Фото в рисунок из цветных точек в Фотошоп
В этом уроке мы узнаем, как превратить обычное фото в рисунок из цветных точек. Для достижения этого эффекта нам понадобятся фильтр Фотошоп, маска слоя и другие дополнительные элементы. Для достижения этого эффекта может потребоваться некоторое время, для того, чтобы сопоставить размер точек с выбранным вами изображением. Чтобы упростить задачу, мы будем использовать смарт — объекты и смарт — фильтры.
Я буду использовать Photoshop CS6, но этот урок подойдёт и для более ранних версий.
Примечание: изображение, с которым будет работать автор, платное.

И вот что получится в конечном итоге.

Шаг 1
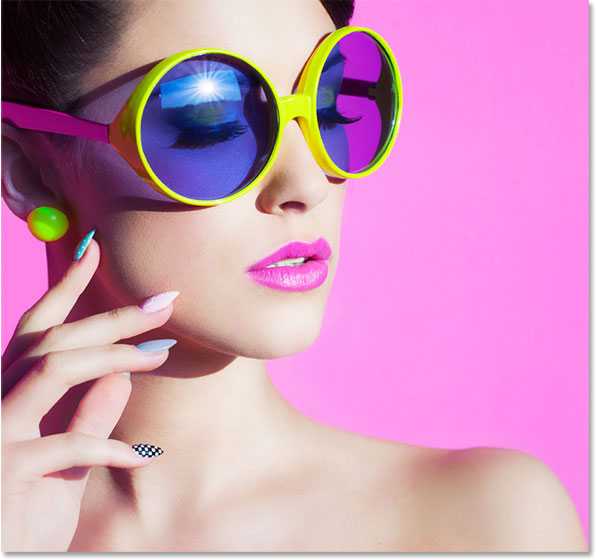
Откройте выбранное изображение в Фотошоп. На панели слоёв у нас только один единственный фоновый слой.

Преобразуем этот слой в Смарт — объект. Для этого пройдите в меню Filter-Convert for Smart Filters (Фильтр — Преобразовать для смарт — фильтров). В результате этого преобразования все применённые нами эффекты не затронут исходное изображение.
В открывшемся диалоговом окне Фотошоп известит о том, что слой будет преобразован в смарт — объект. Нажмите ОК.

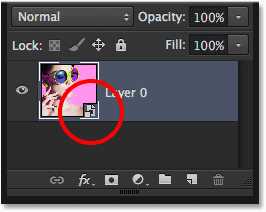
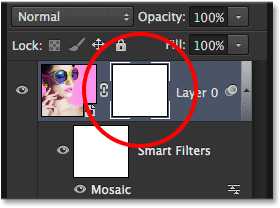
С фотографией ничего не произошло. Но если мы посмотрим на панель слоёв, то увидим, что у миниатюры слоя в правом нижнем углу появился значок. Этот значок говорит о том, что слой преобразован в смарт-объект. Так же обратите внимание, что Фотошоп переименовал слой из Background (Фоновый) в Layer 0 (Слой 0).

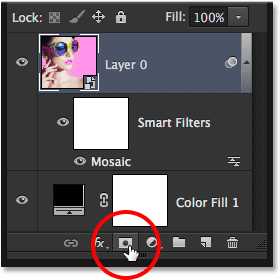
Теперь добавим новый корректирующий слой, который будет в качестве фонового слоя для нашего эффекта. В нижней части панели слоёв щёлкните по иконке New Fill or Adjustment Layer (Новая заливка или Корректирующий слой)
Выберите из списка Solid Color (Сплошной цвет)
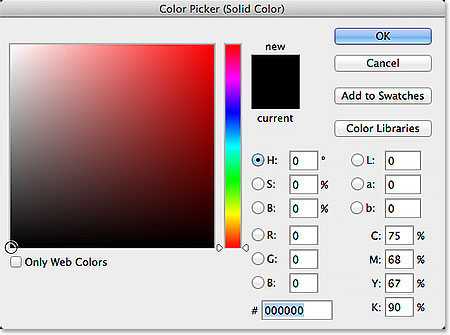
В открывшемся окне палитры цветов выберите чёрный цвет и нажмите ОК.

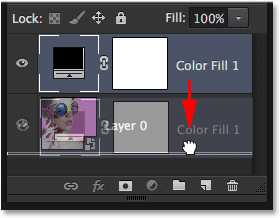
Корректирующий слой автоматически появится выше слоя с фото. Чтобы переместить его, зажмите левую кнопку мыши и перетащите вниз под слой с фото.

В рабочем документе снова появилось изображение. Корректирующий слой теперь скрыт от просмотра, но не волнуйтесь, мы увидим его чуть позже.
В панели слоёв выберите Layer 0 (Слой 0).
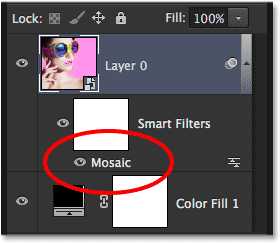
Для создания нашего эффекта в первую очередь нам необходимо превратить изображение во множество цветных квадратиков. Для этого нам нужен фильтр Mosaic (Мозаика). Перейдите в меню Filter > Pixelate >Mosaic (Фильтр — Оформление — Мозаика).
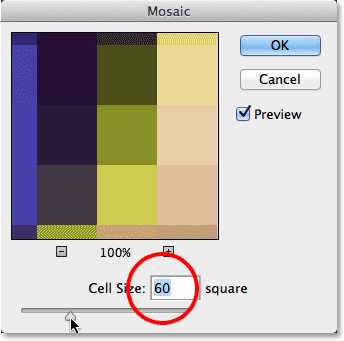
Откроется диалоговое окно фильтра. Отрегулируйте значение Cell Size (Размер ячейки) под ваше изображение. Перемещайте ползунок влево или вправо, чтобы увеличить или уменьшить размер квадратиков. Постарайтесь определиться с размером квадратиков, так как в дальнейшем мы будем превращать их в цветные точки. В моём случае я установил значение на 60.

