Как в Иллюстраторе сделать градиент
В этом обзоре я расскажу вам все что знаю о градиентах в Иллюстраторе. Мы научимся создавать градиент, сохранять градиент, добавлять градиент в палитру красок и многое другое. Иллюстратор не самая простая из программ. Мои первые попытки работы с ним вызывали шквал негодования, настолько все иначе устроено местами. Однако победа над Иллюстратором сделает вас непобедимым в графике и дизайне. В этой статье вы найдете более чем достаточное количество сведений о градиентах и работе с ними в программе Adobe Illustrator.
Gradient Tool
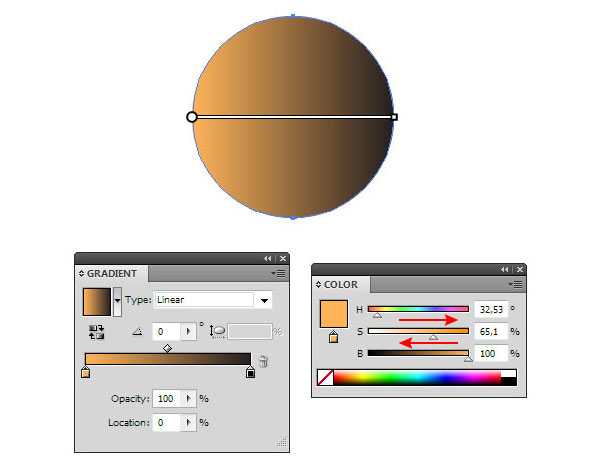
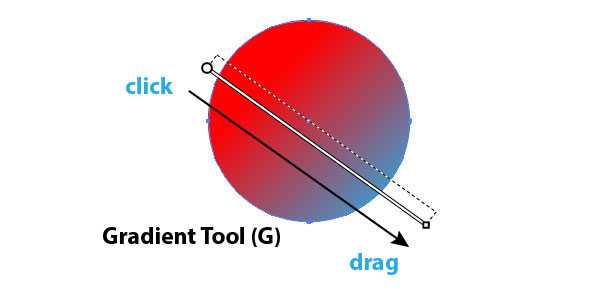
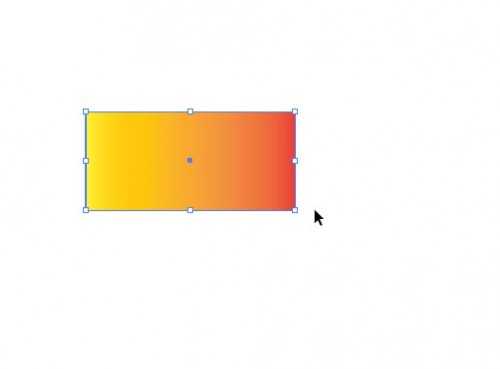
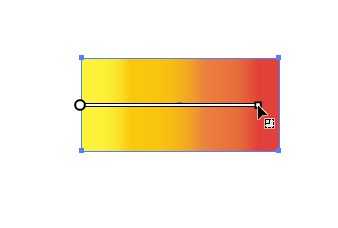
Как и в Фотошопе за градиент отвечает старый добрый Gradient Tool. Подозреваю, вы уже нарисовали квадратик и спешите выбрать инструмент градиента, чтобы провести им по прямоугольнику и задать градиент так, как это происходит в Фотошопе. Не спешите. Градиент в Иллюстраторе немного иначе. Вначале градиент нужно «задать», а затем настроить. Выберите инструмент Gradient Tool и кликните один раз по объекту.

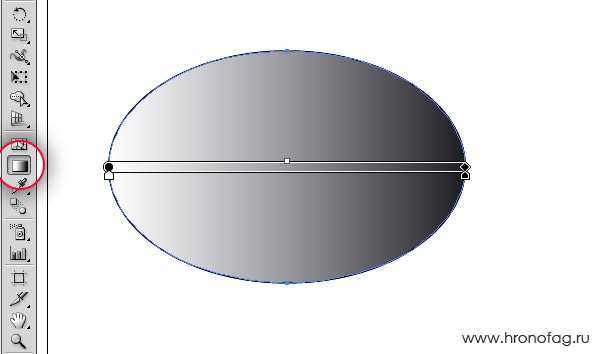
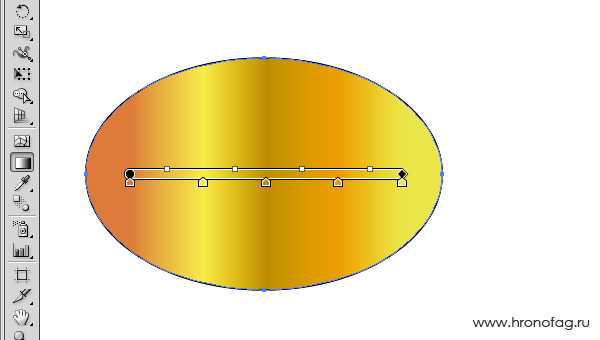
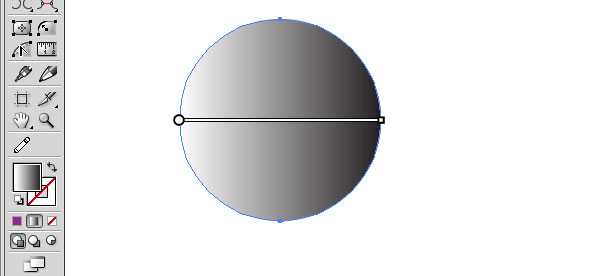
Как только вы сделали клик, объект залит градиентом. На рабочей области изображена его полоска, где по умолчанию на одном конце значение белого цвета, а на другом конце значение черного цвета. Между ними маленький пунктир, который обозначает центральную часть между переходом цвета. Все три значения на градиентной полоске можно перемещать, изменяя степень резкости градиента.

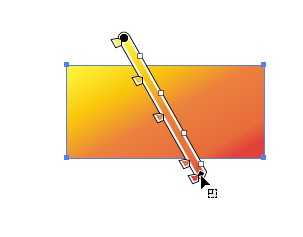
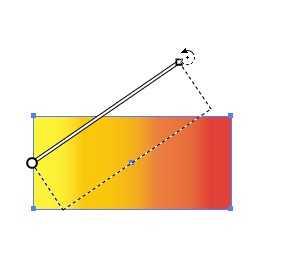
Правый хвостик полоски градиента позволяет вращать и изменять длину полоски. Левый хвостик, как и вся остальная поверхность, позволяет перемещать градиент в пространстве.

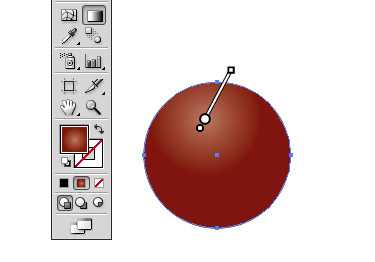
Как изменить цвет градиента в Иллюстраторе?
Когда я открыл Иллюстратор в первый раз и попытался задать объекту градиент я не смог это сделать самостоятельно. Ответ пришлось искать в интернете, а на дворе стоял 2005 год. Сегодня с градиентами в иллюстраторе все значительно проще.
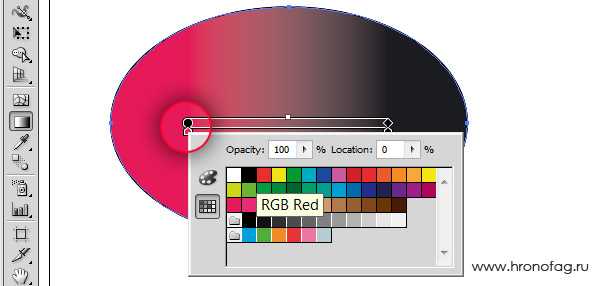
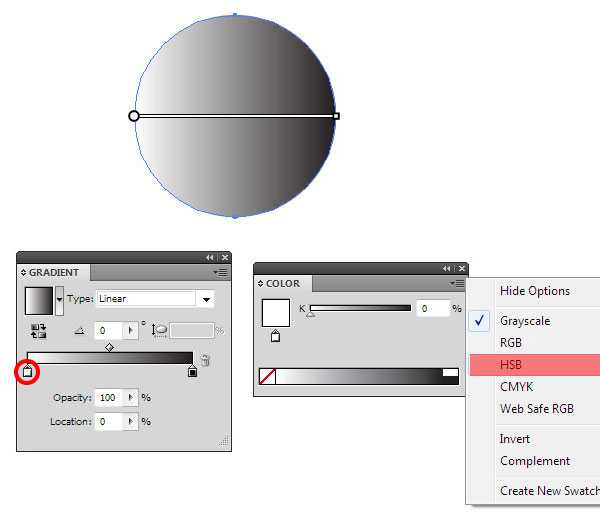
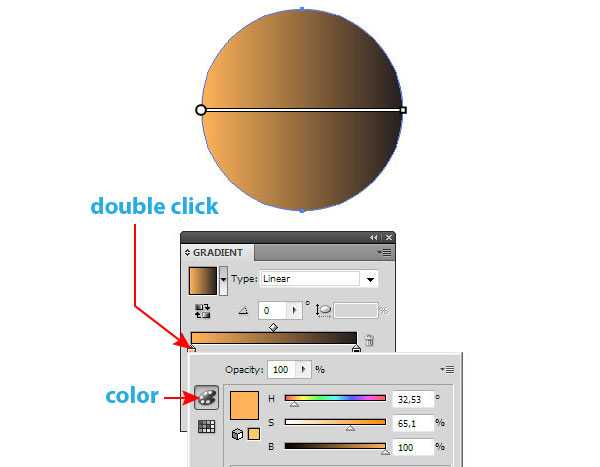
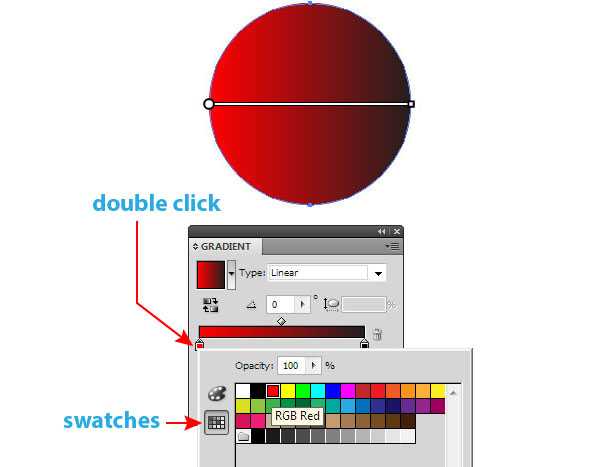
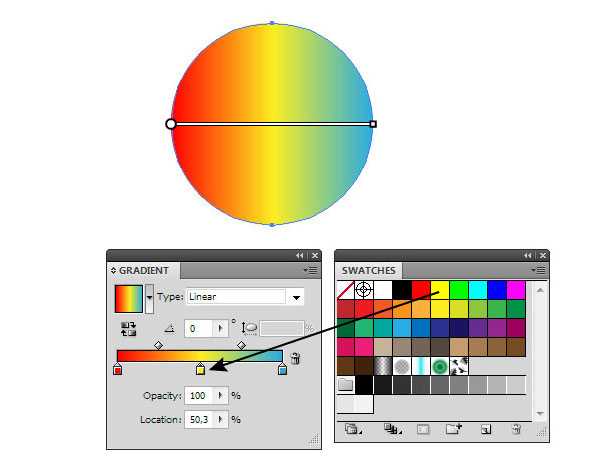
Сделайте двойной клик по якорю с цветом на полоске градиента. В выпадающем меню выбирайте любой цвет.

