Компьютерная программа Adobe Photoshop Sketch — «Рисуем по фоткам помадой💄 и цветными мелками🌈 как блогеры🎨 Пошаговая инструкция 📝 Много кистей + работа со слоями со смартфона»
Приложение Adobe Photoshop Sketch можно скачать бесплатно как на iPhone, так и на Android-смартфоны.
 Мой любимый вариант использования этой программы — это рисование на фотографиях как будто помадой, или же гуашью. Получается очень эффектно, таким способом можно добавить изюминку к любому фото.
Мой любимый вариант использования этой программы — это рисование на фотографиях как будто помадой, или же гуашью. Получается очень эффектно, таким способом можно добавить изюминку к любому фото.Сейчас хочу поделиться с вами пошаговой инструкцией такого рисования в Adobe Sketch на примере фото для моих отзывов о лосьоне для тела и хайлайтере, которые волшебным образом сочетаются между собой 💖
 Итак, начнем.
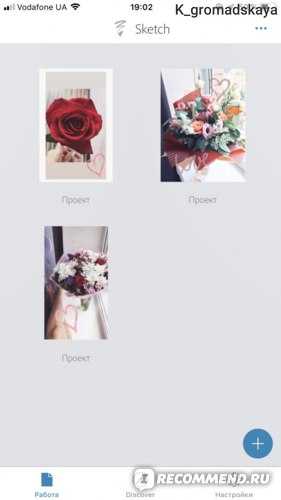
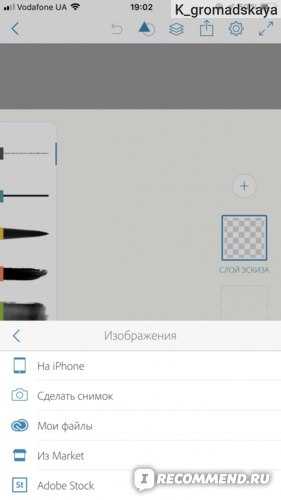
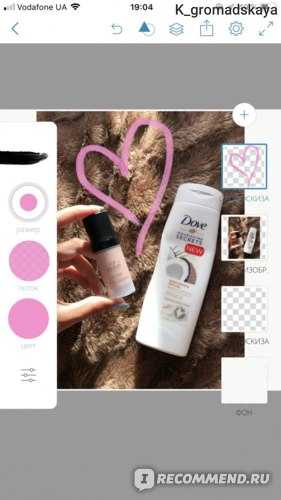
Итак, начнем.1. Открываем приложение и видим следующую страницу:
 Тут уже видно проекты, которые я создавала ранее. Для создания нового проекта нажимаем на «плюсик» внизу экрана.
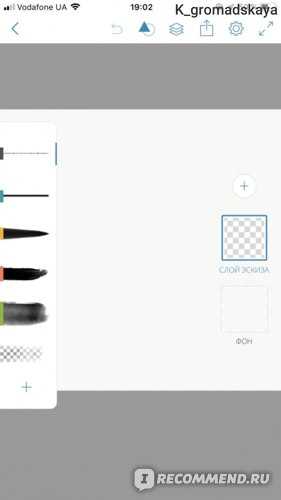
Тут уже видно проекты, которые я создавала ранее. Для создания нового проекта нажимаем на «плюсик» внизу экрана.3. Видим перед собой чистый лист для нашего будущего шедевра:
 Для того, чтобы добавить фото для рисунка нажимаем «плюсик», который расположен в правой части экрана.
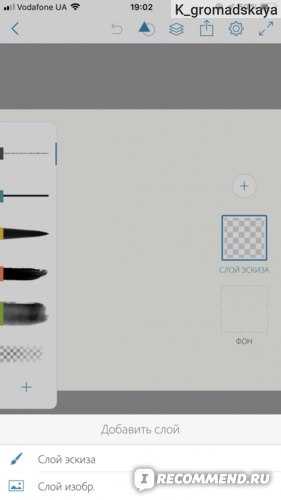
Для того, чтобы добавить фото для рисунка нажимаем «плюсик», который расположен в правой части экрана.  Выбираем вариант «слой изображения».
Выбираем вариант «слой изображения».  Выбираем «на iPhone», если фото уже есть в галерее и вставляем его, или же делаем новый снимок.
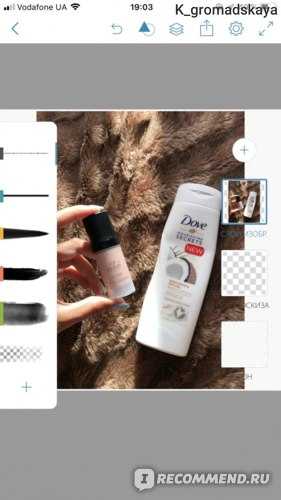
Выбираем «на iPhone», если фото уже есть в галерее и вставляем его, или же делаем новый снимок. Немножко растягиваем его вверх и вниз, чтобы было удобнее работать.
Немножко растягиваем его вверх и вниз, чтобы было удобнее работать. 
Не переживайте по поводу того, что по бокам остались белые полосы. После того как фото будет обработано, эти рамки можно будет обрезать в любом привычном для вас фоторедакторе без потери качества.
5. Выбираем кисть, которая нам по душе.
 В моем случае, я хочу сделать «помадные» мазки, или мазки гуашью. Поэтому я выбираю третью кисть сверху.
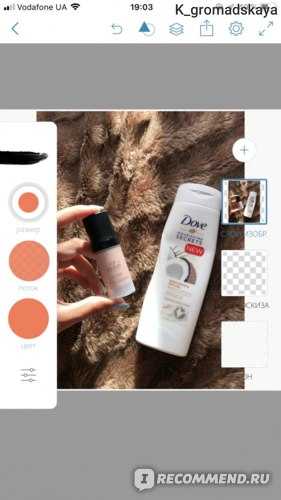
В моем случае, я хочу сделать «помадные» мазки, или мазки гуашью. Поэтому я выбираю третью кисть сверху. Как видим, у моей кисти есть три характеристики: размер, прозрачность и цвет. Цвет можем изменить на любой другой.
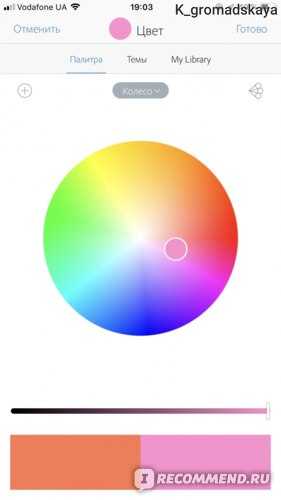
Как видим, у моей кисти есть три характеристики: размер, прозрачность и цвет. Цвет можем изменить на любой другой.  Я выбрала нежно розовый.
Я выбрала нежно розовый.6. Ну и теперь, собственно рисуем что душе угодно. Я нарисовала такое вот сердечко:

После этого сохраняем результат, экспортируем в галерею (третий справа значок вверху экрана). Лишние части обрезаем в любом другом редакторе. Я это делаю предустановленным редактором фото iOS.
Также, делюсь с вами моими другими фото, которые я обрабатывала в этом приложении.


 Всем рекомендую Adobe Sketch для того, чтобы сделать свои соцсети более интересными, добавив в фотографии немного творчества✨
Всем рекомендую Adobe Sketch для того, чтобы сделать свои соцсети более интересными, добавив в фотографии немного творчества✨Редактирование изображений в Sketch
Мы все выросли на продуктах компании Adobe, а именно Photoshop, там мы привыкли работать с изображениями. Фотошоп имеет огромный набор фильтров и инструментов для работы над изображениями. Sketch тоже имеет несколько небольших функций, с помощью которых мы можем редактировать изображения, менять их размер, заливку и тд, которые мы рассмотрим ниже:
Как вырезать изображение и некоторые другие функции редактирования
1. Выберите нужный слой для редактирования изображения
2. Нажмите кнопку ‘Edit’ в панели инструментов или просто нажмите enter
3. Инспектор будет выглядеть так:
4. Чтобы активировать инструменты редактирования изображения, нужно сначала сделать
выделение. Для этого возьмите инструмент прямоугольного выделения или волшебную
палочку.
5. Слева направо (внизу инструментов выделения) у вас появятся опции:
(a) Инвертировать выделение
(b) Вырезать изображение
(c) Залить выделение
(d) Векторизировать выделение
Надеюсь, эти инструменты сэкономят немного вашего времени! ☺
ux.pub
Набросок поверх фото в Adobe Photoshop
В этом уроке мы будем создавать эффект наброска из фотографии в Adobe Photoshop. Мы будем работать над фотографией двух девочек, и сделаем эффект по форме куска оторванной бумаги. Сам эффект наброска мы создадим при помощи набора нескольких фильтров. При помощи масок мы локализуем эффект, чтобы он был виден только в области оторванной бумаги. Добавим детали — такие как тень от клочка бумаги и края, и наш эффект будет готов.