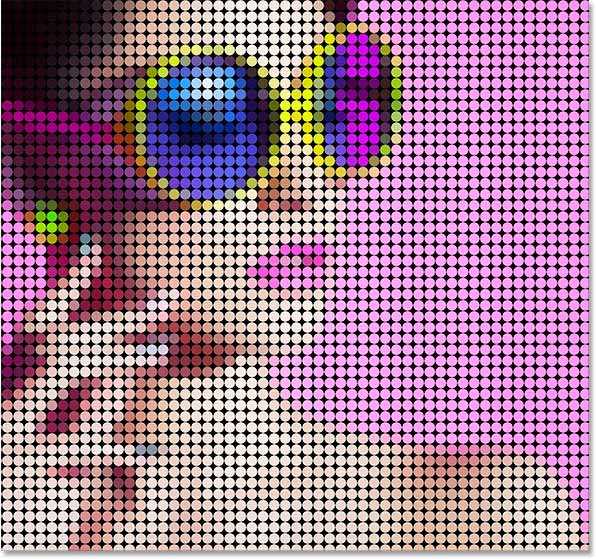
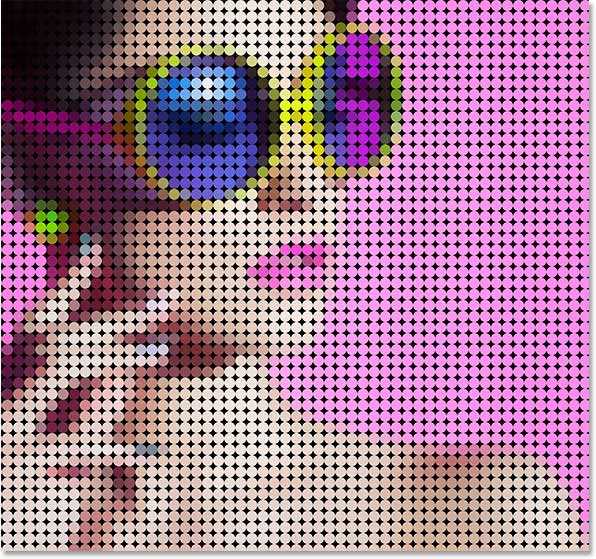
Нажмите ОК, когда закончите. У вас должно получиться примерно так

Так как мы применили фильтр для Смарт — объекта, мы можем увидеть его в панели слоёв ниже слоя с изображением. Если вы желаете изменить размер ячеек, то кликните два раза по названию фильтра, чтобы вновь открыть диалоговое окно и внести изменения.

Шаг 6
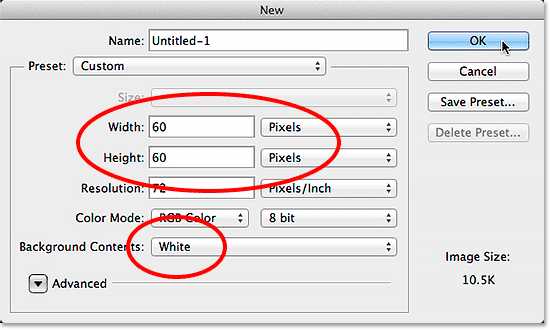
Далее нам нужно создать узор. Для этого создайте новый документ File > New (Файл — Создать).
В открывшемся диалоговом окне для ширины и высоты установите значение, равное размеру квадратика, которое вы устанавливали в фильтре Мозаика. В моём случае было 60. Фон документа белый.

Так как это довольно небольшой документ, увеличьте его. Для этого нажмите клавишу Z на клавиатуре и щёлкните несколько раз внутри документа. Я увеличил до 500%.

Чтобы нарисовать круг, нам понадобится инструмент Elliptical Marquee Tool (M) (Овальная область). Этот инструмент вы найдёте во вкладке инструмента Rectangular Marquee Tool (M) (Прямоугольное выделение).
Шаг 8
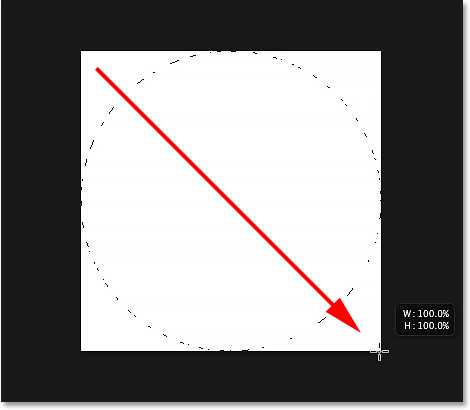
Чтобы создать идеально круглое выделение, кликните в левом верхнем углу документа и, зажав клавишу Shift, перетащите курсор по диагонали в правый нижний угол. После того, как выделение круга будет создано, сначала отпустите кнопку мыши, а затем клавишу Shift.

Шаг 9
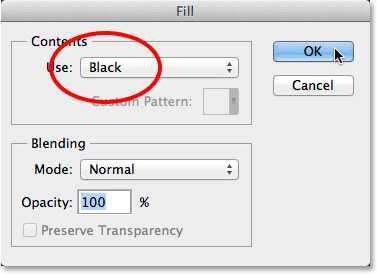
Далее перейдите в меню Edit > Fill (Редактирование — Выполнить заливку)
В открывшемся диалоговом окне в параметре Use (Использовать) выберите Black (Чёрный) и нажмите ОК.

Выделение зальётся чёрным цветом. Снимите выделение Ctrl + D.

Шаг 10
На данный момент круг чёрный, а область вокруг него белая. Но нам нужно наоборот, значит мы должны инвертировать цвета. Для этого пройдите в меню Image > Adjustments > Invert (Изображение -Коррекция — Инверсия). Или нажмите Ctrl + I.
Вот что получится после инверсии цветов.

Шаг 11
Теперь этот круг нужно сохранить как узор. Перейдите в меню Edit > DefinePattern (Редактирование — Определить узор).
Дайте своё имя новому узору (я назвал Circle 60×60 px) и нажмите ОК.
Шаг 12
Документ с кругом нам больше не нужен, поэтому закройте его — меню File > Close (Файл — Закрыть) или Ctrl + W.
Шаг 13
Вернитесь в основной рабочий документ. К слою с фото добавьте Layer Mask (Маска слоя), нажав на соответствующую иконку внизу панели слоёв.

Справа от миниатюры слоя появится миниатюра маски. Выберите маску, кликнув по ней.

