Белым по чёрному. Разгружаем глаза / Хабр
 Все слышали выражение “чёрным по белому написано”. Пришло оно к нам из бумажного мира и как-бы утверждает, что именно это сочетание цветов для текста и фона дает наилучший контраст и читабельность. Предлагаю опровергнуть это предположение и чаще пользоваться противоположной цветовой схемой. В этой статье я не буду убеждать в целесообразности цветового решения “белым по чёрному” (и некоторые утверждения могут быть спорными). Цель этой статьи сделать обзор инструментов, которые позволяют быстро и удобно инвертировать яркие цвета в часто используемых приложениях с целью уменьшить нагрузку на глаза. А также предлагаю инвертировать упомянутое выражение и в эпоху ЖК дисплеев говорить “белым по чёрному
Все слышали выражение “чёрным по белому написано”. Пришло оно к нам из бумажного мира и как-бы утверждает, что именно это сочетание цветов для текста и фона дает наилучший контраст и читабельность. Предлагаю опровергнуть это предположение и чаще пользоваться противоположной цветовой схемой. В этой статье я не буду убеждать в целесообразности цветового решения “белым по чёрному” (и некоторые утверждения могут быть спорными). Цель этой статьи сделать обзор инструментов, которые позволяют быстро и удобно инвертировать яркие цвета в часто используемых приложениях с целью уменьшить нагрузку на глаза. А также предлагаю инвертировать упомянутое выражение и в эпоху ЖК дисплеев говорить “белым по чёрному Белый фон и чёрный текст по инерции сохранился во множестве приложениях, чтобы симулировать визуальное восприятие чернила на белой бумаге. Может быть, эффективность “чёрным по белому” и справедливо относительно бумаги (кстати, откуда на бумаге взялся именно черный и белый?
*А также, когда упоминаю “белым по чёрному” я не имею ввиду абсолютно белый и абсолютно чёрный (и не буду вдаваться в нюансы “чёрности”). Даже наоборот — не рекомендую использовать эти крайности. При слишком большом контрасте сильнее чувствуется рассеивание света в глазах и белые буквы начинают “расползаться” на чёрном фоне. Этот эффект хорошо иллюстрирует оптическая иллюзия иррадиации. Лучше выбирать градации серого (напр., светло серый на темно сером). Главное — удобный контраст. Наверное, правильнее было б называть эту схему ”светлым по темному”, но звучит как-то не очень.
И так, список популярных приложений в которых легко засидеться и где чёрный фон поможет уменьшить нагрузку на глаза:
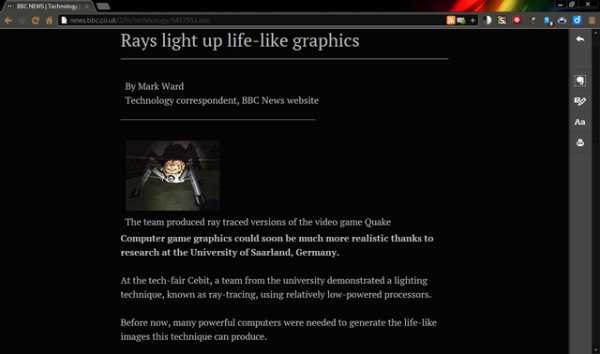
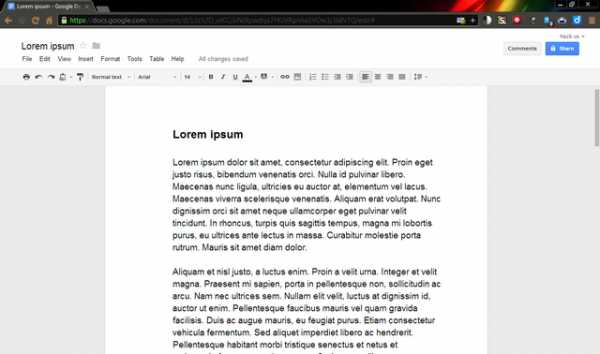
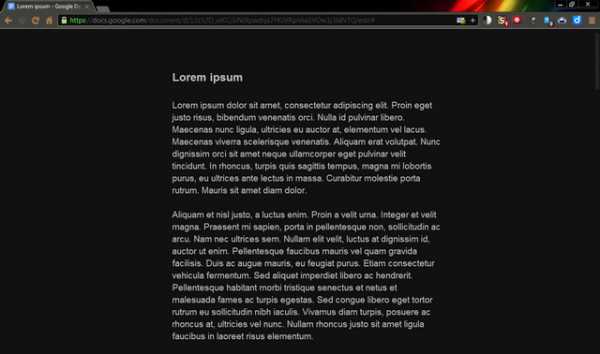
Браузер
до и после

Chrome (Chromium)
Clearly
Если хочется комфортно прочитать статью без лишнего визуального мусора, то для этого ребята из Evernote создали отличное расширение Clearly. Помимо того, что оно удаляет всё кроме главного текста, еще даёт возможность выбирать цвета. Если не нравиться стандартная тёмная схема, то можно создать свою.
