Слои в Photoshop. Работа с векторными слоями в Photoshop, копирование и удаление слоя, создание дубликата слоя
Слои в Photoshop. Работа с векторными слоями в Photoshop, копирование и удаление слоя, создание дубликата слоя
На прошлом уроке мы работали с растровыми слоями: Слои в Photoshop. Работа с растровыми слоями, включение (выключение) слоя в Photoshop, но есть и векторные слои в Photoshop.
Типичный пример векторного слоя в Photoshop — это тексты и фигуры.
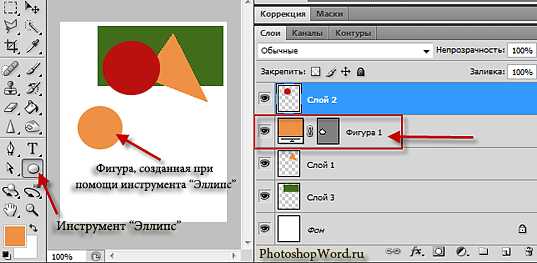
Например, мы создадим какую нибудь круглую фигуру с помощью инструмента ЭЛЛИПС в Photoshop.

Что же у нас произошло? В палитре СЛОИ у нас автоматически появился слой — это типичный пример векторного слоя в Photoshop.
Векторные слои в Photoshop можно легко превратить в растровые. Стоит лишь выбрать правильную команду из опций.
Щелкаем правой кнопкой мыши по вновь созданному слою и выбираем команду
Копирование слоя в новый документ Photoshop
Например, нам очень важен один слой и мы хотим его скопировать на новый документ. Как это сделать?!
Мы нажимаем сочетание клавиш Ctrl+A или заходим в МЕНЮ — ВЫДЕЛЕНИЕ — ВСЕ. Далее нажимаем сочетание клавиш Ctrl+С или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — СКОПИРОВАТЬ.
Теперь мы можем создать новый документ в Photoshop (Ctrl+N). Новый документ у нас создастся именно таких размеров, каких у нас был скопированный слой. Далее нажимаем сочетание клавиш Ctrl+V или заходим в МЕНЮ — РЕДАКТИРОВАНИЕ — ВКЛЕИТЬ
Важно помнить, что в сочетании клавиш, к примеру, Ctrl+A — используется английская раскладка на клавиатуре, т.е. буква A — английская! Иначе у вас ничего не получится.
Три способа дублирования слоя в Photoshop
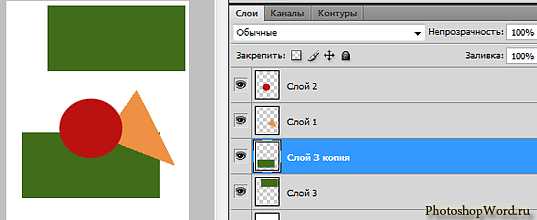
Например, мы хотим продублировать зеленый прямоугольник. Заходим в палитру СЛОИ Photoshop, щелкаем правой кнопкой мыши по слою с зеленым прямоугольником и выбираем команду СОЗДАТЬ ДУБЛИКАТ СЛОЯ.

Как мы видим на рисунке, у нас создался дубликат (копия) слоя 3 (зеленый прямоугольник), который мы можем перемещать в любое место.
Также создать
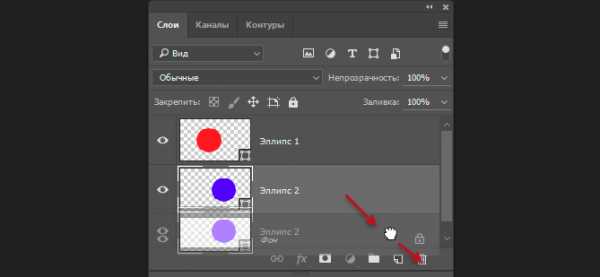
А еще продублировать слой в Photoshop можно с помощью перетаскивания. Берем слой в палитре СЛОИ, который мы хотим продублировать и мышкой перетаскиваем его вниз на иконку СОЗДАТЬ НОВЫЙ СЛОЙ в Photoshop.
Удаление слоя в Photoshop
Удалить слой в Photoshop мы можем через МЕНЮ — СЛОЙ — УДАЛИТЬ; можно удалить прямо из палитры СЛОИ, щелкнув по ненужному слою правой кнопкой мыши и выбрать УДАЛИТЬ СЛОЙ.
Или же мы можем удалить слой путем петаскивания его на иконку корзиночки
photoshopword.ru
Маски в Фотошопе — векторная маска [ч.2]
В первой части моей статьи о масках в Фотошопе мы разобрали самые простые варианты создания маски слоя. В этой части речь пойдет о векторной маске. По правде говоря, я затрагивал векторные маски в очень многих статьях. Ведь весь представленный в Фотошопе вектор, суть, заливка с векторной маской. Зачем нужна векторная маска если есть обычная растровая? По тем же причинам, по которым вектор вообще используется в Фотошопе и других программах. Векторная маска не теряет в качестве при масштабировании, с её помощью можно создать очень гибкие и эластичные линии, о которых можно лишь мечтать, пользуясь инструментами выделения Select. Векторная маска очень удобна в использовании, в частности, именно векторную маску чаще всего используют для создания растровых клип-артов в каком нибудь EPS. Причины по которым векторная маска имеет право жить не выходят за рамки моей заметки Зачем в Фотошопе нужен вектор.
Что нужно знать, чтобы работать с векторными масками?
Для полноценной работы с векторными масками вам конечно придется освоить работу с контурами. Логично, для создания обычной маски надо освоить инструменты выделения или работу с кистью, а для работы с векторными масками Инструменты векторного рисования в Фотошопе. Неплохо было бы также разобраться с режимами Shape Layer, Path и Fill Pixels в Фотошопе и, пожалуй, самое главное — Add, Subtract, Intersect и Exlude в Фотошопе. Но не пугайтесь, если у вас нет лишнего времени на чтение, вся необходимая информация будет дана в этой части статье, а если её будет не хватать, обращайтесь к вышеупомянутым ссылкам. Если вы до сих пор настроены скептически, приведу конкретный пример, того, на что способна векторная маска в отличие от растровой, с которой подобные эффекты практически не выполнимы.

Маски слоя в Фотошопе (Vector Mask)
Векторные маски слоя в Фотошопе создаются точно так же как и растровые маски, только вместо инструментов выделения используются инструменты векторных контуров
Создаем векторную маску в Фотошопе
Теперь перейдем к важному, я буду вести вас шаг за шагом, проникая в глубины векторной маски. Когда-то я сам плавал в этом вопросе и пользовался маской на автопилоте. Мы разберем ряд настроек, и создадим маску с нуля. После этого вам полностью станет ясен принцип её работы.
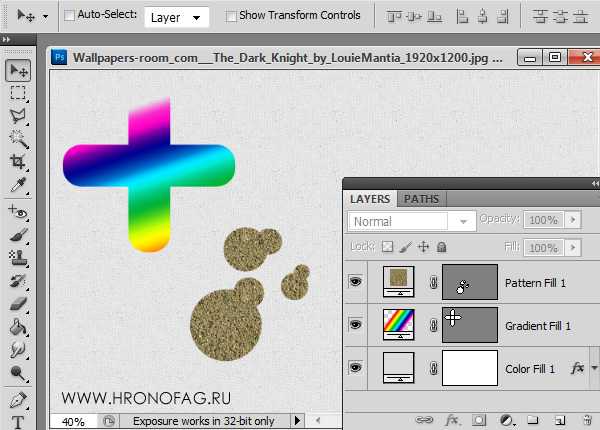
Solid Color, Gradient и Pattern
Фотошоп имеет 3 специальных слоя заливки Layer > New Fill Layer > Solid Color / Gradient / Pattern Пощелкайте по ним и посмотрите как они работают и что создают. Создают они, как не трудно догадаться, специфические сплошные слои, залитые определенным эффектом. На примере ниже я выбрал все из слоев заливок, и создал растровые маски, каждая из которых скрывает часть слоев заливки. Таким образом на рабочей области видны все три слоя.

Режимы Shape Layer и Path
Подробности работы этих режимов вы найдете в моей статье Shape Layer, Path и Fill Pixels в Фотошопе, а сейчас практика.
- Режим Shape Layer создает готовую заливку Solid Color вместе с векторными контурами.
- Режим Path создает только контуры, которые попадают на рабочую область палитры Path включить которую можно через Windows > Path
Создание векторной маски через режим Shape Layer
Выберите инструмент Rectangle Tool и нарисуйте совершенно обыкновенный квадрат. В настройках инструмента на панели Options установите режим

Векторные фигуры в Фотошопе присутствуют только в виде масок или умных слоев с импортированными файлами из Иллюстратора, но о них не сейчас. Теперь, когда вы четко понимаете, что откуда, углубимся в тему.
Создание векторной маски в Фотошопе с нуля
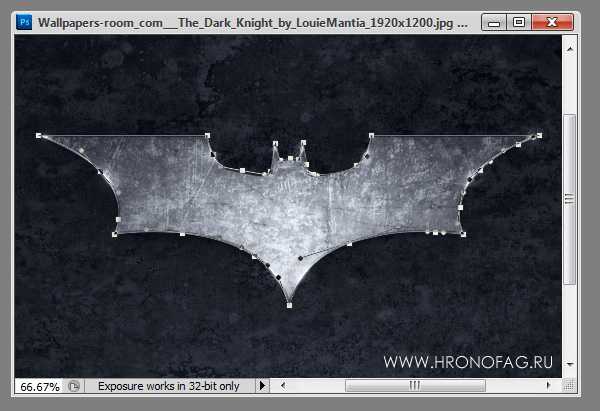
Я подготовил подходящую картинку логотипа Бэтмена. Бесчисленное количество изгибов говорят сами за себя — здесь нужен вектор, тут нужны кривые, инструменты выделения не годятся. Хорошо, я выбрал инструмент

Контур готов, сохраните его на всякий случай в палитре Path. Кликните дважды по контуру Work Path в палитре контуров Path. Впрочем, это не обязательно, и так сойдет.

Переходим непосредственно к созданию маски. Зайдите в Layer > Vector Mask. Перед нами небольшое меню, практически идентичное тому, что мы уже разобрали в прошлой части статьи.
Reveal All — создает пустую незаполненную маску. Такая маска ничего не скрывает. Зачем это нужно? Маску можно создавать с любого конца. Например, вначале создать пустую маску, а затем на ней нарисовать нужные нам контуры. Ниже я покажу как это работает.
Hide All — создает заполненную маску. Маска сразу скрывает всю рабочую область. На практике вы можете создать заливку Solid Color
Current Path — наш пациент. Создает маску по нарисованному заранее контуру. При этом, понятно, контур должен быть выделен в палитре Path, или инструментом Path Selection Tool на рабочей области.
Итак, контур выделен, переходим к Layer > Vector Mask > Current Path. Если все правильно, мы получим маскированный логотип. Я создал ещё один заливочный слой через Layer > New Fill Layer > Solid Color чтобы логотип не лежал на прозрачном фоне, а к заливке применил стили слоев Pattern.

Создание маски через слои заливок Fill Layers
Создавать подобные маски ещё проще чем обычные. Выберите подходящий вам векторный инструмент и нарисуйте контуры. Не забудьте, контуры должны быть выделены. Я создал два таких контура, крест и ряд сгруппированных окружностей.

