Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии

Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
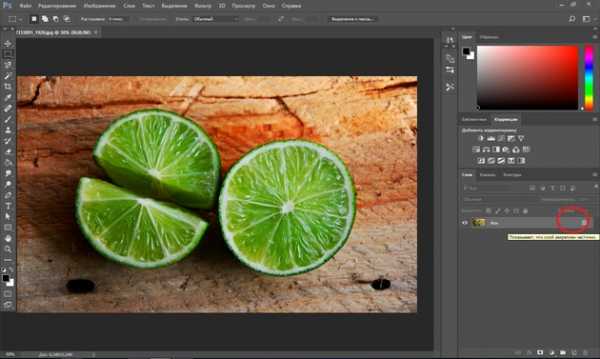
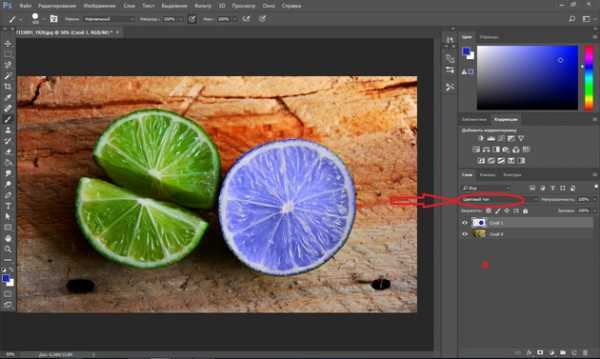
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.

Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.

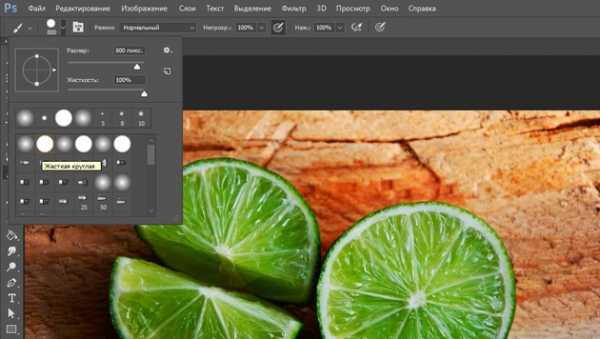
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.

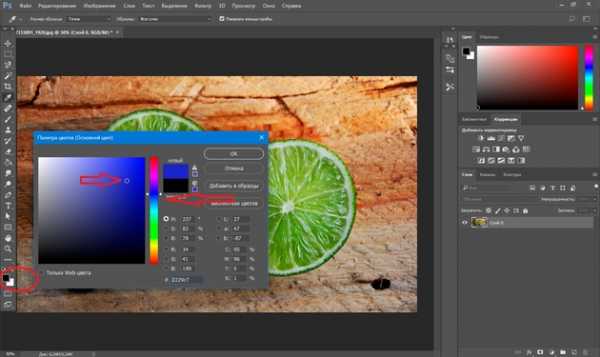
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.

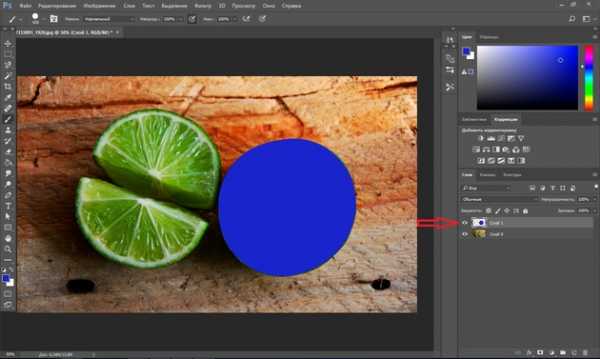
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.

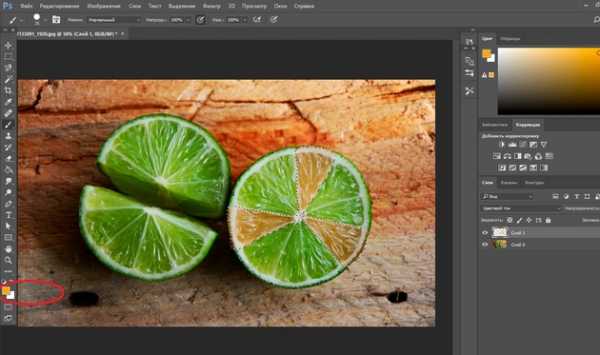
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.

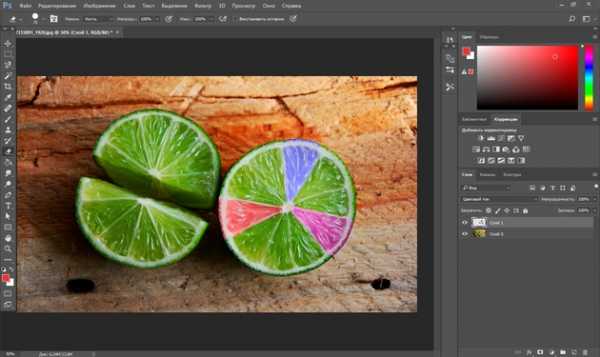
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.

