шрифты, вектор, обои, фоны, иконки
По случаю приближающегося праздника хэллоуин я немного обновил статью про иконки в стиле Halloween, добавив туда еще пять разных наборов. Однако, вдохновившись данной атмосферой, решил развить тему и подобрать еще несколько соответствующих материалов под хэллоуин: шрифты, вектор, обои, иконки и т.п. Возможно у кого-то сейчас как раз стоит задача создания праздничной листовки или кто-то хочет добавить немного мрачных иконок на свой сайт, либо же просто настроится на пятничный праздничный вещей — для всех вас эта подборка.
Шрифты хэллоуин
В статье размещаю лишь малую часть хэллоуин шрифтов, их в интернете очень много — специально по этой теме выпустил заметку 55+ страшных шрифтов для Фотошопа (там есть все, что нужно). По стилистике фонты встречаются абсолютно разные, некоторые можно назвать «мрачными и ужасными» только лишь при соответствующей картинке или определенных цветах.
Lakeshore Drive by Skyhaven

Before Collapse by Galdino Otten

Hacjiuza – Free Font by KeepWaiting

BlackCasper Font

Buffied font by GemFonts

Nightbird by David Kerkhoff

Free Spider Web Font Black Widow

Free Haunted Font Download

Arvigo Free Horror Font

Вектор хэллоуин
Вообще среди иконок для хеллоуина можно встретить достаточно много векторных материалов. А если посмотреть наоборот, то получается, что среди вектора также имеется много наборов с иконками:) Хотя, кроме них, там были найдены классные иллюстрации, различные постеры, приглашения, бейджи, обычные картинки и т.п.
Halloween vector pack

Halloween decoration pack

Creepy Hunted Halloween Design Set

Vector Cute Halloween Illustration

Halloween templates set

Halloween Night Vector Graphic

Evil cat halloween illustration template

Halloween decoration vector ribbons

Вообще открою вам маленький секрет. По всем ссылкам на скачивание вектора, что представлены в статье, вы найдете сервисы/сайты, где можно поискать еще больше векторных материалов.
Иконки хэллоуин
Кроме нескольких наборов, что я добавил в пост про Halloween иконки предлагаю парочку материалов и в этой статье. Иконки могут пригодиться для украшения ваших сайтов/блогов или других дизайнерских работ.

Halloween flat icons by Dana Rizescu

Halloween Icons

Free flat vector halloween icons

Halloween scary symbols icon set

Halloweeny Icons

Pumpkin emoticons for Halloween

Set of cute icons stickers of halloween

Узоры и фоны хэллоуин
Фоны для сайтов в стиле хэллоуин — самый простой способ украсить сайт, ведь реализуется это с помощью CSS достаточно просто. Некоторые узоры пригодятся для создаваемых вами открыток или других праздничных иллюстраций.
Spider webs pattern for Halloween

Abstract orange halloween pattern pack

Halloween spider web background

Colorful patterns for Halloween

Orange Halloween pattern

Хэллоуин обои
Найти хэллоуин обои в поисковике достаточно просто — ищите по ключу halloween wallpapers. Есть шуточные обои под хэллоуин, устрашающие, с тыквами и без. Некоторые просто публикуют в архивах мрачные картинки. Обоев достаточно много, я же отобрал лишь парочку тех, что мне больше всего понравились.









Вот такая получилось подборка разных материалов для хэллоуина. У вас еще есть один день дабы подготовиться к празднику, надеюсь, какая-то из подборок в статье вам пригодится.
design-mania.ru
Фотошоп Halloween
В этом уроке я научу вас вырезать фонарик из тыквы для праздника Halloween.
Создайте новый документ 500×500 и залейте черным цветом.
Основной цвет установите на оранжевый. Возмите инструмент и нарисуйте овальную форму.
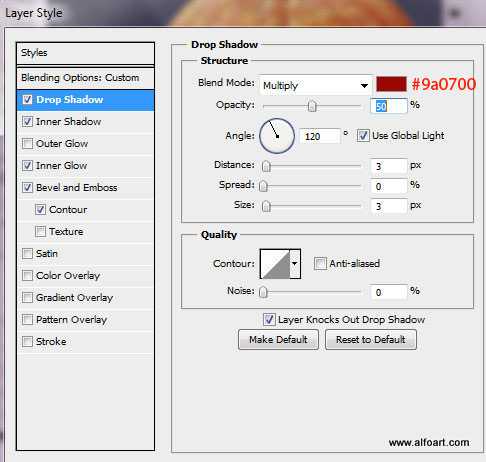
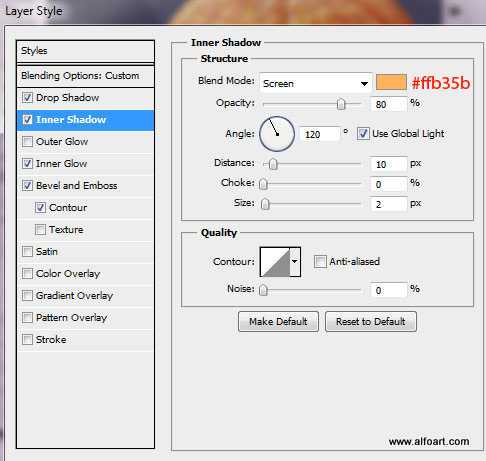
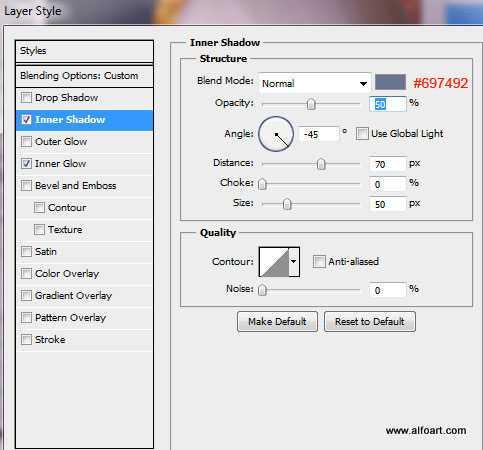
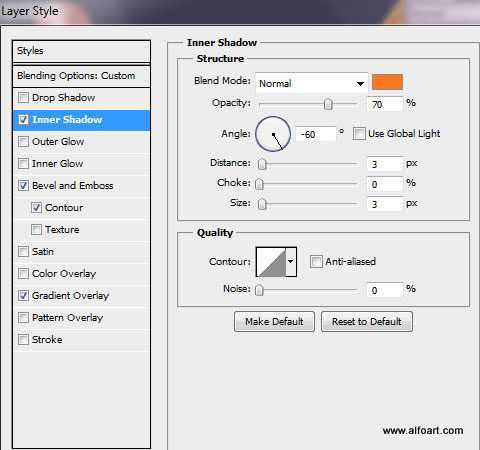
Далее примените стиль этому слою «Внутренняя тень».
Получится так:
Нарисуйте еще один овал поверх первого, такой же по высоте, но чуть уже. (На рисунке он показан белым только для наглядности. В вашем случае он должен оставаться рыжим)
Примените этому овалу тот же стиль. Самый простой способ сделать это — зажать ALT, и перетащить значок со стилем , который появился на слое, на чистый слой. Затем отпустить мышь.
Теперь повторите предыдущие два шага, и нарисуйте овал еще уже.
Еще раз проделайте знакомые действия, последний овал должен быть совсем узеньким.
У вас выросла настоящая тыква!
А сейчас начнем ее крамсать.
Создайте новый слой поверх всех. Возьмите инструмент и воспользуйтесь им, чтобы вырезать рот.
Заполните это выделение белым цветом на НОВОМ слое.
Примените следующие стили:
Внутренняя тень:
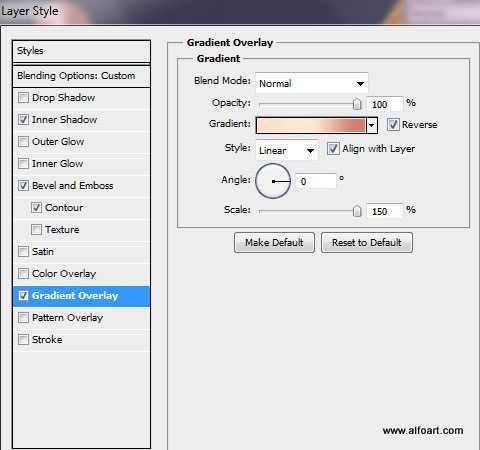
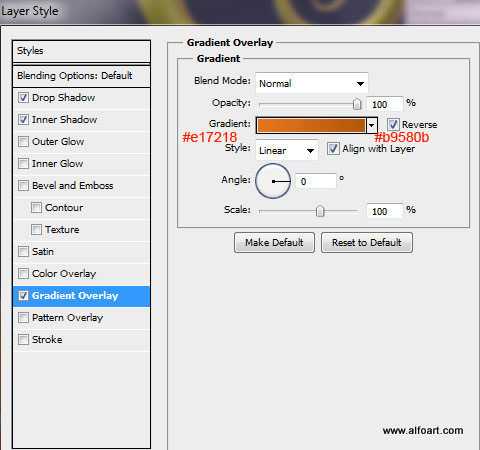
Наложение градиента:
Тип градиента — радиальный
Убедитесь, что вы все еще находитесь на том слое, где рисовали рот. Снова возьмите полигональное лассо и нарисуйте глаза.
Все что вам теперь нужно сделать, так это залить область глаз любым цветом. О, чудо! Стиль применился и глазам.
Вам осталось только нос вырезать.
Теперь слейте все слои (кроме черного фона, отключите у него глазик) вместе. А потом просто нажмите Shift+Ctrl+E.
Работаем с тыквой. Если у вас Фотошоп CS и выше, то слушайте…
Перейдите в меню Edit->Transform->warp (Редактирование — Трансформация — Деформация)
Появится сетка, где с помощью направляющих вы сможете придать тыкве слегка приплюснутую форму.
Вам осталось только подписать страшными словами эту открытку и можно посылать друзьям.

До встречи на www.photoshop-master.ru!
photoshop-master.ru
Создаём в Фотошоп жуткий постер на Хеллоуин
Финальное изображение:
Исходные материалы:
Архив
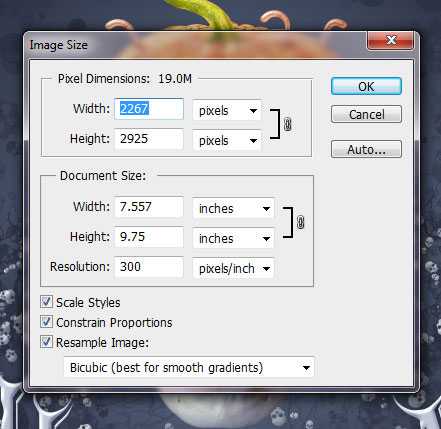
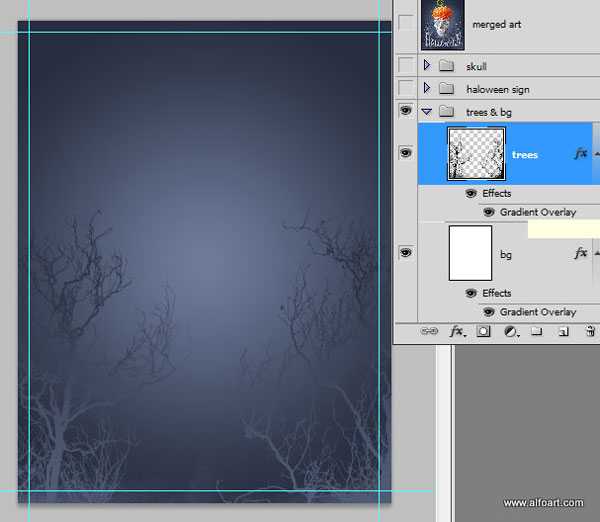
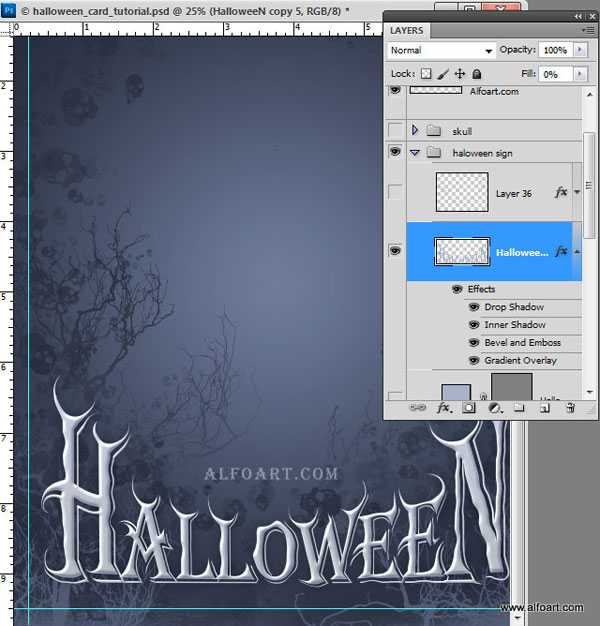
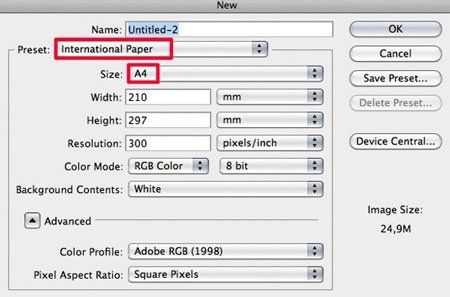
Создайте новый документ, укажите размер и разрешение, как на скриншоте ниже. Вы можете выбрать для себя любой размер документа, но все настройки в уроке подходят для предложенного варианта.