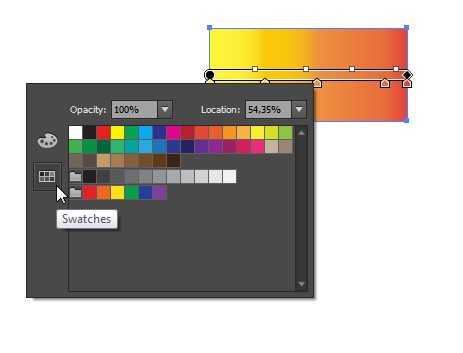
В выпадающей панели 2 вкладки: Color и Swatches. Во вкладке Color мы мешаем цвет на основе цветовой модели в которой работаем на данный момент. Во вкладке
Если на панели Color перед вами лишь черно белая полоска, то это потому что в панели работает цветовая модель Grayscale. Чтобы изменить её на другую, кликните по верхней правой иконке панели, и из меню выберите другую цветовую модель, CMYK, RGB или HSB

Как добавить цвета в градиент?
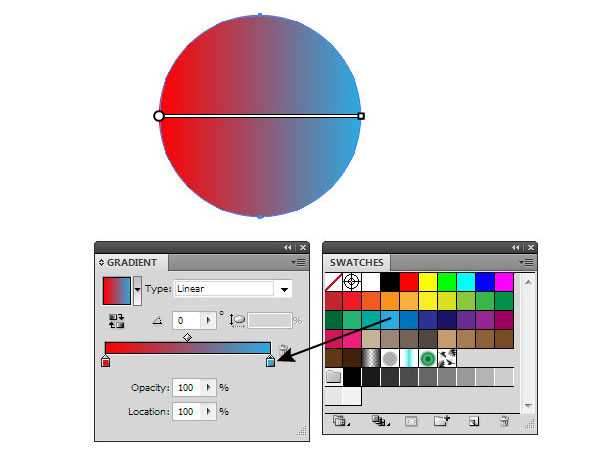
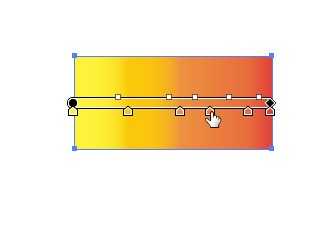
Как сделать градиент сложнее? Это просто. Выберите инструмент Gradient Tool. Задайте объекту градиент и подведите курсор к полоске градиента. Когда курсор превратится в указатель с плюсиком (+) кликните. Это добавит на полоску градиента дополнительный цвет. Далее вы можете задать якорю свой цвет способом описанным выше.

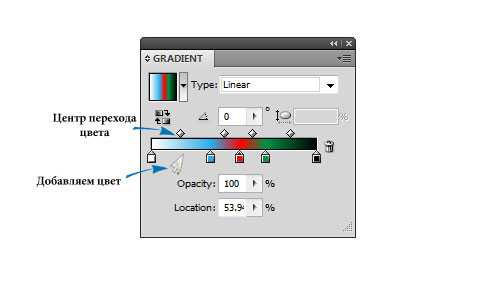
Панель градиента Gradient
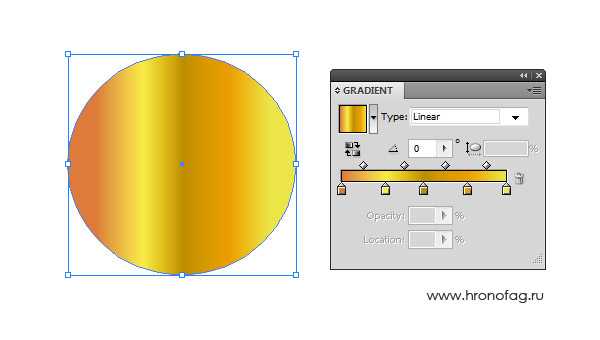
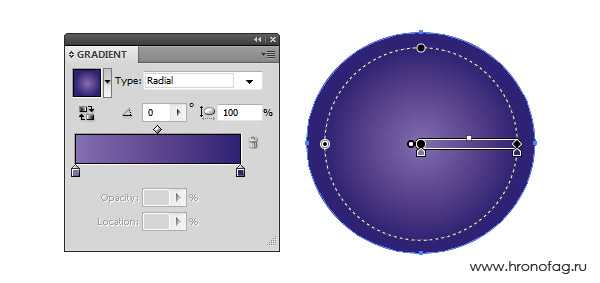
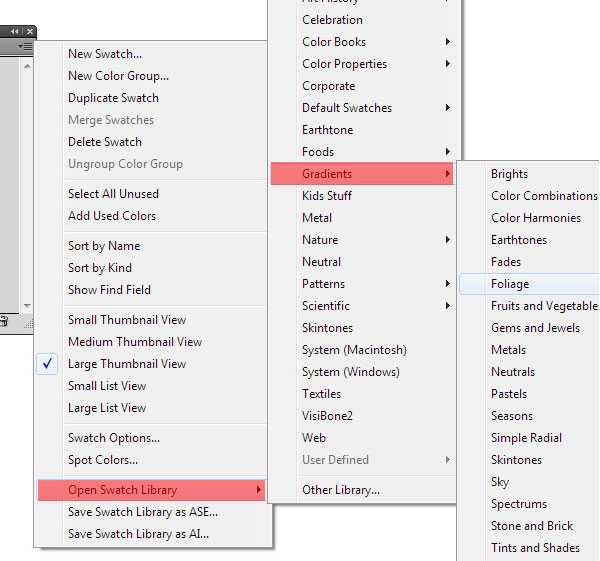
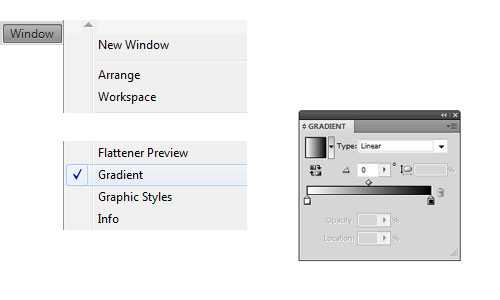
Странно если бы у Иллюстратора не было специальной панели для работы с градиентом. Такая панель есть и чтобы открыть её зайдите в Windows > Gradient. В Верхней части этой панели располагается превью градиента в виде иконки и выпадающее меню разновидностей градиентов. Разновидностей всего две: градиент линейный, и градиент шарообразный (Linear и Radial)

Иконка превью отображает общий вид градиента. Градиент из превью можно перетащить мышкой на любой объект. Это ещё один способ присвоения градиента.
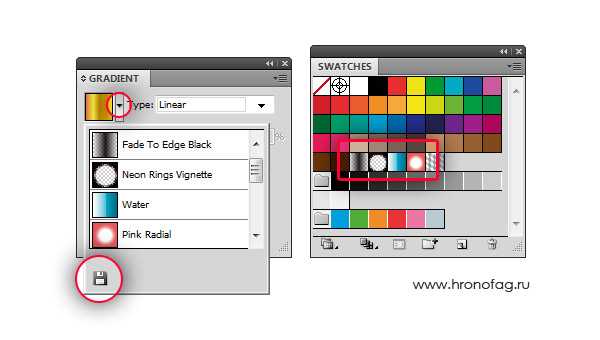
Превью можно перетащить и на панель Swatches. В этом случае градиент будет сохранен в панели Swatches.
Рядом с превью небольшая стрелочка. В выпадающем меню находится список всех градиентов добавленных в панель Swatches. Например, если в панели Swatches нет ни одного градиента, то выпадающее меню пустое. Если это так, то в этом же меню кликните по иконке дискеты. Она сохраняет настроенный градиент на панель Swatches. Сделайте это и у вас появится первый градиент.

Следующие настройки панели Gradient отвечают за местонахождение и градус наклона градиента по отношению к объекту. Конечно значительно проще и нагляднее изменять подобное инструментом Gradient Tool, вместо того чтобы менять циферки на панели.
- Reverse Gradient — разворачивает градиент наоборот.
- Angle — изменяет угол градиента
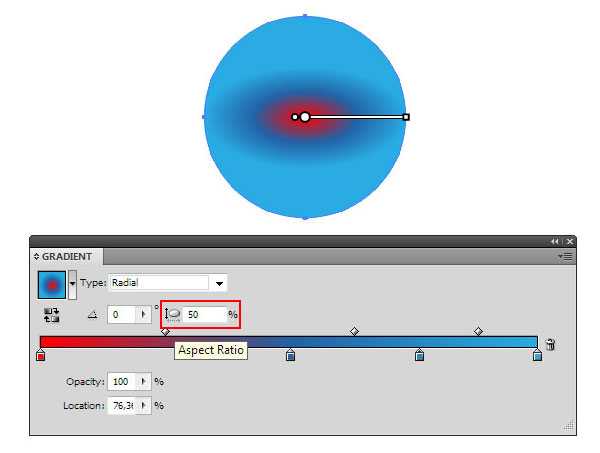
- Aspect Ratio — изменяет сжимает шарообразный градиент. Это значение не работает с линейным градиентом.

В нижней части панели градиентов находится сама полоска градиента, её узелки и значения. Полоска работает так же как полоска градиента на объекте. Узелки с цветом можно добавить щелкнув по полоске и удалить, «стянув» их с полоски. Цвет узелка можно выбрать двойным кликом по узелку. Кроме того остались в силе и старые методы: цвет узелка можно настроить перетянув на него из панели
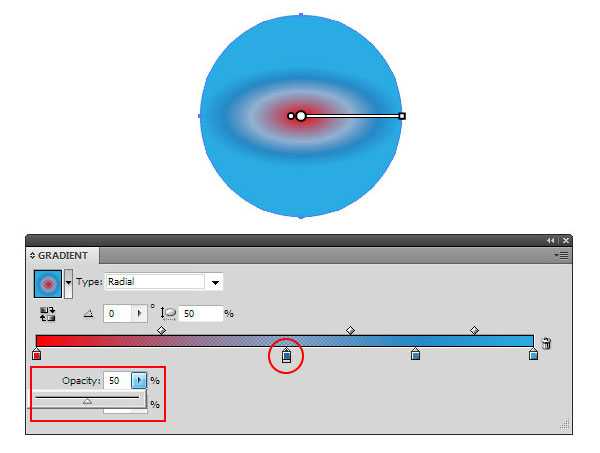
- Оpasity — степень невидимости конкретного узелка с цветом.
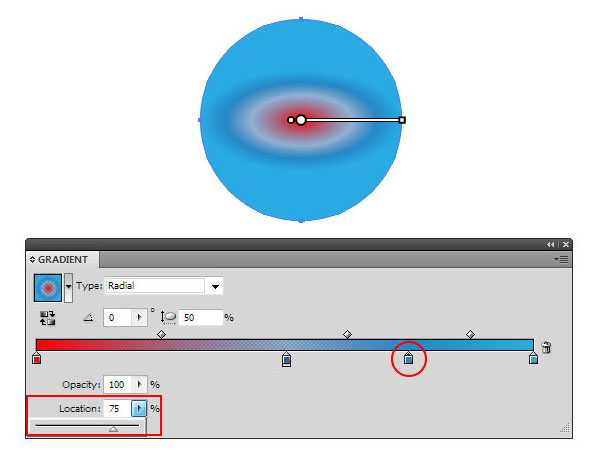
- Location — расположение узелка на полоске градиента. Полоска градиента имеет 100 условных пунктов, где 0 — левый конец полоски а 100 — правый.
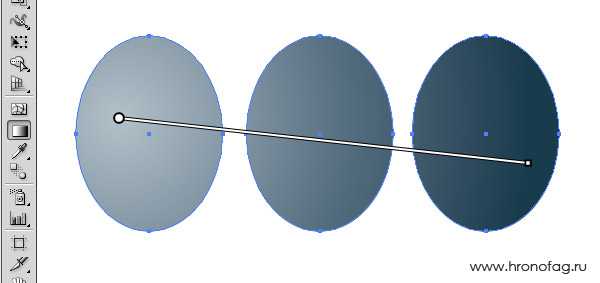
Овальный градиент
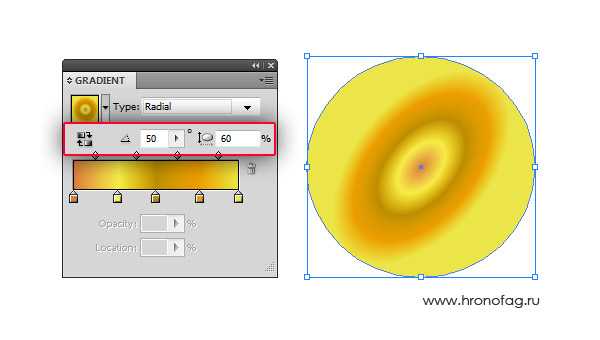
В Иллюстраторе всего две разновидности градиента. Линейный и овальный (Linear, Radial). Овальный градиент настраивается на панели градиента о которой речь шла выше и формально он ни чем не отличается от линейного градиента, не считая, конечно, того что направлен из центра во все стороны.

