Как сделать синемаграф для новичков в Photoshop
Синемаграф «более чем фотография, но не совсем видео.» Такое определение дала синемаграфу канадская супермодель Коко Роша. Технически, синемаграф просто GIF или формат для обмена изображениями. В принципе, его называют в простонародье анимированным файлом, который весьма распространен в Интернете. Вы, наверняка видели эти картинки с элементами движения на разных сайтах.

Красота GIF состоит в том, что вы можете пасширить возможности фотографии. GIF — это новый вид искусства, сложный, тонкий и часто загадочный. Добавляя штрихи анимации в застывшую фотографию, вы, как будто оживляете ее.
Художник-график Кевин Бург и фотограф Джейми Бек ввели термин, синемаграф , когда сотрудничали на Недели моды в Нью-Йорке. С тех пор этот формат стал довольно популярным. Есть даже ряд приложений и программного обеспечения, которые позволят мгновенно создавать самостоятельно синемаграф без каких-либо навыков Photoshop. Тем не менее, если вы хотите ни от кого не зависеть и делать то, что хотите, учитесь вместе с нами.
Прежде чем мы начнем, вы должны занать, что существует бесчисленное множество способов, чтобы сделать cinemagraphs, но этот урок предназначен для тех, кто использует Photoshop с базовыми навыками.
Для начала, вам нужно:
- Штатив
- Видеокамера
- Photoshop (CS5 Extended используется для этого урока)
- Quicktime Player
Как сделать свой собственный синемаграф:
1. Создание вашего видео
Для нашего урока по созданию синемаграфа, я буду использовать отрывок небольшого видео из путешествия. Вы можете использовать короткое видео, которое у вас уже есть или снять новый клип.

А. Выбрать тему:
Ваша цель — сохранить большую часть неподвижной картинки, в то время как один или несколько предметов будет двигаться. Чтобы сделать это, выбирать предметы, чьи движения не пересекаются с другими движущимися объектами. Простые примеры — это часто покачивающиеся ветви деревьев, меняющийся выражение на лице, развевающиеся волосы, платье вздымающиеся, отражение в воде или мерцание свечей.
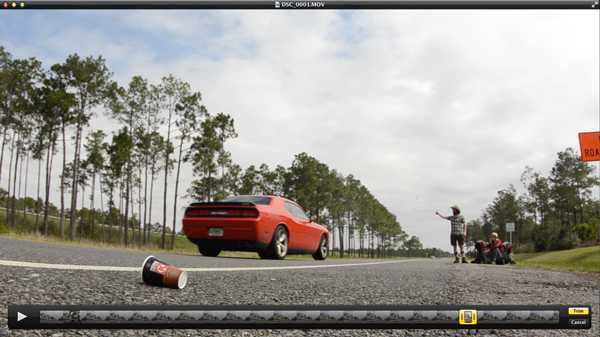
Для этого примера, я собираюсь выделить чашку кофе по дороге.
Б. Изолировать тему:
Проверьте свой клип и убедитесь, что ваш объект не перекрываются ни с чем на вашем снимке. В нашем примере, вы заметите, чашка находится близко к спортивному автомобилю, но все же есть достаточно места для манипуляций.
С. снимать:
Используйте штатив, чтобы держать камеру неподвижно, и снимите несколько секунд видеоматериала. Каждая секунда видео имеет по крайней мере 24 кадра, поэтому, если ваш клип слишком длинный, размер файла будет огромным.
2. Обрезать

Если вы используете большой клип, используйте программу для обрезки кадров, прежде чем открыть его в Photoshop, к примеру, Quicktime Player 10.3 для обрезки, выбрав Редактировать> Обрезать. Затем экспортируем кадры в 1080p разрешение, выбрав File> Export> 1080p.
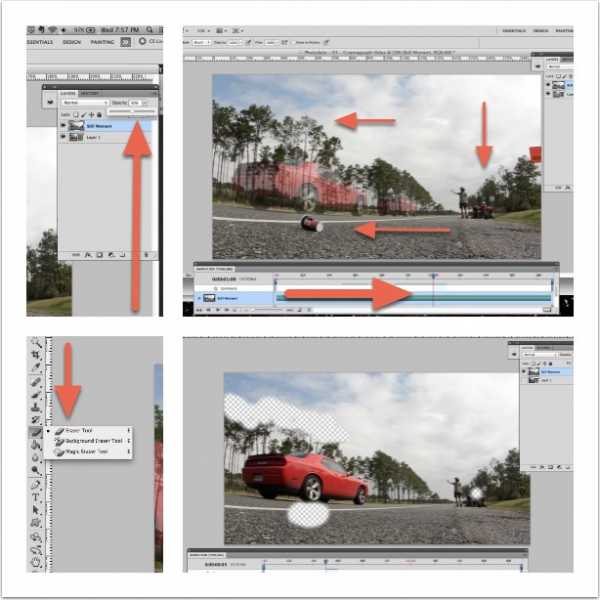
3. Откройте видео в Photoshop

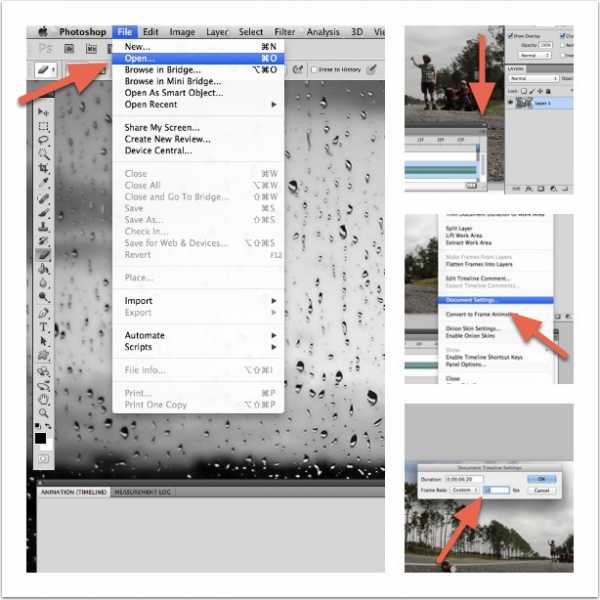
А. Прежде чем импортировать ваш клип в Photoshop, убедитесь, что вы используете Motion Workspace , выбрав Window> Workspace> Motion.
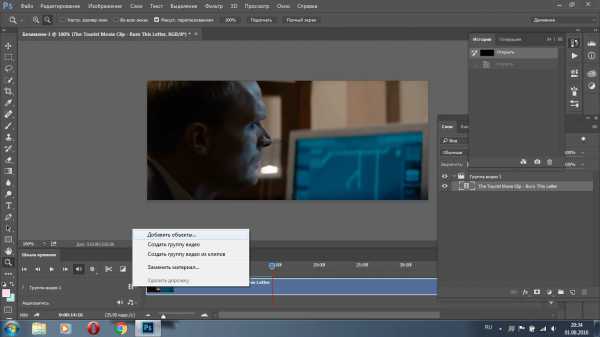
B. Тогда, открывая свой клип с File> Open , он будет автоматически открыт в анимации временной шкалы.
С. В правом верхнем углу анимации временной шкалы , откройте выпадающее меню и выберите Настройки документа. Затем уменьшите частоту кадров до между 10 до 15 кадров в секунду . Выбираем для нашего урока 12 кадров в секунду. Это поможет сохранить размер файла.
4.Выберите раздел Animated