Hotkeys
Для удобства авто разширения предоставил возможность переключения при помощи горячих клавиш. Лично мне сочетание из трёх клавиш (Ctrl+Alt+?) кажется неудобным. Хром позволяет отдельно настроить горячие клавиши для вызова конкретного расширения: Tools > Extensions, внизу есть Configure Commands (у меня
High Contrast
Более простое решение. Им иногда удобнее пользоваться чем Clearly (напр., на форумах). Есть возможность быстро создать исключение или задать схему по умолчанию.
Существенный минус расширения в том, что цвет изображений также изменяется.
К сожалению, сочетание клавиш (Shift+F11) нельзя поменять в настройках. Но если очень хочется, то можно копнуть исходники. У меня расширение находиться в:
или просто в поиске найти highcontrast.js, довольно уникальное имя для файла. Далее делаем следующие изменения в файлах:
highcontrast.js, строка 12, evt.keyCode == 122 меняем на нужный, и заодно если не нравится Shift, то evt.shiftKey меняем на evt.altKey или evt.ctrlKey.
А также для внешности — в popup.js, строка 100 и в manifest.json, строка 8.
Stylish
Позволяет использовать на посещаемой странице произвольный стиль. Доступно множество готовых на userstyles.org. Минус в том, что их авторы не всегда вовремя обновляют стиль при изменениях на сайте. Полезные тёмные стили: Wikipedia, Google Search, Habrahabr, StackOverflow, YouTube, Facebook.
Theme
Для того, что бы элементы интерфейса браузера не контрастировали с тёмной расцветкой содержимого страницы, лучше также выбрать какую-нибудь тёмную тему. У меня James White.
Что мне не нравиться в Хроме, так это мелькание белого фона при прорисовке страницы. Насколько я понимаю, это происходить на уровне движка, и на пользовательском уровне изменить нельзя, даже если поменять цвета в ОС. Считаю, что на этом месте нужно кинуть камень в огород Хром разработчиков. Почему они цвет канваса определяют самостоятельно, а не берут из системных настроек ОС? То же самое касается Skype и ряда других “серьезных” приложений.
Firefox
Clearly
См. описание выше.
Blank Your Monitor
Похоже на High Contrast.
Stylish
См. описание выше.
Шкуры для лиса. У меня FT DeepDark.
Opera
С Оперой не так густо. Всё, что удалось найти, это расширение Contrast Changer. Или более простой вариант в виде bookmarklet.
Также с недавних пор появился Stylish разширение.
Подбираем тёмную тему. Например, Opera Simple Dark.
альтернатива StylishНа userstyles.org каждый стиль можно сохранить в виде userscript. Складываем все скрипты в одну директорию, переименовываем так, чтобы имена файлов заканчивались на “.user.js” и указываем путь в настройках:
Tools > Preferences > Advanced > Content > JavaScript Options > User JavaScript folder. К сожалению, не все стили отображаются также как в Stylish.
Internet Explorer
С выбором разширений для этого браузера все грустно, ничего путевого не нашел. Но похоже, что цвета можно поменять следующим образом — Internet Options > Appearance: Colors, но перед тем надо отметить Accessibillity > Formatting: Ignore colors specified on webpages. Насколько хорошо работает не знаю, лично не пробовал.
