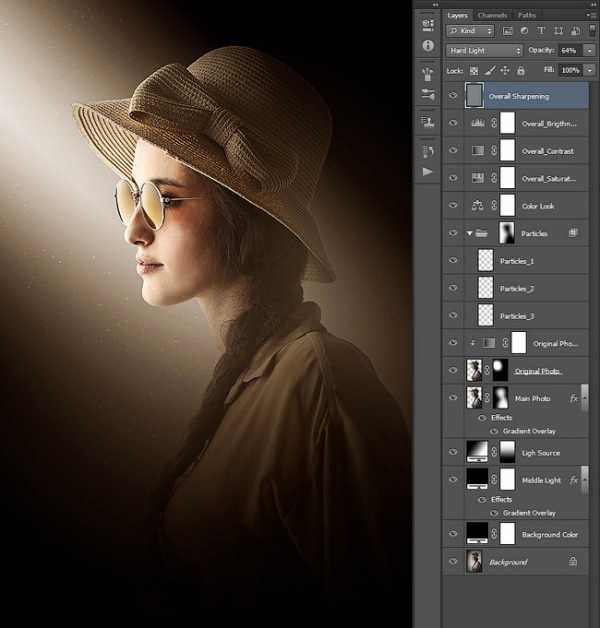
Как добавить интересное освещение в Фотошоп
В этом уроке вы узнаете, как добавить интересное освещение вашей композиции. Будут объяснены различные способы сочетания сложных объектов, такие как полупрозрачный материал. Давайте начнем!
Скачать исходные материалы к уроку
Примечание: в этом уроке автор использует платные материалы. В архиве вы найдёте альтернативные материалы для выполнения урока.
Финальное изображение
Шаг 1. Подготовка фона
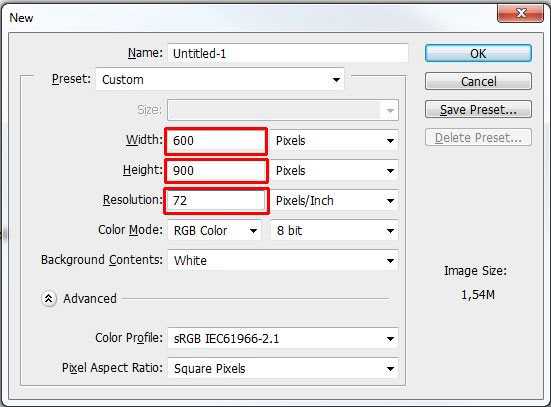
Давайте начнем с создания нового документа в Photoshop. Перейдите в меню File> New (Файл>Новый). Установите Width (Ширина) 600px, Height (Высота) 900px и Resolution (Разрешение) 72Pixels /inch. Нажмите OK.

Возьмите Paint Bucket Tool (Заливка) (G) и залейте фоновый слой темно-синим цветом. Я использовала #2b2b32.
Шаг 2. Размещение библиотеки
Загрузите изображение библиотеки, указанное в начале урока и перетащите его на ваш рабочий холст. Поместите его выше фонового слоя и назовите этот слой Библиотека. Нажмите Ctrl+T, чтобы активировать FreeTransformation (Свободная трансформация) и подгоните изображение под размер холста. Для сохранения пропорций удерживайте клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.

Шаг 3. Снижение насыщенности
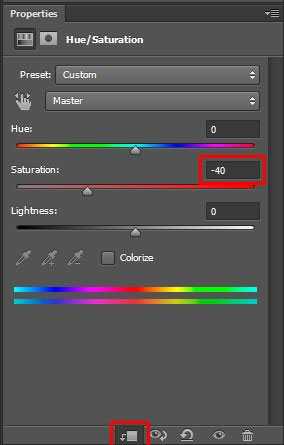
Добавьте новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и установите значение Saturation (Насыщенность) -40. Чтобы эффект воздействовал только на слой Библиотека, создайте обтравочную маску из корректирующего слоя, нажав на значок в нижней части палитры корректирующего слоя (см. ниже).

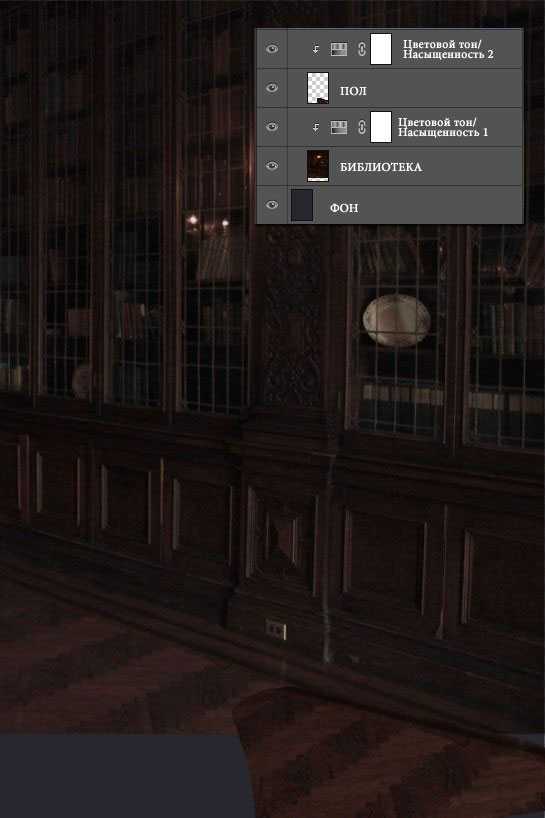
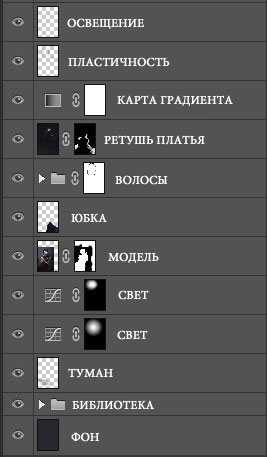
Давайте взглянем на порядок слоев
Шаг 4. Добавление пола
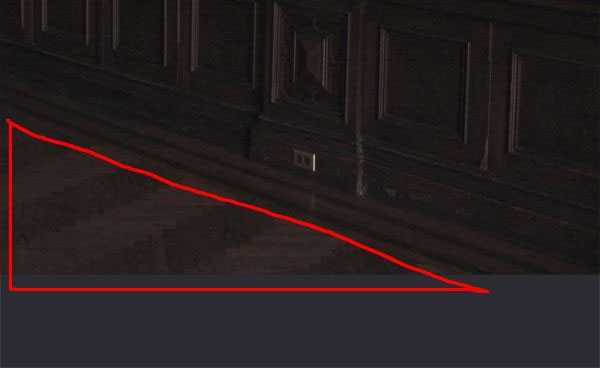
В следующих шагах мы добавим изображение модели в нижний левый угол. Поэтому вам не нужно размещать там пол, но остается пустое пространство в правом нижнем углу. Исправим это. Возьмите Lasso Tool (Лассо) (L) и выделите пол (см рисунок ниже).

Нажмите Ctrl + J, чтобы скопировать и вставить выделение. Поместите этот новый слой поверх всех остальных слоев и назовите его Пол. Возьмите инструмент Move Tool (Перемещение) (V) и переместите его на то место, которое указано на следующем рисунке.

Шаг 5. Насыщенность пола
Вам нужно понизить насыщенность пола точно так же, как вы делали это с библиотекой. Добавьте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и установите значение
Saturation (Насыщенность) -40. Создайте обтравочную маску из этого слоя, чтобы он влиял только на слой, расположенный ниже него (= Пол). После того как вы закончите, ваша композиция должна выглядеть следующим образом.

Шаг 6. Затемнение комнаты
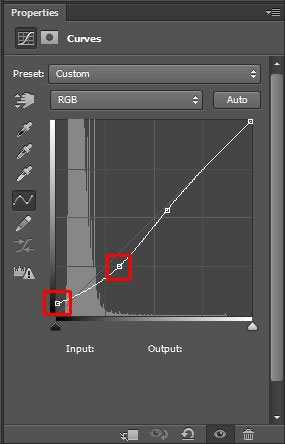
Чтобы комната стала немного мистической, в этом шаге вы затемните ее. Добавьте новый корректирующий слой Curves (Кривые) поверх всех слоев и установите настройки, как показано ниже.

Шаг 7. Добавление модели
Загрузите изображение модели. Поместите его поверх всех слоев и назовите слой Модель. Нажмите Ctrl+T, чтобы активировать FreeTransformation (Свободная трансформация) и измените размер на соответствующий. Для сохранения пропорций не забывайте удерживать клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.

Шаг 8. Коррекция модели
Нам нужно, чтобы модель лучше сочеталась с остальным изображением. Добавьте слой-маску к слою Модель. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) кисти на 50%, а Opacity (Непрозрачность) 100%. Выберите черный цвет и начинайте рисовать на сером фоне, заставляя его исчезнуть (Убедитесь, что маска слоя активна, щелкнув по нему). Вы должны получить что-то похожее на рисунке ниже. Вам не нужно быть точным в области женских волос. Эта область будет покрыта другими волосами в следующих шагах.

Шаг 9. Добавление юбки
Загрузите изображение юбки на рабочий холст, расположите его поверх всех слоев и назовите Юбка. К счастью это изображение уже отделено от фона. Нажмите Ctrl+T, чтобы активировать FreeTransformation (Свободная трансформация) и поверните юбку так, как показано на следующем изображении.

Шаг 10 — Создание прически
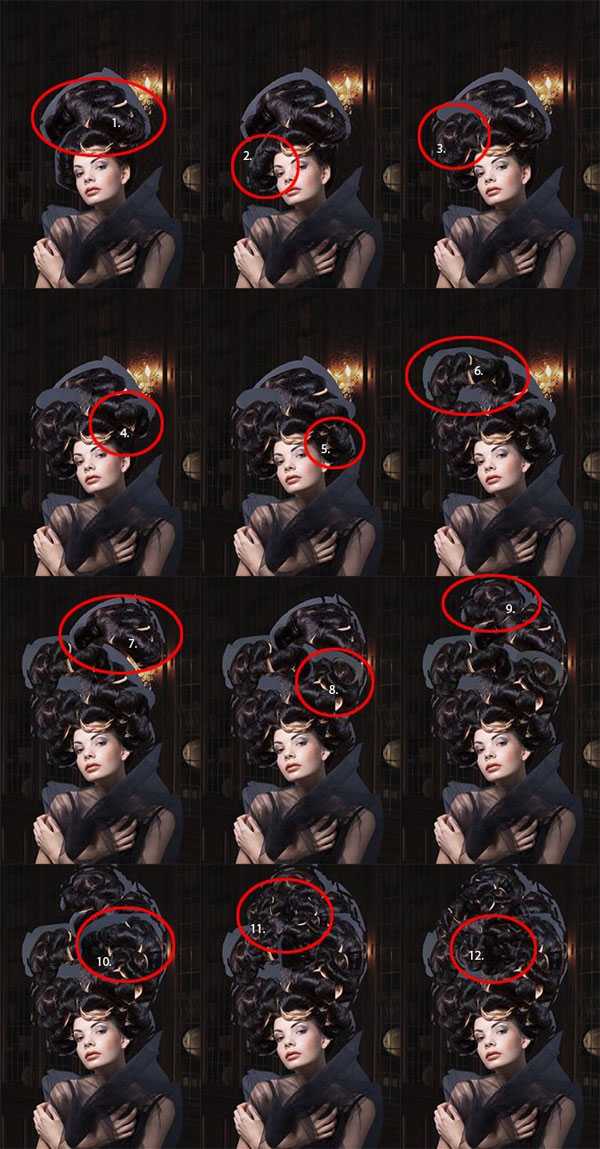
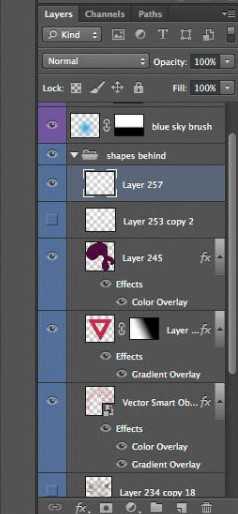
На этом этапе мы будем создавать прическу. Следуйте ниже схеме пронумерованных изображений для создания большой сюрреалистичной прически. Поместите все слои поверх всех текущих слоев.

Шаг 11. Коррекция прически
Теперь пришло время аккуратно соединить каждую часть волос с остальной частью прически. Переходя от слоя к слою, добавьте слой-маску каждому слою, а затем черной кистью закрасьте края волос, которые вы хотите скрыть. Используйте те же настройки кисти, как и раньше: Hardness (Жесткость) 50%, Opacity (Непрозрачность) 100%. Взгляните на следующий рисунок, чтобы понять, как нужно работать.

Шаг 12. Коррекция платья
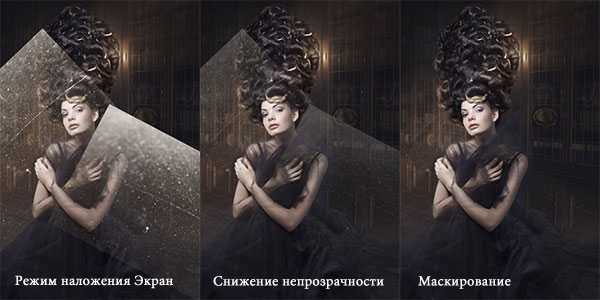
Коррекция краев женского платья довольно сложна. Это полупрозрачная ткань на довольно темном фоне, так что вы не сможете применить коррекцию Levels (Уровни) как и в большинстве случаев. Чтобы создать действительно реалистичный результат, я придумала новую, немного непривычную технику смешения. Надеюсь, что это поможет вам в подобных случаях, как это произошло со мной. Во-первых, вам нужно скрыть все слои, где есть модель, платье, волосы, должно быть видно только изображение библиотеки.

Нажмите Ctrl+A на клавиатуре, чтобы выделить все изображение. Нажмите Ctrl + Shift + C, чтобы скопировать его объединение и затем нажмите Ctrl + V, чтобы вставить его. Поместите этот новый слой поверх всех слоев и назовите его Ретушь платья. Добавьте слой-маску к этому новому слою и заполните его черным цветом, чтобы сделать его невидимым. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) 0% и Opacity (Непрозрачность) 10%. Выберите белый цвет и тщательно закрасьте полупрозрачные области платья. Посмотрите на рисунок ниже, чтобы получить представление, как вы должны рисовать. Эти области выделены красным цветом.

Не торопитесь со смешением. Попробуйте разные размеры кисти, чтобы получить наиболее реалистичный результат. После этого шага ваша работа с изображением должна быть похожа на показанный ниже рисунок.

