Учимся делать визитку в Фотошоп
В этом уроке вы научитесь создавать визитку в Фотошоп, используя смарт-объекты и стили слоя.
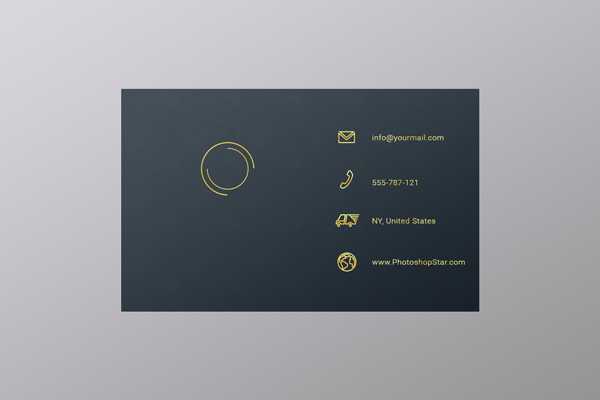
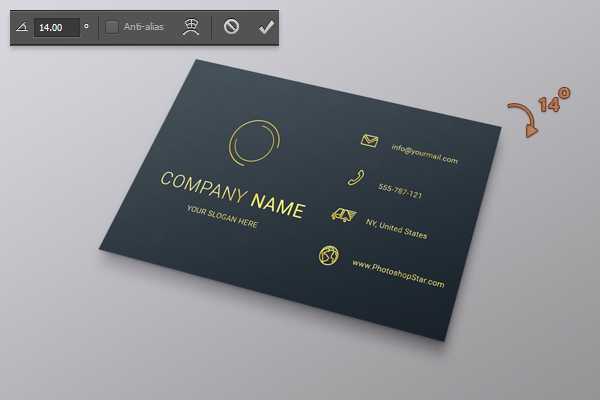
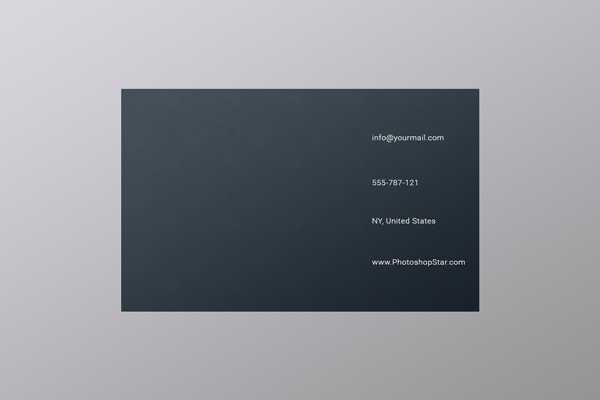
Ниже вы можете посмотреть финальный вариант:

Скачать архив с материалами к уроку
Примечание: Исходный файл с иконками не доступен. В архиве вы найдете альтернативные иконки для выполнения урока.
Шаг 1
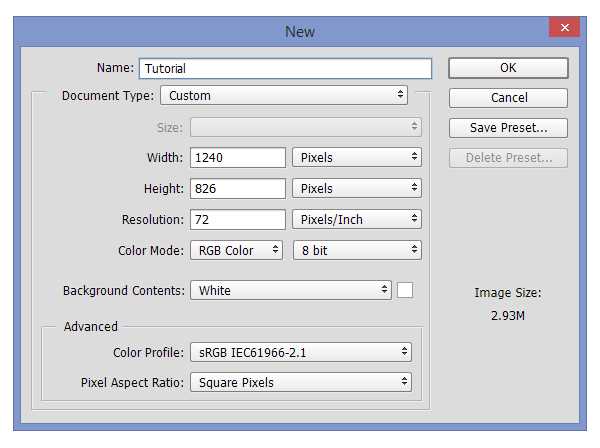
Создаем документ размером 1240 х 826 пикселей, переходим View – Show – Grid (Просмотр – Показать – Сетку) (Ctrl+’), чтобы активировать сетку. Затем View – Snap To – Grid (Просмотр – Привязать к – Линиям сетки). Жмем Ctrl+K, чтобы открыть окно настроек программы, затем переходим в раздел Guides, Grid & Slices (Направляющие, сетка и фрагменты). Устанавливаем Gridline Every (Линия через каждые) на 5, а Subdivisions (Внутреннее деление на) – на 10.
Такая сетка облегчит процесс создания визитки и позволит более аккуратно выравнивать все элементы дизайна. На скриншотах в уроке я специально отключил сетку, чтобы она не мешала.

Шаг 2
Переходим на панель слоев, выбираем фоновый слой Background (Фон), кликаем по нему дважды, чтобы разблокировать и превратить в обычный слой.
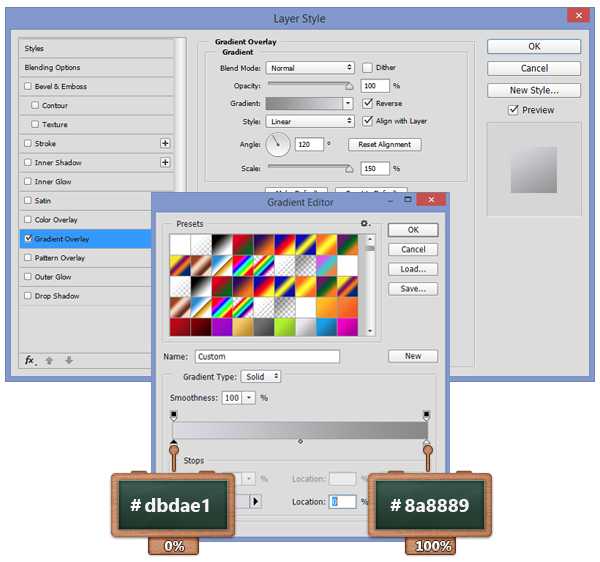
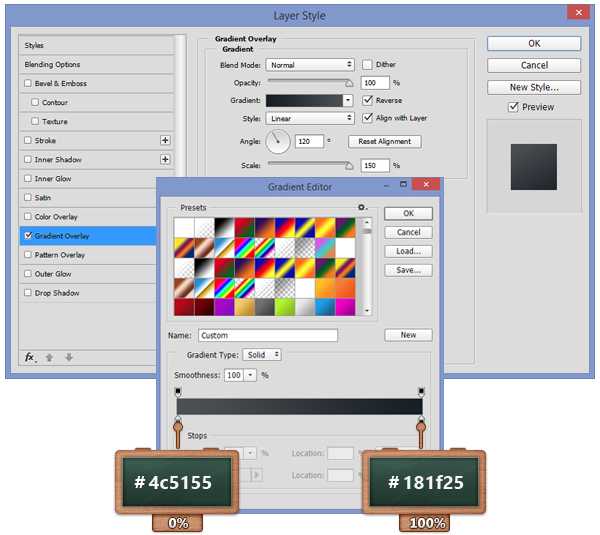
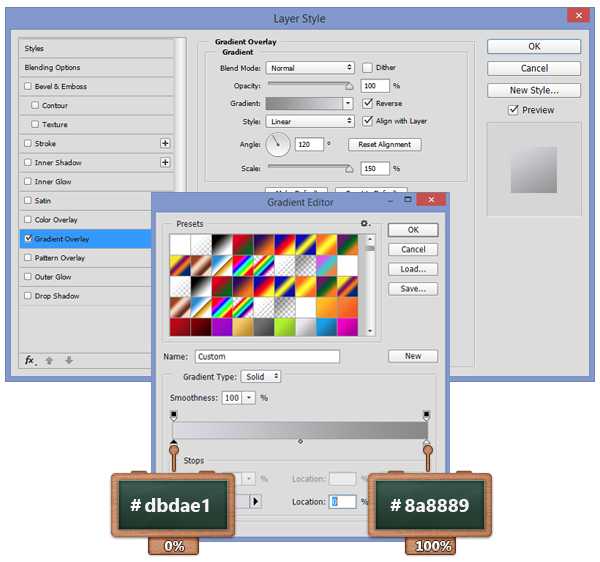
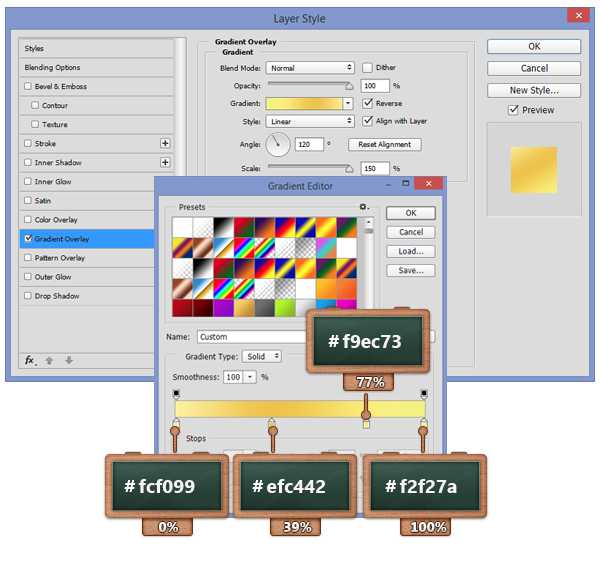
Еще раз дважды кликаем по фоновому слою, чтобы применить к нему стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами.


Шаг 3
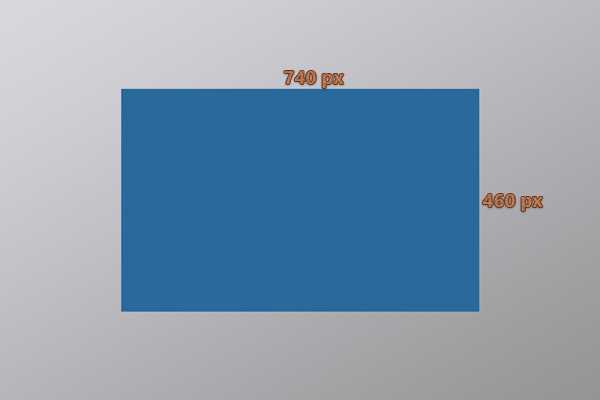
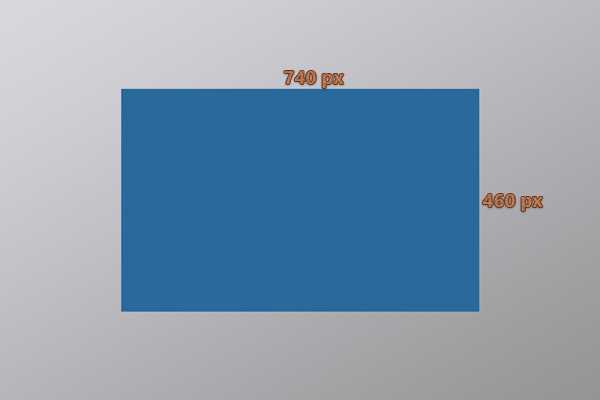
Далее берем Rectangle Tool (U) (Прямоугольник) и создаем прямоугольник размером 740 х 460 пикселей.

