Настройка Фотошопа. Adobe Photoshop CC
Статьи в этой же категории
Независимо от того каким образом у вас появилась программа Adobe Photoshop CC, зарегистрировались ли на официальном сайте и взяли в аренду или скачали с Торента, в любом случае нужна настройка фотошопа.
Будем считать, что программа открыта и перед вами открытое рабочее окно. У кого-то оно черное, у кого-то может быть серое, не важно.
У кого-то на английском, у кого-то на русском. Это тоже не важно. Настроим по любому. Я буду показывать на своей русифицированной версии.
Интерфейс, в зависимости от версии программы, может немного отличаться. Не волнуйтесь, если какая-то настройка будет отсутствовать в том или ином разделе, она все равно будет отражена в другом.
Настройка фотошопа представляет собой следущие действия
[contents]Настройка Фотошопа. Основные
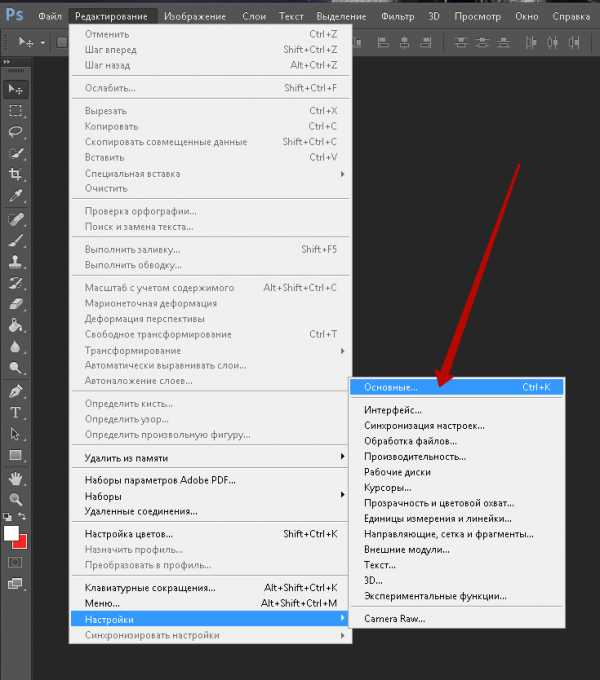
Заходим в меню Редактирование – Настройки – Основные

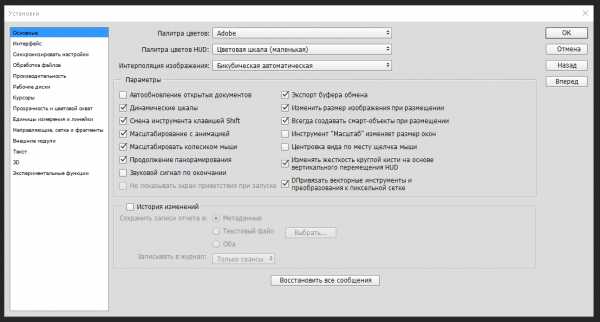
В основных настройках лучше все оставить по умолчанию

Интерфейс рабочего окна
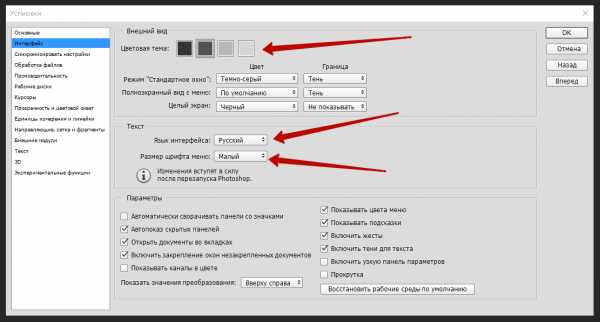
В меню Интерфейс настраиваем цветовую тему вашего Фотошопа. Она может быть совершенно черной, может быть и очень светлой. Все зависит от вкуса и настроения человека.

Здесь же можно настроить язык и размер шрифта. Самый удобный Малый, но каждый может выбрать из списка под свой монитор и свой уровень зрения. Остальное оставляем как есть.
«Синхронизировать настройки» пропускаем и настраиваем обработку файлов
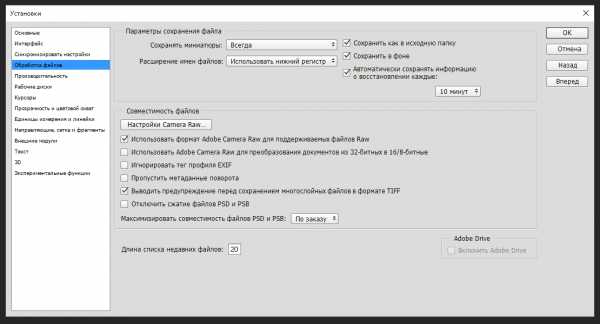
Обработка файлов
Этот раздел меню настроек не требует редактирования на данном этапе. Разработчики постарались установить по умолчанию оптимальные настройки. В дальнейшем, когда вы узнаете для чего используется формат RAW, вам возможно понадобиться эта настройка. А сейчас оставляем всё как есть

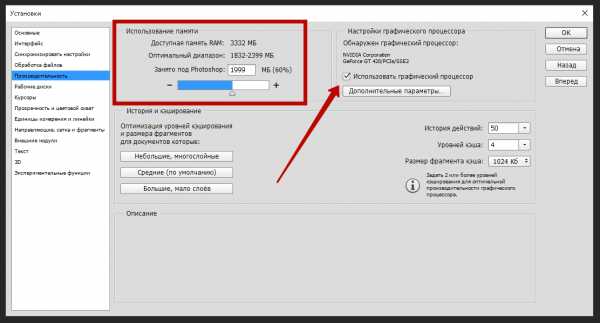
Производительность

Поставьте галочку Использовать графический процессор. Это нужно для того, чтобы помочь процессору вашего компьютера.
Дело в том, что обработка изображений, это процесс, требующий больших ресурсов от вашего компьютера, поэтому он использует все свои возможности. А если у вас стоит хорошая видеокарта, на которой тоже имеется тот самый графический процессор, и он тоже должен подключаться к работе по обработке изображений. Вот здесь мы его и подключаем.
Использование памяти. Это параметр, который мы определяем для использования Adobe Photoshop CC в процессе его работы.
Доступная память определяет то, сколько может дать ваш компьютер для работы Фотошопа в данный момент. И в то же время чтобы дать и другим программам возможность
работать. Это и определяем бегунком, устанавливая для программы занимаемую им память.
60% достаточно для стабильной работы. Установив 100%, мы обречем параллельно-работающие программы на торможение.
Остальные параметры в этом разделе оставляем так как есть.
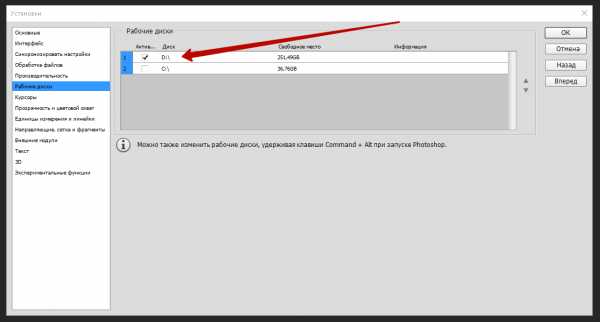
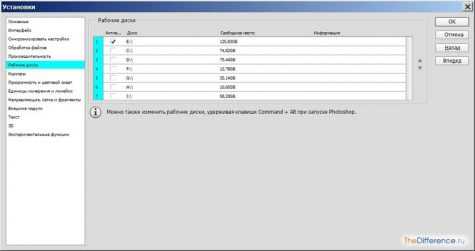
Рабочие диски для хранения архивов
Рекомендую установить диск, на котором хранятся ваши архивы, рабочие файлы и папки.
Если вы установите диск С, то есть корневой, то вы загрузите систему, что не желательно.