Шаг 13. Добавление тумана
На этом этапе мы добавим немного тумана позади модели, чтобы создать более волшебную атмосферу. Загрузите кисти Туман и установите их в Photoshop. Добавьте новый пустой слой под слоем Модель. Возьмите Brush Tool (Кисть) (B), выберите одну из кистей, которые вы только что установили, установите Opacity (Непрозрачность) 30% и укажите светло-желтый цвет (#e4e1c9). Теперь нарисуйте очень нежный туман. Взгляните на изображение ниже, чтобы получить представление, как все должно выглядеть.

Шаг 14. Свет позади прически
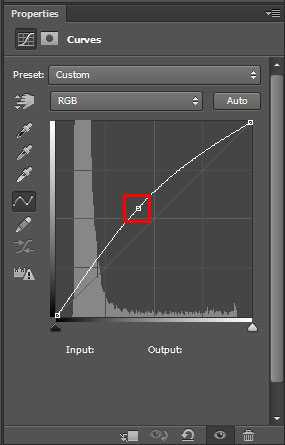
Чтобы отделить прическу от фона, в этом шаге сделайте область светлее. Добавьте новый корректирующий слой Curves (Кривые) под слоем Модель и установите настройки, как показано ниже.

Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть и установите Opacity (Непрозрачность) 80%. Выберите белый цвет и нарисуйте две больших белых точки на маске корректирующего слоя под прической. На следующем рисунке вы можете увидеть результат этого шага.

Шаг 15. Окрашивание
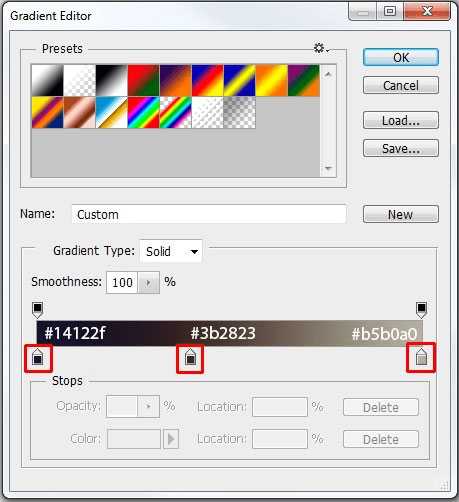
Добавьте новый корректирующий слой Gradient Map (Карта градиента) поверх всех слоев и установите градиент, как показано ниже.

Чтобы соединить этот слой аккуратно с остальной частью изображения, поменяйте режим наложения на Color (Цветность) и уменьшите Opacity (Непрозрачность) до 20%.
Шаг 16. Добавление пластичности
Пришло время добавить больше пластичности вашему изображению. В основном это означает, что вы хотите сделать света ярче, а тени темнее. Добавьте новый пустой слой поверх всех слоев и назовите его Пластичность. Измените режим наложения Soft Light (Мягкий свет).
Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, укажите черный цвет и установите Opacity (Непрозрачность) 10%. Закрасьте тени на картине, чтобы сделать их темнее. После того как вы закончили, переключитесь на белый цвет и закрасьте блики. Чтобы получить более полное представление о том, где вы должны закрашивать, давайте взглянем на следующий рисунок. Вы должны закрасить черным цветом область выделенную красным цветом и пройтись белым поверх синих областей.

На следующем рисунке вы можете сравнить, как композиция выглядит до и после этого шага.

Шаг 17. Создание интересного освещения
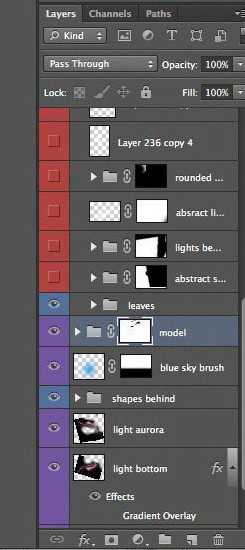
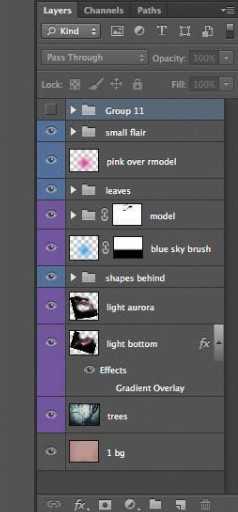
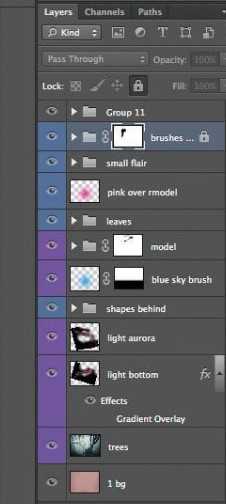
Для того чтобы ваша композиция стала более интересной, в этом шаге добавим немного света за моделью. Начните с добавления нового пустого слоя поверх всех слоев и назовите его Освещение. Взгляните на следующее изображение, чтобы посмотреть ваш порядок слоев до сих пор.

Измените режим наложения слоя Освещение на Color Dodge (Осветление основы). Возьмите мягкую круглую Brush Tool (Кисть) (B) и установите Opacity (Непрозрачность) 10%. Выберите апельсиновый цвет (# b68854) и пройдитесь по краям волос модели, лицу и платью. Пройдитесь также вокруг источника света позади модели. Не торопитесь с рисованием и создавайте световой эффект медленно, чтобы получить наиболее реалистичный результат. Взгляните на изображение ниже, чтобы понять, где нужно рисовать. Эти области выделены красным цветом.

Шаг 18. Ретуширование
Есть еще некоторые области изображения, которые должны быть светлее или темнее, чтобы получить более сбалансированную атмосферу. В этом шаге мы завершим с этим. Добавьте новый пустой слой поверх всех слоев и назовите его Ретушь. Измените режим наложения на Soft Light (Мягкий свет). Возьмите Brush Tool (Кисть) (B). Используйте те же настройки, что и в предыдущем шаге, только переключитесь на черный цвет. Закрашивайте области, выделенные на следующем рисунке. Как можете видеть, вы должны сделать нижнюю часть изображения и нижний правый угол немного темнее, чтобы привлечь внимание к модели. Также есть несколько слишком ярких деталей в волосах, которые должны быть немного темнее.

После того как вы закончили, укажите белый цвет и закрасьте блики в волосах женщины. Таким образом, вы придадите им здоровый вид. Для примера смотрите изображение ниже.

На следующем изображении вы можете сравнить, как композиция выглядит до и после этого шага.

Шаг 19. Больше света
На этом этапе мы добавим еще больше света за моделью, чтобы создать более магическую атмосферу. Загрузите кисти Солнечные лучи и установите их в Photoshop. Добавьте новый пустой слой поверх всех слоев и назовите его Солнечные лучи. Измените режим наложения на Color Dodge (Осетление основы). Возьмите Brush Tool (Кисть) (B) из набора кистей Солнечные лучи, которые вы только что установили, укажите Opacity (Непрозрачность) 25% и ярко-оранжевый цвет (# b9a587). На изображении ниже вы можете увидеть, где должны рисовать.

Солнечные лучи не должны быть видны на лице и теле модели. Чтобы скрыть это, добавьте новую маску к этому слою. Возьмите Brush Tool (Кисть) (B), возьмите мягкую круглую кисть, выберите черный цвет и установите Opacity (Непрозрачность) 100%. Закрасьте лицо и тело, чтобы скрыть свет. После этого шага ваша композиция должна быть похожа на изображение, показанное ниже.

Шаг 20. Свет на волосах
Для того, чтобы световой эффект на волосах модели выглядел более реалистичным вам нужно прокрасить левую сторону чуть больше. Добавьте новый пустой слой поверх всех слоев и назовите его Свет на волосах. Измените режим наложения на Color Dodge (Затемнение основы). Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, установите Opacity (Непрозрачность) 20% и укажите ярко-оранжевый цвет. Пройдитесь по краю левой стороны волос и лицу модели. На следующем рисунке вы можете увидеть, где должны рисовать.

Шаг 21. Добавление пыли
На этом этапе мы добавим больше деталей к картинке, добавив текстуру Пыль за моделью. Это также поможет создать атмосферу старой, забытой библиотеки. Загрузите текстуру Пыль. Поместите ее в верхней части всех слоев и назовите новый слой Пыль. Нажмите Ctrl + T, чтобы активировать Free Transform (Свободная трансформация) и поверните текстуру влево (см. рисунок ниже). Нажмите Enter, чтобы применить изменения. Кликните правой кнопкой мыши по слою Пыль и выберите опцию Duplicate Layer (Дублировать слой). Нажмите на только что скопированный слой, нажмите Ctrl + T на клавиатуре и поверните его вправо.

Поменяйте режим обоих слоев на Screen (Экран), чтобы соединить их еще лучше с остальной частью изображения. Понизьте Opacity (Непрозрачность) текстуры слева до 40%, а Opacity (Непрозрачность) текстуры справа до 20%. Для лучшего их сочетания с остальной композицией добавьте маску слоя для них обоих. Возьмите Brush Tool (Кисть) (B), выберите черный цвет и установите Opacity (Непрозрачность) 40%. Закрасьте модель и ее платье, чтобы скрыть там текстуру. Прокрасьте также края текстуры, чтобы создать плавные переходы.

Шаг 22. Финальное затемнение и осветление
На этом этапе вы будете использовать одну текстуру, чтобы затемнить и осветлить ваше изображение. Скачайте текстуру Освещение. Поместите ее поверх всех слоев и назовите его Затемнение. Поменяйте режим наложения на Subtract (Вычитание) с Opacity (Непрозрачность) 15%. Правой кнопкой мыши кликните по слою и выберите опцию Duplicate Layer (Дублировать слой). Поместите этот новый слой поверх всех слоев и назовите его Осветление. Измените режим наложения на Subtract (Вычитание), чтобы осветлить. Установите Opacity (Непрозрачность) 5%.

Финальное изображение
Скачать исходные материалы к уроку
Автор: Jarka Hrnčárková
photoshop-master.ru
Эффект подсветки в Фотошоп
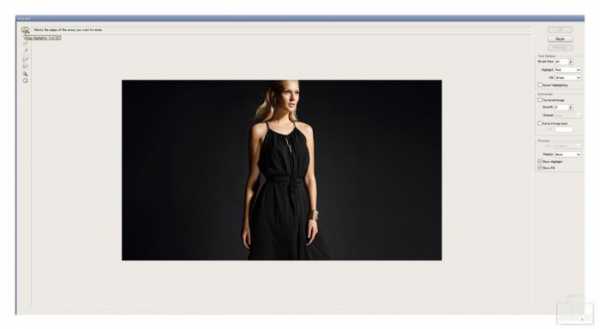
При портретной съемке особое значение имеет подсветка, и если её нет, то можно создать этот эффект с помощью программы Photoshop. Открываем изображение (пример). Делаем копию слоя с изображением. Для этого правой кнопкой мыши в окне «Слои» нажимаем на слое с изображением и вызываем контекстное меню. Выбираем «Создать дубликат слоя».

В появившемся окошке нажимаем «ОК».
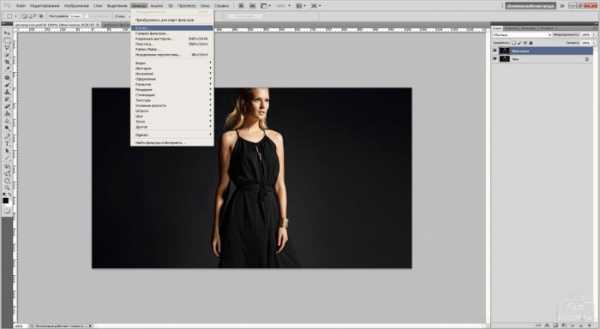
Далее во вкладке «Фильтр» выбираем Extract.

В открывшемся окне начинаем работать над созданием эффекта подсветки.
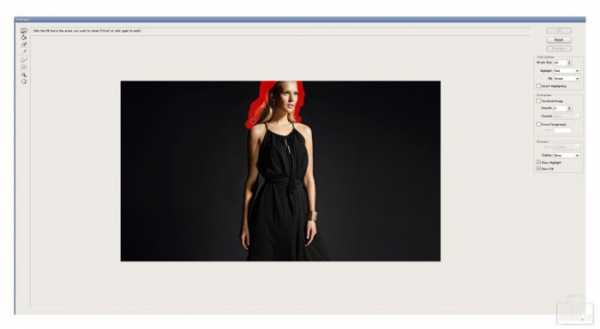
Перво-наперво прибегаем к инструменту «Подсветка границ/EdgeHighlighter».

Удерживая левую кнопку мыши, обводим область вокруг волос девушки и немного заходим на сами волосы. Получается вот такой результат.

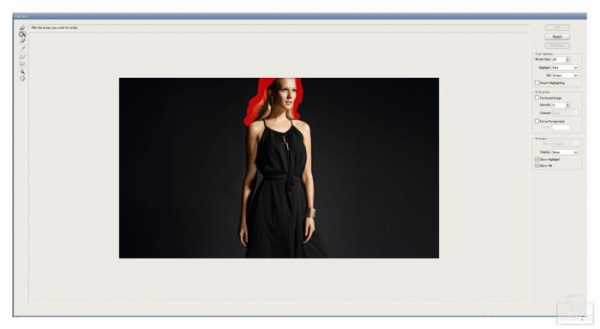
Если что-то не нравится, то можно воспользоваться инструментом «Ластик/Eraser» и стереть часть выделенной области.
Далее переходим к инструменту «Ковш заливки/ Fill».

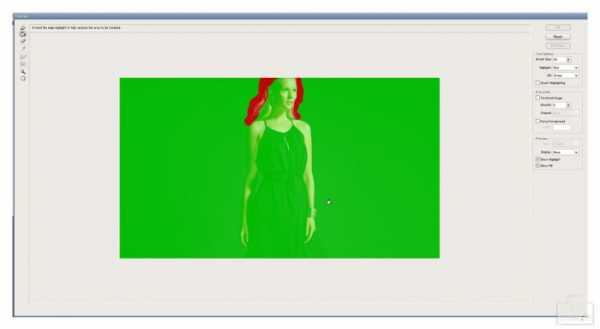
Этим инструментом заливаем область на изображении, нажав левую кнопку мыши над рабочей областью.

Теперь устанавливаем галочку возле строки «ForceForeground».

