30 коллекций бесплатных и свежайших иконок в формате SVG
Привет, друзья. Спешу представить Вам подборку самых новых и свежих, а так же бесплатных иконок в формате SVG. Их Вы можете использовать для создания дизайна своих сайтов и шаблонов. Тут 30 подборок различных иконок на самую разную тематику, таким образом появляется больше шансов найти именно то, что нужно.
Огромное спасибо http://www.cssauthor.com и рекомендую прошлые подборки:
Светлые иконки — Essential

Скачать
370 SVG иконок для веб интерфейса

Скачать
Цветные иконки для сайта — Practicons

Скачать
SVG иконки в стиле iOS7

Скачать
Скачать бесплатные иконки — Fanaticons

Скачать
Подборка SVG иконок с закругленными углами

Скачать
Подборка иконок — Bitcoin

Скачать
Flat иконки — Pixelvicon

Скачать
SVG иконки кредитных карт

Скачать
Бесплатные иконки социальных сетей в формате SVG

Скачать
100 бесплатных иконок на разную тему

Скачать
Минималистические иконки — Hawcons

Скачать
SVG иконки — Crispy

Скачать
Светлые и бесплатные иконки — Feather

Скачать
Бесплатные белые SVG иконки

Скачать
Несколько бесплатных векторных иконок

Скачать
Светлые и стильные иконки в стиле Flat

Скачать
Круглые иконки — Roundicons

Скачать
SPA — иконки в формате SVG

Скачать
SVG иконки под названием — Museum

Скачать
Иконки в стиле Stroke

Скачать
Несколько Flat иконок

Скачать
Иконки с тонкими линиями бесплатно

Скачать
Flat иконки в формате SVG — Ballicons

Скачать
Иконки на кухонную и ресторанную тематику

Скачать
Векторные иконки с тонкими линиями

Скачать
Иконки сердец бесплатно

Скачать
Иконки в SVG разнообразных разрешений файлов

Скачать
Иконки дня всех влюблённых

Скачать
Бесплатные социальные иконки

Скачать
beloweb.ru
15 наборов SVG иконок высокого качества / Иконки / Постовой

Все хотят, чтобы их сайт выглядел красиво и стильно, но не стоит забывать о быстродействии. Поэтому на сайте лучше всего использовать SVG картинки. Изображения в этом формате выглядят качественно на всех экранах и занимают мало места, что делает их идеальным выбором. Представляем 15 наборов SVG иконок высокого качества
Simple Icons
SVG иконки популярных брендов.Стоимость: Бесплатно

Погода — анимированные SVG иконки
Набор из 36 анимированных иконок, которые изображают разную погоду. Их можно легко добавить на сайт, чтобы сделать его живее и красивее.Стоимость: $16

Иконки SEO — анимированные SVG иконки
Эти иконки будут очень полезны для сайтов по SEO оптимизации. Они помогут сделать ваш сайт стильным и профессиональным.Стоимость: $8

40 анимированных социальных SVG иконок
Анимированные SVG иконки для ссылки на популярные ресурсы.Стоимость: $6

SVG иконки флагов
Полная коллекция флагов всех стран в SVG формате, а также их CSS для упрощения интеграции на сайт.Стоимость: Бесплатно

Social.svg.min
Уменьшенные на 87% версии иконок всех популярных социальных и медиа ресурсов. Есть версии как с фоном, так и без.Стоимость: Бесплатно

Evil Icons
Бесплатный набор SVG иконок разработанных для веб-проектов. Доступны как: Ruby gem, пакет для Node.js и плагин Grunt/Gulp. Все что от вас требуется — подключить набор к своему проекту. После этого можно использовать иконки, вызывая их по имени.Стоимость: Бесплатно

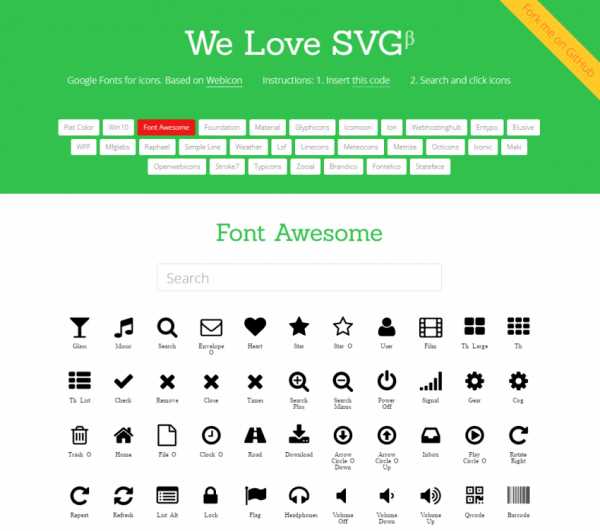
We Love SVG
Набор содержит 9,769 иконок из 30 популярных наборов для быстрого и простого использования в своих веб проектах.Стоимость: Бесплатно

SmartIcons
Редактор SVG иконок для использования в современном дизайне.Стоимость: Бесплатно

