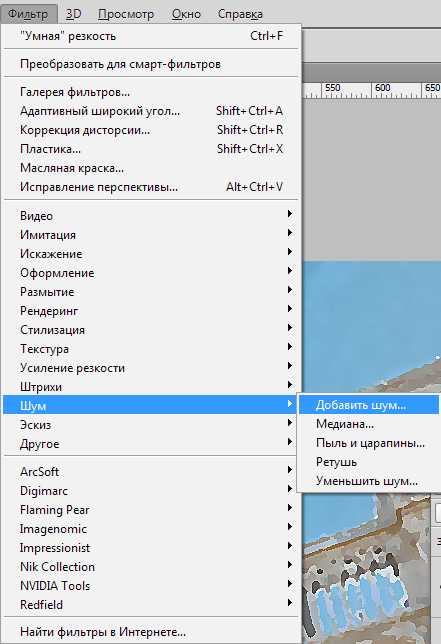
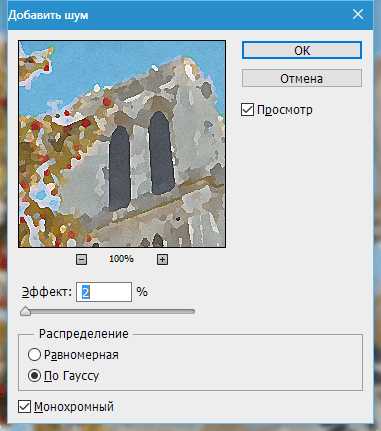
Для начала добавим немного шума. Ищем соответствующий фильтр.

Значение «Эффект» выставляем на 2% и нажимаем ОК.

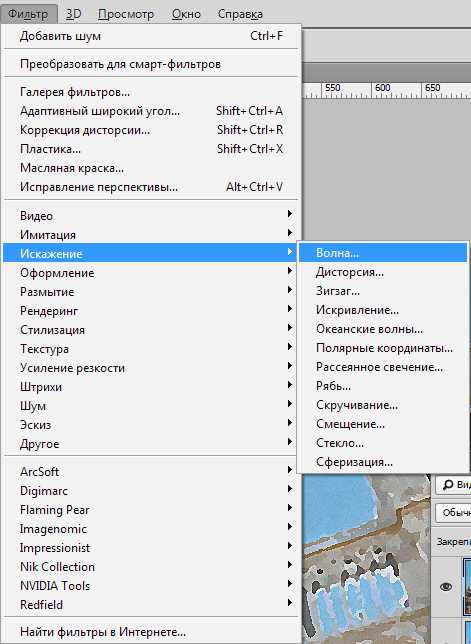
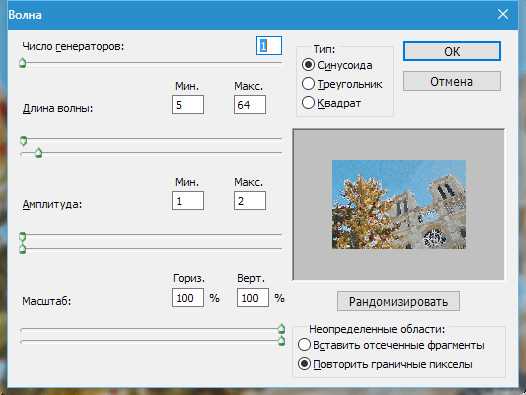
Поскольку мы имитируем ручную работу, то добавим еще и искажение. Добиться этого поможет следующий фильтр под название «Волна». Найти его можно в меню «Фильтр» в разделе «Искажение».

Внимательно смотрим на скриншот и настраиваем фильтр в соответствии этими данными.

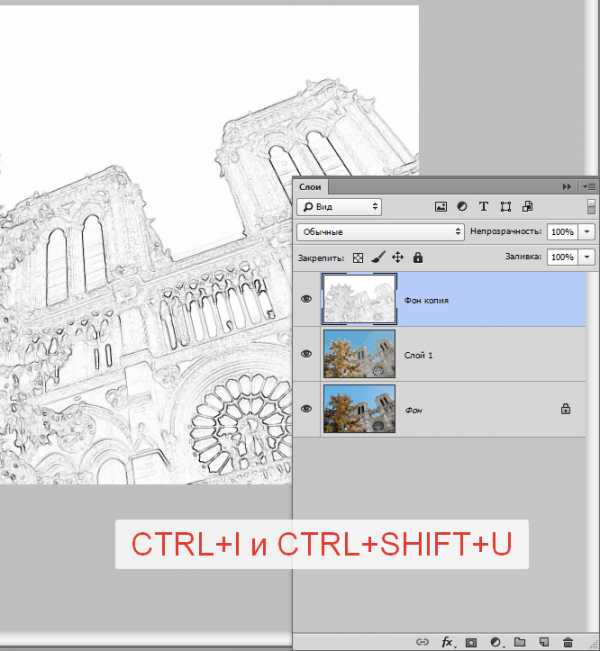
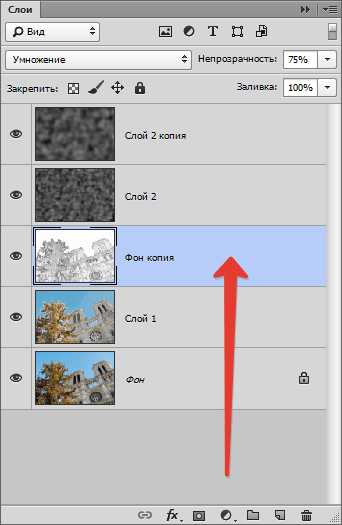
Переходим к следующему этапу. Хотя акварель и подразумевает легкость и размытость, но основные контуры изображения присутствовать все же должны. Нам необходимо обрисовать контуры объектов. Для этого снова создадим копию фонового слоя и переместим его в самый верх палитры.

