Как добавить изображение — Яндекс.Вики. Помощь
Перейдите в режим редактирования (Правка).
- Загрузите изображение на страницу.
Нажмите значок в панели слева.
Нажмите кнопку Выберите файл.
Загрузите нужный файл или файлы.
Список всех загруженных файлов будет доступен на вкладке в панели слева.
- Скопируйте ссылку на изображение.
Откройте список загруженных файлов ().
Наведите курсор на файл и нажмите значок .
Надпись Ссылка на файл скопирована означает, что ссылка на выбранный файл скопирована в буфер обмена. Теперь вы можете вставить ее в текст страницы.
Вставьте ссылку в текст страницы. После сохранения страницы ссылка преобразуется в изображение.
При необходимости задайте максимальные размеры изображения в пикселях:
[ширина]х[высота]:[адрес изображения]
Пример:
| Разметка | Результат |
|---|---|
|
Вы можете сделать изображение ссылкой на другую страницу:
| Разметка | Результат |
|---|---|
|
yandex.ru
Добавляем изображения на WEB-страницу, а еще видео и аудио! : WEBCodius
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу. У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге <img> и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег <img>, стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1.
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
Вставка картинок в html страницы
Код вставки картинки в html страницу имеет такой вид:
<img src=»image.jpg»>
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением.
Приведу еще несколько примеров указания адреса файла с изображением:
<img src=»/images/image.jpg»> — этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
<img src=»http://mysite.ru/images/image.jpg»>
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег <img> является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега <p> — абзац:
<p><img src=»/images/image.jpg»></p>
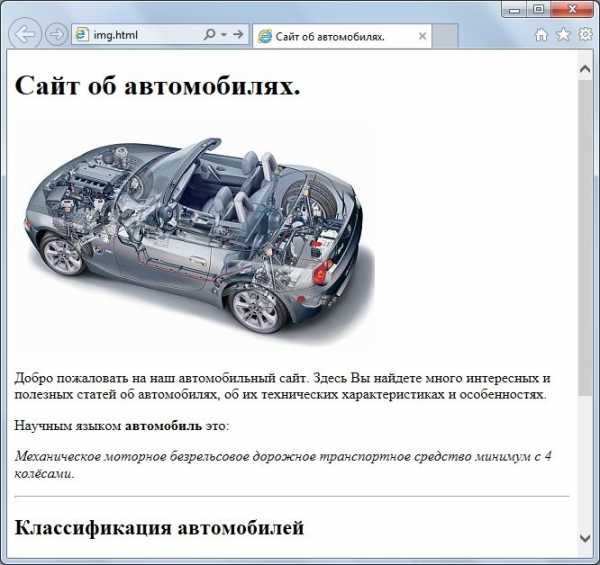
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:

Тогда html-код страницы со вставленной картинкой будет таким:
<!doctype html>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Сайт об автомобилях.</title>
</head>
<body>
<h2>Сайт об автомобилях.</h2>
<p><img src=»/images/bmw.jpg»></p>
<p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</p>
<p>Научным языком <strong>автомобиль</strong> это:</p>
<p><em>Механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами</em>.</p>
<h3>Классификация автомобилей</h3>
<p>Автомобили бывают следующих типов:</p>
<ul>
<li>Легковой;</li>
<li>Грузовой;</li>
<li>Внедорожник;</li>
<li>Багги;</li>
<li>Пикап;</li>
<li>Спортивный;</li>
<li>Гоночный.</li>
</ul>
<p>Все права защищены. © 2010 год.<br>Сайт об автомобилях.</p>
</body>
</html>
И смотрим результат отображения в браузере:

Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега <img>.
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется
<p><img src=»image.gif» alt=»здесь должна быть картинка»></p>
И примерно так это выглядит:
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height. Вы можете использовать их, чтобы указать размеры изображения:
<p><img src=»image.jpg» width=»300″></p>
В обоих атрибутах указывается размер в пикселях. Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт…
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег <AUDIO>. Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
<audio src=»sound.wav»></audio>
Тег <audio> создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге <audio> необходимо указать особый атрибут autoplay. Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге <audio> поставить атрибут без значения controls, браузер выведет в том месте веб-страницы, где проставлен тег <audio>, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
<audio autoplay controls src=»sound.wav»></audio>
Для вставки видеоролика на веб-страницу предназначен парный тег <video>. С этим тегом все тоже самое, что и с тегом <audio> — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги :
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога. До встречи в следующих постах!
webcodius.ru
Как вставить в html картинку
Добавление изображения или фото в HTML не вызовет у вас особых хлопот благодаря этой статье, в ней мы рассмотрим не только вставку картинки в HTML. Например, еще мы научимся вставлять картинку в таблицу и многое другое. Зачем? Потому что картинки — наше все! С ними статьи выглядят лучше, подробнее, качественнее, веселее.