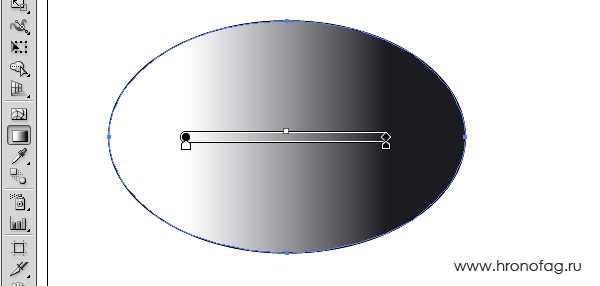
Способы регулирование овального градиента такие же как у линейного. Правый кончик позволяет вращать и изменять длину полоски градиента, а левый кончик перемещать в пространстве.

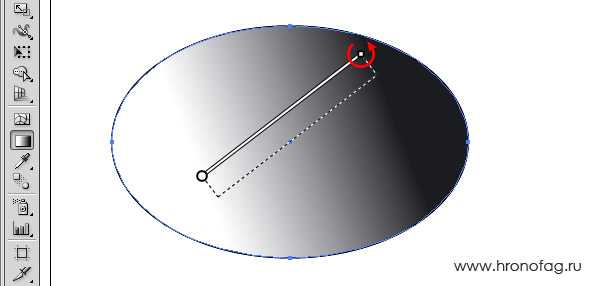
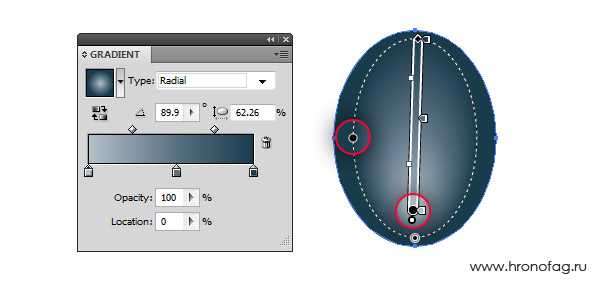
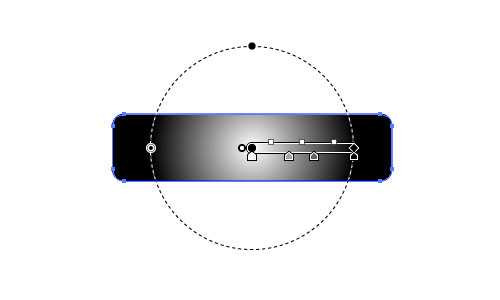
Окружность черного цвета позволяет сжимать овальный градиент, превращая его в супер овал или в маленькую галактику. Эта же настройка отображена на панели Gradients как Aspect Ratio. Однако это ещё не все. Наведите курсор на центральную часть градиента пока курсор не превратится в черную стрелку с звездочкой. Теперь перетяните градиент в сторону, смещая его источник света в сторону.

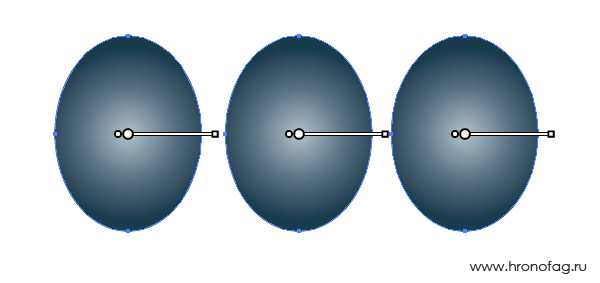
Допустим вы создали несколько объектов. Открываем панель Gradient и щелкаем по превью градиента. Если задать градиент нескольким объектам, то каждая фигура получит свой собственный индивидуальный градиент.

Чтобы сделать градиент общим для нескольких фигур, выберите инструмент Gradient Tool и задайте новый градиент выделенным фигурам.

Пожалуй первая мысль при попытки изменить цвета градиента — это кликнуть по иконке на панели Tools. Увы но это ни к чему не приведет. Иконка градиента на панели Tools, обозначает лишь то, что объекту присвоен градиент. Не более того. Менять цвет градиента через неё нельзя.

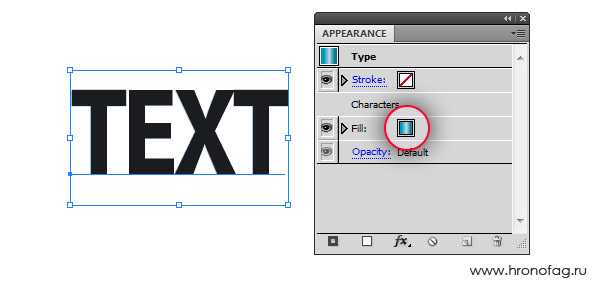
Illustrator использует продвинутую панель оформления Appearance. Выберите инструмент Type Tool и напишите текст. Выберите инструмент Gradient Tool и кликните по надписи. Посмотрим что происходит на панели

Как видите градиент добавлен. Однако он находится под значением Characters. Что это? Любая надпись состоит из двух составляющих.
- Type — грубо говоря вся надпись целиком, как объект.
- Characters — конкретная буква шрифта в режиме редактирования.
По умолчанию Type не имеет цвета, а Characters залит черным. Панель оформления Appearance устроена подобно панели слоев. И градиент находится ниже «слоя»
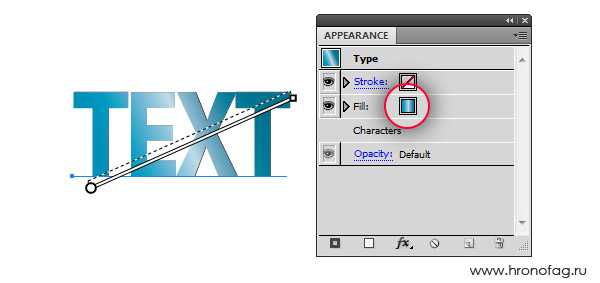
Исправить положением можно двумя способами:
- Переместите градиент выше Characters в панели оформления Appearance
- Сделайте двойной клик по Characters, вы попадете в оформление букв. Отключите черный цвет.

И это все, что вам нужно знать о градиентах в Иллюстраторе.
Автор:
hronofag.ru
Как управлять градиентными заливками в Adobe Illustrator — Советы
Градиентные заливки предназначены для создания переходов между цветами. Чаще всего их применяют для придания объема плоским векторным объектам, создавая света и тени. Сегодня мы научимся создавать градиенты и управлять ими.
Этот урок был создан для DesignModo.
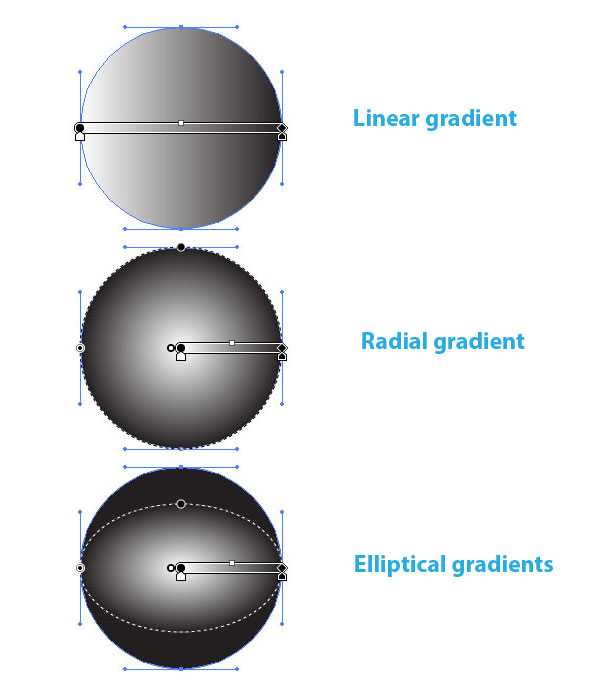
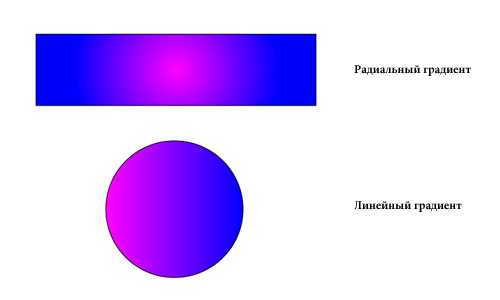
Adobe Illustrator имеет только два вида градиентных заливок. Это линейный и радиальный градиент. Радиальный градиент может быть трансформирован в эллиптический. Такая разновидность градиента стала доступна, начиная с релиза CS4.

Хочу заметить, что другие векторные редакторы могут иметь дополнительные виды градиентов. Так, например, CorelDraw имеет еще конический и квадратный градиенты.
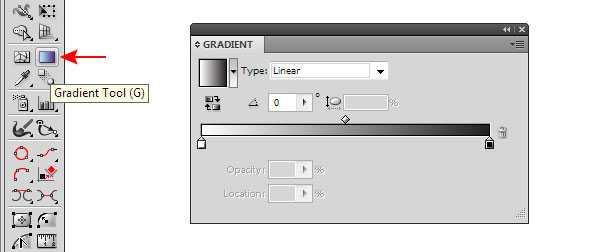
Для управления градиентными заливками в Adobe Illustrator служат панель Gradient (Window > Gradient) и инструмент Gradient Tool (G), который вы сможете найти на панеле инструментов.

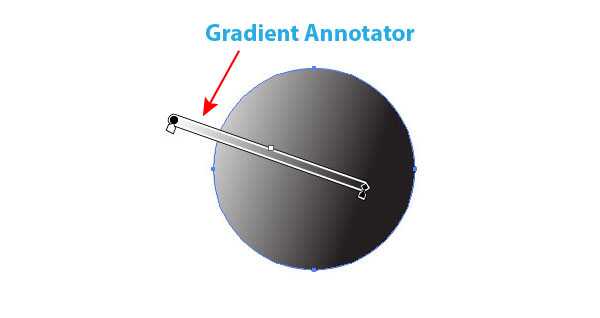
Вы также можете управлять градиентом при помощи Gradient Annotator.