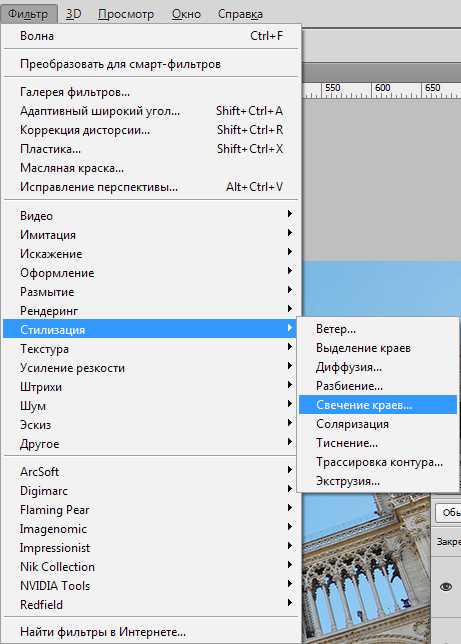
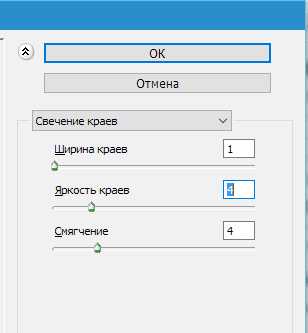
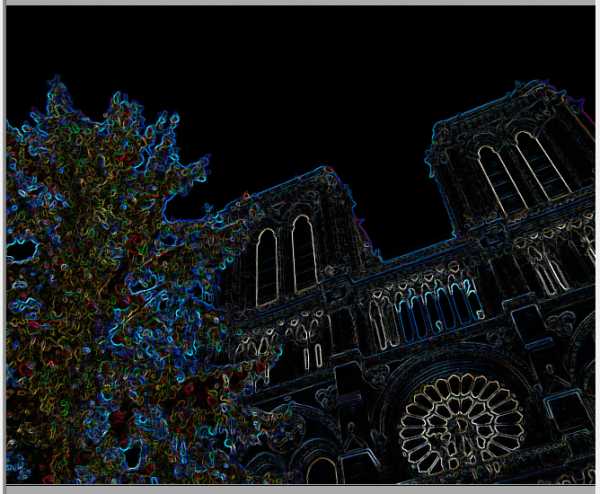
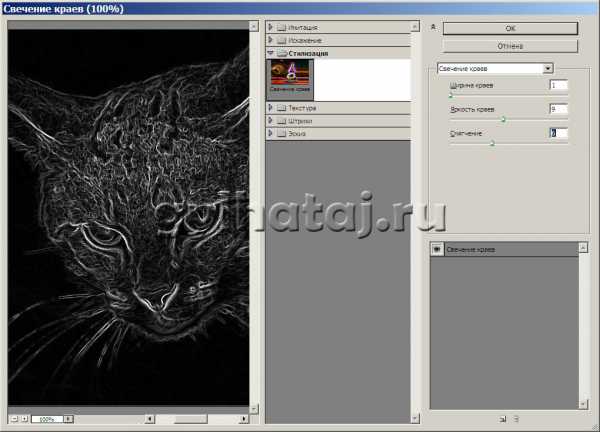
Применяем к этому слою фильтр «Свечение краев».

Настройки фильтра снова можно взять со скриншота, но обратите внимание на результат. Линии не должны быть слишком толстыми.


Далее необходимо инвертировать цвета на слое (CTRL+I) и обесцветить его (CTRL+SHIFT+U).

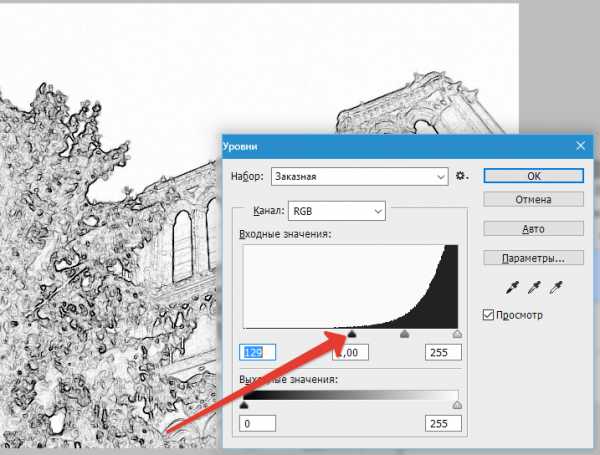
Добавляем контраста данному изображению. Зажимаем CTRL+L и в открывшемся окне двигаем ползунок, как показано на скрине.

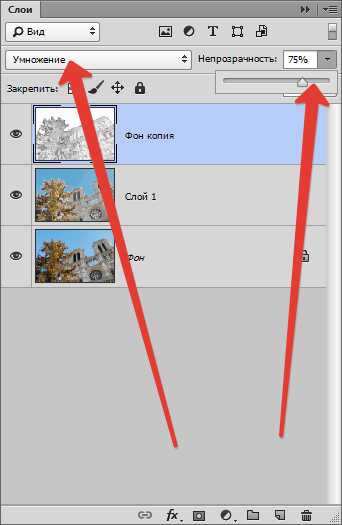
Затем снова применяем фильтр «Аппликация» с теми же настройками (см. выше), меняем режим наложения для слоя с контуром на «Умножение» и снижаем непрозрачность до 75%.

Взглянем на промежуточный результат еще раз:

Завершающий штрих – создание реалистичных мокрых пятен на рисунке.
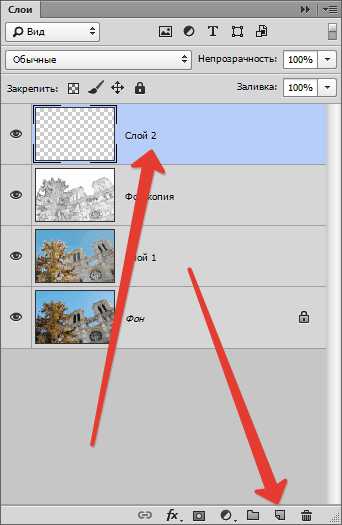
Создаем новый слой, нажав на значок листа с загнутым углом.

Этот слой необходимо залить белым цветом. Для этого нажимаем клавишу D на клавиатуре, сбрасывая цвета в дефолтное состояние (основной черный, фоновый – белый).

Затем нажимаем сочетание клавиш CTRL+DEL и получаем желаемое.

Применяем к данному слою фильтр «Шум», но на этот раз ползунок двигаем в крайнее правое положение. Значение эффекта при этом получится 400%.

Затем применяем «Губку». Настройки те же, но Размер кисти выставляем на 2.

