Сжатие GIF и анимированный GIF онлайн
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Войти
- Регистрация
- Меню
- Главная страница
- iLovePDF
- Характеристики
- Расценки
- Язык
www.iloveimg.com
Изменение размера нескольких GIF онлайн
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Войти
- Регистрация
- Меню
- Главная страница
- iLovePDF
-
- Расценки
- Язык
www.iloveimg.com
Большой размер GIF-анимации? Мы знаем как уменьшить GIF!
Вне зависимости каким образом вы получили GIF-анимацию, вы можете уменьшить её размер.
Если вы использовали наш сервис по созданию GIF-анимации из видео, то мы рекомендуем использовать оригинал для экспериментов, т.к. как каждая конвертация может ухудшить качество получаемого файла.
Все примеры будут основаны на коротком клипе FullHD видео 16 секунд и 30 кадров в секунду.
Немного теории о GIF
Подробную информацию вы можете прочитать на Википедии.
Смысла её повторять тут нет.
Вкратце: GIF — это максимум 256 цветов (8 бит) + сжатие без потерь (LZW).
Как и любое сжатие без потерь — оно не слишком сжимает файл. В итоге — мы уменьшим размер не более чем на 50% ( очень сильно зависит от картинки).
Тестовое видео:
Считаем размер одного кадра: 1920 * 1080 * 40%-100% = 0.8-2 мб.
А теперь посчитаем для 16 секунд видео: 16 сек * 30 кадров в секунду * (0.8-2) мб = 384-960 мб!
Наш исходный файл при преобразовании получился 309мб. Меньше расчетного, но тоже большой.
Удивились? А ведь размер исходного видео всего несколько мегабайт! Как такое может?
А просто: GIF — это мамонт, да, он классный, но с ним надо уметь работать.
Шаг 1. Уменьшить GIF. Размер изображения
Обязательно уменьшите размер до адекватного (не более 640 пикселей по большей стороне).
В этом случае размер будет: 640 * 360 * 40%-100% = 90-225 кб.
И размер видео: 16 сек * 30 кадров * 90-225 кб = 42-105 мб.
Наш исходный файл при преобразовании получился 38мб. Меньше расчетного, но тоже большой.
Много? Да. Идем дальше…
Шаг 2. Количество кадров
30 кадров — это круто, но к сожалению для GIF — это очень много.
Уменьшите количество до 10 кадров и вы сократите размер в 3! раза.
Считаем: 16 сек * 10 кадров * 90-255кб = 14-35 мб.
Мы рекомендуем уменьшать частоту кадров пропорционально имеющейся частоте кадров, так можно избежать лишней потери качества.
Например, если у вас видео 60 кадров в секунду — вы можете уменьшить из ряда: 1, 2, 3, 4, 5, 6, 10, 15, 20, 30.
А если 25 кадров, то ряд будет: 1, 5…
Или 30: 1, 2, 3, 6, 10, 15.
Шаг 3. Уменьшайте длительность анимации
Сокращайте/удаляйте не нужные вам сцены, здесь зависимость простая — сократили в 2 раза — получили размер в 2 раза меньший.
Шаг 4. Оптимизировать GIF. Выбор качества.
Есть специальные утилиты, для сжатия GIF-анимаций, например, GIFsicle.
Специально для вас мы сделали её онлайн. Просто выберите ваш файл и нажмите оптимизировать.
Так же вы можете управлять качеством файла.
Для вас мы сделали три разные версии GIF-анимации для оценки сжатия с помощью уменьшения качества:
- Размер при 100% качества: 13.3 мб
- Размер при 50% качества: 13.3 мб
- Размер при 0% качества: 10.1 мб
И конечно мы рекомендуем вам самим экспериментировать.
Если вы знаете как лучше использовать и хотите поделиться — напишите нам.
online-converting.ru
Сжатие изображений онлайн Наилучшее качество и сжатие
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Войти
- Регистрация
- Меню
- Главная страница
- iLovePDF
- Характеристики
- Расценки
- Язык
www.iloveimg.com
Как уменьшить вес Gif анимации. |
Уменьшить вес картинки можно несколькими простыми способами.
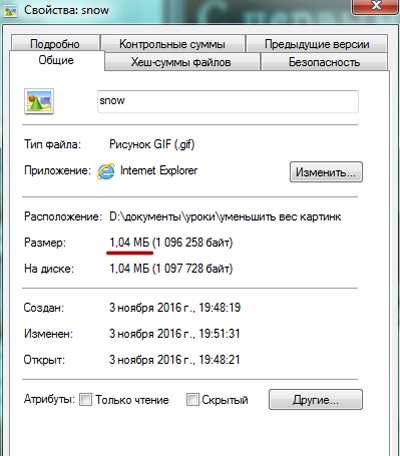
1-Возьмем картинку с анимацией размером 550 на 624 пик.,вес 1,04 мб.