Можем нажать предосмотр «Preview». Если все устраивает, то нажимаем «ОК».
Получаем подсветку вокруг и на волосах.

www.fotokomok.ru
Добавляем световые эффекты на фотографию в Фотошоп
В этом уроке вы узнаете, как создать потрясающие тёмные эффекты на ваших фотографиях. Я постараюсь детально объяснить вам эту технику, чтобы каждый смог воссоздать этот эффект, даже те, кто только в первый раз открыл программу Photoshop.
В этом уроке я покажу вам, как создать эффект, представленный на изображении слева.
Если вы хотите создать эффект, который представлен на изображении справа, с помощью одного клика мышкой, то вы можете использовать мой экшен.
Итоговый результат:

Результаты экшена Dark Fantasy в программе Photoshop

Исходные материалы:
Примечание: Автор использовал платные материалы. Вы можете использовать свою фотографию либо альтернативный вариант модели из архива к уроку.
1. Давайте приступим!
Вначале откройте исходную фотографию, с которой вы будете работать. Чтобы открыть фотографию, перейдите Файл – Открыть (File > Open) и в появившемся окне выберите нужную фотографию, а затем нажмите кнопку Открыть (Open). Теперь, перед тем, как мы продолжим, просто уточните пару моментов:
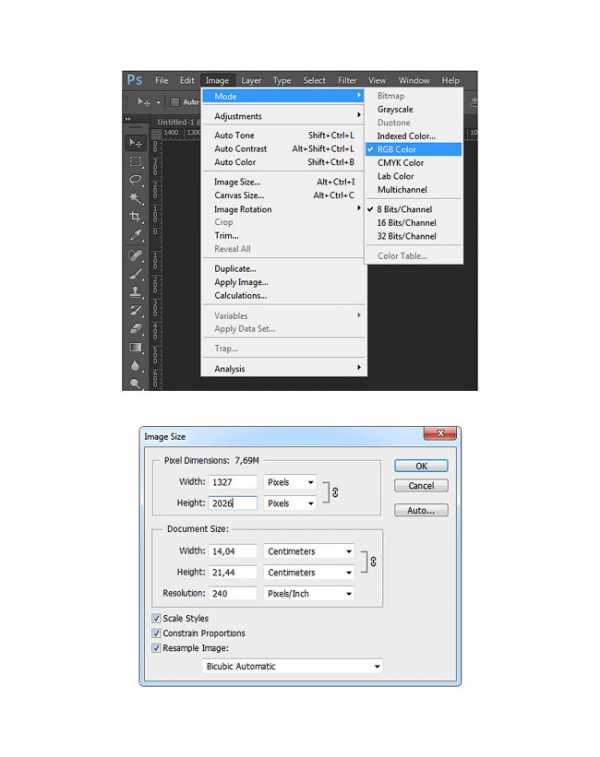
- Ваша исходная фотография должна быть в Цветовом режиме (Color mode) RGB, 8 бит / канал (Bits/Channel). Чтобы проверить это, идём Изображение – Режим (Image > Mode).
- Для достижения наилучших результатов, ваша фотография должна иметь следующие размеры в пределах 1500-4000 px по ширине / высоте (wide/high). Чтобы проверить размеры изображения, идём Изображение – Размер изображения (Image > Image Size).

2. Выделяем объект
Шаг 1
Теперь нам необходимо создать активное выделение вокруг нашего объекта. Вы можете сделать это с помощью следующих инструментов:
- Используем инструмент Перо (Pen Tool (P))
- Используем инструмент Лассо (Lasso Tool (L))
- Используем инструмент Быстрое выделение (Quick Selection Tool (W))
- Используем инструмент Волшебная палочка (Magic Wand Tool (W))
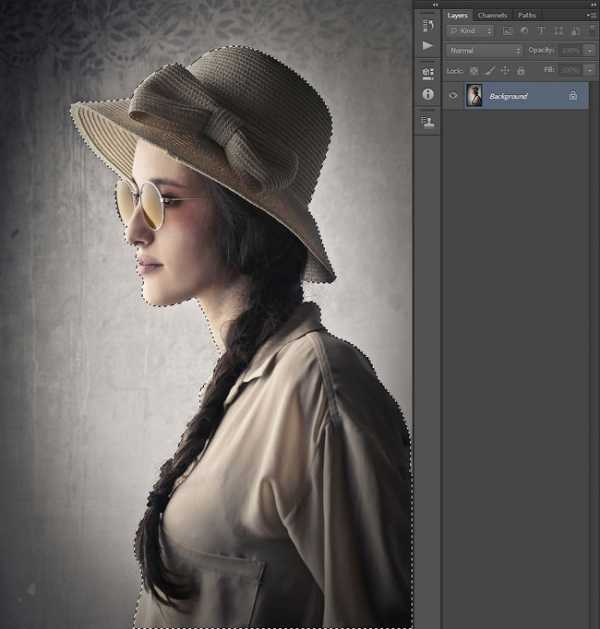
Существует множество способов создания выделения, но в данном примере я собираюсь использовать инструмент Волшебная палочка (Magic Wand Tool (W)). Если вы решили использовать тот же самый инструмент, то просто настройте значение Допуска (Tolerance), а затем начните создавать выделение вокруг изображения вашего объекта. Используйте клавиши Shift / Alt, чтобы добавить к выделенной области или вычесть отдельные участки из выделенной области. Не стесняйтесь часто менять значение допуска.
Иногда проще выделить задний фон (например, как в данном примере). Итак, выделите задний фон, а затем идём Выделение – Инверсия (Select > Inverse) для инверсии выделенной области, и вы получите выделение вокруг объекта.

Шаг 2
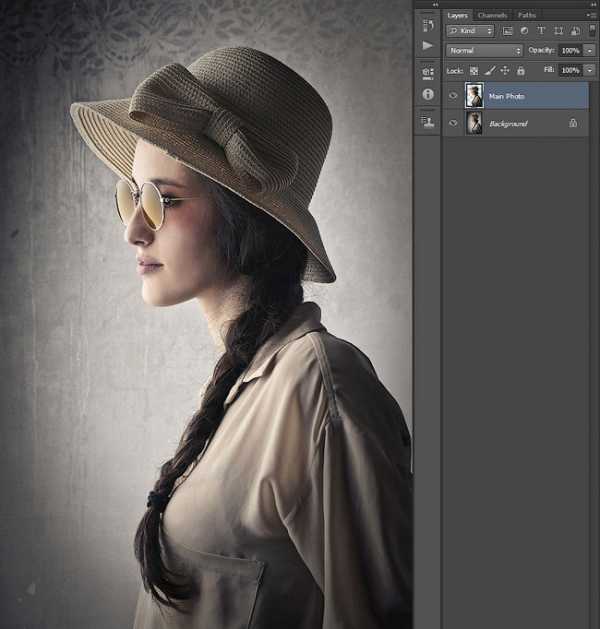
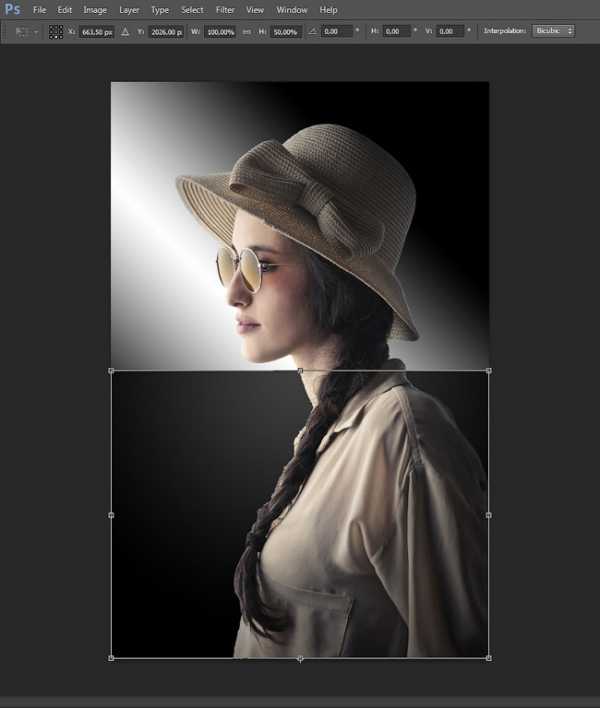
Теперь идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы создать новый слой из выделенной области. Теперь у нас есть выделенное изображение объекта на отдельном слое. Дважды щёлкните по названию слоя, чтобы дать новое название слою, назовите этот слой Основное Фото (Main Photo).

3. Создаём задний фон
Шаг 1
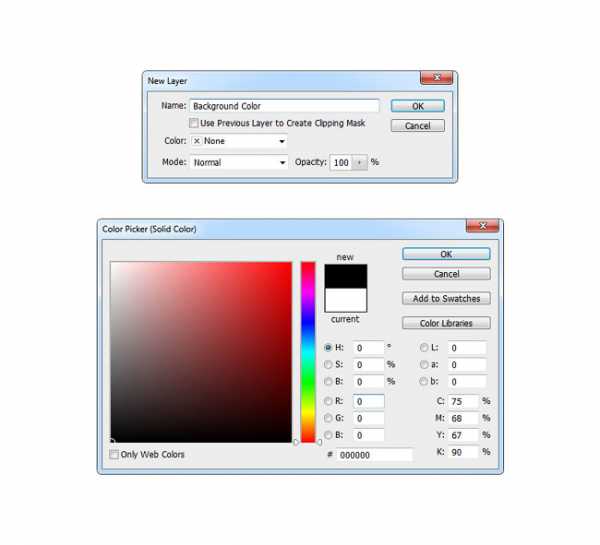
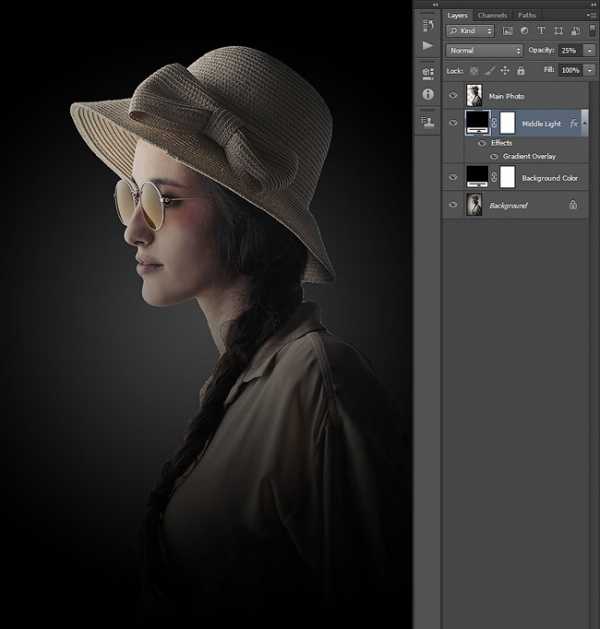
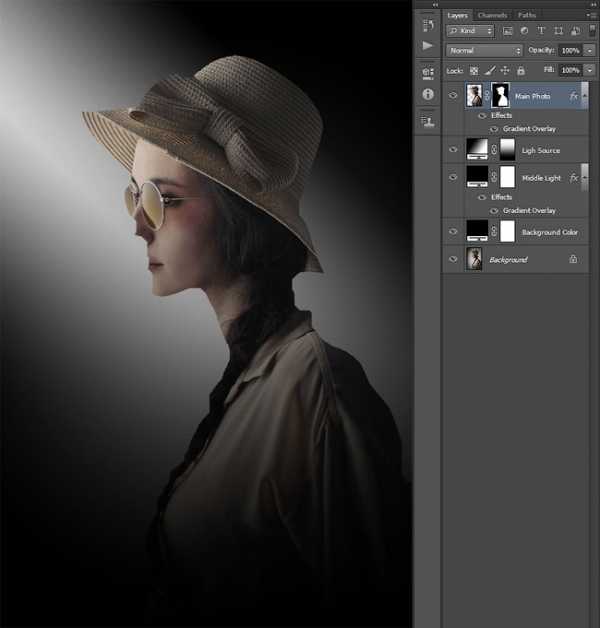
Перейдите на слой с Задним фоном (Background layer), а затем идём Слой — Новый слой-заливка – Цвет (Layer > New Fill Layer > Solid Color), чтобы создать новый слой с заливкой цвета. В появившемся окне дайте новое название слою Цвет Заднего фона (Background Color), а затем нажмите кнопку ‘OK’. После этого, появится ещё одно окно, которое попросит вас выбрать цвет заливки. Выберите чёрный цвет в качестве заливки (#000000), а затем нажмите кнопку ‘OK’.
Примечание переводчика: слой с Задним фоном (Background layer) — это слой с оригинальным изображением, в данном случае, изображение с девушкой.

Шаг 2
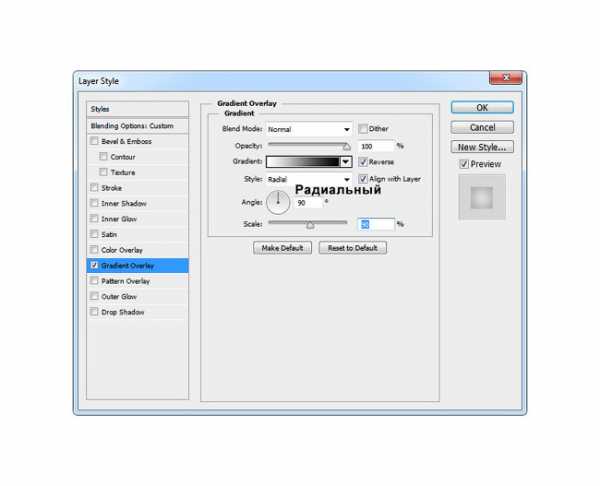
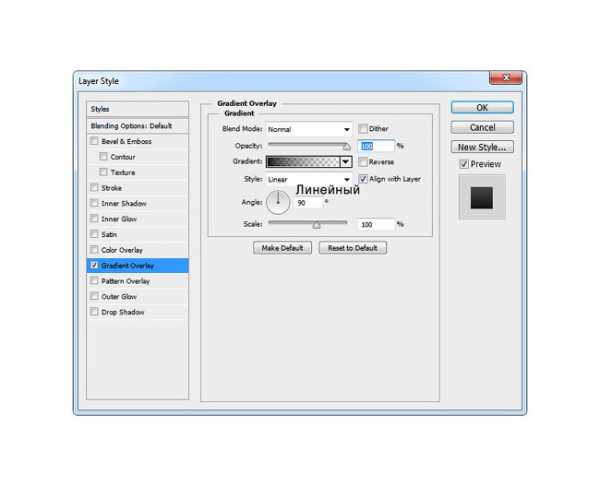
Повторите предыдущий шаг, добавьте ещё один слой-заливку с теми же самыми настройками, только на этот раз дайте название слою Средний свет (Middle Light). Далее, мы добавим стиль слоя Наложение градиента (Gradient Overlay) к слою Средний свет (Middle Light). Щёлкните правой кнопкой мыши по новому слою с заливкой в панели слоёв и в появившемся меню выберите опцию Параметры наложения (Blending Options). Примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:

Шаг 3
Уменьшите Непрозрачность (Opacity) данного слоя до 25%.
Примечание переводчика: уменьшите Непрозрачность (Opacity) для слоя Средний свет (Middle Light).