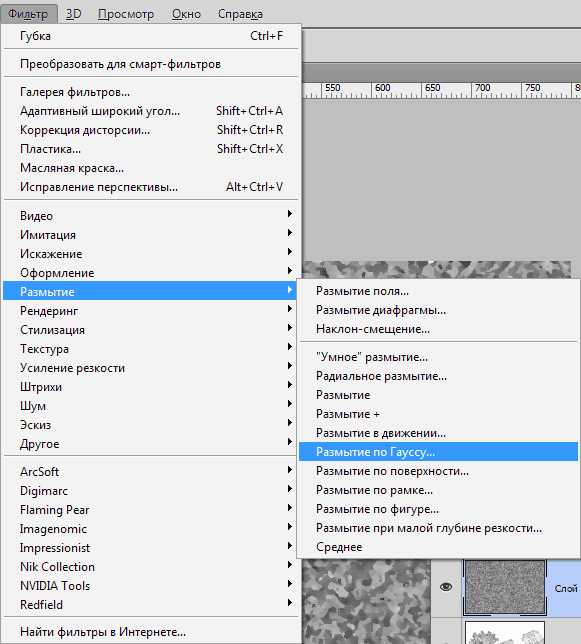
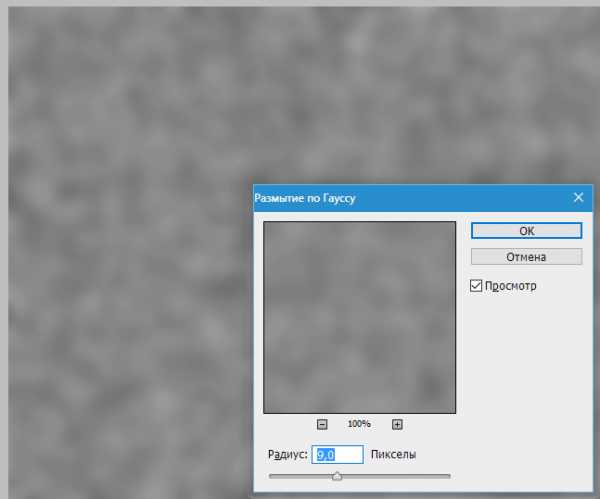
Теперь размоем слой. Идем в меню «Фильтр – Размытие – Размытие по Гауссу». Радиус размытия выставляем на 9 пикселов.


В данном случае также руководствуемся полученным результатом. Радиус может быть и другим.
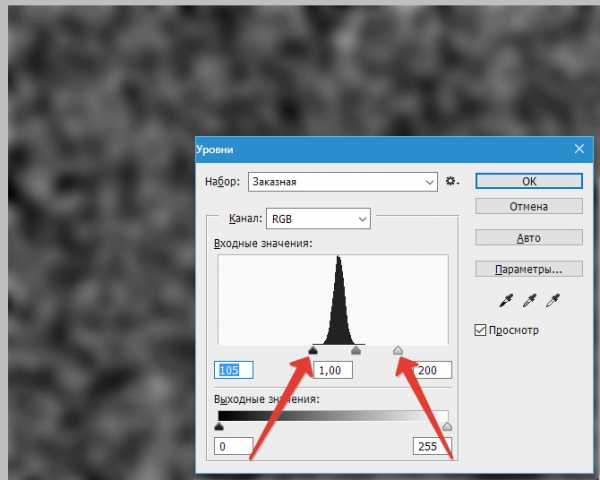
Добавляем контраста. Вызываем Уровни (CTRL+L) и сдвигаем ползунки к центру. Значения на скриншоте.

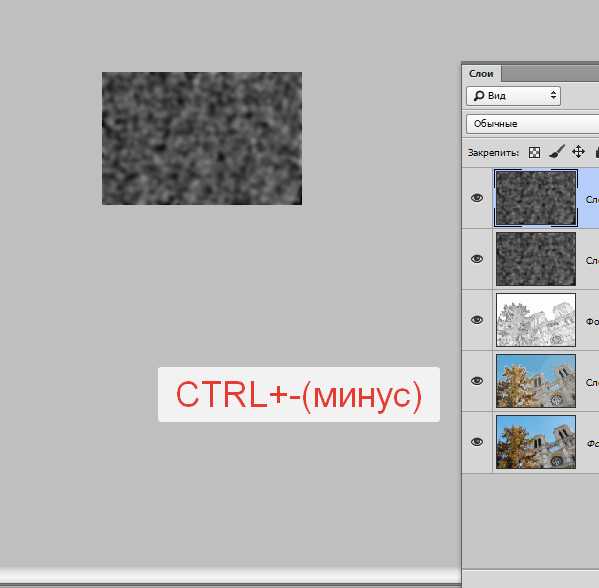
Далее создаем копию получившегося слоя (CTRL+J) и меняем масштаб сочетанием клавиш CTRL+-(минус).

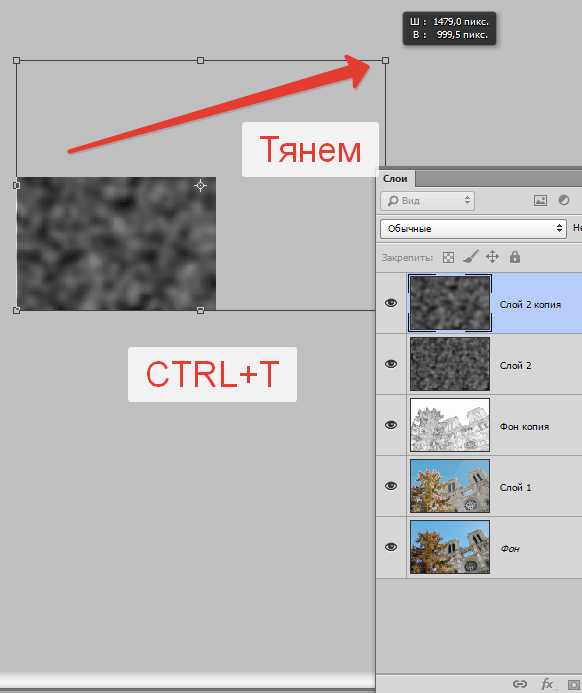
Применяем к верхнему слою «Свободное трансформирование» сочетанием клавиш CTRL+T, зажимаем SHIFT и увеличиваем изображение в 3-4 раза.

Затем перемещаем полученное изображение примерно в центр холста и нажимаем ENTER. Для приведения картинки к первоначальному масштабу нажимаем CTRL++ (плюс).
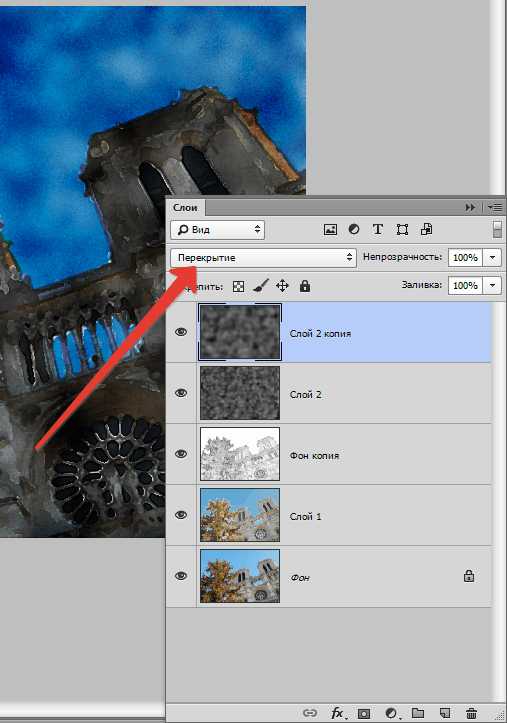
Теперь меняем режим наложения для каждого слоя с пятнами на «Перекрытие». Внимание: для каждого слоя.

