Как превратить фотографию в чертеж в Adobe Photoshop
В этом уроке мы научимся превращать фотографию в чертеж в синих цвета при помощи Adobe Photoshop.Если вы не любитель тратить долгие часы на создание подобных работ в оригинале это техника поможет «подделать» их, создав видимость рабочего чертежа. Мы используем фильтры, чтобы создать базовые линии с исходной фотографии, а затем добавим сетку и текстуры, чтобы сделать работу реалистичнее.
Результат
Откройте фотографию в Adobe Photoshop. Конкретно эта фотография находится в бесплатном доступе, и вы можете скачать ее здесь.

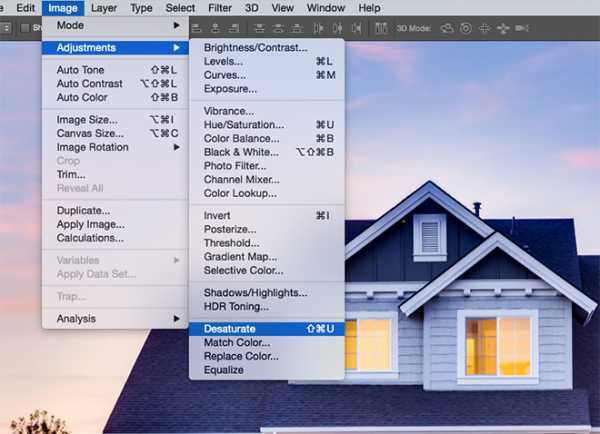
В меню выберите Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы сделать фотографию черно-белой.

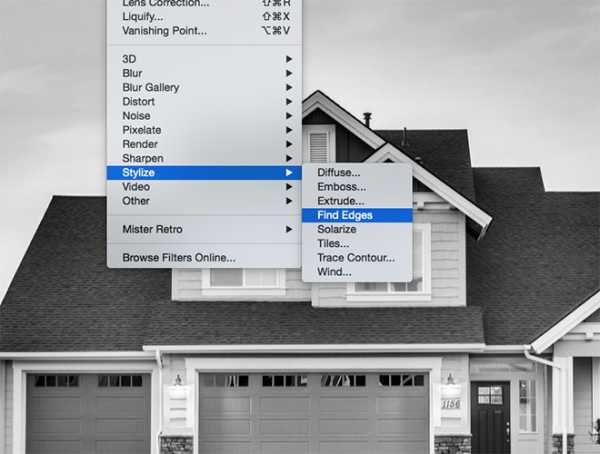
В меню выберите Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев, чтобы создать базовые линии чертежа.

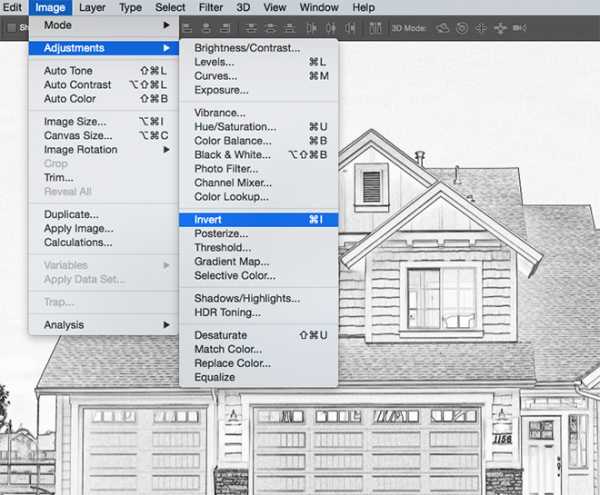
Чертеж, который хотим эмитировать мы должен быть нарисован белым цветом на синей бумаге, поэтому в меню выберите Image > Adjustments > Invert/Изображение>Коррекция>Инвертировать, чтобы инвертировать цвета.

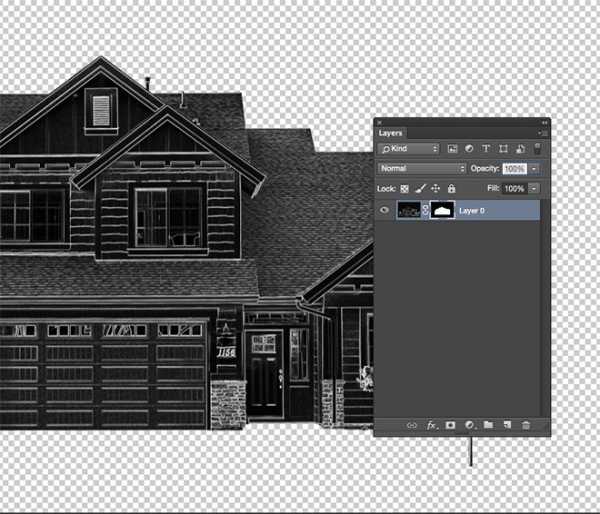
На фотографии чаще всего будут ненужные объекты, которые на чертеже нам ни к чему. Инструментом Pen/Перо обрисуйте дом (или ваш объект), включив только те части, которые хотите оставить. Затем кликните по контуру правой кнопкой и выберите Make Selection/Создать выделение.