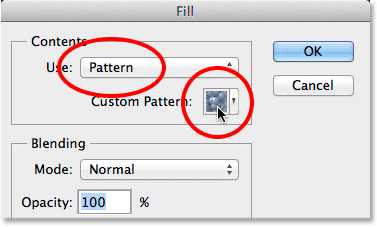
Итак, маска слоя активна. Теперь перейдите в меню Edit > Fill (Редактирование — Выполнить заливку). В открывшемся диалоговом окне для параметра Use (Использовать) выберите Pattern (Узор) или (Регулярный). Далее нажмите на миниатюру узора.

В открывшемся окне выберите созданный узор круга.
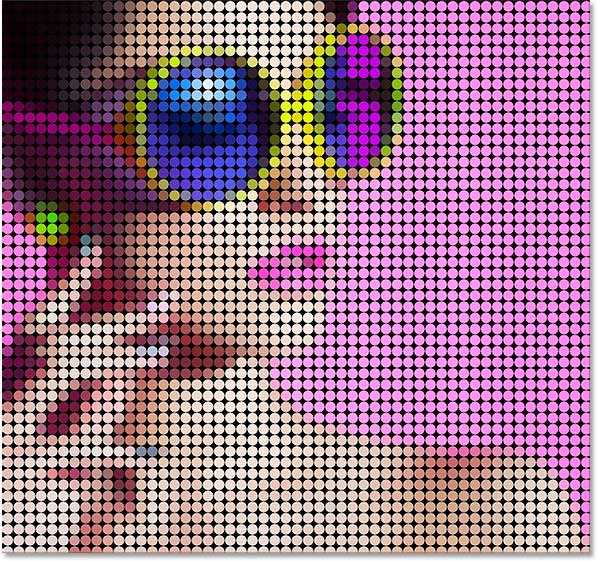
Нажмите ОК. Маска слоя заполнится узором, создав первоначальный эффект цветных точек.

При увеличении мы увидим, что каждый кружок окрасился в свой цвет, благодаря фильтру Мозаика. В то же время все кружочки разделены между собой чёрным цветом, который мы добавляли в качестве корректирующего слоя Solid Color (Сплошной цвет).

Этот шаг необязателен. Но если вам показалось, что кружочки слишком большие или наоборот маленькие, то это можно легко исправить.
Для начала убедитесь, что у вас выбрана маска слоя. Далее пройдите в меню Edit > Fill (Редактирование — Выполнить заливку), выберите белый цвет и нажмите ОК. Маска заполнится белым цветом, очистив её от узора. Затем дважды щёлкните по названию фильтра и в открывшемся окне измените размер ячеек в большую или меньшую сторону.
Далее вернитесь к шагу 6 для создания нового документа с новыми параметрами, которые вы установили, редактируя значение фильтра. Повторите шаги с созданием круга и определением узора. Заполните маску слоя узором, как вы делали в шаге 14.
Шаг 15
Основная работа над эффектом завершена. Но нам нужно полученный узор из разноцветных точек сделать более выразительным. Для этого мы создадим вокруг каждой точки обводку.
Активируйте маску слоя на слое с фото и внизу панели слоёв нажмите на иконку стилей слоя.
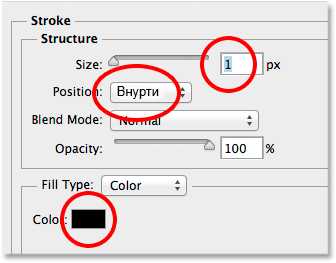
Из выпадающего списка выберите Stroke (Обводка).
Введите параметры, указанные ниже.

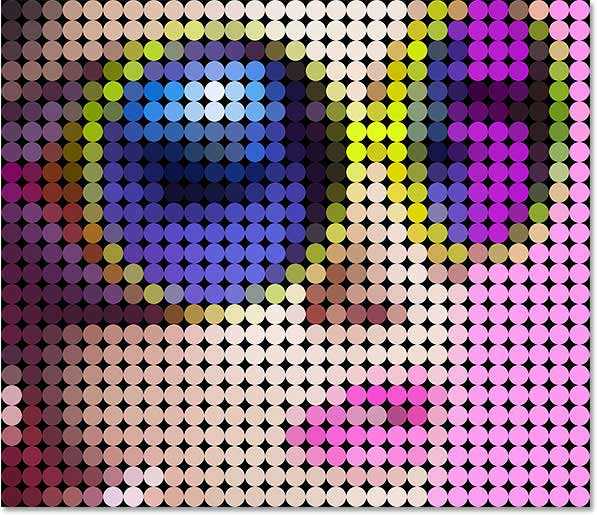
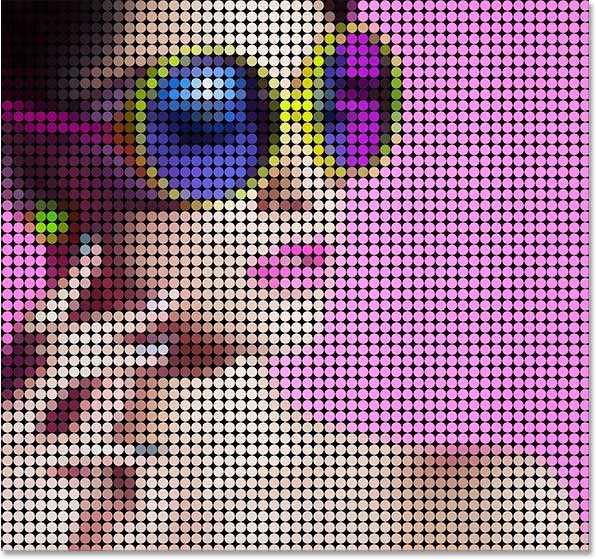
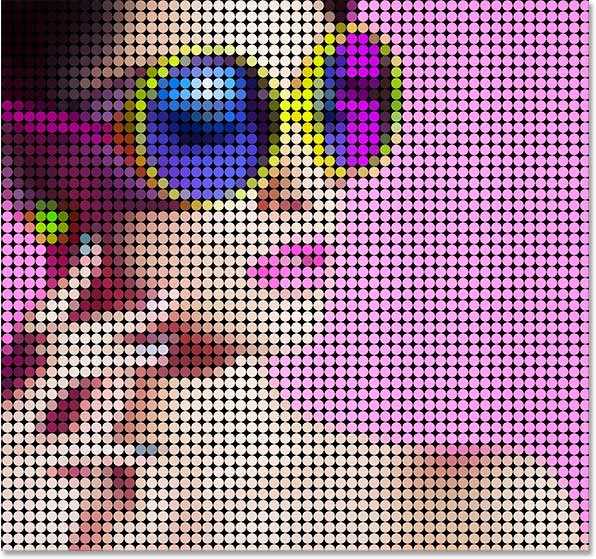
Вот что получится

Если вы хотите сравнить результат до и после применения стиля, то нажмите на глазик, чтобы отключить его.