Как видим, наш рисунок получился слишком темным. Сейчас мы это исправим.
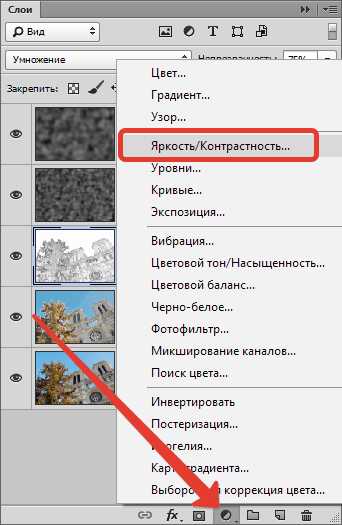
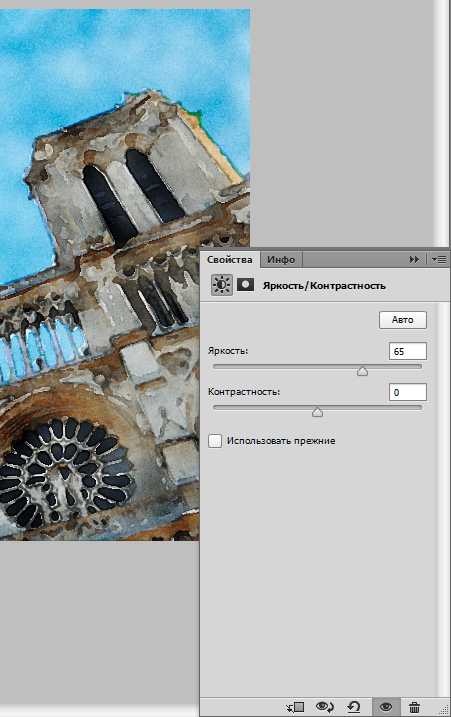
Переходим на слой с контуром и применяем корректирующий слой «Яркость/Контрастность».


Сдвигаем ползунок Яркости вправо до значения 65.

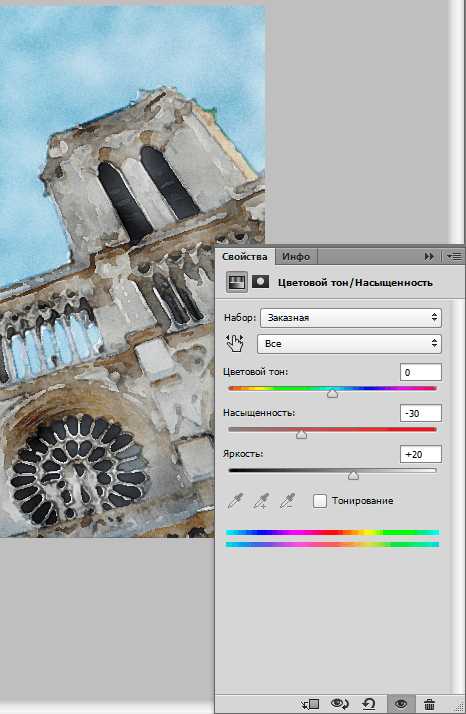
Далее применяем еще один корректирующий слой — «Цветовой тон/Насыщенность».

Снижаем Насыщенность и поднимаем Яркость до достижения желаемого результата. Мои настройки на скриншоте.

Готово!
Давайте еще раз полюбуемся на наш шедевр.

Весьма похоже, как мне кажется.
На этом урок по созданию акварельного рисунка из фотографии завершен.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Создаем акварельный рисунок из фотографии используя Фотошоп
Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.

Шаг 2. Добавляем насыщенности цветам
Добавим насыщенности: Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U»). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.

Шаг 3. Применяем фильтр «Watercolor Painting»
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter — Filter Forge).
Если у Вас нет плагина Filter Forge, скачайте его на официальном сайте разработчика //www.filterforge.com/download/ и установите программу на компьютер.
Затем идем на страницу фильтра //www.filterforge.com/filters/7227.html и жмем кнопку «Open in Filter Forge». Запустится «Filter Forge» и начнется закачка фильтра (26,3 KB).

Шаг 4. Подбор параметров фильтра
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets (Наборы)) – двойной клик на превьюшку применяет эффект к нашему изображению. Я нашла нечто подходящее, но хочу еще покрутить параметры. Перехожу на закладку Settings (Настройки) и начинаю двигать слайдеры.
Есть еще одна замечательная штука – Randomizer and button Next Variant. Можно просто жать на эту кнопку до тех пор, пока не попадется подходящая комбинация. Но я не стала дожидаться удачи и остановилась на таких:

Жмем кнопку Apply и наша картинку превращается в некое подобие акварельного рисунка.
Шаг 5. Смотрим промежуточный результат
Теперь внимательно смотрим на результат. Могу сказать, что мне не нравятся «грязные» разводы на воде в районе отражений лодок. Полагаю, тут потребуется некоторая коррекция нашего изображения.

Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) — Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае – это все, кроме воды.

Шаг 7. Добавим контрастности
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q). И инвертируем выделение Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»). Затем открываем диалог Image — Adjustments — Levels (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L») и двигаем ползунки таким образом, чтобы получить более контрастное изображение. Обычно это достигается путем смещения крайних ползунков к середине.

Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool (Инструмент «Резкость») большого диаметра и с мягкими краями.

Шаг 9. Результат
Теперь запустим «Filter Forge» плагин. И снова применим фильтр «Watercolor Painting».
Вот и все.
Финальный результат
Автор урока: Kochubey;
Посмотреть фильтры;
Посмотреть работы;
photoshoplessons.ru
Уроки фотошопа. Рисунки акварелью | Все для фотошопа. Фотошоп для всех
Уроки фотошопа. Рисунки акварелью.

