Как в фотошопе залить фон другим цветом. Как сделать заливку в фотошопе. Создание нового файла.
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Заливка или кисть?
На эту тему у меня уже есть статья вкл.
Нейтральные слои также могут быть использованы для добавления тонких структур, таких как световые шумы, а затем адаптировать их позже. Преобразует уровень серого в интеллектуальный объект и добавляет небольшой шум через интеллектуальный фильтр. Теперь вы можете исправить все компоненты структуры в любое время.
Вспышки объектива и световые эффекты
Слепые пятна лучше всего видны в «жестком свете» смешанного режима.
Эффекты освещения в разделе «Фильтры → Отказоустойчивые фильтры → Эффекты освещения» также можно контролировать с помощью нейтральных уровней. В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
Залить цветом существующий слой . После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку» . В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
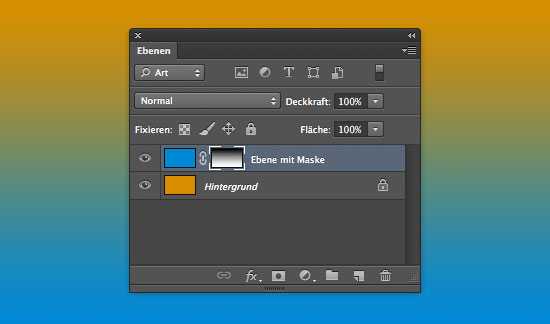
Маски могут использоваться для скрытия областей изображения и освобождения их без фактического удаления пикселей, как в случае с ластиком. Маску можно добавить несколькими способами.

Когда активна маска, вы можете работать с черным и белым на этой маске. Области слоя, которые отображаются белым на маске, видны, черные маскированные области невидимы. Серые тона создают прозрачность на уровне. Маска также отображается на панели «Свойства». Здесь вы можете дополнительно отредактировать маску, например, край маски может быть размыт или маска перевернута.
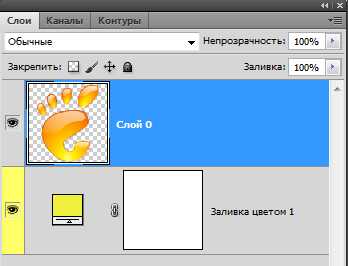
Создать слой заливку . Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
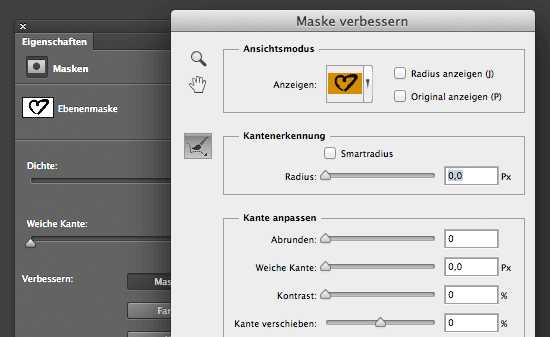
Самые подробные настройки скрыты за кнопкой «Улучшить маска». Соответствующая панель управления особенно подходит для сложных выпусков, таких как волосы и т.д.

Во-первых, вы должны использовать «Улучшить инструмент радиуса», который автоматически активируется, как только откроется окно, проследите края маски. Настройки на панели управления влияют только на выбранную область. Используйте «Радиус» для уменьшения или расширения диапазона. В частности, «контраст» и точка «край хода» приводят здесь к привлекательным результатам.

Примечание
Перетаскивание нового слоя-заливки вниз списка, позволяет создать сплошной фон изображения. Если вы хотите изменить цвет, дважды щелкните мышью по миниатюре, чтобы открыть диалоговое окно «Палитра цветов».
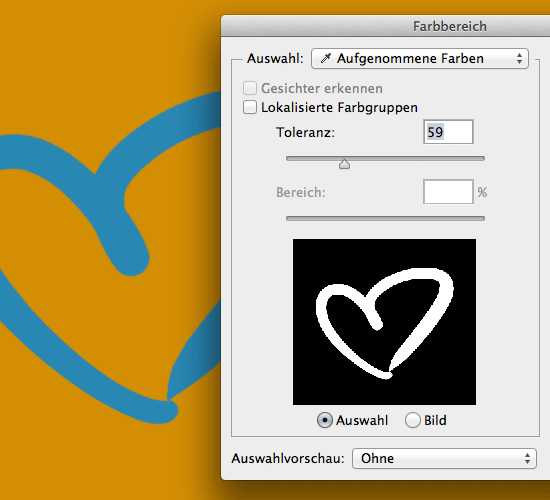
Вы можете использовать кнопку «Цветовой диапазон», чтобы выбрать цвета, которые будут использоваться для маски с помощью пипетки. Вы можете определить, сколько одинаковых цветов должно быть включено в маску. Здесь вы должны убедиться, что вы не создаете слишком острые края, а мягкие переходы. Если вы активируете «локализованные цветовые области», вы можете использовать элемент управления области для определения радиуса, в котором записаны цвета.