4. Создаём источник света
Шаг 1
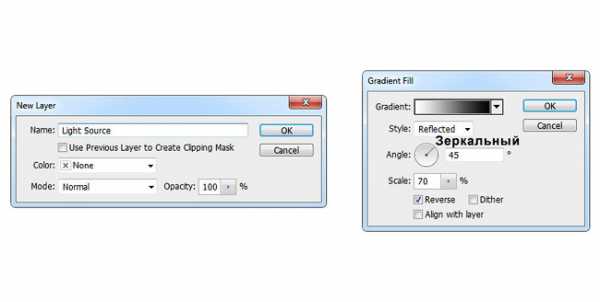
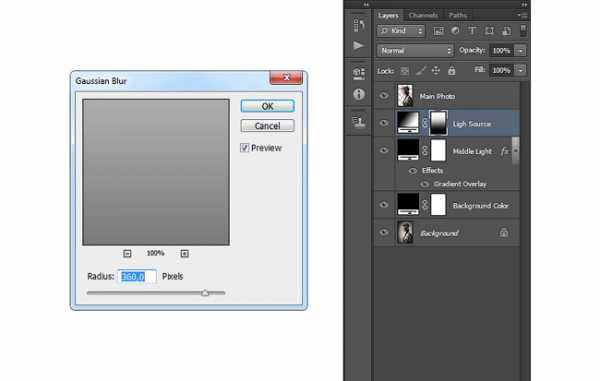
Теперь, чтобы создать источник света, идём Слой — Новый слой-заливка — Градиент (Layer > New Fill Layer > Gradient) для создания нового слоя с заливкой градиента. Назовите этот слой Источник света (Light Source), а затем нажмите кнопку ‘OK’. После этого, появится другое окно с настройками градиента. Установите следующие настройки, которые указаны на скриншоте ниже, а затем нажмите кнопку ‘OK’.

Шаг 2
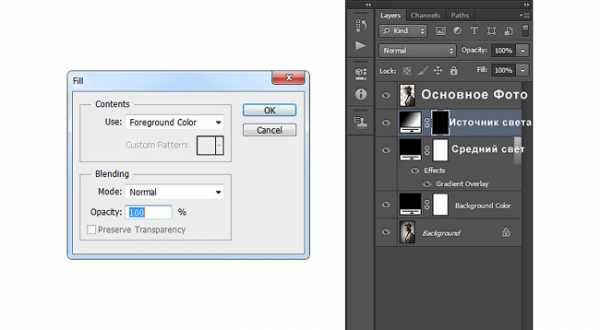
Теперь нам необходимо убедиться, чтобы свет не попал в нижнюю часть изображения. Для этого, мы собираемся использовать слой-маску. Перейдите на маску текущего слоя, нажмите клавишу ‘D’, а затем нажмите клавишу ‘X’, чтобы установить цвет переднего плана на чёрный цвет, а затем идём Редактирование – Выполнить заливку (Edit > Fill). Примените настройки, которые указаны на скриншоте ниже, а затем нажмите кнопку ‘OK’.
Примечание переводчика: чтобы перейти на маску текущего слоя, просто щёлкните по белой маске слоя-заливки Градиент (Gradient).

Шаг 3
Находясь всё ещё на слой-маске, выберите инструмент Лассо (Lasso Tool (L)), щёлкните правой кнопкой мыши в любом месте внутри хоста и в появившемся окне выберите опцию Свободная трансформация (Free Transform). Установите расположение опорных точек и вертикальный масштаб, как показано на скриншоте ниже, а затем нажмите клавишу ‘Enter’.

Шаг 4
Находясь всё ещё на слой-маске, идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия, который указан на скриншоте ниже.

Шаг 5
Поменяйте режим наложения для данного слоя на Осветление (Screen), а также уменьшите значение Непрозрачности (Opacity) до 85%.
Примечание переводчика: поменяйте режим наложения для слоя-заливки с градиентом.

5. Совмещаем объект
Шаг 1
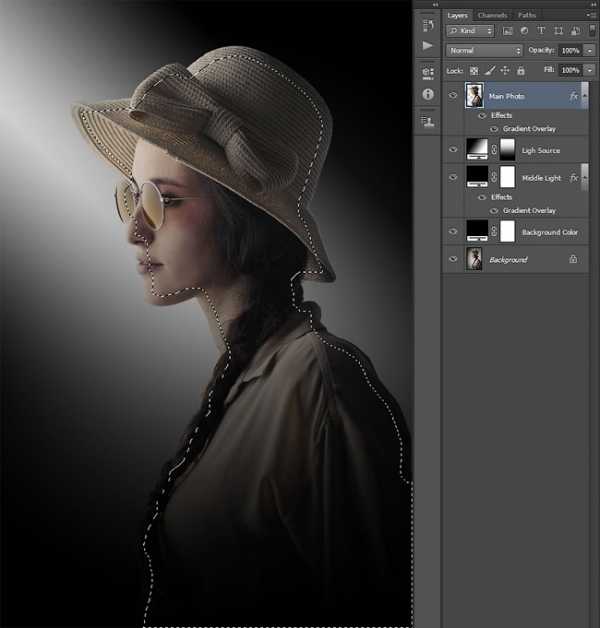
Перейдите на слой Основное фото (Main Photo), теперь щёлкните правой кнопкой мыши по данному слою в панели слоёв и в появившемся окне выберите опцию Параметры наложения (Blending Options). Примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:

Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с выделенным изображением девушки, чтобы загрузить активное выделение, а затем идём Выделение — Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия (Contract) 30 px и нажмите кнопку ‘OK’.

Шаг 3
Идём Слой — Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection).

Шаг 4
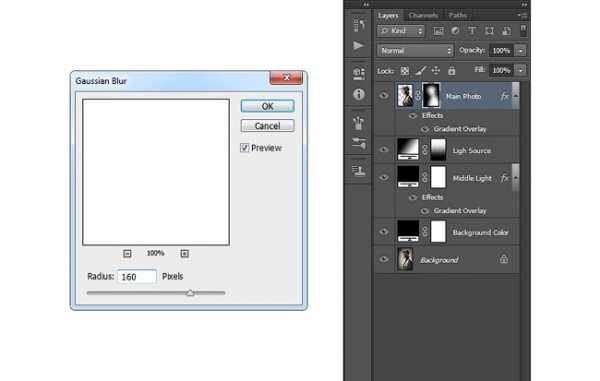
Идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия, который указан на скриншоте ниже:

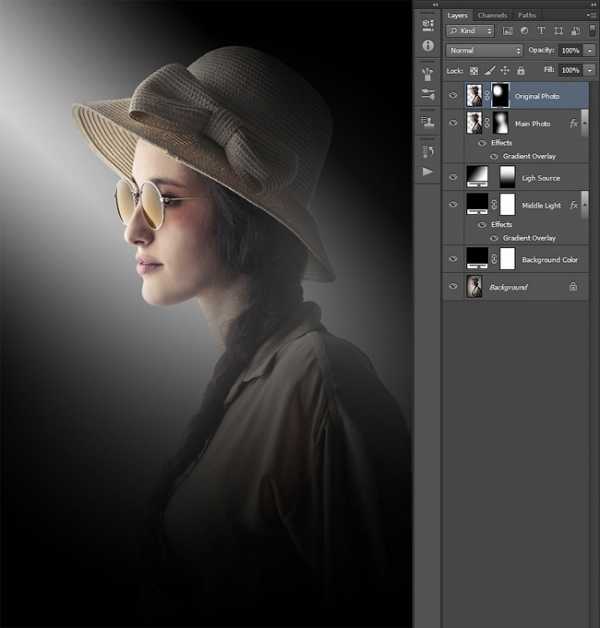
6. Добавляем световые эффекты на ключевые участки изображения
Шаг 1
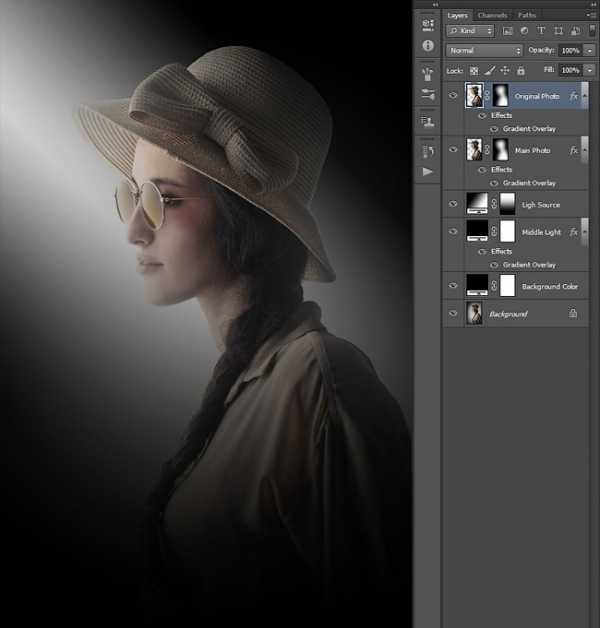
Теперь нам нужно осветлить ключевые участки на изображении объекта, учитывая направление источника света. Перейдите на слой Основное фото (Main Photo), а затем идём Слой — Новый – Скопировать на новый слой (Layer > New > Layer Via Copy). Далее, дважды щёлкните по названию нового слоя, чтобы дать новое название, назовите этот слой Оригинальное фото (Original Photo).
Примечание переводчика: чтобы перейти на слой Основное фото (Main Photo), просто щёлкните по миниатюре слоя, чтобы слой стал активным, а не маска.

Шаг 2
Теперь нам нужно удалить слой-маску и очистить стиль слоя данного слоя. Итак, идём Слой — Слой-маска — Удалить (Layer > Layer Mask > Delete), чтобы удалить слой-маску, а затем идём Слой — Стиль слоя — Очистить стиль слоя (Layer > Layer Style > Clear Layer Style), чтобы удалить стиль слоя.

Шаг 3
Весь объект у нас сейчас освещён, но мы не хотим этого, поэтому нам нужно создать новую слой-маску для данного слоя. Идём Слой — Слой-маска — Скрыть всё (Layer > Layer Mask > Hide All), а затем выберите инструмент Кисть (Brush Tool (B)), выберите мягкую круглую кисть, нажмите клавишу ‘D’, чтобы установить цвет переднего плана на белый цвет, теперь просто прокрасьте кистью ключевые участки вашего объекта в соответствии с направлением света.

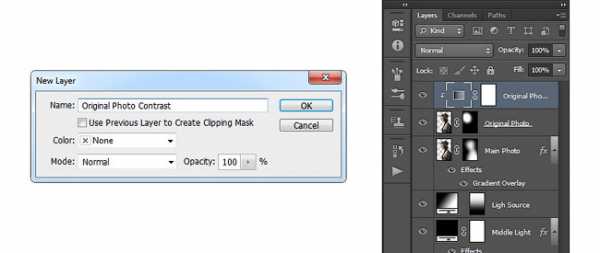
Шаг 4
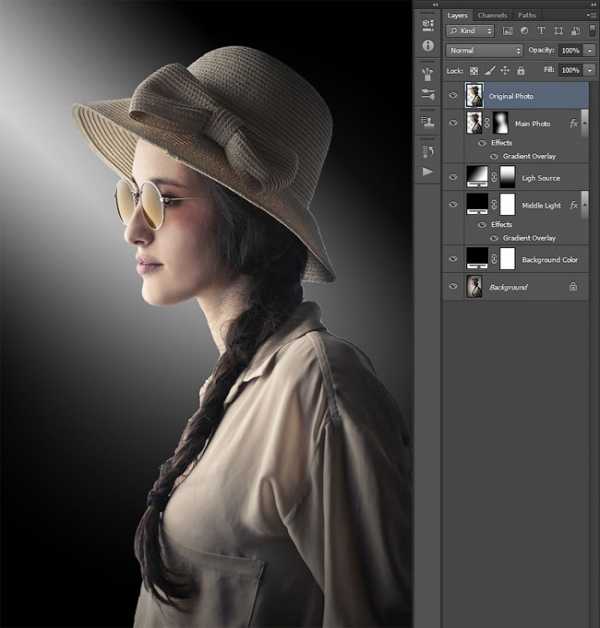
Теперь давайте добавим немного контраста на освещённые участки нашего объекта. Для этого, перейдите на слой Оригинальное фото (Original Photo), нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем идём Слой — Новый корректирующий слой – Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот слой КонтрастОригинального фото (Original Photo Contrast). Нажмите кнопку ‘OK’.
Контраст будет применён ко всему изображению, но мы хотим применить контраст только к освещённым участкам, поэтому идём Слой — Создать обтравочную маску (Layer > Create Clipping Mask).

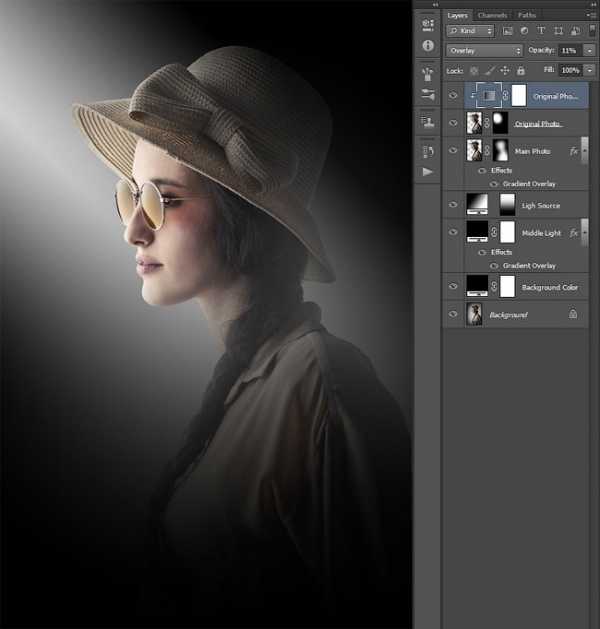
Шаг 5
Поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 11%.

