Как включить линейку в Фотошопе
При работе с фотографиями очень часто возникает необходимость выравнивания дополнительных слоев и элементов. Сделать это на глаз будет трудно, да и зачем, если в фотошопе предусмотрена линейка. Единственное, что нам осталось рассказать — это как включить линейку в фотошопе.
Вам также может быть интересно:
Как включить линейку в Фотошопе
- Откройте Photoshop и кликните по меню «Просмотр». В появившемся меню нажмите на пункт «Линейки». Активировать линейку можно также при помощи горячих клавиш Ctrl+R.

- После этого появится линейка. По умолчанию, линейка отображается в пикселях, но вы можете изменить единицу измерения. Для этого, нажмите правой кнопкой мыши по линейке и выберите удобный формат линейки.

Работа с линейкой подразумевает не только её включение и выбор подходящего формата отображения, но и использование других инструментов, о которых мы расскажем далее.
Измерительная линейка
Благодаря этому инструменту, можно замерить расстояние между элементами на фотографии. Это очень необходимо при создании логотипов и других изображений, где важно соблюдать симметричность.
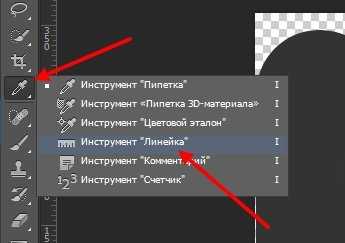
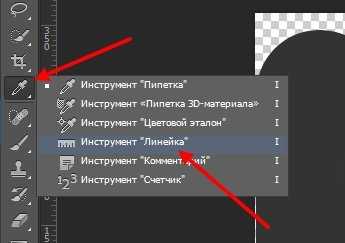
- Откройте Photoshop и кликните правой кнопкой мыши по пипетке. Выберите инструмент «Линейка».

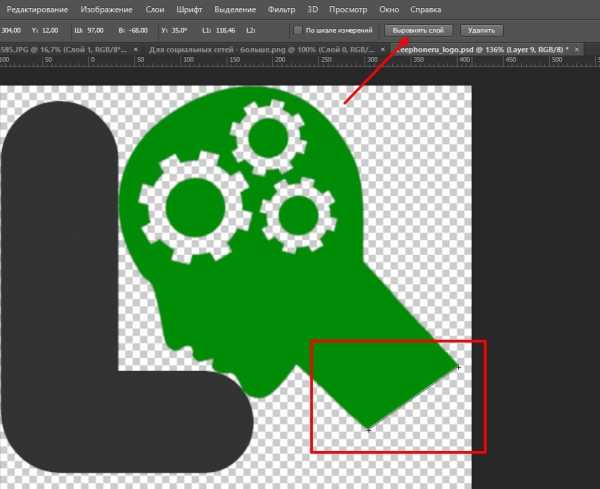
- После этого выделите элементы линейкой, чтобы узнать расстояние между ними. Для того, чтобы нарисовать идеально ровный отрезок, зажмите клавишу Shift при начертании линии.

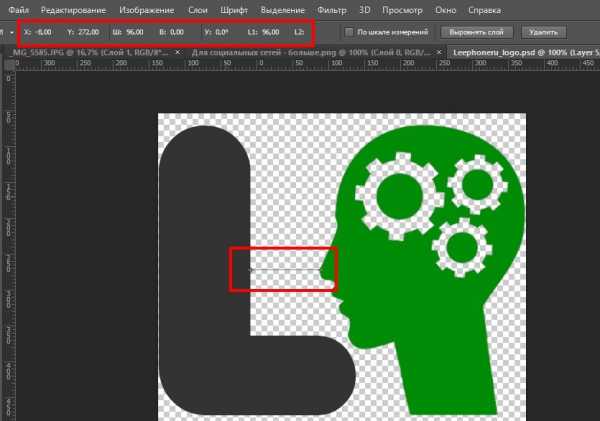
По результату использования линейки, вы можете узнать следующие значения.
- Величина X — это горизонтальная ось координат (значения отображаются исходя из линейки около документа).
- Величина Y — это вертикальная ось координат (значения отображаются исходя из линейки около документа).
- Величина Ш — это ширина, которую прошла линия вдоль координаты X (значения отображаются исходя из построенной линии при помощи линейки).
- Величина В — это высота, которую прошла линия вдоль координаты Y (значения отображаются исходя из построенной линии при помощи линейки).
- Величина L1 (линия 1) — отображает длину линии с учетом угла наклона.
- Величина L2 (линия 2) — отображает длину второй линии, построенной как продолжение первой линии.
Использование направляющих плоскостей
При работе с линейкой, вам обязательно нужно пользоваться направляющими, так как это повысит удобство и точность измерения и выравнивания элементов по горизонтали и вертикали.
Допустим, вам необходимо расположить два элемента на одном уровне по горизонтали. Ниже мы расскажем, как это сделать точно.
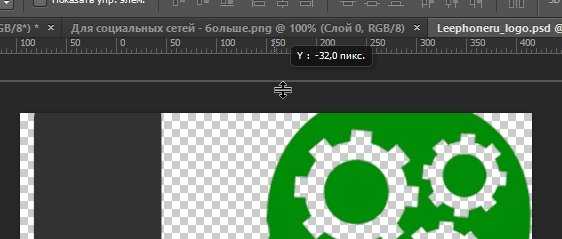
- Активируйте линейку, об этом мы уже говорили выше. После этого нажмите на верхнюю часть линейки и потяните вниз. Расположите плоскость на необходимом уровне, а затем отпустите левую кнопку мыши, чтобы зафиксировать положение направляющей.

