Пересчет графики
Перед публикацией картинка должна быть подготовлена надлежащим образом. Размер публикуемого изображения не столь важен. Стоит обратить внимание на микроконтраст, тональность, размер и формат. Предлагаемые по умолчанию настройки в графических редакторах чаще всего не подойдут.
Мелкие картинки (до 300 px по широкой стороне)
Попытка ретуши изображения в предполагаемом финальном размере является грубой ошибкой. Нужно работать в масштабе 200–300%. Если размер публикуемой картинки предполагается 200 px, то исходник должен быть не меньше 400 px. Часто и этого недостаточно, особенно при ручной ретуши.
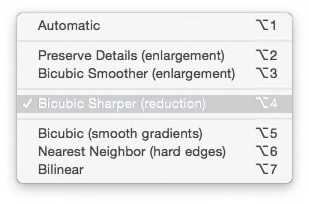
Для примера я взял изображение с исходным размером 1920 px по ширине. Мне нужно получить вкусную и не тяжелую картинку для публикации на сайте. Сперва я попробовал уменьшить размер с включенным сэмплингом Bicubic Sharpen:

Пишут, что он хорош при уменьшении картинки. Это не так. Вот результат:
Картинка потеряла контраст в деталях
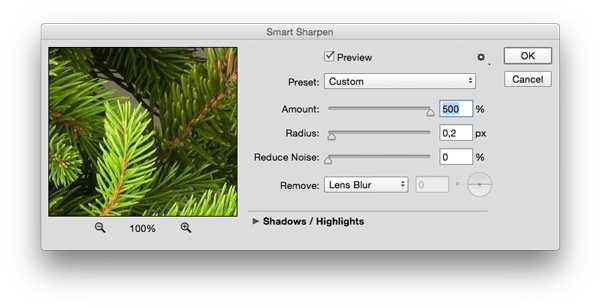
Далее попробуем уменьшить через Bicubic Smoother, а после применим эффект Smart Sharpen:
Стало лучше, но появился неприятный звенящий эффект. Я всегда использую следующие настройки для шарпа:

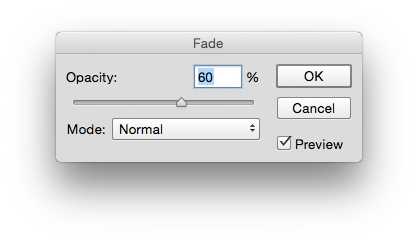
После чего применяю команду Fade ⌘+⇧+F.

Разумнее было бы откатиться на несколько шагов назад и вместо Bicubic Smoother применить Bicubic (smooth gradients). Он правильнее сэмплирует переходы в светотени. Затем применить фильтр Sharpen, Fade.
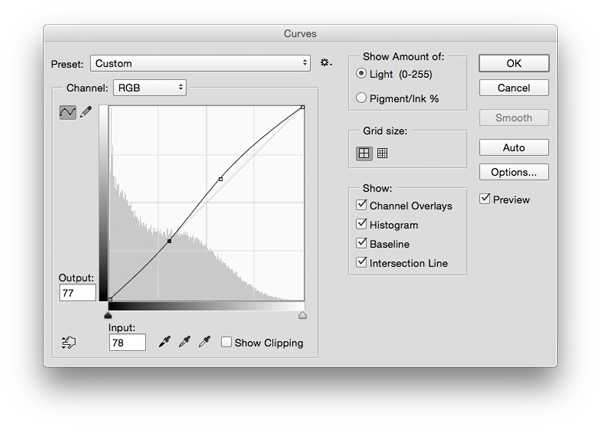
Контраст по-прежнему еще нуждается в доработке. Я применяю кривую и по темным участкам прохожусь кисточкой Sharpen:

Теперь картинка стала насыщенной и сохранились детали. Уровень резкости — дело вкуса.
Предлагаю сравнить все три изображения в одной сплошной линии:
Осталось правильно сохранить для публикации в вебе. Изображение должно быть в профиле sRGB. Заходим в Save for web, выставляем качество на 60%, убираем всю метадату, ставим Use Document Profile и смотрим на размер — 40 кб. Можно сделать меньше, понизив до 50%. Так как изображение изначально шумное по содержанию, то jpg-сжатие, повышенное на 10%, не сильно ему повредит, а размер файла упадет до 30 кб.