Тег <img> для вставки картинки
Итак, для размещения изображения на веб-странице используется тег <img>, у которого есть атрибуты src и alt. Src показывает браузеру где лежит картинка, а alt это альтернативный текст, который видит пользователь в случае если у него отключены картинки, во время загрузки или если изображение не загружается.
Для XHTML
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»текст для картинки» />
Для HTML4, HTML5
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»текст для картинки» />
Берем и недолго думая вставляем картинку в html. Результат:
Учтите, что тег <img> это строчный элемент. Значит, когда используется XHTML/строгий HTML4, его можно размещать только внутри блочного элемента (<p>, <div>)
<img src=»/images/image.jpg» alt=»» />
В остальных случаях (HTML4, HTML5) это не обязательно.
Параметры, применяемые к изображениям в HTML
Для того чтобы проводить небольшие манипуляции с изображениями, в HTML используются определенные параметры для картинок. Например:
width – ширина картинки
height – высота картинки
Вообще, браузер автоматический определяет ширину с высотой и отображает картинку в оригинальном размере, подгоняя под блок, если картинка больше. Если мы выставляем ширину в %, то считаются проценты от родительского блока, если выставляем в пикселях то отображается просто в пикселях. Давайте попробуем использовать вышеобозначенные атрибуты на практике. Например:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
При несоответствии оригинального размера и указанного в атрибутах, браузер принудительно отображает то, что вы указали. Если вы указываете пропорции отличающиеся от пропорций оригинала, браузер будет искажать картинку. Например:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Для решения этой проблемы (например если лень высчитывать пропорции и смотреть оригинальное разрешение), можно указать один параметр по которому браузер и будет высчитывать пропорции. Кстати, не обязательно писать «20px», можно просто написать «20». Идем дальше, на очереди параметр alt.
alt – альтернативный текст (краткое описание изображения)
Несмотря на то что эра медленного интернета прошла и картинки никто не отключает, по этому тегу дополнительно ориентируются поисковые системы ранжируя результаты в поиске по картинкам, а также определяя тематику веб-страницы. Содержание параметра alt не показывается при наведении мышкой на картинку.
Пример HTML-кода:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»Логотип сайта blogwork.ru» />
Результат:
title – заголовок картинки
Подсвечивается при наведении пользователем мышки на картинку и также используется в поисковой оптимизации.
Пример HTML-кода:
<img title=»Вставляем заголовок для картинки» src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Результат:
Следующие атрибуты это vspace, hspace и border.
vspace – этот атрибут задает отступ по вертикали между изображением и текстом вокруг (в пикселях)
hspace – этот атрибут задает отступ по горизонтали между изображением и текстом вокруг (в пикселях)
border – этот атрибут задает рамку вокруг картинки (в пикселях)
Пример HTML-кода:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» border=»10″ hspace=»20″ vspace=»5″ />
Результат:
align – (right, left, middle) этот атрибут выравнивает изображение по одному из краев, либо по центру
Код:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» align=»right» />
Результат:
Помимо этого можно использовать обычный атрибут style, если вам так хочется:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Вот что получится:
Сайты иногда присваивают картинкам классы в эстетических целях, чтобы все картинки имели одинаковый стиль обрамления (например, какие-нибудь красивые border). В .css файле задается общий параметр для одного класса, например, pic. Затем он указывается в HTML:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
На этом базовая часть теории закончена, перейдем к дополнительным возможностям.
Читайте также:
Размещаем изображение с чужого сайта
Можно ли вставить картинку с чужого сайта? Можно. Это называется хотлинк (hotlink). Не все вебмастера это любят и позволяют делать, потому что картинка подгружается с чужого хостинга и если мы все начнем подгружать картинки с чужого хостинга, а он будет слабым и вообще не предназначенным для этого (как специальные сайты-хостинги картинок) то будет печаль. Но Вконтакте не такой. Вот смотрите, захожу в чужие сохраненные картинки Вконтакте и вставляю в html прямо на этой странице:

Как я это сделал? Очень просто:
<img src=»https://pp.vk.me//c617119/v617119771/dd85/LB_9JqlQtoU.jpg» alt=»» />
По поводу хотлинкинга. Еще можно вставить картинку напрямую с хостинга изображений, но в отличие от вебмастеров препятствующих хотлинку, фотохостинги стремятся заработать на этом. А значит кода для вставки изображения вам будет дан код, ведущий на HTML-страницу, при переходе на которую будет показывать реклама. Смотрите в оба!
