ТЕМА 1.2. РАЗРЕШЕНИЕ ИЗОБРАЖЕНИЯ. РАЗМЕР И РАЗРЕШЕНИЕ
Разрешение — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотоплёнки, фотобумаги или иного физического носителя. Более высокое разрешение (больше элементов) типично обеспечивает более точные представления оригинала. Другой важной характеристикой изображения является разрядность цветовой палитры.
Как правило, разрешение в разных направлениях одинаково, что даёт пиксел квадратной формы. Но это не обязательно — например, горизонтальное разрешение может отличаться от вертикального, при этом элемент изображения (пиксел) будет не квадратным, а прямоугольным. Более того, возможна не квадратная решётка элементов изображения, а например шестигранная (гексагональная) или вовсе не регулярная (стохастическая), что не мешает говорить о максимальном количестве точек или управляемых элементов изображения на единицу длины или площади.
Разрешение изображения
Растровая графика
Ошибочно под разрешением понимают размеры фотографии, экрана монитора или изображения в пикселах[источник не указан 956 дней]. Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например: 1600×1200. В данном случае это означает, что ширина изображения составляет 1600, а высота — 1200 точек (такое изображение состоит из 1 920 000 точек, то есть примерно 2 мегапиксела). Количество точек по горизонтали и вертикали может быть разным для разных изображений. Изображения, как правило, хранятся в виде, максимально пригодном для отображения экранами мониторов — они хранят цвет пикселов в виде требуемой яркости свечения излучающих элементов экрана (RGB), и рассчитаны на то, что пикселы изображения будут отображаться пикселами экрана один к одному. Это обеспечивает простоту вывода изображения на экран.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения. Если пиксели изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка. При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»). Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей. Изменение фактического количества пикселей изображения называется передискретизация, и для неё существуют целый ряд алгоритмов разной сложности.
При выводе на бумагу такие изображения преобразуются под физические возможности принтера: проводится цветоделение, масштабирование и растеризация для вывода изображения красками фиксированного цвета и яркости, доступными принтеру. Принтеру для отображения цвета разной яркости и оттенка приходится группировать несколько меньшего размера точек доступного ему цвета, например один серый пиксел такого исходного изображения, как правило, на печати представляется несколькими маленькими чёрными точками на белом фоне бумаги. В случаях, не касающихся профессиональной допечатной подготовки, этот процесс производится с минимальным вмешательством пользователя, в соответствии с настройками принтера и желаемым размером отпечатка. Изображения в форматах, получаемых при допечатной подготовке и рассчитанные на непосредственный вывод печатающим устройством, для полноценного отображения на экране нуждаются в обратном преобразовании.
Большинство форматов графических файлов позволяют хранить данные о желаемом масштабе при выводе на печать, то есть о желаемом разрешении в dpi (англ. dots per inch — эта величина говорит о количестве точек на единицу длины: например 300 dpi означает 300 точек на один дюйм). Это исключительно справочная величина. Как правило, для получения распечатка фотографии, который предназначен для рассматривания с расстояния порядка 40 — 45 сантиметров, достаточно разрешения 300 dpi. Исходя из этого можно рассчитать, какого размера отпечаток можно получить из имеющегося изображения или какого размера изображение надо получить, чтоб затем сделать отпечаток нужного размера.
Например, надо напечатать с разрешением в 300 dpi изображение на бумаге размером 10×10 см (3,9×3,9 дюймов). Теперь, умножив 3,9 на 300 и получаем размер фотографии в пикселах: 1170×1170. Таким образом, для печати изображения приемлемого качества размером 10×10 см, размер исходного изображения должен быть не менее 1170×1170 пикселей.
Для обозначения разрешающей способности различных процессов преобразования изображений (сканирование, печать, растеризация и т. п.) используют следующие термины:
dpi (англ. dots per inch) — количество точек на дюйм.
ppi (англ. pixels per inch) — количество пикселей на дюйм.
lpi (англ. lines per inch) — количество линий на дюйм, разрешающая способность графических планшетов (дигитайзеров).
spi (англ. samples per inch) — количество сэмплов на дюйм; плотность дискретизации (англ. sampling density), в том числе разрешение сканеров изображений.
По историческим причинам величины стараются приводить к dpi, хотя с практической точки зрения ppi более однозначно характеризует для потребителя процессы печати или сканирования. Измерение в lpi широко используется в полиграфии. Измерение в spi используется для описания внутренних процессов устройств или алгоритмов.
Значение разрядности цвета
Для создания реалистичного изображения средствами компьютерной графики цвет иногда оказывается важнее (высокого) разрешения, поскольку человеческий глаз воспринимает картинку с большим количеством цветовых оттенков как более правдоподобную. Вид изображения на экране напрямую зависит от выбранного видеорежима, основу которого составляют три характеристики: кроме собственно разрешения (кол-ва точек по горизонтали и вертикали), отличаются частота обновления изображения (Гц) и количество отображаемых цветов (цветорежим или разрядность цвета)). Последний параметр (характеристику) часто также называют разрешение цвета, или частота разрешения (частотность или разрядность гаммы) цвета.
Разница между 24- и 32-разрядным цветом на глаз отсутствует, потому как в 32-разрядном представлении 8 разрядов просто не используются, облегчая адресацию пикселов, но увеличивая занимаемую изображением память, а 16-разрядный цвет заметно «грубее». У профессиональных цифровых фотокамер у сканеров (например, 48 или 51 бит на пиксел) более высокая разрядность оказывается полезна при последующей обработке фотографий: цветокоррекции, ретушировании и т. п.
Векторная графика
Для векторных изображений, в силу принципа построения изображения, понятие разрешения неприменимо.
Разрешение устройства
Разрешение устройства (inherent resolution) описывает максимальное разрешение изображения, получаемого с помощью устройства ввода или вывода.
Разрешение принтера, обычно указывают в dpi.
Разрешение сканера изображений указывается в ppi (количество пикселей на один дюйм), а не в dpi.
Разрешением экрана монитора обычно называют размеры получаемого на экране изображения в пикселах: 800×600, 1024×768, 1280×1024, подразумевая разрешение относительно физических размеров экрана, а не эталонной единицы измерения длины, такой как 1 дюйм. Для получения разрешения в единицах ppi данное количество пикселов необходимо поделить на физические размеры экрана, выраженные в дюймах. Двумя другими важными геометрическими характеристиками экрана являются размер его диагонали и соотношение сторон.
Разрешение матрицы цифровой фотокамеры, так же как экрана монитора, характеризуется размером (в пикселах) получаемых изображений, но в отличие от экранов, популярным стало использование не двух чисел, а округлённого суммарного количества пикселов, выражаемое в мегапикселах. Говорить о фактическом разрешении матрицы можно лишь учитывая её размеры. Говорить о фактическом разрешении получаемых изображений можно либо в отношении устройство вывода — экранов и принтеров, либо в отношении сфотографированных предметов, с учётом их перспективных искажений при съёмке и характеристик объектива.
Похожие статьи:
poznayka.org
Разрешение (компьютерная графика) — это… Что такое Разрешение (компьютерная графика)?
У этого термина существуют и другие значения, см. Разрешение.Как правило, разрешение в разных направлениях одинаково, что даёт пиксель квадратной формы. Но это не обязательно — например, горизонтальное разрешение может отличаться от вертикального, при этом элемент изображения (пиксель) будет не квадратным, а прямоугольным.
