Бесплатный конструктор баннеров для соцсетей
Бесплатный конструктор баннеров для соцсетей
Баннеры 23.06.2017Этот онлайн сервис окажется очень удачным подспорьем всем, кто активен в соцсетях или занимается продвижением своего бизнеса через социальные сети. Бесплатный конструктор баннеров для соцсетей, о котором я хочу рассказать, позволяет создавать не только баннеры для постинга на стену, но и разрабатывать рекламные постеры, пригласительные для последующей печати и создавать другую продукцию для рекламных целей и ежедневного постинга.
Конструктор баннеров онлайн
Первое преимущество конструктора баннеров в том, что он доступен онлайн и не требует установки дополнительного программного обеспечения. Как видно на скрине, сам сервис небольшой и не перегружен ссылками меню, кнопками управления и различных настроек. На главной странице их всего 4. Нам потребуется раздел Мои проекты и Вдохновение (Inspiration). После авторизации через Фейсбук или обычной регистрации (емейл + пароль) мы можем приступить к созданию баннера, постера или пригласительного.
Как сделать баннер
В сервисе есть все необходимые инструменты чтобы сделать баннер быстро и качественно и скачать в нужном нам формате. Доступны несколько форматов изображений готовых баннеров:JPG, PNG и PDF.
Чтобы сделать баннер, достаточно просто начать. Перейдите на сайт конструктора.
- Мы можем выбрать готовый дизайн из предложенной библиотеки готовых варантов. По сути, если нас устраивает картинка и оформление, мы можем только заменить текст на свой;
- Либо, можно начать создавать с чистого листа, задав нужный размер или выбрав из предложенных форматов (для Фейсбук, Инстаграмм, Постер и др) и загрузив в сервис свою картинку.
Выбрав нужный размер из шаблона или задав свои размеры, переходим на страницу создания баннера. Меню слева изменится и примет вид как на скрине. Теперь мы можем добавлять фотографии, бэкграунды или паттерны на задний фон из галереи или загружать свои. В остальных разделах мы сможем найти Линии, Рамки, Фигуры и прочее.
Каждый добавляемый элемент можно перекрашивать в разные цвета, менять размер, расположение и прозрачность. Текст добавляется отдельно и с ним также можно проделывать все перечисленные выше модификации. Русские шрифты есть в сервисе.
Готовый проект будет храниться в вашем аккаунте и вы сможете вернуться к редактированию когда вам потребуется. Вы сможете скачать готовый баннер или постер в любое время в формате изображения или PDF. Если у вас что-то не будет получаться, посмотрите ниже видео (звук тихий, увы так получилось), где мы попробуем сделать баннер, какой-нибудь незатейливый и скачаем его.
Для работы с конструктором лучше использовать браузер Хром, так как я заметил, что Мозиле при сохранении, не вписывается расширение .png — это решается простым переименовываением файла и добавлением нужного (в котором скачивали) точка и название (png или jpg). Вроде все.
Поделиться!
Еще статьи по теме
Конструктор баннеров онлайн | Конструктор баннеров
Изготовление баннеров как работы появилась еще на заре появления Интернета, пользователи и владельцы сайтов изготавливали баннеры и размещали их на ресурсах, рекламируя свои товары и услуги в сети Интернет. Кто нуждался в рекламе – мог сделать ее сам или обратится к специалисту по изготовления баннеров, естественно за определенную плату. Это дало новое развитие в рекламе, рекламодателей и изготовилей баннеров.
На сегодня для изготовления рекламы можно заказать — в студии, в рекламном агентстве, у фрилансера, и все это конечно не бесплатно. Не каждый пользователь в сети в состоянии изготовить рекламу для своей рекламной кампании своими силами, так как для этого требуются определенные знания и навыки в области дизайна, копирайта, анимации, навыки, которые приобретаются на за один час и день, на это нужно и годы и больше. По этой причине обычный человек – обращается к специалистам.
А что если вы не готовы оплачивать услуги студии и агентства, фрилансера? Что если ваш бюджет был затрачен на другие не мало важные задачи для бизнеса? Или возможно вы не нашли ответственных исполнителей, которым вы доверили эту задачу? Не каждый предприниматель, бизнесмен, блоггер – готов потратить свои деньги на работу студии или фрилансера. Возможно, не всегда рационально тратить на дорогостоящие услуги. Команда Баннерович для этого изготовила конструктор баннеров онлайн, что бы каждый пользователь сети Интернет мог изготовить баннер, анимированную открытку, баннер на сайт своими силами и без оплаты дорогих услуг агентства или студии. Изготавливая баннеры у Баннеровича, юзер экономит свои денежные ресурсы и время.
Наша команда Баннерович – предлагает вам услуги для изготовления баннеров, вы изготавливаете баннер в Интернете на веб ресурсе, без загрузки программного обеспечения и своими силами. Конструктор баннеров дает возможность сделать баннер легко, быстро и экономно!
Вам нужно задействовать свою креативную часть, которая в каждом человеке есть, и изготовить баннер для своих нужд. У Баннеровича изготовлено более 500 баннеров на сегодня. Посмотрев примеры изготовленных баннеров вы можете представить, что можно сделать в этом конструкторе баннеров! Мы уверены, что ваш баннер, сделанный вашими силами будет намного лучше!bannerovich.ru
15 бесплатных сервисов для создания баннеров и логотипов|Всё гениальное просто
Создание и продвижение собственного бренда в Интернете — непременное условие для развития успешного бизнеса.Важная составляющая такого бренда — баннеры и логотипы, привязанные к личному сайту, или блогу.
Тысячи веб-студий и свободных дизайнеров предлагают свои услуги по проектированию профессиональной атрибутики для сайтов любых тематических направлений.
Но, как правило, у начинающих вебмастеров нет средств для размещения заказов у опытных мастеров. А собственных навыков по работе с графическими редакторами явно не хватает.
Для выхода из такой ситуации в Интернете существует целый ряд бесплатных сервисов для создания баннеров, логотипов и кнопок. К сожалению, большинство таких сервисов не поддерживают кириллицу, но русскоязычное название своего проекта можно добавить к уже созданному шаблону.
Бесплатные сервисы для создания баннеров, логотипов и кнопок
1. Logaster.ru — бесплатный русскоязычный онлайн-генератор логотипов. После создания логотипа можно перейти к конструированию макета визитки и корпоративного конверта, используя уже созданный логотип, что очень удобно.
Можно скачать логотип в растровом и векторном формате и специально оптимизированные логотипы для социальных сетей
2. Flamingtext
Отличный сервис для создания текстовых логотипов с различными эффектами

