Flat Design — от истоков до наших дней

Flat Design или плоский дизайн стал активно развиваться и внедряться в 2010 году и пришел на смену детальному и осязаемому скевоморфизму с его тенями, бликами и текстурами.
Плоский дизайн выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала. Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Вот парочка примеров скевоморфизма, активно развиваемого в свое время Apple.


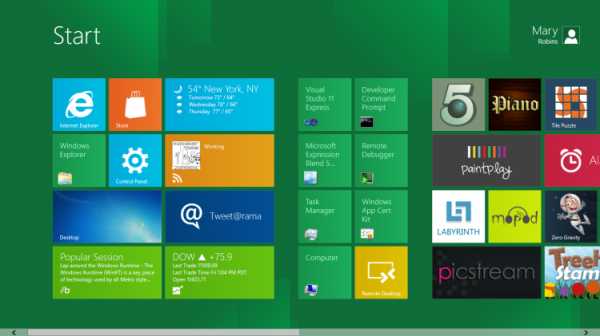
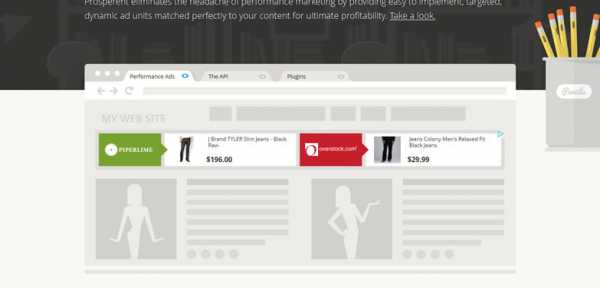
Прообразом для плоского дизайна стали три направления в искусстве: минимализм, баухауз и Международный типографический стиль(также известный, как швейцарский стиль). А первым ярким продуктом в стиле плоского дизайна был интерфейс

Там была и контрастная типографика, и плоские элементы, и яркие цвета. Спустя немного времени, плоский дизайн проник в иллюстрацию и сейчас уже является большим мощным направлением, в том числе на стоках.
На самом деле рисовать и дизайнить в стиле флэт не так легко, как кажется, и важную роль здесь играют несколько главных принципов.
- Никаких лишних эффектов. Тени, блики, текстуры — всего это нет в плоском дизайне. Он описывает лишь контуры реального предмета и использует двумерную визуализацию объектов.
- Простота элементов. Использование простых фигур и четких контуров подчеркивает легкость дизайна. Элементы должны стимулировать желание взаимодействовать с объектом: нажать, прикоснуться, потрогать. Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.
- Аккуратная работа с шрифтами. Они должны быть контрастными и дополнять существующий дизайн. Шрифты могут быть сложными и необычными, но понятными пользователю.
- Яркие цвета. Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах, но встречаются и более разнообразные по цвету примеры. В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.
- Минимализм. В плоском дизайне следует избегать излишних «наворотов», сложных подходов к визуализации элементов.
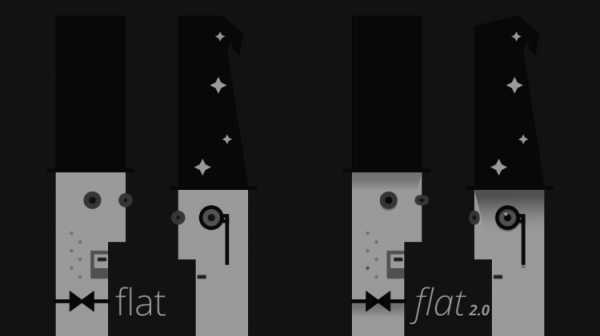
Со временем стало понятно, что обойтись только контурами и цветами не всегда возможно и флэт слегка изменился, добавились тени, подсветки и блики. Вот хороший пример из серии «было-стало».

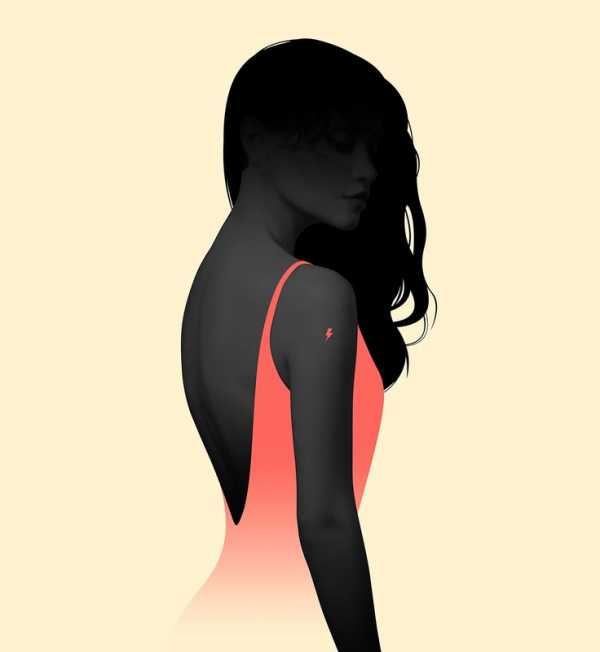
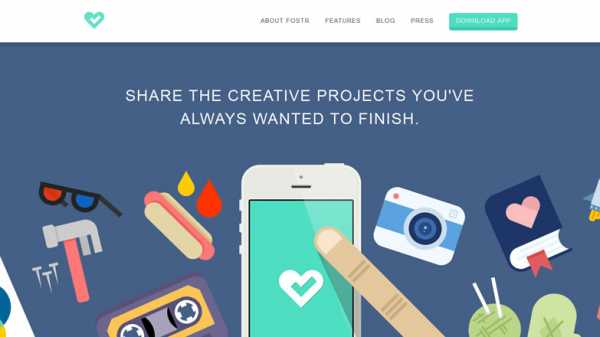
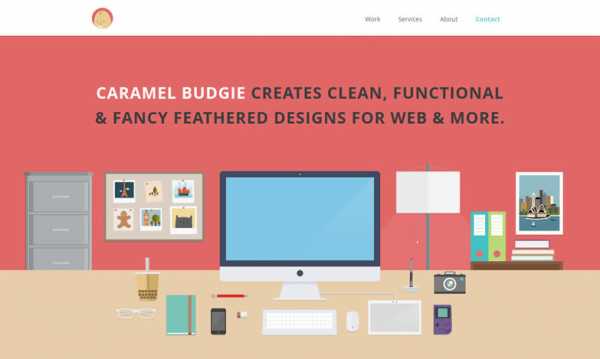
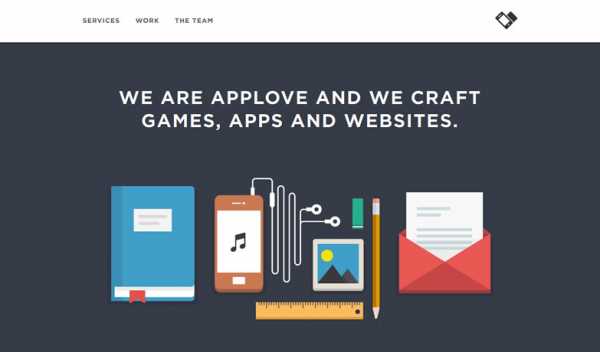
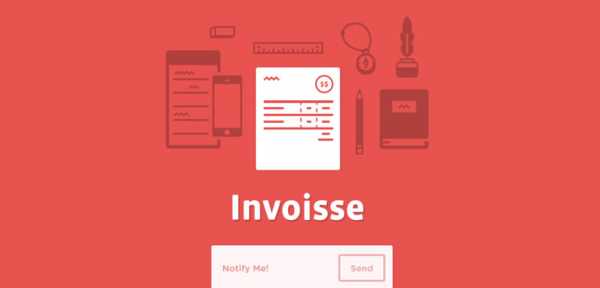
Вместо революции произошла эволюция и сейчас флэт в этом эволюционировавшем стиле набирает обороты. Вот несколько удачных примеров сегодняшнего флэта.