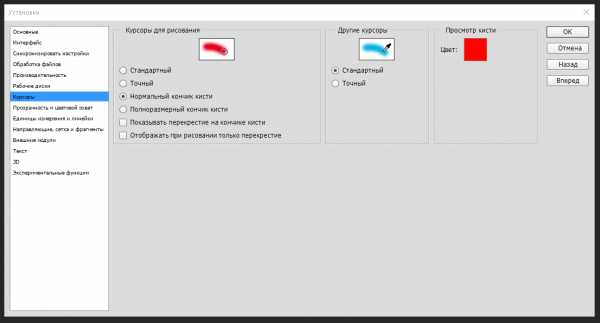
Курсоры
Этот параметр чисто творческий, со временем он понадобится, но пока оставим как есть.

«Прозрачность и цветовой охват» оставляем в том же виде
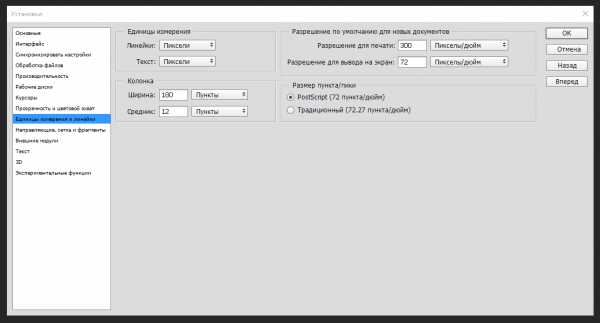
Единицы измерения и линейки
Единицы измерения ставим в пикселях, Колонки в пунктах

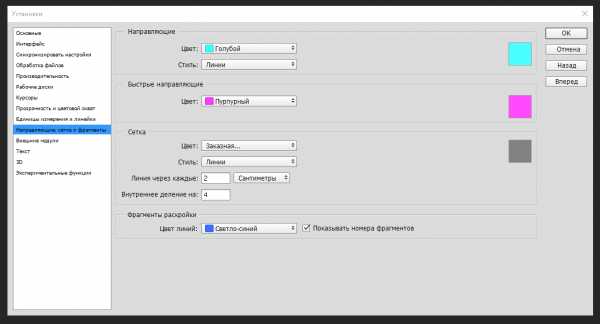
На “Направляющие сетка и фрагменты» пока не обращаем внимание и оставляем в том же виде.

“Внешние модули», «3D», “Экпериментальные функции» оставляем настройки по умолчанию.
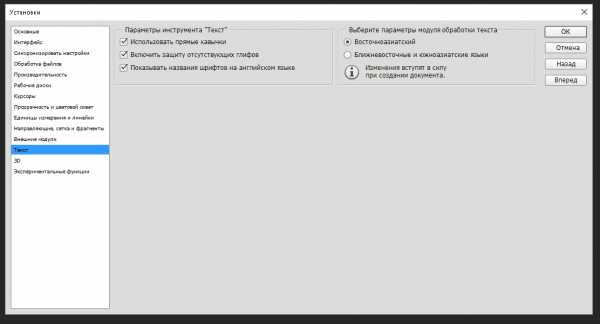
Текст
Настройки этого параметра сделайте в таком виде

Настройка Фотошопа мы успешно завершена, в следующей статье рассмотрим Импорт фотографий в программу.
rwix.ru
Как грамотно организовать PSD-файлы в Фотошоп?

Не имеет значения, какой вид работ вы выполняете в программе Фотошоп, поддержание PSD файлов в хорошо организованном состоянии является чрезвычайно важной задачей. Это особенно важно, если вы работаете в команде с дизайнерами, разработчиками, или художниками, которым в дальнейшем придется работать с вашими фотошоп-файлами. В данном уроке я поделюсь с вами десятью советами и методами, использование которых поможет вам создавать профессиональные и хорошо организованные файлы формата PSD. Итак, давайте приступим!
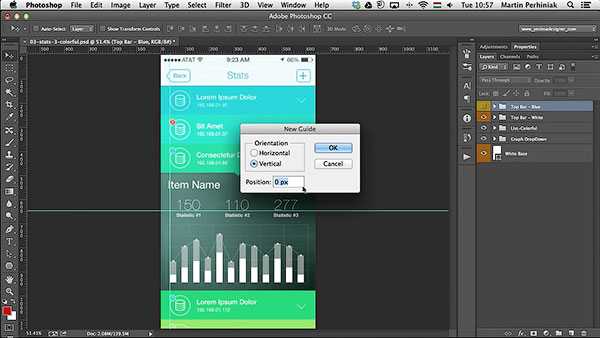
1. Используйте Направляющие и Сетки
В программе Фотошоп есть достаточно много вариантов, которые могут помочь вам выровнять объекты по отношению друг к другу. Направляющие (Guides) и Сетки (Grids) являются очень полезными инструментами, которые помогут вам спозиционировать и трансформировать объекты на вашей пиксельной сетке.

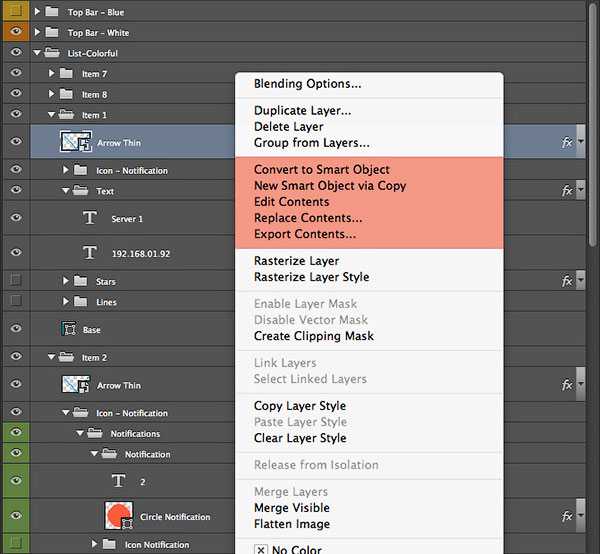
2. Используйте смарт-объекты для повторяющихся элементов
Используйте смарт-объекты (Smart Objects) всякий раз, когда вы хотите использовать несколько экземпляров одного и того же слоя или группы слоев. Это позволит вам вносить изменения во все экземпляры одновременно, просто отредактировав то, что вам необходимо в исходном экземпляре.

3. Работайте с группами слоев и их масками
Группы слоев — это важный инструмент, который дает нам возможность структурировать и грамотно упорядочить наши фотошоп-файлы. Помещайте взаимосвязанные между собой объекты в группу. Это даст возможность вам или кому-то другому, кто будет в дальнейшем работать над этим файлом, легко понять, где какие элементы расположены. Кроме того, вы можете применять маску сразу к группе слоев, тем самым, давая возможность замаскировать несколько элементов одновременно.