3. Logoease
100% бесплатный инструмент для создания логотипов. Готовые файлы можно сохранять в форматах PNG, JPG, EPS и TIFF

4. The PCman Website
Сервис для создания 3-D логотипов, баннеров и заголовков. Можно работать онлайн, или скачать бесплатную программу для компьютера 5. FreeLogoServisces
6. 3D Text Maker
Отменный инструмент для создания текстовых баннеров

7. Addesigner
Несколько простых шагов и вы получите оптимизированный баннер высокого качества
8. CoolText
За время существования этого бесплатного сервиса, пользователи создали с его помощью более 300 млн логотипов. Впечатляющий результат!
9. CoolArchive
Заполнить несколько полей и получить бесплатный логотип
10. HighPowerGraphics
Скачать готовые шаблоны из большой коллекции, или создать бесплатно баннеры и логотипы онлайн
11. Free Fash Logos
12. Logogenerator
Создайте свой стильный персональный логотип из готовых шаблонов и шрифтов бесплатно

13. 123-banner
Бесплатные анимированные флэш-баннеры с оригинальными эффектами
14. Twitlogo
Ваш личный логотип для популярной социальной сети Twitter

15. SpiffiText
Бесплатный логотип в четыре этапа
Надеюсь, среди всех этих предложений вы сможете найти достойный инструмент для создания неповторимого, уникального, яркого и запоминающегося графического символа для вашего процветающего, перспективного бизнеса!
Доброй охоты всем нам!
Ваш Retliff
Сергей Мазураш aka Retliff Блоггер со стажем. Стиль публикаций отличается простотой изложения и весёлым, ироничным подходом к самым серьёзным проблемам. Cпециализируется на создании и продвижении бесплатных блогов на платформе Blogger.Твитнуть
www.in-blog.com
как сделать баннер, за который не будет стыдно
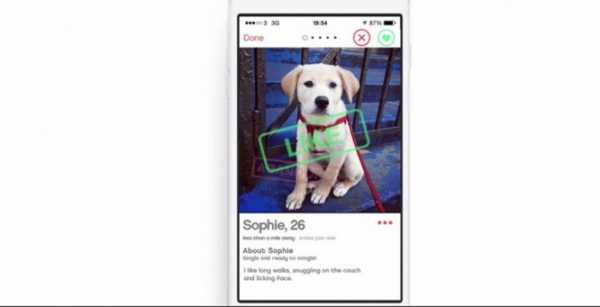
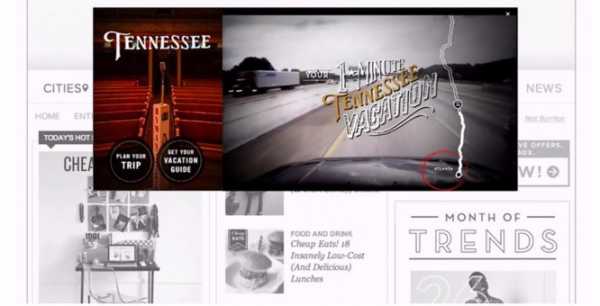
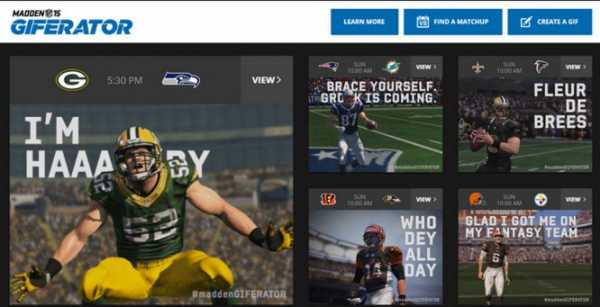
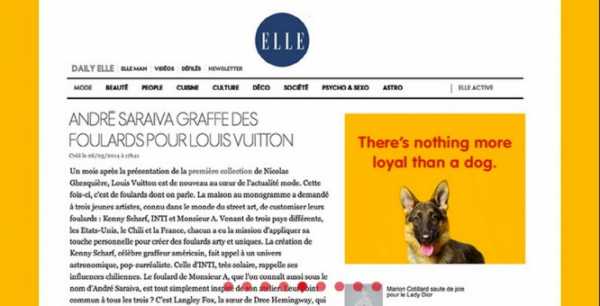
Сегодня мы рассмотрим 15 дизайнерских приемов для создания баннеров, за которые не будет стыдно. Для примеров мы взяли победителей 2015 года по версии Webby Awards.
В интернете много шумихи по поводу баннеров. Они уже отжили свое? Кликает ли кто нибудь на них? Может, они уже мертвы? А вдруг появилась лучшая альтернатива баннерам? И хотя правда то, что по баннерам стали меньше кликать, это еще не конец популярного рекламного формата. Даже если вы не можете измерить эффективность рекламы, вы не будете возражать, что она все равно влияет на выбор пользователя в пользу того или иного продукта или сервиса.
Сегодня мы рассмотрим 15 дизайнерских приемов для создания баннеров, за которые не будет стыдно. Для примеров мы взяли победителей 2015 года по версии Webby Awards.
1. Придерживайтесь стандартных размеров