Разрешение изображения
Растровая графика
Ошибочно под разрешением понимают размеры фотографии, экрана монитора или изображения в пикселях[источник не указан 286 дней]. Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например: 1600×1200. В данном случае это означает, что ширина изображения составляет 1600, а высота — 1200 точек (такое изображение состоит из 1 920 000 точек, то есть примерно 2 мегапикселя). Количество точек по горизонтали и вертикали может быть разным для разных изображений. Изображения, как правило, хранятся в виде, максимально пригодном для отображения экранами мониторов — они хранят цвет пикселов в виде требуемой яркости свечения излучающих элементов экрана (RGB), и рассчитаны на то, что пикселы изображения будут отображаться пикселами экрана один к одному. Это обеспечивает простоту вывода изображения на экран.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения. Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка. При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»). Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей. Изменение фактического количества пикселей изображения называется передискретизация, и для неё существуют целый ряд алгоритмов разной сложности.
При выводе на бумагу такие изображения преобразуются под физические возможности принтера: проводится цветоделение, масштабирование и растеризация для вывода изображения красками фиксированного цвета и яркости, доступными принтеру. Принтеру для отображения цвета разной яркости и оттенка приходится группировать несколько меньшего размера точек доступного ему цвета, например один серый пиксел такого исходного изображения, как правило, на печати представляется несколькими маленькими чёрными точками на белом фоне бумаги. В случаях, не касающихся профессиональной допечатной подготовки, этот процесс производится с минимальным вмешательством пользователя, в соответствии с настройками принтера и желаемым размером отпечатка. Изображения в форматах, получаемых при допечатной подготовке и рассчитанные на непосредственный вывод печатающим устройством, для полноценного отображения на экране нуждаются в обратном преобразовании.
Большинство форматов графических файлов позволяют хранить данные о желаемом масштабе при выводе на печать, то есть о желаемом разрешении в dpi (англ. dots per inch — эта величина говорит о каком-то количестве точек на единицу длины, например 300 dpi означает 300 точек на один дюйм). Это исключительно справочная величина. Как правило, для получения распечатка фотографии, который предназначен для рассматривания с расстояния порядка 20-30 сантиметров, достаточно разрешения 300 dpi. Исходя из этого можно прикинуть, какого размера отпечаток можно получить из имеющегося изображения или какого размера изображение надо получить, чтоб затем сделать отпечаток нужного размера.
Например, надо напечатать с разрешением в 300 dpi изображение на бумаге размером 10×10 см. Переведя размер в дюймы получим 3,9×3,9 дюймов. Теперь, умножив 3,9 на 300 и получаем размер фотографии в пикселях: 1170×1170. Таким образом, для печати изображения приемлемого качества размером 10×10 см, размер исходного изображения должен быть не менее 1170×1170 пикселей.
Для обозначения разрешающей способности различных процессов преобразования изображений (сканирование, печать, растеризация и т. п.) используют следующие термины:
- dpi (англ. dots per inch) — количество точек на дюйм.
- ppi (англ. pixels per inch) — количество пикселей на дюйм.
- lpi (англ. lines per inch) — количество линий на дюйм, разрешающая способность графических планшетов (дигитайзеров).
- spi (англ. samples per inch) — количество сэмплов на дюйм; плотность дискретизации (sampling density), в том числе разрешение сканеров изображений (en:Samples per inch англ.)
По историческим причинам величины стараются приводить к dpi, хотя с практической точки зрения ppi более однозначно характеризует для потребителя процессы печати или сканирования. Измерение в lpi широко используется в полиграфии. Измерение в spi используется для описания внутренних процессов устройств или алгоритмов.
Значение разрядности цвета
Для создания реалистичного изображения средствами компьютерной графики цвет иногда оказывается важнее (высокого) разрешения, поскольку человеческий глаз воспринимает картинку с большим количеством цветовых оттенков как более правдоподобную. Вид изображения на экране напрямую зависит от выбранного видеорежима, основу которого составляют три характеристики: кроме собственно разрешения (кол-ва точек по горизонтали и вертикали), отличаются частота обновления изображения (Гц) и количество отображаемых цветов (цветорежим или разрядность цвета)). Последний параметр (характеристику) часто также называют разрешение цвета, или частота разрешения (частотность или разрядность гаммы) цвета.
Разница между 24- и 32-разрядным цветом на глаз отсутствует, потому как в 32-разрядном представлении 8 разрядов просто не используются, облегчая адресацию пикселов, но увеличивая занимаемую изображением память, а 16-разрядный цвет заметно «грубее». У профессиональных цифровых фотокамер у сканеров (например, 48 или 51 бит на пиксел) более высокая разрядность оказывается полезна при последующей обработке фотографий: цветокоррекции, ретушировании и т. п.
Векторная графика
Для векторных изображений, в силу принципа построения изображения, понятие разрешения неприменимо.
Разрешение устройства
Разрешение устройства (inherent resolution) описывает максимальное разрешение изображения, получаемого с помощью устройства ввода или вывода.
- Разрешение принтера, обычно указывают в dpi.
- Разрешение сканера изображений указывается в ppi (количество пикселей на один дюйм), а не в dpi.
- Разрешением экрана монитора обычно называют размеры получаемого на экране изображения в пикселах: 800×600, 1024×768, 1280×1024, подразумевая разрешение относительно физических размеров экрана, а не эталонной единицы измерения длины, такой как 1 дюйм. Для получения разрешения в единицах ppi данное количество пикселов необходимо поделить на физические размеры экрана, выраженные в дюймах. Двумя другими важными геометрическими характеристиками экрана являются размер его диагонали и соотношение сторон.
- Разрешение матрицы цифровой фотокамеры, так же как экрана монитора, характеризуется размером (в пикселах) получаемых изображений, но в отличие от экранов, популярным стало использование не двух чисел, а округлённого суммарного количества пикселов, выражаемое в мегапикселях. Говорить о фактическом разрешении матрицы можно лишь учитывая её размеры. Говорить о фактическом разрешении получаемых изображений можно либо в отношении устройство вывода — экранов и принтеров, либо в отношении сфотографированных предметов, с учётом их перспективных искажений при съёмке и характеристик объектива.