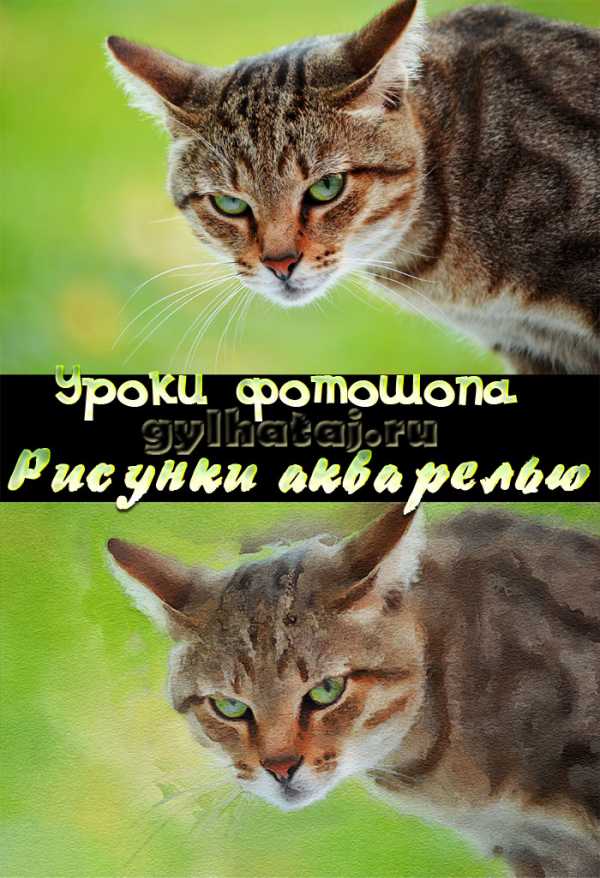
В этом уроке фотошопа я расскажу, как рисовать в фотошопе, как создать рисунок красками — акварелью в фотошопе. Не все родились художниками, а рисование — очень увлекательное занятие и фотошоп дает нам такую возможность — создать рисунок из фотографии. Это очень творческий процесс и я надеюсь, что мой урок фотошопа — как из фото сделать рисунок, по-настоящему вас увлечет и раскроет ваши творческие способности.
Урок написан мной, по многочисленным просьбам моих друзей и читателей, которым понравились рисованные обои, выставленные на сайте Кошкин дом и поэтому я решила написать урок об этом процессе, хотя подобных уроков вы наверняка найдете множество в интернете и на фотошоп сайтах.
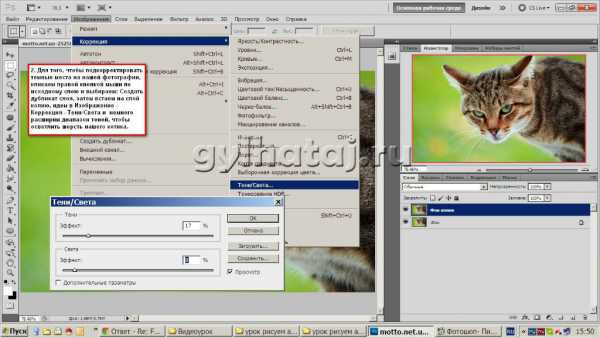
В этом уроке фотошопа мы будем делать имитацию акварельного рисунка и сделаем это на примере фотографии кота. Я выбрала фото большого размера: 2560 х 1600 пикселей, чтобы нашу акварель потом можно было например, поставить на рабочий стол, как обои. После завершения работы, вы сможете увеличить или уменьшить изображение, без риска потери качества и затем использовать его на свое усмотрение. Для работы можно выбрать портрет человека, картинку природы или натюрморт, но любая фотография должна быть достаточно крупной и на ней не должно быть большого количества мелких деталей, также она не должна быть слишком темной, тогда созданный вами рисунок будет выглядеть, как настоящая картина акварелью. Поэтому предварительно вы можете самостоятельно добавить фотографии насыщенности, контрастности, осветлить фото, может быть поменять фон или сделать другую коррекцию.
Для превращения фотографии в рисунок акварелью мы будем использовать художественную архивную кисть, которая позволяет, при определенных настройках, имитировать мазки краски. Также в уроке мы будем использовать текстуру акварели, природную текстуру волокон и текстуру бумаги. Все дополнительные материалы вы сможете скачать бесплатно, вместе с архивом урока.
Приступаем к уроку:
Фотография кота, которую будем превращать в акварельный рисунок:

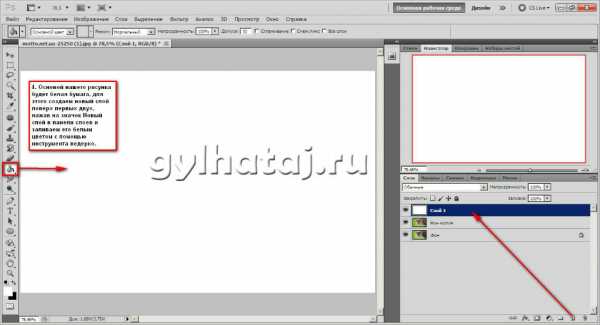
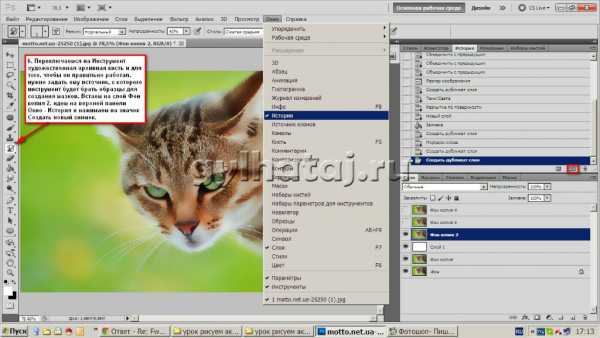
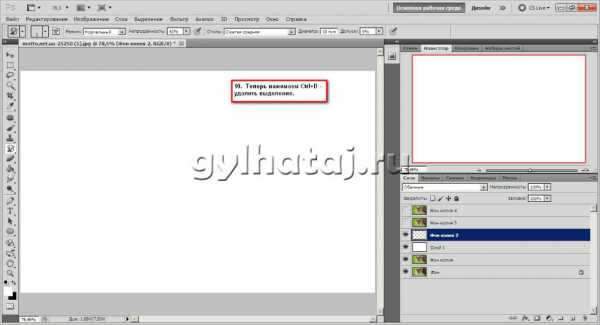
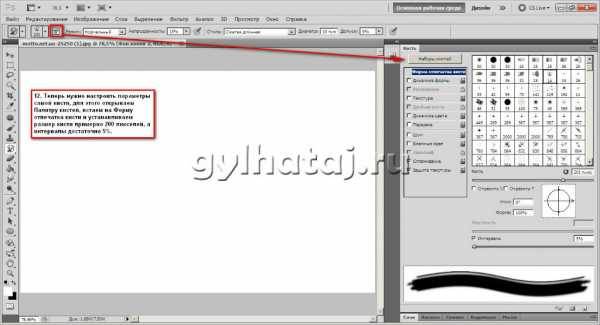
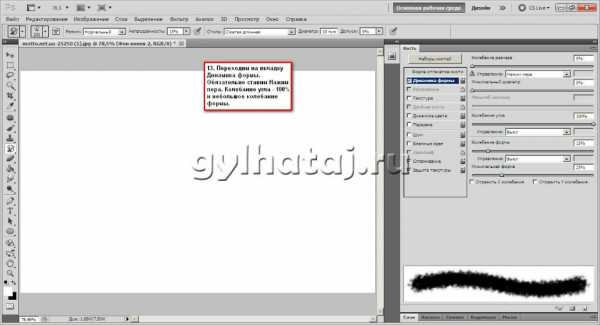
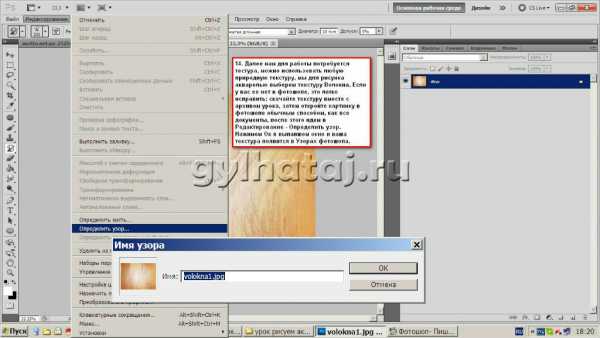
1.
 2.
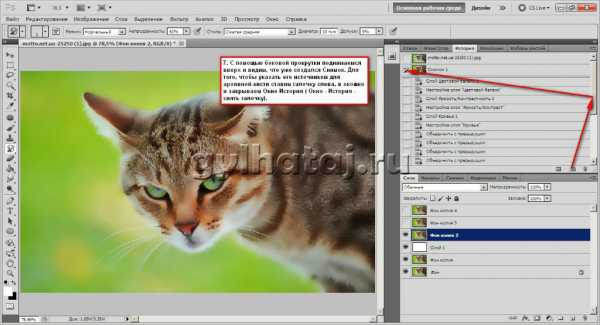
2.

