Рисуем зеркало в Фотошоп
И снова – Здравствуйте!
Вопрос: А как это сделано? — Не оставляет меня, когда я вижу интересные работы в инете, да и не только там… И сразу начинается процесс… Хочется сесть за комп и творить…))))
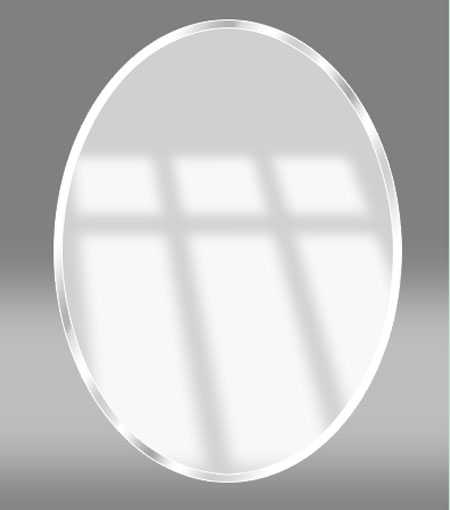
В данном уроке попытаемся нарисовать вот такое зеркало.
Делается просто, а получается красиво – может пригодится кому-то…

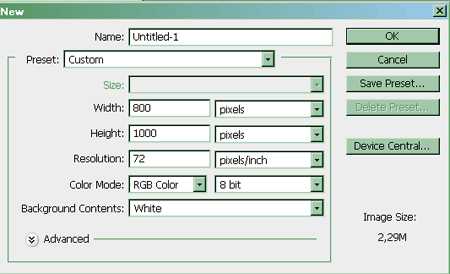
Создаём Новый документ …

…и заливаем Новый или Фоновый слой 50% серым (Правка-Заливка… – Edit-Fill…).
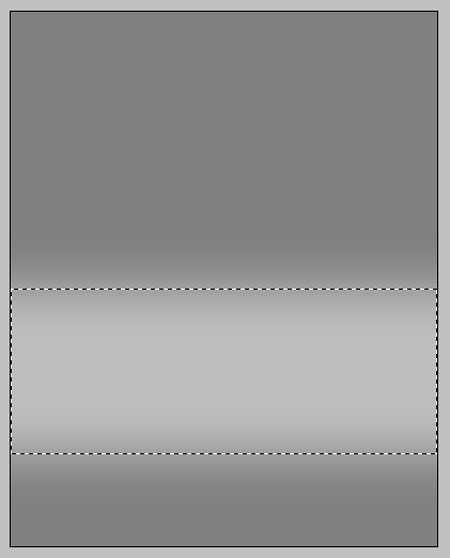
Затем, выше — на Новом слое создаём Прямоугольное выделение (Rectangular Marquee Tool) с растушевкой (Feather) примерно 45pix.
И заливаем #bebebe серым.

При помощи инструмента Эллипс (Elipse Tool) или Овальное Выделение (Eliptical Marquee Tool) рисуем овал любого цвета.

Теперь начинаем превращать простой овал в зеркало!
Применяем к слою с овалом (если овал нарисован при помощи формы, лучше растрировать слой – ПКМ-растрировать слой-Rasterize layer) следующие Стили слоя (Layer-Layer Style):

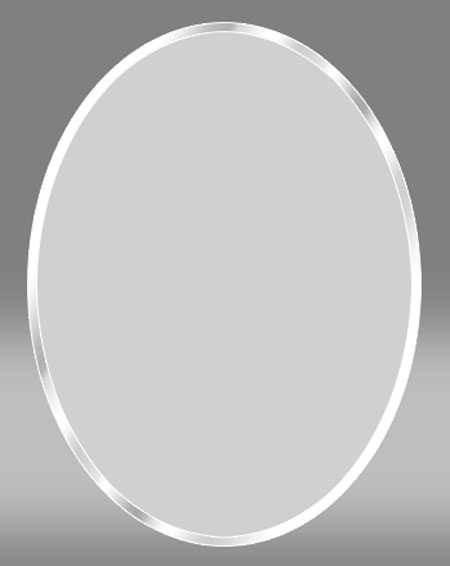
И опять, выше — на Новом слое создаём овал, но меньшего размера, цвет #d0d0d0.
Добавляем к этому слой стиль Обводка (Stroke), как делали ранее.

Так мы сделали фацет зеркала.
В зеркалах что-то обычно отражается…. Как ни странно )))))
Добавим отражение окна.
Используя инструмент Прямоугольное выделение (Rectangular Marquee Tool), рисуем белый прямоугольник на Новом слое.
А затем, с помощью этого же инструмента вырезаем ненужные детали (используем Выделение -Трансформация выделения – Select-Transform Selection).

Форму окна можете выбирать сами.
Применяем Фильтр-Размытие по Гауссу (Filter-Blur-Gaussian Blur) радиусом 15pix. И ставим Непрозрачность (Opacity) слоя 85%.
Немного искажаем окно при помощи Трансформации Искажения (Edit-Transform-Distort).
Копируем слой с окном. Убираем видимость копии.
А теперь удаляем лишние части вокруг зеркала.
Для этого, переходим на слой с малым овалом, создаём выделение этого слоя (Ctrl+клик по иконке слоя), инвертируем полученное выделение (Shift+Ctrl+I) и на слое с окном жмём Удалить-Delete.
Вот что получается.

Теперь, на Новом слое, расположенном ниже зеркала, создаём овальное выделение (Eliptical Marquee Tool) с растушевкой (Feather) 10pix. Назовём его Светлое пятно.
И заливаем #bababa.
Ставим Непрозрачность (Opacity) слоя 80%.
Делаем видимой копию слоя с искаженным окном и отражаем по вертикали Правка-Трансформация-Отразить по вертикали (Edit-Transform-Flip Vertical).
Состыковываем отражение окна на зеркале и на поверхности. Этот слой будет называться Светлое пятно 1.
Создаём выделение слоя Светлое пятно (находясь на слое, Ctrl+клик по иконке слоя), инвертируем выделение и удаляем лишние детали слоя Светлое пятно 1.
Непрозрачность (Opacity) для этого слоя делаем 30%.

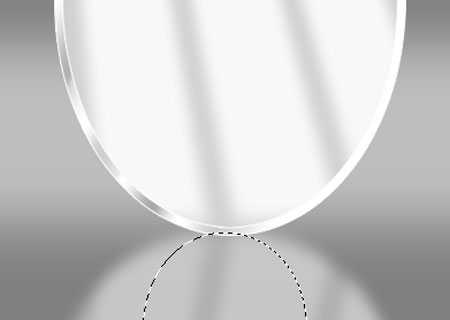
И опять используя инструмент овальное выделение (Eliptical Marquee Tool), рисуем как показано на скриншоте с растушевкой 45pix:

Инвертируем полученное выделение (Shift+Ctrl+I).
И Ластиком (Eraser Tool) с Непрозрачностью (Opacity) 50% мягкой кистьюнемного стираем на слоях Светлое пятно и Светлое пятно 1.
Теперь добавим тень.
Встаём на слой с большим овалом и создаём выделение данного слоя (Ctrl+клик по иконке слоя).
Переходим в состояние Быстрой маски (Edit in Quick Mask Mode) и применяем Фильтр-Размытие по Гауссу (Filter-Blur-Gaussian Blur) радиусом 10pix. Выходим из состояния быстрой маски (Edit in Standart Mode).
Ниже (под зеркалом) создаём Новый слой и заливаем выделение цветом #666666.
Немного уменьшаем тень по вертикали и сдвигаем в сторону.

С самим зеркалом мы закончили.
Но хочется чего-то добавить… слышали, наверное, про украшение зеркал кусочками запеченного стекла? Фьюзинг называется. Так вот, это и нарисуем. Вперёд …)))
При помощи инструмента Перо (Pen Tool) рисуем листик (контур лучше сохранить, чтобы рисовать только один раз – двойной клик по контуру).
И на Новом слое (над зеркалом) рисуем незамысловатый орнамент.
При выбранном инструменте — Direct Selection Tool и активном контуре, находясь на новом слое, кликаем ПКМ и выбираем Заливка – Fill…).

На стекло пока не похоже… ))))
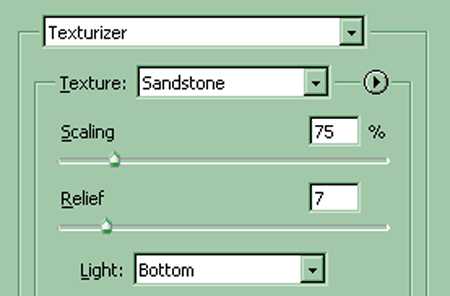
Поэтому, для большей правдоподобности, применяем Фильтр Текстура (Filter-Texture-Texturizer):

И немного ослабляем эффект применения фильтра: Правка-Ослабить Текстуру – Edit — Fade — Texturizer (уменьшаем процент).Этот шаг делается сразу после применения фильтра!
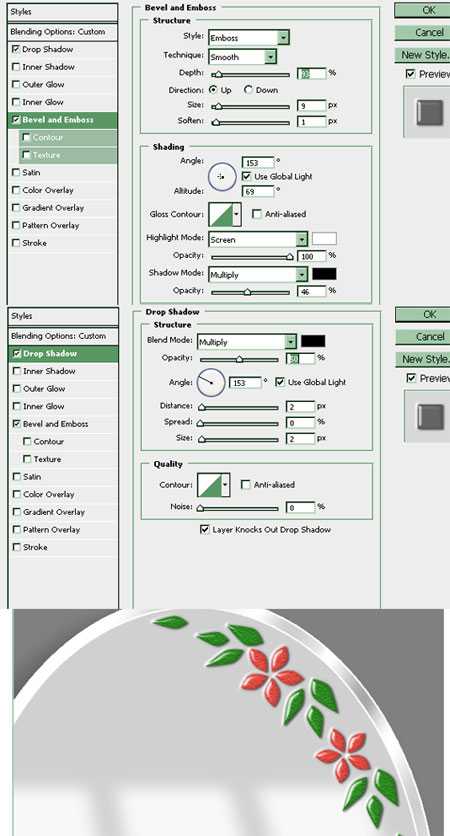
Не помешало бы и объём стекла показать (добавляем Стили слоя):

И Непрозрачностью (Opacity) слоя снизить примерно до 90%.
Ну, вот! Работа выполнена! Оценивайте результат!
Можно немного приглушить белую обводку в темных частях зеркала.

Фантазии на тему:

С пожеланиями всего наилучшего,
PIROGOVADESIGN
photoshop-master.ru
Меняем в Фотошоп отражение в зеркале
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало – это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
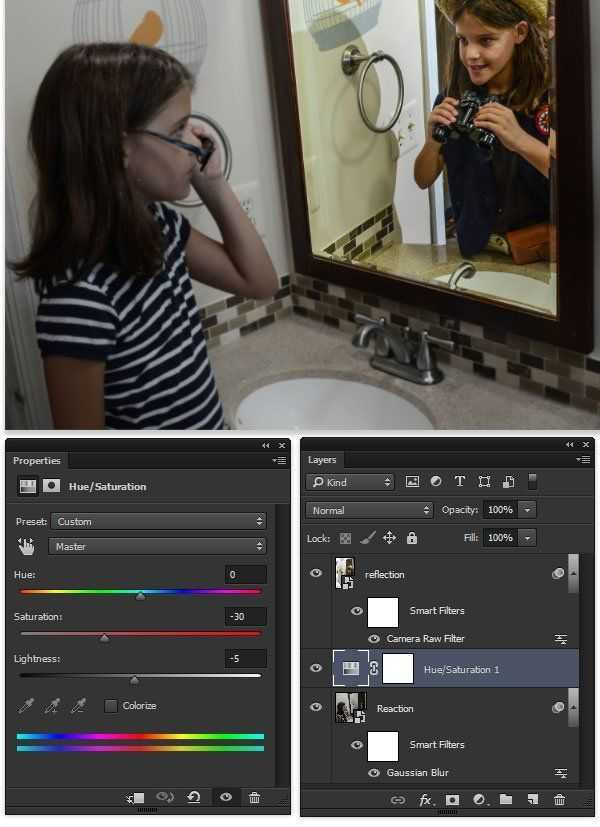
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе. Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока – весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока – найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!

Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!

Шаг 3
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.

2. Подготовка файлов
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.

