10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.

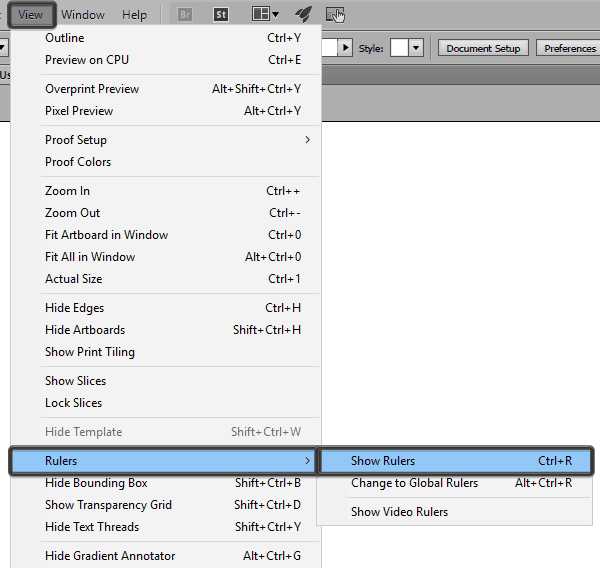
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.

Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.

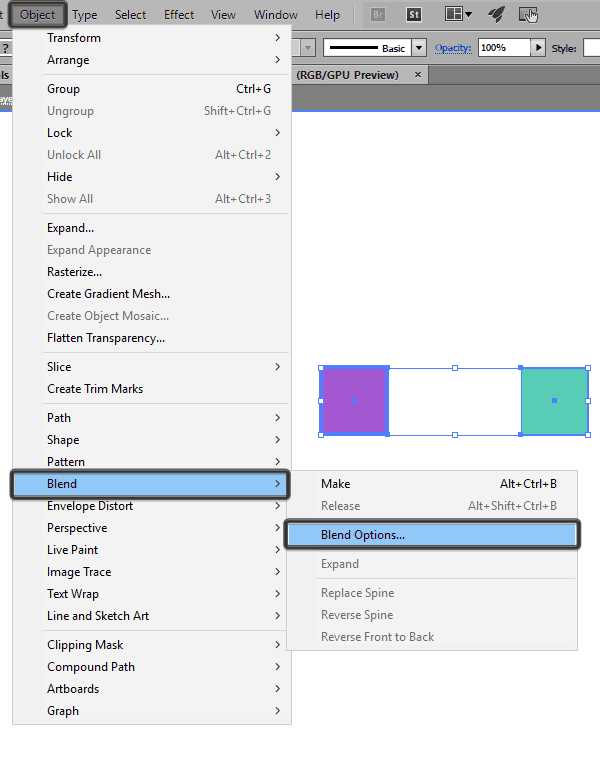
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
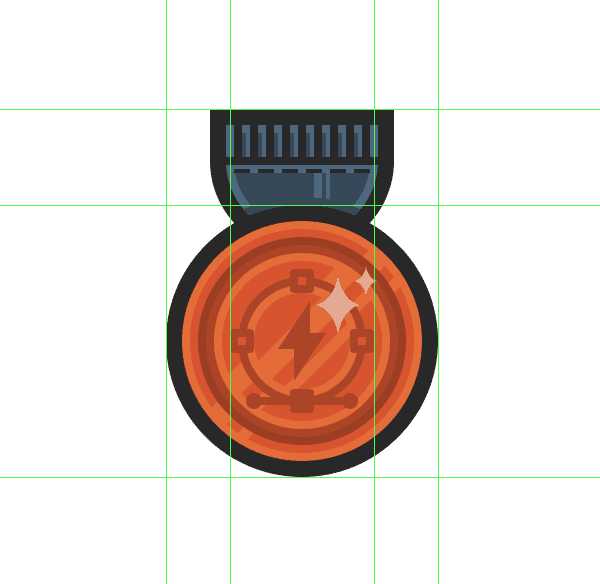
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
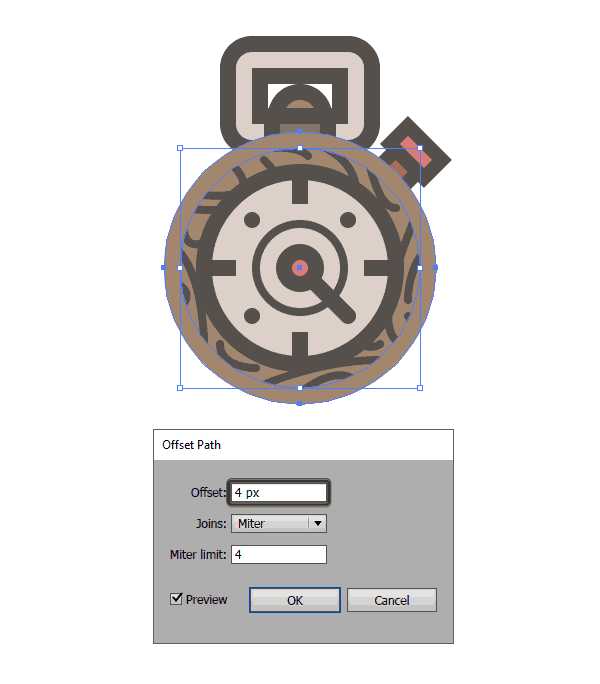
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.
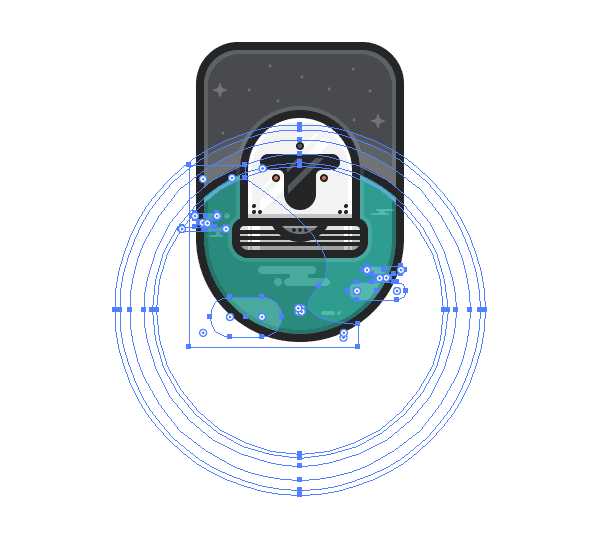
 С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
 Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
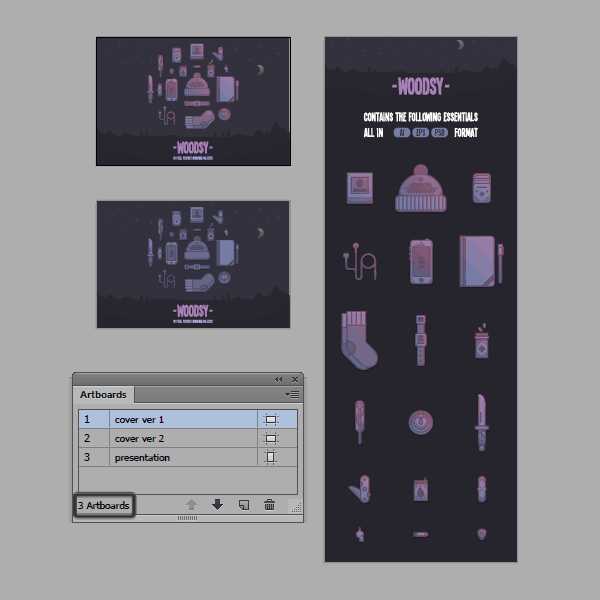
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.

Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.

LAYERS PANEL
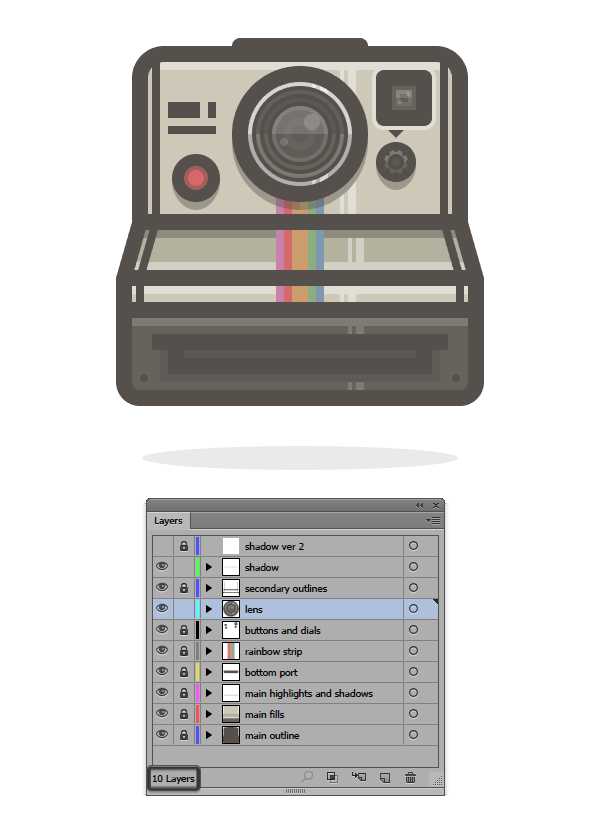
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
 В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
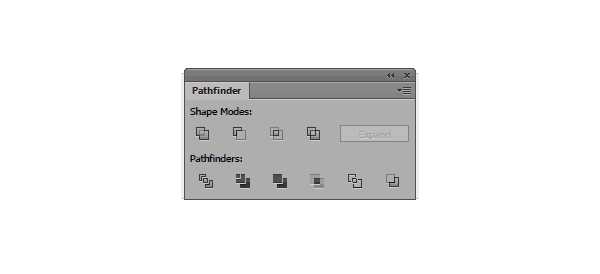
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
 Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.
Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.

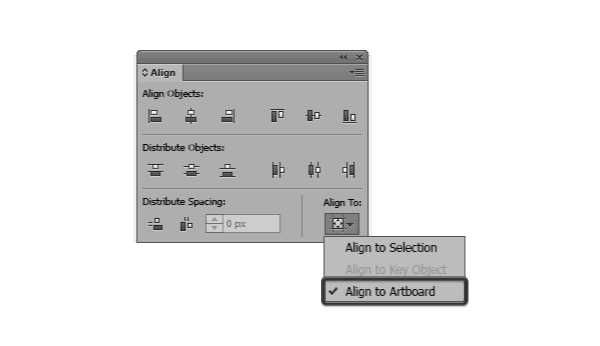
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.
 По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.

Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
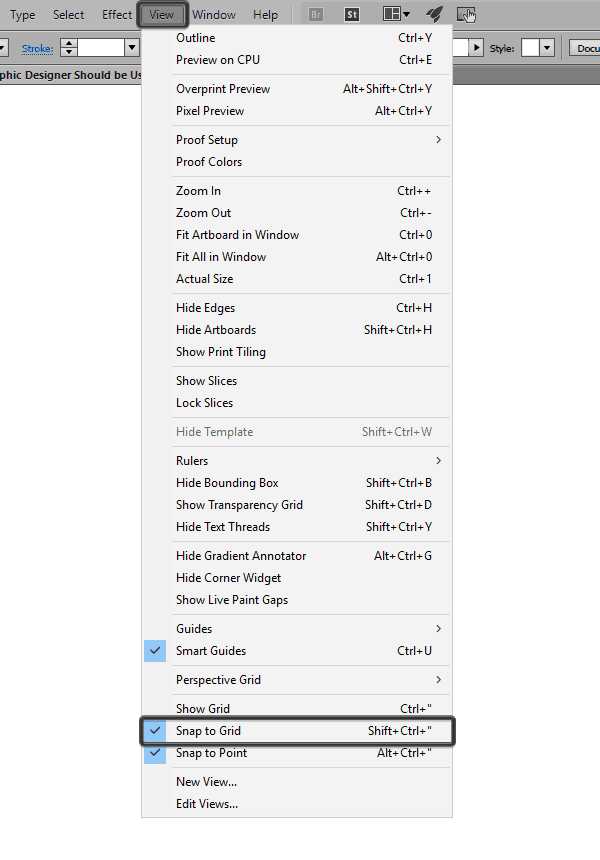
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.

Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Источник: freelance.today
infogra.ru
Adobe Illustrator за 30 дней. День 2. Начинаем работать с Adobe Illustrator CS3 ~ Записки микростокового иллюстратора

Предыдущий урок: Что такое Adobe Illustrator
Небольшое отступление для тех, кто планирует в будущем продавать свои работы на микростоках.
В данном курсе рассматривается версия программы Adobe Illustrator CS3. На данный момент Adobe выпустила множество новых релизов иллюстратора. Но несмотря на это, обучаться по курсу можно, так как различия в основных инструментах незначительные.
И вообще самый подходящий под требования микростоков формат векторного файла – EPS 8-й или 10-й версии иллюстратора (одни из самых первых программ). Так что на стоки рисовать можно в любом иллюстраторе.
Тем не менее, освоив Adobe Illustrator CS3, Вы без проблем разберетесь с любой другой версией, даже самой новой 🙂
Поэтому предлагаю продолжить наши занятия.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Сегодня Вы, если немного постараетесь, научитесь:
— создавать новый документ;
— сохранять созданный документ в нужном формате.
Также Вы ознакомитесь с рабочей областью программы, подробнее изучите панель инструментов (Toolbox) и палитру свойств объекта (Floating Palette).
Читать урок полностью на Marovaki design blog (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге)
Создаем новый документ
Заходим в меню Файл>Новый (File>New Document) для того чтобы создать новый документ. Введите название для документа и кликните на Advanced чтобы выбрать режим RGB для отображения цвета так как мы будем делать файлы для просмотра на экране. Кликните Ok после этого.
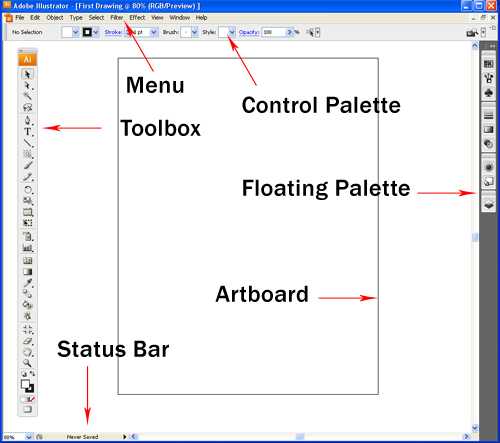
Рабочая область Illustrator
Ниже на картинке изображена рабочая поверхность и основные элементыЕсли Вы используете Adobe Illustrator CS3, Вы заметите, что изменился дизайн палитры свойств объекта (Floating Palette). Остальное выглядит также.

Menu — Меню
Toolbox — Панель инструментов
Status Bar — Панель состояния
Artboard — Рабочая область
Floating Palette — Палитра свойств объекта
Control Palette — Управляющая палитра
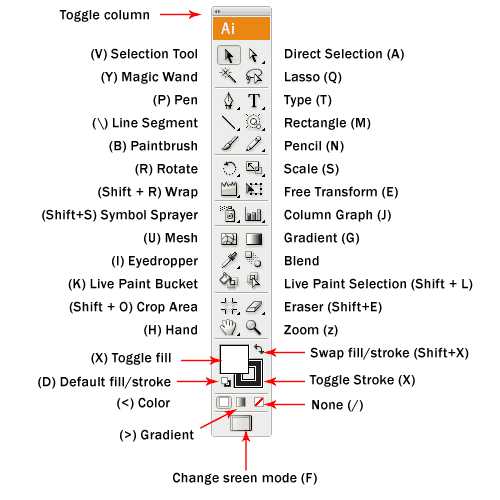
Панель инструментов(Toolbox)
Эту панель нам придется использовать наиболее часто. По умолчанию она выглядит как вертикальная колонка инструментов. Вы можете увидеть это на предыдущей картинке. Чтобы переключиться в стандартный вид в виде двух колонок нужно нажать на значок в виде двух стрелочек, который расположен вверху панели инструментов. Некоторые инструменты, например инструмет “Прямоугольник” (Rectangle), имеют несколько вложенных инструментов. Для того чтобы увидеть их нужно нажать на иконку и удерживать ее нажатой пока не появятся скрытые инструменты этой группы.

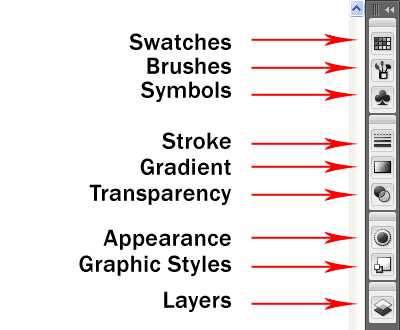
Палитра свойств объекта (Floating Palette)
Эта палитра содержит свойства для объектов. Она используется для изменения параметров заливки и обводки.

Swatches — Образцы
Brushes — Кисти
Symbols — Символы
Stroke — Обводка
Gradient — Градиент
Transparency — Прозрачность
Appearance — Оформление
Graphic Styles — Стили Графики
Layers — Слои
Сохраняем AI файлы
Выберите инструмент для работы с текстом и, кликнув на рабочей поверхности, введите любой текст. После этого зайдите в меню Файл>Сохранить (File>Save) выберите тип файла Adobe Illustrator(*.AI) назовите его “Первый рисунок”. После этого нажмите Ok.
Остальные настройки оставьте по умолчанию. Вы только что сохранили свой первый файл. Для того чтобы внести изменения достаточно открыть сохраненный вами файл программой Adobe Illustrator.
По материалам сайта www.vectordiary.com
Не пропустите следующий урок: Рисуем основные фигуры
Анна Волкова
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
5 способов создать векторную картинку в Adobe Illustrator
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:

Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
 Одна из моих первых картинок, нарисованная блоб брашем
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:

Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
infogra.ru
Полный курс по Adobe Illustrator
Представляем вам самый полный курс по Adobe Illustrator, который поможет освоить этот векторный редактор любому желающему: из 116 уроков вы узнаете об основных и самых важных инструментах программы, научитесь работать с векторными объектами, а также готовить макеты к печати и дальнейшему использованию в Photoshop или InDesign.
Кроме новичков, эти уроки могут быть полезны уже освоившим азы пользования программы, но желающим понять тонкости работы, например, с цветовыми схемами RGB и CMYK или правильной работе с кривыми и направляющими векторных фигур.
В курсе предполагается использование рабочих материалов, ссылку на загрузку которых вы найдете в конце статьи.
Введение
Что такое Illustrator
Добро пожаловать
Использование файлов с упражнениями
Начало работы
Понимание векторной графики
Настройка параметров
Знакомимся с интерфейсом
Знакомимся с панелями
Работа с Control panel
Создание и сохранение рабочих обстановок
Работа с документами
Создание файлов для печати
Создание файлов для веба
Навигация внутри документа
Использование линеек, направляющих и сеток
Изменение единиц измерения
Использование режимов просмотра
Самостоятельная настройка и использование просмотров
Блокировка и сокрытие изображения
Создание и использование монтажных областей
Выделение и трансформация объектов
Настройка параметров выделения
Использование инструментов Direct Selection и Group Selection
Инструмент Magic Wand
Использование инструмента Lasso
Выделение объектов по параметрам
Группировка объектов
Использование режима Isolation
Изменение размера изображения
Поворот объектов
Искажение и трансформация объектов
Повторяющиеся трансформации
Отражение и скос объектов
Выравнивание и распределение объектов
Работа с цветом
RGB или CMYK
Настройка цветовых параметров в Illustrator
Process vs. global цвета
Создание плашечных цветов
Использование цветовых групп
Работа с библиотеками цветов
Импортирование цветов
Использование панели Color Guide
Работа с заливкой и обводкой
Понимание заливок и обводок
Работа с заливкой
Работа с обводкой
Создание штрихов и стрелок
Создание обводки с различной шириной
Использование профилей инструмента Width
Сохранение обводок в режиме Outline
Создание и редактирование градиентов
Применение градиента к обводке
Применение и редактирование узорных заливок
Работа с путями
Понимание путей
Понимание опорных точек
Открытые и закрытые пути
Объединение путей командами Join и Average
Использование инструментов Scissors и Knife
Создание фигур
Понимание режимов рисования
Создание комбинированных путей
Создание комбинированныхх фигур
Работа с инструментом Shape Builder
Работа с инструментами Blob Brush и Eraser
Работа с инструментами Paintbrush и Pencil
Смягчение и удаление путей
Не бойтесь инструмента Pen
Освоение инструмента Pen
Рисование прямых линий
Рисование простых кривых
Понимание многоликости инструмента Pen
Преобразование углов и кривых
Использование клавиш быстрого доступа инструмента Pen
Трассирование изображения инструментом Pen
Использование текста в Illustrator
Настройка функций текста
Текст Point Text и Area Text
Редактирование основного текста
Соединение текста
Использование панелей Type
Создание текста на пути
Преобразование текста в пути
Экономия времени при помощи клавиш быстрого доступа
Использование шрифтов Typekit
Коррекция вида
Изучение панели Appearance
Объяснение порядка раскладки свойств
Применение многочисленных заливок
Применение многочисленных обводок
Корректирование вида при помощи Live effects
Сохранение вида в виде графических стилей
Работы со слоями
Изучение панели Layers
Создание и редактирование слоев
Определение объектов на панели Layers
Работы с субслоями
Сворачивание, блокирование и удаление слоев
Использование меню панели Layers
Работа с изображениями
Перемещение фотографий в Illustrator
Работа с панелью Links
Вставка файлов в Illustrator
Обрезание изображений маской
Изучение панели Image Trace
Трассирование фотографий
Трассирование штриховых рисунков
Преобразование пикселей в пути
Создание и использование символов
Что такое символы
Использование готовых символов
Использование инструмента Symbol Sprayer
Создание новых символов
Разрыв связи символов
Команда Redefine Symbol
Рисование в перспективе
Определение перспективной сетки
Рисование в перспективе
Добавление изображения к сетке
Печать, сохранение и экспорт
Распечатка изображения
Сохранение изображения
Сохранение файлов в форматах legacy
Сохранение шаблонов
Создание PDF файлов
Сохранение изображения для вэба
Создание растровых изображений в высоком разрешении
Использование файлов Illustrator в программах Photoshop и InDesign
Компоновка изображения для коммерческой печати
Заключение
До свидания
Скачать рабочие файлы
Файлы, которые вам понадобятся при прохождении курса доступны для загрузки по ссылке.
infogra.ru
Как рисовать в Иллюстраторе

Adobe Illustrator – это графический редактор, который пользуется высокой популярностью у иллюстраторов. В его функционале есть все необходимые инструменты для рисования, а сам интерфейс несколько проще, чем в Фотошопе, что делает его отличным вариантом для обрисовки логотипов, иллюстраций и т.д.
Скачать последнюю версию Adobe Illustrator
Варианты рисования в программе
В Иллюстраторе предусмотрены следующие возможности для рисования:
- При помощи графического планшета. Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом. Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров;
- Обычными инструментами Иллюстратора. В этой программе, как и в Фотошопе есть специальный инструмент для рисования – кисть, карандаш, ластик и т.д. Ими можно пользоваться без покупки графического планшета, но при этом пострадает качество работ. Будет достаточно сложно рисовать, используя только клавиатуру и мышку;
- С помощью iPad или iPhone. Для этого нужно скачать с App Store Adobe Illustrator Draw. Данное приложение позволяет рисовать на экране девайса при помощи пальцев или стилуса, без подключения к ПК (графические планшеты необходимо подключать). Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.
О контурах для векторных объектов
При рисовании любой фигуры – от просто прямой линии до сложных объектов, программа создаёт контуры, которые позволяют менять форму фигуры, не теряя при этом в качестве. Контур может быть, как замкнутый, в случае с кругом или квадратом, так и иметь конечные точки, например, обычная прямая линия. Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Управлять контурами можно при помощи следующих компонентов:
- Опорных точек. Они создаются на окончаниях незамкнутых фигур и на углах замкнутых. Можно добавлять новые и удалять старые точки, при помощи специального инструмента, передвигать уже существующие, тем самым изменяя форму фигуры;
- Управляющих точек и линий. С их помощью можно округлить определённую часть фигуры, сделать изгиб в нужную сторону или убрать все выпуклости, сделав эту часть прямой.