Разрешение экрана монитора
Для типичных разрешений мониторов, индикаторных панелей и экранов устройств (inherent resolution) существуют устоявшиеся буквенные обозначения:
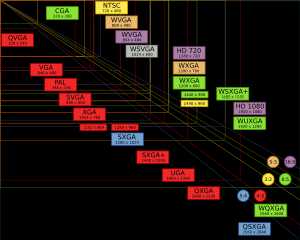
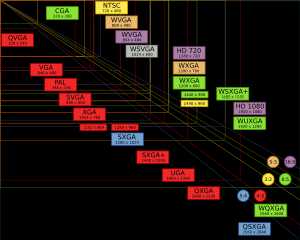
Данная схема изображает стандартные разрешения экрана, причём цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)- QVGA — 320×240 (4:3) — 76,8 кпикс,
- SIF (MPEG1 SIF) — 352×240 (22:15) — 84,48 кпикс,
- CIF (MPEG1 VideoCD) — 352×288 (11:9) — 101,37 кпикс,
- WQVGA — 400×240 (5:3) — 96 кпикс,
- [MPEG2 SV-CD] — 480×576 (5:6) — 276,48 кпикс,
- HVGA — 640×240 (8:3) или 320×480 (2:3) — 153,6 кпикс,
- nHD — 640×360 (16:9) — 230,4 кпикс,
- VGA — 640×480 (4:3) — 307,2 кпикс,
- WVGA — 800×480 (5:3) — 384 кпикс,
- SVGA — 800×600 (4:3) — 480 кпикс,
- FWVGA — 854×480 (16:9) — 409,92 кпикс,
- qHD — 960×540 (16:9) — 518,4 кпикс,
- WSVGA — 1024×600 (128:75) — 614,4 кпикс,
- XGA — 1024×768 (4:3) — 786,432 кпикс,
- XGA+ — 1152×864 (4:3) — 995,3 кпикс,
- WXVGA — 1200×600 (2:1) — 720 кпикс,
- HD 720p — 1280×720 (16:9) — 921,6 кпикс,
- WXGA — 1280×768 (5:3) — 983,04 кпикс,
- SXGA — 1280×1024 (5:4) — 1,31 Мпикс,
- WXGA+ — 1440×900 (8:5) — 1,296 Мпикс,
- SXGA+ — 1400×1050 (4:3) — 1,47 Мпикс,
- XJXGA — 1536×960 (8:5) — 1,475 Мпикс,
- WSXGA (?) — 1536×1024 (3:2) — 1,57 Мпикс,
- WXGA++ — 1600×900 (16:9) — 1,44 Мпикс,
- WSXGA — 1600×1024 (25:16) — 1,64 Мпикс,
- UXGA — 1600×1200 (4:3) — 1,92 Мпикс,
- WSXGA+ — 1680×1050 (8:5) — 1,76 Мпикс,
- Full HD — 1920×1080 (16:9) — 2,07 Мпикс,
- WUXGA — 1920×1200 (16:10) — 2,3 Мпикс,
- 2K — 2048×1080 (256:135) — 2,2 Мпикс,
- QWXGA — 2048×1152 (16:9) — 2,36 Мпикс,
- QXGA — 2048×1536 (4:3) — 3,15 Мпикс,
- WQXGA — 2560×1440 (16:9) — 3,68 Мпикс,
- WQXGA — 2560×1600 (8:5) — 4,09 Мпикс,
- QSXGA — 2560×2048 (5:4) — 5,24 Мпикс,
- WQSXGA — 3200×2048 (25:16) — 6,55 Мпикс,
- QUXGA — 3200×2400 (4:3) — 7,68 Мпикс,
- WQUXGA — 3840×2400 (8:5) — 9,2 Мпикс,
- Ultra-HD — 4096×2160 (256:135)[1] — 8,8 Мпикс,
- HSXGA — 5120×4096 (5:4) — 20,97 Мпикс,
- WHSXGA — 6400×4096 (25:16) — 26,2 Мпикс,
- HUXGA — 6400×4800 (4:3) — 30,72 Мпикс,
- Super Hi-Vision — 7680×4320 (16:9) — 33,17 Мпикс,
- WHUXGA — 7680×4800 (8:5) — 36,86 Мпикс.
| Компьютерный стандарт / название устройства | Разрешение | Соотношение сторон экрана | Пиксели, суммарно |
|---|---|---|---|
| VIC-II multicolor, IBM PCjr 16-color | 160×200 | 0,80 (4:5) | 32 000 |
| TMS9918, ZX Spectrum | 256×192 | 1,33 (4:3) | 49 152 |
| CGA 4-color (1981), Atari ST 16 color, VIC-II HiRes, Amiga OCS NTSC LowRes | 320×200 | 1,60 (8:5) | 64 000 |
| QVGA | 320×240 | 1,33 (4:3) | 76 800 |
| Acorn BBC в 40-строчном режиме, Amiga OCS PAL LowRes | 320×256 | 1,25 (5:4) | 81 920 |
| WQVGA | 400×240 | 1.67 (15:9) | 96 000 |
| КГД (контроллер графического дисплея) ДВК | 400×288 | 1.39 (25:18) | 115 200 |
| Atari ST 4 color, CGA mono, Amiga OCS NTSC HiRes | 640×200 | 3,20 (16:5) | 128 000 |
| WQVGA Sony PSP Go | 480×270 | 1,78 (16:9) | 129 600 |
| Вектор-06Ц, Электроника БК | 512×256 | 2,00 (2:1) | 131 072 |
| 466×288 | 1,62 (≈ 8:5) | 134 208 | |
| HVGA | 480×320 | 1,50 (15:10) | 153 600 |
| Acorn BBC в 80-строчном режиме | 640×256 | 2,50 (5:2) | 163 840 |
| Amiga OCS PAL HiRes | 640×256 | 2,50 (5:2) | 163 840 |
| Контейнер AVI (MPEG-4 / MP3), профиль Advanced Simple Profile Level 5 | 640×272 | 2,35 (127:54) (≈ 2,35:1) | 174 080 |
| Black & white Macintosh (9″) | 512×342 | 1,50 (≈ 8:5) | 175 104 |
| Электроника МС 0511 | 640×288 | 2,22 (20:9) | 184 320 |
| Macintosh LC (12″)/Color Classic | 512×384 | 1,33 (4:3) | 196 608 |
| EGA (в 1984) | 640×350 | 1,83 (64:35) | 224 000 |
| HGC | 720×348 | 2,07 (60:29) | 250 560 |
| MDA (в 1981) | 720×350 | 2,06 (72:35) | 252 000 |
| Atari ST mono, Toshiba T3100/T3200, Amiga OCS, NTSC чересстрочный | 640×400 | 1,60 (8:5) | 256 000 |
| Apple Lisa | 720×360 | 2,00 (2:1) | 259 200 |
| VGA (в 1987) и MCGA | 640×480 | 1,33 (4:3) | 307 200 |
| Amiga OCS, PAL чересстрочный | 640×512 | 1,25 (5:4) | 327 680 |
| WGA, WVGA | 800×480 | 1,67 (5:3) | 384 000 |
| TouchScreen в нетбуках Sharp Mebius | 854×466 | 1,83 (11:6) | 397 964 |
| FWVGA | 854×480 | 1,78 (≈ 16:9) | 409 920 |
| SVGA | 800×600 | 1,33 (4:3) | 480 000 |
| Apple Lisa+ | 784×640 | 1,23 (49:40) | 501 760 |
| 800×640 | 1,25 (5:4) | 512 000 | |
| SONY XEL-1 | 960×540 | 1,78 (16:9) | 518 400 |
| Dell Latitude 2100 | 1024×576 | 1,78 (16:9) | 589 824 |
| Apple iPhone 4 | 960×640 | 1,50 (3:2) | 614 400 |
| WSVGA | 1024×600 | 1,71 (128:75) | 614 400 |
| 1152×648 | 1,78 (16:9) | 746 496 | |
| XGA (в 1990) | 1024×768 | 1,33 (4:3) | 786 432 |
| 1152×720 | 1,60 (8:5) | 829 440 | |
| 1200×720 | 1,67 (5:3) | 864 000 | |
| 1152×768 | 1,50 (3:2) | 884 736 | |
| WXGA[2] (HD Ready) | 1280×720 | 1,78 (16:9) | 921 600 |
| NeXTcube | 1120×832 | 1,35 (35:26) | 931 840 |
| wXGA+ | 1280×768 | 1,67 (5:3) | 983 040 |
| XGA+ | 1152×864 | 1,33 (4:3) | 995 328 |
| WXGA[2] | 1280×800 | 1,60 (8:5) | 1 024 000 |
| Sun | 1152×900 | 1,28 (32:25) | 1 036 800 |