- Затем расположите элементы по уровню направляющей. По результату работы уберите направляющую, просто нажмите левой кнопкой мыши по линии и перетащите в верхнюю часть линейки.

Построение отрезков с 45° или 90° углами наклона
Если вам необходимо нарисовать отрезок с 45° или 90° углами наклона, то для этого предстоит сделать следующее.
- Нарисуйте первую линию, а затем зажмите клавиши Alt+Shift и нарисуйте вторую линию. В результате у вас получатся идеально ровные отрезки, как на картинке ниже.

Выравнивание слоя по линейке
К примеру, вам необходимо выровнять слой по линейке на изображении. Это можно сделать при помощи линейки, как по горизонтали, так и по вертикали.
- Воспользуйтесь инструментом «Линейка», нажав правой кнопкой мыши по пипетке.

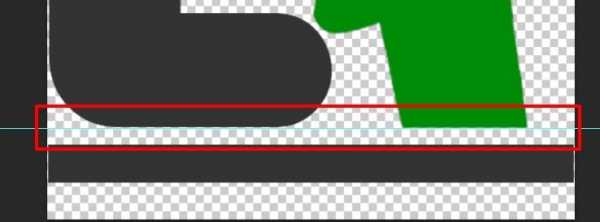
- После этого, проведите линейкой по слою, который необходимо выровнять. Очень важно, чтобы линейка проводилась точно по плоскости, иначе слой не будет выровнен идеальным образом. Затем необходимо нажать на кнопку «Выровнять слой».

- В результате вышеперечисленных действий, нам удалось выровнять слой по горизонтали.

Удаление линейки на изображении
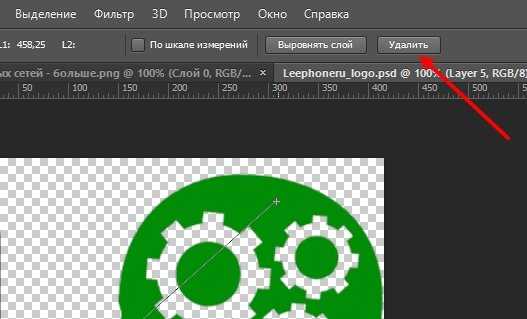
- Если вам понадобилось удалить линейку с изображения, то просто нажмите на кнопку «Удалить».

- После этого линейка будет удалена с изображения.
Прочитав нашу статью, вы не только разобрались с вопросом о том, как включить линейку в фотошопе. Но и рассмотрели, как работать с линейкой на практике.
Если у вас остались вопросы по статье, обратитесь в раздел комментариев ниже.
Понравилась статья? Поделитесь в социальных сетях!
leephone.ru
Инструмент линейка — Ruler Tool