Стили уровня также чрезвычайно полезны в классике неразрушающих методов, особенно в веб-дизайне. Стиль слоя может применяться к группе слоев или слоев и накладывает пиксели этого слоя на дополнительные визуальные свойства. Стили можно использовать для хранения стилей слоев и применения их к другим слоям. Существуют стили слоев для следующ
Как сделать заливку в фотошопе?
Очень часто при работе в фотошопе нужно выполнить заливку выделенной области или всего слоя. И если мастера и профессионалы делают это с легкостью, то новички могут испытывать некоторые проблемы в том, чтобы разобраться, как же осуществить такую задачу.
Кстати, если не знаете в чем разница между такими понятиями, как непрозрачность и заливка в фотошопе, то статья по указанному адресу вам поможет в этом разобраться без проблем.
А теперь давайте попробуем разобраться с тем, как же все-таки сделать заливку. Именно для этого мы и написали эту статью на тему обработка фотографий в фотошоп.
Заливка выделенной области в фотошоп:
Чтобы выделить область выберите инструмент «Лассо» (для этого нажмите на английской раскладки клавишу «L») или инструмент «Прямоугольная область» (клавиша «M»).
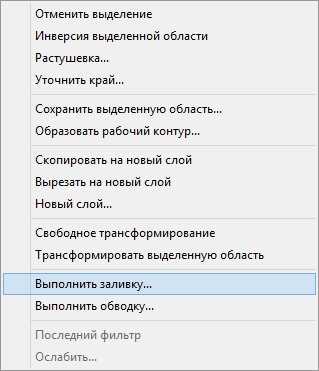
Затем сделайте выделение и нажмите внутри этой области на правую кнопку мышки, после чего нужно будет выбрать пункт «Выполнить заливку»:

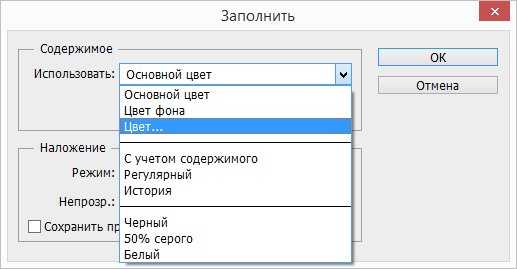
Затем в новом окошке вам нужно выбрать цвет заливки, для этого в раскрывающемся меню возле пункта «Использовать» нужно выбрать основной, фоновый или цвет на выбор:

Когда выберите цвет и нажмете на кнопку «OK», то выделенная область станет залитой нужным вам цветом.
Заливка всей области или выделенной с помощью инструмента «Заливка»
Сперва нужно активировать инструмент «Заливка», для этого нажмите на клавиатуре клавишу «G», если станет активент инструмент «Градиент», вместо «Заливка», то нажмите сочетание горячих клавиш Shift+G.
Затем выберите цвет в палитре цветов, после чего выделите область, если хотите залить только часть изображения или просто кликните по экрану и данный инструмент сработает. Вот и все.
Заливка фона фотошопа:
Не многие даже весьма опытные пользователи знают, что можно поменять фон не только картинки или ее части, но и вокруг документа. В фотошопе вокруг открытого изображения фон всегда серый. Однако его можно легко поменять на любой другой! Все, что для этого нужно сделать — это выбрать цвет окне основной палитры цветов, затем активировать описанным выше способом инструмент «Заливка», и наконец зажать клавигу Shift и кликнуть по серенькому фону документа.
 Источник: http://photoshopdestek.com/lesson/neprozrachnost-i-zalivka-v-fotoshope-v-chem-raznica/
Источник: http://photoshopdestek.com/lesson/neprozrachnost-i-zalivka-v-fotoshope-v-chem-raznica/metadevice.ru
Как делать заливку области в фотошопе? — Фото-ресурс.