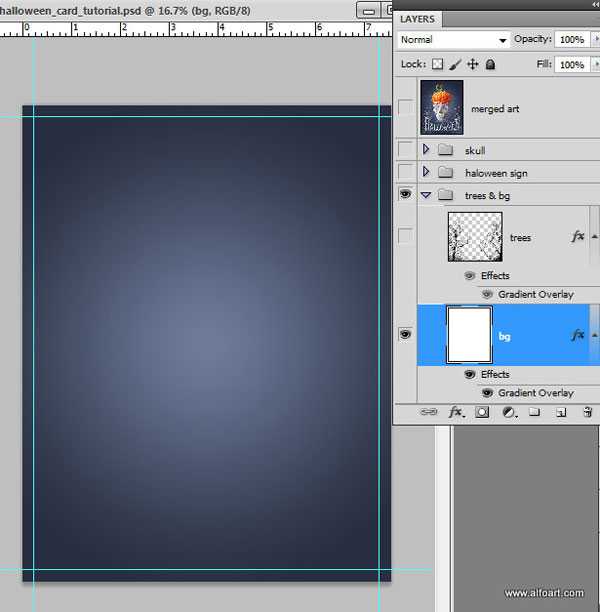
Заполните первый слой радиальный градиентом. Чтобы разблокировать первый слой, кликните по замочку напротив иконки слоя и удерживая его, перетяните на значок корзины внизу панели слоев.

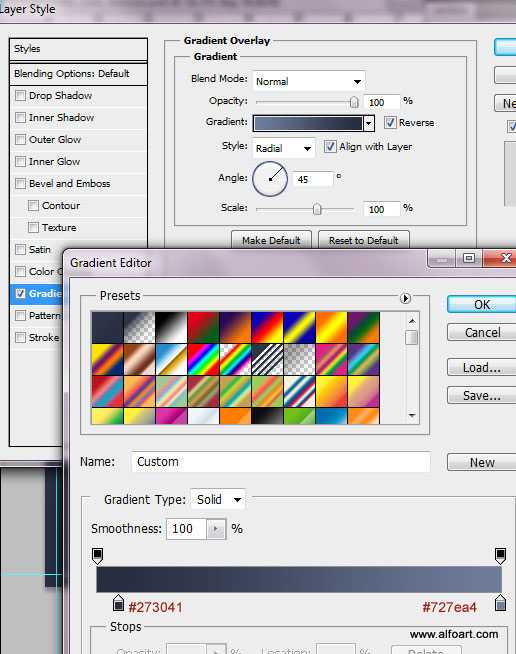
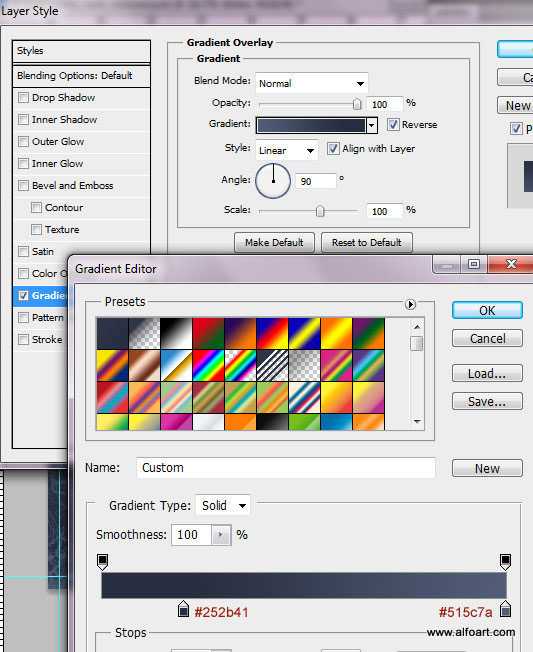
Используйте следующие настройки:

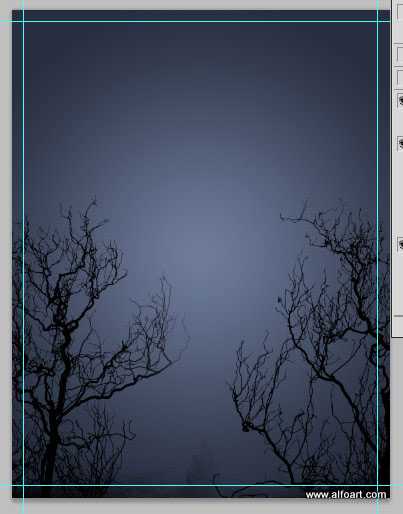
Скачайте Элементы для урока и поместите силуэты деревьев на фоновом слое.

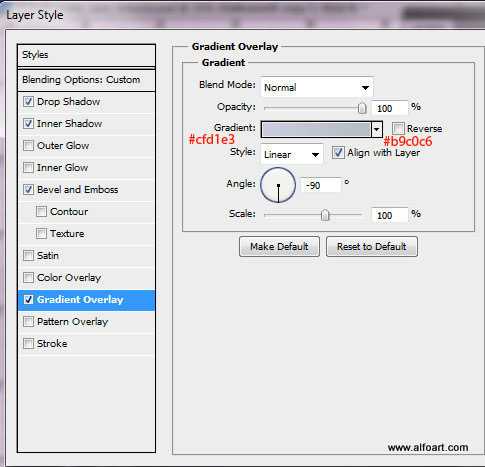
Примените к этому слою стиль слоя Gradient Overlay (Наложение градиента)


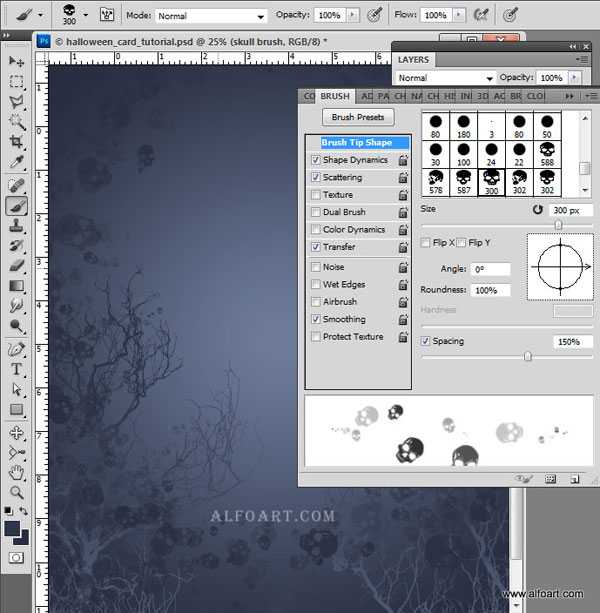
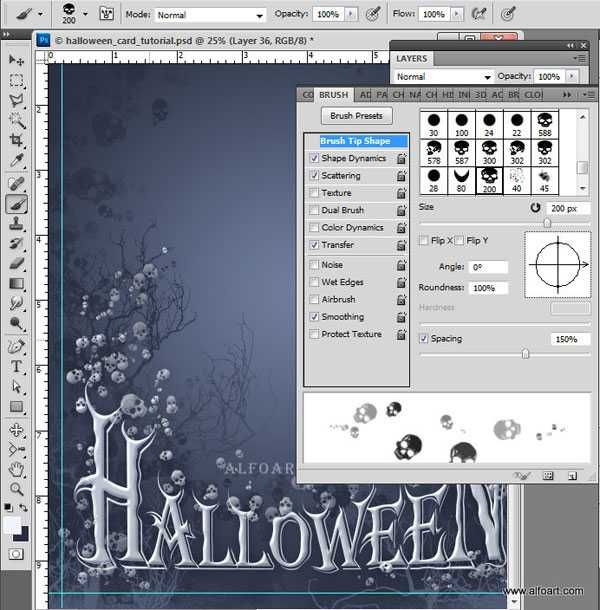
Скачайте кисти «Черепа», выберите кисть размером 300px и нарисуйте силуэты черепов по краям изображения.

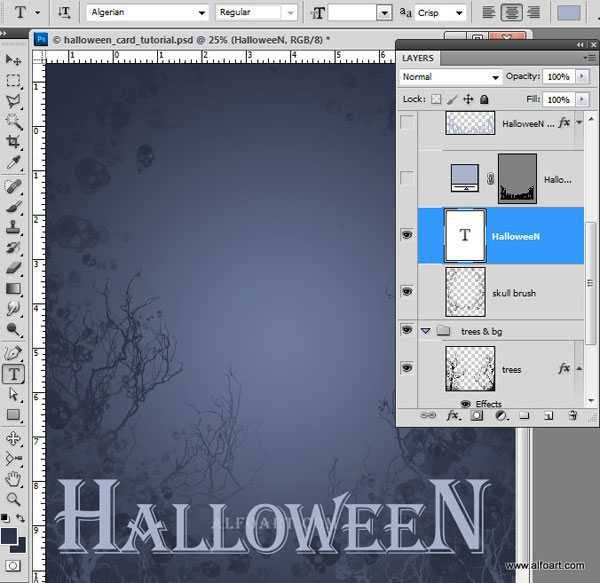
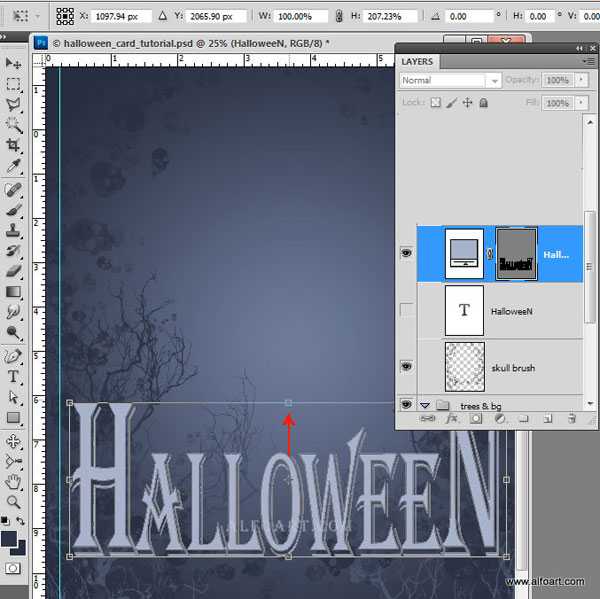
Затем возьмите инструмент Text Tool (Текст), шрифт «Algeria» или другие шрифты с засечками на прописных буквах, чтобы получить подобные острые рваные эффекты. Сделайте первую и последнюю буквы больше чем остальные.

Измените форму текстового слоя. Кликните правой кнопкой мыши по иконке слоя и выберите Convert to shape (Преобразовать в кривые). Измените текст, растянув его по вертикали, а затем примените Warp (Деформация).

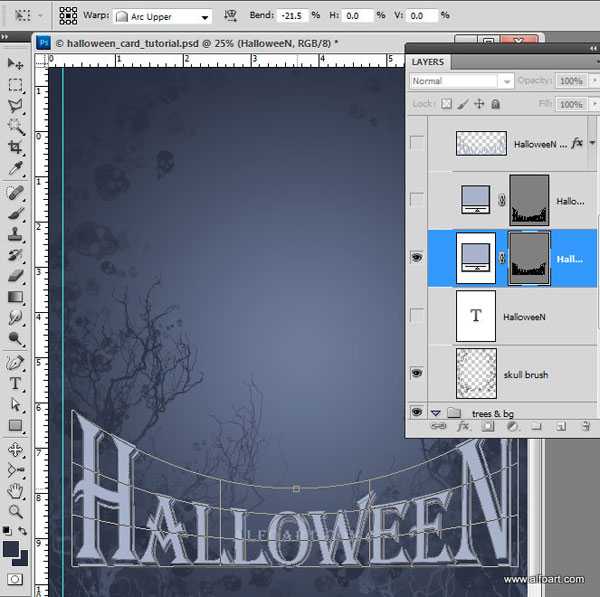
Выберите в выпадающем списке Arc Upper (Дуга Сверху) и передвиньте верхнюю центральную точку вниз, как на изображении ниже.

На данном этапе у вас должен быть примерно такой результат.

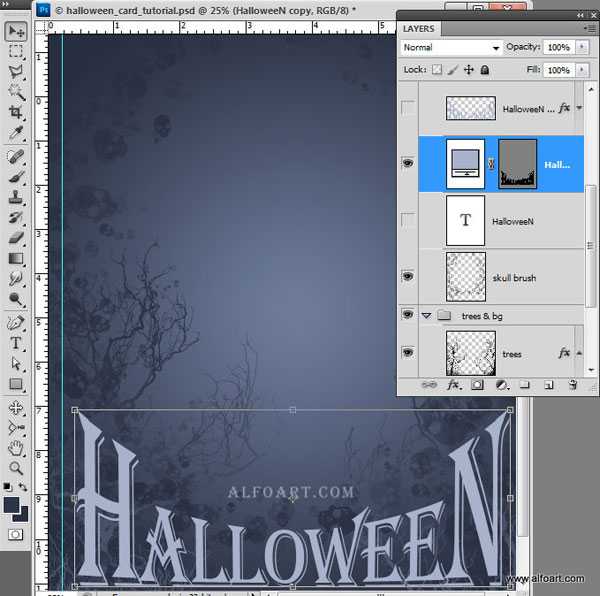
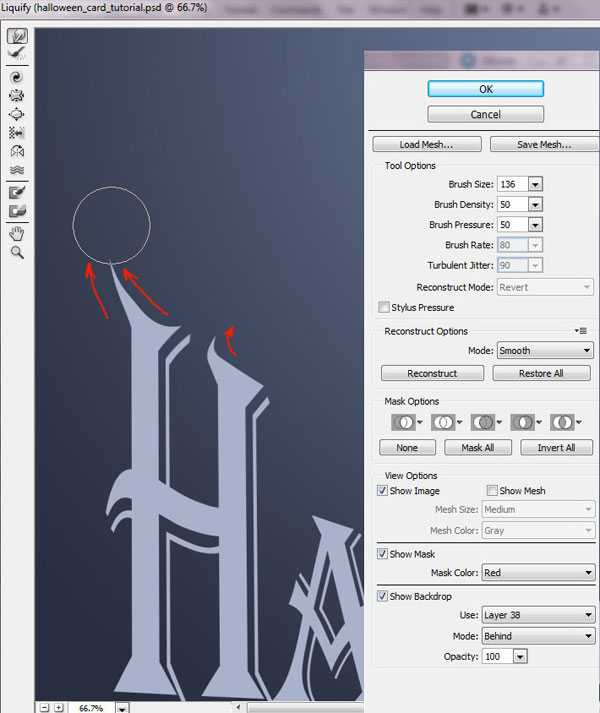
Растрируйте текстовый слой. Перейдите в меню Filter > Liquify (Фильтр ->Пластика). Используйте Forward Warp Tool (Деформация) размером 80-130px, чтобы изменить и растянуть углы букв.