60%
50%
Сэмплирование границ
Вернемся к важности работы с исходником в 200%.
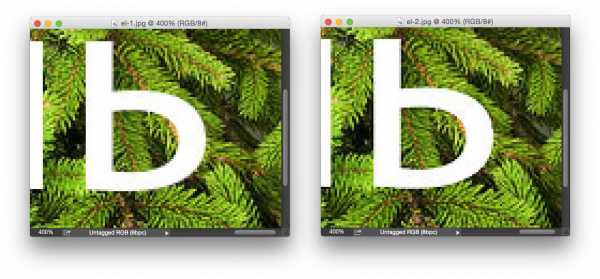
Чтобы показать разницу, один и тот же текст я положил на уменьшенную и исходную картинки. Второй вариант уменьшил и пересэмплировал описанным выше методом:
Границы текста не смешались должным образом с фотографией
После правильного смешения соседствующих пикселей, текст «принадлежит» картинке, так как прошел ту же обработку, что и фотография. Границы стали четче.
Вблизи разница видна лучше:

Одну и ту же картинку со звездой и текстом я сохранил двумя разными способами:
- Исходник размером 200 px по ширине:
- Вторую картинку я сохранил с размером в 600 px, пересэмплировав с Bicubic Sharper до 200 px через Image Resize:
- Затем локально прошелся кисточкой Sharpen по краям звезды:
Даже в случае, когда я не применял локальный шарп, картинка стала лучше: границы цветов правильно пересэмплировались и края шрифта выглядят четче.
Вывод
Графика должна смотреться однородно, особенно после ручной ретуши. Детали изображения должны иметь тот же уровень шарпа (блюра или шума), даже если они изначально не принадлежали картинке. Помогает пересчет картинки (sampling) и работа в увеличенном, а не финальном размере.
Ссылки по теме:
— работа с изображениями в «Техногрете» (методы уменьшения размера картинки без потери качества)
— подробное объяснение методов персчета изображения (pdf)
www.steblina.com
Ответы@Mail.Ru: Что значит — размер фото 500px по высоте? Это разрешение?
это не разрешение.. (разрешение — это сколько пикселей будет на одном см\дюйме\мм ПРИ ПЕЧАТИ) фото 500px по высоте — это размер.. это вот так. <img src=»//otvet.imgsmail.ru/download/24934598_dca09f9d97e2537031f26eafd6890ef4_800.jpg» alt=»» data-lsrc=»//otvet.imgsmail.ru/download/24934598_dca09f9d97e2537031f26eafd6890ef4_120x120.jpg» data-big=»1″>
это высота, количество точек например, если фото 3х4 то будет размером 375 х 500рх
Можно считать разрешение. Только это небольшое разрешение для фото. У старых телевизоров и то больше — 576 строк.
Как подготовить изображение для загрузки — Справочный центр
Большая часть фотографий делается сейчас с помощью цифровых фотоаппаратов. Поэтому вопросы сканирования фотоснимков с бумажных оригиналов здесь рассматриваться не будут.
Программное обеспечение
Для обработки снимков крайне не рекомендуется использовать программы производства Microsoft вроде Microsoft Photo Editor, Microsoft Office Picture Manager или, упаси боже, Paint.
Для обработки снимков есть множество достойных и достаточно мощных приложений, как сложных и предназначенных для профессилналов (Adobe Photoshop), так и сравнительно простых, удобных широкому кругу пользователей. Среди них есть как платные (вроде ACDSee), так и бесплатные — XnView, IrfanView, а также многие другие. Поищите их в Интернете и выберите то, что придётся по вкусу!
Проблема
Основная проблема, возникающая при подготовке фотографий к загрузке на сайт — слишком большой рамер («вес») файлов. Иными словами, исходные файлы занимают слишком много места на жёстком диске компьютера и их слишком долго скачивать с сервера.