Шаг 2
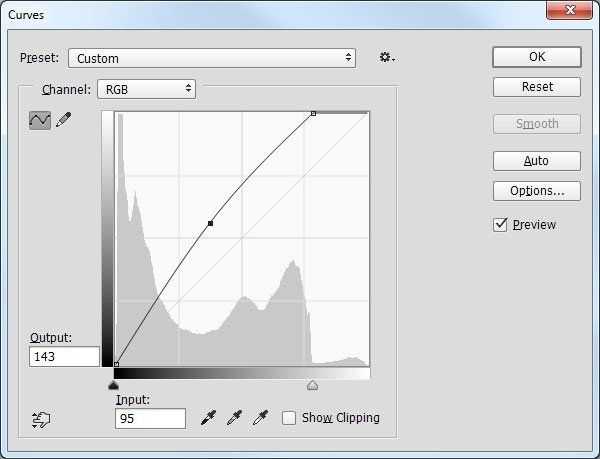
Лучше всего начинать работу с коррекции освещения. Для этого переходим Image – Adjustments – Curves (Изображение – Коррекция – Кривые) и настраиваем кривую так, чтобы одна узловая точка касалась верхней границы гистограммы, а центральная находилась чуть выше и левее, чтобы увеличить яркость средних тонов.

Шаг 3
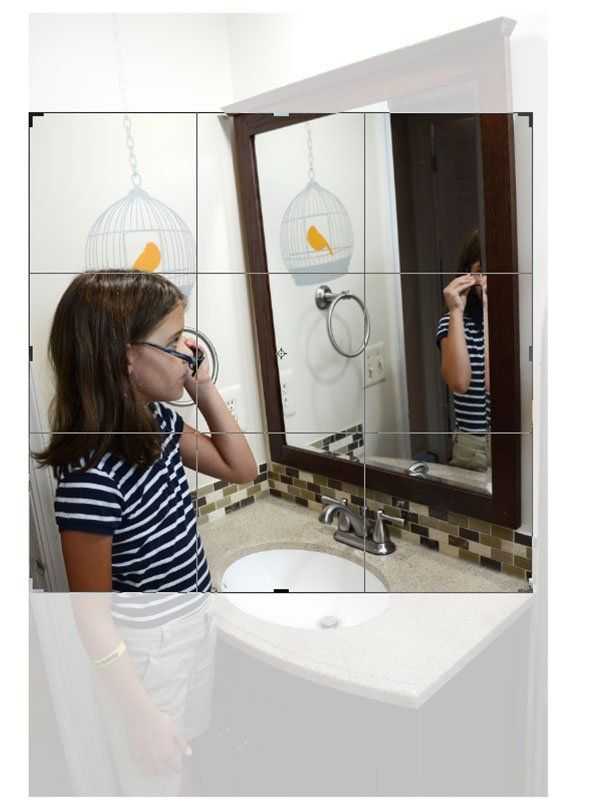
Используем Crop Tool (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.

Шаг 4
Открываем снимок с отражением и используем Curves (Кривые), чтобы подкорректировать баланс освещения. Теперь мы готовы к созданию коллажа, но перед этим сохраните оба файла, чтобы при необходимости иметь возможность вернуться к ним.

3. Привет, ребята!
Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.

Шаг 2
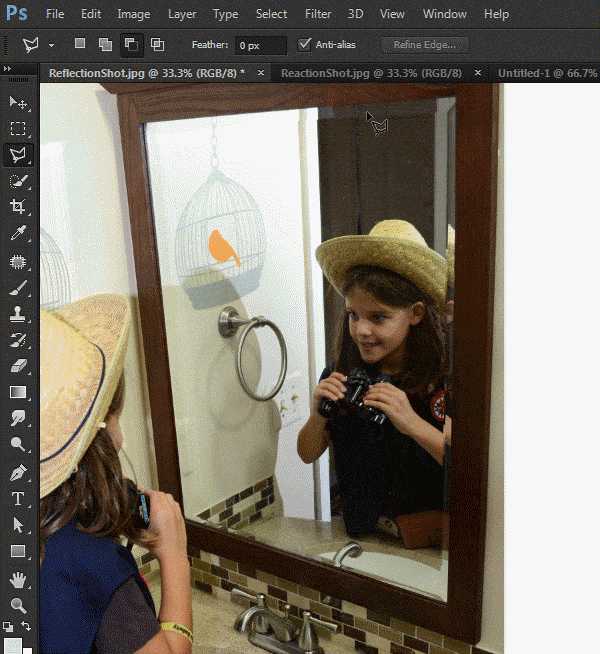
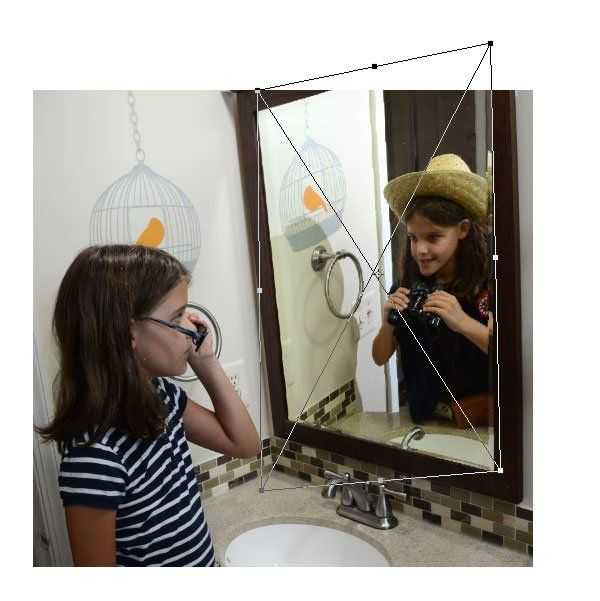
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.

Шаг 3
Теперь переходим Edit – Copy (Редактирование – Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit – Paste (Редактирование – Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.

Шаг 4
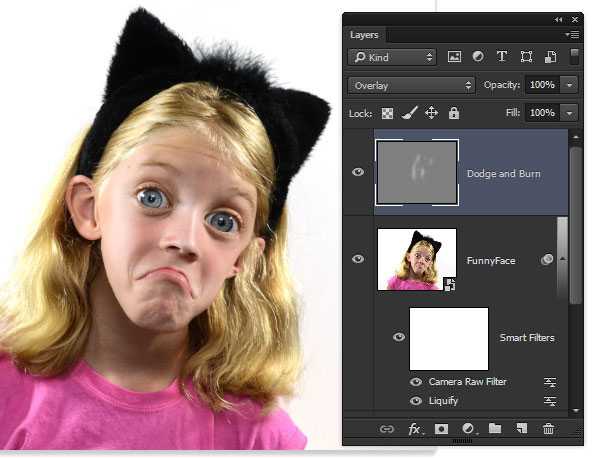
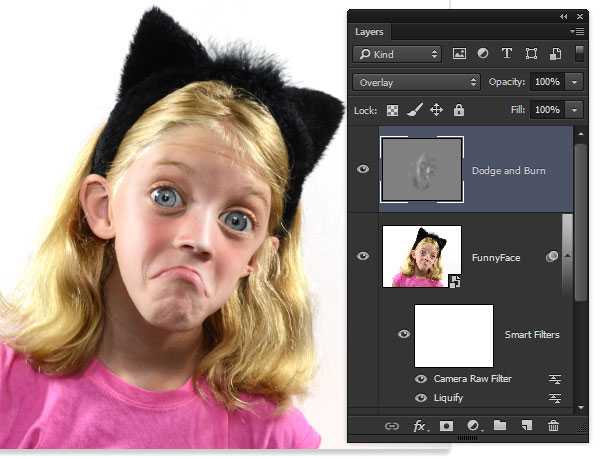
Обратите внимание, что в правой части программы есть панель, которая называется Layers (Слои). Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
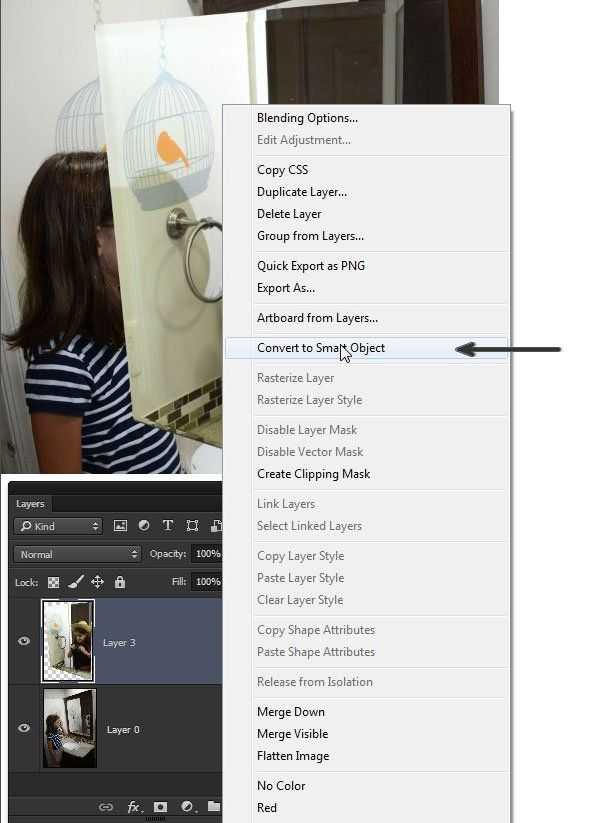
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 5
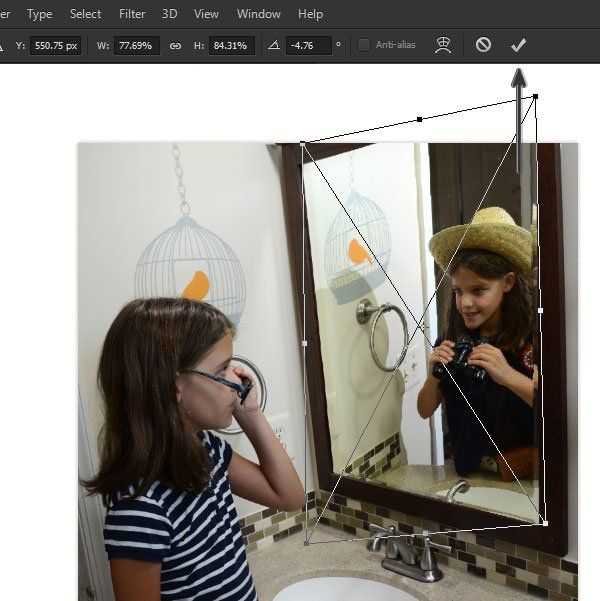
Теперь переходим Edit – Transform – Distort (Редактирование – Трансформация – Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.

Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.

Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
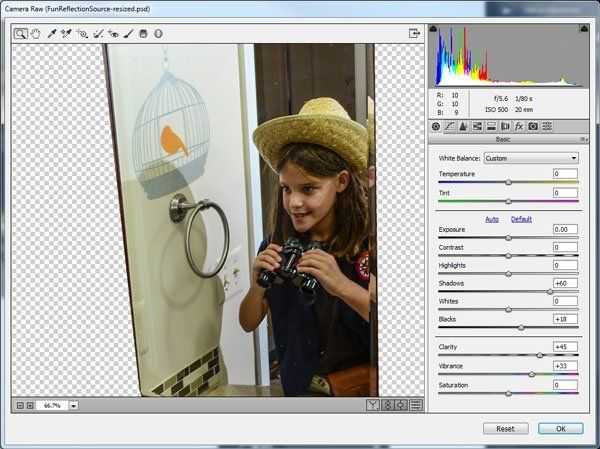
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр – Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33

Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
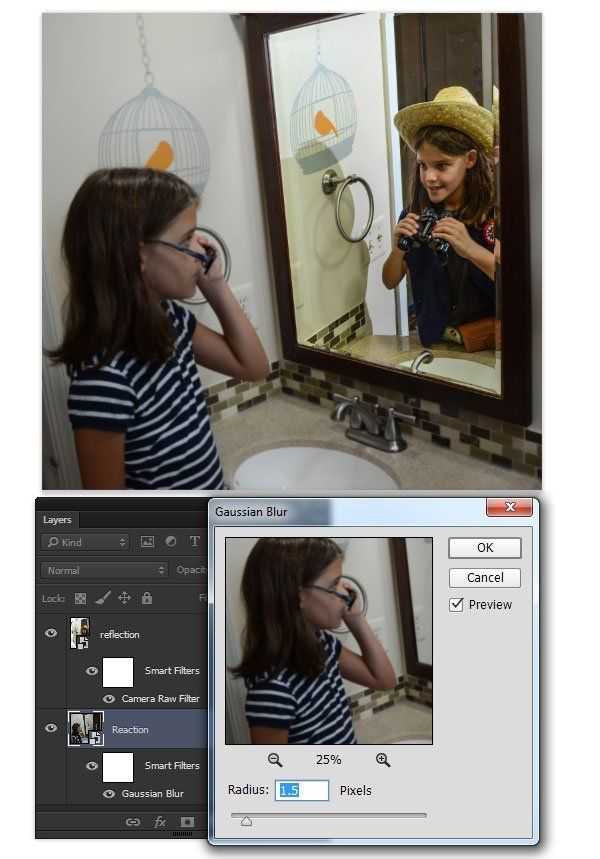
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), используя Radius (Радиус) 1.5 пикселей.