7. Добавляем частицы
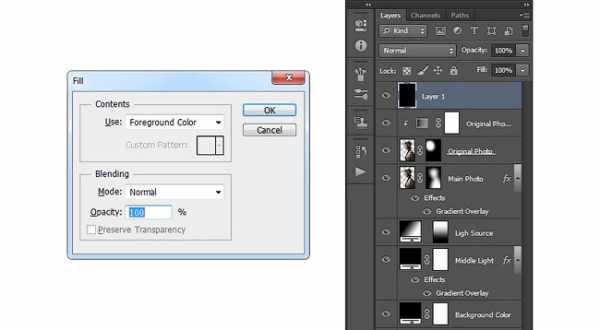
Шаг 1
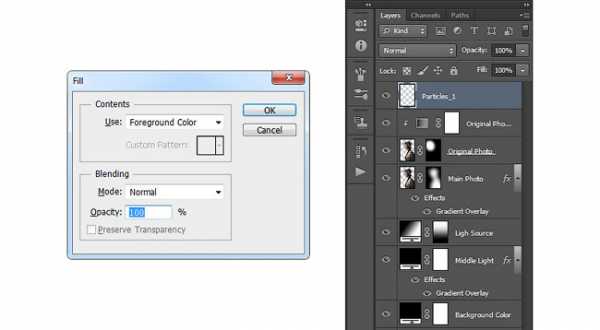
Теперь мы добавим мелкие частицы. Идём Слой — Новый – Слой (Layer > New > Layer), чтобы создать новый слой. Вы можете оставить название слоя по умолчанию, т.к. мы удалим этот слой в следующих шагах. Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный, а затем идём Редактирование – Выполнить заливку – Цвет переднего плана (Edit > Fill > Foreground Color).
Примечание переводчика: название слоя по умолчанию будет Слой 1 (Layer 1).

Шаг 2
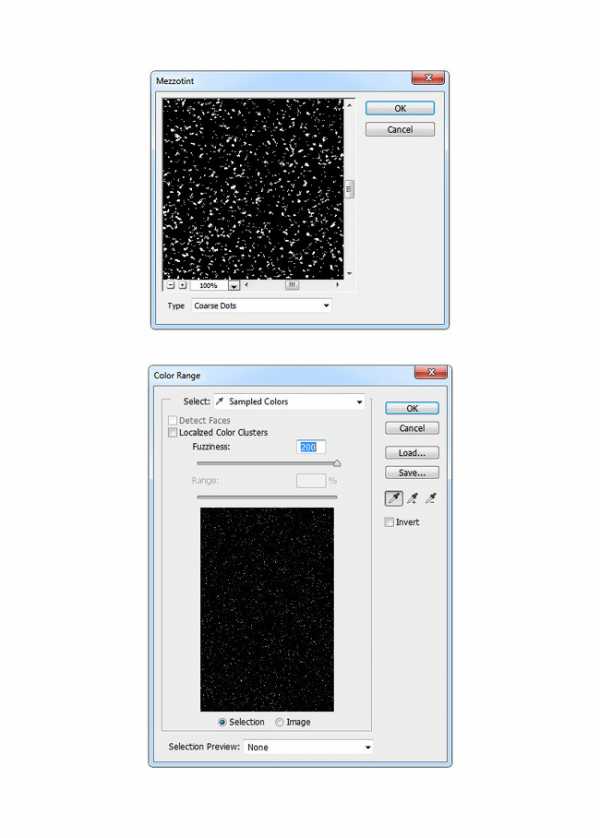
Теперь идём Фильтр – Оформление – Меццо-тинто (Filter > Pixelate > Mezzotint). В окне настроек данного фильтра, установите Шрифты (type) на Крупные точки (Coarse Dots). Далее, идём Выделение – Цветовой диапазон (Select > Color Range) и, используя инструмент Пипетка (Eyedropper Tool), выделите белый цвет, щёлкнув по любым белым частицам на изображении, также установите Разброс (Fuzziness) на 200.

Шаг 3
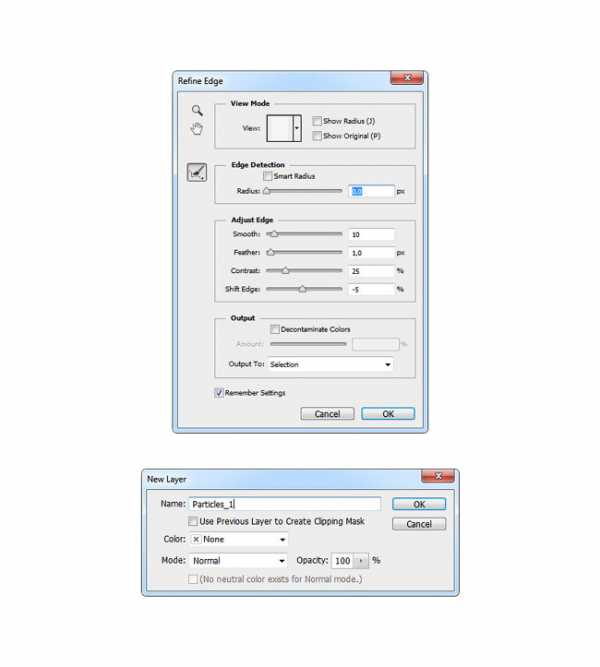
Теперь идём Выделение – Уточнить край (Select > Refine Edge). Установите следующие настройки в окне настроек данного инструмента, которые указаны на скриншоте ниже. Затем идём Слой — Новый – Слой (Layer > New > Layer), чтобы создать новый слой. Назовите этот слой Частицы 1 (Particles_1).

Шаг 4
Нажмите клавишу ‘D’, а затем нажмите клавишу ‘X’, чтобы установить цвет переднего плана на белый цвет, а затем идём Редактирование – Выполнить заливку (Edit > Fill), примените настройки, которые указаны на скриншоте ниже. Далее, идём Выделение – Отменить выделение (Select > Deselect), перейдите на слой Слой 1 (Layer 1), а затем идём Слой — Удалить – Слой (Layer > Delete > Layer).
Примечание переводчика: автор удаляет слой, который был создан в Шаге 1 данного параграфа.

Шаг 5
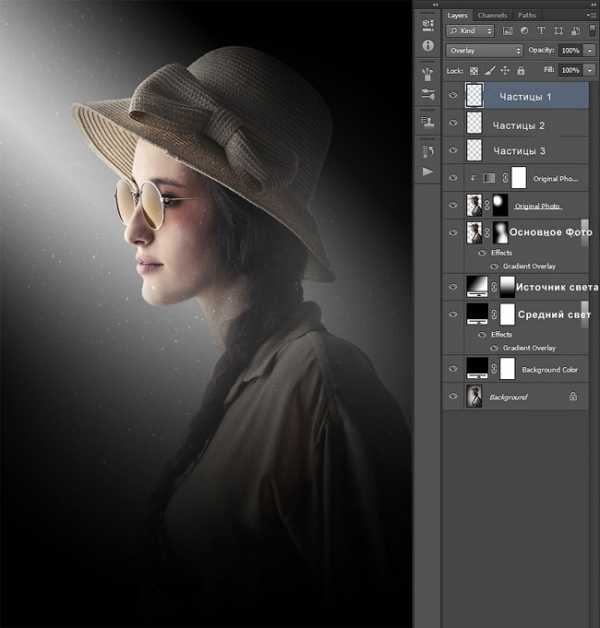
Поменяйте режим наложения для данного слоя с частицами на Перекрытие (Overlay) и в зависимости от того, сколько частиц вы хотите добавить, вы можете повторить всю процедуру, чтобы создать больше частиц. Я дважды повторил действие, таким образом, у меня получилось, в общем, три слоя с частицами.

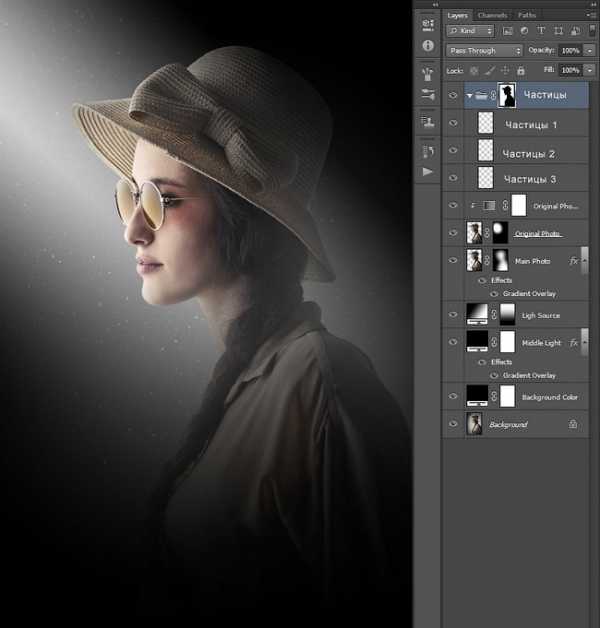
Шаг 6
Теперь перейдите на самый верхний слой с частицами (в моём случае, это слой Частицы 1 (Particles_1)), удерживая клавишу (Shift), выделите последний слой с частицами (в моём случае, это слой Частицы 3 (Particles_3). Далее, идём Слой – Новый – Группа из слоёв (Layer > New > Group from Layers). Назовите новую группу Частицы (Particles).

Шаг 7
Создайте активное выделение вокруг изображения вашего объекта, для этого, удерживая клавишу (Ctrl), щёлкните по миниатюре слоя Основное фото (Main Photo). Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный цвет, а затем идём Слой — Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection). Находясь всё ещё на слой-маске, идём Изображение – Коррекция — Инверсия (Image > Adjustments > Invert) для инверсии слой-маски.
Примечание переводчика: автор добавил слой-маску к слою с группой Частицы (Particles), провел инверсию, таким образом, скрыв эффект частиц в области изображения девушки.

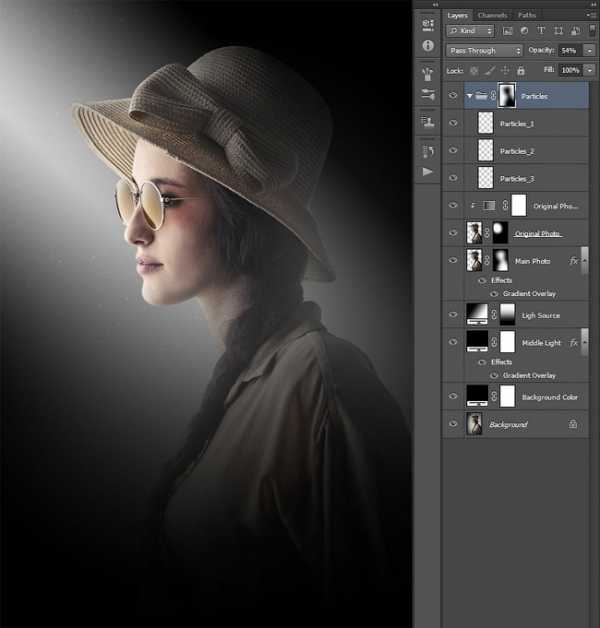
Шаг 8
Находясь всё ещё на слой-маске, идём Окно — Свойства (Window > Properties). В панели настроек Свойства (Properties), установите Растушёвку (Feather) на 160 px, а также уменьшите Непрозрачность (Opacity) до 54%.
Примечание переводчика: в версии программы Photoshop SC6, появилась новая закладка Свойства (Properties), если вы работаете в более ранней версии, то находясь на слой-маске слоя группы Частицы (Particles), идём Фильтр – Размытие – Размытие по Гауссу (Filter — Blur – Gaussian Blur), а затем в окне настроек данного фильтра поэкспериментируйте с радиусом размытия (установите радиус размытия примерно на 15-20 рх).

8. Создаём цветовой фон
Шаг 1
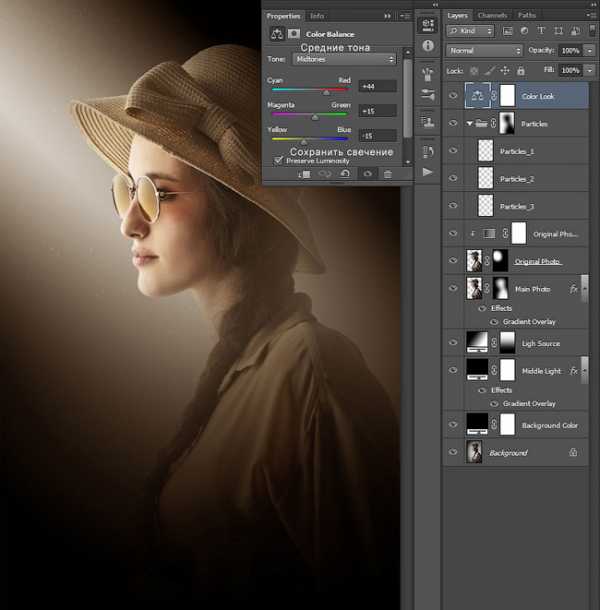
Теперь мы создадим красивый цветовой фон. Идём Слой – Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustments Layer > Color Balance), чтобы создать корректирующий слой цветовой баланс. Назовите этот корректирующий слой Цветовой фон (Color Look).

Шаг 2
Дважды щёлкните по миниатюре корректирующего слоя Цветовой Баланс (Color Balance), чтобы установить следующие настройки, которые указаны на скриншоте ниже:

9. Проводим заключительную цветовую коррекцию
Шаг 1
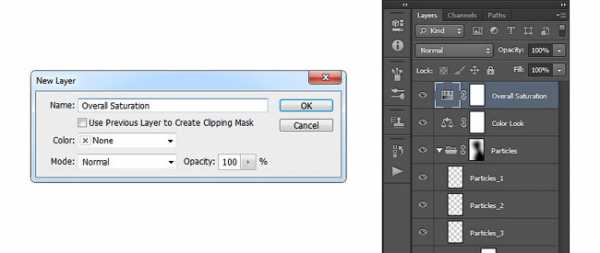
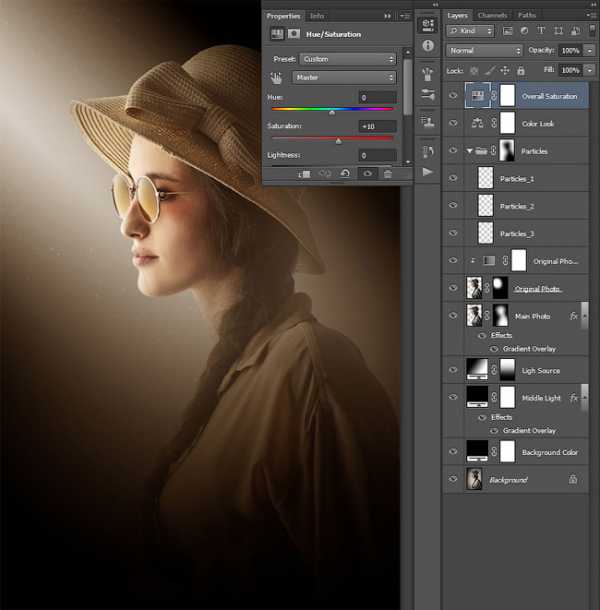
Далее, мы проведём заключительную цветовую коррекцию всей картины, используя несколько корректирующих слоёв. Вначале мы усилим насыщенность. Идём Слой — Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), чтобы создать новый корректирующий слой Цветовой тон / Насыщенность. Назовите этот корректирующий слой Насыщенность всей картины (Overall Saturation).