| WXGA[2] (HD Ready) | 1366×768 | 1,78 (≈ 16:9) | 1 048 576 |
| wXGA++ | 1280×854 | 1,50 (≈ 3:2) | 1 093 120 |
| SXGA | 1280×960 | 1,33 (4:3) | 1 228 800 |
| UWXGA | 1600×768 (750) | 2,08 (25:12) | 1 228 800 |
| WSXGA, WXGA+ | 1440×900 | 1,60 (8:5) | 1 296 000 |
| SXGA | 1280×1024 | 1,25 (5:4) | 1 310 720 |
| 1536×864 | 1,78 (16:9) | 1 327 104 | |
| 1440×960 | 1,50 (3:2) | 1 382 400 | |
| wXGA++ | 1600×900 | 1,78 (16:9) | 1 440 000 |
| SXGA+ | 1400×1050 | 1,33 (4:3) | 1 470 000 |
| AVCHD/«HDV 1080i» (anamorphic widescreen HD) | 1440×1080 | 1,33 (4:3) | 1 555 200 |
| WSXGA | 1600×1024 | 1,56 (25:16) | 1 638 400 |
| WSXGA+ | 1680×1050 | 1,60 (8:5) | 1 764 000 |
| UXGA | 1600×1200 | 1,33 (4:3) | 1 920 000 |
| Full HD (1080p) | 1920×1080 | 1,77 (16:9) | 2 073 600 |
| 2048×1080 | 1,90 (256:135) | 2 211 840 | |
| WUXGA | 1920×1200 | 1,60 (8:5) | 2 304 000 |
| QWXGA | 2048×1152 | 1,78 (16:9) | 2 359 296 |
| 1920×1280 | 1,50 (3:2) | 2 457 600 | |
| 1920×1440 | 1,33 (4:3) | 2 764 800 | |
| QXGA | 2048×1536 | 1,33 (4:3) | 3 145 728 |
| WQXGA | 2560×1440 | 1,78 (16:9) | 3 686 400 |
| WQXGA | 2560×1600 | 1,60 (8:5) | 4 096 000 |
| Apple MacBook Pro with Retina | 2880×1800 | 1,60 (8:5) | 5 148 000 |
| QSXGA | 2560×2048 | 1,25 (5:4) | 5 242 880 |
| WQSXGA | 3200×2048 | 1,56 (25:16) | 6 553 600 |
| WQSXGA | 3280×2048 | 1,60 (205:128) ≈ 8:5 | 6 717 440 |
| QUXGA | 3200×2400 | 1,33 (4:3) | 7 680 000 |
| QuadHD/UHD | 3840×2160 | 1,78 (16:9) | 8 294 400 |
| WQUXGA (QSXGA-W) | 3840×2400 | 1,60 (8:5) | 9 216 000 |
| HSXGA | 5120×4096 | 1,25 (5:4) | 20 971 520 |
| WHSXGA | 6400×4096 | 1,56 (25:16) | 26 214 400 |
| HUXGA | 6400×4800 | 1,33 (4:3) | 30 720 000 |
| Super Hi-Vision (UHDTV) | 7680×4320 | 1,78 (16:9) | 33 177 600 |
| WHUXGA | 7680×4800 | 1,60 (8:5) | 36 864 000 |
См. также
Примечания
dic.academic.ru
Разрешение (компьютерная графика) Википедия
 Данная схема изображает стандартные разрешения экрана, причём цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)У этого термина существуют и другие значения, см. Разрешение.
Данная схема изображает стандартные разрешения экрана, причём цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)У этого термина существуют и другие значения, см. Разрешение.Разреше́ние — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотоплёнки, фотобумаги или иного физического носителя. Более высокое разрешение (больше элементов) типично обеспечивает более точные представления оригинала. Другой важной характеристикой изображения является разрядность цветовой палитры.
Как правило, разрешение в разных направлениях одинаково, что даёт пиксель квадратной формы. Но это не обязательно — например, горизонтальное разрешение может отличаться от вертикального, при этом элемент изображения (пиксель) будет не квадратным, а прямоугольным. Более того, возможна не квадратная решётка элементов изображения, а например шестигранная (гексагональная) или вовсе не регулярная (стохастическая), что не мешает говорить о максимальном количестве точек или управляемых элементов изображения на единицу длины или площади.
Разрешение изображения[ | ]
Растровая графика[ | ]
Ошибочно под разрешением понимают размеры фотографии, экрана монитора или изображения в пикселах[источник не указан 2470 дней]. Размеры растровых изображений выражают в виде количества пикселей по горизонтали и вертикали, например: 1600×1200. В данном случае это означает, что ширина изображения составляет 1600, а высота — 1200 точек (такое изображение состоит из 1 920 000 точек, то есть примерно 2 мегапиксела). Количество точек по горизонтали и вертикали может быть разным для разных изображений. Изображения, как правило, хранятся в виде, максимально пригодном для отображения экранами мониторов
ru-wiki.ru
Разрешение экрана Википедия
 Данная схема изображает стандартные разрешения экрана, причём цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)У этого термина существуют и другие значения, см. Разрешение.
Данная схема изображает стандартные разрешения экрана, причём цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)У этого термина существуют и другие значения, см. Разрешение.Разреше́ние — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотоплёнки, фотобумаги или иного физического носителя. Более высокое разрешение (больше элементов) типично обеспечивает более точные представления оригинала. Другой важной характеристикой изображения является разрядность цветовой палитры.
Как правило, разрешение в разных направлениях одинаково, что даёт пиксель квадратной формы. Но это не обязательно — например, горизонтальное разрешение может отличаться от вертикального, при этом элемент изображения (пиксель) будет не квадратным, а прямоугольным. Более того, возможна не квадратная решётка элементов изображения, а например шестигранная (гексагональная) или вовсе не регулярная (стохастическая), что не мешает говорить о максимальном количестве точек или управляемых элементов изображения на единицу длины или площади.