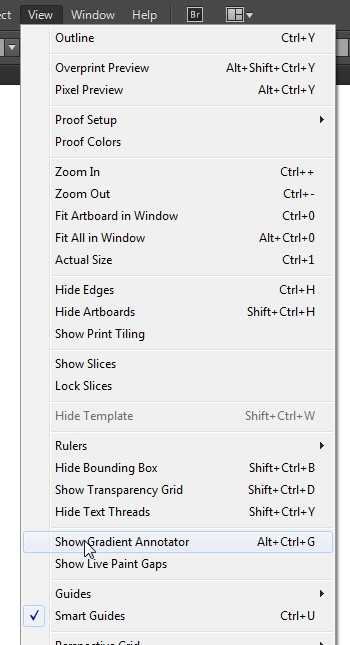
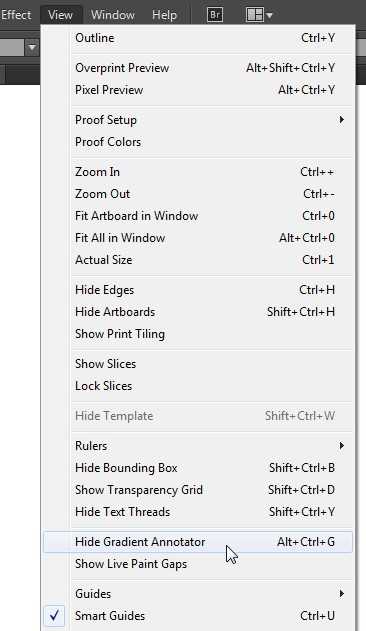
Эта функция, также как и эллиптический градиент, появилась только в Adobe Illustrator CS4. Gradient Annotator становится активным только после выбора Gradient Tool (G). По разным причинам Gradient Annotator может пропадать в процессе работы, что служит причиной появления тысяч одинаковых вопросов на форумах иллюстраторов. Для включения Gradient Annotator переходим View > Show > Gradient Annotator или используем комбинацию горячих клавиш Option / Alt + Command / Ctrl + G.
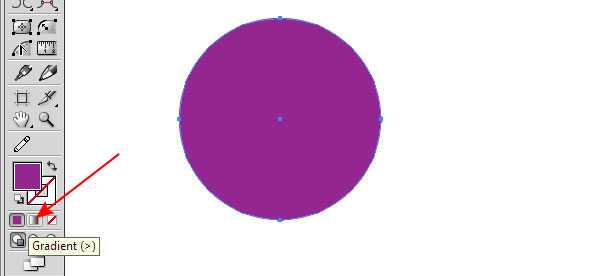
Итак, давайте посмотрим, как применить градиент и затем управлять им. Для того чтобы применить градиентную заливку к выделенному объекту, вам следует выбрать такой вид заливки на панеле Tools.

По умолчанию это заливка черно-белым линейным градиентом.

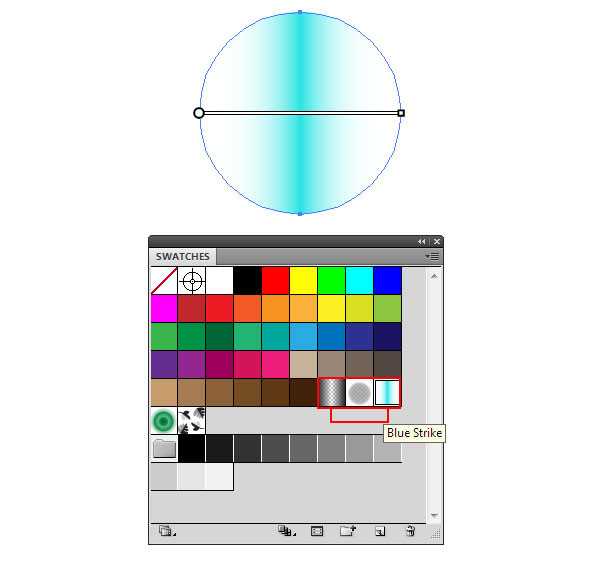
Вы также можете использовать градиенты из панели Swatches или из ее многочисленных библиотек.


Лично я предпочитаю начинать работу с градиентной заливкой применив черно-белый линейный градиент.
Для изменения цветов градиента выделите один из его ползунков в панеле Gradient, затем выберите цветовую модель в панеле Colors и установите нужный цвет.


Если вы работаете в Adobe Illustrator CS4 – CS6, то двойной клик по ползунку открывает панель Colors или Swatches прямо в панеле Gradient. Теперь вы можете смешивать цвета или выбирать цвет из имеющихся образцов.


Вы также можете перетаскивать цвета из панели Swatches на любой ползунок для замены его цвета или для создания нового ползунка.


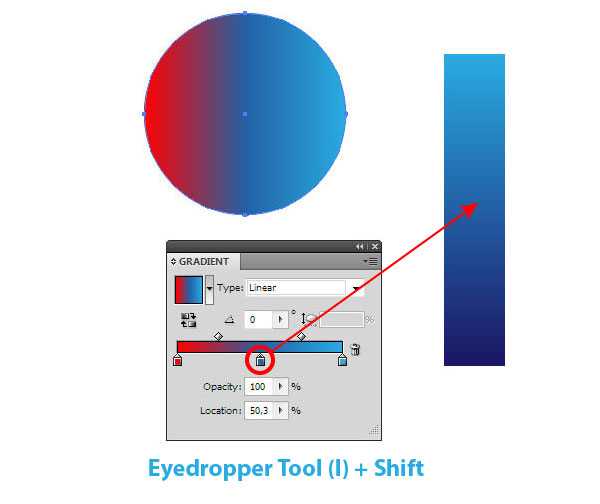
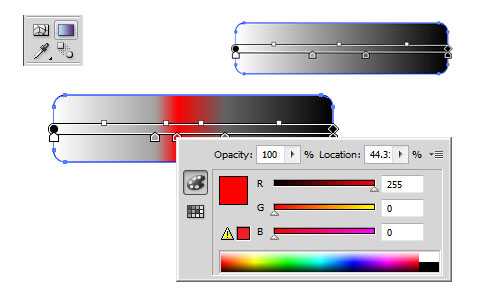
Для изменения цвета ползунка вы можете также использовать Eyedropper Tool (I). Выделяем один из ползунков, берем Eyedropper Tool (I) и, удерживая Shift, берем цвет с другого объекта, который имеет сплошную или градиентную заливку. Таким способом вы также можете брать цвета с растровых изображений или градиентных сеток.

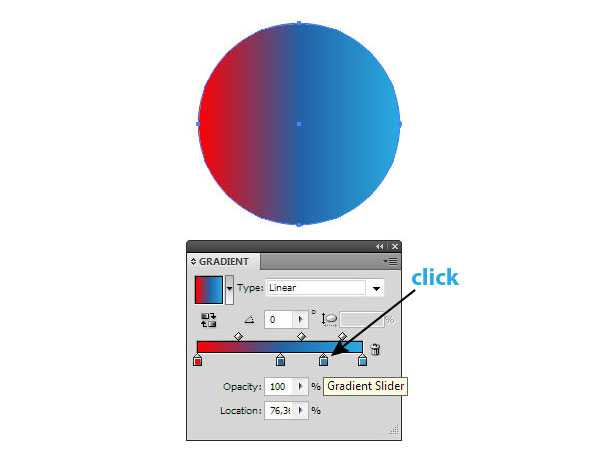
Для создания нового ползунка вам просто нужно кликнуть на свободном месте слайдера в панеле Gradient.

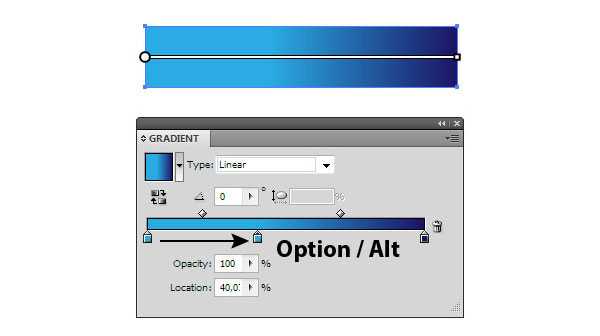
Вы можете дублировать ползунки, для этого потащите его в сторону, удерживая Option / Alt key.

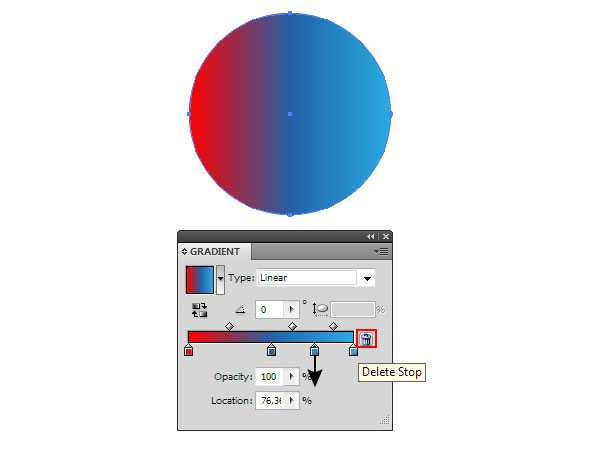
Для удаления ползунка потяните его вниз или нажмите иконку Delete Stop.

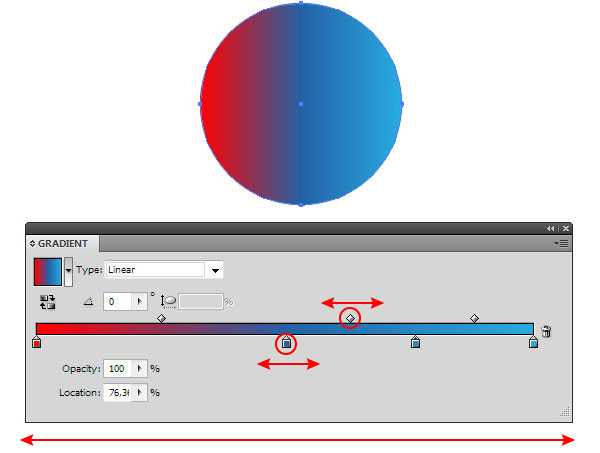
Перемещая ползунки и средние точки, вы можете добиться необходимого распределения цветов. На практике часто приходится работать со сложными градиентами, которые содержат большое количество ползунков. Для удобства работы с такими градиентами просто расширьте панель Gradient.

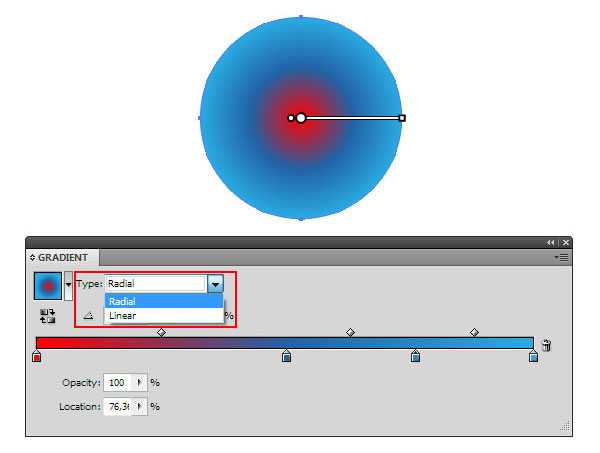
В панеле Gradient вы можете выбрать вид градиента…

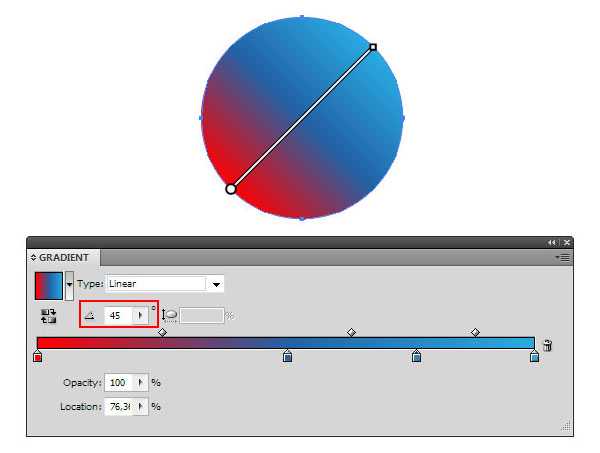
установить его угол…

установить соотношение сторон для радиального градиента, что превратит его в эллиптический….

уменьшить непрозрачность для ползунка (доступно для пользователей Adobe Illustrator CS5 – CS6)

и точно установить положение для выделенного ползунка.