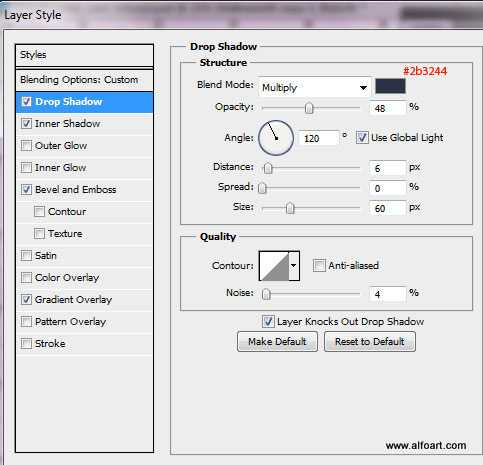
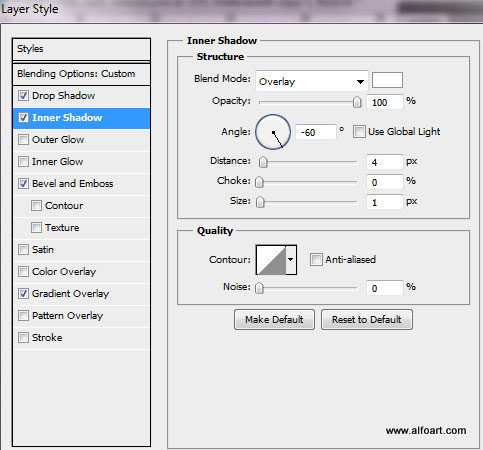
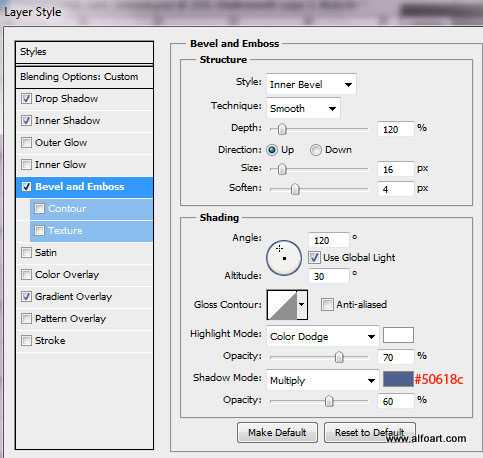
Измените каждую букву и примените следующие стили слоя к измененному тексту.





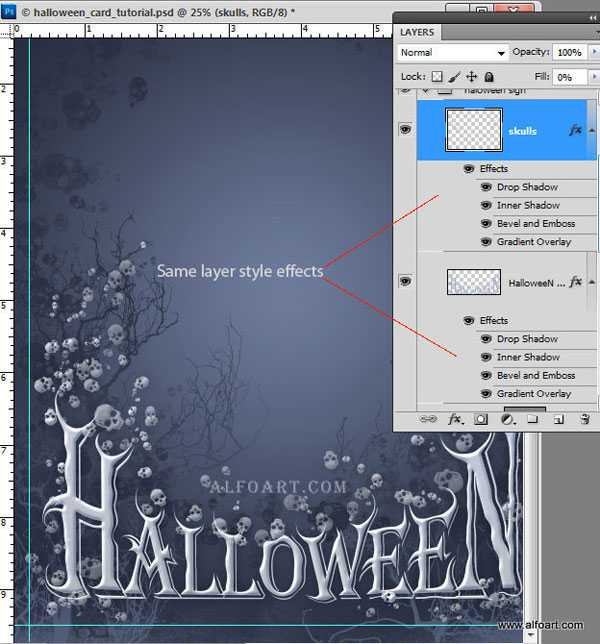
Создайте новый пустой слой и выберите другую кисть в виде черепа размером поменьше 200px, чтобы создать силуэты вокруг текста. Затем нанесите на слой с черепами те же самые эффекты, как для текстового слоя.


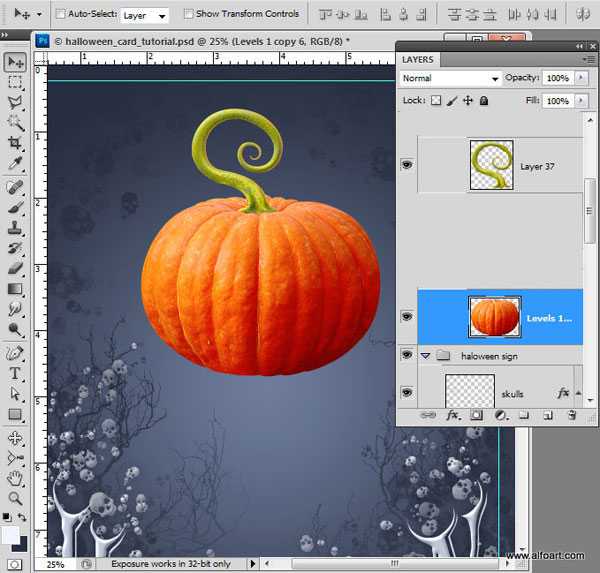
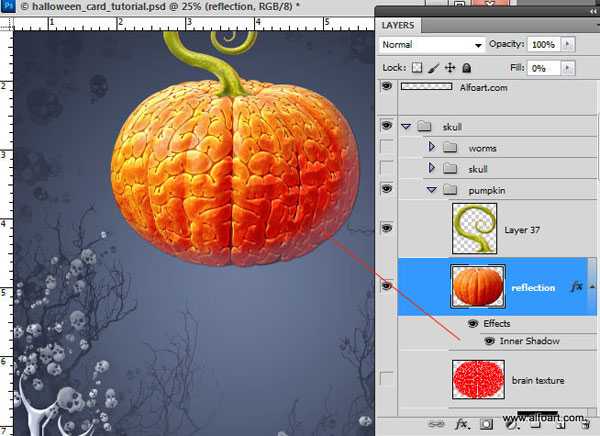
Вставьте изображение тыквы и хвостика.

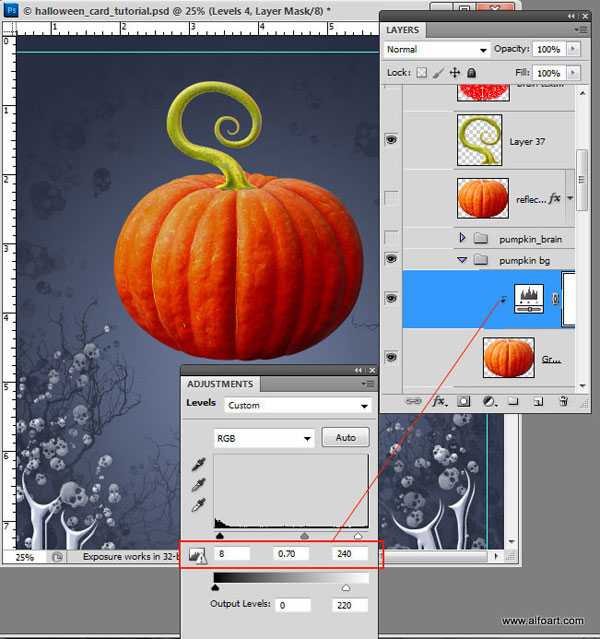
Дублируйте слой с тыквой, скройте оригинал. Примените корректирующий слой Levels (Уровни), чтобы сделать изображение тыквы темнее.

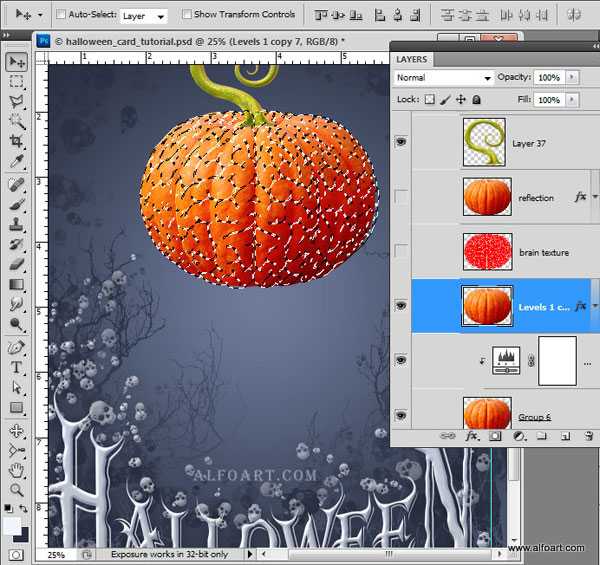
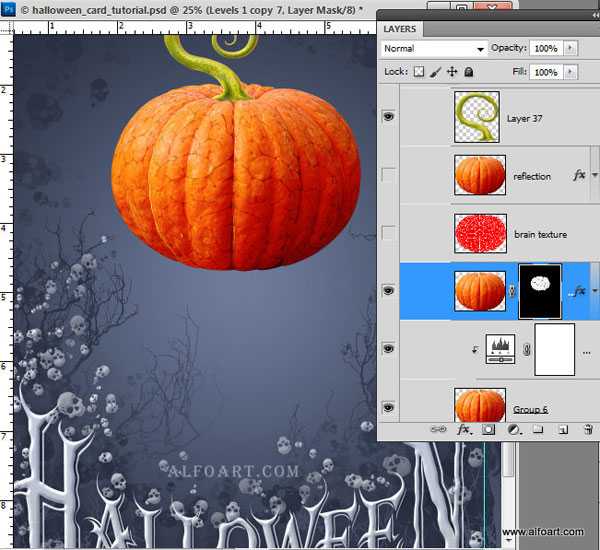
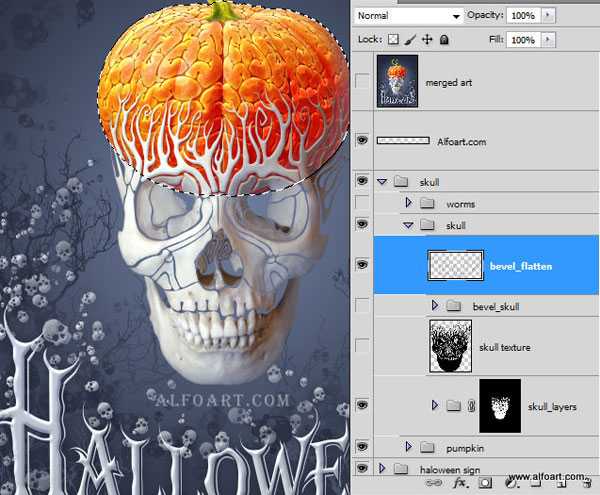
Сделайте активным оригинальный тыквенный слой, поместите его над темным слоем. Затем поместите текстуру мозгов над слоем с тыквой. Нам нужно загрузить выделение этой текстуры. Загрузите выделение (Ctrl+ клик по текстуре) миниатюры слоя. Удерживая выделение, вернитесь к слою с тыквой и добавьте маску к нему.

Вы получите форму с контурами текстуры и более темная тыква должна быть видима через них.

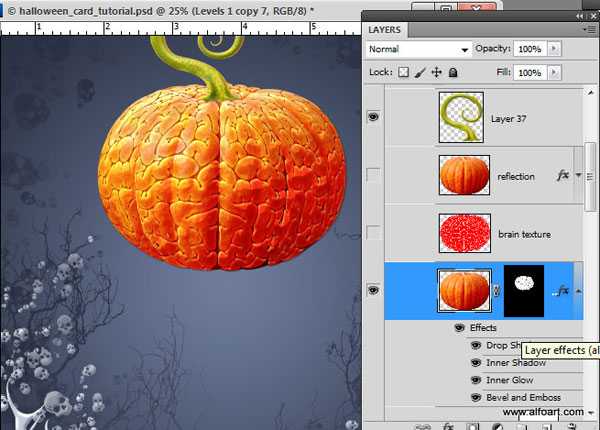
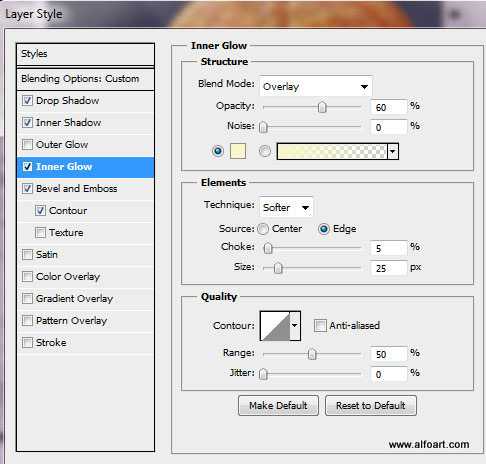
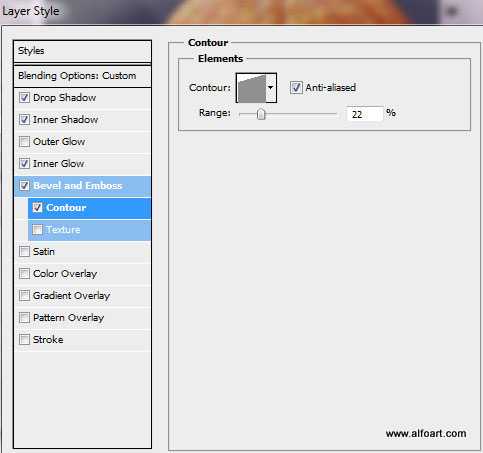
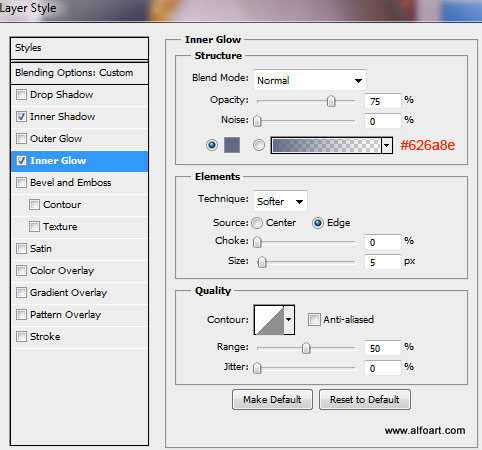
Примените следующие эффекты стиля слоя к замаскированному слою тыквы.






