Рисуем тени в Photoshop
10 — 2010В КомпьюАрт № 6’2010 была опубликована статья о правилах создания монтажа. В одном из правил говорилось, что для достижения реализма при монтировании объекта в другое окружение следует дорисовывать тень или отражение в зависимости от того, на какую поверхность объект монтируется. В настоящей статье мы рассмотрим варианты рисования тени с помощью графического редактора Photoshop.
Падающая тень
Когда монтирование объекта происходит на ровную поверхность, то для правдоподобности необходимо дорисовать падающую тень. На рис. 1 изображение тигра смонтировано на изображение Невского проспекта, тень дорисована. Рассмотрим алгоритм рисования такой тени.
Рис. 1. Пример падающей тени
- Обратите внимание на то, что тени от автомобилей расположены слева от них. Следовательно, необходимо нарисовать тень от тигра также слева. Для начала необходимо расположить оба изображения на отдельных слоях одного документа.
- Затем создать копию слоя с изображением тигра, для чего следует выделить этот слой и нажать комбинацию клавиш Ctrl + J (в Mac OS — Command + J) или перетащить строку слоя на пиктограмму чистого листа .
- На данный момент имеются два одинаковых слоя, расположенных друг под другом. Нужно выделить нижний слой из этой пары (рис. 2). Нажать клавишу D для выбора черного цвета в качестве основного. Закрасить изображение тигра черным цветом с помощью комбинации клавиш Shift + Alt + Backspace (в Mac OS — Shift + Option + Delete).

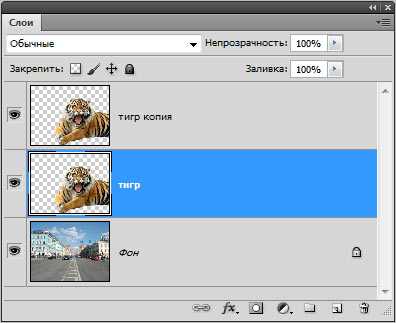
Рис. 2. Создана копия слоя с изображением тигра
Примечание
- Теперь следует трансформировать черное изображение тигра. Для этого необходимо войти в режим свободной трансформации, нажав комбинацию клавиш Ctrl + T (в Mac OS — Command + T). Требуется деформировать это изображение так, чтобы оно повторяло контур нижней лапы и одновременно с этим располагалось слева от тигра. Поэтому нужно удерживать нажатой клавишу Ctrl (в Mac OS — Command) при перемещении маркеров появившейся рамки выделения. Эта клавиша позволяет, не выходя из режима свободной трансформации, осуществлять искажение изображения.
- Удерживая нажатой клавишу Ctrl, необходимо сместить средний
маркер верхней границы рамки
влево и вниз, а затем маркер, расположенный в правом нижнем
углу, — вверх (рис. 3). Для выхода
из режима используется клавиша Enter (в Mac OS — Return). - В заключение для слоя с тенью нужно уменьшить значение непрозрачности, например до 75%, и размыть изображение тени, применив к нему фильтр Размытие (Blur) —> Размытие по Гауссу (Gaussian Blur).

Рис. 3. Трансформация изображения на копии слоя
Связывание тени
Если монтирование объекта происходит на неровную поверхность, например на песок, камни, скалы, воду, то возникает необходимость деформации тени так, чтобы она повторяла рельеф фонового изображения. Для реализации этого приема следует использовать карту смещения — полутоновое изображение, созданное на основе фонового изображения.
Рассмотрим алгоритм создания монтажа, приведенного на рис. 4.
Рис. 4. Пример тени, повторяющей изгибы занавески

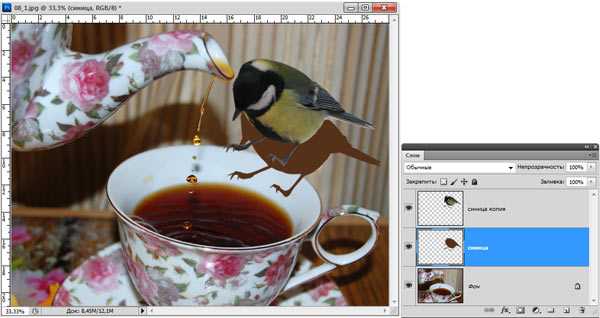
Рис. 5. Результат создания заготовки для тени синицы
- Допустим, что оба исходных изображения совмещены, тень на основе изображения синицы создана аналогично предыдущему примеру (рис. 5). Теперь требуется деформировать тень синицы так, чтобы она повторяла изгибы занавески.
- Предварительно следует создать карту смещения на основе альфаканала. Для этого необходимо активировать фоновый слой, выделить всё изображение, нажав комбинацию клавиш Ctrl + A (в Mac OS — Command + A). Скопировать изображение в буфер обмена с помощью комбинации клавиш Ctrl + C (в Mac OS — Command + C). Перейти в палитру Каналы (Channels), создать новый альфаканал, нажав пиктограмму чистого листа , и вставить из буфера обмена фоновое изображение с помощью комбинации клавиш Ctrl + V (в Mac OS — Command + V). Снять выделение.
- Теперь необходимо повысить контрастность полутонового изображения. Для этого можно воспользоваться диалоговым окном Уровни (Levels). Чтобы повысить контрастность, следует сместить черный ползунок вправо, белый — влево, а положение серого ползунка менять не требуется. Для размытия полутонового изображения можно использовать фильтр Размытие по Гауссу (Gaussian Blur). Результат представлен на рис. 6.
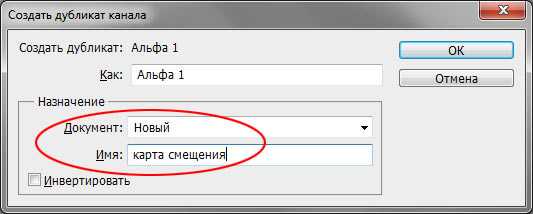
- Когда альфаканал изменен, на его основе можно создать новый файл. Щелчком правой кнопкой мыши по строке альфаканала необходимо вызвать контекстное меню и выбрать из него команду
- Созданный документ требуется сохранить в формате PSD на жестком диске. Это и есть карта смещения. Данный файл в дальнейшем будет использоваться для работы с фильтром Смещение (Displace). Созданный альфаканал теперь уже не требуется, поэтому его следует удалить и перейти в палитру Слои (Layers).
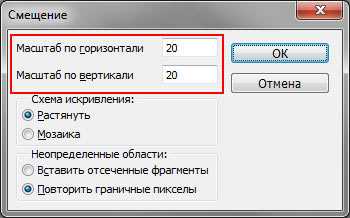
- Активизировав слой с тенью, необходимо применить к нему команду Фильтр (Filter) —>

Рис. 6. Пример альфа-канала, на основе которого будет создана карта смещения

Рис. 7. Диалоговое окно Создать дубликат канала

Рис. 8. Диалоговое окно фильтра Смещение
В результате применения фильтра тень исказилась (рис. 9). И напоследок для слоя с тенью можно изменить режим наложения на Умножение (Multiply), уменьшить значение непрозрачности, например, до 90%, немного размыть изображение и удалить лишние фрагменты тени.

Рис. 9. Искажение тени с помощью фильтра Смещение
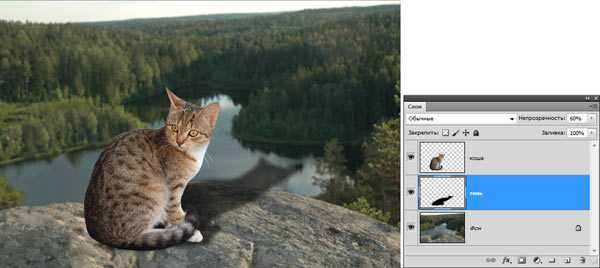
Группирование теней
Данный прием очень простой и делается практически одним щелчком мыши, основан на создании обтравочной маски. Его необходимо применять, когда требуется отбросить тень не на всё фоновое изображение, а только на его часть или в пределах изображения на отдельном слое.
Рассмотрим пример создания такой тени, приведенный на рис. 10.
Рис. 10. Пример тени, расположенной на части фонового изображения

Рис. 11. Создана заготовка для тени

Рис. 12. Результат уменьшения непрозрачности слоя с тенью и применения к нему фильтра Размытие по Гауссу
- Аналогично первому примеру сначала следует совместить изображения и подогнать их друг к другу по размеру. Затем создать копию слоя с изображением кошки и в режиме свободной трансформации наклонить его, удерживая клавишу Ctrl (в Mac OS — Command), — рис. 11.
- Уменьшить непрозрачность слоя с тенью и применить фильтр Размытие по Гауссу (Gaussian Blur) — рис. 12.
- На данный момент тень выглядит неестественно, потому что она выходит за край скалы и висит в воздухе. Необходимо расположить ее только в пределах скалы. Для этого следует выделить изображение скалы и расположить его на отдельном слое, нажав комбинацию клавиш Ctrl + J (в Mac OS — Command + J). В момент выделения удобнее отключить видимость слоев с изображениями кошки и ее тени, чтобы они не загораживали собой скалу.
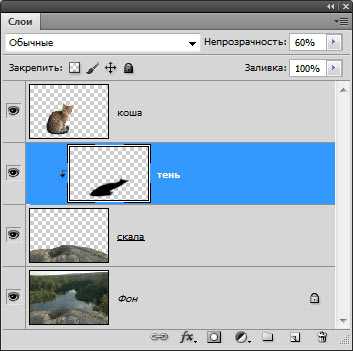
- Расположить слой со скалой следует под слоем с изображением кошки. Затем выделить строку слоя с тенью в палитре

Рис. 13. Палитра Слои должна содержать четыре слоя
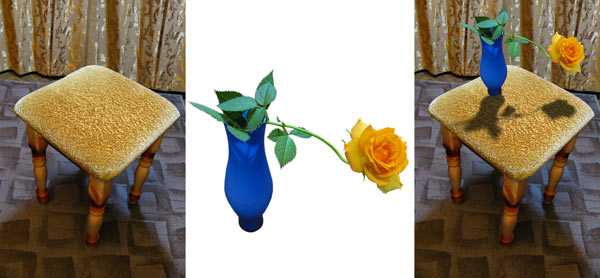
Освещение объекта сзади
Для реализации этого приема используются команда