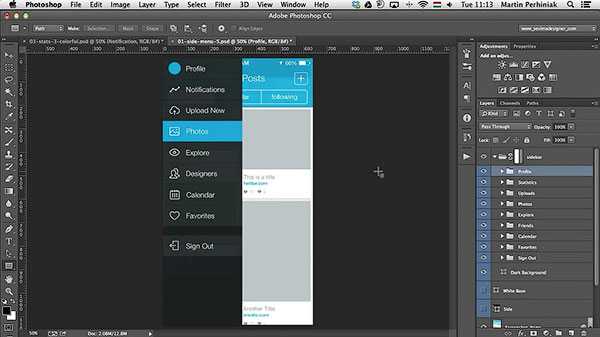
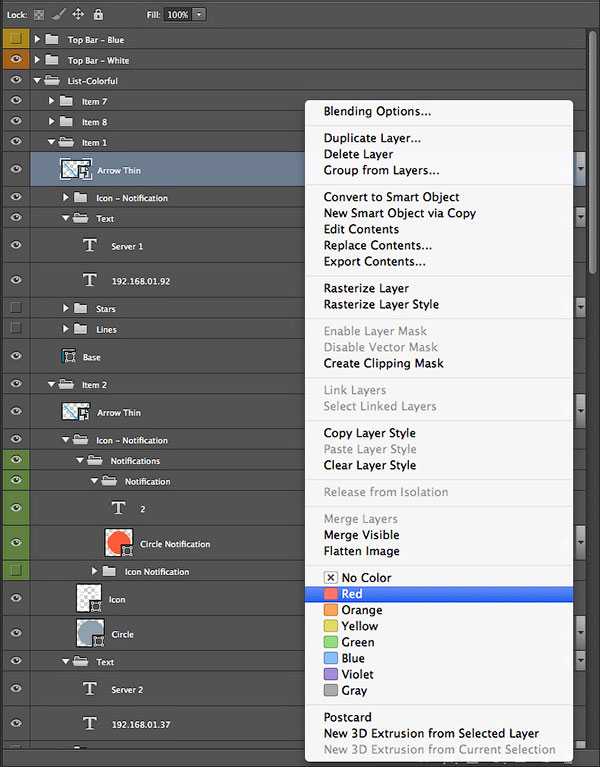
4. Давайте имена и различные цвета вашим слоям
Называние абсолютно каждого слоя, один за другим, может показаться достаточно затратным занятием по времени, но на самом деле это один из лучших способов улучшить эффективность вашего рабочего процесса в программе Фотошоп. С выходом обновления программы до версии Photoshop CC (14.2), у вас появилась возможность использовать 255 символов при назывании ваших слоев, что позволяет дать достаточно много информации о каждом слое. Также не забывайте про возможность использования цветных ярлыков на слоях, что позволяет легко и гораздо быстрее отыскивать нужные нам слои. Вы всегда можете использовать Фильтрацию слоев (Layer Filtering) в верхней части палитры Слои (Layers Panel), чтобы искать слои по их имени или цветовым ярлыкам.

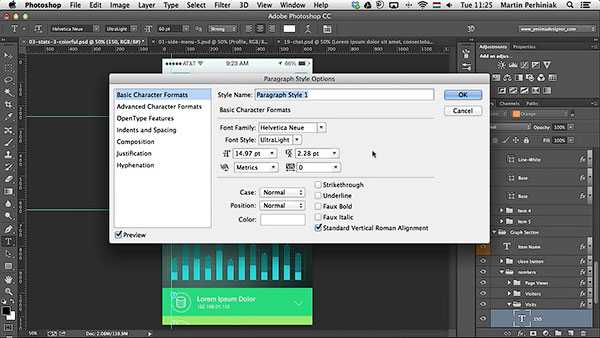
5. Старайтесь поддерживать четкость текста
Когда бы вы ни работали с текстовыми слоями в Фотошоп, вам всегда необходимо быть уверенными, что вы не исказили их внешний вид при использовании инструмента Свободное трансформирование (Free Transform Tool). Вместо масштабирования текста, измените его размер в пунктах и постарайтесь использовать при этом целые числа. Кроме того, вам необходимо также убедиться, что ваш текст по-прежнему сохраняет возможность его редактирования, поэтому не сливайте его воедино с другими слоями. Если вы используете одну и ту же стилизацию на нескольких текстовых слоях, то вам нужно определить стили Символа и Параграфа (Character and Paragraph Styles), чтобы сэкономить время и быть более организованным.

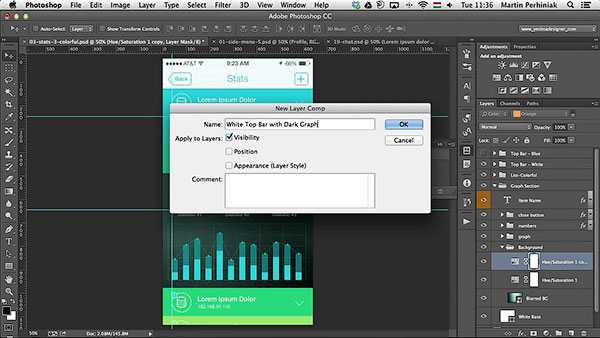
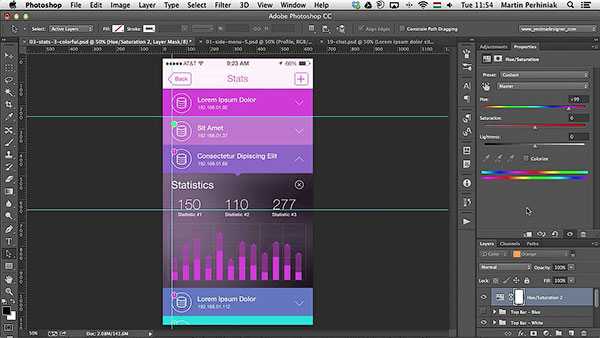
6. Используйте Композиции слоев вместо нескольких PSD файлов
Если вам требуется использовать несколько вариантов макета в фотошопе, то вам лучше воспользоваться опцией Композиции слоев (Layer Comps), вместо того, чтобы сохранять отдельные PSD файлы для каждого из вариантов. Преимущество от хранения только одного PSD файла, используя Композиции слоев (Layer Comps), заключается в том, что вы по-прежнему можете вносить изменения в ваши слои и видеть получившиеся изменения на ваших сохраненных Композициях слоев (Layer Comps). Это может быть очень хорошим вариантом для экономии времени, и, применяя Композиции слоев (Layer Comps), вы также сможете сэкономить значительный объем памяти для хранения ваших проектов.

7. Используйте корректирующие слои
Корректирующие слои (Adjustment Layers) — это великолепный инструмент, который поможет вам применять «неразрушающие» редактирующие воздействия к вашим изображениям в Фотошоп. Помимо этого, кто угодно, работающий с вашим файлом PSD, сможет быстро увидеть, какие именно настройки вы использовали для определенного элемента.