Источник этой проблемы — большое разрешение снимков, получаемых с помощью современных фотоаппаратов. Большое разрешение увеличивает качество картинки, однако в результате исходный файл получается слишком «тяжёлым». Между тем, для загружаемых на «Плантариум» фото установлено ограничения в 1400 px (пикселей, экранных точек) по ширине и 1400 px по высоте, а «вес» файлов не должен превышать 600 Kb (килобайт).
Рекомендации
Если у Вас нет достаточного опыта в обработке цифровых фотографий, рекомендуем Вам следующий порядок обработки снимков.
Не забудьте перед началом работы отрегулировать настройки монитора, чтобы Ваши фото не казались на других дисплеях слишком тёмными или светлыми.
1. Кадрирование
Вырезаем из исходного фото фрагмент нужной формы, захватывающий интересующую нас часть изображения.
Если на вашем снимке не ландшафт, то можно смело обрезать «пустые» части снимка — пусть лучше на оставшейся части само растение выглядит крупнее.
2. Корректировка светлых и тёмных участков
Очень часто повышение яркости в тенях, и затемнение светлых участков существенно улучшает фото — на нём проявляются ранее неразличимые детали и особенности фактуры (например, жилки на лепестках и т.п.). Сделать это можно разными способами, но в наиболее популярных программах для коррекции светов и теней предназначен специальный инструмент «Shadow/Highlight».
3. Масштабирование
Если ширина «горизонтального» изображения больше, чем 1400 пикселей (либо высота «вертикального» больше 1400 пикселей), то картинку надо уменьшить. При уменьшении надо следить, чтобы фото уменьшалось пропорционально по высоте и ширине.
Обязательно делать сторону размером 1400 px не стоит — такой размер требуется главным образом для фотографий с общими видами растений. Если на вашем фото представлен небольшой фрагмент растения, наибольшая сторона картинки может быть меньше.
Слишком маленькими делать картинки тоже нехорошо — на них плохо различимы детали строения растений. Поэтому на сайте действуют следующие ограничения:
- минимальная ширина «вертикальных» фото – 550 px;
- минимальная высота прочих фото – 800 px (при пропорции 16:9 и шире – 700 px, при пропорции 2:1 и шире – 600 px).
4. Увеличение резкости
Как правило, при сжатии изображения его детали размываются, и резкость приходится восстанавливать. Делают это при помощи инструмента, обычно называемого в программах «Sharpening» или «Sharpness».
Степень увеличения резкости подбирают для каждого изображения индивидуально. Корректируя резкость нужно внимательно следить, чтобы на контурах (резких границах) не появлялись искажения в виде «ступенек», «пилы» или белых полос. Не следует злоупотреблять этим инструментом — при избыточном усилении резкости картинка получается чересчур пёстрой. Кроме того, увеличение резкости сопровождается увеличением «веса» файла.
5. Сохранение
Сохраняем обработанное изображение как копию — оригинал может ещё пригодиться. При сохранении в формате JPEG нужно обращать внимание на настройки сжатия файла. Эти настройкам обычно располагаются в отдельном диалоге, открываемом при нажатии на кнопку «Options».
Степень сжатия влияет не только на размер, но и на качество изображения. Чем больше сжатие, тем больше деталей потеряется в обработанном изображении. Однако файлы наивысшего качества (при отсутствии сжатия) имеют слишком большой «вес». Поэтому приходиться выбирать такой уровень качества, при котором размер файла с вашим фото не превысит 600 Kb.
За основу можно взять уровень 85, однако если после сохранения оказывается, что «вес» файла слишком велик — повторите сохранение, снизив уровень качества до 80-70. Если и это не помогает — начните обработку фото сначала и при масштабировании сделайте линейные размеры снимка меньше (уменьшать уровень качества JPEG-файла ниже 70 не стоит — качество изображения значительно ухудшится).