3.

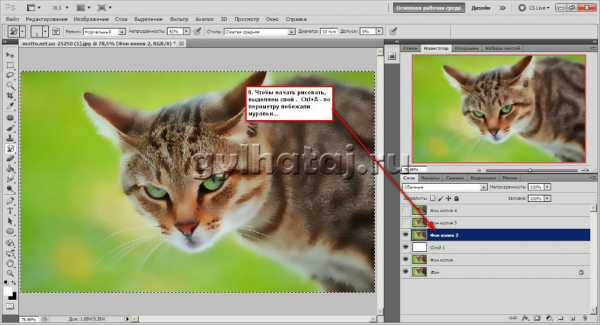
4.

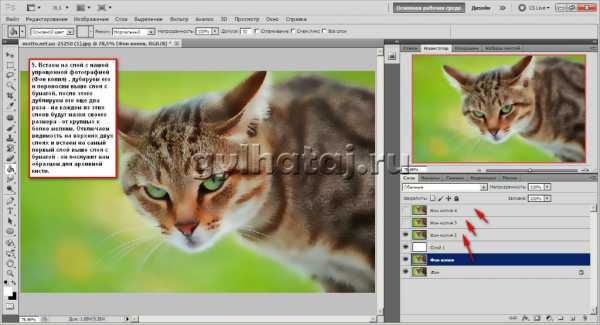
5.

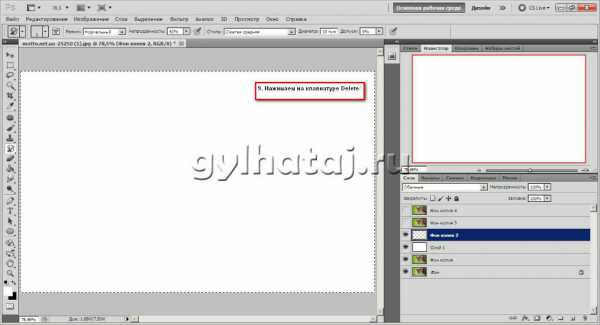
6.

7.

8.

9.

10.

11.

12.

13.

14.

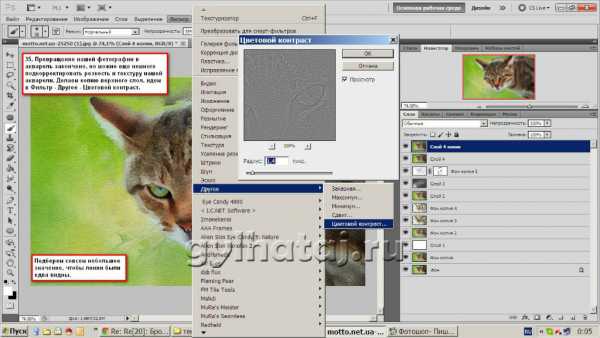
15.

16.

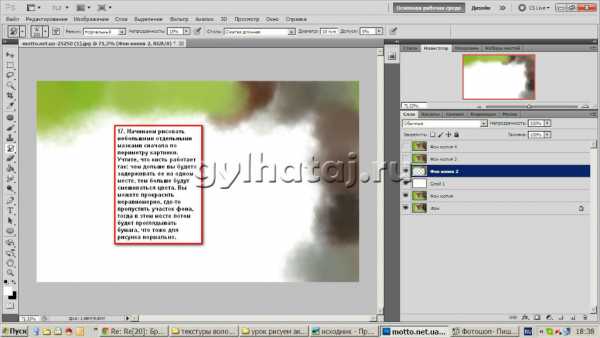
17.

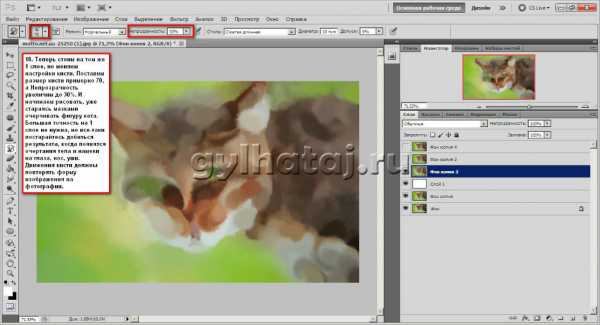
18.