Хорошего всем времечка дней, глубокоуважаемые читатели моего блога. Как настроение? Готовы к обороне и труду? Превосходно. Пользоваться кисточкой мы с вами обучились, а ну как вам нужно закрасить какую-то область?
Неужто мы будем пыжиться, дабы бережно закрашивать область кистью, пробуя не задеть границы? Само собой разумеется нет.
Всецело закрасить объект в один клик нам окажет помощь один весьма занимательный инструмент. Именно сейчас я поведаю вам как делать заливку в фотошопе посредством одноименного инструмента.
Что же делает конкретно инструмент заливка в фотошопе? Да всё достаточно легко. Он закрашивает краской область, которую вы захотите.
Но тут нужно учитывать разные факторы. В общем что я какую-то обнажённую теорию вам говорю? Давайте разберемся на конкретном примере.
Несложная заливка
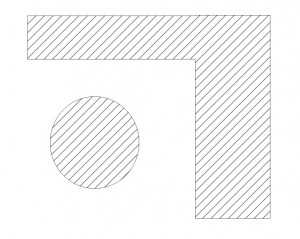
- Создайте новый документ, к примеру шириной 800, а высотой 600. Заберите кисть, к примеру тёмного цвета, и нарисуйте то, что нарисовано у меня на рисунке (1 замкнутый круг, один незамкнутый круг и два пересекающихся круга).
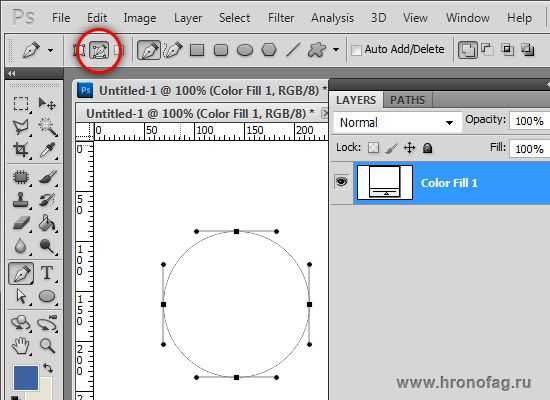
- Сейчас выберете инструмент заливка на панели инструментов. Вероятно у вас будет в том месте находиться градиент, но вы уже понимаете, что следует сделать, правда? Да, вам необходимо будет надавить правую кнопку мыши и выбрать то, что нам необходимо.
- Сейчас выберете цвет в цветовой палитре, к примеру желтый, и (смотрите, дабы у вас стояла как раз заливка) сейчас надавите левой кнопкой мыши в центре первого замкнутого круга. Как видите, круг закрасился желтым цветом. Превосходно.
- Сейчас выберете светло синий цвет в качестве главного, таким же образом залейте второй круг, т.е. надавите левую кнопку мыши в центре этого кружка. Не считая круга закрасилась вся область около данной фигуры . Это случилось по причине того, что круг был не замкнутый, соответственно заливка просочилась во внешний мир.
В общем раз круг в был полностью белый, а фон снаружи также всецело белый, то заполнится вся область, пока не встретит препятствие, к примеру третий и четвертый круги.
Сейчас заберите еще один любой цвет и залейте область пересечения круга. Закрасилась только вот эта область пересечения. Но из-за чего? Так как мы нарисовали 2 различных круга? Да по причине того, что мы нарисовали их на одном слое, исходя из этого они и считаются единым целым.
Вот если бы два круга были были нарисованы на двух рахных слоях, тогда другое дело. Один из кругов (на активном слое) закрасился бы всецело. Но о слоях почитайте лучше тут.
Только что увидел, что у меня эти два круга с закрашенной красной областью по центру, похожи на глаз с красным зрачком))).
Закрашивание узором
По умолчанию инструмент закрашивает тем цветом, что указан по большей части цвете палитры. Но возможно кроме этого закрашивать области узором. Давайте попытаемся.
- Создайте любой безлюдный документ и нарисуйте замкнутую фигуру.
- Сейчас посмотрите на верхнее под и меню ним вы заметите свойства инструмента Заливка. В том месте вы заметите кнопку с надписью «Главной цвет». Надавите на нее и из выпадающего меню выберете «Узор». Не переживайте. Вы не потеряетесь, поскольку в том месте всего 2 пункта. Нашли? Ну превосходно.
- Справа от кнопки вы заметите миниатюру узора. Надавите на нее и у вас откроется выпадающий перечень с другими узорами. В том месте их мало, но возможно добавить.
- Дабы добавить узоры, вам необходимо надавить на шестеренку в меню узоров. И в выпадающем меню выбрать новые комплекты узоров. Выберете любой, к примеру природные узоры. И в то время, когда перед вами выскочит табличка с вопросом «Заменить бла бла бла?», то надавите на кнопку «Добавить».
- Сейчас выберете любой из узоров, надавив на нем левой кнопкой мыши два раза и надавите в центр нарисованного круга. Ну? Что оказалось? Закрасился кружок новой текстуркой, а не простым цветом? Само собой разумеется да!
Допуск
