Конвертер картинок изображений
С помощью этого онлайн сервиса вы сможете преобразовать фото или картинку онлайн. Для этого загрузите на сервер файл, который вы хотите преобразовать. Выберите в списке формат, в котором вам нужно получить файл, и нажмите кнопку «Конвертировать».
В данный момент доступны следующие операции:
Конвертер изображений в jpg
Конвертер изображений в pdf
А также в gif, png, bmp, jpeg
Формат картинки ― это определенный способ кодировки и сжатия. Чтобы было понятно, можно сравнить с картинкой на бумажном носителе ― одну и ту же фотографию можно распечатать на фотобумаге, на обычной бумаге, на цветном или черно-белом принтере, а также можно изменить ее размер и количество цветов. Все это разные форматы.
Точно также в электронном виде ― jpg, pdf, gif, png и bmp ― это разные форматы, которые может иметь одна и та же картинка или фотография.
Печать картинки на принтере может занимать разное время в зависимости от самого принтера, бумаги и выбранного качества печати. Также и на экране в зависимости от электронного формата картинка будет загружаться разное время. Но сейчас с высокоскоростным интернетом это может быть уже несущественно. А вот размер картинки в зависимости от формата может измениться очень сильно. И это все еще важно, так как картинки хранятся на серверах или жестких носителях, а некоторые и прямо на компьютере. Поэтому их формат можно изменять, например, для того чтобы они занимали меньше места.
Изменить формат картинки и ее размер можно практически без потери качества. Например, если мы изменим формат bmp на jpg, то визуально можем не отличить эти картинки или фотографии по качеству. По размеру же рисунок в формате jpg может быть в 30 раз меньше, чем в формате bmp.
Самый распространенный формат для изображений ― это jpeg или jpg. Именно в нем удобно добавлять картинки и фотографии на сайт, в блог или в социальные сети. Поэтому чаще всего требуется изменить формат картинки с какого-то другого на jpg.
Форматы png и gif в отличии от jpg поддерживают анимацию, поэтому в них создается анимированная графика. Фишка заключается в том, что контейнер GIF, например, включает в себя несколько картинок, а также временной интервал, через который они должны сменять друг друга. Именно это и создает анимированное изображение.
Сейчас очень популярны так называемые «живые» фотографии или синемаграфы. Они создаются из видео при помощи фотокартинок в Gif-формате. Кроме того, оба этих формата – gif и png позволяют проводить сжатие картинок без потерь и управлять прозрачностью изображений. При работе над картинками для сайта, в которых важна прозрачность или анимация, лучше всего сохранять их в формате png.
Если же потом вам нужно будет напечатать картинку, скажем, на визитке или отправить по е-мейлу для печати, то лучше всего сохранить ее в jpeg-формате.
Выбирайте формат в зависимости от потребностей и назначения картинки. Этот сервис предназначен для удобного перевода одного формата изображений в другой. Вы сможете использовать его всегда, когда это необходимо, без установки каких либо программ на свой компьютер.
ru.inettools.net
Как переделать портретное фото в цветной карандашный рисунок
Шаг 1: Дублируем фоновый слой
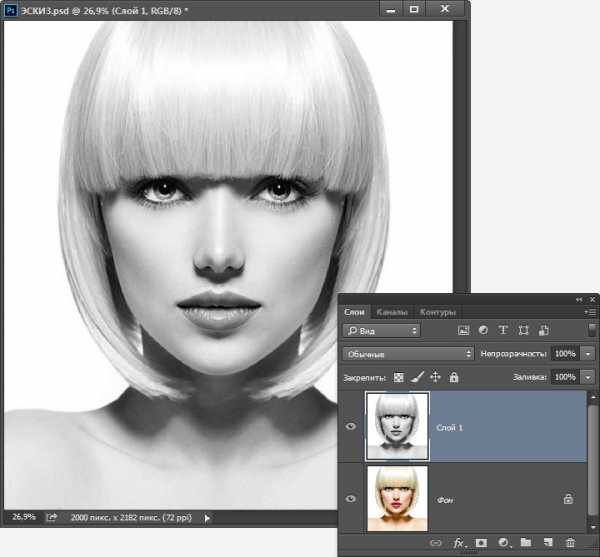
Открываем исходное изображение в Photoshop. На данный момент изображение находится в документе в фоновом слое, это единственный слой в стеке. Нажимаем Ctrl+J для дублирования слоя, в панели слоёв должен появиться новый слой, автоматически именованный как «Слой 1» (Layer 1).
Шаг 2: Обесцветить слой
Далее нам необходимо удалить все цвета из нашего слоя «Слой 1», и быстро делаем это, используя команду Photoshop «Обесцветить» (Desaturate), для чего надо нажать комбинацию клавиш Shift+Ctrl+U. Теперь изображение в документе выглядит так:

Изображение после удаления цвета
Шаг 3: Дублируем обесцвеченный слой
Дублируем обесцвеченный слой, нажав Ctrl+J, теперь в панели слоёв у нас три слоя.
Шаг 4: Инвертировать слой
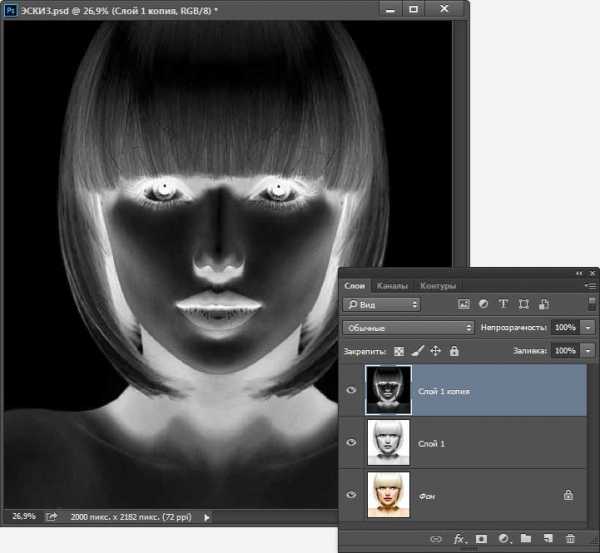
Далее нам нужно инвертировать уровни яркости в этом слое, что сделает светлые участки темными и темные участки светлыми, мы сделаем это с помощью команды «Инвертировать» (Invert). Инверсия выполняется с помощью комбинации клавиш Ctrl+I, результат:

Изображение после инвертирования яркости.
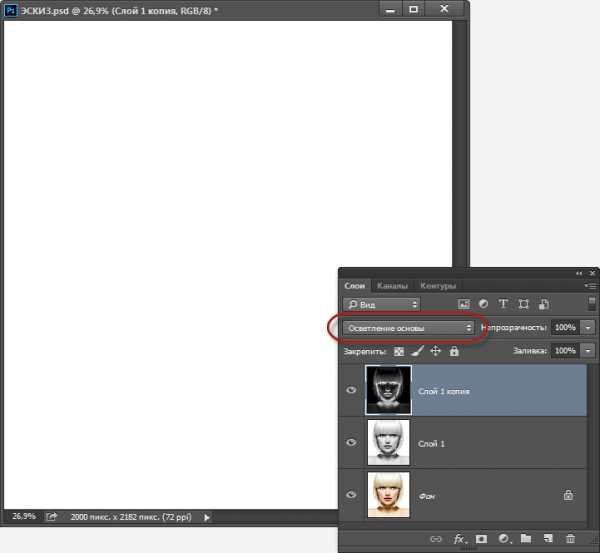
Шаг 5: Измените режима наложения на «Осветление основы» (Color Dodge)
Далее, нам необходимо изменить режим наложения инвертированного слоя с «Обычные» (Normal), установленного умолчанию, на «Осветление основы» (Color Dodge).Это превратит документ полностью белый, или, по крайней мере, в почти белый (вы можете увидеть несколько тёмных областей, это зависит от вашего изображения):

Изменение режима наложения на «Осветление основы» (Color Dodge) временно превращает документ в белый.
Шаг 6: Преобразование слоя в смарт-объект
В настоящее время мы собираемся создать основную часть нашего эскиза эффекта путем размывания слоя с помощью фильтра «Размытие по Гауссу» (Gaussian Blur). Но вместо того , чтобы применять «Размытие по Гауссу» как обычный фильтр, давайте применим его как Смарт-фильтр (Smart Filter). Мы делаем это для того, чтобы у нас была возможность в любое время вернуться и изменить настройки фильтра «Размытие по Гауссу» без потери качества изображения.
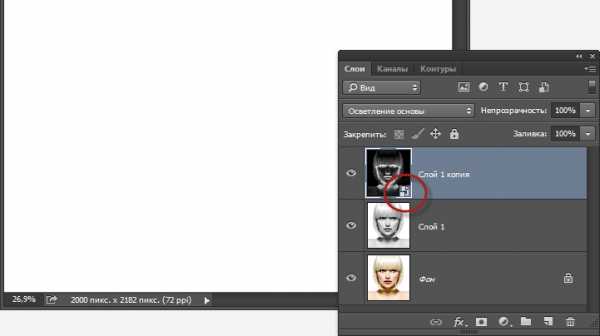
Для того, чтобы фильтр был применён к слою как смарт-фильтр, нам необходимо преобразовать этот слой в смарт-объект,для этого нажмите правой клавишей мыши на слой и в открывшемся контекстном меню нажмите на строчку «Преобразовать в смарт-объект» (Convert to Smart Object), подробнее о преобразовании слоёв в смарт-объекты рассказывается здесь.

Значок смарт-объекта в окне миниатюры слоя.
Шаг 7: Применение «Размытия по Гауссу»
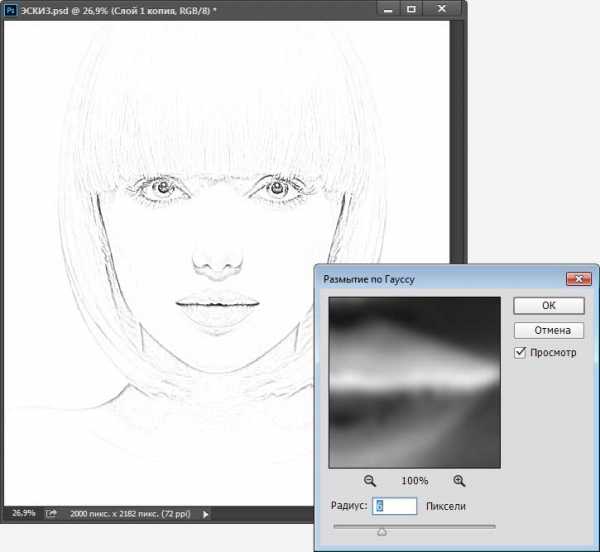
Теперь, когда мы преобразовали слой в смарт-объект, давайте применим к нему фильтр «Размытие по Гауссу» (Gaussian Blur). Перейти к меню «Фильтр» (Filter) в верхней части экрана и выберите Размытие —> Размытие по Гауссу (Blur —> Gaussian Blur), осле чего откроется диалоговое окно фильтра. Для начала выберем небольшое значение радиуса размытия (это также зависит от размера документа), я выберу 6 пикселей, в конечном итоге это даст эффект с очень тонкими линиями:

Эскиз эффект с использованием низкого значения радиуса размытия.
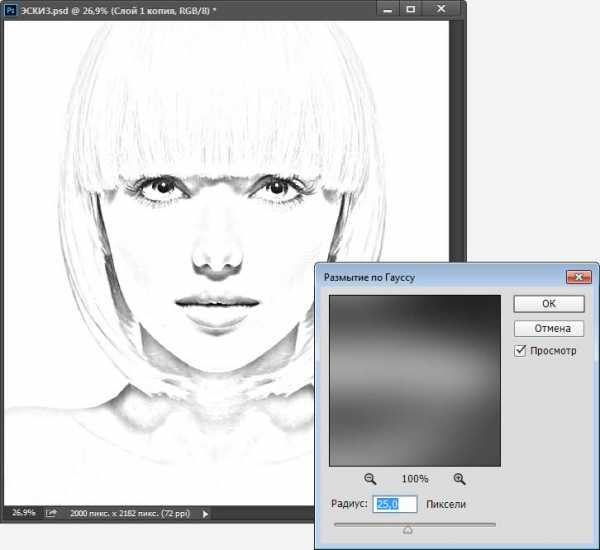
Если я увеличу значение радиуса, к примеру, до 16-ти пикселей, то получу что-то больше похожее на оригинальную фотографию:

Эффект эскиза с большим значением радиуса размытия.
Точное значение радиуса следует выбирать в зависимости от вашего изображения и тип эффекта, который вы хотите сделать. Я остановлюсь на втором варианте.
Когда закончите подбирать радиус, нажмите кнопку ОК, чтобы выйти из диалогового окна и принять изменения.
Итак, у нас имеется основной эффект для эскиза, и мы создали его с помощью фильтра, применённого к смарт-объекту. Из-за того, что обычный фильтр был применён к смарт-объекту, он был автоматически преобразован в смарт-фильтр. Как я упоминал выше, смарт-фильтры являются полностью редактируемыми, что позволяет нам легко изменить настройки фильтра позже, если это вдруг понадобится. Как это сделать? В панели слоёв теперь имеется смарт фильтр, расположенный под смарт-объектом. Для изменения настроек фильтра, просто дважды кликните непосредственно по словам «Gaussian Blur» (Gaussian Blur), это повторно откроет диалоговое окно фильтра,где можно будет изменить настройки (в нашем случае, переместить ползунок радиуса) по мере необходимости:

Двойной клик по названию фильтра позволяет вновь открыть его диалоговое окно.
Шаг 8: Добавление корректирующего слоя «Уровни» (Levels)
Мы создали заготовку для создания эффекта эскиза, но в зависимости от того, какую величину фильтра «Размытие» вы применили, эскиз может выглядеть слишком светлым. Если это так, то мы можем легко затемнить его, используя корректирующий слой «Уровни» (Levels). Для добавления этого слоя нажмите на соответствующий значок внизу палитры слоёв и выберите этот слой в списке.
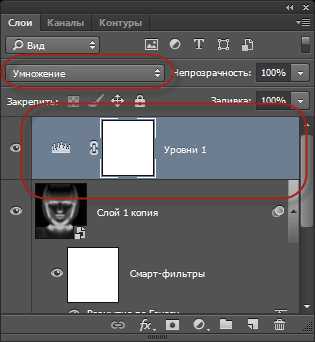
Шаг 9: Измените режим наложения слоя «Уровни» на «Умножение» (Multiply)

Изменение режима наложения корректирующего слоя Уровни на «Умножение» (Multiply).
Режим наложения «Умножение» является одним из группы режимов, затемняющих изображение, и теперь мы видим , что мой эскиз теперь стал гораздо темнее:

Эффект эскиза после изменения режима наложения слоя «Уровни» на «Умножение».
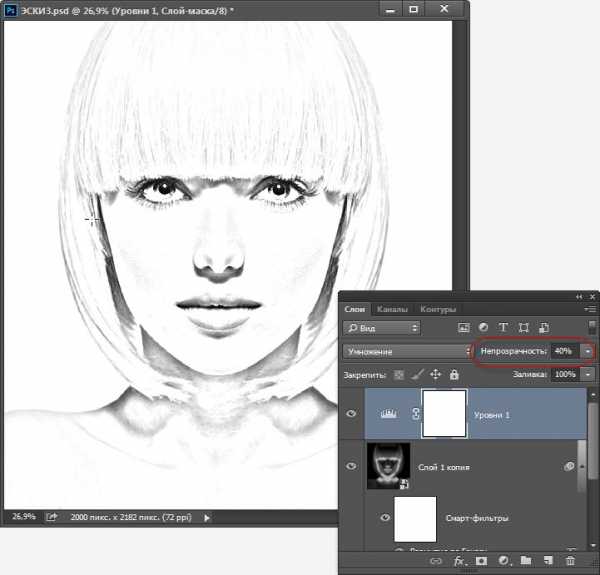
Если после этого вы обнаружите (как и я в данный момент), что ваш эскиз теперь стал слишком темным, вы можете точно отрегулировать степень затемнения, регулируя величину параметра «Непрозрачность» у корректирующего слоя Уровни.
Я понизил значение до примерно 40%, но это значение зависит от исходного изображения.
После уменьшения «Непрозрачности», общая яркость эскиза выглядит лучше:

Понижение непрозрачности корректирующего слоя частично вернули яркость рисунку.
Шаг 10: Дублируем фоновый слой ещё раз
На данный момент у нас имеется готовый эффект чёрно-белого карандашного эскиза. Теперь давайте рассмотрим несколько различных способов его раскрасить. Начнем с использования собственных цветов оригинальной фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите мышкой на фоновый слой и затем нажмите комбинацию клавиш Ctrl+J.
Шаг 11: Переименование нового слоя
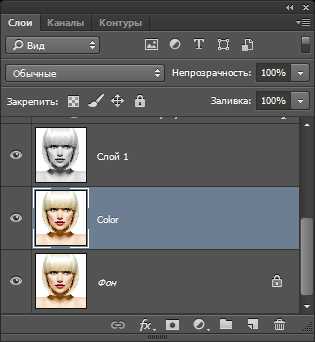
Сейчас мы создали уже много копий фонового слоя, и наша панель слоёв из-за этого становится неорганизованной, замусоренной слоями с автоматически созданными, а значит, неописательными именами («Слой 1», «Слой 1 копия» и т.д.), что в дальнейшем, скорей всего, внесёт путаницу и затруднит работу. Давайте разорвём этот порочный круг и переименуем слой, который мы только что создали, дадим ему описательное имя. Для этого дважды щелкните непосредственно по имени слоя, чтобы выделить его, и ведите новое имя «Color». Нажмите Enter, чтобы принять изменение имени слоя. Вот как должна выглядеть панель слоёв на данный момент:

Копия фонового слоя, переименованная в «Color».
Шаг 12: Перемещение слоя «Color» на верх стека панели слоёв
Чтобы использовать этот слой для раскраски эскиза, нам необходимо разместить его выше всех слоёв в стеке слоев. Один из способов это сделать — просто нажать на него и перетащить его мышкой вверх, но есть и более удобный способ. Чтобы переместить слой непосредственно в верхнюю часть стека слоев, сначала убедитесь в том, что он выбран на панели слоёв,если нет, то выберите. Затем зажмите клавиатурные клавиши Shift+Ctrl и нажмите клавишу «правая квадратная скобка» ( ] ). Это действие мгновенно перенесёт выбранный слой наверх стека.
Итак, слой «Color» в настоящее время должен находится в верхней части стека слоев.
Шаг 13: Изменение режима наложения на «Цветность» (Color)
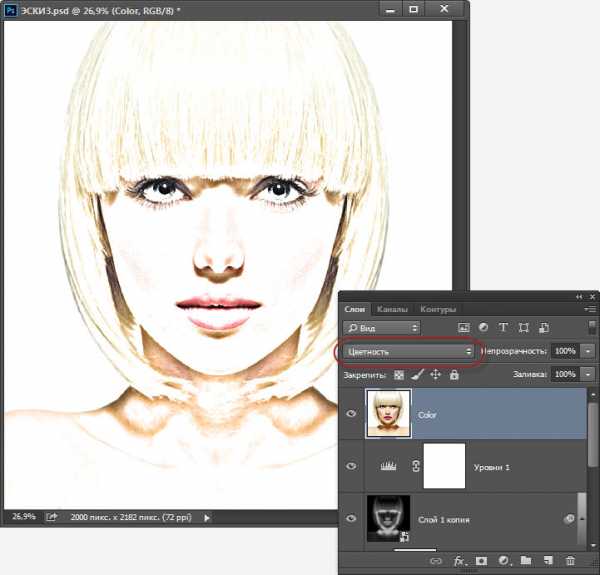
Т.к слой «Color» на данный момент является самым верхним слоем в документе, он перекрывает видимость всех остальных слоёв документа, а это, естественно, не то , что нам нужно. Чтобы слой не закрывал видимость, а придавал нижележащим слоям цвета, следует изменить его режим наложения. В данном случае нам подойдёт режим «Цветность» (Color)
Данный режим укажет Photoshop’у, что нужно наложить только цвета слоя на нижележащие слои, а всё остальное игнорировать. В результате наш эскиз теперь раскрашенный:

Карандашный эскиз, раскрашенный оригинальными цветами фотографии (Слой «Color» в режиме «Цветность»).
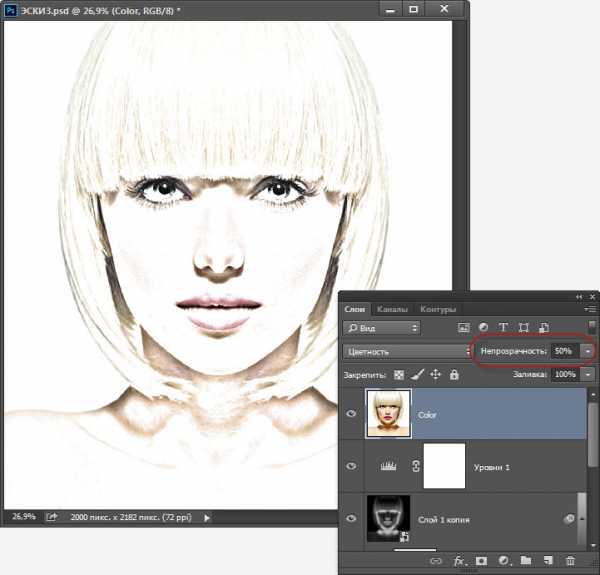
Если цвет окажется слишком насыщенным, вы можете уменьшить излишнюю насыщенность за счет снижения непрозрачность слоя «Color». Я понизил свою до 50%:

Эффект после понижения непрозрачность слоя «Color».
Шаг 14: Отключаем видимость слоя «Color»
Окрасить чёрно-белый эскиз в цвета фотографии — далеко не единственный способ придать цвета одноцветному рисунку. Как я и обещал в начале урока, далее я расскажу о других методах окраски.
Чтобы продолжить работу, нам необходимо отключить видимость слоя «Color», для этого нажмите на соответствующий значок (в виде глаза) на панели слоёв. Подробнее о видимости слоёв здесь.
Это вернет нам черно-белую версию эскиза.
Шаг 15: Добавляем корректирующий слой «Цвет» (Solid Color)
Чтобы раскрасить эскиз однотонным цветом, мы будем использовать корректирующий слой «Цвет». Нажимаем на значок добавления корректирующего слоя, расположенный внизу панели слоёв и в открывшимся списке выбираем строку «Цвет» (Solid Color).
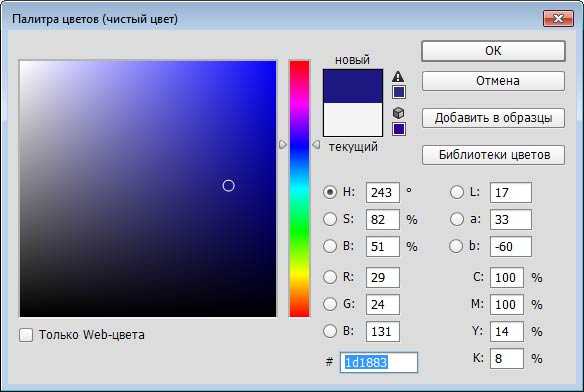
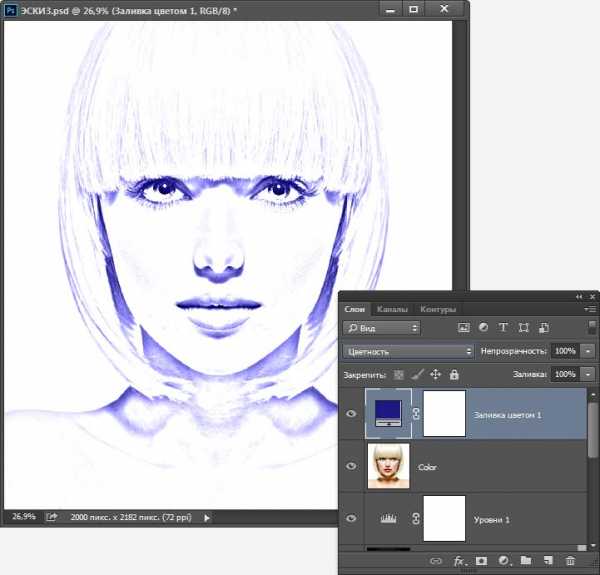
Как только вы нажимаете на строку «Цвет», Photoshop откроет палитру цветов, где нам следует выбрать цвет для раскраски фото. Не беспокойтесь, ели вдруг вы выберете не тот цвет, ведь мы можем легко вернуться и выбрать другой позже. На данный момент я выберу оттенок синего:

Выбор синего цвета из палитры цветов.
Шаг 16: Изменяем режим наложения на «Цветность» (Color)
После того как вы выбрали цвет, нажмите кнопку OK, чтобы закрыть палитру цветов. Ваш документ будет целиком заполнен этим цветом, т.к. корректирующий слой расположен на самом верху стека слоёв.
Чтобы сплошной цвет не перекрывал, а окрашивал чёрно-белый эскиз, необходимо изменить его режим наложения с заданного по умолчанию «Обычного» на «Цветность» (Color).

Изменение режима наложения корректирующего слоя «Цвет» на «Цветность» (Color), теперь эскиз раскрашен синим.
Если вы хотите попробовать другой цвет, дважды кликните по иконке корректирующего слоя в панели слоев. Это действие вновь откроет палитру цветов, где вы сможете выбрать любой другой цвет. Таким образом, опытным путём вы сможете подобрать наилучший цвет окраски.
Для уменьшения интенсивности цвета, просто уменьшительное значение непрозрачности слоя заливки.
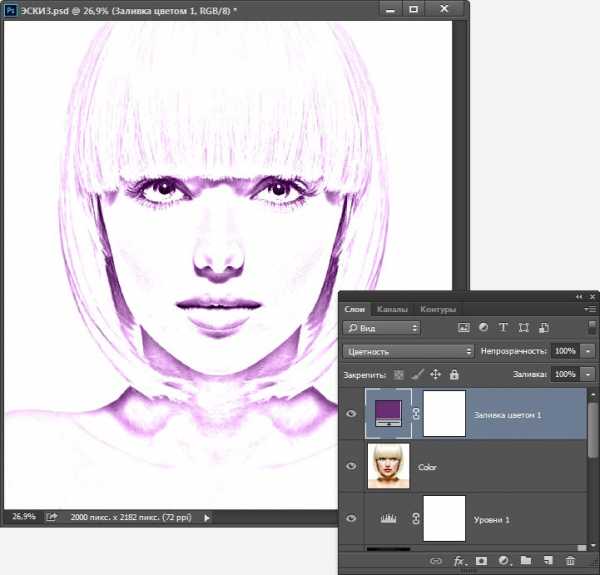
В результате я, после подбора, выбрал фиолетовый цвет #6a2e73 для окраски эскиза:

Окончательный результат — эскиз окрашен в сплошной фиолетовый цвет.
Шаг 17: Отключение видимости корректирующего слоя «Цвет»
Давайте рассмотрим еще один способ раскрашивания эскиза, на этот раз с использованием градиента. Для этого, для начала, нам необходимо отключить видимость корректирующего слоя «Цвет».
Шаг 18: Добавление корректирующего слоя с градиентной заливкой
Чтобы раскрасить эскиз в разные цвета, мы будем использовать градиентную заливку, конкретнее — корректирующих слой «Градиент». Нажмите на значок добавления корректирующего слоя, расположенный в нижней части панели слоев и выберете из списка строку «Градиент…» (Gradient…), после чего сразу откроется диалоговое окно градиентной заливки.
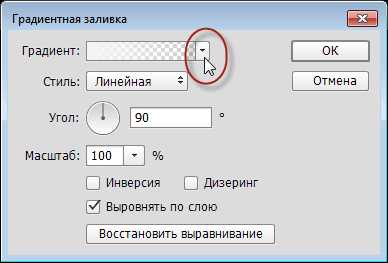
Чтобы выбрать градиент, нажмите на маленькую стрелку справа от миниатюры-образца градиента в верхней части диалогового окна. Не нажимайте на саму миниатюру-образец, т.к. откроется редактор градиента, что выходит за рамки данного урока.

