Эффект рисунка карандашом в Adobe Photoshop
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Что мы хотим получить:

Шаг 1
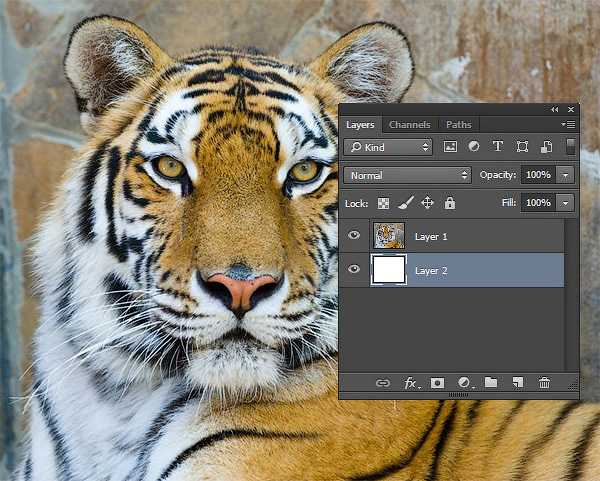
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.

Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим

Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс. Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.

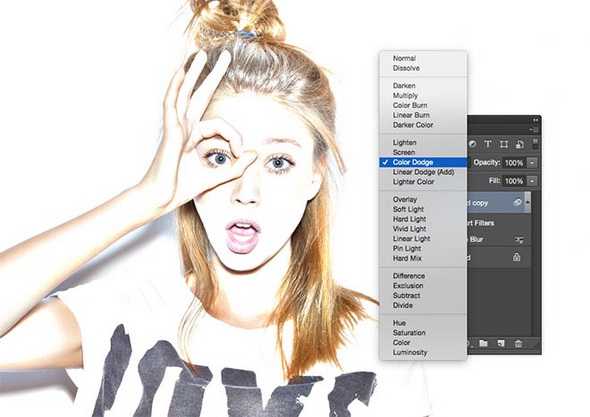
Измените режим наложения слоя-дубликата на

Шаг 5
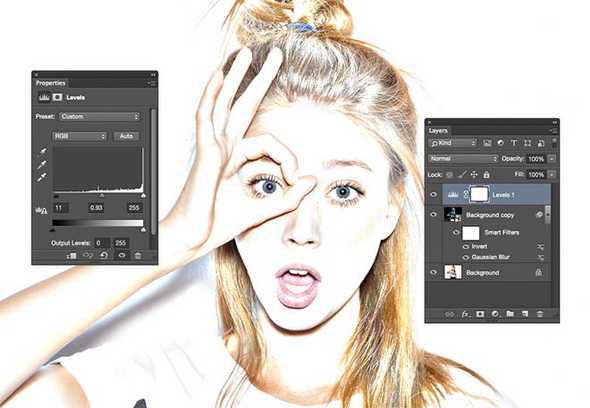
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни. Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.

Шаг 6
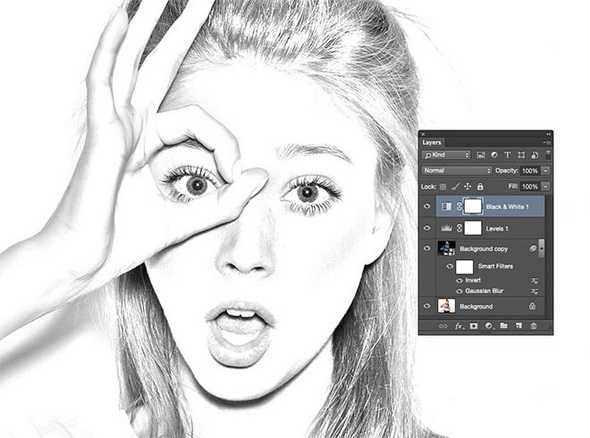
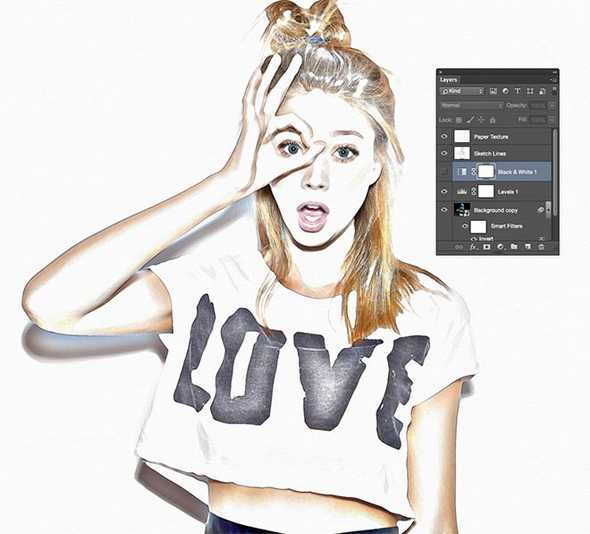
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое

Шаг 7
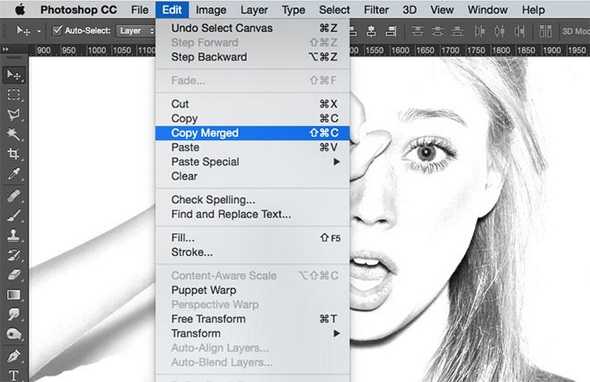
Используйте CMD+A, чтобы Select All / Выделить Все, потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C). Это сделает обтравку всех видимых слоев. Нажмите CMD+V, чтобы вставить этот слой поверх остальных.

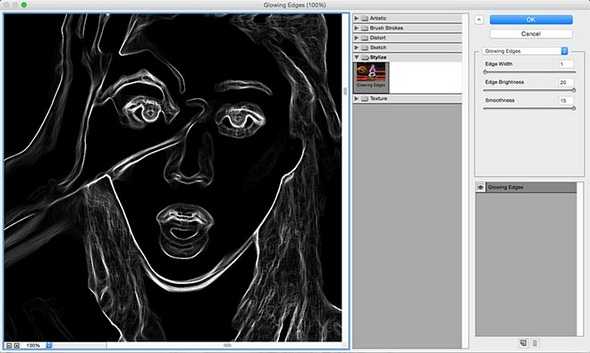
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров

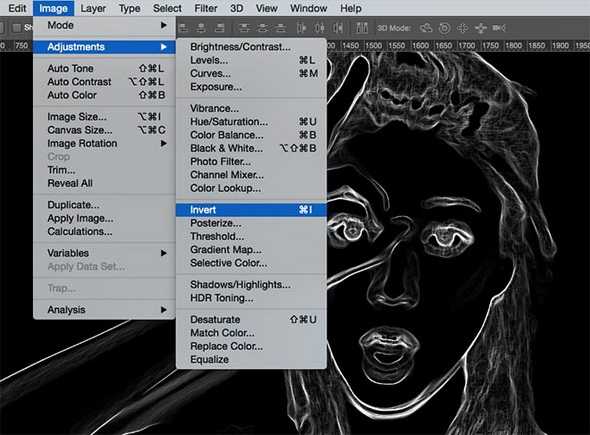
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).

Шаг 8
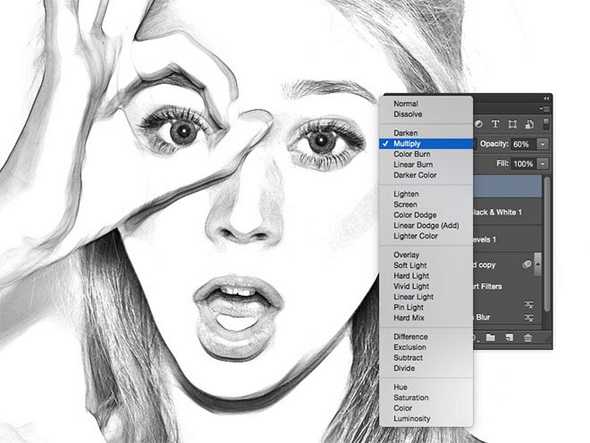
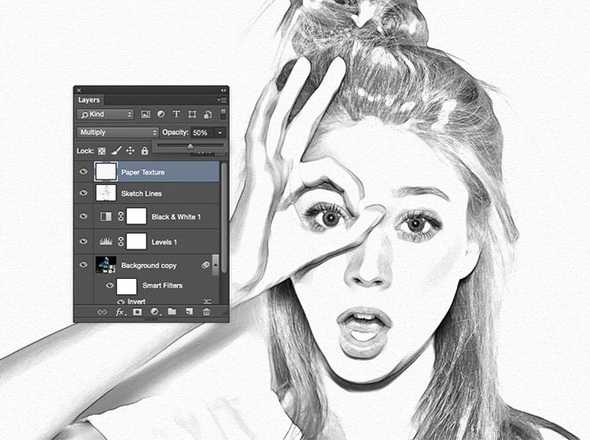
Поменяйте режим наложения у этого слоя на Multiply / Умножение, затем снизьте непрозрачность слоя до

Шаг 9
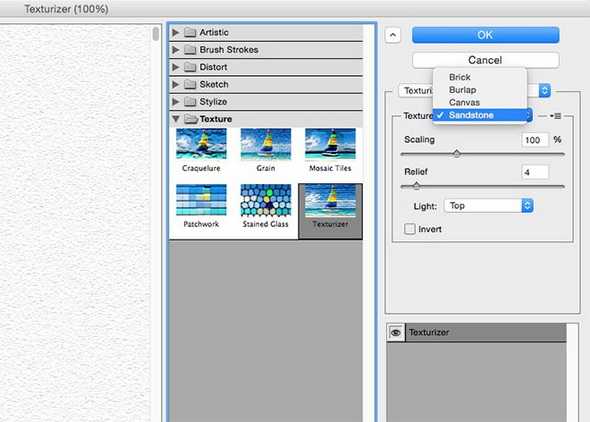
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои, затем нажмите CMD+Backspace, чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров, но теперь выбираем Texturizer / Текстуризатор. Измените настройки на Sandstone.

Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до


Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.

Автор — spoongraphics
Перевод — Дежурка
Смотрите также:
Быстрый эффект карандашного рисунка в Фотошоп
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
Итоговый результат




Материалы для урока:
Архив
Шаг 1
На скриншоте ниже фотография, которую мы используем в этом уроке. Для получения наилучших результатов, вы должны использовать фотографию с разрешением примерно 6 мега пикселей или ниже (3000×2000 px).

Шаг 2
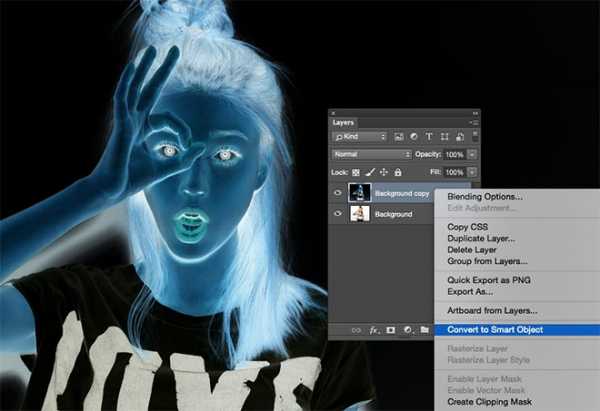
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время. Вначале преобразуйте наше исходное изображение в Смарт-объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object). Преобразовав слой с изображением в смарт-объект, позволит вам применять Смарт Фильтры (Smart Object), настройки которых вы можете поменять в любое время.
Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
Шаг 3
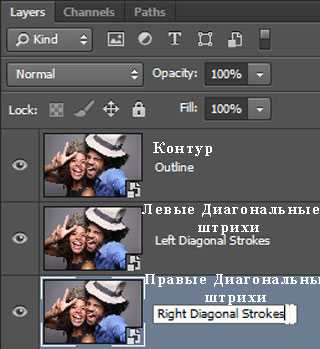
Дважды продублируйте слой, далее, переименуйте слои Контур(Outline), Левые Диагональные штрихи(Left Diagonal Strokes), и Правые Диагональные Штрихи(Right Diagonal Strokes), назвав слои сверху вниз соответственно.

Скройте видимость двух верхних слоёв, перейдите на нижний слой.

Шаг 4
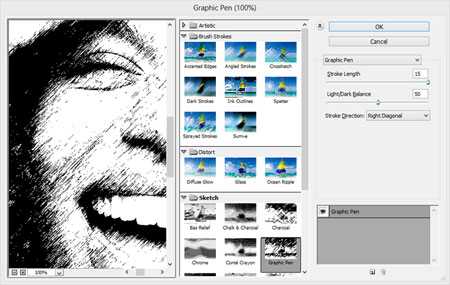
Находясь на самом нижнем слое, идём Фильтр— Галерея фильтров(Filter > Filter Gallery).В папке Эскиз(Sketch), выберите фильтр Тушь(Graphic Pen), в настройках Направление штрихов(Stroke Direction), установите опцию По диагонали вправо(Right Diagonal), далее отрегулируйте настройки Длины штриха(stroke length) и Тоновый баланс(light/dark balance). Нажмите OK, чтобы применить выставленные значения.
Примечание переводчика: настройки автора Длины штриха (stroke length) 15, Тоновый баланс (light/dark balance) 50.

Шаг 5
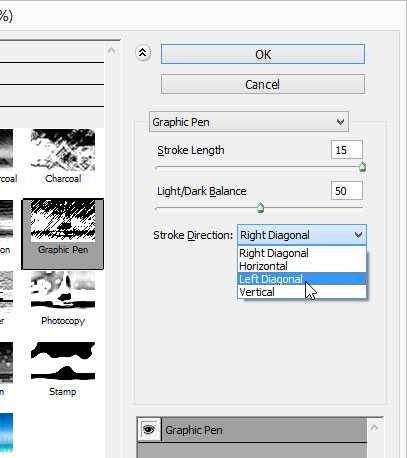
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию По диагонали влево (Left Diagonal).в настройках Направление штрихов (stroke direction).