Во многих инструментах имеется такое свойство как допуск. И везде данный допуск трудится приблизительно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. в случае если допуск 0 и вы желаете закрасить белым цветом на светло синий-голубом фоне, то заливке подвергнется лишь только тот оттенок, на что вы кликнули изначально, ну и само собой разумеется все совершенно верно такие же оттенки ни на грамм не отклоняющиеся от нормы. А вдруг допуск будет большим (255), то заливка закрасит по большому счету целый холст без исключения.
Давайте взглянуть на примере, а вы позже сами поэксперементируете. За базу заберём квадрат, что меняет собственный цвет медлено от желтого до белого. Попытаемся установить различные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он применяет диапазон цветов, каковые вычисляет родными и тем больше оттенков и цветов закрашивает. Я надеюсь, что сущность вы уловили. Уловили?
В случае если нет, то задавайте вопросы. Я отвечу.
Кстати
Напоследок желаю поведать про еще один момент. Заливать цветом не обязательно какой или рисунок. Возможно область.
Для этого выделите какую-нибудь область любым инструментом выделения (я выбрал инструмент «Лассо») и нарисуйте выделение на белом фоне.
Сейчас опять беру в руки заливку, выбираю любой цвет. Выделение некуда не убежало, ну и превосходно. Тогда заливаем то, что в контура выделения уже известным нам методом.
Хоп! И готово. Вот такая вот маленькая хитрость.
Ну хоть это и не все свойства, вам их будет достаточно. Если вы желаете изучать фотошоп более досконально и во всех подробностях, и «плавать» в нём как рыба в воде, то я весьма советую вам просмотреть данный видеокурс. Лучшего я еще не видел.
В случае если б он у меня был раньше, то изучение этого графического редактора далось бы мне значительно легче. В общем весьма советую.
Ну а на сегодня я отечественный урок заканчиваю, дорогие приятели. Я надеюсь, что статья была для вас нужна и настоятельно советую подписаться на обновления моего блога, тогда вы не пропустите выход полезных статей и новых, и конкурсов и различных новостей.
Удачи вам в изучении. Основное не филонить). Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Заливка части изображения прилегающими пикселями в Photoshop cs6
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как произвести выделение области в фотошопе с помощью инструмента перо?
Я опять вас приветствую, мои дорогие читатели. Погода как в большинстве случаев радует и с +1 перескочила до -10, почему по окончании позавчерашнего…
Как выделять область с помощью режима быстрой маски в фотошопе?
Хорошего вам времени дней, мои посетители и дорогие читатели! Ну как? Не надоели еще вам инструменты выделения в фотошопе? Думаете хватит? Может и без…
Как можно легко скопировать выделенную область в фотошопе?
Хорошего всем дня, мои дорогие приятели. Вот по поводу того, как делать прямоугольные и круглые выделения я поведал. Но вот что с ней сейчас делать…
Как пользоваться прямоугольным и овальным выделением области в фотошопе?
Хорошего вам времени дней, мои дорогие читатели. Сейчас мы с вами продолжим долбить отечественный любимый графический редактор, именуемый в народе…
Как в фотошопе можно легко объединить две фотографии в одну?
Хорошего всем времени дней, мои глубокоуважаемые читатели! Как неизменно с вами Дмитрий Костин, тут всё без трансформаций). Я вот наблюдаю, многие…
Учимся пользоваться инструментом ластик в фотошопе
Хороший сутки, мои глубокоуважаемые читатели. Как ваше настроение? Готовы к обороне и труду? Не забывайте, как вы в юные годы (ну быть может и не в юные…
foto-matrix.ru
Adobe Photoshop — Урок 1. Основы фотошопа, простое выделение и заливка
Прежде всего, вам необходимо установить программу Adobe Photoshop на свой компьютер. Программа платная и купить ее вы можете на сайте производителя Adobe, либо попробуйте поискать и скачать ее бесплатно на просторах интернета.Итак, вы установили и запустили программу Adobe Photoshop.