Шаг 3
Над снимком с очками добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.

5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
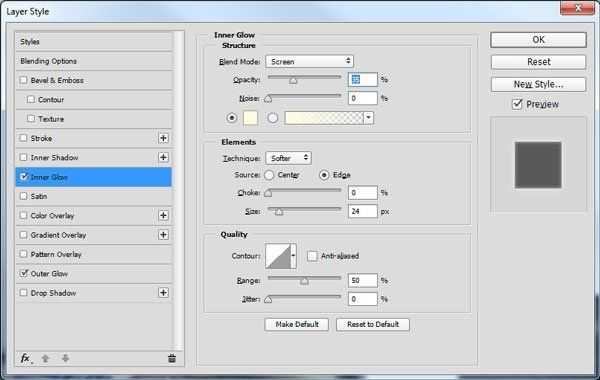
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px

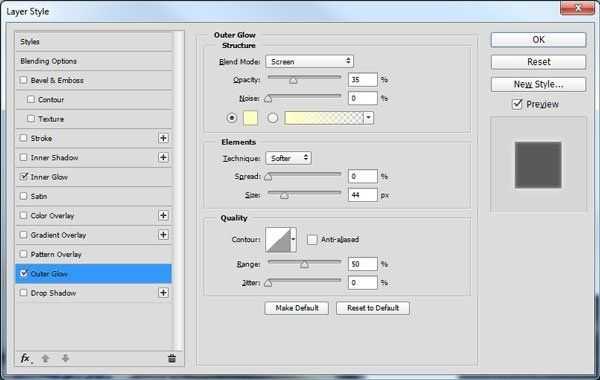
Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px

Шаг 2
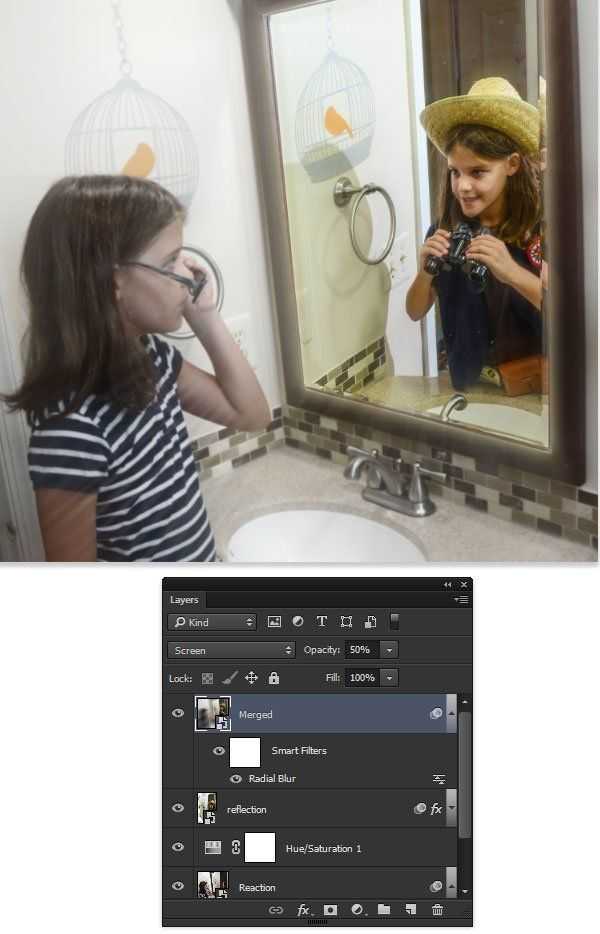
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.

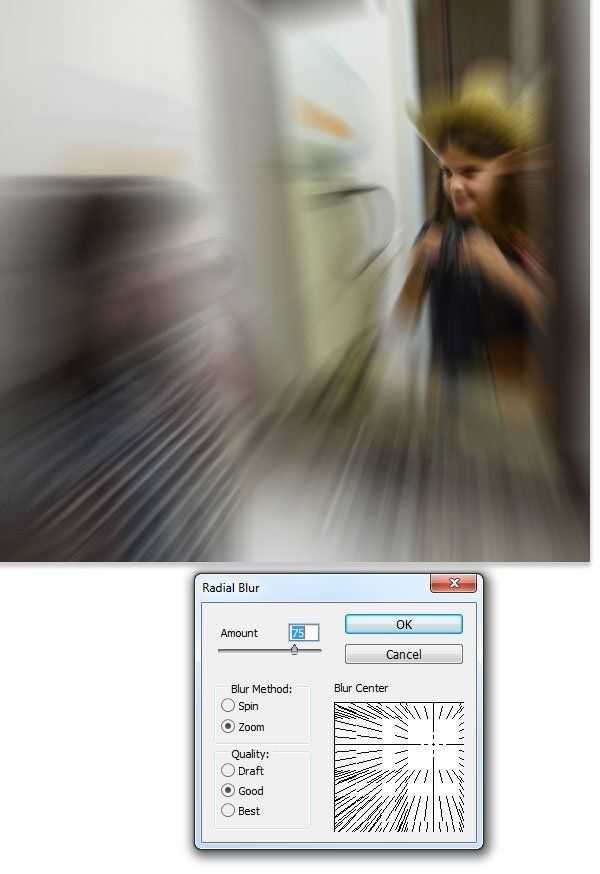
Шаг 3
Переходим Filter – Blur – Radial Blur (Фильтр – Размытие – Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) – 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.

Шаг 4
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.

Шаг 5
Добавляем слой-маску к объединенному слою и кистью (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача – создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.

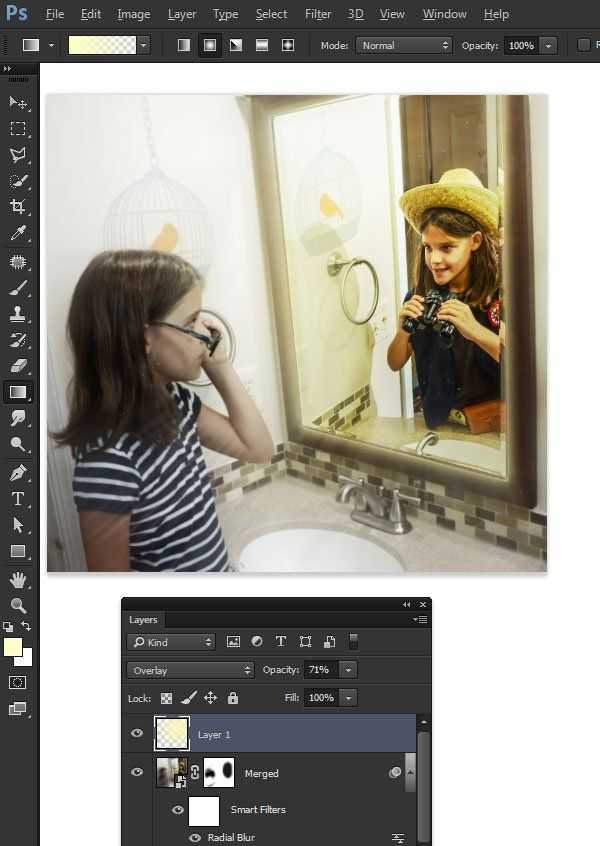
Шаг 6
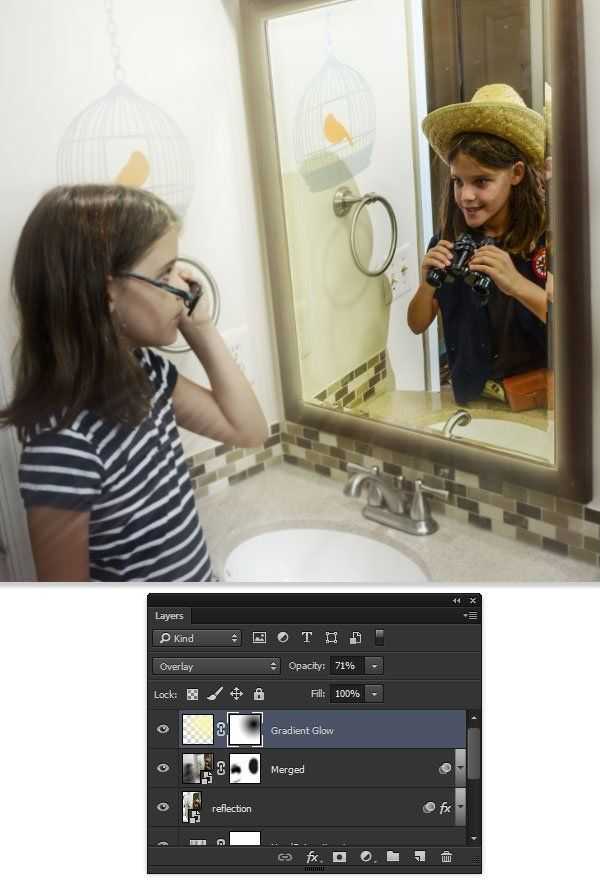
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.

Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.

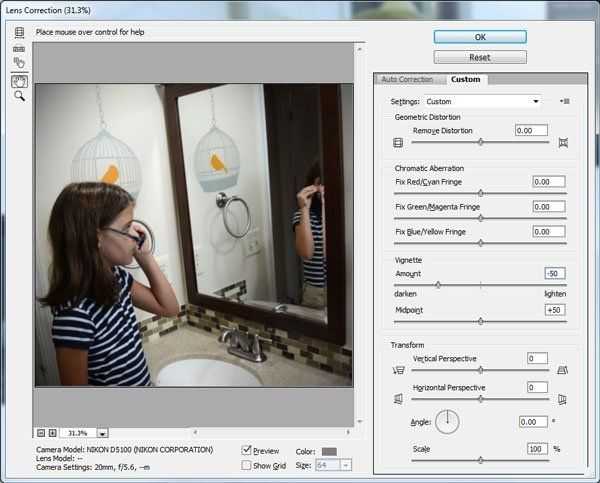
Шаг 8
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter – Distort – Lens Correction (Фильтр – Искажение – Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.

Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т.д.
Автор: Kirk Nelson
photoshop-master.ru
Создаем эффект кривых зеркал в Фотошоп
Павильоны смеха с кривыми зеркалами являются традиционными на ярмарках и фестивалях. Очень интересно и смешно наблюдать за своим лицом, искажённым в необычных пропорциях. Конечно, это доставляет удовольствие, и мы очень рады, что наши лица не остаются навсегда такими! Поэтому, меня и моих детей заинтересовало, как они будут выглядеть, если мы применим эффект «Кривых зеркал» в программе Photoshop!
Данный урок нацелен на совместную работу родителей и детей в создании этого интересного проекта. Время, проведенное вместе, так же важно, как и конечный результат. Первая часть урока отведена родителям, чтобы обсудить идеи, которые будут использованы при создании фотографий в самом начале. Следующая часть описывает работу с тремя различными инструментами, которые могут быть использованы для создания веселого эффекта кривых зеркал, и эта часть урока рассчитана на детей, которые смогут повторить все шаги. Далее, заключительная часть вновь будет посвящена родителям, чтобы создать заключительный эффект. Итак, давайте начнем!
Итоговый результат
1. Фотографируем Детей
Нельзя работать с образами, если у вас не таковых. Поэтому, давайте поработаем над их созданием!
Шаг 1
Обычный снимок крупным планом будет идеальным для данного проекта. Постарайтесь создать задний фон с однотонным цветовым оттенком и ровным освещением. При возможности, не используйте вспышку фотоаппарата, т.к. она создаёт жёсткую тень относительно заднего фона. Я понимаю, что не у каждого есть комплект осветительного оборудования, но если у вас есть, то используйте его! Я вместе с детьми оборудовал гостиную осветительными приборами, а также установил кусок белого картона между осветительными приборами, в качестве заднего фона.

Шаг 2
Сделайте несколько снимков своих драгоценных моделей, чтобы освоиться с ситуацией. Это позволит вам откорректировать настройки вашего фотоаппарата, а также освещение по мере необходимости.
Проведите предварительную фотосъёмку, это подбодрит детей перед тем, как мы приступим к созданию смешных изображений. Очень важно показать детям, что их образ останется неизменным, и будет таким же милым, каким является в реальной жизни, а мы просто играем с цифровыми пикселями для своего удовольствия!
Шаг 3
Теперь дайте команду строить смешные рожицы! Самый лучший результат — это самое смешное лицо из всех смешных образов, которые создаст ваш ребёнок. Воодушевите детей, чтобы они проявили креативность и показали глупые лица. Покорчите им рожицы, чтобы они покорчили вам рожицы в ответ! Сделайте столько снимков, сколько захотите, и получайте удовольствие вместе с детьми! Посмейтесь вместе с ними, поприкалывайтесь над всем этим, а также наслаждайтесь этим особым моментом, т.к. дети — это наше богатство!