Шаг 16
Далее мы увеличим насыщенность цвета цветных точек. Для этого нажмите на иконку создания корректирующего слоя внизу панели слоёв.
Выберите из списка Hue/Saturation (Цветовой тон/Насыщенность).
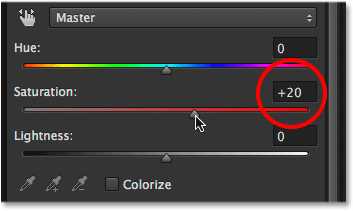
Увеличьте значение Saturation (Насыщенность) до +20.

Цвет стал богаче и интенсивнее.

Недостаток этого эффекта заключается в том, что он, как правило, темнее первоначального фото. Но это можно исправить путём увеличения яркости за счёт корректирующего слоя Levels (Уровни). Нажмите ещё раз на иконку создания корректирующего слоя внизу панели слоёв и выберите соответствующий пункт.
Примечание переводчика: автор не дал настройки этого корректирующего слоя. Подберите их самостоятельно.
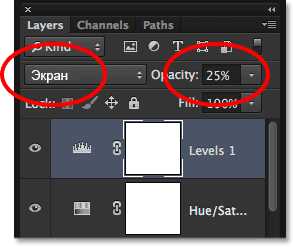
Установите режим наложения для этого слоя на Screen (Экран) и понизьте Opacity (Непрозрачность) до 25%.

Финальный результат.

Автор урока: Steve Patterson
photoshop-master.ru
Превращение фотографии в рисунок с помощью Photoshop и Foto Sketcher
Устанавливаем и запускаем программу FotoSketcher. Открываем рисунок. Это можно сделать из главного меню программы File —> Open a Picture, или проще, просто перетащить мышкой файл из стандартного проводника Windows на поле программы.

Затем жмём клавишу F9, открывается окно Source image modifications (изменение исходной картинки). Эти настройки трогать не обязательно, можно лишь изменить значение blur/sharpen (размытие/резкость) на минус единицу. Если настройки устраивают, то клик по кнопке Apply changes (применить изменения).
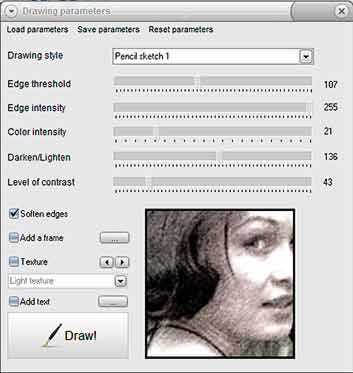
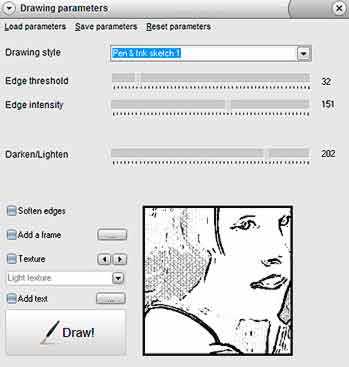
Если вдруг передумали, то всегда можно кликнуть по кнопке Rezet values (Сброс изменения значения), ну или клик по вкладке Edit—>Undo (или нажать клавишу Ctrl+Z). Теперь приступаем к обработке фото. Жмём клавишу F10 или клик по Edit—>Drawing Parametrs. Открывается окно Drawing Parametrs, в котором, собственно, и нужно производить все изменения.

Первым (по умолчанию) в строке выбора стиля рисования Drawing Style появляется стиль Карандашный рисунок (Pencil sketch). Его и оставим. Далее делаем значения параметров изменений, как на картинке выше, не забываем поставить галку на Soften Edges(Смягчить края). Собственно, рисунок готов. Осталось кликнуть по кнопке Draw и сохранить.
Уже кое что, не правда ли?

Теперь сделаем рисунок с контурами портрета. В окне Drawing Parametrs в строке Drawing Style выбираем параметр Pen & Ink sketch 1, значения ставим, как на рисунке:

Сохраняем. Ну вот, вроде бы с программой FotoSketcher разобрались. Теперь переходим в нашему любимому Фотошопу. Открываем два полученных карандашных рисунка. Задаём режим отображения Окна. Проверяем, работает ли режим привязки (стоит ли галка в Просмотр—>Привязка) и инструментом «Перемещение» перетаскиваем оба рисунка на слой с главным окном, так, чтобы слой с контурным рисунком(тот, который делали вторым), оказался над слоем с первым карандашным рисунком. Им и займёмся.
Клик по вкладке Выделение—>Цветовой диапазон, значение разброса ставим 45, аккуратно тыркаем пипеткой по самому тёмному месту рисунка. Жмём ОК, выделения сгенерировались, жмём Ctrl+Shift+I (инверсия выделенной области), Delet. Теперь аккуратно стираем оставшиеся чёрные линии контура вокруг лица девушки. Должно получиться примерно так(на картинке на сайте отображается белый фон, на самом деле фон не белый а прозрачный, в Фотошопе обозначен серо-белыми шашками):

Теперь делаем заливку этого слоя 20%, а режим смешивания-Линейный затемнитель. Выделяем оба слоя с карандашным рисунком, жмём Ctrl+E. Оба выделенных слоя объединились в один.