Чтобы уменьшить вес картинки , уменьшим ее размер.
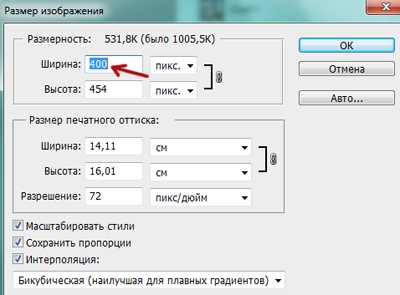
2-Изображение-размер изображения. Вместо 550 пик. ставим 400 пик. (Высота изменится автоматически)

Вес картинки еще уменьшится, если в окне анимации удалить несколько кадров. Например, удалим каждый третий кадр.
3-Кликнуть по третьему кадру, затем, нажав Ctrl на клавиатуре кликнуть по шестому кадру и по девятому. Мышкой потянуть один из кадров в корзину.
Выделенные кадры удалятся.
4-Проверьте, чтобы картинка с анимацией не потеряла в качестве.

Когда будете уменьшать вес своих анимаций обратите внимание, чтобы после всех манипуляций
Ну и последнее, сохраним картинку с меньшим количеством цветов.
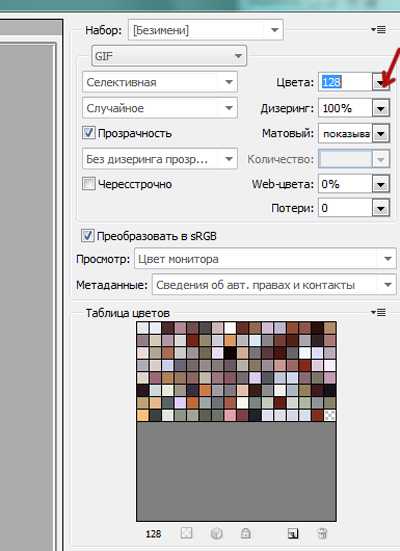
5-Файл-сохранить для Web и устройств.
6-В окошке сохранения ставим значения цветов 128 вместо 256.

7-Смотрим опять качество картинки после сохранения.

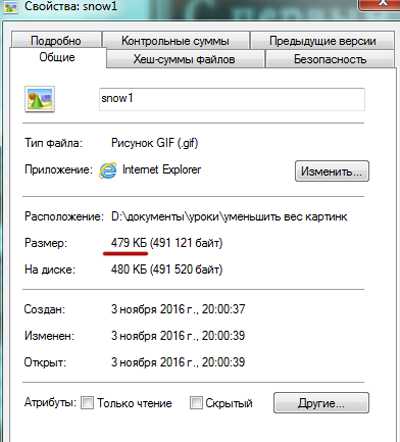
Теперь посмотрим насколько уменьшился вес картинки.
8-Кликнуть по картинке правой кнопкой мыши, и в появившемся окне выбрать » свойства».