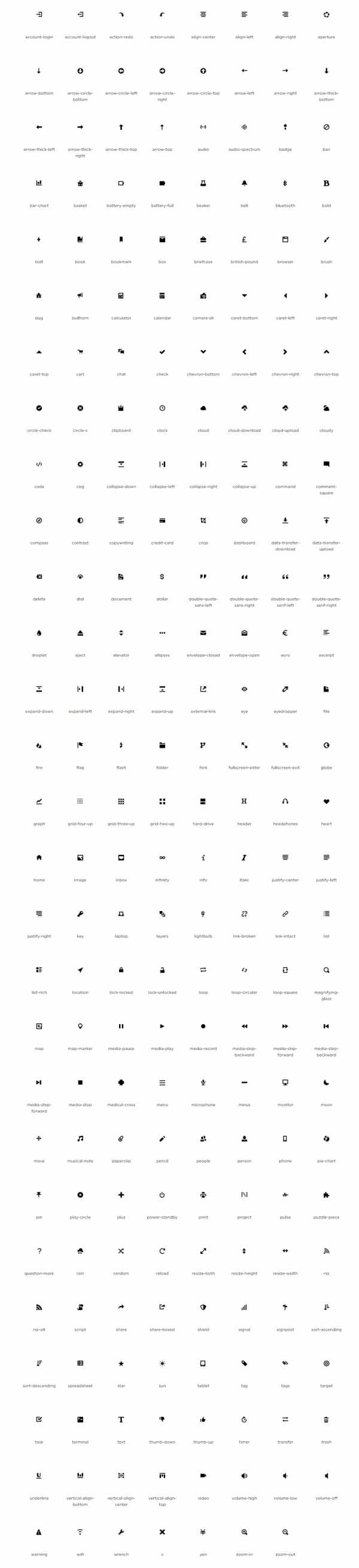
Open Iconic
Коллекция из 223 небольших иконок для использования с Bootstrap и Foundation.Стоимость: Бесплатно

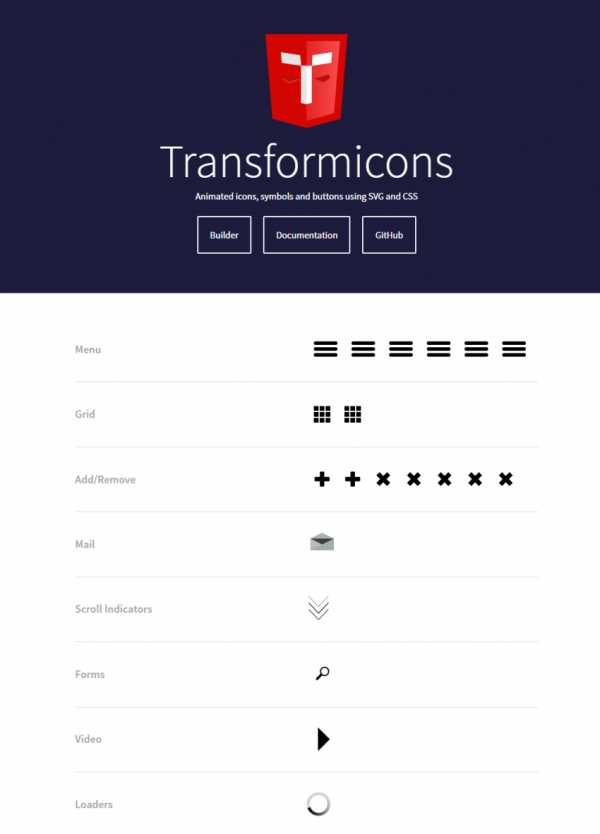
Transformicons — анимированные SVG иконки
Анимированные иконки, символы и кнопки в SVG и CSS.Стоимость: Бесплатно

SVG прелоадеры
Анимированные SVG иконки прелоадеров для современного сайта.Стоимость: Бесплатно
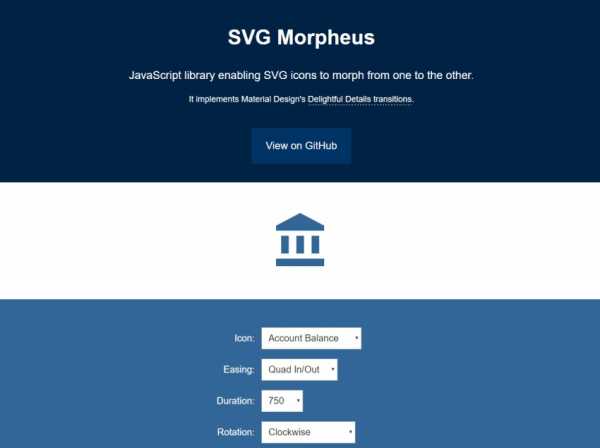
Morpheus
Библиотека на JavaScript, которая реализует преобразования иконок из одной в другую.Стоимость: Бесплатно

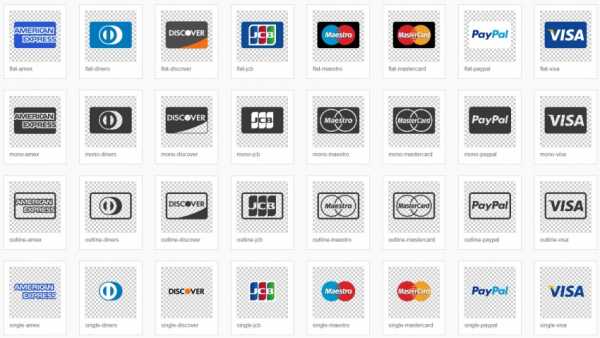
SVG иконки оплаты
SVG иконки с разными сервисами для оплаты.Стоимость: Бесплатно