Шаг 4
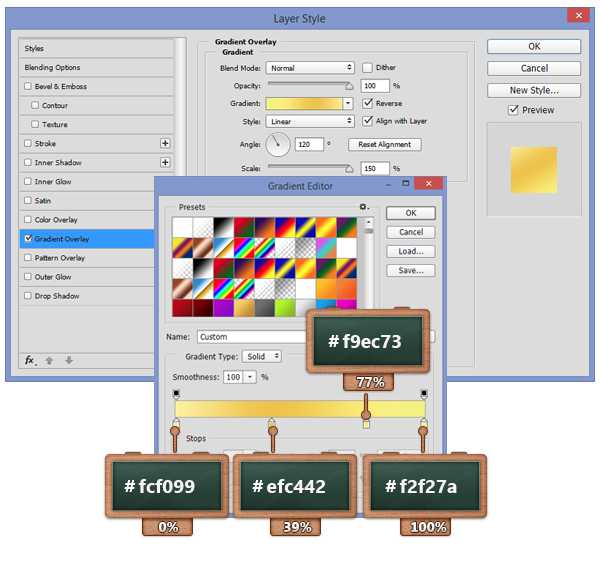
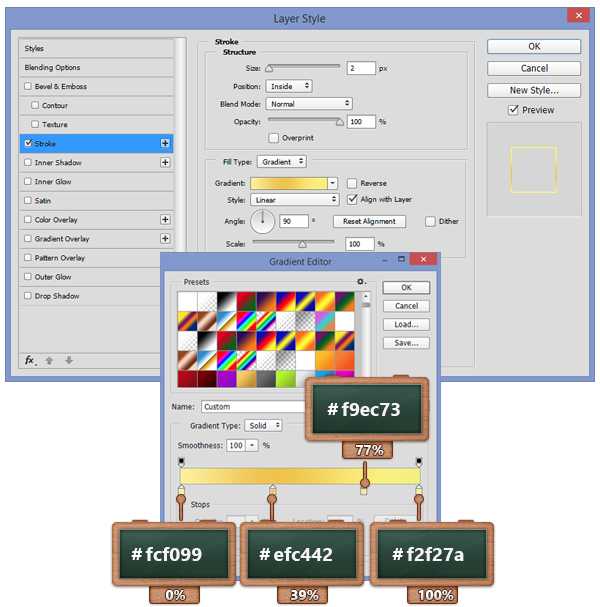
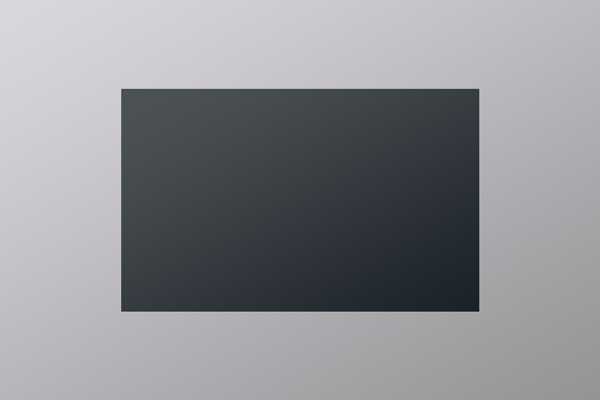
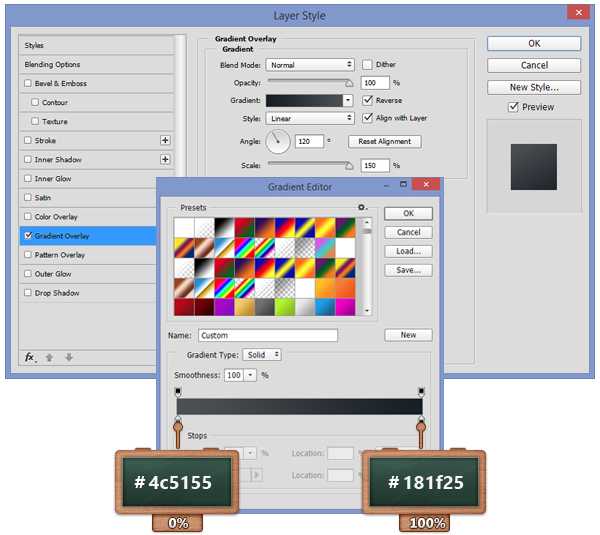
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) к прямоугольнику.


Шаг 5
Проверяем, чтобы слой с прямоугольником был активен, и жмем Ctrl+J, чтобы дублировать его.
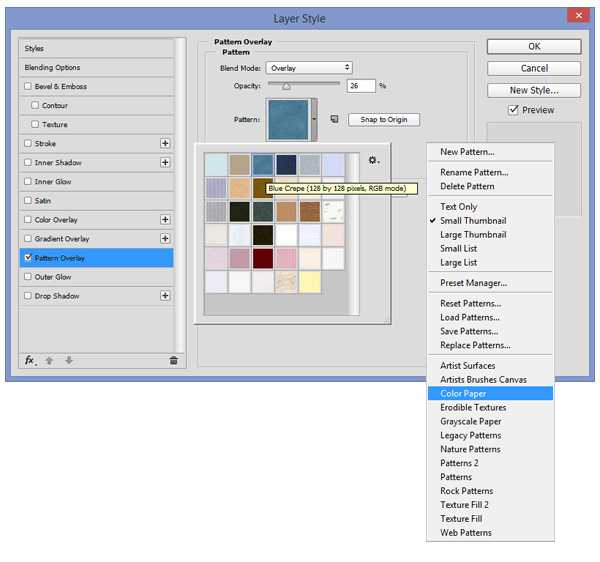
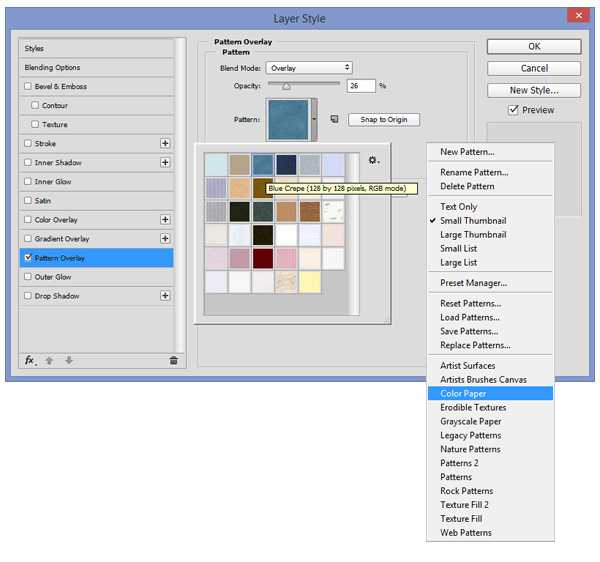
Устанавливаем Fill (Заливка) для копии на 0%, затем применяем к ней стиль слоя Pattern Overlay (Наложение узора).
- Узор из коллекции Color paper (Цветная бумага) – Blue Crepe (Синий креп)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)


Шаг 6
Активируем Type Tool (T) (Текст).
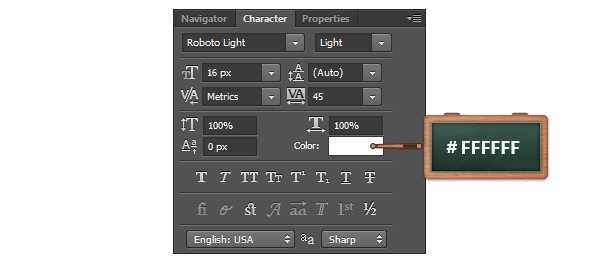
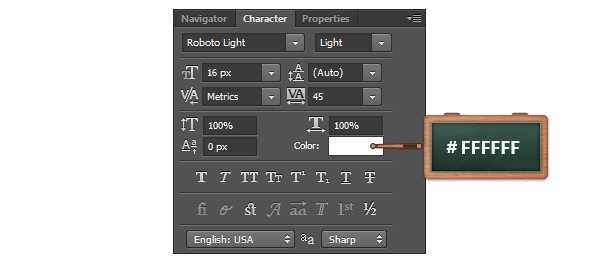
Открываем панель Window – Character (Окно – Символ) и устанавливаем шрифт Roboto Light.
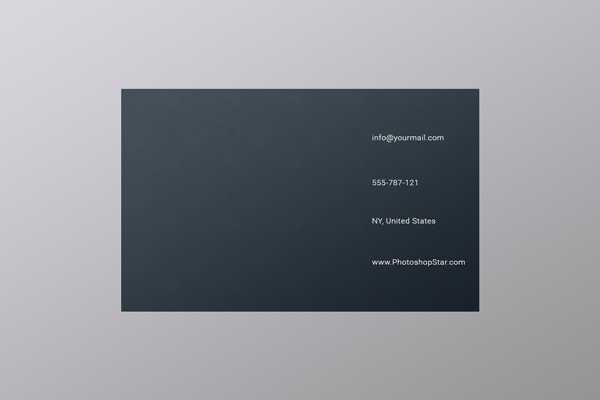
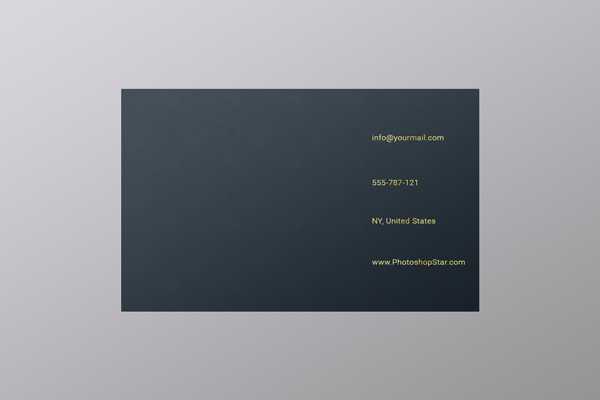
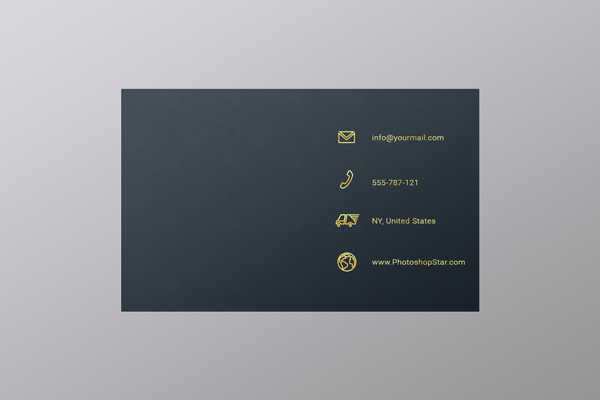
Выбираем белый цвет, размер 16px и пишем текст, как показано ниже.


Шаг 7
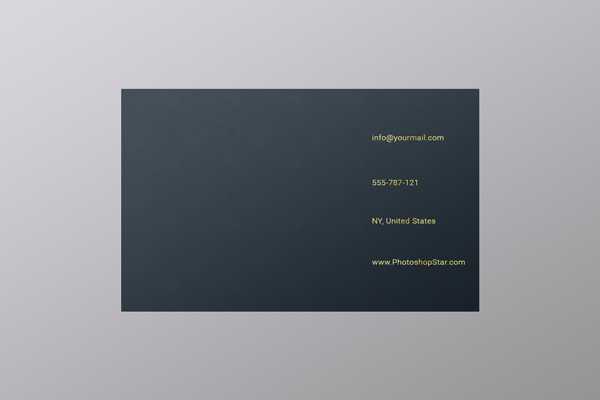
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) для каждого текстового слоя из предыдущего шага.