Рис. 14. Пример тени, возникающей при освещении объекта сзади

Рис. 15. Результат отражения тени по вертикали
- Предварительно следует совместить оба изображения и создать слой с тенью на основе копии слоя с изображением розы. Выделить строку слоя с тенью и применить команду Редактирование (Edit) —> Трансформирование (Transform) —> Отразить по вертикали (Flip Vertical). Затем, используя инструмент Перемещение (Move), сместить тень вниз (рис. 15).
- Выполнить команду Редактирование (Edit) —> Трансформирование (Transform) —> Перспектива (Perspective). Перетащить нижний левый угловой маркер влево, а верхний левый угловой — вправо. Затем нажать комбинацию клавиш Ctrl + T (в Mac OS — Command + T), чтобы войти в режим свободной трансформации. Взяться за нижнюю границу рамки и протащить ее вверх так, чтобы тень не выходила за пределы сидения. Нажать клавишу Enter для завершения трансформации (в Mac OS — клавишу Return) — рис. 16.
- Размыть тень на небольшое число пикселов, например на 3, предварительно вызвав окно фильтра с помощью команды Фильтр (Filter) —> Размытие (Blur) —> Размытие по Гауссу (Gaussian Blur).
- Инструментом Прямоугольная область (Rectangular Marquee) выделить нижнюю половину тени, растушевать область на 10 пикселов в окне растушевки, которое вызывается комбинацией клавиш Shift + F6. Применить размытие опять же на 3 пиксела. Для этого можно заново не вызывать окно фильтра, а просто выбрать первую команду в меню Фильтр (Filter) или нажать комбинацию клавиш Ctrl + F (в Mac OS — Command + F). Нажать данную комбинацию два раза. Сместить выделение вниз на четверть и еще раз дважды нажать комбинацию клавиш Ctrl + F.
- Смещение рамки выделения и последующее размытие фрагмента требуется для создания перспективного размытия тени. В завершение эффекта необходимо снять выделение с помощью комбинации клавиш Ctrl + D (в Mac OS — Command + D) (рис. 17) и уменьшить непрозрачность слоя.

Рис. 16. Результат применения команд Перспектива и Свободная трансформация

Рис. 17. Результат многократного применения фильтра Размытие по Гауссу
Все перечисленные в этой статье приемы применимы также и к тексту, но при работе с текстовым слоем некоторые команды могут быть недоступны, тогда текстовый слой предварительно следует растрировать или конвертировать в кривые. Для этого в палитре Слои (Layers) необходимо щелкнуть по строке слоя правой кнопкой мыши и выбрать команду Растрировать текст (Rasterize Type) или Преобразовать в кривые (Convert to Shape).
КомпьюАрт 10’2010
compuart.ru
Как сделать тень предмету в фотошопе
Если у вас есть изображение какого либо объекта (предмета, человека, звериного и т.д.), то нарисовать для него тень в графическом редакторе Adobe Photoshop не дюже трудно. Ниже описан один из вариантов такой операции. Предполагается, что само изображение объекта в формате PSD, GIF либо PNG у вас теснее есть, процедура извлечения объекта из всеобщей картинки либо фотографии — это отдельная тема, которая тут не рассматривается.

Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
1. Откройте файл с изображением объекта, тень которого надобно нарисовать.
2. От того что это именно объект, т.е. отделенный от фона предмет, то вторым шагом дозволено переходить непринужденно к созданию слоя-тени. Сделайте дубликат слоя с объектом — нажмите сочетание клавиш CTRL + J.
3. Сейчас выделите силуэт объекта — нажмите клавишу CTRL и, не отпуская, щелкните иконку на слое грядущей тени.
4. Выделенный силуэт нужно залить черным цветом — нажатие сочетания клавиш ALT + BackSpace сделает это.
5. Сейчас необходимо размыть силуэт грядущей тени. Откройте в меню раздел «Фильтр», перейдите в подраздел «Размытие» и выберите пункт «Размытие по Гауссу». В поле «Радиус» подберите подходящее значение — в зависимости от параметров объекта и размеров каждого изображения, это может быть от 1,5 до 15 пиксел. У вас будет вероятность оценивать данный параметр в процессе подбора, т.к. фильтр имеет картинку предпросмотра. Завершив, нажмите «OK».
6. Сейчас переместите тень на ее законное место (за объектом), т.е. поменяйте местами слой предмета и слой тени.
7. Щелкнув слой тени, нажмите сочетание клавиш CTRL + T. Так вы включите режим деформации. Вокруг изображения появится рамка, на всей стороне которой будет по три узловых точки — две в углах и одна посередине стороны. Эту среднюю узловую точку верхней стороны выделенного силуэта объекта вам нужно перемещать мышкой при нажатой клавише CTRL. Изображение тени будет меняться — придайте ему особенно естественную для тени форму в условиях освещенности в вашей картинке. Если источник освещения высоко — тень должна быть короче объекта, если низко — длиннее. Подберите и угол наклона тени в зависимости от направления на источник освещения. Завершив деформацию тени, нажмите Enter.
8. Осталось сделать тень не такой решительно черной — в окошке слоев переместите ползунок в выпадающем списке «Непрозрачность» приблизительно до яруса 60%. Подстройте это значение в зависимости от фона и цветов на вашей картинке. На этом легкой способ создания тени дозволено считать реализованным и приступать к последующей обработке картинки.
Один из параметров наложения слоя в графическом редакторе Adobe Photoshop дает вероятность добавить тень силуэту изображения. Данный результат дюже комфортен при создании дизайна различного рода интерфейсов, иконок и т.д., но не разрешает получить безусловно выглядящую тень при заданных условиях освещения. В таких случаях класснее применять несложную последовательность ручных действий.

Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
1. Откройте файл, содержащий начальное изображение. Жгучие клавиши CTRL + O запускают соответствующий диалог.
2. Нажмите сочетание клавиш CTRL + J. Таким методом вы сотворите копию слоя с начальным изображением — именно она в итоге станет тень ю объекта начального слоя.
3. Нажмите на клавиатуре CTRL и, удерживая клавишу, щелкните иконку слева от наименования слоя-дубликата. Так вы выделите силуэт объекта в этом слое.
4. Нажмите «жгучие клавиши» ALT + BackSpace — это команда редактору залить выделенный силуэт черным цветом.
5. Раскройте в меню редактора раздел «Фильтр», перейдите в подраздел «Размытие» и выберите строку «Размытие по Гауссу». Тут вам надобно предпочесть параметры размытия грядущей тени в зависимости от пропорций объекта и нрава освещения. Подберите надобное значение визуально, перемещая ползунок и контролируя метаморфозы по картинке предпросмотра. Получив приемлемый итог, нажмите кнопку «OK».
6. Поменяйте местами слои тени и объекта — легко перетащите мышкой начальный слой на позицию выше его копии в палитре слоев.
7. Щелкните слой тени и нажмите CTRL + T. Таким методом дозволено включать инструмент деформации силуэта изображения. На картинке появится рамка с тремя узловыми точками на всякой из сторон (в углах и посредине). Среднюю точку на верхней стороне прямоугольника перемещайте при нажатой клавише CTRL, дабы придать тени особенно естественную форму для присутствующего в картинке угла и направления освещенности. Можете сделать тень короче основного объекта, если источник света размещен высоко либо напротив, длиннее, если низко. Получив необходимый итог, нажмите Enter.
8. Переместите ползунок в выпадающем списке «Непрозрачность» до яруса 60% либо ниже — точное значение подберите визуально. На этом процедура создания примитивный тени объекта завершена, и вы можете заняться последующей обработкой изображения.
Видео по теме
Сделать тень в Photoshop вовсе не трудно, но данный прием надобен зачастую и оживляет многие изображения.

Вам понадобится
- Изображение, на котором надобно сделать тень
Инструкция
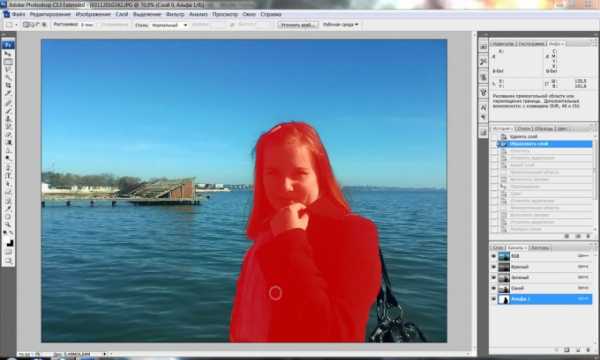
1. Тень зачастую делает изображение больше колоритным, так же она помогает передать реалистичное чувство пространства.Откройте изображение, в котором необходимо сделать тень.Нужно выделять объект, тот, что будет бросать тень. Если он находится на однородном фоне, чудесном от цветов самого объекта, то дозволено воспользоваться инструментом «магическая палка», «кликнув» ей на фон, а позже этого инвертировать выделение через команду Select – Inverse. Выделите объект вручную при помощи инструмента Lasso, если фон картинки неоднородный.Объекты трудной формы комфортно выделять инструментом Pen. Для этого вначале обведите контур, для которого хотите сделать фон, позже этого нажмите правой кнопкой мыши на данный силуэт и выберите из меню Маке Selection.
2. В верхнем меню выберите Edit — Copy либо Ctrl + C.Создайне новейший слой, встатье изображение из .eathf обмена при помощи (Edit — Paste) либо Ctrl + V.Сделайте дубликат незадолго сделанного слоя при помощи Layer — Dublicate layer.Для грядущей тени сперва нужно выделить силует. Для этого в панели слоев выберите средний слой, зажмите клавишу Ctrl и щелкните по нему левой кнопкой мыши.Позже того как контур выделен, нужно залить его черным цветом. Это делается при момощи меню: Edit – Fill, позже этого выберите черный.Уберите выделение с контура сочетанием клавиш Ctrl + D.
3. Нажмите Ctrl + T и с зажатой клавишей Ctrl переместите тень на ту поверхность, на которой она должна быть в результате. Дабы удостоверить метаморфозы жмём EnterДобавьте тени прозрачности., поставьте, скажем, 40% прозрачности слою с тенью.Поменяйте слой с тенью и слой с рисунком местами, дабы тень оказалась на заднем фоне.
4. Добавьте тени размытости., дабы она не была слишком отчетливой. Для этого в верхнем менб выбрерите Filter,- Blus – Gaussian Blur. Поставьте радиус размытия 2-3 пикселя.Перед вами картинка с тенью.
Если вам хочется сделать на фотографии иллюзию блестящего ясного денька, одного ее осветления будет неудовлетворительно. Чай один из основных попутчиков бессменного небесного светила – это еще и тени. В данном случае разглядим, как сделать их при помощи Adobe Photoshop.