Лично мне стиль флэт нравится своей минималистичностью и тем, что дает возможность сконцентрироваться на качестве, не прикрываясь бликами и свечениями, как фантиком. Для веб-дизайна флэт хорош своей гибкостью и возможностью более глубокой проработки взаимодействий. Для иллюстраций — относительной простотой и свежестью.
20 уроков по созданию флэт иллюстраций в Adobe Illustrator
Подборка из 20 уроков по рисованию плоских иллюстраций в Adobe Illustrator.
Уроки будут полезны всем, кто интересуеться иллюстрацией или хочет узнать технику использования флэт дизайна.
Фото на обложке: ShutterStock
infogra.ru
Создание иллюстрации для сайта в стиле Flat
Урок от авторов сайта Webdesign-Master по созданию иллюстрации для сасйта.
Сегодня мы рассмотрим создание иллюстрации для сайта в стиле Флэт.

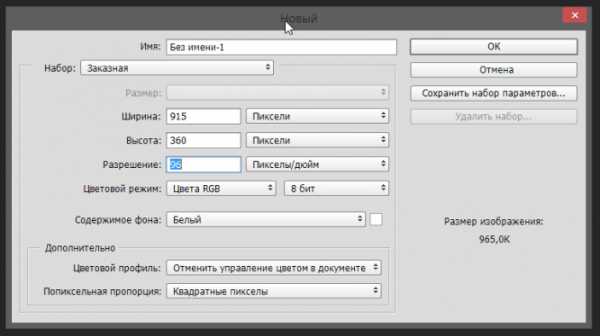
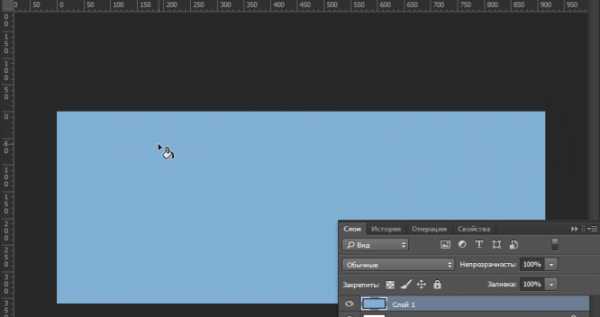
Для начала откроем Photoshop и создадим документ, указав следующие размеры:

Создадим новый слой и зальем его цветом #81b0d5:

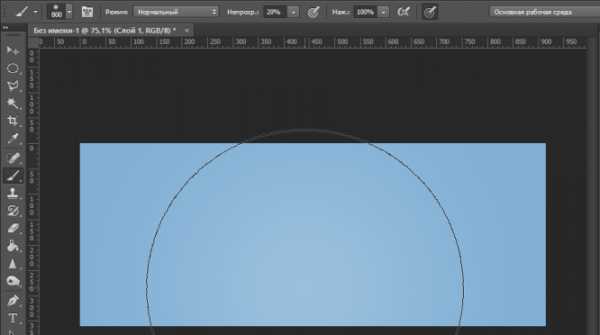
Сделаем эффект голубого неба. Для этого создадим новый слой и мягкой кистью белого цвета с непрозрачностью 25% нарисуем еле заметное пятно достаточно большого размера внизу прямоугольника:

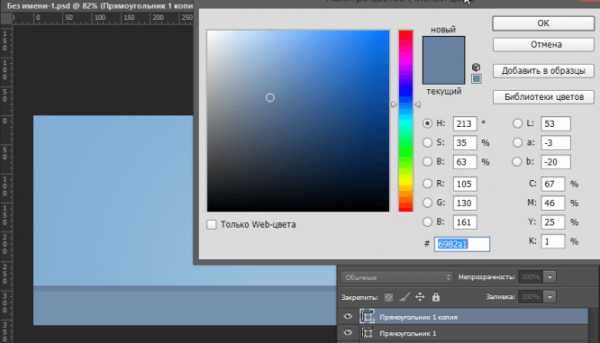
Сделаем подставку для девайсов. Для этого создадим два прямоугольника разной толщины и зальем верхний цветом #6982A1, а нижний цветом #7591AE:

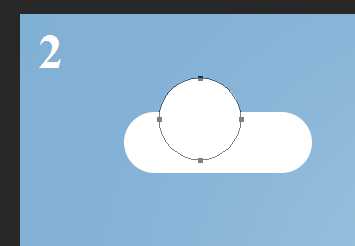
Теперь нарисуем тучки. Для этого создадим прямоугольник с закругленными углами и два круга инструментом «Эллипс». Вторую тучку сделаем копированием первой и отзеркаливанием с уменьшением масштаба:


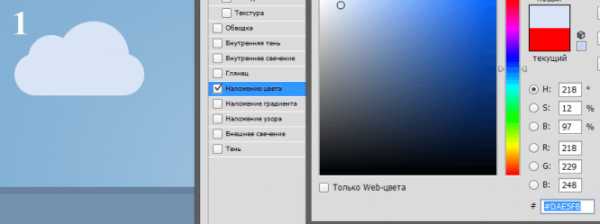
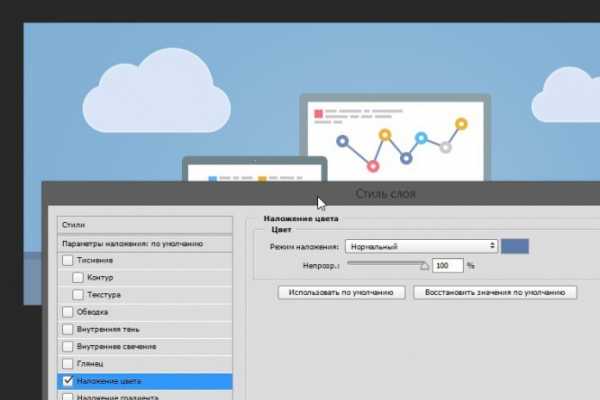
Преобразуем наши тучки в смарт объекты и применим к ним следующий стили:

Фон для наших девайсов готов, теперь приступим к созданию самих объектов иллюстрации.
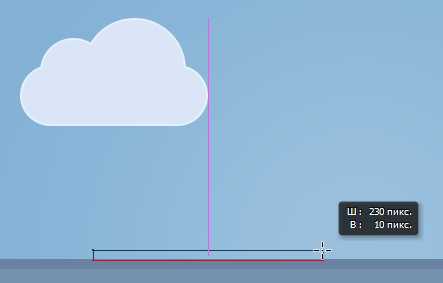
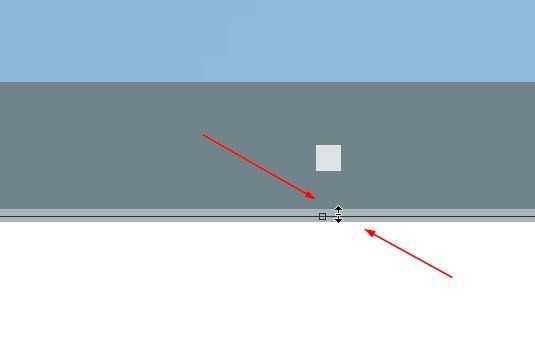
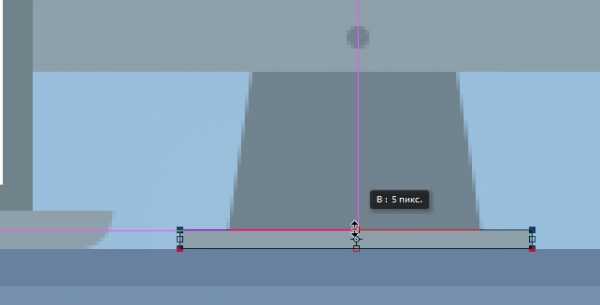
Для начала нарисуем флетовый ноутбук. Нарисуем основу ноута инструментом «Прямоугольник». Ширина основы 230 пикс., высота – 10:

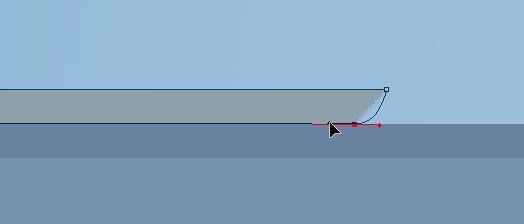
Зальем основание цветом #8EA1AB. Сделаем низ основания закругленным. Для этого инструментом перспектива сблизим нижние точки прямоугольника:
И инструментом «Перо» с нажатой кнопкой Alt добавим закругления:

Точно также сделаем и с другой стороны основания.
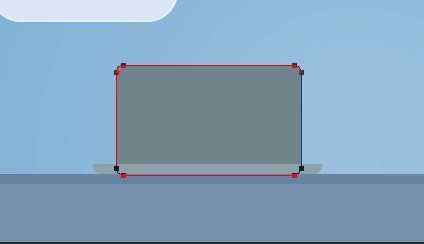
Создадим экран ноутбука. Сделаем это прямоугольником со скругленными углами. Радиус закругление, ориентировочно, 7 пикс. Зальем форму цветом #71838B:

Обратите внимание, ширина и высота экрана ноута должна соответствовать размеру HD, чтобы картинка не выглядела слишком мультяшно. То-есть пропорции реальных девайсов должны быть соблюдены.
Еще важный момент – экран должен быть уже основания. Так как он находится дальше, по правилам перспективы он должен быть меньше.
Добавим у основания небольшую выемку. Можно просто скопировать основание, уменьшить и закрасить более светлым цветом:

Вообще, Флет стиль – это очень упрощенный стиль рисования иллюстраций и иконок. Но основные делали, которые придают объектам узнаваемую форму – должны быть.
Добавим экран и блик веб-камеры. Так как экран у ноутов светится, было бы логичным сделать его чисто белым. Соблюдаем пропорции.

Обратите внимание. Элементы флетовой иллюстрации не должны быть размытыми. Для этого увеличиваем каждый элемент и корректируем инструментом «Масштаб»:

Инструментами «Прямоугольник» и «Текст» наполним экран разноцветными графиками и текстом:

Создадим группу слоев и отправим в нее все детали ноутбука.
Создадим еще одну группу слоев и поместим ее под группой с ноутбуком. Приступим к рисованию монитора.
Точно также, как и у первой иллюстрации – ноута, создадим экран с закругленными углами. Зальем рамку монитора цветом #8EA1AB.
Не забываем про пропорции. Если вы не знаете пропорции девайсов, лучше скачать из интернета их фотографии и измерить линейкой. Например, есть хорошая линейка mySize для Windows.
Не забываем, также, «лечить» алиасы масштабированием:

Добавим внизу рамки монитора некое подобие логотипа или кнопки и нарисуем подставку. Стойку подставки растягиваем в небольшой треугольник трансформированием перспективы. Цвет стойки и логотипа: #71838E, цвет основания стойки – такое-же, как основания ноута — #8EA1AB:

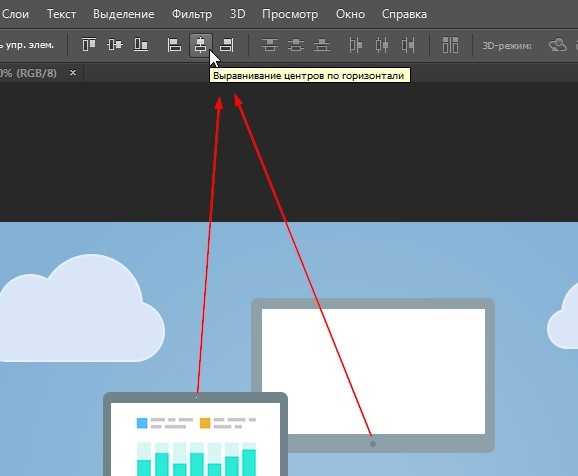
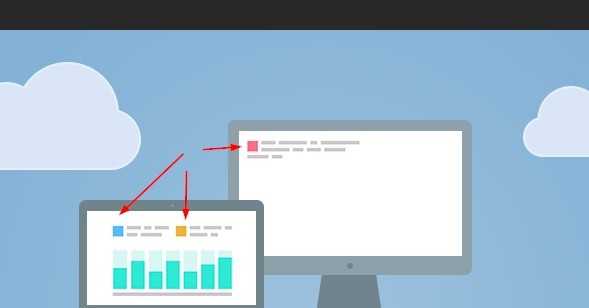
Выравниваем элементы по центру выделив рамку, относительно которой хотим применить выравнивание и сам элемент:

Сверху слева нарисуем в мониторе квадратик и напишем рандомный нечитаемый текст, как это делали в экране первой иллюстрации:

Для данной иллюстрации используем любой уплотненный шрифт. Найти уплотненные шрифты вы можете на сайте fonts4web.ru, выбрав категорию «Уплотненные».
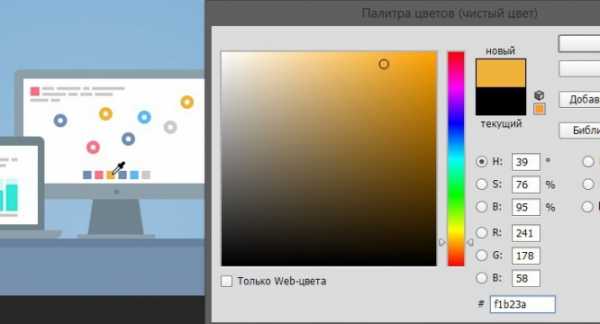
Внизу иллюстрации монитора добавим 6 разноцветных квадратиков, размером 10 х 10. Цвета квадратиков будут соответствовать цветам точек на диаграмме — #728CB8, #FF7285, #F1B23A, #728CB8, #59BBFF и #CFC8CC:

Сгруппируем квадраты и выровняем по центру относительно иллюстрации монитора.
Инструментом «Эллипс» нарисуем несколько кружков, рандомно разбросанных по графику соответствующего цвета. Внутри каждой точки графика нарисуем кружок белого цвета. Цвета для каждой точки можно брать из квадратиков:

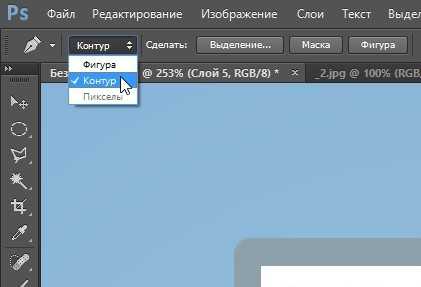
Ниже всех точек создадим слой и нарисуем кривую, соединяющую центры всех точек инструментом «Перо», предварительно выбрав режим пера – «Контур»:


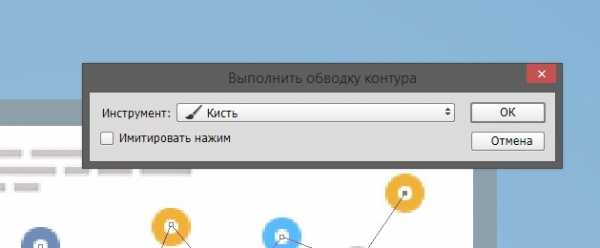
Далее из контекстного меню, по щелчку правой кнопкой мыши, выбираем пункт «Выполнить обводку контура». Инструмент устанавливаем – «Кисть».


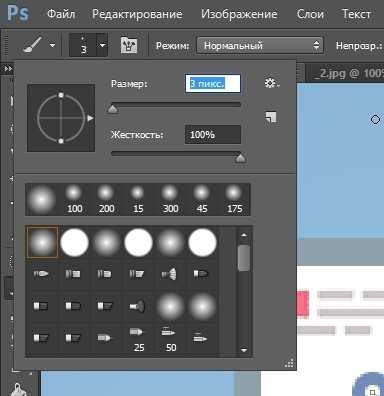
Параметры кисти:

Непрозрачность кисти – 100%.
На получившуюся фигуру делаем наложение цвета #5E7BAC:

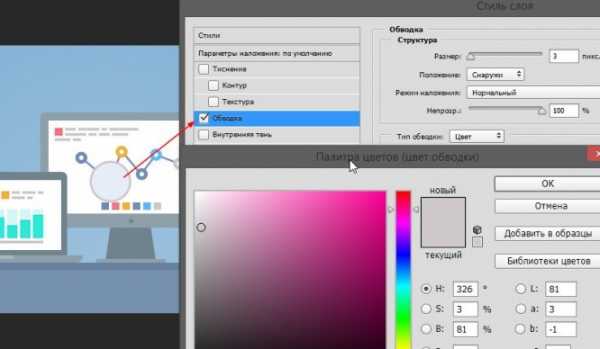
Нарисуем лупу, которая будет увеличивать второй узел диаграммы. Для этого создадим новый круг, зальем его цветом #E7EEF8. Добавим к кругу обводку 3 пикс., цветом #CFC8CC:

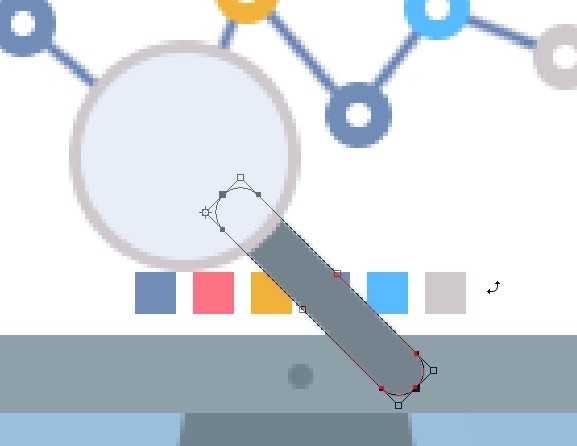
Инструментом «Прямоугольник со скругленными углами» нарисуем вытянутую ручку лупы цветом #74838E и разместим ее под углом:

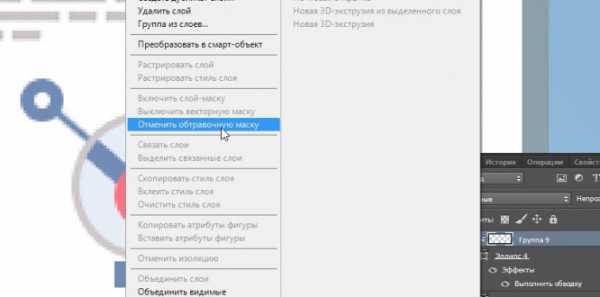
Теперь внутри лупы, в новой группе слоев, нарисуем прямоугольниками и круглешками увеличенный нод. Для того, чтобы увеличенный узел и соединительные линии не выходили за границы лупы, растрируем группу с увеличенным узлом и создадим обтравочную маску:

В результате, у нас должен получиться такой монитор:

Нарисуем иллюстрацию iPad. Не забываем про пропорции, веб-камеру и кнопочку внизу девайса. Рамка цветом таким-же, как рамка ноута. Вебку и кнопку можем скопировать с ноута и монитора. Цвет кнопки #889BA3:
Скопируем 3 первых квадратика из монитора и вставим их вниз iPad. Ниже напишем рандомный текст светло-серым цветом:
Нарисуем разноцветную круговую диаграмму:
Такую диаграмму можно нарисовать инструментом «Эллипс». Секции диаграммы делаем копированием круга и обрезанием контура. Для обрезки контура можно растрировать эллипс и вырезать ненужное инструментом «Прямолинейное лассо».
Заключительным этапом рисуем иллюстрацию iPhone, в которой размещаем контент. Контент рисуем примитивными фигурами – «Эллипс» и «Прямоугольник»:
Фон нашей иллюстрации можно сделать «Шумным». Для этого выделяем фон, заходим в меню «Фильтр > Добавить шум» и выставляем следующие параметры:

Наша иллюстрация готова. Спасибо за внимание и всем творческих успехов!
Результат рисования иллюстрации в стиле «Флэт»

Источник: webdesign-master
PS: ну а если вы хотите научиться рисовать интерфейсы в Иллюстраторе, то прочитайте статью Как создавать интерфейсы в Adobe Illustrator
infogra.ru
Flat-иллюстрации в веб-дизайне
Тема flat-дизайна остается по прежнему актуальной. Поэтому сегодня мы опять затронем этот стиль, однако рассмотрим определенный его аспект. Мы собрали примеры сайтов, в оформлении которых использованы flat-иллюстрации.
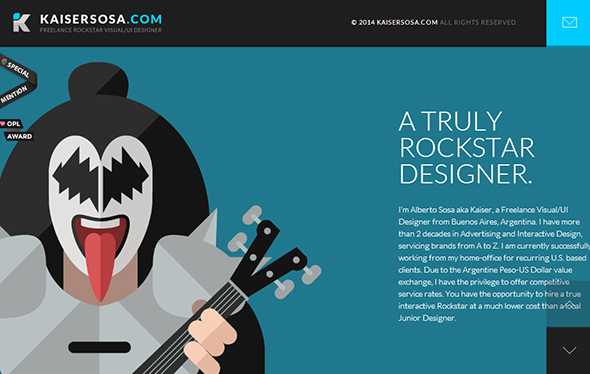
kaisersosa.com