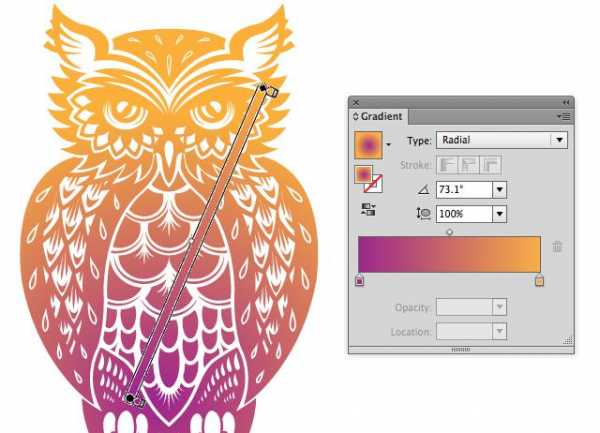
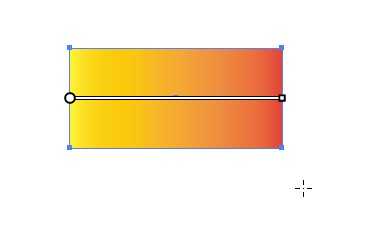
Если взять Gradient Tool (G), то вы сможете управлять градиентом непосредственно на объекте при помощи Gradient Annotator. Вы можете перемещать его, изменять угол и двигать ползунки.

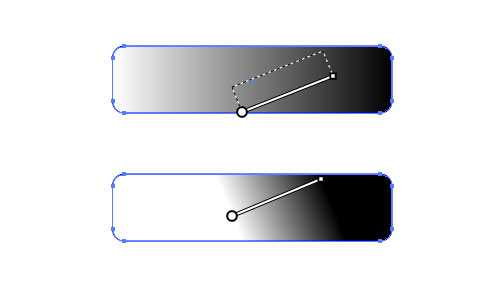
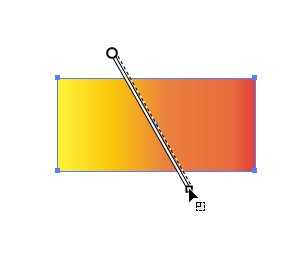
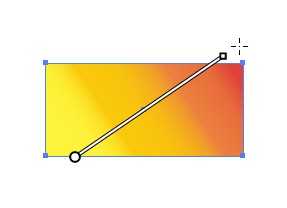
При помощи Gradient Tool (G) вы можете задавать угол, направление и длину градиента, используя метод: нажимаем и тащим.

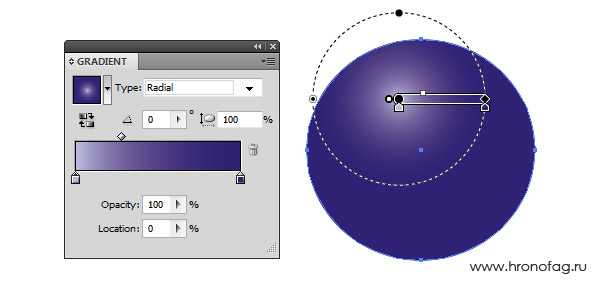
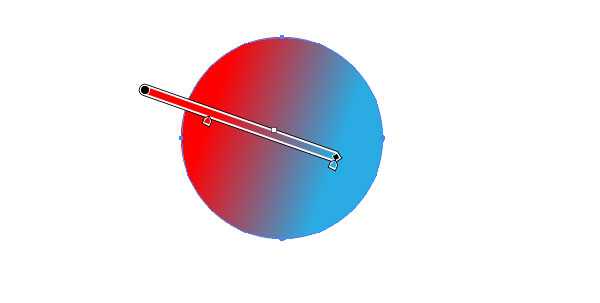
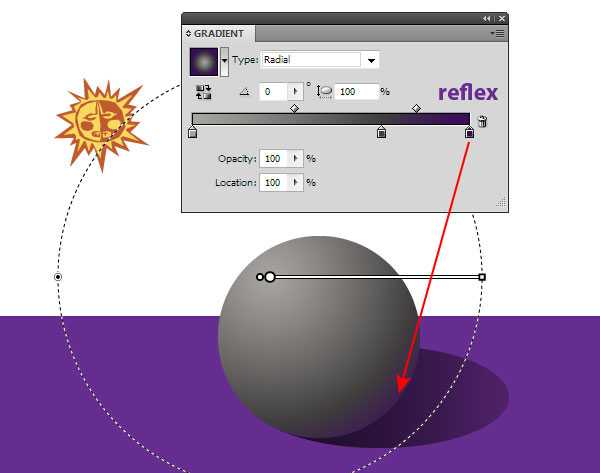
Если после создания радиального градиента кликнуть на каком-нибудь месте при помощи Gradient Tool (G), то центр градиента будет перемещен в это место, при этом мы получим эксцентричный радиальный градиент, как это показано на рисунке ниже.

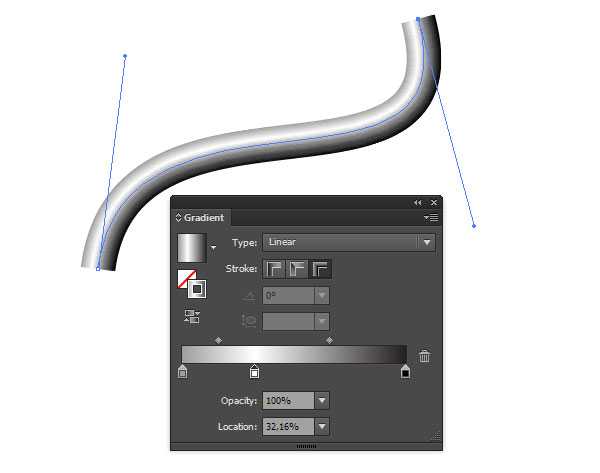
Конечно, в статье про градиентные заливки мне следует сказать, что в Adobe Illustrator CS6 мы имеем возможность применять градиент к обводке. Такая заливка имеет три вида: gradient within stroke, gradient along stroke, gradient across stroke.

И я уже применял новую функцию несколько раз на практике.


Вот, пожалуй, и все, что я знаю про управление градиентными заливками. Но это еще не все, что я хочу рассказать вам сегодня. Меня часто спрашивают: «В каких случаях, какой вид градиентной заливки применять? «. Это зависит от нескольких факторов:
1. Форма и расположение источника света;
2. Форма освещаемого объекта;
3. Наличие рефлексов;
4. Материал освещаемого объекта (хотя этот фактор не влияет на вид градиента, а только на контрастность его цветов и положение регулирующих ползунков, то есть на плавность переходов между цветами).
Это кажется вам сложным? Давайте рассмотрим вышесказанное на практике.
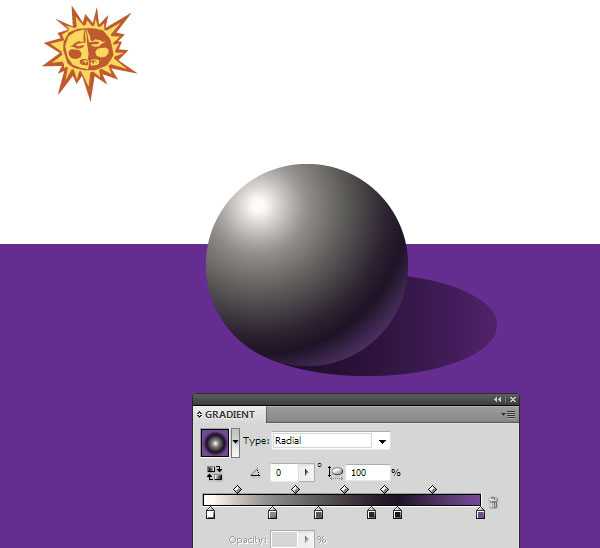
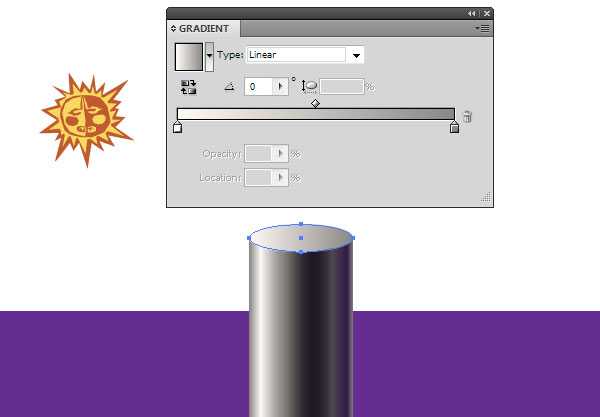
1. Объект — пластиковая сфера, которая освещена точечным источником света. Объект находится на цветном фоне.
Для заливки такого объекта применяем радиальный градиент, центр которого смещаем по направлению к источнику света. Не забываем о рефлексе на поверхности сферы, который должен иметь тот же цвет, что и фон, но только более темного оттенка. Здесь я хочу посоветовать вам приступать к раскраске объектов, только после того, как будет создан фон иллюстрации. Это позволит вам правильно подобрать яркость цветов, направление градиентов и цвета рефлексов.

При освещении металлической сферы нам необходимо использовать более контрастные цвета и добавить несколько новых ползунков для регулировки цветовых переходов.

2. Объект — металлический цилиндр.В этом случае нам необходимо использовать линейный градиент.

Плоскость можно заливать линейным или радиальным градиентом все зависит от того какого эффекта вы хотите добиться.


Для того чтобы передать объем более сложных объектов нам придется комбинировать несколько градиентов, использовать маски прозрачности и градиентную сетку. И обо всем этом мы поговорим в наших следующих уроках на RU.VectorBoom.com. Пускай сегодняшний урок послужит хорошей базой для изучения нового материала.
ru.vectorboom.com
инструкция по работе, советы, рекомендации
Градиент – это плавный переход от одного цвета к другому. В современном дизайне популярны иллюстрации, сочетающие в себе стиль Flat, различные приемы по работе с цветом, эффекты текстурирования и градиенты. Adobe Illustrator – программа, чаще всего используемая художниками для создания таких изображений.
При помощи градиента в «Иллюстраторе» можно создавать абстрактные композиции, а также придавать объем различным предметам. Его можно накладывать на любые объекты – простые фигуры или формы, нарисованные при помощи пера. Для текста градиент в «Иллюстраторе» также применяется часто, особенно при создании логотипов.
Любое изображение, обладающее каким-либо цветом, может быть окрашено с его помощью. Простые или базовые градиенты помогают лучше понять цвет и основы работы с ним.

Особенности работы с палитрами
Для того чтобы понять, как сделать градиент в «Иллюстраторе», сначала нужно больше узнать о палитрах и особенностях работы с ними в Adobe Illustrator. Названный плавный переход создается на основе базовых цветов, из которых состоит изображение. При этом стандартная палитра обычно используется только как вспомогательная — с нее можно брать чистые и яркие цвета. Для более сложных оттенков понадобится другая, вызвать которую можно при помощи клавиши Shift. Альтернативную палитру также можно найти над панелью инструментов, в левом верхнем углу.

Как работать с палитрой цвета на панели свойств
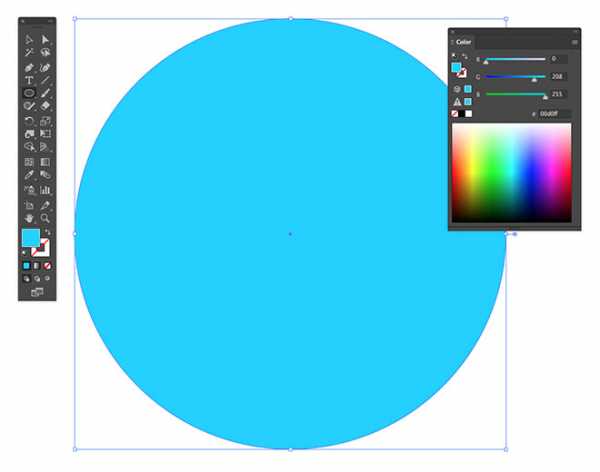
Другой вариант создания цветовой схемы для градиента – использовать палитру цветов на панели свойств объекта. В ней есть дополнительный пункт, позволяющий редактировать изображение по каналам. Эта палитра меняется в зависимости от формата, то есть для RGB и CMYK в ней будут присутствовать различные наборы цветов и разное количество каналов, каждый из которых также можно настраивать.
В системе RGB – три канала, значения которых меняются от 0 до 255. Логика работы палитры проста: чем сильнее влево смещены ползунки, тем меньше конкретного цвета будет на конечном изображении.
Перед настройкой оттенка в панели свойств удобнее всего выбрать какой-то чистый цвет в стандартной палитре. Затем, меняя положение ползунков, можно получить более сложный тон. Он присутствует и в базовом наборе цветов, но на панели свойств намного удобнее задавать различные настройки. Найденный цвет легко добавляется в образцы, потому он не потеряется среди других оттенков. Именно поэтому этой панелью пользуются большинство дизайнеров для создания и редактирования градиента в «Иллюстраторе».