Выделяем нужный контур и открываем Layer > New Fill Layer > Gradient Для второй фигуры я создал заливку из паттерна Layer > New Fill Layer > Pattern

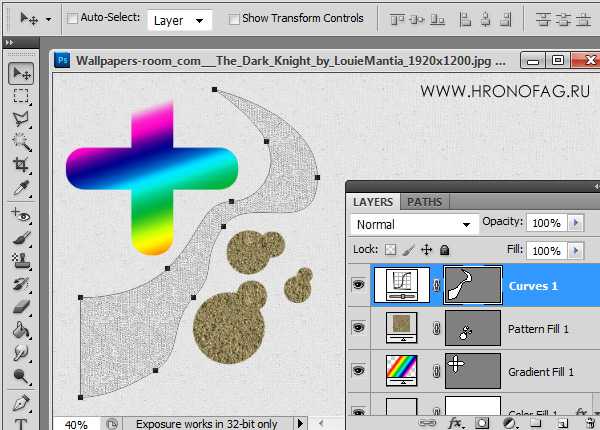
Создание маски через цветокорректирующие слои Adjustment Layers
Точно таким же образом создаются маски для цветокорректирующих слоев. Создайте контур, сохраните контур, выделите контур, зайдите в Layers > New Adjustiment Layer и выберите нужный вам цветокорректирующий слой. Настраивать эффекты цветокоррекции нужно в палитре Windows > Adjustiment

В моем самопальном примере я создал маску для кривых Curves. И раз уж мы заговорили о заливочных и цветокорректирующих слоях, не лишним будет заметить, что растровые маски создаются точно так же как и векторные. Создаем область выделения инструментами вроде Lasso, нажимаем Layers > New Adjustiment Layer или Layers > New Fill Layer и все. Получаем заливку с растровой маской.
В следующий части я постараюсь отойти от скучного перечисления настроек и покажу реальные рабочие примеры того, что можно делать с маской и в чем она может помочь. Я покажу как можно совместить векторную и растровую маску, и пройдусь по основным операциям работы с маской.
Продолжение — Маски в Фотошопе – Работа с векторной и растровой маской [часть 3]
Автор:
hronofag.ru
Векторы, контуры и пиксельные формы в Фотошоп #1
В прошлых уроках по рисованию фигур в программе Photoshop я упоминал, что существует несколько типов фигур, которые мы можем нарисовать в программе с помощью различных инструментов группы «Фигуры». Мы можем нарисовать векторные фигуры, мы можем нарисовать контуры или мы можем нарисовать пиксельные формы.
В этом уроке мы более подробно рассмотрим, чем отличаются векторные фигуры, контуры и пиксельные формы и какой тип фигур лучше выбирать для рисования.
Инструменты группы «Фигуры»
В уроке «Фигуры и слои фигур в программе Photoshop» мы изучили, что различные инструменты группы «Фигуры» расположены в одном месте на панели инструментов. По умолчанию, видимым на панели является инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на значок инструмента и удержите нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных доступных инструментов группы «Фигуры». Я выберу из списка инструмент «Эллипс» (Ellipse Tool), но все, что мы рассмотрим в дальнейшем, будет относиться не только к инструменту «Эллипс», а ко всем инструментам группы «Фигуры»:
Выбираем во всплывающем меню инструмент «Эллипс».
Режимы рисования
После выбора инструмента группы «Фигуры» нам нужно указать программе, какой тип фигур мы будем рисовать – векторную фигуру, контур или пиксельную форму. Мы это сделаем с помощью режимов рисования на панели настроек в верхней части экрана.
Ближе к левому краю панели настроек расположена группа из трех значков. Каждый значок отображает определенный тип фигур, который мы можем нарисовать. Первый значок (крайний слева) представляет параметр «Слой-фигура» (Shape Layers). Мы выбираем данный параметр, когда хотим нарисовать векторные фигуры. Второй значок (средний) отвечает за параметр «Контур» (Paths), который мы должны выбрать, если хотим нарисовать контуры. Третий значок (крайний справа) представляет собой параметр «Выполнить заливку пикселов» (Fill Pixels), который незаменим, если мы хотим нарисовать пиксельные формы:
Слева направо – параметры «Слой-фигура», «Контур», «Выполнить заливку пикселов».
Рисование слоев-фигур (векторных фигур)
При работе с режимами рисования мы почти всегда выбираем режим «слой-фигура» (рисование векторных фигур). Большинство людей, желая нарисовать фигуру, не рассматривают вариант контуров или пиксельных форм. Они предпочитают рисовать векторные фигуры — такой тип фигур, который применяется в программе Adobe Illustrator и во многих других графических редакторах.
В действительности, программу Photoshop сложно назвать графическим редактором. Главным образом, это программа обработки изображений, а изображения (по крайней мере, цифровые фотографии), как известно, состоят из пикселей. Когда мы рисуем пиксельные формы, выбирая на панели настроек параметр «Выполнить заливку пикселов», мы создаем фигуры из пикселей, которые имеют ограничения по своему применению.
Самый большой недостаток пиксельных форм или изображений состоит в том, что они плохо масштабируются, по крайней мере, тогда, когда мы хотим увеличить их размер по сравнению с исходным. Увеличьте размер пиксельного изображения, и оно потеряет свою резкость, став расплывчатым и нечетким. Увеличьте размер еще больше, и тогда станут видны пиксели, образующие изображение, и появится зернистость.
Пиксельные фигуры или изображения также очень сильно зависят от разрешения вашего документа, особенно если вы хотите, чтобы при печати они получились четкими. На экране такие изображения могут выглядеть хорошо, но для печати фотографий высокого качества требуется большее разрешение, чем то, которое отображает ваш монитор. Таким образом, если ваш документ состоит из меньшего числа пикселей, чем требуется для высококачественной печати документа нужного размера, то он снова будет выглядеть нечетким и расплывчатым.
Векторные фигуры, в свою очередь, не имеют ничего общего с пиксельными формами. Они состоят из множества математических точек, соединенных между собой сегментами прямых или кривых линий. И все эти точки, прямые и кривые линии как раз и образуют ту фигуру, которую мы видим! Не волнуйтесь, что вам придется вспоминать математику, рисуя фигуры. Программа Photoshop производит все математические операции сама, поэтому мы можем смело сосредоточиться на самом процессе рисования.
Поскольку векторные фигуры рисуются при помощи математических вычислений, всякий раз, как мы меняем размер или форму фигуры, программа сама производит необходимые вычисления и перерисовывает фигуру требуемым образом. Это означает, что мы можем изменять размер векторных фигур столько раз, сколько захотим без потери качества изображения. Независимо от того, насколько большими у нас станут фигуры, они сохранят четкость своих границ. А также в отличие от пиксельных форм, векторные фигуры не зависят от разрешения документа, поскольку они всегда печатаются на принтере при максимально допустимом разрешении.
Давайте посмотрим, что же мы можем делать с векторными фигурами в программе Photoshop, а затем сравним их свойства со свойствами контуров и пиксельных форм. Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» на панели настроек:
Нажимаем на значок параметра «Слой-фигура» на панели настроек.
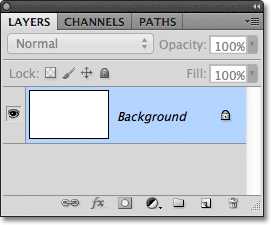
Прежде чем я начну рисовать что-либо, давайте взглянем на панель слоев, где в настоящий момент видно, что документ содержит один слой – слой заднего фона (Background) — залитый белым цветом:

На панели слоев отображен только один слой заднего фона.
Я выберу цвет для моей векторной фигуры, нажав на значок образца цвета на панели настроек:
Нажимаем на значок образца цвета для выбора цвета векторной фигуры.
Это действие приведет к открытию палитры цветов, где я выберу красный цвет и нажму ОК для выхода из палитры:

Выбираем цвет для векторной фигуры из палитры цветов.
Выбрав на панели инструментов инструмент «Эллипс» , на панели настроек параметр «Слой-фигура», а в палитре цветов – красный цвет, я кликну курсором внутри документа и перемещу его, чтобы нарисовать эллипс. При этом я удержу нажатой клавишу Shift, чтобы эллипс приобрел форму круга:

Круг, нарисованный с помощью инструмента «Эллипс».
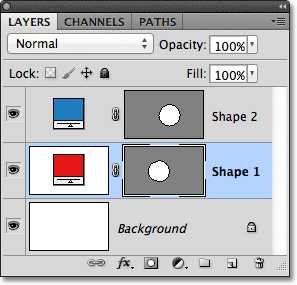
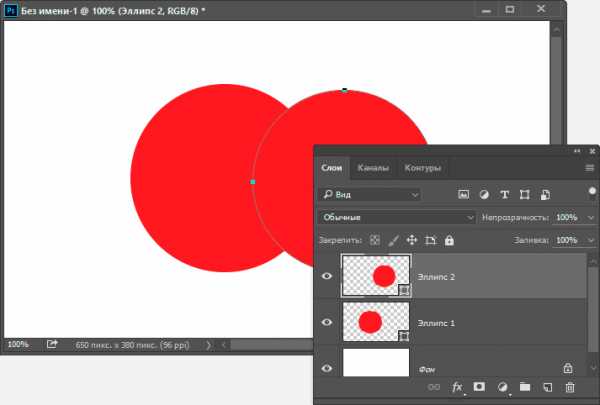
Программа Photoshop размещает каждую новую векторную фигуру на отдельном слое фигур, и если мы посмотрим на панель слоев, то увидим, что мы нарисовали круг на новом слое «Фигура 1» (Shape 1), который появился над слоем «Задний фон». Слои фигур (слои типа shape) включают в себя два элемента – образец цвета (с левой стороны слоя), отображающий текущий цвет фигуры, и миниатюру векторной маски (справа от образца цвета), показывающую, как фигура выглядит в данный момент (белая область на миниатюре имеет форму фигуры):

Каждая новая векторная фигура помещается на отдельном слое на панели слоев.
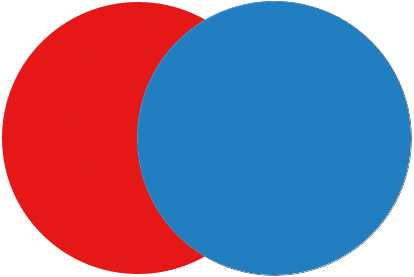
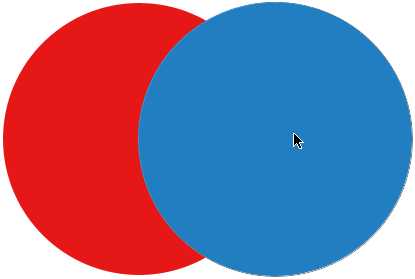
Нарисовав первую фигуру, я нарисую похожую вторую и помещу ее чуть правее от первой фигуры:

Вторая векторная фигура в данный момент частично перекрывает первую фигуру.
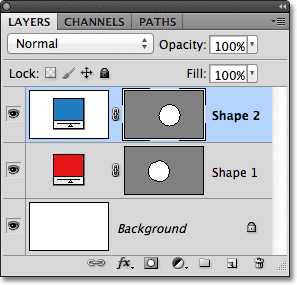
Программа поместит вторую векторную фигуру на отдельном слое фигуры под названием «Фигура 2» (Shape 2), расположенном над первым слоем фигуры и имеющим свой образец цвета и миниатюру векторной маски:

Две векторных фигуры, два слоя фигур.
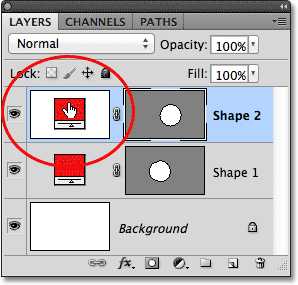
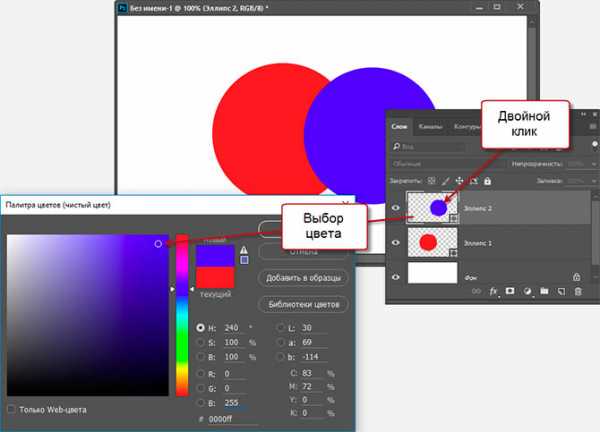
В настоящий момент обе моих фигуры красного цвета, но мы можем с легкостью поменять цвет фигуры, дважды щелкнув кнопкой мыши по иконке образца цвета слоя фигуры на панели слоев: я дважды щёлкну кнопкой мыши на иконке образца цвета второй фигуры:

Дважды щёлкаем кнопкой мыши на иконке образца цвета фигуры, чтобы изменить ее цвет.
Это действие приведет к повторному открытию палитры цветов, где мы сможем выбрать другой цвет. На этот раз я выберу голубой цвет:

В качестве нового цвета для второй фигуры выбираем голубой.
Далее я нажму ОК для закрытия палитры цветов, и моя вторая фигура мгновенно изменит цвет с красного на голубой:

Вторая векторная фигура теперь голубого цвета.
Иконка образца цвета слоя фигуры также станет нового цвета:

Иконка образца цвета слоя фигуры теперь отображает новый цвет.
Я могу с легкостью выделять векторные фигуры в документе с помощью инструмента «Выделение контура» (Path Selection Tool) (также этот инструмент известен как черная стрелка). Я выберу инструмент «Выделение контура» на панели инструментов. Он расположен в одной секции с инструментами группы «Фигуры»:
Выбираем инструмент «Выделение контура».
Выбрав инструмент «Выделение контура», я нажму на красную фигуру, и программа Photoshop автоматически выделит ее (вокруг выделенной фигуры появится тонкий контур):

Инструмент «Выделение контура» выделяет ту фигуру, по которой вы кликните кнопкой мыши. В моем случае, после нажатия кнопки выделилась красная фигура
Программа Photoshop также сделает активным слой фигуры на панели слоев (выбранные слои становятся подсвеченными голубым цветом):

Когда векторная фигура будет выбрана в окне документа, ее слой на панели слоев станет подсвечен голубым цветом.
А теперь я нажму на голубую фигуру, выбрав инструмент «Выделение контура», и программа тотчас выделит эту фигуру:

Выделяем голубую фигуру с помощью инструмента«Выделение контура».
Также мы можем увидеть, что программа выделила и слой данной фигуры:

Слой голубой фигуры теперь выделен.
После выделения векторной фигуры ее можно перемещать в окне документа с помощью инструмента «Выделение контура» (стандартный инструмент «Перемещение» также подходит). Я же предлагаю вам изучить более интересные операции, чем простое перемещение фигур. Например, можно объединить две и более фигуры и создать новую фигуру причудливой формы. Как это сделать – мы рассмотрим далее!
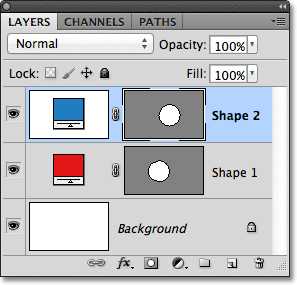
До этого момента программа Photoshop размещала каждую новую векторную фигуру на отдельном слое, но гораздо интереснее совместить две и более фигуры на одном слое фигуры. Более подробно этот материал мы рассмотрим в другом уроке, а сейчас я вам быстро покажу, как объединить наши фигуры. Выделив вторую (голубую) фигуру, я нажму сочетание клавиш Ctrl+C (Win) / Command+C (Mac), чтобы скопировать фигуру в буфер обмена. Далее я удалю слой фигуры, переместив его на значок мусорной корзины в нижней части панели слоев:

Перемещаем слой «Фигура 2» на значок мусорной корзины для его дальнейшего удаления.
Это действие приведет к тому, что в документе останется одна исходная фигура. Я нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac) для вставки скопированной фигуры на исходную, и обе фигуры, в конечном счете, объединятся в одну:

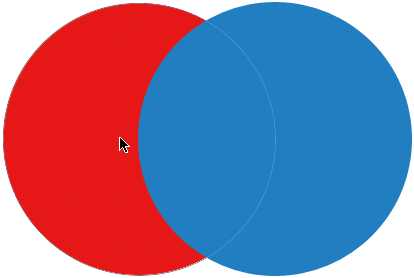
Две ранее отдельные фигуры теперь объединены в одну.
Если мы посмотрим на миниатюру векторной маски на панели слоев, то увидим, что обе фигуры в данный момент размещены на одном слое:

Две фигуры теперь размещены на одном и том же слое.
Так как теперь обе фигуры размещены на одном слое, я могу совершать с ними различные действия с помощью четырех параметров на панели настроек. Слева направо расположены иконки следующих параметров: «Добавить к области фигуры» (Add to Shape Area), «Вычесть из области фигуры» (Subtract from Shape Area), «Область пересечения фигур» (Intersect Shape Areas), «Вычесть область пересечения фигур» (Exclude Overlapping Shape Areas):
Ряд параметров, позволяющих нам совершать с фигурами, помещенными на одном слое, разные действия.
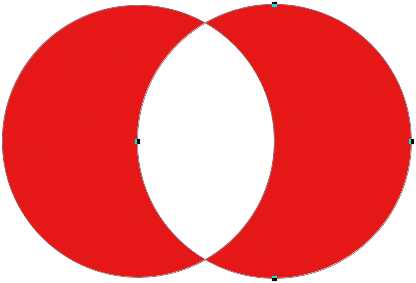
И снова, тему комбинирования и сочетания векторных фигур мы рассмотрим более подробно в другом уроке, а сейчас пройдемся по основным моментам. В настоящее время обе фигуры просто перекрывают друг друга и создают видимость одной большой фигуры. Это происходит оттого, что на панели настроек выбран параметр «Добавить к области фигуры». Я нажму на другой параметр — «Вычесть из области фигуры»:
Выбираем параметр «Вычесть из области фигуры» (Subtract from Shape Area).
Выбрав параметр «Вычесть из области фигуры», я не вижу больше вторую фигуру в окне документа. Более того, программа Photoshop скрыла из видимости также область пересечения фигур:

Вид фигур после выбора параметра«Вычесть из области фигуры».
Если я выберу параметр «Область пересечения фигур», то результат получится другим:
Выбираем параметр «Область пересечения фигур» (Intersect Shape Areas).
На этот раз, видимой будет только область пересечения фигур:

Вид фигур после выбора параметра «Область пересечения фигур».
А если я выберу параметр «Вычесть область пересечения фигур», то снова мы получим новый результат:
Выбираем параметр «Вычесть область пересечения фигур» (Exclude Overlapping Shape Areas).
Обе фигуры будут видимыми, за исключением той части, где они пересекаются друг с другом:

Вид фигур после выбора параметра «Вычесть область пересечения фигур».
Если я решу, что вторая фигура мне больше не понадобится (фигура справа, которая все еще выделена), я могу удалить ее, нажав клавишу Backspace (Win) / Delete (Mac). В результате этого действия фигура будет удалена со слоя фигур, и на нем останется только исходный круг:

Вторая фигура была удалена, и осталась только первоначальная фигура.
Еще одним важным свойством векторных фигур, которое я хочу быстро рассмотреть, прежде чем перейти к изучению контуров и пиксельных форм, является легкость изменения их форм! Ранее я уже упоминал, что векторные фигуры состоят из точек, соединенных между собой сегментами прямых или кривых линий. Мы рассмотрели, как можно выделить всю фигуру за один раз с помощью инструмента «Выделение контура», но мы также можем выделить и отдельные точки, прямые и кривые линии.
Для этого нам понадобится инструмент «Стрелка» (Direct Selection Tool) (также известный как белая стрелка). По умолчанию, он расположен на панели инструментов за инструментом «Выделение контура», поэтому я нажму на инструмент «Выделение контура» и удержу кнопку мыши нажатой до тех пор, пока не появится всплывающее меню, где я смогу выбрать инструмент «Стрелка»:
Выбираем инструмент «Стрелка».
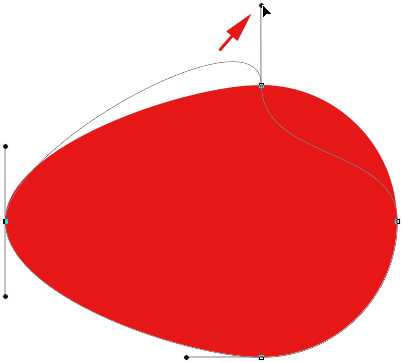
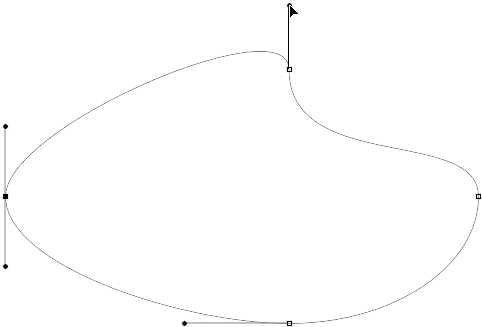
Изменение формы векторных фигур – довольно обширная тема, которой я посвящу отдельный урок, а сейчас я затрону ее вкратце. Выбрав инструмент «Стрелка», я кликну по контуру вокруг фигуры, в результате чего появятся якорные точки (маленькие квадратики). Мы также сможем увидеть линии с маленькими кругами на концах, выходящие из некоторых якорных точек. Эти линии называются направляющими линиями. Мы можем выбирать или якорные точки, или направляющие и перемещать их для изменения формы фигуры.
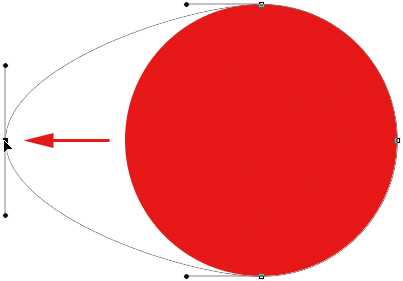
Например, после выбора инструмента «Стрелка» я кликну по одной из якорных точек и потяну ее влево:

Кликаем по одной из якорных точек и перемещаем ее в нужном направлении для изменения формы фигуры.
Когда результат меня устроит, я отпущу кнопку мыши:

Когда я отпущу кнопку мыши, программа заполнит добавленную область цветом.
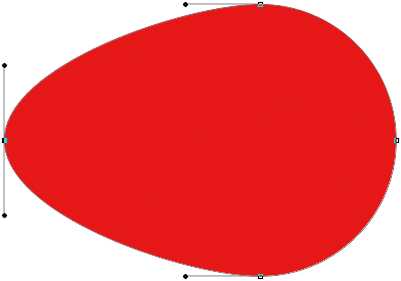
Мы можем также перемещать направляющие, чтобы изменить вид прямой или кривой линии между двумя якорными точками. В моем случае, я перемещу одну из направляющих линий, выходящих из якорной точки в верхней части фигуры:

Перемещение направляющей изменяет форму прямой или кривой линии, соединяющей две якорные точки.
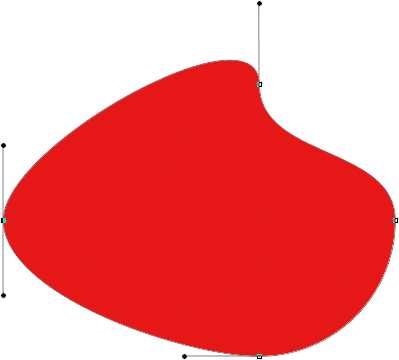
И снова, когда результат меня устроит, я отпущу кнопку мыши для завершения изменения формы. Обратите внимание, что, несмотря на того, что я изменил форму фигуры, ее края остались четкими и острыми, так как это векторная фигура, в основе построения которой лежат математические расчеты, а не множество пикселей:

Фигура теперь выглядит совершенно иначе, чем в начале наших преобразований.
А теперь после нашего подробнейшего обзора свойств и преимуществ векторных фигур, давайте перейдем к контурам и пиксельным формам и посмотрим, что мы можем делать с ними!
Рисование контуров
Прежде чем мы выберем параметр «Контур» на панели настроек, давайте вернемся на шаг назад и нарисуем еще одну векторную фигуру, чтобы посмотреть, как именно происходит процесс рисования фигуры. Я опять воспользуюсь инструментом «Эллипс», выбрав параметр «Слой-фигура» на панели настроек. Я удалю нарисованный круг, и у нас в документе останется лишь один слой заднего фона, залитый белым цветом:

Начинаем процесс рисования при наличии одного слоя заднего фона.
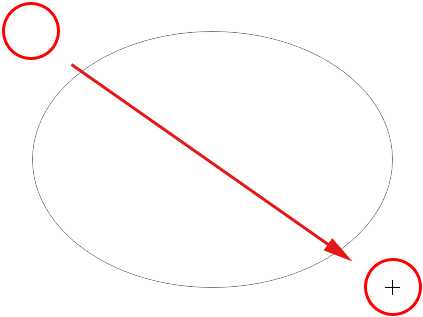
Я кликну кнопкой мыши в окне документа для определения начальной точки круга и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по диагонали, чтобы закончить рисовать фигуру. Обратите внимание, что по мере перемещения курсора мы видим только тонкие очертания будущей фигуры. Эти очертания и являются в действительности контуром. Таким образом, контур – это не что иное, как очертания фигуры:

Очертания фигуры в процессе ее рисования, которые отображает программа Photoshop, – это контур.
Только когда я отпущу кнопку мыши, программа закончит рисовать фигуру, прообразовав очертания (контур) в векторную форму и залив ее выбранным цветом:

Контур становится векторной фигурой, залитой цветом, только тогда, когда мы отпускаем кнопку мыши.
Если мы посмотрим на панель слоев, то увидим уже знакомый нам слой фигуры со значком образца цвета и миниатюрой векторной маски:

После преобразования контура в векторную фигуру на панели слоев появляется слой фигуры.
Я опять удалю слой фигуры с панели слоев, оставив только белый слой заднего фона, и на этот раз на панели настроек я выберу параметр «Контур» (Paths):
Выбираем параметр «Контур».
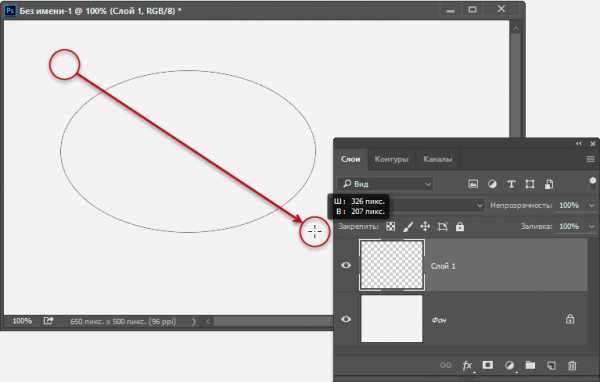
Выбрав параметр «Контур» и инструмент «Эллипс», я снова кликну кнопкой мыши в окне документа для определения начальной точки круга и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по диагонали, чтобы закончить рисовать фигуру. Как и в случае с параметром «Слой-фигура» по мере перемещения курсора программа отобразит только тонкие очертания будущей фигуры:

Программа Photoshop опять отображает только первоначальные очертания фигуры в процессе ее рисования
Однако, когда я отпущу кнопку мыши, чтобы закончить рисовать фигуру, то результат получится другим, и сразу станет видна разница между рисованием векторных фигур и контуров. Вместо того чтобы преобразовать контур фигуры в векторную фигуру, программа оставит на экране контур без дальнейшей заливки цветом:

При выборе параметра «Контур» программа рисует только очертания фигуры и ничего больше
В действительности, несмотря на то, что нарисованный контур виден нам в окне документа, на панели слоев нового слоя для контура не добавилось. У нас все еще имеется один слой заднего фона:

В отличие от векторных фигур, программа не добавляет для контуров новых слоев
Причина состоит в том, что контуры не зависят от слоев. В действительности, они не зависят практически ни от чего. Контуры основаны на принципах векторной графики и не связаны с пикселями. Это означает, что они состоят из математических точек, соединенных прямыми и кривыми линиями, и хотя мы и видим их на экране при работе в Фотошоп, в действительности, в документе их нет, по крайней мере, до тех пор, пока мы не совершим с ними какие-либо действия.
Если бы я, например, захотел сохранить мой документ прямо сейчас с расширением jpeg, то контур на изображении не сохранился бы. Если бы я отправил изображение на печать, то контура на бумаге не было бы. Мы могли бы залить контур цветом, или применить обводку, или даже преобразовать контур в линию выделения, но пока мы этого не сделаем, контур остается просто контуром.
Так как контуры не зависят от слоев, у них есть своя собственная панель – панель «Контуры» (Paths), которая по умолчанию расположена рядом с панелями «Слои» (Layers) и «Каналы» (Channels). Вы можете переключаться между панелями, нажимая на вкладки с соответствующим названием панели. Я выберу панель «Контуры», где будет виден наш нарисованный контур под названием «Рабочий контур» (Work Path):
Открываем панель «Контуры», нажав на вкладку с соответствующим заголовком
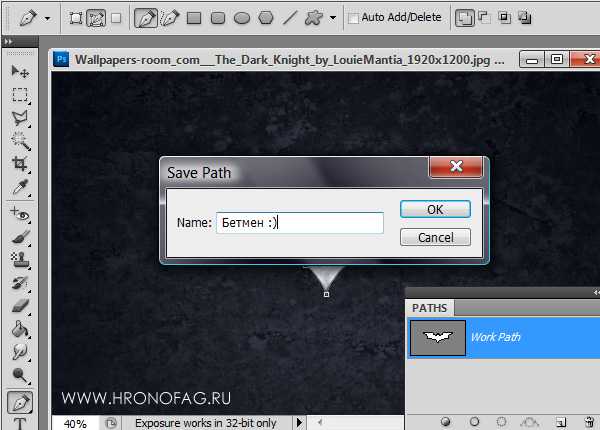
Название «Рабочий контур» означает, что данный контур нарисован временно, но при необходимости мы можем сохранить этот контур как часть документа, просто переименовав его. Для того чтобы переименовать контур, дважды щелкните кнопкой мыши по названию контура на панели контуров. В результате этого действия откроется диалоговое окно «Сохранить контур» (Save Path), где нам будет предложено дать новое название контуру. Вы можете выбрать название, предложенное программой по умолчанию или ввести свое. Я назову контур «Мой эллиптический контур» (My elliptical path):
Переименовываем временный рабочий контур
Когда вы переименуете контур, нажмите ОК для закрытия диалогового окна, и ваш контур сохранится под новым именем:
Теперь контур сохранен как часть документа
Контуры совершенно так же редактируемы, как и слои-фигуры (поскольку слои-фигуры – не что иное, как контуры, заполненные цветом). Мы можем выделить весь контур за раз с помощью инструмента «Выделение контура» (черная стрелка) или изменить его форму с помощью инструмента «Стрелка» (белая стрелка), кликнув по контуру и переместив нужные якорные точки или направляющие, как мы уже делали раньше:

Перемещаем якорные точки и направляющие контура с помощью инструмента «Стрелка»
Чаще всего контуры используют для дальнейшего преобразования в линии выделения. Для этого нужно при нажатой клавише Ctrl (Win) / Command (Mac) кликнуть по миниатюре контура на панели контуров:
Кликаем по миниатюре контура при нажатой клавише (Win) / Command (Mac)
Программа Photoshop тотчас преобразует контур в линию выделения:

Преобразованный контур теперь является линией выделения
Преобразование контуров в слои-фигуры
Так как слои-фигуры в программе Photoshop – всего лишь контуры, заполненные цветом, преобразовать контур в слой-фигуру не составит большого труда. Это может быть очень полезным приемом, когда вы хотели, например, нарисовать слой-фигуру, но забыли, что у вас на панели настроек выбран параметр «Контур», и случайно нарисовали не тот тип фигуры. В моем случае, я нарисовал круглый контур, а хотел нарисовать, допустим, слой-фигуру:

Круглый контур, нарисованный с помощью инструмента «Эллипс» при режиме рисования «Контур»
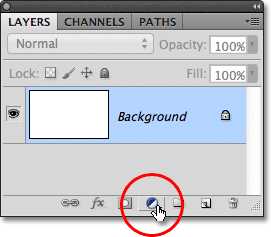
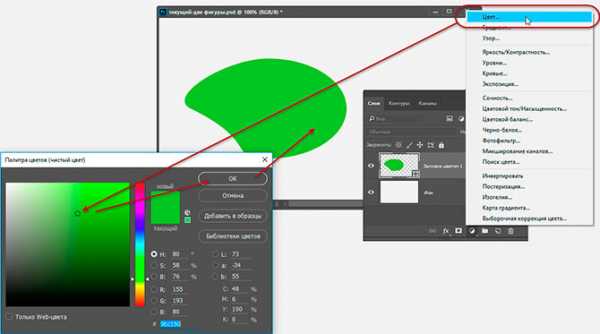
Конечно, можно отменить действие, выбрать на панели настроек параметр «Слой-фигура» и заново нарисовать фигуру, но зачем совершать столько шагов, если я могу сам с легкостью преобразовать контур в слой-фигуру. Все, что мне потребуется, — нажать на значок «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:

Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Затем из появившегося списка я выберу параметр «Цвет» (Solid Color):
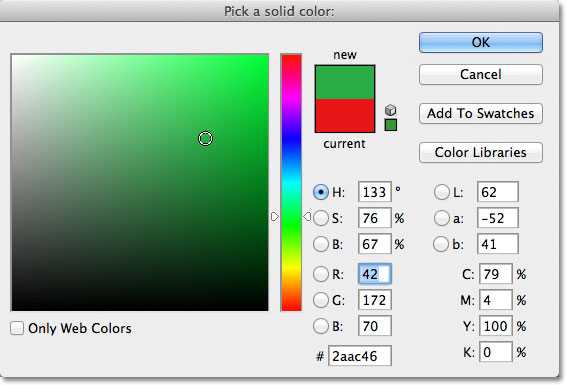
Из появившегося списка вверху выбираем параметр «Цвет»
В результате этого действия программа откроет палитру цветов, где я смогу выбрать цвет, который станет цветом моей векторной фигуры. На этот раз я выберу зеленый цвет:

Выбираем цвет для фигуры из палитры цветов
Далее я нажму ОК для закрытия палитры цветов, и мой контур тотчас заполнится зеленым цветом, как если бы я нарисовал слой-фигуру:

Контур теперь заполнен цветом
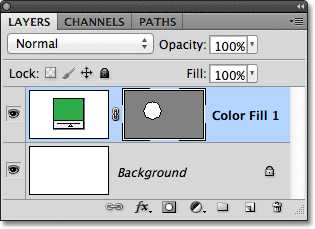
В действительности, если мы посмотрим на панель слоев, то увидим, что появился новый слой, выглядящий так же, как и слой фигуры, со своим значком образца цвета и миниатюрой векторной маски. Формально, это слой заливки (вот почему программа дала название слою «Цветовая заливка 1» (Color Fill 1), а не «Фигура 1»), но поскольку при создании слоя у меня был выбран параметр «Контур», программа преобразовала контур в векторную маску и создала слой, во всех отношениях подобный слою фигуры:

Контур успешно был преобразован в слой-фигуру
Далее мы рассмотрим последний из трех режимов рисования в программе Photoshop – «Выполнить заливку пикселов» и сравним его возможности с возможностями режима рисования «Слой-фигура» при изменении размера фигуры!
Автор: Steve Patterson
photoshop-master.ru
Фигуры Photoshop — векторные формы, контуры и пиксельные заливки
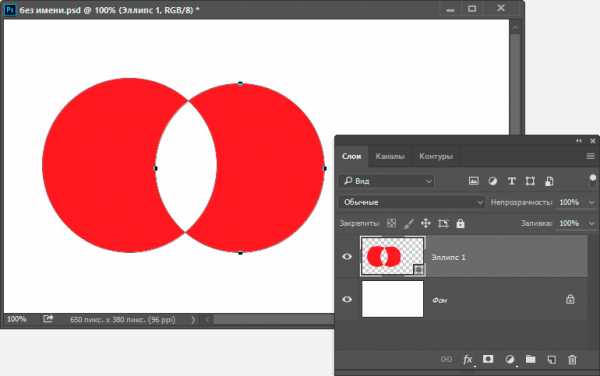
Для упрощения примера я возьму инструмент «Эллипс» (Ellipse Tool) и выберу заливку сплошным красным цветом без обводки, подробнее о построении фигур и их заливке здесь, и, зажав Shift, построю правильный круг:

Векторная фигура в виде правильного круга
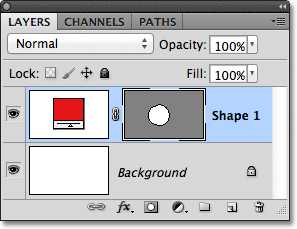
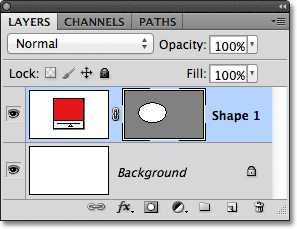
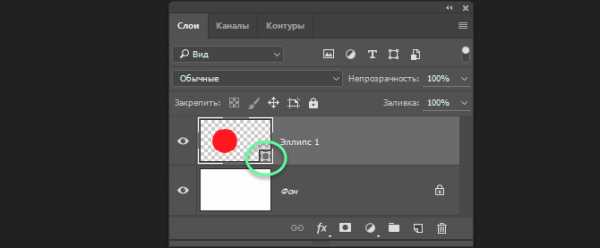
Photoshop помещает каждую новую нарисованную нами векторную фигуру на отдельный слой, называемый слой-фигурой. И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя:

Каждая новая векторная фигура получает свой собственный слой, значок векторного слоя обведён салатовым цветом
Каждая новая векторная фигура получает свой собственный слой в панели слоёв.
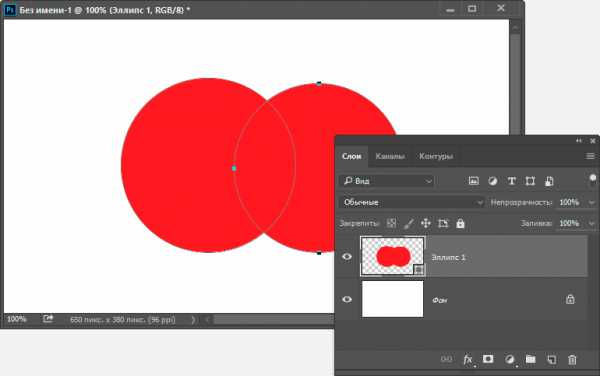
В документе одна фигура готова, я нарисую вторую такую же фигуру рядом с первой так, чтобы вторая фигура немного перекрывала первую. Photoshop автоматически помещает эту вторую векторную фигуру на собственном слое (слой автоматически именован «Эллипс 1») на миниатюре слоя также имеется значок:

Две перекрывающихся векторные фигуры. Вторая векторная фигура в настоящее время перекрывает первую. На панели слоёв видны два отдельных слоя с фигурами.
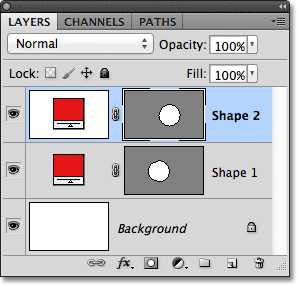
В настоящее время обе моих фигуры имеют красный цвет, но мы можем легко изменить цвет любой фигуры, просто дважды кликнув по миниатюре слоя в панели слоёв. Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:

Изменение цвета фигуры после двойного клика по миниатюре слоя в панели слоёв. Обратите внимание, что при изменении цвета в палитре цветов, цвет также меняется в качестве предпросмотра у фигуры в документе и миниатюры слоя. Если Вы нажмёте кнопку «Отмена» вместо «ОК», палитра цветов закроется, а цвет фигуры не изменится (в моём случае, останется красным)
Я нажму кнопку ОК, чтобы закрыть Палитру цветов и принять изменения. Теперь моя фигура стала синей.
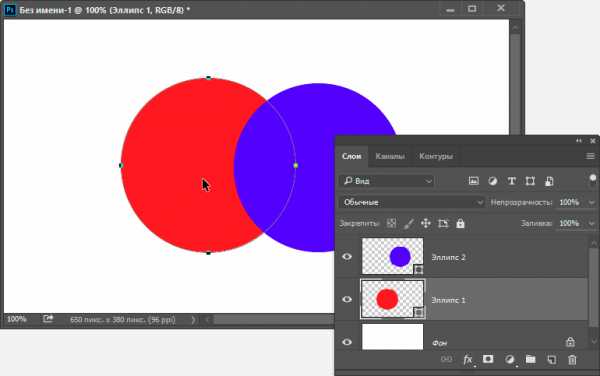
Выбрать векторную фигуру в документе можно с помощью инструмента «Выделение контура» (Path Selection Tool):
Но выбрать фигуры можно только на активном слое, поэтому, чтобы мне выбрать красный круг, следует сперва кликнуть по слою с этой фигурой в панели слоёв, а затем уже по самой фигуре в документе:

Выбор красного круга: сперва выбрать слой, затем клик по фигуре.
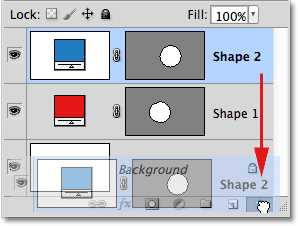
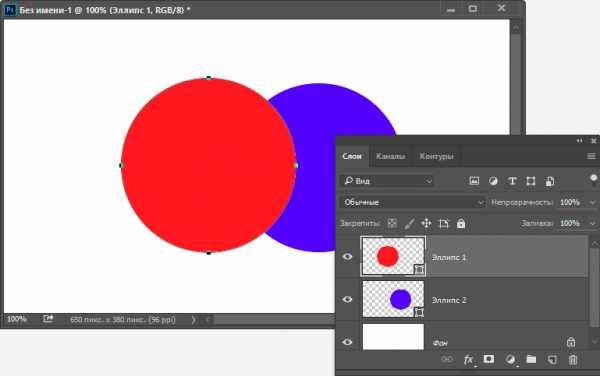
Я могу менять слои в стеке панели слоёв. Например, если я перетащу слой с красным кругом вверх, он закроет синий:

Перемещение слоя с красным кругом вверх.
Но мы можем делать с векторными фигурами гораздо более интересные вещи. Например, мы можем объединить две или несколько фигур вместе, чтобы создать различные сложные формы!
До этого момента, Photoshop помещал каждую новую векторную фигуру на свой собственный слой, но можно получить очень интересную вещь, если мы объединим две или несколько фигур на одном слой-фигуре. Я расскажу об объединении фигур более подробно в другой статье, а здесь я покажу, как быстро провести сложение фигур Photoshop с помощью горячих клавиш.
Итак, давайте сложим две векторные фигуры. В панели слоёв выбираем синюю фигуру и нажимаем Ctrl+C. Затем удалим слой методом перетаскивания мышкой в корзину:

Удаление слоя после копирования
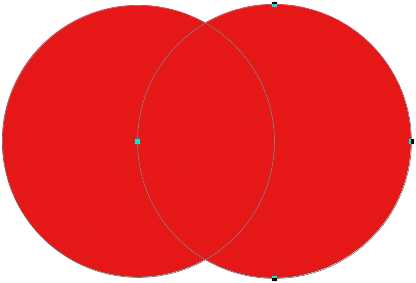
Теперь у нас на панели слоёв остался только слой с красной фигурой и фоновый. Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну:

Объединённая фигура из двух кругов на одном слое.
Так как в данный момент обе фигуры находятся на одном слое, я могу изменить взаимодействие фигур друг относительно друга, выбирая различные варианты на панели параметров с помощью кнопки «Операции с контуром» (Path Operations):
Кнопка переключений режимов взаимодействия контуров («Операции с контуром»)
По нажатию на эту кнопку выпадает список с четырьмя различными режимами взаимодействия, это: Объединить фигуры (Add to Shape Area), Вычесть переднюю фигуру (Subtract from Shape Area), Область пересечения фигур (Intersect Shape Areas), и Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas):
Операции с контуром
Операция «Объединить фигуры» (Add to Shape Area) была инициирована в тот момент,когда мы вклеили скопированную фигуру в слой с фигурой. Давайте рассмотрим другие операции.
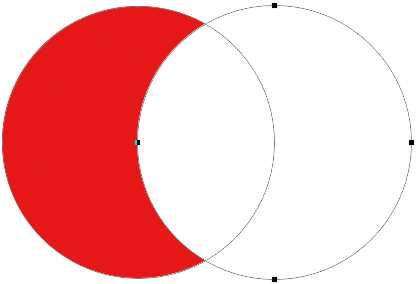
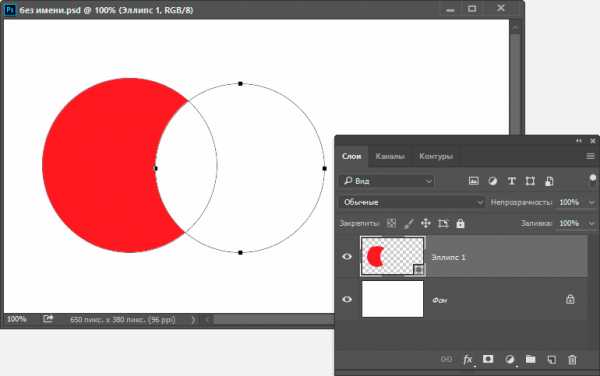
Вычесть переднюю фигуру (Subtract from Shape Area) — вторая (вклеенная) фигура больше не видны в документе. Вместо этого, Photoshop использует её, чтобы удалить часть первоначальной фигуры, ту часть, где две фигуры пересекаются:

Вклеенная фигура вычтена из первой. Передней в данной опции называется вторая фигура, которая появилась в документе, она находится как-бы сверху, спереди от нас.
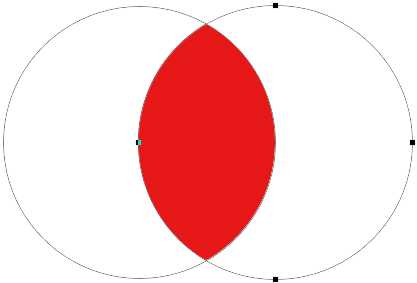
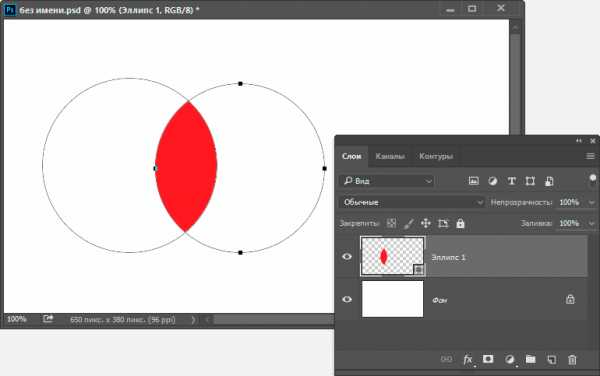
Область пересечения фигур (Intersect Shape Areas) — На этот раз, остается видимым только тот участок, где две фигуры перекрывают друг друга:

Видимый участок остался только в области пересечения фигур
Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas) — результат, противоположный предыдущему. Обе формы видны только в тех областях, где они не перекрываются:

Видимыми остаются только те области фигур, где они не перекрывают друг друга
Полное объединение компонентов фигур
И в списке осталась ещё одна команда — «Объединить компоненты фигур» (Merge Shape Components). Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Если мы нажмём на эту строку, то появится сообщение с предупреждением «Эта операция превратит фигуру в обычный контур. Продолжить?» (This operation will turn a live shape into a regular path. Continue?), после нажатия ОК контуры будут объединены, все внутренние линии пересекающихся контуров будут удалены, и две или несколько векторных фигур будут преобразованы в один контур, это показано на рисунке, объединение компонентов фигур при:
1. Объединить фигуры (Add to Shape Area)
2. Вычесть переднюю фигуру (Subtract from Shape Area)
3. Область пересечения фигур (Intersect Shape Areas)

Объединение компонентов фигур при различных состояниях операций с контурами
Рисование контуров
До сих пор мы использовали векторные инструменты в режиме фигур. Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Панель параметров при режиме векторных инструментов «Контур» (Path)
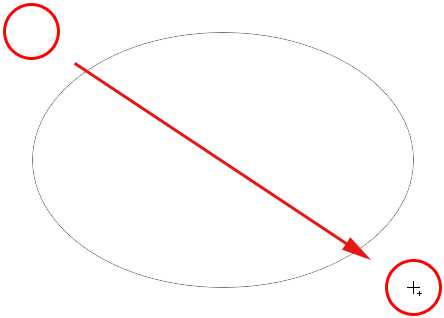
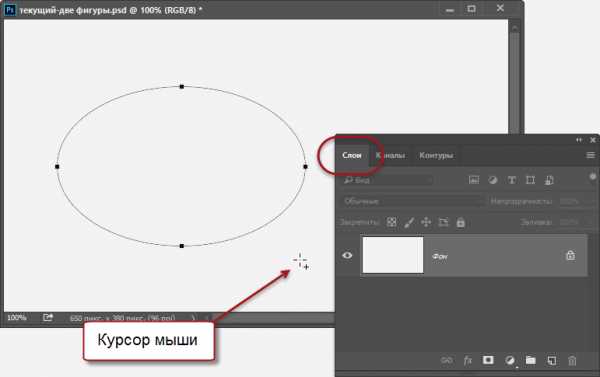
Создадим новый документ Photoshop, на котором имеется только лишь один фоновый слой, возьмём инструмент «Эллипс» (Ellipse Tool), на панели параметров выберем, как я говорил выше, режим инструмента «Контур», и проведём контур на документе. Курсор vsib при этом примет вид креста в плюсиком:

Контур, созданный инструментом «Эллипс» в режиме «Контур».
Обратите внимание, что в панели слоёв ничего не изменилось — как был один фоновый слой до рисования контура, так он один и остался после рисования.
Причина этого заключена в том, что чистые контура не зависят от слоев. И, хотя на данный момент мы можем видеть контур в документе, но при сохранении документа a формате JPG, PNG и т.п., а также при распечатке, контур не будет отображён.
Контур является всего-лишь инструментом для каких-либо действий — преобразования контура в выделенную область, обводки контура, заливки цветом, создание 3D экструзии из контура и т.п., но полноценным элементом рисунка контур не является.
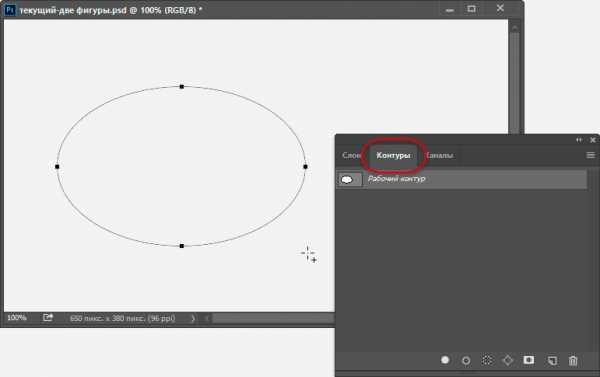
И так как контура не зависят от слоев, они имеют свою собственную панель — Панель контуров (Paths panel) — которая, по умолчанию, сгруппирована в с панелями слоёв и каналов. На рисунке ниже я переключиться на панель контуров, где мы можем увидеть контур, который я только что нарисовал, он автоматически именован Photoshop как как «Рабочий контур (в англ. — Work Path):

Контур в документе и на панели контуров
Название «Рабочий контур» означает, что на данный момент этот контур является временным, но мы можем сохранить его как часть документа, для этого нам нужно просто его переименовать. Для переименования дважды кликните на его имени в панели контуров, после чего Photoshop откроет диалоговое окно для сохранения контура, предлагающее новое имя. Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Путь для сохранения контура
Хотя, если честно, контур сохраняется при сохранении документа PSD и без переименования, возможно, в ранних версиях он и не сохранялся, я уже не помню.
Инструменты для работы с контурами — это «Выделение контура» (Path Selection Tool ), «Выделение узла» (Direct Selection Tool), а также инструмент «Угол» (Convert Point Tool) из группы «Пера» (Pen Tool).
Инструмент «Выделение контура» выделяет контур целиком со всеми узлами, «Выделение узла» выделяет один (или насколько, если зажать Ctrl) опорных узлов контура, инструмент «Угол» изменяет свойства опорных узлов.

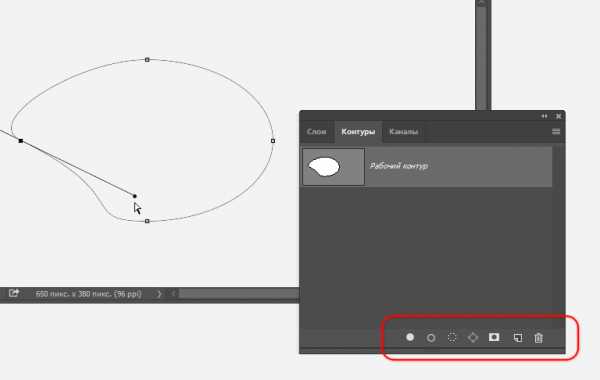
Изменение контура с помощью инструмента «Выделение узла»
Операции с контурами
Внизу панели контуров имеются семь кнопок. Эти кнопки позволяют делать с контурами некоторые операции:

Кнопки операций с контурами.
Перечисляю, слева направо:
Выполнить заливку контура основным цветом (Fill path with foreground color) — контур на активном слое в панели слоёв будет залит основным цветом цветовой палитры. Если в документе есть только фоновый слой, значит, будет залит фоновый.
Выполнить обводку контура кистью (Stroke path with brush) — контур на активном слое будет обведён кистью основным цветом цветовой палитры. Толщина и жёсткость линии обводки зависит от настроек инструмента «Кисть» (Brush Tool). К примеру, если «Кисть» заранее настроена — круглая, 50% жёсткости, а основной цвет в палитре красный — такая и будет линия обводки, красная, мягкая, толщиной 3 пикселя.
Загрузить контур, как выделенную область (Load Path as a selection) — контур будет преобразован в выделенную область.
Сделать из выделенной области рабочий контур (Make work path from selection) — в данном случае, по понятным причинам, не активна.
Добавить маску (Add a mask) — к слою будет добавлена слой-маска по очертаниям контура, прозрачная область маски — внутри контура, работает только после преобразования контура в выделенную область.
Создать новый контур (Create new Path) — в данном случае не используется.
Корзина (Delete current Path) — тут думаю. понятно, нужна для удаления контура
Кроме того, на панели параметров имеются три кнопки для работы с контурами:
Кнопки операций с контурами на панели параметров
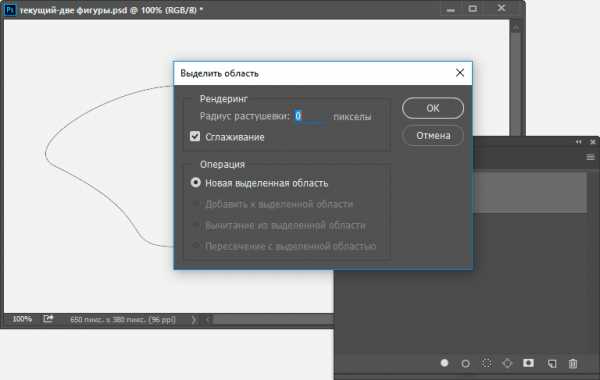
Кнопка «Выделение» (Selection…) преобразует контур в выделенную область. В отличии от аналогичной кнопки внизу панели контуров, нажатие на эту кнопку преобразует контур в выделение не мгновенно, а открывает диалоговое окно с некоторыми параметрами и позволяет задать, к примеру, радиус растушёвки:

Диалоговое окно параметров для преобразования контура в выделенную область
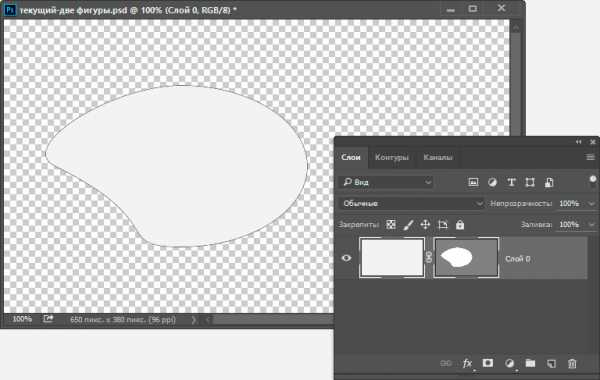
Маска (Mask) — добавляет к слою векторную маску. Если в панели слоёв имеется только фоновый слой, он преобразуется в обычный и к нему также добавляется векторная маска:

Векторная маска из фонового слоя
О третьей кнопке я расскажу чуть ниже.
Преобразование контуров в векторные фигуры
Для преобразования контуров в векторные фигуры на панели задач имеется специальная кнопка, активная в режиме «Контур», это третья кнопка из тех о которых я начал рассказывать выше, она называется «Фигура» (Shape):
Кнопка на панели параметров для преобразования контура в векторную фигуру.
Нажатие на кнопку моментально преобразует контур a векторную фигуру:

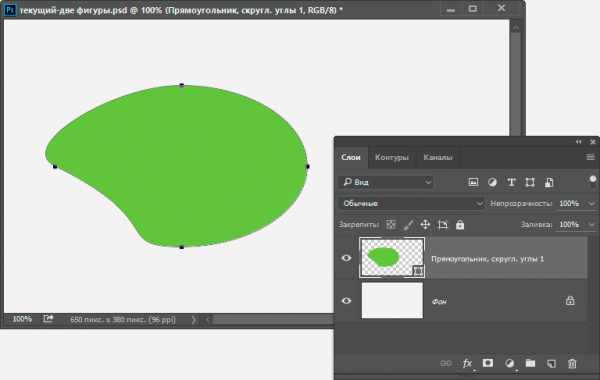
Векторная фигура из контура. Цвет заливки фигуры взят из основного цвета цветовой палитры.
При этом фигура заливается сплошным цветом. Этот цвет соответствует основному цвету цветовой палитры.
Но, дело в том, что данная кнопка появилась только у последних версий Photoshop. Между тем, эта операция (векторная фигура из контура) доступна и для более ранних версий Photoshop, вплоть до CS3 включительно, хотя и требует небольшого фокуса.
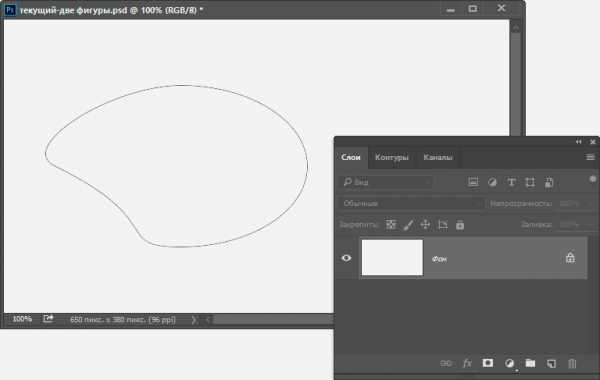
Итак, у меня имеется документ с фоновым слоем и простым контуром:

Контур для создания векторной фигуры.
Для создания фигуры нам придётся всего-лишь добавить корректирующий слой «Цвет» (Solid Color). Откроется диалоговое окно слоя, где выберите цвет заливки будущей фигуры и нажмите ОК. Всё, фигура готова, она создана на новом слое. Результат, по сути, тот же, как и при использовании кнопки «Фигура».:

Векторная фигура из контура с помощью корректирующего слоя «Цвет» (Solid Color).
Пиксельная заливка (Fill Pixels)
Третий режим рисования фигур в Photoshop — это Пиксельная заливка (Fill Pixels), которая позволяет нам создавать пиксельные формы. Я выберите опцию «Пикселы» (Pixels) на в панели параметров:
Режим пиксельной заливки в панели параметров
Режим пиксельной заливки заливки является наименее интересным и полезным из трех режимов рисования фигур, т.к. в этом режиме Photoshop просто рисует геометрические фигуры, заполняя их цветными пикселями, а пиксели не так легко редактируемые и/или масштабируются, как векторные фигуры.
В отличие от векторных фигур, которые получают свой собственный слой автоматически каждый раз при добавлении новой фигуры, пиксельная форма появляется непосредственно на активном слое, если в данный момент активен фоновый слой, то форма на нём и будет нарисована.
Так что для создания новых пиксельных фигур следует использовать новые пустые слои.
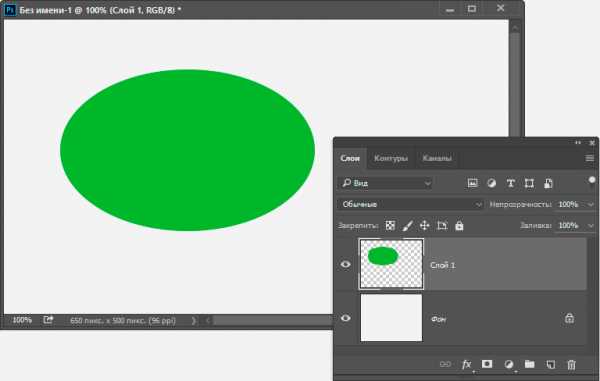
На данный момент у меня имеется документ с одним единственным фоновым слоем. Я добавлю новый слой, нажав Ctrl+Shift+Alt+N, задам в цветовой палитре цвет, скажем, зелёный #5ab345, возьму инструмент «Эллипс», режим в панели параметров, как говорилось ранее, задан «Пикселы», нажимаю курсором мыши внутри документа и протаскиваю курсор для создания фигуры:

Создание пиксельной заливки.
После того, как я отпускаю клавишу мыши, фигура мгновенно заливается основным цветом с цветовой палитры:

Пиксельная заливка, созданная с помощью инструмента «Эллипс».
Такие же образом можно создавать фигуры с помощью остальных инструментов черчения.
Собственно, никаких больше интересных свойств у пиксельных заливок нет. Единственное, перед созданием заливки можно изменить режим наложения, но это можно сделать и позже, изменив режим наложения слоя с заливкой.
Недостатки пиксельного изображения подробно описаны в материале «Векторные и пиксельные формы в Photoshop».
rugraphics.ru
Экспортируем векторные слои из AI в PSD
Как перенести иллюстрацию, дизайн сайта или UI из Иллюстратора в Фотошоп, не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса. В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
В Иллюстраторе в меню File → Export → PSD есть опция «Write Layers» с пунктом «Maximum Editability», но результат — случайные растровые слои, в которые превращаются векторные объекты. Не похоже что-то на «максимум возможности редактирования» в Фотошопе.

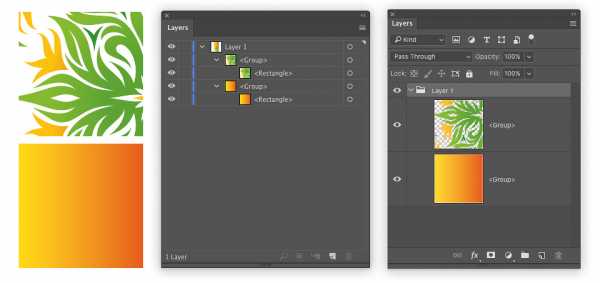
Несмотря на опции экспорта, два квадрата стали одним растровым слоем в PSD
Поиск решения
Надо бороться с разработчиками Эдоуб несправедливостью. Ищу русскоязычные, западные статьи (попадается интересная статья 2011 года у Турбомилк), уроки, видео на Ютюбе. Почти везде все сводится к группировке объектов в иллюстрации, сортировке по слоям (порядок в слоях полезен для работы, а не только для экспорта) и дальнейшей ручной растеризации через Object → Rasterize в самом Иллюстраторе либо автоматической при экспорте. Но мне хочется сохранить объекты векторными в PSD.

Экспорт из AI по статье Турбомилк. Порядок в группах, слоях, но все растровое
Попадается вариант использования связки Иллюстратор → Файерворкс → Фотошоп, когда исходный AI файл открывается сначала в Файерворксе, а затем экспортируется в PSD с похожими опциями. Лишние действия: создавать иллюстрацию в одной программе, использовать вторую для экспорта в третью. Так еще с 2013 года Эдоуб не выпускают Файерворкс, проверять плюсы и минусы такого способа нет возможности.
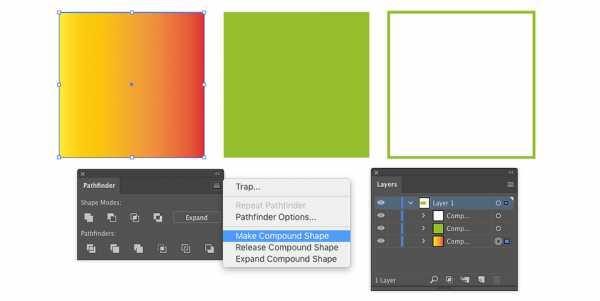
И тут попадается интересный трюк в статье 2010 года на Tutsplus: если к объектам применить Make Compound Shape в панели Window → Pathfinder, то при эскпорте объект будет векторным шейпом.

Проверяю способ на нескольких объектах

Слои после экспорта в PSD
Зеленый квадрат при открытии в Фотошопе сохранил цвет и остался векторным шейпом, соседние объекты растрировались. Беру на заметку, что программы по-разному работают со свойствами «градиент», «обводка».
Хорошо. Но что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape долго, если записывать Экшн, то появляется проблема последовательного перебора объектов — команда перехода Select Next Object будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Так спортивный интерес подтолкнул к написанию скрипта Ai2Psd, автоматизирующего подготовку векторного файла для экспорта в PSD.
Скачать скрипт
Требуется Иллюстратор версии CS6 и выше
Cкрипт проводит проверку всех объектов в документе, в независимости от того, на каком они слое или в группе. Найдя объект с однотонной заливкой, он применяет к нему Экшн с операцией Make Compound Shape. Для сохранения векторных обводок к объектам нужно применить Object → Path → Outline Stroke.
Если у вас есть группа из сотен мелких объектов, например, кистью нарисованы волосы, шерсть или текст, переведенный в кривые, лучше перед выполнением скрипта объединить такие элементы в Compound Path клавишами Cmd + 8 (Ctrl в Windows), чтобы скрипт каждый объект, букву отдельно не обрабатывал.

Исключения
Если в файле присутствуют объекты, к которым применены Photoshop effects (тень, свечение, шум и т.д.), то их перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
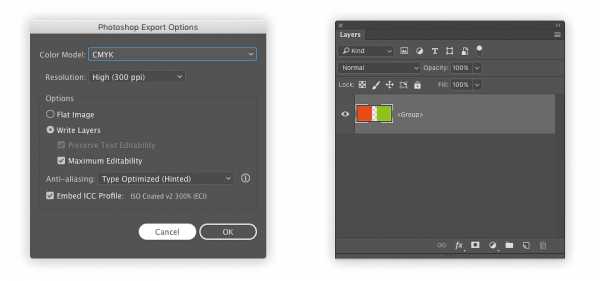
В силу специфичности некоторых видов объектов (градиенты, паттерны, меши и ряд других) по результатам тестов не все они могут экcпортироваться из AI в PSD, оставшись векторными, но их можно сделать отдельными растровыми слоями без долгой сортировки по группам и слоям в Иллюстраторе. Для этого применяется еще одна хитрость, скрипт по отдельности делает из каждого такого объекта отдельную группу.

2 квадрата в AI в отдельных группах после экспорта в PSD
Краткие итоги
- При экспорте из AI в PSD у нас сохраняются параметры прозрачности, режимы наложения слоев.
- Применение Make Compound Shape позволяет сохранить векторные объекты в PSD.
- Градиенты, паттерны, меши, объекты с растровыми эффектами, фигуры с обводками растрируются.
- Преобразование каждого растрируемого объекта в группу позволяет сохранить его после экспорта отдельным слоем в Фотошопе.
- Флет иконки, UI элементы, иллюстрации — их можно после подготовки получить в PSD файле полностью в векторной форме.
- Подготовка файла скриптом Ai2Psd помогает снизить количество ручной работы для файлов с большим количеством объектов.
Скачать Ai2Psd
Mateusz Nowak: «Thanks for Ai-to-Psd script!»
Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!»
Weyn Cueva: «This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you.»
Maggie Stilwell: «This is awesome! A great timesaver. Thank you for sharing it.»
WashIrving: «выглядит чертовски полезно. спасибо, бро»
zmotion: «Шикарный скрипт. Уверен для многих, в том числе и для меня это будет весьма полезно!»
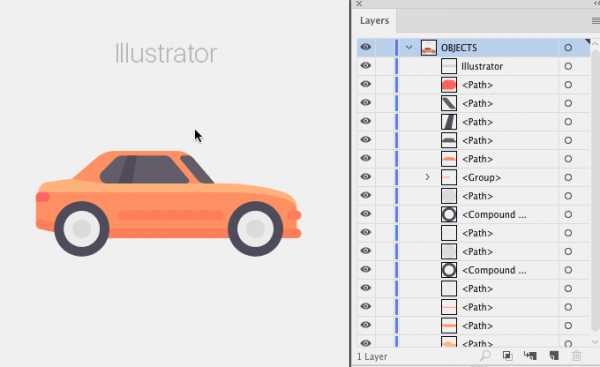
И для примера векторная иллюстрация, которая прошла обработку скриптом и была экспортирована в PSD формат.