Разрешение изображения[ | ]
Растровая графика[ | ]
Ошибочно под разрешением понимают размеры фотографии, экрана монитора или изображения в пикселах[источник не указан 2470 дней]. Размеры растровых изображений выражают в виде количества пикселей по горизонтали и вертикали, например: 1600×1200. В данном случае это означает, что ширина изображения составляет 1600, а высота — 1200 точек (такое изображение состоит из 1 920 000 точек, то есть примерно 2 мегапиксела). Количество точек по горизонтали и вертикали может быть разным для разных изображений. Изображения, как правило, хранятся в виде, максимально пригодном для отображения экранами мониторов — они хранят цвет пикселов в вид
ru-wiki.ru
Вертикальное разрешение — Большая Энциклопедия Нефти и Газа, статья, страница 1
Вертикальное разрешение
Cтраница 1
Вертикальное разрешение при определении концентрации озона О, составляет 5 км. Угол сканирования и время интегрирования изменяются в пределах от 2 до 31 и от 0.1 до 3000 с, соответственно. При этом ширина полосы обзора изменяется от 120 до 960 км, а горизонтальное разрешение — от 40 х 40 км до 40 х 320 км. [1]
I number Установить горизонтальное и вертикальное разрешение в dpi ( точках на дюйм), равное number. Эта опция определяет, какой из растровых шрифтов будет загружен, и также влияет на позиционирование глифов в резидентных PostScript овских шрифтах. [2]
В зависимости от вертикального разрешения модели вблизи подстилающей поверхности схемы параметризации планетарного пограничного слоя можно условно разделить на два класса. Если разрешение таково, что внутри пограничного слоя находится не более одного уровня, то применяются схемы параметризации, описывающие весь пограничный слой в целом и основанные на использовании коэффициентов сопротивления, зависящих от характеристик земной поверхности. Если же в пограничном слое расположено несколько уровней, то можно в явном виде описать вертикальную структуру этого слоя, а потоки на поверхности можно определить в соответствии с теорией подобия Монина-Обухова. [3]
В проведенных численных экспериментах было осуществлено лишь очень грубое вертикальное разрешение атмосферы — на четыре слоя с границами на высотах 1 5; 4 5 и 11 км. [4]
Очевидно, следует ожидать, что при использовании обычных приборов вертикальное разрешение будет не лучше предельного горизонтального, что составляет 3 — 10 нм. [5]
Наблюдение осуществляется в ИК-диапазоне 4.15 — 14.6 мкм со спектральным разрешением 0.025 линий на см. Вертикальное разрешение составляет 3 км, диапазон вертикального сканирования 5 — 100 км. [6]
Объект экран ( screen) предоставляет информацию об установках экрана, включая разрядность цвета, горизонтальное и вертикальное разрешение. [7]
Прибор RIS массой 50 кг имеет диаметр 50 см и предназначен для исследования озона, фторуглеродов, двуокиси углерода и других малых газовых составляющих при помощи наземного шерп работящего в диапазоне 0.4 — 14 мкм. Пространственное вертикальное разрешение составляет несколько километров и зависит от типа анализируемого газа. [8]
Исходя из физических аспектов образования вторичных электронов и возможностей регистрируемой аппаратуры, предельное вертикальное разрешение составляет 10 нм. [9]
С другой стороны, электроны проводимости в металле, в общем случае, свободно перемещаются на очень большие ( по атомным масштабам) расстояния — они не локализованы. Это особенно относится к металлам с почти свободными электронами и несколько менее справедливо для переходных металлов, где, например, в валентной полосе имеются довольно локализованные Sd-электроны. Поэтому СТМ-экс-перименты на металлических поверхностях требуют более высокого горизонтального и вертикального разрешения, чем на поверхностях полупроводников. Это, в свою очередь, означает, что требуется более строго контролировать электронные и вибрационные условия эксперимента и необходимо иметь чрезвычайно тонкий кончик острия. [10]
Спектрометр SCIAMACHY ( Scanning Imaging Absorption Spectrometer for Atmospheric Cartography) обеспечивает продолжение наблюдений, начатых с использованием аппаратуры GOME, установленной на ИСЗ Ers-2. Спектрометрические измерения осуществляются с целью определения температуры средних слоев атмосферы, построения тропосферных и стратосферных профилей О2, О3, О4, СО, N2O, NO2, CO2, СН4, Н О, анализа концентрации малых газовых компонентов NO, HF, ВЮ, СЮ, ОС1О в стратосфере и НСНО, SO2, NO3 в тропосфере. В режиме лимба вертикальное разрешение составляет 3 км, ширина полосы обзора 600 км. [11]
При этом контрастность следует установить на минимум. По деталям в центре таблицы проверяется и регулируется статическое сведение, динамическое сведение может быть отрегулировано по вертикальным пересекающимся и горизонтальным линиям тест-таблицы. По ним же контролируются и регулируются геометрические искажения. Таблица позволяет проверить горизонтальное и вертикальное разрешение по соответствующим клиньям, переходные характеристики канала передачи. [12]
К числу бесконтактных методов относится также изучение шероховатых поверхностей с помощью электронной микроскопии. В частности, для этой цели применяется растровая электронная микроскопия, использующая для формирования изображения низкоэнергетические вторичные электроны. Профиль поверхности оценивается по изменению интенсивности эмиссии вторичных электронов при повороте образца. Прибор соединен с компьютером и позволяет определять стандартные характеристики шероховатости. Поскольку вертикальное разрешение составляет около 10 нм, метод можно применять и для измерения субмикрошереховатости. [14]
Страницы: 1
www.ngpedia.ru
Размер фотографий для публикации в интернете: pavel_kosenko
В каком размере лучше сохранять фотографии под web? Эта тема неоднократно затрагивалась в обсуждениях и я обещал описать свой подход. Но для начала мне было интересно оценить, насколько отличаются экраны людей, увлекающихся фотографией, от экранов среднестатистических интернет-пользователей, поэтому я запустил опрос об используемых разрешениях экрана (большое спасибо всем, кто проголосовал). Итак, попробую объяснить цифры.
Зачем вообще нужно обращаться к статистике? Дело в том, что если мы хотим, чтобы наши картинки было комфортно смотреть, необходимо учесть удобство большинства бользователей, а лучше всех. Реально учесть интересы всех вряд ли возможно, т.к. они часто противоречат друг другу. Например, если сделать картинку под большое разрешение вроде 3200х2400 px, её будет очень сложно просматривать на маленьком мониторе. И наоборот, если оптимизировать картинку под разрешение, скажем, 320х240, то на экранах значительной части зрителей она будет выглядить как маленькое пятнышко, где нельзя рассмотреть не только деталей, но и толком сюжета. Встаёт логичный вопрос — где золотая середина?
На мой взгляд, с одной стороны необходимо ориентироваться на большинство пользователей, с другой, учитывать интересы малочисленных групп. К значимым группам я бы отнёс аудиторию, составляющую 5%-10% и выше. Всё-таки менее 5%, это обычно пользователи со спецзадачами, а вот от 10%, это уверенно высокая часть аудитории, пренебрегать которой недопустимо. Есть и другие критерии. Например, иногда специально ограничивают потенциальную аудиторию тематической выборкой, заведомо отсекая «непрофильных потребителей», в угоду комфорта основных. Такой подход также бывает оправдан, но лично я предпочитаю по возможности учитывать интересы максимально возможного количества зрителей.
С максимальным ограничением размера фотографий ситуация более-менее ясна. Редко кто готов бесплатно раздавать графические файлы, поэтому просмотр в интернете обычно подразумевает режим preview (предосмотр). Для вполне качественной печати формата 10х15 достаточно разрешения 200 dpi, чему соответствует файл порядка 1200х800 пикселей. Охраняя свои творения от посягательств, фотографы стараются не допускать размещение в интернете файлов выше размера печати 10х15.
Для того, чтобы определиться с минимальными размерами, обратимся к статистике. В первую очередь к глобальной статистике интернета — например, w3counter.com, spylog.ru, hotlog.ru. Мы видим, что лидер сегодняшних хит-парадов, это разрешение 1024х768. Доля таких пользователей колеблется в среднем от 22% до 47%. Второе место принадлежит разрешению 1280×1024, которым пользуется от 15% до 20% человек. В моём опросе места 1 и 2 поменялись местами — 11% и 49% соответственно. Я думаю, это связано с тем, что мой блог читают в основном люди, в той или иной степени увлечённые фотографией, т.е. обладающие мониторами размеров выше среднего. Вместе с тем даже среди такой аудитории процент использования разрешения 1024х768 уверенно превысил 10%.
В настоящее время, с учётом имеющейся статистики, мне представляется оптимальным ориентация на экраны с разрешением 1024×768 пикселей. В этом случае мы учтём интересы большинства людей и менее численных групп, при этом не сделаем просмотр на незначительно меньших или больших экранах намного сложнее.