www.plantarium.ru
Размеры изображений в Вконтакте (VK) (Последние изменения за 2017)
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — подробнее. Пользуемся
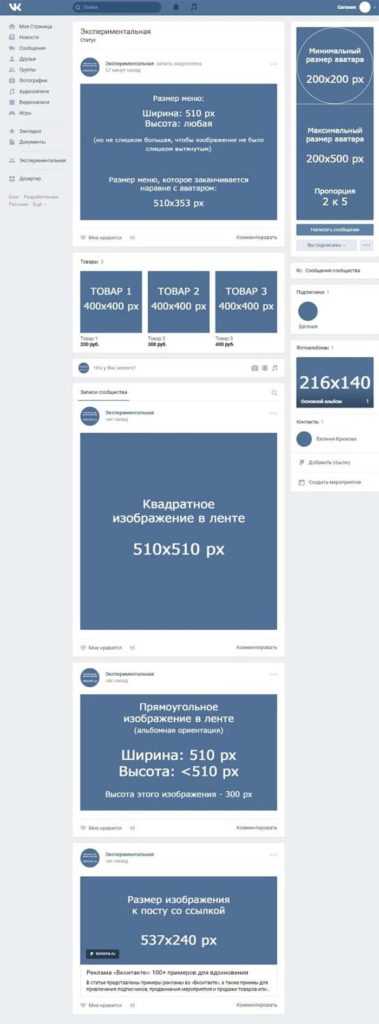
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.

Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
Загружать изображение рекомендуется обычным перетаскиванием с локального компьютера на строчку загрузки в ВК. Этот способ рекомендует техническая поддержка Вк, также они рекомендуют загружать изображения до 1000 px.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Размер обложки для группы вконтакте
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
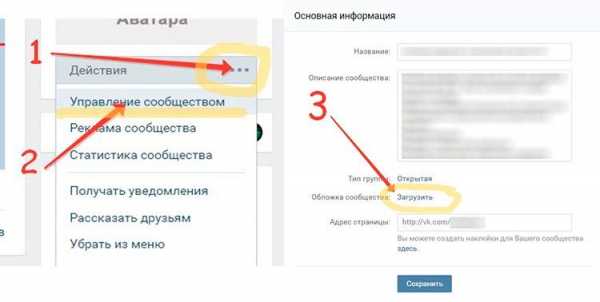
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
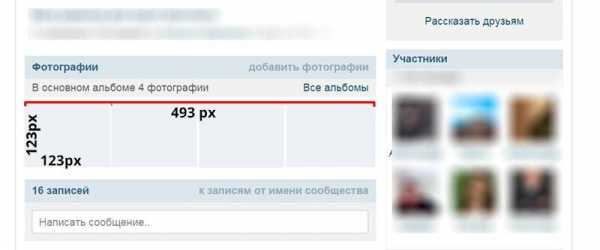
Размер изображений альбома (фотостатус) в группе VK
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно ,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Читайте также: Размеры изображений в Facebook | Размеры изображений в Twitter | Размеры изображений в Instagram | Размеры изображений в YouTube | Размеры изображений в Pinterest | Размеры изображений в Одноклассниках
online-marketing.com.ua
Прежде чем загружать свои работы на ShutterStock, а тем более на экзамен, вы должны проверить соответствует ли ваше изображение требованиям, предъявляемым фотобанком ShutterStock. Требования к изображениям:
При работе с векторными иллюстрациями нужно учитывать следующие требования:
Кроме фотографий, растровых и векторных иллюстраций ShutterStock продает видеоролики.
НЕ НАДО:
Статья написана на основе переведенных данных с сайта ShutterStock.com Другие статьи по фотобанку ShutterStockЗадать вопрос по теме «Требования фотобанка ShutterStock.com к работам» |
www.stockers.ru
Изображения в РСЯ
Нужно ли заливать разные форматы
В директе в данный момент можно добавить 2 формата изображений и баннеры различных разрешений. Сейчас я покажу вам почему нужно использовать оба формата обязательно.