Шаг 4
Итак, пришло время загрузить снимки в программу Photoshop и подготовить фотографии для наших маленьких артистов. Рассортируйте изображения, подберите те, которые вы вместе одобрите для дальнейшей обработки. Запомните, что самые лучшие результаты получатся из самых смешных лиц ваших детей. Перед тем, как приступить к работе с мышкой и клавиатурой, убедитесь, чтобы ваше исходное изображение было уже заранее откадрировано и откорректировано по цвету, если есть необходимость.

Я покажу вам три техники для создания эффекта павильона смеха с кривыми зеркалами. Первая техника — самая простая, а последняя — самая сложная, поэтому выберите ту технику, которую на ваш взгляд ваш ребёнок сможет осилить с вашей помощью. Если вы хотите попробовать все три техники, то вам понадобится три отдельных документа, с которыми вы будете работать. Отлично, что мы сделали так много снимков!
2. Простая Деформация
Эй, дети! Вы готовы к созданию смешных рожиц? Данный метод самый простой и самый быстрый. Здесь мы будем использовать инструмент, который называется Деформация (Warp). Вы увидите, как это легко, а также как это смешно!
Шаг 1
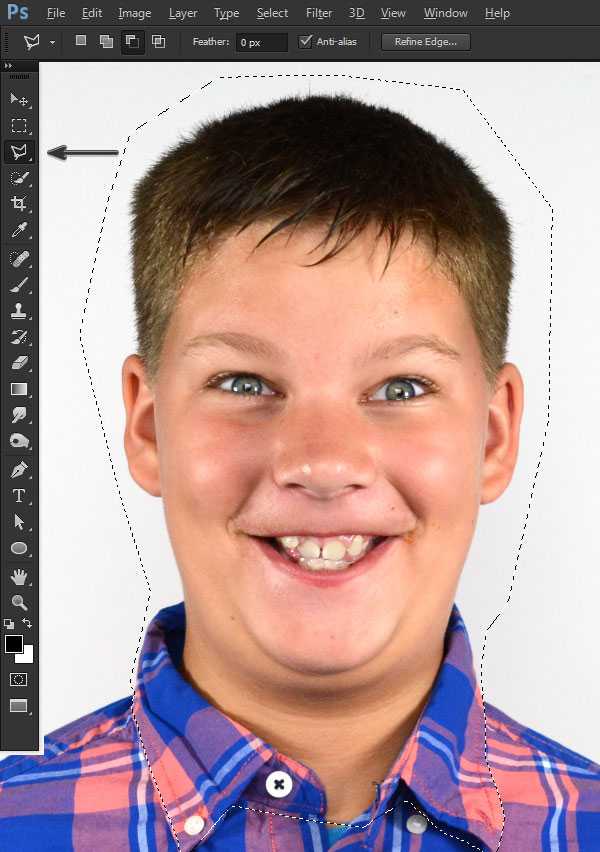
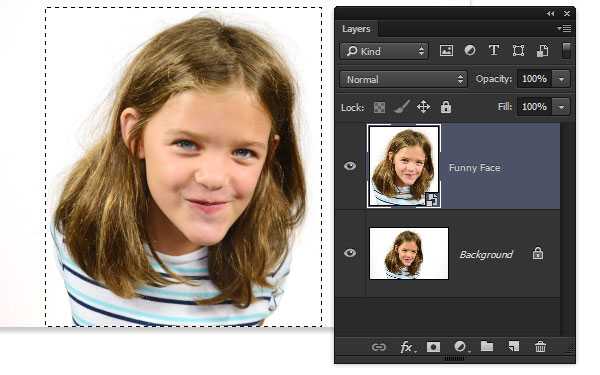
Начнём с применения инструмента Прямолинейное лассо (Polygonal Lasso Tool (L)) —данный инструмент похож на лассо с острыми углами. С помощью данного инструмента создайте активное выделение вокруг головы. Будьте внимательны, когда будете создать контур вокруг воротника, контур должен быть выполнен, как это показано на скриншоте ниже!

Шаг 2
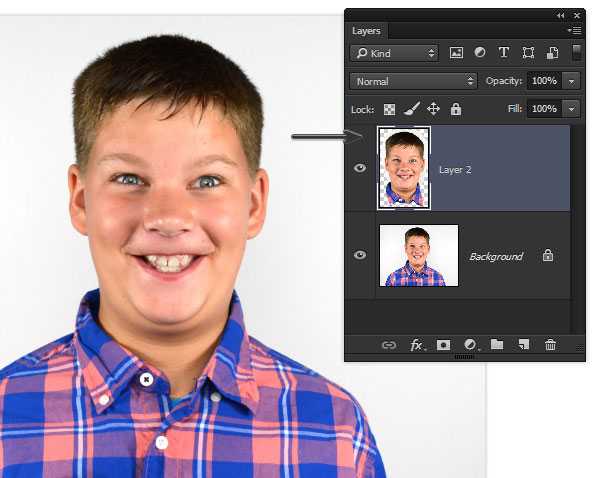
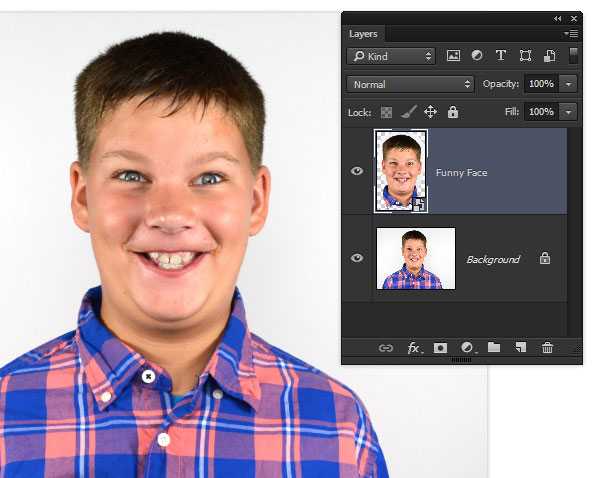
Теперь нажмите клавиши (Ctrl+J), чтобы скопировать выделенную область на новый слой. Обратите внимание, что в палитре слоёв появился новый слой с выделенным изображением головы.

Шаг 3
Далее, идём Слой – Смарт-объект – Преобразовать в Смарт-объект(Layer > Smart Object > Convert to Smart Object). Вы не увидите разницы в данный момент, но мы уже готовы приступить к созданию эффекта Деформации (Warp).

Шаг 4
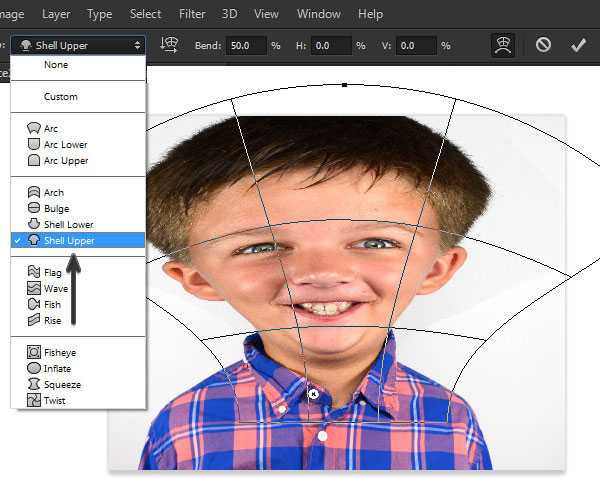
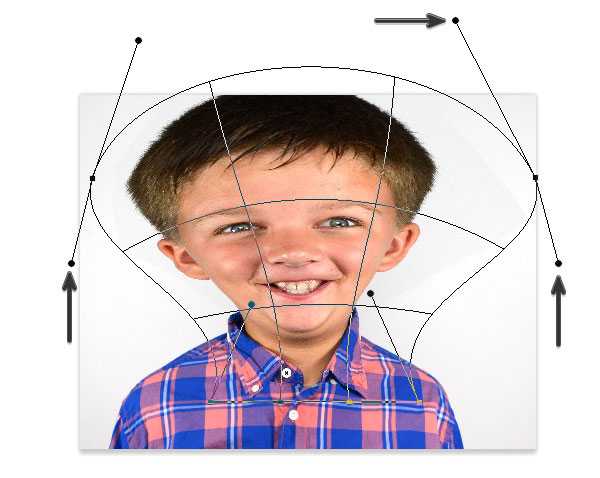
Идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы появилась сетка трансформации в режиме деформация. В верхней части экрана находится панель настроек данного инструмента. Начнём с параметра Панцирем вверх (Shell Upper). Достаточно мы сделали изображение смешным?

Шаг 5
Теперь поменяйте параметр деформации на Заказное (Custom). Обратите ещё раз внимание на сетку – вы видите маленькие точки на концах линий? Это точки деформации. Взяв эти точки, потяните их немного. Видите, как меняется фигура изображения?

Шаг 6
Теперь мы проделаем то же самое с линиями внутри сетки деформации. Взяв одну линию, сместите её немного. Мы получили ещё более смешную деформацию!

Шаг 7
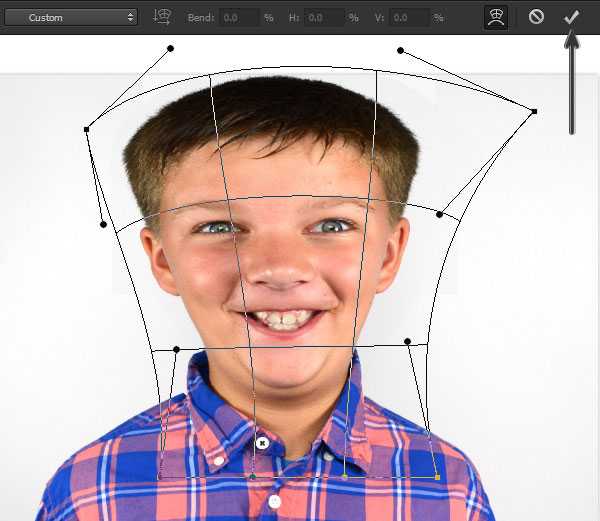
Когда вы завершите деформацию лица, нажмите значок с галочкой в верхней части экрана, чтобы выйти из режима Деформации (Warp).

3. Марионеточная Деформация
Данный инструмент позволяет в большей степени искажать пропорции лица, чем просто деформация (warp), кроме этого, он немного сложен в применении. Данная техника начинается с тех же самых шагов, что и техника Простой Деформации (Simple Warp), которая была описана выше. Поэтому, если вам понадобится вспомнить эти шаги, то вы можете вернуться к началу предыдущей техники!
Шаг 1
Начнём с простого выделения и создания смарт-объекта (Smart Object), то же самое, что и в технике Простой Деформации (Simple Warp).

Шаг 2
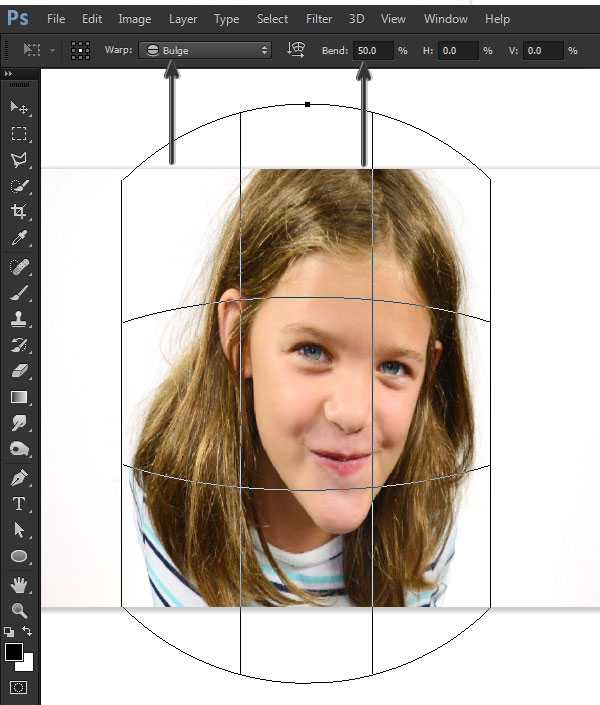
Активируйте инструмент Деформации (Warp), выберите параметр Выпуклый (Bulge), установите Изгиб (Bend) 50%.