Шаг 8
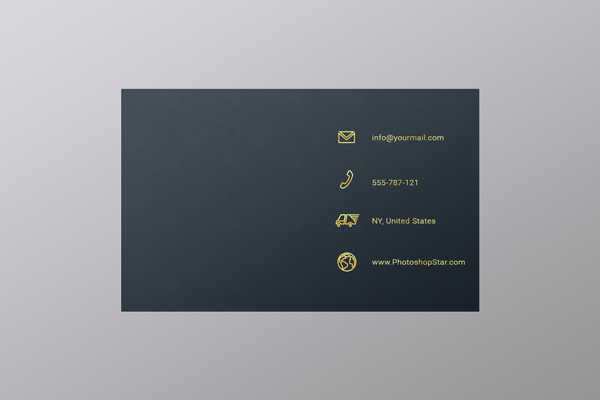
Открываем PSD-файл с набором иконок и импортируем любые понравившиеся иконки на рабочий документ, но так, чтобы они подходили по смыслу к тексту с контактами.
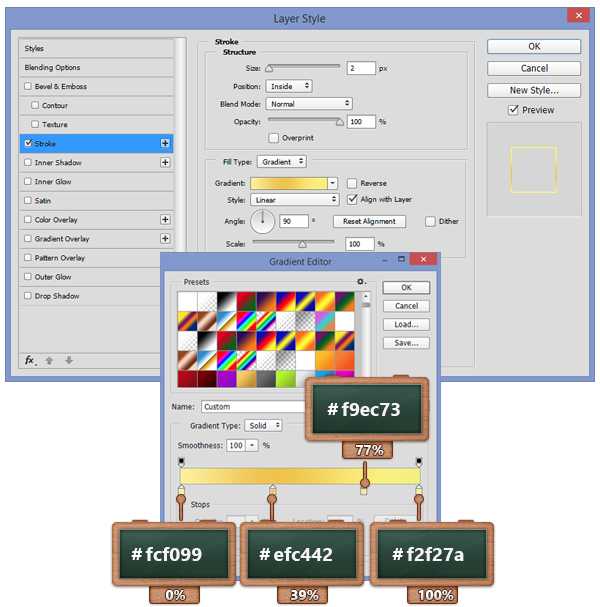
Затем применяем к каждой иконке стиль слоя Stroke (Обводка), используя следующие настройки.


Шаг 9
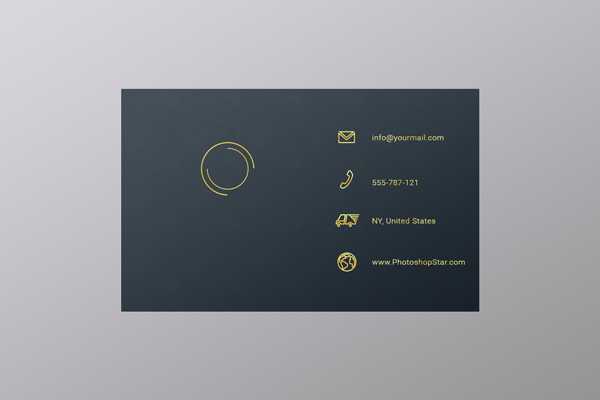
Добавляем логотип, название компании и слоган. Затем к этим элементам применяем стиль слоя Gradient Overlay (Наложение градиента) с настройками из предыдущих шагов.


Шаг 10
На панели слоев с зажатой клавишей Ctrl выделяем все слои, из которые состоит визитка, кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
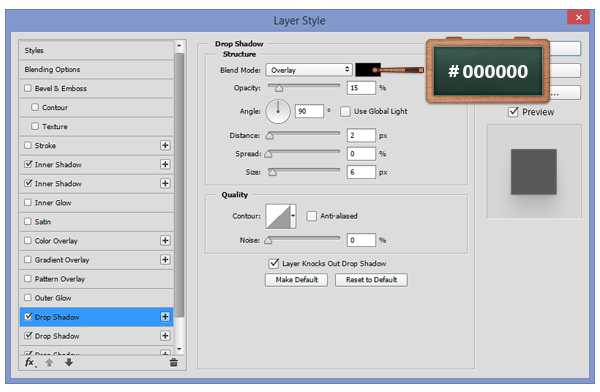
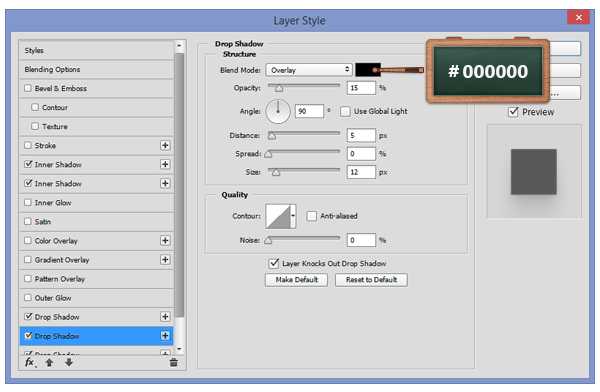
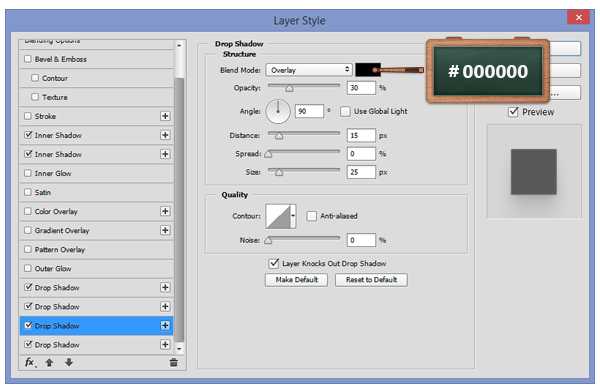
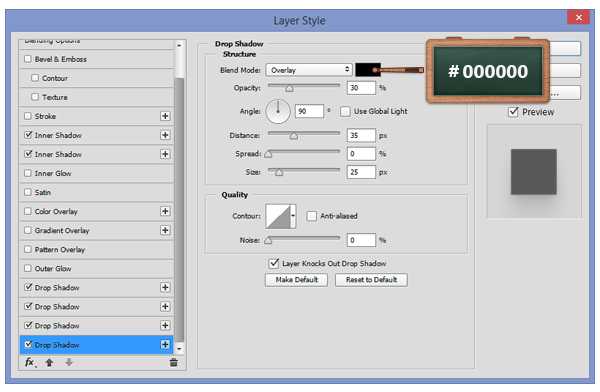
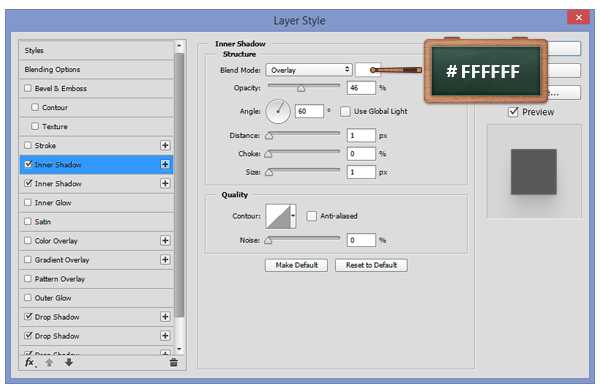
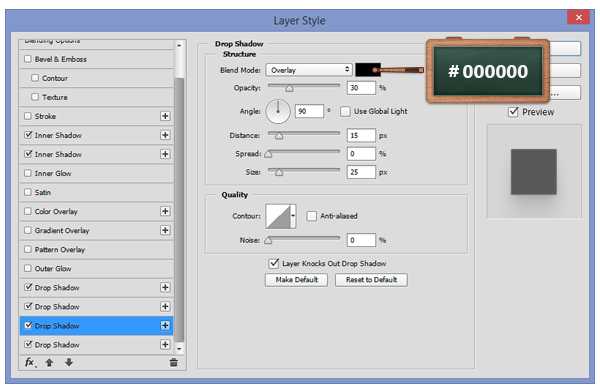
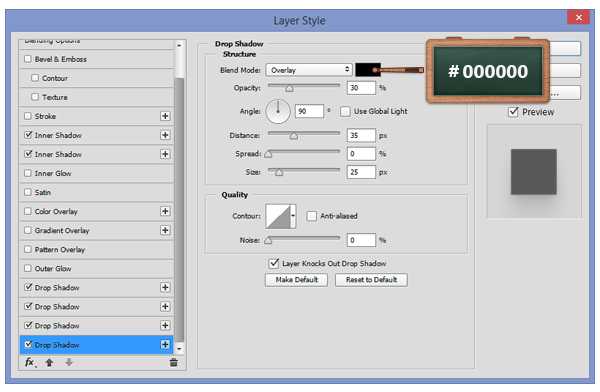
К получившемуся смарт-объекту применяем следующие стили слоя. Обратите внимание, что в ранних версиях Фотошоп нет возможности применить несколько копий одного и того же стиля слоя. Чтобы это сделать, вам следует после одного применения стиля преобразовывать слой в смарт-объект, а затем добавлять новую копию. В новых версиях достаточно нажать кнопку с плюсом напротив стиля слоя.


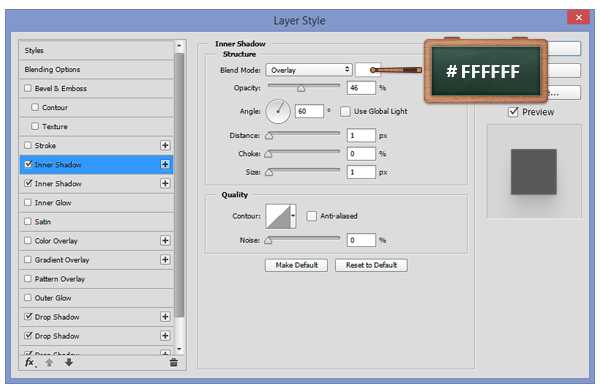
Внутрення тень (Inner Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

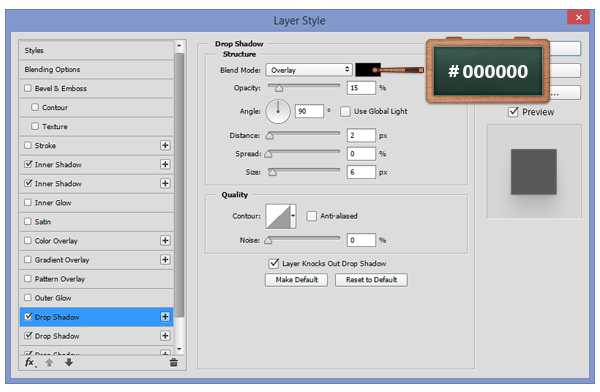
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

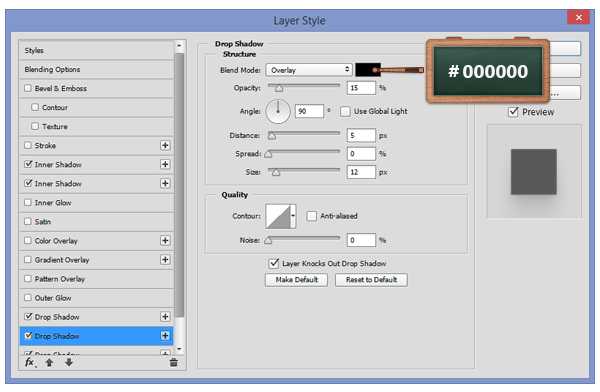
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Шаг 11
Жмем Ctrl+T, чтобы активировать свободную трансформацию, зажимаем клавишу Ctrl и тянем за верхнюю левую узловую точку, чтобы деформировать визитку. Закончив, жмем Enter.