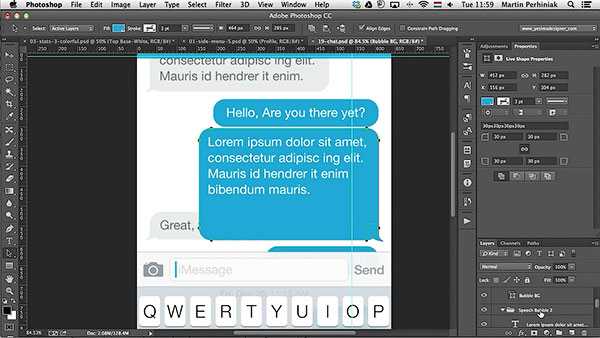
8. Используйте Векторные фигуры всегда, когда это возможно
Векторные маски (Vector Masks), векторные фигуры (Shapes) и контуры (Paths) обеспечивают намного большую гибкость, по сравнению с растровыми слоями, и они могут быть легко отредактированы и настроены с помощью таких инструментов как, Выделение узла (Direct Selection Tool) и Перо (Pen Tool). Главное преимущество работы с векторной графикой — это то, что она абсолютно независима от разрешения экрана, что на практике означает, что мы можем свободно изменять размеры векторного объекта без потери качества.

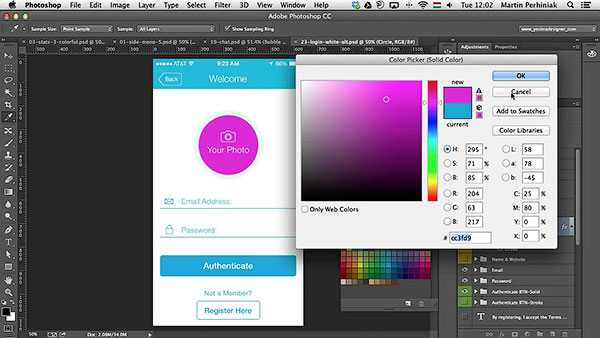
9. Используйте образцы для согласованных цветов
Если вы выбрали вашу цветовую схему для проекта на ранних этапах, т.е. в процессе разработки дизайна, позаботьтесь о создании образцов для ваших выбранных цветов. Сохранение образцов цвета в палитре Образцы (Swatches Panel) даст вам в дальнейшем быстрый и легкий доступ к вашей цветовой схеме.

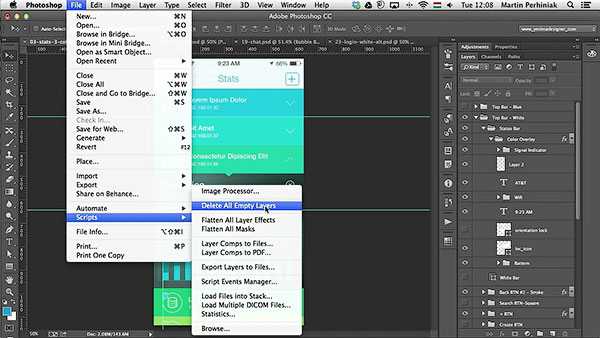
10. Удаляйте ненужные слои
Ненужные слои будут загромождать ваш файл и увеличат его размер на диске. Чтобы сократить нагромождение, удалите ненужные слои или слейте их воедино, где и когда это возможно. Векторные слои, например, могут быть слиты вместе, при этом совсем необязательно их растрировать. Чтобы удалить пустые слои в Фотошоп, выберите меню Редактирование — Скрипты (Edit > Scripts), далее Удалить все пустые слои (Delete All Empty Layers), или же воспользуйтесь опциями фильтрации в палитре Слои (Layer Panel).

Автор: Martin Perhiniak
photoshop-master.ru
Как пользоваться Фотошопом?
Научиться работать в Фотошопе – мечта многих пользователей. Тратятся деньги, трафик, время на закачку и установку программы. Однако зачастую все заканчивается после нажатия на исполняемый файл «Photoshop.exe». Посмотрев на открывшееся перед ним окно редактора, наполненное всевозможными палитрами и графическими инструментами, на обширные меню с наборами специфических команд, новичок впадает в легкий ступор. А вспомнив рассказы «бывалых», пересыпанные сложными фотошоповскими терминами, он вдруг понимает, что это не его. И совершенно зря.
Постараемся развенчать миф о непонятности Фотошопа, который вот уже многие годы сопутствует одному из лучших графических редакторов. Для того чтобы понять, как пользоваться Фотошопом, достаточно запустить программу и изучить эту статью. Конечно, в небольшом обзоре невозможно охватить даже сотую часть этой мощной программы, но получить прививку от страха перед ней вполне реально.
В первую очередь составим предварительный план изучения азов работы в Фотошопе. Он будет состоять из трех пунктов:
- Организация рабочего пространства программы.
- Принципы работы.
- Несколько полезных советов.
Теперь остается только следовать этому плану, и у нас все получится.
Изучаем архитектуру рабочего стола Фотошопа
Первый шаг, он трудный самый…
Будем считать, что Фотошоп у нас уже скачан, установлен и на рабочий стол выведен ярлык. Версия программы, используемая для наших целей, особого значения не имеет. Подойдет любая, имеющая окончание CS или СС. Например, у авторов стоит Adobe Photoshop CC 2014, вы можете использовать любую другую, имеющую указанные выше аббревиатуры. Без страха щелкаем на значке программы и ждем какое-то время загрузки приложения (скорость открытия зависит от мощности вашего ПК).

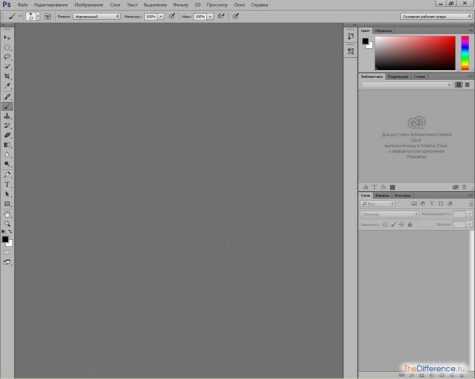
Наконец перед нами появляется главное окно редактора.

Осматриваемся на местности
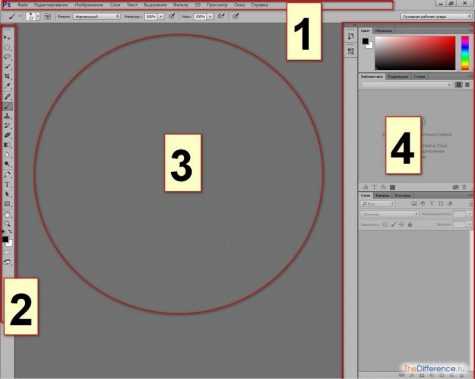
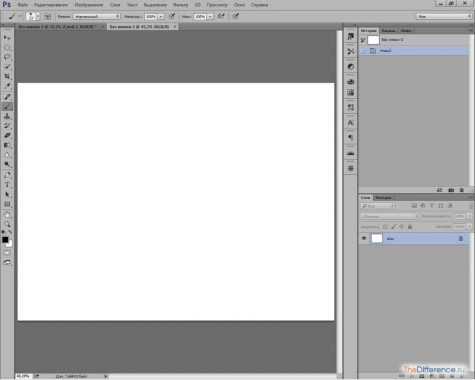
Сразу же успокоим пользователя. Несмотря на грозный вид, ничего сложного в открывшейся картине нет, если понимаешь, что перед собой видишь. Предварительно зайдем в «Файл > Новый» или нажмем сочетание клавиш «Ctrl+N», создавая новый документ. Это наша будущая картина или, на языке редактора, холст. Теперь Фотошоп полностью приведен в боевую готовность, и можно спокойно рассмотреть его отдельные компоненты. Условно окно программы можно разбить на 4 основных блока:

- главное меню (вверху),
- панель инструментов (слева),
- окно документа (место, где расположен сам холст),
- палитры (справа).
Разберемся с каждым блоком отдельно.
Главное меню
Пожалуй, это единственный стандартный элемент интерфейса программы. Здесь пользователь видит знакомые по другим программам названия «Файл», «Редактирование»… Однако есть и специфические меню, присущие только графическим редакторам. Остановимся на них подробней.
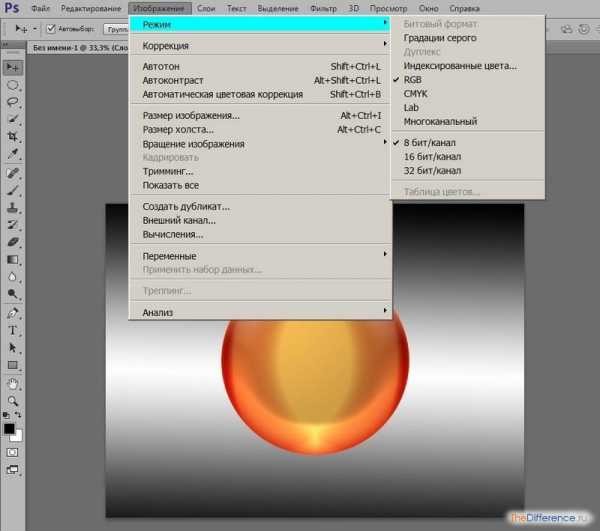
- Изображение. Основное назначение этого меню – работа с цветом, тоном и размерами изображения.

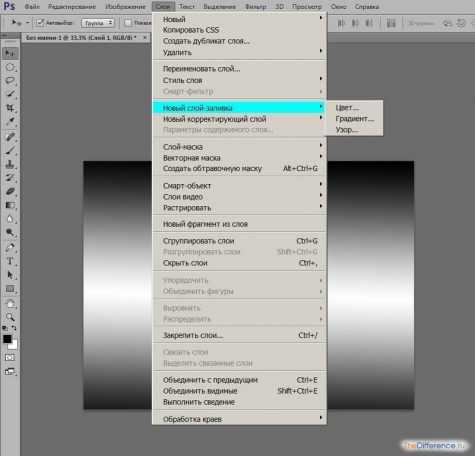
- Слои. Главная «изюминка» программы, появившаяся еще в 3-м выпуске Фотошопа (на сегодня разработано уже 15 версий). Именно слои позволяют творить чудеса при работе с изображением. Здесь собраны почти все настройки этого базового элемента редактора.

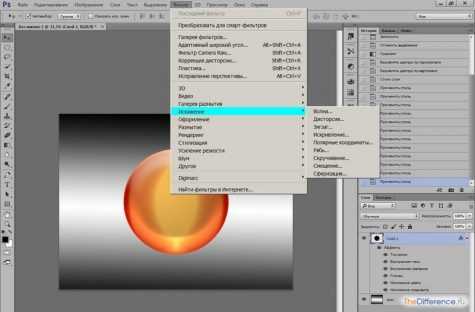
- Фильтр. Волшебная страна для начинающего. Применение фильтра к изображению может изменить его до неузнаваемости.

Мы специально не стали описывать остальные меню программы. Многие пункты в них известны большинству пользователей. А вот вышеописанные вкладки – основа для работы в Фотошопе. И все команды в них созданы специально для работы с графикой. В версиях с аббревиатурой CS и CC появилось еще меню «3d», но оно пока не так популярно.
Примечание. Помните: в Фотошопе есть большой спасательный круг – любое действие или даже целый ряд действий всегда можно отменить.
Панель инструментов
В рабочем поле программы, с левой стороны, расположена панель инструментов. В ней собрано все, что нужно для рисования и обработки картинки вручную.
Причем здесь можно найти как банальные «кисть» и «карандаш», так и весьма экзотичные «Волшебный ластик» или «Магнитное лассо». Вызываются они все одинаково – либо щелчком на нужном ярлычке, либо горячей клавишей. Причем если нажать и не отпускать левую клавишу мыши на миниатюре с требуемым вам орудием рисования, то с небольшой задержкой покажется табличка с его дополнительными разновидностями.
Выбрав какой-либо инструмент, вы увидите, как под панелью с главным меню появляются его атрибуты. Их можно изменять и настраивать.
Окно документа
Его можно назвать и более красиво – холст, то есть место, на котором отражается процесс нашего творчества. Вызывается он из меню «Файл» командой «Создать» или сочетанием клавиш «Ctrl+N».

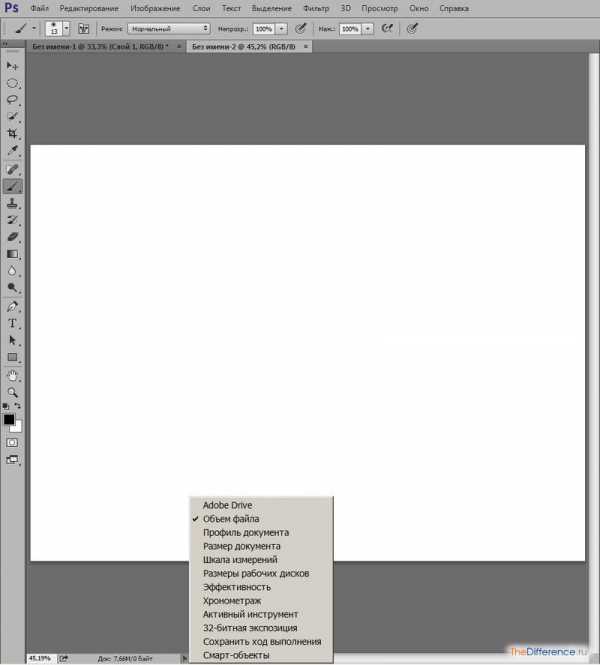
Здесь все довольно понятно, разве что стоит обратить внимание на панель статуса, расположенную внизу. В ней даются основные сведения о параметрах нового документа. Нажав на треугольник мышкой, вы увидите массу интересной информации.

Палитры
Переходим к самому главному и интересному блоку программы – к палитрам. В Фотошопе их великое множество, причем от версии к версии их количество растет. Например, в СС их уже 27, и в следующих выпусках станет еще больше. Однако основной палитрой, без которой невозможна работа, всегда была и остается палитра «Слои».

