Gradient Background Фотографии, картинки, изображения и сток-фотография без роялти

#58467364 — Gradient colorful abstract background
Похожие изображения
Добавить в Лайкбокс
 #43198547 — Vector — Blurred mesh gradient background pastel colors
#43198547 — Vector — Blurred mesh gradient background pastel colorsВектор
Похожие изображения
Добавить в Лайкбокс

Вектор
Похожие изображения
Добавить в Лайкбокс
 #43579188 — Set of fou blurred vector backgrounds, eps 10
#43579188 — Set of fou blurred vector backgrounds, eps 10Похожие изображения
Добавить в Лайкбокс

#41302832 — White gray gradient abstract background
Похожие изображения
Добавить в Лайкбокс

#39619424 — Empty Dark blue with Black vignette Studio well use as background.
Похожие изображения
Добавить в Лайкбокс
 #46960889 — Abstract colorful blurred vector backgrounds. Elements for your..
#46960889 — Abstract colorful blurred vector backgrounds. Elements for your..Похожие изображения
Добавить в Лайкбокс

#39332378 — Empty Blue Studio well use as background.
Добавить в Лайкбокс
 #33962027 — Abstract blurred background. Vector
#33962027 — Abstract blurred background. VectorВектор
Похожие изображения
Добавить в Лайкбокс

#43016866 — Light pink abstract background with radial gradient effect -..
Похожие изображения
Добавить в Лайкбокс
 #43091683 — Brown Polygonal Mosaic Background, Creative Design Templates
#43091683 — Brown Polygonal Mosaic Background, Creative Design TemplatesВектор
Добавить в Лайкбокс

#48488323 — Watercolor painting. Yellow, orange and red gradient
Похожие изображения
Добавить в Лайкбокс
#49531433 — Light white pink blue violet love pastel background in winterПохожие изображения
Добавить в Лайкбокс
 #21604000 — Abstract blue background
#21604000 — Abstract blue backgroundВектор
Добавить в Лайкбокс
ru.123rf.com
Синий фон с градиентом сетки
Градиентом называют плавный переход от одного цвета к другому, причём самих цветов и переходов между ними может быть несколько. С помощью градиентов создаются самые причудливые эффекты веб-дизайна, например, псевдотрёхмерность, блики, фон и др. Также с градиентом элементы смотрятся более симпатично, чем однотонные.
Отдельного свойства для добавления градиента нет, поскольку он считается фоновым изображением, поэтому добавляется через свойство background-image или универсальное свойство background, как показано в примере 1.
Пример 1. Градиент
HTML5CSS3IE 9IE 10CrOpSaFx
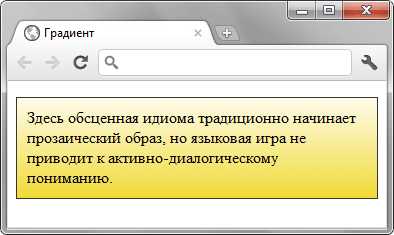
Результат данного примера показан на рис. 1.

Рис. 1. Линейный градиент для абзаца
В самом простом случае с двумя цветами продемонстрированном в примере 1 вначале пишется позиция, от которой будет начинаться градиент, затем начальный и конечный цвет.
Для записи позиции вначале пишется to, а затем добавляются ключевые слова top, bottom и left, right, а также их сочетания. Порядок слов не важен, можно написать to left top или to top left. В табл. 1 приведены разные позиции и тип получаемого градиента для цветов #000 и #fff, по другому от чёрного к белому.
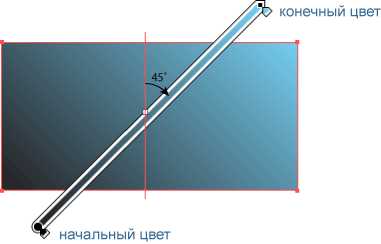
Вместо ключевого слова допускается задавать угол наклона градиентной линии, который показывает направление градиента.
Вначале пишется положительное или отрицательное значение угла, затем к нему слитно добавляется deg.
Нулю градусов (или 360º) соответствует градиент снизу вверх, далее отсчёт ведётся по часовой стрелке. Отсчёт угла наклона градиентной линии показан ниже.