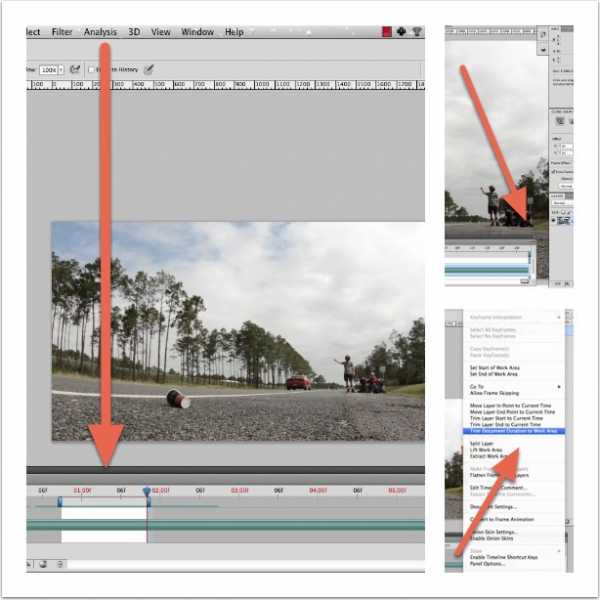
А. В Animation шкале , использeqnt два синих скрубберf, чтобы выбрать кадры, которые вы будете использовать для анимации. Попробуйте закончить анимацию, когда ваш объект останавливается или перемещается в кадре. В нашем случае выбираем кадры, когда чашка замедлила движение и начинает катиться в другом направлении.
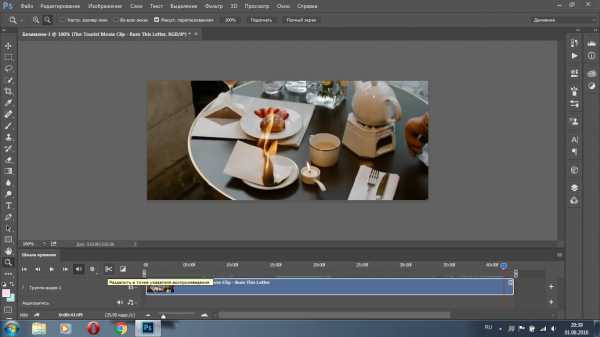
Б. Откройте меню Animation Timeline, а затем выберите Trim Document Duration to Work Area . Это позволит избавиться от дополнительного метража, таким образом вы сможете сосредоточиться на разделе, который вы хотите оживить.
5. Выберите неподвижный момент в видео

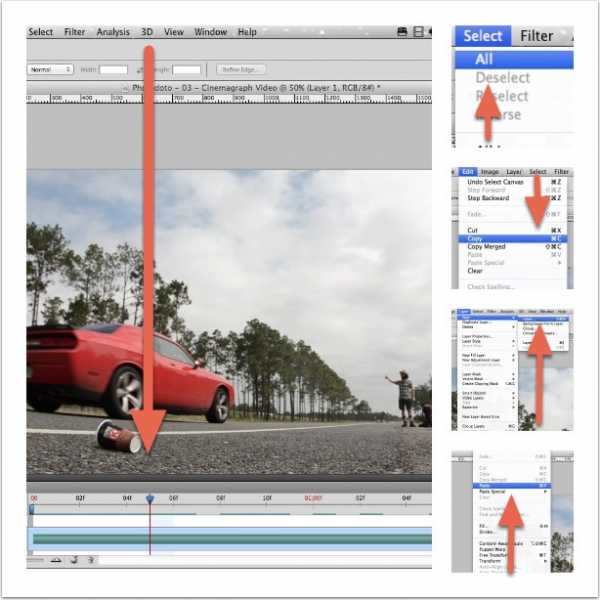
А. В Animation шкале , используйте скруббер, чтобы выбрать кадр, который вы хотите заморозить. Это будет «маска» для анимации.
B. Как только вы выбрали раму, оставьте скруббер там, а затем создайте новый слой, выбрав:
- Select > All
- Edit > Copy
- Layer> New> Layer
- Edit> Paste.
С. Назовите этот слой » Still Moment «или как вам удобно. Затем вы заметите этот слой в слое Widow.
6.Создайте маску

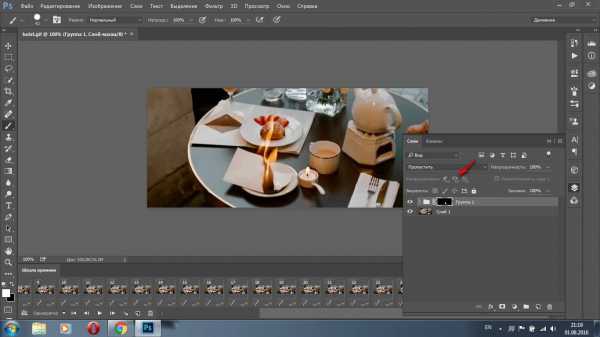
А. Изменените непрозрачность слоя Still Moment на 50%.
Б. Использование скруббера и Eraser Tool на слое Still Moment. Сотрите все вокруг вашей темы. Вы, по сути, создаете отверстие в маске, так что вы можете досмотреть анимацию.
На нашем видео стираем область, где есть чашка, также стираются лица некоторых людей в отдалении и верхушки деревьев.
7.Смотрите Ваш синемаграф