Как вставить картинку в таблицу на веб-странице
Сделать это очень просто — достаточно поместить <img> внутри тега ячейки <td>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tbody>
<tr>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
</tr>
<tr>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
</tr>
</tbody>
</table>
А вот результат:
Как вставить картинку, сделав ее в качестве фона html страницы
Для этого вам нужно указать в параметре background тега body путь к картинке, которую вы хотите сделать фоном страницы (пропишите путь к картинке, как и при обычном размещении):
<body bgcolor=»#000000″ background=»http://…/background.jpg»></body>
В качестве страховки от того что картинка не будет загружать можно оставить bgcolor.
Бонус — почему может не показывается картинка, если вы «все правильно указали»?
В заключении расскажу о нюансе, с которым я сталкивался лично. Называется он несоответствие расширения файла.
Бывает, что хостинг или движок сайта не видит разницы в регистре между html-kartinka.png и html-kartinka.PNG. А, бывает что разница есть и поэтому картинга не загружается. Еще обратите внимание на сам файл, ведь он может быть html-kartinka.jpg, а может быть и html-kartinka.jpeg. Внимательнее!
Сидишь под вечер голову ломаешь, а там все легко. И проверить просто, — достаточно заглянуть на хостинг:
blogwork.ru
Как вставить изображение в HTML, тег img и его атрибуты
Здравствуйте, уважаемые читатели сайта Uspei.com. Сегодня перейдем к более интересной теме, а именно вставка изображений. Для того, чтобы наш браузер быстро загружал и открывал страницу с картинкой нам нужно ОПТИМИЗИРОВАННОЕ изображение (о том для чего и как оптимизировать изображения читайте тут). Для того, что бы скачать такое заранее оптимизированное изображение перейдите по ссылке и сохраните эту картинку, нажав правой клавишей мыши и выбрав «Сохранить картинку как».
К оглавлению ↑Тег <img> и расположение папки с изображениями
Для хранения изображений мы в нашей папке HTML создадим еще одну папку «Images», и поместим картинку туда.
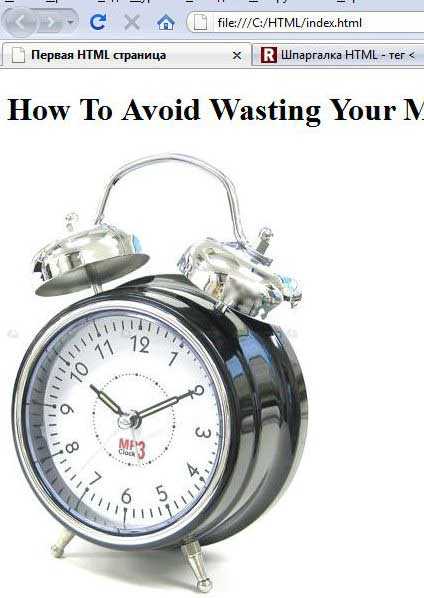
Давайте попробуем вставить нашу картинку с изображением между заголовком и первым абзацем. Для этого в коде пропишем наш тег <img>. Это сокращение от английского слова image – изображение и это одинарный тег.
Сам тег <img> браузеру ничего особо не говорит. Поэтому мы должны обязательно указать атрибуты для тега. Самый главный из атрибутов – это атрибут src – источник. Мы должны указать источник нашей картинки. В нашем случае картинка находится внутри папки images относительно папки HTML. Т.е. нам необходимо указать, что наша картинка alarm.jpg находится в папке images. И вот как это выглядит.
<img src="images/alarm.jpg">
При таком указании атрибута для тега <img>, браузер при встрече с данным кодом, зайдет в папку images и возьмет файл – картинку alarm.jpg.
Но это еще не все. Желательно также указать еще и ширину с высотой данной картинки, потому что браузер должен точно знать, сколько места отвести под это изображение, и вся загрузка будет происходить быстрее и самое главное без смещений блоков.
К оглавлению ↑Атрибуты ширины width и высоты height
 Если же мы не укажем размеры, браузер также отобразит картинку правильно, но это займет у него чуть больше времени, потому что ему придется сначала загрузить картинку и только после этого он сможет определить, сколько места ему нужно выделить. Если же указать размеры для изображения изначально, то это браузеру упростит задачу. Кроме того, изменив в коде размер изображения, браузер также изменит его размеры согласно указанным размерам.
Если же мы не укажем размеры, браузер также отобразит картинку правильно, но это займет у него чуть больше времени, потому что ему придется сначала загрузить картинку и только после этого он сможет определить, сколько места ему нужно выделить. Если же указать размеры для изображения изначально, то это браузеру упростит задачу. Кроме того, изменив в коде размер изображения, браузер также изменит его размеры согласно указанным размерам.