Рекомендую делать каждое объявление в 2х вариантах и добавлять:
- Широкоформатное изображение
- Стандартное изображение
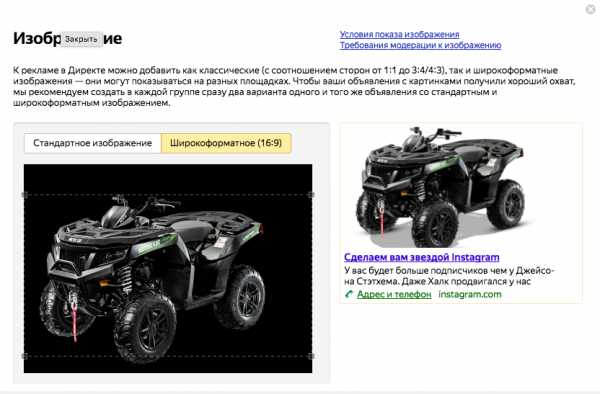
Почему важно добавлять 2 изображения? Давайте добавим ТОЛЬКО широкоформатное изображение

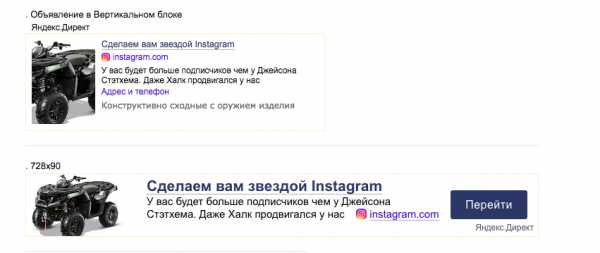
На первый взгляд вроде все хорошо. Картинка автоматически подсторится под другие форматы и будет показываться везде. Но давайте все таки проверим как будет отображаться оно в некоторых форматах.

В итоге мы видим, что в первом варианте мы получаем непонятную картинку. В некоторых нишах некоторые картинки вообще будет не иметь смысла при таком обрезании. Из-за этого можно существенно терять CTR, а как следствие клики и клиентов.
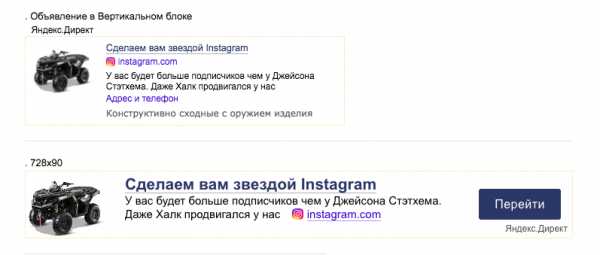
Чтобы исправить это, делаем такое же объявление и загружаем туда уже стандартное изображение. В итоге получаем правильное отображение во всех версиях.

Как часто нужно менять изображения
Когда вы долго рекламируетесь с одним и тем же объявлением (баннерами) на РСЯ, аудитория выгорает и перестает на него реагировать, у них появляется баннерная слепота. В следствии чего падает CTR. Мы рекомендуем менять все объявление или хотя бы картинки раз в 1-2 месяца. Это поможет получать более высокий CTR и лучше откручиваться.
Разрешение и формат изображений
Допустимый формат изображений: JPG, PNG, GIF
Вес картинки: до 10 МБ
Разрешение картинок:
— при соотношении сторон от 1:1 до 3:4/4:3 — от 450 до 5000 пикселей по каждой стороне;
— при соотношении сторон 16:9 — от 1080 × 607 до 5000 × 2812 пикселей.
Требования к изображениям для успешной модерации
- Изображение должно быть хорошего качества и без размытия.
- Изображение должно соответствовать тексту объявления
- Логотип может занимать максимум 20% от изображения. Но здесь можно применить лайфхак. Логотип может быть больше если он на экране ноутбука или телефона например.
- Элементы призывающие к действию должны соответствовать действительности. Это означает, что если вы продаете товар, то на картинке может быть кнопка «купить» «заказать» «подробнее». Но не «Смотреть видео» «Скачать».
Так же запрещено использовать
- Логотип и символику конкурентов
- Контактную информацию (номер телефона, почту и т.п)
- Запрещенных товаров и услуг (алкоголь, наркотики, секс, оружие и т.д)
- Элементы дизайна Яндекса
- Заливку одного цвета более 20%
Минимальная ставка для показа с картиноками в РСЯ
В данный момент минимальная ставка — 3 рубля. При меньшей ставке объявление будет показываться, но без картинки.
