FotoSketcher — превращение фотографий в рисунки
FotoSketcher — бесплатный графический редактор, при помощи которого можно превратить фотографию в рисунок с помощью большого количества эффектов. Программа превращает изображения в рисунки, выполненные карандашом или красками, в разном стиле. Вместо обычной фотографии вы получите картину, написанную рукой художника.
С помощью программы FotoSketcher вы можете открыть в себе художника, превращая фото изображения в картины. Фотографии, сделанные в FotoSketcher, будут заметно отличаться от снимков, сделанных при помощи фотоаппарата, если постараться, то в этой замечательной программе можно создать настоящее произведение искусства.
Название программы FotoSketcher по-русски можно перевести как фото скетч (эскиз или набросок). Фотография (изображение) в результате модификации становится рисунком, или картиной.
В FotoSketcher можно создать изображения не только в виде рисунков, выполненных в разной технике, в фоторедакторе можно улучшить оригинальные фотографии: добавить или снизить яркость, повысить контрастность, насыщенность цвета, изменить размер, обрезать изображение, подписать рисунок, добавить водяные знаки, отправить на печать и т. д.
Скачать FotoSketcher можно с официального сайта разработчика. Программа работает в операционной системе Windows, приложение имеет русский язык интерфейса.
fotosketcher скачать
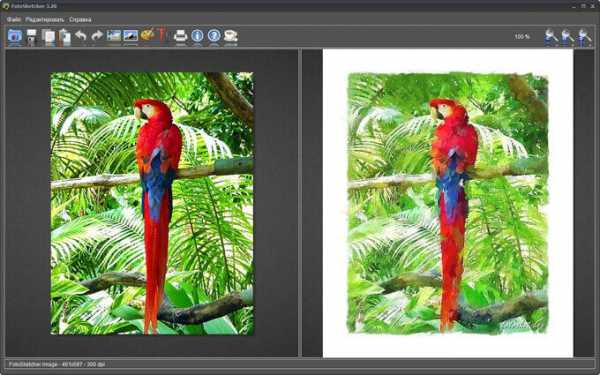
После запуска откроется главное окно FotoSketcher. В верхней части окна программы находятся две панели: панель меню и панель с кнопками. Из панели меню выполняется управление программой.
При помощи кнопок осуществляется доступ к наиболее востребованным функциям программы. Подобные функции имеет практический любой графический редактор: открыть изображение, сохранить изображение, копировать в буфер обмена, вставить, отмена действия, обрезать, изменить размер, добавить текст, отправить на печать и т. д.
По умолчанию, в главном окне программы для демонстрации возможностей, в правой части окна открыто начальное изображение, а в левой части окна обработанный рисунок, выполненный в виде картины, нарисованной рукой. Вы можете потренироваться с этим изображением, или добавить в редактор картинку со своего компьютера.

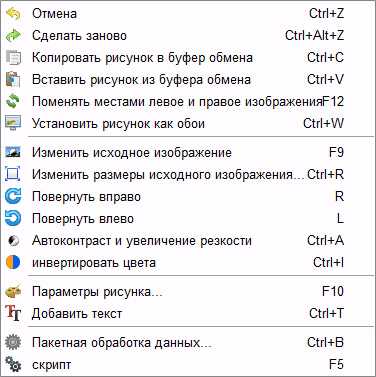
Программой можно управлять не только мышкой, но и с помощью «горячих клавиш». Нажмите на пункт меню «Редактировать». В открывшемся контекстном меню вы увидите, каким командам соответствуют клавиши клавиатуры.

Создание рисунка в FotoSketcher
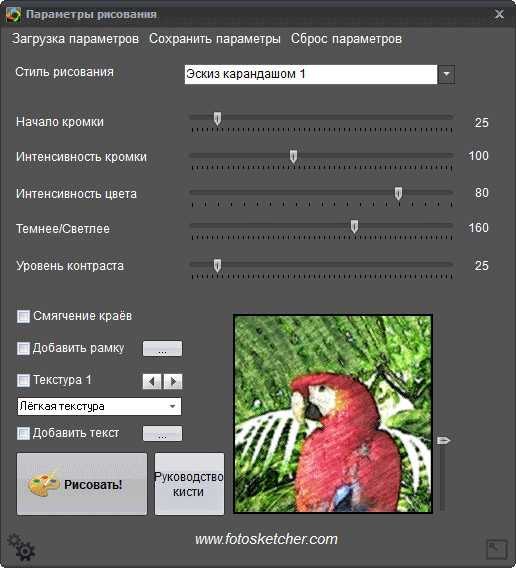
Выберите начальное изображение, откройте его в программе, а затем нажмите на кнопку «Параметры рисунка…». После этого откроется новое окно «Параметры рисования». Здесь вы можете загрузить параметры (если параметры были сохранены ранее), сохранить параметры, или сбросить параметры по умолчанию.
Сначала нужно выбрать стиль рисования. В программе FotoSketcher доступно большое количество разнообразных эффектов:
- 6 эффектов эскизов карандашом
- 2 эффекта эскиза пером чернил
- 10 эффектов живописи (акварель, масло)
- 7 стилизованных эффектов (мультфильм, мозаика)
- 3 других эффекта
- 1 вариант без эффектов (рамка, текстура, текст)
В настройке «Стиль рисования» необходимо выбрать один из представленных стилей: рисунок выполненный карандашом, тушью, живопись, мультфильм, мозаика и т. д.

Подводя курсор мыши к определенному стилю, вы увидите, что рядом отображается фрагмент изображения, выполненный в данном стиле. Это облегчает выбор подходящего варианта.
После выбора стиля, фрагмент рисунка будет отображен в окне «Параметры рисования». Этот фрагмент можно увеличить, показав полный размер изображения, в уменьшенном по размеру окна виде. Это уменьшенную картинку можно передвигать при помощи мыши, для того, чтобы увидеть разные области будущего рисунка.
Теперь можно модифицировать изображение в соответствие с выбранным стилем: регулировать интенсивность цвета, уровень контраста, и т. д. Для каждого стиля применяются свои собственные настройки. С помощью кнопки «Руководство кисти» можно изменить размер кисти, с помощью которой будет выполнен рисунок.
Примените различные фильтры для придания изображению необходимого вида. Экспериментируйте для того, чтобы создать картину, выполненную в определенном стиле исходя из своих представлений. Сначала попробуйте создать простой рисунок, а потом, после того как приобретете необходимые навыки, можно перейти к созданию более сложных изображений.
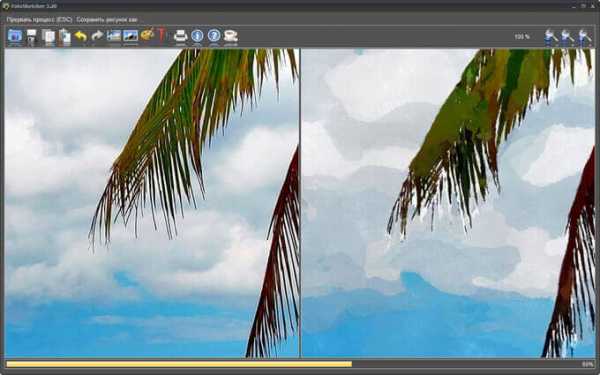
После выбора настроек, нажмите на кнопку «Рисовать!». В течение некоторого времени происходит обработка проекта, поэтому дождитесь ее завершения.