rugraphics.ru
Превращаем фото в рисунок карандашом в Фотошопе
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Скачать архив с материалами к уроку
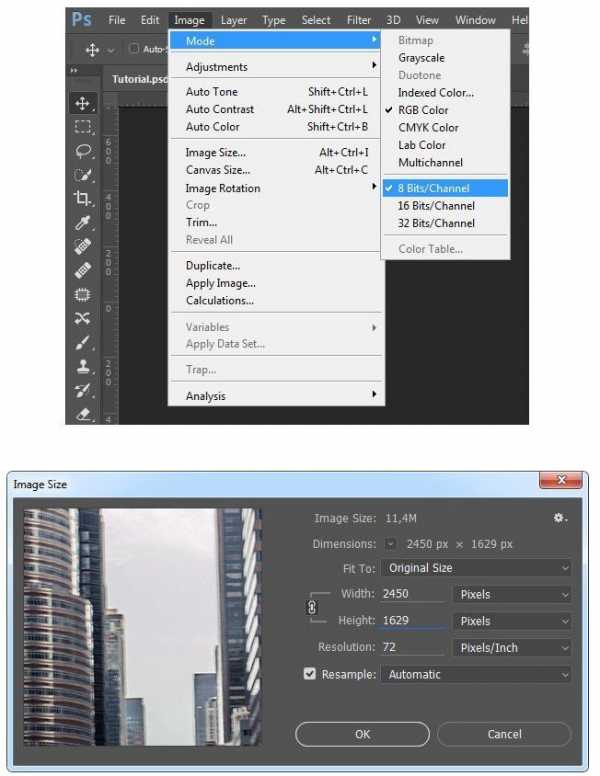
- Ваше фото должно быть в цветовом режиме RGB, 8bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image – Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image – ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer – New –BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image – AutoTone (Изображение – Автотон), Image – AutoContrast (Изображение – Автоконтраст) и Image – AutoColor (Изображение – Автоматическая цветовая коррекция).

2. Создаем фон
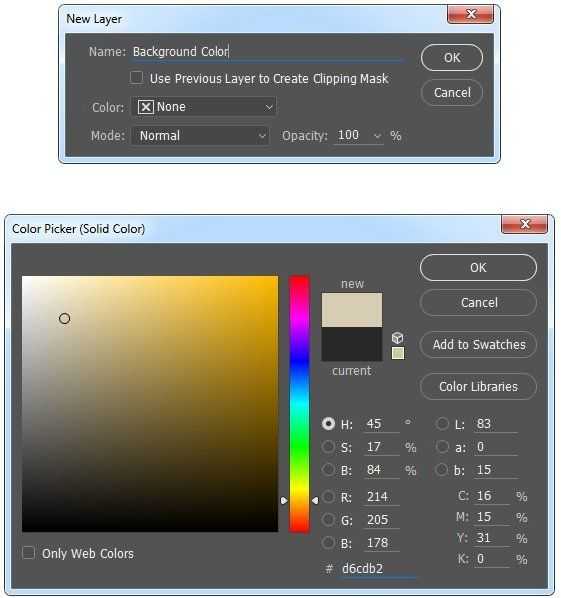
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».

3. Создаем базовый набросок
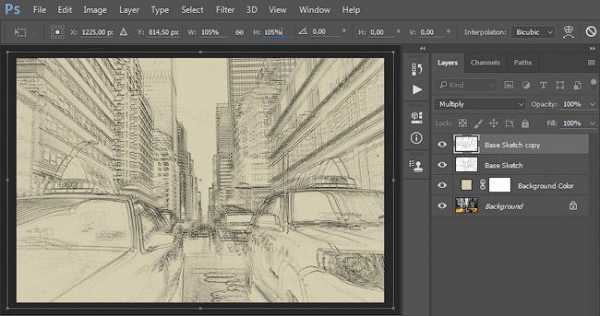
Шаг 1
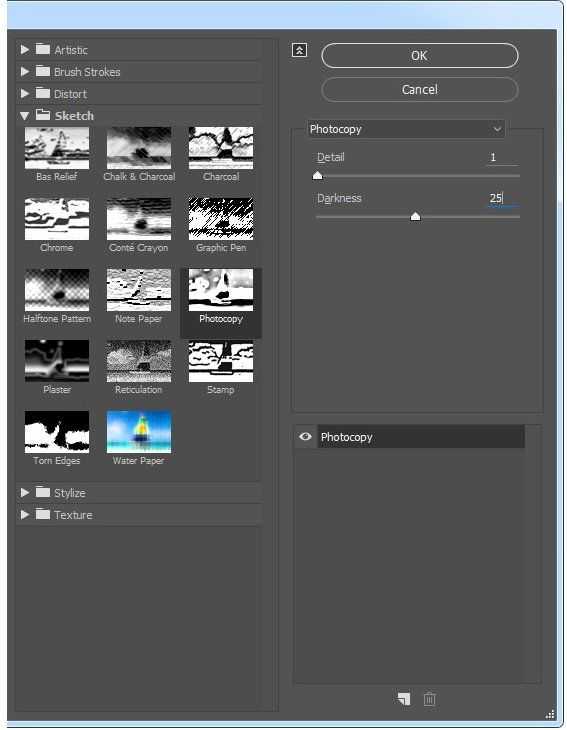
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:

Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).

4. Создаем черновой набросок
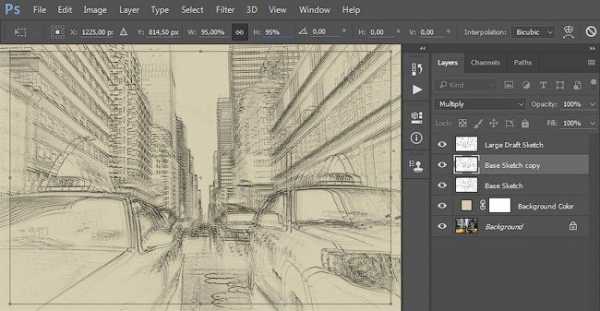
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:

Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.

Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:

Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.