Шаг 2
Дважды щёлкните по миниатюре корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), чтобы установить следующие настройки, которые указаны на скриншоте ниже:

Шаг 3
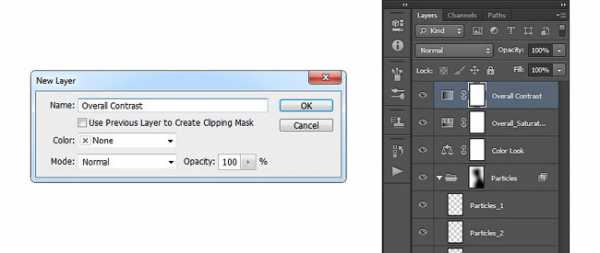
Далее, мы добавим корректирующий слой Карта градиента (Gradient Map), чтобы усилить контраст. Нажмите клавишу ‘D’, чтобы выставить цвет переднего / заднего плана по умолчанию, а затем идём Слой — Новый корректирующий слой — Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот корректирующий слой Контраст всей картины (Overall Contrast).

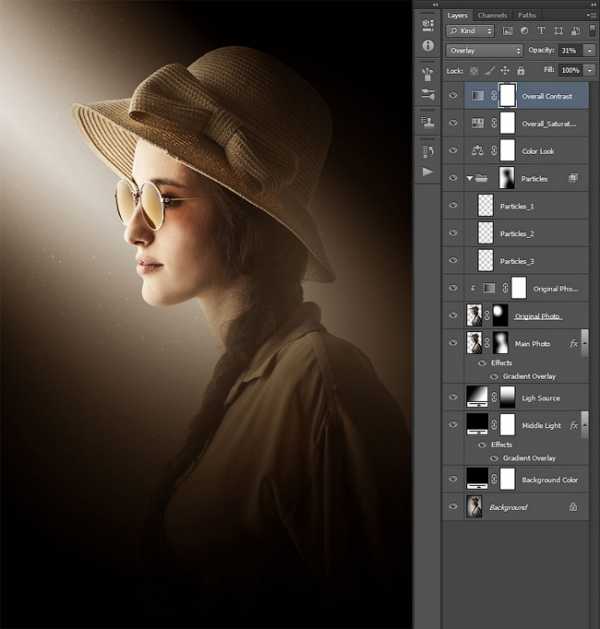
Шаг 4
Поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 31%.

Шаг 5
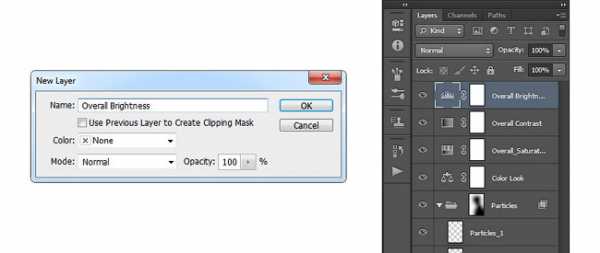
Теперь мы проведём коррекцию яркости. Итак, идём Слой — Новый корректирующий слой — Уровни (Layer > New Adjustment Layer > Levels), чтобы создать новый корректирующий слой уровни. Назовите этот корректирующий слой Яркость всей картины (Overall Brightness).

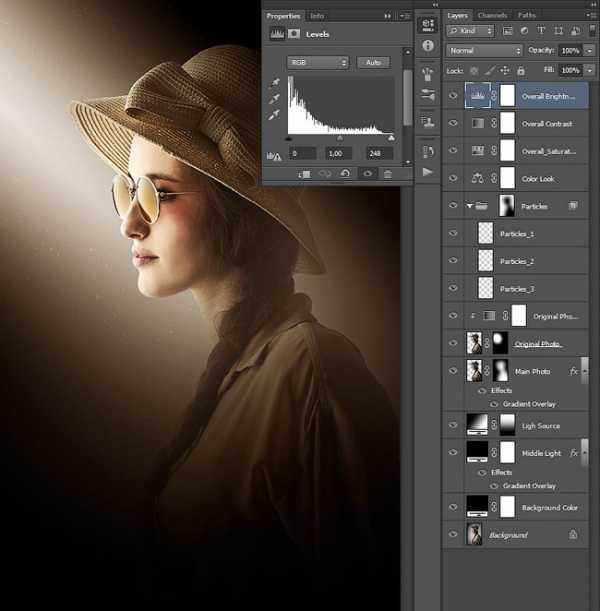
Шаг 6
Дважды щёлкните по миниатюре корректирующего слоя Уровни (Levels), чтобы установить следующие настройки, которые указаны на скриншоте ниже:

Шаг 7
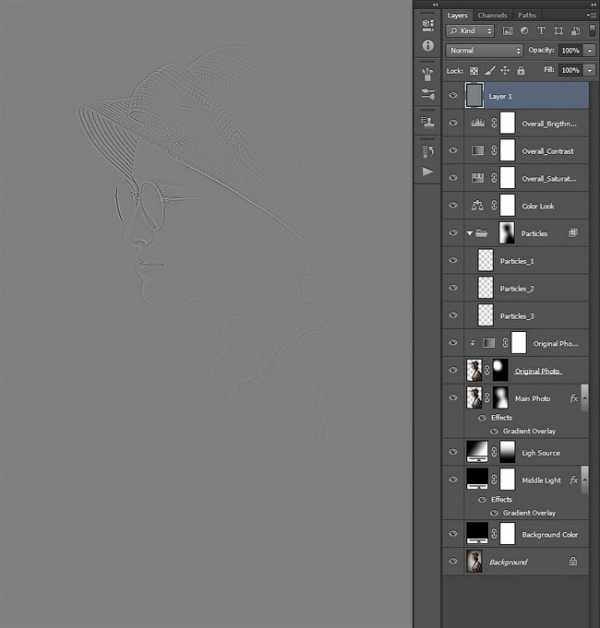
В заключение, давайте добавим резкости к нашей картине. Нажмите клавиши (Ctrl+Alt+Shift+E), чтобы создать объединённый слой из всех видимых слоёв. Далее, идём Фильтр — Другое — Цветовой контраст (Filter > Other > High Pass). Установите Радиус (radius) на 2 px.

Шаг 8
Дважды щёлкните по названию данного слоя, чтобы переименовать его, назовите этот слой Резкость всей картины (Overall Sharpening). Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоя примерно до 64%.

10. Вы справились!
Поздравляю, вы справились! Вы можете увидеть итоговый результат на скриншоте ниже:

11. Меняем дизайн
Теперь вы можете изменить заключительный дизайн; я дам вам несколько подсказок, как это сделать:
- Перейдите на слой Источник света (Light Source), дважды щёлкните по нему, чтобы поменять угол (Angle) и / или Масштаб (Scale).
- Перейдите на слой-маску слоя Оригинальное фото (Original Photo), выберите инструмент Кисть (Brush Tool (B)), выберите мягкую кисть и с помощью белой/чёрной кисти, прокрасьте различные участки, которые должны быть освещены.
- Перейдите на слой Цвет Заднего фона (Background Color), дважды щёлкните по нему, чтобы изменить цвет.
- Перейдите на слой Цветовой фон (Color Look), дважды щёлкните по его миниатюре слоя и внутри панели Свойства (Properties), поменяйте настройки, чтобы изменить цветовой фон.
Результат, который у меня получился:

Если вы хотите создать более сложный эффект волшебного затенения, как на скриншоте ниже, с помощью всего лишь одного клика, то воспользуйтесь моим Экшеном Тёмная Фантазия в программе Photoshop (https://graphicriver.net/item/dark-fantasy-photoshop-action/13467329).

Экшен работает так, что вам придётся всего лишь прокрасить кистью поверх объекта вашей фотографии, а затем включить экшен, и экшен всё сделает за вас, создав и настроив все слои. Экшен также создаст для вас 25 цветовых решений. К экшену прилагается подробный видеоурок, который покажет вам, как настроить и изменить дизайн, чтобы получить максимальный результат от эффекта.

Итоговый результат:

Автор: Marko Kožokar
photoshop-master.ru
Дополняем портрет эффектами освещения в Фотошоп
В этом уроке, автор Murilo Maciel дизайнер из Бразилии, покажет вам, как используя фотошоп, можно создать модную фотоиллюстрацию с красивыми эффектами освещения. Вы узнаете, как использовать инструменты ретуши, также автор поделиться некоторыми методами применения освещения, которые дадут дополнительный блеск вашему художественному произведению. И, наконец, он продемонстрирует, как Корректирующие слои могут помочь вам быстро изменить общее настроение.
В архиве для скачивания вы найдёте изображение с 3D фигурами, которые автор специально подготовил для этого урока. В работе были использованы три фотографии с платного ресурса, поэтому, при необходимости вы можете заменить их на свои исходники, учитывая то, как утверждает автор урока, что модель должна быть достаточно хорошо освещена. Работа со своим материалом принесёт вам не меньшую пользу. Ведь адаптируя техники на разных работах и исходниках, вы получите больше опыта, который поможет вам создать что-то новое и необычное.
Итоговый результат

Детали урока
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
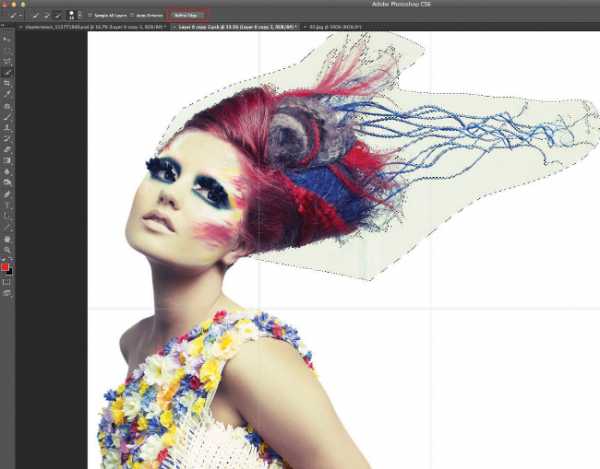
Найдите изображение с моделью или используйте предложенное автором. Откройте его в программе. Создайте контур вокруг модели, используя инструмент Перо (Pen). Область вокруг волос пройдите с запасом, в остальной части изображения будьте точны в создании контура. После того, как закроете контур, пройдите в панель Контуры (Paths) и внизу нажмите иконку Загрузить контур как выделенную область (Load path as selection). Затем нажмите комбинацию клавиш Ctrl + Shift + I чтобы инвертировать выделение.


Шаг 2
Идём в меню Выделение – Модификация – Растушевка (Selection > Modify > Feather) и ставим радиус 2 px. Это позволит смягчить края и поможет вписать изображение модели относительно фона.
Чтобы отделить область вокруг волос, мы будем использовать разные техники. Для начала, активируйте инструмент Быстрое выделение (Quick Selection) и выделите область вокруг волос. Затем на панели параметров нажмите кнопку Уточнить край (Refine Edge).

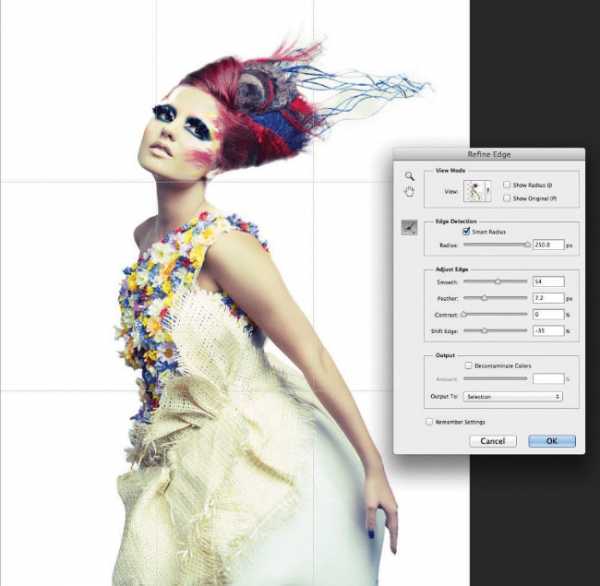
Шаг 3
Поставьте галочку в чекбоксе Умный радиус (Smart Radius) и увеличивайте значение радиуса до тех пор, пока фон не начнёт исчезать. Поиграйте с другими настройками данной функции, чтобы получить лучшее понимание инструмента, после этого нажмите кнопку ОК, если вы будете довольны результатом.
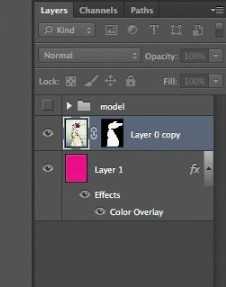
Инвертируйте выделение и, внизу палитры слоёв нажмите на иконку Добавить слой-маску (Add New Mask), чтобы скрыть фон. Активируйте маску и используйте мягкую, круглую Кисть (Brush), чтобы добавить или удалить участки волос и фона по мере необходимости.


Шаг 4
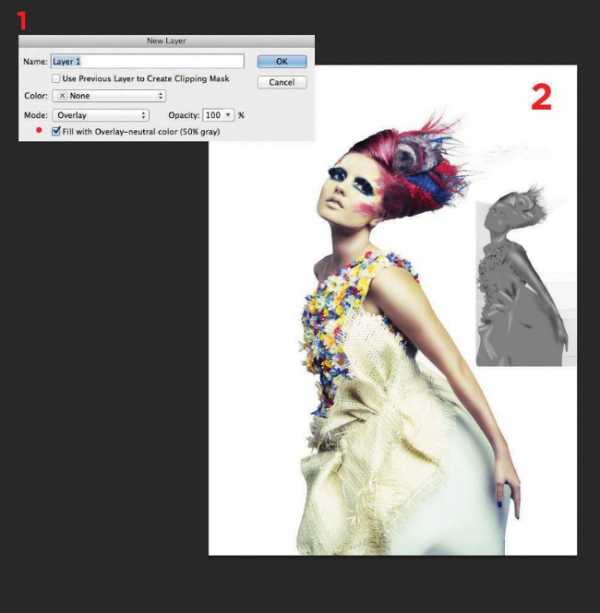
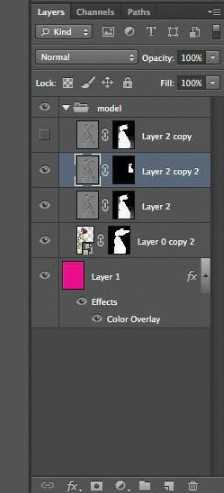
Создайте новый слой и поставьте ему режим наложения Перекрытие (Overlay) или Мягкий свет (Soft light). В диалоговом окне поставьте галочку на опции Выполнить заливку нейтральным цветом (серым 50%) (Fill with neutral color (50% gray)).
Примечание переводчика: Для того чтобы вызвать диалоговое окно, новый слой создайте с помощью комбинации клавиш Ctrl + Shift + N.
Теперь используйте инструменты Осветлитель (Dodge tool) и Затемнитель (Burn tool) чтобы подчеркнуть тени и блики. В панели опций уменьшите значение Экспозиции (Exposure) до 15%, так вы сможете лучше контролировать процесс работы с этими инструментами.