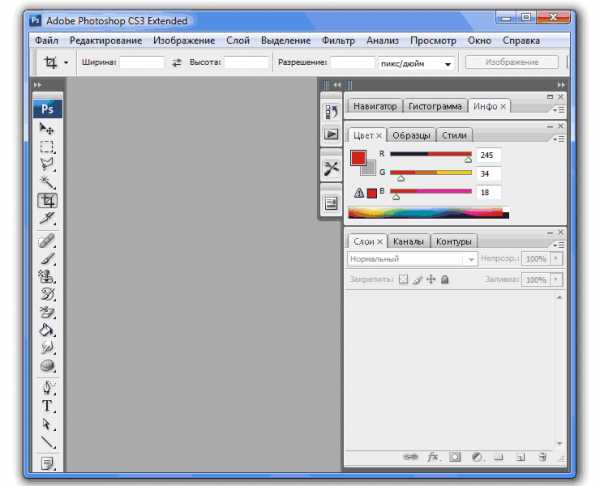
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и всевозможных инструментов, всего за несколько дней вы вполне освоитесь в этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем, на практике это будет проще и понятнее.
Создание нового файла
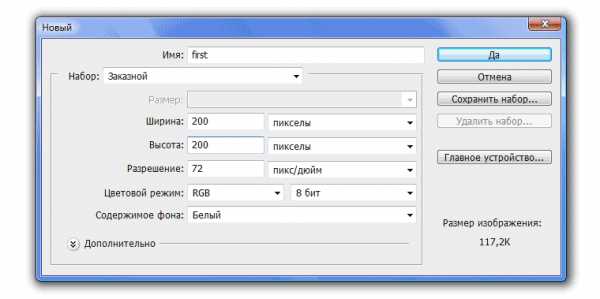
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:
- Имя (Name) — имя будущего документа. Чаще всего этот параметр не задают, а имя файлу назначают при сохранении.
- Ширина (Width) и Высота (Height) — ширина и высота будущего изображения. Удобнее всего задавать в пикселах. Пиксел — единица изображения в растровой двухмерной графике. Именно из пикселов, как из кирпичиков, строится изображение.
- Разрешение (Resolution) — количество точек на единицу длины. Чем выше этот показатель, тем качественнее изображение, но и больший размер файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так называемое экранное разрешение).
- Режим (Color mode) — самый распространенный RGB цвет (color), т.к. позволяет использовать все видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит.
- Содержимое фона (Background contents) — определяет фон изображения (белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на картинке и щелкайте OK.
Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.
Сегодня мы рассмотрим лишь некоторые из этих инструментов:
Инструменты выделения
— выделение. Щелкните по этому инструменту и удерживайте левую клавишу мыши,
раскроется меню выбора: прямоугольное выделение, эллиптическое выделение, одиночный столбец, одиночная строка.
Здесь можно выбрать необходимое.
У каждого инструмента есть панель параметров, она находится под строкой меню и меняется в зависимости от выбранного инструмента:
Итак, для прямоугольного выделения имеем следующие параметры:
— новое выделение. Создается новое выделение, при этом имеющиеся выделенные области (если они есть) исчезают.
— добавить к выделению. Обозначенная область добавится к уже существующему выделению.
— удалить из выделения. Исключает выделенную область из выделения.
— выделить пересечение. Из двух выделений (старого и нового) выделит область пересечения.
Растушевка — по краям выделения появляется область частично выделенных пикселов. Позволяет сделать плавный переход объекта в фон.
Стиль — задает способ выделения: нормальный (normal) — свободное выделение, заданные пропорции (fixed aspect ratio) — пропорциональное выделение, фиксированный размер (fixed size) — область выделения заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
Возьмите инструмент прямоугольное выделение (щелкните по нему), подведите курсор мыши в левый верхний край белого полотна созданного в начале урока файла, нажмите левую клавишу мыши и, не отпуская, растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке «добавить к выделению», подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу мыши и, не отпуская, растяните еще один квадратик (рис.2).
Теперь на панели параметров щелкните по иконке «удалить из выделения», подведите курсор мыши к центру нашего второго квадратика, нажмите левую клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, как на рис.4.
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу палитры инструментов.
1 — цвет переднего плана.
2 — цвет фона.
3 — установить цвета по умолчанию (т.е. черный и белый).
4 — поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом переднего плана. Теперь щелкните по «поменять местами цвета переднего плана и фона» и проделайте тоже самое со вторым квадратиком. Подробнее о цвет читайте в статье цвета для web.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
— заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Рассмотрим панель параметров:
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
— градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
— если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
— определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
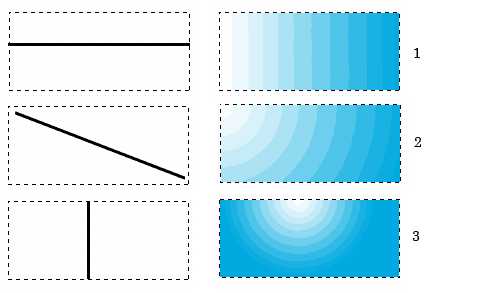
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните
линию до середины правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)

Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
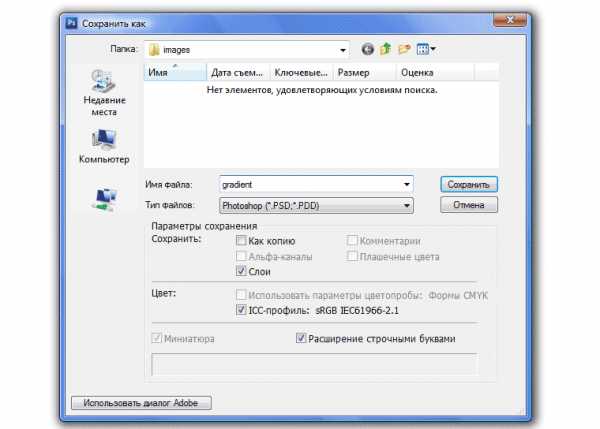
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)

Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
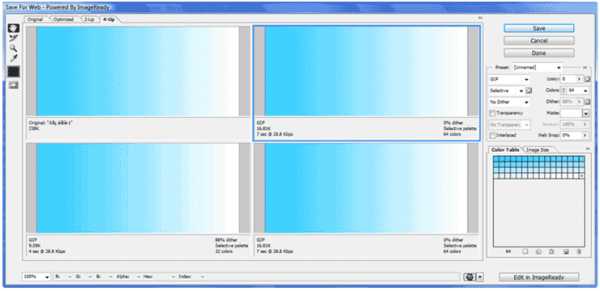
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:

Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный
на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:

Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
Следующий урок Вернуться в раздел
www.site-do.ru
Основы Photoshop: Создание бесшовной заливки Pattern для фонов
Основы Photoshop: Создание бесшовной заливки Pattern для фонов
Все это я покажу вам на примере фотографии джинсов.

Выбираем инструмент создания прямоугольной области выделения Rectangular Marquee Tool, зажимаем Shift и создаем квадратную область выделения как на рисунке:

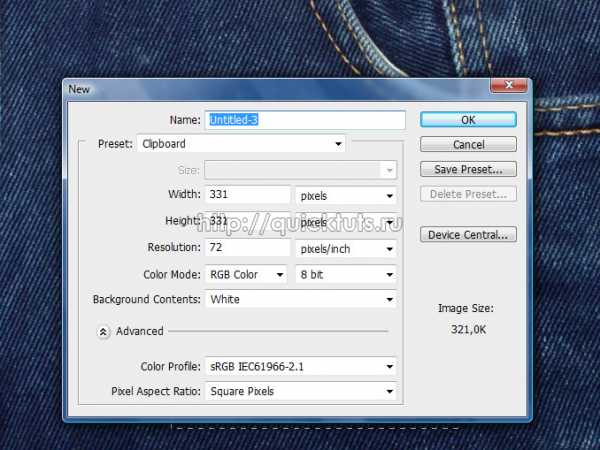
Нажимаем Ctrl+C, чтобы скопировать часть изображения. Затем создайте новый документ File > New… При этом, если вы скопировали часть изображения, программа автоматически подставит размеры этого фрагмента для нового документа.

Вставьте скопированное изображение, нажав Ctrl+V.

Итак, это заготовка для создания паттерна. Если мы создадим его сейчас, то при заливке изображения большего размера, чем 331х331px, будут видны швы (места стыковки). Для тех, кто не понял, показываю на примере.

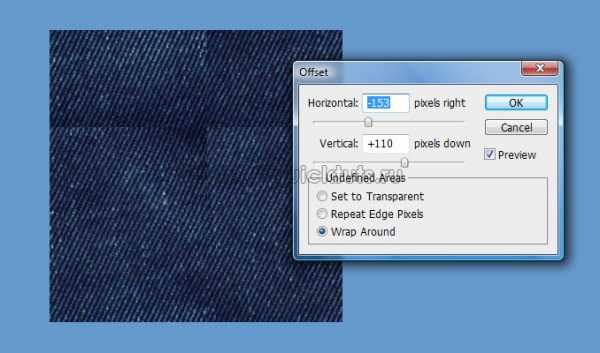
Обратите внимание на выделенные фрагменты. Такие швы возникают из-за того, что при заливке паттерны стыкуются друг с другом, начиная с левого верхнего угла, правый край к левому и низ к верху. А далеко не все края изображений совмещаются стык-в-стык . Решить это проблему поможет фильтр Filter > Other > Offset…

Как можно догадаться, первый параметр указывает на какое количество пикселей сместить изображение по горизонтали. Второй – по вертикале. Сместите изображение так, чтобы стыки получились ближе к центру изображения, здесь проще с ними работать. После этого, используя наборы инструментов из вкладки Healing или Stamp, уберите швы.

Я использовал инструмент Spot Healing Brush Tool. Просто выбрал его и провел два раза по швам: вверх и вниз. Вот, что получилось:

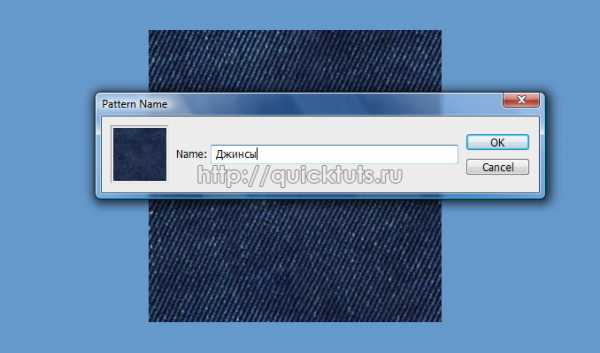
Теперь создадим Pattern. Для этого перейдите Edit > Devine Pattern… и укажите название паттерна.