После завершения обработки, изображение на компьютере. Если полученный результат заметно отличается от задуманного, то можно попробовать создать несколько вариантов прежде, чем остановится на более подходящем рисунке.
На этом изображении видно, что это уже не фотография, а картина написанная акварелью. Автор этих строк в детстве учился в художественной школе, поэтому я постарался, чтобы рисунок имел вид, сделанный акварельными красками (мне больше всего нравилась акварель).

Подобным образом, можно заниматься творчеством, переделывая фото в картины, написанные в разных стилях.
В итоговый вариант изображения можно заключить в рамку, добавить подпись к рисунку. Пробуйте, творите, создавайте портреты, пейзажи и т. д. Для того, чтобы у вас получались хорошие картины, необходим самостоятельный опыт работы в программе.
Выводы статьи
Бесплатная программа FotoSketcher — графический редактор для обработки изображений. С помощью FotoSketcher обычные изображения превращаются в картины, написанные рукой художника. Программа имеет богатый выбор эффектов для того, чтобы фото превратить в рисунок, выполненный в разных стилях живописи и графики.
Похожие публикации:
vellisa.ru
Переводим фото в рисунок карандашом используя Фотошоп
В данном уроке Фотошопа мы рассмотрим технику перевода фотографии в рисунок карандашом.
ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
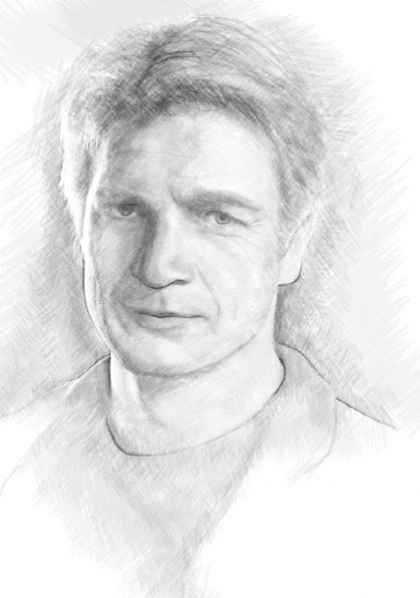
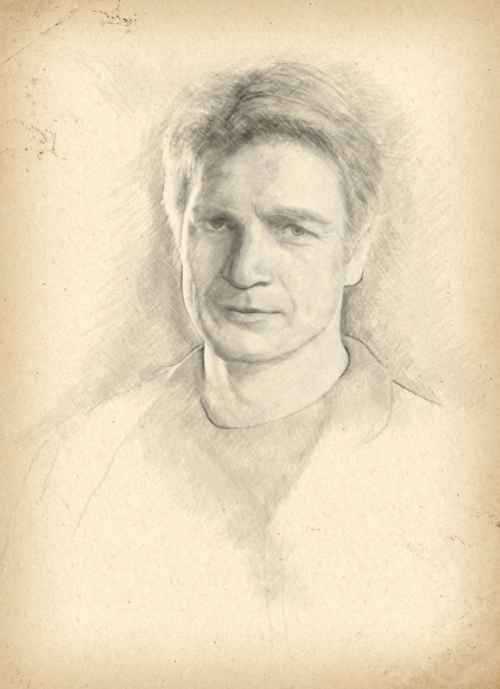
Финальный результат

Приступаем к уроку Фотошопа
Неоднократно встречаются уроки стилизации картинки «почти под карандаш». Но ведь нам не нужно «почти», правда? Нам нужен карандаш, и точка.
В этом уроке нет ни одного фильтра, который выдает с потрохами технику, ни одного стиля или дополнительного плагина. Есть только две модифицированных кисточки и ваше чувство прекрасного. Дальше – много буков. Но не пугайтесь, это просто подробные разъяснения.
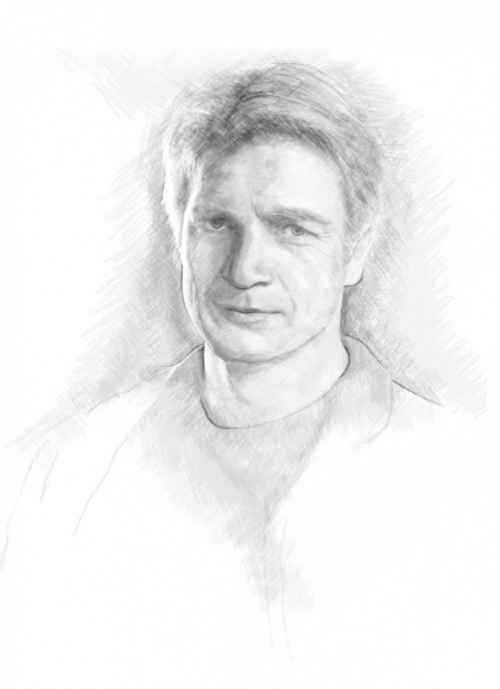
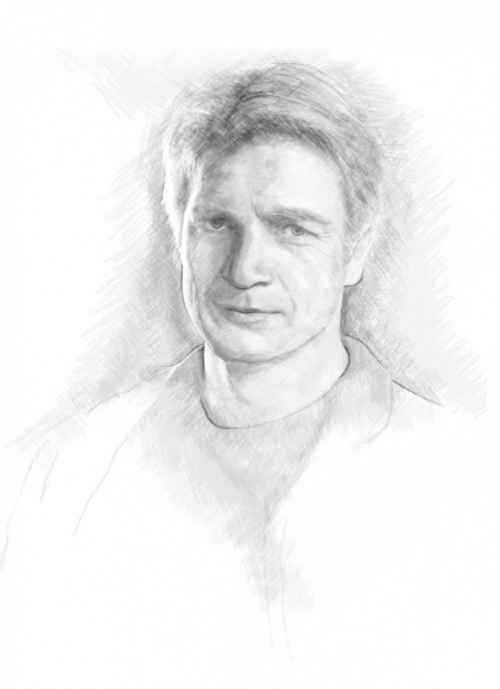
Фотография.
Итак, начнем с фотографии оригинала. Снимок должен быть качественным. Это касается и его разрешения, и эстетики самого фото. Изображение не должно быть плоским (вспышка в лицо) или зернистым (фото с мобилки). Руководствуйтесь таким правилом: чем отчетливее на лицее видно реснички, морщинки и поры – тем лучше. В общем то, любой мало-мальски нормальный цифровик, выставленный на максимальное разрешение, дает подходящее качество. Мне понравился этот снимок из-за хорошо выставленного света.