Шаг 6
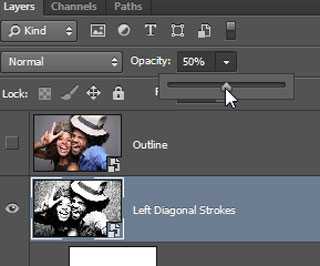
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.

Результат на данный момент.

Шаг 7
Теперь мы добавим контур. Включите видимость третьего слоя Контур (Outline), находясь на данном слое, идём Фильтр – Стилизация – Выделение краёв (Filter > Stylize > Find Edges). Поменяйте режим наложения для данного слоя на Умножение (Multiply). На изображении появились отдельные цветовые оттенки, которые не очень привлекательны. Поэтому, нам необходимо избавиться от цветовых оттенков в следующем шаге.

Шаг 8
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-фильтр (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через Слои – Новый корректирующий слой (Layers > New Adjustment Layer). Существует ещё один интересный способ – это использование Стилей слоя (layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на Цветность (Color). Нажмите OK, чтобы применить выставленные значения, и цвета исчезнут!
Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий шаг является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.

Шаг 9
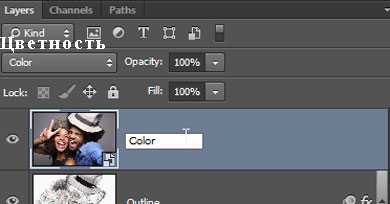
Чтобы цвета вновь появились, продублируйте слой Контур(Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стили слоя (Layer > Layer Style > Clear Layer Styles), а затем идём Слой— — Смарт-фильтры — Снять смарт-фильтр(Layer > Smart Filters > Clear Smart Filters). Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в “Цветность”, и мы закончили урок!

Итоговый результат


Автор: Denny Tang
PSD файл урока в архиве.
photoshop-master.ru
Создаем эффект карандашного наброска на фотографии в Фотошоп

В этом уроке я собираюсь показать вам, как создать экшн с карандашным наброском для Adobe Photoshop с необычной фишкой.
Этот эффект является частью экшена с карандашным наброском, который можно приобрести на Envato Market.
Скачать архив с материалами к уроку
1. Добавляем фото девочек
Создайте новый документ размером 850 на 636 пикселей. Конечно, вы можете выбрать иной размер для PSD-документа, но вам придется пропорционально изменять размеры всего, что есть в этом уроке. В документ поместите изображение девочек.

2. Добавляем порванную бумагу
Шаг 1
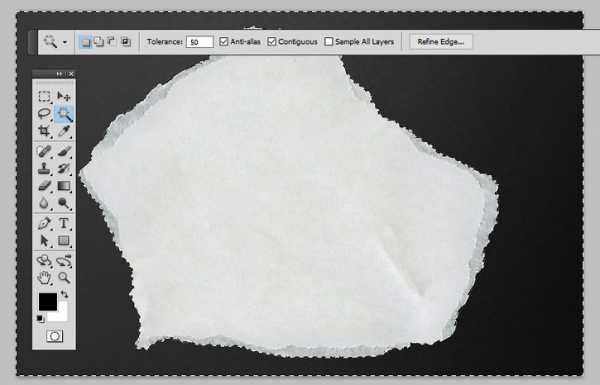
Я прикрепил PNG-изображение бумаги, которым вы можете воспользоваться. Но если вы хотите сделать свою текстуру разорванной бумаги, то это достаточно просто. Вы можете взять кусок плотной бумаги или картона и неаккуратно разорвать его, чтобы получить кусочек такой формы, как вы хотите. Затем поместите его на плоскую поверхность, желательно контрастного цвета (например, черного, если бумага белая).
Сфотографируйте кусок бумаги при помощи фотоаппарата или телефона. Снимок должен быть сделан четко над куском бумаги, дабы мы в результате получили нужную нам перспективу.

Шаг 2
Загрузите снимок на компьютер и откройте его в Photoshop. При помощи инструмента Magic Wand (Волшебная палочка) выделите кусок бумаги и удалите фон.

Шаг 3
Скачайте изображение клочка бумаги и поместите его на новый слой.

Шаг 4
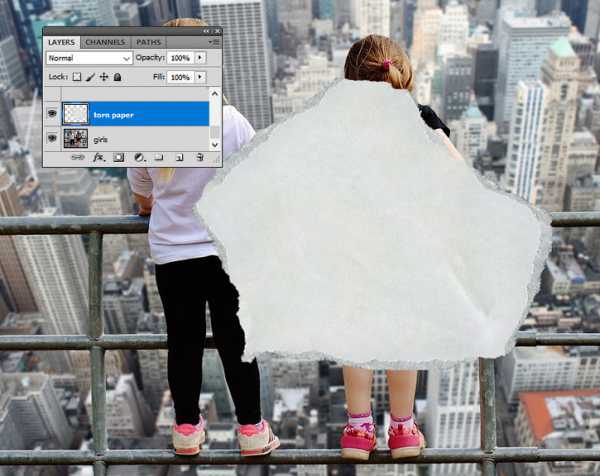
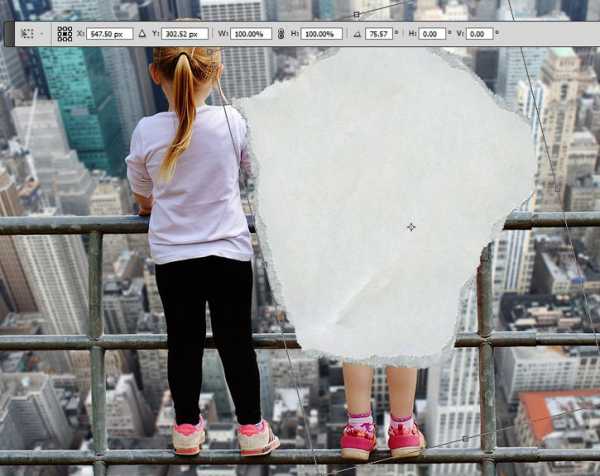
Нажмите Ctrl + T, чтобы вращать клочок бумаги. Поместите его над той областью, которую вы хотите превратить в карандашный набросок.

Шаг 5
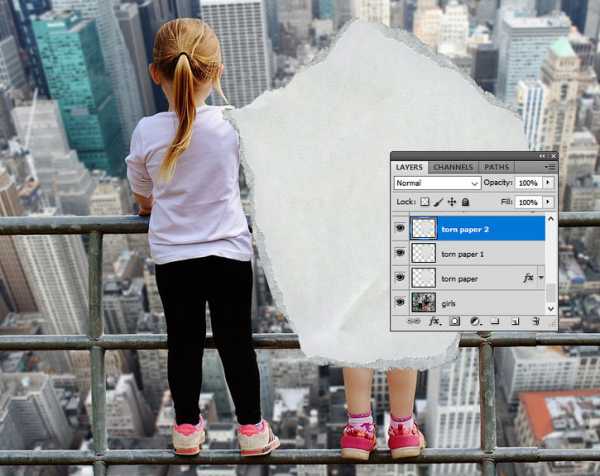
Дважды нажмите Ctrl + J, чтобы создать две копии слоя с клочком бумаги. Назовите их «torn paper 1» и «torn paper 2» («порванная бумага 1» и «порванная бумага 2»).

Шаг 6
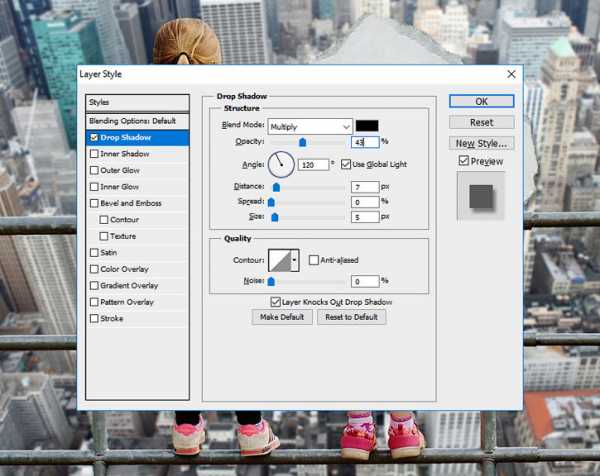
Добавьте стиль слоя Drop Shadow (Тень) к оригинальному слою с клочком бумаги. Цвет тени — #000000.

Drop Shadow (Тень):
- Непрозрачность: 43%;
- Угол: 120 градусов;
- Смещение: 7 пикселей;
- Размер: 5 пикселей.
3. Создайте четыре копии слоя с девочками
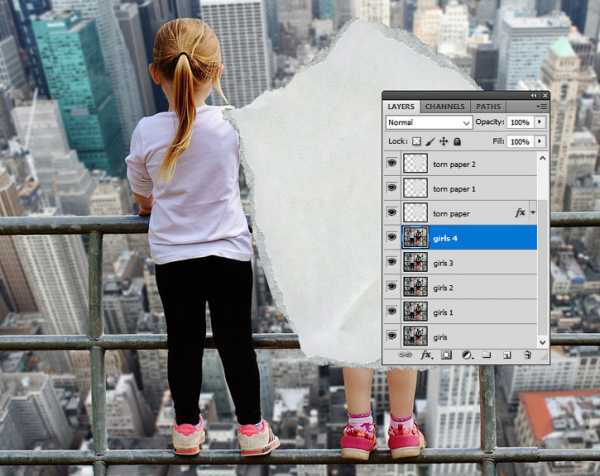
Шаг 1
Нажмите Ctrl + J четыре раза, чтобы создать четыре копии слоя с девочками, назовите их Girls 1, Girls 2, Girls 3 и Girls 4 (Девочки 1, 2, 3 и 4).

Шаг 2
Зажмите клавишу Ctrl и выделите все слои с девочками на панели слоев. Поместите их над слоем с клочком бумаги.

4. Воспользуйтесь фильтрами Размытие в движении и Тушь
Шаг 1
Отключите видимость всех слоев-копий кроме слоя Girls 1.
В качестве основного цвета выберите белый, а фонового — черный.
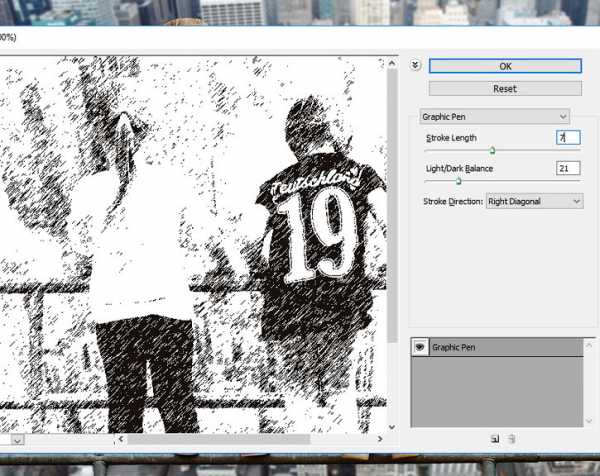
Шаг 2
Теперь, выбрав слой Girls 1, нажмите Filter > Sketch > Graphic Pen (Фильтр > Галерея Фильтров > Эскиз > Тушь). Настройки фильтра, как на изображении ниже, но если вы воспользовались другим фото, то, возможно, настройки потребуется изменить.

Настройки фильтра на скриншоте:
- Длина штриха: 7;
- Тоновой баланс: 21;
- Направление штриха: по диагонали вправо.
Шаг 3
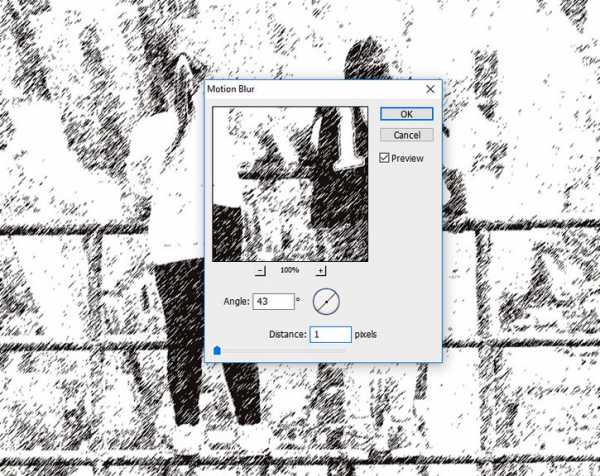
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении). Смещение: 1 пиксель.

5. Воспользуйтесь фильтрами Тушь и Шум
Шаг 1
Включите видимость слоя Girls 2, режим наложения измените на Multiply (Умножение), непрозрачность на 30%.
Шаг 2
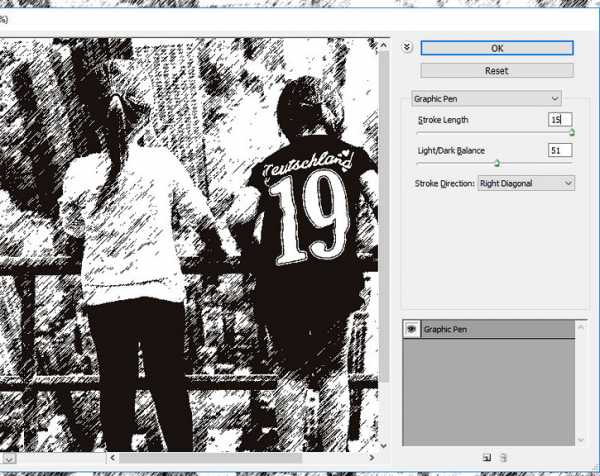
Нажмите Filter > Sketch > Graphic Pen (Фильтр > Галерея Фильтров > Эскиз > Тушь). Настройки фильтра, как на изображении ниже, но если вы воспользовались другим фото, то, возможно, настройки потребуется изменить.