Теперь проиграем ваше творение и проверим его. Можно завершить синемаграф прямо сейчас, если вас удовлетворяет результат. Но скорее всего вы захотите сделать его еще лучше, а для этого нужно обратить вспять анимациь, чтобы получить бесшовные петли. Это сделает ваш синемаграф более реалистичным и, конечно, более сложным.
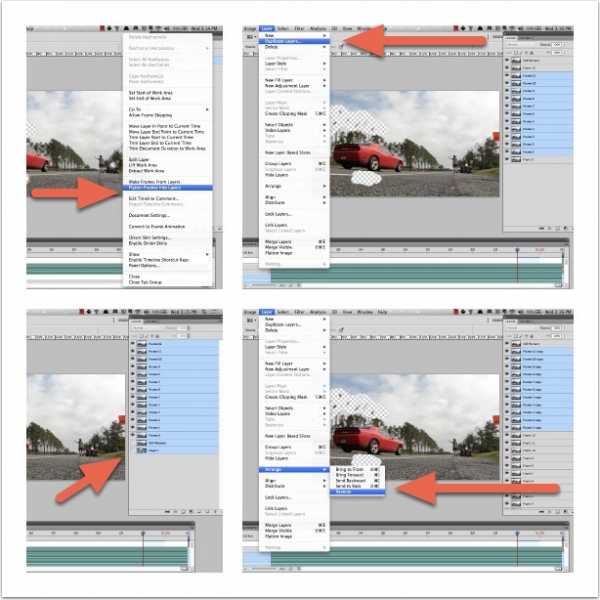
8.Сделайте слои из кадров

Вы должны изменить кадры видео в слои. Затем, вы будете дублировать слои и переворачивать их, так создается бесшовные петли.
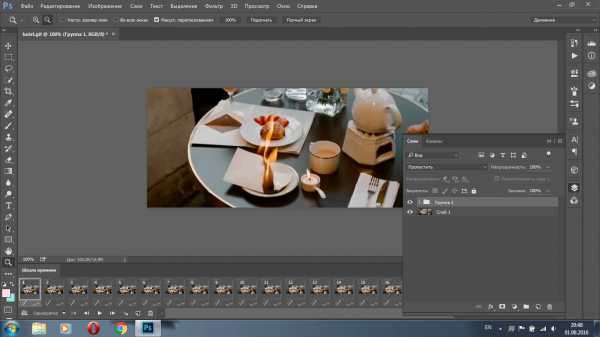
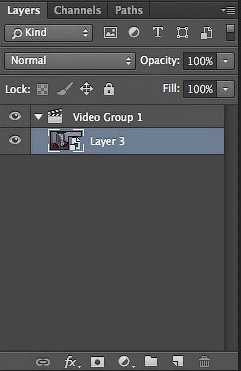
А. В меню Анимация Timeline , выберите Flatten Frames Into Layers . Затем проверьте окно Layer , и вы увидите новый слой для каждого кадра в анимации (и здесь вы увидите, почему это важно, чтобы ваши анимации были короткими).
Б. Удалите нижний слой с именем Layer 1, который является слоем с импортированного видео.
С. Выделите все слои (кроме первой и последней, так как анимация цикличной, вам не нужно дублировать те слои), затем выберите Layer> Duplicate Layers.
Д. Переместите все выделенные дублированные слои почти до вершины в окне Layer , пока убедитесь, что слой Still Moment находится выше всех.
Е. При выделении всех дублированные слоев в обратном порядке, выберите Layer > Arrange > Reverse.
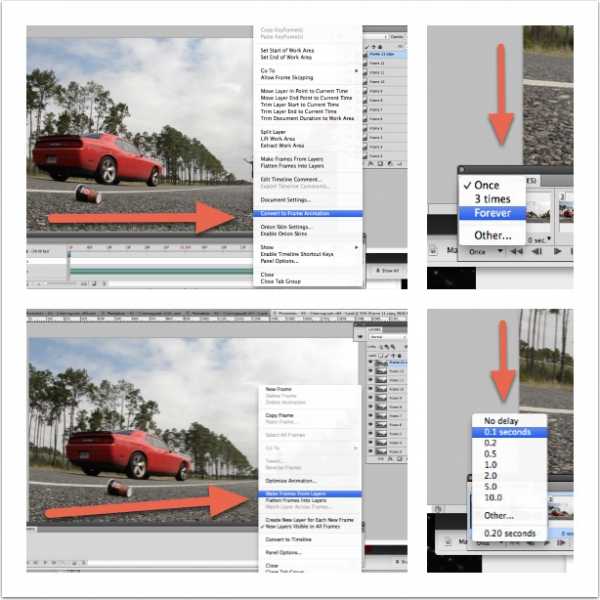
9.Сделайте кадры из слоев

Теперь у вас есть все кадры для бесшовной петли, но вы должны преобразовать их обратно в рамки и настроить параметры.
А. Откройте меню Animation Timeline и выберите Convert to Frame Animation.
Б. Вновь открыть меню Animation Timeline и выберите Make Frames From Layers . Это сделает кадр из каждого слоя.
C. В нижнем левом углу Animation Timeline , откройте выпадающее меню, которое читает Once , и выберите, чтобы проигрывать анимацию Forever.
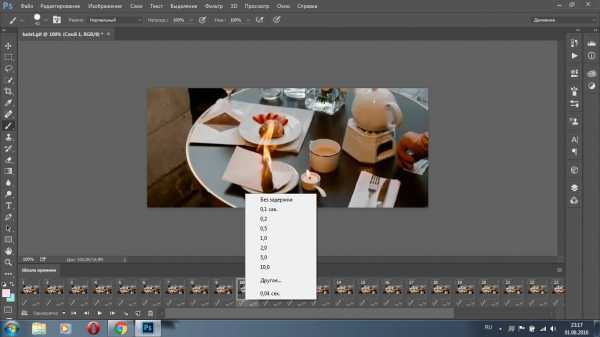
Д. Затем выделите все кадры в Animation Timeline и откройте выпадающее меню ниже каждого кадра, выберите 0,1 секунды.
Совет: Для плавного действия, настройте скорость анимации, замедляя начало, середину и конец на 0,2 секунды.
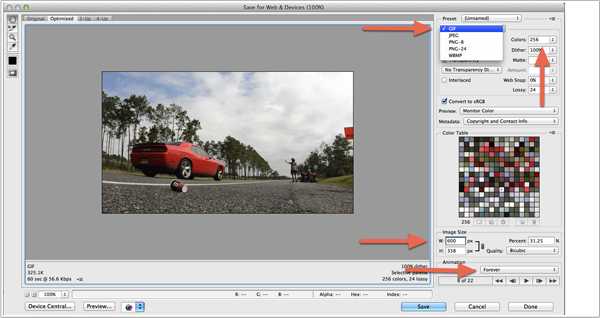
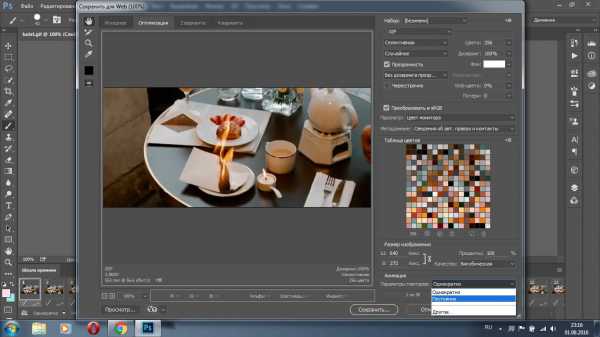
10.Сохранить для Web и наслаждаться