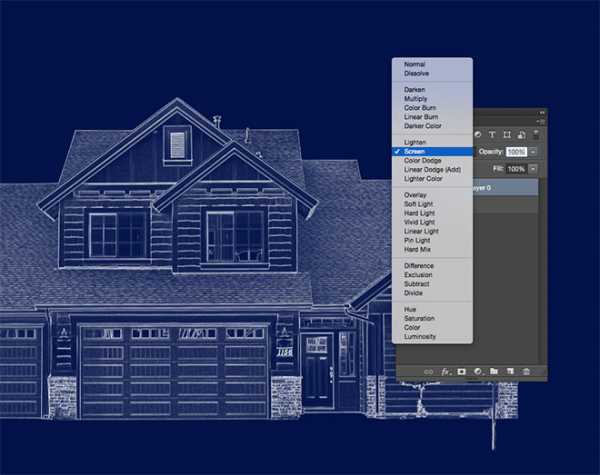
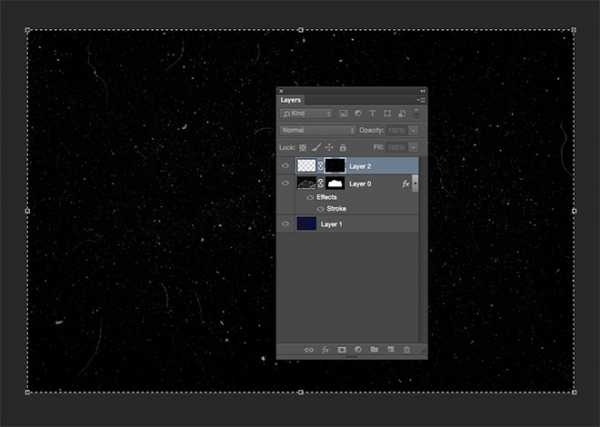
Создайте новый слой и перетащите его под слой с домом. Залейте этот новый слой темно-синим цветом #051340. Смените blending mode/режим наложения слоя с домом на Screen/Осветление. Так черный цвет этого слоя станет прозрачным.

Кликните дважды по слою с домой, чтобы открыть стили слоя и выберите Stroke/Обводка. Укажите толщину обводки в 5px, положение — Inside/Внутри, режим наложения Screen/Осветление и 100% opacity/непрозрачности.

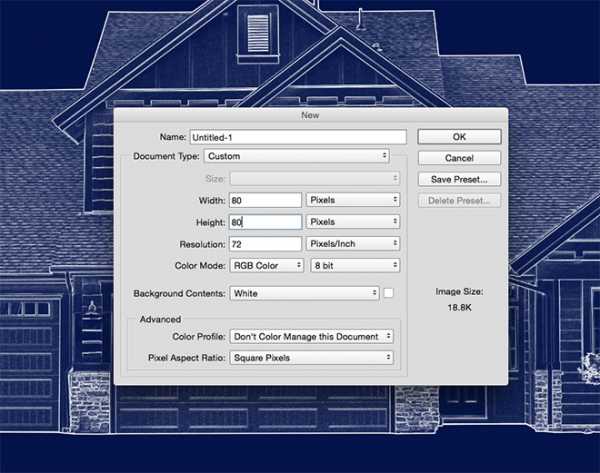
Теперь мы хотим добавить сетку. Для этого создадим паттерн. Создайте новый документ размером примерно 80x80px. Размер зависит от размера вашего документа.

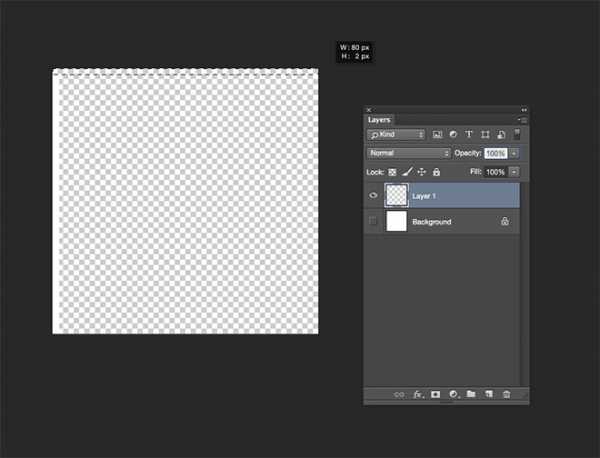
Создайте новый слой и отключите видимость фонового слоя. Инструментом marquee/прямоугольная область выделите тонкие длинные прямоугольники толщиной в 2px по верхнему и левому краям документа и залейте их белым цветом.