Настройки фильтра на скриншоте:
- Длина штриха: 15;
- Тоновой баланс: 51;
- Направление штриха: по диагонали вправо.
Шаг 3
Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Эффект: 43%

6. Воспользуйтесь фильтром Ксерокопия
Шаг 1
Включите видимость слоя Girls 3, режим наложения измените на Multiply (Умножение), непрозрачность 100%.
Шаг 2
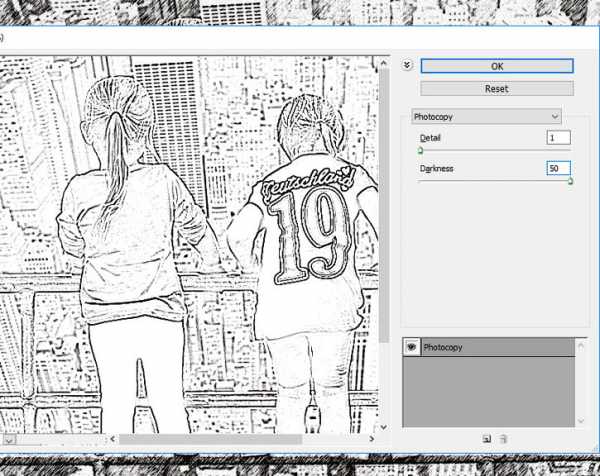
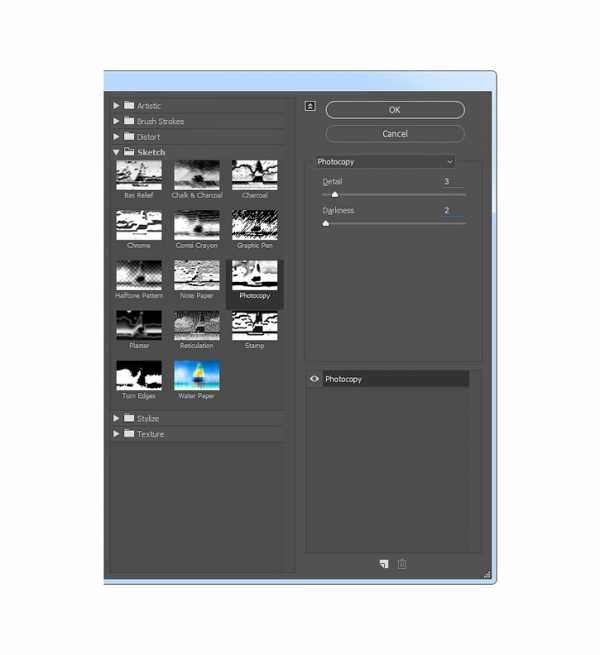
Нажмите Filter > Sketch > Photocopy (Фильтр > Галерея Фильтров > Эскиз > Ксерокопия).

Настройки фильтра на скриншоте:
- Детализация: 1;
- Затемненность: 50
7. Воспользуйтесь фильтром Акварель
Шаг 1
Включите видимость слоя Girls 4, режим наложения измените на Color (Цветность), непрозрачность 100%.
Шаг 2
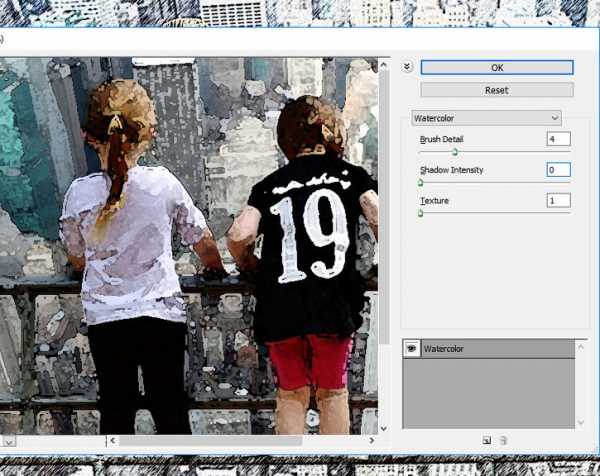
Нажмите Filter > Artistic > Watercolor (Фильтр > Галерея Фильтров > Имитация > Акварель). Пока можете скрыть видимость слоя Girls 4.

Настройки фильтра на скриншоте:
- Детализация: 4;
- Глубина теней: 0;
- Текстура: 1
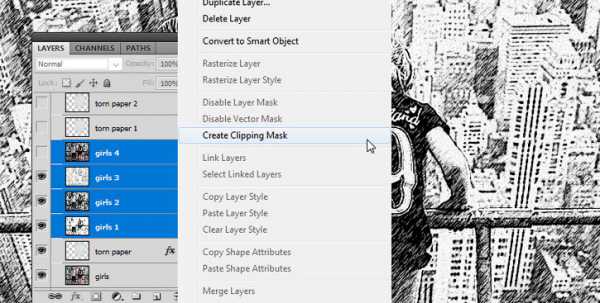
8. Создайте кусочек наброска при помощи Обтравочной маски
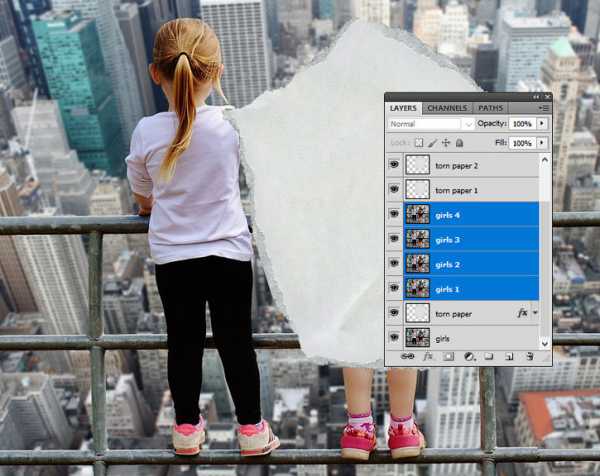
Зажмите клавишу Ctrl и выделите слои Girls 1, Girls 2, Girls 3 и Girls 4. Кликните правой кнопкой мыши по выбранным слоям и выберите Create Clipping Mask (Создать обтравочную маску).


9. Создайте рваный край у бумаги
Шаг 1
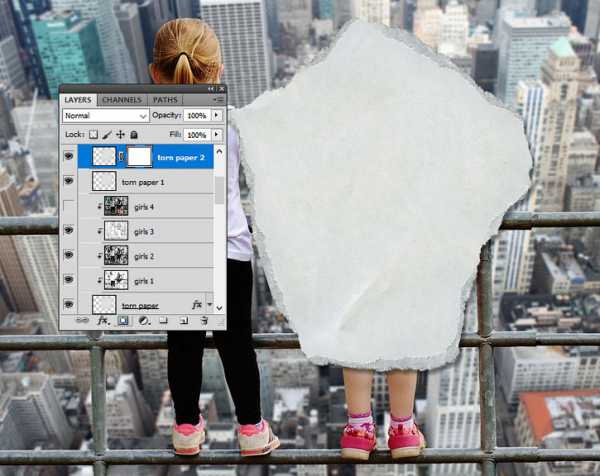
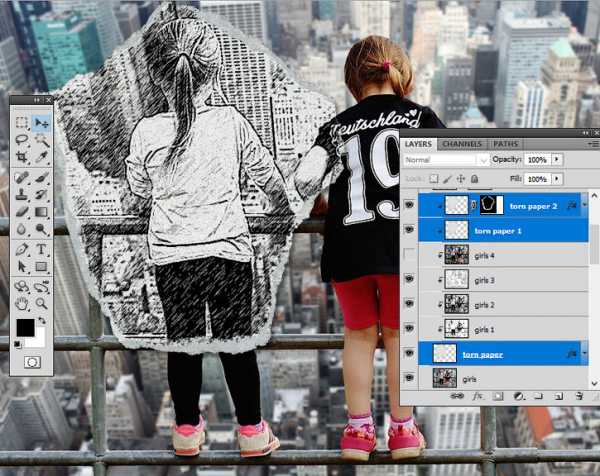
Включите видимость слоя Torn Paper 1, режим наложения измените на Multiply (Умножение), непрозрачность — на 57%

Шаг 2
Включите видимость слоя Torn Paper 2. Кликните по кнопке добавления слой-маски на панели слоев, чтобы добавить маску к слою Torn Paper 2.

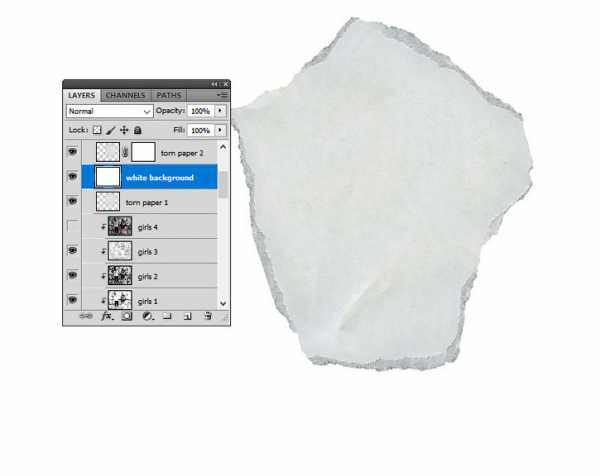
Шаг 3
Создайте новый слой под слоем Torn Paper 2 и залейте его белым цветом.

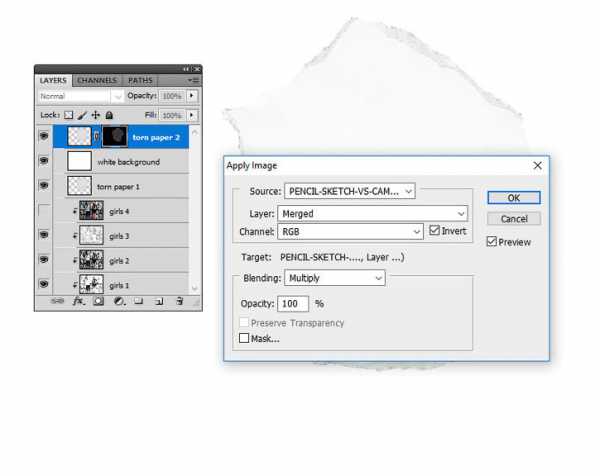
Шаг 4
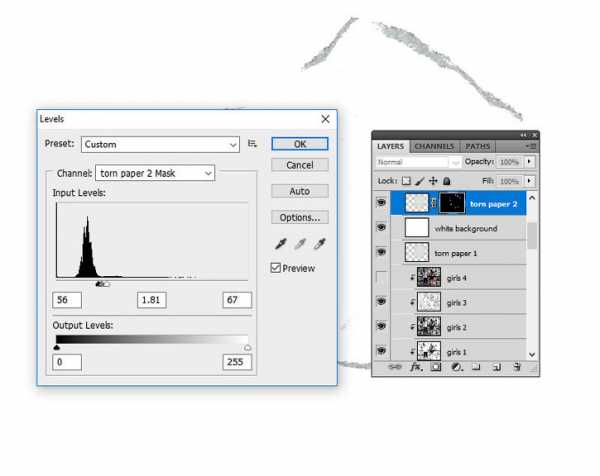
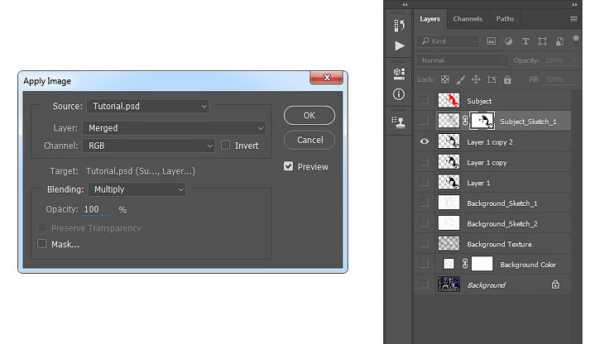
Кликните по миниатюре слой-маски слоя Torn Paper 2. Нажмите Image > Apply Image (Изображение > Внешний канал).

Шаг 5
Нажмите Image > Adjustments > Levels (Изображение > Коррекция > Уровни) и измените настройки на такие же, как на скриншоте ниже. Входные значения: 56, 1.81, 67

При помощи кисти вы можете рисовать белым цветом внутри слоя Torn paper 2, если хотите усилить эффект рваного края.
Шаг 6
Удалите слой с белым фоном, чтобы увидеть эффект.

Шаг 7
С нажатой клавишей Ctrl щелкните по слоям Torn paper 1 и Torn paper 2. Затем, кликните правой кнопкой мыши по выбранным слоям и нажмите Create Clipping Mask (Создать обтравочную маску).

10. С легкостью перемещайте эффект наброска
Если вы хотите превратить в набросок другую часть своего рисунка, просто зажмите клавишу Ctrl, а затем щелкните по слоям Torn paper 1, Torn paper 2 и Torn paper.
При помощи инструмента Move (Перемещение) измените положение кусочка бумаги.

Поздравляю! Вот и все!
В этом уроке вы научились создавать эффект наброска на фотографии в Photoshop с вашими снимками всего за несколько шагов.