А что вы знаете про инструмент линейку в фотошопе (ruler tool)? Знаете ли вы, что он вообще там есть? И как им пользоваться? Сегодня я расскажу о нем и, поверьте, линейка – не такой уж бесполезный прибор, которым можно пренебрегать 😉
Для написания этого урока я использовал: Стоковые картинки и экшен цветокоррекции.
Измеряем расстояние линейкой в фотошопе
Во-первых, выберите инструмент:
Для визуализации я подготовил вот такую схему:
Используя инструмент линейка , в верхней панели можно увидеть целую кучу непонятных изменений по мере перетаскивания этого приспособления. X, Y, Ш, В, У, L1 и L2
Не все так запутано, как кажется на первый взгляд, очень даже полезные штуки отображают эти “букво-циферки”. Итак:
X и Y – это координаты начальной точки линии. X отображает горизонталь, а Y соответственно вертикаль;
Ш (H) – это показатель длины угла, под которым проведена линия, посмотрите на схему выше и на H, думаю, понятно какое расстояние показывает это значение. Допустим, вы провели линию в 1 см под углом 40 градусов. Ш в таком случае будет равен 0,75 см. Это полезно, когда объекты не параллельны друг другу.
Отличным примером послужит вот эта схема:
L1, оно то и показывает длину в любом направлении в сантиметрах, если на схеме Ш 6,16 см, то L1 будет 6,30 см.
Выравниваем горизонт при помощи линейки
Да-да, у ruler tool еще есть тузы в рукаве, и при его помощи мы будем ровнять заваленный горизонт на фото. Допустим, есть такая вот фотка:

Как видно, с горизонтом тут все печально… Чтобы поправить эту ситуацию, берем линейку и проводим линию параллельно по вертикали какому-нибудь зданию или же проведите линию ровно по косяку…

А дальше все просто, идем сюда: Изображение – Image rotation – Произвольно… (Image – Image rotation – Arbitrary). В окошке, которое откроется, ничего менять не надо, просто жмите ОК.

Дальше обрезаем прозрачную область и все готово 😉 Конечно же, картинка потеряет часть пейзажа, но что тут поделаешь…
Казалось бы, обычная линейка ! А на деле куча возможностей. Следите за обновлениями на блоге ARTtime 😉
Удачи!
arttime.org.ua
Трюки при работе с Фотошопом — запись пользователя Оля ☺ serenkaja (serenkaja) в сообществе Компьютерная грамотность в категории Уроки Photoshop
Часто рассказывая, как сделать что-нибудь в фотошопе, вскользь упоминаю о некоторых приемах, которыми я привыкла пользоваться для облегчения работы… Некоторое я сама недавно узнала… А кое что узнала, когда начала писать этот текст 🙂
Решила собрать эти советы воедино (по крайней мере, попытаюсь) 🙂 Буду очень рада, если и вы поделитесь и своими «секретами» 🙂