В итоге вес картинки уменьшился в два раза. Но вместе с весом картинка теряет и качество, поэтому уменьшать вес анимации нужно в разумных пределах.
kalejdoskopphotoshopa.ru
Как уменьшить размер картинки [Jpeg Png Svg Gif]
13.01.2016 // Ольга Бурцева
Привет, всем кто сейчас читает Burzevao.ru. Расскажу сегодня о своих нескольких способах, как уменьшить размер (вес) картинки, скриншота, фотографии, Gif-анимации без потери качества для вставки на сайт.
Оглавление:
- Уменьшаем высоту, ширину и вес изображения без потери качества.
- Уменьшаем размер, вес изображения в Photoshop.
- Сжимаем/оптимизируем картинку онлайн.
- Как уменьшить вес gif картинки без потери анимации онлайн.
- Видео по теме.
Уменьшаем размер картинки разными способами
Каждая картинка или изображение, называйте как вам нравится ;), имеет свой размер, который складывается из нескольких моментов, это высота-вертикаль, ширина-горизонталь (px) и вес — килобайт (КБ), мегабайт (МБ).
Уменьшение размера (веса) изображения положительно скажется на скорости загрузки сайта — web-производительности, а также поможет сэкономить место на хостинге, компьютере, флешке.
Согласитесь, изображения сделанные на профессиональных фотоаппаратах (зеркалках), порой могут весить больше 2-х мегабайт, а по ширине быть 2500 px. Если такое изображение без сжатия вставить на сайт, то это в значительной мере увеличит время загрузки, за что сегодня ПС накладывают фильтр, особенно это касается ПС Google.
Первый способ оптимизируем изображение перед загрузкой на сайт в программе Photoshop
Надо сказать, что это самый популярный способ, изменения размера фото и сжатия, среди владельцев сайтов. Подойдёт он и для обычных пользователей Internet. При этом действия выполняемые этой программе минимальные, что важно и для начинающих блогеров.
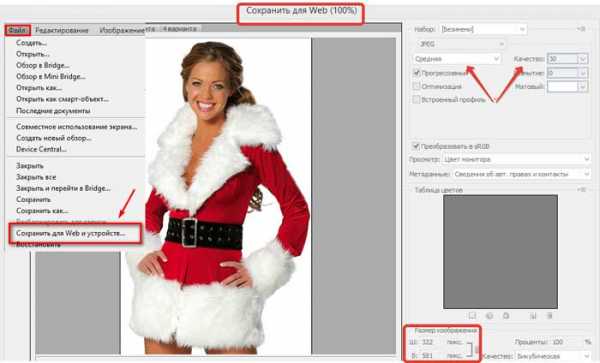
- 1. Открываем новый файл при помощи программы Photoshop и потом нажимаем «Сохранить для Web».
- 2. Открывается новое окно, где задаём необходимые параметры: качество, формат и размеры изображения.

Так, достаточно изменить качество с цифр высокое от 60 до средних показателей от 30-50, чтобы значительно уменьшить вес. Ориентиром может служить желаемое качество. В окне предосмотра контролируйте насколько меняется изображение.
Что касается формата изображения, то я выбираю сохранить как Jpeg, если это цветное фото, а если надо сохранить прозрачность слоя или чёрно-белый скриншот то, как правило, это формат Png, чтобы текст и цифры на нём читались отчётливее. По теме Фотошоп читайте: как изменить цвет глаз, используя эту программу.
Размер изображения (в пикселях) меняю в этом же окне, что удобно. Нажимаю «Сохранить» и дальше прописываю название файла на латинице.
Второй способ сжатия изображений с помощью сервисов-онлайн
Если честно, то прибегаю к этому методу крайне редко. Однако, эти сервисы помогают сжать без потери качества сразу несколько (пакет) изображений, что влияет на продуктивность. Это многим известные сервисы krakin.io, TinyPNG [https://tinypng.com]; Compresspng [http://compresspng.com] и другие.
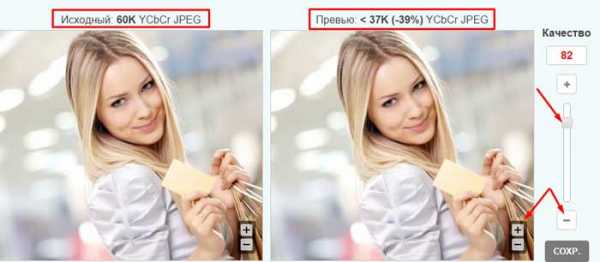
Расскажу ещё про один — это Optimizilla [http://optimizilla.com/ru/], который протестировала и результаты мне действительно понравились. Попробуйте и вы.
На скриншоте видно, что в систему было загружено фото JPEG, весом 60 КБ. Сервис сжал его автоматически на 39% до 37 КБ, но визуально качество практически не пострадало.