Автор: John Negotia
photoshop-master.ru
Как сделать эффект карандаша в Фотошопе • Дигмаст
На этом уроке мы будем делать эффект рисунка от руки. Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
Открываем Photoshop и закидываем изображение. Дублируем слой сочетанием клавиш Ctrl+J. Теперь нужно сделать инверсию нашей копии, нажимаем сочетание клавиш Ctrl+I. Преобразовываем смарт-объект по слою Conwert is smart object, преобразовать в смарт-объект. Переходим к режиму наложения и выбираем режим наложение Color Dadje, осветление основы. Это грубое и интенсивное осветление.
Идем во вкладку Фильтр / Размытие / Размытие по Гауссу. Настраиваем ползунки так, чтобы контуры были более похожи на рисунок. Чем больше значение, тем больше проявляется изображение. Чем меньше значение, тем более проявляются контуры. Оставляю значение на 1,9. У вас оно может быть другим. Нажимаем ОК.
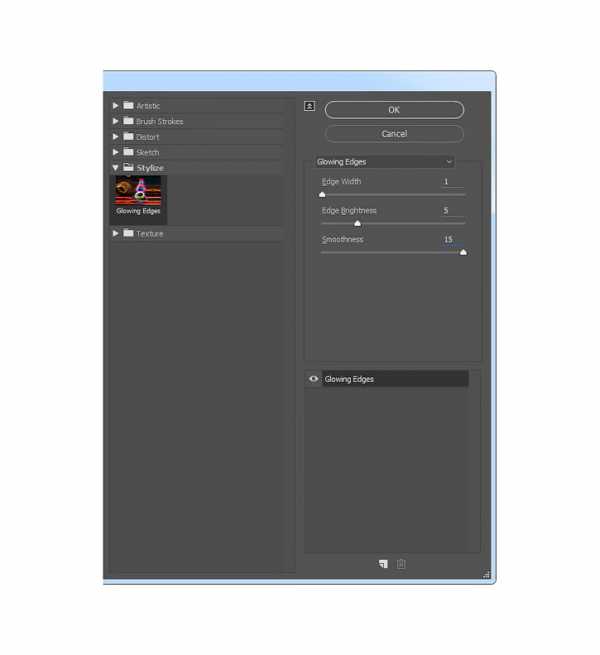
Создаем еще одну копию из исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Заходим в Фильтр / Галерея фильтров / Стилизация — Glowing Edges, светящиеся края. Двигаем ползунки так, чтобы четче было видно контур. Эти значения могут быть у вас совершенно другими. Все зависит от исходного изображения. Нажимаем ОК. Делаем инверсию слоя сочетанием клавиш Ctrl+I. Выбираем режим наложения Multi Ply, наложения. Делаем еще одну копию с исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Идем во вкладку Фильтр / Галерея фильтров / Эскизы. Находим фильтр уголь. Настраиваем ползунки и жмем ОК.
С помощью сочетаний клавиш Ctrl+I делаем инверсию изображения. Переходим в режим наложения, выбираем Multi Ply, наложение. Ко всем слоям добавим корректирующий слой черно-белое. На этом можно и закончить. Но если хотите, можно добавить изображение поверх какого-нибудь шаблона.
Еще урок: Как из фотографии сделать рисунок в Фотошопе
Делаем еще одну копию с исходного изображения с помощью сочетания клавиш Ctrl+J. Выделяем все слои с помощью зажатой клавиши Ctrl. Объединяем их в группу с помощью сочетания клавиш Ctrl+J. Переименовываем группу, я назвал ее рисунок. Теперь закинем изображения для заднего фона. Это будет скетчбук. Ставим ее ниже нашей группы. Заходим в режим наложения и выбираем режим Multi Ply наложение. Выделяем группу и нажимаем сочетание клавиш Ctrl+T. Трансформируем рисунок, разворачиваем его. Трансформацию делаем, зажатой клавишей Shift, чтобы было всё, пропорционально. Теперь зажимаем Ctrl и соединяем крайние точки. Нажимаем Enter.
Применим слой Маску для всей группы, и с помощью черной кисточки затираем края, если это нужно. В моем случае получилась черная обводка, и я хочу ее убрать.
Таким образом вы можете поместить свое изображение на любую фотографию с обычным листом, или альбомом, или фоторамкой. На этом урок подошел к концу.
digmast.ru
Создаём эффект карандашного рисунка в Фотошоп
В этом уроке вы узнаете, как превратить обычное фото в оригинальный рисунок цветными карандашами, который можно использовать для оформления полиграфической продукции, футблолок или оформления контента в социальных сетях.
Я постараюсь объяснить все максимально детально, чтобы даже те пользователи, которые впервые открыли Photoshop, смогли разобраться и получить не менее потрясающий результат.
Скачать архив с материалами к уроку
1. Создаем новый документ
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть). Настраиваем новый документ:
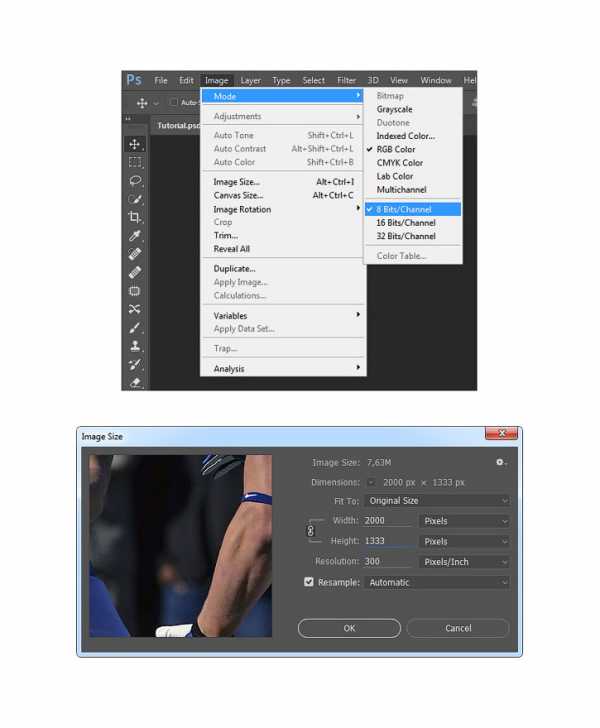
- Снимок должен быть в режиме RGB, 8 bits/channel (бит/канал). Чтобы это проверить, переходим Image – Mode (Изображение – Режим).
- Для получения наилучшего результата, размер фото должен быть в пределах 1500-3500 пикселей в ширину/высоту. Проверяем в меню Image – Image Size (Изображение – Размер изображения).
- Ваше фото должно быть заблокированным фоновым слоем. Если это не так, переходим в меню Layer – New – Background from Layer (Слой – Новый – Задний фон из слоя).

2. Создаем кисти
Шаг 1
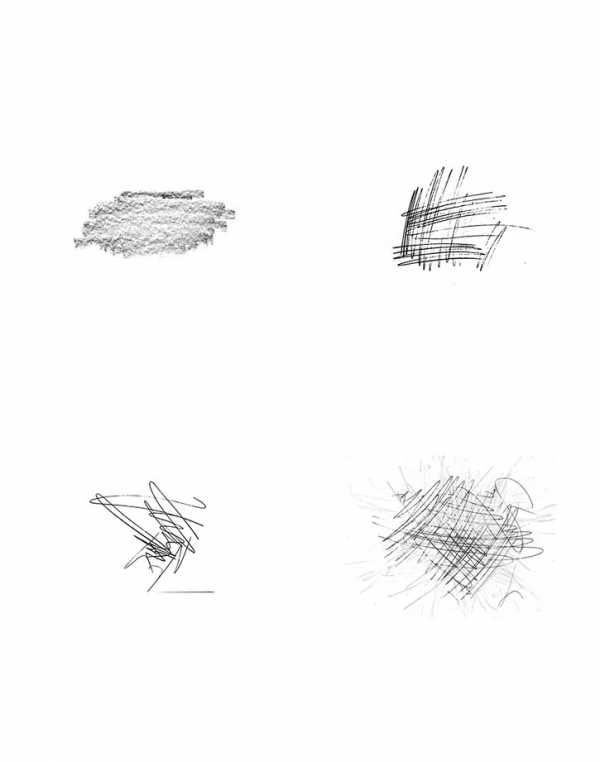
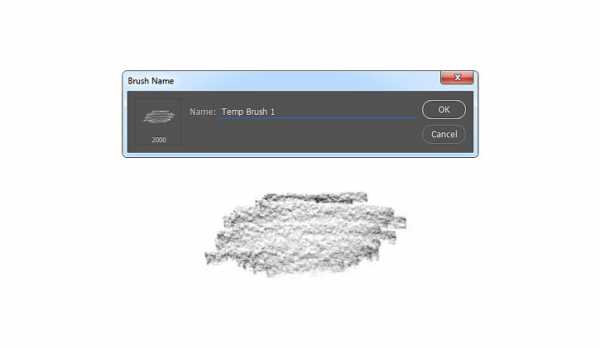
В этом разделе мы создадим несколько кисточек, имитирующих карандашные штрихи. Возьмите лист бумаги и карандаш, затем нарисуйте слой широкой штриховки для затенения и три основных штриховки. Затем сканируем получившийся результат.
Если каждую штриховку вы рисовали на отдельном листе бумаги, то в результате у вас должно получиться четыре отсканированных изображения. Если вы рисовали все на одном листе, то берем любой инструмент выделения в Photoshop, выделяем одну штриховку и переносим ее на отдельный слой (Ctrl+J). Вот так выглядит моя штриховка.

Шаг 2
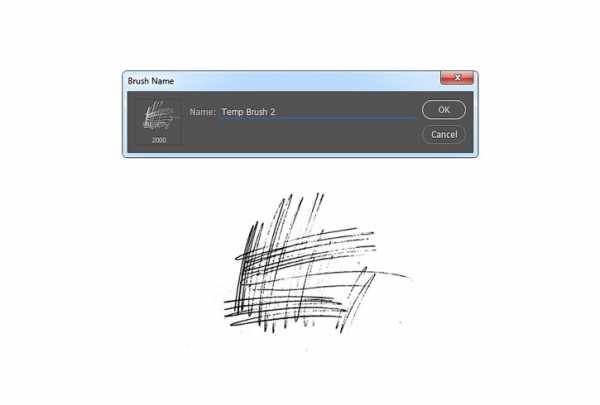
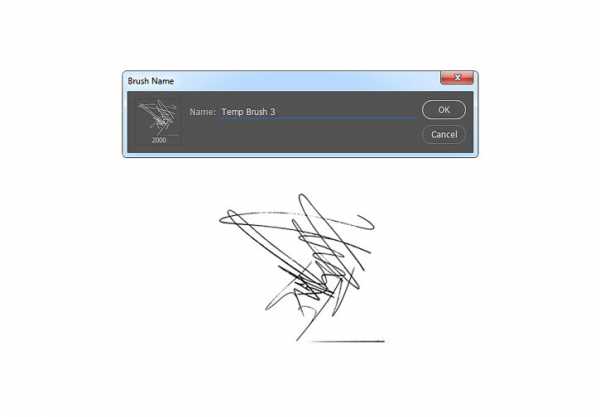
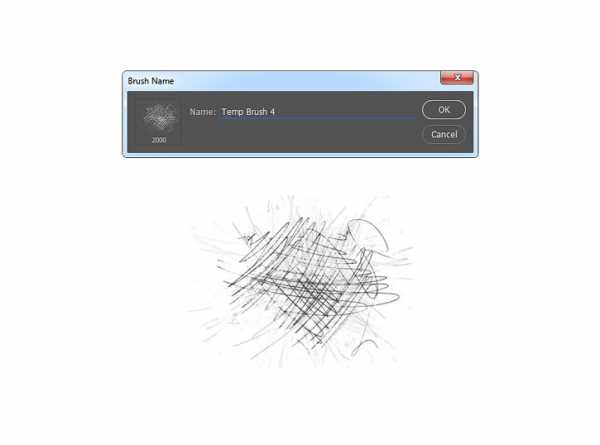
Вам необязательно в точности повторять за мной, пусть ваша штриховка будет уникальной. Главное, чтобы вы подготовили три базовые штриховки и одну для затенения. Обратите внимание, что базовая штриховка должна быть четкой, контрастной и иметь такую же плотность, как показано на скриншоте. Если плотность будет неравномерной, тогда конечный результат может оказаться слишком перегруженный или, наоборот, пустой.
Далее открываем отсканированную картинку и переходим Edit – Define Brush (Редактирование – Определить кисть), чтобы сохранить штриховку в виде кисточки, которую мы называем «Временная кисть 1».

Шаг 3
Открываем второй скан, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисть «Временная кисть 2».

Шаг 4
Открываем следующий скан со штриховкой, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисть «Временная кисть 3».

Шаг 5
Открываем последний скан, переходим Edit – Define Brush (Редактирование – Определить кисть) и сохраняем кисть «Временная кисть 4».