Нажатие на стрелку для выбора градиента.
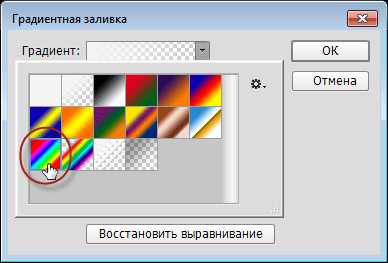
Это действие открывает окно выбора (Gradient Picker), демонстрируя нам образцы готовых градиентов, один из которых сейчас можно выбрать. Для выбора градиента, дважды щелкните по его миниатюре. Для этого урока я выберу градиент «Спектр» (первый слева в нижнем ряду):

Выбор градиента «Спектр» (Spectrum).
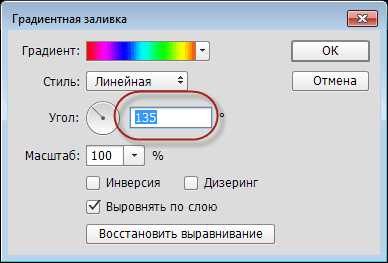
Далее, в диалоговом окне градиента, я изменю его угол от значения 90°, заданного по умолчанию, до 135°, что заставит его быть протянутым через изображение по диагонали, придавая некоторую пикантность картинке:

Изменение угла наклона градиента.
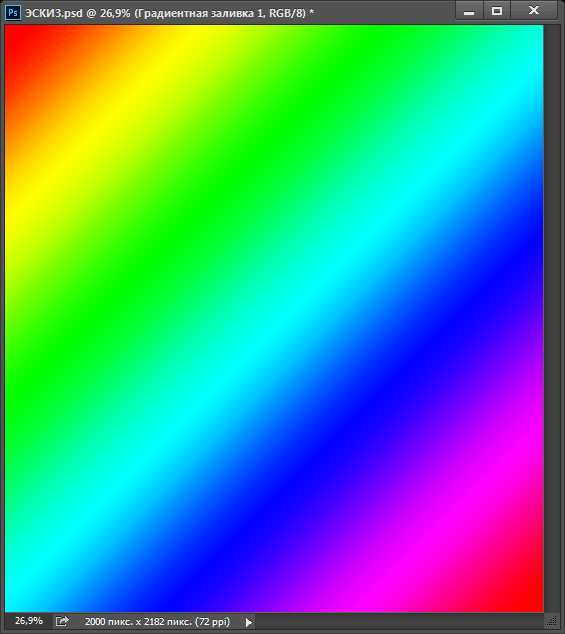
Нажмите кнопку OK, чтобы закрыть диалоговое окно. Ваш документ будет целиком залит градиентом:

На данный момент градиент полностью перекрывает видимость слоёв с эскизом.
Шаг 19: Изменяем режим наложения на «Цветность» (Color)
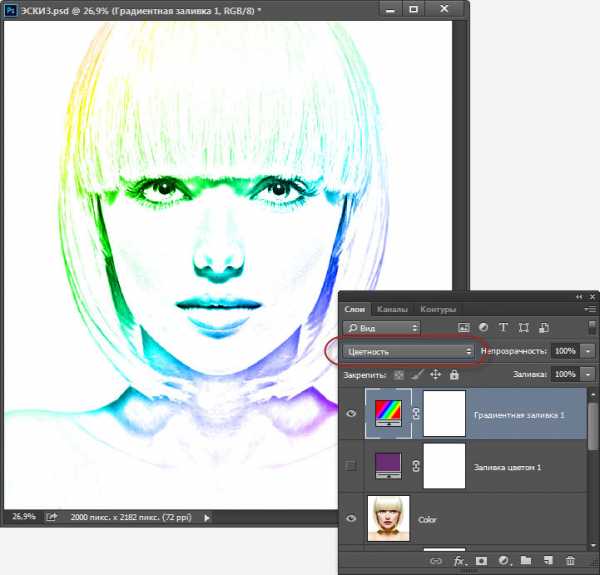
Корректирующий слой с градиентной заливкой расположен в самом верху панели слоёв. Чтобы он не перекрывали видимость, а окрашивались эскиз, измените его режим наложения на «Цветность» (Color), точно так же, как мы сделали в шаге 16. Результат:

Изменение режима наложения слоя с градиентной заливкой с нормального на «Цветность» (Color).
Затем, в случае необходимости, отрегулируйте насыщенность цветов за счет снижения непрозрачности слоя. Результат:

Эскиз после изменения режима наложения и понижения непрозрачности слоя с градиентной заливкой.
Выбор одной из готовых эффектов раскраски эскиза
Теперь, когда мы раскрашены эскиз градиентной расцветкой, у нас имеется три готовых разных способа придания эскизу цветов плюс основной чёрно-белый вариант, и, как я писал в начале урока, вы можете легко выбрать один из этих вариантов.
Во первых, отключите видимость всех трёх окрашивающих слоёв — слоя «Color» и двух слоёв со сплошной и градиентной заливками. После этого в документе у вас отобразится основной, чёрно-белый вариант.
Для придания эскизу цвета, просто включите видимость одного из трёх окрашенных слоёв, если хотите оставит эскиз чёрно-белым — просто оставьте видимость эти трёх слоёв отключённой.
rugraphics.ru
Как перевести фото в рисунок для выжигания на доску с фото и видео
Часто хочется сделать оригинальный подарок своим близким или даже самому себе, украсить свой дом чем-то, сделанным своими руками. Отличным способом сделать это будет выжигание по дереву любимой фотографии. А о том, как перевести фото в рисунок для выжигания, мы расскажем в сегодняшнем мастер-классе.
Выжигание по дереву или пирография является очень популярным видом рукоделия. В старину на Руси мужчины славились тем, что могут сотворять шедевры с помощью выжигателя и бруска дерева. Сегодня же этот вид рукоделия доступен не только мужчинам, но и женщинам, и даже детям. Можно даже купить специальный набор для выжигания в магазинах для хобби и рукоделия, а можно купить отдельно пирограф и деревянную доску или фанерку.
Несколько правил