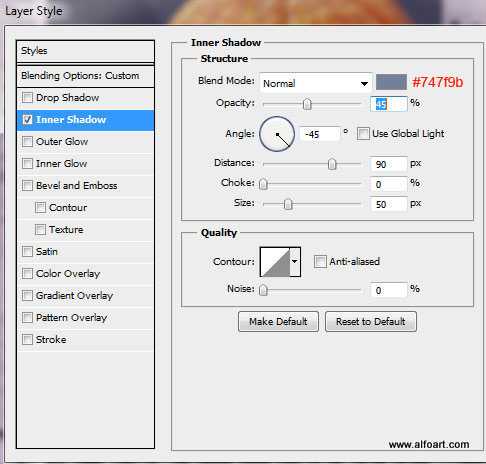
Дублируйте слой с тыквой еще раз. Установите Fill (Заливка) 0% и примените стиль слоя Inner Shadow (Внутренняя тень), чтобы создать фоновое отражение.


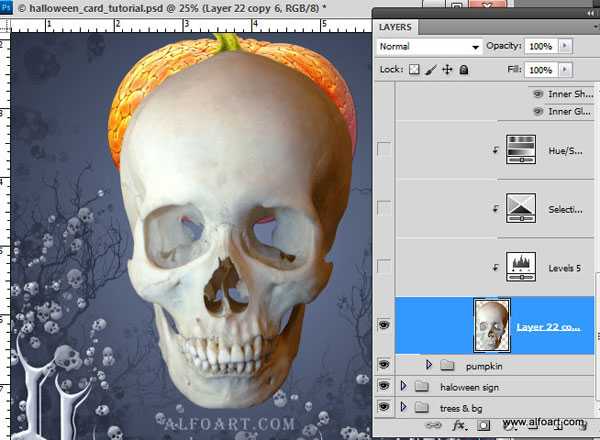
Вставьте на холст изображение «Череп»

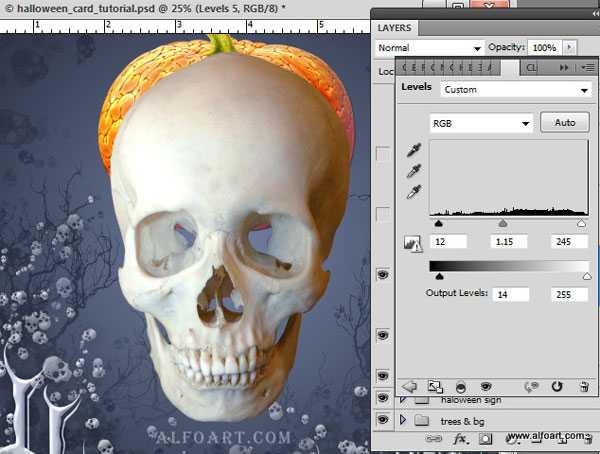
Примените корректирующий слой Levels (Уровни). Вы можете использовать уровни коррекции для всех корректировок черепа. Преобразуйте корректирующий слой в обтравочную маску. Правой кнопкой мыши по слою коррекции и выберите Create Clipping Mask (Создать обтравочную маску).

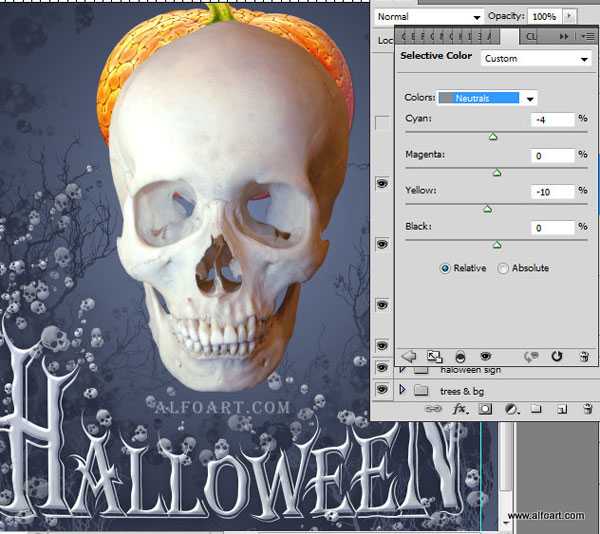
Примените корректирующий слой Selective color (Выборочная коррекция цвета)

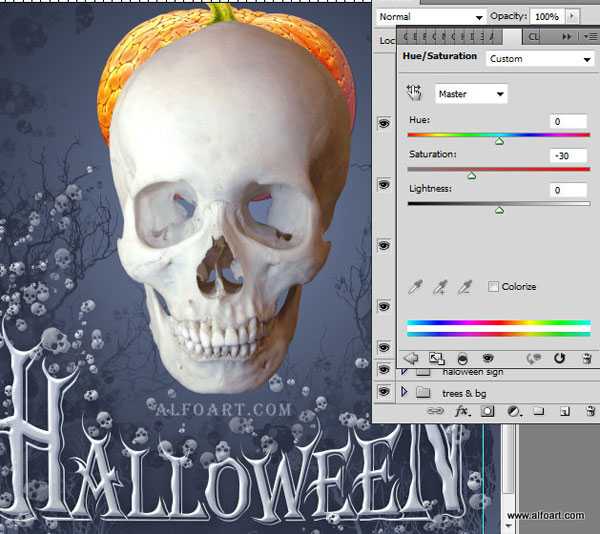
Понизьте насыщенность в меню Layer> NewAdjustmentsLayer> Hue / Saturation (Слой -> Новый корректирующий слой -> Цветовой тон/Насыщенность)

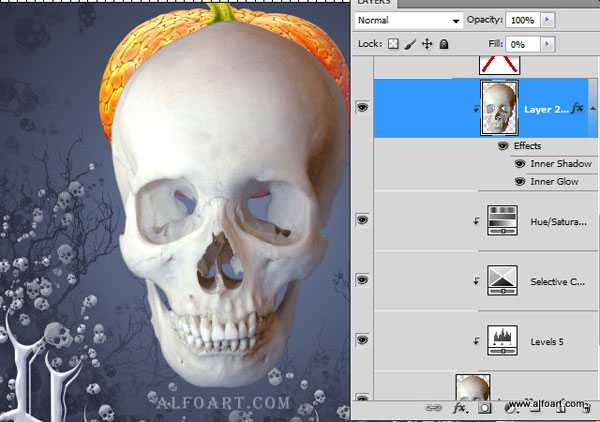
Дублируйте слой с черепом и примените похожие фоновые отражающие эффекты как для тыквы ранее

Примените настройки, как на скриншоте ниже


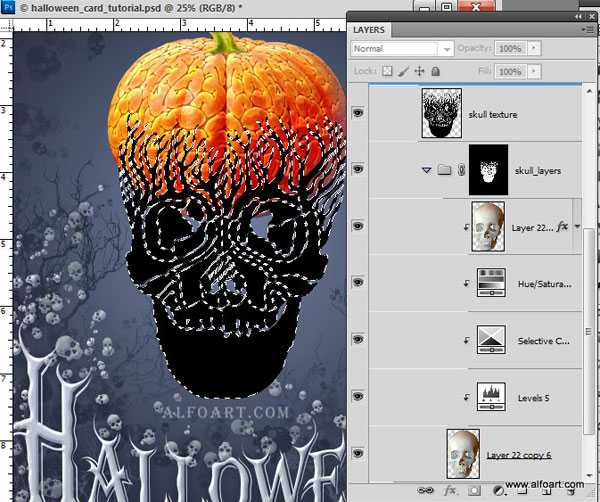
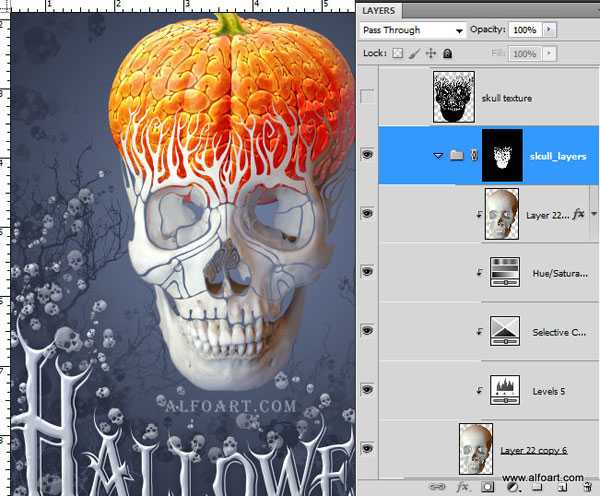
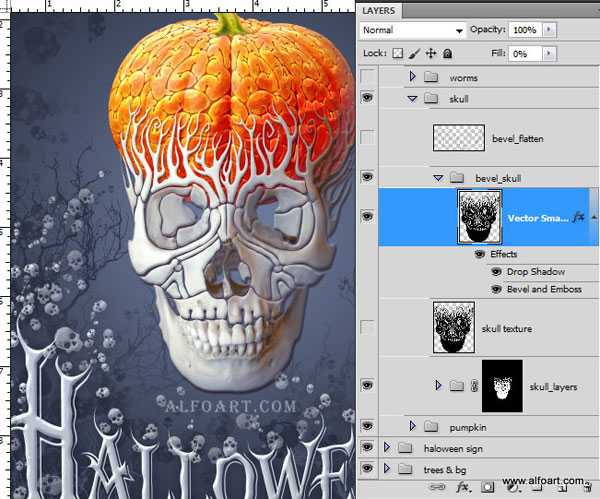
Сгруппируйте все слои с черепом. Поместите текстуру черепа выше. Загрузите выделение для этой области, затем добавьте маску к группе «Череп», чтобы выделить декоративную текстуру из правильной формы черепа.


Вернитесь к черной текстуре черепа, измените Fill (Заливка) 0% и примените настройки на скриншотах ниже



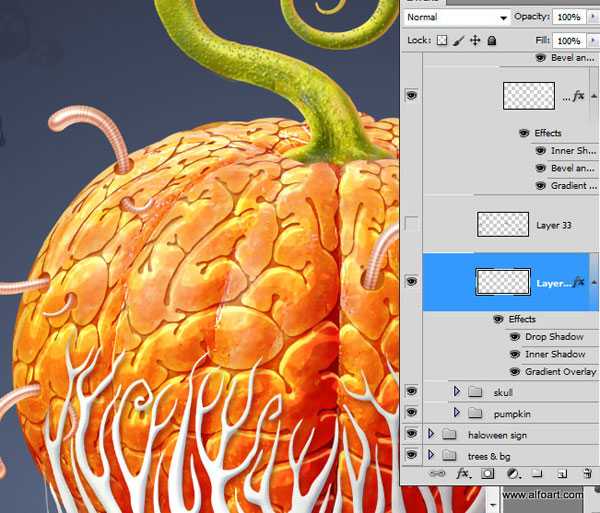
Объедините текстурный слой с новым пустым слоем и удалите нижнюю часть текстуры под тыквой, чтобы сохранить эффект тиснения только в области тыквы.

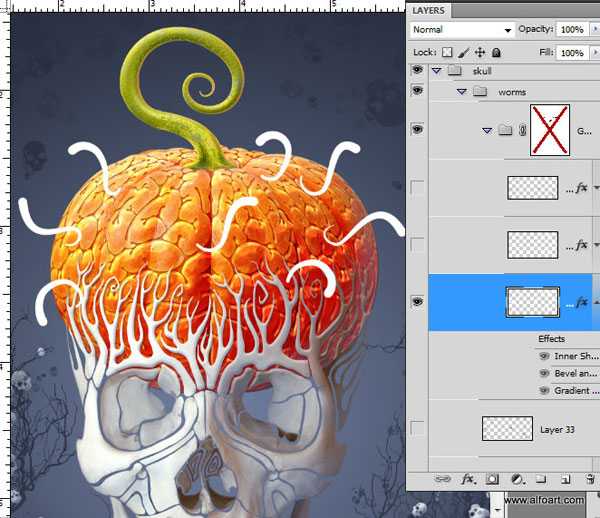
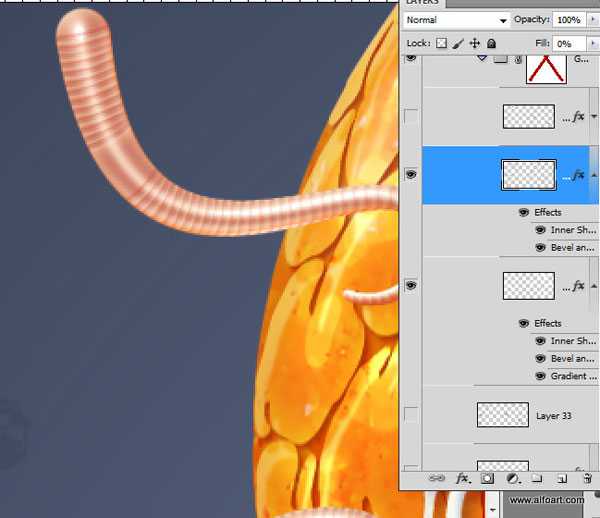
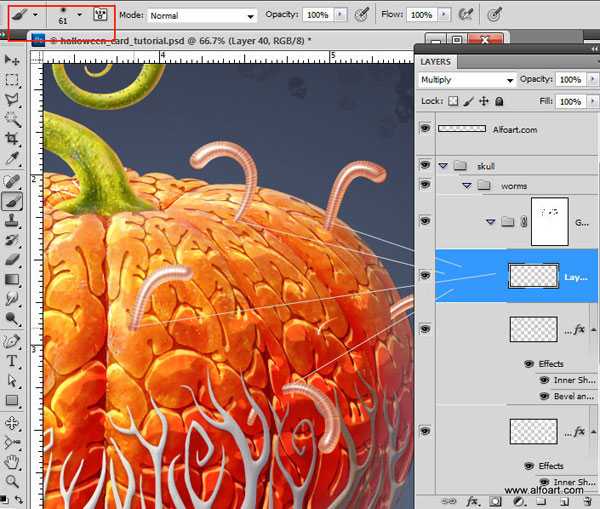
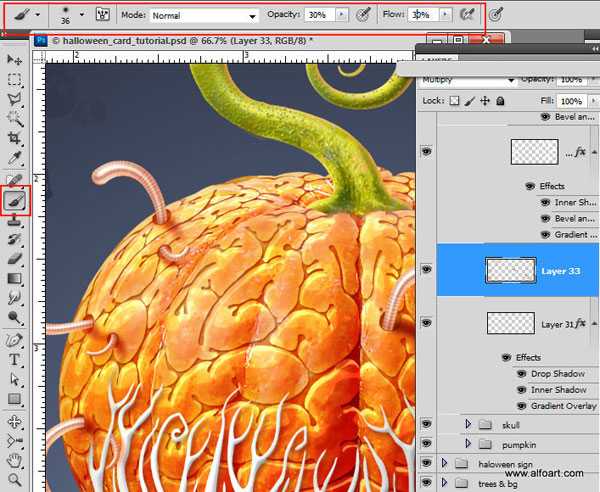
Нарисуйте червей, используя обычную круглую кисть