Обозреватель документов
Adobe Reader
Позволяет инвертировать цвет документа, но только если не скан/изображение:
Edit > Preferences (Сtrl+K) > Accessibility > Documents Color Options: Replace Document Colors, Use High Contrast Colors. Удобнее читать во весь экран (Ctrl+L), чтобы не мешали яркие элементы интерфейса (или менять цвет этих элементов в ОС).
WinDjView
Быстрый DjVu обозреватель с возможностями аннотации (только под Windows). Позволяет инвертировать цвет всего документа, включая скан/изображения:
File > Settings (Ctrl+,) > Display: Invert Colors. Удобней читать во весь экран (Ctrl+L).
Текстовый редактор
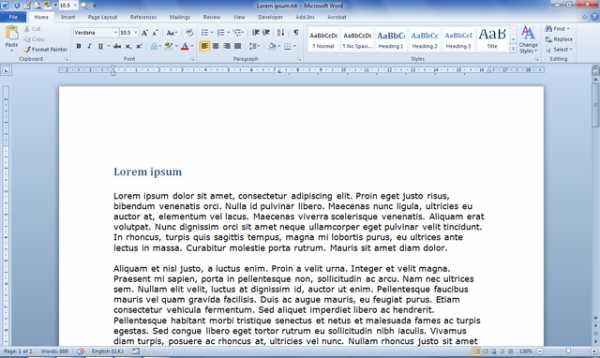
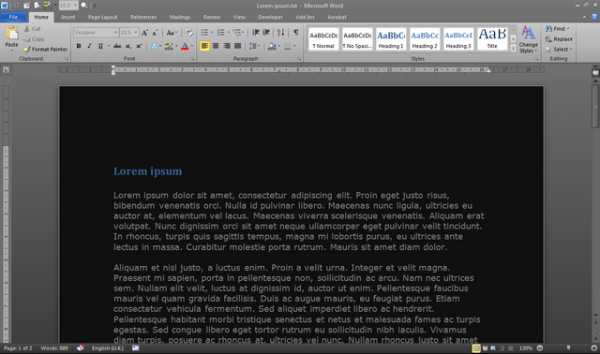
Microsoft Word 2010
до и после


File > Options > General > User Interface options > Color Scheme: Black. Чтобы изменить цвет бумаги (фон), нужно менять цвета в ОС.
Для старых версий офиса ничем не могу помочь.
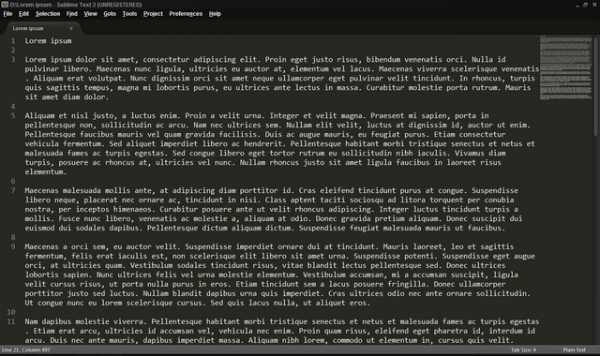
Google Docs


после

Удобный, быстрый и богатый текстовый редактор с подсветкой синтаксиса, но без форматирования текста. По умолчанию идет с тёмной схемою и с хорошей читабельностью шрифтом. Использую его вместо блокнота.
Среда разработки
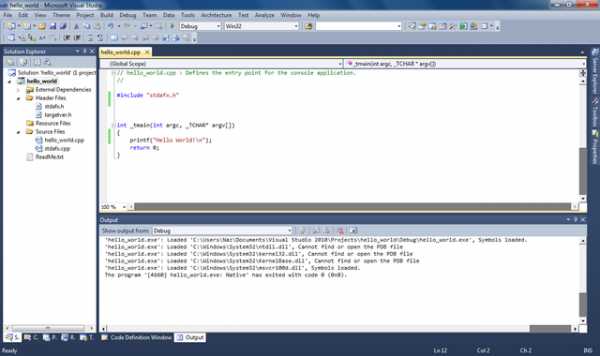
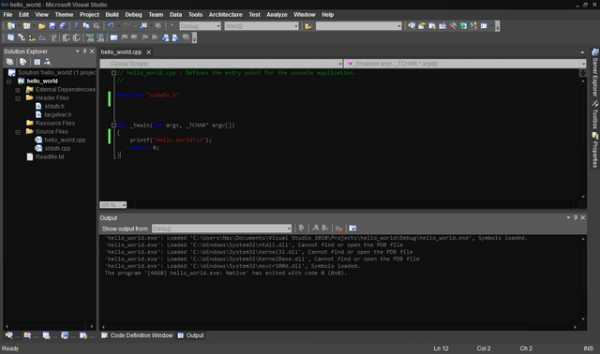
Visual Studio
Расцветка меняется в настройках (Tools > Options > Environment > Fonts and Colors), но это может быть длительная процедура, поскольку тяжело подобрать подходящие цвета с первого раза.