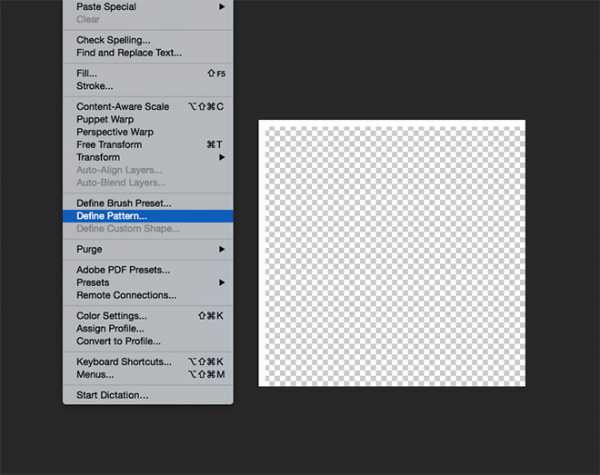
Нажмите CMD/Ctrl+D, чтобы снять выделение, затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор. Назовите узор так, чтобы вы потом могли его легко опознать.

Закройте документ и вернитесь к нашему основному документу. Создайте новый слой и возьмите инструмент Fill/Заливка. В выпадающем меню в панели настроек выберите вариант заливки Pattern/Узор, затем выберите только что созданный нами паттерн. Кликните в любом месте документа, чтобы выполнить заливку.

Инструментом marquee/прямоугольная область создайте выделение вокруг основной композиции по контуру клеточек. Кликните правой кнопкой и выберите Stroke/Обводка, затем укажите широту в 5px, белый цвет и положение Center/Центр.

Тем же инструментом выделите области снаружи от только что созданной нами рамки и нажмите delete, чтобы очистить их.

Укажите слою с сеткой маску. Удерживая ALT, кликните по маске, чтобы редактировать ее содержание. Скачайте и откройте одну из пыльных и поцарапанных текстур, затем вставьте ее в маску. Масштабируйте и поверните ее как необходимо.

Возьмите инструмент Selection/Выделение и кликните в документе, чтобы выйти из режима редактирования маски. Выберите маску слоя и нажмите CMD/Ctrl+L, чтобы открыть коррекцию Levels/Уровни. Переместите слайдеры как показано на картинке выше.

Завершаем нашу работу эффектом старой бумаги. Скачайте одну из них, вставьте в документ, масштабируйте до нужного размера, затем обесцветьте и инвертируйте цвета.

Смените режим наложения слоя с бумагой на Screen/Осветление.
Результат

Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
РИСУЕМ ПЛАН В ФОТОШОПЕ. ВИДЕОУРОК
Спасибо всем, кто ответил на вопросы. Стало понятно, что теоретическая часть вас, мои друзья, привлекает больше всего остального. Но и радует, что вы приходите не только за ней:)
Я не обещаю, что такие статьи как моя самая популярная “Про шкаф мечты” будут появляться каждую неделю , так как они занимают очень много времени на подготовку, но постараюсь их писать регулярно.
Мне пришло много хороших отзывов про видео о том, как я делаю коллажи в Фотошопе. Спасибо – это не хитрые знания, которые вам могут помочь в таком сложном деле – как ремонт:).

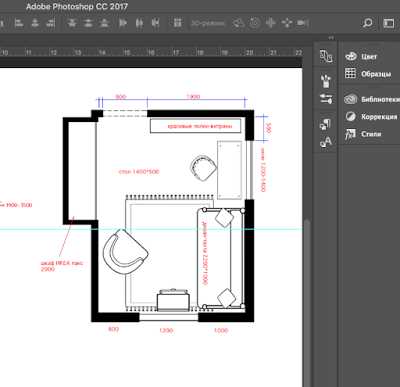
А сегодня я покажу еще один “трюк” фотошопа. Это я прямо раскрываю “все тайны” закулисной работы, и рассказываю, как черчу свои красивые планировки тоже в ФОТОШОПЕ! В конце статьи вы найдете самый настоящий видео ролик на эту тему – добро пожаловать!
Да-да… и такое возможно.

Еще 4 года назад в статье “РИСУЕМ ПЛАН НА КОМПЬЮТЕРЕ”, где перечислены все фавориты на сегодняшний день из компьютерных программ, я упоминала о том, что программы из пакета Adobe – хорошие заменители бумаги и карандаша.
Т. е. наш экран монитора становится своеобразным листом А3 формата, а наша мышка становится карандашом.
Единственное НО – чтобы нарисовать план комнаты, который будет красиво выглядеть, а не просто из кубиков состоять – надо небольшую подготовительную работу провести – создать свой набор мебели.
Можно каталоги мебели самим отрисовать, можно скачать из интернета, а можно просто рисовать квадратики и кружочки, только главное их подписывать. У меня такой каталог создан очень много лет назад, и я его только пополняю сегодня – это очень удобно.
В моей практике работа в ФШ не отменяет черчение от “руки” и строительные архитектурные планы по ГОСТу, просто я очень люблю такую подачу для концептуальных решений.
Делюсь от чистого сердца:)
Планы в фотошоп можно “нарисовать” настолько красивые, подробные и удобные – насколько хватит вам терпения, усидчивости и желания.
Главный вопрос, который вы должны будете задать себе – зачем мне это надо сейчас, что я хочу нарисовать на плане.
И в путь!