Вам понадобится
Инструкция
1. Откройте в Adobe Photoshop нужную фотографию: в основном меню нажмите на пункт «Файл» (File) > «Открыть» (Open), выберите файл и кликните «Открыть».
2. Выберите инструмент «Магнитное лассо» (Magnetic Lasso Tool, жгучая клавиша L, переключение между смежными элементами Shift+L) и с его поддержкой вырежьте контур объекта, тень которого вы хотите сделать. Однако, взамен «Магнитного лассо» дозволено применять другие инструменты, скажем «Прямоугольное лассо» (Polygonal Lasso Tool), «Перо» (Pen Tool) либо «Магическая палка» (Magic Wand Tool), в зависимости от того, насколько труден объект и как вам особенно комфортно. Сбережете выделенную область, кликнув пункт меню «Выделение» (Select) > «Сберечь выделенную область» (Save Selection), придав ей какое-нибудь имя (скажем, shadow) и нажав ОК.
3. Нажмите Ctrl+J, дабы превратить выделенную область в слой. Удостоверитесь, что у вас выбран опять сделанный слой и загрузите выделенную область: «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), в поле «Канал» (Channel) выберите shadow и нажмите ОК. Инструментом «Кисть» (Brush Tool, B, Shift+B) закрасьте слой в черный цвет. Кликните пункт меню «Редактирование» (Edit) > «трансформирование» (Transform) > «Искажение» (Distort). Вокруг слоя появится рамка с квадратными маркерами. Применяя эти маркеры, наклоните слой таким образом, дабы он выглядел как тень . В поле «Непрозрачность» (Opacity), которое находится в окне слоев, задайте приблизительно 50-80%, дабы этой слой походил на тень .
4. На данный момент тень лежит поверх объекта, что делает результат неправдоподобным. Дабы этого избежать, выделите тот участок объекта, где с ним соприкасается тень , и нажмите Ctrl+J. Таким образом, вы превратили данный участок в новейший слой. Сейчас выберите данный слой и в списке слоев переместите выше слоя с тень ю.
5. Дабы сберечь итог кликните пункт меню «Файл» (File) > «Сберечь как» (Save as), укажите путь для сохранения, введите имя, в поле «Тип файлов» (Format) задайте Jpeg и кликните «Сберечь».
Одним из нужных этапов работы при создании коллажей является наложение теней, без которых картинка будет выглядеть плоской. Реалистичную тень, отбрасываемую объектом, дозволено сделать из дубликата слоя с объектом при помощи инструментов трансформации программы Photoshop.

Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
1. Загрузите в редактор Photoshop файл с изображением, к которому необходимо добавить тени , при помощи опции Open меню File. В качестве основы вам понадобится копия слоя с вырезанным из фона объектом, тот, что отбрасывает тень. Если вы трудитесь с многослойным документом, выделите слой с необходимым предметом и продублируйте его сочетанием Ctrl+J.
2. Если вы располагаете изображением, состоящим из одного слоя, и отбрасывающий тень объект не отделен на нем от фона, обведите силуэт этого предмета инструментом Lasso. Опцией Save Selection меню Select сбережете выделение в новейший канал. По умолчанию он будет именоваться “Alpha1”. Скопируйте выделенный предмет на новейший слой.
3. Превратите сделанную копию предмета в темный контур. Если на слое есть скрывающая фон маска, легко залейте объект черным цветом, применив для этого инструмент Paint Bucket. Если на слое нет маски, ограничьте область действия заливки, загрузив выделение опцией Load Selection меню Select. В качестве источника сведений о выделении выберите в списке Channel пункт Layer Transparency. Загруженную область дозволено залить цветом.
4. Поменяйте режим смешивания заготовки для тени со слоем, находящимся ниже, с Normal на Multiply. Если надобно, размойте тень опцией Gaussian Blur группы Blur меню Filter. Радиус размытия зависит от яркости источника света в коллаже. Для создания результата дюже блестящего света понадобится наименьший радиус размытия, слабый источник даст нерезкую тень с крепко размытыми краями. Если тень оказалась дюже темной, уменьшите ее непрозрачность, настроив в палитре слоев параметр Opacity.
5. При помощи опций Skew либо Distort группы Transform меню Edit деформируйте тень, положив ее на поверхность. Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
6. Если создаваемая тень падает на несколько различных плоскостей, выделите участок слоя, затеняющий всякую поверхность. Опцией Cut меню Edit вырежьте фрагмент и вставьте его на новейший слой опцией Paste. Деформируйте участок тени для всякой поверхности и соберите обработанные фрагменты, применив опцию Merge Down меню Layer ко каждым слоям с частями тени .
7. Переместите обработанную тень под слой с предметом, тот, что ее отбрасывает. В многослойном документе для этого довольно воспользоваться мышкой. Если вы создавали тень из участка однослойного файла, перейдите на фоновый слой и загрузите выделение, сохраненное в обособленный канал. Вернитесь на копию слоя и примените к ней опцию Clear меню Edit. Таким методом вы уберете часть тени , которая должна находиться за объектом.
8. Для последующей работы сбережете документ опцией Save меню File. Если вы не хотите утратить предыдущую версию файла, примените опцию Save As.
Зачастую чудесную по композиции фотографию портят абсолютно лишние предметы либо люди, без присутствия которых фотография была бы значительно прекраснее и слаженнее. Если вам кажется, что на фотографии присутствуют лишние объекты – не торопитесь выбрасывать ее. С подмогой графического редактора Adobe Photoshop вы легко сумеете опрятно и невидимо убрать все лишнее с фотографии.

Инструкция
1. Для того дабы ликвидировать непотребные фрагменты на изображении, используйте комфортный инструмент Clone Stamp – он разрешает клонировать некоторые части изображения и вставлять их взамен других, маскируя непотребные элементы. Загрузите в Фотошопе фотографию, на которой вам надобно убрать всякий объект.
2. Сделайте новейший слой, а после этого кликните на панели инструментов на иконку Clone Stamp. Зажмите клавишу Alt и кликните левой клавишей мыши на то место фотографии, которое вы хотите сделать источником клонирования – скажем, на небосвод, траву либо песок.
3. Выберите надобный размер кисти и начинайте старательно закрашивать ненужный объект на фотографии, время от времени меняя источник клонирования, кликая на надобное место с зажатой клавишей Alt.
4. Тяготитесь к тому, дабы отпечаток не выглядел неестественно – для этого берите в качестве источника клонирования различные фрагменты фотографии, подходящие для этого. Вы сумеете смешать различные оттенки света и тени, и отпечаток будет выглядеть реалистично и невидимо.
5. Если вы закрасили лишнее, сделайте маску слоя (Layer>Layer Mask>Reveal all), нажмите клавишу D, дабы установить палитру по умолчанию, а после этого настройте мягкость кисти и обработайте в режиме маски черным цветом те детали, которые не надобно было покрывать клонированной областью, а белым – те, которые напротив надобно проявить.
6. Выйдите из режима маски и доработайте фотографию – мелкие детали клонируйте с поддержкой кисти размером 4-5 пикселей, увеличив изображение, дабы готовый вариант был опрятным и выглядел подлинно. Некоторые швы и другие мелкие элементы, невидимые только при увеличенном масштабе, вы можете дорисовать на фотографии вручную.
На разных сайтах, в фотобанках, комплектах фотоклипартов неоднократно присутствуют фотографии предметов, от которых не падает тень . Сделать такую фотографию только при помощи фотоаппарата затруднительно, потому что для отсутствия тени требуется освещение предмета со всех сторон. Для полного исчезновения тени с картинки требуется ее графическое редактирование. Убрать тень на всякий фотографии дозволено в программе «Фотошоп», затратив на обработку изображения каждого несколько минут.

Вам понадобится
- — программа «Фотошоп»
- — фотография, откуда надобно убрать тень
Инструкция
1. Выделите тень на изображении инструментом «Перо». Для редактирования полученного силуэта воспользуйтесь инструментом «Перо+», увеличивая число опорных точек щелчками мыши по линии обводки и трансформируя силуэт их перемещением. После этого, не убирая курсор, с линии обводки, нажмите на правую кнопку мыши и выберите «Образовать выделенную область». Область растушевки подметьте равной 0 пикселям и поставьте галочку в поле «Сглаживание» для того дабы выделение было максимально точным.

2. Удалите выделенную область, нажав кнопку Delete. Снимите выделение командой «Выделение — Отменить выделение».