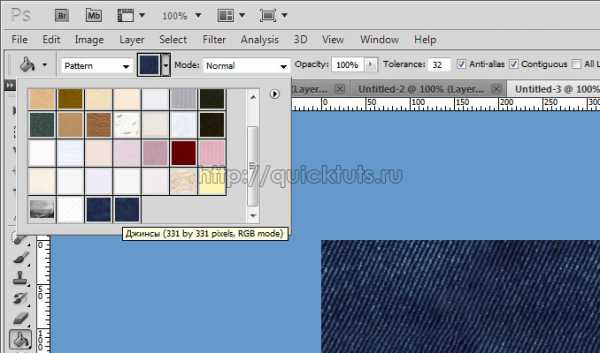
Все! Теперь давайте проверим, что у нас получилось. Создайте новый документ любого размера. Выберите инструмент заливки Paint Bucket Tool, в настройках укажите, что заливать будем паттерном, а не цветом, и выберите ваш, только что созданный, паттерн.

Заливаем изображение и получаем
Окончательный результат

quicktuts.ru
Делаем заливку в photoshop — UVIVU UVIVU
В этом уроке я расскажу как сделать бесшовную заливку в виде косой полоски в фотошопе.
 Для этого нам понадобиться сам фотошоп. Открываем его (фотошоп) и создаём новый файл (Ctrl+N)
Для этого нам понадобиться сам фотошоп. Открываем его (фотошоп) и создаём новый файл (Ctrl+N)

В появившимся окне выставляем размеры будующего изображения. Что бы заливка получилась не очень частая я выставил 32 на 32 пикселя, можно соответственно сделать меньше или больше, но обязательно — квадрат.
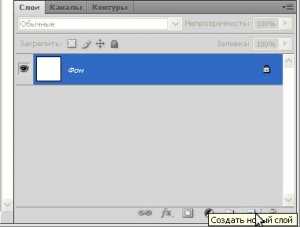
Создаём новый слой (в правом нижнем углу).

И чтоб наша заливка получилась с прозрачным фоном, удаляем предыдущий белый фон (можно просто перетащить его мышкой в корзину).
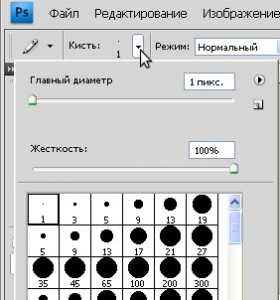
Выбираем инструмент карандаш.
Выставляем толщину карандаша 1 пиксель.

Далее в правом верхнем углу нашего квадрата ставим точку.

Зажимаем клавишу Shift и ставим точку в противоположном углу.

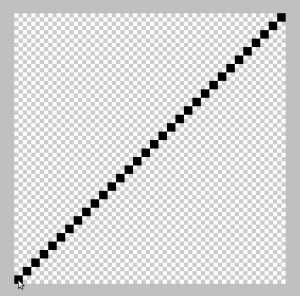
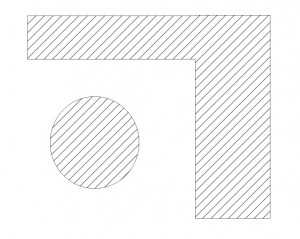
У нас получилась прямая линия по диаганали шириной в 1 пиксель. Далее повторяем процесс чуть ниже и ставим точку в левом верхнем углу. Должно получиться получится так:

Жмём (Ctrl+A) чтоб выделить получившийся рисунок. Меню Редактирование→Определить узор в появившимся окне задаём произвольное имя для Вашего узора и жмём ОК. Заливка создана.

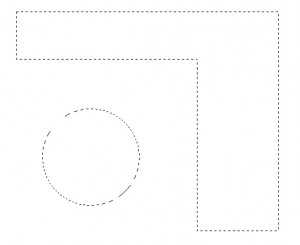
Теперь ей можно воспользоваться. Для этого, создадим новый файл (Ctrl+N) произвольного размера и выделим на нём произвольные области. Выделение можно сделать инструментом «Область».
Чтобы сделать несколко выделений необходимо нажать кнопку «Добавить к выделенной области»
У меня получилось что то типа:

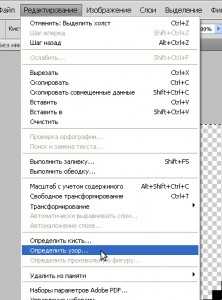
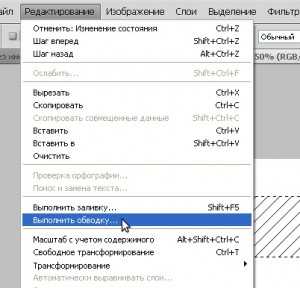
Далее идём в меню Редактирование → Выполнить заливку (Shift+F5)