Прежде чем приступить к работе, необходимо ознакомиться с некоторыми правилами, которые позволят сделать работы быстро, легко и без повреждений.
- Убедитесь, что доска, на которой вы будете работать, сухая.
- Накалите пирограф. Кончик его пера должен быть темно-красного цвета, чтобы пирограф хорошо «писал» по дереву. Регулировать температуру пера можно с помощью специального регулятора, расположенного на пирографе.
- Имейте опору для руки, в которой держите прибор. Это важно для того, чтобы перо не соскочило, испортив рисунок или повредив ваши руки или одежду.
- Начинающим лучше выбирать простые фото или картинки, которые вы хотите перенести на доску.
- Лучше всего держать пирограф как обычную ручку, это позволит вам надавливать на него с той силой, с которой вам нужно.
- Чтобы получить тонкую линию, проводите по дереву выжигателем быстро. Для получения толстой линии следует вести пирограф медленно.
- Гораздо удобнее использовать дерево светлых и мягких пород, на нем легко выжигать. К таким породам можно отнести липу, каштан, березу.
Основные техники

Существует два способа это сделать. Первый идеально подходит для выжигания по дереву, а второй — для перевода фотографии или картинки на дерево с дополнительным выжиганием.
Первый способ
Этот способ перевода фото в рисунок для выжигания является наиболее простым и оптимальным. Сначала выбираем нужное фото, распечатываем его по размеру деревянной поверхности.
Также нам понадобится копировальная бумага и простой карандаш, чтобы обвести рисунок. Можно также воспользоваться ручкой или зубочисткой.
Единственное, чем неудобна зубочистка — это то, что вы не увидите, какую линию вы уже обвели, а какую еще нет. Поэтому на рисунке может отпечататься несколько одинаковых линий с маленьким смещением.

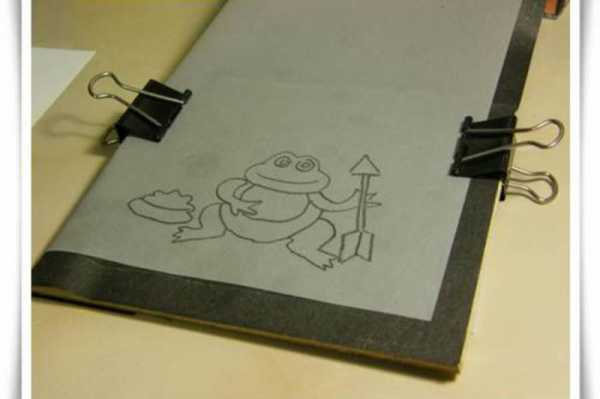
Прикладываем копировальную бумагу к деревянной поверхности, сверху кладем распечатанное фото и просто-напросто обводим все линии, штрихуем волосы и так далее. Если вы хотите получить фотографию в стиле поп-арт или просто контурную, этого эффекта можно добиться в компьютерных или онлайн-программах по редактированию фото. Переводить такую фотографию будет намного легче.

После того как фото переведено на дерево, можно приступать к выжиганию. Действовать нужно аккуратно, не забывать о размахе штрихов и нажиме на перо. При сильном нажиме у вас получатся глубокие линии. По завершении выжигания картину можно раскрасить акрилом, а затем покрыть воском или лаком для дерева.
Второй способ

Перевести фото на дерево можно с помощью клея для декупажа и распечатанного трафарета. Можно также выбрать отредактированное фото с эффектом карандаша или обведения контура. Фото или картинка обязательно должны быть распечатаны в зеркальном отображении. Лучше всего распечатывать фотографию на лазерном принтере.
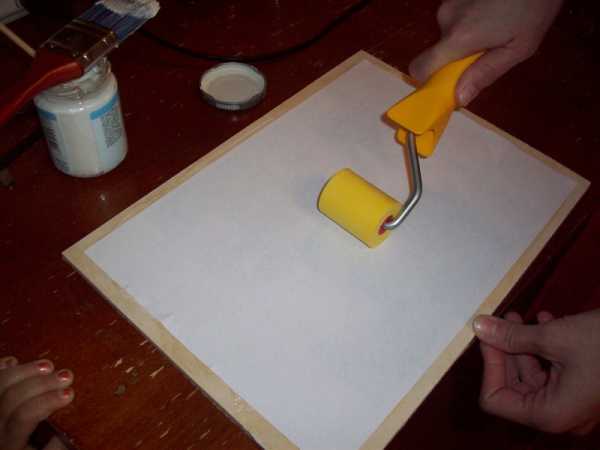
Тщательно промазываем клеем, разведенным водой, подготовленную доску. Промазать нужно все пространство доски, на которое будет приложена фотография. Затем прикладываем нашу картинку или фотографию к дереву. Сухой губкой прижимаем картинку плотнее к дереву, избавляясь от излишков клея и воздуха.


Теперь ждем полного высыхания клея. Далее уже мокрой губкой начинаем стирать слой бумаги. Когда картинка достаточно намокнет, руками необходимо начать снимать оставшиеся слои, нужно тереть картинку аккуратно, но достаточно сильно, чтобы образовывались катышки.

Когда бумажный слой снят, мы видим, что рисунок с распечатки полностью отобразился на деревянной поверхности. Теперь, дождавшись полного высыхания, его можно довести до нужного вам состояния с помощью пирграфа, например, очертить контуры всего рисунка или мелких деталей, а также раскрасить с помощью акриловых или акварельных красок. Закрепить все это нужно мебельным бесцветным лаком.

И вот наше панно с переведенной и выжженной фотографией готово! Можно повесить его на стену, прикрепив сзади специальные крепления, или подарить близким в качестве сувенира. Удачного вам творчества!
Видео по теме статьи
Вдохновиться на создание подобной работы вы можете, посмотрев нашу видео-подборку.
dekormyhome.ru
пошаговая инструкция с фото и видео
Как часто случается, что вы находите в интернете картинку, которая западает вам в душу, и очень хочется нарисовать подобное своей рукой, или хочется подарить товарищу на день рождения его портрет, но, к сожалению, вы просто не умеете рисовать? Зато вы можете создать картину своими руками на дереве! Для этого не нужно быть великим художником — достаточно перенести желаемую картину на дерево проработать все детали выжигателем. А как перенести картинку вы сейчас научитесь. О том, как перевести самое обычной фото в специальный рисунок, предназначенный для выжигания, узнаете совсем скоро.

Как перевести фото в рисунок для выжигания: 4 способа
Способ 1.Этот способ самый простой и применим к легким контурным рисункам. Все люди в детстве пользовались копировальной бумагой. Вот и в этом деле она вполне может сгодиться!
Самым главным в этом деле ровно и плотно закрепить рисунок с эскизом к копирке и к дереву, что бы во время переноса рисунка он не “поехал” и не исказился.