Баннерная реклама не относится к типу продукта один «размер для всего». Вы должны исходить из тех спецификаций, которые нужны для ресурса, на котором вы планируете размещать рекламу, а большинство сайтов используют набор стандартных размеров. (Это также касается и email-рассылок)
На Google Adwords, одном из крупнейших серверов баннерной рекламы в интернете, можно узнать про наиболее популярные размеры.
Ниже размеры, которые вы должны выбрать в первую очередь:
- 728×90 px — полноразмерный баннер (часто показывается вверху или внизу страницы)
- 300×250 px — встроенный прямоугольник (преимущественно показывается в правой части сайта или вставляется в текст)
- 300×600 px — блок на половину страницы
- 320×100 px — мобильный баннер
2. Придерживайтесь последовательности
Каждый баннер должен содержать в себе три элемента: брендинг (логотип), сообщение и поощрение для клика. Загвоздка в том, что у вас не сильно много места для всего этого.
Создайте простую последовательность элементов. Сообщение должно быть кратким — от двух до 10 слов в идеале. Что вы предлагаете и почему люди должны этого хотеть. После этого добавьте логотип или какой-то другой идентификатор. Он должен быть читабельным и не слишком большим. В заключение добавьте причину для клика. Может, у вас сейчас распродажа? Код купона? Подписка на почту?
Каждая из этих составляющих должна быть композиционно размещена согласно базовым принципам дизайна по размеру, пространству, весу и цвету, чтобы вести внимание пользователя от элемента к элементу.
3. Один баннер равняется одному сообщению

Рекламные баннеры не должны быть нескончаемой каруселью сообщений. И, хотя вы можете использовать приемы типа анимированных гифок, чтобы показывать по несколько сообщений в одном баннере, это не всегда лучшее решение.
Сначала начните из концепции, которая работает, как статичная картинка. И только потом вы можете попробовать добавить фишки или дополнительную функциональность. Движущиеся элементы не должны быть единственной вещью, которую видят люди. Ваше сообщение, посыл должны быть самыми главными на экране.
4. Помните о том, где будет размещен баннер
Где вы планируете размещать баннеры после того, как сделаете сам креатив? Если вы используете сервисы подобные Google, у вас будет не сильно много возможностей контролировать размещение. Но если вы хотите разместить их на определенных вебсайтах, в приложениях или email рассылках, вам нужно будет изучить их и принять во внимание их дизайн, прежде чем делать свои баннеры.
Используйте цвета, которые сильно контрастируют с дизайном и фоном площадки. Это поможет вам выделиться на общем фоне. Берите четкие цвета и шрифты, которые хорошо читаются. Даже если тематика вашего баннера пересекается с продуктовой линейкой сайта, на котором размещена реклама, выбирайте сильные, кардинально отличающиеся визуальные решения — для того, чтобы вызвать максимальную реакцию.
5. Используйте призыв к действию

Какая самая главная задача баннера? Правильно — на него должны кликнуть. Используйте призыв к действию (Call to Action) в каждом баннере, который вы делаете. Подскажите пользователю, что ему нужно делать дальше.
Пользователь может подписаться на список рассылки, перейти на сайт, получить скидку и т.д. Но вы должны убедить его сделать это. В таких случаях отлично срабатывает прямая инструкция, в лоб — ведь люди не хотят много думать.
6. Забудьте про Flash
Сейчас об этом можно уже даже и не говорить, но все равно, на всякий случай — не позволяйте никому уговорить вас на создание флешовых баннеров. Вы тратите время, усилия и деньги.
Используйте вместо этого HTML5. Если вам нужно сконвертировать какие то свои старые креативы и вдохнуть в них новую жизнь, у Google есть небольшой урок, который поможет это сделать.
7. Используйте кнопки