Есть более удобные решения для последних версий (2005/2008/2010/2012). Онлайн приложение Visual Studio Theme Generator генерирует конфигурационный файл (.vssettings) с выбраными цветами. А также сформировалось целое сообщество стилеводов на Studio Styles, где есть выбор среди множества готовых стилей.
В любом случае, перед изменением цветов лучше сделайте бекап текущих настроек (Tools > Import and Export Settings), можно экспортировать исключительно цветовые параметры.
К сожалению, не все цвета меняются из настроек студии и для того, что бы поменять цвет фона в окнах Solution Explorer, Output и т.п., нужно обязательно менять цвет в ОС.
Visual Studio 2010


Visual Studio 2012
В этой версии разработчики наконец-то включили возможность изменения темы в стандартные настройки, среди которых есть и Dark Theme. Для этой студии также отдельно есть расширение Visual Studio 2012 Color Theme Editor. Зачем? Не знаю. Лично VS2012 еще не видел.
Eclipse
Цветовые возможности похожие с Visual Studio. Можно установить Eclipse Color Theme Plugin и использовать теми (.xml) для этого плагина. Или использовать конфигурационные файлы (.epf). Широкий выбор тем на Eclipse Color Themes. Делайте бекап настроек перед изменениями.
Matlab
Все цвета меняются вместе с цветами ОС (по крайней мере в Win7). Если отдельно от ОС, то есть инструкция для Dark theme for Matlab 2007. Эти же установки подходят для 2010 (предполагаю для других версий так же).
Разное
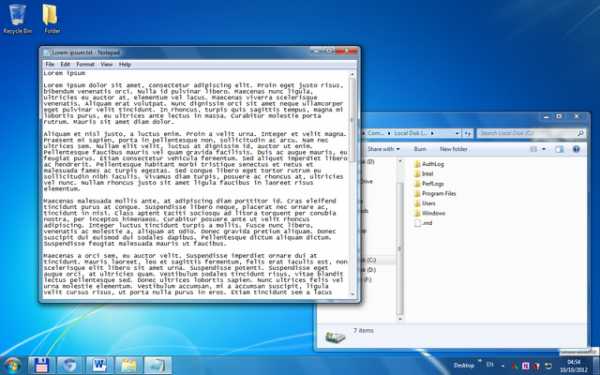
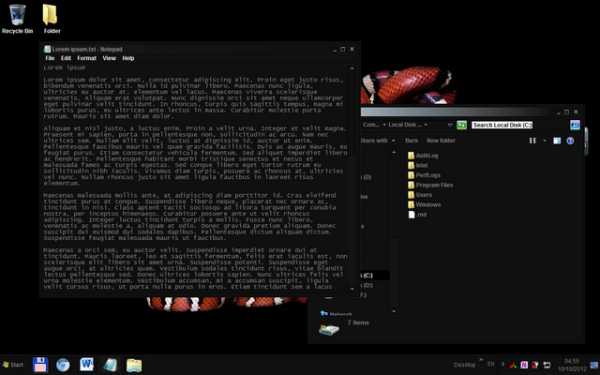
Windows 7
до и после


В поиске по ключевым словам “dark theme” или “black theme” найдете множество сайтов с темами. Много качественных (не только для Windows) находятся на deviantART.
Первое, что мне подошло это Dark Soft (использовал только стили, бинарные файлы (explorer.exe) не применял).
Linux, MacOS, Windows 8, Windows XP
Как работать со стилями этих ОС не знаком. Добавляйте в комментариях, будем пополнят список.