Какие знания необходимы перед началом работы – ВСЕ, о которых мы уже говорили: знания о масштабе, о том как строить планы комнат, и конечно, знание фотошопа. Так как честно скажу, что в уроке я не объясняю совсем БАЗОВЫХ знаний о том, как пользоваться программой.
Для кого будет полезен видео ролик? Для тех у кого точно есть Фотошоп, он его чуть чуть (или очень круто) знает, для тех кто готов открыть новые горизонты и чуть чуть упростить свою жизнь. Так как рисовать план на бумаге – это прекрасно, но займет у непрофессиональна гораздо больше времени, чтобы все было красиво и аккуратно.

А такие планы совсем не стыдно показать не только строителям, но друзьям, товарищам!
Их можно хранить сколь угодно времени, дополнять в зависимости от “развития ситуации”, усложнять в зависимости от “задач”.
Смотрим видео мастер класс о том как нарисовать план комнаты в Фотошопе.
www.thewaveofdecor.ru
Рисуем здание с нуля в Photoshop — SkillsUp
Очень часто для всевозможных проектов нам нужно рисовать здания с нуля. Будь то схемы проездов, тизеры, игровые локации и прочее. В данном уроке я попытаюсь объяснить, как быстро можно нарисовать небольшой изометрический домик в Photoshop
Шаг 1.
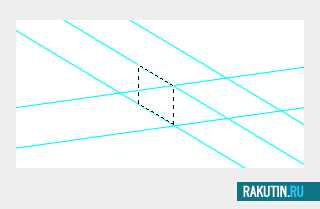
Открываем Photoshop, создаем новый файл произвольного размера. Теперь нам нужно сделать направляющие для изометрической проекции. С помощью инструмента Line Tool (L) на новом слое создаем горизонтальную линю.

Шаг 2.
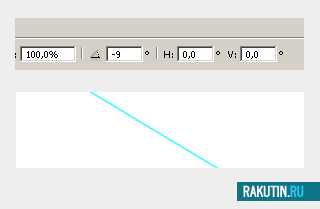
Далее жмем Ctrl+(T). В появившихся настройках задаем угол наклона -9 градусов. Задаем любой цвет, я по привычке взял Cyan. Таким образом, получаем одну направляющую линию.

Шаг 3.
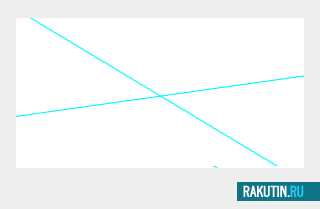
Далее делаем с помощью Line Tool еще одну, с углом наклона 23 градуса

Шаг 4.
Дублируем наши линии (Alt+Click) столько, сколько нужно.

Шаг 5.
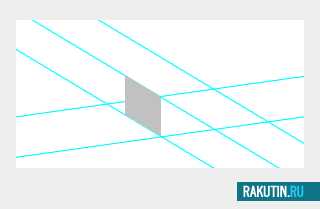
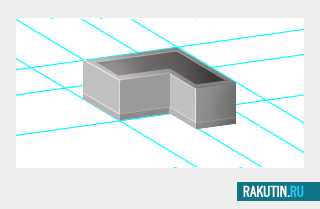
Итак, мы получили несколько направляющих. Лучше их сгруппировать, и не в коем случае не склеивать, так как их нужно будет перемещать. Теперь переходим непосредственно к рисованию самого домика. Создаем новый, слой берем Polygonal Lasso (L) и по нашим линиям рисуем боковую стену.

Шаг 6.
Заливаем выделение светло серым цветом (это будет освещенная сторона здания).

Шаг 7.
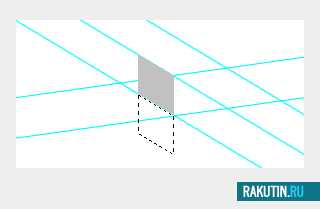
Иногда требуется подправить нижнюю часть стены, для этого кликаем в окне Layers по слою c зажатым Ctrl, чтобы получить выделение. Смещаем его в самый низ, удерживая при этом Shift, и удаляем ненужное через Delete.

Шаг 8.
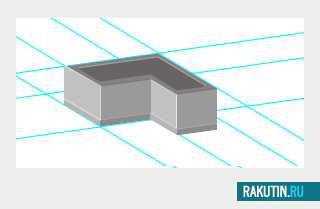
Добавляем остальные стены нашего здания. Для этого просто продублируем наши первые стены и обрезаем не нужное.