Если зажать клавишу

В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
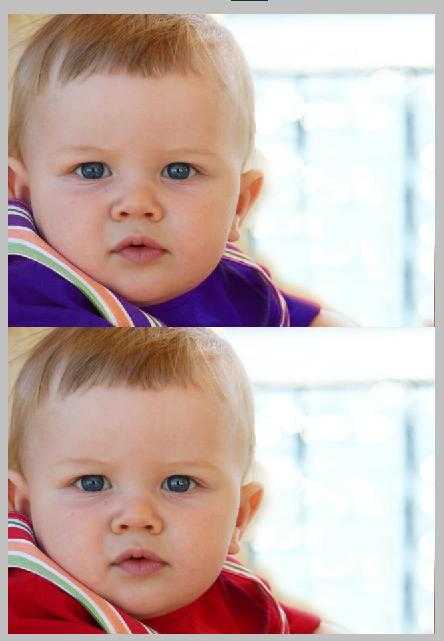
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
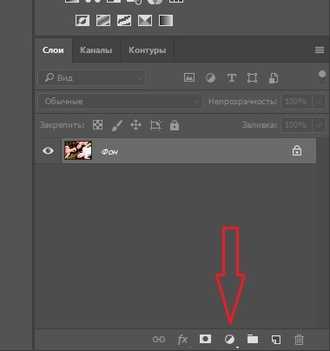
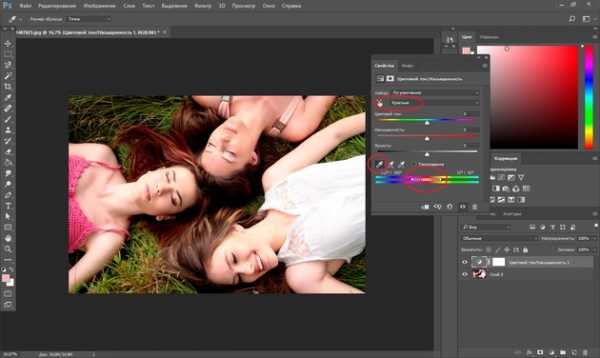
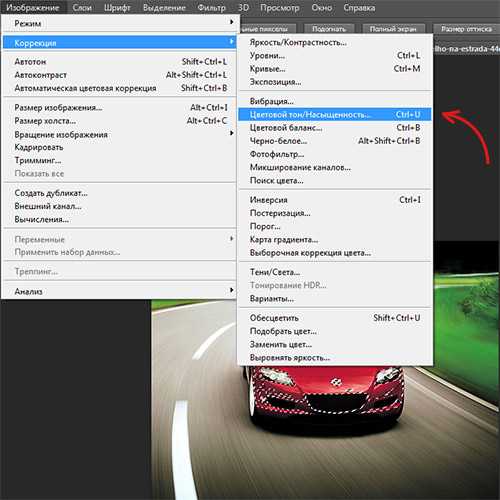
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.

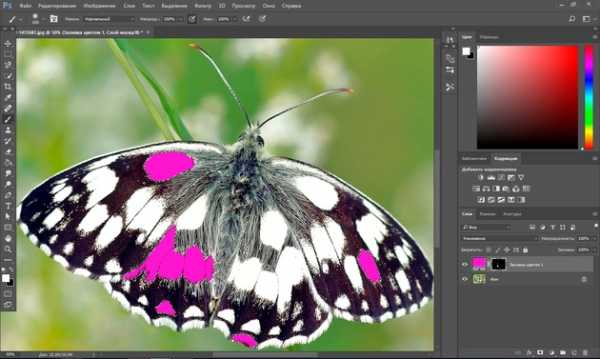
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.

Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера

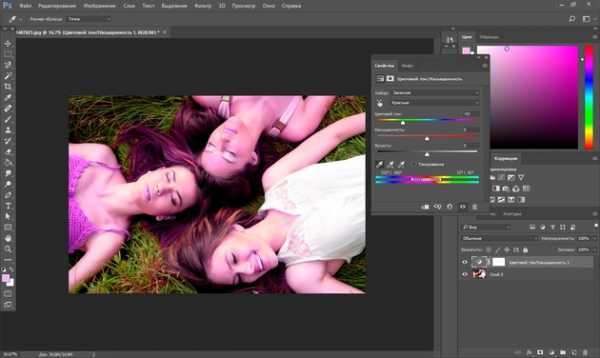
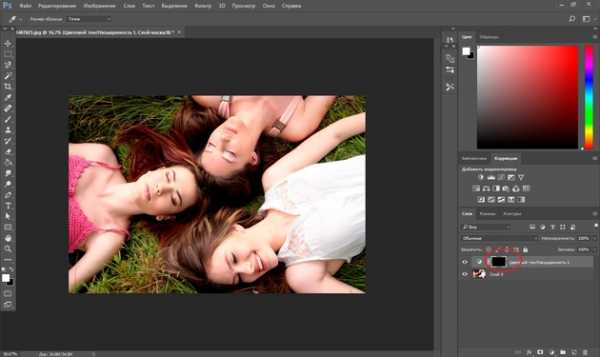
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.

Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши

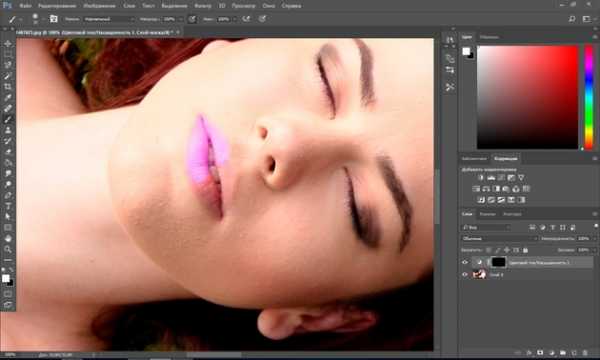
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
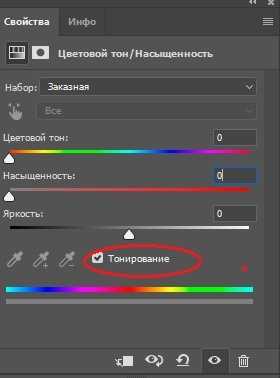
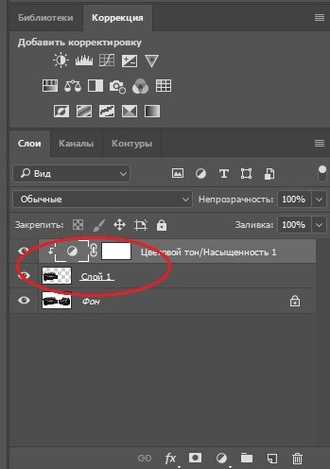
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.