Если все выглядит так, как вы и хотели, сохраните и наслаждайтесь результатом своих трудов. Синемаграф может быть большим файлом, но размещать большие файты на веб-сайтах не слишком удобно.
- Выберите File > Save for the Web & Devices
- Выберите GIF в правом верхнем меню
- Обязательно установите цвета> 256
- Выберите ширину на максимум 600px
- В правом нижнем углу, убедитесь, что Forever по-прежнему выбран
- Затем нажмите Save и наслаждайтесь вашей новой синемаграфией

Смотрите также
rejump.ru
Синемаграфия. Как сделать? (Примеры, Программы и Приложения)
Cinemagraph появилась давно, но удивляет зрителя и сегодня.Удивительное сочетание фото и видео поражает умы всех, кто его видел. Живоефото выделит вас среди массы серых изображений, поскольку синемаграфиивстречаются нечасто.
Тому есть одна причина. Все думают, что это сложно: нужно потратить кучу времени и денег на профессионала. Но мы расскажем, как делать синемаграфии самостоятельно и быстро.
Пример CinemagraphyСодержание статьи
- Что такое синемаграфия
- Примеры синемаграфий
- Как сделать самому: создаем синемаграфию в Фотошопе
- Топ Программи Приложений
- Правила эффективной синемаграфии
Что такое синемаграфия
Синемаграфия – это не фото и не видео. Она даже не похожа на анимацию, какую мы привыкли видеть, поскольку встречаются даже синемаграфии в разрешении 6К. Легкие движения в бесконечном цикле создают эффект «живого»фото. Цикл видео обычно используется от 1 до 5 секунд.
Пример Синемаграфии. Куда лучше чем статическое фото, не так ли?Синемаграфия и создание живых фотографий – это мощный инструмент электронного маркетинга. Мировые бренды пользуются услугами дорогостоящих фотографов и операторов, которые создадут не просто анимированное изображение, а живую рекламу.
Синемаграфия может использоваться в различных целях:
Примеры синемаграфий
Сервис Apple Music использовал данный пост для контекстного продвижения своего продукта в сети Инстаграм.
Фокусный объект, который расположен на динамичном фоне.
Anne Green Gables CinemagraphyВот так выглядит презентация книги «Энн из Зеленых Крыш» канадской писательницы Люси Мод Монтгомери. Синемаграфия отлично передает легкое настроение книги, побуждая к прочтению.
Представьте такую синемаграфию на сайте фотографа. Она свидетельствует о профессионализме, нестандартном мышлении фотографа и о его навыках работы с редакторами.
А такая заставка на экранах в кафе/ресторане пробудит аппетит даже у сытого посетителя, заставив его купить еще.
Синемаграфии такого типа могут использоваться в музеях, галереях, залах славы и прочих подобных учреждениях.
Как сделать самому?
Синемаграфия на компьютере самостоятельно – это просто. Для этого вам не потребуются навыки владения разными программами. Детальная видео инструкция, как сделать синемаграфию в Фотошопе, даст ответы на все вопросы.
Урок на 1 мин
или на русском языке…
Урок по Cinemagraph на русском языке
Выполняя поэтапно все пункты в инструкции, вы за несколько минут сможете создать свою первую синемаграфию.
Топ программ и приложений в которых можно сделать синемаграфию
Приложения для синемаграфии могут скачать пользователи компьютеров на ОС Windows и Mac OS, а также владельцы смартфонов на Android и iOS. Разберем детальнее программы для каждого типа устройств.
Photoshop
Принцип создания «живого фото» в Adobe Photoshop подразумевает работу с анимацией.
Для начала нужно импортировать видео в слои, после чего можно работать с отдельными кадрами. Они отображаются на шкале времени, что упрощает поиск цикличного момента видео. Если его не удалось найти, можно отзеркалить видео.
Имея базовые навыки работы в Photoshop, вы без проблем сможете создать синемаграфию.
Premiere Pro
В программе Adobe Premiere Pro пользователь может создавать анимации благодаря удобной временной шкале и разделению видео на кадры.
Анимировать объекты помогает кейфрейм – ключевой кадр. При помощи программы объекты на видео можно замораживать, перемещать, изменять размер ит.п.
Сохранить синемаграфию можно в форматах: gif, mp4, mwv.
Рекомендуем к использованию «1500+ Переходов для Adobe Pemiere и After Effects СС (с инструкцией)».
Cinemagraph Pro для Apple
Владельцы компьютера на Mac OS имеют возможность создавать «живые фото» в специализированной программе Cinemagraph Pro.
Программу для создания синемаграфий разработала компания Flixel, которая в 2014 году получила награду от Apple Design Award.
Адаптивная версия приложения доступна для смартфонов на iOS.Особенности приложения: удобный интерфейс и неограниченные возможности создания синемаграфий.
Cinemagraph для Android
Cinemagraph – одно из самыхпопулярных платных приложений для создания синемаграфии на андроид. Разработанокомпанией Factyle.
Программа имеет встроенное обучение, которое поможет новичку. По инструкции вылегко сможете создать синемаграфию в формате GIF. Для этого в программе можно использовать отрывок видео до 3секунд.
Правила эффективной синемаграфии
1. Сценарий
Постановку кадра нужно решить заранее. Определите движущийсяобъект и замороженный фон, либо же наоборот. Важно, чтобы движущийся объект былциклическим. Поэтому многие создают синемаграфии со снегопадом, водой, огнем идругими природными явлениями. Учиться создавать синемаграфию можно наоднотонном фоне позади динамического объекта.
2. Фокус
Важно, чтобы внимание концентрировалось на одном объекте,особенно, если живое фото разрабатывается для маркетинговых целей. Товар делаютдинамичным на фото синемаграфии, поэтому важно сохранить фокусировку на нем присъемке. Движение должно быть ближе к центру. Обычно движение придают одномуобъекту, но в зависимости от цели их может быть несколько.
3. Съемка
Качество медиа зависит от оператора и от модели, если съемка ведется живого человека. Камера должна быть неподвижна, стоять на штативе. Если, например, это реклама одежды на живом манекене, то он должен делать плавные, статичные движения. Оператор должен обратить внимание на постановку кадра, фокус, количество света и т.п.
4. Обработка
То, как сделать синемаграфию, зависит только от личных предпочтений автора. Ниже мы привели список полезных программ, с помощью которых можно обработать видео. А чтобы обработка дала желаемый результат, важно правильно наложить слои, выделить динамический объект и сохранить качество видео.
5. Размещение
Синемаграфии имеют формат видео или анимации. Тип контента зависит от цели и места его размещения. Например, синемаграфию в инстаграм нужно выкладывать в формате видео. Для загрузки на сайт лучше использовать GIF-формат.
Зная, как сделать синемаграфию на телефоне и компьютере самому, вы сможете выделиться среди конкурентов или просто наполнить свой профиль в социальной сети качественным контентом.
Рекомендуем также посмотреть «33 урока по созданию анимации». А так же «Как сделать гифку из видео за 30 секунд».
Просмотров: 126
videoinfographica.com
как сделать живую картинку в фотошопе
Синемаграфия – это файл в gif-формате, который сочетает в себе статичную картинку и анимированную деталь. Идея создания этой техники принадлежит фотографам Джейми Бек и Кевину Баргу, которые использовали ее для обработки своих фоторабот в сфере моды и журналистики. В итоге получалась живая картинка, привлекающая пользователей сайтов больше, чем статичное изображение.