Иногда бывает сложно воспринимать информацию — все мы когда-то с этим сталкивались. В таких случаях спасают простые инструкции. И хотя большинство пользователей знают, что они могут кликнуть на баннер, иногда наличие кнопки подталкивает их к этому действию. (Да, понятно, что кликабельна вся площадь баннера, но кнопка — это отличный визуальный сигнал).
Так что — вставляйте кнопки. Не нужно особо изощряться с их оформлением. Простые сообщения типа «купить сейчас» или «узнать больше» могут сделать очень многое для того, чтобы превратить просмотр баннера в клик и последующую конверсию.
8. Сфокусируйтесь на шрифтах
Чем меньше площадь, с которой вы работаете, тем важнее значение выбора шрифтов. Баннерная реклама в большинстве случаев очень ограничена в размерах и жестко конкурирует с другими элементами сайта. Так что используйте четкие шрифты, которые легко читать.
Согласно правилу большого пальца, обычно двух начертаний шрифтов бывает достаточно.
- Делайте большие заголовки. Используйте жирные, немного необычные или цветные шрифты, чтобы привлечь внимание пользователей.
- Отдавайте предпочтение шрифтам без засечек (sans serif). Вы можете использовать два размера или два начертания жирного — один для основного текста, а другой для кнопок или призыва к действию. Просто убедитесь, что они легко читаются.
9. Используйте простую анимацию

Одним из наибольших трендов в баннерной рекламе является простая анимация. Например, забавный персонаж, который пробегает через баннер, или милая девушка, которая кивнет или подморгнет вам с экрана.
Чего точно не надо делать, так это ярко-желтые или оранжевые мигающие экраны из баннеров прошлого. Вам не нужны светящиеся неоновые тексты, чтобы привлекать внимание пользователей.
Мы говорим о маленьких фишечках, которые привлекут внимание и заставят взглянуть на баннер еще раз. Простая анимация может быть просто маленькой зацепкой, который привлечет к себе внимание.
10. Сохраняйте правильно
Это важный момент. Никто не разместит вашу рекламу, если файлы слишком много весят или у баннера будет неправильный формат. Оптимизируйте размер по максимуму. Итоговый размер файлов не должен превышать 150 кб, в зависимости от площади рекламного баннера.
После этого убедитесь, что баннер сделан в правильном формате, стандартном для интернет-рекламы. Распространенные форматы баннеров — PNG и JPG для статических баннеров, GIF — для анимированных. SVG формат тоже набирает оборотов и все чаще принимается разными рекламными сетями. Забудьте об SWF (Adobe Flash) — от него сейчас уже практически все отказались, и даже браузеры перестают его поддерживать. Вместо него широкое распространение получили HTML5 баннеры, которые создаются с помощью таких программ, как Google Web Designer, Adobe Animation или рускоязычный онлайн конструктор баннеров Bannerboo.
11. Сфокусируйтесь на текстах

Вы, конечно, можете сказать, что это не ваша работа, но копирайтинг — ключевой момент при создании баннера. Хотя там не так много места для текстов, вам нужно будет хорошенько попотеть, чтобы написать хорошее продающее сообщение.
Вы же не собираетесь впихнуть в баннер 100 слов, правда? Неплохой вариант — поработать с копирайтером, который поможет подобрать правильное послание. Подбирайте такие выражения, которые отвечают на возможные вопросы пользователей, или придумайте интригующий посыл, чтобы привлечь их внимание.
12. Используйте элементы бренда
Рекламные баннеры — продолжение любой маркетинговой кампании, которую вы запускаете. Они должны выглядеть соответственно. Если формы и размеры могут немного отличаться, общий визуальный стиль должен сохраниться.
Поэтому, создавая баннеры, думайте о них, как о составляющей вашей маркетинговой стратегии.
Чтобы сохранить общий стиль, используйте одни и те же цвета, шрифты и картинки во всех материалах. Если формат баннера очень маленький, вы можете спрятать логотип или как-то интересно обрезать фотографию, которая на других носителях должна быть полноразмерной. Это нормально. Короче говоря, вам нужно хорошенько покреативить, чтобы все заиграло, как надо.
13. Используйте яркие визуальные элементы

Картинки в баннерах обычно небольшого размера, а часто — очень даже маленького. Вам нужно будет использовать максимально смысловые и детализированные изображения, чтобы получить нужный эффект и достучаться до пользователя.
Если используете фотографии людей — давайте акцент на лица. Если вы продаете одежду — покажите один товар вместо всего гардероба. Склоняйтесь к простым композициям — картинка, и возле нее текст. Не картинка в тексте, и не текст в картинке. У пользователя есть всего пара секунд, чтобы увидеть ваше сообщение. Сильное смысловое изображение и сильный продающий текст возле него — ваш беспроигрышный вариант.
14. Релевантный контент
Нет ничего лучше хорошо продуманной рекламной кампании. Если вы кликнули на баннер, потому что хотите купить изображенную на нем футболку — ссылка должна вести именно на нее. Пользователи скажут вам за это спасибо.
Да, возможно, вам нужно будет приложить немножко больше усилий, чтобы все сработало, как надо. Целевые страницы, созданные специально для рекламной кампании — как раз тот вариант. Придерживайтесь общего стиля на баннерах и на лендинге, чтобы посетитель не растерялся, перейдя по клику на вашу страницу. Изучайте аналитику и смотрите конверсию, чтобы понимать, все ли хорошо работает.
15. Будьте попроще