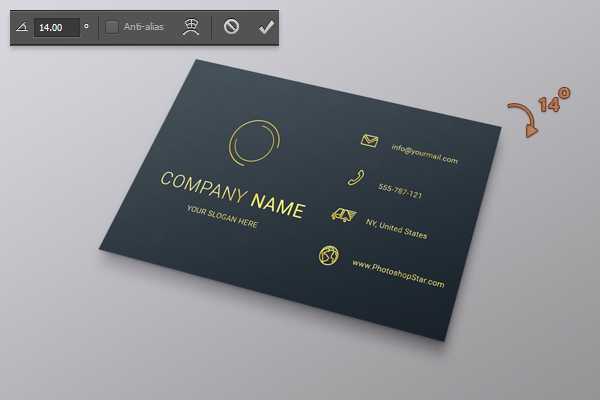
Шаг 12
Снова жмем Ctrl+T, чтобы активировать свободную трансформацию, затем на верхней панели устанавливаем угол на 14 градусов, чтобы слегка повернуть визитку, и жмем Enter.

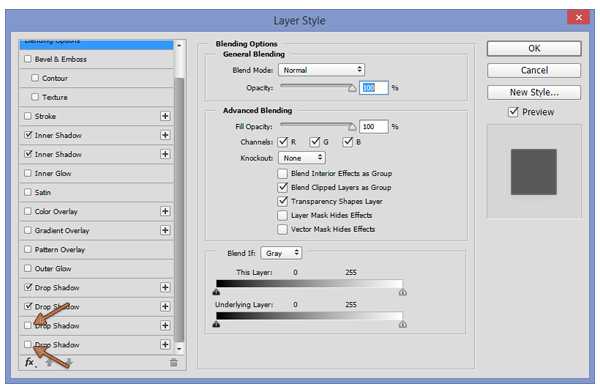
Шаг 13
Убедитесь, что слой с визиткой активен, и жмем Ctrl+J, чтобы дублировать ее.
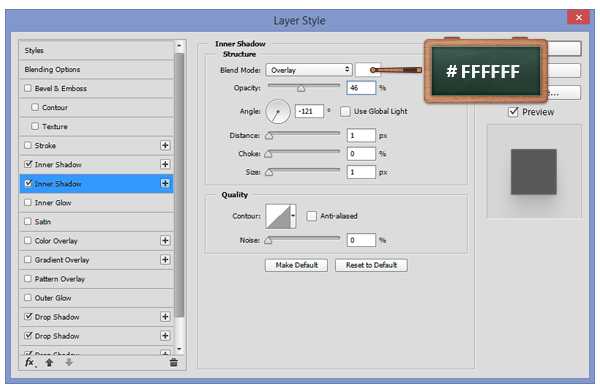
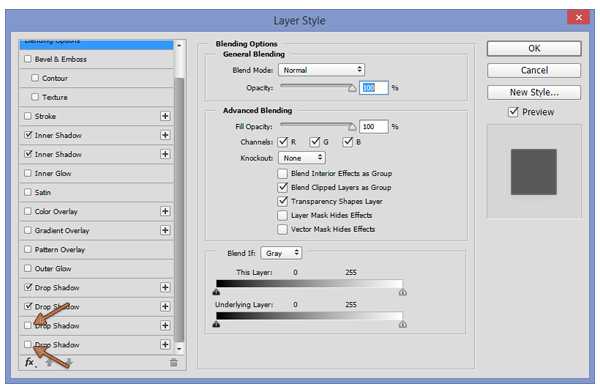
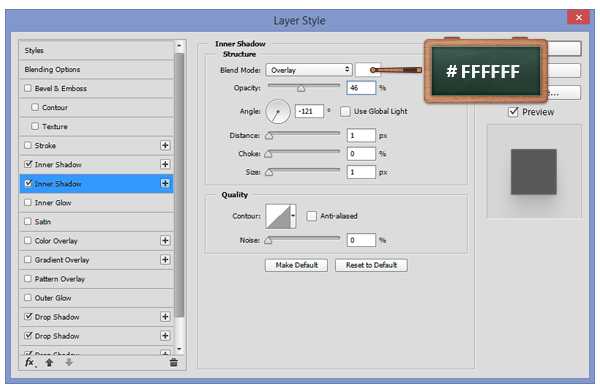
Выбираем копию, открываем стили слоя и применяем две копии Inner Shadow (Внутренняя тень). Оба стиля слоя Drop Shadow (Тень) мы отключаем.
С помощью свободной трансформации поворачиваем визитку на 1,5 градусов, как показано ниже.


Шаг 14
Выбираем копию и дублируем ее (при этом копия должна оказаться над оригиналом). Выбираем дубликат и поворачиваем его на 1,5 градуса.
Далее повторяем этот процесс, пока не получим стопку визиток.




Мы закончили!
Вот так выглядит финальный результат.

Автор: Razvan Gabriel
photoshop-master.ru
Учимся делать визитку в Фотошоп
В этом уроке вы научитесь создавать визитку в Фотошоп, используя смарт-объекты и стили слоя.
Ниже вы можете посмотреть финальный вариант:

Скачать архив с материалами к уроку
Примечание: Исходный файл с иконками не доступен. В архиве вы найдете альтернативные иконки для выполнения урока.
Шаг 1
Создаем документ размером 1240 х 826 пикселей, переходим View – Show – Grid (Просмотр – Показать – Сетку) (Ctrl+’), чтобы активировать сетку. Затем View – Snap To – Grid (Просмотр – Привязать к – Линиям сетки). Жмем Ctrl+K, чтобы открыть окно настроек программы, затем переходим в раздел Guides, Grid & Slices (Направляющие, сетка и фрагменты). Устанавливаем Gridline Every (Линия через каждые) на 5, а Subdivisions (Внутреннее деление на) – на 10.
Такая сетка облегчит процесс создания визитки и позволит более аккуратно выравнивать все элементы дизайна. На скриншотах в уроке я специально отключил сетку, чтобы она не мешала.

Шаг 2
Переходим на панель слоев, выбираем фоновый слой Background (Фон), кликаем по нему дважды, чтобы разблокировать и превратить в обычный слой.
Еще раз дважды кликаем по фоновому слою, чтобы применить к нему стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами.


Шаг 3
Далее берем Rectangle Tool (U) (Прямоугольник) и создаем прямоугольник размером 740 х 460 пикселей.

Шаг 4
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) к прямоугольнику.


Шаг 5
Проверяем, чтобы слой с прямоугольником был активен, и жмем Ctrl+J, чтобы дублировать его.
Устанавливаем Fill (Заливка) для копии на 0%, затем применяем к ней стиль слоя Pattern Overlay (Наложение узора).
- Узор из коллекции Color paper (Цветная бумага) – Blue Crepe (Синий креп)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)


Шаг 6
Активируем Type Tool (T) (Текст).
Открываем панель Window – Character (Окно – Символ) и устанавливаем шрифт Roboto Light.
Выбираем белый цвет, размер 16px и пишем текст, как показано ниже.


Шаг 7
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) для каждого текстового слоя из предыдущего шага.


Шаг 8
Открываем PSD-файл с набором иконок и импортируем любые понравившиеся иконки на рабочий документ, но так, чтобы они подходили по смыслу к тексту с контактами.
Затем применяем к каждой иконке стиль слоя Stroke (Обводка), используя следующие настройки.


Шаг 9
Добавляем логотип, название компании и слоган. Затем к этим элементам применяем стиль слоя Gradient Overlay (Наложение градиента) с настройками из предыдущих шагов.


Шаг 10
На панели слоев с зажатой клавишей Ctrl выделяем все слои, из которые состоит визитка, кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту применяем следующие стили слоя. Обратите внимание, что в ранних версиях Фотошоп нет возможности применить несколько копий одного и того же стиля слоя. Чтобы это сделать, вам следует после одного применения стиля преобразовывать слой в смарт-объект, а затем добавлять новую копию. В новых версиях достаточно нажать кнопку с плюсом напротив стиля слоя.


Внутрення тень (Inner Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)

Шаг 11
Жмем Ctrl+T, чтобы активировать свободную трансформацию, зажимаем клавишу Ctrl и тянем за верхнюю левую узловую точку, чтобы деформировать визитку. Закончив, жмем Enter.


Шаг 12
Снова жмем Ctrl+T, чтобы активировать свободную трансформацию, затем на верхней панели устанавливаем угол на 14 градусов, чтобы слегка повернуть визитку, и жмем Enter.

Шаг 13
Убедитесь, что слой с визиткой активен, и жмем Ctrl+J, чтобы дублировать ее.
Выбираем копию, открываем стили слоя и применяем две копии Inner Shadow (Внутренняя тень). Оба стиля слоя Drop Shadow (Тень) мы отключаем.
С помощью свободной трансформации поворачиваем визитку на 1,5 градусов, как показано ниже.


Шаг 14
Выбираем копию и дублируем ее (при этом копия должна оказаться над оригиналом). Выбираем дубликат и поворачиваем его на 1,5 градуса.
Далее повторяем этот процесс, пока не получим стопку визиток.




Мы закончили!
Вот так выглядит финальный результат.

Автор: Razvan Gabriel
photoshop-master.ru
Как сделать визитку в Фотошопе?
Всего год назад мы с вами делали Флаер в фотошопе и я постоянно повторял — нет, нет, в Фотошопе не верстают визитки, не верстают флаеры, не верстают буклеты. Почему? Потому что Фотошоп не является программой верстки. Об этом вам скажет любой специалист по дизайну и графике. В Фотошопе отсутствуют настройки линии реза, создания объектов конкретной физической величины, изображений с разным разрешением на одной рабочей области. Фотошоп не программа верстки, увы. Фотошоп идеален для подготовки растровых изображений для последующей верстки. Вы помните как я предупреждал не набивать шрифты маленьких размеров в Фотошопе, а переходить с последующей версткой в Иллюстратор? 300dpi для графики не хватает для качественной распечатки текста размером 6pt, а дизайнеры обожают создавать визитки с миниатюрными концептуальными контактными данными прибитыми к самому дну. Это так концептуально.