Как подобрать цвета для градиента
Работая с палитрой, невозможно получить одновременно несколько оттенков и добавить их в образцы. Но для создания градиента в «Иллюстраторе» понадобится минимум два цвета. В этом случае нам поможет такой инструмент, как «Каталог цветов». В английской версии он называется Color Guide.
Этот инструмент можно включить через меню «Окно». «Каталог цветов» работает по принципу цветового круга и подбирает к текущему тону гармоничные оттенки. Если развернуть панель, в ней можно увидеть различные принципы, которые используются для создания цветовых сочетаний. Например, по принципу комплиментарности подбираются самые контрастные оттенки, которые находятся на противоположной стороне цветового круга.

Сохранение образцов цвета
Дополнительно в палитре присутствуют цвета для тени и для света, а основные располагаются по центру. На этой панели можно найти практически все гармонии, используемые в графической теории цвета. В процессе создания градиента их можно редактировать.
Для того чтобы работать одновременно со всеми палитрами, их удобнее всего разместить друг над другом. Образцы для градиента в «Иллюстраторе» создаются при помощи пипетки. Подобрав нужное сочетание, его можно сохранить при помощи специальных иконок в каталоге цветов. Тогда все выбранные оттенки появятся в отдельной папке в панели с образцами. А для тех, кто знаком с теорией цвета и умеет работать с цветовым кругом, более удобной может показаться палитра «Изменение цвета графики» (Recolor Artwork).

Как создать градиент
Перед тем как залить градиентом в «Иллюстраторе» какой-то объект, нужно его создать. Это можно сделать несколькими способами. Первый их них – использовать палитру свойств объекта. На ней должна быть вкладка «Градиент». В «Иллюстраторе» ее можно открыть через меню «Окно».
Эта палитра чаще всего используется для настройки геометрического градиента. Здесь можно изменять конкретные значения, а для того чтобы применить полученный результат, нужно нажать на специальную иконку в панели инструментов. Найти ее можно внизу, рядом со стандартной палитрой.
В названной выше вкладке легко выбрать и другие стандартные установки, а также сохраненные ранее градиенты. По умолчанию, они также находятся в образцах. Чаще всего новые градиенты создаются путем редактирования стандартных. Это очень удобно и занимает меньше времени, чем работа с нуля.
Особенности линейного и радиального градиента
В программе Adobe Illustrator существует еще два важных типа градиента – линейный и радиальный:
- Линейный градиент – это переход слева направо.
- Радиальный – из центра окружности к ее краям.
Для каждого типа есть свои уникальные настройки. Например, для 100 % радиального градиента не работает угол поворота, потому что он идеально круглый. Эта функция сработает только при изменении формы на эллипс. А для линейного эта настройка будет менять направление линии, на которой происходит переход.
Функция «Обратный градиент» позволяет зеркально отразить распределение цвета, а инструмент «Сетчатый градиент» в «Иллюстраторе» — создавать фотореалистичные изображения с эффектом объемности. Специальная сетка дает возможность изменять контуры объекта, имитировать блики и светотень.
Кстати, уже готовые переходы, например золотой градиент для «Иллюстратора», можно скачать в Интернете и установить в программу.

Структура градиента
По сути, любой градиент – это плавный переход от одного цвета к другому. Рассмотрим, из чего он состоит, выбрав для примера стандартный черно-белый.
На панели «Градиент» можно увидеть специальную шкалу, отображающую переход цвета. Две точки вниз по ее краям отображают основные цвета, а точка посередине – контрольная, обозначающая сам градиентный переход и его границы. При ее перемещении количество того или иного цвета меняется. В градиентах может быть несколько цветовых и контрольных точек.
Удалить лишнюю можно, если нажать на точку и перетащить ее вниз. Редактировать базовые цвета проще всего при помощи стандартной палитры или палитры «Цвет». Если при создании градиента нужно получить плавный переход, контрольная точка отодвигается дальше от маркера. Более резкий и четкий переход создается при их сближении.
При помощи градиентов можно быстро и просто создавать интересные эффекты, в том числе придавать объем. Это помогает дизайнерам при создании иллюстраций, потому программа Adobe Illustrator так популярна среди художников.
fb.ru
Панель Gradients и инструмент Gradient Tool в Adobe Illustrator | Vecart
Сегодня постараюсь рассказать о градиентах в Adobe Illustrator. Рассмотрим панель Gradients и инструмент Gradient Tool.
Градиент — это постепенный/пошаговый переход от одного цвета к другому, который можно применить только к заливке. Существует два типа градиента: линейный и радиальный. Линейный градиент подразумевает переход цвета вдоль заданной линии, а радиальный — вдоль радиуса, т.е. от центра к краям фигуры.

Панель Gradients
Для редактирования/управления градиентом используется панель Gradients. Для того, чтобы вызвать панель необходимо выбрать соответствующий пункт (Gradients) на вкладке Window.

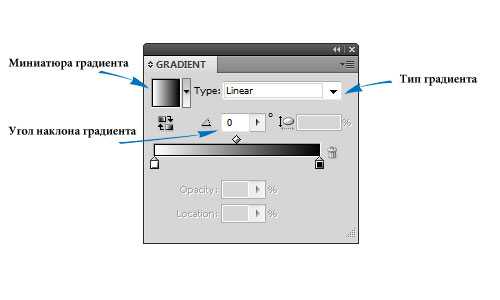
На панели Gradients можно выбрать тип градиента, выбрав необходимый пункт из выпадающего меню. Угол наклона градиента.

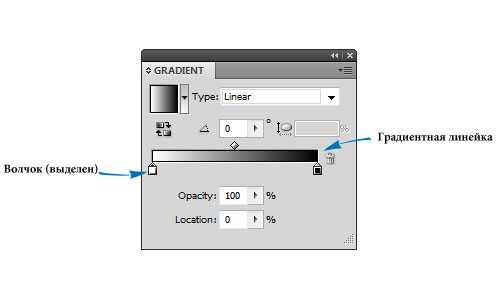
На градиентной линейке находятся подвижные «волчки» или маркеры. Каждому волчку присвоен цвет. Цвет можно задать следующими способами:
- сделать двойной щелчок мыши на волчке и в открывшейся палитре выбрать цвет
- перетащить необходимый цвет из палитры Swatches на нужный волчок
- выделить волчок и спомощью инструмента Eyedropper Tool (пипетка) указать нужный цвет на рабочей области
Волчки можно перемещать по градиентной линейке простым перетаскиванием с зажатой клавишей мыши. При нажатии на одном из волчков, открываются дополнительные параметры: Opacity (непрозрачность) и Location (нахождение этого волчка на градиентной линейке).

В градиенте должно быть два цвета, т.е. меньше двух волчков на линейке быть не может. Но можно добавить цветов на градиент столько сколько нужно. Для того, чтобы добавить цвет (волчок) на градиентную линейку — подносим курсор к линейке и делаем один щелчок мыши.

Сверху градиентной линейки находятся маркеры, которые определяют центр перехода цвета. Их тоже можно перемещать по линейке.
Gradient Tool
Для управления градиентом также можно использовать инструмент Gradient Tool (G). Выделяем фигуру и вибираем инструмент Gradient Tool. В результате этого градиентная линейка появляется непосредственно на фигуре, где мы также можем управлять градиентом. (Если линейка не появляется читайте статью Как включить / выключить градиентную линейку)

Можно задать направление (угол) градиента, зажав клавишу мыши и протащив ее по фигуре.