5. Создаем грубый набросок
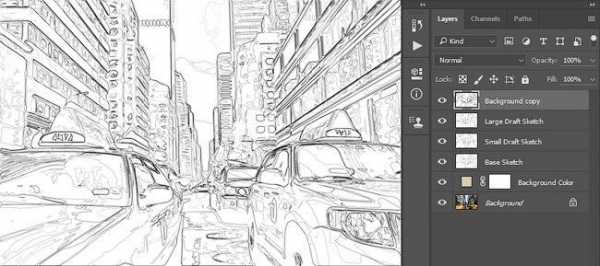
Шаг 1
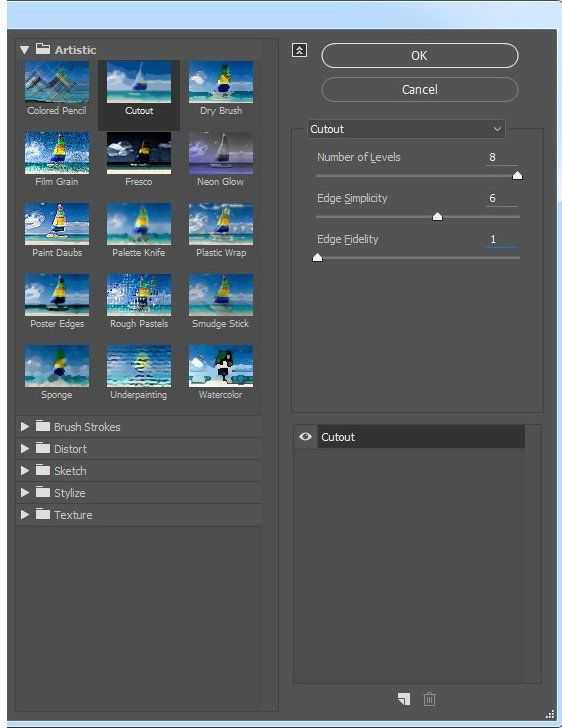
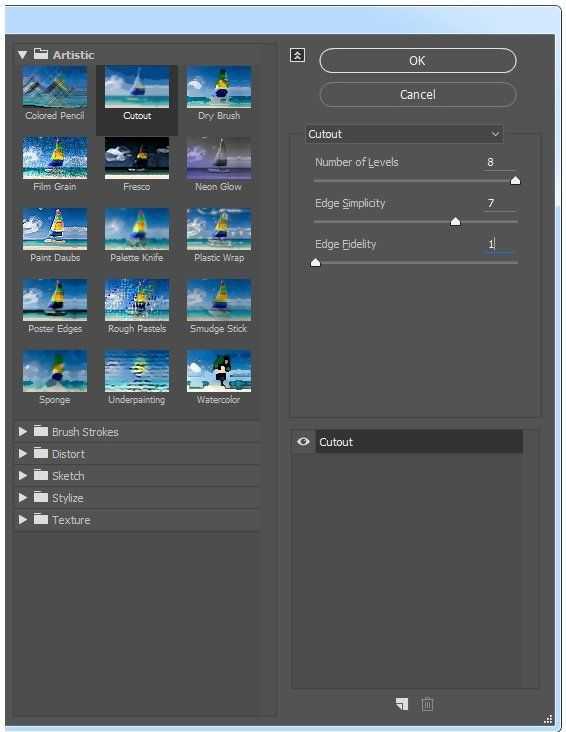
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New –LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.

Шаг 4
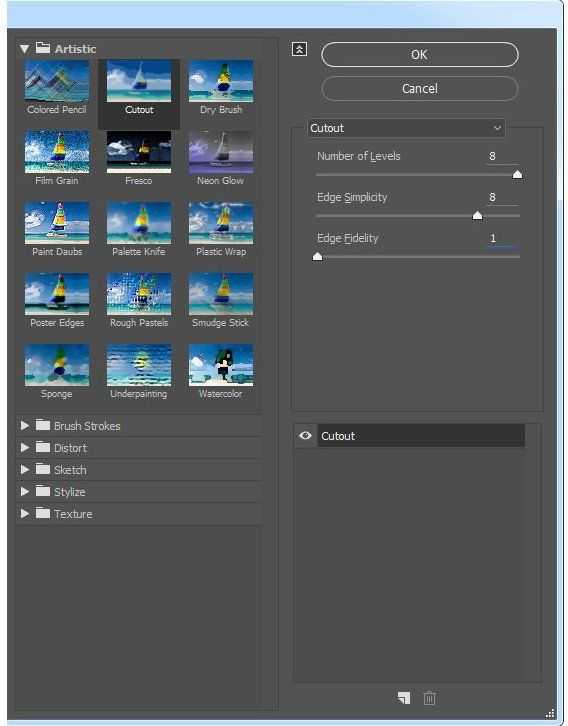
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:

Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».

Шаг 6
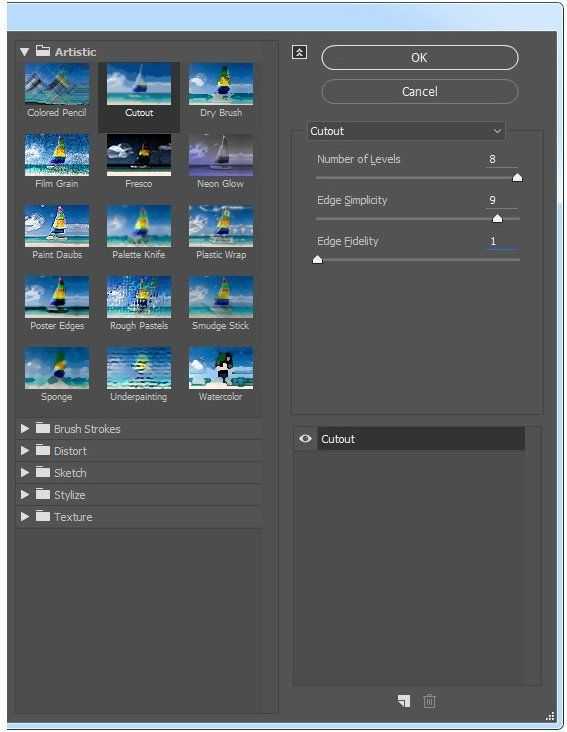
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».

Шаг 8
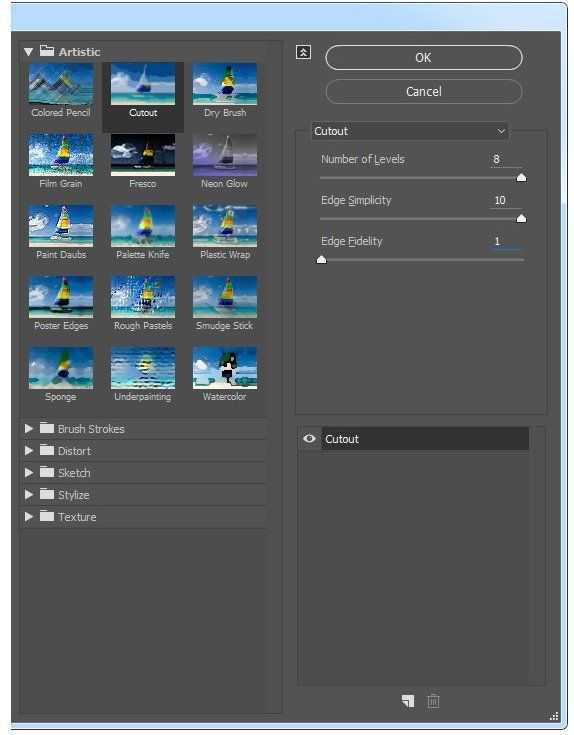
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».

Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».

Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».

Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».

6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New –LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.

Шаг 4
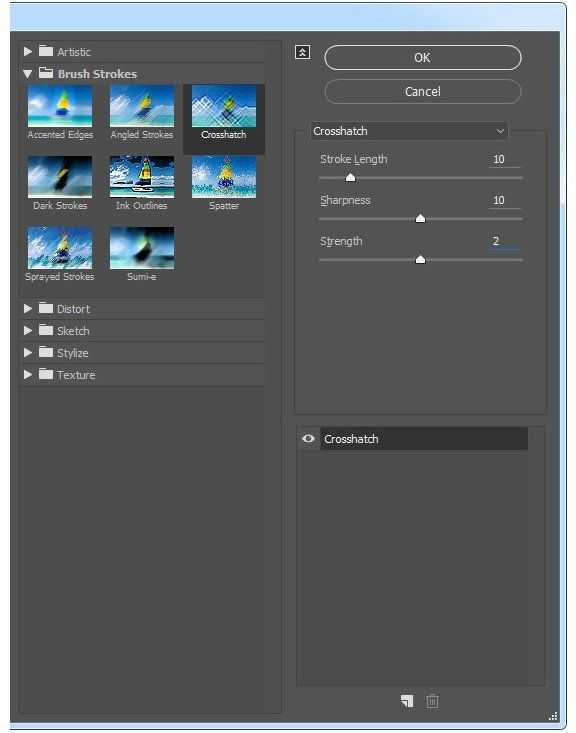
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:

Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.

7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer(Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».

Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:
Шаг 3
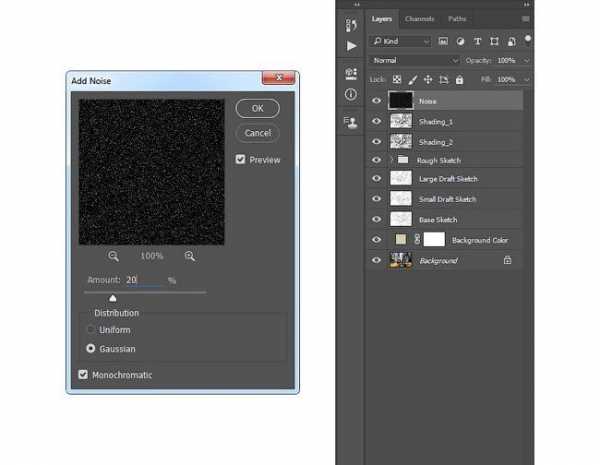
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:

Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.

8. Тонировка
Шаг 1
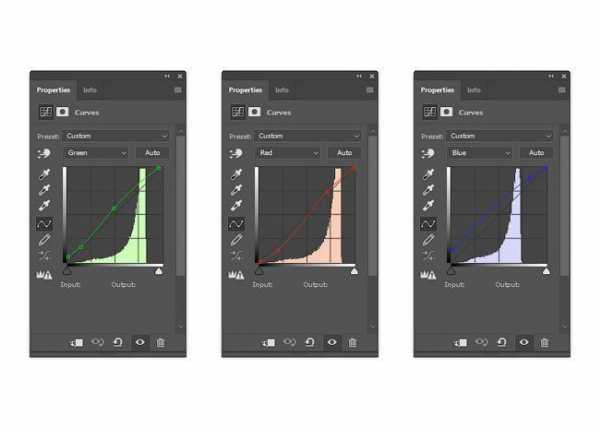
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:

9. Финальные штрихи
Шаг 1
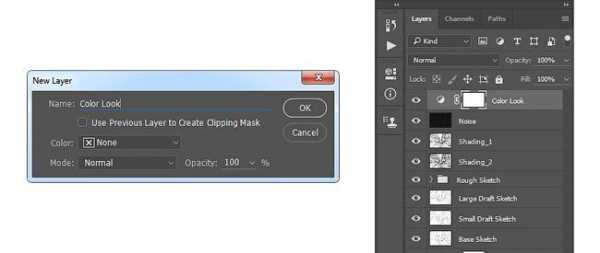
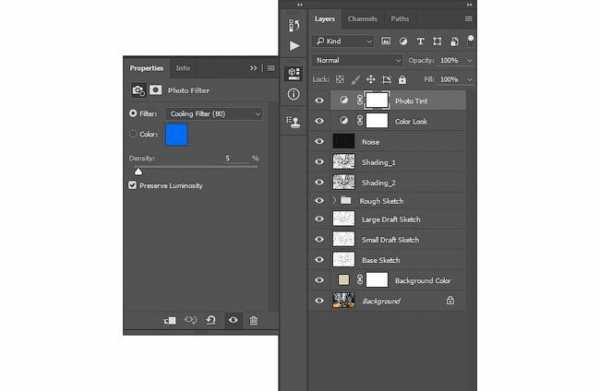
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter(Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:

Шаг 3
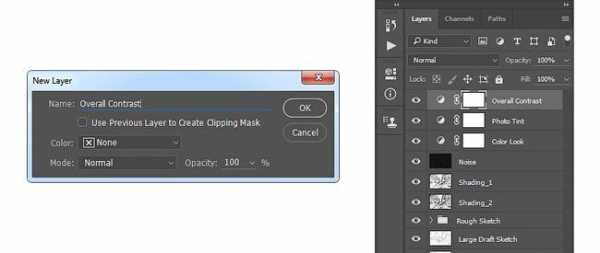
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».

Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.