Когда мы говорим о разрешении экрана, то должны помнить следующее. Как правило, часть экрана требуется на интерфейсы операционной системы (например, кнопка «Пуск» и полоса навигации в Windows) и интерфейс браузера. Конечно, существуют режимы просмотра full screen (полный экран), но если вспоминать про удобство пользователей, то необходимо уместить картинку целиком в его стандартном поле для просмотра web-страниц. Давайте посмотрим, какового это поле при разрешении 1024х768? А оно примерно таково:
посмотреть крупнее (откроется в новом окне)
Размер 1000х620 пикселей определён примерно, т.к. в реальности он варьируется в зависимости от ОС, используемых режимов и интерфейсов браузера. Также некоторые учитывают ICQ-клиент, но я считаю, что для просмотра картинок в интернете человек вполне способен убрать его на это время.
С учётом минимально необходимых отступов, получается, что для показа картинки с соотношением сторон 3:2 у нас остаётся 600 пикселей по высоте. Что соответствует 900 по ширине.
900х600 — этот формат я определяю для себя в качестве максимального для публикации в интернете. Вот так он выглядит в реальном размере:
Фотография в таком размере будет показана целиком (без полосы прокрути) у подавляющего большинства пользователей. При этом такой размер вполне достаточен, чтобы рассмотреть детали и сюжет, даже если просматривать его на большом экране порядка 1600х1200 и более пикселей. Тем более, при слишком больших разрешениях люди часто предпочитают не открывать браузер на всю ширину. При описанном подходе у меня получаются следующие размеры картинок, которые я и стараюсь использовать по возможности:
3:2 (горизонтальный) — 900х600
3:2 (вертикальный) — 400х600
4:3 (горизонтальный) — 800х600
4:3 (вертикальный) — 450х600
1:1 (квадрат) — 500х500
При размещении картинок свыше 900х600 пикселей мы заведомо создаём неудобство просмотра для большого количества людей. В этом случае пострадает в среднем от 10% (увлеченной) до 50% (массовой) аудитории, у которых возникнут полосы прокрутки и которые не смогут без специальных действий просмотреть фотографию целиком на экране.
Несколько примечаний:
1. В случае нестандартных соотношений сторой я ориентируюсь на максимальный размер стороны согласно обозначенному ограничению 900х600. Например, картинку 3000х1500 пикселей я скорее всего уменьшу до 900х450.
2. Квадрат сам по себе создаёт ощущение большой площади, поэтому для гармоничного его просмотра с другими картинками, я беру максимальную сторону чуть меньше, чем для других случаев (500, а не 600).
3. В случае узкой длинной панорамы стараюсь сделать один размер для просмотра целиком на экране + ссылка на более большой вариант. Конкретные цифры зависят от самой панорамы, но для таких случаев при описанном подходе (наличие превью и ссылки) считаю допустимым делать картинку шириной 1200-1500 пикселей и даже больше. Но только, если такая картинка буде скрыта под отдельной ссылкой.
4. Для публикации фотографий в ЖЖ я стараюсь вынести вне ката более маленькую картинку (как правило, одну), чтобы не перегружать френд-ленты. Те, кого заинтересует превью, могут посмотреть нормальный размер под катом. Считаю размещение большой (порядка 900х600 пикселей) картинки вне ката чрезмерным, хотя не критичным. Т.е. я не обижаюсь на такие каринки в своей ленте :), хотя и считаю размеры свыше 900х600 перебором, который мешает удобству. Сам стараюсь для предосмотра (т.е. вне ката) не использовать картинки более 600х400.
5. Для тех случаев, когда необходимо показать очень мелкие детали в кадре, имеет смысл сделать кроп исходного кадра и разместить его отдельно, в качестве дополнительного материала. Такой кроп может потребоваться для демонстрации качества исходника, но никогда не используется для оценки фотографии и её сюжета.
Примерно так. Описанный принцип не претендует на объективность. Другие подходы также могут быть оправданы, в зависимости от целей и ориентирации на определённую (ограниченную) аудиторию. Просто я рассказываю о своём подходе и надеюсь, что эта информация может оказаться полезной. Как всегда, буду благодарен за отзывы и встречные мнения.
UPDATE. Обновленная статья (2015 год):
http://pavel-kosenko.livejournal.com/642666.html
pavel-kosenko.livejournal.com
Разрешение (компьютерная графика) — это… Что такое Разрешение (компьютерная графика)?
У этого термина существуют и другие значения, см. Разрешение.Разреше́ние — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотопленки, фотобумаги или иного физического носителя. Более высокое разрешение (больше элементов) типично обеспечивает более точные представления оригинала. Другой важной характеристикой изображения является разрядность цветовой палитры.
Как правило, разрешение в разных направлениях одинаково, что даёт пиксель квадратной формы. Но это не обязательно — например, горизонтальное разрешение может отличаться от вертикального, при этом элемент изображения (пиксель) будет не квадратным, а прямоугольным.
Разрешение изображения
Растровая графика
Ошибочно под разрешением понимают размеры фотографии, экрана монитора или изображения в пикселях[источник не указан 286 дней]. Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например: 1600×1200. В данном случае это означает, что ширина изображения составляет 1600, а высота — 1200 точек (такое изображение состоит из 1 920 000 точек, то есть примерно 2 мегапикселя). Количество точек по горизонтали и вертикали может быть разным для разных изображений. Изображения, как правило, хранятся в виде, максимально пригодном для отображения экранами мониторов — они хранят цвет пикселов в виде требуемой яркости свечения излучающих элементов экрана (RGB), и рассчитаны на то, что пикселы изображения будут отображаться пикселами экрана один к одному. Это обеспечивает простоту вывода изображения на экран.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения. Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка. При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»). Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей. Изменение фактического количества пикселей изображения называется передискретизация, и для неё существуют целый ряд алгоритмов разной сложности.
При выводе на бумагу такие изображения преобразуются под физические возможности принтера: проводится цветоделение, масштабирование и растеризация для вывода изображения красками фиксированного цвета и яркости, доступными принтеру. Принтеру для отображения цвета разной яркости и оттенка приходится группировать несколько меньшего размера точек доступного ему цвета, например один серый пиксел такого исходного изображения, как правило, на печати представляется несколькими маленькими чёрными точками на белом фоне бумаги. В случаях, не касающихся профессиональной допечатной подготовки, этот процесс производится с минимальным вмешательством пользователя, в соответствии с настройками принтера и желаемым размером отпечатка. Изображения в форматах, получаемых при допечатной подготовке и рассчитанные на непосредственный вывод печатающим устройством, для полноценного отображения на экране нуждаются в обратном преобразовании.
Большинство форматов графических файлов позволяют хранить данные о желаемом масштабе при выводе на печать, то есть о желаемом разрешении в dpi (англ. dots per inch — эта величина говорит о каком-то количестве точек на единицу длины, например 300 dpi означает 300 точек на один дюйм). Это исключительно справочная величина. Как правило, для получения распечатка фотографии, который предназначен для рассматривания с расстояния порядка 20-30 сантиметров, достаточно разрешения 300 dpi. Исходя из этого можно прикинуть, какого размера отпечаток можно получить из имеющегося изображения или какого размера изображение надо получить, чтоб затем сделать отпечаток нужного размера.
Например, надо напечатать с разрешением в 300 dpi изображение на бумаге размером 10×10 см. Переведя размер в дюймы получим 3,9×3,9 дюймов. Теперь, умножив 3,9 на 300 и получаем размер фотографии в пикселях: 1170×1170. Таким образом, для печати изображения приемлемого качества размером 10×10 см, размер исходного изображения должен быть не менее 1170×1170 пикселей.