Как сделать синемаграфию в фотошопе?
Уроков, как сделать синемаграфию в Adobe Photoshop, есть много, но они все разнятся между собой, и ни один целиком не подошел мне для реализации. Я покажу самый простой и оптимальный способ, который выбрала для себя. Работа велась в фотошопе версии СС 2015.
Последовательность работы:
- Итак, первое – выбираем для начала несложное видео, где можно вырезать кусочек без резких перемещений главного объекта и обилия подвижных дополнительных. Это условие нужно потому, что мы будем работать не над каждым кадром, а в группе. Закачать его с Youtube можно благодаря Savefrom или аналогичным приложениям.

- Открываем фотошоп. Выбираем рабочую среду – Движение и отмечаем в разделе меню Окно пункт Шкала времени, если он не отмечен. На панели нажимаем кнопку в виде ленты – Добавить объект.

- Вырезаем из видео небольшой кусок (оптимально – 10-30 кадров, то есть достаточным будет фрагмент продолжительностью в 1 секунду).

- Сохраним его для себя: Файл-Экспортировать-Сохранить для WEB.

- Теперь заново открываем его в Adobe. На панели Шкала времени вы сразу же его увидите по кадрам, как и в слоях. “Слой 1” оставляем не тронутым, а остальные группируем (Зажимаем CTRL и выбираем объекты, а затем CTRL+G).

- Сразу же для этой группы применяем маску: Слои-Слой-маска-Скрыть все.
- Объект, который будет подвижным выделяем белым с помощью Кисти (непрозрачность 100%).

- Вверху на вкладке Слои нажимаем клавишу «Унифицировать видимость», в сплывающем окне подтверждаем – «Синхронизировать».

- Теперь, когда мы нажмем на панели Шкала времени клавишу Проиграть, то увидим эффект синемаграфии. Можно сохранять файл для WEB.

Дополнительно
Если нас что-то не устраивает в получившемся синемаграфе, то можете на панели Шкала времени продублировать кадры, сделать их в обратном порядке или задать время продолжительности для каждого кадра. При сохранении файла можно также изменить размер изображения и задать постоянное повторение анимации. Надеюсь, что у вас получилось и вы поняли принцип работы синемаграфии!:)

Читайте также:
10 распространенных ошибок при работе в Photoshop
Цифровая живопись: текстурные кисти в Adobe Photoshop
Скачайте бесплатную книгу «Photoshop Tips and Tricks»
say-hi.me
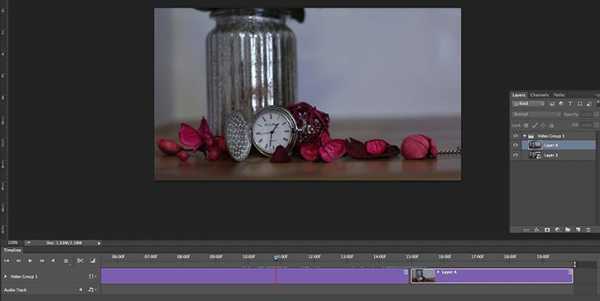
Создаем синемаграф с идущими часами в Фотошоп
За последние несколько лет анимированные GIF-картинки превратились в полноценную форму выражения творческого потенциала. Одним из последних трендов в этой сфере являются синемаграфы, или живые фото, как их еще называют. Они создают иллюзию настоящего видео и пользуются спросом как среди обычных зрителей, так и клиентов.
Синемаграф – это, в большей степени, статичная картинка с минимальным движением, дающая зрителю представление о том, как выглядел тот или иной предмет в определенный отрезок времени. Например, движение волос и одежды от дуновения ветра являются наиболее популярными объектами в таких работах. Также часто можно увидеть водопады и другую природу.
Несмотря на свое второе название – живые фото – такую работу лучше всего делать с помощью видеокамеры. Для съемки видео можно использовать цифровую зеркальную фотокамеру, это придаст анимации эффект фотографии, который у зрителей ассоциируется с синемаграфами.
В этом уроке вы узнаете, как создать, отредактировать и сохранить ваш первый синемаграф с идущими часами, используя панель Timeline (Шкала времени) в Adobe Photoshop.

Шаг 1
Для начала нам понадобится несколько секунд видео, сделанные с помощью зеркальной камеры, GoPro или любого другого оборудования. Конечно, вы можете использовать полноценную видеокамеру, если у вас есть такая возможность.
Чем меньше движения в кадре, тем лучше: движущиеся от ветра объекты, парящие облака, стекающая вода или солнечные блики. Я решила использовать видео с идущими часами.

Шаг 2
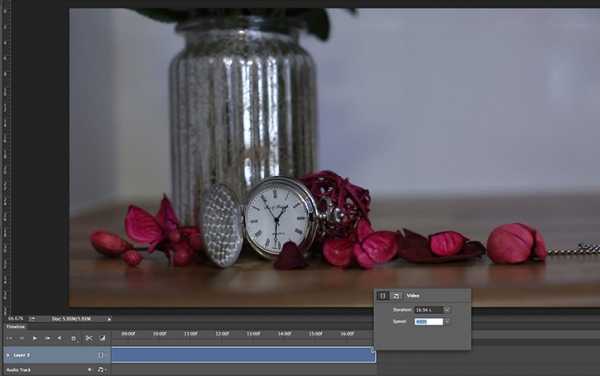
Закончив с выбором подходящего видео, открываем Photoshop и переходим File – Open (Файл – Открыть). В открывшемся окне находим ролик и жмем ОК, чтобы импортировать его в Photoshop. В результате внизу экрана должна открыться шкала времени.
Если она не появилась, то открываем ее через меню Window – Timeline (Окно – Шкала времени).


Шаг 3
Выделяем шкалу и жмем клавишу Пробел, чтобы включить предпросмотр ролика, или используйте для этого кнопку в виде треугольника с вертикальной линией.
Если вы хотите ускорить воспроизведение, в верхнем правом углу шкалы нажимаем на стрелку и выбираем скорость.
Совет: мы будем сохранять синемаграф в формате GIF, а Photoshop поддерживает максимум 500 кадров (около 20 секунд). Так как я сняла полный оборот секундной стрелки, видео получилось слишком длинным, поэтому я ускорила его на 400%.