1. Использование направляющих линий и сетки
Для начала включите отображение линеек (Ctrl+R или меню View -> Rulers) и направляющих (Shift + Ctrl + ; или меню View -> Snap).
Сравните: слева с отключенными линейками, справа — линейки включены.
Затем наведите курсор на вертикальную линейку, зажмите клавишу мыши и тащите направляющую к центру документа. При приближении к центру, направляющая как бы «приклеится» к центральной точке по горизонтали. То же следует повторить и для верхней линейки.
Не обязательно делать это вручную. Поскольку вы знаете размер своего документа (посмотреть это можно Image -> Canvas size), вы легко можете разделить пополам, а затем открыть диалог создания направляющей линии (View -> New Guide…) и ввести, на каком расстоянии от края документа должна быт напрвляющая. В моем случае ширина документа 300px (мне удобнее в пикселях, а не в сантиметрах), следовательно для создания горизонтальной направляющей я указала 150px:
Аналогично с вертикальной.
Для чего это нужно? Например, чтобы найти центр документа — как я показывала выше… или чтобы удобно было различные слои привязывать друг другу или к определенному документу. Приведу маленький пример…
Допустим, мне надо расположить какой-нибудь слой на расстоянии 10px от верхнего края документа и 15px от левого края. Я создаю соответствующие вертикальные линии.
Затем перемещаю свой объект (у меня просто произвольный прямоугольник) к этим линиям. Вы почувствуете, как его притянет будто магнитом. И объект будет расположен ровно там, где вам нужно!
Кстати, чтобы быстро удалить все направляющие, заходите в меню View -> Clear Guides.
Чуть не забыла про сетку 🙂 Для включения сетки надо нажать
Можно изменить шаг сетки (чтобы линии были чаще или реже) — Edit -> Preferences -> Guides, Grid & Slices…
и поставить Gridline every: 10 px, например, или то значение, которое вас устраивает. А можно и не пользоваться меню, а достучаться к этим настройкам двойным кликом по одной из линеек. Заодно можно и на другие настройки глянуть (например, цвет линий и т.д.)
Опять же пользоваться сеткой удобно для «привязки» элементов и ровного их расположения 🙂
Чтобы увеличить или уменьшить размеры изображения при работе совсем необязательно пользоваться инструментом Zoom (Z) или полями ввода в левых углах рабочего окна и окна Navigator. Photoshop предоставляет более быстрый и привычный способ изменения масштаба – нажатием клавиш Ctrl+ (увеличить) или Ctrl– (уменьшить). Такого же эффекта можно добиться при помощи кнопки Alt и колесика мыши.
Но чаще я пользуюсь сочетаниями Ctrl Alt + (Ctrl Alt –) –попробуйте оба варианта и вы поймете, в чем разница 🙂 Будет проще, чем я буду пытаться это написать словами 🙂
3. Как быстро менять размер и жесткость кисти
Чтобы постоянно не заходить в настройки текущей кисти правой клавишей мыши, в Photoshop предусмотрены несколько сочетаний быстрых клавиш. Чтобы быстро увеличить или уменьшить кисть, следует воспользоваться клавишами [ и ] соответственно. Также на ходу можно менять жесткость краев выбранной кисти: Shift+[ (более мягкая) и Shift+] (более жесткая).
4. Как быстро изменить единицы измерения
Бывает при работе необходимо изменить единицы измерения в документе. Для этого должно быть включено отображение линеек (см. пункт 1) и кликнуть на любой из них правой кнопкой мыши. Откроется выпадающий список, в котором можно выбрать нужные единицы измерения.
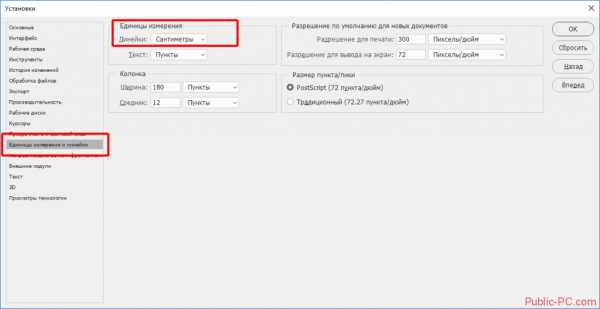
Двойной щелчок по линейке левой клавишей мыши откроет вкладку Units & Rulers диалогового окна Preferences, в которой можно поменять не только единицы измерения, но и разрешение экрана, печати и т.д.
5. Как получить цвет из другого документа или программы
Photoshop позволяет при помощи стандартной пипетки (I) получить нужный цвет с рабочего стола или из других программ, например браузера.