Шаг 6
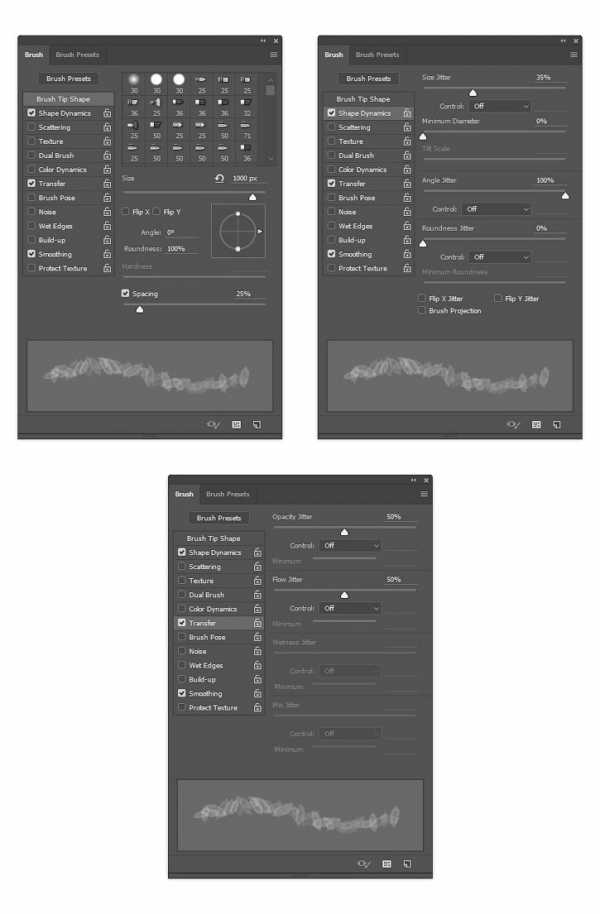
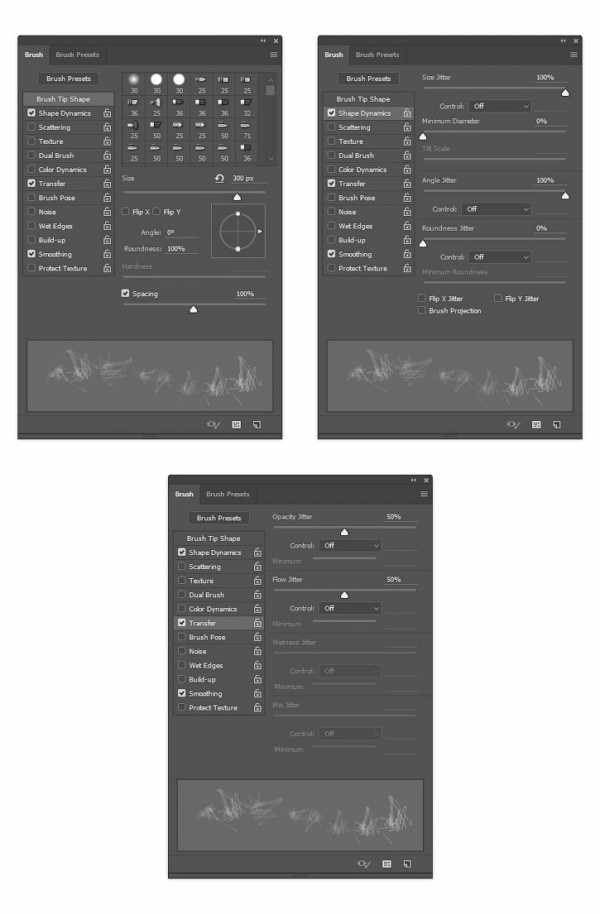
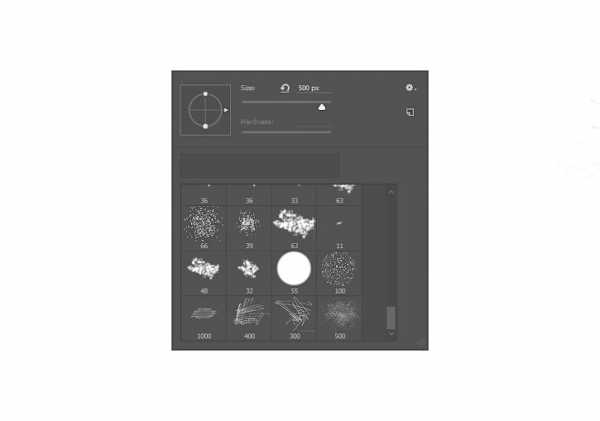
Закончив с созданием новых кисточек, мы должны настроить их, а затем пересохранить. Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 1» и выбираем ее. Затем переходим Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 7
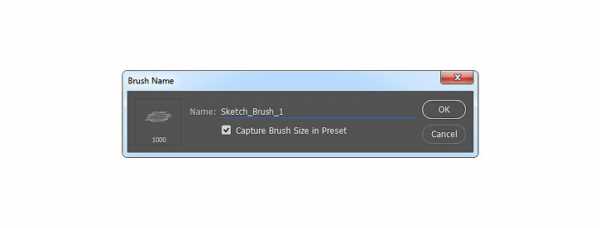
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush (Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 1».

Шаг 8
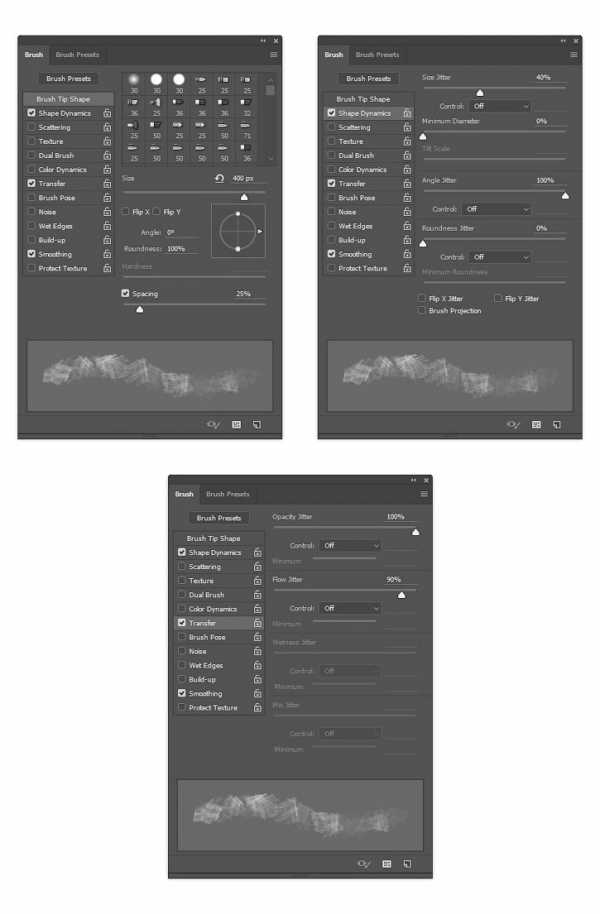
Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 2» и выбираем ее. Затем переходим Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 9
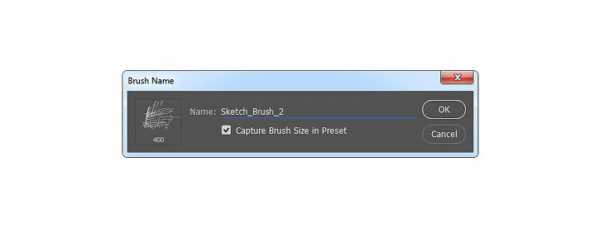
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush (Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 2».

Шаг 10
Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 3» и выбираем ее. Затем переходим Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 11
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush (Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 3».

Шаг 12
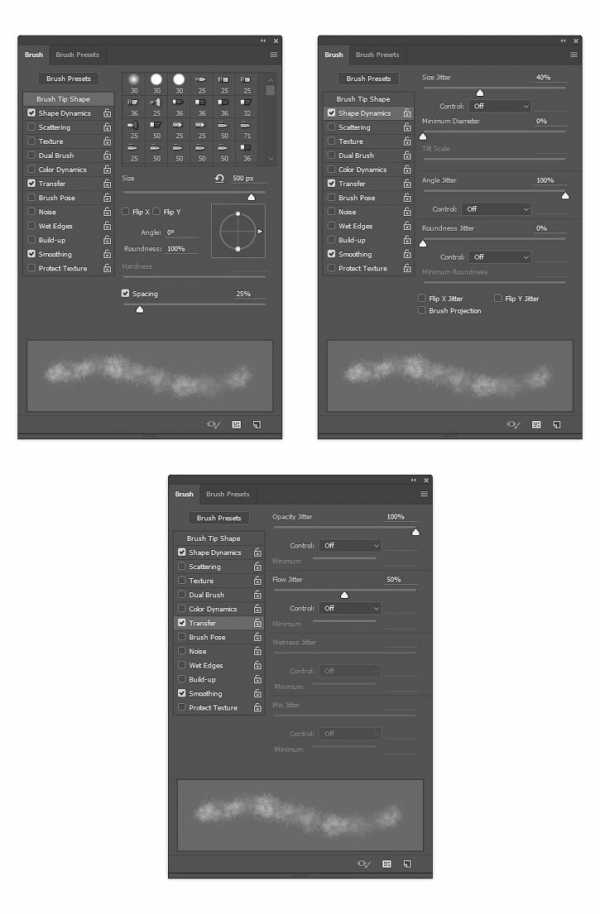
Жмем клавишу В, кликаем правой кнопкой мыши в любом месте рабочего полотна, в открывшемся меню находим кисть «Временная кисть 4» и выбираем ее. Затем переходим Window – Brush (Окно – Кисть) и вводим следующие настройки:

Шаг 13
Чтобы пересохранить эту кисть, в нижнем правом углу панели Brush (Кисть) нажимаем на кнопку создания новой кисти и в появившемся окне вводим название «Эскизная кисть 4».

Шаг 14
Теперь все кисточки готовы. Все временные кисти, которые мы определили в начале урока, можете удалить. Для этого зажимаем клавишу Alt и кликаем по нужной кисточке.

3. Создаем фон
Шаг 1
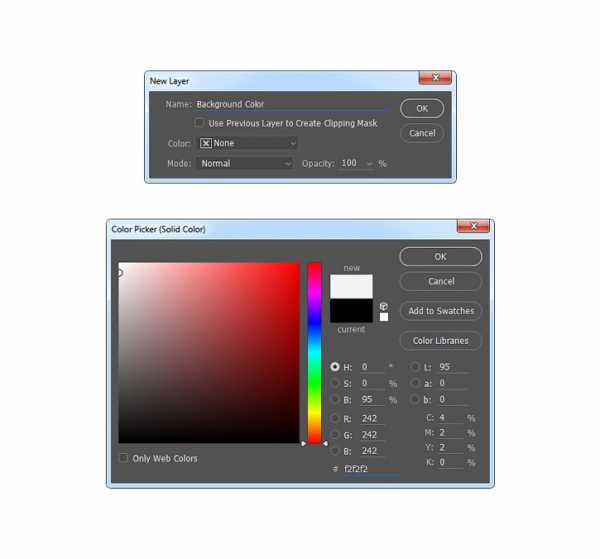
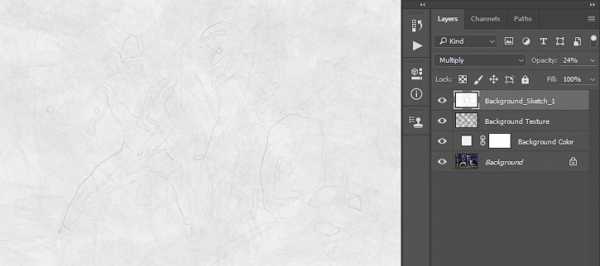
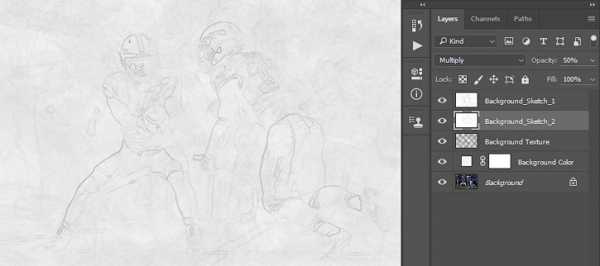
Начинаем с создания слоя с цветовой заливкой Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет), называем его «Фоновый цвет» и выбираем цвет #f2f2f2, как показано ниже:

Шаг 2
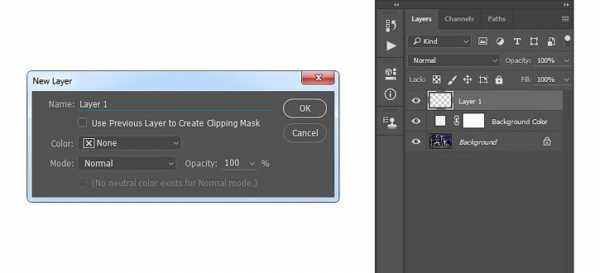
Теперь мы добавим текстуру. Переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, который мы называем «Слой 1».

Шаг 3
Нажимаем клавишу D, чтобы сбросить цвета на стандартные, и переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

Шаг 4
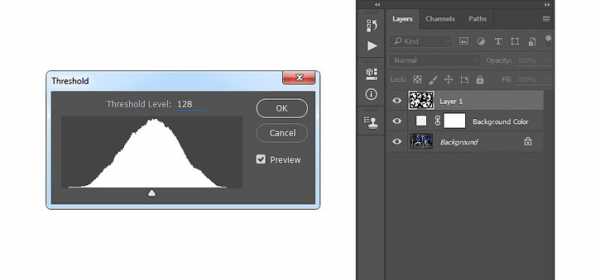
Далее переходим Image – Adjustments – Threshold (Изображение – Коррекция – Порог) и устанавливаем Threshold Level (Порог яркости) на 128:

Шаг 5
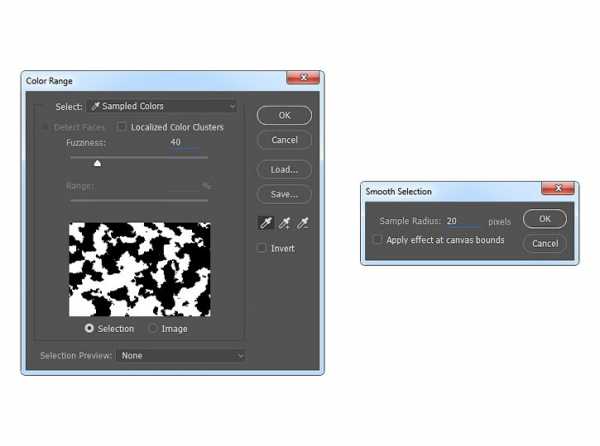
Переходим Select – Color Range (Выделение – Цветовой диапазон). Пипеткой кликаем по белому цвету на документе и устанавливаем Fuzziness (Разброс) на 40. После этого применяем Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус) на 20 пикселей:

Шаг 6
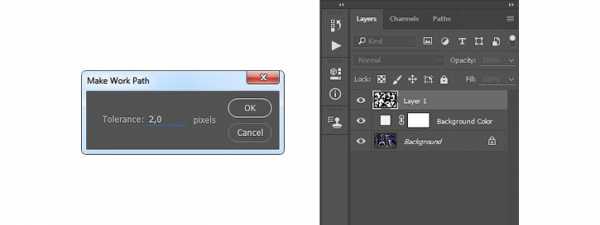
Активируем Lasso Tool (L) (Лассо), кликаем правой кнопкой в любом месте полотна, выбираем Make Work Path (Создать рабочий контур) и в появившемся окне устанавливаем Tolerance (Допуск) на 2 пикселя, как показано ниже:

Шаг 7
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Фоновая текстура».