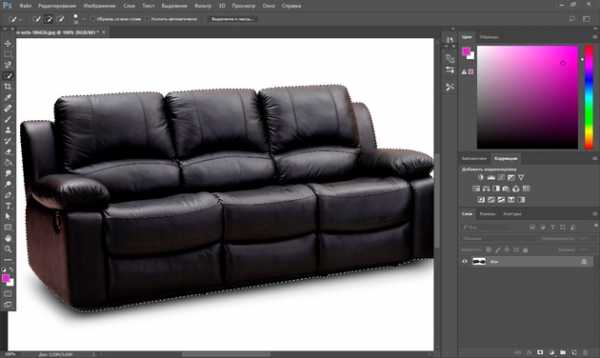
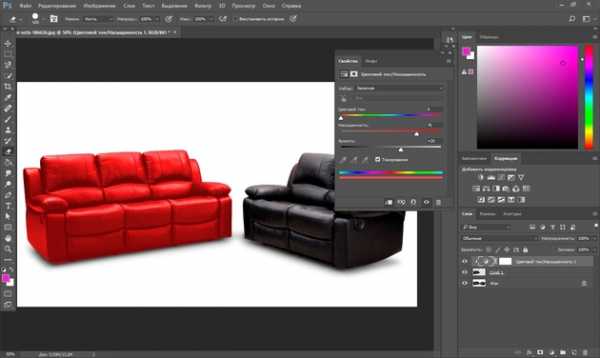
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).

С помощью комбинаций

Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.

Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.

Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.

Переходим на слой с изображением и выделяем желаемые участки белого инструментом

При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.

Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
prophotos.ru
Добавляем цвет фотографии в Фотошоп
Добавление цвета черно-белым архивным фотографиям — отличный способ вернуть прошлое к жизни. В интернете множество ужасных «уроков», благодаря которым получаются ужасные результаты. Поэтому, мы попросили фотографа Tigz Rice разработать технику для раскрашивания старых фотографий при помощи Photoshop и получения привлекательных, подкупающих, реалистичных результатов.
Цель урока — не придать старой фотографии вид, будто ее сделали вчера, а сохранить ее винтажный стиль, используя цвет. Таким образом, она станет визуально привлекательнее и более цепляющей при использовании для печати или в сети.
Также можно использовать технику урока, чтобы заставить уже цветное фото выглядеть, будто это старый разукрашенный снимок, сначала конвертировав его в черно-белый (для этого нужно перейти в меню Изображение > Коррекция > Обесцветить (Image > Adjustments > Black & White)). В сегодняшнем уроке Tigz сделала что-то похожее. Она начала с черно-белой фотографии модели Felicity Furore, которая была снята недавно. Однако техника урока работает независимо, была ли фотография сделана в 1916, 1966 или 2016.

Шаг 1
Откройте выбранное черно-белое фото в Photoshop и почистите его, если это необходимо.
При работе с отсканированным снимком обычно заметны сгибы или складки. Их можно убрать при помощи Восстанавливающей кисти (Healing Brush) или Штампа (Clone Brush).

Шаг 2
Чтобы упростить добавление цвета изображению, потребуется конвертировать его в цветовое пространство CMYK. В то время как RGB каналы передают свет и яркость, CMYK передает пигмент и то, какое количество определенного цвета применяется. Если помнить об этом и знать некоторые основы цветовой теории, определить правильный цвет станет намного проще. CMYK режим также позволит тонировать фотографию без особого влияния на ее общую яркость.
Перейдите в меню Изображение > Режим > CMYK (Image > Mode > CMYK Color).

Шаг 3
Для начала давайте добавим немного цвета коже. Создадим коррекции для всего изображения, а затем ограничим его эффект только участками кожи.
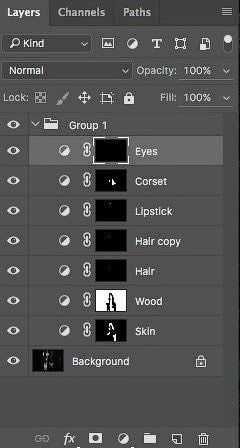
На панели Коррекций (Adjustments panel) нажмите на иконку Кривые (Create Curves). Назовите новый слой «Кожа».


Шаг 4
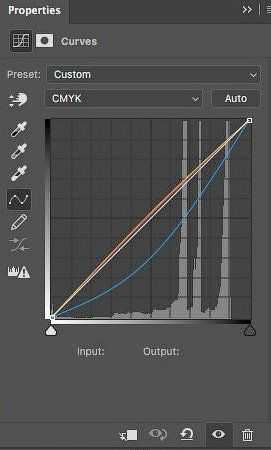
Все еще с выделенным слоем «Кожа», кликните по наполовину заполненному кружочку рядом с маской слоя, чтобы сделать активным окно кривых.
Примечание переводчика: вместо кружочка на панели слоев может быть иконка графика с кривой — в таком случае нажмите на нее.
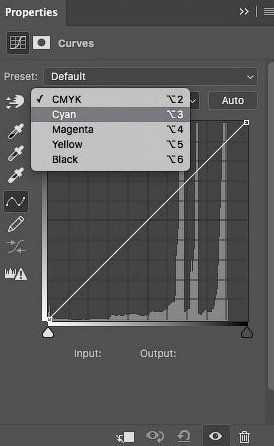
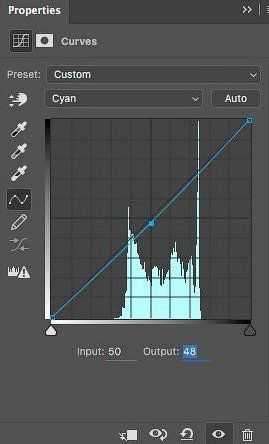
На панели Свойств (Properties panel) кликните по выпадающему списку CMYK и выберите Синий (Cyan).