Вот и вы подыщите что-нибудь более художественное. Выбрали? Отлично, идем дальше.
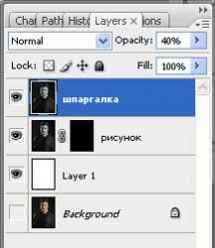
Слои.
Первый шаг – подготовить все необходимые для работы слои. Открываем нашу картинку.
1 (нижний) слой – бэкграунд. Это наш оригинал, мы его, на всякий случай оставляем. Делаем две копии оригинала и переводим их в черно-белый (Ctrl+Shift+U).
Одну копию называем «рисунок» (это и будет наш рабочий слой).
Вторую – «шпаргалка» и задаем ей прозрачность 40% (это только приблизительно, все зависит от тональности фото).
И, наконец, кладем под слой «рисунок» белый лист (Layer 1/Слой 1).

Все, можно приступать.
Хитрость.
Чтобы вам сразу стало ясно, что мы будем делать, вспомните одну хитрость из детства. На монетку кладется лист бумаги, а затем мы по листу штрихуем карандашом. И получаем на бумаге изображение монеты. Помните?
Вот и сейчас мы будем делать то же самое, только вместе монеты – картинка в слое «рисунок», а вместо бумаги, которую мы штрихуем, маска этого же слоя.
Чтобы вы не путались, сразу уточню, слой «Layer 1» (Слой 1) – это просто подложка, фон, мы не будем по нему рисовать. Он нам нужен только для того, чтобы корректно видеть, что мы делаем. В конце, вы можете заменить этот обычный белый фон на цветной, текстурно-бумажный или такой, какой ваше душе будет угодно.
Теперь все ясно, поехали.
Маска.
Выделяем наш слой «рисунок» и создаем маску слоя. Layer > Layer Mask > Hide all (Слой > Слой маска > Скрыть всё).
Hide All (Скрыть все) означает «спрятать все». То есть, после наложения маски, весь наш слой превратился в чистый лист. Но мы все еще видим изображение, потому что сверху лежит полупрозрачный слой «шпаргалка».
Выделяем маску слоя (будьте внимательны, работаем только в ней!).
Кисть №1. Линия.
Теперь нам понадобиться подходящая кисть (это будет наша кисть №1, которую мы будем называть «линия») белого цвета (в маске все наоборот: белый – рисует, черный – стирает, запомните это!)
Выбираем инструмент Brush Tool (Инструмент Кисть / Клавиша ‘B’), задаем белый цвет и переходим к модификациям:
Берем обычную круглую кисть с жесткими краями.
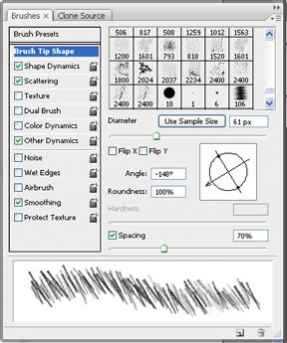
Подбираем размер (см. скриншот; назвать вам точное число пикселей не могу, у вас может быть другое разрешение картинки) «на глаз» (у меня от 2 до 6 писк.)

Наша кисть должна походить на штрих карандаша. Если присмотреться с карандашному штриху на бумаге, видно, что у него рваный край. Мы хотим такой же эффект.
Задаем ей такие параметры (тоже на глаз, но должно получиться похоже на мое): Shape Dynamics (Динамика формы) > Size Jitter (Колебание размера) (у меня 60%), Scattering (Рассеивание) > Scattering (Рассеивание) (у меня 43%), Other Dynamics (Другая динамика) > Opacity Jitter (Непрозрачность колебаний) (у меня 10%).



Готово! Сохраняем кисть (Edit > Define Brush Preset (Редактирование > Определить кисть)) и называем ее «карандаш-линия».
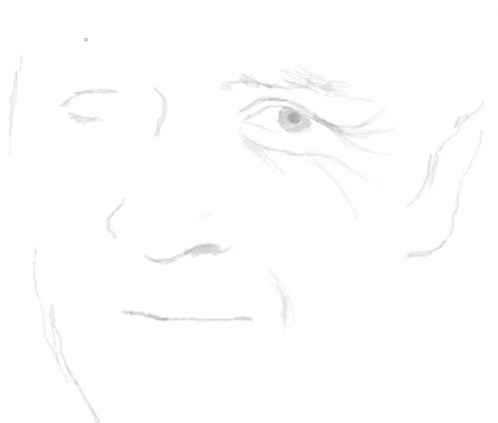
Набросок.
Этой кистью (кисточка должна быть прозрачной, около 10—30%, а вообще, смотреть по обстоятельствам), мы прорисовываем самые выразительные элементы портрета – черты лица, глубокие морщины, складки и очертания. Очень важно держать руку свободно, не делать замкнутых декоративных контуров. Представьте, что рисуете обычным карандашом по бумаге. Вся прелесть этой техники в том, что вы не «черкнете» случайной линии, если у вас дрогнет рука. Вы ведь не рисуете, а «проявляете» изображение. А «шпаргалка» дает нам представление, где именно нужно черкнуть.

Если ее скрыть, мы видим, что у нас получилось в чистом виде.

Не увлекайтесь, сделали примерный набросок (чтобы узнавалось лицо), и переходим к следующему этапу.

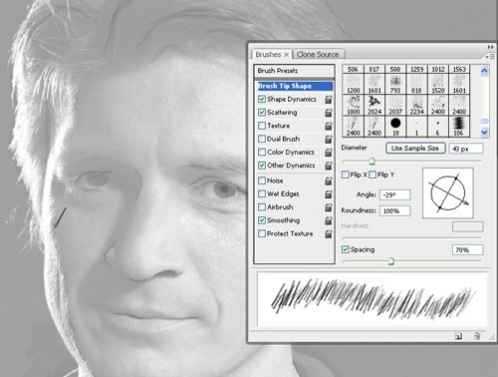
Кисть №2. Штриховка.
В отдельном временном слое рисуем нашей «кистью-линией» прямой (с удержанием кнопки Shift) отрезок, длиной со средний карандашный штрих.