Это главное, великое изобретение разработчиков Фотошопа, и сегодня оно присутствует практически во всех серьезных графических редакторах. Слои в Фотошопе можно сравнить с листами кальки, которые накладываются на ватман, и на каждом что-то изображено. И когда наложен последний лист, то мы видим финальное изображение. Со слоями можно творить множество интереснейших вещей. Их можно отключать, удалять, делать невидимыми, объединять в группы и заставлять их действовать по одной команде – в общем, есть еще немало различных операций, которые выполняются при помощи слоев.
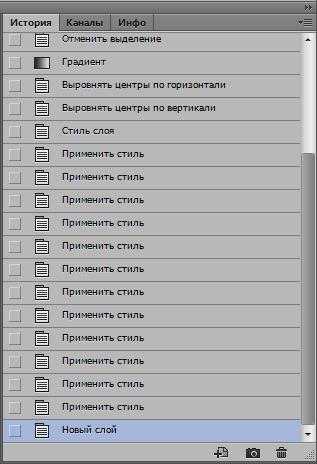
Вторая палитра, на которой хотелось бы остановиться особо, – это палитра «История». Тоже очень важный элемент, без которого работа в редакторе превратилась бы в мучение. Особенно она важна для новичка, желающего узнать, как научиться пользоваться Фотошопом, и, естественно, допускающего на первых порах массу ошибок.

Окно «История» позволяет отменять, почти на бесконечное количество шагов, ваши действия. То есть вы можете воплощать самые буйные фантазии на холсте, не боясь испортить конечный результат. В любой момент любое действие может быть отменено. Можно сделать снимок холста, уйти далеко вперед в своем творчестве и вдруг понять, что все не так и вы в тупике. Что делать? В Фотошопе это не проблема. Вы просто щелкнете на сделанном много «веков» назад снимке и попадете в то время, которое на нем запечатлено. И спокойно начнете работать в новом направлении. Вот что такое палитра «История».
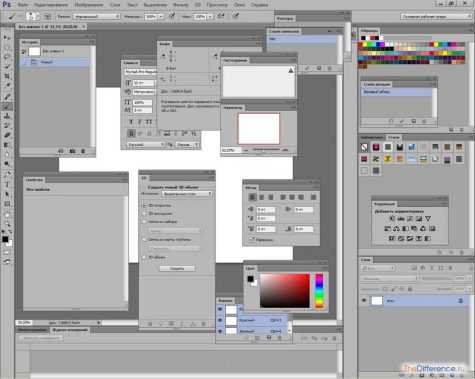
Чтобы посмотреть все палитры программы, достаточно открыть меню «Окно». Там собраны самые основные окна Фотошопа. А вот как выглядит картинка с открытыми палитрами:

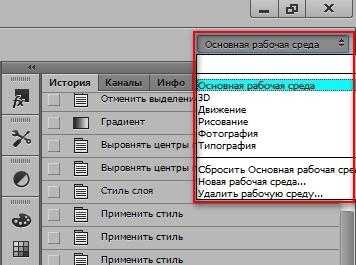
Впечатляет, не правда ли? Кстати, в последних редакциях программы (CS и CC) появилась возможность выбирать готовый модуль нужной вам рабочей среды.

Здесь присутствует 6 уже настроенных рабочих сред. Из них наиболее востребованные – «Рисование» и «Фотография». Можно самому настроить рабочий стол под свои нужды и сохранить его.
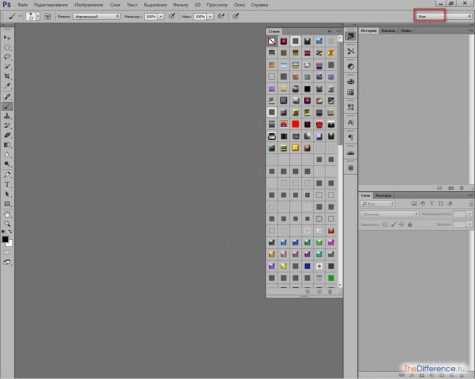
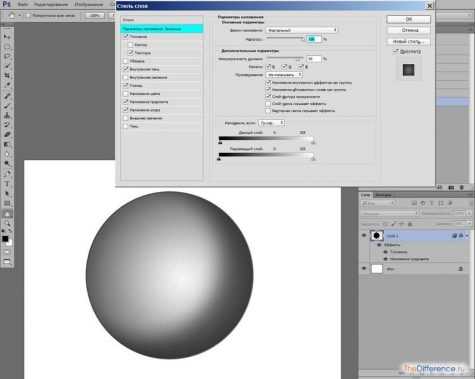
Он сразу же появится в колонке выбора рабочей среды. На скриншоте показан рабочий стол, настроенный под нужды авторов статьи, с открытой палитрой «Стили»:

Обратите внимание – рядом с постоянно открытыми основными окнами (слева) находится вертикальная рабочая панель, на которую можно вывести значок любой нужной вам палитры для быстрого доступа к ней.
к содержанию ↑Вступаем в бой
Итак, получив самые базовые понятия о строении программы, попробуем с их помощью создать какой-нибудь простенький рисунок. Пусть это будет, например, 3d-шар. Будем считать, что Фотошоп у нас уже загружен, и приступаем непосредственно к работе.
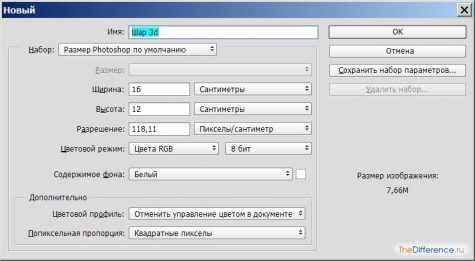
- Идем «Файл > Создать» (Ctrl+N).

Ничего не меняем, только введем название нашей будущей картины – «Шар 3d». Щелкаем «ОК» и получаем готовый к творчеству документ (холст). Жмем Ctrl+0. Такое действие позволяет увеличить визуальный (не физический!) размер холоста до границ с палитрами.
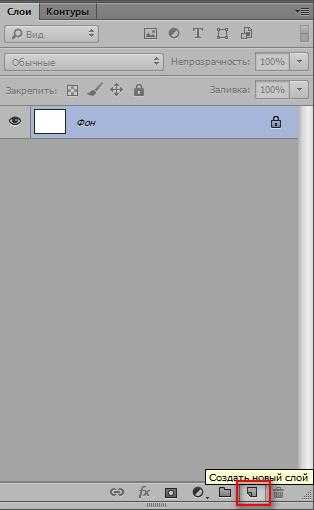
- В окне «Слои», зажав предварительно Alt, щелкаем на значке «Создать новый слой» (Shift+Ctrl+N) в нижней части панели.