Какие форматы конкурируют в РСЯ
Сейчас в РСЯ получается есть 2 формата изображений и больше 10 вариантов баннеров. В зависимости от формата рекламного блока на площадке, будут показаны картинки разного формата или баннер.
osipov-digital.ru
Оптимизация изображений для сайта — как делать правильно
Для отображения картинки на экране в первом случае картинка имеет «лишние» пикселы, во втором – их явно недостает. Соответственно, в первом случае размер картинки будет больше необходимого, и удаление «лишних» пикселов, не учавствующих в отображении, почти никак не ухудшит качество ее отображения.
Для того, чтобы вывести фотографию 3000х2000 пикселей в 1:1 на экран большинства мониторов с 96ppi – тебе понадобиться размер монитора: 3000 / 96 * 2,54 = 79 см по горизонтали и 2000 / 96 * 2,54 = 53 см по вертикали. А так, как мониторы у нас меньше, то для показа такой фотографии на экране стандартных мониторов ее можно запросто сжать до существенно меньших размеров, «выбросив» лишнюю детализацию. При условии, что эту фотографию ты не будешь увеличивать и рассматривать детали.
Вот и вся основная суть оптимизации изображений — убрать лишнее! С сохранением надлежащего качества, разумеется.
Глубина цвета
Второй важный параметр, влияющий на размер изображения — глубина цвета. Этот параметр еще называют качеством цветопередачи или битностью изображения. Значение этого параметра указывает количество памяти, которая используется для хранения и представления цвета при кодировании одного пикселя растровой графики или видео.
Монохромные изображения кодируются с помощью одномерной шкалы яркости и используют 8-битную шкалу яркости. Обычно это набор из чёрного, разных оттенков серого и белый цвет — всего 256 ступеней. Это достаточно для представления чёрно-белых фотографий или рисунков.
Для представления цвета обычно кодируют яркости красной, зелёной и синей составляющих — такое кодирование называют RGB-моделью.
8-битный «реальный» цвет — это сильно ограниченная цветовая схема в которой по 3 бита для красной (R) и зелёной (G) составляющих (по 8 возможных значений), и два оставшихся бита на пиксель для кодирования синей (B) составляющей (4 возможных значения), позволяют представить 256 (8 × 8 × 4) различных цвета. Нормальный человеческий глаз менее чувствителен к синей составляющей, чем к красной и зелёной, поэтому синяя составляющая представляется одним битом меньше.
HighColor — или HiColor разработан для представления оттенков «реальной жизни», то есть наиболее удобно воспринимаемый человеческим глазом. Такой цвет кодируется уже 15 или 16 битами.
Truecolor — 24-битное изображение еще более «приближен» к цветам «реального мира», предоставляя 16,7 миллионов различных цветов. Такие изображения наиболее «приятны» для восприятия человеческим глазом различных фотографий. 24-битный Truecolor-цвет использует по 8 бит для представления красной, синей и зелёной составляющих. Кодируется по 256 различных вариантов представления цвета для каждого канала, или всего 16 777 216 цветов (256×256×256).
«32-битный цвет» — пример неправильного употребления термина при описании глубины цвета. Заблуждением является то, что 32-битный цвет позволяет представить 2³² = 4 294 967 296 различных оттенков. На самом деле 32-битный цвет является 24-битным (Truecolor) с дополнительным 8-битным каналом, который либо заполнен нулями (никак не влияет на цвет), либо представляет собой альфа-канал, который задаёт прозрачность изображения для каждого пикселя. То есть существует 16 777 216 оттенков цветов и 256 градаций прозрачности. Причиной, по которой используют «пустой» канал, является стремление оптимизировать работу с видеопамятью, которая у многих современных компьютеров имеет 32-битную адресацию и 32-битную шину данных.
Разница «на глаз» между 24- и 32-разрядным цветом на глаз отсутствует, так как в 32-разрядном представлении 8 разрядов просто не используются, «облегчая» адресацию пикселов, но увеличивая занимаемую изображением память. А вот 16-разрядный цвет (HighColor) уже «грубее».
У профессиональных цифровых фотокамер и у сканеров глубина цвета может быть 48 или 51 бит на пиксель. Более высокая разрядность оказывается полезна при последующей обработке фотографий: цветокоррекции, ретушировании и другим операциям с файл
Чем больше разрядность цвета – тем выше цветопередача и качество представления изображения, но тем больше размер самого файла изображения.
divitheme.space