Шаг 5
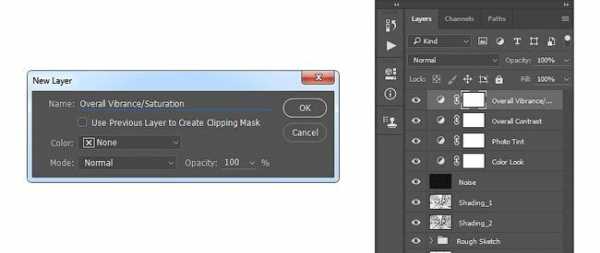
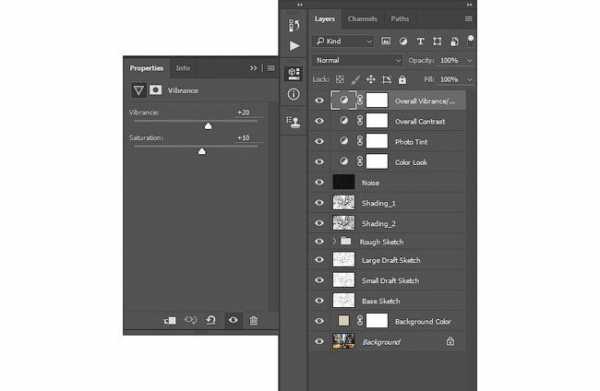
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».

Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 7
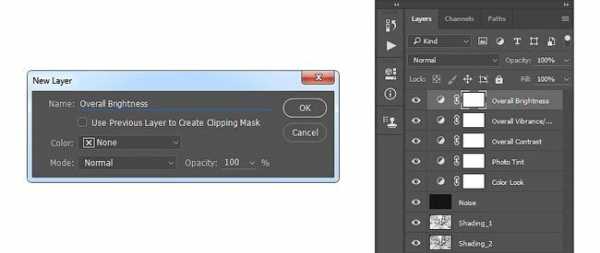
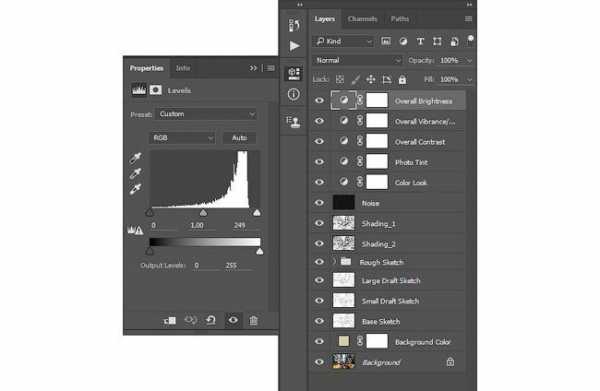
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».

Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 9
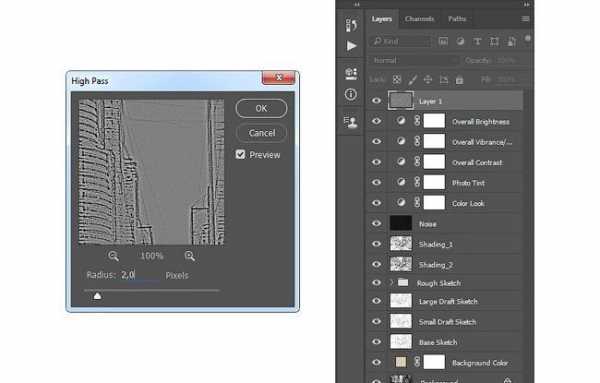
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:

Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.
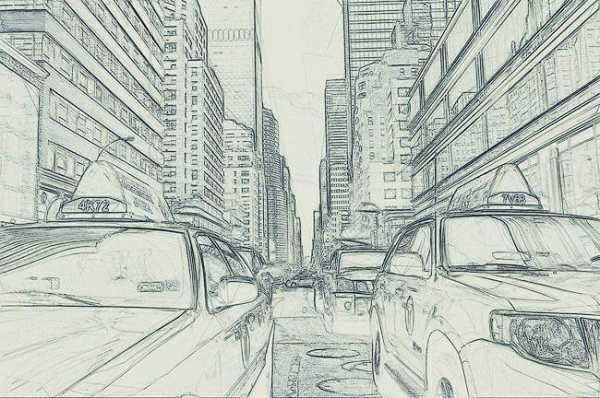
Вот так выглядит финальный результат:

Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties(Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties(Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:

Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.

Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура.

Источник: design.tutsplus.com Переводчик: Daewon
swaego.ru
Плагин AKVIS Sketch 12, преобразование фото в карандашный рисунок
AKVIS Sketch превращает фотографии в рисунки, сделанные карандашом, углем, имитируя ручную работу, позволяет получить эффект рисунка акварелью.
Программа может работать как плагин Adobe Photoshop или любого другого графического редактора, поддерживающего формат 8bf, так и как отдельная самостоятельная программа, не требующая дополнительных программ-редакторов.
Программа может работать как с цветными, так и с черно-белыми изображениями. Результат преображения фото максимально близок к ручной работе художника.
Программа позволяет получить эффект сочетания фотографии и рисунка, эффект размытия определенной области изображения.
Смотреть другие материалы по созданию рисунка из фото:
Как сделать рисунок из фото
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Видеоурок: создание экшена — рисунок из фото
Преобразуем фотографию в акварельный рисунок
Основное отличие этой программы от других аналогичных инструментов в том, что AKVIS Sketch при небольших усилиях дает удивительно качественный результат, похожий на ручную работу настоящего художника — и не требует никаких профессиональных навыков.

Кроме того, используя AKVIS Sketch можно добавить на изображение подпись автора, какой-либо водяной знак, поздравительную надпись.
Для работы с AKVIS Sketch как плагина Фотошоп, надо запустить плагин через вкладку Фильтр —> AKVIS —> Sketch (Filter —> AKVIS —> Sketch), как отдельная программа AKVIS Sketch запускается через меню Пуск —> Все Программы, выбрать папку AKVIS, в ней открыть папку Sketch и кликнуть по файлу AKVIS Sketch.
Плагин может работать в двух режимах, Экспресс и Эксперт.
В режиме Экспресс интерфейс программы предельно упрощён и содержит минимальный набор движков, позволяющих быстро получить удовлетворительный результат без особой нагрузки на ресурсы компьютера.
При режиме Эксперт доступны все параметры и инструменты, Рисунок, Фон, Надпись и Холст.
- В закладке Рисунок задаются параметры конвертации изображения в рисунок.
- В закладке Фон задаются параметры размытия изображения или его области.
- В закладке Надпись регулируются параметры подписи к рисунку.
- В закладке Холст настраиваются параметры поверхности, на которую будет нанесен рисунок
rugraphics.ru