Я запретил вам верстать в Фотошопе и вот что. Я врал. Фотошоп вполне способен подготовить графику, и сверстать. Он по-прежнему не является программой верстки, и все перечисленные минусы имеют место быть. Сверстать в Фотошопе книжку невозможно, но с какой-то визиткой или буклетиком он вполне справится. Современный фотошоп легко переносит векторные контуры и шрифты в PDF файлы, предназначенные для профессиональной печати. Масса специалистов по инерции отговаривают использовать Фотошоп. Однако, если вы никогда не работали в Иллюстраторе, понятия не имеете, что такое InDesign, у вас нет времени заниматься Corel Draw, но вы ориентируетесь в Фотошопе и хотите сделать визитку в нем и только в нем… Это вполне реально. В этой статье я расскажу и покажу, как средствами Фотошопа можно сделать вполне качественную визитную карточку, которую можно смело нести в типографию. Если вы полный ноль в подготовке к печати, прочитайте мою статью Подготовка к печати за 10 минут. Вам станет ясно, почему нужно работать в CMYK, какое разрешение необходимо для печати, что такое цветовой профиль и многое другое. Ну а мы перейдем к теме статьи.
Как сделать визитку в Photoshop-е
Вы уже поняли, что чтобы создать грамотную визитку в Фотошопе придется поизвращаться. Фотошоп по-прежнему не приспособлен к верстке и нам придется применить особую магию. У нас не будет возможности создавать объекты необходимого физического размера, у нас будут самопальные линии реза и блиды. Но все эти подводные камни легко обойти.
Прежде всего создайте рабочую область. File > New. И в настройках диалогового окна проставьте 9 на 5 сm, 300dpi, CMYK. Мы не оставили дополнительное место для блидов, но это не страшно, мы будем поэтапно добавлять это пространство.
Главное условие: работаем только в векторе и исключительно в векторе, если конечно вы не хотите разместить на заднем фоне зеленую поляну с ромашками (не стоит так делать). Я никогда не обещал, что мы создадим умопомрачительный векторный дизайн, в Фотошопе крайне слабые инструменты работы с вектором. Но уж более менее средней визиткой Фотошоп вполне справится. Начнем с начала.
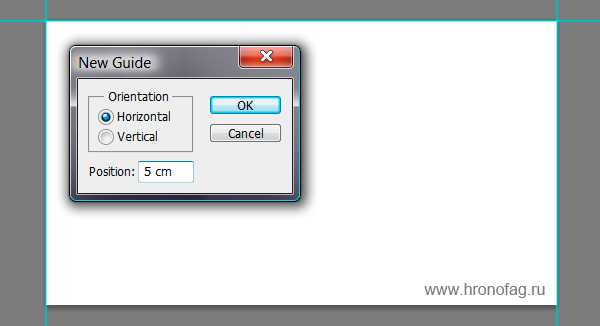
- Создаем направляющие линии по краям рабочей области. Так мы отметим для себя её границы. Делать это можно на глаз, но лучше применить точечные инструменты. Откройте View > New Guide В появившемся окне выберите 0cm Vertical, повторите, но на этот раз 9cm Vertical, далее 0cm Horisontal и 5cm Horisontal

- Теперь создаем блиды. Рабочую область необходимо увеличить хотя бы на 4 мм с каждой стороны.
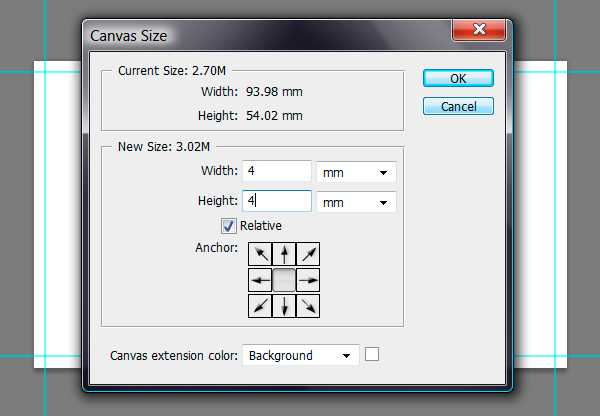
- Открываем Image > Canvas Size
- Ставим галочку Relative. Это позволит нам добавлять размер относительно имеющийся области, а не заниматься подсчетом миллиметров.
- В каждой форме проставляем 4 mm. Готово.

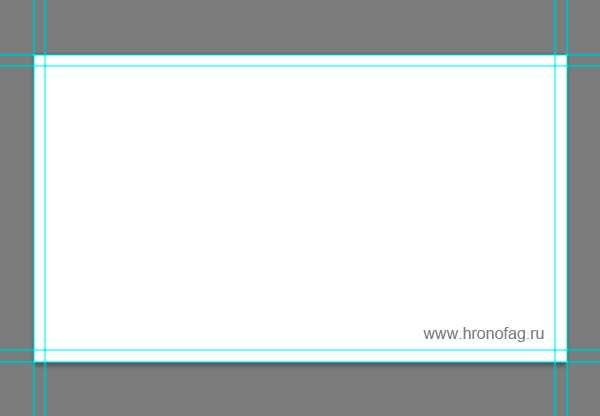
Теперь нам надо сделать тоже самое, создать новые направляющие и прикрепить их к краям рабочей поверхности, давайте упростим процесс.
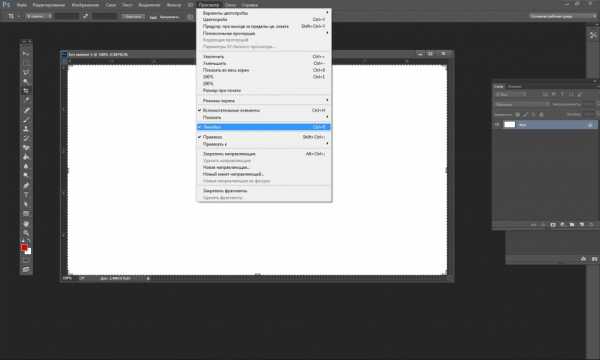
- Включите Линейку View > Ruler или нажмите Ctrl+R
- Включите View > Snap Эта настройка создает эффект цепляния. Все элементы на рабочей области будут цепляться друг за друга с точностью до 1 пикселя.
- Кликните по линейке, и, не отпуская кнопку мышки, вытяните из неё направляющую. Подведите её к краю рабочей области, и она прицепится. Точно так же со всеми сторонами.


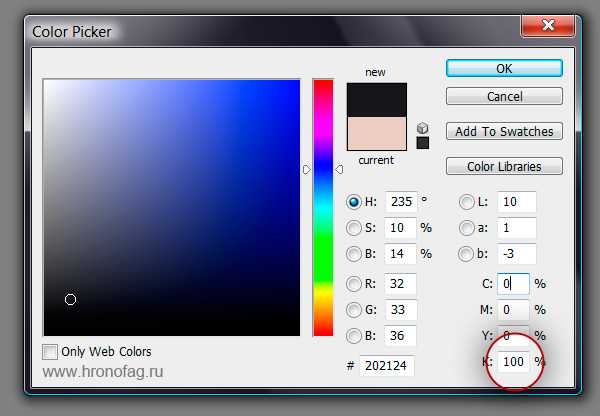
- цвет линий реза должен быть не просто «черным», проставьте конкретные цифры для CMYK, таковы особенности работы в этой цветовой модели. Линии реза должны напечататься одной краской, а не 4мя, наложенными друг на друга.

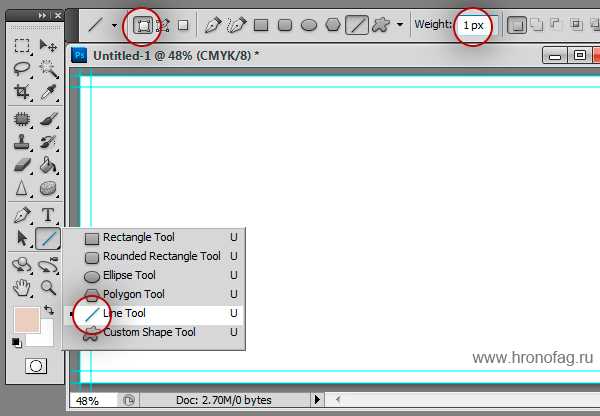
- Удерживая клавишу SHIFT подводим указатель мышки к самым первым направляющим и рисуем по ним линии реза. SHIFT необходим, чтобы линии реза получились прямо перпендикулярными друг другу.
- Скорее всего линии реза будут не видны из-за направляющих. Нажмите View > Guides > Hide Guides, чтобы проверить все ли правильно.

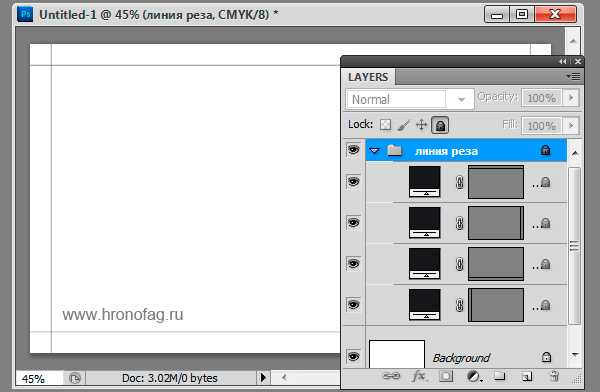
- И последние штрихи, выделите все линии реза в панели слоев Layera, нажмите Ctrl+G, это положит их в одну папку. Поставьте замочек. С этих пор все что мы создаем, мы создаем выше линий реза, линии реза должны остаться под всей графикой на самом дне.

Создаем область визитки
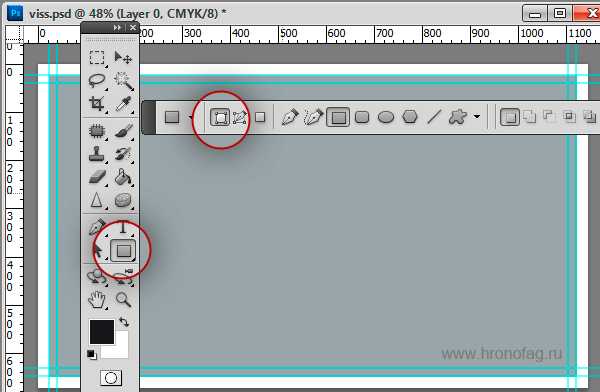
- Эта часть задания не обязательна для исполнения, если ваша визитка белого цвета. В ином случае выберите инструмент Rectangle Tool и нарисуйте квадрат по тем направляющим, которые мы создали в последнюю очередь. В настройках на панели опций обязательно Shape Layer. Подробнее об этих режимах можно прочитать в моей статье Shape Layers, Path и Fill Pixels
- В настройках включен снапинг View > Snap, чтобы края прямоугольника примкнули к направляющим.
- Цвет моего прямоугольника C45 M30 Y30 K0

- Теперь создайте еще 4 направляющих. Поместите их внутри визитки примерно на 4 мм после линий реза. Это можно сделать на глаз. Так мы обозначим безопасную от реза ножей область, и весь наш дизайн не должен выходить за пределы этих линий.
- Если у вас остался задний белый фон, удалите его. Если он заблокирован, нажмите Layer > Layer from Background. Это превратит заблокированный задний фон в обычный слой. Теперь удалите его, он все равно не нужен.

Эта статья о том как создать визитку пользуясь только Фотошопом, поэтому я не хочу останавливаться на том как я выбирал инструмент

Визитная карта не должна быть сложна, не должны быть передизайнена, это не открытка, а ясная и доступная карточка, цель которой донести информацию о владельце. Я знаю заказчиков, которые не приемлют даже минимальное цветовое разнообразие.