Исходники
Для выполнения урока вам понадобятся следующие исходники:
1. Добавляем фотографию девочек
Создайте новый документ размером 850 x 636 px. Конечно, вы можете использовать и другой размер, но в таком случае имейте в виду, что вам придется подбирать все значения из урока под ваш документ. Поместите в документ фотографию девочек.

2. Добавляем клочок бумаги
Шаг 1
В этом уроке мы используем бумагу из исходников. Но если вам нужен клочок специфической формы, просто сделайте его сами. Порвите бумагу как вам нужно, поместите его на плоский фон и сфотографируйте. Это особенно удобно, если вам нужен определенный угол и перспектива.

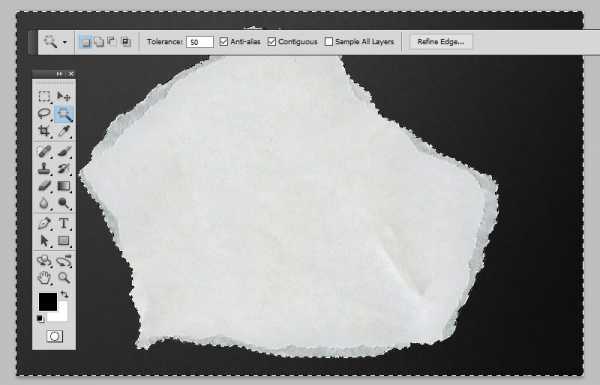
Шаг 2
Откройте фотографию в Photoshop и инструментом Magic Wand/Волшебная палочка выделите фон и удалите его.

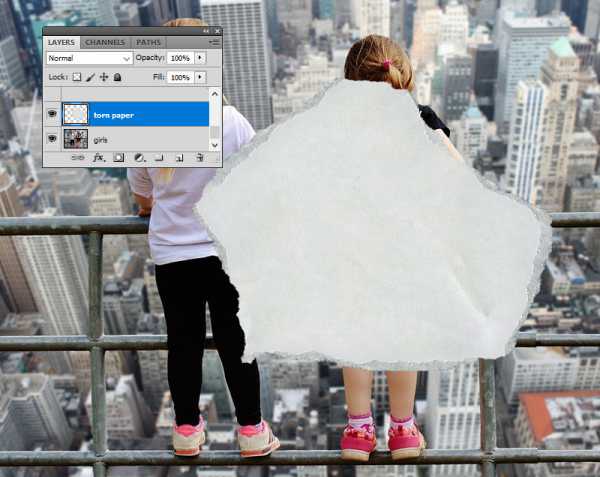
Шаг 3
Перетащите бумагу в наш документ.

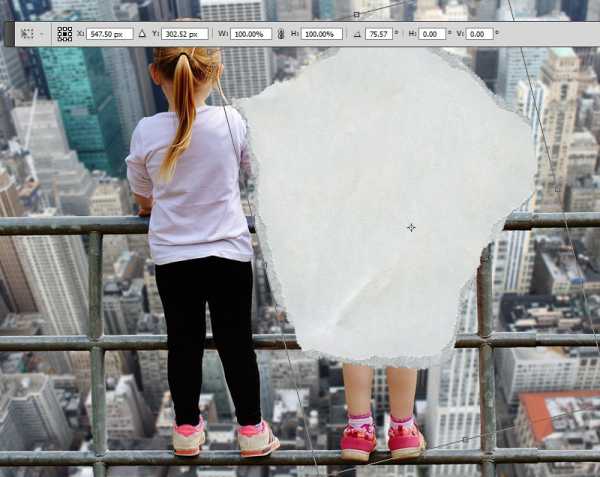
Шаг 4
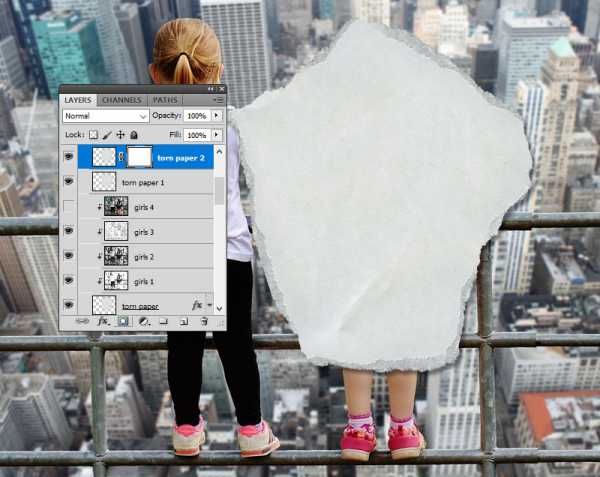
Нажмите Control-T и поверните клочок бумаги так, чтобы он лучше перекрывал девочку справа.