Причем здесь Alt? Дело в том, что просто щелкнув на значке «Создать…», мы сразу получим новый слой без возможности его предварительной настройки. Конечно, его можно настроить и позже, в Фотошопе почти нет безвозвратных действий, но лучше это сделать сразу – просто так гораздо быстрее. Вводим в открывшемся окне название слоя «Шар» и назначаем ему любой цвет (в нашем случае – красный). Для новичка это значительно удобней и облегчает дальнейшую работу. Когда изображение состоит из большого числа слоев, неопытный пользователь Фотошопа может легко запутаться и наделать ошибок. Присвойте каждому слою свое название и цвет, и все станет значительно проще.
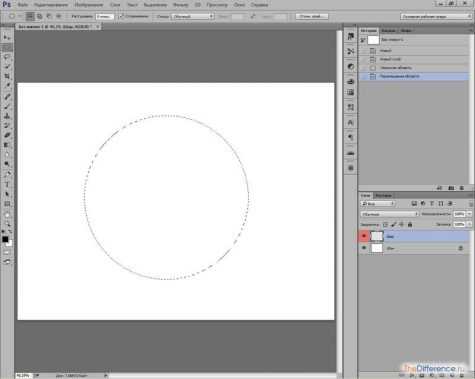
- Выбираем на панели инструментов «Овальную область». По умолчанию там стоит прямоугольник, но это легко исправляется – зажимаем Shift и давим на М. В результате получаем то, что нам нужно, – овал.
- Опять зажимаем Shift и проводим курсор от центра холста в любую сторону. Зажатый Shift нам нужен для получения идеальной окружности. Если вы хотите выровнять полученный пунктирный круг (в Фотошопе такой пунктир называют «бегущие муравьи»), то просто станьте указателем вовнутрь круга (курсор изменит свою форму на стрелку с квадратиком) и передвиньте окружность куда хотите.

- Главная часть. Смотрим вправо на «Слои». У нас должен быть выделен слой «Шар». Щелкаем по изображению градиента (G) в панели инструментов или жмем Shift+G (если градиент спрятан), как в случае с овалом, и переходим на панель атрибутов.
Настраиваем ее следующим образом:
- Радиальный градиент.
- Режим нормальный.
- Инверсия – ставим галочку.
Все остальное по умолчанию.
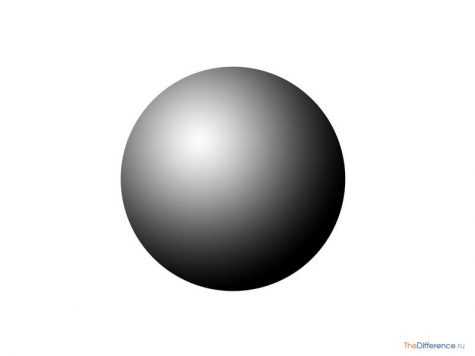
- Делаем заключительный шаг, который волшебным образом превратит нашу непонятную картинку в полноценный рисунок. Ставим курсор мышки в верхней части шара, не очень далеко от внутренней границы, и ведем его вниз, не отпуская левую клавишу нашего манипулятора. Это примерная схема. Вы можете смело экспериментировать, сколько душе угодно. Как мы помним, в Фотошопе можно все отменять, хоть тысячу раз. Результат нашей первой работы вы видите на скриншоте.

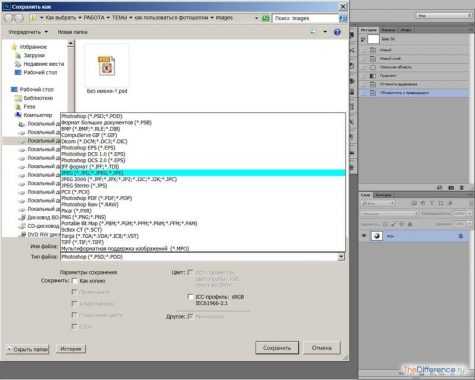
- Теперь нам осталось только сохранить плоды нашего труда. Предварительно нажимаем Ctrl+E (сведение слоев). Далее идем «Файл > Сохранить как» и выбираем формат JPEG.

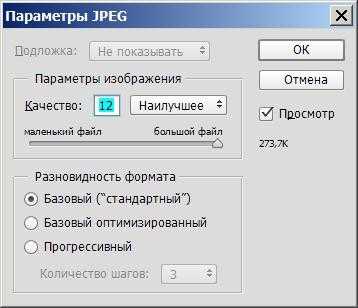
Вообще-то родной формат Фотошопа имеет расширение PSD, но сохраняться в нем следует только в том случае, если вы намерены потом продолжить работу с изображением. Кстати, при таком варианте не следует сводить слои – это приведет к потере возможности редактирования. Щелкаем «Сохранить», затем в появившемся окне выставляем максимальное качество (12)…

…и жмем последний раз «ОК». Все, наша работа сохранена.
Несколько советов, без которых не обойтись
- Вызовите настройки редактора (Ctrl+K). Активируйте пункт «Рабочие диски». Поставьте галочку напротив любого диска (где достаточно свободного места) и снимите ее с диска С. Фотошоп имеет свой файл подкачки, который иногда очень активно использует.
 Поэтому его лучше располагать на любом диске, кроме системного, где он находится по умолчанию.
Поэтому его лучше располагать на любом диске, кроме системного, где он находится по умолчанию. - При настройке рабочего пространства обязательно выводите на первый план палитры «Слои» и «История». Для начинающего пользователя Фотошопа эти панели самые востребованные. В Сети ходит много легенд о мастерах, работающих вообще без визуального отображения палитр (при нажатии TAB все панели исчезают или, наоборот, появляются), использующих исключительно клавиатурные сокращения. Теоретически такое возможно, но, конечно, не для новичка.
- Программа устроена так, что практически любое действие можно выполнить несколькими способами, начиная от простых ходов, лежащих на поверхности, и заканчивая многоходовками, скрытыми в глубинах редактора. Причем во многих случаях более сложный способ расширяет возможности проводимых операций, и это может значительно изменить конечное изображение. Вот пример на тему нашего 3d-шара:
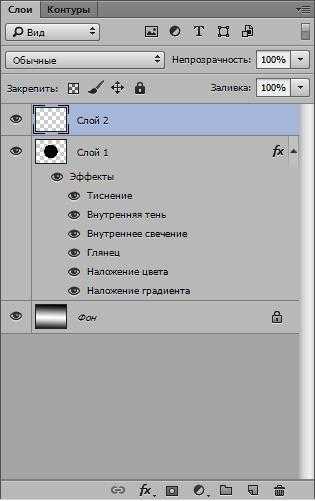
 Здесь применен «Стиль слоя», где количество настроек просто огромно и, соответственно, можно получить несколько иной результат.
Здесь применен «Стиль слоя», где количество настроек просто огромно и, соответственно, можно получить несколько иной результат.
Но делая первые шаги, старайтесь руководствоваться классическим правилом – от простого к сложному. Это поможет вам избежать множества ошибок и разочарований. Даже «гуру» этого легендарного редактора признаются, что не знают всех тонкостей программы. Поэтому не огорчайтесь, если что-то вначале не будет получаться. При должной настойчивости понимание того, как пользоваться Фотошопом, обязательно придет. Adobe Photoshop – это та программа, которая отплатит вам втройне за потраченные на ее изучение усилия. Удачи!
thedifference.ru
Слои в фотошоп:это просто чудо Adobe Photoshop CC
Статьи в этой же категории
Фотошоп так устроен, что его работа основана на работе со слоями и масками. Используя слои нам дает бесконечное множество творческих возможностей и комбинаций для обработки изображений.
В этой статье будет показано как надо начинать работать со слоями. Даю гарантию, что после проработки этой статьи вы откроете для себя Фотошоп. Научитесь делать простые приемы со слоями, поймете принципы и наверняка полюбите эту программу.
Слои
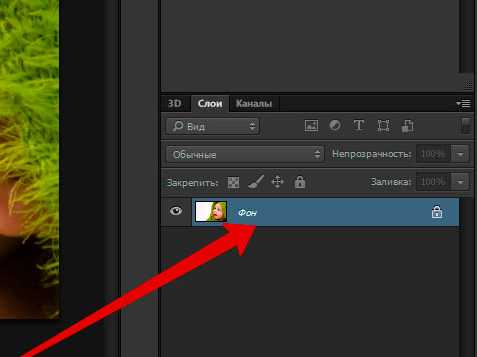
90% работы в Фотошопе, это работа со слоями. Для того чтобы начать работу со слоями, прежде всего надо загрузить фотографию. Это и будет первым слоем.
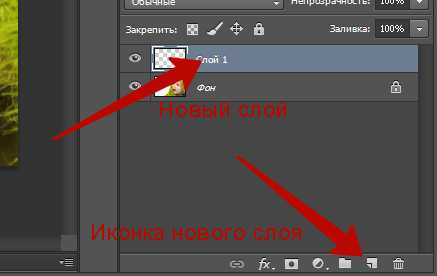
Добавляются слои нажатием иконки в правом нижнем углу, в виде листка с загнутым уголком.