Шаг 3
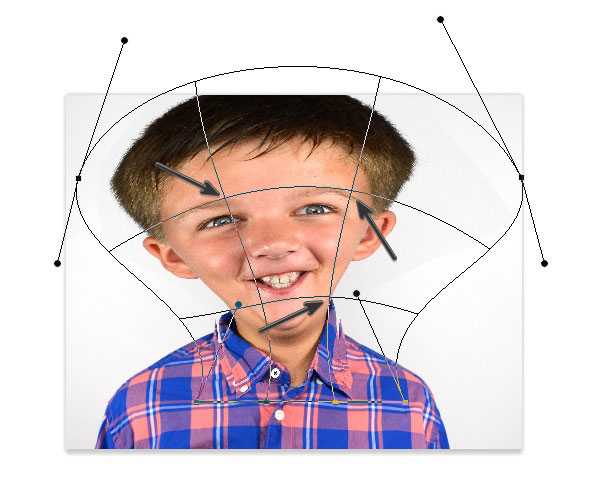
Далее, идём Редактирование – Марионеточная деформация (Edit > Puppet Warp). Теперь можно рассматривать изображение, как на кусок материи стретч, который можно растянуть, чтобы получить смешные лица. Нам нужно добавить несколько контрольных точек на наш материал, чтобы можно было его растянуть. Расположите одну контрольную точку между глаз, а ещё одну в верхней части головы.

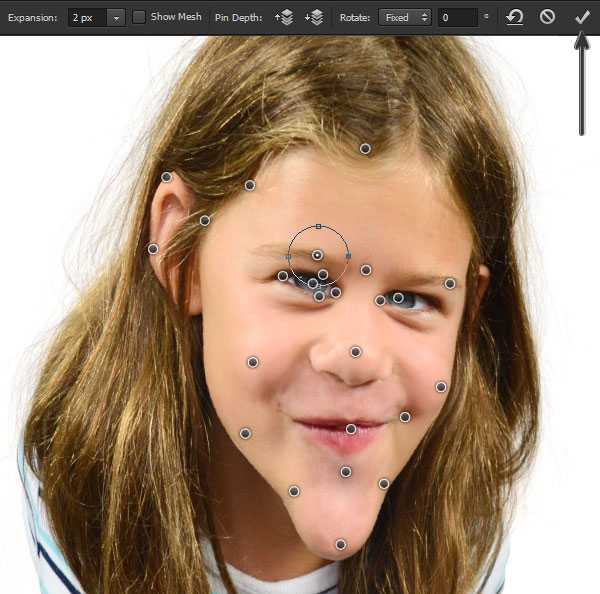
Шаг 4
Добавьте контрольную точку на кончик подбородка и потяните ее вниз. Вы видите, как начинает увеличиваться подбородок? Насколько легко было? Таким образом, работает данная техника…добавляем контрольную точку, а затем смещаем её!

Шаг 5
Продолжайте добавлять контрольные точки, пока не измените черты лица, и лицо не станет абсолютно смешным!

Шаг 6
Нажмите значок с галочкой в верхней части экрана, чтобы выйти из режима Марионеточная Деформация (Puppet Warp) и увидеть свою работу. Отличная работа!

Результат после применения Марионеточной Деформации (Puppet Warp).

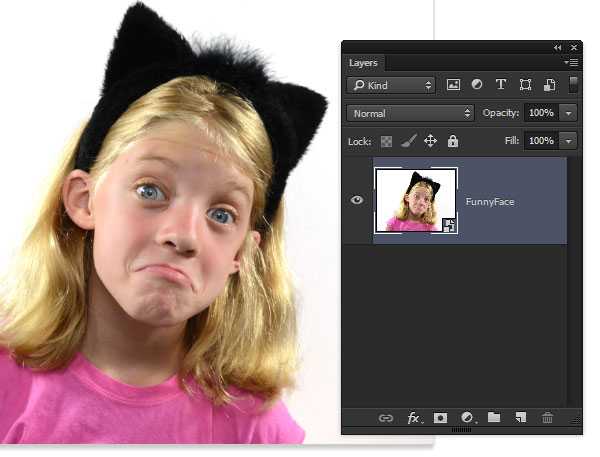
4. Пластика
Последняя техника самая смешная, но в то же самое время и самая сложная! Данная техника известна, как Пластика(Liquify)!
Шаг 1
Здесь нет необходимости создавать выделение, но лучшим решением будет вначале преобразовать слой с изображением в смарт-объект (Smart Object) (как создать смарт-объект, см. раздел Простая Деформация (Simple Warp)).

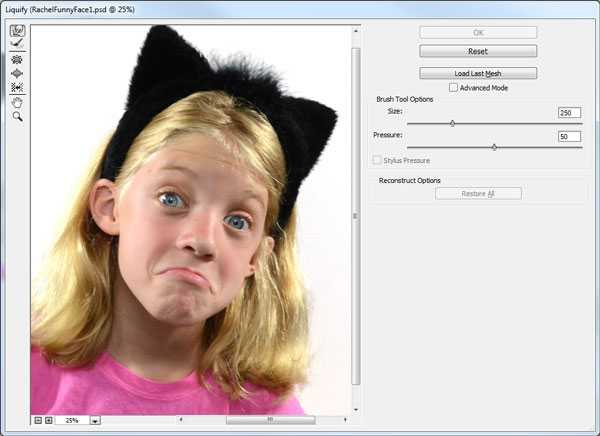
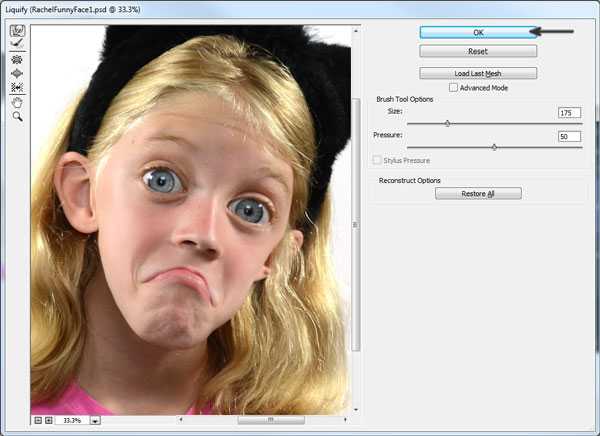
Шаг 2
Далее, идём Фильтр – Пластика (Filter > Liquify). Изменения, которые вносит данный фильтр, осуществляются с помощью набора инструментов, похожих на кисть, которые расположены слева. Каждый инструмент немного отличается друг от друга, а мы в свою очередь используем большинство из них!

Шаг 3
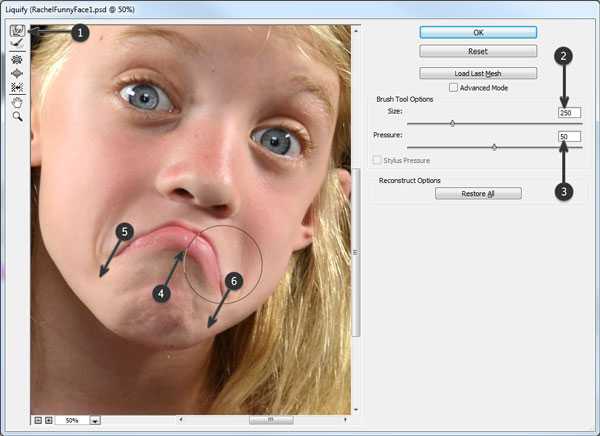
Первый инструмент – это инструмент Деформация (Forward Warp Tool (W)). Данный инструмент смещает участки изображения! Убедитесь, чтобы Размер (Size) кисти был большой, примерно 250, а Нажим (Pressure) 50. Далее, попробуйте сместить центр области рта вверх. Повторяя действие, опустите уголки губ вниз.

Шаг 4
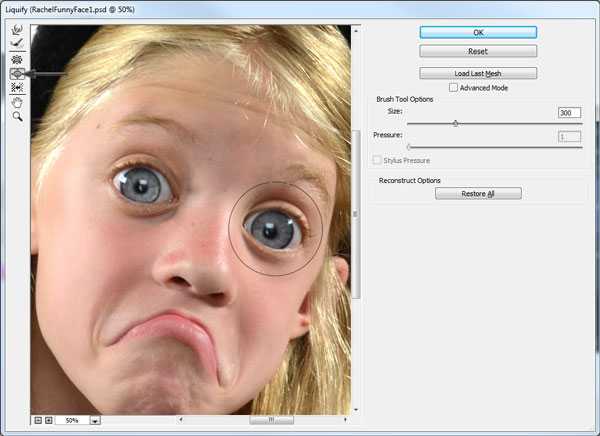
Переключитесь на инструмент Вздутие (Bloat Tool (B)). Теперь просто убедитесь, чтобы размер кисти был больше, чем размер глаз, примерно 300. Щёлкните кистью несколько раз в центре каждого глаза, чтобы увеличить их.

Шаг 5
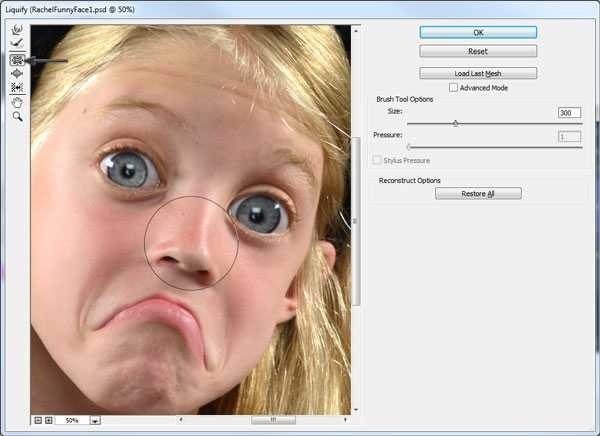
Инструмент Сморщивание (Pucker Tool (S)) – это инструмент, противоположный инструменту Вздутие (Bloat Tool). Итак, щёлкните кистью несколько раз по носу, чтобы немного его уменьшить.

Шаг 6
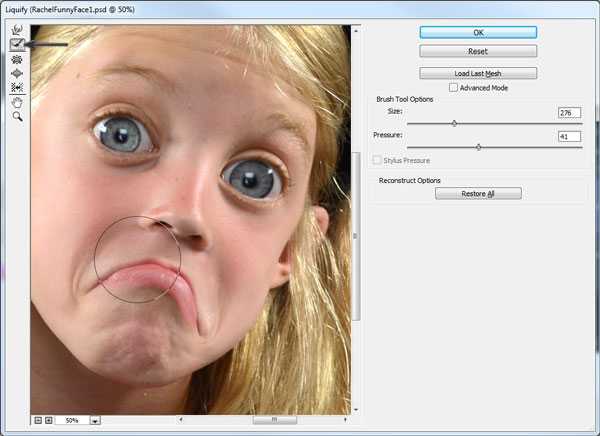
Ой! Переусердствовали и искривили лицо слишком сильно? Если вам понадобится что-то исправить, то воспользуйтесь инструментом Реконструировать (Reconstruct Tool (R)). Просто прокрасьте кистью поверх области восстановления, чтобы волшебным образом всё привести в норму!

Шаг 7
Поиграйте с различными инструментами, чтобы растянуть подбородок, а также увеличить уши. Когда вас устроит результат, а также степень искажения изображения, нажмите кнопку OK для завершения работы фильтра.

Результат обработки фильтром Пластика (Liquify)! А насколько смешно выглядит ваша работа?

5. Заключительные Эффекты
Итак, пришло время для родительской части задания для проведения заключительных штрихов, чтобы завершить проект. Перед тем, как мы продолжим, убедитесь, чтобы у вашего ребёнка не было обид по поводу смешных рожиц. Главное, чтобы лица детей не выглядели ужасными или противными – это просто способ создания смешного изображения, как в кривых зеркалах!
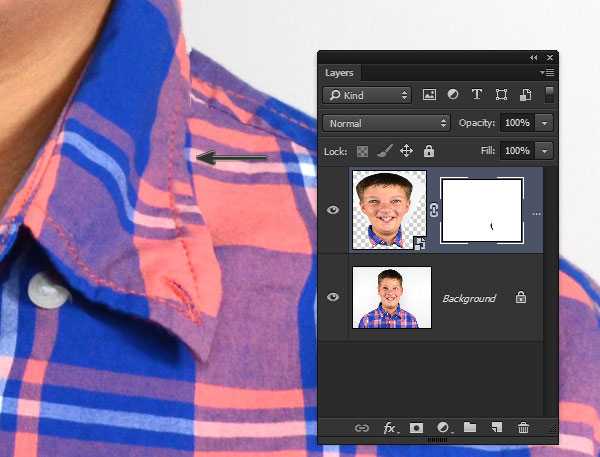
Шаг 1
При работе с инструментами Деформация (Warp) и Марионеточная деформация (Puppet Warp), изображение было скопировано на новый слой, который расположен поверх слоя с задним фоном. Во время деформации, края изображения были смещены, и теперь они могут не совпадать с задним фоном. Это особенно заметно на изображениях, где есть узорчатая рубашка. Чтобы исправить это, добавьте слой-маску к слою со смешным лицом и с помощью мягкой кисти чёрного цвета обработайте на маске участки, которые необходимо исправить.