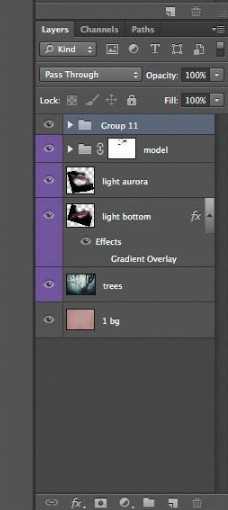
Примечание переводчика: Обратите внимание, на скриншоте автор поместил слои с моделью в группу.
Шаг 5
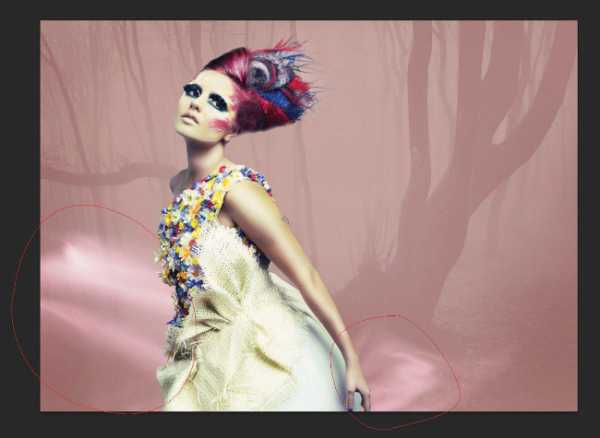
Теперь создайте новый документ в режиме RGB с размером 40 х 29 cм и разрешением 300 dpi. Скопируйте и вставьте группу с моделью и верхними слоями в этот документ и уменьшите её размер относительно документа. Залейте фоновый слой тёплым цветом, автор, например, выбрал такой R190 G151 B147 и установите модель для будущей композиции как показано на скриншоте.

Шаг 6
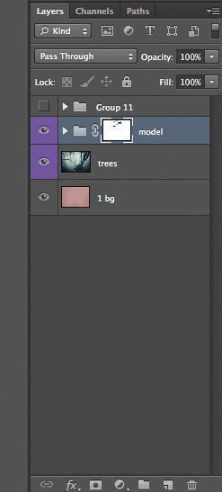
Измените фоновый цвет на более тёмный R175 G127 B123 и большой круглой Кистью (Brush) добавьте на новом слое вариации цвета для фона. Теперь откройте изображение с парком и поместите в свой документ. При необходимости измените его размер и положение как вам больше нравится. В панели слоёв поместите слой с парком между моделью и фоном. Уменьшите ему Непрозрачность (Opacity) до 40%, затем измените режим наложения на Мягкий свет (Soft light).


Шаг 7
Откройте фотографию Северное сияние и поместите в ваш документ. Активируйте инструмент Ластик (Eraser) и мягкой круглой кистью сотрите области снимка, чтобы оставить видимым только свечение. Это поможет ему слиться с остальными элементами в композиции.
Теперь нажмите комбинацию клавиш Ctrl + U, после чего появится диалоговое окно коррекции Цветовой тон/Насыщенность (Hue/Saturation). Установите значение Цветового тона (Hue) на 12, а Насыщенности (Saturation) на 30. Поместите этот слой ниже модели и расположите его как показано ниже.


Шаг 8
Создайте новый слой, выберите мягкую, круглую Кисть (Brush) синего цвета, чтобы нарисовать отпечаток неба. Добавьте маску к этому слою, активируйте инструмент Градиент (Gradient Tool) и проведите им по маске так, чтобы нижняя часть отпечатка кисти исчезала.
Затем создайте группу слоев ниже модели, в которую мы будем добавлять декоративные элементы для композиции.


Шаг 9
Откройте изображение с 3D фигурами и /или создайте свои собственные, выделите их с помощью инструмента Перо (Pen Tool) или Волшебной палочки (Magic Wand), как вам будет удобней и поместите их в группу, которую только что создали. Используйте маски слоя для того, чтобы наиболее выгодно вписать фигуры в композицию.


Шаг 10
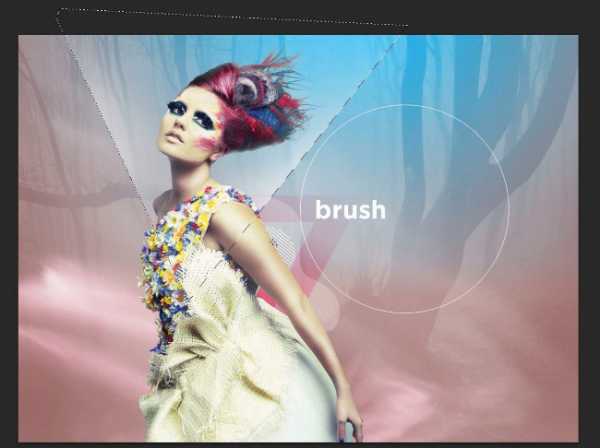
С помощью инструмента Прямолинейное лассо (Poligonal Lasso Tool) создайте V-образное выделение как показано на скриншоте. Выберите мягкую, круглую Кисть (Brush) с размером 2500 пикс. Закрасьте ею по краям выделения таким образом, чтобы это было похоже на постепенно исчезающее свечение.
Примечание переводчика:Для создания свечения выбирайте кисть белого цвета.


Шаг 11
Теперь создайте новый слой, создайте ещё фигурное выделение и с помощью кисти закрасьте его края, используя ту же технику, как это делали выше.
Нарисуйте несколько листьев, подберите их размер, а затем поместите в разных частях вашей композиции. Размойте некоторые из листьев с помощью фильтров Размытие по Гауссу (Gaussian Blur) и Размытие в движении (Motion Blur), чтобы добавить дополнительную глубину и движение вашей фото иллюстрации.
Примечание переводчика: Чтобы легко и быстро создать разлетающиеся листья, предлагаю использовать стандартную кисть — Разбросанные кленовые листья. Эта кисть настроена уже с готовой динамикой и движением. На новом слое делаем отпечаток кистью, оставляем вариант наиболее понравившийся. Загружаем выделение, отключаем этот слой, создаём новый и на новом слое повторяем технику из шага 10. То есть закрашиваем края выделения большой, мягкой, круглой кистью белого цвета.


Шаг 12
Создайте новый слой и уменьшите его Непрозрачность (Opacity) до 65%. Выберите мягкую, круглую Кисть (Brush) розового цвета и сделайте отпечаток на платье модели. Снова создайте новый слой и небольшой мягкой, круглой кистью белого цвета добавьте небольшие блики по краям силуэта.


Шаг 13
Для создания более интересного, визуального светового эффекта выберите коричневатый тон (R125 G73 B0) и на новом слое кистью добавьте небольшой блик на краю изображения модели. Измените режим наложения слоя на Осветление основы Color Dodge.
Теперь дублируйте слой с бликом несколько раз, поочерёдно масштабируя копии и располагая их выше и ниже. Поместите эти блики вокруг вашей модели, на скриншоте вы можете посмотреть, как расположил автор. При желании меняйте непрозрачность и интенсивность световых бликов.


Шаг 14
Выберите большую белую Кисть (Brush) и установите Непрозрачность (Opacity) до 5%. Начните рисовать над моделью и фоном, чтобы лучше интегрировать элементы в композицию.
Откройте фотографию со звёздами. При желании, вы можете загрузите любую подобную с ресурса Nasa. Поместите слой со звёздами выше слоёв модели и расположите в нижней части изображения. Измените режим наложения на Экран (Screen) и уберите фон с помощью коррекции Уровни (Levels Ctrl + L), как показано на скриншоте.

Шаг 15
Для того, чтобы сделать композицию более тёплой и яркой, увеличить ей общий контраст, настроение, применим корректирующие слои.
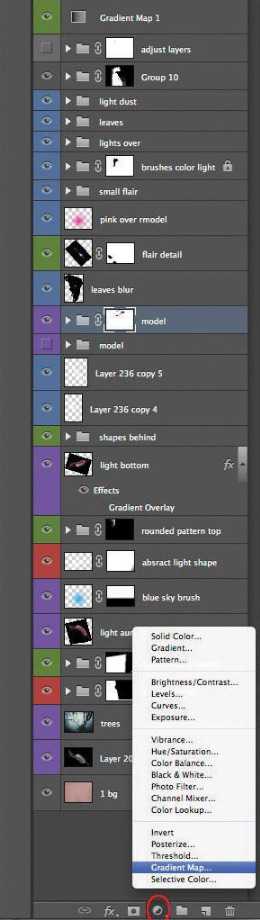
Создайте в палитре слоёв, на самом верху, корректирующий слой Карта градиента (Gradient Map) с градиентом от темно-синего цвета (R0 G40 B116) к желтому (R250 G170 B0). Измените режим наложения этому слою на Мягкий свет (Soft Light).


Шаг 16
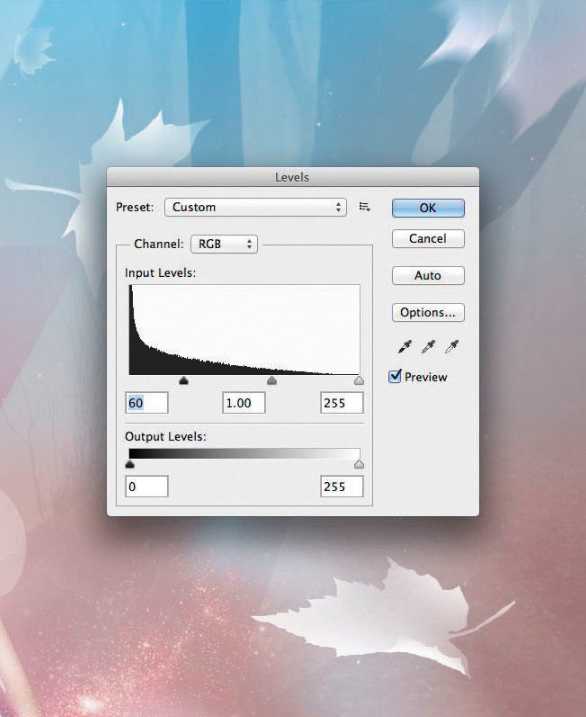
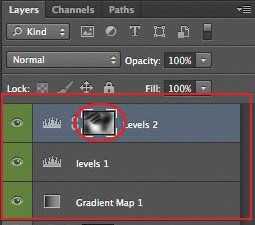
Далее создадим корректирующий слой Уровни (Levels) и настроим его.
Вкладка RGB с такими входными значениями: 30,1,255;
Красный канал — выходные значения: 5, 255;
Синий канал — выходные значения: 45, 220.
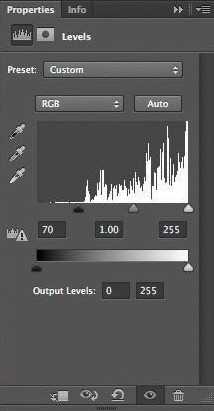
В завершении создадим ещё один корректирующий слой Уровни (Levels) и настроим RGB канал со значениями: 70, 1, 255. Автор добавил маску слоя к этой коррекции и стёр насыщенные области для того, чтобы общий контраст был увеличен равномерно.



Вот и всё, урок закончен. Всем успехов, вдохновения и интересных работ!
Автор Murilo Maciel
photoshop-master.ru
Как быстро создать свет в фотошопе
Приветствую друзья на fotodizart.ru! В сегодняшнем уроке по фотошопу мы научимся быстро создать свет в фотошопе. Благодаря уроку вы сможете создавать свет в своих работах для таких элементов как фары автомобиля, свечение лампы и т.д. Урок скорее для начинающих, но возможно и кто-то более опытный почерпнет для себя что-то новое.
Свет в фотошопе можно создать разными способами, мы сегодня создадим его посредством фильтра «блик» и режимов наложения. Урок я буду рассматривать на примере создания света для фар автомобиля. Ну что же перейдем от слов к делу.
Открываем фотошоп, загружаем в него фото автомобиля, как вы наверное догадались желательно на темном фоне так как свет на белом не особо виден

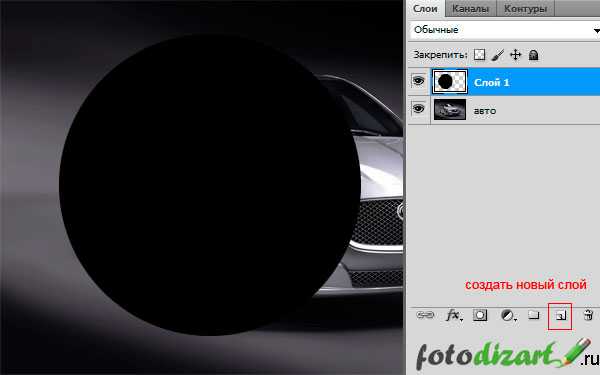
Далее создадим новый слой для этого нажмем на пиктограмму внизу окна слои либо идем в меню слои > новый слой. На новом слое создадим круг черного цвета можно при помощи кисти большого размера, можно при помощи инструмента овальная область создать выделение и залить его черным цветом это на ваш выбор. Главное чтобы у вас, как и у меня был черный круг на новом слое.

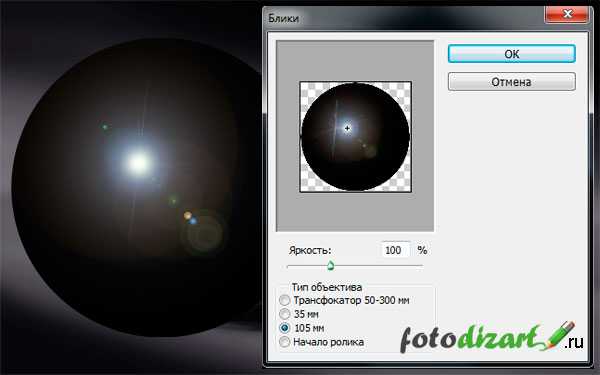
На следующем шаге нам нужно добавить сам свет делать мы это будем при помощи фильтра блик, итак идем в фильтр > рендеринг > блик, настроим его. Я выбираю яркость на 100% (у вас яркость может отличаться зависит от размера изображения), а тип объекта 105 мм (можно и другой). Располагаю его так, чтобы было впечатление, что светит фара, и применяю фильтр.