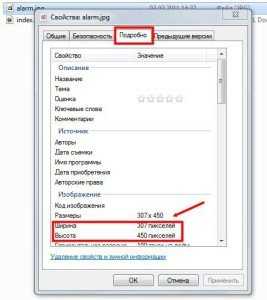
Чтобы узнать размер картинки, нажмите по ней правой кнопкой мыши и выберите пункт меню «Свойства». Далее перейдите на вкладку «Подробно».
Как видно, ширина у картинки 307 пикселей, а высота – 450 пикселей. Давайте пропишем размеры в коде:
<img src="images/alarm.jpg">К оглавлению ↑
Атрибут alt для альтернативной подписи
Еще один атрибут тега <img>, который желательно указывать при добавлении изображения – это alt. Он предназначен для тех пользователей интернет, у кого отображение картинок в браузере отключено. Т.е. если картинки в браузере будут отключены, вместо нашей картинки пользователь увидит то слово или словосочетание, которое мы пропишем для атрибута alt. Кроме того, поисковые системы при определении ценности вашего сайта ориентируются на атрибут alt у изображений, поэтому его постановка обязательна.
<img src="images/alarm.jpg" width = "307" alt="Будильник">
Эти четыре атрибута для тега <img> желательно указывать при добавлении на страницу картинок. Еще раз укажу эти четыре атрибута: источник, ширина, высота и альтернативный текст.
Давайте проверим отображение:

Рисунок у нас появился именно в том месте, где и должен был. Но если вы заметили, хотя картинка у нас всего 307 пикселей в ширину, браузер отводит ей всю строку полностью. Очень часто возникает задача сделать так, чтобы текст после картинки обтекал ее, т.е. встал на одной строке с ней. Такая возможность существует. Реализуется она при помощи знакомого нам атрибута align – выравнивание.
К оглавлению ↑Атрибут align для выравнивания изображения
Данный атрибут применим для нашего тега <img>. Для этой картинки мы можем указать выравнивание по правому краю (right), тогда картинка уйдет в правую часть экрана, и текст ее будет обтекать слева. Или мы можем указать выравнивание по левому краю (left) – тогда картинка уйдет в левую часть экрана, и текст будет обтекать ее справа. Давайте пропишем выравнивание по левому краю для нашего тега <img>.
<img src="images/alarm.jpg" width = "307" alt="Будильник" align="left">
Теперь давайте проверим, что получилось в браузере.
Видно, что текст обтекает картинку с правой стороны, потому что мы дали для картинки выравнивание по левому краю. Теперь давайте изменим выравнивание на правый край.
<img src="images/alarm.jpg" width = "307" alt="Будильник" align="right">

Атрибут title для всплывающей подсказки
И наконец также один из самых важных атрибутов — «title» — он делает подсказку для изображения при наведении на него мышкой.
<img src="images/alarm.jpg" width = "307" alt="Будильник" align="right" title="Изображение старого будильника ">

До встречи! Успевайте всё и всегда на страницах блога Uspei.com
Твитнуть
Поделиться
Плюсануть
Поделиться
Класснуть
Линкануть
Запинить
Буду благодарен, если поделитесь новостью в соцсетях
uspei.com
Как вставить картинку в HTML. Урок — 7 (для начинающих).
Всем привет!!! По этой статье вы научитесь вставлять картинку в HTML документ. Это вовсе не сложно. Но вначале я бы хотел вам дать несколько рекомендаций по поводу картинок на веб-странице.
Совет: когда будете размещать картинки на веб-страницу, не увлекайтесь анимированными картинками, так как это отвлекает внимание читателя от самого важного — текста. Лучше используйте обычные картинке без анимации.
Старайтесь использовать на веб-страничках уникальные картинки. Как сделать уникальную картинку вы можете почитать тут, а взять красивые картинки вы можете здесь.
Приступим.
Как вставить картинку в html?
Так, как я говорил — здесь сложного ничего нет, добавьте этот html код.
<img src=»kartinka.jpg»>
kartinka — это название картинки
jpg — это расширение картинки. Расширение может быть gif, png, bmp.
Если картинка размещена в папке images, тогда путь к картинке будет таким:
<img src=» images/kartinka.jpg»>
images — название папки, где лежит картинка «kartinka.jpg».
Если картинка лежит на другом сайте, тогда код будет таким:
<img src=»https://www.bloggood.ru/images/kartinka.jpg»>
https://www.bloggood.ru — это адрес сайта.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить картинку в html</title> </head> <body> <img src="kartinka.jpg"> </body> </html>
Как сделать в html картинку ссылкой?