vecart.ru
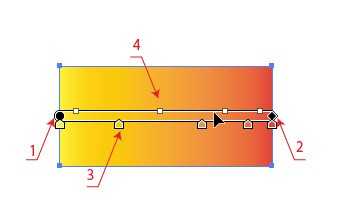
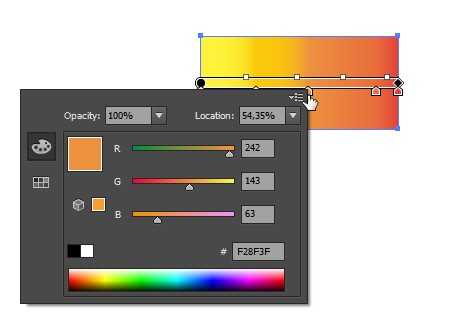
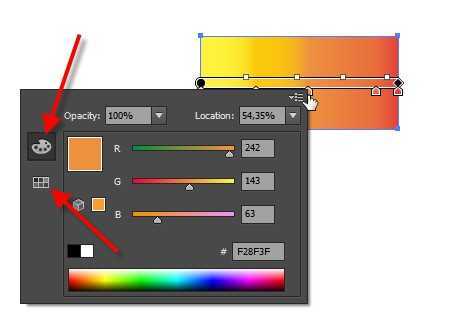
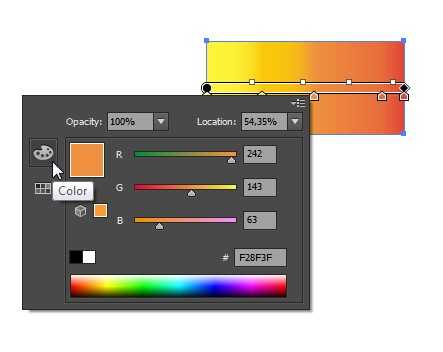
Gradient Tool (Градиент). Клавиша быстрого вызова ‹G›. Презназначен для редактирования градиентной заливки объектов. Создание градиента.Если же вы хотите закрасить объект со сплошной заливкой градиентом, то при помощи инструмента Gradient Tool вам это не удастся, хотя справка Adobe утверждает обратное. Для этого вам нужно сначала выбрать нужный объект и «переключить» заливку на градиентную, либо нажав клавишу «>» на клавиатуре, либо выбрав иконку в самом низу панели инструментов: Либо выбрав градиентную заливку в панели Swatches: И только после этого редактировать градиент. Редактирование градиента инструментом Gradient Tool.Итак, допустим, у нас уже есть объект с градиентом и он выделен:  Выберите инструмент Gradient Tool в панели инструментов:  На выделенном объекта вы увидите градиентную перетяжку с круглым и квадратным маркером на концах — Gradient Annotator:  Если перетяжки с маркерами не видно, значит, ее видимость отключена. Включить ее можно при помощи меню View->Show Gradient Annotator либо при помощи горячих клавиш ‹Shift›+‹Ctrl›+‹G›.  Кстати, скрыть «Gradient Annotator» можно тем же сочетанием клавиш (‹Shift›+‹Ctrl›+‹G›), либо выбрав пункт меню View->Hide Gradient Annotator:  Gradient Annotator позволяет редактировать градиент «на лету» не прибегая к вызову панели Gradient. Состоит он из полоски, демонстрирующей цвета градиента как минимум и трех маркеров. Для того, чтобы увидеть маркеры градиента, наведите курсор мыши на перетяжку:  1 — начало градиента Перемещение каждого из маркеров будет изменять вид градиента. Для этого нужно выбрать маркер, зажать левую кнопку мыши и переместить его в нужное место: Изменение цветов градиента.Для изменения цвета в точке градиента, дважды кликните левой кнопкой мыши по маркеру с цветом. Откроется палитра для изменения цвета:  Эта палитра совмещает в себе две — Color (задание цвета ползунками) и Swatches (заранее определенные образцы цвета). Переключаться между ними можно при помощи кнопок слева:  Верхняя кнопка Color:  Нижняя — Swatches:  Для того, чтобы панелька выбора цвета закрылась, нужно просто щелкнуть в любом месте рисунка. Добавление в градиент новых цветов.Для того, чтобы добавить в градиент новые цвета, потребуется создание новых маркеров цвета на перетяжке градиента. Для этого наведите на ползунок градиента курсором мыши до того момента, как курсор изменит вид на белую стрелочку с плюсиком и просто щелкайте мышью по перетяжке в тех местах, где это необходимо: Будут появляться новые основные маркеры и, соответственно, связанные с ними точки перехода:  Вы можете перемещать по перетяжке как основные маркеры с цветом, так и точки перехода, тем самым, меняя вид градиентной заливки: Изменение градиента:Вы можете перемещать градиент целиком относительно объекта, для этого просто «возьмитесь» за перетяжку левой кнопкой мыши и переместите ее в другое место: Для удаления цвета из градиента возьмитесь за маркер лишнего цвета: И, зажав левую кнопку мыши, «выкините» ненужный маркер за пределы полоски градиента: Если щелкнуть мышью в любом месте рабочей области, а потом потянуть в любую сторону, то начало градиента переместится в место первого клика, направление изменится в соответствии с движением мыши, а закончится градиент в том месте, где кнопка мыши будет отпущена:   Если не хотите менять угол и направление, а нужно только изменить дляну градиента, то наведите курсор мыши на квадратный маркер перетяжки и, когда возде курсора появится значек масштабирования, зажмите кнопк мыши и потяните: Когда длина градиентся достигнет необходимого размера, отпустите кнопку мыши:  Для поворота градиента относительно начальной его точки наведите курсор мыши на квадратный маркер ползунка и дождитесь появления круглой стрелочки: И поверните градиент на нужный угол:   Другие инструменты Illustrator |
www.stockers.ru
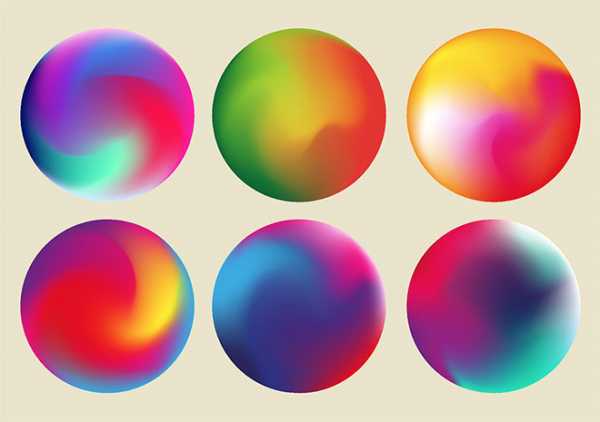
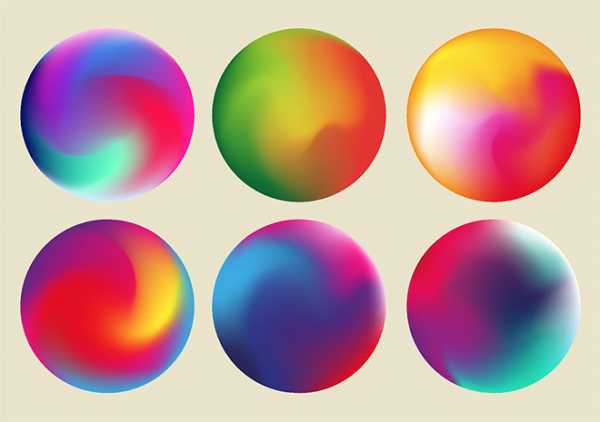
Крутые градиентные шары в Adobe Illustrator
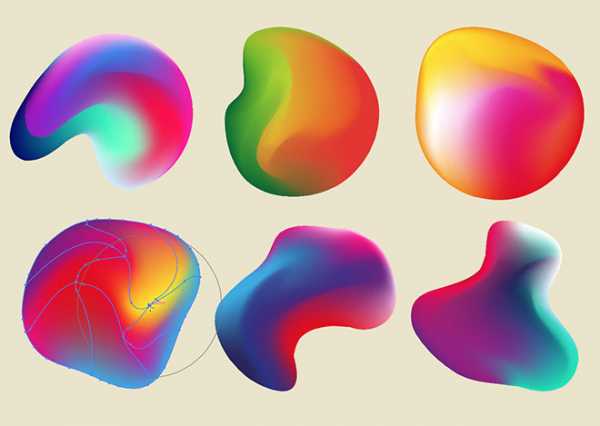
В этом уроке мы будем экспериментировать в Adobe Illustrator, чтобы создать крутые эффекты градиентов ярких цветов, перетекающих один в другой. Для начала мы создадим яркие шары, которые позже модифицируем при помощи инструмента Warp/Деформация. Все объекты останутся в векторном формате, а это значит, что вы сможете использовать их в работах любого типа и масштабировать до любых необходимых размеров.

Градиенты такого стиля очень популярны в последнее время. Их можно увидеть в различных дизайн-проектов в брендинге, мобильных приложениях и даже на фонах в iPhone X. Каждый раз, выбирая новые цвета и создавая различные выделения, вы сможете создавать уникальный объект.

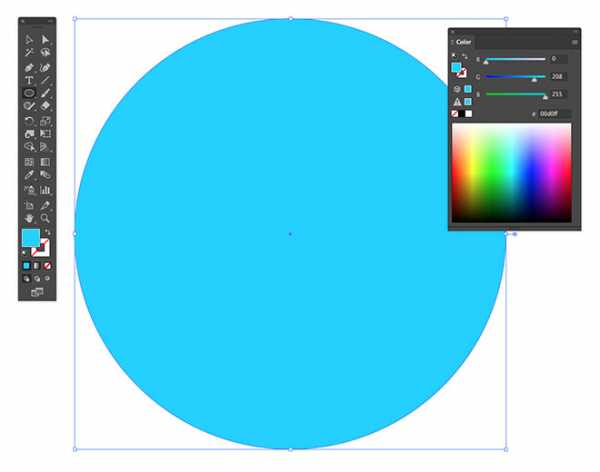
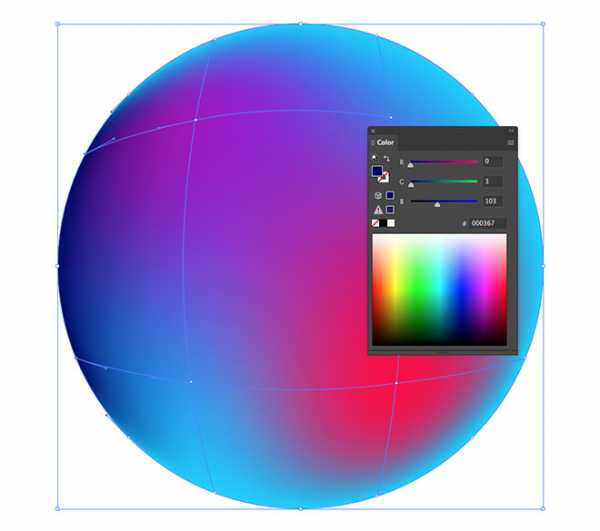
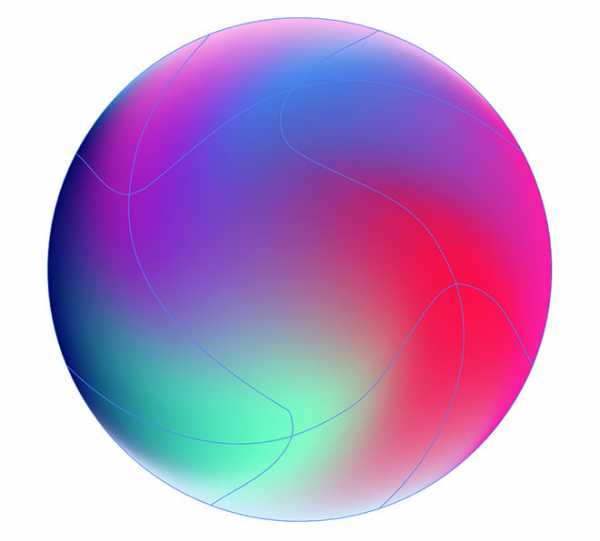
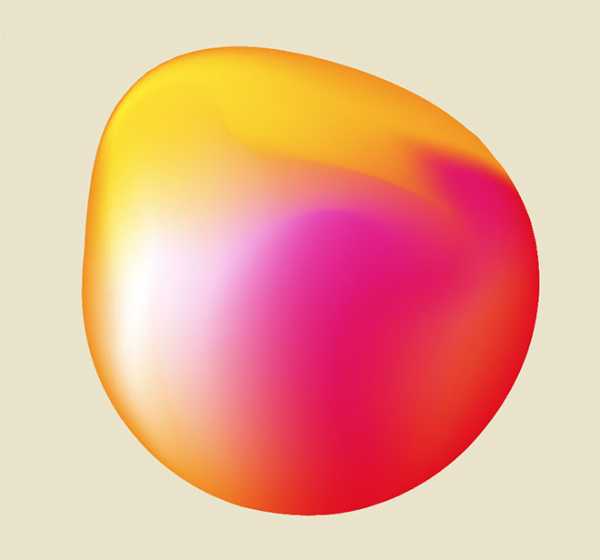
Для начала создайте новый документ в Adobe Illustrator любого размера, однако используйте цветовой режим RGB, чтобы получить в распоряжение полную палитру ярких оттенков. Инструментом Ellipse/Эллипс нарисуйте круг. Удерживайте Shift, чтобы круг был идеальных пропорций. Снимите обводку и укажите яркий цвет заливки.

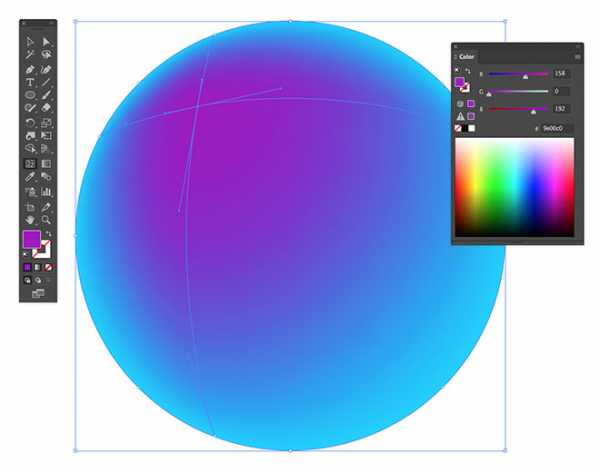
Возьмите инструмент Gradient Mesh/Сетчатый градиент и кликните в любом месте внутри круга. Смените цвет появившейся точки на другой яркий оттенок. Это может быть оттенок фонового цвета, или наоборот — контрастный цвет.

Добавьте еще одну точку в сетку градиента и выберите другой цвет. Цвета будут плавно перетекать один в другой, создавая красивые переходы.

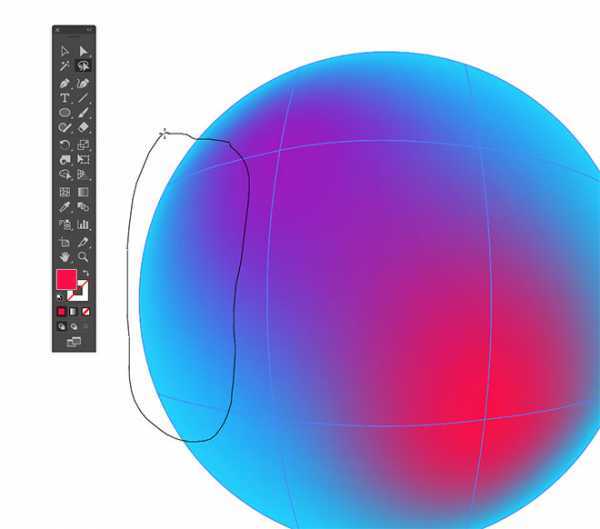
Когда вы добавляете новые точки внутри круга, автоматически создаются дополнительные точки и по краям фигуры. Выделяйте их — несколько сразу — при помощи инструмента Lasso/Лассо.