Выделяем слой (ctrl + правая кнопка по слою) и сохраняем промежуточную кисточку (Edit > Define Brush Preset (Редактирование > Определить кисть)). Назовем ее «временная». Переходим к модификациям.
Сначала задаем ей те же параметры, что и нашей первой кисточке: ↓
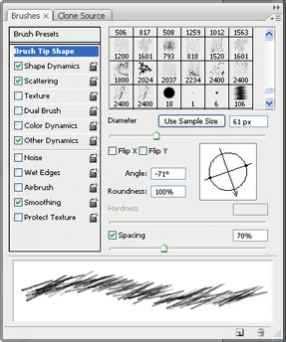
Shape Dynamics (Динамика формы) > Size Jitter (Колебание размера) (60%), Scattering (Рассеивание) > Scattering (Рассеивание) (43%), Other Dynamics (Другая динамика) > Opacity Jitter (Непрозрачность колебаний) (10%). Но не забываем, что у вас могли быть другие цифры.
Вот, что должно получиться.

Теперь в Other Dynamics (Другая динамика) добавляем Flow Jitter (Колебание количества краски) (80%). Так мы получили разную силу «нажима» на «карандаш».

В Brush Tip Shape (Формы отпечатка кисти) меняем Spacing (Интервалы) до 70%. Так мы увеличили расстояние между штрихами.

В Shape Dynamics (Динамика формы) добавляем Angle Jitter (Колебание угла) (3%). Мы немного перекрестили наши штрихи. Вы ведь не робот, чтобы делать идеальный штрих.

И, наконец, в Brush Tip Shapes (Формы отпечатка кисти) немного меняем Angle (Угол) (прокручивая «колесико»). Мы сделали штрихи наклонными.

Сохраняем кисть, называем ее «карандаш-штриховка».
Штриховка.
Начинаем штриховать с самих «активных» мест.

На этом этапе вы должны усвоить один очень важный момент. Штрих должен быть легким, как будто вы еле касаетесь рукой бумаги (для этого используется прозрачная кисть, примерно от 5% до 20%). В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
Запомните, очень важно, как можно чаще менять НАКЛОН ШТРИХОВКИ!


В идеале, вы должны менять наклон каждый раз после того, как оторвали руку от мышки. Это касается так же ее размера и прозрачности. Пробуйте, экспериментируйте. Чем больше разнообразия, тем более художественно и правдоподобно у вас получится.

Не старайтесь бездумно передрать фотографию. Выделите для себя важные и неважные детали:
ЛИЦО – важно, его следует хорошо проработать (НО, не перестарайтесь, если долго «возюкать» в одном и том же месте, потеряется эффект «штриха».


ВОЛОСЫ – второстепенно. Их лучше всего проработать в самых контрастных местах (на границе света и тени) и там, где красиво и отчетливо видны волосинки. В тенях и невыразительных местах не черните, мягко, «сходя на нет», спишите волосы с фоном. Иногда, для прорисовки волос пользуйтесь первой кистью.

ОДЕЖДА – в моем случае несущественно. Ее можно лишь слегка наметить. Другое дело, если вам хочется подчеркнуть какую-то деталь.

Доработка.
После того, как вы закончили штриховку (Вам, и только Вам решать, когда заканчивать), сделайте первой кистью несколько жирных штрихов (а-ля очень мягкий карандаш) в активных местах.

Это придаст рисунку живости и пространства.
Рисование теркой.
Если вам доводилось рисовать очень долго карандашом (настоящим), то знаете, что рисунок иногда начинает казаться «затертым», и в таких случаях обычная остро заточенная терка может выступать как инструмент рисования. Здесь то же самое.
Берем кисть «линию». Меняем цвет кисти с белого на черный (помните, что в маске черная кисть – это терка). И начинаем ею рисовать (вытирать) активные мелкие блики: реснички, бровинки, ярко освещенные волоски, блики в глазах, на губах.
Если необходимо, можно взять кисть «штриховку» и освежить слишком темные замазанные места, так, как если бы вы темное пятно в настоящем рисунке немного поштриховали теркой.

Вот, собственно, и все. Но, конечно же, нет предела совершенству. Можете не останавливаться на достигнутом, пробовать разные техники «рисования» (штрих бывает длинным, коротким, легким, грубым, активным, волнистым и т.д.).
Можно подобрать красивую текстуру бумаги и поэкспериментировать с ее тоном, а можно оставить свой рисунок на белом фоне и распечатать потом на ватмане. Если вам кажется, что рисунок вышел бледным, просто продублируйте его слой. Но пусть, все же, остается легкая «недосказанность», поскольку чрезмерная активность изображения делает его снова похожим на фотографию.
Финальный результат

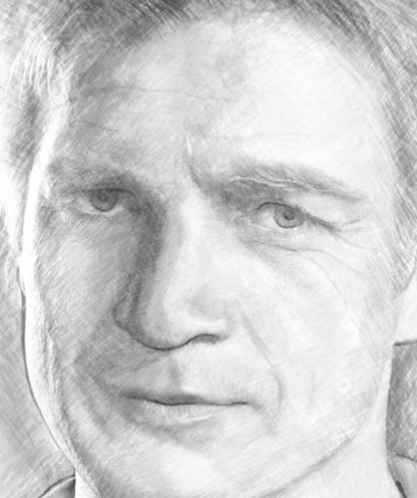
Альтернативный результат

Автор урока: Joey Nebari.
Текст доработан командой сайта PhotoshopPro.ru
photoshoppro.ru
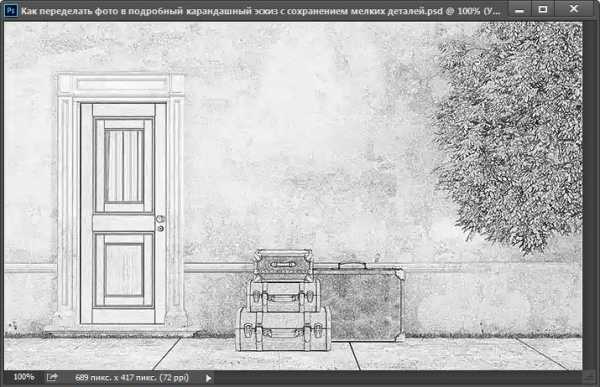
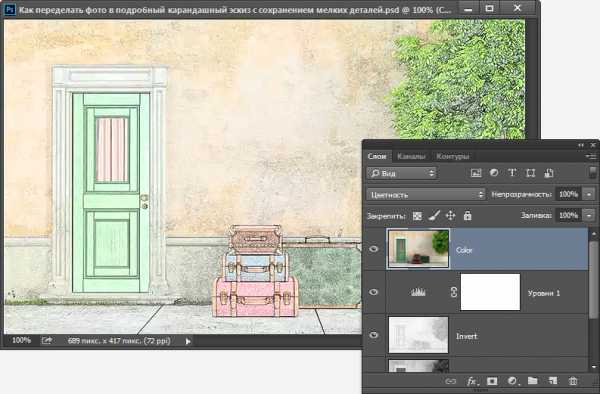
Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
Шаг 1: Дублирование фонового слоя и переименование дубликата
Давайте начнем с создания копии нашего исходного изображения для дальнейшей обработки, т.к. позже, при раскрашивании эскиза, нам еще раз понадобится незатронутый оригинал.
Открываем изображение в Photoshop, в панели слоёв имеется всего один слой — фоновый. Для его дублирования нажимаем комбинацию клавиш Ctrl+J.
Мы собираемся полностью обесцветить этот слой, поэтому давайте переименуем его в «Desaturate».
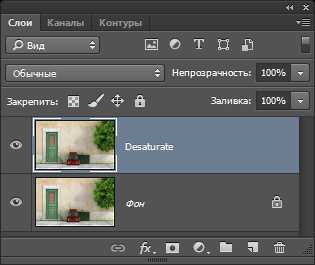
На данный момент в панели слоёв у нас имеется два слоя — «Фон» и «Desaturate».

