Бесплатные текстуры страз и блесток
Сегодня пополняем коллекцию текстур. На этот раз мы выбрали для вас самые сияющие текстуры страз и блесток. Их можно использовать в качестве фона, при помощи режимов наложения создавать эффекты поверх изображений, а если такую текстуру размыть определенным образом, вы получите замечательное боке.
Bokeh Glitter Gold 5 Texture Background

gold

Gold Glitter 2

Rainbow glitter texture

Gold Ribbon Sparkle Texture

Sparkle Glitter bokeh STOCK

Texture 031

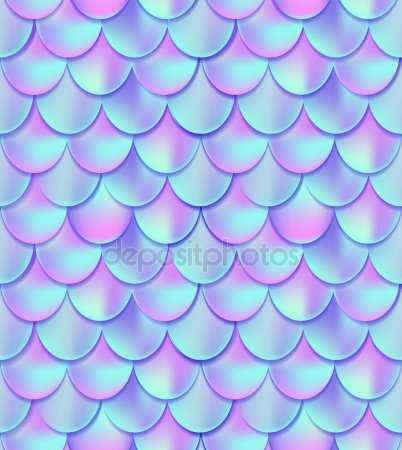
Pink Sequins Texture Vampstock

Glitter

Texture: Glitter

Silver Glitter Texture Stock

Fairy Dust 1 Bokeh Glitter Texture Background

Gold Sparkle

Red Gold Marbles Texture Stock

Glitter Stock 01

Texture 016

Glitter Text

Glitter Bokeh

Glitter Stock 3

Glitter 2

Автор подборки — Дежурка
Смотрите также:
- Бесплатные снежные и ледяные текстуры
- Бесплатные блики боке для атмосферных фотоэффектов
- Бесплатные крапчатые текстуры для вашего дизайна
www.dejurka.ru
Как создать текстуру золотого блеска в Иллюстраторе, а? — Уроки
Цель Урока

Сегодня вы научитесь генерировать реалистичную текстуру золотого блеска, используя всего 12 объектов и три опции Symbol Stipplism эффекта. Затем мы создадим из этой текстуры бесшовный паттерн, который вы сможете использовать как заливку в своих будущих проектах.
Шаг 1
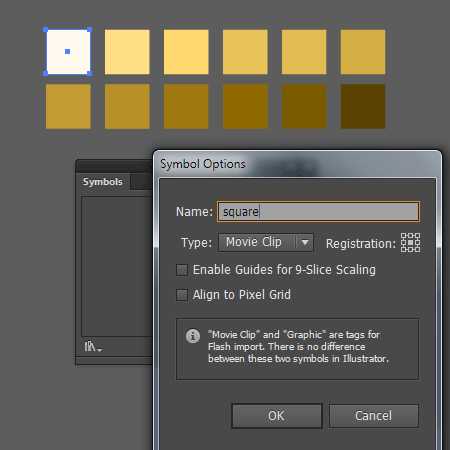
Создадим 12 квадратов и зальем их разными оттенками желтого цвета от светлых до темных тонов.
Сохраним любой из квадратов как новый символ в панели Symbols.

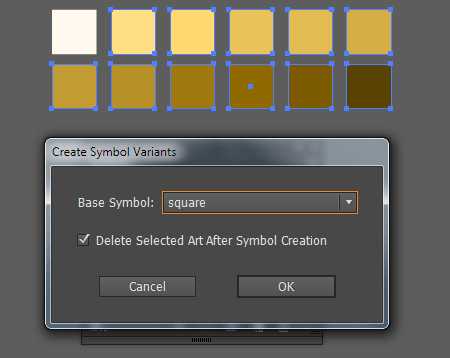
Шаг 2
При помощи плагина Stipplism мы можем создать множество вариантов этого символа. Это будет необходимо в дальнейшем для создания текстуры. Выделяем остальные квадраты, затем переходим Object > Create Symbol Variants…, выбираем из выпадающего списка base symbol – “square” в моем случае, и нажимаем OK в диалоговом окне.

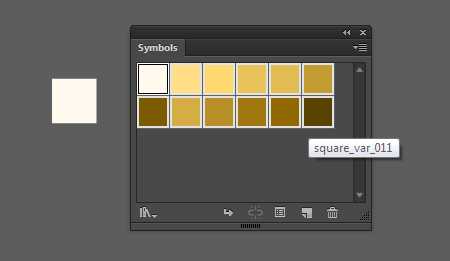
Как вы можете видеть, у первого символа появилось 11 вариантов в панели Symbols.