Шаг 9.
Аналогичным образом рисуем крышу и фундамент. Просто дублируем слои со стенами и обрезаем ненужное через выделение Ctrl+click в окне слоев.

Шаг 10.
Затем с помощью все того же Line tool создаем светлые и темные грани на стенах и крыше.

Шаг 11.
Для объема проходимся по крыше и стенам Burn и Dodge Tool’ом.

Шаг 12.
Рисуем окна. За основу, опять же, можно взять наши стены, копируем их и удаляем лишнее:)

Шаг 13.
Подбираем цвет, далее проходимся Burn Tool’ом и Dodge Tool’ом.

Шаг 14.
Придаем окнам объем: Layer style->Inner Shadow Со следующими параметрами: Distance 1, Size 1, Opacity 10 %. Растрируем эффект и проходимся опять на светлых областях окон Dodge Tool’ом.

Шаг 15.
Корректируем цвет, освещеность, опять же используем Dodge Tool и Burn Tool. Ложим тень, добавляем деталей.

Шаг 16.
Добавляем разных красивостей, птиц, небо зелени и получаем вот такой вот симпатичный домик для карты проезда:)

Источник: rakutin.ru/?p=67
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
skillsup.ru
Делаем схему для вышивки из любой картинки, используя Photoshop – Ярмарка Мастеров
Сегодня хочу рассказать, как превратить картинку или фотографию в схему для вышивки (крестом или бисером) с помощью программы Photoshop.
Открываем выбранное изображение в программе Photoshop. У меня версия CS4.
Если у вас другая версия, то возможны некоторые отличия в расположении пунктов меню.
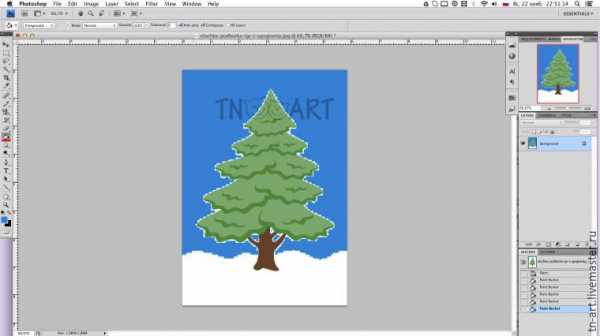
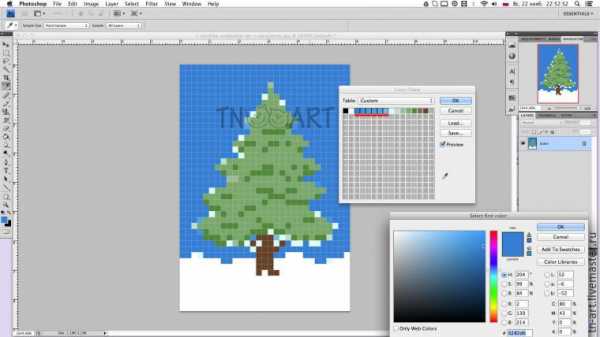
В преддверии Нового Года я выбрала вот такую елочку 🙂

Если есть желание, можно немного подкорректировать изображение. Самое приятное, что ювелирная точность здесь не важна, это не скажется на нашей схеме. Я с помощью “заливки” изменила цвет неба на красивый синий.

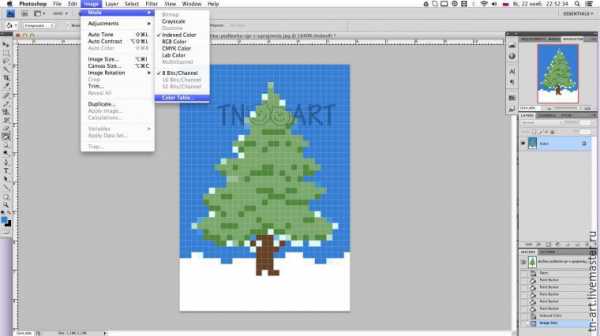
Далее заходим в меню Image > Mode > Indexed Color (на картинке слева).
В открывшемся окне (на картинке справа) в поле Colors устанавливаем наименьшее значение, при котором качество изображения вас устраивает. Обратите внимание, чтобы стояла галочка Preview, чтобы сразу видеть происходящие с картинкой изменения.

Теперь переходим в меню Image > Image Size.
Если необходимо, можете поменять значения ширины/высоты. В данном случае меня размер будущей вышивки 5,87*8,38 см устраивает.
В поле Resolution выбираем единицу измерения pixels/cm и устанавливаем число, соотвествующее количеству крестиков в 1 см. В моем случае канва для вышивки с размером клеточки 2*2 мм, поэтому в 1 см поместятся 5 крестиков.

Полученную в результате схему масштабируем до удобного размера.

