Как наложить текстуру? Спецэффекты в Photoshop — Российское фото
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:

Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:

Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:

Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:

Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Выбираем Edit > Paste
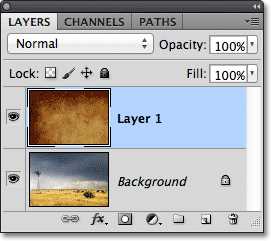
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев

Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента Free Transform
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
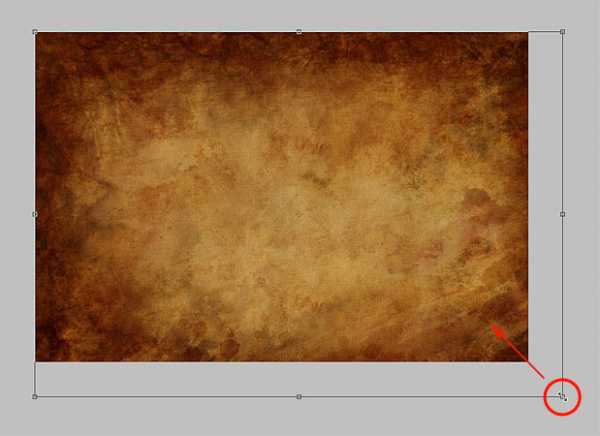
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу

Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
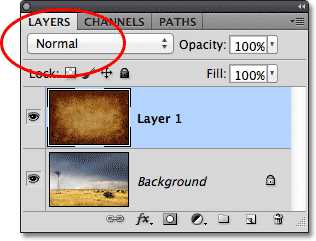
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:

По умолчанию установлен режим смешивания Normal
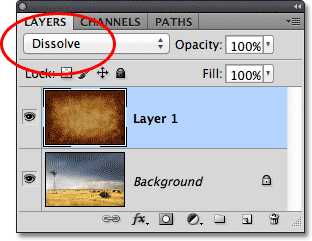
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на

Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
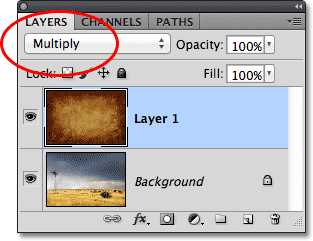
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:

Режим смешивания Multiply
При варианте

Результат с режимом смешивания Multiply
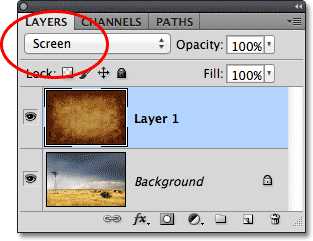
Нажму плюс еще несколько раз, дойдя до режима Screen:

Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:

Режим Screen дает более светлый эффект, чем Multiply
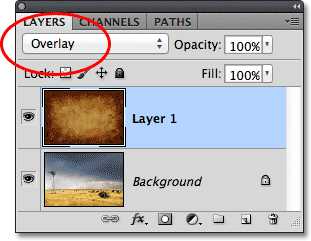
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:

Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:

Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light,
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate
Image > Adjustments > Desaturate
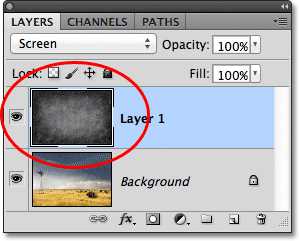
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:

На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:

Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:

Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:

Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
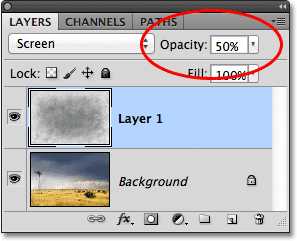
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:

Значение Opacity снижено до 50 %
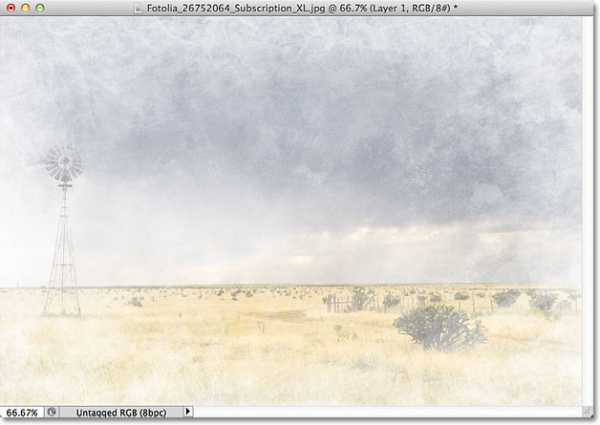
Текстура теперь выглядит более деликатно:

Эффект после снижения непрозрачности текстуры
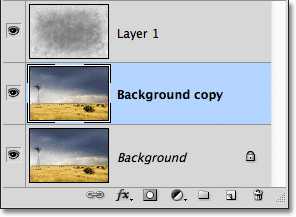
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:

Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:

Показатель Radius задает степень размытия слоя
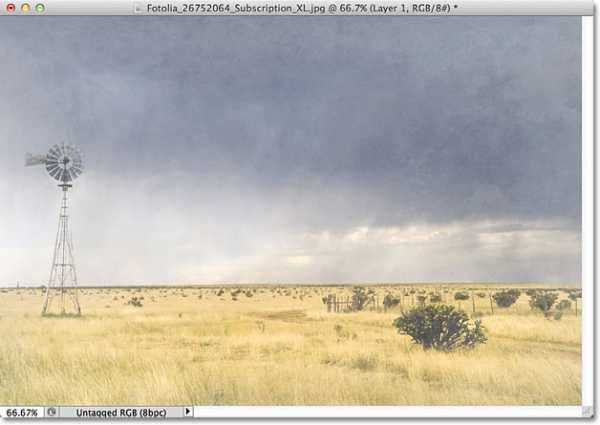
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:

Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:

Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
rosphoto.com
Как сделать текстуру?
Всегда интересно создавать собственными руками текстуры в программе Adobe Photoshop, и использовать их потом для оформления фоновой картинки веб-сайта, в качестве оригинальных текстур для 3D графики и так далее. Узнать о том, как сделать текстуру, а также ознакомиться с четким действием определенных функций, вы сможете в нашем руководстве. Существует ряд тонкостей, зная которые, создание текстур не будет казаться таким уж сложным занятием. Итак, приступим к делу.
Как сделать текстуру в Фотошопе?
В виду того, что для образования текстур применяются фигуры, то очень сложным становится момент сглаживания мест их состыковки друг с другом. Согласитесь, качество такой текстуры будет не самым лучшим. Как решить эту задачу?
- В Photoshop’е создается новый документ, размером 100 x 100 px. Затем берется кисточка (В) и, в качестве примера, рисуем произвольный узор или пару скрещенных линий. Потом, получившуюся фигуру преобразовываем в узор, при помощи команды Edit > Define Pattern… и даем ей имя «teksture». Задаем новый размер изображению (400 x 400 px) посредством перехода к команде Image > Canvas size. Это дает возможность заполнить весь холст узорами. Применяйте команду Edit > Fill…
- Если все сделано верно, и холст заполнен, то легко обнаружить, что изображенные узоры не совсем стыкуются друг с другом. Нет полноценной текстуры. В этом деле поможет фильтр Offset (Сдвиг), функция которого заключается в перемещении изображения на заданное количество пикселей. Для нашего случая характерно перемещение изображения внутри контура, тогда как сам контур остается на прежнем месте. Результат работы фильтра Offset схож со вставкой изображения в контур с возможностью последующего перемещения. Именно поэтому следует снова перейти к команде Image > Canvas size и задать значение 100 x 100 px. Затем нужно залить фон созданным узором — Edit > Fill…
- Вызываем фильтр Offset посредством Filter > Other > Offset, и видим, что горизонтальные и вертикальные данные соответствуют +50. Пиксели переместились, приблизительно, на половину заданного рисунка.
Теперь, при помощи той же кисти, которая применялась для рисования изображения, соединяем «оборванные» края. Когда получилось единое изображение, опять применяем фильтр Offset (Ctrl+F). Новый узор лучше занести в набор, применив команду Edit > Define Pattern.
Таким образом, рисовать текстуры легко и просто. Данная техника позволяет, как создавать новые, уникальные текстуры, так и редактировать уже имеющиеся или загруженные.
Также, существует еще один способ создания текстур. Ознакомиться с ним и узнать больше о том, как сделать бесшовную текстуру можно здесь: «Photoshop School. Часть 1. Бесшовные текстуры». Только бесшовная
elhow.ru
Как Сделать Текстуру в Фотошопе из Картинки
Июнь 23, 2017 – 15:23
Работа с текстурами и изображениями) tutorial
Вступление
Чтобы уравновесить кислотно-щелочной баланс после моей предыдущей, скорей всего неудачной, с точки зрения зрительских симпатий, публикации и чтобы принести ресурсу больше пользы, чем вреда – я публикую новый туториал. В отличие от всех предыдущих уроков он будет короче и будет напоминать по длине вот эту статью. Скажу даже более, он будет ей вторить, словно подпевая вполголоса. Надеюсь нам удастся спеться и вместе мы выдадим слаженный дует. Там речь шла о блендинге тайлов – здесь же речь пойдет о самих тайлах. О создании тайлящейся текстуры на базе любой фотографии. Это базовые знания, еще базовей чем это может быть только изучение интерфейса пакета Photoshop. В случае если мой тенор будет фальшивить — гоните его долой.Итак, главный вопрос сегодняшней ночи – как сделать качественную тайл-текстуру за 5 минут? Хороший вопрос я думаю, и на него вполне можно потратить 5-10 минут вашего времени. Возможно после этого для ваших собственных прототипов вы будете использовать оригинальные тайлы, созданные вашими руками, не тратя времени на поиск художника или текстурщика, который смог бы вам помочь. Заманчиво?
Первым делом находим удовлетворяющую вас фотографию из тех, что не имеет копирайта (как правило на полях или по центру изображения). Внимательно следите за этим, потому что игровая индустрия богата курьезными ситуациями и эта далеко не последняя из могущих произойти с вами. Хотя. Что может быть веселее забыть в пред-релизной версии текстурной даты текстуру от игры Unreal Tournament? И такое случалось. Правда я не видел на лицах людей улыбок и не слышал их радостного смеха.
Приступим. 5 минут. Все по честному. Ваш процесс обучения займет немногим больше. Вы получите из фотографии слева — тайловую текстуру справа. Уже классически все это будет подано с соусом из юмора и маленькими мини-индустриальными-историями.
Я взял эту фотографию из реферата Ольги Васильевны Кузьминой. Не слишком большая и содержит все грядущие проблемы с которыми может столкнуться человек изготовляющий тайл-текстуры (или тайловые текстуры, или просто «тайлы»). Во-первых, она маленькая. Во-вторых – есть небо. В третьих, фактура не равномерна, что может привести к возникновению периодического рисунка при многократном повторе.
Нормализация текстуры (Texture Normalize)
И если с первым – мы смиримся, то второе требует некоего разрешения. Давайте приведем будущий тайл к удобоваримому виду. Хотя бы избавимся от неба, чтобы почва была более или менее равномерной. Это можно сделать двумя способами. Классическим выделением через рамку с помощью инструмента Rectangular Marquee Tool (M) или с помощью клавиши М. После того как вы выделили нужный объем, нажмите стандартную для большинства пакетов операцию копирования-вставки – Ctrl + C и Ctrl + V. Полученный лоскуток перетащите в нужное место (с помощью мыши) и повторите операцию, чтобы больше никогда в жизни этого тайла не видеть неба. Если что-то не заладилось и вы не доверяете вашим рукам – переключитесь в режим Move Tool (V) и перетащите объекты с помощью курсорных клавиш (стрелочек). Такой способ бывает важен при необходимости точного позиционирования элемента.Примечание: Небо моего тайла на иллюстрации красное. И это не потому, что я сделал хитрое или применил «маску», а потому что я хотел явно выразить проблему. Повторив тоже что и я — вы получите такой же результат. Никаких хитростей.
Также операция клонирования может быть выполнена с зажатой клавишей Alt при включенном инструменте Move Tool (V), он используется для перемещения любых объектов (слои, группы). То есть вы выделяете нужный вам объем, зажимаете клавишу Alt и тащите выделенное куда вам нужно. Выделение может быть любым. Сделанным с помощью Magic Wand, Lasso Tool – словом так можно копировать все возможные выделения и их содержимое. Если при этом зажать Shift, то ваш объект-клон будет двигаться по прямой, либо налево, либо направо, либо вверх, либо вниз, не сбиваясь при этом с выбранного направления.
Первые швы (Patсh Tool)
— У нас проблема кэп. Появились Швы! Свистать мистера Патча на мостик! Источник: habrahabr.ruallfreed.ru
Как сделать из фото рисунок с текстурой холста
Открываем исходную фотографию в Photoshop и сразу дублируем фоновый слой, нажав Ctrl+J. Затем обесцвечиваем новый слой (Ctrl+Shift+U) и устанавливаем его непрозрачность на 70%.
Смотреть другие материалы по преобразованию фотографии в рисунок
Как сделать рисунок из фото
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Видеоурок: создание экшена — рисунок из фото
Слейте эти два слоя в один (Ctrl+E) и примените к новому слою Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) с
о значением «Эффект» (Aamount) 10%, равномерный (Uniform), монохроматический:

Результат должен быть следующим:

После этого примените Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом 1 пиксель:

Результат:

Теперь стилизуем фотографию с помощью фильтра «Умная резкость» (Фильтр —> Усиление резкости —> Умная Резкость или Filter —> Sharpen —> Smart Sharpen) со следующими настройками:

Результат:

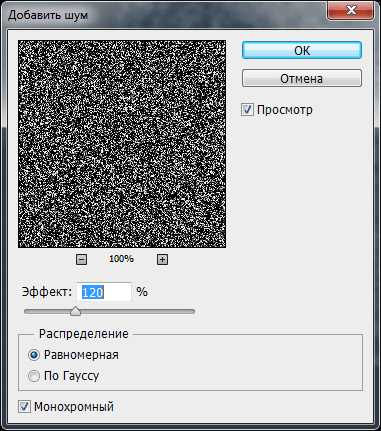
Теперь создайте новый слой и залейте его черным цветом. Примените Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) со следующими настройками:

Измените режим наложения этого слоя на «Экран» (Screen) и сделайте непрозрачность слоя 50%. Вот что должно получиться:

Дублируем слой с шумом с помощью Ctrl+J и отключаем видимость дубликата.
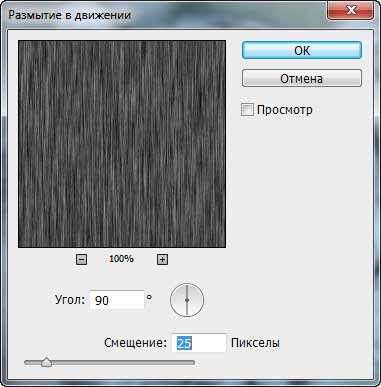
Переходим на нижний слой с шумом и применяем к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими параметрами:

Вот что должно получиться на этот раз:

Примените к слою с шумом Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen) два раза. Результат:

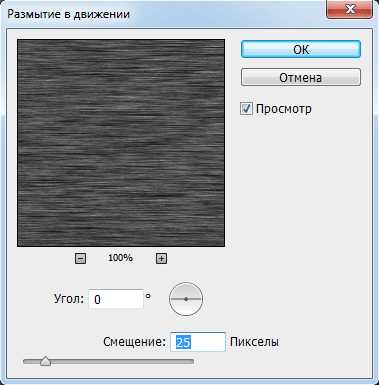
Перейдите на верхний скрытый слой и сделайте его видимым. Примените к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими параметрами:

Результат:

Теперь примените Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen) два раза, как и к нижнему слою. Результат:

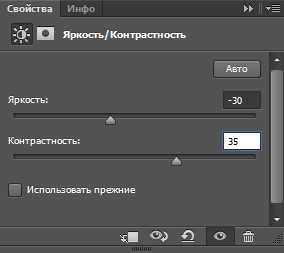
Осталось отрегулировать яркость и контрастность. Добавьте корректирующий слой Яркость/Контрастность (Brightness/Contrast) и введите параметры, как у меня:

Результат:

Для завершения эффекта применим фильтр Фильтр —> Усиление резкости —> Резкость+ (Filter —> Sharpen —> Sharpen) к слою с тигром. Посмотрите на финальный результат:

На этом всё, урок закончен!
rugraphics.ru
Как установить текстуру в фотошоп | Уроки Фотошопа (Photoshop)
В этом мини-уроке я расскажу, как установить текстуру в фотошоп. Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program Files\Adobe\Adobe Photoshop CS5\Presets\Patterns.
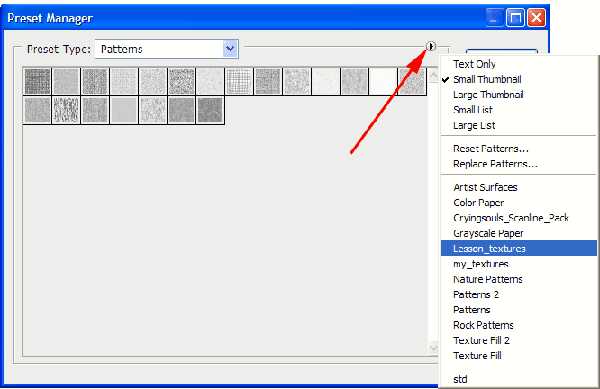
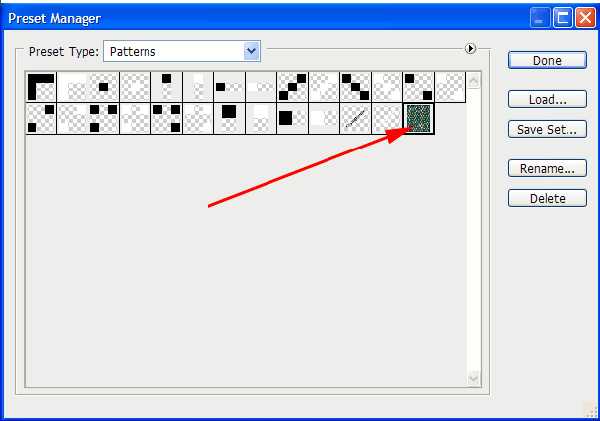
После этого в фотошопе зайдите в Edit -> Preset Manager и выберите вкладку Patterns. В ней вы увидите текущий набор текстур. Допустим, я скопировал текстуру с именем Lesson_textures. Чтобы найти этот набор нажмите на стрелку и выберите его из списка:

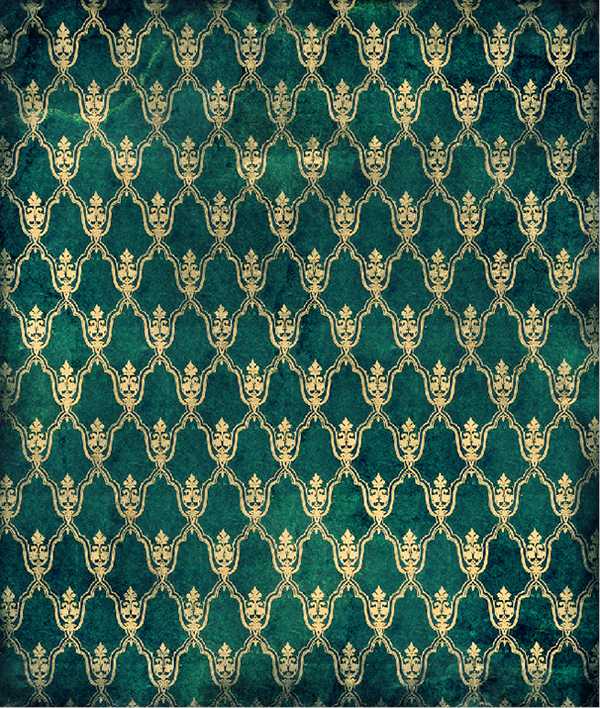
Всё, теперь вы можете использовать эти текстуры где угодно. Вот пример с использованием текстур в стиле слоя:

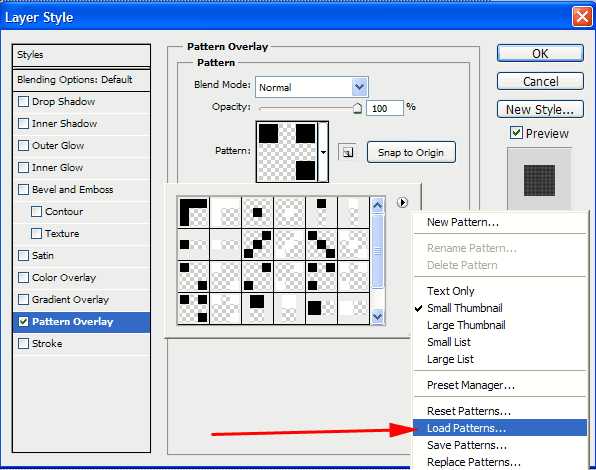
Также вы можете выбрать текстуру, не загружая её в папку с фотошопом. Для этого кликните по стрелке и найдите пункт Load Patterns (Загрузить узоры):

Вам будет предложено выбрать текстуру из любой папки на жёстком диске.
Полагаю, с этим разобрались. Но что делать, если текстура находится в формате .jpg или .png, то есть является обычной картинкой? Тут всё тоже очень просто, давайте разберемся.
Создание новой текстуры в фотошопе
Откройте вашу картинку, я взял такую:

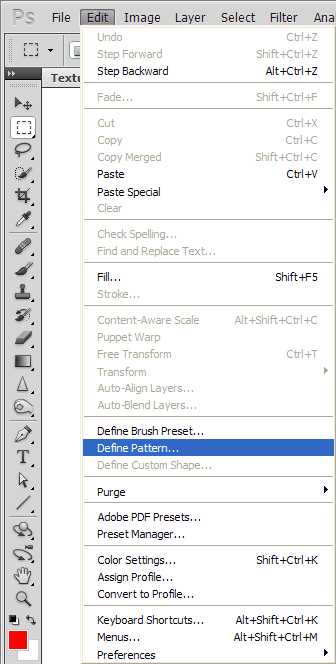
Пройдите в Edit (Редактировать) -> Define Pattern (Определить текстуру) и дайте текстуре имя.

Нажмите OK и всё! Ваша текстура теперь появится в Preset Manager’e (Менеджер наборов):