Шаг 5
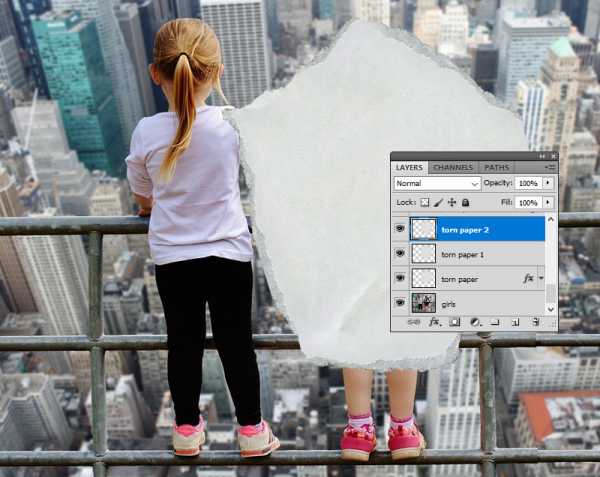
Нажмите Control-J дважды, чтобы создать две копии слоя с бумагой. Назовите все три слоя:

Шаг 6
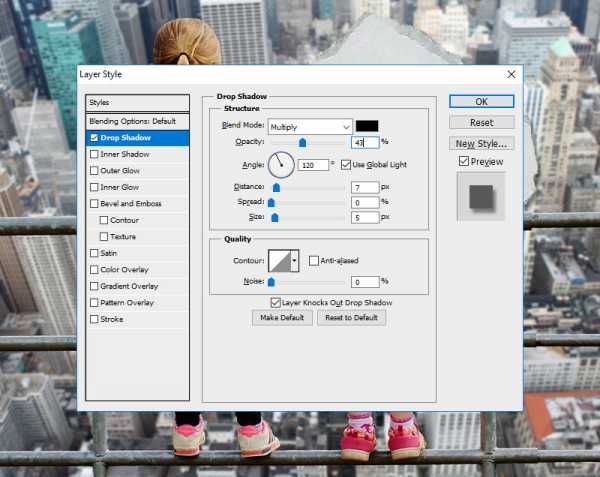
Кликните дважды по слою Torn Paper и укажите ему стиль слоя Drop Shadow/Тень, используя цвет #000000.

3. Создаем копии фотографии девочек
Шаг 1
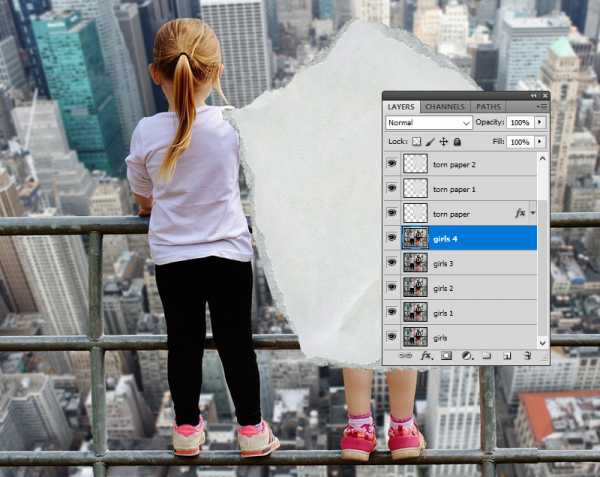
Сделайте активным слой с фотографией девочек и нажмите Control-J четыре раза, чтобы создать четыре копии. Переименуйте все слои с девочками в Girls,

Шаг 2
Удерживая клавишу Control, кликайте по слоям Girls 1, Girls 2, Girls 3 и Girls 4 чтобы выделить их. Теперь перетащите эти слои поверх слоя Torn paper.