С помощью удобного ползунка или знаков [+ -] можно поиграть с качеством изображения; приблизить фото и лишний раз рассмотреть все детали после сжатия, перед тем как сохранить. Это очень актуальная функция предосмотра фото, для сайтов с портфолио фотографа, туристических, женских ресурсов, интернет-магазинов, где важны изображения товаров в высоком качестве.
Изменение размера высоты и ширины изображения
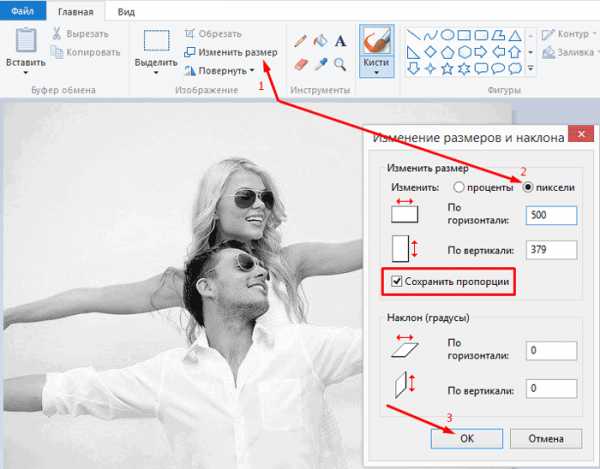
Процесс изменения размера ширины и высоты изображения думаю сегодня уже не вызывает затруднения ни у кого. Сделать это можно как онлайн, так и в стандартном графическом редакторе Paint или более удобном Paint.NET.
Открываете новый файл в программе, нажимаете «Изменить размер», отмечаете, что в пикселях, сохраняя при этом пропорции. Ок.

Далее, нажимаем «Файл», выбираем «Сохранить» или «Сохранить как» и определяемся с форматом изображения.

Изменяем вес изображения в формате Gif онлайн
В этой части статьи расскажу, как быстро сжать не только изображения в формате JPEG, PNG, SVG, но и Gif. Gif-ки весят достаточно много, поэтому велико число запросов, как уменьшить вес gif картинки без потери анимации и дополнительных усилий).
- Воспользуемся первым онлайн-сервисом Compressor.io [https://compressor.io].
Compressor.io — это мощный инструмент-онлайн для резкого уменьшения размера ваших цифровых фотографий и Gif анимации. Он позволяет сохранять высокое качество изображений, использует два вида сжатия, где есть разница и нет разницы до и после сжатия. Именно так характеризуют они свой сервис, а на главной странице в этом можно убедиться.
Пример, сжатия Gif анимации смотрите на скриншоте. Скачать оптимизированное изображение можно удобным для вас способом: на компьютер, сохранить на Dropbox, Google Диск (drive.google.com).

- Второй сервис Online Image Optimizer.
[http://tools.dynamicdrive.com/imageoptimizer/] Название сервиса говорит само за себя. Online Image Optimizer легко оптимизирует разные форматы изображений, в том числе и Gif анимацию. Достаточно загрузить изображение и нажать «Optimize». Дополнительно сервис Online Image Optimizer помогает быстро создать не только favicon для сайта, но имеет в своём арсенале много полезных онлайн-инструментов.

- Третий способ — это программа-приложение SuperGIF для MacOS и Windows.
[http://www.boxtopsoft.com/supergif.html]
Вы можете приобрести платную версию SuperGIF или бесплатно скачать демо, где есть небольшие ограничения по функционалу.
- Легко обрезать любую GIF-анимацию в размер или создать свою онлайн можно по здесь Picasion [http://picasion.com/ru/resize-image/]. Скопируйте адрес сайта (ссылку) и вставьте в браузер.
Видео по теме.
Заключение по теме статьи
Какой способ сжатия, уменьшения размера фото выбирать пользователю. Если говорить о профессиональных фотографиях, то качество и данные снимка — это важный фактор, представляющий интерес для творческих людей. А вот, для владельцев контентных сайтов крайне важна быстрая загрузка страниц, чтобы не терять потенциальных читателей, клиентов и не ухудшать поведенческие факторы.
С вами была Ольга. Пока, пока. Дополнительные сервисы для работы с фото ЗДЕСЬ.
Статьи по теме сервисы-онлайн:
- Как вырезать и вставить объект в фотошопе.
- Как сделать гиф анимацию.
- Как сделать gif из видео.
- Как сделать баннер.
- 7 типов бесплатных изображений для сайта|Сервисы.
Лучший способ поблагодарить автора.
burzevao.ru
Как уменьшить вес изображений онлайн сервисами
 Здравствуйте, дорогие читатели! В данной статье мы с вами рассмотрим несколько полезных онлайн сервисов для уменьшения веса картинок и фотографий без существенного изменения качества. Хотя есть один сервис, где можно сжать картинку до минимальных значений, но качество тоже будет оставлять желать лучшего.
Здравствуйте, дорогие читатели! В данной статье мы с вами рассмотрим несколько полезных онлайн сервисов для уменьшения веса картинок и фотографий без существенного изменения качества. Хотя есть один сервис, где можно сжать картинку до минимальных значений, но качество тоже будет оставлять желать лучшего.
Данная тема оптимизации изображений, в основном, интересует владельцев сайтов или блогов. Скорость загрузки страниц имеет большое значение в продвижении. Поисковым системам нравятся оптимизированные вебресурсы.
Плюс онлайн сервисов в том, что не нужно устанавливать специальные программы себе на компьютер. Процесс сжатия проходит в режиме реального времени и не требует каких-то специальных навыков. Все до безобразия просто. Минус данных сервисов только один – нужно подключение к сети интернет.
Перейдем к обзору трех интернет ресурсов. Каждый из них имеет свои особенности.
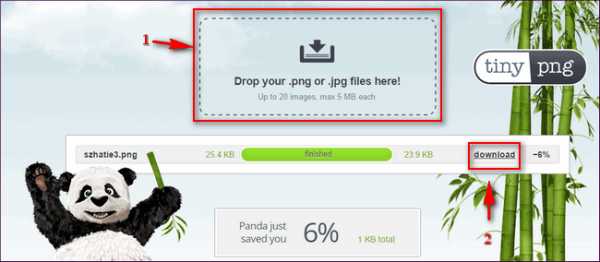
Онлайн сервис TinyPNG
Сервисом TinyPNG можно сжимать до 20 изображений и максимальным размером 5 МВ. Работает с форматами PNG и JPEG.