Чтобы сохранить её в отдельный .pat файл нажмите кнопку Save Set (Сохранить набор). Вы можете также сохранить несколько текстур, тем самым создавая свои собственные наборы, для этого просто выделите несколько текстур и нажмите всё ту же кнопку Save Set.
Вот и всё, теперь вы знаете, как установить текстуру в фотошоп.
psforce.ru
Наложение текстуры на фото в Фотошопе
Позвольте мне начать с того, что текстуры в Фотошопе используются не так уж часто, но были и такие моменты, когда чувствуешь, что фотографии чего-то не хватает. Текстура – это одна из тех деталей в цифровой фотографии, которой может быть слишком много, если ее использовать неосторожно, так что правильным и неправильным способам ее использования стоит научиться. Этот урок будет полезен начинающим, кто только осваивает Фотошоп и хочет научиться делать наложение текстуры Фотошопе на свою фотографию.
Для тех, кто не знал о текстуре и не пробовал ее использовать прежде, способ добавления этой функции в фотографию может быть очень интересен. Проще говоря, нужно взять одну фотографию (обычно это какая-то текстура, типа облупленной краски, царапин на поверхности, текстурированной стены или ткани) и применить ее в виде наложения на оригинальную фотографию. Эффект достигается путем изменения режима смешивания текстуры в фотошопе так, что текстура фактически становится полупрозрачной, то есть частью реального изображения. Для этого урока будет использована простая фотография, сделанная в Калифорнии во время соревнования по серфингу, и добавлю текстуру для живости изображения.
Текстуры в Фотошоп
Вот необработанная фотография и текстура, которая будет использоваться. Если вы пользуетесь новым фотошопом, то ваш приоритет номер один – ознакомление со слоями и масками. Это две основные ключевые функции фотошопа, которые я использую каждый раз, когда открываю эту программу. Слои и маски (среди прочего) это то, что делает фотошоп такой невероятно мощной и эффективной программой, и эти базовые навыки приведут вас на длинный путь изучения программы. Что касается слоев, то знайте, верхний слой всегда имеет преимущество над нижними. Так что, если я хочу наложить текстуру в фотошопе на фото с серферами, мне нужно поместить ее как верхний слой над серферами.
Наложение текстур в Фотошопе
Примечание: Надписи на картинке выглядят мелкими, и разобрать их сложно. Чтобы увидеть детали, щелкните правым кликом по картинке и просмотрите полную версию в новом окне.
Первое, что вы можете заметить на снимке – просто текстура. Это происходит из-за того, что текстура находится на слое с серферами, как можно увидеть в правой части экрана. Другая причина того, что серферов не видно, состоит в том, что текстура сейчас на 100% непрозрачна, и режим смешивания установлен как нормальный. Режим смешивания текстур будет очень меняться в зависимости от того, что вы выбираете. Для текстур я обычно выбираю “Overlay” (Наложение) или “Soft Light” (Мягкий свет). Если я хочу, чтобы текстура доминировала над фотографией больше, я выбираю наложение. Если я хочу ослабить текстуру – мягкий свет.
Непрозрачность – еще один важный инструмент. Настройка этого слайдера является лишь еще одним способом повлиять на исход того, как текстура будет выглядеть. Если при непрозрачности текстура выглядит слишком ярко, а при мягком свете — слабо, просто установите режим смешивания на наложение и настраивайте прозрачность слоя, пока он не будет выглядеть правильно.
Настройка прозрачности текстуры в Фотошоп
Посмотрите, как просто! Для этой картинки был изменен режим смешивания на наложение и установлена непрозрачность на 68%. Почему 68? Для этого нет особых причин, я просто прокручиваю слайдер до тех пор, пока картинка не будет выглядеть правильно, и в этот раз это случилось на 68%. Мы почти закончили с этой фотографией, но осталась еще одна проблема – серферы. Сейчас наша текстура наложена поверх кожи серферов и их одежды, но так не пойдет. Для такой картинки может быть это и не сильно заметно, но попробуйте добавить текстуры в портрет, и вы поймете, о чем я. Для этой проблемы есть простое решение – маски.
Маски в фотошопе – невероятный инструмент, он буквально снесет вам голову, когда вы научитесь им пользоваться. Для некоторых эта функция трудна и требует навыков. По причине того, что я сам был таким в начале пути, я попытаюсь насколько возможно понятно объяснить, что же такое маска.
Применяя маску к слою, вы скрываете или показываете его части. Существует только два типа масок – белый и черный. Проще всего запомнить следующее – «черный скрывает, белый показывает». Если я помещаю белую маску на слой текстуры, ничего не произойдет, потому что белый показывает все слои. Если я помещаю черную маску поверх слоя текстуры, текстура исчезнет, потому что черный все скрывает.
Добавление маски в Фотошоп
На этой картинке я добавил черную маску, чтобы показать, как все выглядит. Для настоящей фотографии я буду использовать белую маску. Чтобы применить маску, просто выделите слой, который хотите использовать и кликните по маленькой иконке маски в нижнем углу экрана. По умолчанию маска будет белой. Но есть несколько способов, чтобы добавить черную. Первый, удерживать Alt на клавиатуре и кликнуть на добавление маски. Или добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом). Другой быстрый способ – добавить белую маску и нажать “Ctrl I” для инвертации в черную маску. Все варианты дадут один и тот же результат.
Для фотографии я буду использовать белую маску. Поскольку белая маска показывает все на слое текстуры, мне нужно добавить черную маску, чтобы скрыть некоторые ее части. В общем, я хочу спрятать текстуру, чтобы она не проявлялась на серферах, но оставалась видимой на остальной части фотографии.
Работа с текстурами в Фотошоп
С этой фотографией мы почти закончили, так что давайте разберемся, что было сделано:
1. Как можно увидеть, я использовал белую маску на слое с текстурой. Если бы я добавил черный к этой маске, я бы скрыл текстуру, и мы бы увидели все, что находится под ней. Если вы смотрите на слой маски, вы увидите, что я обрисовал каждого серфера.