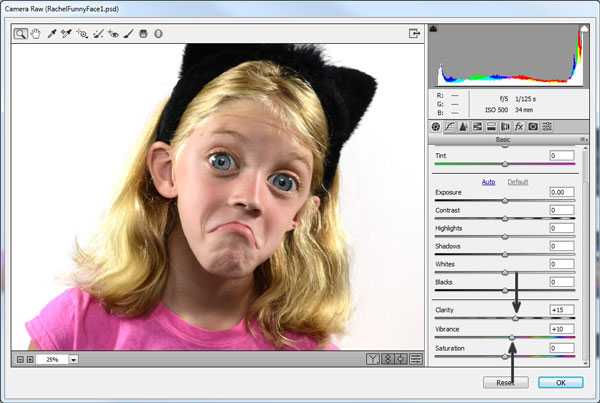
Шаг 2
Теперь нам нужно добавить интересные световые эффекты к изображению. Убедитесь, чтобы слой со смешным лицом был активным и далее, идём Фильтр — Camera Raw (Filter > Camera Raw Filter). Увеличьте параметр Чёткость (Clarity) примерно до 15, а параметр Вибрация (Vibrance) примерно до 10 — ваши настройки могут отличаться, но вышеуказанные настройки вы можете взять за основу. Далее, нажмите кнопку ‘OK’, чтобы применить фильтр.

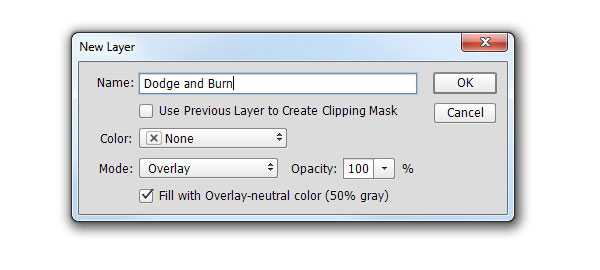
Шаг 3
Перейдите Слой – Новый слой (Layer > New Layer (Shift+Control+N)) и в появившемся окне дайте название новому слою Осветление / Затемнение (Dodge and Burn). Установите режим наложения на Перекрытие (Overlay), а также поставьте галочку в окошке Выполнить заливку нейтральным цветом режима “Перекрытие” (Fill with Overlay-neutral color). Таким образом, мы добавим новый слой с серой заливкой, которую не будет видно благодаря режиму наложения.

Шаг 4
Выберите инструмент Осветлитель (Dodge Tool (O)), в настройках данного инструмента, установите значение Экспозиции (Exposure) 7%. С помощью большой мягкой кисти прокрасьте участки изображения, акцентируя световые блики, а также фокусируясь вдоль контура лица, волос, включая глаза.

Шаг 5
Теперь, переключитесь на инструмент Затемнитель (Burn Tool (O)), в настройках данного инструмента, установите значение Экспозиции (Exposure) 7% для создания глубоких теней за счёт лёгких мазков кистью.

Мы завершили урок!
Как у вас вышло? Мои результаты представлены ниже.
Поздравляю и отличная работа! Надеюсь, что этот урок вдохновил вас, и вы попробуете создать свой павильон смеха с кривыми зеркалами.
Итоговый результат



Автор: Kirk Nelson
photoshop-master.ru
Эффект зеркального изображения в Photoshop
Шаг 1: Переименовываем фоновый слой
Открываем изображение в Photoshop, смотрим панель слоёв. На данный момент изображение находится в панели слоёв в виде фонового слоя.
Фоновый слой в Photoshop является особенным и имеет собственные правила и ограничения, например, его нельзя переместить по холсту или вырезать участок пикселей. Поэтому нам необходимо преобразовать фоновый слой в обычный. Для этого есть несколько решений, например, здесь и здесь.
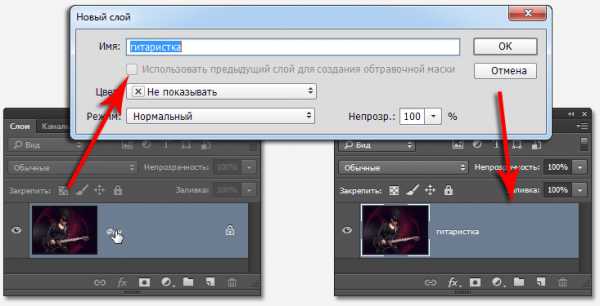
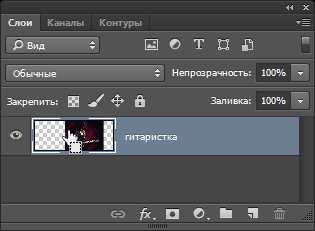
Сейчас же мы воспользуемся другим способом — разблокировкой фонового слоя методом переименования. Для этого надо дважды кликнуть по названию фонового слоя, т.е. слову «Фон» (Background), появится окно, где вводим своё название, я ввел «гитаристка», нажимаем ОК и готово — получен обычный слой с названием «гитаристка»:

Шаг 2: Добавляем пространство холста
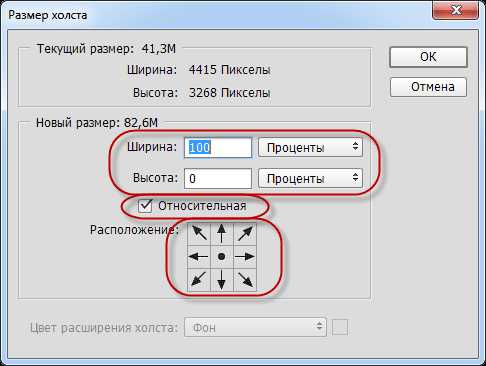
Теперь мы можем свободно перемещать изображение по холсту, но вот самого пространства на холсте маловато, только по размеру изображения. Поэтому идём по вкладке Изображение —> Размер холста (Image —> Canvas Size) и задаём следующие настройки:

Результат:

Шаг 4: Добавляем вертикальную направляющую по центру изображения
Идём по вкладке главного меню Просмотр —> Новая направляющая (View —> New Guide), кликаем правой клавишей мыши по окну ввода «Позиция» (Position), выбираем «Вертикальная» и нажимаем ОК. Результат:

Шаг 4: Перемещение рисунка
Берём инструмент «Перемещение» (Move Tool).
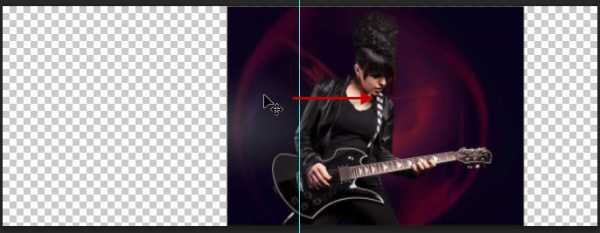
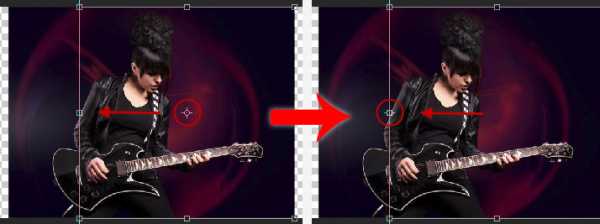
Подумайте, где на изображении будем ваша «точка отражения». Я решил, что моя точка будет примерно на правом локте девушки. Я перетащу вправо своё изображение так, чтобы эта точка совместилась с направляющей, при этом необходимо зажать Shift, чтобы картинка переместилась строго горизонтально:

Для наглядности, я показываю увеличенное изображение в месте направляющей:

Шаг 5: Выделите все непустые пиксели слоя
Для выделения всех непустых. т.е. видимых пикселей слоя. зажмите клавишу Ctrl и кликните по иконке слоя в панели слоёв:

Шаг 6: Трансформирование выделенной области
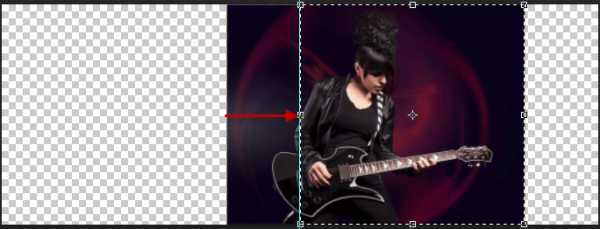
Итак, вся видимая картинка у нас выделена. Пройдите Выделение —> Трансформировать выделенную область (Selec —> Transform Selection):

Переместите маркер левого края рамки трансформирования выделения точно на направляющую:

После того, как закончите перемещение, нажмите Enter для принятия трансформирования.
Шаг 7: Копируем выделение на новый слой
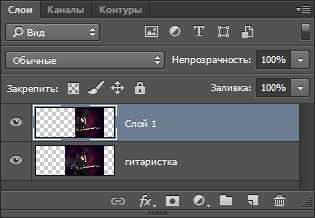
На данный момент выделение всё ещё активно. Нажмите Ctrl+J для копирования выделения на новый слой. Внешний вид документа не изменится, но панель слоёв будет выглядеть вот так:

Шаг 8: Зеркальный разворот
Нажимаем Ctrl+T для выбора инструмента «Свободное трансформирование». Затем смещаем центр трансформирования к направляющей:

Кликаем правой клавишей мыши в любом месте внутри рамки трансформирования, в открывшемся контекстном меню жмём «Отразить по горизонтали» (Flip Horizontal). Результат:

Жмём Enter.
Шаг 8: Обрезка лишних деталей изображения
Направляющая больше не нужна, давайте её удалим, для этого нажимаем Просмотр —> Удалить направляющую (View —> Clear Guides).
Почти готово. Нам осталось только обрезать лишние пустые области. Идём Изображение —> Тримминг (Image —> Trim), в диалоговом окне оставляем всё без изменений и нажимаем ОК. Photoshop обрежет все прозрачные пиксели.
Всё, посмотрите ещё раз на результат:

rugraphics.ru
Зеркальное отражение в Фотошопе 2018

Функция зеркального отражения в Adobe Photoshop является одной из самых востребованных функций произвольного трансформирования. В меню программы имеется сразу 2 способа, осуществляющих доступ к этой функции. В этой статье подробно рассмотрим оба способа.
1 способ.
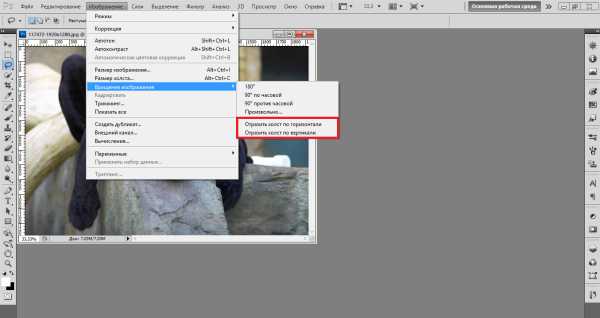
Итак, вы добавили в Photoshop фотографию, которую необходимо отразить. Если вам необходимо отразить фотографию целиком, включая все слои, маски и т.д., перейдите по вкладке «Изображение» на панели инструментов, выберите раздел «Вращение изображения», где есть 2 команды: «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выбрав одну из предложенных функций, программа выполнит необходимое действие.
2 способ.
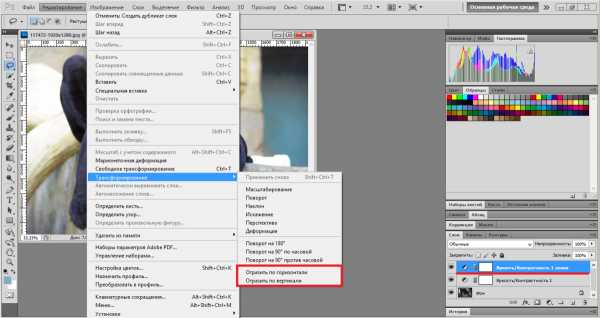
Если вам необходимо отразить не весь документ, а отдельный слой, тогда щелкните по нему левой кнопкой мыши, выберите на панели инструментов Photoshop вкладку «Редактирование» и перейдите к разделу «Трансформирование». В его 2 последних графах также содержатся пункты «Отразить по горизонтали» и «Отразить по вертикали». Выбрав необходимый параметр, программа немедленно применит его.
Окончив редактирования фотографии, сохраните его на компьютер, открыв вкладку «Файл» и выбрав «Сохранить». Готовый снимок рекомендуется сохранять в формате JPEG.
faytan.ru
Создаем эффект зеркального фрактала в Фотошоп
Что мы будем создавать:
Музыкальные клипы — отличный источник творческих визуальных эффектов. В клипе Pillowtalk от Zayn Malik присутствует огромное количество интересных визуальных эффектов. Один из них – это появление зеркала, которое разбивается на несколько вертикальных полос. Посмотрите на видео примерно 2:12 минуту, чтобы увидеть этот эффект зеркального фрактала.
В этом уроке мы рассмотрим легкий способ имитации этого эффекта в Photoshop.
Скачать архив с материалами к уроку
Примечание: Автор использовал платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Подготовка эффекта
Оригинальный эффект в видео изображал певца на чистом чёрном фоне, а фрагментированные отражения были расположены таким образом, чтобы лицо оставалось узнаваемым. Эти два элемента кажутся незначительными, но на самом деле они очень важны для успешного конечного результата.
Шаг 1
Исходная фотография очень важна. Я решил остаться в том же ключе – и использовать в качестве исходного материала мужской портрет на черном фоне. Envato Market предлагает отличное изображение с привлекательным мужчиной.