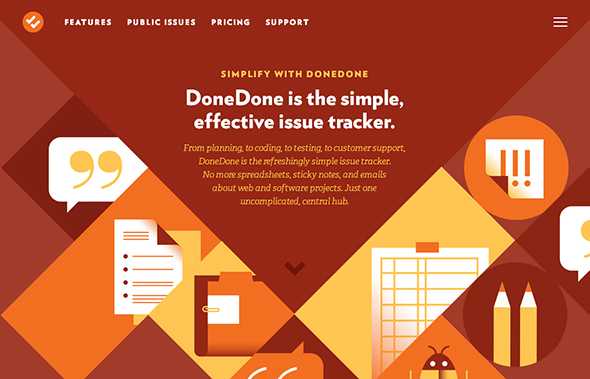
getdonedone.com

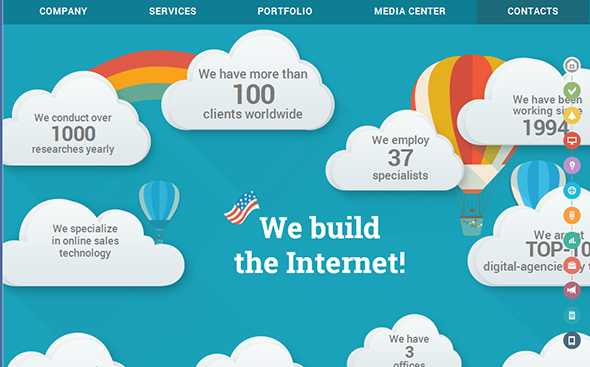
wipro.com

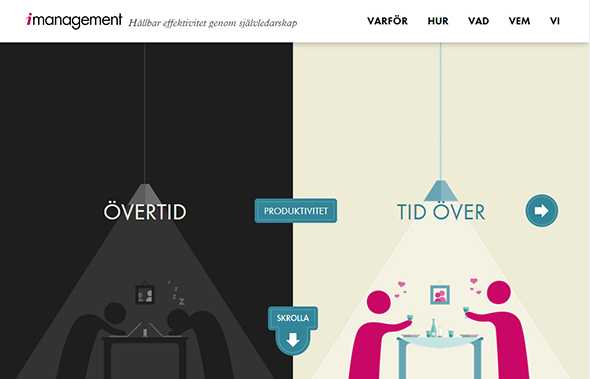
imanagement.se

sympathiediagnose.de

housekitchen.fr

seclgroup.com

yourpower.panda.org

rleonardi.com

ihatetomatoes.net

costa.co.uk

discover.collectorwp.com

fullenglish.com

teamgeek.co.za

dolox.com

cyclemon.com

freeger.com

leedsbuildingsociety.co.uk

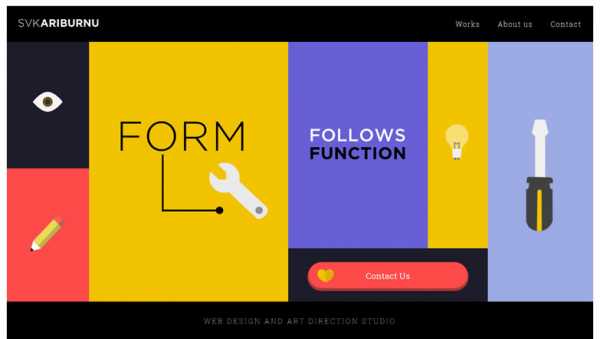
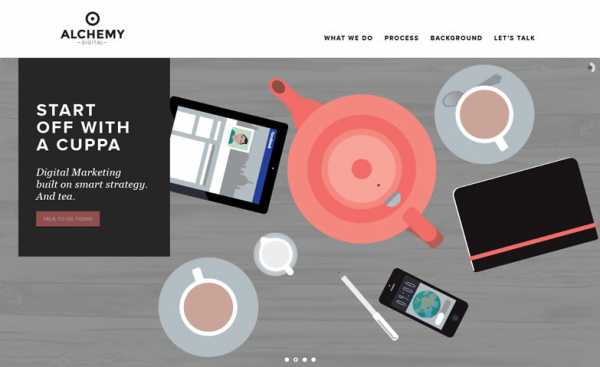
alchemy-digital.co.uk

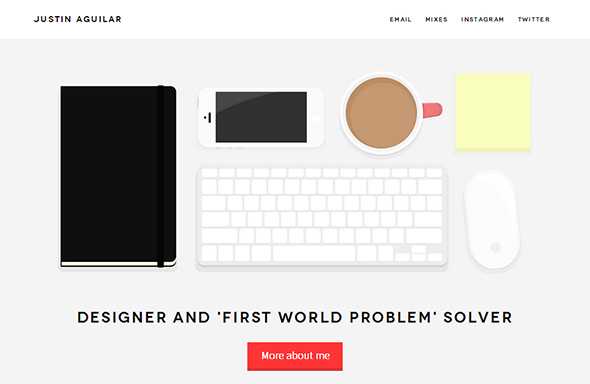
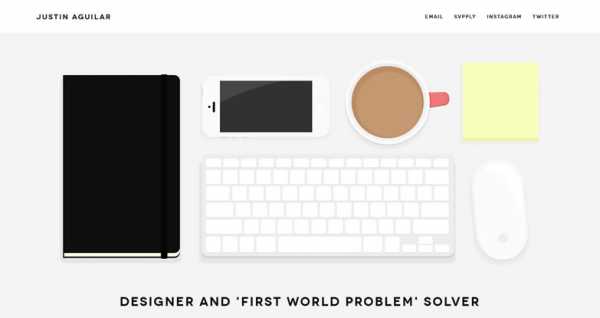
justinaguilar.com

Автор подборки — Дежурка
Смотрите также:
- Веб-дизайн в плоском варианте
- Плоский дизайн: вдохновляющие примеры сайтов
- Основные принципы flat-дизайна
www.dejurka.ru
20+ вдохновляющих сайтов с плоскими иллюстрациями в дизайне
Красивые иллюстрации не только делают дизайн интересным, но и вдохновляет пользователей на взаимодействие с сайтом. В продающих дизайнах применяют иллюстрированную графику, чтобы не дать потенциальному клиенту пройти мимо. Красочные плоские иллюстрации – это то что надо, да и сам флэт-стиль сегодня остается актуальным. Однако, в 2018 году нельзя не заметить, что дизайнеры все чаще отступают от канонов абсолютно плоского интерфейса. Технологии предоставляют крутые возможности и новые сайты с Flat-графикой совершенно не похожи на проекты, представившие когда-то плоский дизайн.
Интерес к флэту у публики не пропал, плоская графика остается востребованной и коллекции награжденных за лучший веб-дизайн, регулярно пополняются примерами новаторства в котором уже нет места примитивизму, характерному ранним двухмерным сайтам.
Для вашего вдохновения – свежая подборка плоских сайтов с богато иллюстрированной графикой, впечатляющих эффектной новизной и уникальностью дизайнерских решений.
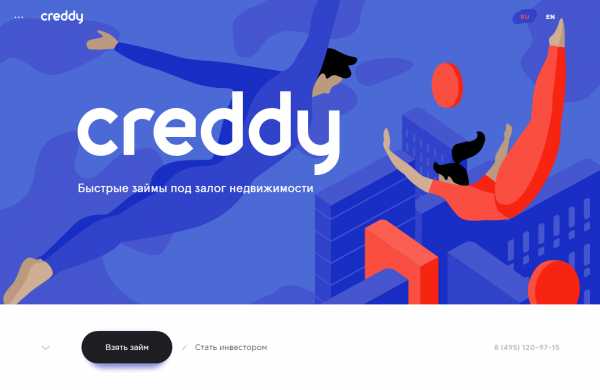
1. Creddy