Шаг 5
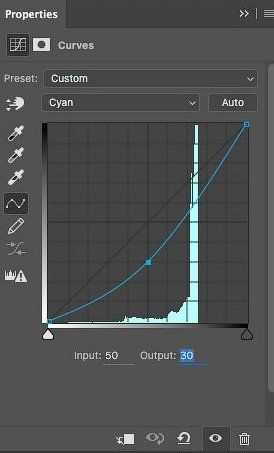
Кликните по середине линии, идущей с нижнего левого угла в верхний правый. Вы получите новую корректирующую точку. Перетяните ее вниз примерно на две клетки, создав кривую как на рисунке ниже.
Параметр Ввод (Input) под графиком кривой должен быть установлен на 30, Вывод (Output) — около 50.


Шаг 6
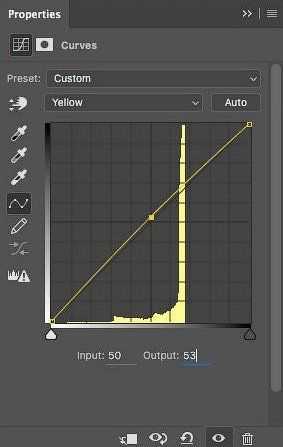
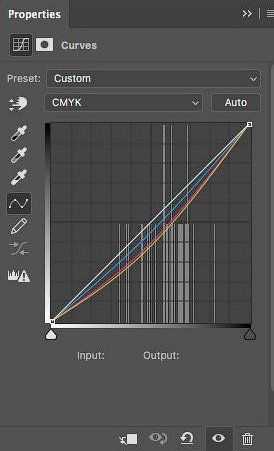
Снова нажмите на выпадающее меню и выберите Желтый (Yellow). На этот раз создайте корректировочную точку с Вводом (Input) около 50 и Выводом (Output) примерно 52-53.


Шаг 7
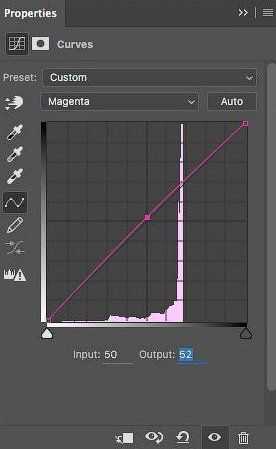
Еще раз кликните по выпадающему меню, выберите Пурпурный (Magenta). Снова создайте точку с Вводом (Input) около 50 и Выводом (Output) примерно 51-52.


Шаг 8
На данном этапе у вас должна быть неплохая отправная точка для всех оттенков кожи. В зависимости от изображения и личного вкуса, возможно, потребуется вернуться назад и сделать небольшие корректировки в каждой из трех кривых.


Шаг 9
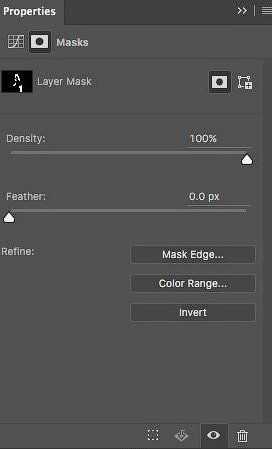
Кликните по маске, прикрепленной к слою «Кожа». Используйте Кисть (Brush) черного цвета. Осторожно закрасьте зоны, которые не являются кожей.
Совет: В зависимости от изображения и количества контраста между зонами фотографии, можно попробовать воспользоваться некоторыми инструментами выделения.


Шаг 10
После того, как вы довольны тоном кожи, повторите шаги 3-8 для каждого дополнительного цвета, который хотите добавить к фотографии.
Если хотите, чтобы новые тона хорошо сочетались друг с другом, постарайтесь сохранять комбинации кривых в рамках одних и тех же параметров графика. Например, если все кривые имеют маркер Вывод (Output) в пределах 30-60, любые тона, которые выходят за эти пределы, в сравнении будут казаться более насыщенными.



Шаг 11
Не забудьте также поработать над черными и белыми зонами фотографии. Здесь автор создал отдельную кривую белых оттенков для глаз и постельного белья, опустив немного кривую канала Черный (Black). Таким образом, нужные участки получили дополнительную яркость.

Шаг 12
Также можно добавить едва заметный оттенок на канале Синий (Cyan) с параметрами Ввод (Input) около 50 и Вывод (Output) 48.
Все готово. Но, прежде чем завершать, предлагаю вам несколько советов по раскрашиванию черно-белых фотографий.