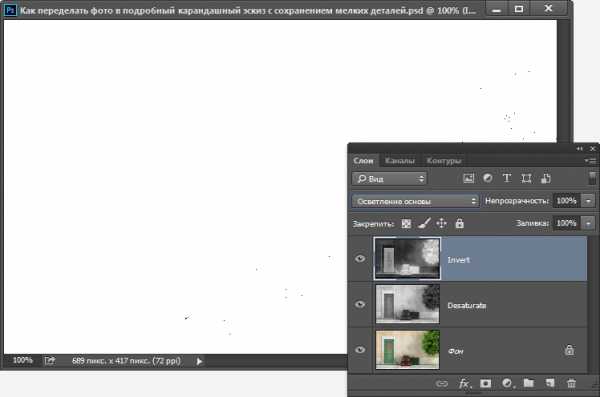
Панель слоёв с фоновом слоем и переименованным дубликатом.
Шаг 2: Обесцвечивание слоя
Чтобы удалить цвет из этого слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или нажмите Ctrl+Shift+U. Результат:

Изображение после обесцвечивания слоя «Desaturate».
Шаг 3: Дублируем слой «Desaturate»
Далее, нам необходимо сделать копию нашего обесцвеченного слоя. Дублируйте его точно так же, как мы делали ранее — нажатием клавиш Ctrl+J. Далее нам понадобится инвертировать света и тени слоя, поэтому переименовываем новый слой в «Invert».
Шаг 4: Инвертируем слой
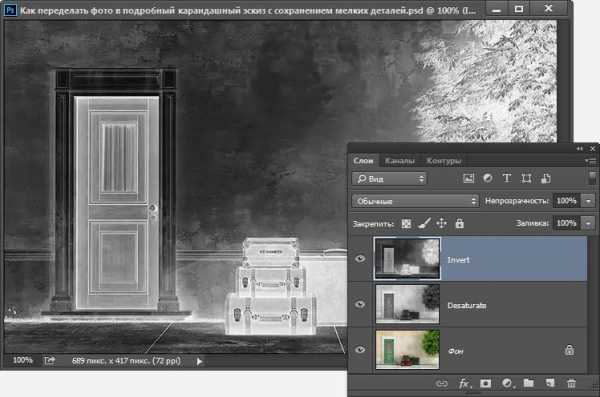
Для того, чтобы инвертировать световые тона слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert). Вот как теперь должно выглядеть изображение в документе:

Панель слоёв и вид изображения после применения команды «Инвертировать» (Invert).
Шаг 5: Измените режим наложения слоя на «Осветление основы» (Color Dodge)
Следующее, что нам нужно сделать — это изменить режим наложения слоя «Invert».
Это действие сделает изображение полностью белым (впрочем, вы можете увидеть несколько случайных участков чёрного, это зависит от вашей исходной картинки, но, в любом случае, большая часть изображения станет белой):

Изменение режима наложения слоя на Color Dodge временно превращает изображение в белое.
Шаг 6: Применение фильтра «Минимум» (Minimum)
Если вы читали предыдущий урок о преобразовании фотографии в цветной карандашный эскиз, вы заметите, что до этого момента, мы почти точно повторяли шаги этого урока. Но дальнейшие наши действия будут отличаться, и вот почему.
В прошлый раз мы создавали эффект путем размывания слоя с помощью фильтра «Размытие по Гауссу» (Gaussian Blur). Этот метод отлично подходит для портретных фотографий, потому что при преобразовании в эскиз скрываются мелкие, ненужные детали лица, такие как морщины, прыщи, пятна и т.п. Но для преобразования фотографий пейзажей требуется сохранить именно мелкие детали, что мы и будем делать сейчас.
Для сохранения мелких деталей мы будем использовать другой фильтр — «Минимум» (Minimum). Несмотря на то, что этот фильтр Photoshop применяется относительно редко, в некоторых случаях он и его противоположность, фильтр «Максимум» (Maximum), могут быть чрезвычайно полезными. Оба они получили свое название от того, что они делают. Фильтр «Минимум» (Minimum) как-бы стягивает, сжимает белые участки изображения путем сгущения и расширяет тёмные области. Фильтр «Максимум» делает противоположное — он расширяет и распространяется белые участки с уменьшение черных областей. Другими словами, фильтр «Минимум» минимизирует белый, тогда как «Максимум» максимизирует белый.
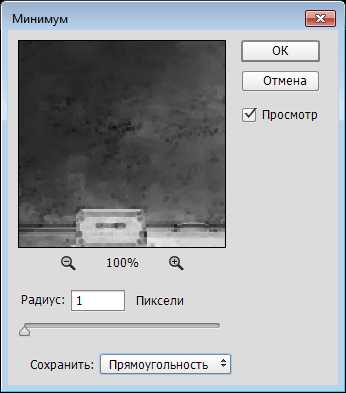
В то время, как эти два фильтра наиболее часто используются при уточнении области выделения и слой-масок, у них есть ещё много творческих применений. Чтобы выбрать фильтр, пройдите по вкладке главного меню Фильтр —> Другие —> Минимум (Filter —> Other —> Minimum), после чего откроется диалоговое окно фильтра. Как я уже говорил, фильтр «Минимум» сокращает размер белых областей за счет расширения черных областей Мы можем управлять значением разброса чёрных областей, изменяя параметр «Радиус» (Radius), его ползунок расположен в нижней части диалогового окна. Значение «Радиуса» по умолчанию радиус задано в 1 пиксель. Как правило,этого хватает, но, если вы работаете с большим изображением, можно увеличить «Радиус до двух пикселей. Но, как правило «Радиус» в 1 пиксель лучше всего работает и даёт тонкие линии.
В самом низу диалогового окна имеется ещё один параметр — «Сохранить» (Preserve), этот параметр доступен только в Photoshop CC. По умолчанию он установлен на значение «Прямоугольность» (Squareness). Но если же в вашем изображении имеется много округлых форм, имеет смысл изменить его на «Круглость» (Roundness), это может помочь сохранить закругленные края от уплощения. Но в моём случае я оставлю этот параметр по умолчанию, на значении «Прямоугольность»:

Оставьте значение «Радиус» в 1 пиксель, затем установите параметр «Сохранить» на значение «Прямоугольность» или «Округлость» в зависимости от вашего изображения.
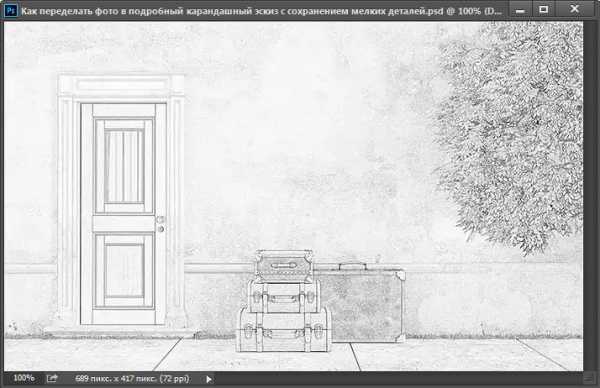
Нажмите кнопку OK, чтобы принять действие фильтра и закрыть диалоговое окно, и сразу же в документе мы увидим основу для эффекта эскиза:

Подп.под.рис. Вид документа после применения фильтра «Минимум».
Шаг 7: Добавление корректирующего слоя «Уровни» (Levels)
На данный момент наш эскиз получился слишком светлым. Для уменьшения его яркости мы будем использовать корректирующий слой «Уровни» (Levels). Нажмите на значок добавления корректирующих слоёв, расположенный в нижней части панели слоев и выберите строку «Уровни» (Levels).
Корректирующий слой должен добавиться выше слоя «Invert».
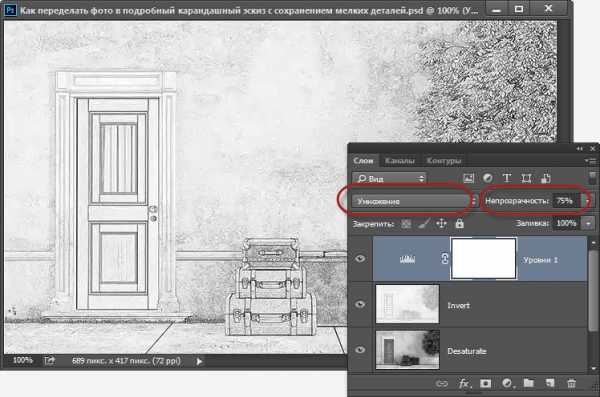
Шаг 8: Изменяем режим наложения на «Умножение» (Multiply)
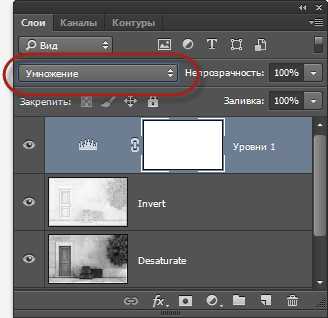
Параметры и настройки корректирующего слоя «Уровни» будут отображены в панели свойств. Мы могли бы изменить их для затемнения эскиза, но есть более простой и быстрый способ — нам надо всего лишь изменить режим наложения слоя с нормального на «Умножение» (Multiply):

Изменение режима наложения слоя » Уровни» на «Умножение» (Multiply).
Теперь эскиз кажется более темным:

Эффект после изменения режима наложения на «Умножение» (Multiply).
Если вы обнаружите, что теперь ваш эскиз стал слишком темным, вы можете частично вернуть яркость за счет снижения непрозрачности корректирующего слоя «Уровни». Регулировка непрозрачности расположена в правом верхнем углу панели слоев. Значение по умолчанию составляет 100%. Чем ниже вы его установите, тем меньшее влияние корректирующий слой «Уровни» будет иметь на изображение. Я понизить своё до 75%:

Понижение непрозрачности корректирующего слоя «Уровни» возвращает эскизу часть исходной яркости.
Шаг 9: Ещё раз дублируем фоновый слой
На данный момент мы превратили фотографию в черно-белый эскиз. Теперь давайте рассмотрим способы его раскрасить, используя различные режимы наложения, каждый из которых даст нам свой, отличный от других, результат.
Мы раскрасим эскиз, используя цвета оригинальной фотографии, а для этого нам необходимо сделать еще одну копию фонового слоя (в нашем случае фоновый слой является оригинальной фотографией).
Photoshop создаст копию фонового слоя и разместит его непосредственно над оригиналом.
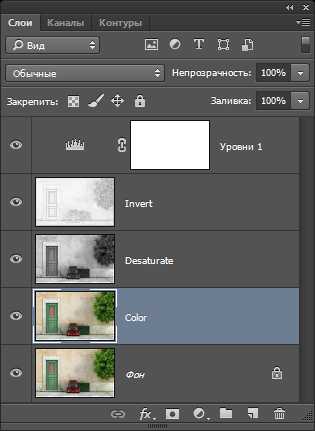
Переименуем слой в «Color». Вот как выглядит теперь панель слоёв:

Панель слоёв с копией фонового слоя, переименованной в «Color».
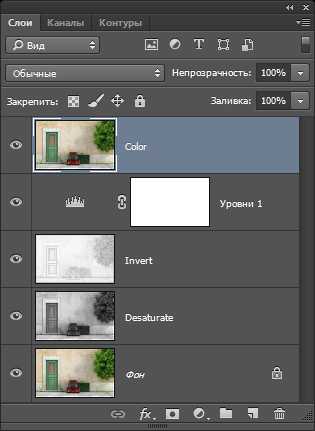
Шаг 10: Перемещение слоя «Color» на самый верх слоя стека
Нам нужно поместить слой «Color» выше всех остальных слоев. Один из способов сделать это — мышкой перетащить вверх, но есть более быстрый и «правильный» способ перетаскивания слоя в стеке — с помощью горячих клавиш. Чтобы переместить слой прямо на вершину стека, убедитесь , что он выбран в панели слоев, затем нажмите Shift+Ctrl+] (правая квадратная скобка). Это мгновенно переместит слой «Color» на самый верх, непосредственно над корректирующим слоем «Уровни»:

Панель слоёв со слоем «Color», перемещённым вверх стека.
Шаг 11: Изменяем режим наложения слоя «Color»
На данный момент слой «Color» полностью зрительно перекрывает эскиз. Для того, чтобы изменить эту ситуацию и видеть только цвета от слоя «Color», следует изменить его режим наложения с нормального на «Цветность».
Это даст нам первый из наших эффектов раскрашивания:

Эскиз после изменения режима наложения на «Цветность» (Color).
Если цветовая насыщенность выглядит слишком интенсивной, вы можете её снизить за счет снижения непрозрачность слоя «Color». Я снизить свою до 70%:

Понижение непрозрачности слоя «Color». После уменьшения непрозрачности цвета эскиза кажутся более тонкими.
Шаг 12: Применение режимов наложения «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light)
Рассмотрим другие способы окрашивания эскиза. На этот раз мы попробуем другие режимы наложения — «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light). Все три этих режима входят в группу режимов, повышающих контрастность изображения, но также они могут быть использованы для смешивания и усиления цвета. Как и в случае с режимом наложения «Цветность» (Color), попробуйте применить эти режимы, а затем подкорректируйте результат, изменяя непрозрачность слоя.
Внимание! Перед изменением режимов, не забудьте установить непрозрачность слоя на 100%.
Вот что получилось при изменении режима с «Цветности» на «Перекрытие» (Overlay):

Результат, полученный при изменении режима наложения слоя с «Цветности» на «Перекрытие».
Как я уже говорил, режим наложения «Перекрытие» (Overlay) повышает контрастность изображения, и здесь мы видим, какое действие он оказывает на эскиз. Контраст стал, безусловно, сильнее, чем раньше, и, если «Цветность» нам дала практически пастельные цвета, то «Перекрытие» придало эскизу более темные, более приглушенные цвета:.
Далее, я попробую применить «Мягкий свет» (Soft Light):

Изменение режима наложения на «Мягкий свет» (Soft Light). Полученный эффект очень похож на «Перекрытие», но результат является более тонким. Контраст стал менее интенсивным, а цвета более приглушенными.
И, наконец, я изменю режим наложения на «Жёсткий свет» (Hard Light).
В то время, как «Мягкий свет» представляет собой менее интенсивную версию «Перекрытия», «Жёсткий свет» является его полной противоположностью и создаёт самый сильный контраст и цвет из всех этих трёх режимов наложения. На самом деле, с непрозрачностью слоя в 100%, эффект раскрашивания с применением «Жёсткого света» может быть слишком экстремальным:

Вид эскиза при режиме «Жёсткий свет» (Hard Light), непрозрачность слоя установлена на 100%.
Однако, если мы уменьшим непрозрачность, то сможем смягчить влияние «Жёсткого света». При уменьшенной непрозрачности детали стали выглядеть гораздо более органично для цветного рисунка:

Применение режим наложения «Жёсткий свет», но с непрозрачностью, сниженной до 75%.
Как создать такой же эффект менее, чем за минуту\. с помощью горячих клавиш, читайте здесь.
rugraphics.ru
Преобразования фотографии в карандашный рисунок. Sketch Drawer
Превратите вашу фотографию в художественный шедевр! SoftOrbits Sketch Drawer поможет преобразовать изображения в карандашные рисунки несколькими щелчками мыши. Наша программа создаст цветные или чёрно-белые карандашные рисунки из обычных фотографий, сгенерировав аккуратные карандашные штрихи. Вам не нужно уметь держать в руках карандаш, чтобы быть художником. Sketch Drawer делает создание фото из рисунка простым и веселым делом!
Как сконвертировать фото в карандашный рисунок?
Удивительно, но переделать фото в рисунок довольно просто, даже если вы не художник. Для этого вам понадобится компьютер с установленной программой для создания рисунка из фото. Sketch Drawer быстр и прост в освоении и использовании. Откройте картинку, выберете тип рисунка из готового набор и получите великолепный карандашный рисунок!
Дайте волю своей фантазии
В программе имеется много готовых к использованию эффектов карандашного рисунка для получения разных типов изображений. С помощью них вы сможете создать как рисунки простым карандашом, так и цветными карандашами, а также рисунки ручкой, фломастером, акварелью, углем. Вы можете отредактировать каждый шаблонов, изменив его настройки, чтобы получить те эффекты, которые вы хотите.
Поместите ваш курсор прямо на каждую из картинок и вы увидите оригинальное изображение.
Создайте рисунок цветными карандашами несколькими щелчками мыши
Создание рисунка цветными карандашами никогда не было столь просто. Вам не нужно не только уметь держать в руках карандаш, но даже иметь его. Все что вам нужно для преобразования фотографии в цветной карандашный рисунок, это Sketch Drawer.
Sketch Drawer одинаково просто позволяет создавать как цветные, так и черно белые рисунки. Чтобы выполнить рисование цветными карандашами просто включите настройку «Цветной эскиз». Также вы можете сделать из фото рисунок, выполненный не простым карандашом, а карандашом заданного цвета.
Пакетное преобразование из фотографии рисунок
Хотите преобразовать большое число изображений в рисунки с одинаковыми настройками? Cо Sketch Drawer не важно сколько у вас исходных фотографий. Имеющийся пакетный режим позволяет легко преобразовать все ваши фотографии в рисунки. Вы можете добавить фотографии по одной или целыми папками. Просто проверьте настройки на одной из фотографий и получите отличные рисунки из всех фотографий за считанные минуты.
Sketch Drawer 6.0
www.softorbits.ru
Сделать рисунок простым карандашом из фотографии, превратить фото в рисунок карандашом онлайн бесплатно
Сделать рисунок простым карандашом из фотографии, превратить фото в рисунок карандашом онлайн бесплатно
1 2.Рисунки простым карандашом для начинающих — это наши онлайн фотоэффекты, которые помогут превратить в рисунок карандашом любую Вашу фотографию за считанные секунды, еще такие рисунки называют — эскизы или скетчи.Каждый обыватель интернета, натыкаясь на эффектные рисунки карандашом, хоть раз задавал себе вопрос: Как рисовать скетчи? Что для этого надо? Лист бумаги, простой карандаш и немного фантазии — ну а проще зайти к нам в раздел: Рисунки карандашом — скетчи. Всего за пару секунд Вы получите скетч с Вашей фотографии.Ваши фотографии приобретут качественно новый вид при использовании фотоэффектов рисунка карандашом. И большой плюс этой услуги есть то, что вы можете делать это самостоятельно, без специализированной помощи, достаточно просто кликнуть на понравившийся вам эффект рисунка.Именно на нашем сайте вы можете активно использовать функции скетча причем без фотошопа, фотомонтаж рисунка карандашом, эффект рисования карандашом. Красивые фотографии гарантированы с таким широким спектром услуг. Освойте технику карандашного рисунка и получите лучшие фотографии своего альбома..
Рисунки карандашом
picjoke.org
Карандашный рисунок из фото (Скетч эффект) • GimpArt.Org
Что же такое скетч эффект? Если буквально с английского, слово sketch переводится как эскиз или набросок. Таким образом при применение эффект скетча создается ощущение, что ваша фотография представляет собой карандашный рисунок.
Сегодня я покажу, как за пару шагов в gimp преобразовать фотографию в рисунок карандашом.
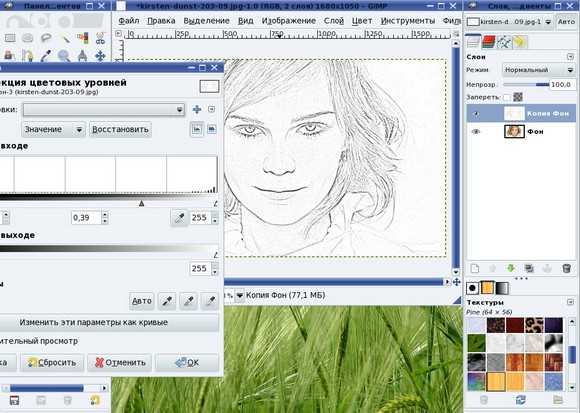
Шаг 1. Открываем новое изображение.
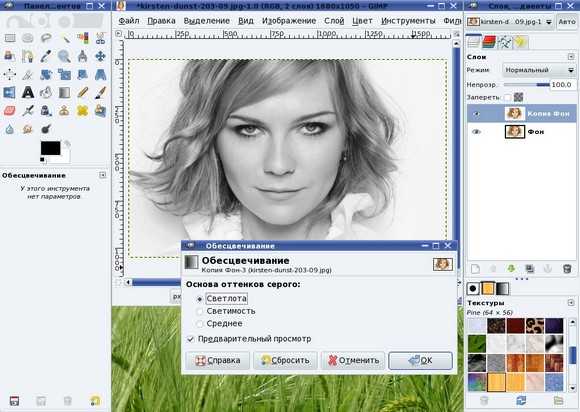
Шаг 2. Дублируем слой ( Слой — Продублировать слой) и обесцвечиваем ( Цвет — Обесцветить)