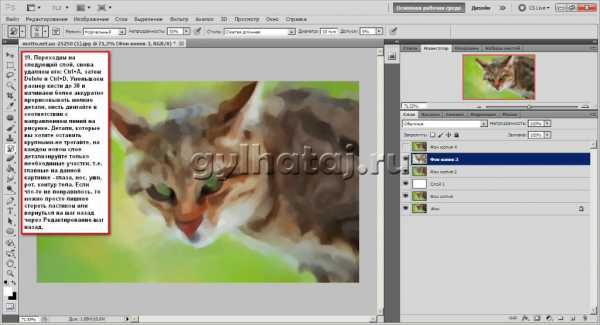
19.

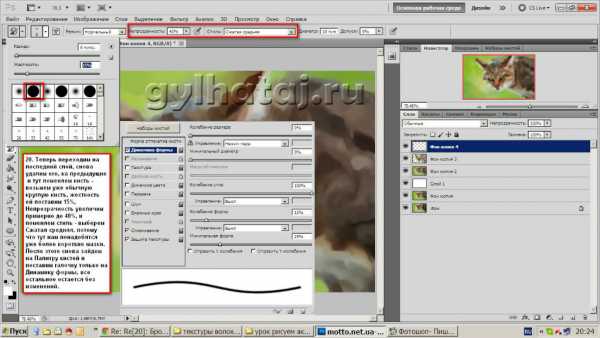
20.

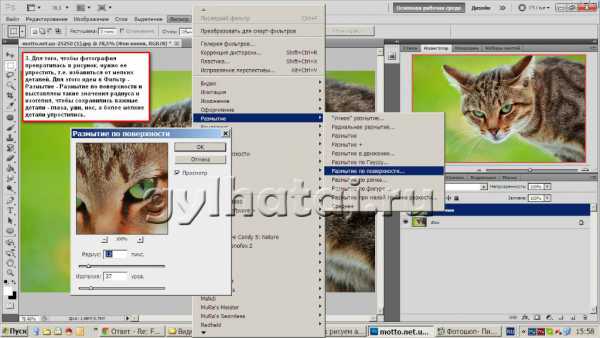
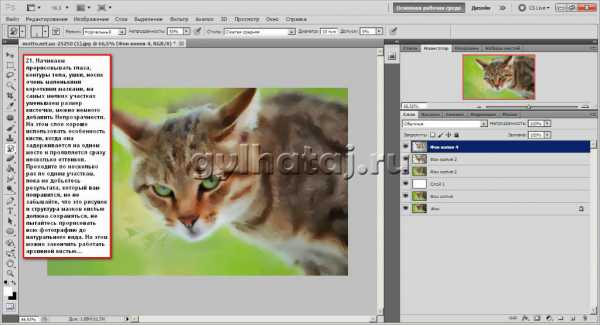
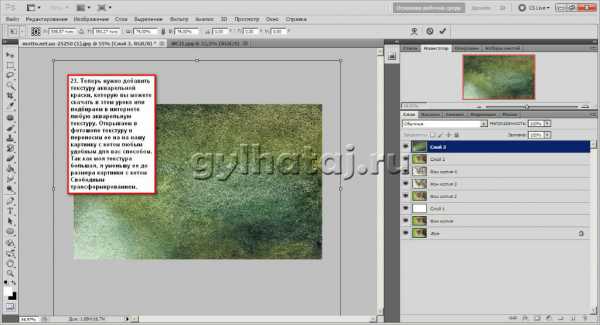
21.

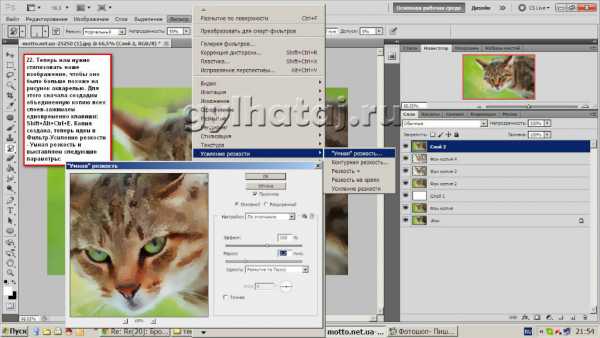
22.

23.

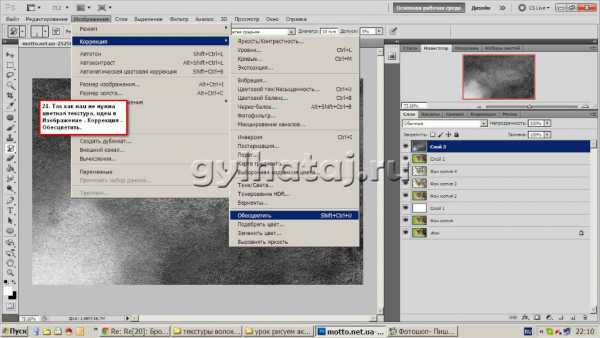
24.

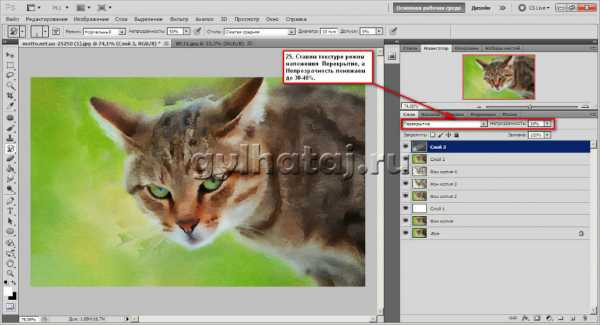
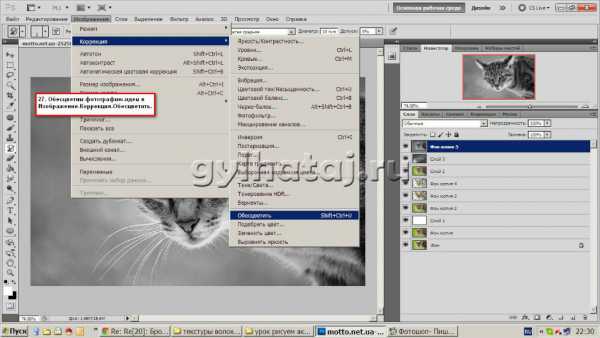
25.