Шаг 4
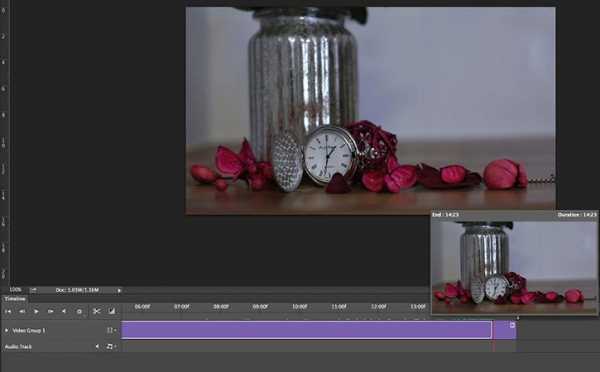
С помощью специального ползунка на шкале мы можем отметить начало воспроизведения ролика. Если схватить левой кнопкой мышки левый край ролика и потянуть до положения этого ползунка, то можно обрезать лишнее.
При этом край ролика автоматически «прилипнет» к положению ползунка.


Шаг 5
Далее ползунком отмечаем конец видео. В этот раз тянем правый край ролика влево до положения ползунка и жмем Delete, чтобы отрезать лишнее.


Шаг 6
Теперь, когда мы отрезали лишние части видео, двигаем ползунок, чтобы подобрать кадр, который будет основным. Именно этот кадр будет статичной частью анимации.
Нажимаем сочетание клавиш Ctrl+Shift+Alt+E, чтобы вынести этот кадр на отдельный слой.


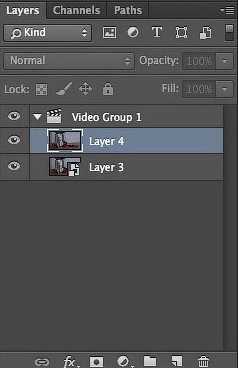
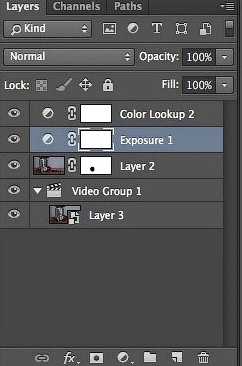
Шаг 7
На панели слоев находим новый слой из предыдущего шага с выбранным кадром и называем его «Основной кадр» (Main Frame). Выделяем этот слой левой кнопкой мышки и добавляем его в группу «Видео» (Ctrl+G). Сразу после этого на шкале времени должен автоматически появиться дополнительный канал с основным кадром.


Шаг 8
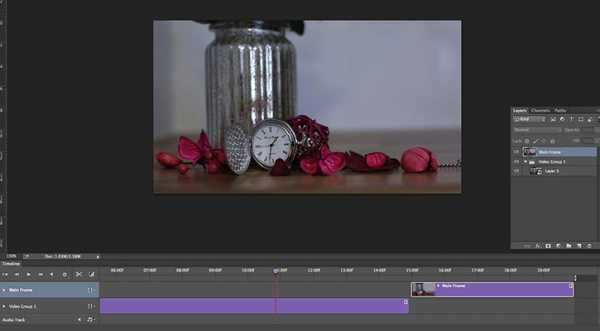
Возвращаемся на шкалу времени и перетаскиваем первый слой анимации в начало шкалы. Затем хватаем правый край этого канала мышкой и растягиваем его по ширине нижнего канала.

Шаг 9
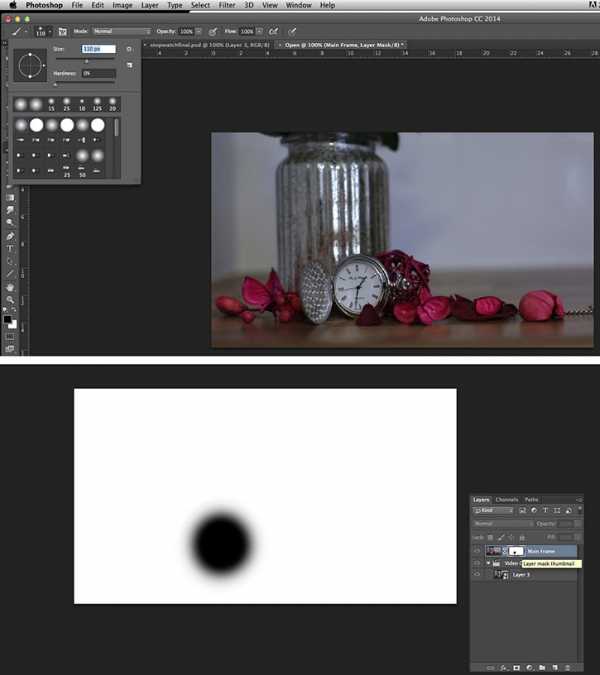
Закончив с подготовкой основного кадра, мы можем добавить на него маску, чтобы скрыть область с часами и показать часы, которые находятся на нижнем слое.
Чтобы добавить маску, в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).


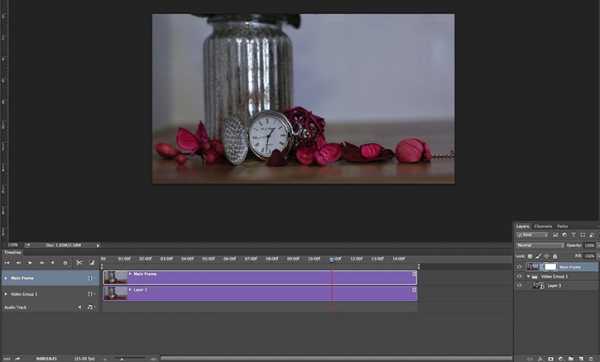
Шаг 10
Мягкой черной кистью (В) проводим по маске слоя «Основной кадр» в том месте, где должно быть движение – в данном случае это часы.
На втором скриншоте показано, как выглядит моя слой-маска.