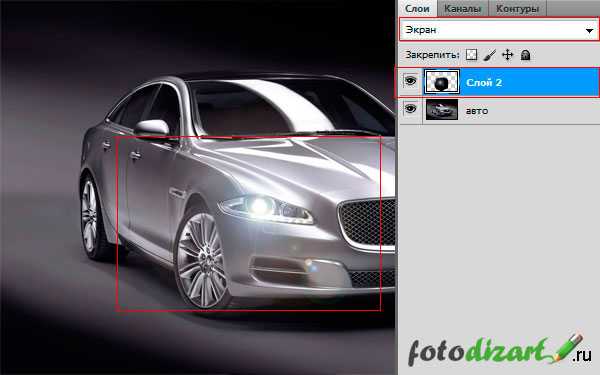
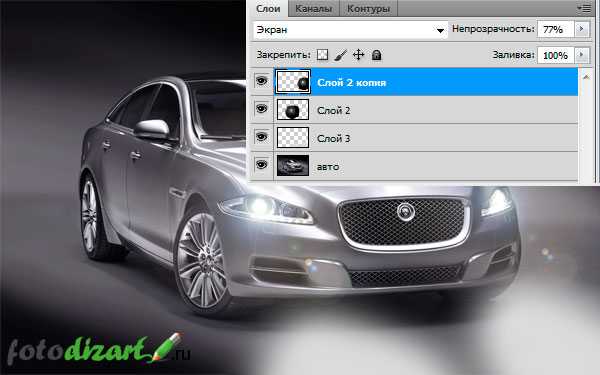
После чего для этого слоя устанавливаю режим наложения на экран и сдвигаю на фару. А если выставить режим наложение на замена светлым то будет эффект света габаритных фар.

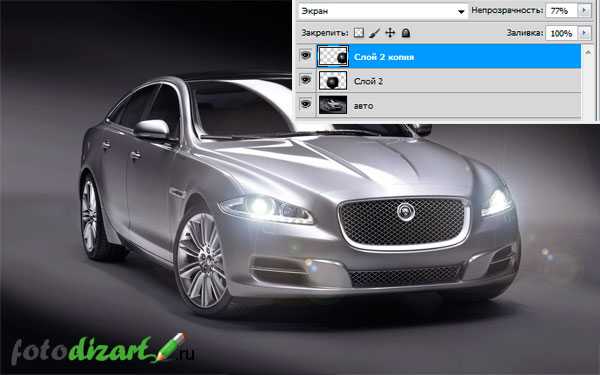
Продублируем слой со светом и установим его на вторую фару, и так как в моем случае вторая фара отдалена относительно первой свет нужно слегка уменьшить и немного приглушить. Уменьшать мы его будем посредством свободной трансформации, для этого идем в меню редактирование > свободное трансформирование. Произведем уменьшение, и приглушим уменьшив непрозрачность, до удовлетворяющего нас результата.

Вот и все довольно простой и незамысловатый урок по созданию света в фотошопе, правда мы не создали отбрасываемый свет, давайте это исправим. Для этого создадим новый слой над слоем с нашим авто и перед автомобилем нарисуем две полосы мягкой кистью. Я нарисовал светло серым цветом

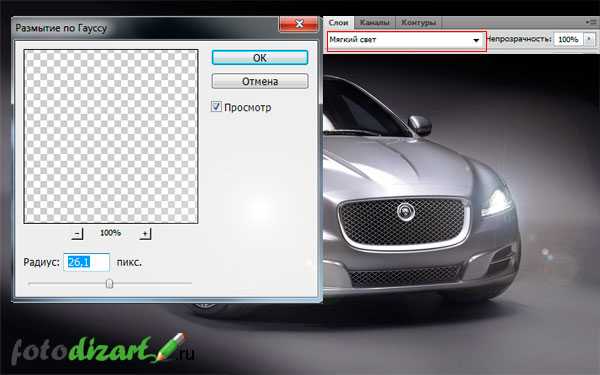
Поле чего эти полосы нужно размыть, идем в фильтр > размытие > размытие по Гауссу и настроим радиус размытия, я установил на 26,1пикс. и применим его. После чего изменим режим наложения на мягкий свет.

Итоговый результат в виде анимированной gif

Вот и все в сегодняшнем уроке мы научились быстро создавать свет в фотошопе. Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
fotodizart.ru
Эффект света в Фотошопе; освещение на изображении с помощью фильтра света – урок TeachVideo
Эффект света на изображении
В прошлом видео уроке мы познакомились с фильтром
Откройте диалоговое окно настроек фильтра «Lightning Effects» — «Эффекты освещения», перейдя на вкладку «Filter» — «Фильтр» и выбрав соответствующую команду в списке «Render» — «Рендеринг».
Для начала попробуем воссоздать освещение лампой накаливания. Для этого раскройте выпадающий список в группе «Light Type» — «Источник» и выберите параметр «Omni» — «Лампочка».
Теперь необходимо настроить свет. Для начала переместите источник света в необходимое место, перетащив центральный маркер в окне предварительного просмотра.
Теперь необходимо изменить размер источника света. Для этого перетащите один из маркеров области выделения, определяющей края эффекта.
После чего установите параметр «Intensity» — «Интенсивность» в соответствии с необходимой вам интенсивность света лампы.
Далее необходимо изменить цвет освещения. Для этого кликните по области выбора цвета, находящейся в группе «Light Type» — «Источник».
В качестве цвета выберите ненасыщенный оттенок желтого цвета и нажмите «ОК».
После чего примените эффект освещения к изображению также нажав «ОК» в диалоговом окне настроек фильтра.
Как вы можете заметить, желаемый эффект был достигнут.
Теперь настроим параметры дневного света, применив его к другому изображению. Для этого также откройте окно настройки фильтра «Lightning Effects» — «Эффекты освещения».
Для начала раскройте выпадающий список в группе «Light Type» — «Источник» и выберите параметр «Directional» — «Дневной свет».
Теперь настроим дневной свет. Для начала переместите центральный маркер на области предварительного просмотра, чтобы переместить источник света.
Чтобы изменить направление освещения, перетащите ограничивающий маркер отрезка, задав тем самым как интенсивность, так и требуемый угол падения света. Чтобы оставить интенсивность света неизменной, удерживайте при перетаскивании зажатой клавишу «Ctrl». Чтобы при перетаскивании угол падения света оставался постоянным, и изменялась только высота источника света, удерживайте нажатой клавишу «Shift».
Поскольку дневной свет является белым, то изменение его оттенка в данном случае не понадобится. Нажмите кнопку «ОК», чтобы просмотреть полученный результат.
Как вы видите, создался эффект яркого солнечного дня.
Теперь рассмотрим, как настроить эффект света прожектора. Для этого в диалоговом окне настроек фильтра выберите из выпадающего списка в группе
По аналогии с рассмотренными ранее эффектами переместите положение источника света, перетащив центральный маркер в окне предварительного просмотра.
Для того чтобы увеличить угол падения света, перетащите направляющий маркер таки образом, чтобы сделать линию короче. Для уменьшения угла падения света перетащите его так, чтобы сделать линию длиннее.
Также вы можете изменить засвечиваемую область, для этого измените размеры ограничивающего эллипса, перетащив маркеры, расположенные на нем.
Чтобы установить интенсивность света прожектора и отрегулировать степень заполнения эллипса светом, изменяйте параметр «Intecity» — «Интенсивность». Для контроля над тем, какая часть эллипса заполняется светом, используйте ползунок параметра «Focus» — «Фокус».
Нажмите кнопку «ОК», чтобы применить настройки и оценить результаты созданного эффекта освещения.
Как вы видите, освещение объектов напоминает луч прожектора, направленного на них.
Таким образом, с помощью фильтра «Lightning Effects» — «Эффекты освещения» вы сможете задавать различные источники освещения, что позволит создавать правильные экспозицию и профессионально обрабатывать фотографии.
www.teachvideo.ru
Как создать атмосферные лучи света в Фотошопе

Создать атмосферное освещение в Adobe Photoshop CC довольно просто, хотя оно, несомненно, придаст вашему изображению глубину и необычный вид.
Шаг 1. Шаг 1.
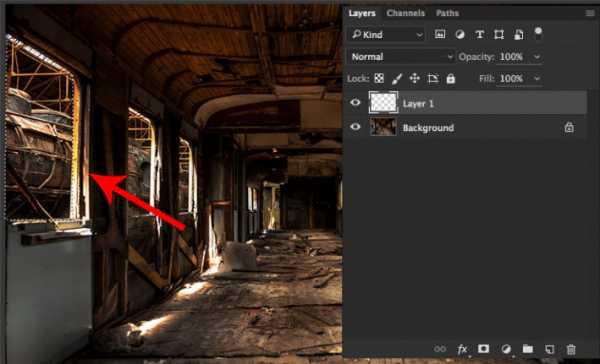
Откройте ваше изображение в Adobe Photoshop. Создайте новый слой (Ctrl + Shift + Alt + N), затем возьмите Инструмент Перо — Pen tool (P) или Полигональное лассо — Polygonal Lasso Tool (L) и создайте выделение по контуру окна, из которого будет литься свет.

Шаг 2. Шаг 2.
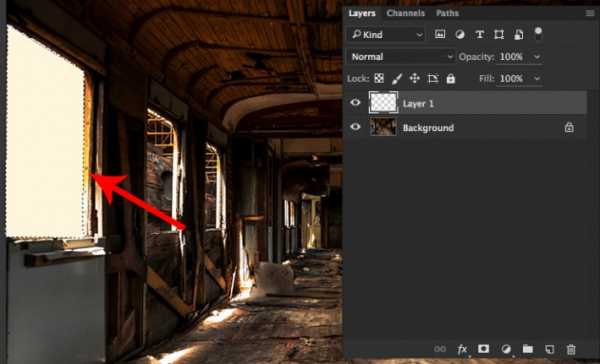
Затем создайте новый слой (Ctrl + Shift + Alt + N) и залейте (Alt + Delete) выделение цветом #fff6dc.

Шаг 3. Шаг 3.
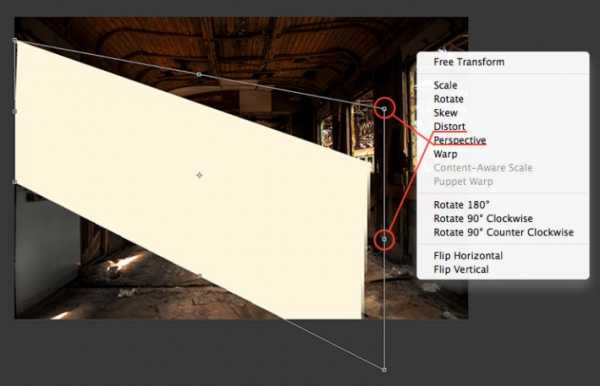
При выделенном слое нажмите Ctrl + Т или перейдите в меню Редактирование > Трансформирование (Edit > Transform). Затем кликните правой кнопкой мыши и выберите в меню пункт Искажение (Distort) и растяните фигуру, как показано ниже.
Вы также можете использовать функцию Перспектива (Perspective), чтобы расширить одну грань фигуры, имитируя распространение света.

Шаг 4. Шаг 4.
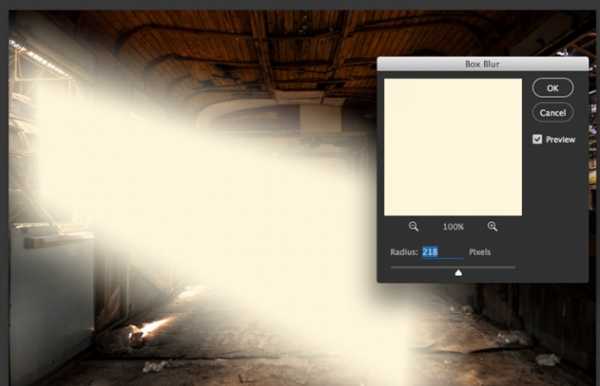
Теперь смягчите ваш “свет”, применив Фильтр > Размытие > Размытие по рамке (Filter > Blur > Box Blur) с Радиус (Radius) 218 пикселей. Для этого же эффекта можно использовать и Размытие по Гауссу (Gaussian Blur).

Шаг 5. Шаг 5.
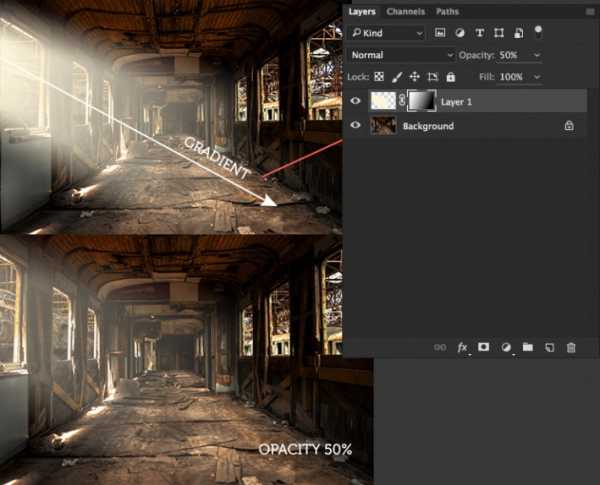
Теперь примените к слою со светом Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map): используйте линейный градиент от белого к черному, чтобы создать эффект растворения света. В данном случае режим наложения (blend mode) слоя Нормальный (Normal), но вы также можете попробовать Осветление (Screen), Светлее (Lighter color) или несколько дублированных слоев в режиме Мягкий свет (Soft Light) – всё зависит от вашего фото.
Далее для большей реалистичности уменьшите Непрозрачность (Opacity) до 50%.

Шаг 6. Шаг 6.
Теперь повторите те же действия для всех окон и других мест, откуда пробивается свет. Экспериментируйте с режимами наложения, и сохраняйте одинаковый угол падения света, если по вашей задумке источник света – один. Используйте разную степень размытия для создания более плотных лучей света.
И напоследок, для создания более кинематографичного эффекта добавьте:
1. Слой > Новый корректирующий слой > Поиск цвета (Layer > New Adjustment Layer > Color Lookup), выберите в выпадающем списке Файл 3DLUT (3DLUT) Tension Green.3DL, в режиме наложения Нормальный (Normal), Непрозрачность (Opacity) 60%.
2. Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) в режиме RGB в режиме наложения Цветность (Color), Непрозрачность (Opacity) 10%.
Вот и все!
Ссылка на источник

sveres.ru