Шаг 8
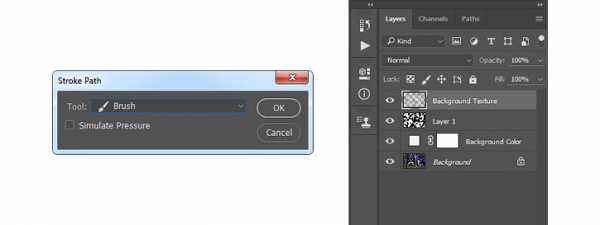
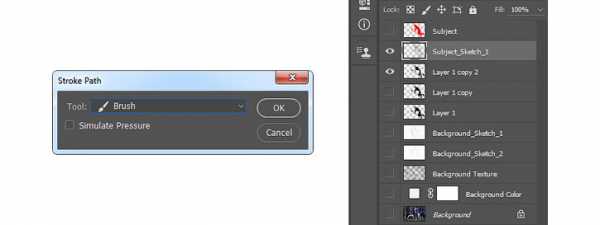
Жмем клавишу D, чтобы сбросить цвета, затем активируем инструмент Brush Tool (B) (Кисть). Кликаем в любом месте рабочего полотна и выбираем созданную выше кисть «Эскизная кисть 1». Затем активируем Pen Tool (P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path (Выполнить обводку контура) и в открывшемся окне устанавливаем инструмент обводки на Brush (Кисть).

Шаг 9
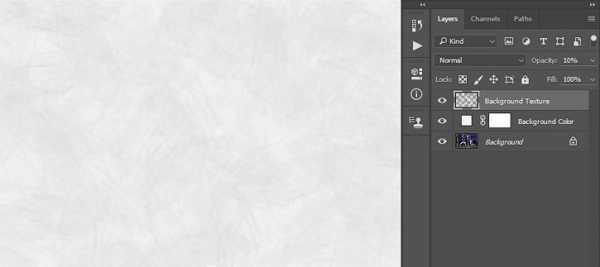
Далее проверяем, чтобы перо (Р) было активным, кликаем правой кнопкой по рабочему полотну и выбираем Delete Path (Удалить контур). Затем кликаем правой кнопкой мышки по слою «Слой 1» и выбираем Delete Layer (Удалить слой). Выбираем слой «Фоновая текстура» и уменьшаем его непрозрачность до 10%.

4. Создаем фоновый эскиз
Шаг 1
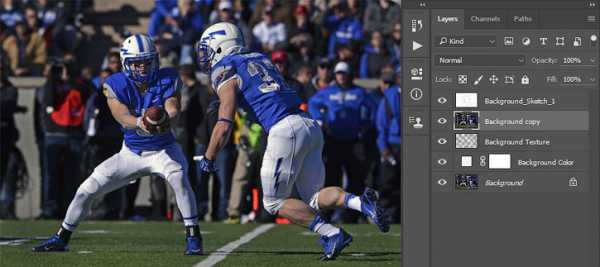
В этом разделе мы превратим наше фото в контурный эскиз. Выбираем фоновый слой, нажимаем Ctrl+J, чтобы дублировать его, и перемещаем копию в самый верх панели слоев.

Шаг 2
Далее переходим Filter – Stylize – Glowing Edges (Фильтр – Стилизация – Свечение краев). Устанавливаем Edge Width (Ширина краев) на 1 пиксель, Edge Brightness (Яркость краев) – на 5 пикселей и Smoothness (Смягчение) – на 15 пикселей, как показано ниже:

Шаг 3
Нажимаем Ctrl+Shift+U, чтобы обесцветить слой, затем Ctrl+I, чтобы инвертировать цвета. Меняем режим смешивания слоя на Multiply (Умножение), уменьшаем непрозрачность до 24% и называем слой «Фоновый набросок 1».

Шаг 4
Выбираем фоновый слой, жмем Ctrl+J, чтобы еще раз дублировать его, и перемещаем копию выше под слой «Фоновый набросок 1».

Шаг 5
Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия), устанавливаем Detail (Детализация) на 3 пикселя, Darkness (Затемненность) – на 2.

Шаг 6
Меняем режим смешивания слоя на Multiply (Умножение), уменьшаем непрозрачность до 50% и называем слой «Фоновый набросок 2».

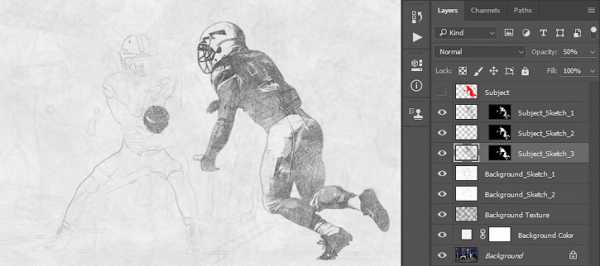
5. Создаем эскиз футболиста
Шаг 1
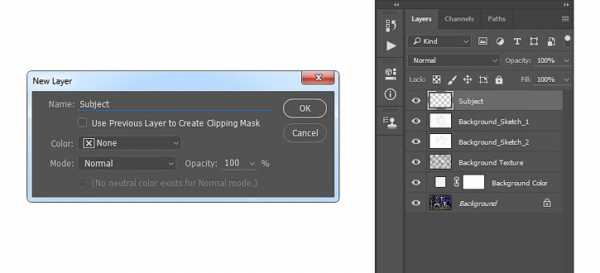
В этом разделе мы займемся создание эскиза одного из футболистов. Выбираем верхний слой на панели слоев и создаем новый Layer – New – Layer (Слой – Новый – Слой). Называем его «Футболист».

Шаг 2
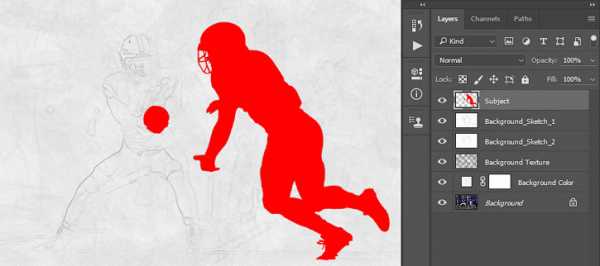
Выбираем наш новый слой, скрываем все слои, кроме «Футболист» и фонового, и заполняем футболиста цветом.
Для этого можете использовать любой удобный способ. Например, можете создать выделение с помощью Pen Tool (P) (Перо), Magic Wand Tool (W) (Волшебная палочка) или Lasso Tool (L) (Лассо), а затем заполнить его цветом. Или закрасить объект обычной жесткой/мягкой кисточкой (В). Цвет не важен.
Закончив, включаем видимость всех слоев.

Шаг 3
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист» на панели слоев, чтобы загрузить его выделение, затем скрываем этот слой. После этого выбираем фоновый слой и жмем Ctrl+J, чтобы скопировать слой по форме выделения. Размещаем новый слой под слоем «Футболист».

Шаг 4
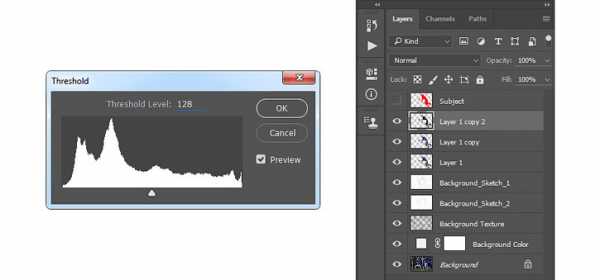
Дважды нажимаем Ctrl+J, чтобы создать еще две копии слоя с футболистом.

Шаг 5
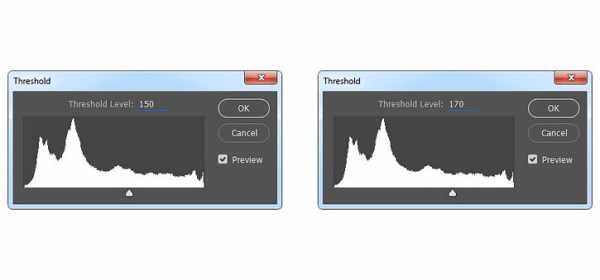
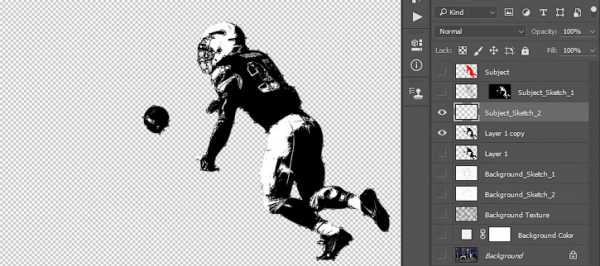
Выбираем слой «Слой 1 копия 2», переходим Image – Adjustments – Threshold (Изображение – Коррекция – Порог) и устанавливаем Threshold Level (Порог яркости) на 128:

Шаг 6
Выбираем слой «Слой 1 копия», переходим Image – Adjustments – Threshold (Изображение – Коррекция – Порог) и устанавливаем Threshold Level (Порог яркости) на 150. Затем выбираем слой «Слой 1», переходим Image – Adjustments – Threshold (Изображение – Коррекция – Порог) и устанавливаем Threshold Level (Порог яркости) на 170:

Шаг 7
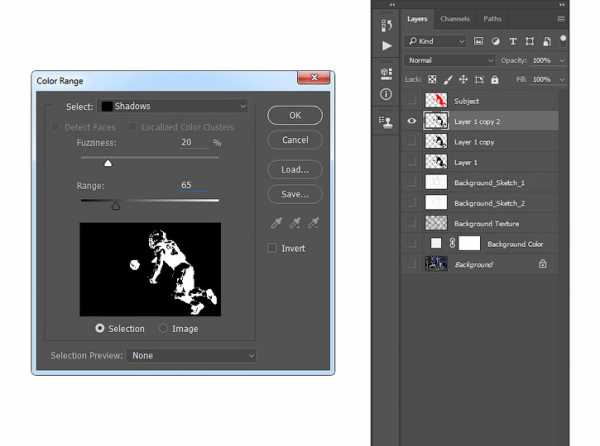
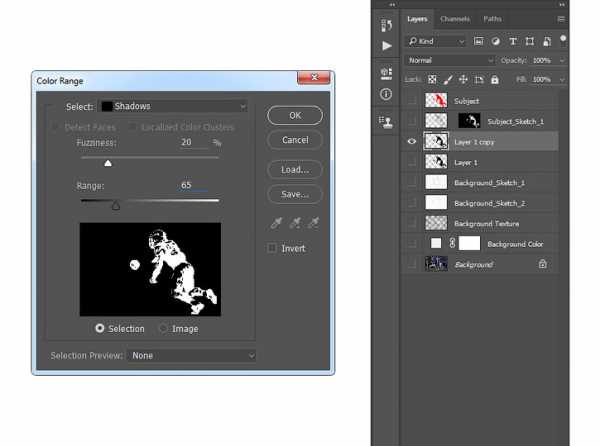
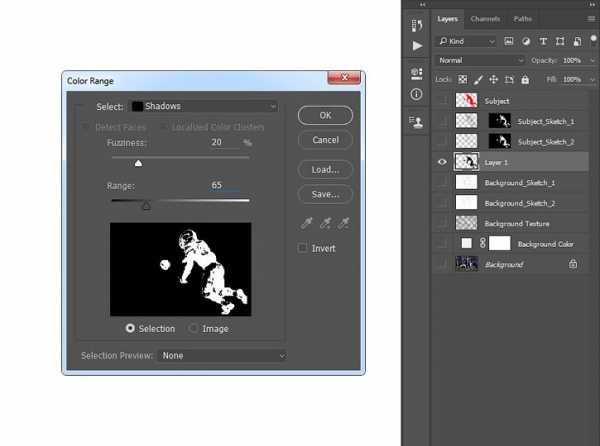
Выбираем слой «Слой 1 копия 2», скрываем все остальные слои и переходим Select – Color Range (Выделение – Цветовой диапазон). Устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness (Разброс) – на 20%, Range (Диапазон) – на 65:

Шаг 8
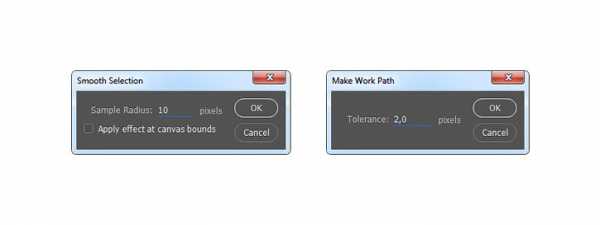
Теперь переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус) на 10 пикселей. Затем берем Lasso Tool (L) (Лассо), кликаем правой кнопкой мышки по рабочему полотну, выбираем Make Work Path (Создать рабочий контур) и устанавливаем Tolerance (Допуск) на 2 пикселя.

Шаг 9
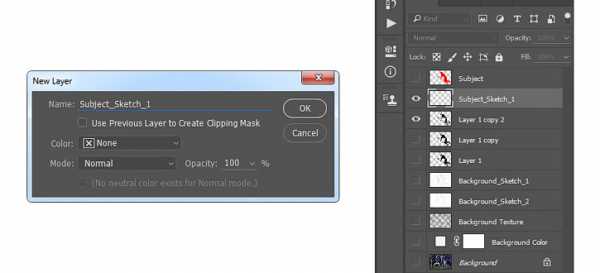
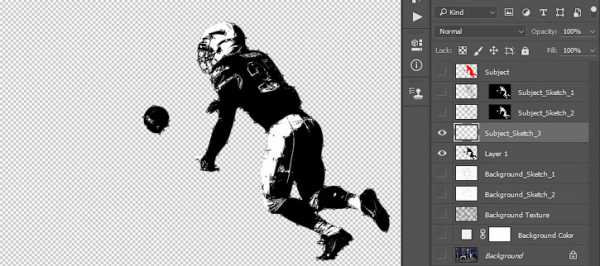
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз футболиста 1».

Шаг 10
Нажимаем клавишу D, чтобы сбросить цвета на стандартные. Затем активируем Brush Tool (B) (Кисть). Кликаем правой кнопкой мышки в любом месте рабочего полотна и в открывшемся меню выбираем кисточку «Эскизная кисть 2». Затем активируем Pen Tool (P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path (Выполнить обводку контура) и в открывшемся окне устанавливаем инструмент обводки на Brush (Кисть).