Mobile
Делитесь своими мобильными цветами. Посколько пользуюсь старым телефоно, ничего здесь не предложу
Могу только предложить пользователям Opera Mobile не самое удобное решение — он умеет, как и его старший брат, накладывать произвольные стили.
Еще бонус “белового на чёрном” для мобильных устройств в том, что такое сочетание потребляет меньше энергии (т.к. излучает меньше света). На сколько меньше? Не знаю. Подозреваю, что при длительном чтении весьма ощутимо. Было б интересно увидеть статистику.
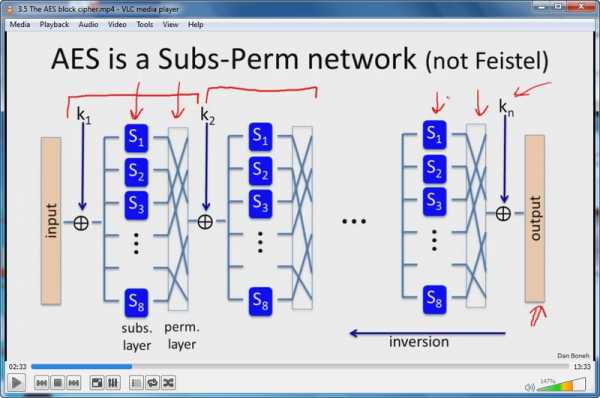
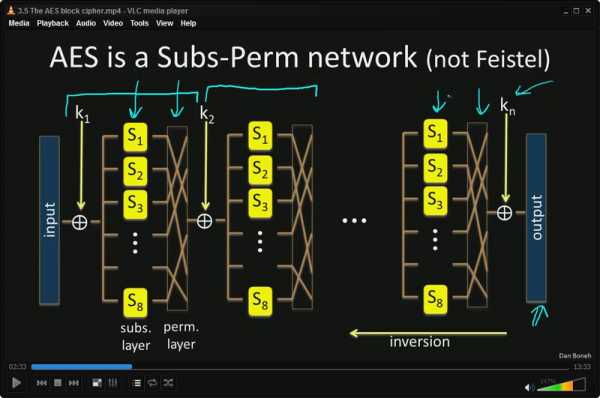
VLC Player


на самом деле, тем, кто смотрят видео уроки и длительные туториалы, где в основном присутствует символьная и/или графическая информация на белом фоне, удобно сделать инверсию цвета. Я так делаю почти для всех курсов Coursera.
Tools > Effects and Filter (Ctrl+E) > Video Effects > Colors > Negate colors. К сожаление горячих клавиш для эффектов нету, и это очень не удобно. Но можно автоматизировать при помощи макросов.
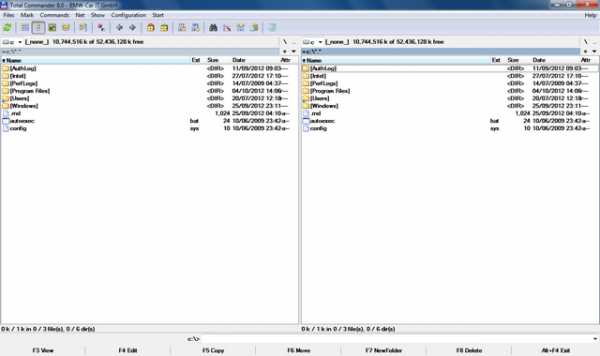
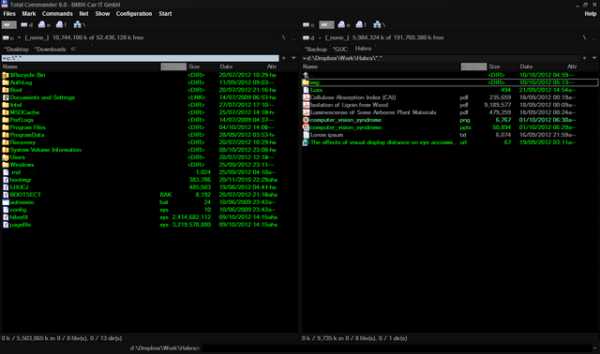
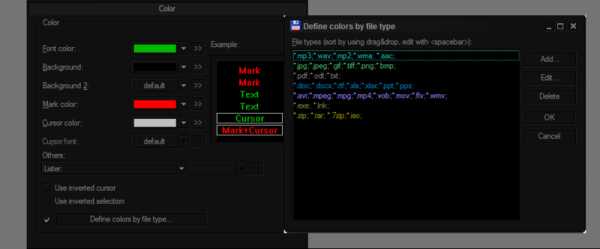
Total Commander


wincmd.ini
[Colors]
InverseCursor=0
InverseSelection=0
BackColor=0
BackColor2=-1
ForeColor=47360
MarkColor=253
CursorColor=12632256
CursorText=-1
ColorFilter1=*.mp3;*.wav;*.mp2;*.wma; *.aac;
ColorFilter1Color=11452183
ColorFilter2=*.jpg;*.jpeg;*.gif;*.tiff;*.png;*.bmp;
ColorFilter2Color=6667080
ColorFilter3=*.pdf;*.odt;*.txt;
ColorFilter3Color=8421504
ColorFilter4=*.doc;*.docx;*.rtf;*.xls;*.xlsx;*.ppt;*.pps;
ColorFilter4Color=12615680
ColorFilter5=*.avi;*.mpeg;*.mpg;*.mp4;*.vob;*.mov;*.flv;*.wmv;
ColorFilter5Color=16745613
ColorFilter6=*.exe; *.lnk;
ColorFilter6Color=4227200
ColorFilter7=*.zip; *.rar; *.7zip;*.iso;
ColorFilter7Color=39835

Gmail
В наличие есть несколько тёмных тем, они обозначаются чёрным треугольником на иконке. К сожалению, фон открытого письма остается белым. Думал исправить это стилем, но не нашел подходящего. Может кто-то из вас напишет такой стиль? Или по крайней мере обновит Gmail Dark Message Pane?
Не уверен насколько MediaMonkey популярна, но кому-то должно пригодится — VitreousDark.
Контрастность