Это прописная истина. Если вы переутомите пользователя обилием текстов, анимаций, цветов, фактов, вы рискуете утратить первоначальный смысл. Будьте попроще.
В случае с баннерами, всего по одному будет достаточно.
- Одна картинка
- Одно текстовое сообщение
- Один призыв к действию
- Один элемент бренда
Выводы
Так что, баннеры еще пока не умерли. (И не факт, что это когда-нибудь случится). Баннерная реклама может стать эффективным способом достучаться к вашей целевой аудитории а также повысить узнаваемость вашего бренда.
Автор: Сarrie Сousins
Перевод: Bannerboo.com
infogra.ru
Как сделать баннер самостоятельно. Онлайн сервис Artbanner .
Как сделать баннер
Для работы в интернете очень часто требуются познания в области дизайна. Легче приходится тем, кто с фотошопом на «Ты». А что же делать остальным? Правильный ответ — учиться. Но обучиться искусству работы с фотошопом за один день не получится, а картинки и изображения нужны сегодня.
Есть еще вариант — заказать эту работу профессионалу. Но профессионалу надо давать четкие указания, что должно получиться в итоге. Чтобы узнать, какое должно быть техзадание для дизайнера, первое время придется самому ненадолго влезть в эту незнакомую область.
Как сделать баннер самостоятельно?
Знаю, что в интернете есть массам программ и сервисов, которые смогут решить эту задачу. Из обилия этих ресурсов я выбрала одну, достойную моего начального уровня. Она неплохо выручила меня в первое время и помогла сориентироваться и определить, какие изображения на своем сайте мне нужны.
Этот онлайн-сервис называется artbanner.com. Обязательно занесите этот ресурс в закладки, так как помощь профессионалов-дизайнеров всегда востребована. Если у вас нет знакомого дизайнера, то одна рекомендация у вас уже есть. С помощью этого ресурса можно:
1. Самостоятельно изготовить баннер
2. Редактировать фото
3. Изготовить фавикон
4. Заказать баннер
Так как меня совсем недавно интересовал только один вопрос: где найти легкую и доступную для меня программу, в которой я смогу разобраться, думаю, что мой совет поможет новичкам быстро и несложно сделать изображение.
Если кто-то не знает, что такое баннер в интернете, то читайте определение: это рекламный или информационный носитель графического вида. Эти носители могут быть совершенно разными: статичными и анимированными, с применением различных эффектов и без. Все будет зависеть от того, на какую аудиторию банеры рассчитаны, и каким задачам отвечают.
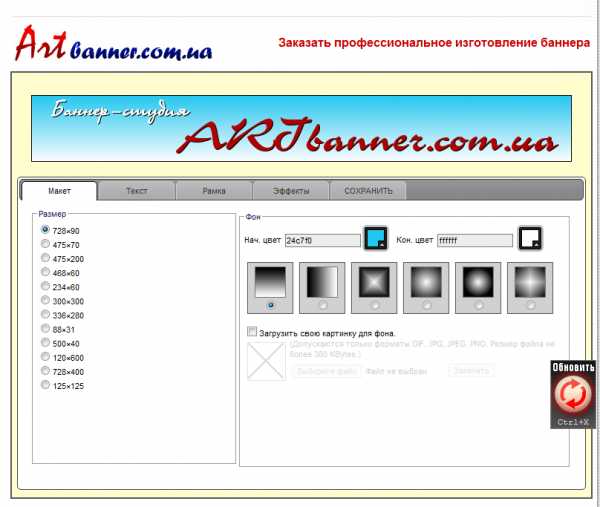
Давайте посмотрим, как можно пользоваться разделом «Генератор баннеров.» Первое, что я увидела — это очень доступно написанные правила, которым надо следовать при работе с онлайн-программой. Ниже находится сам генератор.

Как видно, в программе есть несколько разделов: Макет, Текст, Рамка, Эффекты, Сохранить. Самые первые действия мы будем делать в разделе «Макет». Выберем размер баннера. Например, нам необходимо сделать заголовок для своего блога. В этом случае подойдет размер 728 х 90. Отмечаем и переходим к выбору фона. Нетрудно догадаться, что нажав на квадратик с цветом, можно выбрать интересующий вас цвет. Также возможно для фона загрузить свою картинку с компьютера.
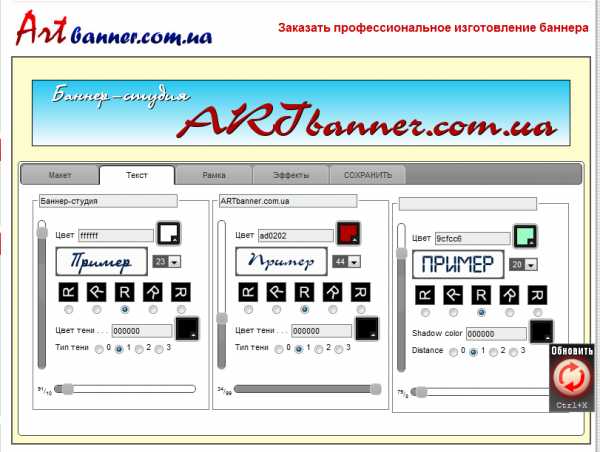
Далее переходим во вкладку Текст.