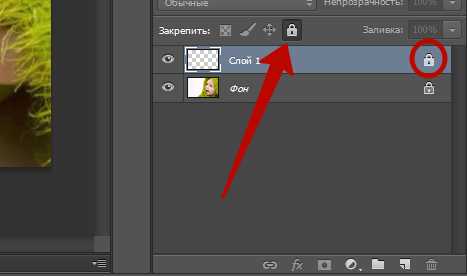
Любой слой блокируется. Делается это для того, чтобы не стереть или не закрасить, бывают такие моменты. А делается это значком замочка, нажав на который можно включать защиту или выключать.

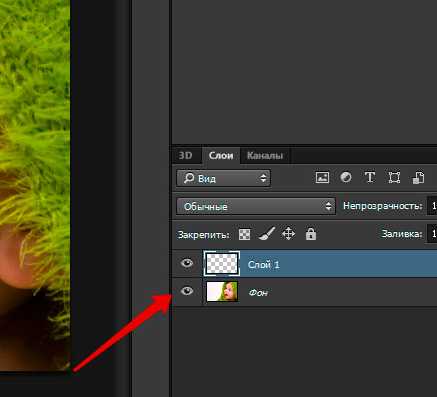
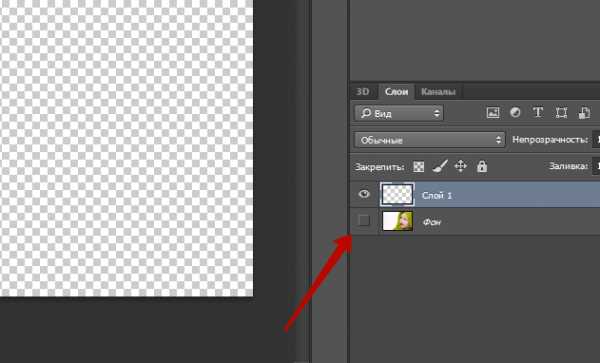
При нажатии на глазок возле слоя можно делать его невидимым, при этом глазок выключается.

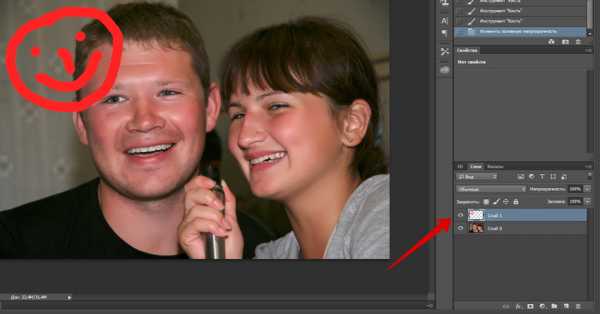
Важный момент! Слой будет на переднем плане, когда он стоит в списке слоев сверху. А те что ниже, соответственно в порядке очереди, сверху вниз.
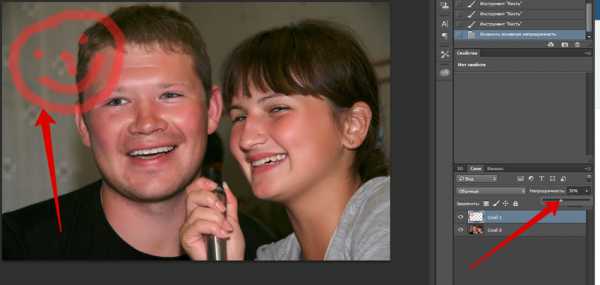
Слои можно делать прозрачными. Справа в окне слоев бегунок, которым можно регулировать прозрачность слоя.
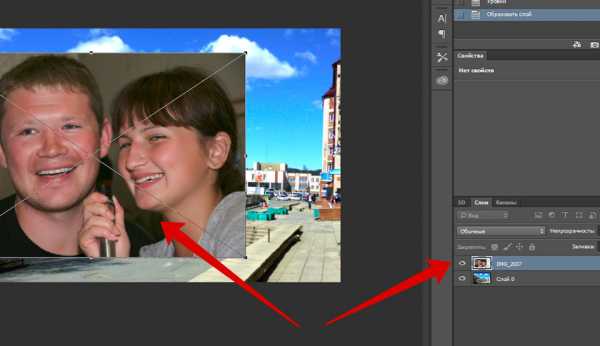
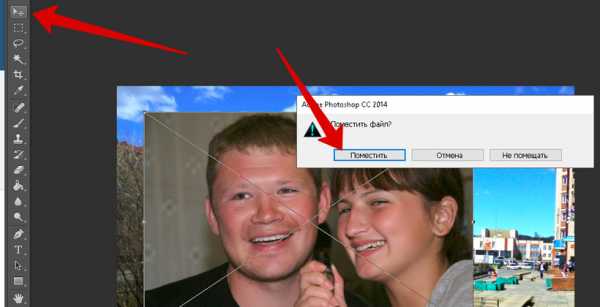
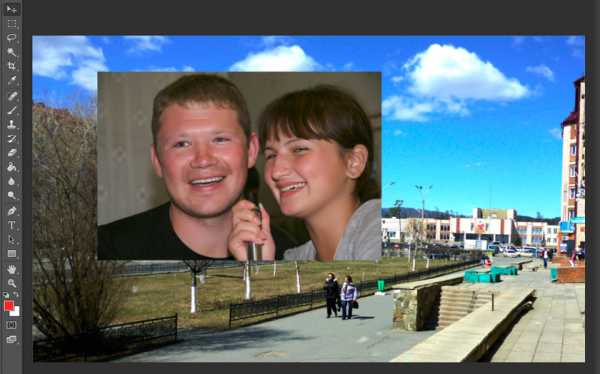
 Если мы перетащим другое фото прямо на имеющийся слой, то автоматически образуется ной слой без применения иконки слоя.
Если мы перетащим другое фото прямо на имеющийся слой, то автоматически образуется ной слой без применения иконки слоя.
Новый слой трансформируем до нужного размера, нажав клавишу Shift и зажав угол картинки мышкой, чтобы были соблюдены пропорции, установим размер

Затем нажав инструмент перемещение и ОК во всплывшем меню, мы поместим слой на свое место.


Вот такой простой урок для начинающих. Далее мы рассмотрим Маски в Adobe Photoshop CC.
rwix.ru