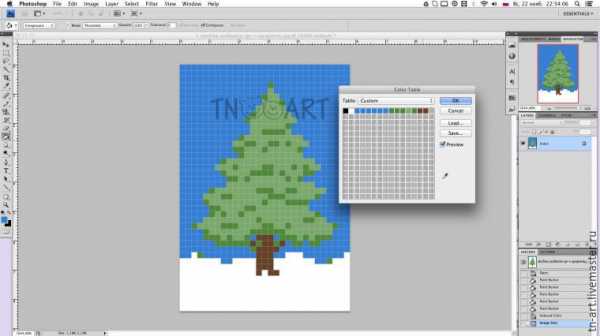
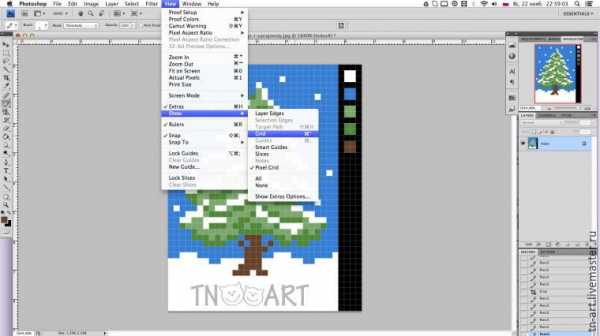
Далее заходим в меню Image > Mode > Color Table и будем работать с цветами.

В открывшемся окне мы видим всю палитру цветов, представленную на картинке (+белый/черный в зависимости от установок).
Здесь мы можем изменять палитру изображения в зависимости от имеющихся цветов ниток для вышивания.
Например, у меня есть нитки синего, светло- и темно-зеленого, белого и коричневого цветов. И мне бы не хотелось искать где-то дополнительные цвета.
Поэтому я выделяю левой клавишей мыши все оттенки синего в палитре (а их получилось целых 6!) и заменяю их одним цветом.
Помимо открывающейся палитры, эту замену можно выполнить при (клик + Alt) любым красящим инструментом (заливка, кисть…) на нужной точке изображения.

Проделываем то же самое с остальными цветами до получения того количества цветов и оттенков, с которым вы готовы работать. На фото то, что получилось у меня.

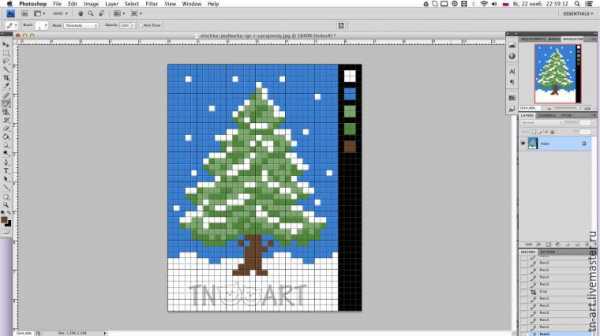
Далее при желании инструментом «карандаш» дорабатываем изображение.
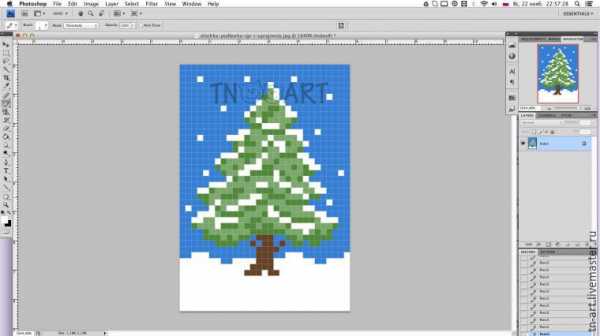
Я подкорректировала ствол и добавила темно-зеленого цвета.

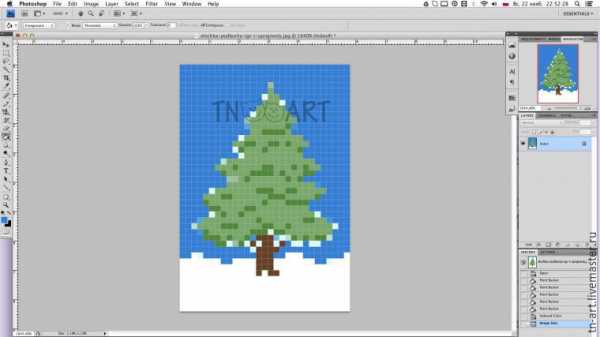
А потом пошел снег (как сегодня на улице!) и ёлочка принарядилась в белое 🙂
Наша схема готова, осталось оформление.

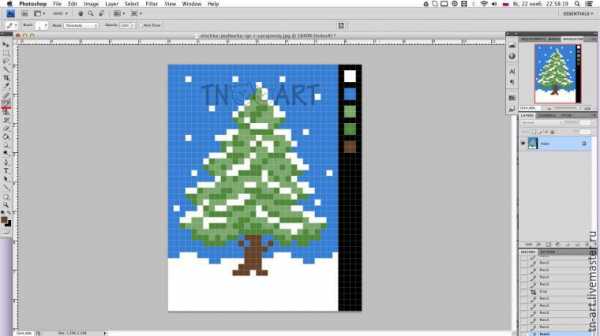
Сделаем место для палитры. Для этого увеличиваем изображение кадрированием. Обратите внимание, чтобы цвет фона присутствовал в нашей палитре, но при этом нигде не сливался с изображением. Я выбрала контрастный черный.