Управлять данными компонентами проще всего с компьютера, а не с планшета. Однако, чтобы они появились, потребуется создать какую-либо фигуру. Если вы не рисуете сложною иллюстрацию, то нужные линии и фигуры можно нарисовать при помощи инструментов самого Иллюстратора. При рисовании сложных объектов лучше делать наброски на графическом планшете, после чего редактировать их на компьютере с помощью контуров, управляющих линий и точек.
Рисуем в Иллюстраторе при помощи обрисовки элемента
Данный способ отлично подходит для новичков, которые только осваивают программу. Для начала вам необходимо сделать какой-либо рисунок от руки или найти подходящую картинку в интернете. Сделанный рисунок потребуется либо сфотографировать, либо отсканировать, чтобы по нему делать обрисовку.
Итак, воспользуйтесь этой пошаговой инструкцией:
- Запустите Иллюстратор. В верхнем меню найдите пункт «File» и выберите «New…». Также можно воспользоваться просто комбинацией клавиш Ctrl+N.
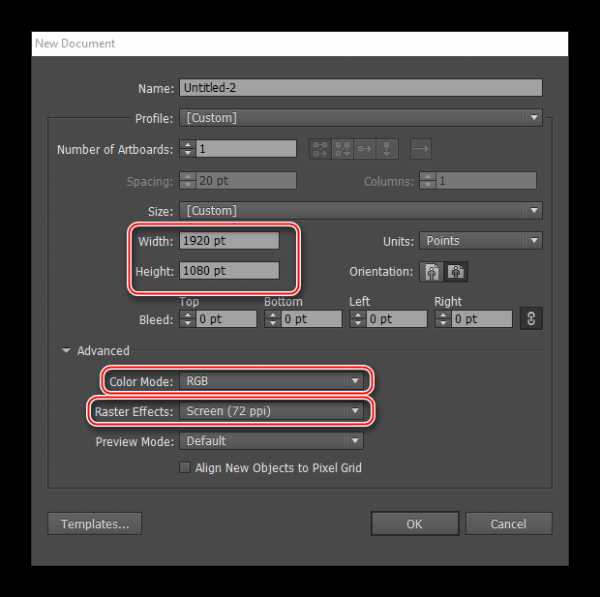
- В окне настройки рабочей области укажите её размеры в удобной для вас системе измерения (пиксели, миллиметры, дюймы и т.д.). В «Color Mode» рекомендуется выбирать «RGB», а в «Raster Effects» — «Screen (72 ppi)». Но если вы будете отправлять свой рисунок для печати в типографию, то в «Color Mode» выбирайте «CMYK», а в «Raster Effects» — «High (300 ppi)». Насчёт последнего – можно выбрать «Medium (150 ppi)». Такой формат будет потреблять меньше ресурсов программы и тоже подойдёт для печати, если её размер будет не слишком крупным.
- Теперь нужно загрузить картинку, по которой вы будете делать обрисовку. Чтобы это сделать, нужно открыть папку, где расположено изображение, и перенести его на рабочую область. Однако это не всегда получается, поэтому можно использовать альтернативный вариант – нажмите на «File» и выберите «Open» или воспользуйтесь комбинацией клавиш Ctrl+O. В «Проводнике» выберите ваше изображение и ждите, пока оно будет перенесено в Иллюстратор.
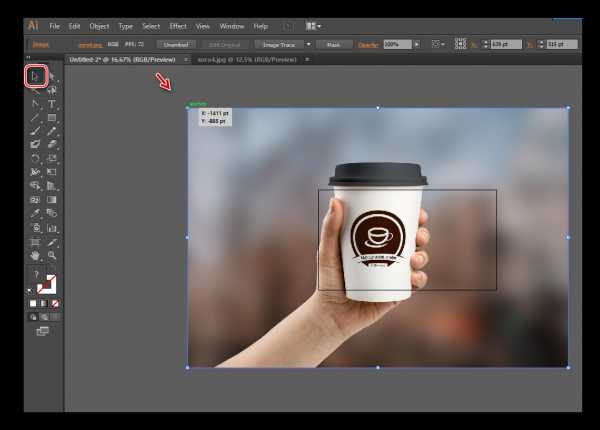
- Если изображение выходит за края рабочей области, то настройте его размер. Для этого выберите инструмент, который обозначен иконкой чёрного курсора мыши в
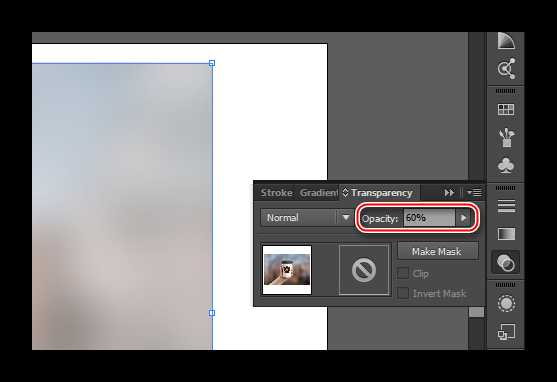
- После переноса изображения нужно настроить его прозрачность, так как когда вы начнёте поверх него рисовать, линии будут смешиваться, что значительно усложнит процесс. Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.
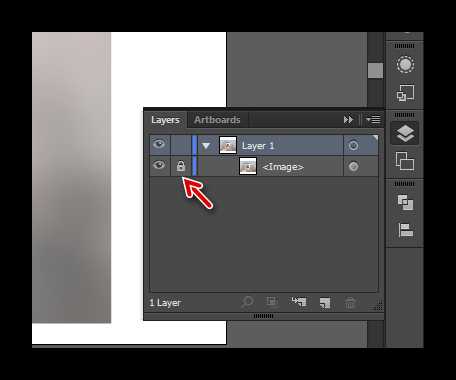
- Перейдите в «Слои». Можно также найти их в правом меню — выглядят как два квадрата, наложенных друг на друга сверху — или в поиске по программе, введя в строку слово «Layers». В «Слоях» нужно сделать невозможным работу с изображением, поставив иконку замка справа от иконки глаза (просто нажмите на пустое место). Это нужно для того, чтобы в процессе обводки случайно не передвинуть или удалить изображение. Данный замочек можно снять в любой момент.
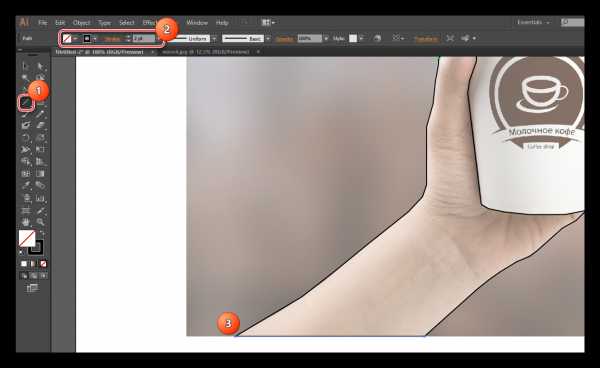
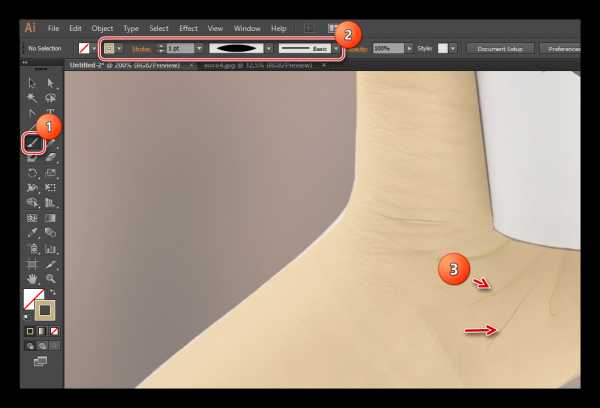
- Теперь можно заняться самой обводкой. Каждый иллюстратор выполняет данный пункт как ему удобно, в данном примере рассмотрим обводку при помощи прямых линий. Для примера обведём руку, которая держит стакан с кофе. Для этого нам понадобится инструмент «Line Segment Tool». Его можно найти в «Панели инструментов» (выглядит как прямая линия, которая слегка наклонена). Ещё его можно вызвать, нажав клавишу \. Выберите цвет обводки линии, например, чёрный.
- Обведите таковыми линиями все элементы, которые есть на изображении (в данном случае – это рука и кружка). При обводке нужно смотреть, чтобы опорные точки всех линий элементов соприкасались между собой. Не стоит делать обводку одной сплошной линией. На местах, где есть изгибы желательно создавать новые линии и опорные точки. Это нужно для того, чтобы рисунок впоследствии не выглядел слишком «обрубленным».
- Доведите обводку каждого элемента до конца, то есть, сделайте так, чтобы все линии на рисунке образовали замкнутую фигуру в виде того объекта, который вы обрисовываете. Это необходимое условие, так как если линии не будут замыкаться или в каких-нибудь местах образуется зазор, то вы не сможете закрасить объект на дальнейших шагах.
- Чтобы обводка не выглядела слишком обрубленной, воспользуйтесь инструментом «Anchor Point Tool». Его можно найти в левой панели инструментов или вызвать при помощи клавиш Shift+C. Нажимайте данным инструментом по конечным точкам линий, после чего будут появляться управляющие точки и линии. Тяните их, чтобы слегка скруглить контуры изображения.