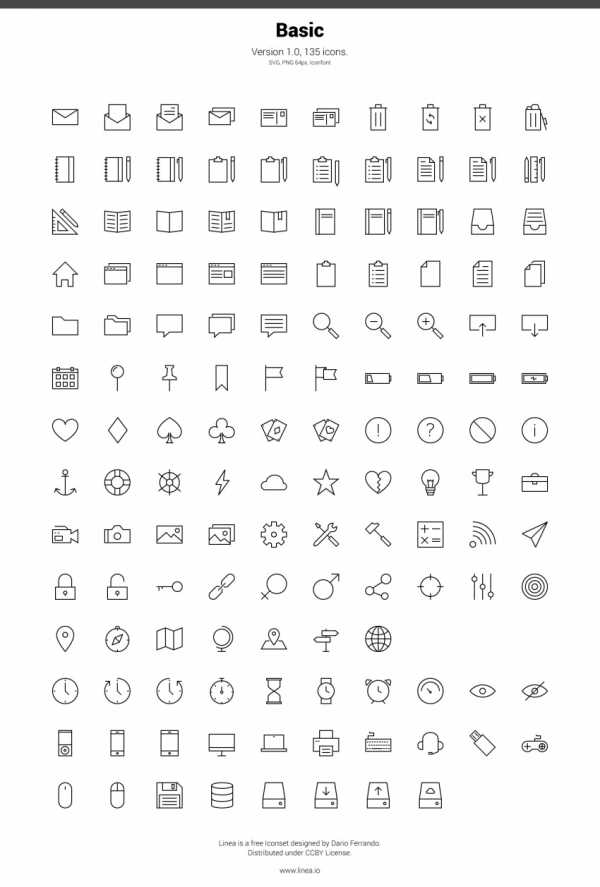
730+ линейных иконок
Большая коллекция линейных SVG иконок. Набор содержит более, чем 730 экземпляров легких и качественных иконок.Стоимость: Бесплатно

postovoy.net
Лучшие ресурсы с бесплатными иконками в формате SVG
Привет, друзья. Дизайнеры всё чаще и чаще используют в своих работах иконки в формате SVG, так как эти иконки при любом разрешении экрана остаются качественными на вид. Это огромный плюс данного формата, и огромный скачёк в будущее веб — дизайна. Сегодня я хочу представить Вам несколько ресурсов, на которых Вы совершенно бесплатно сможете скачать иконки формата SVG. Думаю, что данная подборка будет очень полезна.
Спасибо большое http://www.noupe.com и рекомендую:
Этот сайт с иконками в стиле Flat включает в себя более 60 000 бесплатных векторных иконок, которые можно загрузить в разнообразных форматах, таких как EPS, PSD, SVG или же PNG. Чтобы Вы смогли быстро найти нужную Вам иконку обязательно пользуйтесь очень удобным поиском, который встроен в сайт.

Это просты иконки которые великолепно смотрятся. Они совершенно бесплатны для коммерческого и личного использования, так же никаких лишних движений не требуется чтобы скачать данные иконки.

Это отличный сайт для поиска фантастических иконок в формате SVG для создания современного веб и мобильного дизайна. Так же тут есть интуитивно понятный и очень удобный поиск, который поможет найти именно ту иконку которая нужна.

Простые но бесплатные иконки, которые доступны для скачивания в нескольких форматах, а именно EPS, PNG, SVG и в векторе. И конечно же есть очень удобный поиск по иконкам.

Это подборка бесплатных SVG иконок социальных сетей, которые к тому же можно с лёгкостью разместить горизонтально на любом сайте. Так же Вы можете посмотреть иконки в действии.

Бесплатные иконки шрифты, которые Вы можете совершенно бесплатно использовать на своём сайте. Так же тут Вы можете скачать те же и конки и в формате SVG

Этот сайт позволит Вам скачать не более 200 иконок и для 5 пользователей за раз. Чтобы скачать больше иконок нужно будет заплатить. Но, честно сказать, иконки чертовски качественные и в круглой форме.

Это удивительный и настраиваемый генератор, который позволит настроить цвет, размер и ещё несколько параметров для иконок. После того как иконки будут настроены Вы с лёгкостью сможете их скачать в формате SVG.

Кто сделал огромную работу собрав бесплатные SVG иконки в одном месте из Dribbble. Под каждой иконкой есть ссылка на оригинал.