Шаг 13
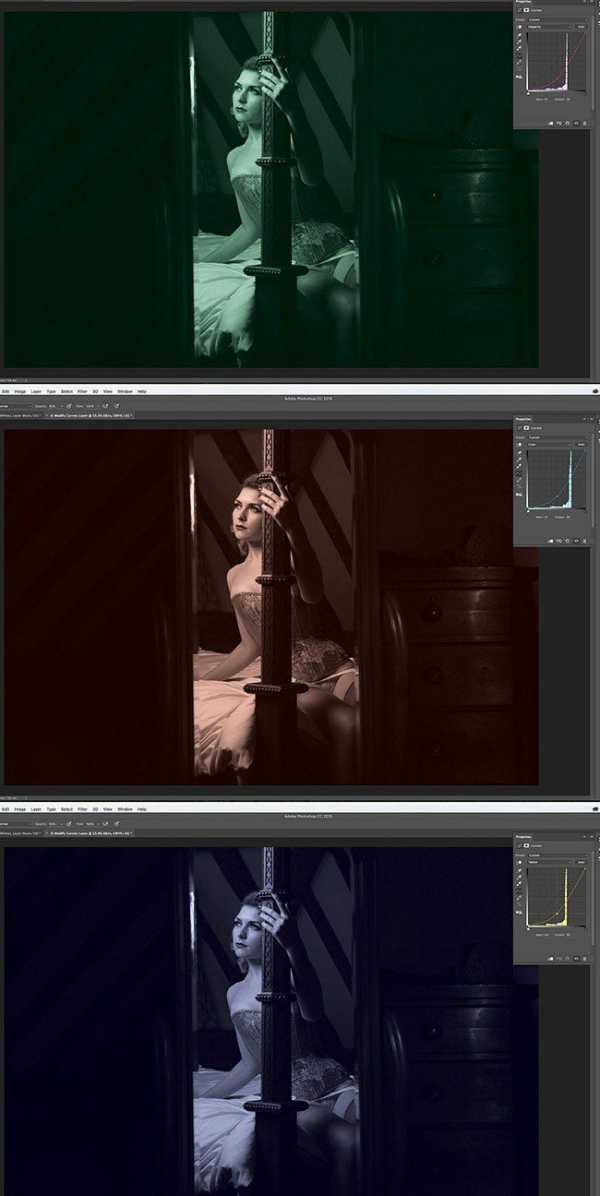
Если опустить кривую Пурпурных (Magenta) тонов, получится зеленый базовый цвет, с которым можно будет работать. При сокращении канала Синий (Cyan) получится оранжевая/коричневая основа, а если уменьшить количество Желтого (Yellow), выйдет глубокий синий/индиго.

Шаг 14
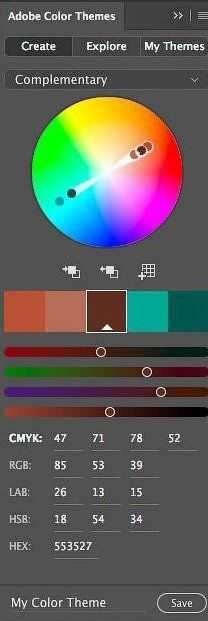
Если у вас возникают проблемы с подбором подходящих цветовых тонов, почему бы не воспользоваться встроенным расширением Adobe Color Theme, которое подскажет подходящие цвета. Расширение можно найти в меню Окно > Расширения > Adobe Color Theme (Window > Extensions > Adobe Color Themes). Больше о нем рассказано в уроке по цветовой теории.
Примечание переводчика: также это расширение может называться Adobe Kuler.


Автор: Tigz Rice
photoshop-master.ru
«Заменить цвет» (Replace color)
Сегодня мы поговорим о ещё одном способе замены цвета на объекте, а именно о команде «Заменить цвет» ((Replace color), Изображение — Коррекция — Заменить цвет).

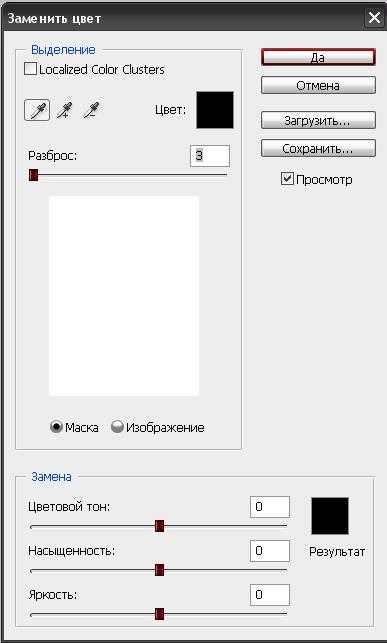
Рассмотрим диалоговое окно.
В верхней части «Выделение» находится вкладка из «Цветового диапазона».

С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Разброс» (Fuzziness).
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В PS4 появилась дополнительная опция Localized Color Clusters, предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Замена» диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность», с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
Шаг 1. Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.

Шаг 2. Заходим в Изображение — Коррекция — Заменить цвет. Мне хочется поменять цвет футболки.
Шаг 3. Если у вас CS4, то сразу ставим галочку напротив Localized Color Clusters. Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.

Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.

Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.

Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.

Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.

И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет, следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Автор: Евгения Гончарова.
photoshop-master.ru
Создание наборов образцов цвета в Photoshop
В этом уроке мы изучим, как получать образцы цветовых оттенков с изображения и создавать из них наборы, которые впоследствии можно использовать, особенно, когда вы работаете с различными клиентами, каждый из которых предпочитает определенные цвета для своего проекта или когда вы просто хотите создать собственную коллекцию цветовых оттенков.
Одним из моих любимых занятий является фотосъемка пейзажей с последующим сохранением отдельных цветовых оттенков, представленных на фотографиях, в виде наборов цветов. В конце концов, превзойти природу-матушку практически невозможно, когда дело касается гармоничного сочетания цветов. В этом уроке мы будем всё делать именно так, как я только что описал — брать образцы цветовых оттенков с фотографии, размещать их в палитре цветов и затем сохранять как отдельный набор образцов цвета. Мы также рассмотрим, как восстановить в программе изначально заданные по умолчанию цвета после окончания работы и как загрузить созданный набор, когда он нам потребуется!
Ниже представлена фотография, с которой я буду брать отдельные цветовые оттенки. Я хочу создать набор образцов цвета под названием «Осенние листья», поэтому эта фотография подойдет как нельзя лучше:

Изображение разноцветной осенней листвы
В конце урока мы рассмотрим пример того, как можно использовать цвета из созданного нами набора для создания совершенно другого образа. Давайте начнем.
Шаг 1: Удаляем с панели «Образцы» существующие цветовые оттенки
Для того чтобы создать собственный набор оттенков цвета, давайте сначала удалим все образцы цветовых оттенков, представленные на панели «Образцы» (Swatches). Не волнуйтесь, они будут удалены не навсегда, как мы рассмотрим позже. Переключитесь на панель «Образцы», которая по умолчанию сгруппирована вместе с панелями «Цвет» (Color) и «Стили» (Styles). Если только вы не загружали ранее другие наборы цветов, то на панели «Образцы» будут представлены цвета, изначально заданные в программе по умолчанию:
Панель «Образцы» отображает набор образцов цветовых оттенков, заданных по умолчанию
К сожалению, в программе Photoshop не предусмотрена команда «Удалить все образцы цветов», поэтому для того чтобы удалить все образцы цветовых оттенков, отображенных на панели «Образцы», нам потребуется удалить каждый образец цвета вручную. Для того чтобы это сделать, при нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец цвета в левом верхнем углу («RGB красный»). Вы увидите, как курсор при этом примет форму ножниц:
При нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец красного цвета в левом верхнем углу. Курсормышиприэтомприметформуножниц
Затем, все еще удерживая нажатой клавишу «Alt/Option», кликните по образцу цвета, чтобы его удалить. Продолжите нажимать на другие образцы цветовых оттенков для их удаления. Вам потребуется кликнуть кнопкой мыши в общей сложности 122 раза, чтобы удалить все образцы, но в зависимости от того, как быстро вы будете нажимать на кнопку мыши, у вас это не должно занять много времени. Когда вы закончите удалять образцы оттенков, ваша панель «Образцы» будет совершенно пустая:
После удаления всех образцов цветовых оттенков, заданных по умолчанию, панель «Образцы» стала пустой
Шаг 2: Выбираем инструмент «Пипетка»
Откройте в программе Photoshop изображение, откуда вы хотите взять образцы цвета (если оно еще не открыто), затем на панели инструментов выберите инструмент «Пипетка» или нажмите клавишу I для быстрого выбора инструмента:
Выбираеминструмент «Пипетка»
Шаг 3: Получаем первый образец цвета с изображения
После выбора инструмента «Пипетка», переместите курсор мыши на ту область, где вы хотите взять образец цвета, затем кликните кнопкой мыши для получения образца. Я хочу получить образец ярко-желтого цвета с одного из листьев в верхней части моего изображения в качестве первого цвета моего будущего набора:
Берем образец ярко-желтого цвета с одного из листьев
Вы можете точно определить, какой цвет вы получили с изображения, взглянув на значок образца основного цвета на панели инструментов:
Полученный цвет отображается на панели инструментов как основной цвет
Примечание: возможно, вам проще будет собирать цвета, удерживая нажатой кнопку мыши по мере перемещения курсора внутри изображения (с выбранным инструментом «Пипетка»). Цвет, на который будет попадать курсор, будет отображаться на панели инструментов как основной цвет и непрерывно меняться по мере движения мышки, давая вам возможность предварительного просмотра цвета перед получением его образца. Данный способ кажется мне удобнее, чем способ кликнуть кнопкой мыши и только потом увидеть, какой образец мы получили. Отпустите кнопку мыши, когда вы найдете цвет, который вам подойдет для вашего набора образцов цвета.
Шаг 4: Добавляем цвет на панель «Образцы»
Как только вы получили образец первого цвета, переместите курсор мыши на пустую область внутри панели «Образцы». Вы увидите, как курсор примет форму ведерка с краской. Кликните в любом месте пустой области для преобразования полученного цвета в образец цвета. В результате этого действия откроется диалоговое окно, где будет предложено ввести имя для вашего образца цвета. Если вы создаете набор образцов цветовых оттенков для клиента, использующего определенные цвета Пантон и, как следствие, требующего их, то будет неплохой идей назвать ваш образец цвета цветом, соответствующим таблице цветов Пантон (например, Пантон Желтый 012 C (Pantone Yellow 012 C). Если же вы создаете набор образцов цвета для собственного использования, то дайте образцу название на ваше усмотрение. Я назову свой образец цвета «Желтый» (Yellow):
Дайте вашему новому образцу цвета понятное имя или можете вообще его никак не называть
На самом деле, давать названия образцам цвета не обязательно, поэтому если имена образцов для вас не имеют значения, то оставляйте те имена, которые предлагает программа по умолчанию. Нажмите ОК для закрытия диалогового окна, когда вы дадите название образцу цвета. Если я посмотрю сейчас на панель «Образцы», то смогу увидеть, что мой первый образец цвета добавился туда:
Мой созданный образец цвета «Желтый» появился на панели «Образцы»
Шаг 5: Продолжаем собирать цвета и создавать из них образцы цветовых оттенков
Продолжайте собирать цвета с вашего изображения и затем кликать по пустой области панели «Образцы», чтобы сохранять их как образцы цветовых оттенков, при необходимости присваивая им имена. Я собрал еще 10 цветов с изображения и в итоге на панели «Образцы» у меня получилось 11 новых образцов. Вы можете создать столько образцов цвета, сколько захотите:
Еще больше собранных цветов добавилось на панель «Образцы» в качестве образцов цветовых оттенков
Шаг 6: Сохраняем образцы цвета как отдельный набор
Когда вы закончите добавлять цвета на панель «Образцы» и будете готовы сохранить их как отдельный набор образцов, нажмите на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для вызова меню панели:
Нажав на маленькую правостороннюю стрелку, вызовите меню панели «Образцы»
Затем из появившегося меню выберите пункт «Сохранить образцы» (Save Swatches):
Выбираем команду «Сохранить образцы»
На экране появится диалоговое окно «Сохранить» (Save). Введите имя для вашего нового набора образцов. Я назову свой набор «Осенние листья»:
Вводим имя для нового набора образцов
Далее нажимаем кнопку «Сохранить» (Save) для сохранения набора образцов. Программа сохранит набор образцов цвета в том же месте, где хранятся другие наборы образцов, загруженные в программу по умолчанию, поэтому вам не придется в следующий раз искать по всему компьютеру нужную папку, когда вы захотите получить доступ к любому из созданных наборов образцов, что мы и рассмотрим далее.
Шаг 7: Восстанавливаем цветовые образцы, заданные по умолчанию
Мы получили несколько цветов с изображения, создали из них образцы цветовых оттенков и сохранили эти образцы как отдельный новый набор образцов. Но что если мы вновь захотим воспользоваться цветовыми образцами, заданными по умолчанию, которые мы удалили в начале урока? Все, что нам потребуется, — это снова нажать на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для повторного вызова меню панели и выбрать из появившегося списка команду «Восстановить образцы» (Reset Swatches):
Для того чтобы вернуть на панель заданные по умолчанию цветовые образцы, выбираем команду «Восстановить образцы»
В соответствующем диалоговом окне программа спросит Вас о необходимости заменить текущие цветовые образцы заданными по умолчанию. Вы сможете либо подтвердить необходимость замены текущих цветовых образцов заданными по умолчанию, нажав кнопку ОК, либо добавить заданные по умолчанию образцы к текущим образцам без удаления последних, нажав кнопку «Добавить» (Append). Я нажму кнопку ОК и заменю мой набор образцов «Осенние листья» заданными по умолчанию цветовыми образцами:
Нажимаем ОК для восстановления цветовых образцов, заданных по умолчанию
После этого действия на панели «Образцы» опять появились образцы цвета, заданные по умолчанию:
Образцы цвета, заданные по умолчанию, вернулись на панель «Образцы»
Далее мы рассмотрим, как загрузить и как использовать наш собственный набор образцов.
Шаг 8: Загружаем собственный набор образцов цвета
В следующий раз, когда вы захотите воспользоваться созданным набором образцов цвета, все, что вам потребуется – это нажать на правостороннюю стрелку еще раз для вывода на экран меню панели «Образцы». Если вы посмотрите на нижнюю часть меню, то увидите перечень дополнительных наборов образцов цвета, которые в данный момент можно загрузить. Большинство этих наборов изначально идет вместе с программой Photoshop, но поскольку наш набор образцов сохранен в том же месте, что и другие наборы, то вы также сможете увидеть в перечне наборов и его. Вам нужно просто нажать на название вашего набора для его выбора. Программа размещает наборы образцов цвета в алфавитном порядке, поэтому мой набор «Осенние листья» (Autumn Leaves) идет вторым сверху:
Вы найдете все наборы образцов цвета, в том числе и ваши, в меню панели «Образцы». Нажмитенаназваниенаборадляеговыбора
И снова программа спросит вас о желании заменить существующие наборы новыми или добавить новые образцы цвета к уже расположенным на панели образцам. Я нажму ОК, чтобы заменить заданные по умолчанию образцы созданными образцами из набора «Осенние листья»:
Нажмите кнопку «Заменить», чтобы заменить заданные по умолчанию образцы на панели новыми образцами цвета
В результате этого действия на панель «Образцы» загрузятся мои новые образцы цветовых оттенков из набора «Осенние листья», готовые к дальнейшему использованию:
Мой собственный набор образцов цвета загружен на панель «Образцы»
Шаг 9: Выбираем новый основной цвет на панели «Образцы»
Большое преимущество использования образцов цвета заключается в том, что они являются заранее заданными цветами. Это означает, что это цвета, которые мы уже выбрали (или цвета, которые выбрала за нас программа, если вы работаете с заданными по умолчанию образцами), и нам не нужно каждый раз выбирать эти цвета из палитры цветов, когда они нам потребуются. Для того чтобы выбрать любой из цветов на панели «Образцы», просто наведите курсор мыши на нужный образец цвета. Вы увидите, как курсор примет форму пипетки. После этого кликните по цвету для его выбора. В моем случае, я выберу оранжевый цвет, второй слева:
Для того чтобы выбрать нужный цвет, нажмите на его образец на панели «Образцы»
После нажатия на нужный цвет можно увидеть, что действительно этот цвет был нами выбран и отобразился на иконке образца основного цвета на панели инструментов:
Цвет, на который вы нажали на панели «Образцы», отобразился на иконке образца основного цвета на панели инструментов
Шаг 10: Выбираем новый фоновый цвет на панели «Образцы»
Для того чтобы выбрать определенный цвет в качестве фонового цвета, нажмите и удержите клавишу Ctrl (Win) / Command (Mac) и при этом кликните по нужному цвету на панели «Образцы». В моем случае, при нажатой клавише Ctrl / Command я кликну по темно-красному цвету:
При нажатой клавише Ctrl (Win) / Command (Mac) кликните по нужному цвету на панели «Образцы», чтобы сделать его фоновым цветом
Теперь, если я снова посмотрю на панель инструментов, то увижу, что на иконке образца фонового цвета появился темно-красный цвет, который я только что выбрал:
Цвет, который вы выбрали на панели «Образцы», отобразился на иконке образца фонового цвета на панели инструментов
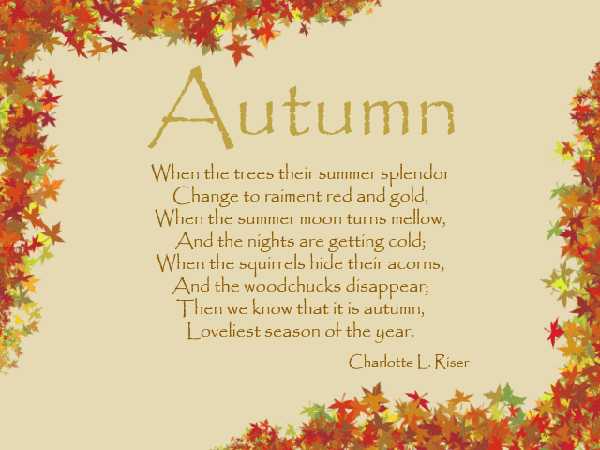
Теперь я могу использовать цвета из моего набора «Осенние листья», как пожелаю и когда пожелаю! Ниже представлены строки стихотворения, которые я оформил при помощи цветов из моего созданного набора образцов цвета и кисти «Разбросанные кленовые листья» (Scattered Maple Leaves), установленной по умолчанию в программе Photoshop:

Стихотворение, оформленное при помощи цветов из моего созданного набора образцов цвета «Осенние листья»
И вот мы закончили! Мы научились с легкостью создавать собственные образцы цвета и целые наборы образцов в программе Photoshop!
Автор: Steve Patterson
Перевод: Ксения Руденко
photoshop-master.ru
Сведения о цвете в Photoshop
Цветовая модель описывает цвета, которые мы видим и с которыми работаем в цифровых изображениях. Каждая из цветовых моделей (RGB, CMYK и HSB) использует для описания цветов собственный метод (обычно числовой).
Цветовое пространство является вариантом цветовой модели и характеризуется определенным охватом (диапазоном) цветов. Например, в цветовую модель RGB входят несколько цветовых пространств: Adobe RGB, sRGB, ProPhoto RGB и так далее.
Любое устройство, такое как монитор или принтер, имеет собственное цветовое пространство и способно воспроизводить цвета только в пределах его цветового охвата. При перемещении изображения с одного устройства на другое цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии с собственным цветовым пространством. Поэтому при перемещении изображений можно использовать управление цветом, чтобы большинство цветов оставались неизменными или выглядели почти одинаково. См. раздел Почему цвета иногда искажаются.
В Photoshop цветовой режим документа определяет, какая цветовая модель применяется при отображении и печати обрабатываемого изображения. Цветовые режимы Photoshop основаны на цветовых моделях, которые полезны при работе с изображениями, предназначенными для печати. Доступны следующие режимы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный), Lab (основан на L* a* b* Международной светотехнической комиссии) и «Градации серого». Кроме того, Photoshop поддерживает режимы для специализированного отображения цветов (например, «Индексированные цвета» и «Дуплекс»). Цветовые режимы определяют количество цветов, число каналов и размер файла изображения. Выбор цветового режима также определяет, какие будут доступны инструменты и форматы файлов. См. раздел Цветовые режимы.
При работе с цветами изображения изменяются числовые значения, содержащиеся в файле. Однако слишком просто было бы представить цвета в виде чисел. Числовые значения сами по себе не являются абсолютными цветами — они всего лишь представляют цвета в цветовом пространстве устройства вывода.
helpx.adobe.com
Простой способ создания образцов цвета в Фотошоп
В этом уроке мы рассмотрим технику, которую я часто использую при работе с фотографиями. Если мне нравятся цвета на фотографии и я хочу использовать их в дизайне или других проектах, я создаю и храню файл пользовательских образцов цвета. Давайте посмотрим, как это делается в Photoshop.
Шаг 1. Выбираем фотографию
Запускаем Фотошоп. Откройте фотографию, которая содержит цвета, что вам нравятся. В моём случае я выбрала это фото.