Для значения top left и ему подобных угол наклона градиентной линии вычисляется, исходя из размеров элемента так, чтобы соединять две диагонально противоположные угловые точки.
Для создания сложных градиентов двух цветов уже будет недостаточно, синтаксис позволяет добавлять их неограниченное количество, перечисляя цвета через запятую. При этом можно использовать прозрачный цвет (ключевое слово transparent), а также полупрозрачный с помощью формата RGBA, как показано в примере 2.
Пример 2. Полупрозрачные цвета
HTML5CSS3IE 9IE 10CrOpSaFx
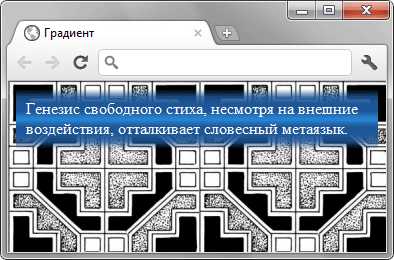
Результат данного примера показан на рис. 2.

Рис. 2. Градиент с полупрозрачными цветами
Чтобы точно позиционировать цвета в градиенте, после значения цвета указывается его положение в процентах, пикселах или других единицах. Например, запись red 0%, orange 50%, yellow 100% означает, что градиент начинается с красного цвета, затем на 50% переходит в оранжевый, а затем до конца в жёлтый. Для простоты крайние единицы вроде 0% и 100% можно не писать, они подразумеваются по умолчанию. В примере 3 показано создание градиентной кнопки, в которой положение второго цвета из трёх задано как 36%.
Пример 3. Градиентная кнопка
HTML5CSS3IE 9IE 10CrOpSaFx
Результат данного примера показан на рис. 3.

Рис.
3. Градиентная кнопка
За счёт задания положения цвета можно получить резкие переходы между цветами, что в итоге даёт набор однотонных полосок. Так, для двух цветов надо указать четыре цвета, первые два цвета одинаковы и начинаются от 0% до 50%, оставшиеся цвета также одинаковы меж собой и продолжаются от 50% до 100%. В примере 4 полоски добавляются в качестве фона веб-страницы. Из-за того, что крайние значения подставляются автоматически их можно не указывать, так что достаточно написать всего-лишь два цвета.
Пример 4. Однотонные полоски
HTML5CSS3IE 9IE 10CrOpSaFx
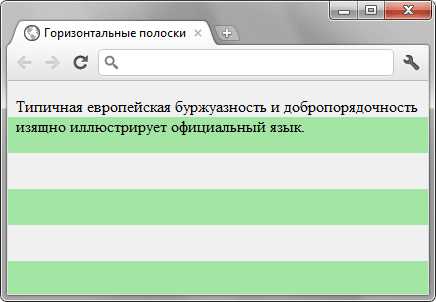
Результат данного примера показан на рис. 4. Обратите внимание, что один из цветов градиента задан прозрачным, поэтому он меняется косвенно через цвет фона веб-страницы.

Рис. 4. Фон из горизонтальных полосок
Градиенты достаточно популярны среди веб-дизайнеров, но их добавление усложняется разными свойствами под каждый браузер и указанием множества цветов. Чтобы вам было проще создавать градиенты и вставлять их в код, рекомендую сайт www.colorzilla.com/gradient-editor с помощью которого легко настроить градиенты и сразу получить нужный код.
Имеются готовые шаблоны (Presets), просмотр результата (Preview), настройка цветов (Adjustments), конечный код (CSS), который поддерживает IE через фильтры. Для тех, кто работал в Фотошопе или другом графическом редакторе, создание градиентов покажется плёвым делом, остальным не составит труда быстро разобраться. В общем, всячески рекомендую.
rpilot62.ru
Картинки фон градиент красный, Стоковые Фотографии и Роялти-Фри Изображения фон градиент красный
Картинки фон градиент красный, Стоковые Фотографии и Роялти-Фри Изображения фон градиент красный | Depositphotos®
Silver_sky2212
2800 x 2600

shopartgallery
5616 x 3744
















Valentyn_Volkov
5616 x 3744












Silver_sky2212
2800 x 2600














anjalilikespeppersauce
4900 x 4900




ru.depositphotos.com
fony-kartinki.ru