beloweb.ru
Создание svg иконок для сайта (favicon svg)
От автора: простые, часто геометрические и выполненные в различных размерах иконки (favicon) отлично подходят под SVG формат. К сожалению, до недавнего времени браузеры очень плохо поддерживали SVG фавиконы. В Firefox 41 появилась поддержка данного формата, в Safari 9 для десктопной и мобильной версии (с некоторыми уступками). Однако в IE/Edge и Chrome все еще нет поддержки, по крайней мере, на данный момент. Тем не менее, ситуация вскоре изменится (должна измениться). Так что стоит уделить немного времени и изучить возможности и синтаксис SVG фавиконов, дабы подготовить ваш сайт к грядущим временам.
Проблема
С момента создания картинки 16х16 пикселей изменилась сама концепция фавиконов. Теперь фавикон должен работать с целой серией иконок, заточенных под тачскрины, с плиточным интерфейсом новых версий Windows, со специальными возможностями Retina дисплеев и т.д. Комплексное решение (от realfavicongenerator) включает в себя довольно длинный список всевозможных вариантов:
<link rel=»apple-touch-icon» href=»/apple-touch-icon-57×57.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-60×60.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-72×72.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-76×76.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-114×114.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-120×120.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-144×144.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-152×152.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-180×180.png»> <link rel=»icon» type=»image/png» href=»/favicon-32×32.png»> <link rel=»icon» type=»image/png» href=»/android-chrome-192×192.png»> <link rel=»icon» type=»image/png» href=»/favicon-96×96.png»> <link rel=»icon» type=»image/png» href=»/favicon-16×16.png»> <link rel=»manifest» href=»/manifest.json»> <meta name=»msapplication-TileColor» content=»#da532c»> <meta name=»msapplication-TileImage» content=»/mstile-144×144.png»> <meta name=»theme-color» content=»#ffffff»>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <link rel=»apple-touch-icon» href=»/apple-touch-icon-57×57.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-60×60.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-72×72.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-76×76.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-114×114.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-120×120.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-144×144.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-152×152.png»> <link rel=»apple-touch-icon» href=»/apple-touch-icon-180×180.png»> <link rel=»icon» type=»image/png» href=»/favicon-32×32.png»> <link rel=»icon» type=»image/png» href=»/android-chrome-192×192.png»> <link rel=»icon» type=»image/png» href=»/favicon-96×96.png»> <link rel=»icon» type=»image/png» href=»/favicon-16×16.png»> <link rel=»manifest» href=»/manifest.json»> <meta name=»msapplication-TileColor» content=»#da532c»> <meta name=»msapplication-TileImage» content=»/mstile-144×144.png»> <meta name=»theme-color» content=»#ffffff»> |
Хотя большинство из этих файлов можно и просто положить в корень вашего сайта, а соответствующие приложения выберут, что им необходимо, не прописывая все их в явном виде в HTML, все же это не самый удачный подход. Слишком много контента нужно создать, а потом еще и обслуживать. Один масштабируемый файл будет работать намного лучше. К примеру, логотип нашего сайта сохранен в формате favicon.svg:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее<svg xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 500 500″> <title>the new code favicon</title> <polygon points=»201.4,0 96.5,69.1 201.2,141.1 298.5,69.1″ fill=»#f06823″/> <polygon points=»97.1,83.8 95.8,84.7 39.8,123 199.5,241.8 361.4,125 298.5,82.5 200.6,154.5″ fill=»#f4e302″ /> <polygon points=»60.1,152.2 58.4,153.3 0,192.2 201.2,339.6 399.1,192.2 340.2,154.5 199.5,255.9″ fill=»#2f8bca» /> </svg>
<svg xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 500 500″> <title>the new code favicon</title> <polygon points=»201.4,0 96.5,69.1 201.2,141.1 298.5,69.1″ fill=»#f06823″/> <polygon points=»97.1,83.8 95.8,84.7 39.8,123 199.5,241.8 361.4,125 298.5,82.5 200.6,154.5″ fill=»#f4e302″ /> <polygon points=»60.1,152.2 58.4,153.3 0,192.2 201.2,339.6 399.1,192.2 340.2,154.5 199.5,255.9″ fill=»#2f8bca» /> </svg> |
И выглядит так:
Фавикон можно добавить строкой кода между тегов head:
<link rel=»icon» type=»image/svg+xml» href=»favicon.svg»>
<link rel=»icon» type=»image/svg+xml» href=»favicon.svg»> |
Несколько замечаний:
Составляющие рисунка выполнены отдельными, не перекрывающими друг друга фигурами: значок должен иметь размер 16х16 пикселей. Тут важны простота и четкость.
По тем же самым причинам фон в SVG иконке прозрачный, так что ее можно использовать в различных ситуациях.
Viewbox для SVG должен быть квадратным.
Рисунок должен занимать наибольшую площадь на viewBox’е (холст в SVG).
Тег <title> описывает цели, для которых предназначен рисунок; также стоит добавить <desc> и <title> для каждого полигона <polygon>.
Необходимо по максимуму оптимизировать и минифицировать ваш SVG, чтобы файл на выходе получился как можно меньше.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееЧтобы SVG заработал необходимо указывать MIME тип image/svg+xml.
Добавляем поддержку iOS
В iOS 9 также поддерживаются SVG фавиконы в закрепленных закладках, но с некоторыми оговорками:
Элементы SVG должны быть черного цвета.
В ссылке на фавикон должен быть указан неофициальный атрибут mask-icon.
Не обязательно, но цвет можно изменить также с помощью неофициального атрибута color. Поддерживаемые значения hexadecimal, keyword и rgb. Не рекомендуется использовать яркие цвета.
Учитывая вышеописанные условия, я бы использовал новый SVG файл без информации о цветах:
<svg xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 500 500″> <title>the new code favicon</title> <polygon points=»201.4,0 96.5,69.1 201.2,141.1 298.5,69.1″ /> <polygon points=»97.1,83.8 95.8,84.7 39.8,123 199.5,241.8 361.4,125 298.5,82.5 200.6,154.5″ /> <polygon points=»60.1,152.2 58.4,153.3 0,192.2 201.2,339.6 399.1,192.2 340.2,154.5 199.5,255.9″ /> </svg>
<svg xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 500 500″> <title>the new code favicon</title> <polygon points=»201.4,0 96.5,69.1 201.2,141.1 298.5,69.1″ /> <polygon points=»97.1,83.8 95.8,84.7 39.8,123 199.5,241.8 361.4,125 298.5,82.5 200.6,154.5″ /> <polygon points=»60.1,152.2 58.4,153.3 0,192.2 201.2,339.6 399.1,192.2 340.2,154.5 199.5,255.9″ /> </svg> |
Чтобы это заработало на iOS, добавляем строку:
<link rel=»mask-icon» href=»icon.svg» color=»blue»>
<link rel=»mask-icon» href=»icon.svg» color=»blue»> |
Собираем мысли вместе
Предположим, что вам больше не нужно поддерживать IE8 и более ранние версии, значит, формат .ico можно выбросить, а браузерам оставить файл PNG. Чтобы фавикон отображался во всех браузерах и не забыть про SVG, расположим ссылки в следующем порядке:
<link rel=»icon» type=»image/png» href=»favicon.png»> <link rel=»mask-icon» href=»icon.svg» color=»blue»> <link rel=»icon» type=»image/svg+xml» href=»favicon.svg»>
<link rel=»icon» type=»image/png» href=»favicon.png»> <link rel=»mask-icon» href=»icon.svg» color=»blue»> <link rel=»icon» type=»image/svg+xml» href=»favicon.svg»> |
Мы отказались от использования формата .ico: если бы мы положили в корень сайта файл favicon.ico, то браузеры использовали бы его вместо остальных, и не важно какие директивы вы указали в хедере.
Для iOS и IE все еще нужно указывать отдельные иконки; SVG в данных браузерах еще не работает.
Заключение
SVG как будто создан для фавиконов, и остается только надеяться, что в скором будущем и Chrome будет его поддерживать. Идеальным было бы, чтобы в одном SVG файле для различных степеней детализации и размеров использовались разные элементы <symbol> или <use>… хотя мы и так уже хотим слишком многого.
Источник: http://thenewcode.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееwebformyself.com
SVG | Free Icons
Рождество — это самое время добавить несколько праздничных иконок в ваши проекты или просто освежить ваши добрые рождественские открытки, которые вы, возможно, планирует подарить своей семье, друзьям, коллегам и, возможно, даже незнакомцам.
Сегодня мы рады выпустить рождественский сет бесплатных иконок. Набор состоит из 24 иконок в AI, PSD, EPS, PDF, SVG и PNG форматах.