Шаг 11
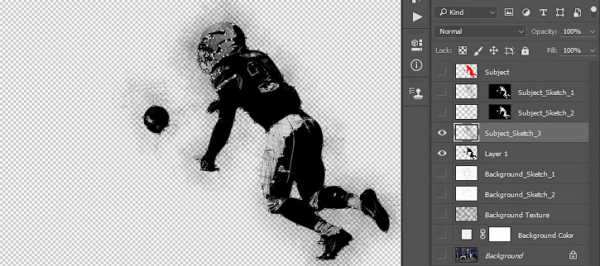
Проверяем, чтобы Pen Tool (P) (Перо) был активен. Правой кнопкой кликаем по рабочему полотну и выбираем Delete Path (Удалить контур). Далее переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все) и скрываем этот слой. Затем выбираем маску слоя, переходим Image – Apply Image (Изображение – Внешний канал) и вводим следующие настройки:

Шаг 12
Кликаем правой кнопкой по слою «Слой 1 копия 2» и выбираем Delete Layer (Удалить слой), затем выбираем слой «Эскиз футболиста 1» и снова делаем его видимым. После этого левой кнопкой нажимаем по значку цепи между миниатюрой слоя и маской на панели слоев, чтобы разъединить их. Выбираем маску и нажимаем Ctrl+I, чтобы инвертировать ее содержимое.

Шаг 13
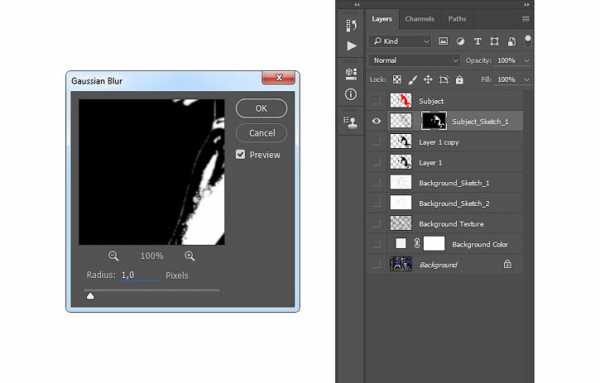
Не снимая выделение с маски, переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 1 пиксель.

Шаг 14
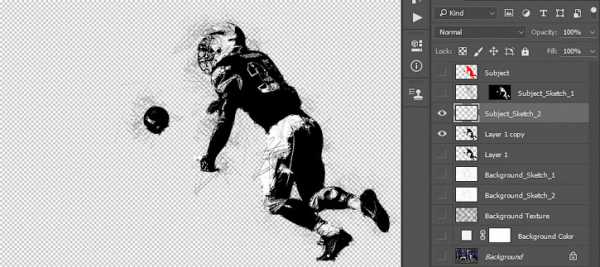
Скрываем слой «Эскиз футболиста 1», выбираем слой «Слой 1 копия» и включаем его видимость. Переходим Select – Color Range (Выделение – Цветовой диапазон), устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness (Разброс) – на 20% и Range (Диапазон) – на 65.

Шаг 15
Теперь переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус) на 10 пикселей. Активируем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Make Work Path (Создать рабочий контур) и устанавливаем Tolerance (Допуск) на 2 пикселя. После этого создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз футболиста 2».

Шаг 16
Нажимаем клавишу D, чтобы сбросить цвета на стандартные. Затем активируем Brush Tool (B) (Кисть). Кликаем правой кнопкой мышки в любом месте рабочего полотна и в открывшемся меню выбираем кисточку «Эскизная кисть 3». Затем активируем Pen Tool (P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path (Выполнить обводку контура) и в открывшемся окне устанавливаем инструмент Brush (Кисть).

Шаг 17
Проверяем, чтобы Pen Tool (P) (Перо) был активен. Правой кнопкой кликаем по рабочему полотну и выбираем Delete Path (Удалить контур). Далее переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все) и скрываем этот слой. Затем выбираем маску этого слоя, переходим Image – Apply Image (Изображение – Внешний канал). После этого кликаем правой кнопкой по слою «Слой 1 копия» и выбираем Delete Layer (Удалить слой).
Затем выбираем слой «Эскиз футболиста 2» и включаем его видимость. После этого левой кнопкой нажимаем по значку цепи между миниатюрой слоя и маской на панели слоев, чтобы разъединить их. Выбираем маску и нажимаем Ctrl+I, чтобы инвертировать ее содержимое.

Шаг 18
Не снимая выделение с маски, переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 1 пиксель. Скрываем слой «Эскиз футболиста 2», выбираем слой «Слой 1» и включаем его видимость. Переходим Select – Color Range (Выделение – Цветовой диапазон), устанавливаем Select (Выбрать) на Shadows (Тени), Fuzziness (Разброс) – на 20% и Range (Диапазон) – на 65.

Шаг 19
Теперь переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус) на 10 пикселей. Активируем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Make Work Path (Создать рабочий контур) и устанавливаем Tolerance (Допуск) на 2 пикселя. После этого создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Эскиз футболиста 3».

Шаг 20
Нажимаем клавишу D, чтобы сбросить цвета на стандартные. Затем активируем Brush Tool (B) (Кисть). Кликаем правой кнопкой мышки в любом месте рабочего полотна и в открывшемся меню выбираем кисточку «Эскизная кисть 4». Затем активируем Pen Tool (P) (Перо), кликаем правой кнопкой по рабочему полотну, выбираем Stroke Path (Выполнить обводку контура) и в открывшемся окне находим инструмент Brush (Кисть).

Шаг 21
Проверяем, чтобы Pen Tool (P) (Перо) был активен. Правой кнопкой кликаем по рабочему полотну и выбираем Delete Path (Удалить контур). Далее переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все) и скрываем этот слой. Затем выбираем маску этого слоя, переходим Image – Apply Image (Изображение – Внешний канал).
После этого кликаем правой кнопкой по слою «Слой 1» и выбираем Delete Layer (Удалить слой). Затем выбираем слой «Эскиз футболиста 3» и включаем его видимость. Далее левой кнопкой нажимаем по значку цепи между миниатюрой слоя и маской на панели слоев, чтобы разъединить их. Выбираем маску и нажимаем Ctrl+I, чтобы инвертировать ее содержимое.
Шаг 22
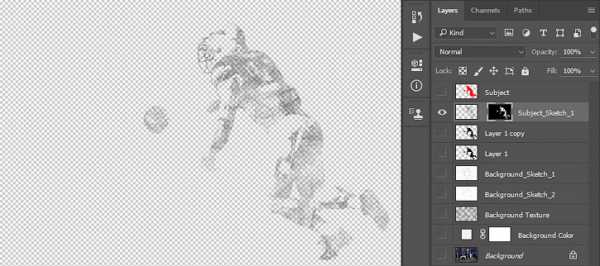
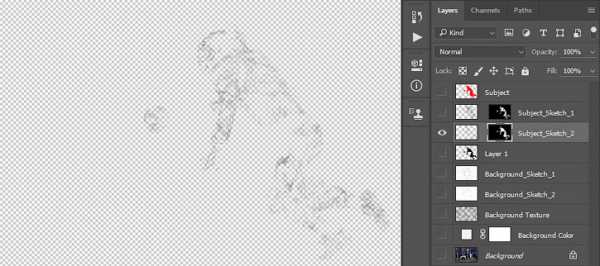
Не снимая выделение с маски, переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 1 пиксель. Включаем видимость всех слоев, кроме слоя «Футболист».

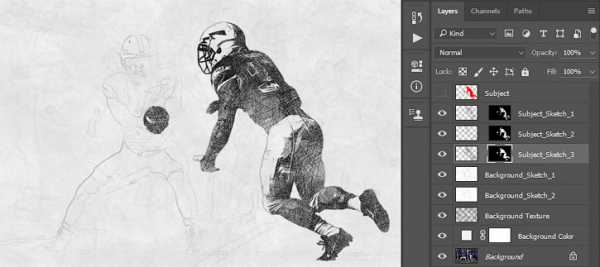
Шаг 23
Теперь выбираем слой «Эскиз футболиста 1» и уменьшаем его непрозрачность до 60%. Затем выбираем слой «Эскиз футболиста 2» и уменьшаем его непрозрачность до 27%. Выбираем слой «Эскиз футболиста 3» и уменьшаем его непрозрачность до 50%.

6. Детализируем эскиз футболиста
Шаг 1
В этом разделе мы добавим больше деталей на футболисте. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», затем выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем его под слой «Футболист».

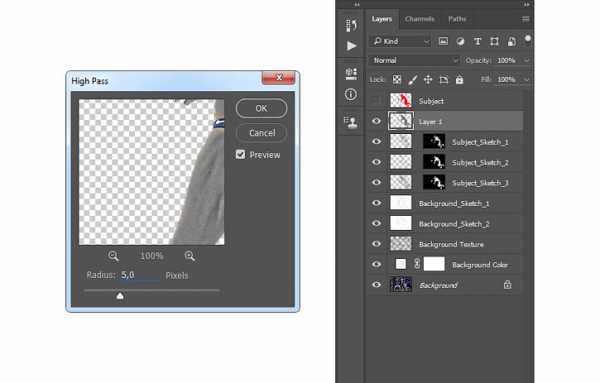
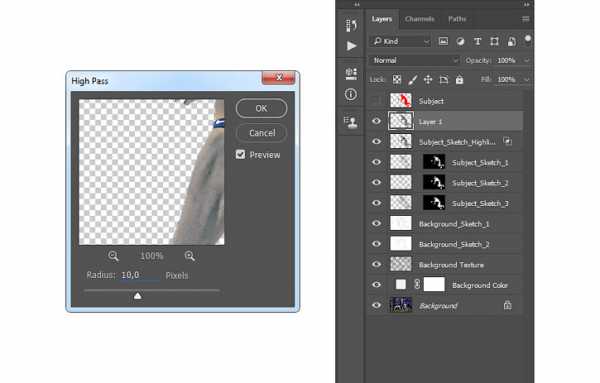
Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Устанавливаем Radius (Радиус) на 5 пикселей.

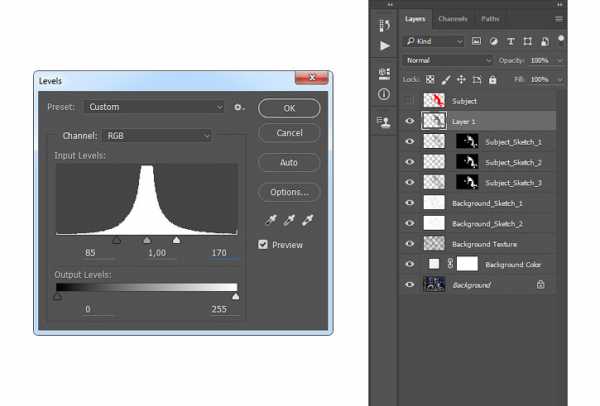
Шаг 3
Нажимаем сочетания клавиш Ctrl+Shift+U, чтобы обесцветить слой, и переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем левый ползунок Shadow (Тень) на 85 и правый Brightness (Яркость) – на 170.

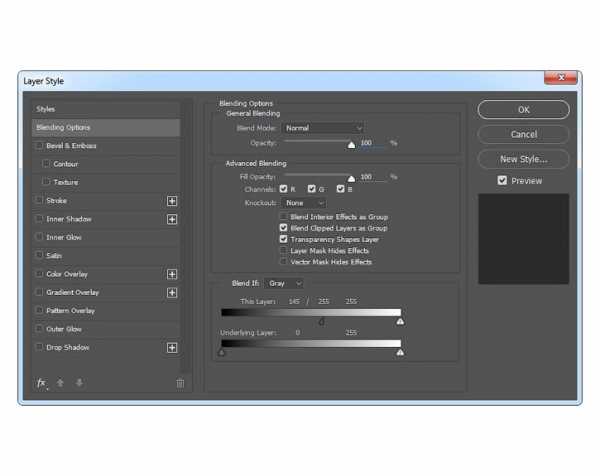
Шаг 4
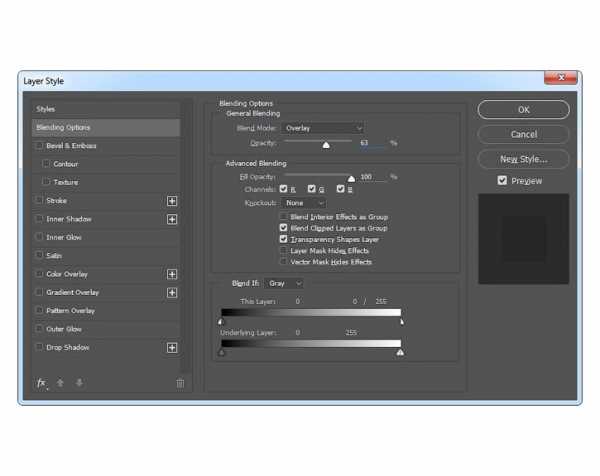
Кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне настраиваем параметр Blend If (Наложение, если), как показано ниже:

Шаг 5
Называем этот слой «Яркость эскиза футболиста», зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем получившийся слой под слой «Футболист».

Шаг 6
Теперь переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 10 пикселей.

Шаг 7
Нажимаем Ctrl+Shift+U, чтобы обесцветить слой. Затем меняем его режим смешивания на Overlay (Перекрытие) и уменьшаем непрозрачность до 84%. Называем этот слой «Детали эскиза футболиста 1».

Шаг 8
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», затем выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем этот слой под слой «Детали эскиза футболиста 1».

Шаг 9
Нажимаем Ctrl+Shift+U, чтобы обесцветить слой. Затем меняем его режим смешивания на Overlay (Перекрытие) и уменьшаем непрозрачность до 63%. Называем этот слой «Детали эскиза футболиста 2».