Для этого просто заключите картинку между ссылочным элементом:
<a href=»адрес ссылки»><img src=»kartinka.jpg»></a>
Атрибуты для картинок
ALIGN — этот атрибут предназначен для обтекания или выравнивания картинки по горизонтали.
left — выравнивание по левому краю, текст будет обтекать справа.
right — выравнивание по правому краю, текст обтекает слева.
<img src=»kartinka.png» align=»right»>
Результат:
выравнивание по правому краю
HSPACE — отступы от картинки по горизонтали (в пикселях).
VSPACE — отступы от картинки по вертикали (в пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:
отступы от картинки
HEIGHT — высота изображения (пикселях).
WIDTH — ширина изображения (пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:
высота и ширена изображения
TITLE — это заголовок картинки. Заголовок будет отображаться, если навести на картинку курсор мышки.
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″ width=»100″ title=»Всем привет — bloggood_ru!!! «>
Результат:
заголовок картинки
BORDER — этот атрибут отвечает за размер рамки вокруг картинки. Рамки появляются в таких случаях, когда вы картинку сделаете ссылкой. Если установить нулевое значение атрибута BORDER , рамка отображаться не будет.
<a href=»адрес ссылки»><img src=»kartinka.png» border=»0″></a>
Результат:
А если поменять значение border на 5:
<a href=»адрес ссылки»><img src=»kartinka.png» border=»5″></a>
Результат:
Как сделать картинку фоном?
Любую картинку можно сделать фоном. Для этого в теге body пропишите атрибут background.
<body background=»ваш_фон.jpg»>
На картиночном фоне может отображаться текст.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body background="kartinka.jpg"> <p>текст</p> <p>текст</p> </body> </html>
Результат:

Картинка как фон
На этой ноте можно было бы и закончить тему «Как вставить картинку в HTML», но знаю, что многих интересует вопрос, а как поставить картинку по центру.
Чтобы поставить картинку по центру, вам достаточно применить такой фокус:
<center>
<img src=»kartinka.jpg»>
</center>
Вот теперь точно все. Переходим к следующему уроку.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
bloggood.ru
Как вставить картинку в HTML — добавление изображений в веб-страницу
За вставку картинок в HTML-документ отвечает тег <img> и его атрибуты, главным из которых можно считать src, задающий адрес изображения. Он является обязательным, так как если не указать, где взять рисунок, браузер не сможет узнать, что именно добавлять на страницу.
Простейший случай вставки картинки будет выглядеть так (изображение называется image.png и находится в той же папке, что и HTML-документ):
<img src=”image.png”>
Раньше у тега <img> был ещё один обязательный атрибут — alt, но с приходом HTML 5 он был переведён в разряд желательных. alt устанавливает текст, который пользователь увидит вместо картинки, если она вдруг не загрузится. Этот атрибут рекомендуют добавлять и некоторые оптимизаторы, потому как считается, что это положительно сказывается на продвижении в поисковиках.
Если не указывать изображению никаких дополнительных атрибутов, то оно будет выведено в полный размер, а нужно это бывает далеко не всегда. К счастью, желаемый размер рисунку можно задать при помощи атрибутов width (указывает ширину) и height (определяет высоту). Размеры можно записывать либо в пикселях, либо в процентах. Во втором случае процент обозреватель будет высчитывать от родительского элемента (например, абзаца, в который вставлена картинка).
Допустим, нам требуется добавить на страницу изображение image.png с альтернативным текстом «Просто картинка», шириной 420 и длиной 280 пикселей. Код в таком случае будет следующим:
<img src="image.png" alt="Просто картинка">
Навигационная карта
О том, как сделать картинку ссылкой, мы говорили в предыдущей статье. Однако HTML позволяет задавать на одном изображении не одну ссылку, а сразу несколько. В результате пользователь, щёлкая на разные места одной картинки, будет переходить по разным интернет-адресам. Эту возможность можно использовать, например, для создания эффектного меню, интерактивных тестов или наглядных графических моделей.
Для создания карты изображения (именно так называется описанная возможность) понадобятся следующие теги и атрибуты:
- <map> — контейнер, внутри которого описывается карта изображения.
- <area> — тег внутри <map>, описывающий одну область картинки. На сколько активных областей планируется разделить изображение, столько элементов <area> и придётся поставить. Связка <map>—<area> работает точно так же, как связки <ol>—<li> и <ul>—<li>, создающие списки.
- shape — атрибут тега <area>, задающий форму ссылки. Активная область может иметь форму прямоугольника, многоугольника или круга.
- cords — определяющий координаты области атрибут. Также принадлежит тегу <area>. Для прямоугольника указываются координаты левого верхнего и правого нижнего углов, для многоугольника — координаты вершин, определяя круг, необходимо задать координаты его центра и радиус.