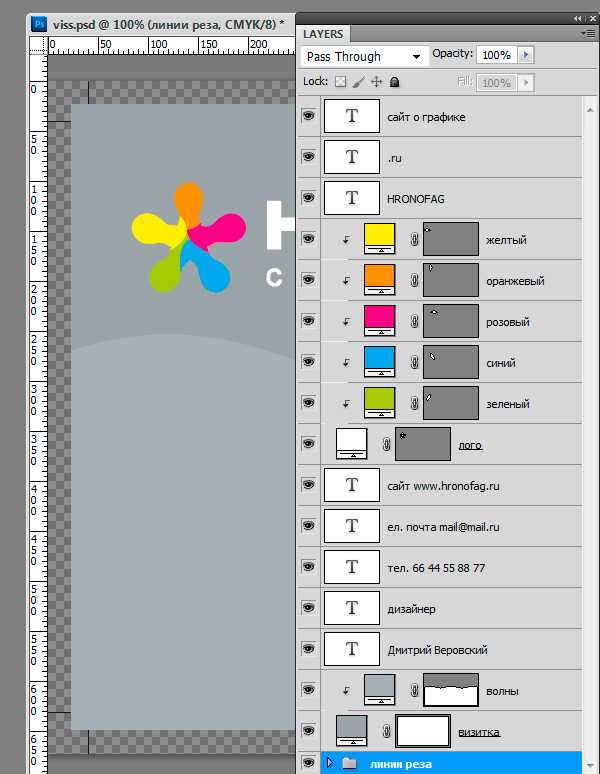
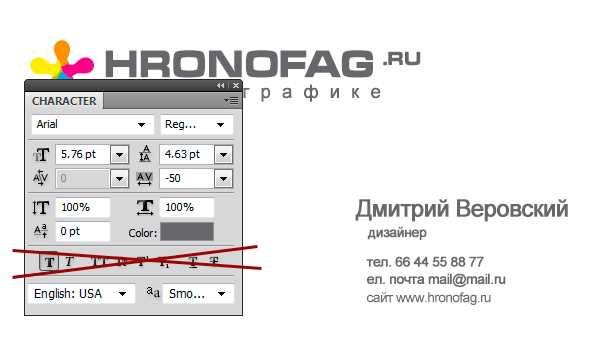
Вот другая вариация этой визитки, более простая. Для её создания я не использовал ничего, кроме текста различной величины. Все настройки текста я произвел в панели Character. Если у вас её нет откройте Windows > Character. Выберите свой шрифт, регулируйте расстояние между буквами. Разместите текст так, как вам подсказывает чувство прекрасного. Передвигать слои с текстом проще всего инструментом Move Tool. Цветные квадратики я нарисовал инструментом Rectangle Tool. Помните, что цвет текста должен быть создан одной краской, наприме

При работе с шрифтами не используйте эффекты фотошопа Bold, Italic и другие. Они не являются реальными векторными шрифтами, а лишь имитируют утолщение и наклон через растровую графику, поэтому импортируются в PDF они как растр, а не кривые.

Сохранение в PDF
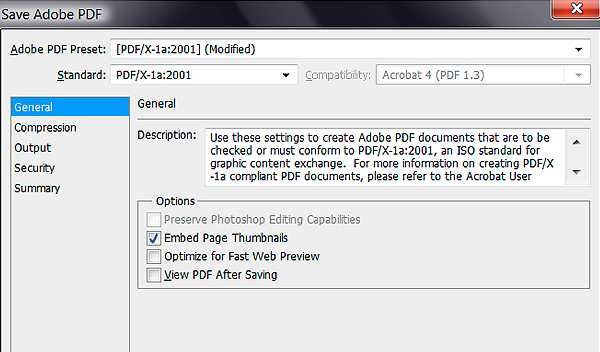
Все что нужно сделать, это открыть File > Save As и выбрать из выпадающего меню Photoshop PDF. Появится окно с массой настроек. Выберите в первой вкладке печатный стандарт PDF/X-1a:2001, и это пожалуй наша единственная настройка. Нажимайте OK и все, визитка из Фотошопа готова.

Проверка визитки в Иллюстраторе
Я открыл созданную нами визитку в Иллюстраторе, и что же мы видим? Переключитесь в режим кривых (Outlines) Ctrl+Y Это позволит нам видеть только векторные объекты. Фотошоп прекрасно перевел в кривые все шрифты, все что было векторным осталось векторным. Из созданных кривых Фотошоп создал маски, а внутрь масок встроил растрированные заливки. Но в этом нет ничего особенного. Фаил нормальный и полностью готов к печати.

Я рад если рассказал вам что-то новое, а исходник созданной мною визитки в Фотошопе находится в скрытом тексте. Если вам действительно понравилась эта статья, нажмите кнопочку Like. PDS фаил можно скачать здесь.
Автор:
hronofag.ru
Визитка своими руками на компьютере в фотошопе бесплатно
Размеры визиток бывают разные
В России приняты стандарты визиток 90Х50. Визитки такого размера хорошо подойдут под кошельки и визитницы. Хотя в Европе визитка имеет размеры 85Х45 вровень с пластиковыми картами, поэтому разные студии предлагают свои стандарты.
Как сделать визитку в Photoshop
Визитка в Photoshop делается достаточно просто, но начинающему пользователю этой программы сначала будет нелегко.
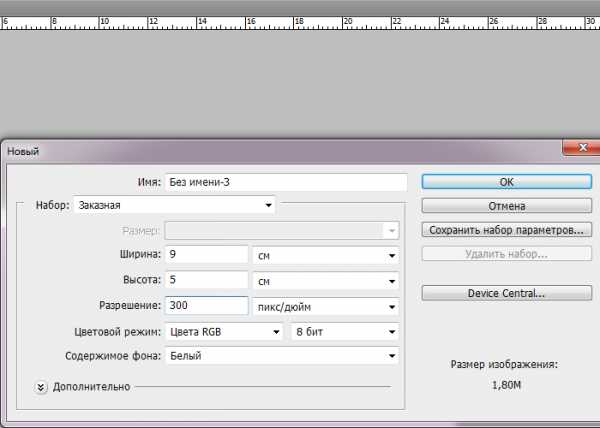
1. Открываем программу Photoshop. выбираем Файл-Создать. В появившимся окне выбираем размеры будущей визитки 90Х50 , напротив размеров выбираем миллиметры. Сразу выбираем режим CMYK и ставим разрешение 300. Если вы будете печатать дома выбирайте режим RGB
2. Установим режим линейки. Просмотр-Линейки ставим галочку. После этого по краям рабочего поля появятся линейки, потяните за их края и вытягивайте направляющие.

3. Должно получиться вот так
4 Теперь нам нужно увеличить размер на 5 мм для срезов. Для этого заходим Изображение-Размер холста.
Делается этого для того, чтобы обезопасить себя при написание текста. Не пишите тексты и не размещайте важные изображения около направляющих линий, чтобы при нарезке визиток их просто не срезали. Опытные дизайнеры делают двойные линии направляющих, я себя к таким не отношу, поэтому просто не пишу текст около направляющих
5. Изображение-Размер холста. Ставим 5 мм и обязательно галочку «Относительная»
Сохраните себе этот макет, чтобы потом не делать заново и он был всегда под рукой.
6. Начните с фона определитесь в каком стиле будет выполнена ваша визитка. Я буду делать двустороннюю визитку в стиле handmade.Найдите подходящие изображение и просто перетащите его на ваш шаблон. Следите , чтобы изображение для фона было не совсем маленьким, растяните его.
7. Приступаем к самому дизайну.
8. Добавляем текст. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что-то напечатать. В верхнем горизонтальном меню сделайте настройку цвета, размера, стиля шрифта
8. Я добавила картинки цветов. Поищите в интернете очень много шаблонов в формате PNG (изображение без фона) из них мы можете легко составить любой дизайн. когда вы работаете с изображениями используете палитру Слои , благодаря ей вы можете перетаскивать изображения, менять их местами. Для этого откройте палитру слои, а лучше если она будет всегда перед глазами, и потяните левой кнопкой мыши за слой
9. На обратной стороне вы перечисляете ваши самые важные контакты. Если у вас нет сайта добавьте адреса ваших страничек в социальных сетях. Теперь осталось выровнить текст относительно друг друга и проверить контакты.
Хорошо если у вас есть домашний принтер вы можете распечатать черновики и оценить свежим взглядом на бумаге, потому что иногда на компьютере сложно представить величину шрифта или цвет визитной карточки. Я стараюсь так делать всегда перед тем как я отдам на печать в полиграфию.
Перед тем как вы понесете свои макеты в полиграфию, еще раз проверьте орфографию, правильность контактов. Визитки лучше приносить в формате PSD (родной формат Photoshop) или Tiff . Если вы все же использовали редкий шрифт его стоит перевести в кривые Текст-Преобразовать в кривые.
Не судите строго мой дизайн -это я его накидала прямо сейчас, для того чтобы объяснить ход работы.
Создание визитки на компьютере не такая уж сложная задача, достаточно вашего желания и творческого вдохновения.
handity.ru
Как В Фотошопе Сделать Визитку
Все визитки коллег и конкурентов кажутся вам однообразными и скучными? Пришло время проявить фантазию. Создайте свою собственную индивидуальную визитку, которая будет запоминающейся и необычной. Для этого ознакомьтесь с нашей статьей, как сделать визитки в фотошопе.
Шаг № 1
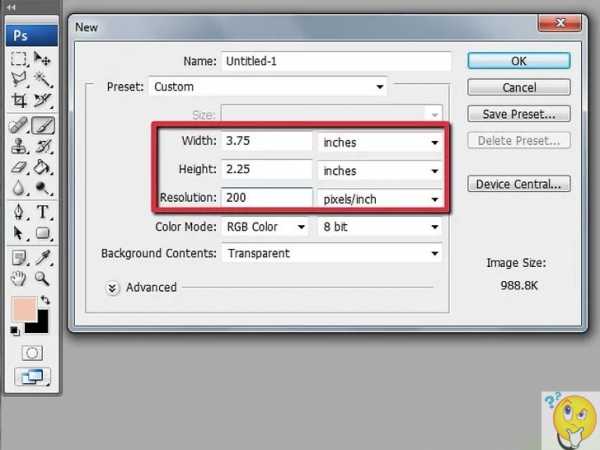
Для начала сформируйте шаблон нужного вам размера. Откройте в программе Photoshop новое изображение и сделайте его размером 8.4 и 5 см. Разрешение используйте не менее чем 200 пикселей на один дюйм. При таких параметрах у вас получится визитка размером 8х5, 0,4 см.
Шаг № 2
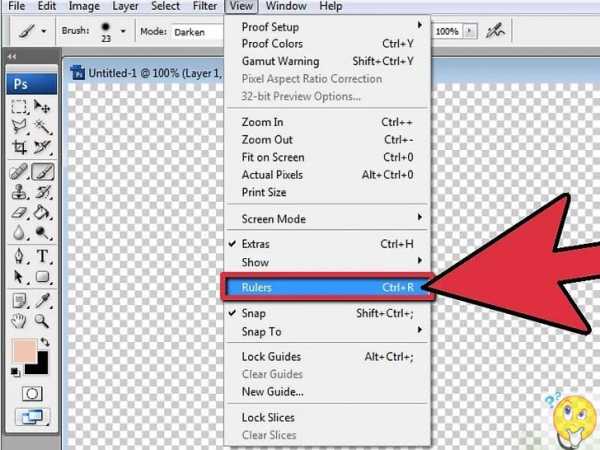
Сделайте направляющие для областей заливки и работы. Чтобы их активировать, откройте вкладку View > Rulers. Нажав на линейку, можно увидеть единицы измерения, которые можно менять (сантиметры, дюймы). Создайте 2 направляющие по горизонтали: одну на 0,125, вторую на 2,125 дюйма. Затем переходите к вертикальным направляющим ― на 0,125 и 3,625. Эти лини и есть границы вашей визитки.
Шаг № 3
Сделайте фоновое изображение в новом слое. Откройте инструмент задания градиента слева, чтобы поэкспериментировать с цветами. Подберите фон, который хорошо будет смотреться с текстом. С помощью градиента протяните линию через все изображение, чтобы сделать переход между цветами. Чем короче линия, тем переход резче.
Шаг № 4
Придумайте, что вы будете писать на визитке. Текст должен обязательно содержать ФИО, должность, контакты, а также название или логотип фирмы, в которой вы работаете. Можно кратко описать, чем занимается ваше предприятие, особенно если оно достаточно маленькое и неизвестное широкому кругу.
Шаг № 5
Начинайте добавлять текст с помощью одноименного инструмента. Для каждого фрагмента используйте новый слой. ФИО и название компании можно напечатать покрупнее. Что касается шрифтов и стилей, то тут нужно выбирать самому. Главное, чтобы, в общем и целом это гармонично смотрелось с другими элементами на визитке. Текст должен легко и быстро читаться. Уделите внимание вашим контактным данным: люди не должны вчитываться и разглядывать их, не понимая, какая там цифра или буква.
Шаг № 6
Можно разместить на визитке логотип фирмы, в которой вы работаете. Загрузите его себе на компьютер и откройте в Photoshop. Размер при необходимости уменьшается. При помощи Quick Selection Tool скопируйте его, чтобы выделить как можно ближе к логотипу. Затем инвертируйте выделение (Ctrl+Shift+I) и удалите фон. Логотип готов к использованию на визитке.
Шаг № 7
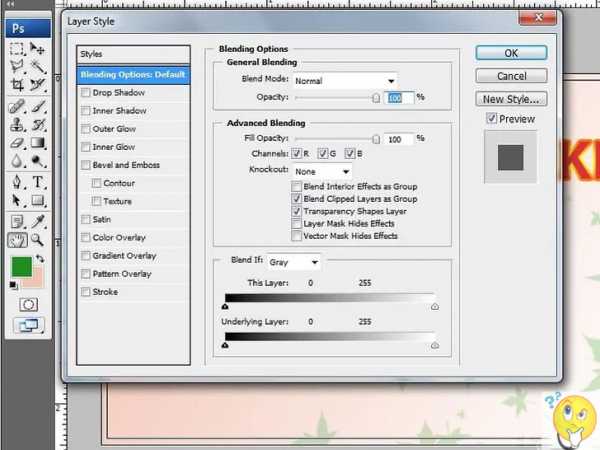
Чтобы визитка получилась качественнее, добавьте текстовые эффекты. Правым кликом нажмите на слой ― откроется окно Blending Options. Выберите Bevel and Emboss, определите глубину 2-3. Темный текст на светлом фоне можно раскрасить, используя Outer Glow. Светлый текст на темном фоне хорошо смотрится с эффектом Drop Shadow. Поэкспериментируйте с функцией отбрасывания тени.
Шаг № 8
Используя кисти, раскрасьте фон. Лучше использовать абстрактные кисти больших размеров, совпадающие по цвету с градиентом в центре. Это создаст интересный зрительный эффект. Также можно использовать вкладку Blending Options, выбрать Gragient Overlay и изменять градиент с учетом цветов фона. Можно брать более яркие кисти, но тогда нужно увеличивать прозрачность. При работе с фоном смотрите, чтобы он не перекрывал написанный текст и не сливался с ним.
Шаг № 9
Разместите на своей будущей визитке подходящие изображения. Лучше использовать собственные картинки, если таких нет, то воспользуйтесь интернетом. Помните, что нельзя использовать авторские изображения без разрешения правообладателя. Выделите необходимый фрагмент изображения и вставьте себе. Можно использовать целую группу изображений, поработав еще и кистями. Каждую картинку размещайте на новом слое, а затем объедините их. Полученное изображение скопируйте на визитку, используя новый слой. Прозрачность снизьте до 30-40 процентов.
Шаг № 10
Можно добавить границу. Для этого нарисуйте прямоугольник с использованием Rectangle Tool. Рисовать следует от верхнего угла слева, выбрав path style. Далее возьмите простую кисть размером пять-десять пикселей. На вкладке Paths в палитре слоев выберите правым кликом мыши Work Path, затем Stroke Path, затем Brush.
Шаг № 11
Доделайте визитку. Вероятно, нужно добавить какие-то детали, а какие-то, наоборот, удалить. Посмотрите на нее свежим взглядом: сочетаются ли цвета, формы, шрифт и пр.
Шаг № 12
Визитка готова! Сохраните свой шедевр в формате PSD, чтобы в случае необходимости ее можно было поправить, а также в другом формате, пригодном для печати (например, PDF). Если вы будете распечатывать визитки не самостоятельно, укажите ее размер и область заливки.
Рекомендации
При работе выберите масштаб, равный 100 процентам. Это поможет увидеть все размытые части изображения.
Если вы хотите разместить на визитке картинки, взятые из интернета, убедитесь в их четкости. Если у них будет низкое разрешение, это будет смотреться некрасиво.
Добавляйте новые слои для каждого последующего объекта, в том числе для текста. Так вы не запутаетесь и сможете с легкостью добавлять новые детали и удалять ненужные.
Предостережения
Если вы хотите использовать в своей работе изображения, защищенные авторским правом, получите сначала на это разрешение у правообладателя.
Аналогично обстоят дела с авторскими кистями. Попробуйте получить разрешение у автора прежде, чем работать с ними.
Теперь вы знаете, как в фотошопе сделать визитку, не обладая специальными знаниями.
Похожие статьи
kak-za4em.ru
Как сделать визитку в фотошопе самостоятельно бесплатный урок
Теперь визитка – незаменимый атрибут человека, оказывающего услуги любого рода. Прошли те времена, когда мы могли найти контакты интересующего нас человека в телефонной книге. Теперь любая персональная информация подлежит разглашению, если вы сами дали на то разрешение. Потому, без визиток не обойтись. Да и согласитесь, проще иметь с собой несколько визиток, чем нервно хлопать по карманам в поисках ручки и клочка бумаги.
Но не все так просто. Дизайн визитки напрямую влияет на имидж вашей компании и ваш, непосредственно. Думаю, вы уже не можете представить себе дешевую рекламную растяжку не первой свежести с желто – красной аляповатой надписью «Газпром». Компании, знающие свое дело заботятся о корпоративном имидже и своей рекламе. А потому не скупятся на услугах дизайнера.
Если вы решили сделать визитку самостоятельно, вы вряд ли причисляете себя к нефтяным магнатам и бюджет вашей компании ограничен. Но не беда. Вы вполне можете обойтись без помощи дизайнера и создать удобоваримый продукт, если не будете пытаться прыгнуть выше головы. А потому предлагаю создать простой, лаконичный, но, тем не менее, довольно стильный дизайн визитки.
Начнем с размера. В нашей стране существует единый размер визитки, а именно 5X9 сантиметров. Размер визитки при разработке в фотошопе тот же. В пикселях это 1063х591 при разрешении 300 пикс/дюйм.
С размерами визитки мы разобрались, теперь приступим к ее созданию. Нам нужен новый документ со следующими настройками.