Как уже упоминалось выше, не используйте слишком сильный контраст (макс. белый на макс. чёрном). Контрастность ≠ читабельность. Светло серый на тёмно сером более комфортно воспринимается. Какая именно градация серого — подбирайте индивидуально.
Контраст играет роль не только в изображении на дисплее, но и с окружающим миром. То есть, берите во внимание освещение в помещении и старайтесь избегать слишком сильного контраста между освещением и яркостью дисплея/цветов. Особенно это касается полуночников. Если уж работаете в темноте, переключитесь на тёмные цветовые схемы — глаза будут уставать гораздо меньше. Конраст между темной и свтелой темой в темном помещении может отличаться в 20 раз и больше!
Расстояние
Не забывайте о законе обратных квадратов. Если вы привыкли наклонятся к монитору, то при чтении увеличьте шрифт (Ctrl+) и отклонитесь хотя бы на 15см более назад. Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой эксперимент — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.
Перерывы
Регулярные перерывы от работы за монитором более полезны для зрения, чем всё вышеперечисленное вместе взято. Но как же это не забывать делать регулярные перерывы?
Мне исключительно понравилось приложение Workrave. Настраивается на разные промежутки времени и разные по длине паузы (напр., 3 коротких через каждых 15мин., 1 длинная каждый час). Умеет блокировать систему на определенное время без возможности отмены, что очень мотивирует встать с рабочего места 🙂 Имеет много маленьких удобностей в настройках. Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Упражнения
Подозреваю, что большинству читателям знакомы симптомы компьютерного зрительного синдрома такие как спазм аккомодации (псевдомиопия, ложная близорукость) или сухой глаз. В сети достаточно информации как предотвратить эти расстройства путём различных упражнений и гимнастики для глаз. Главное регулярно их делать, хотя бы несколько раз на день. Хочу отдельно отметить 2 типа.
Человеческое зрение устроено так, что нормальное состояние глаз (когда глазные мышцы расслаблены) это аккомодация вдаль. Поскольку в нормальных условиях монитор расположен относительно близко к глазам, то цилиарная мышца постоянно напряжена, чтобы держать хрусталик выпуклым для фокусировки на близкое расстояние. Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь, компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Второй тип это фейс-пальминг.