4. Используем фильтры Graphic Pen и Motion Blur
Шаг 1
Скройте все копии слоя с девочкой кроме Girls 1.
Выберите в качестве основного цвета #000000 и в качестве фонового
Шаг 2
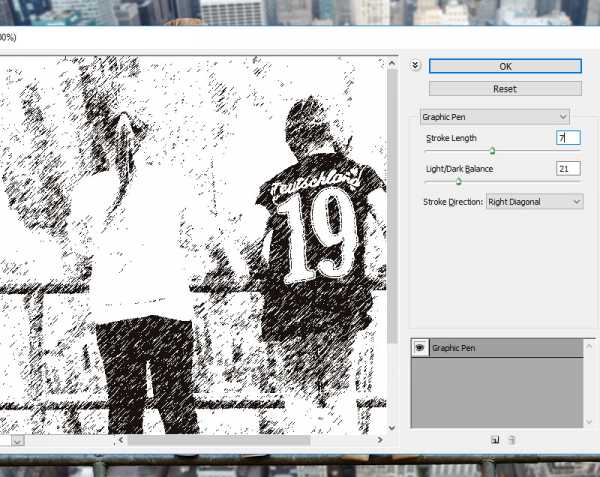
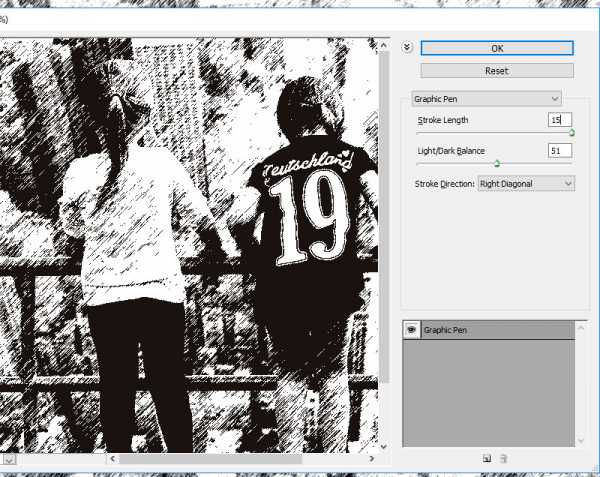
Сделайте активным слой Girls 1 и выберите в меню Filter > Sketch > Graphic Pen/Фильтр>Эскиз>Тушь. Настройте параметры как показано ниже (или подберите под ваш размер изображения).

Шаг 3
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении.

5. Используем фильтры Graphic Pen и Noise
Шаг 1
Сделайте видимым слой Girls 2, укажите ему blend mode/режим наложения Multiply/Умножение, и снизьте opacity/непрозрачность до 30%.
Шаг 2
В меню выберите Filter > Sketch > Graphic Pen/Фильтр>Эскиз>Тушь. Укажите следующие настройки.

Шаг 3
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.

6. Используем фильтр Photocopy
Шаг 1
Выберите слой Girls 3, сделайте его видимым и укажите ему blend mode/режим наложения Multiply/Умножение.
Шаг 2
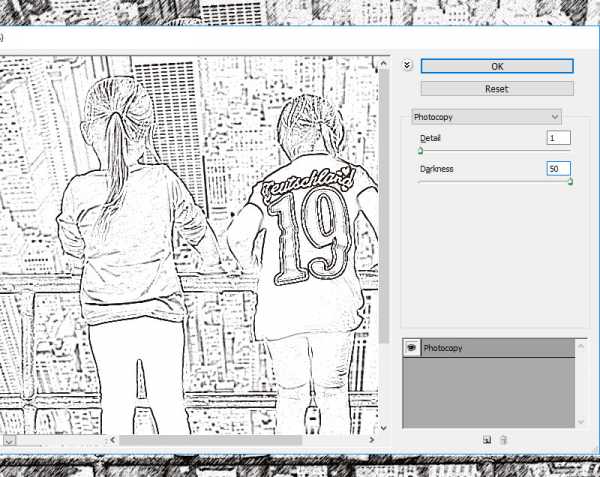
В меню выберите Filter > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия.