Находим данную команду в верхнем меню. Файл – создать.
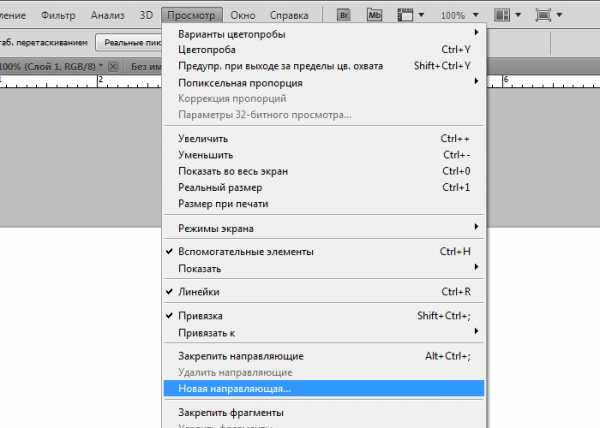
От краев нам необходимо сделать отступ в 0,5 мм. Никакая важная информация не должна выходить за эти рамки. Потому как может быть попросту обрезана в типографии и вы зря потратите деньги. На верхней панели ищем команду «просмотр» – «новая направляющая».

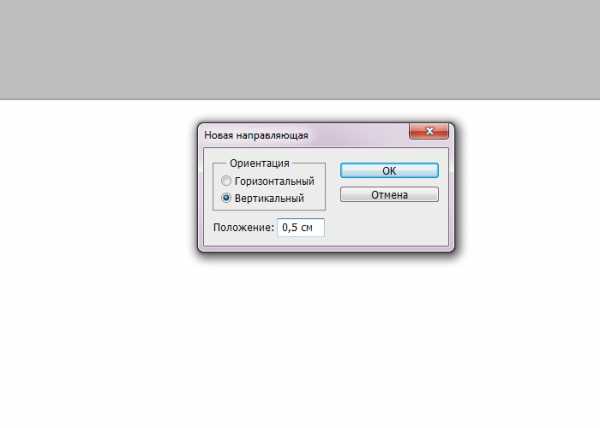
Устанавливаем вот эти настройки.

Проделываем это маневр 4 раза. Во второй раз устанавливаем направляющую на расстоянии 8,5 сам, не меняя расположение линии. В третий направление устанавливаем горизонтальное, при значении 0,5 см. Потом выбираем значение 4,5. Вот что имеем в итоге.
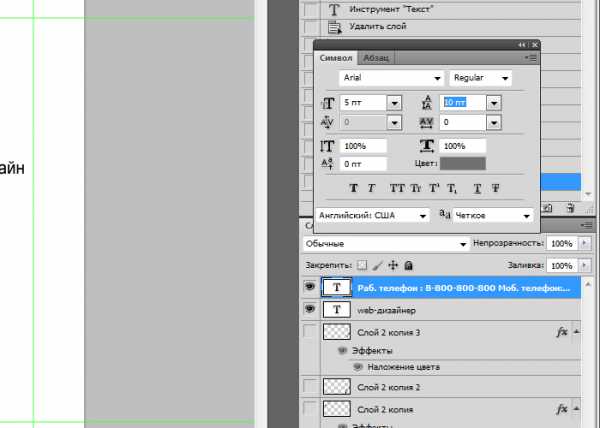
Это инструмент «Горизонтальный текст». Наиболее важный для нас. Задействуем его. Пишем наше имя, со следующими настройками.

Шрифт Arial, размер 12. Цвет черный.

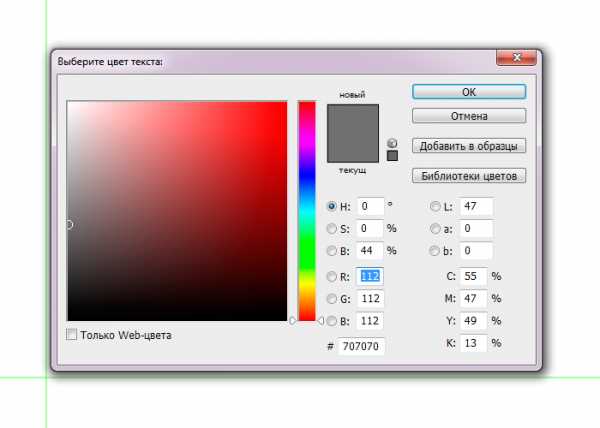
Теперь под ним располагаем нашу специализацию. Настройки: Шрифт Impact, размер 7. Ставим курсор в конце фразы: «веб дизайнер», протягиваем к началу и выделяем. Теперь мы можем изменить цвет, кликнув по пиктограмме «Задайте цвет текста» на верхней панели.





Выбираем серый #707070.
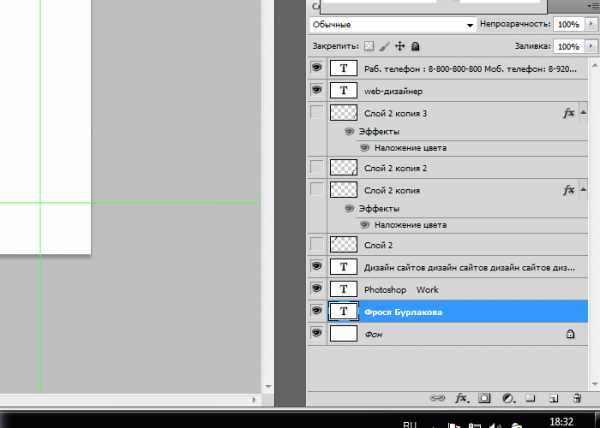
Теперь пишем название компании. Настройки следующие: шрифт Impact, размер 15. Цвет черный. Между словами Photoshop и Work делаем 2 пробела.