Шаг 11
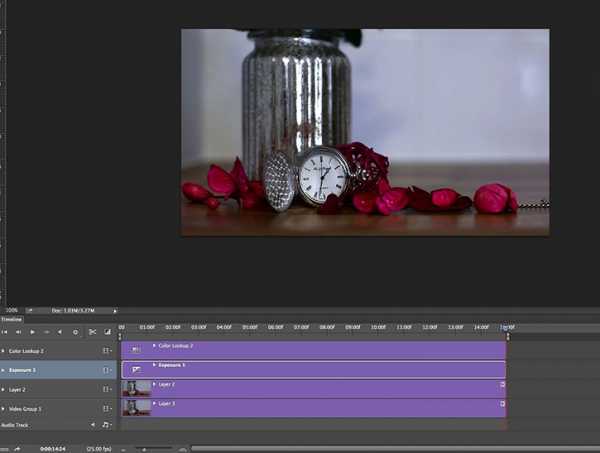
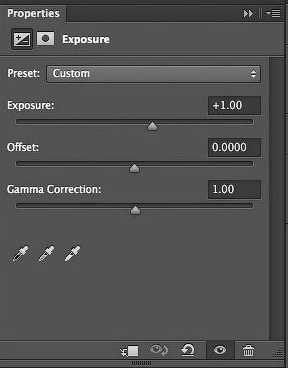
Далее мы выполняем цветокоррекцию всего синемаграфа с помощью обычных корректирующих слоев.
Для корректирующих слоев на шкале времени создаются отдельные каналы, которые влияют на все содержимое ниже, включая основной кадр и видео. Я добавила корректирующий слой Exposure (Экспозиция) и Color Lookup (Поиск цвета).



Шаг 12
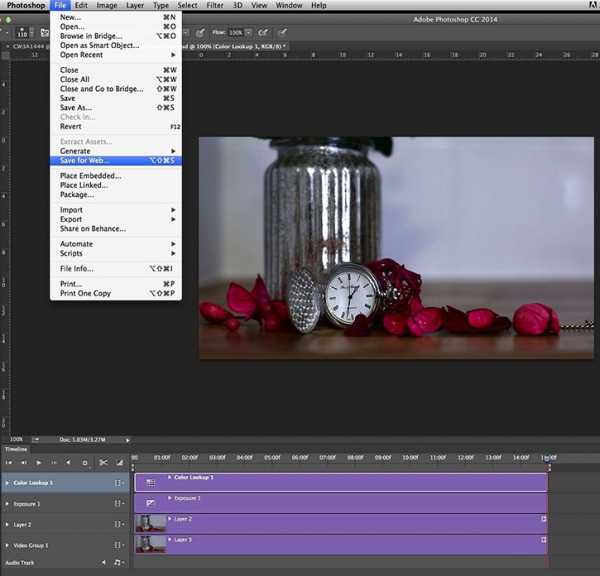
Закончив с созданием анимации, давайте сохраним ее. Для этого переходим File – Save for Web (Файл – Сохранить для веб).

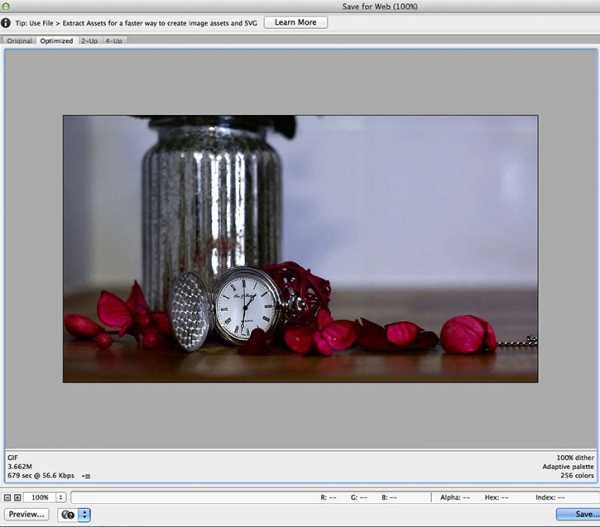
Шаг 13
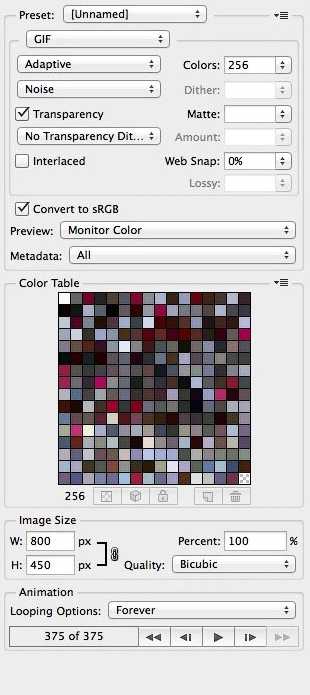
Для анимации мы выбираем формат GIF. В открывшемся окне вводим настройки, как показано ниже.


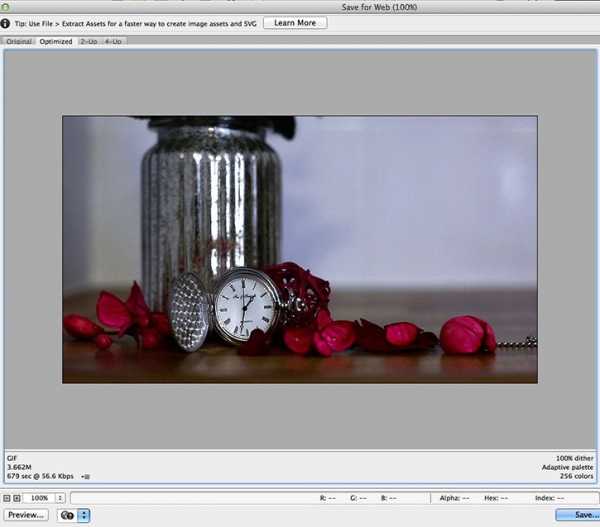
Шаг 14
Также вы можете установить режим повтора. Для этого устанавливаем параметр на Forever (Всегда), чтобы анимация проигрывалась непрерывно.


Автор: Tigz Rice
photoshop-master.ru
Как создать Cinemagraphs, ТОП 20
Интересно, Искусство
| Нажми «Нравится», чтобы читать Make-Self.net в Facebook |
Приветствуем, уважаемые читатели Make-Self, сегодня мы расскажем как сделать эффект Cinemagraph при помощи Adobe Photoshop и Adobe After Effects. Но сначала мы узнаем что из себя представляет данный эффект.
Эффект Cinemagraph — это живые фотографии, точнее фотография объединенная с анимацией.
Этот термин появился совсем недавно, ему всего 2 года, но он стремительно набирает обороты из-за необычного визуального эффекта.
В данном видео-уроке мы рассмотрим как самостоятельно сделать данный эффект на компьютере при помощи вышеупомянутых программ. Есть значительное количество программ для смартфонов, где можно создать данный эффект со снятым видео. Просто введите в поиске приложений — Cinemagraph.
Этот эффект оживляет скучные фотографии и возвращает их к жизни, что делает их реалистичными, даже магическими как газета из фильма Гарри Поттер.
Десятки фотографов признают эту технику инновационной и интересной, в то время как они делают свои первые шаги в мир Cinemagraphs, давайте посмотрим 20 самых интересных и впечатляющих работ.
Эффект Cinemagraphs — ТОП 20
Если изображение не анимируется, откройте его отдельно в новой вкладке!
Романтический пейзаж и девушка на автомобиле