7. Используем фильтр Watercolor
Шаг 1
Выберите и сделайте видимым слой Girls 4, укажите ему режим наложения Color/Цвет.
Шаг 2
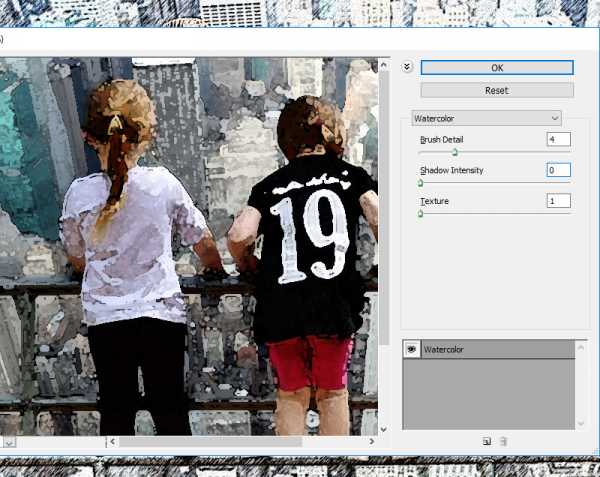
В меню выберите Filter > Artistic > Watercolor/Фильтр>Имитация>Акварель. На время скройте слой Girls 4.

8. Создаем маску для наброска
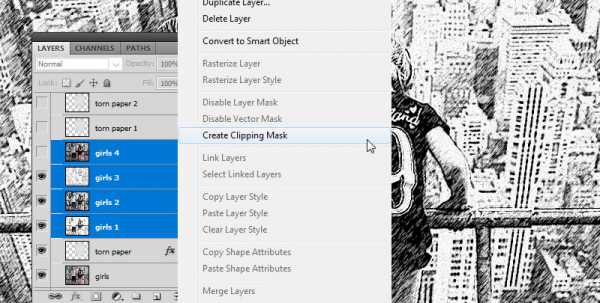
Удерживая клавишу Control, выделите слои Girls 1, Girls 2, Girls 3 и Girls 4. Кликните по одному из слоев правой кнопкой и выберите


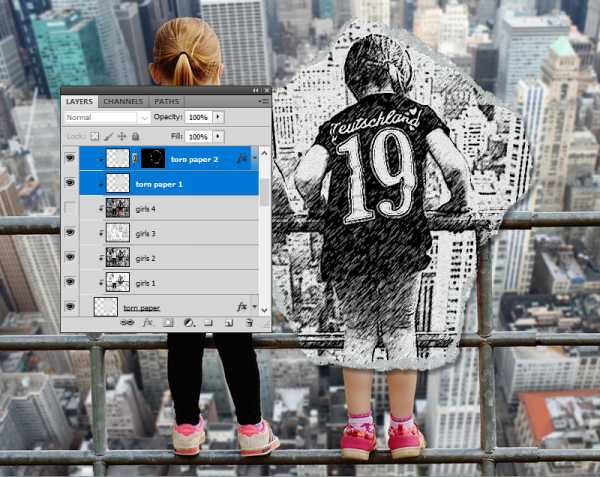
9. Создаем края бумаги
Шаг 1
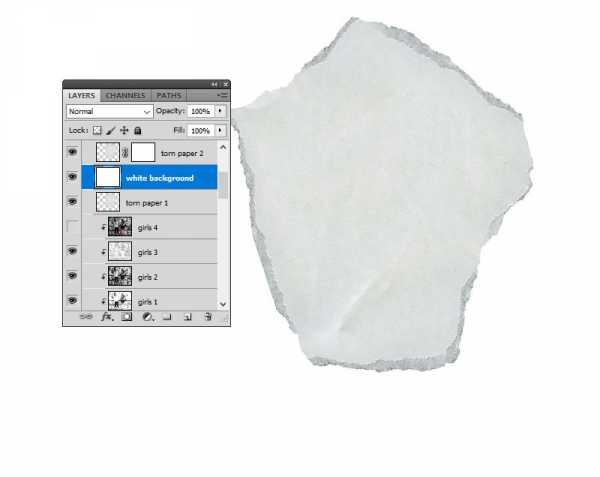
Сделайте видимым слой Torn Paper 1 и укажите ему режим наложения Multiply/Умножение и opacity/непрозрачность в 57%.