Когда обводка изображения будет доведена до совершенства, можно приступать к закрашиванию объектов и обрисовке мелких деталей. Следуйте данной инструкции:
- В качестве инструмента заливки на нашем примере будет логичней использовать «Shape Builder Tool», его можно вызвать при помощи клавиш Shift+M или найти в левой панели инструментов (выглядит как два круга разных размеров с курсором у правого круга).
- В верхней панели выберите цвет заливки и цвет обводки. Последняя в большинстве случаев не используется, поэтому в поле выбора цветов поставьте квадрат, перечёркнутый красной линией. Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях.
- Если у вас получилась замкнутая фигура, то просто подведите на неё мышью. Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.
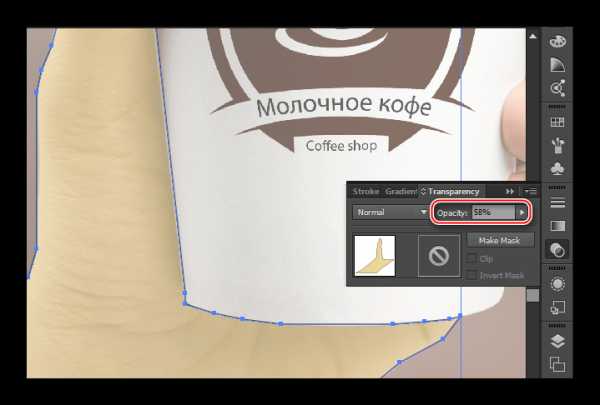
- После применения данного инструмента все ранее нарисованные линии сомкнутся в единую фигуру, которой легко будет управлять. В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали.
- Для обрисовки деталей, в данном случае кожных складок и ногтя, можно воспользоваться тем же «Line Segment Tool» и делать всё в соответствии с пунктами 7, 8, 9 и 10 из инструкции ниже (данный вариант актуален для обрисовки ногтя). Для прорисовки складок на коже желательно воспользоваться инструментом «Paintbrush Tool», который можно вызвать при помощи клавиши B. В правой «Панели инструментов» выглядит как кисть.
- Чтобы складки получились более естественными, нужно произвести некоторые настройки кисти. Выберите подходящий цвет обводки в цветовой палитре (он не должен сильно отличаться от кожаного цвета руки). Цвет заливки оставить пустым. В пункте «Stroke» задать 1-3 пикселя. Также нужно выбрать вариант окончания мазка. Для данной цели рекомендуется выбирать вариант «Width Profile 1», который выглядит как вытянутый овал. Выберите вид кисти «Basic».
- Кистью обводите все складки. Данный пункт удобнее всего делать на графическом планшете, так как устройство различает степень нажима, что позволяет делать складки разной толщины и прозрачности. На компьютере же получится всё довольно однотипное, а для того чтобы внести разнообразие, придётся каждую складку прорабатывать индивидуально – настраивать её толщину и прозрачность.



По аналогии с данными инструкциями, обрисовывайте и закрашивайте другие детали изображения. После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
В Иллюстраторе вполне можно рисовать, не используя какое-либо начальное изображение. Но это значительно труднее и обычно по такому принципу делаются не слишком сложные работы, например, логотипы, композиции из геометрических фигур, макеты визитных карточек и т.д. Если вы планируете рисовать иллюстрацию или полноценный рисунок, то первоначальное изображение вам будет необходимо в любом случае.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как создавать интерфейсы в Adobe Illustrator
Самая главная фраза в подобных топиках: «Не важно каким софтом вы пользуетесь — важен только результат».
Сегодня я хочу рассмотреть некоторые аспекты создания интерфейсов для приложений и для веба в Иллюстраторе. Все скриншоты ниже из версии CC, но в более ранних версиях тоже было все необходимое для работы с интерфейсами.