Теперь перейдите в Меню и выберите Image (Изображение) — Mode (режим) — Indexed Color (Индексированные цвета). В диалоговом окне Indexed Color (Индексированные цвета) выберите то кол-во цветов, которое вы хотите получить. Я выбрала 256.

Шаг 2. Создаём и Сохраняем образцы цвета
Теперь нажимаем Image (Изображение) — Mode (Режим) — Color Table (Таблица цветов). Перед вами откроется таблица с созданными образцами.

Нажмите Save (Сохранить) и укажите имя файла .ACT. Сохранить файл можете в любом месте. Теперь откройте панель Color Swatches (Образцы). Для этого нажмите Window (Окно) — Swatches (Образцы). Когда панель откроется, выберите Load Swatches (Загрузить образцы) или Replace Swatches (Заменить образцы), щелкнув стрелку в правом верхнем углу панели.
Найдите и выберите свой .ACT-файл, чтобы загрузить новые образцы. В этот момент вы также можете изменить режим изображения обратно на RGB.

Теперь вы можете создавать новые элементы и подбирать для них цвета таким образом, чтобы общая картинка выглядела гармонично. Или вы можете использовать эти образцы цветов для других проектов.

Автор: Natalie Miller.
photoshop-master.ru
Как в фотошопе заменить один цвет на другой
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)

Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.

Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.

Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.

Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)

Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.

После того как вы нажмете ОК, вы увидите как создалось выделение:

Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)

Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.

Все. Цвет заменился.

Было — стало:

Автор урока — Александр Акимов

pixelbox.ru