Читать полностью…
Новые иконки AI, EPS, PDF, PNG, PSD, SVG
100 бесплатных векторных иконок, посвященных Halloween!
Скачать
Designed by Freepik
Новые иконки PNG, SVG
Если вы хотите передать интимную, домашнюю атмосферу в вашем дизайне, вы не можете полагаться на стерильные, чистые, с точностью до пикселя, иконки. Что вы думаете об использовании рисованных каракулей?

Читать полностью…
Новые иконки PNG, PSD, SVG
Есть иконки, которые можно найти довольно легко, и иконки, которые трудно встретить.
FREEBIE представляет набор из 45 именно таких редких бесплатных иконок, доступных в SVG, PSD и PNG форматах, выпущенных специально для Smashing Magazine и его читателей.

Читать полностью…
Без рубрики, Новые иконки PNG, PSD, SVG
100 плоских тематических иконок для ваших программ и сайтов от Freepik.

Читать полностью…
Новые иконки PNG, SVG
Сегодня мы рады представить вам совершенно уникальный набор иконок.Сет содержит 92 иконок в трех редактируемых вариантах: контуры, чернобелые и цветные, в 15 категориях: Наука, Медицина, Tech, Кухня, Развлечения, Уход, Погода, Маркетинг, Транспорт, Праздники, Форматы, Интерфейс, Взаимодействие, Фото, Бренды.
Доступны различные форматы: AI, Sketch, PNG, SVG, EPS, PDF.

Читать полностью…
Новые иконки 60×60, AI, EPS, PDF, PNG, Sketch, SVG
Icons8 радует нас новыми иконками!
312 бесплатных иконок для личного и коммерческого использования, а также специальный бонус для нашего сайта -дополнительные 100 иконок!
И все это под лицензией «Хороший мальчик»

Читать полностью…
Новые иконки 48×48, Icons8, SVG
Ligature Symbols — иконочный шрифт с 200+ символами в форматах SVG, EOT, TTF, WOFF от Kazuyuki Motoyama. Читать полностью…
Читать полностью…
Новые иконки EOT, SVG, TTF