Справка
В те далекие-далекие времена, когда Иллюстратор был впервые представлен общественности, он позиционировался как продукт для создания графики для печатных изданий. Но с развитием технологий и появлением новых требований, Иллюстратор приобрел много полезных функций, которые были применимы уже далеко не только в верстке печатных изданий. В первую очередь его полюбили дизайнеры интерфейсов, когда появились первые айпады с ретина-дисплеями: тогда можно было нарисовать макет в одном размере, а затем конвертировать его с сохранением всех пропорций под ретину примерно за 5 секунд. Как вы понимаете, сделать аналогичную операцию в фотошопе крайне сложно, для этого нужно следить, чтобы все объекты были “смартами”, чтобы все маски и папки включены, чтобы ничего не потерялось при масштабировании и тд…
Это было небольшое отступление, а теперь по теме.
Теория “векторных интерфейсов”
Прежде всего необходимо запомнить одну простую вещь: на экране мельчайшая единица измерения — это пиксель. Ничего меньше пикселя быть не может. И когда заказчик просит “подвинуть линию на 0.5 пикселя ниже”, можете смело отправлять ему макет без изменений и говорить, что подвинули. Да, сейчас есть ретина-дисплеи, но это ничего не меняет: мельчайшей единицей измерений остается пиксель, который, однако, в 4 раза меньше своего брата на обычных экранах. Это важно запомнить, потому что в печатной продукции все немного сложнее и там понятие минимальной единицы измерения зависит только от качества типографии.
Настройка Иллюстратора
После того, как мы определились с размерностью, пора переходить к настройке Иллюстратора, чтобы и он понял, что мы будем создавать интерфейс и минимальная единица измерений — это пиксель. Для этого при создании нового документа необходимо установить галочку “Align new objects to pixel grid” — привязывать новые объекты к пиксельной сетке:
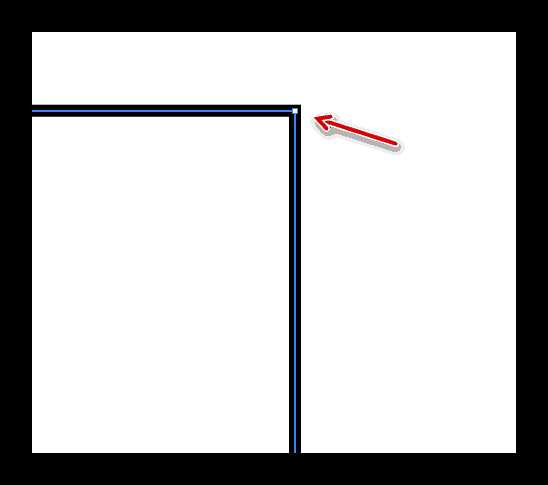
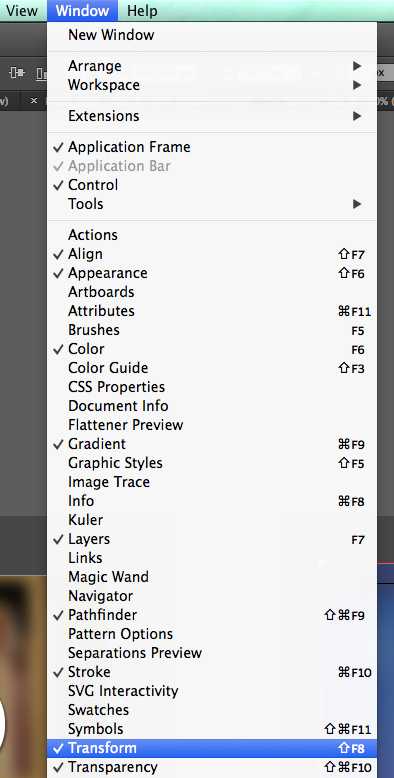
Если при создании нового документа, вы этот шаг пропустили или забыли, то в открытом документе необходимо найти панель трансформации Window — Transform:

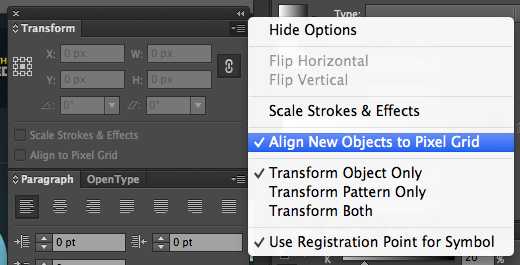
И в самой панели установить галочку:

Если же вы уже создали некоторые объекты, которые не были привязаны к пиксельной сетке, то и это поправимо. В том же окошке Transform есть галочка “Align to pixel grid” — эту галочку можно поставить только когда у вас выделен 1 или несколько объектов на рабочей области:
В результате преобразования вы увидите, что все “полупиксели” которые были у обычного объекта исчезли:

Кроме того, я должен отметить, что Иллюстратор, начиная с версии 12 (пакет CS2) начал поддерживать режим “Pixel preview” — режим отображения пикселей при приближении. Если коротко, то эта функция включает режим Фотошопа. Т.е. при приближении объектов они будут отображаться как растровые, а не как векторные (а иллюстратор создает именно векторные объекты, пригодные для любого масштабирования). Для активации этой функции нужно перейти в меню «View»:
Преимущества Иллюстратора
1. Масштабирование
Несмотря на то, что только для начала работы необходимо проделать некоторое количество действий, плюсы, которые вы обнаружите при работе с Иллюстратором, перекроют затраченное ранее время. Во-первых, как я уже ранее сказал, все объекты, которые вы создаете в иллюстраторе — векторные. А это значит, что никто и ничто не мешает вам увеличить кнопку в 5 раз без потери качества, не перерисовывая ни одного элемента.
2. Работа с объектами
Разница в работе с объектами в Фотошопе и Иллюстраторе видна при первом же знакомстве с программой. Т.к. все объекты векторные.
3. Один объект = Один объект
Иллюстратор предоставляет уйму возможностей работы с объектами: вы можете добавлять бесконечное количество заливок и обводок для одного единственного элемента. Это значит, что создавать кнопки с градиентом, текстурой, бликом, тенюшкой и засветом вы можете используя только дополнительные слои заливки и обводки, а не создавать бесчисленное количество слоев, которые потому нужно не забыть сгруппировать и ничего не потерять.
4. Символы для повторяющихся объектов
Скорее всего этого совета вы не встретите на просторах интернета, поэтому записывайте. Если вы заранее знаете, что в вашем макете какой-либо элемент будет повторяться более 2-х раз (или любое другое число, равное количеству изменений, которые вам не лень делать), то сразу же конвертируйте этот элемент в Символ:
Теперь ваш объект стал символом — это значит, что если вы его скопируете хоть 100 раз, вам не придется менять все 100 копий, достаточно будет поменять только 1, а изменений произойдут сразу в 99 его копиях.
5. Динамические фильтры
Что такое фильтр, я думаю, объяснять нет смысла. А вот динамический фильтр — это фильтр, свойства которого не фиксируются навсегда, а остаются переменными и вы их сможете в любой момент изменить. Скругление углов, изменение формы, блюр, цвет, штриховка, заливка, градиент и другие — все эти фильтры накладываются на объекты как в Фотошопе, но после их применения вы всегда сможете изменить их параметры на любые другие. А если воспользоваться специальными плагинами, например от Astute Graphics, то возможности фильтров еще более расширяются и вам становятся доступны такие функции как общая граница, кадрирование, зеркальное отображение, фракталы и другие.
Пожалуй, это все, что необходимо знать для начала работы с интерфейсами в Adobe Illustrator. Конечно, я не ставил перед собой целью научить рисовать сами интерфейсы, я лишь хотел раскрыть особенности удобной работы с ними не во всем привычном Фотошопе, а в более гибком Иллюстраторе.
Если у вас остались какие-то вопросы — задавайте, буду рад помочь.
Автор: Павел Рябов
infogra.ru
7 классных техник для работы в Adobe Illustrator
Adobe Illustrator — очень мощный и классный инструмент. Он дает в распоряжение множество классных и действенных техник. Однако какие-то функции программы используются довольно часто, а какие-то отходят на второй план. В этой публикации мы расскажем о семи классных и увлекательных техник, которые вы сможете применить в Illustrator.
1. Ностальгия по Заливке (Live Paint Bucket)
Кто-нибудь помнит как работать в MS Paint? Скорее всего, именно в этой программе вы впервые нарисовали цифровой рисунок.