3. Если фон изображения имеет однородный цвет, но не белый, то щелкните по фону инструментом «Пипетка», дабы надобный цвет возник в панели инструментов. Выберите инструмент «Заливка» и залейте выбранным цветом то место, где была тень . Если по каким-то причинам около предмета видны остатки тени, то приблизьте изображение с поддержкой инструмента «Лупа» и, предпочтя жесткую кисть подходящего размера, закрасьте непотребные участки цветом фона. Для удаления оставшихся частей тени также дозволено применять инструмент «Откровенное лассо», выделяя требующие корректировки части картинки и заливая их цветом фона с поддержкой команды «Редактировать-исполнить заливку».
4. Если фон изображения неоднородный и повторяющийся, то для поправления области, где была тень , сделайте новейший слой под слоем изображения. Переименуйте любым наименованием верхний слой и удалите белую область на месте прежней тени инструментом «Магическая палка». Склонируйте подходящие участок фона инструментом «Штамп». На нижнем слое сделайте отпечатки штампом так, дабы они просвечивались через «вырезанную» область верхнего слоя.
5. Если фон изображения трудный и его невозможно восстановить инструментом «Штамп», то выделите каждый предмет при помощи инструмента «Перо» и исполните команду «Выделение-Инвертировать». Позже этой команды выделенной будет не сама картинка, а фон вокруг нее. Удалите фон, нажав кнопку Delete.
Видео по теме
Полезный совет
Если есть выбор, то для удаления тени выбирайте изображения с белым либо однородным фоном (это дозволит стремительно восстановить фон на месте тени).Для выделения тени, исключительно темной, усердствуйте не пользоваться инструментом «Магическая палка», потому что дозволено повредить части самого предмета
Первоначально водяным знаком именовалось изображение, наносимое специальным образом на бумагу для идентификации изготовителя продукции либо охраны документов от подделки. По мере становления компьютерных спецтехнологий стали возникать цифровые водяные знаки, используемые для охраны прав обладателей цифрового контента. При помощи программы Photoshop дозволено сделать сходственный знак и наложить его на изображение, предуготовленное для размещения на интернет-источниках.

Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
1. В качестве основы для создания водяного знака дозволено применять логотип, наименование интернет-источника, на котором будет помещено изображение, либо адрес личного сайта обладателя фотографии. Напротив говоря, подойдет всякое изображение с легко читаемыми силуэтами.
2. Откройте в графическом редакторе изображение, на которое собираетесь наносить водяной знак. Если у вас есть основа для создания знака, разместите ее поверх открытой картинки опцией Place меню File. Отрегулировав высоту и ширину рамки, окружающей вставленное изображение, подгоните размер картинки под размер фона. Желанно сделать так, дабы грядущий водяной знак не оказался огромнее снимка, на тот, что он наложен.
3. Если изображения, на базе которого дозволено сделать водяной знак, у вас не оказалось, включите инструмент, при помощи которого вы сотворите фигуру либо надпись. Если на картинку будет наложено наименование сайта либо любая иная надпись, выберите инструмент Horizontal Type Tool. Для создания водяного знака из готовой фигуры выберите Custom Shape Tool. Фигуру произвольной формы дозволено нарисовать при помощи Pen Tool либо Freeform Pen Tool в режиме Shape Layers.
4. Сделайте надпись либо нарисуйте фигуру при помощи выбранного инструмента. Стержневой цвет, в тот, что окрашено сделанное изображение, специального значения не имеет, от того что на водяном знаке его не будет видно. Дабы убрать цвет заливки, уменьшите величину параметра Fill в палитре слоев до нуля.
5. В некоторых случаях водяные знаки, которые наносились на бумагу, были рельефными. Для того дабы сделать видимым такой знак, нанесенный на цифровое изображение, тоже применяется имитация рельефа. Откройте настройки жанра опцией Bevel and Emboss группы Layer Style меню Layer.
6. Традиционно предлагается выставить настройки рельефа на глаз. Переключая опции Up и Down в поле Direction, вы получите выпуклое либо вдавленное в фон изображение. Параметром Depth регулируется глубина рельефа. Если в процессе настройки оказалось, что тень, присутствующая в этом жанре, искажает фоновое изображение, сделайте ее больше прозрачной, уменьшив значение второго параметра Opacity в панели Shading. 1-й параметр Opacity в этой панели управляет непрозрачностью ясных частей рельефа.
7. Водяной знак готов и наложен на фотографию. Для сохранения картинки со знаком примените опцию Save for Web меню File. Если вы хотите сберечь водяной знак в виде отдельного файла, удалите фоновый слой со снимком и примените опцию Save As из того же меню. Для сохранения знака со жанром слоя и прозрачным фоном выберите формат psd.
jprosto.ru
Как сделать тень в фотошопе от предмета?
Разберем, как в Photoshop добавить тень от любого предмета.
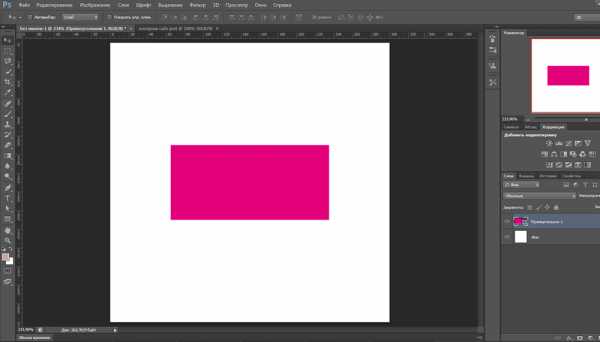
Итак, у нас есть прямоугольник.


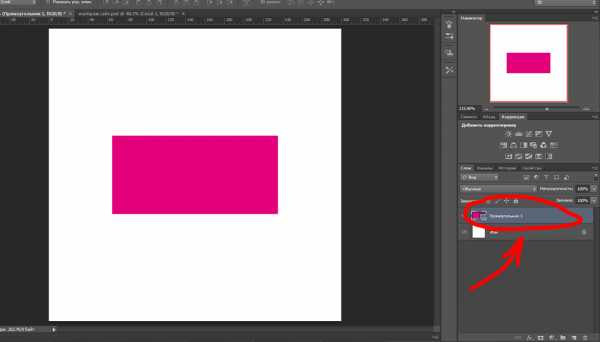
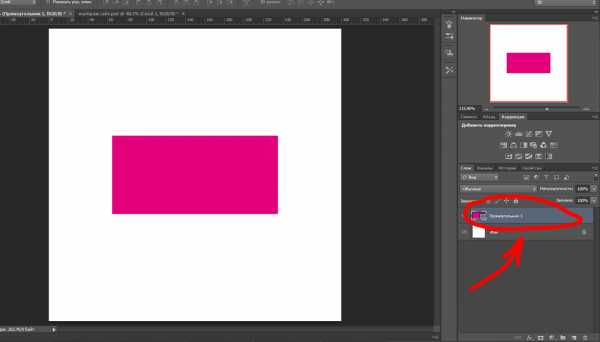
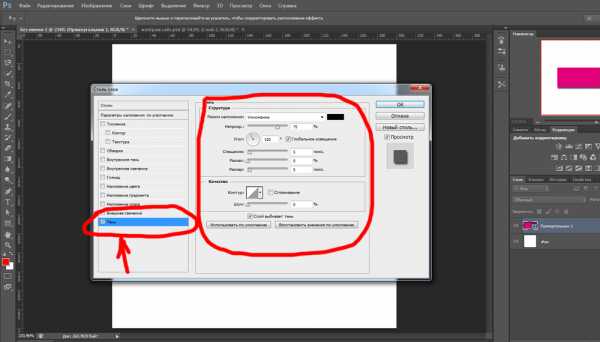
Чтобы добавить тень, дважды кликаем на строчке в панели слоев.


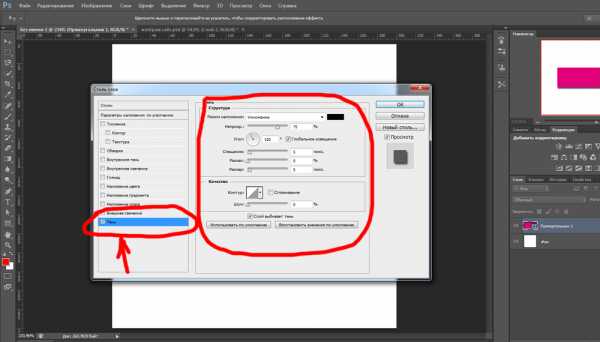
В появившемся окне выбираем пункт «Тень». И попадаем в меню настроек, где можно выбрать режим наложения, цвет, непрозрачность. Есть возможность установки угла наклона тени.


Я редко использую тени, но если приходится, обычно, выставляю угол 90 градусов, смещение – 1 пиксель, размер – 1 пиксель. Кроме того, убираю галочку с опции «Глобальное освещение».
Таким образом тень получается более аккуратной. Хотя, конечно, для каждого отдельного проекта использование и настройка теней, как и вообще любых элементов дизайна, должна производиться отдельно.


Тень готова!
ЭТО ИНТЕРЕСНО!
pt-blog.ru
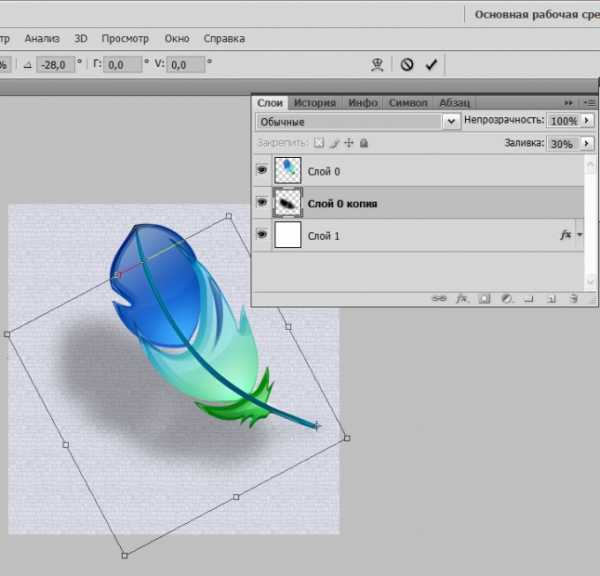
Как сделать тень от 3D объекта
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как сделать тень
от 3D объекта
В предыдущем уроке «Как сделать кнопку с тенью» мы научились создавать простую кнопку для сайта и тень для неё. Но это был объект простой формы. В этом уроке мы рассмотрим, как сделать тень от 3D объекта. Если применить способ создания тени, рассмотренный в предыдущем уроке, то в результате получим некачественную тень, которая сразу выдаст её искусственное происхождение. В этом уроке по работе с фотошопом с помощью применения отдельных хитрых приёмов мы научимся делать тень от более сложных объектов, имеющих форму 3D.
Подобные публикации:
В качестве 3D объекта я взял вот такую коробку для информационных товаров.