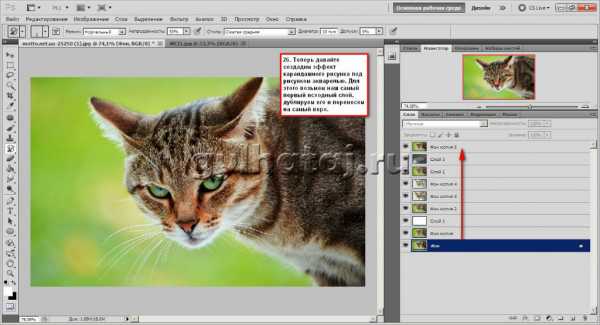
26.

27.

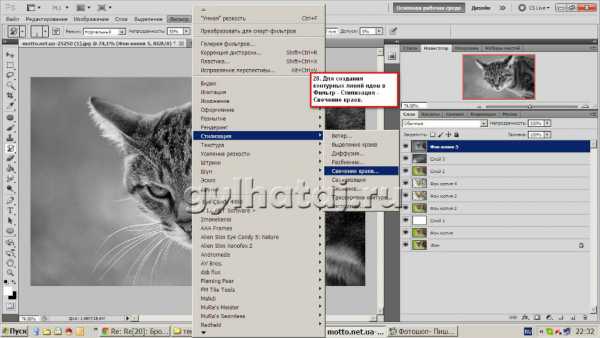
28.

28а.

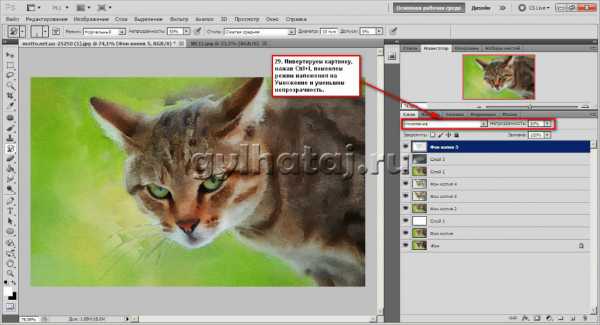
29.

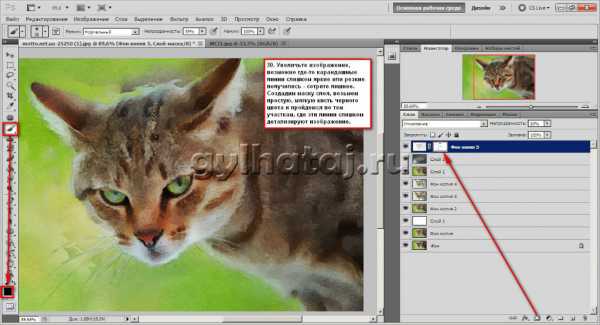
30.

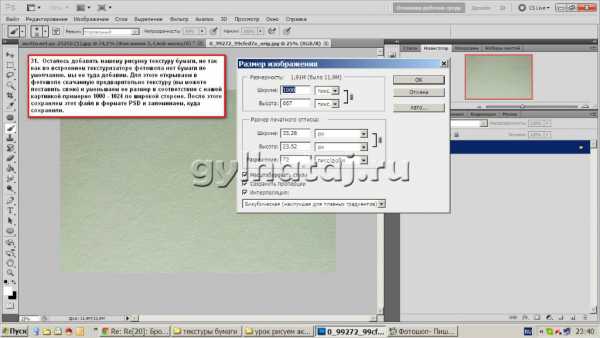
31.

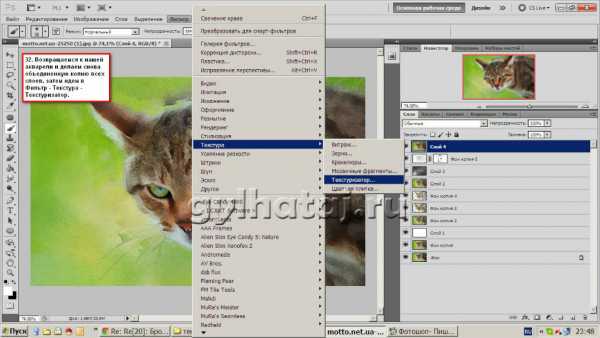
32.

33.

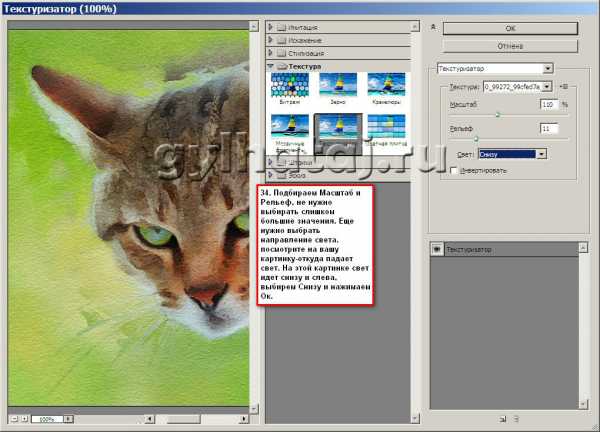
34.

35.

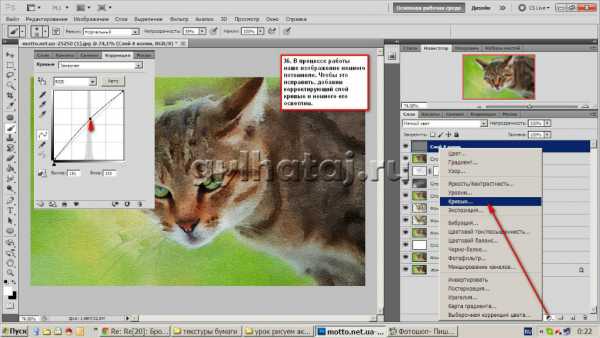
36.

37.

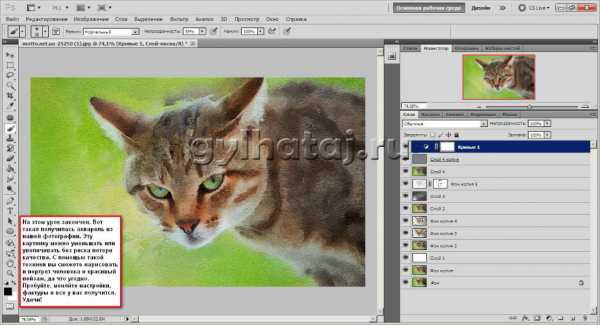
Перед вами итог нашего урока:

Название: Уроки фотошопа. Рисунки акварелью
Описание: 45 файлов jpeg
Разрешение: 1024х555/578
Размер архива: 9,5 МБ
Скачать урок бесплатно с Яндекс Диска.
Понравилась статья? Поделись с друзьями!
Почитай, тебе понравится!
gylhataj.ru