После чего в появившимся окне выбираем созданную нами заливку.
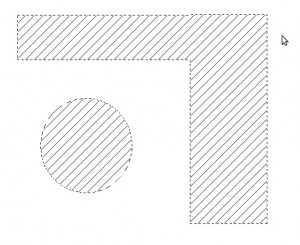
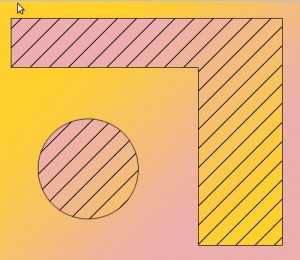
Нажимаем ОК. Заливка выполнина. Должно получиться следующее:

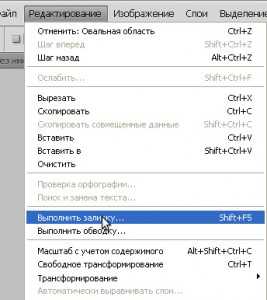
Чтобы сделать обводку по краям, идём в меню Редактирование → Выполнить обводку

В появившимся окне выбераем цвет и толщину обводки и нажимаем ОК. В итоге получается вот такой рисунок.

Надеюсь у Вас всё получилось. И комуто это пригодиться. =)

Похожие публикации:
uvivu.ru
Как залить слой цветом в фотошопе
Приветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology.ru. У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о тенденциях в современном дизайне. Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.

За короткий период обучения вы получите навыки, которые помогут вам создавать сайты. Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться. Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, поищите в интернете ту картинку, с которой вам приятнее работать.

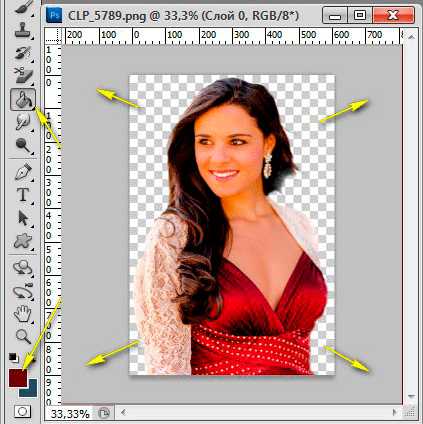
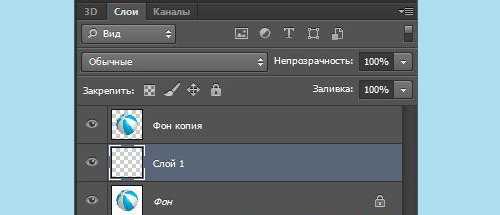
Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
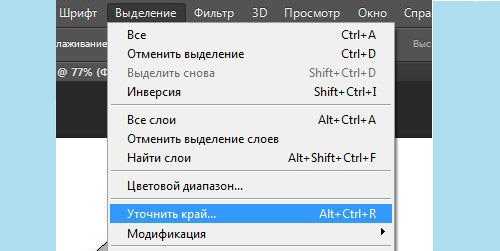
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».

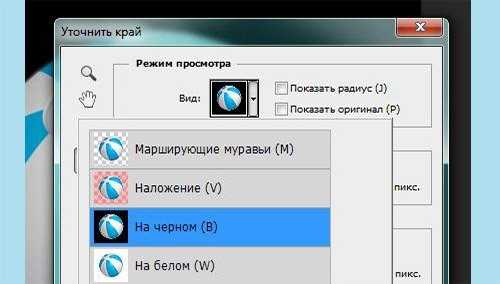
У нас появилось окно, нам нужен чёрный фон.

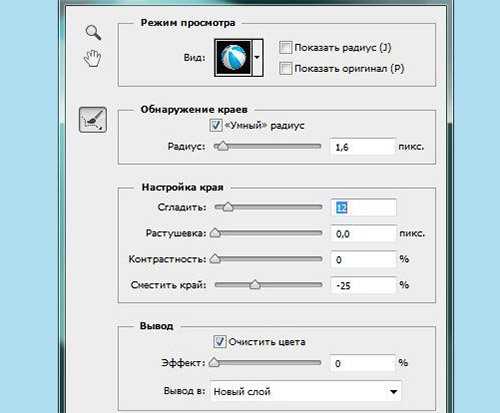
Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на новый слой.

В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.

Покраска
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.
Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.
Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.

Помимо всего, что я описал, существует еще и градиент. Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент позволяет создавать красивые, интересные переходы цвета. Что делает покрашенный слой более сложным и богатым.
На первых этапах выделения мяча можно было использовать инструмент «маска». В правом меню со слоями, внизу есть значок фотоаппарата. Это и есть маска. Можно было нажать на неё, и потом кистью закрасить мяч. После этого снова кликаем на значок маски, возвращаемся в обычный режим, наш мячик выделен.
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.

Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать. В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — Как быстро нарисовать чёрный фон в Photoshop), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!
start-luck.ru