Создатели проекта The Noun Project поставили целью собрать пиктограммы для всех объектов в мире. Коллекцию по мере сил пополняют десятки дизайнеров из разных стран. Все иконки публикуются в формате SVG, под лицензией Creative Commons Attribution 3.0 (CC BY) или Public Domain, разбиты на тематические категории, есть поиск на русском языке.
Сервисы Creative Commons, habr.ru, SVG, The Noun Project, векторные иконки
freeicons.net.ru
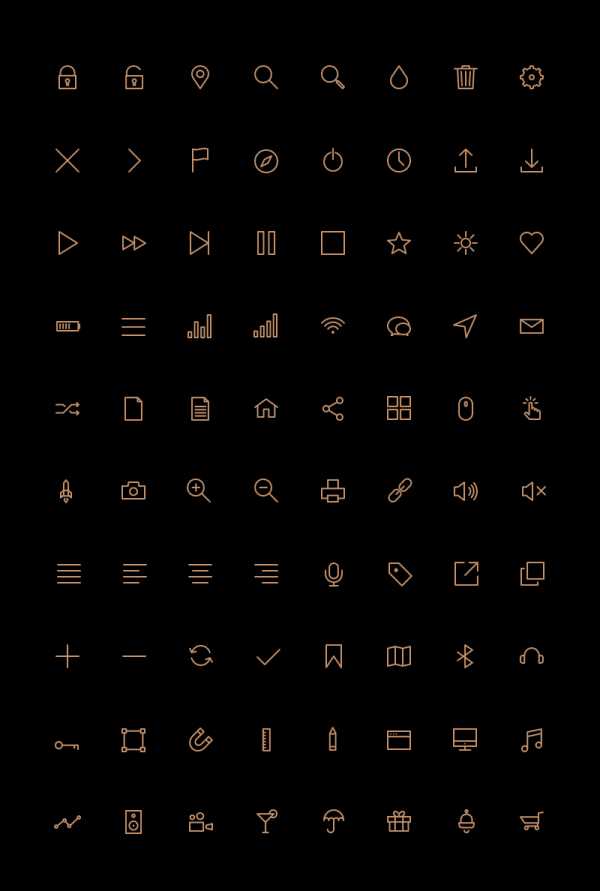
1000 тонких иконок для ваших веб проектов
1000 тонких иконок для ваших веб проектов
Тонкие или линейные иконки выглядят более изящно нежели объемные и используются практически во всех современных дизайнерских работах, там где находится им применение. Сегодняшняя подборка содержит 1000 тонких иконок созданных разными дизайнерами. Иконки можно использовать в интерфейсах при разработке дизайна сайта или мобильных приложений, им найдется применение при оформлении главных страниц сайта и посадочных страниц (лендингов), также удачным может стать решение дополнить ими содержание вашей презентации, флаера или рекламного буклета. Все иконки можно скачать бесплатно. Формат иконок указан в каждом наборе.
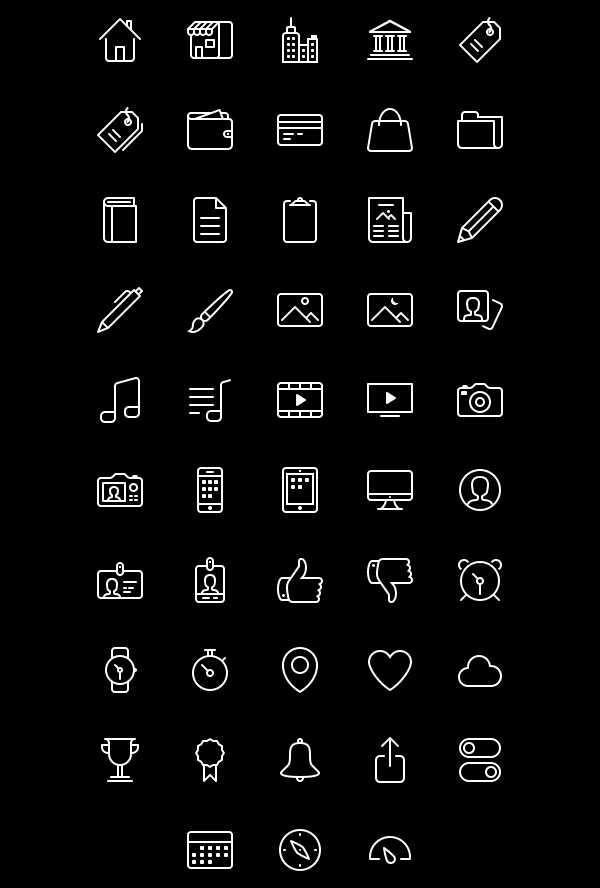
440 основных линейных иконок
Этот набор тонких, линейных иконок содержит 440 контурных и заполненных иконок. В подборке основные иконки, необходимые для большинства проектов.
Формат иконок: ai, png, svg
230 игривых тонких иконок
Набор из 230 хорошо проработанных и игривых тонких иконок.
Формат иконок: ai, svg
48 линейных иконок
Набор из 48 линейных иконок был разработан для IOS 7.
Формат иконок: ai, eps, png, psd, svg
100 прикольных, тонких иконок на тему туризма
Набор из 100 прикольных, тонких иконок на тему туризма. Иконки лиц, городов, океанских лайнеров, достопримечательностей и др.
Формат иконок: ai, eps, pdf, svg
40 тонких иконок в формате ai и svg
Набор из 40 тонких иконок в формате ai и svg, поэтому вы не будете ограничены размером применения иконок.
Формат иконок: ai, svg
48 тонких мини-иконок в формате png и svg
Набор из 48 тонких мини-иконок в формате png и svg.
Формат иконок: png, svg
42 тонких иконок Budicon
Набор из 42 тонких иконок Budicon представлены в 5 размерах, оптимизированных для мобильных устройств и применении в вебдизайне.
Формат иконок: ai, png, psd, svg, webfont
100 классных тонких иконок
В подборке 100 тонких иконок по самым разным тематикам. Эту серию иконок можно использовать для любого вида проекта.
Формат иконок: ai, eps
Скачать все тонкие иконки одним архивом
Если по какой то причине вы не сможете скачать по отдельности нужный наборы тонких иконок, то вы можете скачать все 1000 иконок (весь архив) сразу, получив ссылку по электронной почте.
Хотите получить это бесплатно?
Введите адрес электронной почты и получите его прямо сейчас!
Введите свой электронный адрес и ссылка на скачивание будет отправлена на Ваш почтовый ящик.
Поделиться!
Еще статьи по теме
i-won.ru
SVG, Iconfonts vs PNG / Хабр
Статья по мотивам Изображения в верстке. Хватит это терпеть. Скорее даже по мотивам комментариев к этой статье и в общем реакции хабра на призыв использования векторной графики везде, где можно и действительно нужно.
Признаться, я был немного удивлен реакцией на такие мысли в 2014-м то году. По этому случаю рассмотрим более детально существующие техники работы с иконками.
На текущий момент все более-менее просто. Мы можем верстать иконки с помощью SVG, создавать иконочные шрифты, ну и никуда не делась старая добрая техника с применением растра, в частности PNG. Правда добавились некоторые нюансы с появлением кучи HDPI устройств с совершенно разной плотностью пикселей.
SVG
Самую бурную реакцию вызвало именно применение SVG. Сначала юзер franzose заметил что:
Только вот вес у сложного вектора гораздо больше. И шансов подвесить браузер тоже
Так как в статье речь шла преимущественно о иконках — такой коммент для меня совершенно непонятен. Да, я сам несколько раз получал от дизайнера ужасные иконки, которые представляли собой нагромождение примитивов, налепленных друг на друга. Но ничего не мешает подойти к дизайнеру и сказать, — “что за херня, мужик?!”, ну или самому зафиксить это дело в том же иллюстраторе, объединив в какой-нибудь общий shape (ну это конкретно мой случай, других “сложных векторов” я не видел пока). Еще для этих целей можно использовать SVGO. Кажется объединение в общий shape — это единственная его часть, которая действительно драматически влияет на производительность.
На самом деле даже если забыть про все эти вещи с иконками — я не могу представить какого-нибудь хоть минимально часто встречающегося кейса про “сложный вектор”. Да все равно вектор, применительно к задачам сегодняшнего веба будет меньше растра (это про вес).
Все мы понимаем что есть задачи, где это все же случается, но в таких случаях разработчики думают несколько другими категориями. Нужно например отобразить какую-нибудь огромную, сложную схему на небольшой площади, ну и будет подход вроде “что-то SVG-ха под мегабайт у нас выходит, коллега, давайте ка мы ее на сервере растрируем”. Тайлы те же на картах.
Потом пришла куча юзеров и крайне негативно высказалась по части производительности SVG как такового. Дескать все катастрофически хреново, десктопный браузер на 3-х с половиной SVG безбожно тормозит на скролле, мобильные устройства взрываются в руках.
На самом деле я считал что абсолютно во всех браузерах SVG, прилепленный через background-image кэшируется по самое нехочу. Мы ведь именно об этом случае говорим? На практике все оказалось немного сложнее.