- usemap — атрибут тега img, который связывает изображение с картой. Благодаря ему браузер понимает, что в контейнере <map> описана карта именно этого рисунка.
Пример карты изображения
Чтобы было понятно, как всем вышеперечисленным пользоваться, приведу элементарный пример. Есть рисунок map.jpg. Его нужно разделить на две активные области. Щелчок на верхней части (зелёный цвет) откроет сайт «Одноклассники», нижняя же часть (синий цвет) будет вести на «ВКонтакте». Ссылки должны открываться в новой вкладке. Для создания карты выполняем следующие шаги.

1. Вставляем изображение на страницу и привязываем его к будущей карте (она будет называться social), для чего пишем следующий код:
<img src="map.jpg" alt="Простейшая карта" usemap="#social">
2. Определяем на картинке будущие активные области и соответствующие им координаты. Это можно сделать в Paint, Photoshop или любом другом графическом редакторе. В нашем случае всё элементарно: прямоугольники равны и по высоте (114 пикселей) и по ширине (384 пикселя).
3. Начинаем создавать карту: открываем теги прописываем в атрибуте name её название, которое обязательно должно совпадать со значением свойства usemap самой картинки:
4. С помощью тегов area определяем активные области:
<area shape="rect" coords="0,0,384,114" href="http://ok.ru" alt="Одноклассники" target="_blank"> <area shape="rect" coords="0,114,384,228" href="http://vk.com" alt="ВКонтакте" target="_blank">
5. Закрываем карту:
Итогом работы стала картинка, щелчок на разных частях которой ведёт к открытию разных социальных сетей, и вот такой HTMLкод:
<!DOCTYPE html>
<html>
<head>
<title>Навигационная карта</title>
</head>
<body>
<img src="map.jpg" alt="Простейшая карта" usemap="#social">
<map name="social">
<area shape="rect" coords="0,0,384,114" href="http://ok.ru" alt="Одноклассники" target="_blank">
<area shape="rect" coords="0,114,384,228" href="http://vk.com" alt="ВКонтакте" target="_blank">
</body>
</html>Несмотря на то, что в качестве примера был рассмотрен самый простой случай, который только можно придумать, он наглядно демонстрирует принцип создания навигационных карт. Дальше — дело техники и определения координат, с точки зрения HTML ничего не усложняется.
Полезные ссылки:
www.seostop.ru
Как добавить фотографию, картинку в Яндекс коллекции
Май 13th, 2018 Любовь Зубарева
Приветствую!
Пару дней назад в одной из статей про Яндекс Диск в комментариях мне задали вопрос: как добавить картинки в коллекцию на Яндексе.
Эта тема показалась мне интересной, поэтому сегодня разберем данный вопрос.
Добавить картинку в Яндекс Коллекцию
Яндекс Коллекция — это не картинки на вашем диске. Это отдельное место.
Там также можно делать альбомы закрытые (доступные только вам) и открытые.
Чтобы добавить изображение в коллекцию, вам нужна будет почта Яндекс (инструкция по созданию почты).
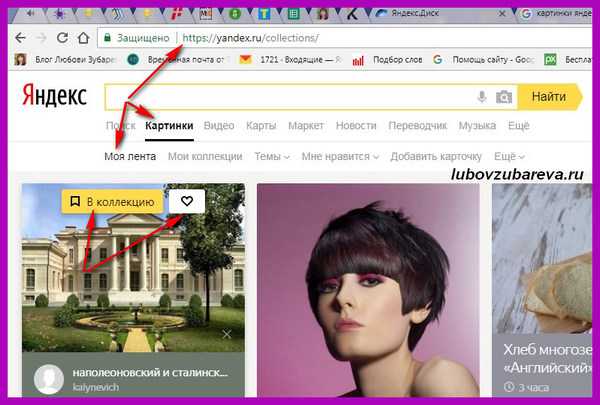
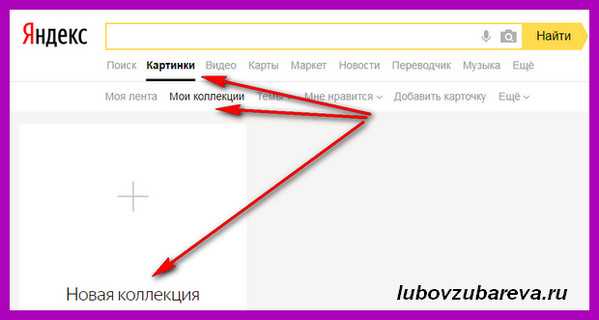
Заходите в Яндекс, нажимаете на «Картинки».
Сначала идет надпись «Моя лента»: здесь вы можете добавлять картинки в свою коллекцию, и в Избранное (значок сердечка).