От копирки этот способ отличается не слишком сильно. Для этого переноса рисунка понадобится калька. Приложив кальку к понравившемуся рисунку обведите контуры, затем переверните лист и положите его на доску, вновь обведите контуры. На дереве останется грифельный отпечаток. Минусы этого способа в том, что отпечаток получается не очень четким, по этому переводить сложные рисунки этим путем довольно тяжело. К тому же рисунок получится на дереве в зеркальном отображении, а это не всегда удобно. И конечно же в этом способе тоже необходимо очень плотно фиксировать кальку к дереву.

Для него вам понадобится лазерный принтер, утюг, и куча различных глянцевых журналов.

Распечатываете необходимую вам картинку ли листе из журнала. Ставьте разрешение и контраст печати на максимум.
Поверхность дерева необходимо хорошенечко отшлифовать- от этого зависит качество отпечатывания рисунка.
Затем просто кладете трафарет на доску и через лист чистой бумаги (допустим, кальки) проглаживаете утюгом.

Минус этого способа в том, что трафарет выходит одноразовым, но ничто не мешает напечатать новый на другом листе и продолжить. Затраты тонера в этом случае несущественны, а бесплатных каталогов или журналов вокруг предостаточно.
Способ 4.Все три первых способа прекрасно подходят для перенесения контурных или черно-белых рисунков. А что делать, если вы хотите нанести на дерево не просто картинку, а фотографию?
В интернете по запросу “Как перевести фото в рисунок?” можно найти невообразимое количество программ, которые с помощью наложения различных фильтров создаст необходимый вам эффект. Например, сейчас очень популярна программа “Sketch Drawer”.
Так же существуют сайты, которые переведут ваше фото в карандашных рисунок онлайн. Среди таких выделяется “ФотоФания” “http://funny.pho.to/” и многие многие другие.
Но конечно самым лучшим вариантом будет обучится работе в программе “Photoshop”. Этот навык может быть очень полезен не просто для перевода фотографии в рисунок, но и возможности создания новых рисунков самостоятельно, или редактирования уже существующих.
Главное — для любого, из указанных выше способов, перевода фотографии в рисунок необходимо очень хорошее качество самой фотографии. Если у вашего фото маленькое разрешение, или расплывчатые края, то, скорее всего, хорошего четкого рисунка из нее сделать не выйдет. Поэтому подойдите к выбору фотографии ответственно.
Видео по теме статьи
Вот замечательные видео-уроки, которые помогут вам создать рисунок, пригодный для выжигания по дереву из понравившейся фотографии:
sdelala-sama.ru
Переводим фото в рисунок | Corel Painter
Опубликовано admin Апр 11, 2011 в Для новичков | Нет комментариев
Перевод фотографии в рисунок с помощью Corel Painter 8
Данный урок дает Вам краткий обзор основных шагов, связанных с работой над фотографии в Painter 8. В этом уроке, окончательный вариант копирует технику меловой, масляной пастели с легкими мазками масляной краски. Знания и приемы, которые вы обретете, прочитав этот урок, вы можете применить с разными видами кистей и создать практически любой вид рисунка. Обращаясь к клавиатурным горячим клавишам, я указываю сначала клавиши Макинтош, затем Windows (например Option/alt).
Начнем с просмотра исходного изображения. Это фотография Стива и Хайди, целующихся в их свадьбу. А ниже основанный на фотографии, рисованный конечный результат моей работы.

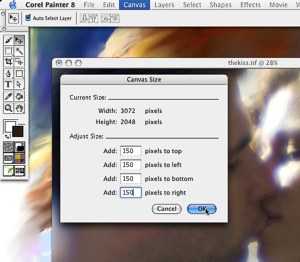
2. Определить Размер Файла
Думайте о физическом размере, и о том, что вы хотите получить из своей работы, куда она пойдет? Эти 2 фактора и определяют, с каким разрешением и объемом памяти вы будете работать в Painter. Вообще, прекрасный вариант это 300 dpi (пикселы в дюйм) для печати в полиграфии, и 150 dpi для струйной печати на прекрасной художественной бумаге или холсте художника. В моем случае, размер изображения был 14 дюймов на 20 дюймов в 150 dpi.
3. Вырежьте то, что вам нужно.
Посмотрите на всю композицию, вы хотите что-то убрать? Эксперимент, чтобы видеть, улучшает ли подрезание композицию, состав фотографии. Я был удовлетворен снимком моей камеры. (попытался перевести нормально. Для тех кто не вьехал: Пример – вы фоткаете кого-либо, а на фотографии вы захватили еще шкаф слева, люстру над головой, справа спящую бабушку и тд… И все это вам не надо. Поэтому просто отрезаете это все в Пэйнтере и всё. – прим Alleinsein)
4. Оптимизировать Исходное Изображение
Как только у вас в руках законченная фотография, которая устраивает вас по всем параметрам, Вы можете начать готовить её к рисованию. Работа над своим проектом с Painter дает Вам большой простор для того, чтобы регулировать цвет, тон, освещение, уровень деталей, четкость контрастов, текстуры и композиции в пределах вашего изображения. Таким образом, вероятно, использование профессиональных инструментов для вашего исходного изображения необязательно. Моя фотография была сохранена в формате raw, Поэтому немного подредоктировав тени в ФотоШопе я сохранил свое изображение в формате tiff, и открыл его уже в Painter.
5. Выбрать Границу
Рассмотрите стиль своей законченной работы и как она будет построена и показана. Это определит, надо ли вам добавлять пространства к вашему исходному изображению. Если Вы хотите, чтобы ваши мазки мягко перешли в фон, используйте Canvas> Canvas size, чтобы добавить дополнительные пикселы вокруг края изображения. Я хотел смазать мое изображение за край фотографии, поэтому я добавил 150 пикселов вокруг фото.

6. Сохраните Ваше Исходное Изображение
Выберите File> Save as… переименуйте ваше изображение и поставьте нулевую версию (0.0) и примечание, что это ваше оригинальное изображение, на котором Вы собираетесь рисовать вашу работу (-orig). Сохрание это исходное изображение в формате tiff. Мое название файла было kiss-00-orig.tif. Как бы вы не назвали ваш файл, сохраните его в отдльной папке, где Вы будете сохранять все версии изображения вашего проекта.
7. Сделайте Копию
Когда Вы работаете с фотографий в Painter, Вы не должны дублицировать ваше изображение работая с оригиналом. Выберите File> Clone, который делает дубликат вашего оригинального изображения (с двойным изображением на листе).
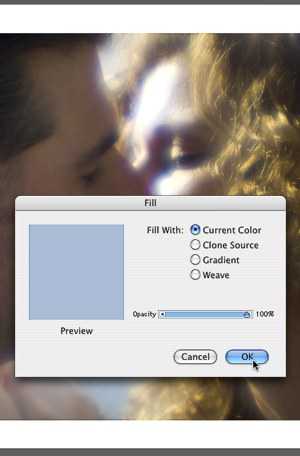
8. Заполните Вашего Клона цветом фона.
Вы можете рисовать непосредственно на фотографии, или залить цветом второй слой, под фотографией. Сначала, зажав option/alt, я выбрал инструмент Пипетка, после я выбрал светло-голубой цвет. И тогда, нажав Command/Ctrl-F, я заполнил слой светло-голубым цветом.