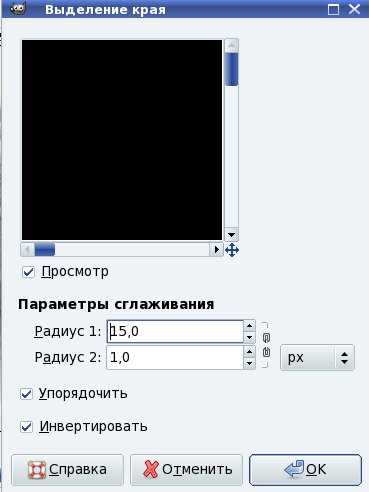
Шаг 3. Применим фильтр «Фильтры — Выделение края — Разница по Гауссу» со следующими параметрами к обесцвеченному слою.

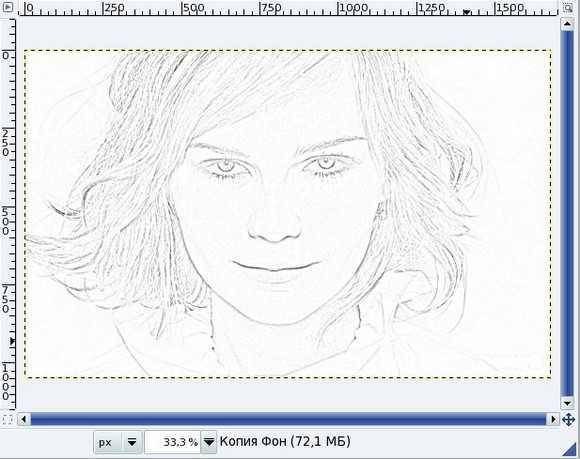
Шаг. 4. Фотография слишком бледна.

Добавим насыщенности темных цветов с помощью диалога панели «Уровни». Двигаем ползунок добиваясь необходимого эффекта.

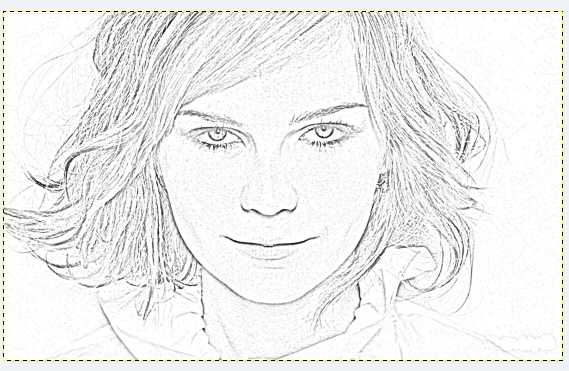
Вот такой получился карандашный рисунок из фото.

P.S. Хочешь быть в курсе о выходе нового урока GIMP. Подписывайся на бесплатную рассылку.
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
Загрузка…P.S. Хотите получать АНОНСЫ НОВЫХ УРОКОВ к себе НА E-MAIL? Тогда подписывайтесь на обновления блога. Буду рад видеть вас среди своих читателей.
Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это вам также будет интересно:

www.gimpart.org
Простой перевод фото в рисунок карандашом

Лучше всего этот эффект получается из ярких качественных контрастных фотографиях. Если наше исходное фото малоконтрастное, то повысить контраст можно создав дубликат слоя и применив режим смешивания – умножение. После этого объединим слои (Слой Layer –> Выполнить сведение Flatten Image) и начнем превращать наше фото в рисунок простым карандашом. Не пугайтесь, что урок в 7 этапов. все они очень простые.
1 этап. Обесцветим наше изображение при помощи горячих клавиш Ctrl + Shift + U или при помощи команд Изображение Image –> Коррекция Adjustment –> Обесцветить Desaturation:
 →
→
2 этап. Фильтр Filter –> Стилизация Stylize –> Свечение краев Glowing Edges. Параметры этого фильтра ставим такие: ширина краев равна 1, яркость – 5, смягчение – 1.
3 этап. Инвертируйте полученное Изображение Image –> Коррекция Adjustment –> Инверсия Invert или просто, нажав клавиши Ctrl + I.
4 этап. Если на фоне много лишних деталей, то подправьте фон с помощью мягкой белой кисти размером около 45 px.
5 этап. Дублируйте фоновый слой:
6 этап. Примените к новому слою фильтр Имитация Artistic –> Цветные карандаши Colored Pencil. Для всех параметров этого фильтра – толщины, яркости и нажима – поставьте максимальные значения.
7 этап. Примените режим смешивания слоев – линейный затемнитель. Если результат вас устроил, то на этом можно закончить превращение фото в рисунок. У меня получился слишком светлый рисунок:

Чтобы исправить это, я объединила снова все в один слой, дкблировала слой и применила режим смешивания Умножение Multiply.
vgrafike.ru