2. С выбранным слоем маски (убедитесь, что выбрана маска, а не текстура!), выберите кисть из левого меню и нажмите клавишу B. Кистью мы и будем обрисовысать серферов на маске.
3. Если вы используете белую маску, рисуйте черным, если черную маску, то белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура. Когда выбрана маска, палитра будет переключаться на черный и белый по умолчанию. Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это черный (в отличие от скриншота). Чтобы переключать черный и белый, выберите Х на клавиатуре.
4. Большую часть времени лучше рисовать мягкой кистью. Кликните на круглой иконке и примените кисть с мягким наконечником. Это позволит делать штрихи более тонкими и незаметными.
5. В итоге, смена непрозрачности всегда оказывается хорошей идеей. Мазки при 100% непрозрачности будут слишком очевидны, что плохо. Вместо этого, настройте непрозрачность с помощью ползунка или клавишами на клавиатуре. «1» даст вам 10% непрозрачности, «9» – 90% и так далее. Я обычно использую 50% у кисти, но это все же зависит от изображения. В этой картинке я использовал 70%.
А вот и финальная фотография!
Использование текстуры в Фотошоп
Примеры наложения текстуры в фотошопе
Текстуры в Фотошоп
Текстуры в Фотошоп
Текстуры в Фотошоп
Текстуры в Фотошоп
Скачать текстуры для Фотошопа вы можете по ссылке: http://fotochki.com/downloads/textures/
Ждем примеры Ваших работ с текстурами. Пишите комментарии с ссылками на Ваши фотографии.
На правах рекламы:
Не менее волнующим событием, чем свадьба, бывает процесс подготовки к ней. В первую очередь, на свадьбу необходимо всем знакомым разослать приглашения на свадьбу. Посылать их нужно не на открытках, а в запечатанном конверте. Хорошим тоном будет считаться нанесение визита лично.
fotochki.com
как сделать текстуру в фотошопе из картинки
Как делать красиво в 3ds max и VRay. Читаем здесь. Работы учеников:
Не всегда можно найти уже готовые текстуры нужных материалов для 3ds max. Часто дизайнерам приходится создавать их самостоятельно. Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Подготавливаем изображение
Открываем исходное изображение в Фотошопе. У нас фотография кусочка кирпичной кладки.
Для 3d текстур нужно брать квадратное изображение. Это облегчит в будущем работу с текстурой при ее наложении на объект. Подогнать исходную картинку можно через редактирование размера холста. Изображение → Размер холста → Новый размер, Ширина, Высота.
Подгоняем края
Переходим во вкладку Фильтр → Другое → Сдвиг. В появившемся окне вводим значения, равные примерно половине размера картинки. Жмем ОК. Теперь швы находятся посередине изображения, левый и правый край текстуры автоматически сходятся.
Ретушируем стыки
Выделяем места стыков. Жмем Shift+F5. В появившемся окне выбираем «С учетом содержимого». Жмем ОК.
Дорабатываем штампом или заплаткой некрасивые участки. Мы будем работать Штампом при помощи Alt+ЛКМ.
Следует кропотливо обработать все места швов. Особое внимание обращаем на ритмично повторяющиеся объекты (пятна, сучки). Чем их больше, тем более искусственно будет выглядеть текстура при наложении. Следовательно, удаляем их по возможности.
Сохраняем нашу квадратную картинку. Проверяем, чтобы стоял правильный цветовой режим (Изображение → Режим → RGB).
Теперь вы знаете как самостоятельно сделать текстуру без швов в программе Фотошоп. Можете еще посмотреть полезный ролик на эту тему:
Источник: http://repetitor3d.ru/dizajn/besshovnaya-tekstura-fotoshop
Бесшовные текстуры — это изображения с текстурой какого-либо материала, поверхности, вещества, которые при состыковки с любой стороны относительно друг-друга образуют целую сплошную картинку, без смещений и искажений. Подобные текстуры (фоны) обычно применяются в 3D моделировании и веб-дизайне. Если вы хоть раз работали в каком-нибудь 3D редакторе, к примеру 3D max, то знаете не по наслышке о том, что бесшовные текстуры в 3D моделировании — очень важный элемент, поскольку именно от их качества зависит качество модели в целом. Чем больше размер текстуры, тем лучшего качества 3D модель получится в результате.
Для создания бесшовных текстур и фонов используют различные специальные программы, существуют и различные плагины для фотошопа, которые способствуют созданию бесшовных изображений. Мы же рассмотрим простой способ создания бесшовной текстуры в фотошопе, без использования плагинов и сторонних программ. Для создания бесшовной текстуры нам нужно изображение данной текстуры, обычно производят фотосъемку , либо отрисовывают ее в ручную.
Мы же возьмем готовую картинку (текстуру) земли (почвы), которую я нашел в интернете и сделаем ее с помощью фотошопа бесшовной.
Первым делом открываем изображение программой фотошоп и разблокируем его, если оно заблокировано (значок замочка на против слоя), кликнув по замочку левой кнопкой мыши. Данная процедура дает возможность редактировать изображение, если же замочек не снять, то с картинкой никаких манипуляций произвести не удастся. В моем случае изображение заблокировано не было.
Теперь необходимо узнать размер изображения, для этого в верхнем меню переходим в «Изображение» — «Размер холста», либо нажимаем комбинацию клавиш Alt + Ctrl + С.
Размер изображения логично конечно посмотреть выбрав пункт «Размер изображения», но мы выберем холст, чтобы при необходимости сразу изменить размеры, а не повторять эти же действия по несколько раз. И так, кликнув по пункту «Размер холста» появится всплывающее окошко с параметрами.
Нам необходимо убедиться, что размеры изображения имеют четные значения, потому что нам нужно будет разделить значения длины и ширины изображения ровно пополам. В моем случае и ширина изображения (596px) и высота (380px) делятся на 2, поэтому менять ничего не нужно. Если же у вас одно из значений или оба не четные числа, то необходимо изменить размеры холста, прописав уменьшив число на единичку до четного и нажав кнопку «Ок». При этом, при изменении размеров холста имейте в виду, что стороны холста не должны быть закреплены, т.е. скрепка указанная на картинке выше не должна быть активирована, иначе вы измените, к примеру высоту на четное число, а ширина станет нечетной.
Запоминаем размеры нашего холста (изображения), делим их на 2 и получаем следующее: ширина — 298px и высота — 190px. Теперь переходим в верхнем меню в «Фильтр» — «Другое» — «Сдвиг».