9. Переименовать Свою копию.
Выберите File> Save as… и переименуйте вашу копию, в название файла, к которому припишите «clone». Чтобы быть уверенным в том, что вы сможете редактировать файл в Painter, сохраните это как файл формата Riff (вообще это довольно опасно, так как рифф известен своей капризностью и отказами открываться – прим. Alleinsein). Дайте вашему файлу имя и последовательность, например kiss-01.rif. Регулярно в процессе сохраняйте последовательно пронумерованные версии вашей работы. Если Вы работаете со слоями какого-нибудь вида, watercolor, liquid ink, empasto, и т.д., сохраняйтесь в формате riff (а вот тут уже некуда деваться, это единственный Пэйнтеровский формат, который сохраняет слои так, как они есть – прим. Alleinsein). Вы можете также сохранять ваши файлы в tiff. Я рекомендую всегда держать ваши рабочие изображения в tiff (один слой) или в формате Photoshop (слои не склеиваются).
10. Включить прозрачность слоя.
Теперь, когда наш слой заполнен синим, я не вижу мой оригинал для того, чтобы на него ссылаться при рисовании. Чтобы это исправить я выставил ползунок opacity верхнего слоя примерно на 50%. (я извиняюсь, что так сильно отредактировал этот шаг, смысл остался тот же – прим. Alleinsein)
11. Выбрать Вариант Щетки
От Brush selection bar, выберите сначала категорию кисти и затем вариант кисти, с которым Вы желаете работать. Я начал с кистей категории Acrilyc вариант Captured Bristle. Это масляная кисточка с тонкой структурой щетины. Я подгонял размер и непрозрачность кисти в Brush Property bar (Верхний левый угол), чтобы достигнуть приятных мазков кисти. Я мазками набрасывал примерный эскиз моей фотографии, каждый раз пробуя кисточку.
12. Выключить прозрачность слоя
Передвигаем ползунок opacity обратно на 100% чтобы видеть в полной мере то, что мы нарисовали.

13. Активизировать Кнопку Clone color
Далее, я решил пробовать различные структуры кисте, выбрав категорию Artists и вариант Impressionist. В палитре Цветов, я проверял кнопку Clone Color. Это заставило кисть брать цвет с оригинального файла, который был определен как источник клонирования в течение всей операции. А также я рисовал от центра. И вот что получилось:
14. Уменьшить Размер кисти для Детализации.
Начиная с больших общих мазков кисти, я постепенно уменьшал ее размер, поскольку я работал в более мелких деталях вокруг глаз, носа и губ.
15. Добавить Цвет
Я хотел добавить немного цветов, которые не были в оригинальной фотографии. Достичь этого я смог нажав кнопку Clone Color в палитре Цветов, и затем использовал инструмент Пипетки, чтобы взять цвет уже на рисунке. Потом я цвета делал цвета светлее и ярче, передвигая курсор вправо в треугольнике Насыщенности палитры Цветов. Я также перемещал курсор в Колесе Оттенков к более теплым, более красным оттенкам. Применял я эти цвета в теневых областях, особенно в лице Стива, они прнесли его лицу больше жизни, теплоты и формы.

16. Использовать Soft Cloner для Отдельных Деталей
Были некоторые детали в изображении, где я хотел ввести реализм оригинальной фотографии. Чтобы сделать это, я выбрал кисть категории Soft Cloner вариат Soft-edged, он копирует оригинал фотографии без какого-либо искажения. Soft Cloner дает Вам свободу рискнуть с вашими преобразованиями. Независимо от того, насколько грязно Вы сделаете изображение, Вы всегда сможете использовать Soft Cloner, чтобы вернуть оригинал назад.
17. Сглаживание переходов цвета.
Я сглаживал соединения живописной манеры в моем изображении, используя кисти категории Blenders и вариант Smear.
18. Далее Работа с Тенью
Я вернулся к оригинальному изображению и выбрал Effects > Tonal Control > Equalize (Command/Ctrl-E). Чтобы изменить яркость теней, я тогда сдвинул черный ползунок направо. Я сохранил это в новой версии. Потом я вернулся к моему рабочему файлу и использовал Soft Cloner, чтобы клонировать некоторые из измененных теневых деталей в лицо Стива.

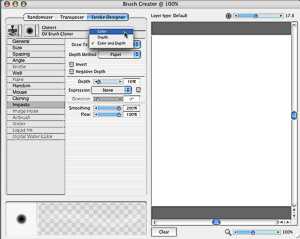
19. Свой Вариант в Brush Creator
Я хотел сделать гладкую масляную кисть для того, чтобы работать с волосами Хеиди. Кисть, которая была похожа более всего на ту, которая мне была нужна, была категорией Cloners вариантом Oil brush cloner. Проблема с этим вариантом состояла в том, что рисование этой кистью создает слой Impasto, который я не люблю. Чтобы решить эту проблему, я открыл Brush Creator (Command/Ctrl-B) и, в Stroke Designer> вкладка Impasto, я изменил Draw to с Depth to color на Color.

20. Сохранить Вариант
Затем я выбрал Variant > save (Command/Ctrl-S) и переименовал Oil Brush Cloner flt. После я закрыл окно Brush Creator и работал с новой мною настроенной кистью над волосами Хеиди, включая-выключая Clone Color.
21. Смазывание краев
Я вернулся к Acrylics> Captured Bristle brush, увеличил размер кисти и, используя инструмент Пипетка, чтобы собирать цвета от края, я смазывал цвет на край листа.
22. Вырез
В этом шаге, я закончил с клонированием оригинального изображения, таким образом я мог спокойно резать мою работу. Я использовал инструмент Crop, выделил область выреза таким образом заканчивая операцию.

22. Подпись
Я использовал маленькую Captured Bristle, с цветом, взятым с самого рисунка, и расписался снизу-справа на картине.
23. Выбор Цвета Бумаги
Тогда я изменил «бумажный цвет» (не сам цвет бумаги, а цвет, появляющийся при стирании рисунка) от белого (стандартный) к темно-коричневому. Чтобы взять этот цвет, я использовал инструмент Пипетка, и взял нужный мне цвет с самого изображения, затем выбрал Canvas> Set Paper Color.
24. Тонкая Рамка
Я выбрал Canvas> Canvas size, и добавил 5 пикселей нового бумажного цвета вокруг изображения.
Нет правильного или неправильного способа самосовершенствования в Painter, чтобы преобразовать ваши изображения. Это очень интуитивное занятие, которое позволяет Вам идти в ногу с вашим творческим мышлением. То что я сделал, это всго лишь один из множества путей для творения. Я наставляю Вас экспериментировать с вашими изображениями, пробовать различные комбинации кистей. Будьте смелы и рискованы! Это – лучший способ учиться.
Перевод Alleinsein
Автор: Jeremy
Источник: http://demiart.ru/forum
corelpainter.kz