 Да-да, именно оно. Так что каждый раз, когда реагируете на эпикфейл, имеете возможность размять глаза. Этот метод также известен как пальминг. Вокруг этого слова по сей день много спекуляций и неоднозначных личностей. Поэтому сразу оговорюсь, что рекомендую это упражнение не как метод улучшить зрение, а как метод расслабить глаза. Темнота дает возможность “отдохнуть” фоторецепторам, а тепло разогретых рук расширяет сосуды глаз и стимулирует кровообращение. Также это увлажнит глаза, поскольку при работе за монитором человек почему-то моргает в разы меньше. Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
Да-да, именно оно. Так что каждый раз, когда реагируете на эпикфейл, имеете возможность размять глаза. Этот метод также известен как пальминг. Вокруг этого слова по сей день много спекуляций и неоднозначных личностей. Поэтому сразу оговорюсь, что рекомендую это упражнение не как метод улучшить зрение, а как метод расслабить глаза. Темнота дает возможность “отдохнуть” фоторецепторам, а тепло разогретых рук расширяет сосуды глаз и стимулирует кровообращение. Также это увлажнит глаза, поскольку при работе за монитором человек почему-то моргает в разы меньше. Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.Чтобы самому убедится в некоторых утверждениях сделанных в этой статье, я провёл простой эксперимент, в котором измерял количество света излучаемого на глаза в разных условиях. Измерял освещённость с помощью Minolta CL-200A. Фотодатчик держал на уровне глаз развернутым в сторону дисплея. В качестве светлой схемы взял за пример Google Docs (скрин), в качестве тёмной — Sublime (скрин).
Осветление. Старался смоделировать повседневные ситуации — яркое освещение с помощью люминесцентных ламп (офис), более мягкое освещение с помощью металлогалогенной лампы (дом) и без освещение (ночью). Дневной свет исключил поскольку результат сильно зависит от множества факторов (напр., погода) и имеет большой разброс в измерениях.
Расстояние. За дальнее расстояние взял длину своей руки 75 см. Ближнее — уклон на ~20 см вперед ближе к монитору.
Яркость дисплея. В условиях без осветления проводил измерения дважды — с максимальной яркостью дисплея и, соответственно, — минимальной.
Результаты измерений. Все данные свёл в одну таблицу. Для сравнения использовал соотношение между освещённостями в разных условиях. Как видно с таблицы при „среднем“ освещении отклонившись назад, освещённость уменьшается в 1.5 раза. А в темноте, если использовать темную схему, то освещённость уменьшается в 25 раз.
Disclaimer! Результаты эксперимент не претендуют на универсальность выводов, так как эксперимент делался “на коленке”. Но смею предположить, что похожие результаты будут наблюдаться у множества повседневных ситуациях.
Вот и всё. Надеюсь изложенный здесь материал кому-то пригодиться и поможет хоть немного разгрузить глаза.
¹В прошлом большинство бумаги делалось с древесины или растений, в которых содержится целлюлоза и/или лигнин. Именно эти вещества придают бумаге желтоватый цвет, который со временем научились отбеливать. Лигнин также источник ванильного аромата старых книг. А чернила (само слово уже намекает на цвет) уже делались чёрными для лучшей контрастности. В древности сажа была основным сырьем для чернил, потом долгое время были популярны чернила из дубовых орехов.
habr.com
Когда следует использовать белый текст на темном фоне
Многие сайты используют черный текст на светлом фоне, потому что его легко читать. Однако, белый текст на темном фоне также может иметь свои преимущества. Знание, когда использовать одно из решений поможет сделать ваши проекты лучше.
Чтение или сканирование?
Когда дело касается текста на сайте, то пользователи читают либо просматривают (сканируют) текст. Чтение — это упор на слова для тщательного осмысления предмета. Сканирование включает считывание слов для более широкого понимания предмета. То, когда вы должны использовать белый текст на темном фоне зависит от того, читают или сканируют пользователи текст.
Текст параграфа
Вид текста, который пользователи читают — это параграфы. Поскольку пользователи читают параграфы, Вы должны избегать использования белого текста на темном фоне при отображении абзацев. Принуждение пользователей постоянно смотреть на белый текст может негативно сказываться на глазах. Это происходит потому, что белый цвет стимулирует все три типа цветочувствительных визуальных рецепторов человеческого глаза примерно в равных количествах. Для глаз чтение белого текста на темном фоне — это стресс.