Шаг 10
Кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне настраиваем параметр Blend If (Наложение, если), как показано ниже:

7. Заполняем эскиз цветом
Шаг 1
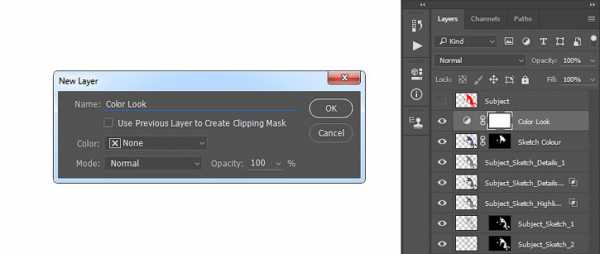
В этом разделе мы раскрасим отдельные части эскиза. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Футболист», затем выбираем фоновый слой и нажимаем Ctrl+J, чтобы создать новый слой по форме выделения. Перемещаем этот слой под слой «Футболист». Меняем режим смешивания копии на Color (Цветность) и называем ее «Цветной эскиз».

Шаг 2
Удерживая клавишу Ctrl, кликаем по миниатюре слоя «Футболист», чтобы загрузить его выделение, затем переходим Layer – Layer Mask – Reveal Selection (Слой – Слой-маска – Показать все), чтобы создать маску по форме выделения. Затем нажимаем клавишу D, чтобы сбросить цвета на стандартные, активируем Brush Tool (B) (Кисть), выбираем мягкую кисточку, проверяем, чтобы маска слоя была выбрана, и проводим по ней так, чтобы результат был, как на скриншоте ниже:

8. Финальная цветокоррекция
Шаг 1
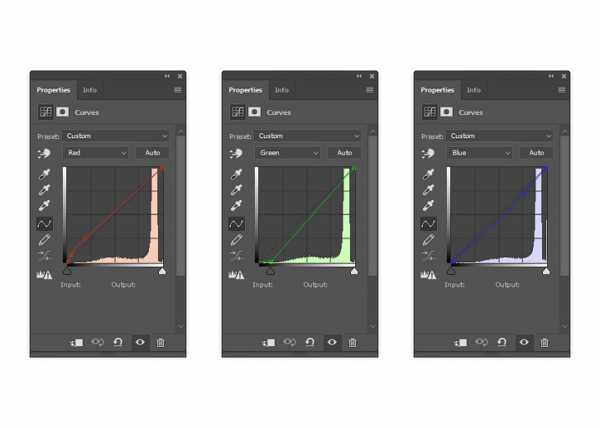
В этом разделе мы выполним цветокоррекцию, чтобы финальная картинка выглядела ярче и сочнее. Переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые). Называем этот слой «Цветокоррекция».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев, чтобы настроить его, как показано ниже:

Готово!
Поздравляю, вы добрались до конца урока! Вот так выглядит финальный вариант:
Если вы хотите получить более интересный результат, например, со стекающей масляной краской и эффектом 3D, то рекомендуем посмотреть платный экшен Wet Paint . С его помощью такой результат можно получить всего за пару кликов мышкой.

Автор: Marko Kožokar
photoshop-master.ru
Стилизуем фото в рисунок карандашом в Adobe Photoshop
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра. Дважды щёлкните по слою Задний фон (background layer), чтобы разблокировать его, назовите этот слой Слой 1 (Layer 1). Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка (Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.

Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение Насыщенности (Saturation) до -100.

2. Создаём Эффект Рисунка
Шаг 1
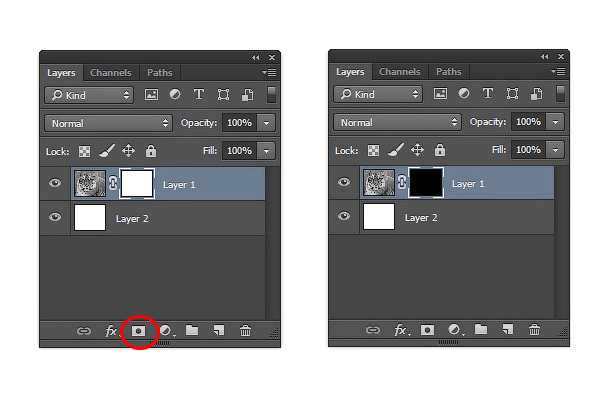
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка (Paint Bucket Tool (G)).

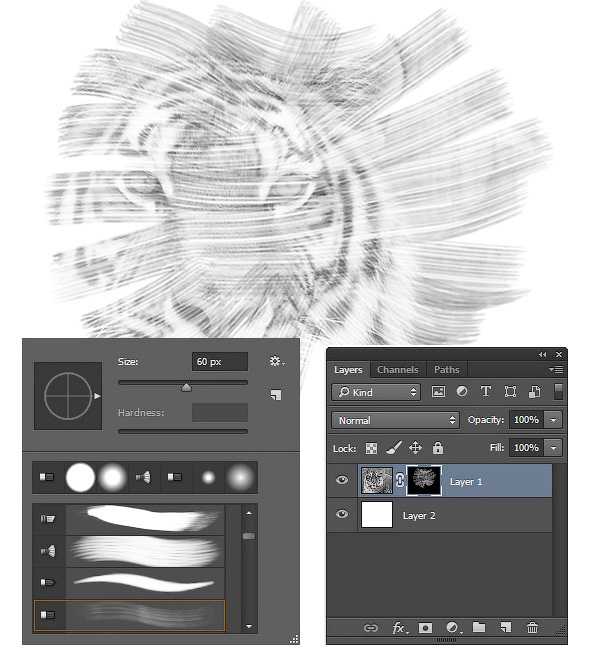
Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент Кисть(Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски. Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.

Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.

Шаг 3
Почистите отдельные участки с помощью инструмента Ластик (Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта. Расположите изображение тигра по центру с помощью инструмента Перемещение (Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат. Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.

Шаг 4
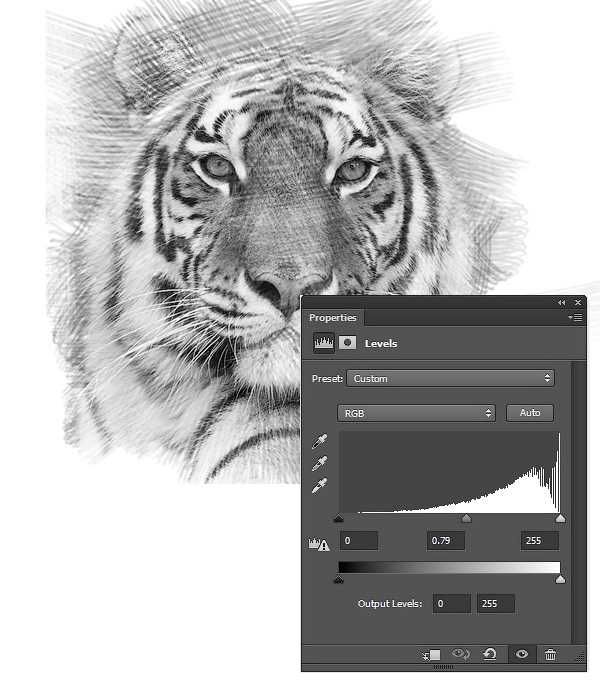
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (Ctrl+Alt+Shift+E).
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255

Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.

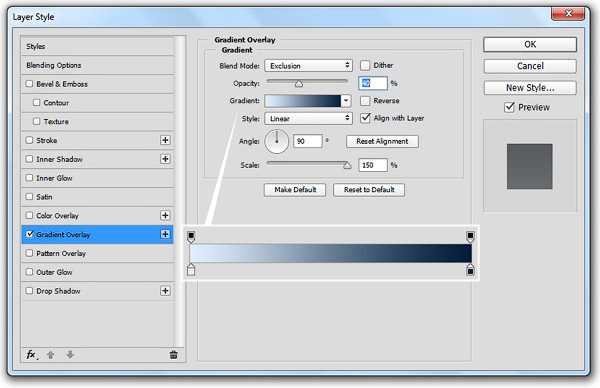
Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию Параметры наложения (Blending Options). Далее, выберите стиль слоя Наложение градиента (Gradient Overlay), установите Линейный градиент (Linear Gradient), цвет градиента от тёмно-синего до светло-синего, режим наложения Исключение (Exclusion), Непрозрачность (Opacity) 40%, Масштаб (Scale) 150%.
Результат должен быть, как на скриншоте ниже.

Шаг 6
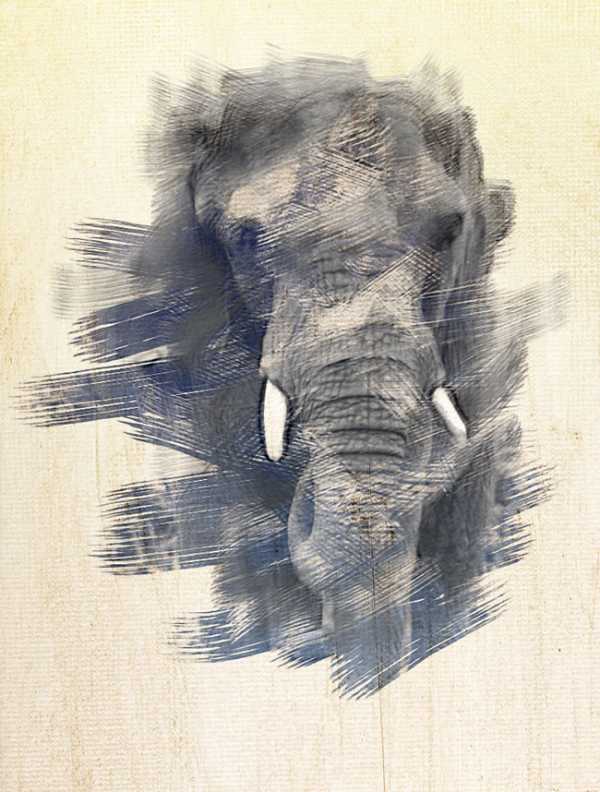
В заключение, добавьте ещё одну коррекцию Уровни (Levels). На этот раз для RGB канала (RGB Channel), установите следующие настройки 18, 0.73, и 248. Поставьте подпись и ваш рисунок завершён!

Если вы никогда не думали, что вы могли бы сделать это раньше, то подумайте еще раз! Надеюсь, что вам понравился этот урок, и вы получите массу удовольствия, превращая свои фотографии в рисунки! До новых встреч!
Итоговый результат:

Работа переводчика:

Автор: blog.123rf.com
photoshop-master.ru
Рисуем цветными карандашами в Фотошоп
Эффект цветного карандаша в программе Photoshop. В этом уроке, Вы узнаете, как превратить любое изображение в рисунок цветным карандашом с помощью программы Photoshop.
Реальная проблема в создании рисунка цветным карандашом из любого изображения состоит в создании настолько правдоподобного рисунка, насколько это возможно. Для тех из вас, кто только начинает осваивать программу Photoshop, потребуется небольшой опыт в данной программе для выполнения этого урока.
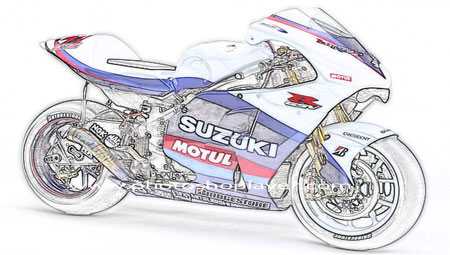
Итоговый результат

Шаг 1
Откройте любое изображение, которое вы хотели бы использовать в качестве исходного изображения. В данном уроке, мы используем изображение, которое указано на скриншоте ниже:

Шаг 2
Вначале, продублируйте оригинальный слой с мотоциклом (CTRL+J).
Шаг 3
Находясь на дубликате слоя, с помощью инструмента Быстрое выделение (Quick Selection Tool), выделите изображение мотоцикла. Как только вы создали выделение, примените инверсию к выделенному изображению.
Примечание переводчика: для инверсии выделения нажмите клавиши (Shift+Ctrl+I).

Шаг 4
Далее, идём Фильтр – Размытие – Размытие по Гауссу(Filter > Blur > Gaussian Blur). Примените следующие настройки, которые указаны на скриншоте ниже:

Шаг 5
Далее, идём Изображение – Коррекция — Обесцветить(Image > Adjustment >Desaturate (CTRL+SHIFT+U).
Примечание переводчика: прежде, чем вы выполните обесцвечивание, не забудьте отменить активное выделение.
Шаг 6

Поменяйте режим наложения для текущего слоя на Замена тёмным (Darken).

Шаг 7
Теперь, продублируйте текущий слой (который, кстати, уже является дубликатом слоя) и с этим слоем мы будем дальше работать.
Шаг 8
Идём Изображение – Инверсия (Image > Invert (CTRL+I).
Примечание переводчика: примените инверсию уже ко второму дубликату слоя.

Шаг 9
Поменяйте режим наложения для текущего слоя на Осветление основы (Color Dodge). Вы можете увидеть, что мы уже почти создали рисунок цветным карандашом с помощью программы Photoshop.

Шаг 10
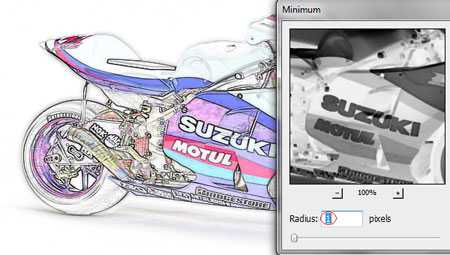
Далее, идём Фильтр— Другие – Минимум(Filter > Other > Minimum). Примените настройки, которые указаны на скриншоте ниже.

Теперь вы можете увидеть, что эффект цветного карандаша стал более отчётливым.
Шаг 11
Теперь, продублируйте оригинальный слой с мотоциклом. Далее, мы будем работать с этим дубликатом слоя. Переместите данный дубликат слоя наверх, чтобы он располагался поверх всех остальных слоёв.
Шаг 12
Поменяйте режим наложения для текущего дубликата слоя на Цветность (Color).

Мы закончили урок.
Итоговый результат

Автор: Roofi Sardar.