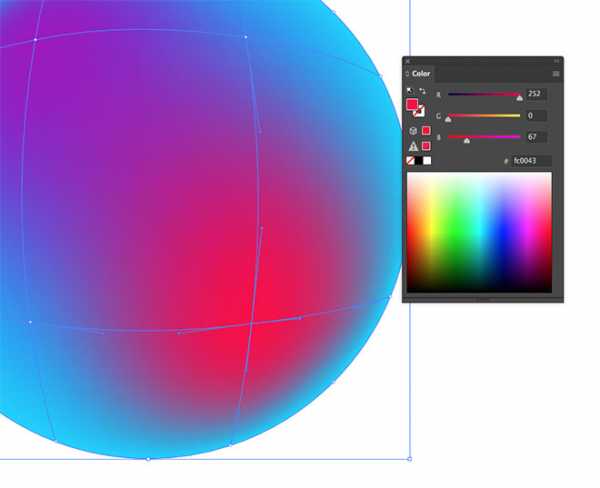
Попробуйте подбирать новые интересные оттенки, перемещая слайдеры в палитре Color/Цвет. При помощи инструмента Еye-dropping/Пипетка выберите цвет, a затем кликните дважды по заливке в панели инструментов, чтобы открыть палитру цветов как в Photoshop.

Продолжайте выделять точки при помощи инструмента Lasso/Лассо и добавляйте новые цвета. Старайтесь сделать так, чтобы практически не осталось областей с оригинальным цветом заливки.

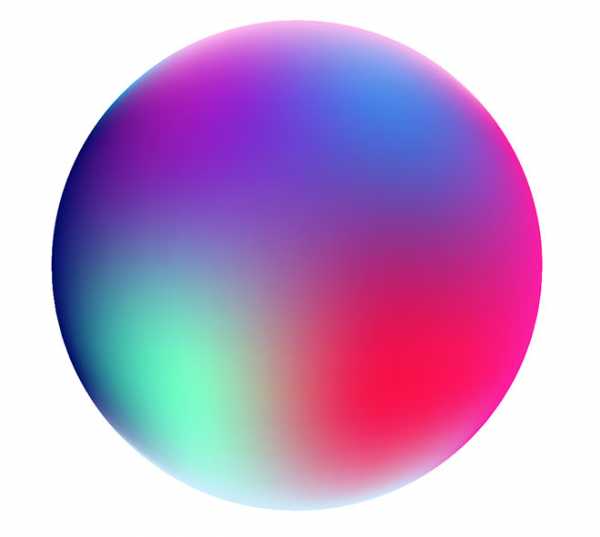
Выделите только крайние точки и укажите им светлый оттенок. Таким образом у вас получится эффект свечения. Круг должен быть залит различными цветами, создавая градиенты, плавно переходящие друг в друга.

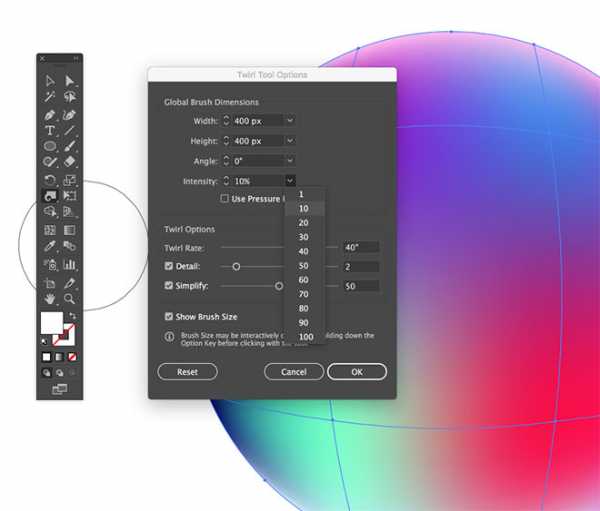
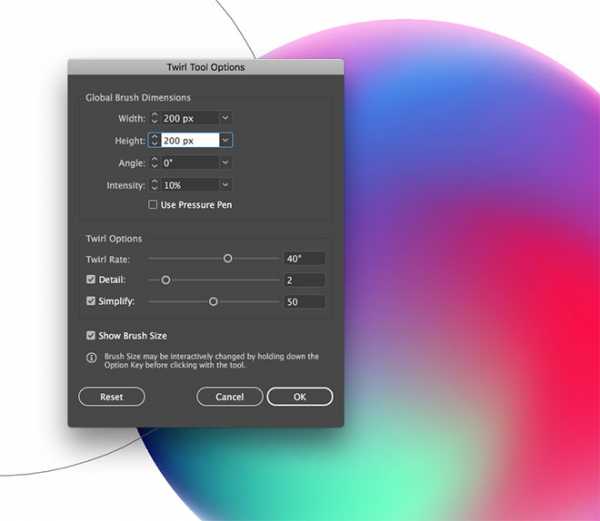
Чтобы смешать цвета, используйте инструмент Twirl/Воронки под инструментом Warp/Деформация в панели инструментов. Кликните дважды по инструменту, чтобы настроить параметры. Настройте размер воронки близкий по размеру к диаметру круга и снизьте Intensity/Интенсивность до 10%.

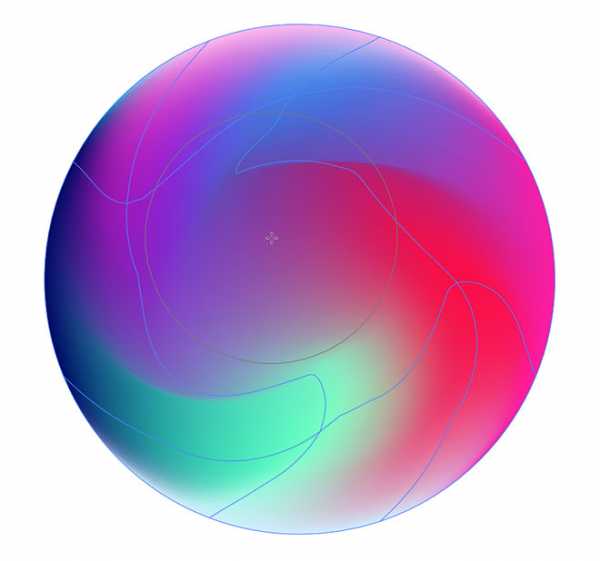
Осторожно кликните в центр круга, чтобы немного смешать цвета. Создавайте эти изменения короткими кликами, чтобы избежать некрасивого и чрезмерного закручивания.

Дважды кликните по инструменту Twirl/Воронка снова, чтобы снизить размер кисти. В нашем случае это 200px.

Используйте Воронку меньшего размера, чтобы создать закручивания в разных областях круга. Опять же создавайте маленькие изменения, короткими кликами, чтобы не переусердствовать.

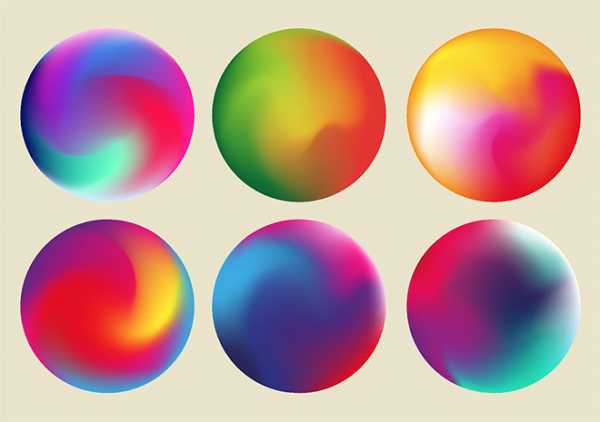
Создайте несколько кругов, чтобы собрать красивую коллекцию различных градиентов в кругах. Это очень увлекательно. Экспериментируйте!

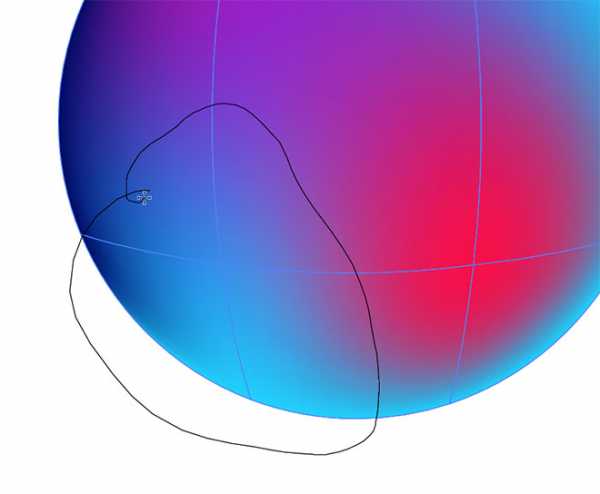
Круги выглядят неплохо, однако мы можем пойти дальше и создать абстрактные фигуры. Сделайте это при помощи инструмента Warp/Деформация. Кликайте по кругу и тяните, чтобы деформировать объект.

В итоге вы можете получить очень крутые результаты. Даже небольшое искажение позволит создать стильную фигуру. Искажайте фигуры больше, чтобы создать эффект текучести.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Градиент произвольной формы в Adobe Illustrator
14.02.2011
Иногда возникает необходимость в создании всяких нестандартных градиентных форм в illustrator. Всякие трубочки, провода. Сделать это стандартными градиентами, практически, невозможно, так как типов градиентов тут всего два. Не разгуляешься, прямо скажем.
Так вот, есть простой способ. То есть, очень простой. Может, его кто-нибудь уже придумал до меня, но я подобное нигде не видел, поэтому позволю себе присвоить авторство.
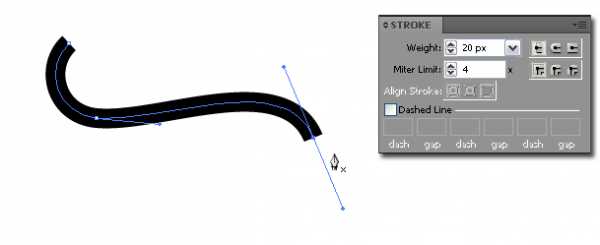
Ну так вот. В двух словах: рисуем пером любую загогулину. Устанавливаем ей обводку («stroke») по толщине нашего провода и цвет — самый темный, который в тенях должен быть.

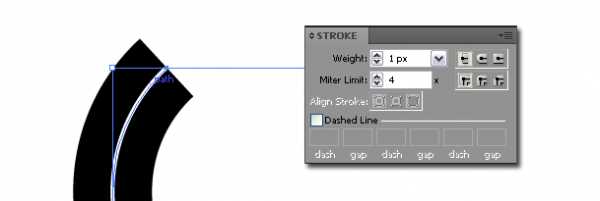
Выделяем фигуру, нажимаем Ctrl+C, потом CTRL+F. На то же место вставляется ее копия, поверх имеющейся. Верхней фигуре устанавливаем обводку в 1 пиксель, например, и цвет, который должен быть самым ярким.

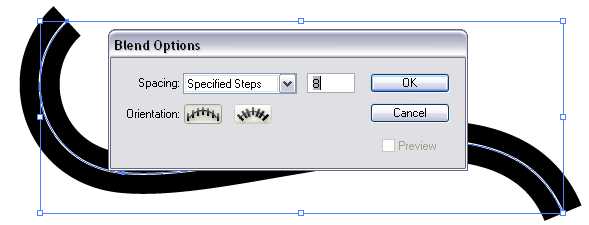
Идем в меню Object > Blend > Blend Options. Устанавливаем там количество шагов. Для мелких картинок, 8 вполне достаточно.

Обе фигуры должны быть выделены, по крайней мере, перед применением команды Make Blend.
Затем, там-же выбираем команду Make и получаем то, что получаем.
На этой картинке, Blend в 32 шага и эффект Drop Shadow. Пока вы не перевели Blend в отдельные фигуры (кстати, не рекомендую это вообще делать без крайней необходимости), вы можете редактировать параметры фильтра и положение, либо цвета фигур. Можно получить интересные результаты.
articles.antory.ru