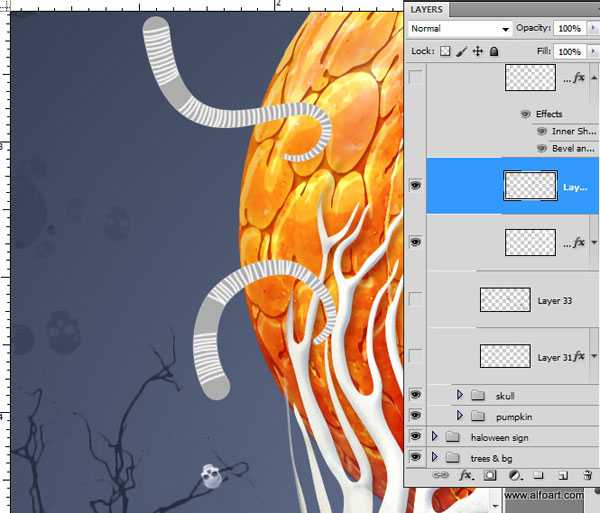
Дублируйте слой с червями и сотрите маленькие полоски / кольца у червей. Я затенил дубликат серым цветом, чтобы сделать видимыми удаленные полоски.

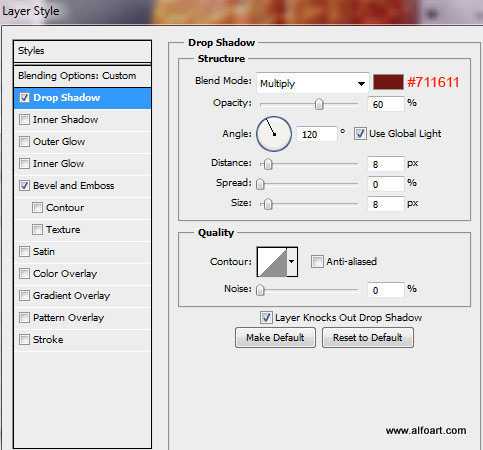
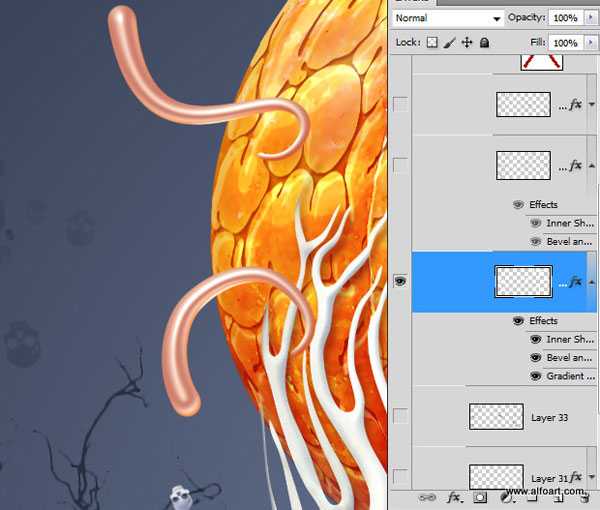
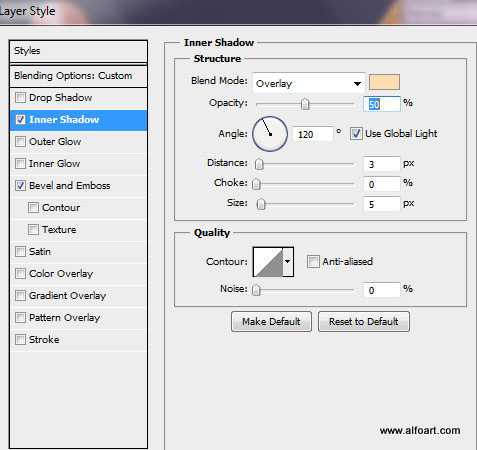
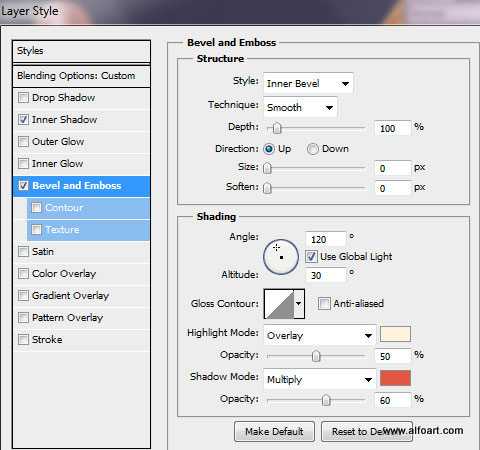
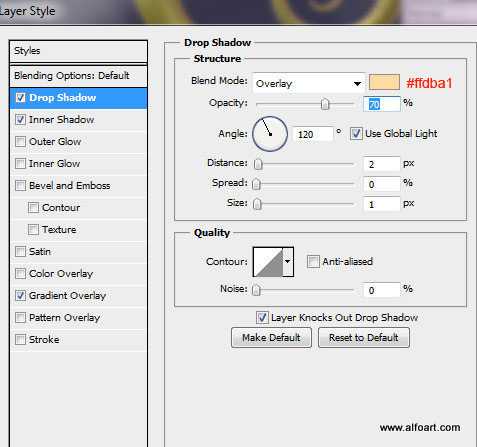
Примените следующие стили слоя к нижнему дубликату






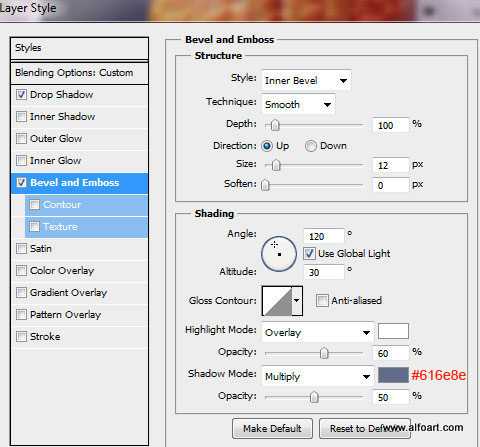
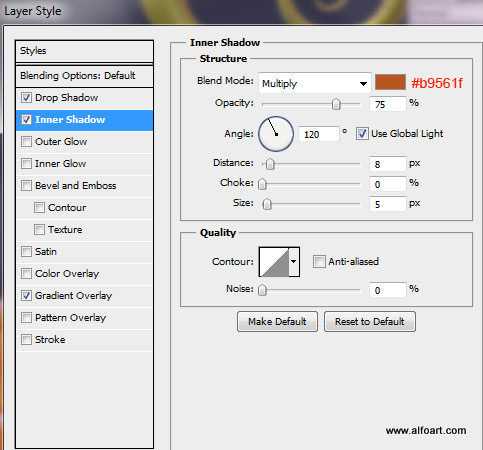
Примените настройки, показанные ниже для второго слоя с червями.



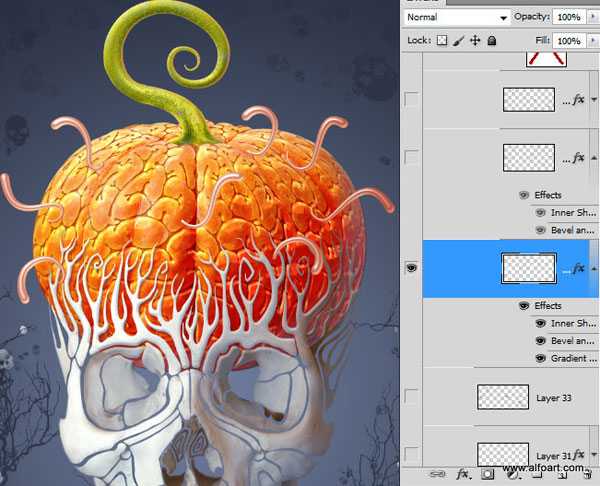
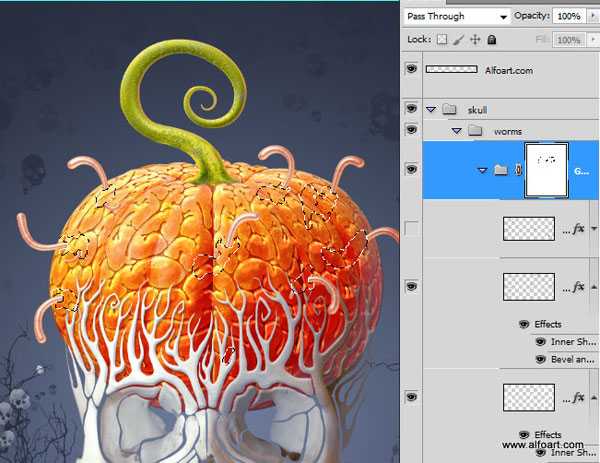
Сгруппируйте слои с червями и добавьте маску к группе. Сотрите части червей, пересекающиеся с тыквой в маске слоя, оставляя хвостики, используя черную кисть.

Создайте новый слой. Пройдитесь на слое мягкой полупрозрачной кистью в точке соприкосновения червей с кожурой тыквы.

Создайте новый слой ниже слоя червей и создайте круглые отверстия с помощью круглой кисти.

Примените для дырок следующие стили слоя



И последняя деталь — создайте новый слой над отверстиями и добавьте темные полупрозрачные тени-пятна. Используйте полупрозрачную мягкую кисть темного оранжево/коричневого цвета. Примените режим наложения Multiply (Умножение) к этому слою.

И вот результат!
Автор: Alexandra Fomicheva
Переводчик: Лебедева Виктория
photoshop-master.ru
Halloween Background Фотографии, картинки, изображения и сток-фотография без роялти
 #21896218 — Orange Halloween background with moon and cemetery
#21896218 — Orange Halloween background with moon and cemeteryВектор
Добавить в Лайкбокс
 #22860766 — Halloween background with empty paper and with scarry farm with..
#22860766 — Halloween background with empty paper and with scarry farm with..Вектор
Похожие изображения
Добавить в Лайкбокс

Вектор
Похожие изображения
Добавить в Лайкбокс
 #20778349 — Halloween pumpkin
#20778349 — Halloween pumpkinВектор
Добавить в Лайкбокс
 #22274446 — Happy Halloween Card — Vector Illustration
#22274446 — Happy Halloween Card — Vector IllustrationВектор
Похожие изображения
Добавить в Лайкбокс

Вектор
Похожие изображения
Добавить в Лайкбокс

#15734784 — Halloween pumpkins with pumpkin friends
Похожие изображения
Добавить в Лайкбокс
 #14925008 — Drawing by day halloween with a pumpkin, a web and bats
#14925008 — Drawing by day halloween with a pumpkin, a web and batsВектор
Похожие изображения
Добавить в Лайкбокс

#22274102 — Halloween pumpkins in the yard of an old house at night in the..
Похожие изображения
Добавить в Лайкбокс
ru.123rf.com
Векторные паттерны и фоны к Хэллоуину
Не за горами Хэллоуин, который полноценным праздником в странах СНГ хоть и не является, зато всевозможные клубы и заведения для увеселения празднуют его очень охотно. В канун Дня Всех Святых у дизайнеров прибавляется работы. А чтобы упростить ее, мы собрали бесплатные паттерны, посвященные Хэллоуину.
Vector halloween pumpkin floral art background

Free Flying Fox Vector Seamless Pattern

Halloween texture hat candy bats and creepy pumpkin background

Funny halloween pattern with pumpkins and skulls

Hand drawn halloween pattern

Hand drawn halloween pattern on blackboard

Halloween pattern Free vector

Pumpkin patterns

Free Halloween pattern

Halloween Pumpkins Pattern

Cute Hand Drawn Halloween Pattern Vector

Halloween Pattern

Halloween Pumpkins Pattern Graphics

Halloween cartoon background

Halloween cartoon background 01

Halloween Cute Patterns

Collection of halloween patterns

Orange halloween patterns collection

Halloween seamless pattern

Spider web pattern in black and white colors

Автор подборки — Дежурка
Смотрите также:
- Векторные исходники к Хэллоуину
- Бесплатные исходники для фотоманипуляций на тему Хэллоуина
- Бесплатные иконки, бэкграунды, паттерны и обои к Хэллоуину!
www.dejurka.ru
Рисуем постер для Хэллоуина в Фотошоп
Осенью многие художники осенью начинают задумываться, чтобы такое интересное нарисовать к Хэллоуину. В этом уроке мы будем создавать потрясающий жуткий постер к Хэллоуину.
Финальное изображение:
Видео:
Ресурсы урока:
Архив
Часть 1. Создание документа
Шаг 1
Создайте новый документ (Файл – Новый) (File > New) (CTRL + N) и выберите размер А4.