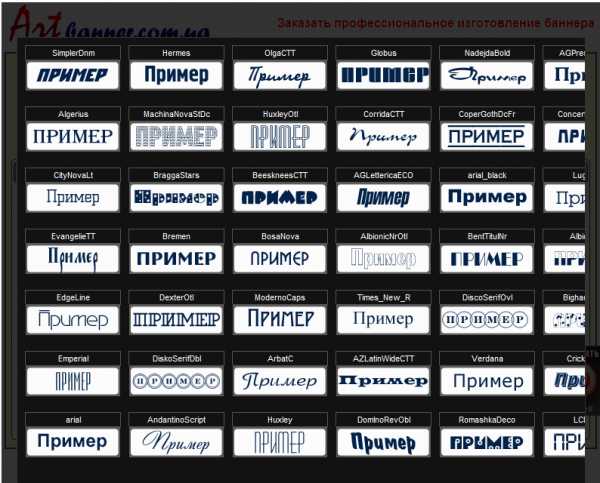
Если вам необходимо изображение с текстом в 3 строки, значит надо будет работать в трех полях. В первом пишем заголовок, например Копилка советов. Шрифт мы тоже можем сделать разного цвета. Нажимая на слово Пример в картинке, мы получаем образцы шрифта, где можно выбрать тот, который нам понравился.

Вариантов немного, но согласитесь, что выручить они все-таки могут. Далее выбираем размер шрифта, здесь придется поэкспериментировать, исходя из размеров вашего баннера — есть где разгуляться, или нет. Также можно поиграть с расположением букв, с тенями, и тоже самое проделать в двух других полях, то есть строках вашего баннера.
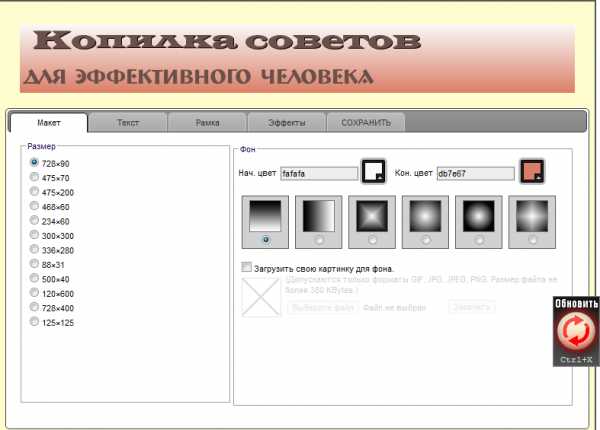
В разделе Рамка можно установить размер и цвет будущей рамки. Если рамка не нужна — поставьте в правом поле Размер рамки — значение 0.
В разделе эффекты можно воспользоваться предложенными эффектами. После всех действий можно смело нажать кнопку «Обновить».

Если вам не понравился полученный результат, можно поочередно открывать разделы и менять нужные значения. Займет время и подбор шрифта, и выбор подходящего размера букв и фона. В разделе «Текст» расположение строк можно регулировать бегунками, находящимися слева страницы и в самом низу.
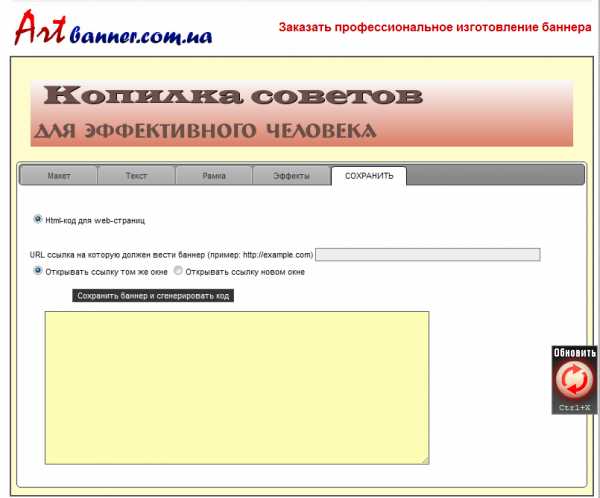
Только после того, как вам понравилось то, что вы нарисовали, можно переходить в раздел Сохранить, где вам предложат сгенерировать HTML-код и URL-ссылку.