Теперь на этой полоске рисуем «карандашом» цветовые квадратики. (не забывайте для взятия цвета использовать «пипетку» — клик с клавишей Alt).
Вот, что у нас получилось!

Теперь для удобства добавим разметку. Заходим Preferences > Guides, Grid… и настраиваем сетку (Grid).

В открывшемся окне устанавливаем частоту линий разметки (я установила линию через каждые 5 пикселей) и количество промежуточных делений (пунктиром между сплошными линиями).
Также здесь можно выбрать цвет разметки (контрастирующий с изображением, чтобы было видно линии). В данном случае черный цвет меня устраивает.

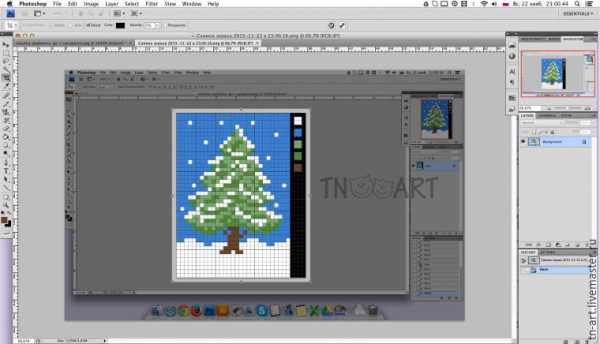
Заходим в меню View > Show и включаем нашу сетку Grid

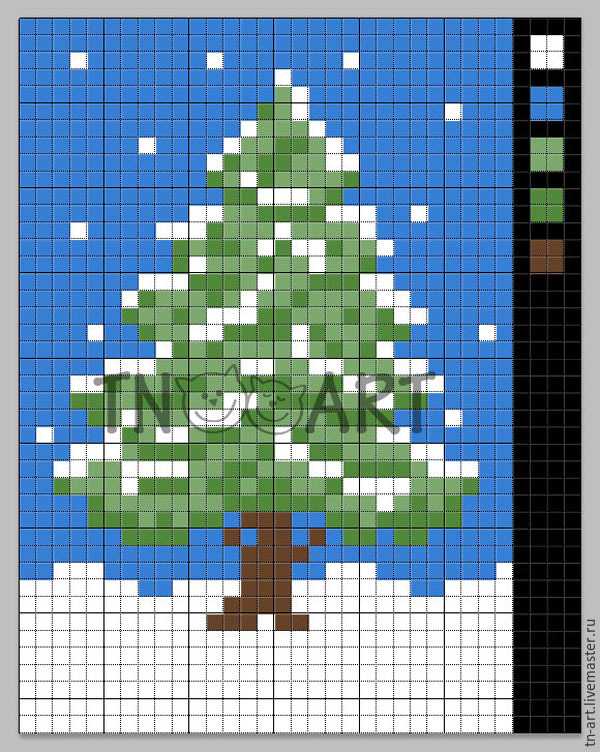
Получилось вот так!

Делаем снимок экрана и открываем полученное изображение в фотошопе. Кадрируем.

Сохраняем наш готовый файл и любуемся результатом!

Теперь можно распечатать на цветном принтере и приступить к вышивке!
Вот еще несколько моих схем, созданных таким же методом.
Примечание: при больших размерах вышивки, когда принтскрин неудобен, возможен другой вариант. После создания окончательной картинки увеличить ее размер и создать и наложить сетку отдельным слоем.
Спасибо за внимание!
Всем отличного настроения!
www.livemaster.ru
Как нарисовать прямую линию в «Фотошопе»? Советы и рекомендации
В Adobe Photoshop встроено огромное множество функций, которые можно использовать для создания различных объектов, ретуши фотографий и прочего. Начинающему пользователю, который только-только стал постигать азы этой программы, не помешает рассмотреть такую проблему, как нарисовать прямую линию в «Фотошопе». И тем, кто уже в этой среде давно, возможно, будет интересно вспомнить основные способы рисования прямой линии. Тот или иной метод будет полезен в индивидуальных случаях.

Как нарисовать прямую линию в «Фотошопе»?
Существует множество способов и техник рисования различных линий и элементов. Но перед тем как нарисовать прямую линию в «Фотошопе», нужно иметь в виду, что существует три основных и быстрых способа изображения линий: инструменты «Кисть», «Перо» и «Линия». Несмотря на их простоту, можно предположить, что техника рисования у каждого своя и каждый пользователь выбирает инструмент сам, руководствуясь своими предпочтениями и задачей, которая перед ним стоит.
Инструмент «Кисть»
Самой простой и понятный метод – рисование при помощи инструментов «Карандаш» и «Кисть» в «Фотошопе». Стоит иметь в виду, что эти инструменты рисуют, а не создают какой-то объект, поэтому изображение линий будет на самом выбранном слое. Можно избежать этой ситуации и рисовать линию на отдельно созданном слое. В этом случае можно без ограничений редактировать след от кисти без вреда для других слоев.