Шаг 2
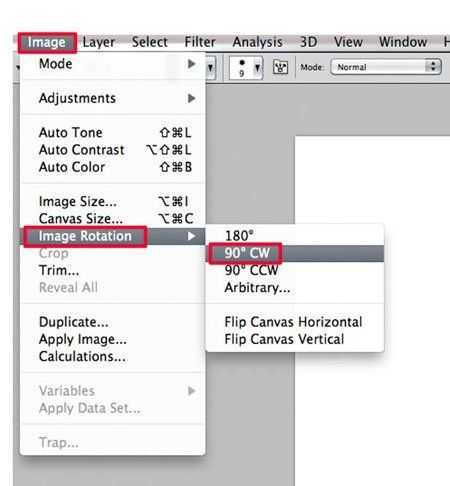
Поверните документ (холст) по горизонтали (Изображение – Повернуть холст – На 90 по часовой) (Image > Image rotation > 90 CW).

Шаг 1
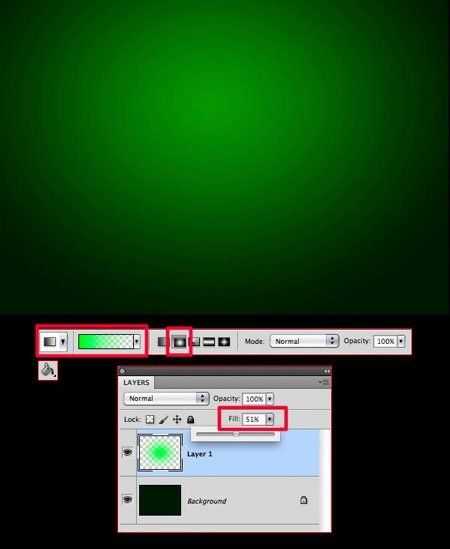
Залейте фоновый слой зеленым цветом. Для этого воспользуйтесь инструментом Заливка (Paint Bucket) (G).
Создайте новый слой (Shift +CTRL + N) и инструментом Градиент радиального типа (Gradient Tool) (G) нарисуйте светло-зеленое пятно в центре фона. Немного подвиньте слой с градиентов вверх и слегка уменьшите непрозрачность слоя.

Шаг 2
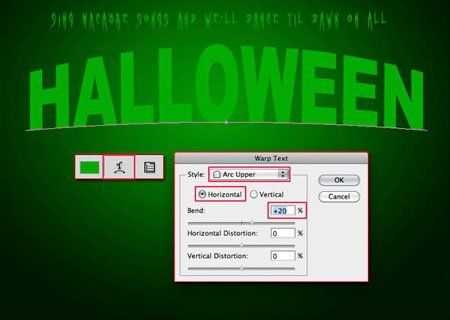
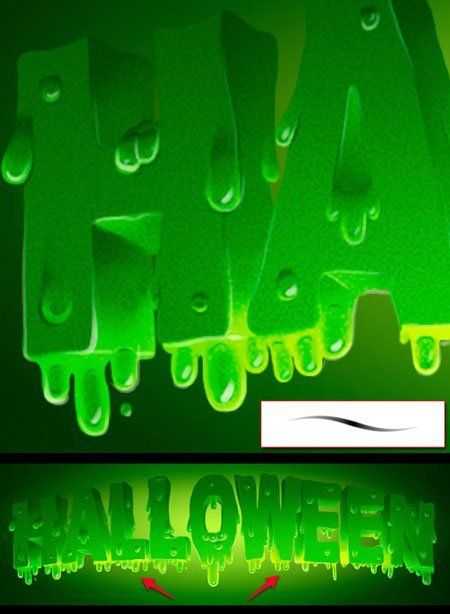
Инструментом Текст (Horizontal Type Tool)(T) напишите фразу и поместите этот текстовый слой в верхней части документа. Затем, ниже напишите слово «HALLOWEEN». Для фразы в верхней части документа был использован шрифт Ghastly Panic (Вы можете выбрать любой шрифт в стиле horror).
Для слова «HALLOWEEN» был использован шрифт Arial Black (можно выбрать похожий).

Шаг 3
Кликните по слову «HALLOWEEN» инструментом Текст (Horizontal Type Tool) (T) и кликните по иконке Создать деформированный текст (Create Warped Text). Ориентируйтесь на скриншот.

Шаг 4
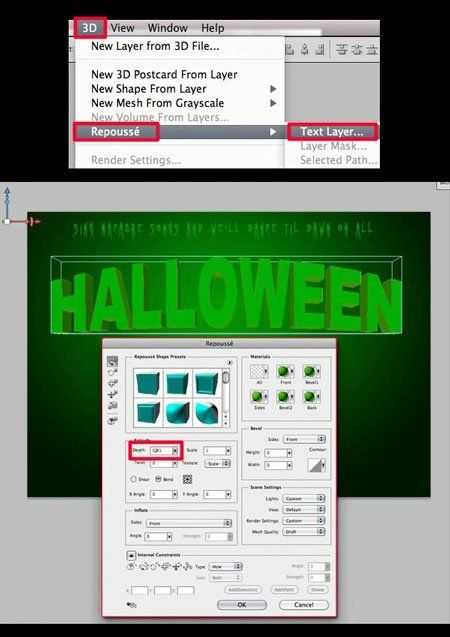
К текстовому слою примените фильтр Рельеф (3D – Рельеф – Текстовый слой) (3D > Repousse > text layer). Ориентируйтесь на скриншот.

Шаг 5
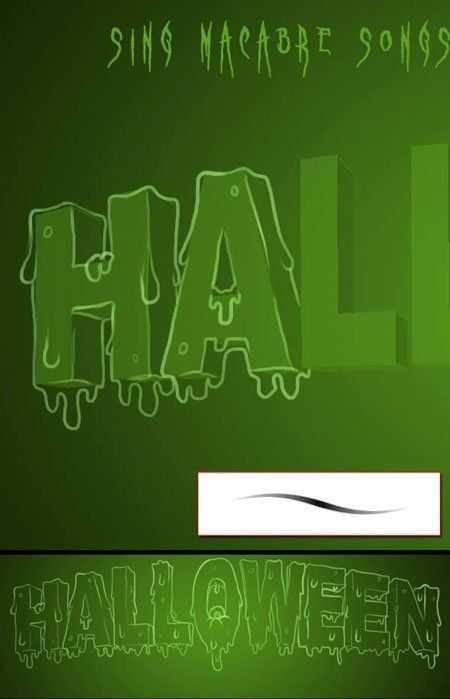
Немного уменьшите непрозрачность тестового слоя, создайте новый слой и маленькой жесткой кистью прорисуйте каждую букву.

Шаг 6
Прорисовывайте каждую букву на отдельном слое. Теперь, к кажой букве примените команду Цветовой тон/Насыщенность (Hue/Saturation) (CTRL + U). Нужно добиться эффекта светового пятна в центре текста.

Шаг 7
Добавьте обтравочную маску к слою с первой буквой и закрасьте некоторые ее части желтым цветом. На этой иллюстрации освещение должно быть направлено из нижней части к центру.
Используйте инструмент Ластик (Eraser Tool) (E), чтобы смягчить и снизить непрозрачность примененного эффекта от кисти. Прорисуйте таким способом все буквы.

Шаг 8
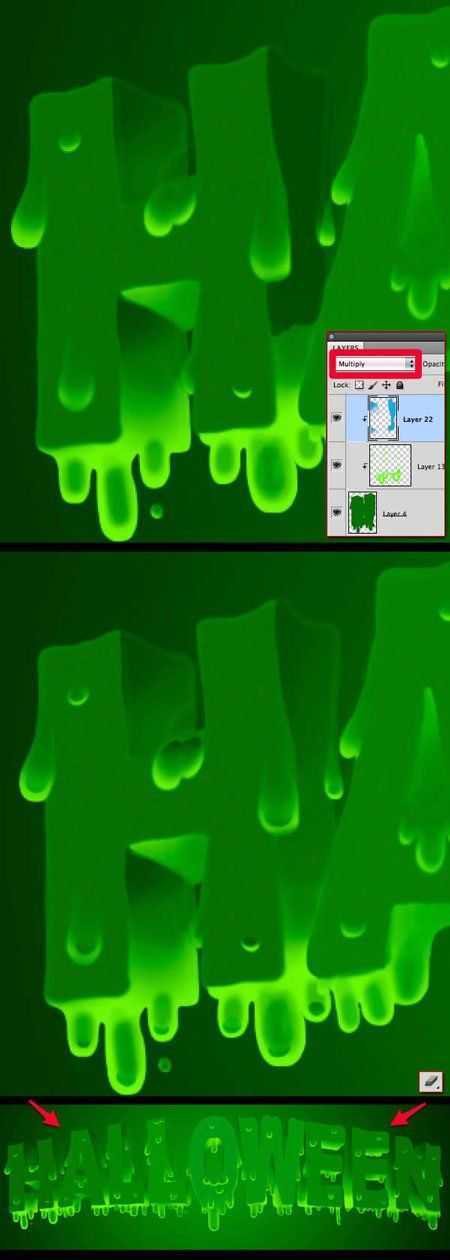
Светло-голубым цветом слегка прорисуйте тень, а затем измените режим наложения слоя с голубым цветом на Умножение (Multiply).

Шаг 9
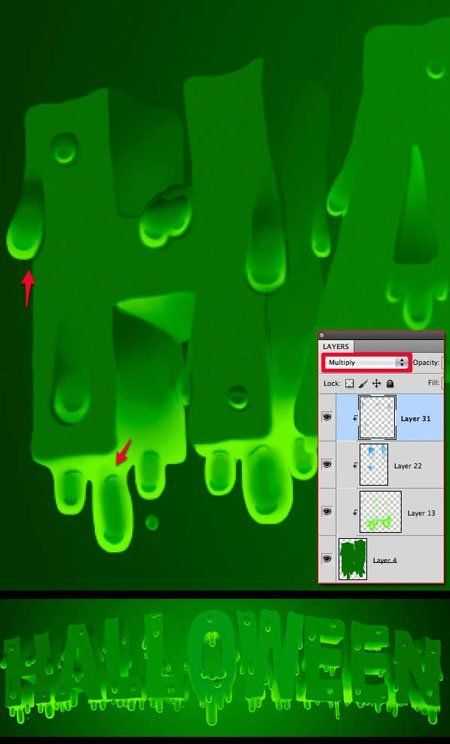
Создайте новый слой в режиме наложения Умножение (Multiply) и жесткой кистью прорисуйте тень на стекающих с текста капель, как показано на скриншоте:

Шаг 10
Создайте новый слой и на нем нарисуйте небольшое желтое пятно инструментом Градиент радиального типа. Отразите слой с градиентом по горизонтали (CTRL + T) и немного сотрите его верхнюю часть.

Шаг 11
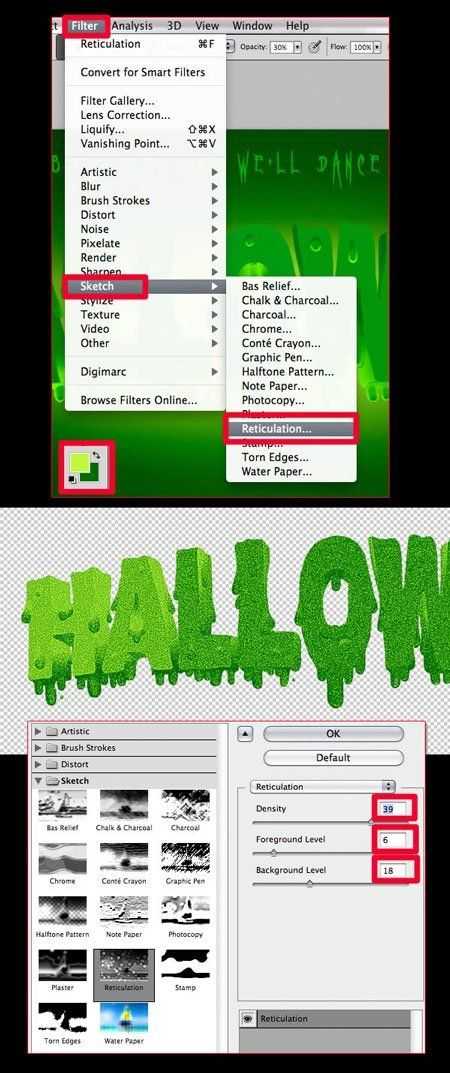
Дублируйте все слои с буквами (Ctrl + J), а затем объедините дубликаты в один слой (CTRL + E). Для цвета переднего и заднего плана выберите темно-зеленый и желтовато-зеленый оттенки. К объединенному слою с буквами примените фильтр Ретикуляция (Фильтр – Эскиз – Ретикуляция) (Filter > Sketch > Reticulation).

Шаг 12
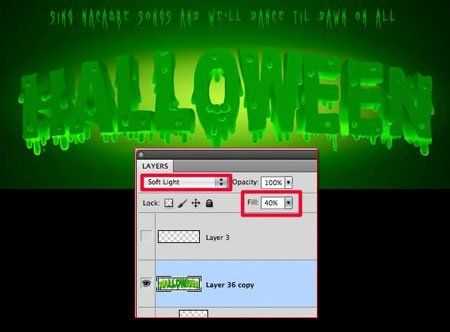
Измените режим наложения слоя с фильтром Ретикуляция на Мягкий свет (Soft Light) и уменьшите непрозрачность слоя до 40%.