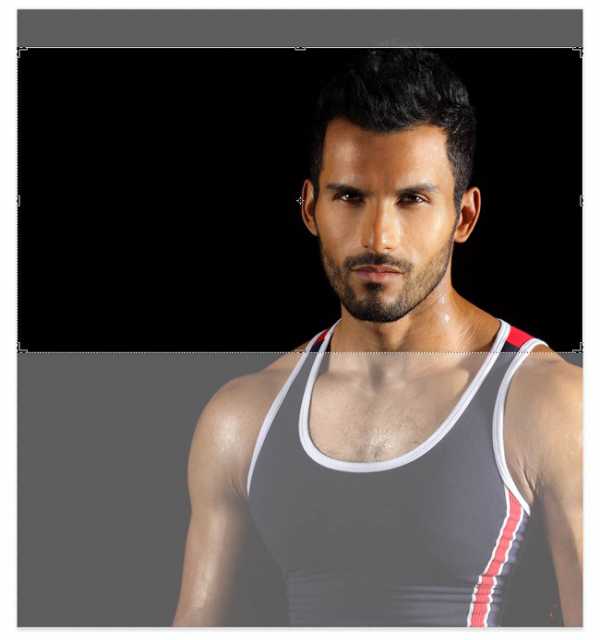
Шаг 2
Откройте фотографию в Photoshop и с помощью инструмента Crop Tool ( Рамка) (C) обрежьте изображение снизу, чтобы остались только голова и шея. Очень важно оставить побольше горизонтального пространства для создания эффекта и соответствия широкоэкранному формату в видео.

Шаг 3
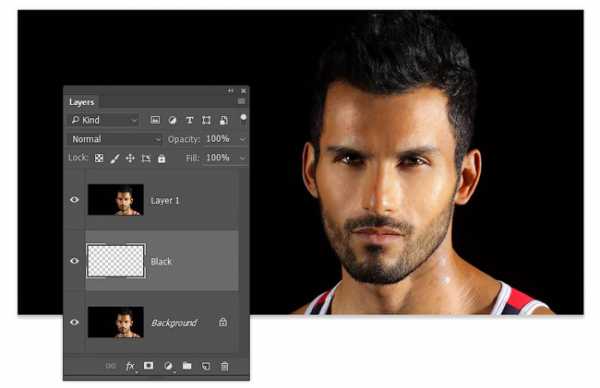
Создайте копию фонового слоя через меню Layer> New> LayerViaCopy (Слой > Новый > Скопировать на новый слой) (Ctrl+J).
Шаг 4
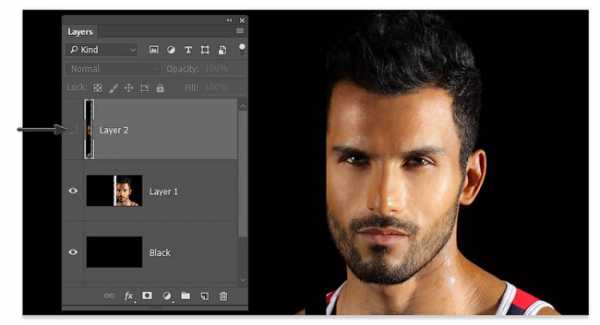
Создайте новый слой через меню Layer > New > New Layer (Слой > Новый > Новый слой) (Shift-Control-N) и назовите его Black. Поместите этот пустой слой в панели Layers (Слои) между фоновым слоем и Layer 1.

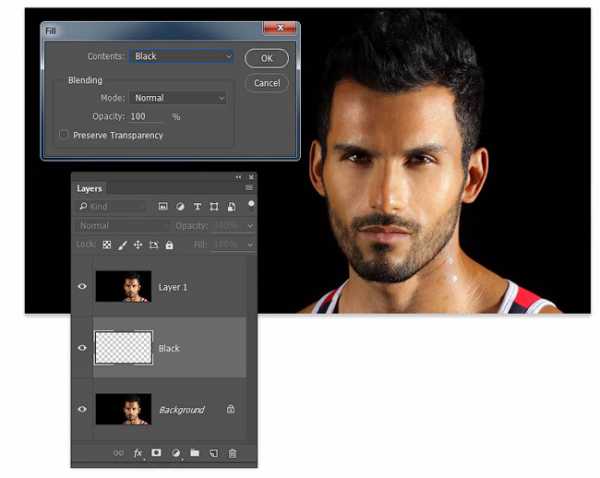
Шаг 5
Перейдите в меню Edit> Fill (Редактирование > Заливка) и в выпадающем меню Content (Содержимое) установите Black (Черный), чтобы заполнить пустой слой черным цветом.

2. Создание фрагментов
Фактически фрагментирование отражения — достаточно простой и повторяющийся процесс. Ключ к созданию этой работы заключается в использовании разнообразной ширины полос.
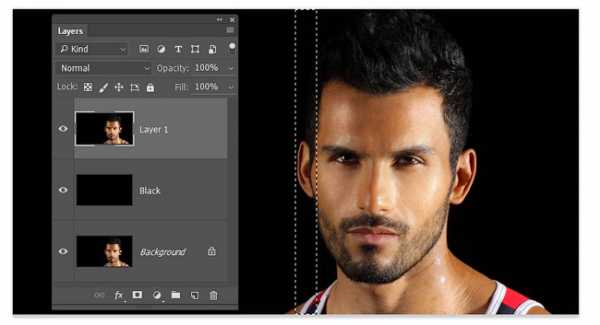
Шаг 1
Убедитесь, что слой Layer 1 является текущим слоем и, используя инструмент Rectangular Marquee Tool (Прямоугольная область выделения) (M), создайте высокое прямоугольное выделение вокруг правого уха мужчины.

Шаг 2
Перейдите в меню Layer> New> LayerViaCut (Слой > Новый > Вырезать на новый слой) (Shift+Ctrl+J), чтобы вырезать выделение на отдельный слой.

Шаг 3
Скройте этот новый слой, нажав на значок глаза рядом с миниатюрой слоя.

Шаг 4
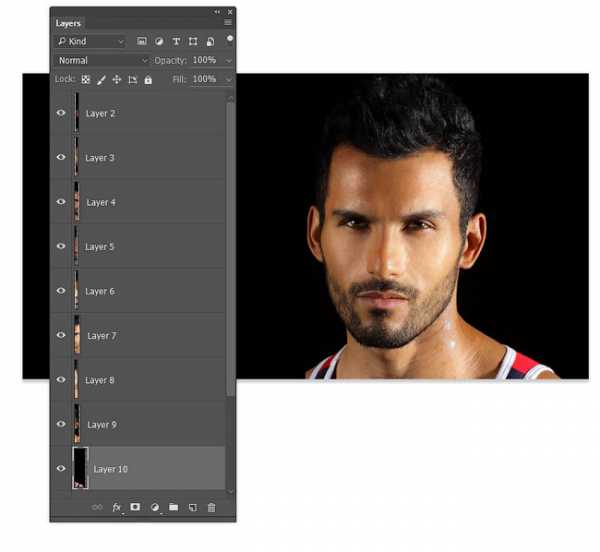
Подобным образом создайте из слоя Layer 1примерно десять кусочков, двигайтесь слева направо, пока не дойдете до другого плеча.

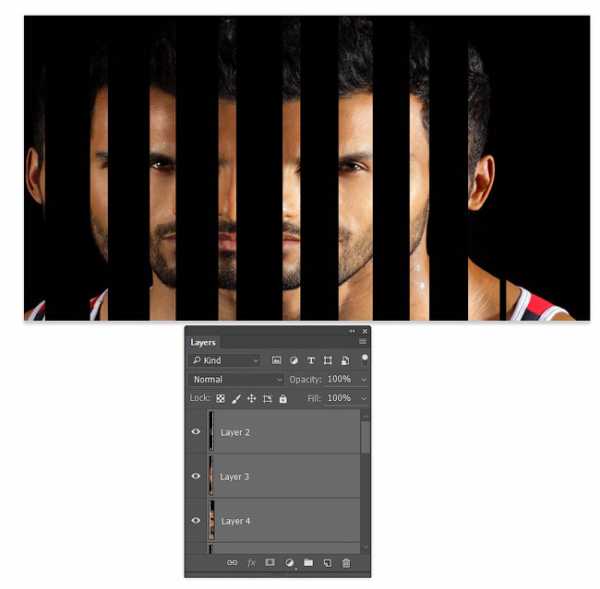
Шаг 5
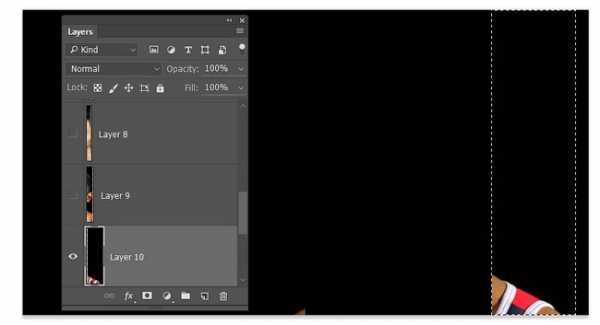
Скройте Layer 1 и сделайте видимыми все слои с полосками.

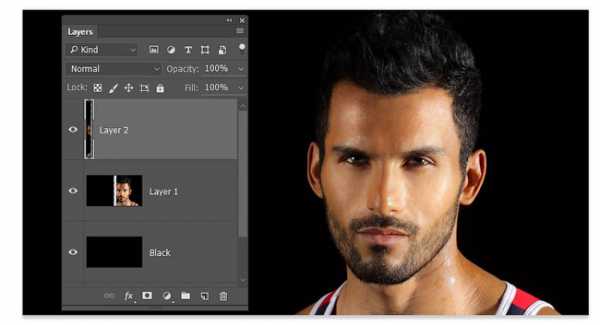
Шаг 6
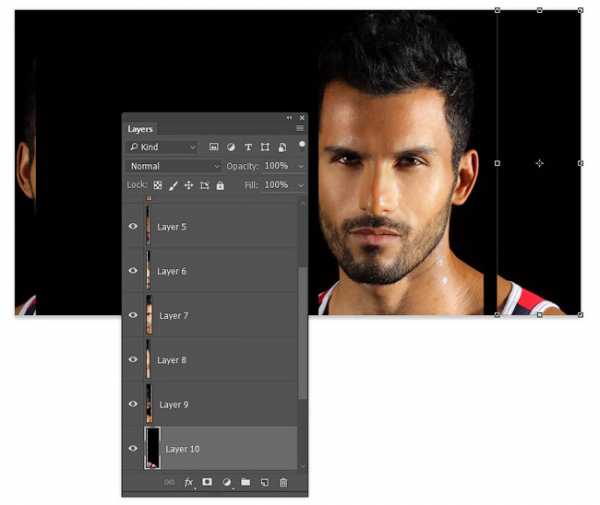
Выберите крайний левый слой (скорее всего, он называется Layer 2) и с помощью Move Tool (Перемещение) (V) переместите его к левому краю холста. Затем переместите крайний правый слой в дальний правый край холста.

Шаг 7
Выберите все фрагменты, удерживая клавишу Shift, кликните по миниатюрам слоев с фрагментами. Затем перейдите в меню Layer > Distribute > Horizontal Centers (Слой > Распределить > Центры по горизонтали). Это должно распределить фрагменты по всему холсту на одинаковом расстоянии друг от друга.

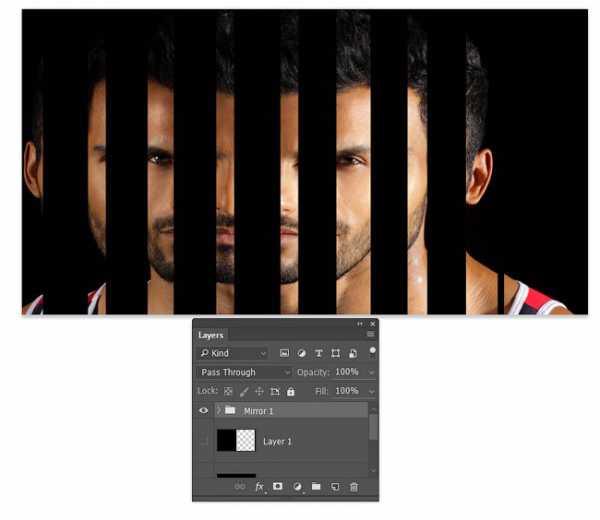
Шаг 8
Через меню Layer > Group Layers (Слой > Сгруппировать слои) (Ctrl+G) объедините все полоски в одну группу. Переименуйте группу в Mirror 1.