Выделяем фразу Work и изменяем ее цвет на белый.


Теперь мы ее не видим. Чуть позже вы поймете, для чего мы совершили такие, казалось бы, нерациональные движения.
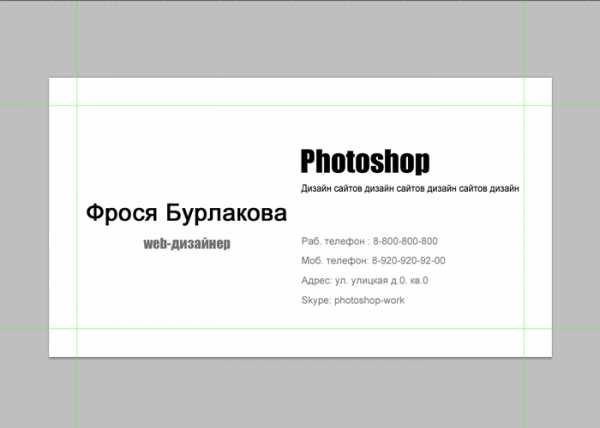
Теперь, под названием компании кратко описываем деятельность компании. Настройки: Arial,5, черный. И ниже – контакты. Настройки:Arial, 5, цвет # 707070. Тут мы пишем сразу несколько строчек, а потому нам нужно задать расстояние между ними. Его мы ищем в окне «текст». И равно оно 10пт.

Этих знаний вам хватит, чтобы создать самую простую визитку в фотошопе самостоятельно. Но я покажу вам несколько приемов, выполнить которые крайне легко, а выглядеть ваша визитка будет гораздо лучше и дороже.
Ищем окно слоев. И выделяем слой , предшествующий слою с надписью Photoshop Work. Для этого нам нужно просто кликнуть по нему мышкой. Идем, конечно, окольными путями. Но так вам будет проще понять суть действий.

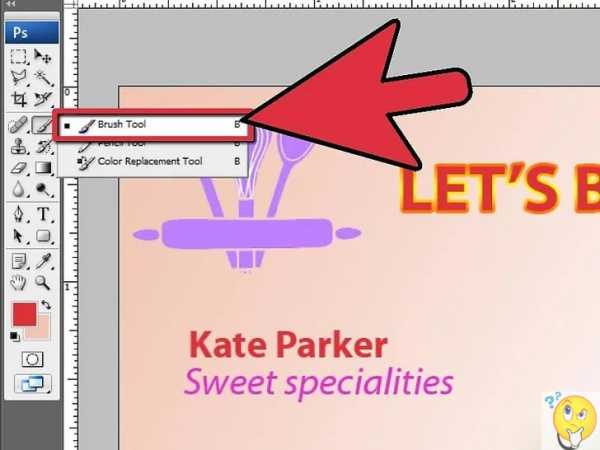
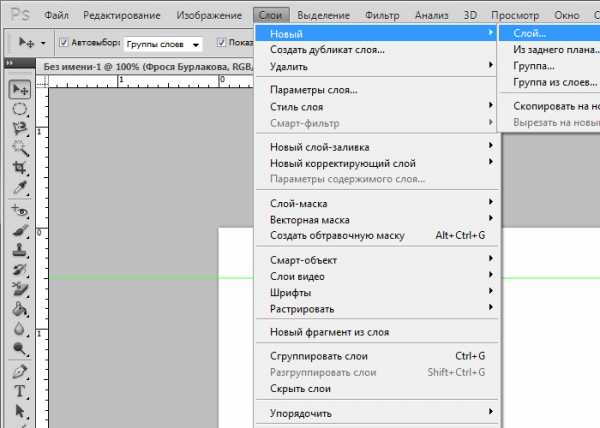
А теперь создаем новый слой.

На панели инструментов ищем инструмент «прямоугольная область».


На той же панели инструмент имеется такая команда : «выберите основной цвет». По ней-то мы и кликаем. Выглядит как два соединенных квадрата. По клику появляется окно, позволяющее выбрать цвет. Нужен нам черный.

А теперь выбираем инструмент «заливка» и заливаем выделенную область, сделав клик по ней.

Вот, что у нас получилось. Выделение снимаем при помощи комбинации клавиш Ctrl+d.
Привнесем немного красок в наш мрачный пейзаж. Мы пытаемся сделать визитку для веб –дизайнера все-таки. Нельзя нам без ярких акцентов.

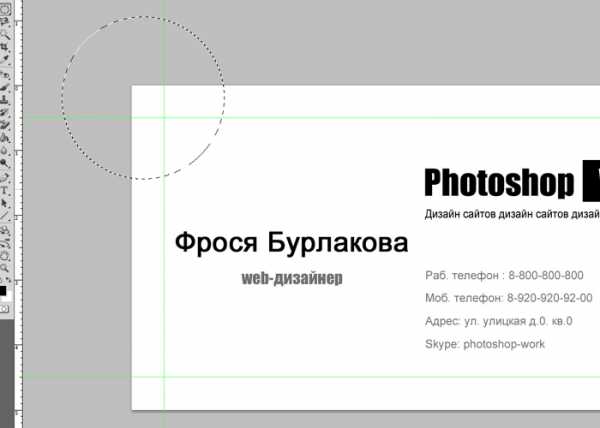
Создаем новый слой. Выбираем инструмент «овальная область», что находится в одной вкладке и с уже знакомой нам прямоугольной областью и рисуем ее, зажав клавишу Shift.

А теперь выполняем следующую команду:

Настройки следующие:

Цвет для своего эксперимента я взяла такой: #c3bf19.
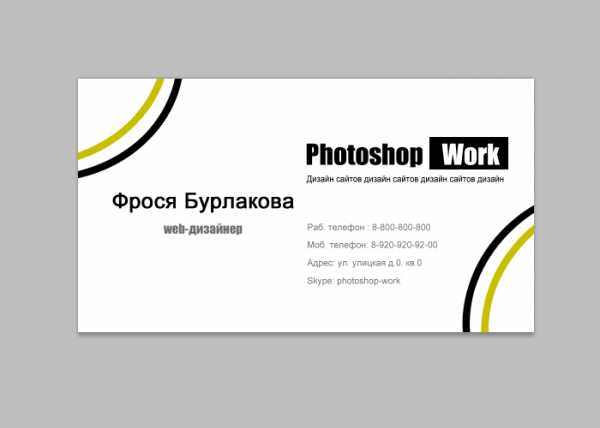
Проделываем те же действия, меняя размер окружностей и цвет. Следующая у меня черная. В противоположном углу повторяем.
Экспериментируйте с расположением.
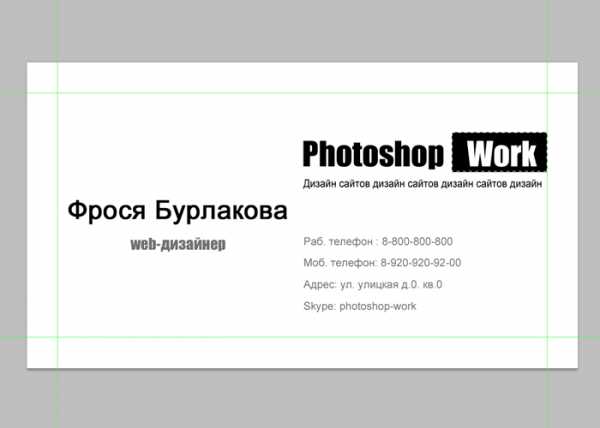
Вот, что у меня получилось.

Я легко и быстро сделал в фотошопе визитку самостоятельно. Теперь осталось сохранить ее в правильном формате, для распечатки.
Файл – сохранить как – tiff.
photoshop-work.ru
Как сделать визитку в фотошопе
Для того чтобы сделать визитку в фотошопе, вполне приличную и работающую как надо, вполне достаточно обладать базовыми навыками по работе текстом, импорту и трансформации изображений. Подробности технических верстки визитки в фотошопе вы сможете увидеть в видеоуроке ниже.
На мой взгляд, правильное формирование, и компоновка элементов визитки, позволяющие сделать ее эффективной, гораздо важнее технических моментов верстки. Особенно это касается рекламной визитки, непосредственная функции которой, привлечь потенциального клиента, вызвать у него расположение, желание обратиться за рекламируемыми услугами и донести контактную информацию фирмы эти услуги предоставляющей.
В видеоуроке речь пойдет именно о рекламной визитке, конкретно о визитке рекламирующей услуги по формировании индивидуальных туров.
Как сделать визитку в фотошопе (или все равно в чем) эффективной:
1. Текст рекламной визитки делится на 3 группы: заголовок, описание преимуществ и выгод услуги, контактная информация.
Заголовок должен быть заметным, легко читаемым, привлекающим внимание, понятным. То есть человек, увидевший визитку, сразу должен понять о чем идет речь. Хотя возможно и применение неких интригующих заголовков, буквально может быть не связанных с темой, но привлекающих внимание в принципе. Например, если будет заголовок яркими крупными буквами, что-нибудь типа «Бесплатное виски!» или, простите, «Голые бабы в центре города!» – большинство людей внимание на них обратят и прочитают то, что будет под ними.
Описание услуги должно быть коротким, но емким, с указанием основных преимуществ именно ваших услуг. Оно должно “решать” основные проблемы клиента и “избавлять” его от главных страхов. В случае с моей туристической визиткой я предлагаю поехать куда угодно, обещаю низкие цены и надежность – одни из основных критериев качественного отдыха.
Текстовые блоки с информацией различного рода следует разделять при помощи группировки, шрифтов, цвета – то есть контакты не должны смешиваться с описанием, а описание с заголовком. Восприятие визитки должно идти поэтапно – заголовок, описание, контакты. В случае с моим примером это хорошо видно.
2. Графические элементы вызывающие положительные эмоции – должны присутствовать. Эти элементы должны усиливать действие заголовка, соответствовать теме. В случае с туристической визиткой из видеоурока, это мультяшное солнце. Надо сказать, что некоторые делают главным объектом визитки, бросающимся в глаза в первую очередь, название фирмы, логотип, или телефон. На мой взгляд это ошибка. Особенно, если название фирмы на прямую не связано с услугой – например какое-нибудь туристическое агентство «Белый ветер», никто не поймет по названию что вы предлагаете, ведь ваши потенциальные клиенты ищут хорошие туры, а что такое белый ветер никто не знает.
3. Не стоит “перегружать” визитку – слишком много текста, картинок, пусть тематических, не сделают ее более эффективной, а лишь затруднят восприятие информации. Задача ведь не рассказать все о вашей услуге, не проиллюстрировать ее от и до, а заставить потенциального клиента захотеть узнать подробности о вашей услуге, обратиться к вам, воспользовавшись предоставленными контактами. Непосредственно продать это уже задача менеджера по продажам, или интернет магазина. Рекламная визитка – лишь стрелочник, направляющий вагон клиентов в нужную сторону.
В общем, согласны вы или нет с этими основными тремя моментами, смотрите видео о том, как сделать визитку в фотошопе и думайте, что вы делаете и с какой целью.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
с уважением, Agor
Непременно поделитесь с друзьями!
kopirka-ekb.ru