Шаг 13
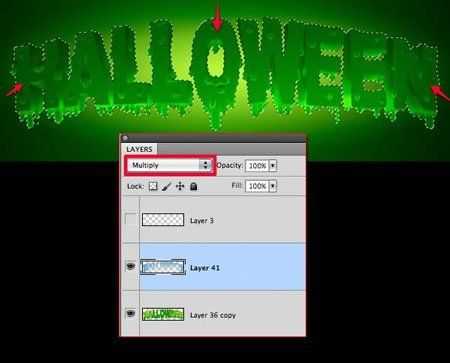
Сделайте активным текстовый слой, создайте новый слой в режиме наложения Умножение (Multiply) и залейте его мягким светло-голубым градиентом. Линию градиента проведите от верхней части документа и из стороны в сторону. Пройдитесь ластиком по слою с градиентом, чтобы его немного смягчить.

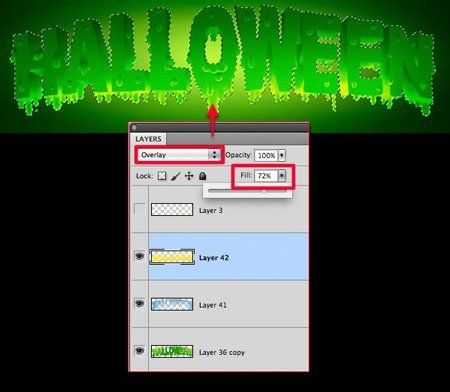
Создайте новый слой в режиме наложения Перекрытие (Overlay) и залейте его желтым градиентом.

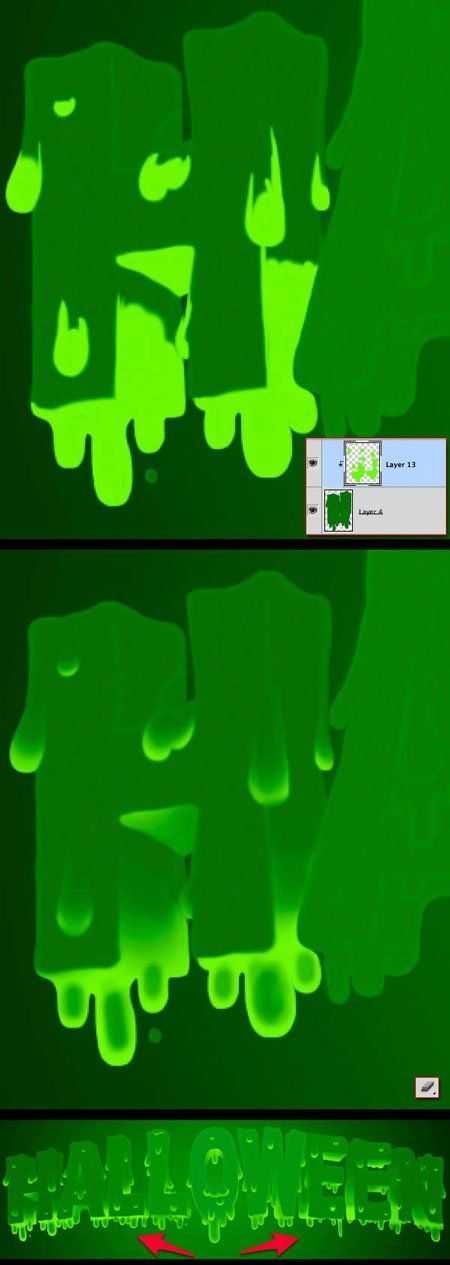
Шаг 14
На новом слое с названием «liquid» добавьте белую подсветку на стекающие капли.

Часть 3. Рисуем тыкву
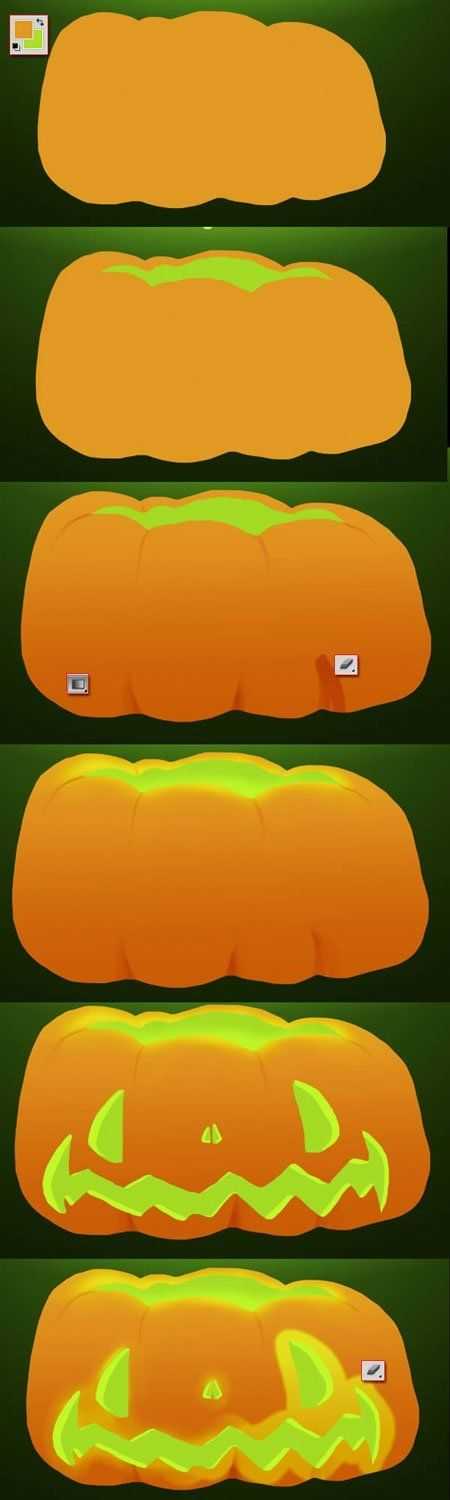
Шаг 1
Теперь начнем рисовать тыкву. Для ее создания будем использовать оранжевый и зеленый цвета. Слои с использованием оранжевого цвета переведем в режим наложения Умножение (Multiply) для создания теней, а слои с использованием зеленого цвета переведем в режим наложения Перекрытие (Overlay) для создания световых бликов.

Шаг 2
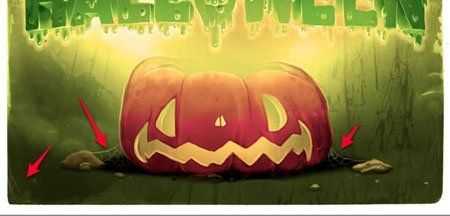
Нарисуйте зеленый пар, выходящий из тыквы, добавьте на тыкву несколько пятен и тень под ней.

Часть 4. Собираем постер
Шаг 1
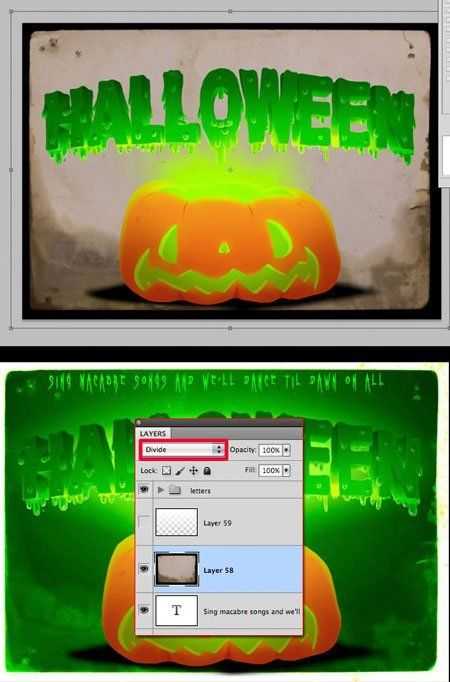
Поместите на изображение первую текстуру (Файл – Поместить) (File > Place). Эту текстуру разместите под слоем с тыквой и текстом, и подгоните ее размер под размер всего документа (CTRL + T). Измените режим наложения слоя с текстурой на Разделение (Divide).

Шаг 2
Дублируйте слой с текстурой (Ctrl + J), измените режим наложения дубликата на Умножение (Multiply) и сотрите часть мягким ластиком. Инструментом Волшебная палочка (Magic Wand Tool) (W) выделите края текстуры и удалите.

Шаг 3
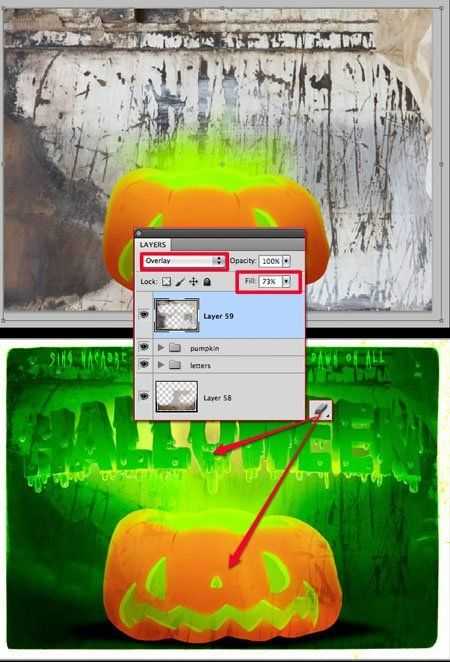
Поместите вторую текстуру над всеми слоями, измените ее режим наложения на Перекрытие (Overlay) и уменьшите непрозрачность до 73%. Сотрите текстуру с тыквы и текста:

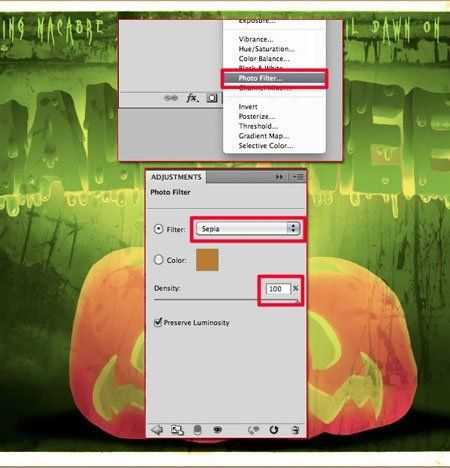
Шаг 4
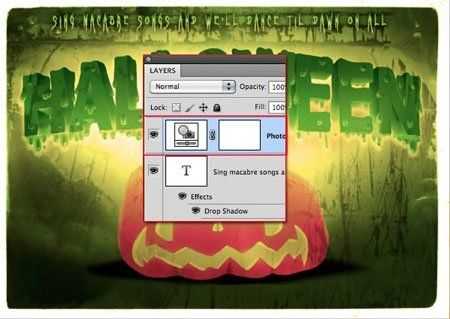
Добавьте корректирующий слой Заливка (Fill) или Фотофильтр (Слой – Новый корректирующий слой – Фотофильтр) (Adjustment Layer > Photo Filter). Этот корректирующий слой поместите под слой с текстом.

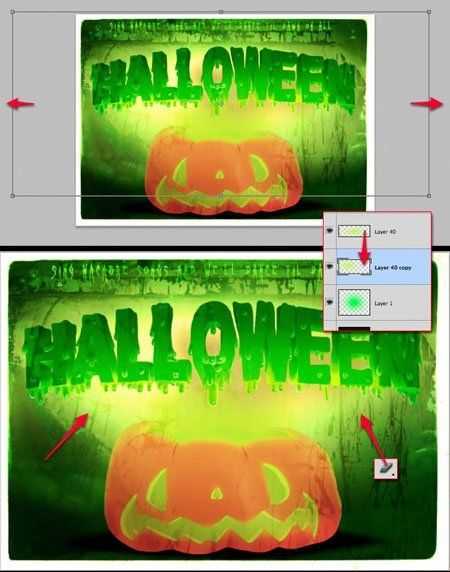
Шаг 5
Дублируйте слой с желтым градиентом (Ctrl + J), который находится под слоем с текстом, растяните его по горизонтали и по вертикали и сотрите его нижнюю часть.

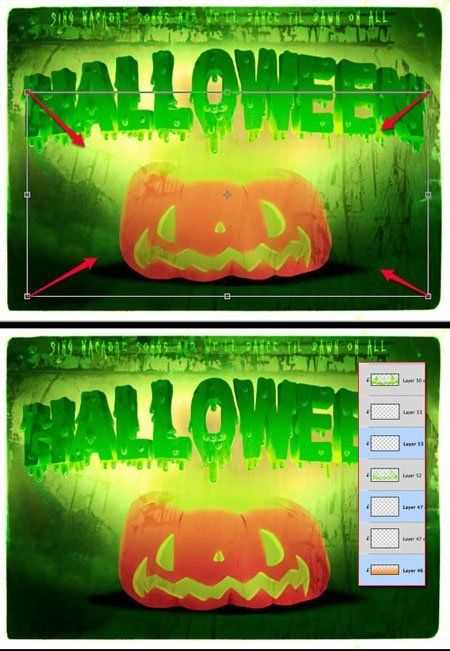
Шаг 6
Уменьшите слой с тыквой (Ctrl + T) и дублируйте его (Ctrl + J). При необходимости, переведите все оранжевые слои в режим наложения Умножение.