По схожему принципу работает инструмент Live Paint Bucket/Быстрая заливка (K). Пиксельную работу, как на картинке ниже, можно выполнить при помощи инструментов Rectangle/Прямоугольник (M) и Live Paint Bucket/Быстрая заливка.
Одна из классных техник по работе с этим инструментом — использование пиксельной сетки. Растягиваете сетку и заливаете квадратики внутри нее желаемыми цветами. Получается модная сегодня пиксельная графика. Также Быстрая заливка используется для заливки линейной графики.

Попробуйте пройти уроки, в которых использован этот инструмент:
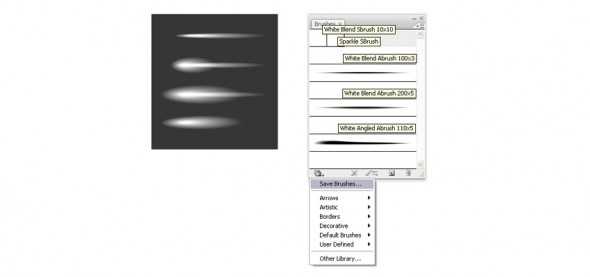
2. Цвета из инструмента Переход (Blend)
У вас бывают проблемы с созданием собственной палитры? Существует множество способов создания и подбора цветовой схемы, но один из них нравится нам особенно. Речь идет о методе, который использует Beto Garza.

Он создает палитру, используя два цвета и переходы между ними. После того как вы разберете переход, получившиеся цвета добавляются в палитру Swatch/Образцы. В этой технике прекрасно то, что буквально немного изменив один из цветов, вы получите совершенно иную палитру и цветовое настроение.

Вот несколько уроков от Beto Garza:
3. Возможности палитры Оформление (Appearance)
Этот пункт для гиков, которые стремятся создать как можно больше деталей, и уместить их в один Graphic Style/Стиль графики. Изучать возможности палитры Appearance/Оформление нужно, потому что они действительно широки. Вы удивитесь сколько всего можно сделать с самой примитивной фигурой.

Находить способы сделать как можно больше изменений при помощи Оформления очень увлекательно. Более того, это позволит вам сохранить эффект как стиль графики и использовать его неоднократно.
Вот уроки на эту тему:
4. Отражения в реальном времени при помощи эффектов трансформирования
Эффекты, происходящие в реальном времени очень увлекательны. Особенно много веселья и удовольствия приносят эффекты трансформирования, создающие множественные отражения.

Работать в таком режиме очень приятно, потому что вы сразу видите эффект от любого созданного штриха. Например, вы можете нарисовать мордочку кошечки как на картинке ниже.

Вот уроки, которые помогут вам освоить этот метод:
5. Цветовые сочетания с функцией Перекрасить графический объект (Recolor Artwork)
Иногда ваш объект состоит из множества фигур, каждая из которых залита своим цветом, градиентом или сетчатым градиентом. Вам бы хотелось попробовать различные цветовые сочетания для этого объекта, но фигур, входящих в него так много, что вы даже не представляете с чего начать.
В этом случае очень полезна функция Recolor Artwork/Перекрасить графический объект.

Эта функция поможет сэкономить время, разнообразить работу, создать множество объектов с самыми разными цветовыми решениями. Тут главное не перестараться. Автор статьи признается что именно это произошло с его «огуречными» стилями слоя.

Вот несколько уроков, которые дадут вам представление о том, как это работает:
6. Рисование эффектов кистями из Переходов
У векторной графики специфический стиль. Он часто ассоциируется с четкими формами, идеально выровненными объектами. Поэтому не так легко создать нечто неожиданное, воздушное, легкое. В этой публикации мы второй раз обращаемся к Переходам, однако в этот раз в сочетании с кистями.

Кисти из Переходов создают эффект, похожий на аэрографию. Они легче и гибче обычных градиентов. Техника создания подобных кистей достаточно проста, вы сможете создать нужные вам сочетания и вариации. Сами кисти действительно полезны и могут перевести вас на новый уровень. Они работают вне «векторного стиля» и производят крутое впечатление.

Как создавать такие кисти очень подробно описано в уроке «Создаем полезные кисти в Adobe Illustrator».
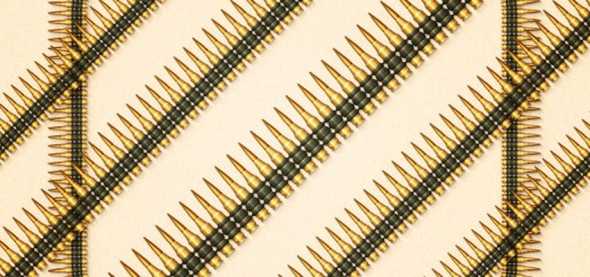
7. Развлекаемся с кистями
Как и Переходы, кисти в этой публикации упоминаются во второй раз, и этому есть причина. Они являются очень крутым инструментом!
Просто подумайте, кисти можно создать из простых фигур, но в них так много потенциала! В этом отношении они могут посоперничать с палитрой Appearance/Оформление.

Эксперименты с кистями тоже удовольствие для гиков. Создание стильного, целостного эффекта при помощи Объектных кистей (Art Brush), Бордюрных кистей (Pattern Brush) или Дискретных кистей (Scatter Brush) доставляет неописуемое удовлетворение. Это очень творческий процесс.

Вот несколько уроков, в которых используются создание кисти:
А какие ваши любимые техники и инструменты Adobe Illustrator? Делитесь в комментариях!
Автор статьи Sharon Milne
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