Сайт онлайн-кредитования — лучший пример из рунета с анимированными flat-иллюстрациями. Эффектно оформлены переходы, вертикальный визуальный элемент на главной странице и призывы к действию.
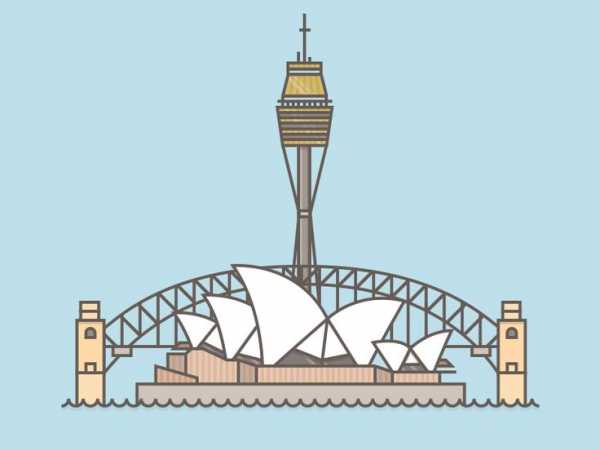
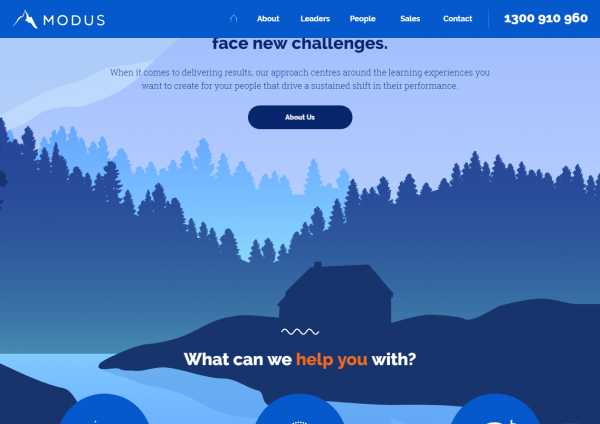
2. Modus Leadership

Сайт австралийской консалтинговой компании впечатляет красиво иллюстрированным плоским дизайном. Синие оттенки психологически настраивают на серьезное обучение (цвет постоянства и совершенства). Нижняя часть сайта с контактной формой, задает ощущение пространства и особое чувство «доверительного спокойствия».
3. Pitch Tents

Запоминающийся сайт лондонский фирмы по прокату кемпинговых палаток. Кнопки призывов к действию оформлены в едином стиле с забавными иллюстрациями.
4. Minergie

Юбилейный сайт швейцарской строительной компании использует плоский дизайн, CSS3/HTML5 и анимированные векторные иллюстрации на компактной главной странице.
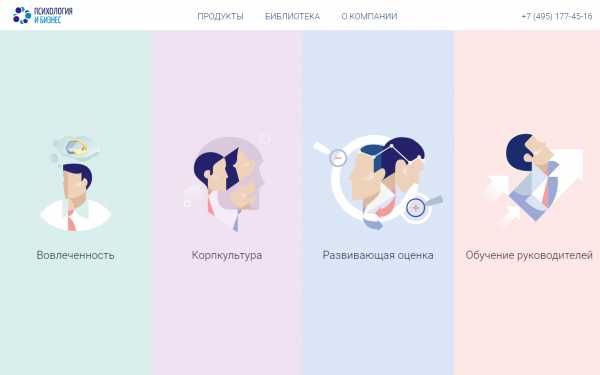
5. Психология и бизнес

Новый дизайн для сайта компании «Психология и бизнес» от веб-студии ReConcept. Разработчик уверяет, что на подбор стиля для иллюстраций ушло 90% времени. В результате решено было иллюстрировать сайт в спокойной палитре цветов.
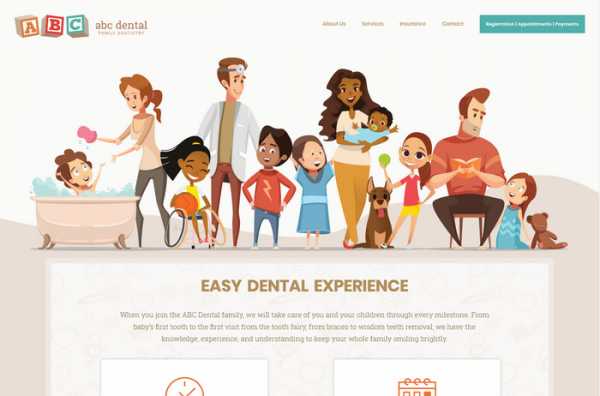
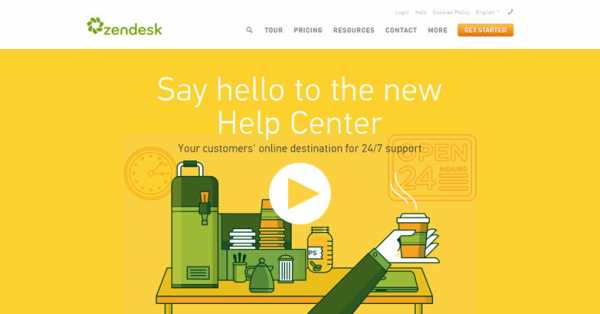
6. ABC Dental

Красиво проиллюстрированный сайт стоматологической клиники из Техаса. Светлые легкие текстуры фона и забавные CSS-анимации уже с главного экрана настраивают на позитив.
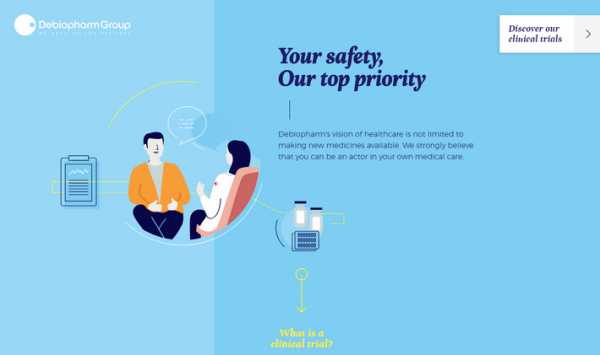
7. Debiopharm Group

Промо-сайт биофармацевтической группы компаний на поддомене. Плоский дизайн идеально подходит для представления бизнеса: это способ красиво совместить иллюстрации и анимации с ярким разграничением промо-задач.
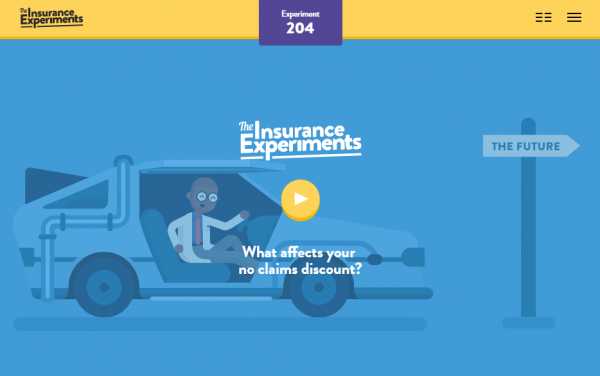
8. Insurance Experiments