3. Дублируем эффект
На данный момент основной эффект сделан. Но это все лишь основа. Для того чтобы сделать всю картину визуально привлекательнее, требуется несколько фрактальных зеркал и серьезные визуальные различия между ними.
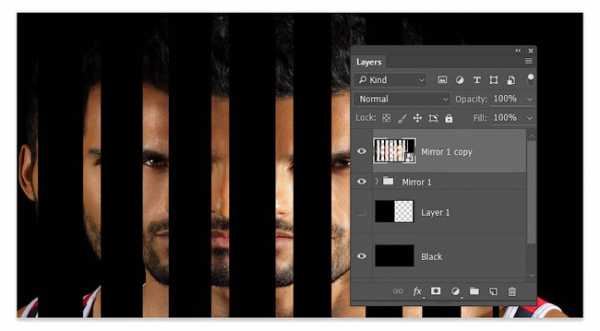
Шаг 1
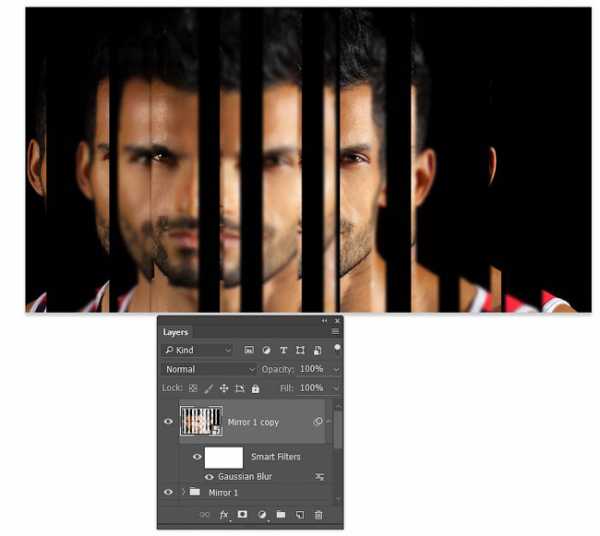
Кликните правой кнопкой мыши по группе слоев Mirror 1 и выберите Duplicate Group (Дублировать Группу), чтобы создать копию всей группы. Оставьте имя по умолчанию Mirror 1 copy. Затем кликните правой кнопкой мыши по копии группы и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект).

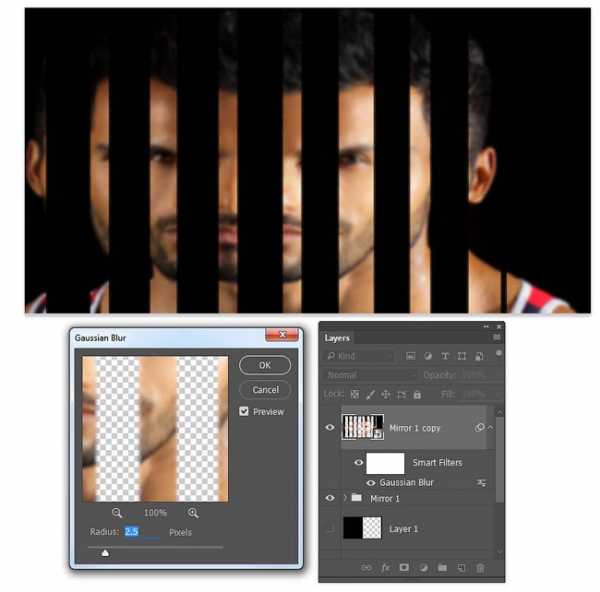
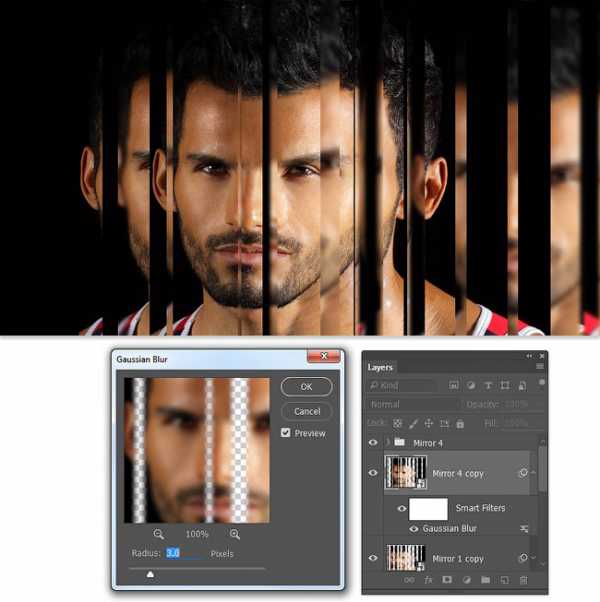
Шаг 2
Перейдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и примените размытие радиусом (Radius) 2.5 px.

Шаг 3
Инструментом MoveTool (Перемещение) (V) сдвиньте размытый слой Mirror 1 copy влево, чтобы заполнить часть пустот, оставленных оригинальным фрагментированным зеркалом. Затем нажмите пару раз на клавишу со стрелкой вверх, чтобы немного поднять слой.

Шаг 4
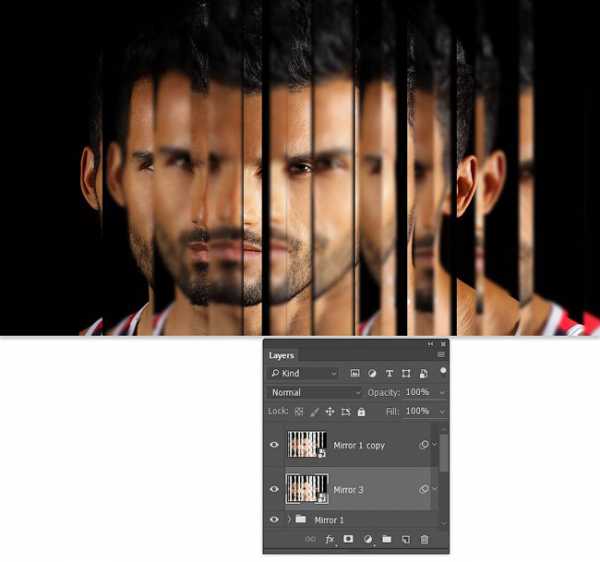
С помощью Layer > Duplicate Layer (Слой > Дублировать Слой) дублируйте смарт-объект и назовите его Mirror 3, а затем переместите его, чтобы заполнить правую сторону холста. В панели Layers (Слои) поместите этот объект под Mirror 1 copy.

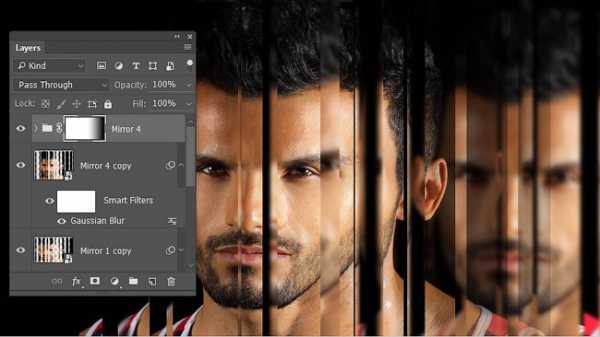
Шаг 5
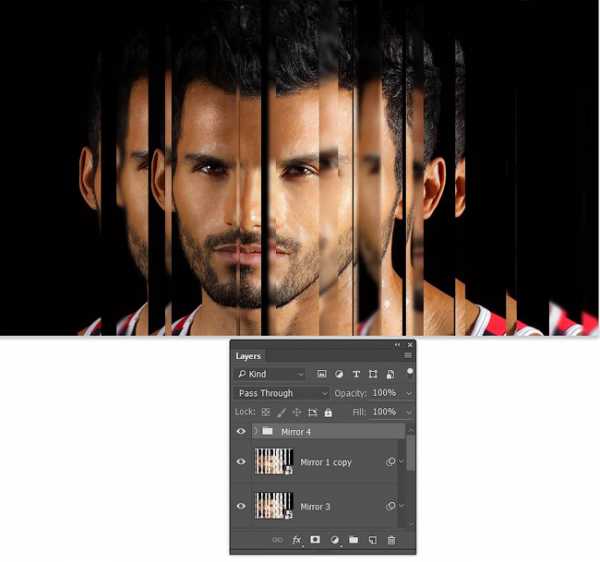
Добавьте больше полосок из копии фонового слоя при помощи того же метода, что и раньше, расположите их по холсту и объедините их вместе в группу Mirror4. Позаботьтесь о том, чтобы размер новых полос отличался от предыдущих.

Шаг 6
Дублируйте группу Mirror4, кликнув правой кнопкой мыши по ней и выбрав Duplicate Group (Дублировать Группу). Затем преобразуйте ее в смарт-объект, используя то же контекстное меню.

Шаг 7
Перейдите в меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и установите радиус (Radius) 3 px. Затем сдвиньте размытый слой в крайнее правое положение и расположите в панели Layers (Слои) под группой Mirror4.

Шаг 8
Добавьте маску группе Mirror4 через меню Layer > LayerMask > RevealAll (Слой > Слой-маска > Показать все). Затем с помощью Gradient Tool (Градиент) (G) протяните линейный черно-белый градиент от правого угла к центру холста. Это скроет зеркальный эффект этой группы и проявит нижний размытый слой.

Шаг 9
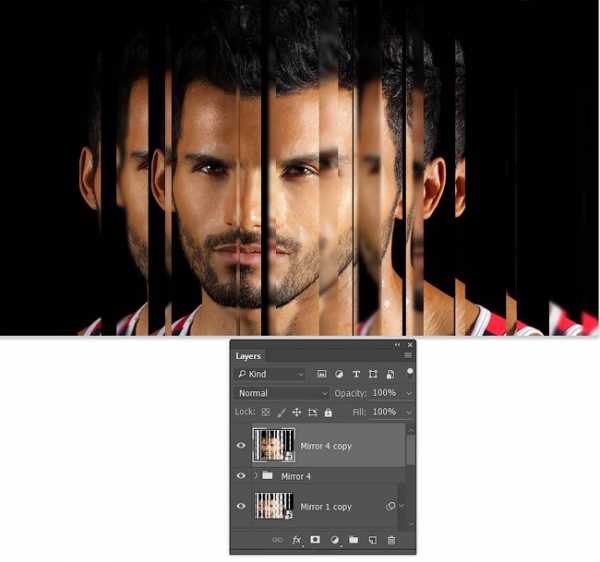
Дублируйте смарт-объект Mirror4copy, переместите дубликат в крайнее левое положение и уменьшите Opacity (Непрозрачность) до 30%. Затем поместите его в панели Layers (Слои) под группой Mirror1.

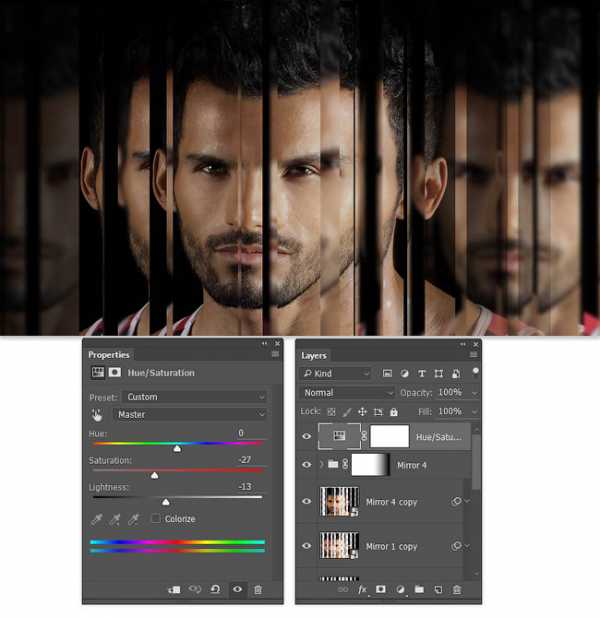
Шаг 10
Добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) выше всех слоев. Установите Saturation (Насыщенность) -27 и Lightness (Яркость) -13.

Вы закончили!
Вот и все, этот эффект довольно просто было создать, но потребовалось хорошее управление большим количеством слоев. Однако если вы используете группы слоев и смарт-объекты, чтобы содержать все в порядке, формирование подобного эффекта на любом изображении не должно быть проблемой!
Автор: Kirk Nelson
photoshop-master.ru