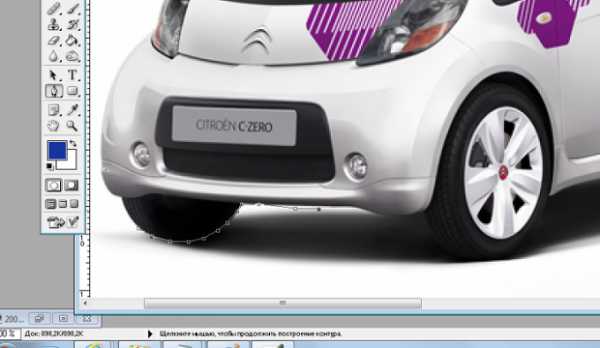
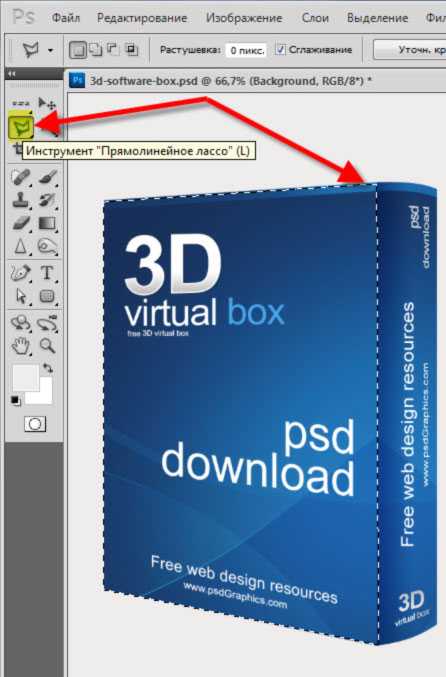
Выберем инструмент «Прямолинейное лассо» (L) и, щёлкая по углам передней обложки, создадим прямоугольное выделение.

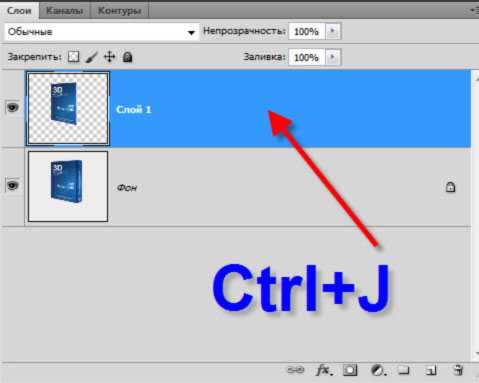
Копируем выделение на новый слой — Ctrl+J.

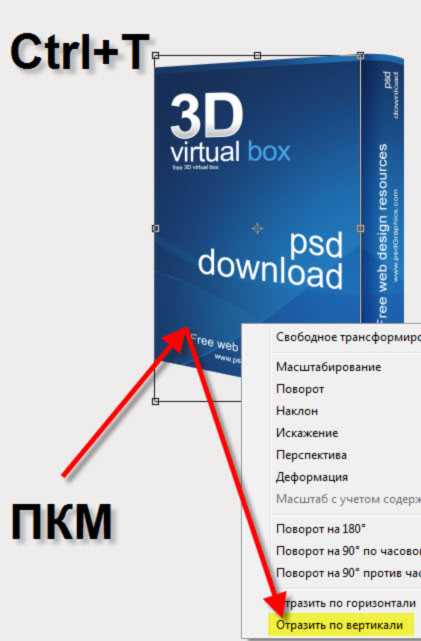
Применяем свободное трансформирование — Ctrl+T. После появления рамки трансформации, щёлкаем правой кнопкой в любом месте внутри рамки и в появившемся списке выбираем «Отразить по вертикали».

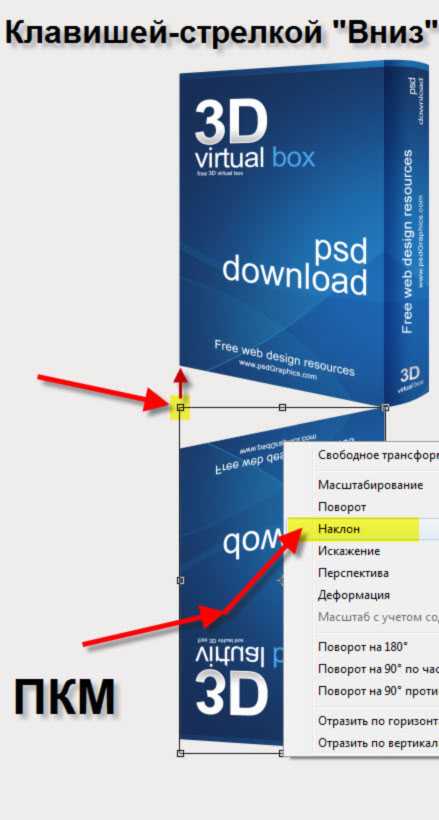
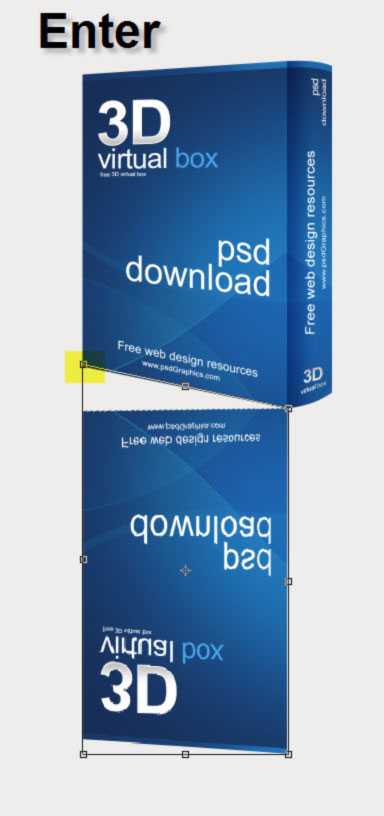
На клавиатуре клавишей-стрелкой передвигаем обложку вниз так, чтобы они соприкасались в одной точке. Щёлкаем правой кнопкой в любом месте внутри рамки и в появившемся списке выбираем «Наклон».

Щёлкаем по верхнему левому маркеру рамки трансформации и, удерживая клавишу мыши, перетаскиваем этот маркер в нижний левый угол коробки для инфотоваров. Применяем трансформирование — Enter.

Вот что получилось после применения трансформации.

Точно так же, как и описано выше, выделяем правую торцевую часть коробки (не забудьте сделать активным фоновый слой) и производим все те же операции, как и для передней обложки коробки инфо товара. Получаем вот такой результат.

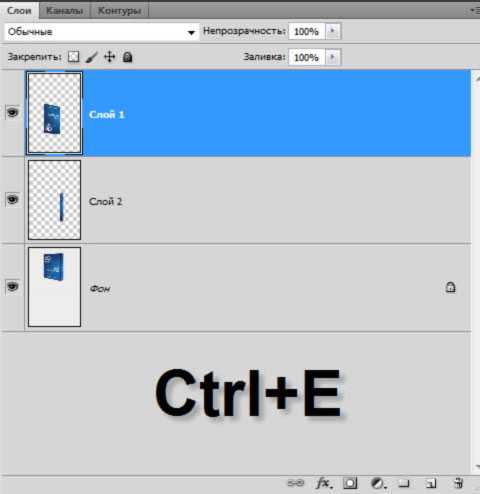
Сливаем «Слой 1» и «Слой 2» — Ctrl+E (при активном верхнем слое).

Добавляем маску слоя на объединённый слой, для чего щёлкаем по третьей слева иконке в палитре «Слои».

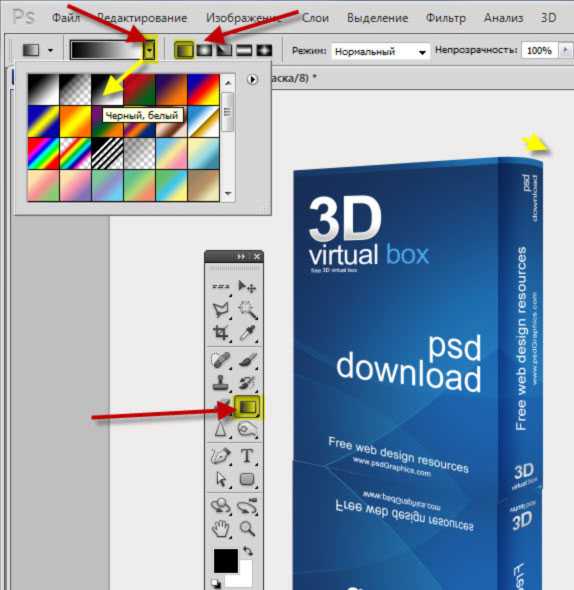
Выбираем инструмент линейный «Градиент» (G), щёлкаем по чёрной стрелочке правее поля градиента и в раскрывшемся списке выбираем чёрно-белый градиент. Остальные параметры градиента оставляем по умолчанию.

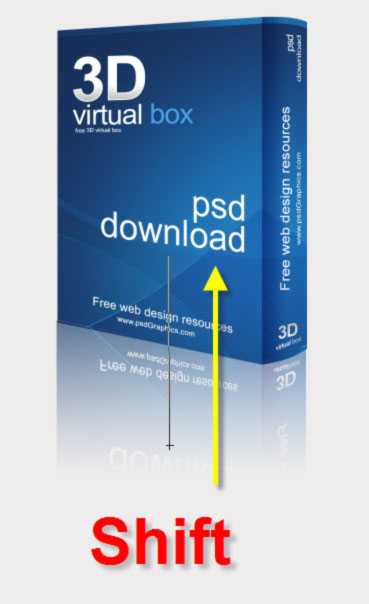
Удерживая клавишу Shift (чтобы провести строго вертикальную линию) проводим градиентом снизу вверх. Это можно делать бесконечное количество раз, до тех пор, пока Вам не понравится результат.