Английские страховщики создали этот оригинальный промо-сайт для продвижения услуг с помощью плоского видео.
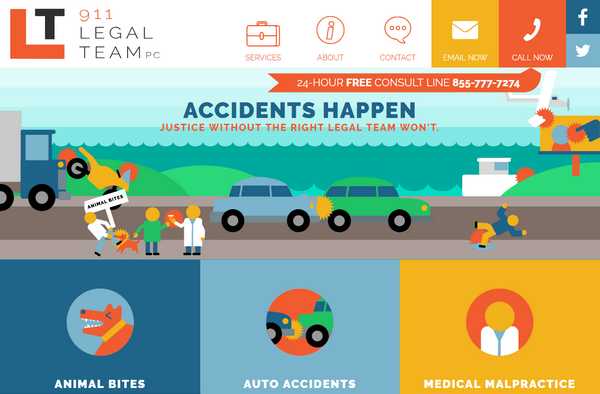
9. 911 LEGAL TEAM

Сайт калифорнийской правовой компании из 40 юристов. Название юр.фирмы и доменное имя символизируют 911-помощь (в рунете есть адвокат-911.рф, www.9111.ru). Тут, для лаконичного представления услуг подходит компактный дизайн с понятным интерфейсом, интерактивом и флэт-иллюстрациями.
10. Inside the Head

Необычный сайт публикует случайные стихотворения, раскрывая тему подростков и молодежи. Фантастические, анимироанные иллюстрации по главам символизируют заблуждения, иллюзии и растерянность молодых людей.
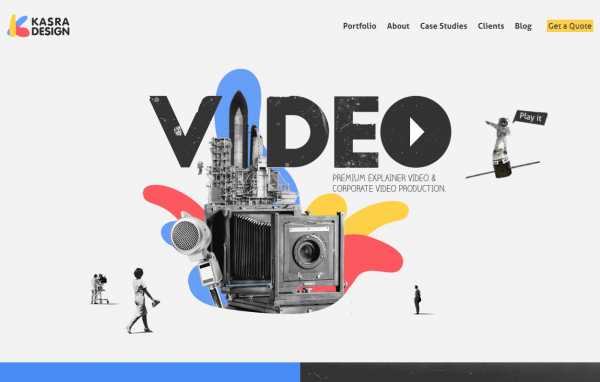
11. Kasra Design

Оригинально оформлен WP-сайт студии моушн дизайна, мультипликации и создания обучающих видео. Красиво выглядит совмещение флэт-графики с фотографиями и parallax элементами.
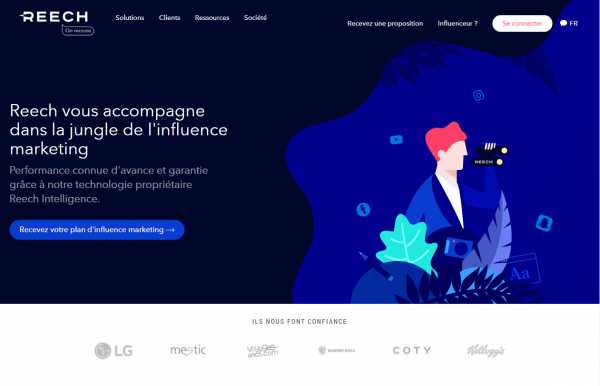
12. Reech

Стремясь к заметности, французская компания инновационного маркетинга использует плоские иллюстрации, чтобы представить бизнес максимально ярко.
13. Studio Pigeon
 Польская студия специализируется на разработке персонажей. Сайт наполнен плоскими иллюстрациями и flat-видео.
Польская студия специализируется на разработке персонажей. Сайт наполнен плоскими иллюстрациями и flat-видео.
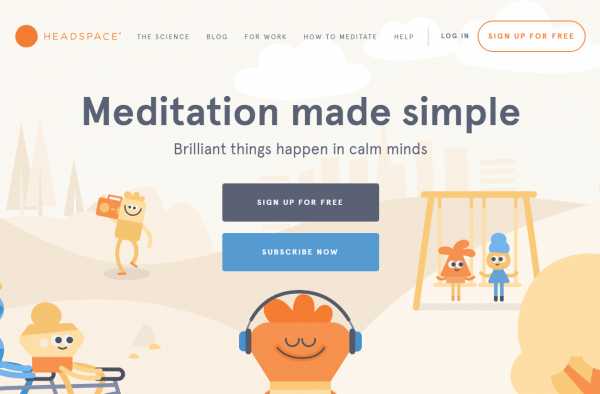
14. HEADSPACE

Приветливым flat-дизайном с забавными персонажами, зацикленной / скролл анимацией, веб-ресурс добивается клиентской лояльности. Свободное пространство с мягкими контрастами пастельных оттенков, довершая образ удобного e-mail сервиса, позволяют укрупнить кнопки с призывами им воспользоваться.
15. Ruya

Сайт дубайского бренд-маркетингового агентства добавляет градиентную тень, делая векторные иллюстрации «мягкими». Главный экран и разделы, оформленные в оригинальном стилистике с эффектом осветления выглядят чистенькими и аккуратными. WordPress сайт использует Css3/Html5, Jquery,WebGL.
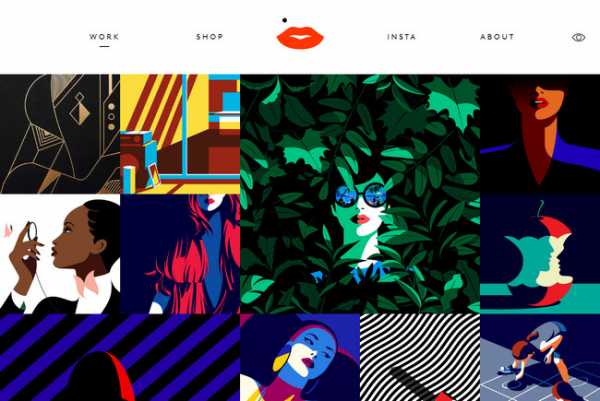
16. Malika Favre
Впечатляюще оформлен плитками персональный сайт-портфолио иллюстраторши Малики Фавр, которая выросла во Франции, в семье хиппи. Потомственная художница стала замечательным иллюстратором и графическим дизайнером, а бунтарский дух движения проявился в творчестве (См. eCommerce проект 18+ Малики The Kamasutra). Смелое совмещение стилей Поп-Арт и Optical Art оценили престижные клиенты: издания The New Yorker, Vogue, BAFTA, агентство Sephora and Penguin. Портфолио на главной странице представлено сплошным коллажем иллюстраций с красиво анимированными GIF.
И напоследок
Сайты известных иллюстраторов, интересно и оригинально использующих в своем творчестве стиль Flat:
seo-design.net
Использование Flat иллюстраций в веб — дизайне
Сегодня я хочу поделиться с Вам некоторыми очень красивыми сайтами, которые используют Flat иллюстрации на своих страницах. Как и ожидалось, что минимализм и плоский дизайн сплелись в одно целое, и в конечном итоге получилось всё очень удобно и красиво, ну и конечно же современно. Flat дизайн уже очень сильно впился в сердца веб дизайнеров, и иногда кажется, что он не отступить никогда.
Некоторые дизайнеры использовали в своих работах все правила плоского дизайна. Но и к тому же очень умело и профессионально поместили в свои работы иллюстрации, которые существенно оживляют и дополняют работу.
Спасибо http://speckyboy.com и рекомендую посмотреть следующее:
- Самые оригинальные и современные веб — сайты
- Примеры параллакса при прокрутке в веб — дизайне (часть 3)
- Примеры использования пейзажей на фоне сайта

