Для обозначения разрешающей способности различных процессов преобразования изображений (сканирование, печать, растеризация и т. п.) используют следующие термины:
- dpi (англ. dots per inch) — количество точек на дюйм.
- ppi (англ. pixels per inch) — количество пикселей на дюйм.
- lpi (англ. lines per inch) — количество линий на дюйм, разрешающая способность графических планшетов (дигитайзеров).
- spi (англ. samples per inch) — количество сэмплов на дюйм; плотность дискретизации (sampling density), в том числе разрешение сканеров изображений (en:Samples per inch англ.)
По историческим причинам величины стараются приводить к dpi, хотя с практической точки зрения ppi более однозначно характеризует для потребителя процессы печати или сканирования. Измерение в lpi широко используется в полиграфии. Измерение в spi используется для описания внутренних процессов устройств или алгоритмов.
Значение разрядности цвета
Для создания реалистичного изображения средствами компьютерной графики цвет иногда оказывается важнее (высокого) разрешения, поскольку человеческий глаз воспринимает картинку с большим количеством цветовых оттенков как более правдоподобную. Вид изображения на экране напрямую зависит от выбранного видеорежима, основу которого составляют три характеристики: кроме собственно разрешения (кол-ва точек по горизонтали и вертикали), отличаются частота обновления изображения (Гц) и количество отображаемых цветов (цветорежим или разрядность цвета)). Последний параметр (характеристику) часто также называют разрешение цвета, или частота разрешения (частотность или разрядность гаммы) цвета.
Разница между 24- и 32-разрядным цветом на глаз отсутствует, потому как в 32-разрядном представлении 8 разрядов просто не используются, облегчая адресацию пикселов, но увеличивая занимаемую изображением память, а 16-разрядный цвет заметно «грубее». У профессиональных цифровых фотокамер у сканеров (например, 48 или 51 бит на пиксел) более высокая разрядность оказывается полезна при последующей обработке фотографий: цветокоррекции, ретушировании и т. п.
Векторная графика
Для векторных изображений, в силу принципа построения изображения, понятие разрешения неприменимо.
Разрешение устройства
Разрешение устройства (inherent resolution) описывает максимальное разрешение изображения, получаемого с помощью устройства ввода или вывода.
- Разрешение принтера, обычно указывают в dpi.
- Разрешение сканера изображений указывается в ppi (количество пикселей на один дюйм), а не в dpi.
- Разрешением экрана монитора обычно называют размеры получаемого на экране изображения в пикселах: 800×600, 1024×768, 1280×1024, подразумевая разрешение относительно физических размеров экрана, а не эталонной единицы измерения длины, такой как 1 дюйм. Для получения разрешения в единицах ppi данное количество пикселов необходимо поделить на физические размеры экрана, выраженные в дюймах. Двумя другими важными геометрическими характеристиками экрана являются размер его диагонали и соотношение сторон.
- Разрешение матрицы цифровой фотокамеры, так же как экрана монитора, характеризуется размером (в пикселах) получаемых изображений, но в отличие от экранов, популярным стало использование не двух чисел, а округлённого суммарного количества пикселов, выражаемое в мегапикселях. Говорить о фактическом разрешении матрицы можно лишь учитывая её размеры. Говорить о фактическом разрешении получаемых изображений можно либо в отношении устройство вывода — экранов и принтеров, либо в отношении сфотографированных предметов, с учётом их перспективных искажений при съёмке и характеристик объектива.
Разрешение экрана монитора
Для типичных разрешений мониторов, индикаторных панелей и экранов устройств (inherent resolution) существуют устоявшиеся буквенные обозначения:
Данная схема изображает стандартные разрешения экрана, причём цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)- QVGA — 320×240 (4:3) — 76,8 кпикс,
- SIF (MPEG1 SIF) — 352×240 (22:15) — 84,48 кпикс,
- CIF (MPEG1 VideoCD) — 352×288 (11:9) — 101,37 кпикс,
- WQVGA — 400×240 (5:3) — 96 кпикс,
- [MPEG2 SV-CD] — 480×576 (5:6) — 276,48 кпикс,
- HVGA — 640×240 (8:3) или 320×480 (2:3) — 153,6 кпикс,
- nHD — 640×360 (16:9) — 230,4 кпикс,
- VGA — 640×480 (4:3) — 307,2 кпикс,
- WVGA — 800×480 (5:3) — 384 кпикс,
- SVGA — 800×600 (4:3) — 480 кпикс,
- FWVGA — 854×480 (16:9) — 409,92 кпикс,
- qHD — 960×540 (16:9) — 518,4 кпикс,
- WSVGA — 1024×600 (128:75) — 614,4 кпикс,
- XGA — 1024×768 (4:3) — 786,432 кпикс,
- XGA+ — 1152×864 (4:3) — 995,3 кпикс,
- WXVGA — 1200×600 (2:1) — 720 кпикс,
- HD 720p — 1280×720 (16:9) — 921,6 кпикс,
- WXGA — 1280×768 (5:3) — 983,04 кпикс,
- SXGA — 1280×1024 (5:4) — 1,31 Мпикс,
- WXGA+ — 1440×900 (8:5) — 1,296 Мпикс,
- SXGA+ — 1400×1050 (4:3) — 1,47 Мпикс,
- XJXGA — 1536×960 (8:5) — 1,475 Мпикс,
- WSXGA (?) — 1536×1024 (3:2) — 1,57 Мпикс,
- WXGA++ — 1600×900 (16:9) — 1,44 Мпикс,
- WSXGA — 1600×1024 (25:16) — 1,64 Мпикс,
- UXGA — 1600×1200 (4:3) — 1,92 Мпикс,
- WSXGA+ — 1680×1050 (8:5) — 1,76 Мпикс,
- Full HD — 1920×1080 (16:9) — 2,07 Мпикс,
- WUXGA — 1920×1200 (16:10) — 2,3 Мпикс,
- 2K — 2048×1080 (256:135) — 2,2 Мпикс,
- QWXGA — 2048×1152 (16:9) — 2,36 Мпикс,
- QXGA — 2048×1536 (4:3) — 3,15 Мпикс,
- WQXGA — 2560×1440 (16:9) — 3,68 Мпикс,
- WQXGA — 2560×1600 (8:5) — 4,09 Мпикс,
- QSXGA — 2560×2048 (5:4) — 5,24 Мпикс,
- WQSXGA — 3200×2048 (25:16) — 6,55 Мпикс,
- QUXGA — 3200×2400 (4:3) — 7,68 Мпикс,
- WQUXGA — 3840×2400 (8:5) — 9,2 Мпикс,
- Ultra-HD — 4096×2160 (256:135)[1] — 8,8 Мпикс,
- HSXGA — 5120×4096 (5:4) — 20,97 Мпикс,
- WHSXGA — 6400×4096 (25:16) — 26,2 Мпикс,
- HUXGA — 6400×4800 (4:3) — 30,72 Мпикс,
- Super Hi-Vision — 7680×4320 (16:9) — 33,17 Мпикс,
- WHUXGA — 7680×4800 (8:5) — 36,86 Мпикс.