Шаг 2
Сделайте активным и видимым слой Torn Paper 2. Кликните по иконке Add Layer Mask/Добавить маску слоя в нижней части палитры Layers/Слои.

Шаг 3
Создайте новый слой под слоем Torn Paper 2 и залейте новый слой белым цветом (#ffffff).

Шаг 4
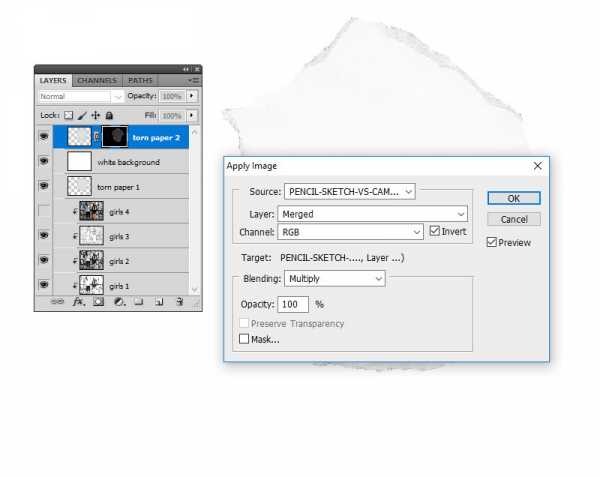
Кликните по иконке маски слоя Torn Paper 2 чтобы сделать ее активной. В меню выберите Image > Apply Image/Изображение>Внешний канал.

Шаг 5
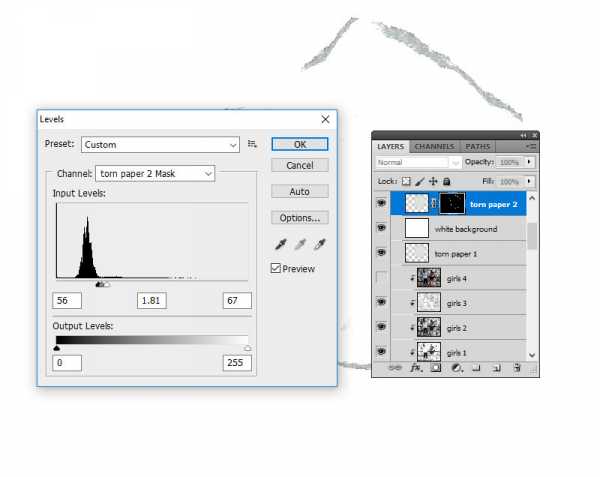
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и укажите следующие значения.

Вы можете использовать Brush/Кисть белого цвета, и закрасить область внутри бумаги, чтобы создать более рваный эффект.
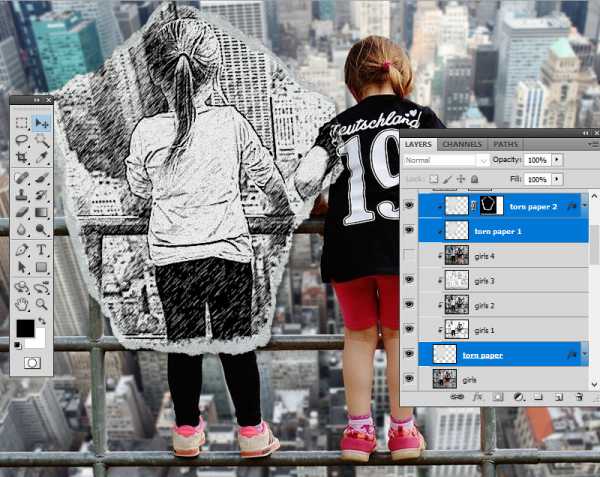
Шаг 6
Удалите белый фон, чтобы посмотреть что получилось.

Шаг 7
Удерживая клавишу Control, выделите слои Torn Paper 1 и Torn Paper 2. Кликните по ним правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.

10. Перемещаем эффект
Если вы захотите перенести эффект в другую часть вашего документа, выделите слои Torn Paper 1, Torn Paper 2 и Torn Paper и инструментом Move/Перемещение измените положение клочка бумаги.

Результат

Автор урока John Negoita
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