beloweb.ru
Тренды в цифровой иллюстрации / Тренды / FREELANCE.TODAY

Среди трендов в графическом дизайне, которые являются самыми заметными в этом году, можно отметить возвращение ярких оттенков, сайты с разделенным экраном и новые подходы к работе с иллюстрациями. Конечно, использование иллюстраций в дизайне трудно назвать новаторской концепцией – изображения всегда были, есть и будут. Однако начиная с 2012 года веб-дизайнеры постепенно стали выводить иллюстрации на новый уровень, превращая эту утилитарную часть контента во что-то, что ближе к искусству, нежели к простому оформлению.
В последнее время появилось много сайтов с красивыми фонами, где иллюстрация зачастую значит не меньше, чем текст, в моду вошел дуотон, также можно отметить иллюстрации в стиле флэт – они очень популярны.
УНИВЕРСАЛЬНЫЙ ЯЗЫК
Иллюстрация появилась задолго до изобретения письменности. Древние люди рисовали на стенах своих пещер – многие из этих рисунков сохранились до сих пор. Считается, что возраст самых старых пещерных изображений составляет примерно 40 тысяч лет, а учитывая, что наскальная живопись встречается в самых разных уголках земного шара, становится ясно, что у людей, независимо от их культуры или среды проживания, есть глубокая потребность выражать свои мысли посредством иллюстраций.

Даже по прошествии многих тысячелетий, когда уже появилась письменность, иллюстрация не потеряла своего значения. Умение писать было элитарным искусством, доступным только знатным благородным людям. Однако иллюстрация была понятна абсолютно всем, как грамотным, так и неграмотным. Картины, рисунки, витражи и мозаики информировали массы, развлекали людей и фиксировали важные моменты истории.
Способы использования иллюстраций не сильно изменились с древних времен, фотографии, картинки, графика и живопись встречаются повсюду и нередко являются важным компонентом современного дизайна.
СОВРЕМЕННОСТЬ
В начале двухтысячных годов в вебе доминировали яркие красочные иллюстрации, точнее это были иконки или забавные персонажи. В моде был скевоморфизм с его псевдообъемом, глубокими тонами и игрой теней.

Прошло время и псевдообъем уступил свои позиции флэту – появилась потребность в простоте и практичности. Однако флэт оказался чересчур примитивным и поэтому в 2016 году стал заметен новый тренд – иллюстрации на основе естественного опыта. Неяркие оттенки, нарисованные от руки формы встречаются все чаще и, по всей видимости, эта тенденция будет какое-то время развиваться. Скорее всего, будут популярны оригинальные стилистические подходы и появится множество иллюстраций, где чувствуется живая мысль. Сайты, которые будут иллюстрировать текстовый контент авторскими иллюстрациями, будут выгодно смотреться на фоне веб-ресурсов, которые используют первые попавшиеся картинки из интернета.
БОЛЬШИЕ КАРТИНКИ
Есть много способов использования иллюстраций в своих проектах. Фотография или картинка сама по себе может сказать больше, чем слова. А иногда изображение может выступать в главной роли, если оно идеально попадает в контекст сообщения.

Помимо больших фоновых иллюстраций сегодня можно также отметить повышенное внимание дизайнеров к рисованным персонажам. Однако подобные изображения не всегда будут уместны в дизайне. Есть, конечно, ниши, где «говорящие» картинки вписываются идеально – это может быть сайт дизайн-студии или интернет-магазин для экстремалов, но для сайта юридической фирмы или портала государственного департамента рисованные иллюстрации не подойдут. Не тот стиль.
Неизвестно, сколько продержится тренд на использование рисованных персонажей. Но пока он в моде, кое-что следует помнить о правилах использования подобных изображений:
- картинки должны быть актуальными. Если иллюстрации и персонаж никак не связаны с дизайном – не стоит их использовать на сайте
- значение имеет каждая мелочь. Если нужно привлечь внимание посетителей, то лучше серьезно вложиться в работу над созданием иллюстраций
- все должно быть логично. Не стоит гнаться за излишней деталировкой, чтобы не допустить путаницы в дизайне.

ИКОНКИ
Иногда бывает проблематично найти место на сайте, где можно было бы поместить иллюстрации. Сайты бывают разные и многое зависит от тематики. Но если нельзя разместить картинку, то всегда есть возможность немного разнообразить внешний вид страниц с помощью иконок.

Иконки и другие небольшие элементы пользовательского интерфейса являются неплохим способом вдохнуть немного жизни в дизайн, но делать это нужно осмотрительно, не теряя стилистического единства. И несмотря на то, что сегодня практически все сайты используют плоские картинки, никто не запрещает задействовать в дизайне иконки с текстурой или небольшим намеком на объем. Самое главное здесь – не переборщить. Иконки являются важной частью дизайна и они не должны слишком сильно оттягивать внимание на себя, а их назначение должно быть понятно без использования большого количества мелких деталей.
ДВИЖЕНИЕ И ПЕРЕМЕЩЕНИЕ
Что самое замечательное в веб-дизайне, так это то, что при оформлении страниц можно использовать сразу несколько модных приемов и в результате получить нечто новое и необычное. Например, можно сочетать иллюстрацию с анимацией и это может быть очень интересным. В последнее время такой комбинированный подход используется многими дизайнерами, особенно там, где нужно добавить в контент интерактива. При этом нужно помнить, что слишком много анимации – это не всегда хорошо. Некоторых постоянно мельтешашие картинки раздражают, так что лучше проявить умеренность и анимировать только действительно важные элементы. Также нужно следить за длительностью циклов – слишком длинная анимация негативно влияет на восприятие пользователей.
СТИЛЬНАЯ ТИПОГРАФИКА
В 2015 году появилось множество оригинальных шрифтов, многие из которых выглядят очень привлекательно. Их внешний вид настолько хорош сам по себе, что зачастую типографика может заменить изображение, особенно, если проявить изобретательность. Рукописные шрифты, использование различных оттенков, контраст букв и фона – есть несколько вариантов заставит типографику говорить.

Но, как и в случае с рисованными персонажами, дизайнерские шрифты нельзя использовать там, где они будут выглядеть неуместно. Рукописный шрифт с завитушками отлично будет смотреться на главной странице сайта, рекламирующего аксессуары для девочек-подростков, а серьезные информационные порталы должны использовать классические серифы и сан-серифы. Стиль есть стиль, здесь тренды смешивать не рекомендуется.

ВЫВОД
Дизайнерам бывает очень трудно убедить заказчиков использовать действительно уникальные иллюстрации на сайте. Клиентов часто пугает все необычное, поэтому подобные проекты трудно продвигать, так как никто не может быть уверен в успехе. Стандарты безопасней новаторства, это известный факт и никто не хочет идти на риск. Но интересные, оригинальные сайты все же появляются. Некоторые из них оформлены с большим вкусом и пониманием значения иллюстраций в дизайне. Этот тренд нельзя игнорировать. Пусть он пока не слишком заметен, но пройдет немного времени и то, что сейчас кажется слишком эпатажным, станет мейнстримом.
freelance.today