Отмечайте, что для вас важно и нажимайте «Сохранить баннер» и «Сгенерировать код».
Вот такой вариант получился в итоге. Думаю, что для какого-то временного варианта вполне подойдет. А полученный в этой замечательной программе HTML-код очень пригодится в дальнейшей работе над сайтом или блогом. Установив код в виджет, мы можем проинформировать посетителей о новой статье или важных новостях и событиях.
Также на странице «Конструктор баннеров» artbanner.com.ua/konstruktor-bannerov можно создать GIF-баннер. Следуя инструкциям, сделать его несложно. Привлечение внимания посетителей — обеспечено.
В этой программе можно сгенерировать HTML-код уже имеющихся у вас изображений, которые вы хотите сделать заголовками или обложками своих книг.
В любом случае, у вас, дорогие читатели, появился еще один ресурс, где вы самостоятельно и бесплатно, без помощи специалистов, можете сделать баннер, главной задачей которого является вызвать положительные эмоции у посетителей.
Вот так, шаг за шагом, работа в Интернете учит нас азам разных профессий. Конечно, профессионалом стать непросто, но и дилетанты, учась на успешных примерах, могут овладеть необходимыми первичными навыками для ведения самостоятельной работы. Овладевайте знаниями, будьте успешны и эффективны в своих делах!
Со временем у вас будет получаться не хуже, чем у этого мальчика, который лихо припарковывает свой автомобиль.
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Школа вебдизайна Юлии Первушиной
Успевайте больше за меньшее время вместе с «Копилкой эффективных советов». Копилка эффективных советов
В этой же рубрике:
Я согласен на обработку моих персональных данных в соответствии с Пользовательским соглашениемkopilkasovetov.com
Как сделать баннер картинку. Программа для создания баннера
 Приветствую вас уважаемый посетитель!
Приветствую вас уважаемый посетитель!
Иногда возникает необходимость создать самому какую-нибудь картинку или баннер и сделать ее ссылкой, для перехода по ней на какой-нибудь другой ресурс или на страницу своего сайта.
В сегодняшней статье мы разберем, как можно сделать баннер для размещения на своем сайте, либо на сайте партнеров и что для этого нужно?
Для того, чтобы сделать обыкновенный ненавороченный баннер не обязательно иметь навыки работы в графическом редакторе Фотошоп, ведь многих буквально вводит в ступор данный монстр. Признаюсь, у меня у самого никак не хватает времени, а может желания и мужества начать изучать и использовать в своей работе Фотошоп. На данном отрезке времени я вполне обхожусь без него, а дальше будет видно.
Создание баннера с использованием специальной программы
Баннеры, размещаемые на сайтах, обычно бывают стандартных размеров 468х60, 125х125, 120х600 и т.д.
Мы сделаем с вами анимированный баннер, а для этого нам нужно подготовить картинки .JPG в каком-либо графическом редакторе, двух картинок достаточно.
Давайте сделаем баннер размером 468х60 пикселей. Вы можете, конечно, приготовить уже готовые фоновые картинки данных размеров и, добавив по своему желанию надписи, использовать их. Я буду делать баннер с чистого листа.
Для этого скачаем себе на компьютер картинку любого рекламного баннера, найденного в интернете. Я зашел на яндекс картинки и скачал себе на компьютер вот такое изображение.
Далее открываем эту картинку в Paint.
Теперь нам необходимо вырезать эту область, сделать чистый прямоугольник размерами 468х60, если не знаете, как это делается, то почитайте статью (Как сделать снимок с экрана монитора ).
Получаем вот такую чистую картинку
Сохраняем ее в формате JPG.
Вот теперь работаем с этим файлом изображения, чтобы сделать картинку баннера.
Можно делать картинку в Painte, но я предпочитаю использовать либо Snagit, либо FastStone Image Viewer. (О работе в данных редакторах почитайте в статье: «Редактирование картинок»).
У меня получились вот такие два рисунка:
Теперь нам нужно скачать себе на компьютер специальную программу для создания баннера, называемую gif-аниматором. Программа называется GIF Movie Gear, скачать из Интернета не составит труда, правда она платная и срок использования в бесплатном режиме 30 дней. Я думаю, это не проблема для большинства пользователей, тем более за 30 дней можно столько картинок нащелкать, на всю оставшуюся жизнь хватит.
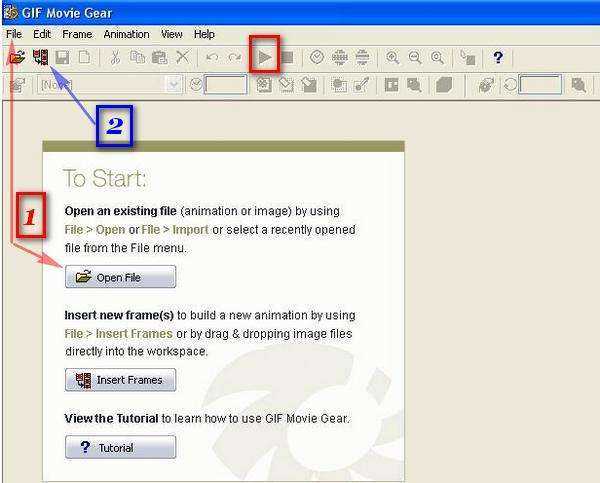
Скачиваете, запускаете, выходит вот такое окно:

- Нажимаете открыть файл и с компьютера загружаете первый рисунок.
- Затем нажимаете на кнопку под цифрой 2 и загружаете второе изображение.
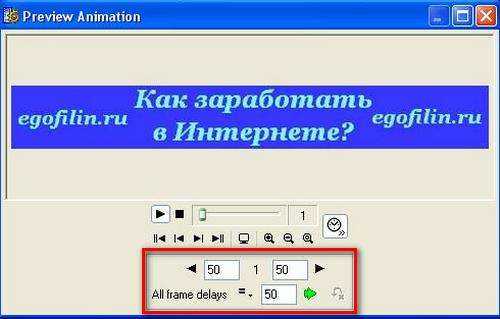
В красном квадратике стрелочка для просмотра вашего анимированного GIF баннера.