Шаг 3
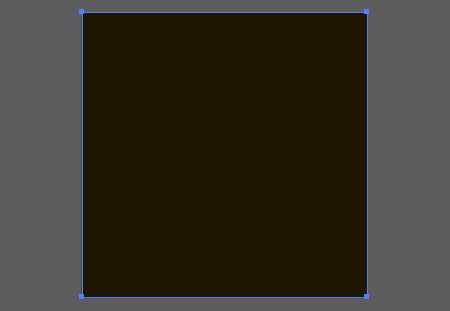
Теперь создадим прямоугольник с заливкой любого цвета, на базе которого мы будем создавать золотой блеск при помощи Stipplism.

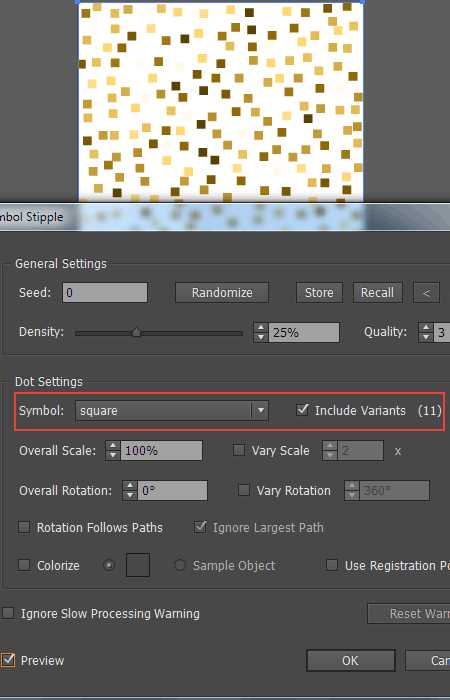
Выделяем объект, затем переходим Effect > Stipplism > Symbol Stipple…. В диалоговом окне выбираем имя нужного символа из списка, выбираем Include Variants и опцию preview. Объект заполнили разноцветные квадраты, которые соответствуют символу и его 11 вариантам. Теперь мы можем приступить к подбору параметров.

Шаг 4
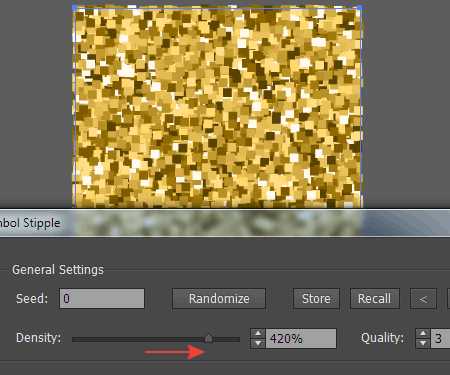
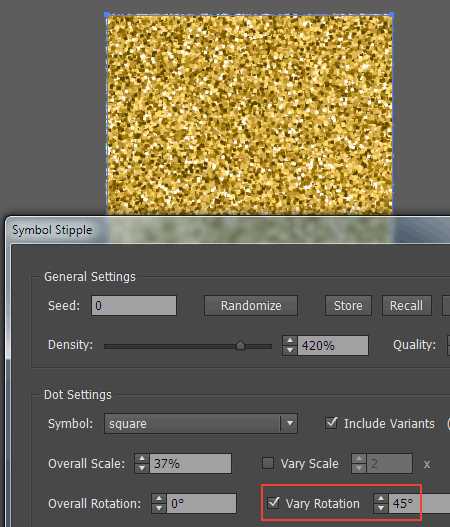
Увеличим Density (плотность) до 420%. Это создаст больше объектов и, как следствие, уменьшит расстояние между ними.

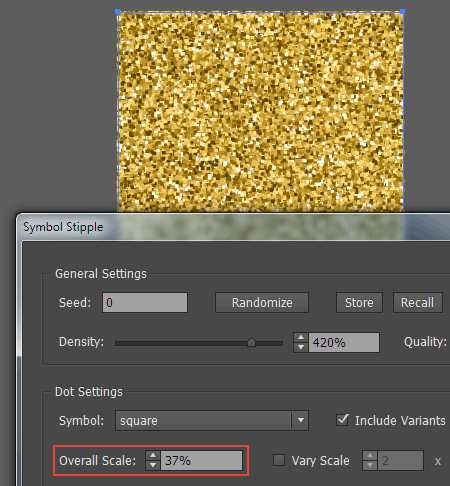
Установим для Overall Scale (масштаб) 37%. Это уменьшит элементы текстуры.