Во всплывающем окне вводим наши полученные методом деления на 2 значения ширины и высоты изображения, а так же выбираем пункт «Вставить отсеченные фрагменты».
В результате у нас получается изображение, сложенное из 4-х частей, стыки которых не совпадают и явно выделяются.
Нам нужно удалить данные погрешности. Для этого мы будем использовать инструмент «Точечная восстанавливающая кисть», можно так же использовать инструмент «Штамп» — это уже на ваше усмотрение — экспериментируйте. В левой панели программы выбираем необходимый нам инструмент и аккуратно обрабатываем стыки.
После того, как избавитесь от видимых швов (стыков) необходимо снова войти в фильтр «Сдвиг» и прописать значения горизонтали и вертикали по нулям. В результате у меня получилось бесшовное изображение (текстура).
Теперь давайте проверим как это будет выглядеть, для этого я возьму несколько получившихся текстур и состыкую их друг с другом разными сторонами.
Как видите, теперь швов (стыков) не видно, что и требовалось сделать, у нас получилась бесшовная текстура для 3D max или фотошопа. Еще раз напомню, если хотите получить текстуру высокого качества, то необходимо использовать большое изображение и чем больше, тем лучше.
Источник: http://www.pscraft.ru/web-design/bezshovni-fon
В уроке показывается, как используя возможности палитры 3D, в фотошопе создать практически любую текстуру на фотографию, к примеру текстуру холста, а потом разместить на картинке логотип и сделать так, чтобы он органично вписался в фотографию и имел такую же текстуру, которая была добавлена и на саму картинку.
Урок сделан в версии фотошопа CS6.
Если у Вас не очень быстрый Интернет, нажмите на » Play «, а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
- Автор — Накрошаев Олег
- Продолжительность видеоурока — 6 мин. 20 сек.
- Размер картинки — 1280х720
- Формат видео — MP4
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Источник: http://www.photoshopsunduchok.ru/vidless/3337-kak-kartinku-sdelat-teksturoj
Меня зовут Комендант Александр Николаевич aka SashaRX. Живу в городе Апшеронске Краснодарского края.
Приветствую всех! Этот урок должен помочь вам научиться создавать тайтл текстуры из фотографий. Для начала нужна фотография, над которой мы будем работать, я взял эту:
Для начала нужно затайтлить нашу текстуру, для этого откроем Фотошоп (я использую CS3 версию, но эти, же действия можно выполнить и на более ранних версиях) и загрузим в него нашу фотографию. Есть много вариантов затайтлить изображение, я остановлюсь на самом простом. Запустим фильтр “Сдвиг” Filter->Other->Offset:
Намтройки фильтра сдвиг.
Кратко объясню настройки этого фильтра, первое поле (Horizontal) это сдвиг изображения по горизонтали, следовательно, второе поле (Vertical) – по вертикали. Wrap Around галочку нужно поставить, для того чтобы получить копию изображения на мести сдвига, число 400 я взял неспроста, это ровно половина размера изображения по горизонтали, таким образом шов будит находиться посередине. Теперь нужно замазать шов, делается это инструментом Clone Stamp Tool: . Нажимаем на этот инструмент, левой кнопкой мыши, теперь выбрав нужный размер и мягкость в меню Brush нужно указать место, с которого будем копировать текстуру, нажимаем Alt и левую кнопку мыши на мессе копирования. Место нужно выбирать так, чтобы цвет был такой же, как и там где расположен шов. Аккуратно нужно затереть шов, для получения такой текстуры
Изображение после замазывания шва.
Таким образом, мы получили затайтленую текстуру по горизонтали. Теперь попробуем избавиться от цветного шума, который встречаешься на текстуре. Дублируем полученное изображение (правой кнопкой мыши нужно нажать на слой, который нужно дублировать и в появившемся меню выбрать Duplicate Layer). Теперь поменяйте тип смешивания верхнего слоя с Normal на Color:
и применить к этому же слою фильтр Filter->Blur->Gaussian Blur, я поставил значение 5, чем сильнее значение, тем размытее цвета. При подобном размытии цветов иногда теряется насыщенность, это можно поправить, нажав на результирующем слое сочетание клавиш Ctrl+U и в открывшемся меню повысить значение Saturation (Насыщенность). Далее можно придать некую объемность текстуре, это очень помогает в случае, когда к текстуре не применяется нормал мап. Для этого нужно слить все слои в один Ctrl+Shift+E и дублировать этот слой. Теперь поменяйте тип смешивания с Normal на Overlay и примените к этому слою фильтр Filter->Stylize->Emboss , в появившемся меню я поставил такие настройки:
Настройки фильтра Emboss.
Но можно и поэкспериментировать с настройками, если вы не хотите применять подобный эффект ко всей текстуре, то удалите сёркой ненужные участки. Теперь настала время сделать ресайз, то есть придать текстуре нужное нам разрешение. Для этого нужно зайти в меню Image->Image Size, и появиться меню:
Настройки размера изображения.
Теперь придадим текстуре чёткость, для этого нужно соединить все слои в один и дублировать получившейся слой, поменять тип смешивания слоя с Normal на Overlay, и применить к этому слою фильтр Filter->Other->High Pass с параметром 0,5. Это действие подчеркнёт детали текстуре.
Далее попробуем добавить металлические объекты на текстуру. Для этого, создайте новый слой (Alt+Ctrl+Shift+N), это будет слой металла, выберете 2а цвета, на первое место нужно выбрать R:60 G:65 B:65, а на второе R:45 G:45 B:45.
Теперь нужно применить на новый слой фильтр Clouds, для этого запустите его Filter->Render->Clouds, и потом применить фильтр Sponge – Filter->Artistic->Sponge с параметрами:
Настройки фильтра Sponge.
Далее нужно понизить контрастность и яркость, для этого пройдите в меню Image->Adjustments->Brightness/Contrast я поставил такие параметры:
Настройки яркости и контраста.
Это будет основа для металла, теперь нужно выбрать инструмент выделения и выделить те места, где будет находиться, метал, к примеру, это буду болты, для более точного выделения используйте линейку View->Rulers. У меня получилось 10 болтов, вот так:
Текстура с металлическими вставками.