Я пообщался с парой людей, которые занимаются SVG частью в Chrome и Firefox и показал им вот это демо, которое Adrian Osmond делал еще год назад для, в принципе, таких же целей. Но тогда все было на порядки хуже. Почему, можно почитать в его статье и багтрекере вебкита.
Итак:
Chrome
FPS проседает примерно раза в полтора, два. Печально конечно, но не 10x все же. Так что же происходит под капотом Хрома в этот момент?
Я немного почитал исходники на chromium.org, нашел кое-какой кэширующий код для SVG, и это меня запутало еще сильнее. Тут я решил спросить у знающих людей.
Philip Rogers из Google, который в общем то и пишет большую часть всяких дел с SVG в хромиуме, сказал что различия отрисовки SVG и PNG несколько сложнее. Во-первых PNG декодируется в отдельном потоке, а SVG в главном, а во-вторых помимо производительности есть еще такие вещи, как например, память. В общем они решили отказаться от хранения кэша для svg чтобы сэкономить памяти. Как по мне — так это какой-то сомнительный план. Не совсем понимаю почему бы не кэшировать все это дело. Bitmap, которым заканчивается рендер не будет каких-то неприличных размеров, с сегодняшними то объемами памяти, даже на мобильных устройствах. Ну и грядет же вектор, тема перспективная. Но видимо поэтому в Google работают они, а не я.
Так что да, в хроме SVG отсчитывается заново каждый фрейм. Правда Philip сказал что они там что-то придумали, что “should bring it much closer to png performance”. Будет в следующей Canary. Посмотрим. Тем не менее производительность на уровне чуть меньшем чем 60 FPS (а у меня в общем средний такой конфиг) на огромной куче иконок одновременно находящихся на экране — это вполне себе адекватная производительность.
Firefox
Я не знаю чем померить FPS в FF (видел какую-то софтину, но процесс инсталляции был не совсем тривиален и я не стал возиться), но на глаз производительность PNG и SVG одинаковая. Так же думает и Robert Longson, контрибьютор SVG в Firefox. По словам Роберта, в Firefox есть кэш для всех изображений и разница между SVG и PNG может заключаться разве что в том, что SVG немного дольше “декодируется” при первой отрисовке, что вполне закономерно.
Таким образом в FF мы вообще имеем идентичную производительность, если не производим каких-либо манипуляций инвалидирующих SVG кэш. Естественно, скролл ничего не инвалидирует. Возможно есть еще какие-то моменты, но драматически производительность они ухудшить не могут.
IE
Новые IE часто бывают очень хороши во всяких неочевидных местах, например WebGL. Тут такая же ситуация. В IE демо работает намного лучше чем в 2-х предыдущих браузерах, показывает одинаковый framerate для SVG и PNG. Но делает это по каким-то магическим причинам не сразу.
К сожалению я не знаю кто занимается разработкой SVG в IE, а в багтрекер писать сомнительно как-то такие вещи, поэтому эта часть останется без комментариев с другой стороны.
По части вещей вроде SVGO — я отношусь к ним довольно скептически. Не знаю на какую долю процента ускорится рендер при немного более быстром парсинге, но на мой взгляд — это штука сомнительная. Т.е. конечно да, какой-то профит есть, но минимальный.
С практиками верстки SVG все более-менее понятно. Я предпочитаю рисовать SVG спрайты. Техника такая же как и для растровых спрайтов. Проблемы решаемые ими в принципе такие же. Естественно есть куча разных плагинов для этих целей, например вот.
Еще можно делать это с помощью data url. Тут я рекомендую вот такую штуку и их же софтину вот тут, для тех, в чей процесс Grunt по каким-то причинам не входит. Ну еще можно прям файлами на background-image, но не нужно.
Единственный современный браузер где я видел проблемы с рендерингом SVG — это IE на Windows Phone. Но там эта проблема решаема.
Iconfonts
Если в SVG мы в принципе можем нарисовать все что душе угодно, то с помощью шрифтов ограничены монохромными иконками (если не брать во внимание извращения вроде stackicons), что в рамках текущих веяний в дизайне не представляется таким уж недостатком. Зато перед нами открывается куча возможностей начиная от банальной смены цвета и размера, заканчивая пачкой CSS манипуляций с шрифтами, вроде тенюшек и т.д.
Техника с иконочными шрифтами сложнее чем те же SVG. Тут нужно обладать некоторым объемом знаний в областях, где не каждый дизайнер ориентируется. Казалось бы, делов то, запихай свои SVG-хи в один из кучи онлайн-упакавщиков типа того же Icomoon-а или настрой какой-нибудь Grunt\Gulp плагин, и будет тебе счастье.
В комментариях к статье главным обвинением относительно шрифтов было что-то вроде
рендеринг ужасный в мелких размерах (явные лесенки) (с) designiacА что вы хотели, ребят? Нарисовать огромную иконку приблизительно кегля так 48-го, проработать мелкие детали, потом воткнуть ее кеглем так 12-м и вместо удивления о каком-то плохом рендере этих ужасных вебшрифтов, наслаждаться идеальными чистыми иконками?
Хинтинг!
Вот основная вещь, которую нужно знать про iconfonts. Вот он, святой грааль иконок в вебе! Я считаю что если вы точно знаете что скажем, цвет иконок или их размер не изменятся (вероятно бывает и такое), нужно брать SVG и не морочить голову. Использовать шрифты без необходимости — какой-то не очень критичный конечно, но все равно overhead.
Чтобы собрать годный шрифт нам понадобятся:
- иконки в векторе
- аналог icomoon-а
- профессиональная штуковина для работы со шрифтами. Я использую FontLab Studio
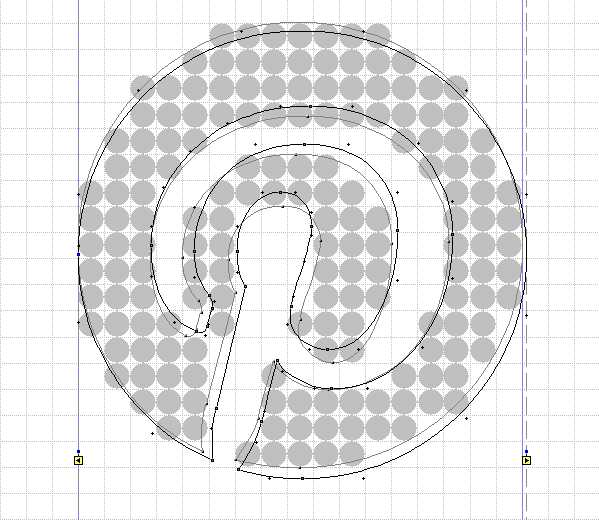
Чтобы было понятно зачем нам это вообще нужно — вот такой пример: берем модный Font Awesome и одним хинтом делаем из вот такой иконки pinterest:
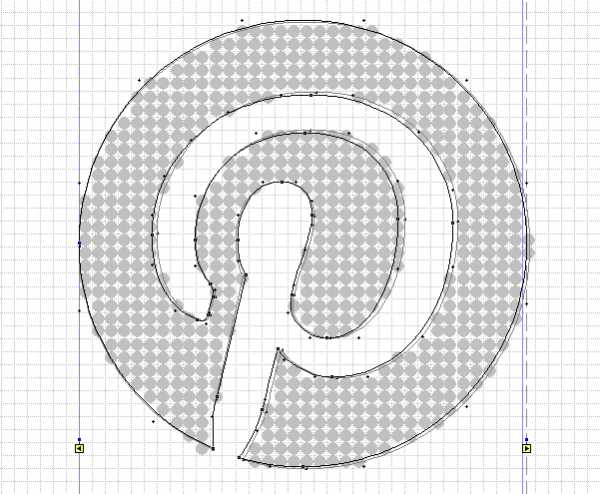
вот такую:
Лучше всего видно на мелком кегле, естественно.
С наступлением эры HDPI устройств заморачиваться с этими вещами фронтэндеру возможно скоро не придется вообще, потому что хинтировать глиф в такой ситуации:

немного сложнее чем в такой:

Я не тот человек, который может авторитетно написать о хинтинге, поэтому делать этого не буду. Буду рад если придет серьезный шрифтовик и напишет детальную статью. Нужно просто брать во внимание то, что он (хинтинг) существует. И это не шрифты криво рендерятся, это некоторые разработчики не хинтируют их совсем, или лепят автохинты (которые, надо сказать, неплохо спасают временами).
Субпиксельное сглаживание
Ну, все что нужно знать о субпиксельном сглаживании — это то, что оно есть. Версию назад с этим были проблемы в хроме, но сейчас все работает так, как должно.
PNG
Недостатки растровой графики с такой необходимостью учитывать HDPI устройства, какая есть сейчас — очевидны. Возможно, если бы плотность ограничивалась 2 вариантами ретина\не ретина — это было бы достойным вариантом, и мало кому в голову пришло бы заморачиваться со всеми неоднозначностями вектора, существующими сейчас в вебе. Но у нас есть 1.5x, 2x, 3x устройства. И собирать спрайты под каждое из них уже не кажется достаточно изящным вариантом.
С другой стороны у растра без потерь есть достоинство, которое, лично для меня, перекрывает все недостатки в обслуживании — он стабилен. Можно быть точно уверенным в том, что как ты иконку нарисуешь — так она и будет выглядеть в итоге. Пиксель в пиксель. Вопрос лишь в том, нужна ли такая точность в каждом конкретном случае.
Итог
Я работаю над системой мониторинга и управления всяким серьезным оборудованием, вроде электрических подстанций или котельных. У нас есть солидная пачка иконок, обозначающих те или иные неисправности на объектах. Причем иконки эти встречаются в разных местах, разного размера и разного цвета. И мы на самом деле убили бы кучу времени, если бы делали все это в PNG, еще и под HDPI.
В общем я не совсем понимаю зачем в текущих условиях однозначно отказываться от таких вкусных техник как шрифты, да и вектор в целом. Есть моменты конечно, вроде того же решения в хроме отказаться от кэша, но в целом с производительностью и качеством рендера все в порядке. А если перестать теоретизировать и глянуть на стандартные задачи, так вообще выйдет пара кейсов, где стоит посмотреть в сторону растра.
Пари
Так вот, зачем я все это написал? Я предлагаю юзерам, негативно отозвавшимся о производительности и рендере векторных иконок, в том посте, с которого все началось, или сочувствующих им и их точке зрения, пари.
Вы предоставляете мне верстку или какой-то конкретный сайт (что лучше), иконки на котором сейчас заверстаны в PNG и под ретину и под простые дисплеи, исходники иконок которого у вас есть в векторе, который при любых эффектах выдает 60FPS на средней машине. Сразу оговоримся что объективно это должен быть обычный сайт. Не онлайн софтина по работе с иконками и не пример из этой статьи.
Я заменяю растр на вектор и оптимизирую какими хочу способами.
В итоге должна получиться страница, на которой FPS проседает не больше, скажем, 30%. О дальнейших условиях договоримся в процессе. Как вам? Докажем ущербность SVG?
habr.com