Для этого необходимо уменьшить окно Photoshop до минимального размера, чтобы на экране был виден нужный цвет. Затем вызвать инструмент пипетку —
как видите, я скопировала голубой цвет с сайта и залила этим цветом прямоугольную область:
6. Перемещение незаконченной выделенной области
При выделении некоторой области (прямоугольника, круга) не отпуская кнопку мыши, нажимаем клавишу Пробел и не отпуская перемещаем выделение в нужное место. Отпустив пробел, сможем опять изменять размер выделенной области.
7. Горизонтальная прокрутка документа
Известно, что вертикально документ в Photoshop проcматривается с помощью колесика мыши, если при этом держать нажатой клавишу Ctrl, то прокрутка документа будет горизонтальной. Мелочь, а приятно 🙂
8. Быстрое изменение размера шрифта
Выделяем текст, после чего нажимаем Ctrl+Shift и используя клавиши < > ( треугольные скобки) изменяем размер шрифта. Размер изменяется 2pt.
Ваши трюки и полезности пишите в комментах. Наиболее интересное я добавлю в пост с указанием вашего имени 🙂
www.babyblog.ru
Как вызвать инструмент «линейки» в программе Photoshop
В редакторе Photoshop присутствует очень удобный инструмент «Линейки». Эта опция помогает в частом востребовании отмерить точное расстояние от объекта к объекту, надобности создания фигур с точными размера или же расположение элементов на заданном расстоянии. Именно для этих целей редакторы и используют данный инструмент «Линейки».
Стоит заметить, что в программе Photoshop присутствует два инструмента с аналогичными названиями: Линейка и Линейки, но их функционал отличается. В данной статье речь пойдет об инструменте «Линейки»
Как включить или выключить инструмент «Линейки»
Для того, чтобы включить инструмент «Линейки» можно воспользоваться двумя способами.
- Первый способ: нажать сочетание клавиш Ctrl + R.
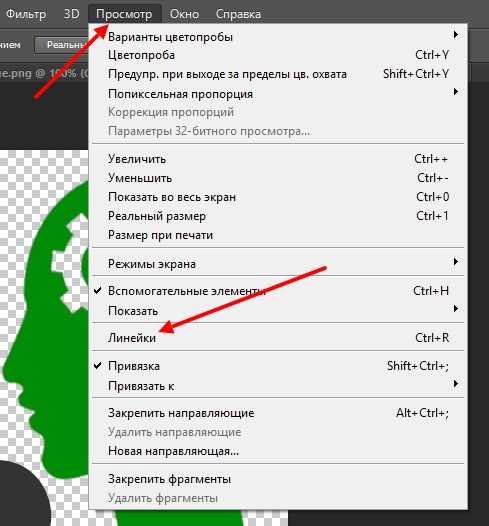
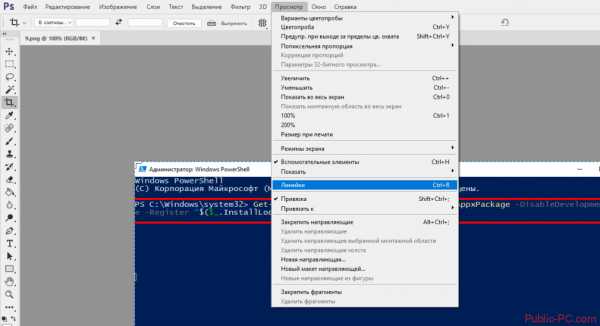
- Второй способ открыть меню просмотр и выбрать пункт Линейки.
Стоить заметить, что данный инструмент активируется только при условии открытого проекта.
После этого вверху и слева появится шкала с единицами измерения. Для того, чтобы убрать инструмент «Линейки» проделайте те же самые действия повторно.
Настройка данного инструмента
При добавлении данного инструмента, вам так же понадобиться его тонкая настройка, так как разные редакторы используют разные единицы измерения или подстраивают их под свои параметры.
Для изменения единиц измерения линейки можно пойти двумя способами.
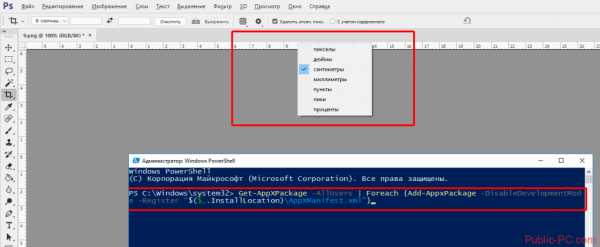
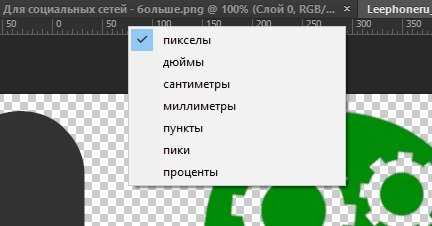
- Первый способ: нажать правой кнопкой мыши по одной из панелей и в выпавшем меню выбрать нужную единицу измерения.

- Второй способ: двойным кликом по одной из панелей вызвать окно с подробными настройками и установками для данного инструмента, в том числе и изменение единиц измерения.

При необходимости так же можно изменить расположение точки отсчета. Стандартно оно установлено на левый верхний угол изображения. Для изменения точки отсчета необходимо перетянуть квадрат, который находится в точке пересечения двух линеек в нужную вам точку отсчета на вашем изображении. При перетягивании у вас появятся направляющие линии, которые помогут вам более точно определить новую точку отсчета как по горизонтали, так и по вертикале. Нулевые параметры установятся в том месте, где вы отпустите кнопку мыши.
Для того, что бы вернуть точку тсчета в первоначальное состояние, достаточно просто произвести двойной щелчек мышью в точке пересечения двух линеек.
Данный инструмент советую не отключать, так как он не мешает при редактировании изображений, а при необходимости вам не придется вспоминать способы включения данного инструмента «Линейки».
public-pc.com