Буквально в два клика происходит оптимизация картинки — загружаете ее на сайт, происходит автоматическое сжатие, затем сохраняете на свой компьютер. Сжатый фрагмент, практически ничем не отличается от оригинального.
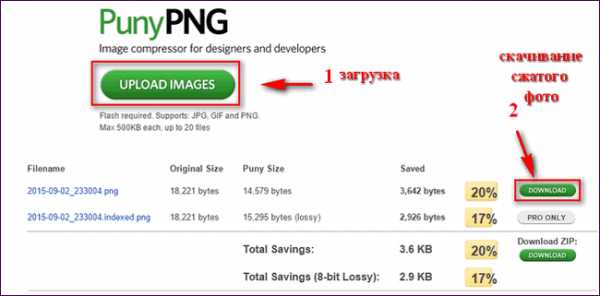
Онлайн сервис PunyPNG
PunyPNG тоже простой вебресурс. Работает с форматами PNG, JPEG и GIF. Загружать можно до 20 файлов. Прямо на сервисе будут видны результаты сжатия и процентное соотношение с изначальным.

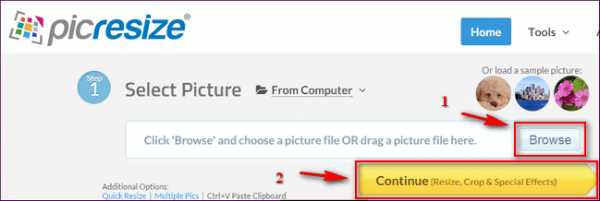
Онлайн сервис Picresize
Picresize – это единственный из представленных сервисов, где можно устанавливать размер итогового результата. Работает с форматами PNG, JPEG, GIF и BMP.

После загрузки изображения на сайт, можно настроить его размер. No change – исходный размер (без изменений).
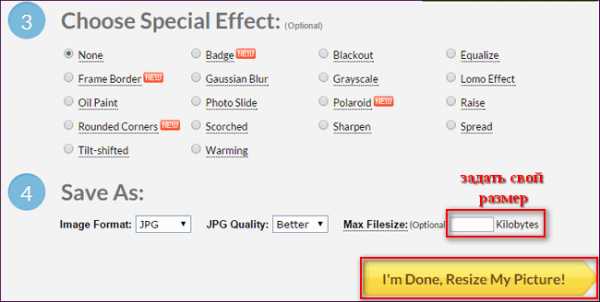
Данный сервис позволяет преобразовывать один формат изображения в другой.

В формате JPEG можно задавать желаемый размер файла в килобайтах.

После произведенных настроек, сохраняем изображение на свой компьютер.
Поделиться «Бесплатные онлайн сервисы для сжатия картинок»
barbadosmaney.ru