Во время предпросмотра поставьте время показа каждого изображения (циферблат часов).
После выставления временного интервала сохраните полученный баннер File – Save GIF Animation As далее название файла. Если две картинки были в формате JPG, то полученное изображение будет уже в формате GIF.
После того, как сделали баннер, его изображение необходимо загрузить на хостинг, где оно будет храниться.
Дело осталось за малым, теперь помещаем баннер на сайт, для чего необходимо вставить вот такой код в режиме html:
<a href="АДРЕС СТРАНИЦЫ" target="_blank"><img src="АДРЕС КАРТИНКИ" alt="" border="0" /></a> |
<a href=»АДРЕС СТРАНИЦЫ» target=»_blank»><img src=»АДРЕС КАРТИНКИ» alt=»» border=»0″ /></a>
Где адрес страницы – URL сайта либо веб-страницы, куда должен перенаправлять ваш баннер;
Адрес картинки – адрес вашего баннера на хостинге.
target= «_blank» – открывает ссылку в новом окне.
alt= » » — В кавычках вы прописываете тег alt, если вы его прописывали в названии картинки при загрузке на хостинг.
border= «0» — это ширина рамки баннера, если ее нет, то ставим 0.
Вот как выглядит сделанный баннер у меня, и он же является ссылкой на главную страницу блога. Я поставил время побольше, чтобы картинка не мельтешила перед глазами очень быстро. Вы можете поставить временной интервал такой, какой вас больше устраивает.
Мы использовали для создания баннера только две картинки, их может быть, конечно же, больше, все зависит от ваших желаний и возможностей, принцип тот же, просто больше рисунков нужно будет загружать в программу GIF Movie Gear, а это ведет к увеличению объема файла.Таким образом, мы сделали баннер, используя специальную программу gif-аниматора.
Можно сделать картинку, используя онлайн сервисы создания баннеров, есть и такие, и многие пользователи успешно их используют.
Вот адрес одного из онлайн сервисов по созданию баннеров – bannerfans.com (выделите мышкой и вставьте в строку браузера) – здесь можно сделать простенький баннер, поддерживается русский язык, я думаю, разберетесь сами, если захотите воспользоваться данным сервисом.
Теперь вы знаете, как можно самому сделать баннер, используя графический редактор и программу для создания баннера.
Можно сделать всевозможные картинки и использовать их на сайте в качестве ссылок на другие страницы или сторонние ресурсы.
Успехов вам!
egofilin.ru
Онлайн генераторы баннеров и логотипов
Без баннера или тем более без логотипа сейчас уже трудно представить полноценный веб-сайт.Не всем под силу изготовить самостоятельно стоящий баннер,хотя пробовать все же стоит. Если у вас нет времени и (или) желания для создание собственных баннеров или логотипов, можно воспользоваться онлайн службами , с помощью которых можно совершенно бесплатно генерировать вполне нормальные образцы веб-арта.

Отобрал для Вас несколько ссылок на ресурсы предоставляющие возможность быстро и качественно создать логотип или баннер для своего проекта:
Буржуинские генераторы баннеров и логотипов онлайн
1. Cool Text — Один из лучших в своем роде онлайн-сервисов. Бесплатный графический генератор логотипов и кнопок для вставки на веб-страницы и других случаев где может понадобиться впечатляющий фирменный знак. Сайт на английском языке,но все понятно и легко.
2. MediaBuilder 3D Text Maker — Простой и быстрый онлайн-сервис, позволяющий бесплатно создать анимированные баннеры с 3D текстом. На английском языке.
3. Button Maker — Генерация кнопок. Именно кнопок — для интерфейса. Некоторые очень даже ничего. Особенно техно-стиль очень мне там понравился. Жаль, что текст английский!
4. The Banner Generator — Онлайн сервис для создания красивых баннеров и кнопок. Английский язык, правда разобраться в процессе будет не трудно.
5. LogoMaker — Сервис для создания логотипов, абсолютно бесплатно, быстро и легко, вы сможете получить уникальный дизайн логотипа, отсутствие поддержки русского языка, абсолютно не помешает вам, всё интуитивно понятно.
6. Free Logo Designs — Предлагается 100+ готовых шаблонов, можно создавать логотипы с анимацией на русском языке.
Отечественные производители баннеров и логотипов онлайн
1. Logaster — Наверное самый популярный из отечественных генераторов. Множество шаблонов, возможность выбора цвета, расположения элементов, поддержка русских шрифтов, бесплатно сохраняет в небольших разрешениях.
2. Childbrand — Онлайн-конструктор для создания детских логотипов, несмотря на это, вы всегда сможете использовать в качестве основы свою картинку, значок или иконку.
3. ТурбоЛого — Полностью платный русскоязычный конструктор логотипов. Присутствует поиск иконок по категориям, выбор желательного цвета, шрифты генерируются случайным образом, используются алгоритмы машинного обучения.
В последующем, при обнаружении стоящих сервисов данного направления, обязательно продолжу этот список, а пока до встречи!
dbmast.ru