Нас интересует следующая кнопка «Мои коллекции». И далее нажимайте либо на плюсик, либо на надпись «Новая коллекция) — итог один.
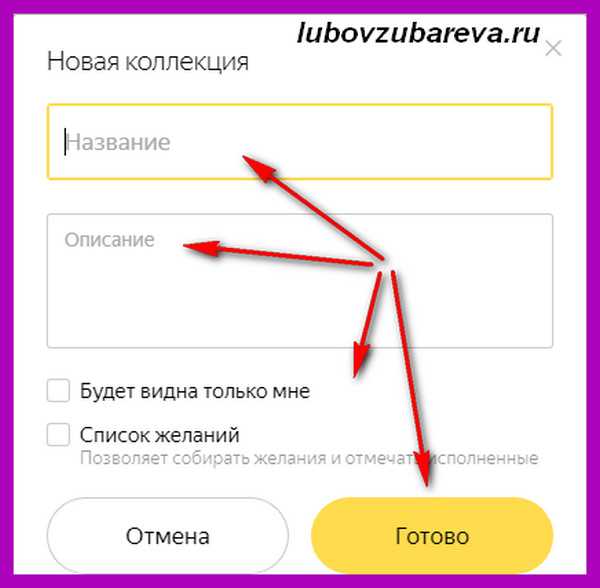
Вам откроется окно, куда нужно вписать название, описание, уставить настройки приватности и отметить или нет списком желаний. Нажмите «Готово».
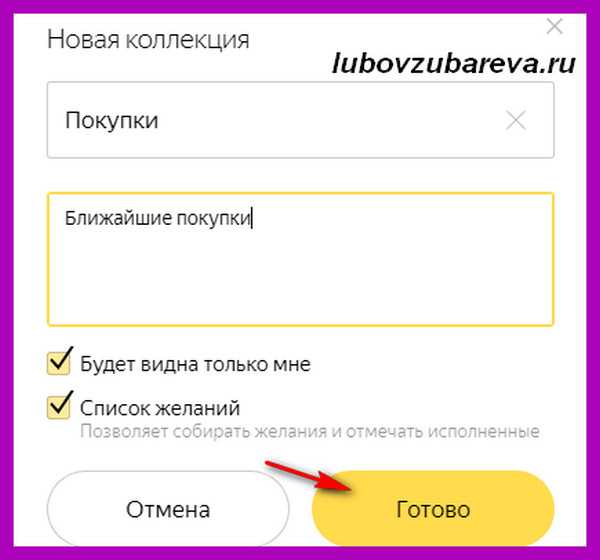
Для примера я создала коллекцию с моими желаниями для покупки.
После этого ваша коллекция будет сохранена. Я ее сделала закрытой (доступной только мне) — поэтому возле нее замочек.
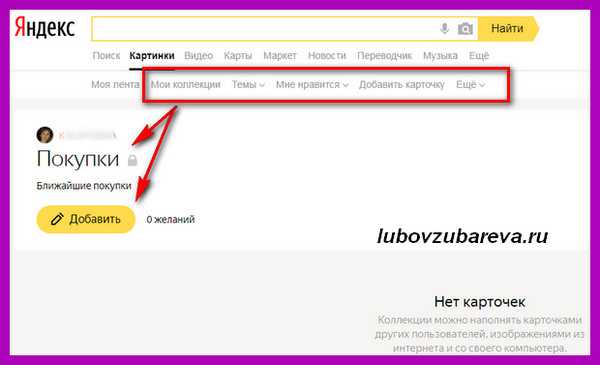
Вы можете добавлять сколько угодно карточек (картинок). Для этого жмите «Добавить».
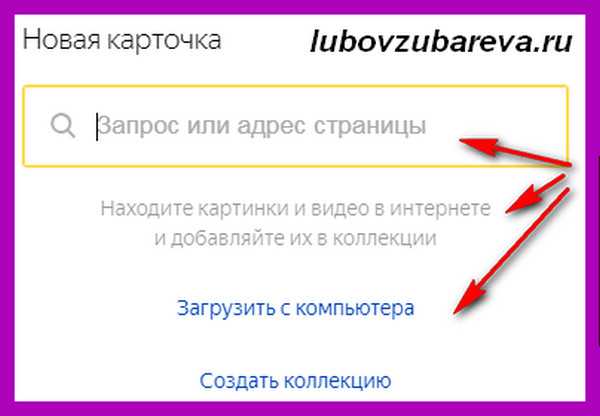
Заполните новую карточку. Загрузите фото из интернета или с компьютера.