Теперь кликнем Vary Rotation и установим угол 45 градусов для того чтобы все квадраты были повернуты на произвольные углы. По-моему это придаст текстуре более реалистичный вид.

Подбор всего трех параметров позволил получить хороший результат, которым я полностью удовлетворен. Давайте взглянем на подобные текстуры на Shutterstock, для того чтобы согласится с моим утверждением. Нам не понадобилось фотографировать текстуру и подвергать изображение автоматической трассировке, для того чтобы получить векторную текстуру высокого качества.
Шаг 5
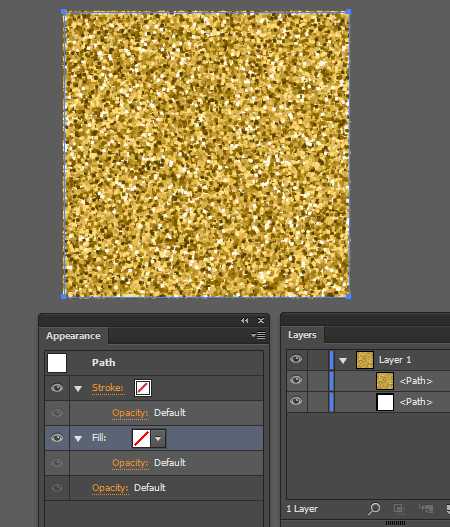
Теперь мы можем создать из нашего блеска бесшовный паттерн для того чтобы применять в будущих проектах. Копируем прямоугольник с текстурой и вставляем его назад (Cmd/Ctrl + C, Cmd/Ctrl + B). Для нижнего прямоугольника удаляем Symbol Stipple effect и заливку в панели Appearance (Window > Appearance).

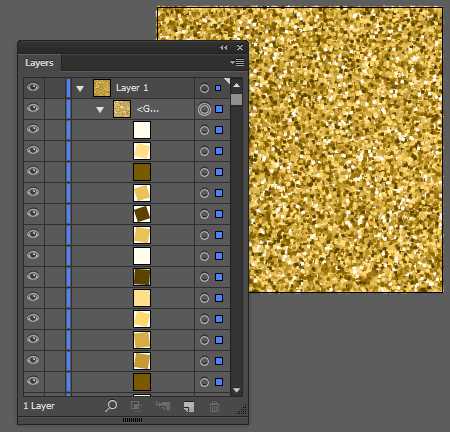
Выделяем текстуру и переходим Object > Expand Appearance. Теперь наша текстура распалась на группу из множества символов.

Это действие не обязательно, просто существенно ускоряет все дальнейшие процессы.
Шаг 6
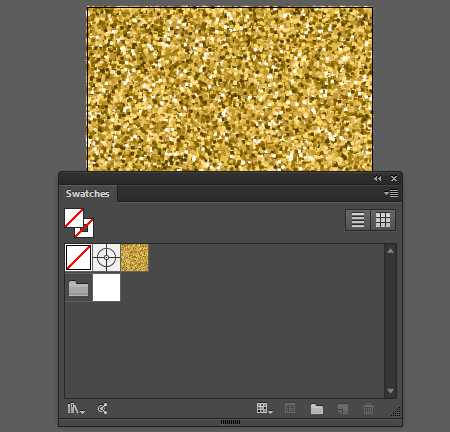
Перетаскиваем текстуру и прямоугольник без заливки и обводки в панель Swatches.

Бесшовный фон готов! Давайте создадим объект произвольной формы и применим к нему золотой бесшовный блеск, чтобы протестировать все ли у нас правильно работает.

Благодаря визуальному свойству нашей текстуры швы между плитками паттерна практически не видны. Теперь мы можем использовать созданную текстуру в качестве заливок.

Создание текстуры это еще одна функция Stipplism.
Картинки glitter texture, Стоковые Фотографии и Роялти-Фри Изображения glitter texture
Картинки glitter texture, Стоковые Фотографии и Роялти-Фри Изображения glitter texture | Depositphotos®
surachetkhamsuk
4288 x 2848





surachetkhamsuk
4288 x 2848


surachetkhamsuk
4288 x 2848


surachetkhamsuk
2848 x 4288







vectorfusionart
5760 x 3840

surachetkhamsuk
4288 x 2848




surachetkhamsuk
2848 x 4288



KostyaKlimenko
3759 x 5631















ru.depositphotos.com