При необходимости уменьшаем непрозрачность слоя с тенью.

Вот такая реалистичная тень у меня получилась. Мы с Вами ответили на вопрос: «Как сделать тень от 3D объекта?».
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
Скачать урок (282 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
Как нарисовать тень в фотошопе?
Когда-то фотомонтаж считался сложным занятием, уделом профессионалов. Сегодня все изменилось. Появление компьютеров, их широкая доступность и наличие мощных программ типа Adobe Photoshop значительно упростили многие процессы по созданию качественной цифровой графики. Конечно, речь идет в первую очередь о достаточно простых вариантах, например, поместить себя любимого рядом со знаменитой поп-звездой, чуть ли не в обнимку. Сегодня такой монтаж может сделать каждый новичок, хоть немного знакомый с этим графическим редактором. Однако очень часто начинающие любители фототрюков не знают, как нарисовать тень в фотошопе, а ведь реалистичная тень от вставляемого объекта является одним из важнейших элементов любого фотомонтажа. Без нее теряется естественность финальной картинки, как бы хорошо ни были смонтированы другие объекты будущей сцены. Опишем несколько способов создания качественной тени при помощи фотошопа.
Объемная тень
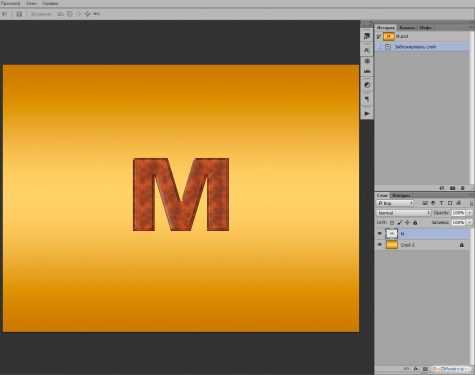
Очень часто тень применяется для создания эффекта объема. В фотошопе этот процесс уже давно автоматизирован и выполняется за пару минут. Для демонстрации мы создали простой учебный файл, где в качестве объекта, отбрасывающего тень, выбрана буква М.
- Запускаем фотошоп и открываем нашу заготовку.

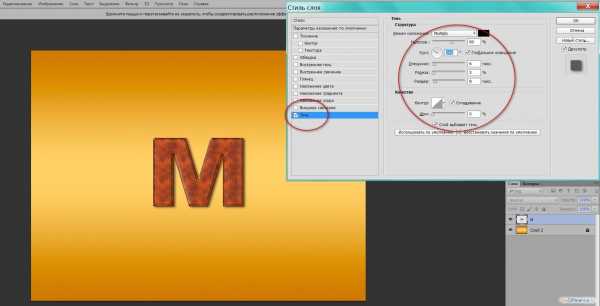
- Дважды щелкаем по слою М, вызывая окно «Стилей». Идем на самую нижнюю строку «Тень» и щелкаем по ней левой клавишей мышки. В результате мы попадаем в меню настроек тени. Экспериментируем со значениями по своему вкусу, и в конечном итоге наша буква приобретает объем. В принципе, все можно оставить по умолчанию – во многих случаях этого вполне достаточно.

Такие тени в основном применяют при дизайне надписей в 2D-графике – для придания псевдообъема. Перейдем теперь к теням, с которыми мы сталкиваемся всюду в повседневной жизни и без которых любое изображение выглядит неестественно.
к содержанию ↑Классическая, или падающая, тень
В первую очередь, для правильного решения задачи «как нарисовать тень в фотошопе» следует разбить наши действия на несколько этапов.
к содержанию ↑Этап первый: создаем базу
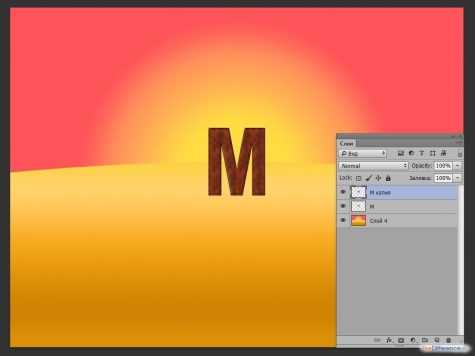
Открываем наш учебный пример. Мы немного модернизировали его, придав картинке более натуралистичный вид.

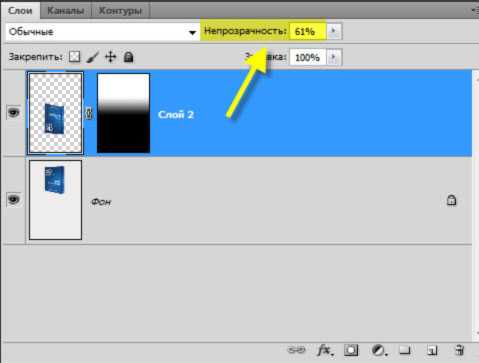
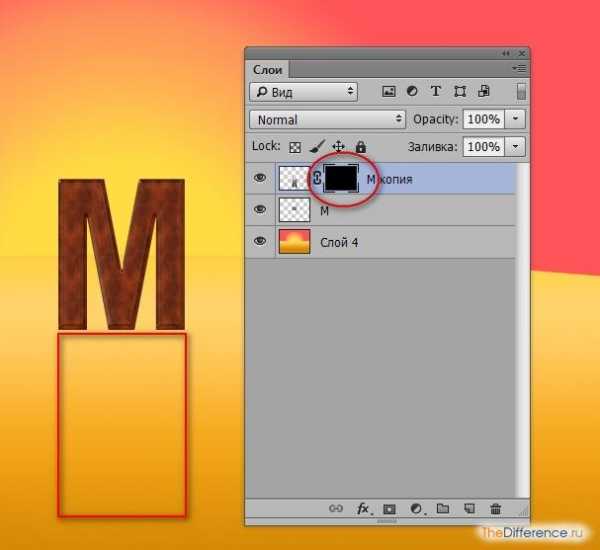
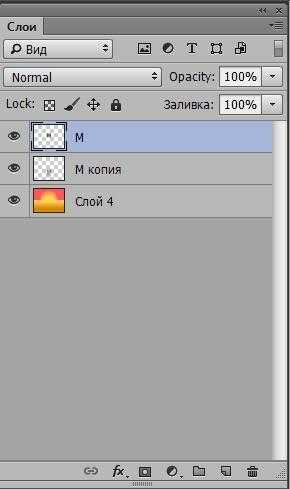
Дублируем слой «М», нажав сочетание клавиш Ctrl + J.

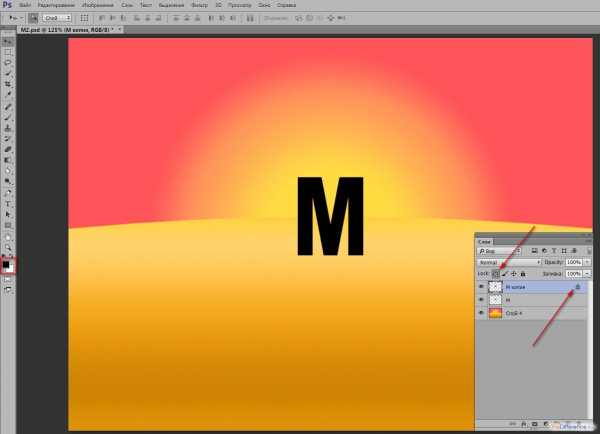
Выделяем слой «М копия» и блокируем прозрачные пикселы, включив соответствующую кнопку на палитре слоев (см. скрин). На слое должен появиться символ замка. Теперь нам нужно выставить основным цветом черный. Нажимаем клавишу D, и цвета установятся по умолчанию – черный и белый. Теперь задействуем сочетание клавиш Alt + Delete, и копия буквы М становится черной.

Вернем слою «М копия» его функциональность, то есть разблокируем его. Для этого достаточно вновь нажать на значок «Сохранить прозрачность пикселов». Итак, у нас все готово к следующему шагу.
Сейчас нужно перевернуть вторую букву М и поместить ее на место будущей тени. Приступим:
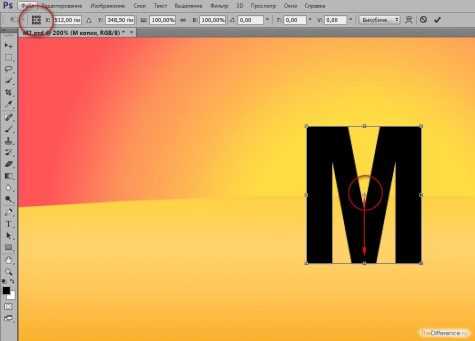
- Нажимаем комбинацию клавиш Ctrl + T (свободное трансформирование). Вокруг буквы появится рамка трансформации. Не забывайте – мы должны находиться на слое «М копия».
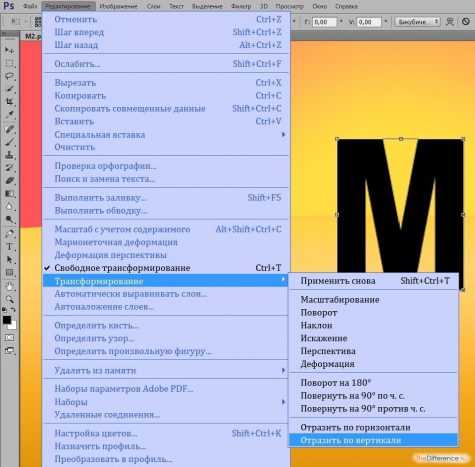
- Смотрим на панель свойств (второй тулбар сверху). На левой стороне этой панели расположено схематичное изображение узлов трансформационного контура. Щелкаем мышью на средний квадратик нижней части рамки. Теперь этот узел превращается в центр, вокруг которого все вращается. То же самое действие можно произвести и на самом объекте: ухватить мышкой центральный маркер и перетянуть его на нижний.