Но сейчас всё выглядит как-то не так как в жизни, почему? потому что нет объема, тени и света, что мы сейчас и исправим. Возьмите инструмент Dodge Tool c параметрам:
Настройка инструмента Dodge Tool.
И осветлите левую верхнюю часть всех болтов.
Болты после осветления.
Теперь поменяйте поле Range на Shadows и проделайте то же самое, но с правой нижней частью, и не забудьте зажать Alt. Болты станут объемнее, но всё ровно они как бы не сходятся с текстурой, для этого мы будим использовать Layer Style, очень полезный инструмент. Для этого выделите наш слой с болтами и примените к нему Layer Style, делается это так Layer-> Layer Style->Blending Options, перед вами появиться меню, здесь можно очень многое настроить, нам нужно лишь сделать тень от болтов, установите такие параметры:
Настройки стиля смешивания слоёв.
Таким образом, болты уже не будут казаться чужеродными, но для чего они? нужно как-то обосновать их присутствие на текстуре, для этого добавим металлические пластины, которые будут держать эти болты. Вот моя текстура метала:
Теперь нужно поместить эту текстуру между болтами и стеной:
И вырезать нужную нам форму:
Придаём металлу форму.
Также я скопировал болты на края. Теперь нужно придать объемность, можно это сделать, так же как и с болтами, а можно Layer Style, сейчас я расскажу как.
Выделите слой с металлом и перейдите в Layer-> Layer Style->Blending Options, здесь нам поможет Bevel and Emboss, поэкспериментируйте с настройками, у меня они такие:
Настройки стиля смешивания слоёв.
У меня вышло так:
Придаём объём металлу.
Далее нужно применить к этому металлу коррозию, например царапины. Для этого нам понадобиться инструмент Dodge Tool, теперь поменяем его настройки так:
Настройки инструмента Dodge Tool.
Теперь можно рисовать царапины, а где появляются царапины чаще всего? На углах.
И ещё добавим ржавчины, для этого я взял такую текстуру:
И поместим эту текстуру на самый верх. Ржавчина будет только на металле, поэтому обрежем этот слой, для этого воспользуемся быстрым выделением. Зажмите клавишу Ctrl и левой кнопкой нажмите на слой с металлом:
Создание выделения по контуру слоя.
Таким образом, мы выделили металл на нашей текстуре, переключитесь на самый верхний уровень и инвертируйте выделение Ctrl+Shift+I и нажмите Delete для удаления. Поменяем у ржавчины тип смешивания с Normal на Overlay. Получим такую текстуру:
Текстура с равномерно наложенной ржавчиной.
Но нам ненужно чтобы вся текстура была ржавой, поэтому воспользуемся маской Add Layer Mask:
Создания маски, для выделенного слоя.
Так мы создали маску для слоя с ржавчиной, для её редактирования нужно нажать на неё один раз левой кнопкой мышь, и так же для того чтобы выйти из редактирования маски нужно нажать один раз левой кнопкой мыши на нашем слое.
Выделения маски, для редактирования.
Маска работает по принципу чёрное – изображения нет, белое – есть. У нас ржавчина будит располагаться в нижней части, поэтому, выберите маску для редактирования, потом выберите инструмент Gradient Tool . Выберете 2а цвета, чёрный и белый . Теперь проведём линию, по которой пройдёт заливка, зажав Shift для более точного расположения:
Получился ровный переход, в жизни такого не бывает, для того чтобы это исправить нужно воспользоваться инструментом Burn Tool, с такими вот параметрами:
Настройки инструмента Burn Tool.
Теперь повысим контраст наше текстуре, для начала склеим все слои в один Ctrl+Shift+E,
и запустим фильтр Unsharp Mask, Filter->Sharpen-> Unsharp Mask, с такими параметрами:
После всех произведённых действий я получил финальную текстуру, она будит отличаться от той, что у вас, но если вы вдумчиво читали статью, то будит совсем несложно сделать такие действия.
Автор: SashaRX почта: [email protected] icq: 434787849
Copyright (c) Комендант Александр Николаевич , 2008
Источник: http://render.ru/book/670
В этом руководстве мы с вами научимся создавать свои собственные текстуры в программе Adobe Photoshop. Потом их можно использовать для оформления фона веб сайтов, в качестве текстур для 3D графики и т.д.
Но тут есть некоторые «подводные камни», которые делают создание текстур несколько сложным. Дело в том, когда для создания текстур используются фигуры, то тут сложно сгладить места их состыковки друг с другом. А если будет видна нестыковка, то качество текстуры будет не самое лучшее.
В этом руководстве мы попытаемся решить эту проблему.
Для начала создайте в Photoshop»е новый документ размером 100x100px. Выберите кисточку (В) на ваше усмотрение и нарисуйте подобное этому:
А сейчас нарисованную фигуру преобразуем в узор командой Edit > Define Pattern. и назовем ее «texture». Переходим к команде Image > Canvas size и задаем новый размер 400x400px.
Заполним весь наш холст новым узором, используя Edit > Fill.
Получиться должно следующее:
Как видите, узоры между собой не полностью состыковываются. Поэтому и не получается полноценная текстура. А хотелось бы 🙂
Эта проблема решается использованием фильтра Offset (Сдвиг). Этот фильтр перемещает изображение на указанное количество пикселей. В данном случае изображение перемещается внутри контура, в то время как сам контур остается на своем прежнем месте.
Эффект действия фильтра Offset напоминает вставку изображения в контур с последующим перемещением.
Поэтому переходим к команде Image > Canvas size и опять задаем значение 100x100px. Потом заливаем картинку нашим узором Edit > Fill.
Вызовем фильтр Offset используя Filter > Other > Offset с такими параметрами:
Как видите, горизонтальные и вертикальные пиксели переместились почти на половину рисунка:
Теперь осталось лишь соединить края «оборванных» линий, используя ту же кисточку, которой мы их рисовали. Так что выбирайте инструмент Кисточка (В) и соедините линии в одно целое:
А сейчас снова примените фильтр Offset (Ctrl+F):
и занесите получившийся узор в набор командой Edit > Define Pattern.
А сейчас снова увеличим размер холста до размера 400×400 px (Image > Canvas Size. ) и зальем его нашим новым узором Edit > Fill.
Как видите, ничего сложного в создании текстур нет. Используя данную технику, можно легко создавать новые или редактировать имеющиеся.
Источник: http://www.codeguru.com.ua/article/a-106.html
kaketodelaetsya.ru