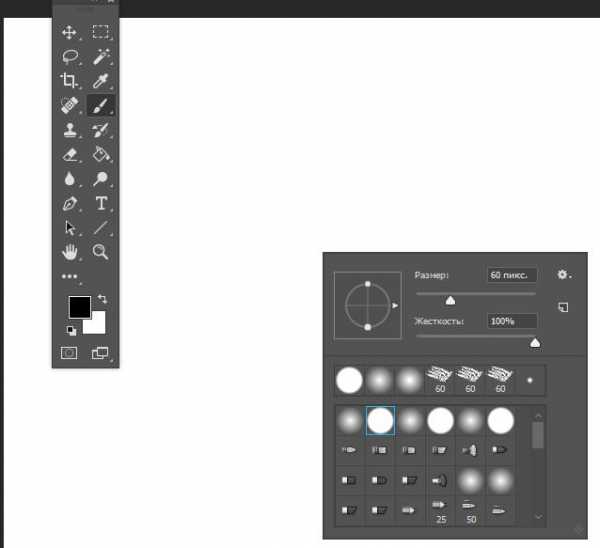
Для того чтобы нарисовать линию, достаточно выбрать инструмент «Кисть» или «Карандаш». Затем нажать на левую кнопку мыши и курсором задать направление линии. Помимо этого, можно с помощью правой кнопки мыши вызвать вспомогательное окно с настройками, где можно выбрать тип кисти, определить жесткость и формы наконечника.
Прямую линию можно нарисовать с помощью рассматриваемого инструмента методом многократных увеличений изображения. Чем сильнее приближено изображение, тем больше шансов нарисовать более-менее прямую линию вручную. Идеально прямую линию можно создать благодаря зажатой клавише Shift и используя все тот же инструмент «Кисть/Карандаш». Активировав нужный инструмент, зажимаем левую кнопку мыши и клавишу Shift – наблюдаем построение прямой линии, регулируемой курсором.
Инструмент «Линия»
Есть другой способ рисования прямой линии с помощью инструмента «Линия» в «Фотошопе». В панели быстрого доступа включен блок, который объединяет некоторое количество геометрических инструментов, включая и рассматриваемый. Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
Перед тем как нарисовать прямую линию в «Фотошопе», необходимо выбрать одноименный инструмент и нажать на левую кнопку мыши в точке, где будет начало этого элемента. Чтобы завершить построение, нужно повторно нажать на ЛКМ.

Удобство этого метода заключается в том, что линии можно объединять в общий слой и обеспечить полноценное редактирование группы построенных элементов. Объединенный слой, после окончания работы над ним, можно растрировать, однако работать с объединенными элементами в формате векторной графики уже не получится. Форматировать растрированный слой можно точно так же, как и другие. Еще одним преимуществом является тот факт, что можно редактировать сами линии без потери качества. Меню векторного редактирования линий находится в верхней части программы – ее шапке. Здесь можно задать цвет линии, ее контур, форму и толщину.
Инструмент «Перо»
Универсальный инструмент для создания фигур различной сложности. С помощью этой функции и метода многократного увеличения изображения можно выбрать в новой фигуре труднодоступные участки на изображении. Так, например, можно нарисовать как прямые линии в «Фотошопе», так и кривые. Овладеть этим инструментом крайне важно – он используется повсеместно во многих творческих работах, когда необходимо вырезать какое-то изображение или создать новую графическую интерпретацию.
Взаимодействие инструментов «Кисть» и «Перо»
С помощью пера можно легко нарисовать ровную линию в «Фотошопе». Для этого необходимо выбрать сначала инструмент «Кисть», где с помощью правой кнопки мыши открывается диалоговое окно и проставляется нужная жесткость, размер и цвет будущей линии. Теперь следует активировать инструмент «Перо» в быстрой панели доступа (помимо обычного пера в блоке существуют и другие виды инструмента «Перо», но они нам не понадобятся). Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку – конец линии.

Инструмент «Перо» создает не рабочий объект, а лишь контур. Чтобы пользователь смог превратить контур в реальный объект, ему необходимо выполнить обводку контура. Панель контуров находится по умолчанию в правом нижнем углу, где обычно располагаются слои. В этом окне выбирается вкладка «Контур», где можно заметить наш рабочий контур. Правой кнопкой мыши кликаем по контуру и выбираем пункт «Выполнить обводку контура». В появившемся окне «Фотошопа» кисть стоит по умолчанию в поле – ничего менять не нужно, достаточно подтвердить действие.
fb.ru