- Далее идем в главное меню «Редактирование >> Трансформирование >> Отразить по вертикали».

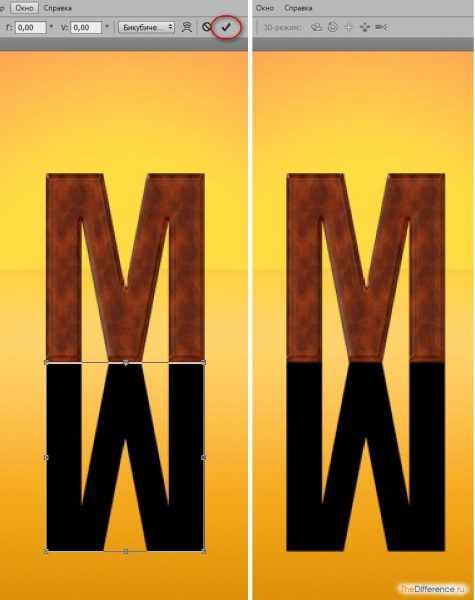
- Щелкаем мышкой на «птичке» в панели свойств, тем самым подтверждая и заканчивая проведенную акцию.

Как видим, нарисовать падающую тень в фотошопе совершенно несложно. Однако для того чтобы зритель в нее поверил, надо еще немало потрудиться. Сейчас мы создали только основу для наших последующих действий. Итак, продолжим.
к содержанию ↑Этап второй: нам должны верить
Как должна выглядеть тень в реальном мире и конкретно в нашем изображении? Разложим по полочкам:
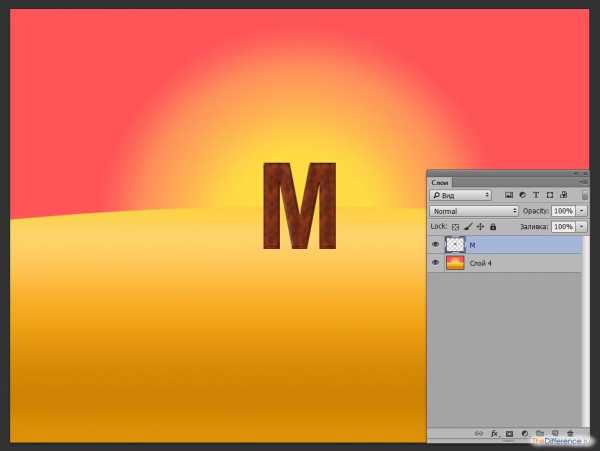
- Источник освещения находится сзади, а значит, тень падает перед объектом.
- Чем ниже солнце над горизонтом, тем длиннее тень.
- Чем длиннее тень, тем более она широка на своей вершине, создавая визуальную перспективу.
- Тень редко бывает абсолютно черной – все зависит от расстояния, на котором находится глаз наблюдателя. Самая темная часть расположена у основания объекта, а к вершине его тень бледнеет.
- Через силуэт тени должна проглядывать текстура поверхности, на которой она (тень) лежит.
- Граница тени всегда расплывчата – иногда чуть-чуть, а иногда вполне прилично.
Все вышеперечисленные моменты и являются планом дальнейшей работы. Первый пункт мы уже выполнили. На очереди вытягивание тени.
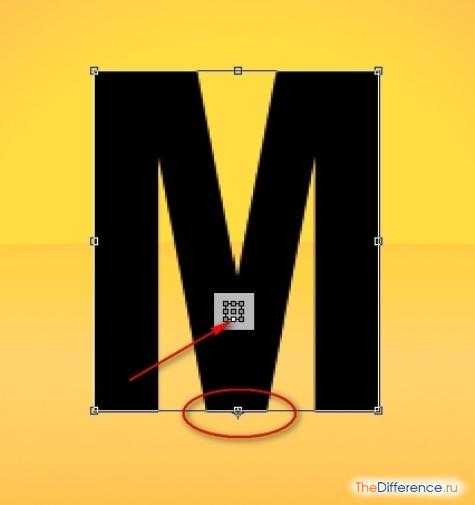
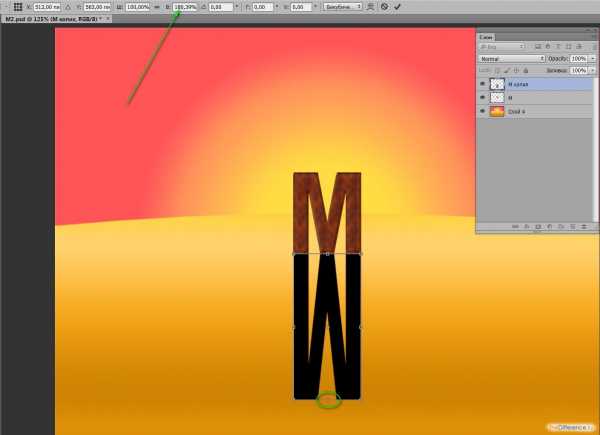
Опять применим трансформацию. Первоначально жмем Ctrl + T, затем ухватываемся мышкой за нижний средний узел рамки трансформации и тянем его вниз. Учитывая, что солнце у нас практически уже заходит за горизонт, мы должны удлинить размер буквы на слое «М копия» примерно на 170-220 %. Тут уже все зависит от вашего восприятия перспективы. Эту же операцию можно провести, просто вбив нужное значение в поле высота (В) на панели свойств.

Начинаем работать над перспективой. Зажимаем и не отпускаем следующую клавиатурную комбинацию: Ctrl + Alt + Shift. Цепляемся мышкой за один из угловых маркеров рамки (левый или правый – значения не имеет, только не за центральный) и потихоньку принимаемся тянуть его по горизонтали. На наших глазах вершина тени начинает разъезжаться, оставляя начало у основания объекта в нетронутом состоянии. Тут, опять же, все зависит от вашего чувства прекрасного. Главное, не перетянуть. Добившись приемлемого результата, щелкаем на галочке «Подтвердить преобразование» или же давим клавишу Enter.

Займемся насыщенностью нашей тени. Рисовать тень от объекта в фотошопе без обозначения хотя бы минимальной прозрачности – это впустую потраченное время. Она будет выглядеть искусственной и чужеродной. В фотошопе есть много различных способов для достижения этой цели. Мы предпочитаем использовать слой-маску как достаточно простой и в то же время довольно гибкий метод, оставляющий массу места для творческого подхода.
Щелкаем по значку «Слой-маска» внизу панели слоев. В результате на слое «М копия» появляется метка маски, которая будет автоматически выделена, то есть мы можем сразу же начинать работать с маской.

Немного теории
Принцип работы с маской несложен. Если залить ее черным цветом (Alt + Delete), то объект, находящийся на этом же слое, окажется скрыт или «замаскирован». Если же залить маску белым цветом (Ctrl + Delete), то объект вновь возникнет в полном объеме.

Снижение интенсивности черного приведет к тому, что объект начнет проявляться (это немного похоже на процесс по печатанию фотографий с помощью химреактивов). И наоборот – уменьшение доли белого приведет к его постепенному исчезновению. Причем эту операцию можно проводить, используя несколько инструментов: заливку, градиент, обычную кисть или карандаш. Такие широкие возможности дают пользователю максимальную гибкость при работе в любой части слой-маски.
Вывод. Таким образом, увеличивая и уменьшая плотность одного из цветов (черного или белого), применяя кисть или градиент, мы можем регулировать прозрачность нашей тени в каких угодно пределах и в каком угодно месте.
к содержанию ↑Переходим к практике
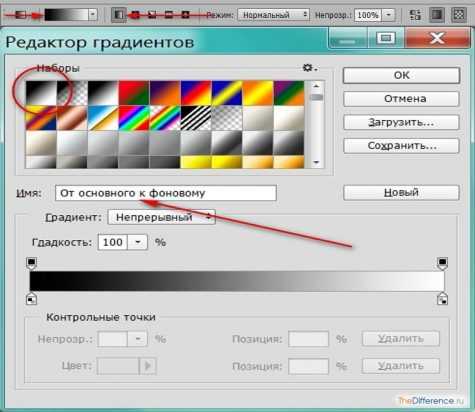
Итак, с теорией немного разобрались, займемся конкретикой. Сначала воспользуемся градиентом (G). Обращаем свой взор на панель свойств инструмента. Щелкаем на иконке «Линейный градиент», а затем вызываем окно редактирования градиента и в нем выбираем стандартный образец «От основного к фоновому».

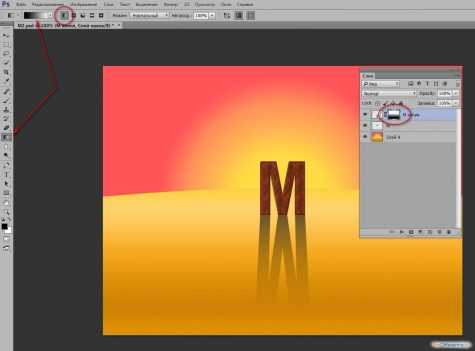
Жмем ОК и ведем мышкой по слою с тенью снизу вверх. Маска, естественно, должна быть выделена. Особая точность нам на данном этапе не нужна. Мы сейчас все подкорректируем вручную.