Пара на набережной

Девушка с развивающимися волосами

Анимированный глобус и развивающиеся шторы

Вино и бокал

Девушка на балконе

Велосипед около развивающейся травы

Юбка на ветру

Отражение дороги на стекле одного из ресторанов Нью-Йорка













Оригинальные вещи известных фирм большая редкость в наше время, особенно вещи известного бренда adidas. Покупайте бутсы для детей в официальном интернет магазине, где есть в наличие любые размеры, цвета и стили.
| Нажми «Нравится», чтобы читать Make-Self.net в Facebook |
СВЕЖИЕ СТАТЬИ
ПОПУЛЯРНЫЕ СТАТЬИ
make-self.net
Создаем синемаграф при помощи Photoshop
Мы не будем пугать вас тем, что GIF-файлы исчезнут в ближайшем будущем. Но тем не менее, в последнее время все популярнее становятся так называемые синемаграфы. Синемаграфы — это просто красивое имя для анимированного GIF-файла, который был специально разработан с художественной целью. Цель состоит в том, чтобы обратить внимание на некоторые аспекты образа через локализованные анимации — например, ветер дует через волосы субъекта, а другие части анимации остаются статичными. Это отнюдь не новое явление, но техника немного сложнее, чем создание среднестатистического GIF-файла, а результаты ее использования выглядят действительно достойно.Для создания анимации мы будем использовать Photoshop потому, что это этот мощный графический редактор позволяет работать не только с изображениями, но и редактировать видео.Vimeo является лучшим местом для хранения высококачественного видео. В этом примере мы использовали короткие видео с людьми на эскалаторе
Область для создания анимации находится в Window> Workspace>Motion. Используя синие направляющие слева и справа от временной шкалы, выберите значения 1-2 секунды. Вы всегда сможете вернуться и обрезать некоторые из этих дополнительных кадров в следующем шаге.

Перейдите в File> Export> Render Video, и выберите параметры установленные по умолчанию. Теперь, закройте документ и выберите команду File >Import > Video Frames to Layers и выберите видео файл, который вы только что экспортировали. Теперь каждый кадр открывается как новый слой.
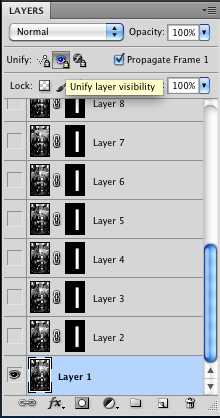
Теперь нужно выбрать подходящую для анимации область. Сам эскалатор пустой, и, таким образом, идеально подходит для анимации, а людей мы заставим стоять на одном месте. Первый слой будет служить якорем для наших кадров анимации. Включите видимость выравнивания слоев для первого слоя (Unify Layer Visibility). Благодаря этому слой будет использоваться как статический кадр и будет повторяться в каждом последующем кадре.

Используйте маску для остальных слоев, чтобы скрыть ненужные области. В зависимости от частоты кадров исходного материала, анимация может быть не такой гладкой, как вам хотелось бы. Это можно исправить, выбрав каждый кадр на временной шкале, щелкнув правой кнопкой мыши, а и выбрать новое значение задержки. Попробуйте поэкспериментировать с различными настройками, чтобы посмотреть, что работает лучше всего.
Когда все будет сделано, выберите File > Save for Web & Devices. Убедитесь, что выбран формат GIF. Вы даже можете просмотреть финальное изображение, если хотите. Фернандо J Baez рекомендует использовать кросс-процессинг или дуо-тон фильтр, который ограничивает количество цветов в изображении, чтобы восполнить недостатки в формате GIF.

Вот такой результат у нас получился:

Автор: tested
Здесь вы можете прочесть более подробный урок о создании синемаграфов
Примечание: Photoshop CS6 дает больше возможностей для работы с видео. Более подробно вы можете узнать о них из следующих видеоуроков:
www.dejurka.ru
Синемаграфия: как создать ожившие фотографии
Синемаграфия – это как эффект оживших фото в “Гарри Поттере”. И у вас есть возможность создавать их при помощи разных инструментов: Photoshop, After Effects и даже с помощью смартфона. Вот яркие примеры таких фото:
Также уже существуют приложения для телефонов, позволяющие создать подобный эффект: Cinemagraph Pro для iOs и Loopsie для Android
Благодаря техническому развитию камер и способов обработки фотографий и видео, у нас появилась возможность объединить в единое целое фотоснимок и видео.
Независимо от того, пытаетесь ли вы создать графический моушн, сделать графический дизайн или нарезать новый ролик, создание синемаграфии может дать вашей работе дополнительный импульс творчества и оригинальности, который принесет вам будущие продажи. Давайте посмотрим на этот потрясающий короткометражный фильм, а также на то, как самим создавать такие изображения.
Эрик Флорес Гарнело снял этот короткий фильм с Canon 5D Mk III с Magic Lantern. Он нарезал кадры в Final Cut Pro X и наложил эффект кинопленки в After Effects. Рабочий процесс для их создания в After Effects довольно прост, даже если вы не знакомы с программой. Чудо синемаграфических “картинок” заключается в том, что процесс их создания идеально подходит как для фотографов, так и для видеографов. Проект является потрясающим примером того, насколько универсальным и безграничным рассказом может быть синемаграфия, а также он может изменить наше отношение к фотографии и видео.
Фильм дает нам как потрясающие образы, так и улучшает ваше композиционное чутье, доказывая важность планирования снимков и композиций. Выбор того, какой объект или свойство вы хотите анимировать в кадре, может рассказать аудитории о чем-то другом в сюжете или об общем тоне, который вы пытаетесь передать. Если вы доберетесь до редактора и обнаружите, что финальное изображение не так круто, как вам хотелось бы, вы всегда сможете сменить анимацию любых объектов.
Как создать синемаграфию в Adobe After Effects
Использование After Effects – это не единственный способ создания синемаграфии. Питер Маккиннон показывает нам, как и почему вы должны создавать ее с помощью Photoshop. Маккиннон – яркий пример того, как ваш упорный труд и размещение работ в социальных сетях поможет вам стать знаменитым. Чем более профессиональный контент вы показываете людям, тем больше вероятность, что нужные люди его заметят.
Существует множество способов использования синемаграфии для вашего бренда или клиента; маркетинг стал одной из основных причин роста данного типа изображения. Эта новая тенденция стала популярной в продвижении новых фильмов и создании первоклассных он-лайн реклам. Этот уникальный тип контента также является отличным способом выделиться из толпы.
Читайте также:
Лучшие рекламные ролики 2017 года на YouTube
Конференции UX и дизайн, которые нужно посетить в 2018
Возрождение итальянского дизайна: как Google вышел за рамки скучных шаблонов
say-hi.me