| Компьютерный стандарт / название устройства | Разрешение | Соотношение сторон экрана | Пиксели, суммарно |
|---|---|---|---|
| VIC-II multicolor, IBM PCjr 16-color | 160×200 | 0,80 (4:5) | 32 000 |
| TMS9918, ZX Spectrum | 256×192 | 1,33 (4:3) | 49 152 |
| CGA 4-color (1981), Atari ST 16 color, VIC-II HiRes, Amiga OCS NTSC LowRes | 320×200 | 1,60 (8:5) | 64 000 |
| QVGA | 320×240 | 1,33 (4:3) | 76 800 |
| Acorn BBC в 40-строчном режиме, Amiga OCS PAL LowRes | 320×256 | 1,25 (5:4) | 81 920 |
| WQVGA | 400×240 | 1.67 (15:9) | 96 000 |
| КГД (контроллер графического дисплея) ДВК | 400×288 | 1.39 (25:18) | 115 200 |
| Atari ST 4 color, CGA mono, Amiga OCS NTSC HiRes | 640×200 | 3,20 (16:5) | 128 000 |
| WQVGA Sony PSP Go | 480×270 | 1,78 (16:9) | 129 600 |
| Вектор-06Ц, Электроника БК | 512×256 | 2,00 (2:1) | 131 072 |
| 466×288 | 1,62 (≈ 8:5) | 134 208 | |
| HVGA | 480×320 | 1,50 (15:10) | 153 600 |
| Acorn BBC в 80-строчном режиме | 640×256 | 2,50 (5:2) | 163 840 |
| Amiga OCS PAL HiRes | 640×256 | 2,50 (5:2) | 163 840 |
| Контейнер AVI (MPEG-4 / MP3), профиль Advanced Simple Profile Level 5 | 640×272 | 2,35 (127:54) (≈ 2,35:1) | 174 080 |
| Black & white Macintosh (9″) | 512×342 | 1,50 (≈ 8:5) | 175 104 |
| Электроника МС 0511 | 640×288 | 2,22 (20:9) | 184 320 |
| Macintosh LC (12″)/Color Classic | 512×384 | 1,33 (4:3) | 196 608 |
| EGA (в 1984) | 640×350 | 1,83 (64:35) | 224 000 |
| HGC | 720×348 | 2,07 (60:29) | 250 560 |
| MDA (в 1981) | 720×350 | 2,06 (72:35) | 252 000 |
| Atari ST mono, Toshiba T3100/T3200, Amiga OCS, NTSC чересстрочный | 640×400 | 1,60 (8:5) | 256 000 |
| Apple Lisa | 720×360 | 2,00 (2:1) | 259 200 |
| VGA (в 1987) и MCGA | 640×480 | 1,33 (4:3) | 307 200 |
| Amiga OCS, PAL чересстрочный | 640×512 | 1,25 (5:4) | 327 680 |
| WGA, WVGA | 800×480 | 1,67 (5:3) | 384 000 |
| TouchScreen в нетбуках Sharp Mebius | 854×466 | 1,83 (11:6) | 397 964 |
| FWVGA | 854×480 | 1,78 (≈ 16:9) | 409 920 |
| SVGA | 800×600 | 1,33 (4:3) | 480 000 |
| Apple Lisa+ | 784×640 | 1,23 (49:40) | 501 760 |
| 800×640 | 1,25 (5:4) | 512 000 | |
| SONY XEL-1 | 960×540 | 1,78 (16:9) | 518 400 |
| Dell Latitude 2100 | 1024×576 | 1,78 (16:9) | 589 824 |
| Apple iPhone 4 | 960×640 | 1,50 (3:2) | 614 400 |
| WSVGA | 1024×600 | 1,71 (128:75) | 614 400 |
| 1152×648 | 1,78 (16:9) | 746 496 | |
| XGA (в 1990) | 1024×768 | 1,33 (4:3) | 786 432 |
| 1152×720 | 1,60 (8:5) | 829 440 | |
| 1200×720 | 1,67 (5:3) | 864 000 | |
| 1152×768 | 1,50 (3:2) | 884 736 | |
| WXGA[2] (HD Ready) | 1280×720 | 1,78 (16:9) | 921 600 |
| NeXTcube | 1120×832 | 1,35 (35:26) | 931 840 |
| wXGA+ | 1280×768 | 1,67 (5:3) | 983 040 |
| XGA+ | 1152×864 | 1,33 (4:3) | 995 328 |
| WXGA[2] | 1280×800 | 1,60 (8:5) | 1 024 000 |
| Sun | 1152×900 | 1,28 (32:25) | 1 036 800 |
| WXGA[2] (HD Ready) | 1366×768 | 1,78 (≈ 16:9) | 1 048 576 |
| wXGA++ | 1280×854 | 1,50 (≈ 3:2) | 1 093 120 |
| SXGA | 1280×960 | 1,33 (4:3) | 1 228 800 |
| UWXGA | 1600×768 (750) | 2,08 (25:12) | 1 228 800 |
| WSXGA, WXGA+ | 1440×900 | 1,60 (8:5) | 1 296 000 |
| SXGA | 1280×1024 | 1,25 (5:4) | 1 310 720 |
| 1536×864 | 1,78 (16:9) | 1 327 104 | |
| 1440×960 | 1,50 (3:2) | 1 382 400 | |
| wXGA++ | 1600×900 | 1,78 (16:9) | 1 440 000 |
| SXGA+ | 1400×1050 | 1,33 (4:3) | 1 470 000 |
| AVCHD/«HDV 1080i» (anamorphic widescreen HD) | 1440×1080 | 1,33 (4:3) | 1 555 200 |
| WSXGA | 1600×1024 | 1,56 (25:16) | 1 638 400 |
| WSXGA+ | 1680×1050 | 1,60 (8:5) | 1 764 000 |
| UXGA | 1600×1200 | 1,33 (4:3) | 1 920 000 |
| Full HD (1080p) | 1920×1080 | 1,77 (16:9) | 2 073 600 |
| 2048×1080 | 1,90 (256:135) | 2 211 840 | |
| WUXGA | 1920×1200 | 1,60 (8:5) | 2 304 000 |
| QWXGA | 2048×1152 | 1,78 (16:9) | 2 359 296 |
| 1920×1280 | 1,50 (3:2) | 2 457 600 | |
| 1920×1440 | 1,33 (4:3) | 2 764 800 | |
| QXGA | 2048×1536 | 1,33 (4:3) | 3 145 728 |
| WQXGA | 2560×1440 | 1,78 (16:9) | 3 686 400 |
| WQXGA | 2560×1600 | 1,60 (8:5) | 4 096 000 |
| Apple MacBook Pro with Retina | 2880×1800 | 1,60 (8:5) | 5 148 000 |
| QSXGA | 2560×2048 | 1,25 (5:4) | 5 242 880 |
| WQSXGA | 3200×2048 | 1,56 (25:16) | 6 553 600 |
| WQSXGA | 3280×2048 | 1,60 (205:128) ≈ 8:5 | 6 717 440 |
| QUXGA | 3200×2400 | 1,33 (4:3) | 7 680 000 |
| QuadHD/UHD | 3840×2160 | 1,78 (16:9) | 8 294 400 |
| WQUXGA (QSXGA-W) | 3840×2400 | 1,60 (8:5) | 9 216 000 |
| HSXGA | 5120×4096 | 1,25 (5:4) | 20 971 520 |
| WHSXGA | 6400×4096 | 1,56 (25:16) | 26 214 400 |
| HUXGA | 6400×4800 | 1,33 (4:3) | 30 720 000 |
| Super Hi-Vision (UHDTV) | 7680×4320 | 1,78 (16:9) | 33 177 600 |
| WHUXGA | 7680×4800 | 1,60 (8:5) | 36 864 000 |
См. также
Примечания
dvc.academic.ru