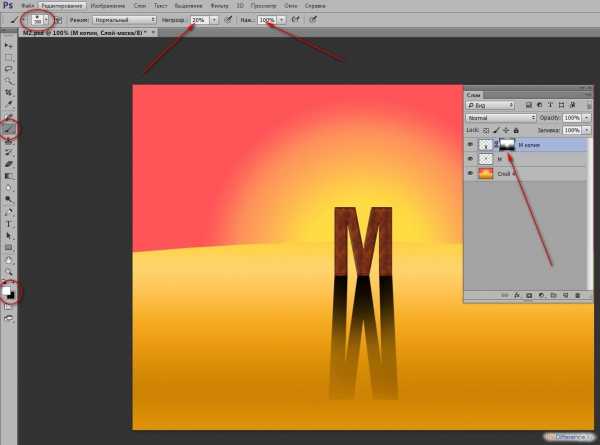
Получилось уже что-то близкое к правде. Вооружаемся мягкой кистью (B) и пытаемся довести прозрачность тени до максимального реализма. Рисуем по маске, творчески применяя размер кисти, ее цвет и прозрачность. Если где-то перебор, то это всегда можно исправить – поменяли цвет на обратный и тут же восстановили прежнее состояние, используя кисть. Главное, добиться реалистичности. Прозрачность кисти мы варьировали от 10 до 50 %. Изменять глубину прозрачности можно простым нажатием на нужное число на цифровом блоке клавиатуры. Замена одного цвета на другой (в нашем случае – черного на белый и белого на черный) производится при помощи клавиши Х.

Теперь нам следует добиться расплывчивости тени. Сделать это можно разными способами – мы выберем наиболее распространенный. Однако предварительно надо выполнить несколько подготовительных действий.
Финализируем работу слой-маски. Для этого выделяем символ маски на слое «М копия» и щелкаем на нем правой клавишей мыши. В появившемся меню выполняем команду «Применить слой-маску».

Далее перемещаем слой с тенью («М копия») на одну позицию назад (Ctrl + {), выводя слой с буквой на самый верх. Теперь у нас все готово к дальнейшей работе.

Размытие
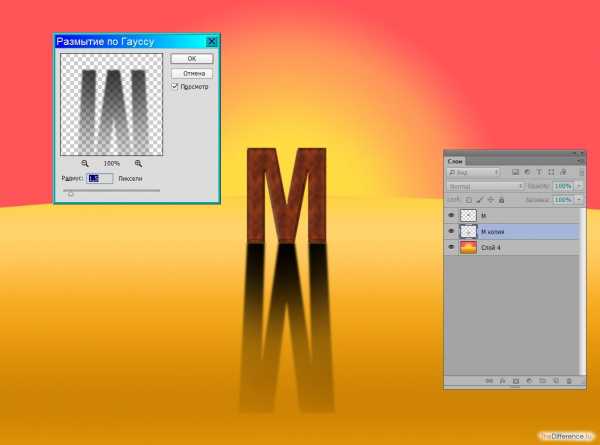
Наша очередная задача – растушевать, сгладить края тени. Достигается эта цель несложным путем, но есть определенные нюансы. Активируем слой «М копия» и идем в «Фильтр >> Размытие >> Размытие по Гауссу». Степень размытия выставляйте в соответствии с вашим изображением. В нашем случае источник освещения находится строго сзади и на линии горизонта. Поэтому тень должна быть достаточно четкой.

А вот и нюансы. Нам следует избавиться от некоторых погрешностей, возникших в результате работы фильтра:
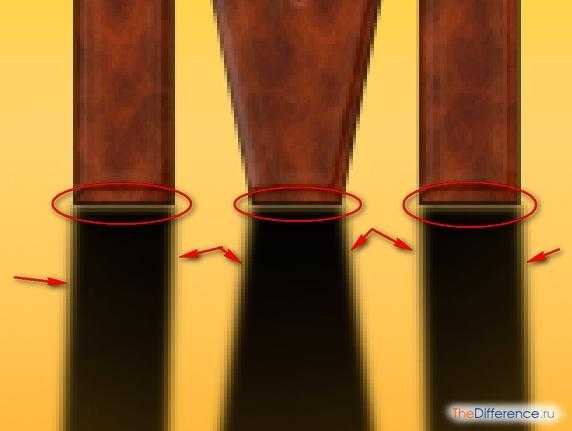
- во-первых, появилась щель в месте соединения буквы и ее тени;
- во-вторых, сама тень стала немного шире, чем бывает в природе, и это нужно обязательно исправить. Поэтому, чтобы нарисовать реалистичную тень, нам придется провести небольшую доработку.

Щель убирается легко – просто сдвигаем немного нашу тень вверх под букву М. Для этого выбираем инструмент «Перемещение» (V) и стрелкой «вверх» на клавиатуре подгоняем слой «М копия» под слой «М» на несколько пикселей, до полного исчезновения просвета.

Переходим к выполнению второй задачи – придаем тени «правильный» размер. Вооружаемся ластиком (E) и начинаем аккуратно подтирать излишки черной краски. С непривычки труд может показаться не слишком интересным, но сделать это следует обязательно. Иначе такая неброская на первый взгляд мелочь может испортить все впечатление от нашей картинки. В ней будет чувствоваться что-то искусственное, неправильное. Настройки ластика должны подбираться индивидуально, под конкретное изображение.

Совет. Работайте при большом увеличении, применяя лупу (Z). Не стесняйтесь пользоваться палитрой «История», если возникает необходимость откатиться на 1-3 шага назад.
к содержанию ↑Последний штрих – привязка к местности
Настоящая тень почти всегда неоднородна. Как правило, через нее просвечивает нижележащая поверхность. Бывает, конечно, и почти черное отражение, во всяком случае для человеческого глаза. Однако такое явление встречается редко и обычно оно искусственного происхождения. Поэтому, чтобы добиться еще большего натурализма при создании тени в фотошопе, мы применим один малоизвестный трюк.
Вернемся к нашему учебному примеру. В нем все осталось по-прежнему, кроме одного – мы добавили простенькую текстуру из стандартного набора программы.

Там, где мы применяли маску (конец тени), все в порядке. Текстура просвечивает через тень. Но у основания буквы наблюдается сплошной черный цвет. И даже на нашем примитивном примере это выглядит как-то неправильно. Сейчас мы это исправим.
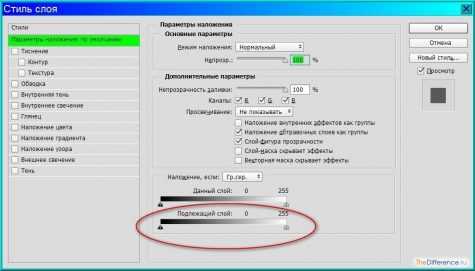
Дважды щелкаем по слою с тенью. Появляется окно стилей слоя. Остаемся в окне «Параметры наложения по умолчанию». Оно полностью заточено под работу по смешиванию двух соседних слоев. Обращаем свое внимание на две самые нижние полоски, которые снабжены комбинированными ползунками. Работать будем с самой нижней из них. Нас интересует правый ползунок, причем не весь, а его левая половинка.

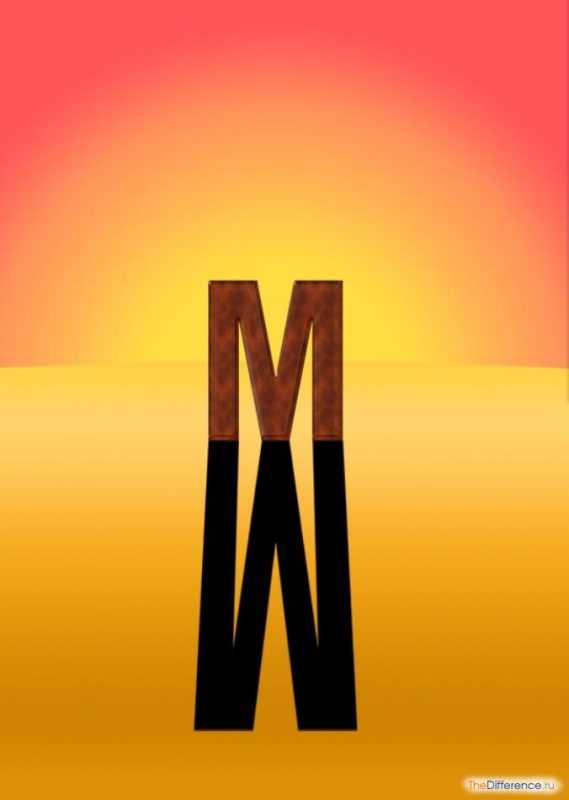
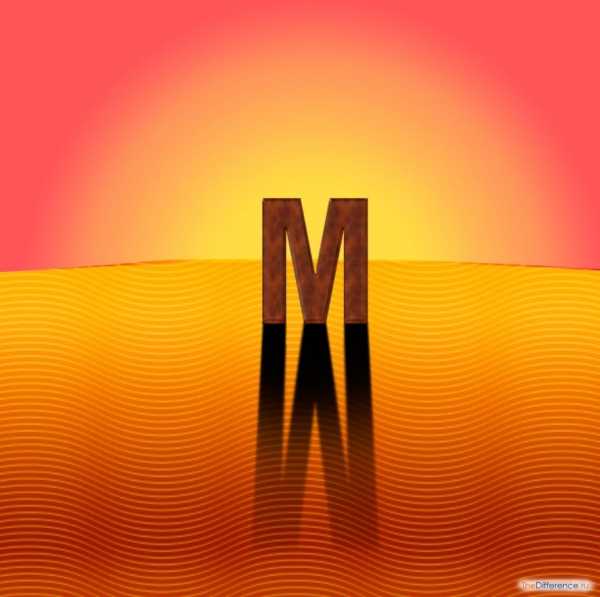
Для того чтобы разъединить этот неделимый на первый взгляд объект, зажимаем Alt, прихватываем мышью левую его часть и спокойно тянем ее в сторону. Она легко отделяется от правой, и у нас на глазах в нашей тени начинает проступать текстура нижнего слоя. Останавливаем половинку ползунка в положении, которое дает, по нашему мнению, оптимальный эффект просвечивания текстуры, и можно считать работу законченной.
Таким образом, мы наглядно изучили, как с помощью фотошопа создать искусственную тень, практически ничем не отличающуюся от натуральной. При этом если вы почувствуете себя художником и захотите нарисовать тень вручную, программа предоставит вам массу способов. Однако в большинстве случаев это будет нерациональной тратой времени, ведь все можно сделать почти в автоматическом режиме – нужно только знать как. Надеемся, что данная статья рассказала вам об этом. Удачи!

thedifference.ru