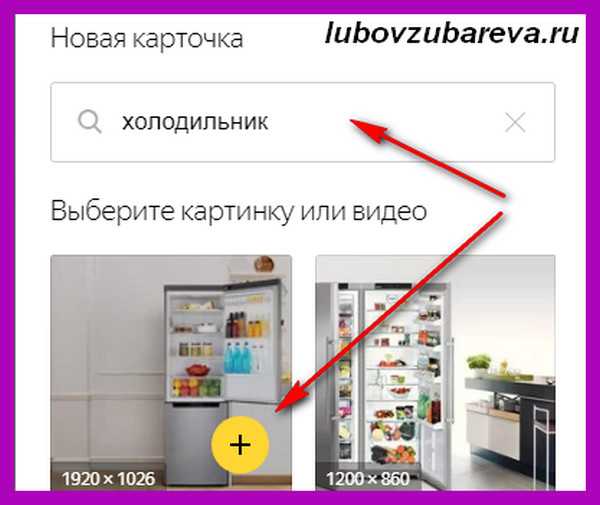
Можно просто вбить запрос и вам выдадут много картинок из поиска.
Чтобы добавить себе в коллекцию, нажмите на плюсик (появляется при наводе мышкой на картинку).

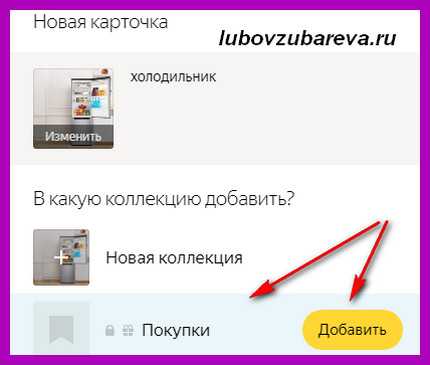
Выбрали изображение, далее выберите коллекцию для сохранения и нажмите «Добавить».

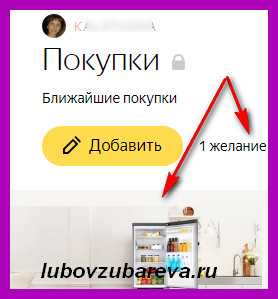
Так как я в настройках отметила картинки желаниями, в коллекции отобразилась надпись «1 желание».

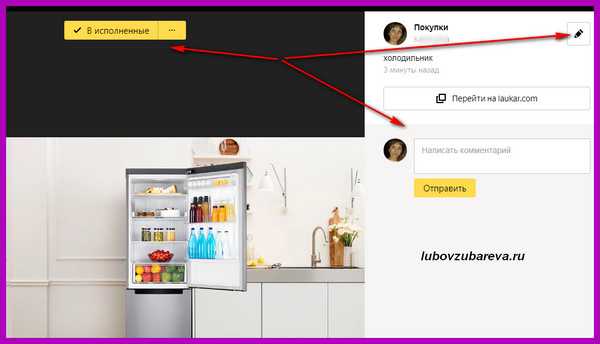
Вы можете нажать на картинку, откроется фотография. Здесь можно писать комментарии, редактировать фото и описание, также можно отметить фото как «исполненное желание».
 Внизу справа на страничке вам предложат скачать расширение для удобства использования.
Внизу справа на страничке вам предложат скачать расширение для удобства использования.
В Яндекс коллекции есть и другие разделю меню, смотрите скриншот ниже.
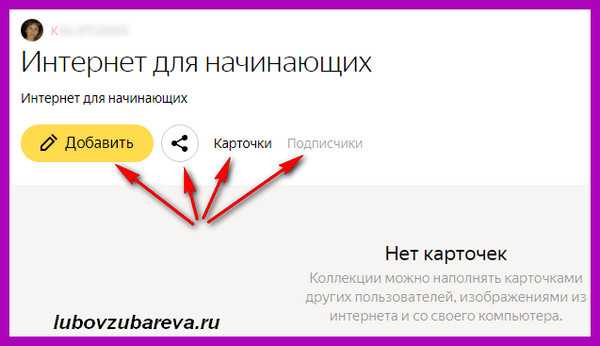
Если при создании коллекции вы сделаете ее открытой, тогда она будет немного по-другому выглядеть.
Появятся кнопки с предложением поделится в социальных сетях, карточки и подписчики.

А сегодня, это все.
Я надеюсь, что теперь вы легко сможете создавать свои коллекции картинок и фотографий.
Спасибо всем за обратную связь. Вы всегда можете написать комментарий к любой статье, или задать свой вопрос. И, возможно, следующая заметка будет написана специально для вас.
С уважением, Любовь Зубарева
Дорогие гости! Если вам пригодилась информация в статье, нажмите на любую из кнопок социальных сетей. Это ваше лучшее «спасибо».
Untitled Document
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
lubovzubareva.ru