173 объекта в AI обработалось за 40 сек. В итоговом PSD все слои — векторные шейпы
Если вы скачали скрипт и он вам пригодился в работе, можете выразить благодарность в виде символичной суммы через сервисы Альфа-Банк / Яндекс.Деньги мне на печеньки или поделиться ссылкой с друзьями-дизайнерами.
sergosokin.ru
Photoshop: объединение векторных форм
Многие пользователи Photoshop применяют такие удобные инструменты как векторные формы. С их помощью очень легко производить масштабирование и другие манипуляции без потери качества, как это было бы с простым растровым слоем.
Некоторые задаются вопросом — как можно объединить слои с векторными формами так, чтобы итоговый слой также содержал единую векторную форму, а не просто растровый слой?
Здесь нужно схитрить. Давайте воспользуемся инструментом Rounded Rectangle Tool и создадим две прямоугольные векторные формы.
У нас получилось два слоя: shape1 и shape2.
Расположим слои рисунка таким образом, чтобы они пересекались между собой. Например, как показано на изображении:
Теперь, чтобы создать из двух форм одну, делаем следующее. Нажимаем левой кнопкой мыши на изображение векторной форы в слое Shape1, после чего она станет выделенной. Сочетанием клавиш Ctr+C копируем векторную форму. Затем переходим к слою Shape2 и опять нажимаем левой кнопкой мыши на изображении векторной формы так, чтобы отобразилось выделение.
Сочетанием клавиш Ctr+V вставляем скопированную форму. После проделанного, слой Shape1 можно сделать невидимым.
Мы переместили одну векторную форму на слой другой векторной формы, но пока еще не соединили их вместе. Давайте сделаем это.
Выберите из главной панели инструмент Path Selection Tool и выделите при помощи него две векторные формы.
На верхней панели появится кнопка Combine, нажмите ее, чтобы получить единую форму.
Таким образом вы получили единую векторную форму, которую можете вращать, масштабировать и даже, проявив свою фантазию, добавить чуточку дизайнерской мысли.

Смотрите также:
Выбор опорных точек и редактирование векторных путей в фотошопе
Открытие и закрытие векторных путей в фотошопе
jwinters.ru
Векторные и пиксельные формы в Photoshop
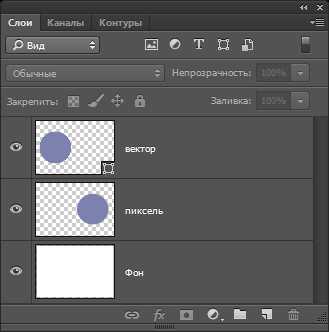
Если мы посмотрим на панель слоёв, то увидим каждую фигуру, расположенную на своем слое. Форма на основе пикселей находится на верхнем слое (для наглядности я переименовал этот слой в «пиксель»), под ним расположен слой с векторной фигурой (я переименовал слой в «вектор»)

Слои с векторной и пиксельной формами на панели слоёв
Вид миниатюр фигур на панели слоёв
Даже если бы я не переименовал слои, определить, на каком слое векторная фигура, а на каком слое пиксельное изображение, совсем не трудно.
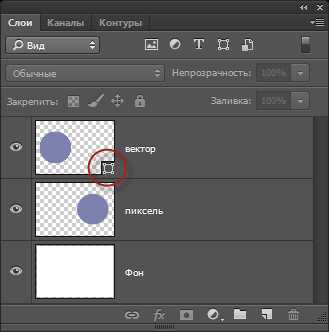
На то, что в слое имеется векторная фигура, указывает небольшой значок формы, расположенный в правом нижнем углу миниатюры слоя. Этот значок говорит нам о том, что слой не является пиксельным, а представляет собой векторную форму.

Слой с векторной формой можно легко определить по небольшому значку в правом нижнем углу миниатюры слоя.
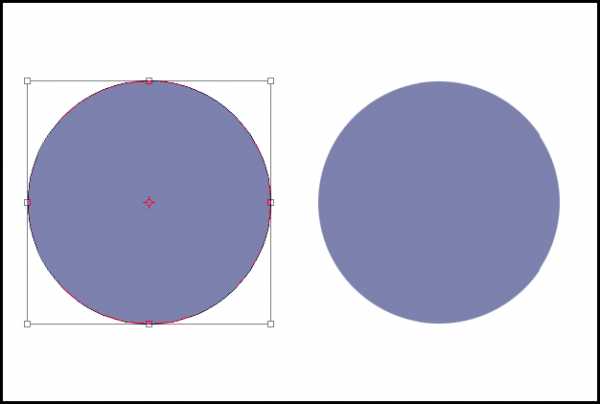
Масштабирование векторной фигуры
Как я уже упоминал, оба круга на данный момент выглядят одинаково, но давайте посмотрим, что произойдёт, если мы будем их масштабировать. Я начну с векторной фигуры. Во-первых, мне нужно выбрать этот слой, поэтому я кликну по нему в панели слоёв.
Затем нажимаю комбинацию клавиш Ctrl+T, что запускает команду «Свободное трансформирование» (Free Transform), после чего вокруг объекта появляется рамка транс формирования.

Рамка свободного трансформирования вокруг векторной формы
Чтобы точно сравнить результаты масштабирования, необходимо увеличивать/уменьшать фигуры со строго одинаковым масштабом, поэтому для трансформации я не буду использовать маркеры на рамке, а введу заданное значение в поля ввода ширины и высоты в панели параметров. Я введу 10%:
Установка ширины и высоты векторной фигуры до 10%.
Я нажму Enter на клавиатуре, чтобы принять новый размер, и теперь круг слева стал гораздо меньше:

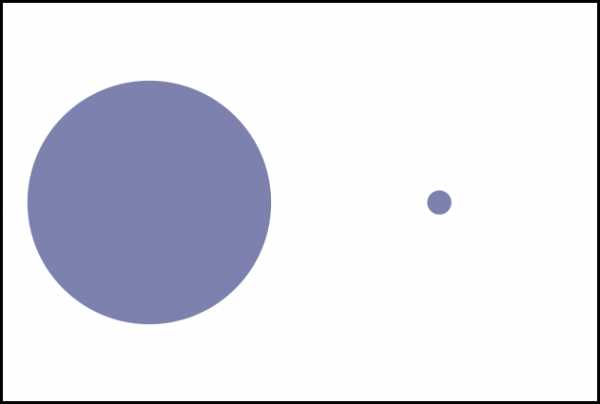
Векторная форма теперь имеет размер 10% от первоначального.
Давайте посмотрим, что произойдет, если я масштабирую данную фигуру обратно до исходного размера. Снова нажимаем Ctrl + T. Вокруг кружка появилась рамка масштабирования.
Так как вначале я уменьшил круг я до 10%, чтобы увеличить его обратно к исходному размеру, следует установить значение Ширины и Высоты в панели параметров на 1000%:
Установка ширины и высоты векторной формы на 1000%.
Снова нажимаем Enter, чтобы принять масштабирование, и теперь векторная форма приобрела свой первоначальный размер. Обратите внимание, несмотря на то, что я сначала значительно уменьшил, а затем увеличил круг, векторная форма по-прежнему выглядит хорошо, точно так же, как и до масштабирования. Ее края остаются четкими и резкими, каковыми они и были изначально:

Векторная форма слева сохраняет свои четкие, резкие края даже после значительного масштабирования.
Масштабирование пиксельной фигуры
Давайте попробуем сделать то же самое с кругом — пиксельной фигурой справа. Во-первых, я выберу его, нажав на слой «пиксель» в панели слоёв. Нажимаю комбинацию клавиш Ctrl+T для активации «Свободного трансформирования».
Так же, как я сделал ранее с векторной фигурой, я уменьшу круг до размера 10% от исходного:

Пиксельная фигура после масштабирования её до 10%.
Даже после масштабирования пиксельного круга до 10%, он выглядит таким же чётким, как и перед масштабированием, так что пока мы не видим никакой разницы между векторной и пиксельной формами.
Но теперь проведём более серьёзный тест. Что произойдет, если я масштабирую пиксельный круг обратно до исходного размера? Давайте попробуем. Я снова нажимаю Ctrl+T на клавиатуре для запуска команды «Свободное трансформирование» (Free Transform) и ввожу в поля ввода Ширины и Высоты на панели параметров значение 1000%, затем нажимаю Enter, чтобы принять изменения.
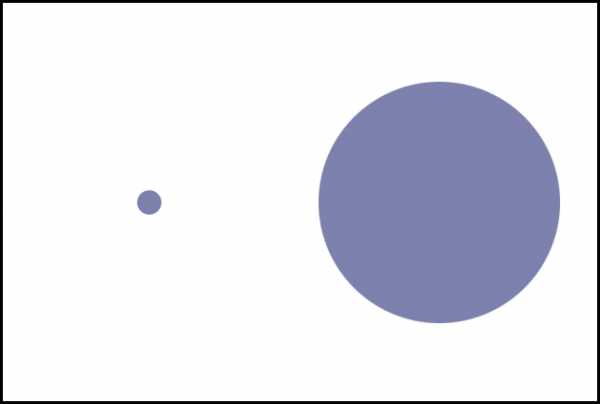
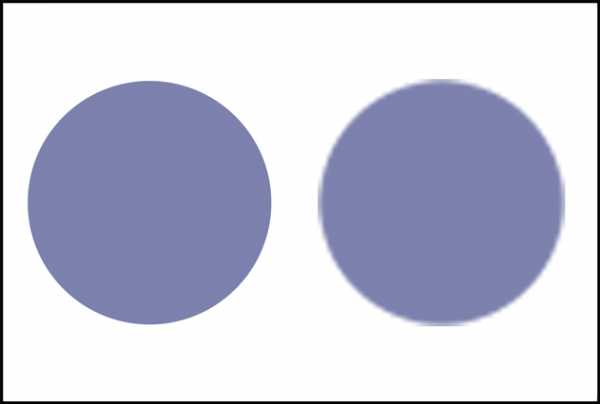
А теперь, разница между формами на векторной и пиксельных основе становится очевидной, посмотрите на рисунок ниже. Я масштабировал обе формы с абсолютно одинаковыми условиями, но векторная фигура сохранила свои свойства, а пиксельная — нет. Края круга из пикселей, ранее чёткие, теперь стали размытыми, в то время, как векторная фигура не претерпела каких-либо видимых изменений:

Вектор форма сохранилась после масштабирования, а вот пиксельная выглядит не то, чтобы очень.
Давайте увеличим полученную картинку для более тщательного рассмотрения.
Причина низкого качества края пиксельного круга кроется в том, что, когда я масштабирую его до 10% от кго первоначального размера, Photoshop отбросил 90% пикселей, которые образовывали первоначальное изображение.
Это было бы прекрасно, если бы мне не нужно былои масштабировать изображение обратно до первоначального размера. Photoshop не может волшебным образом воссоздать утраченные пиксели, поэтому, когда я масштабируется изображение в сторону увеличения, всё, что Photoshop может сделать, это взять имеющиеся пиксели и создать на их основе недостающие. Вот почему вдоль края пиксельной формы получается эффект размытой лесенки. Чем больше мы будем увеличивать изображение, тем больший эффект получится.
Векторные формы лишены этого недостатка. Они состоят из математических кривых, образующих области, заполненные цветом. И как бы мы не увеличивали/уменьшали изображение, кривая всегда остаётся кривой с чёткими краями.

Крупный план краёв векторной и пиксельной форм.
Как мы узнали из этого урока, векторные фигуры и пиксельные формы могут выглядеть идентичными в первоначальном состоянии и при уменьшении.
Но, когда появляется необходимость масштабировать их в сторону увеличения — векторные фигуры имеют неоспоримое преимущество. Это верно не только при просмотре их на мониторе, но и при печати.
Векторные фигуры имеют и другие преимущества, делающие работу сними гораздо более гибкой, чем с пиксельными, но прежде давайте научимся грамотно рисовать векторные фигуры в Photoshop CS6.
rugraphics.ru