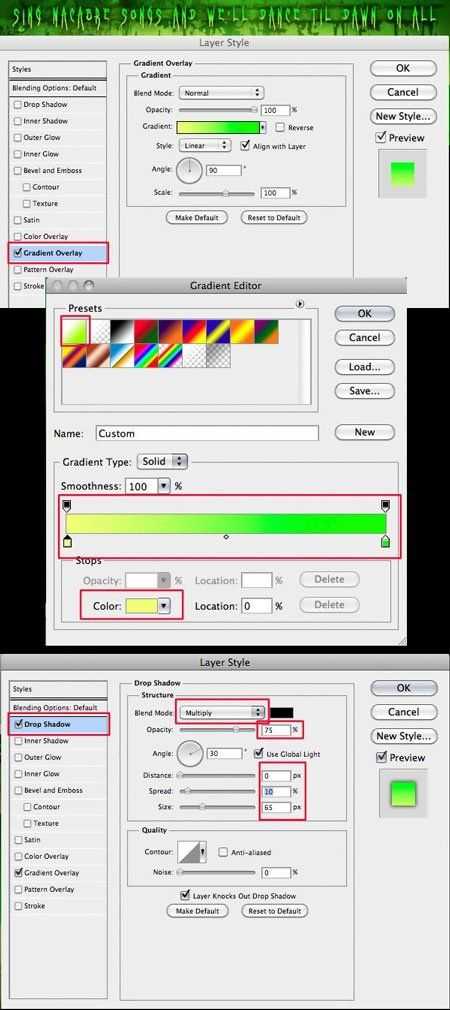
Шаг 7
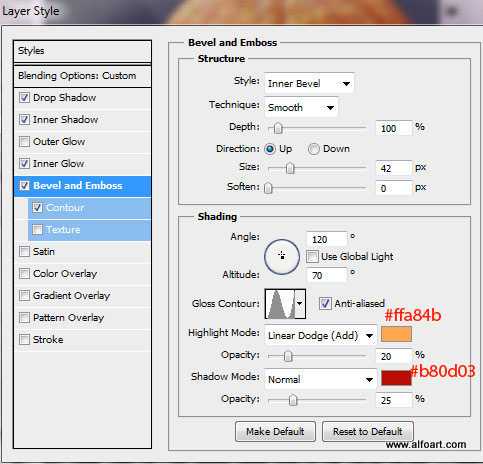
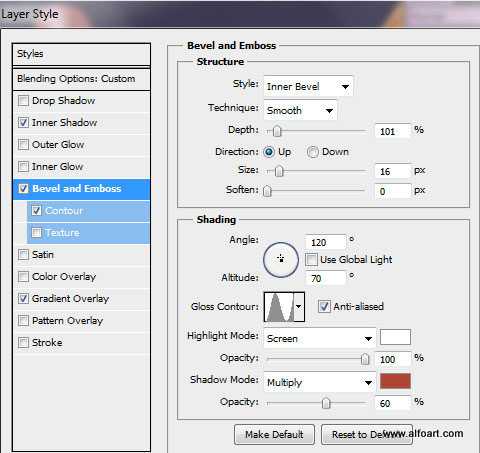
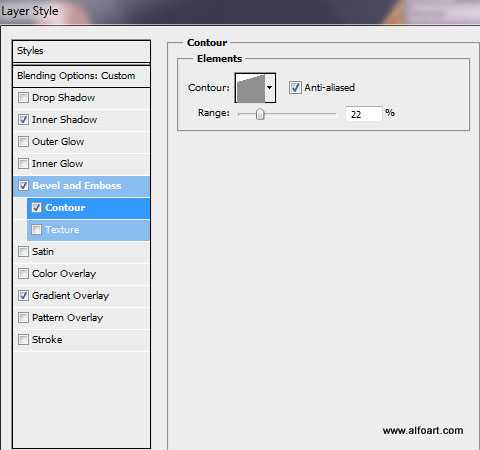
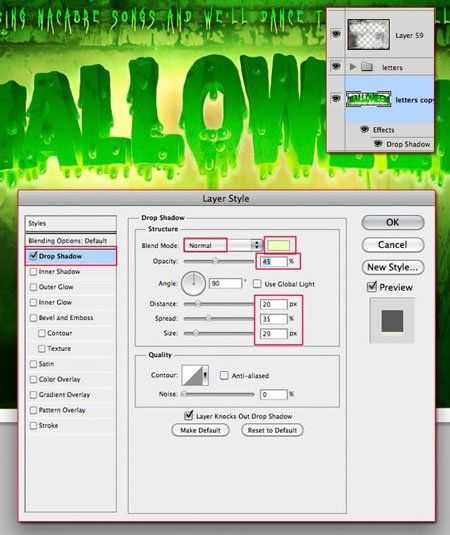
К верхнему слою с текстом добавьте стили слоя:

Шаг 8
Дублируйте слой с текстом «HALLOWEEN» (Ctrl + T), разместите его ниже и примените к нему стиль слоя Тень (Drop shadow).

Шаг 9
Дублируйте корректирующий слой Фотофильтр (Ctrl + J) и поместите его над всеми слоями.

Шаг 10
Создайте новый слой (Shift + Ctrl + N) и кистью нарисуйте светлую обводку вокруг текста, тыквы, а также рта, глаз и носа тыквы.

Шаг 11
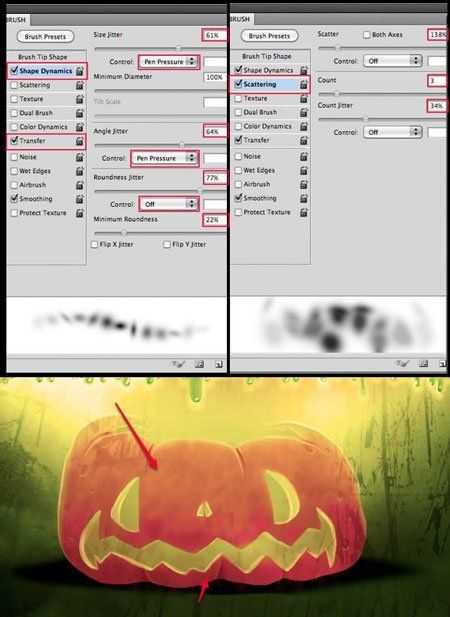
Выберите мягкую круглую кисть и в палитре Кисти (F5) настройте ее, как показано на скриншоте. Используя желтый и темно-оранжевый цвета, нарисуйте на тыкве едва заметные пятна грязи.

Шаг 12
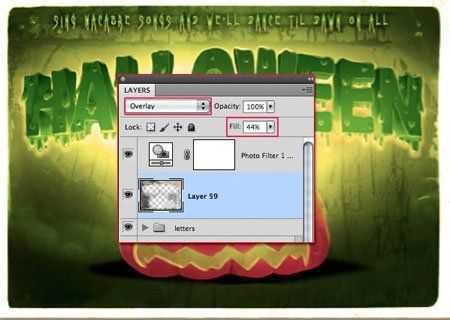
Измените режим наложения слоя со второй текстурой на Перекрытие и уменьшите ее непрозрачность до 44%.

Шаг 13
Теперь создадим ощущение того, будто тыква лежит на полу. Не забудьте нарисовать тень на земле под тыквой и добавить мягкое освещение.

Шаг 14
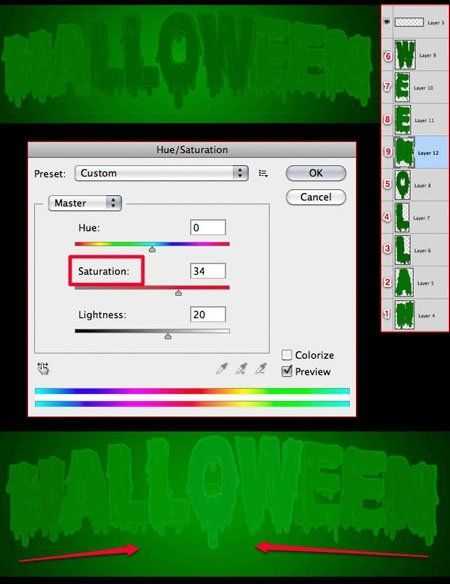
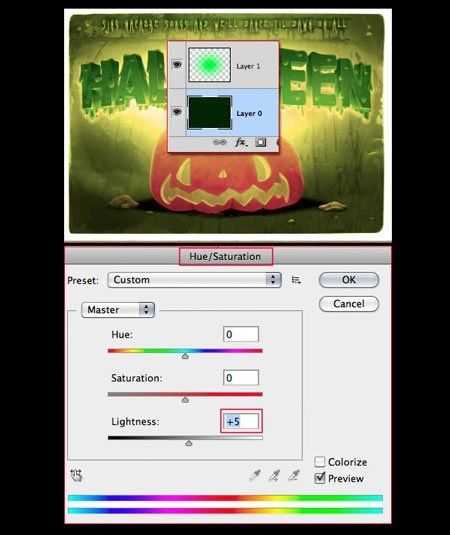
Перейдите на фоновый слой, дважды кликните по нему, чтобы разблокировать. Теперь примените к нему команду Цветовой тон/Насыщенность (Hue/Saturation) (CTRL + U), чтобы добавить немного свечения.

Шаг 15
Вернитесь к тыкве и добавьте еще больше света, а также, усильте тени.

Шаг 16
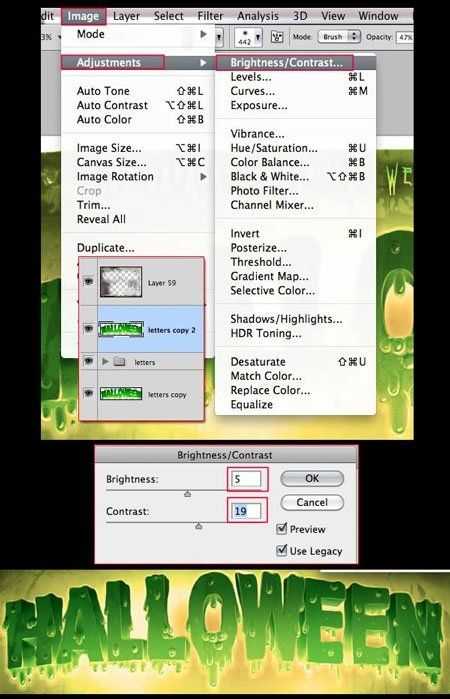
К слою с текстом примените корректирующий слой Яркость/Контрастность (Изображение – Коррекция – Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast).

Шаг 17
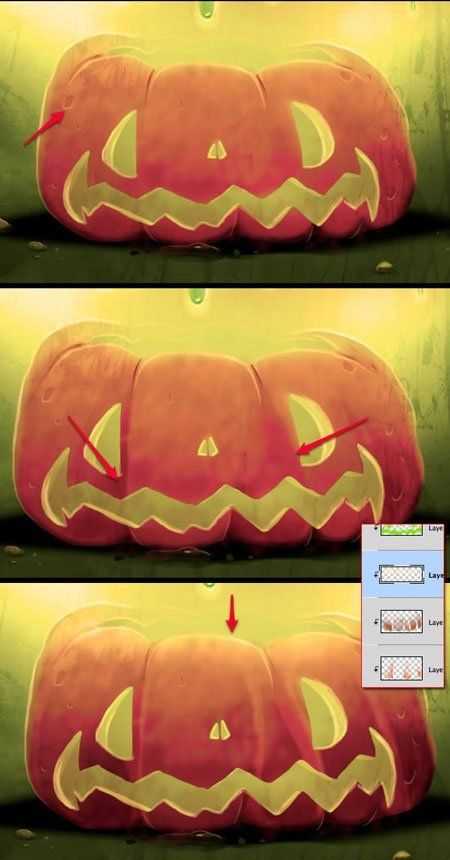
Выделите лицо тыквы и добавьте ярко-желтый свет в центр выделенных деталей, а по краям добавьте нежно-голубую тень.

Шаг 18
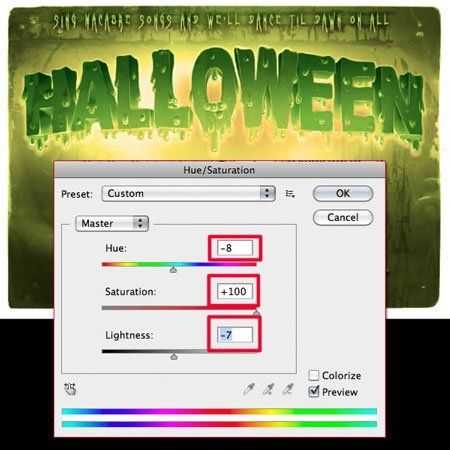
К текстовому слою примените команду Цветовой тон/Насыщенность (Hue/Saturation) (CTRL + U).

Шаг 19
Затемните края лица тыквы и нарисуйте больше вмятин и трещин на ней.

Шаг 20
Маленькой жесткой кистью нарисуйте паутину.

Шаг 21
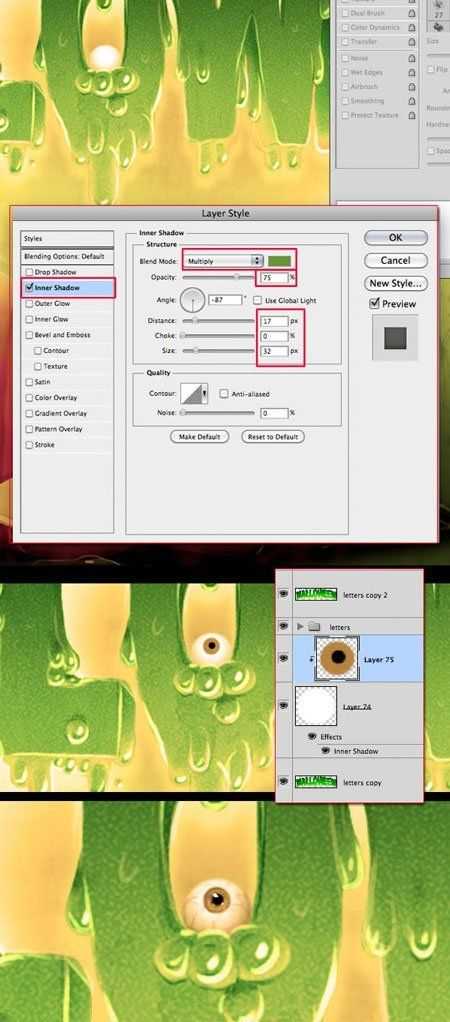
В финале, на букве О нарисуем глаз. Между буквами и слоем с тенью нарисуйте белый круг . Добавьте к слою с кругом стиль Внутренняя тень (Inner Shadow). Добавьте к слою с глазом обтравочную маску, затем создайте новый слой и прорисуйте детали: капилляры и световые области.

Финальное изображение:
Автор: Liran Szeiman
Перевод: Слуцкая Светлана
photoshop-master.ru