Белый также отражает свет со всеми длинами волн. Потому слова и буквы в абзаце текста компактны и близки друг к другу. Когда лист бумаги отражает свет, свет рассеивается и распространяется на соседние слова и буквы. Черный фон делает форму слов и буквы трудными для восприятия. Сравните черный текст, где он поглощает свет вокруг каждого слова и буквы, что делает их как бы выделенными.
Именно поэтому лучшим выбором для отображения текста абзацев — черный текст на светлом фоне с оттенком серого. Не на белом фоне. Меньше света будет отражается за слова, что делает его легче для глаз. Черный текст работает лучше, т.к. черный — это также цвет, который не отражает света в любой части видимого спектра. Таким образом, черный цвет не дает большой нагрузки на глаза, поскольку он поглощает свет, который попадает на каждое.
Однако, если ваш сайт должен использовать темный фон, отображения основного текста — используйте серый. Это не будет нагружать глаза пользователя, потому как серый текст не так ярок, как белый. Он будет отражать меньше света, что делает его более удобным для чтения. Имейте в виду, что если вы читаете текст в темной комнате, где свет не присутствует, то белый текст на черном фоне не так труден для чтения. Происходит это потому, что свет не отражается от него в темной комнате.
Рубрики, названия и заголовки
Бывают моменты, когда белый текст на темном фоне бывает уместен. Эти моменты — когда пользователь сканирует текст глазами. Пользователи обычно сканируют заголовки, названия и автора. Использование белого текста на темном фоне для этих типов текста эффективный способ выделить их, чтобы привлечь внимание пользователя. Ведь белый отражает все цвета видимого спектра света в глаз. Это делает текст ярким и различимым. Вам не придется беспокоиться о нагрузке на глаза, поскольку сканирование этих типов текста не требует визуально фиксации. Это все лишь быстрый просмотр или проверка заголовка, названия или рубрики.
Использование белого текста на темном фоне, как инструмент выделения — умный способ показать важные элементы, которые пользователи часто пропускают. Применяя это правило на вашем сайте вы сделаете текст будет легкочитаемым, без вреда для глаз посетителей.
Оригинал на английском: When to Use White Text on a Dark Background
blog.shaihalov.ru
Пять способов выделить текст на фоновом изображении
Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
1. Наложение цвета
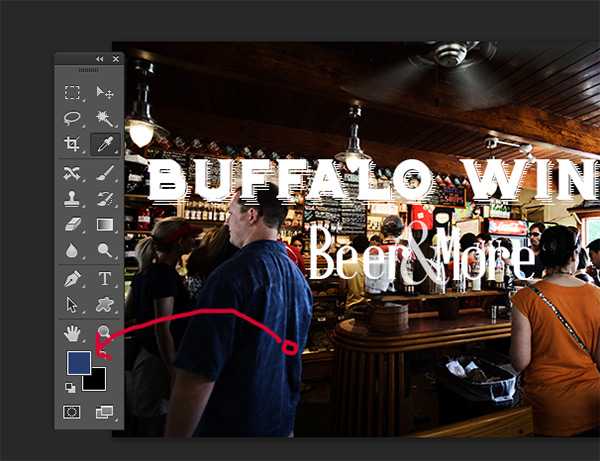
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.

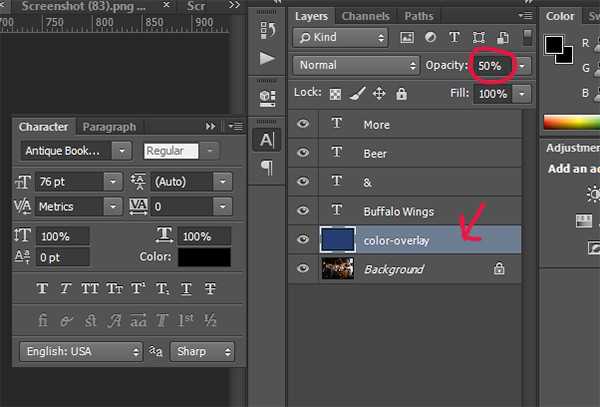
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).

Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.

Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.

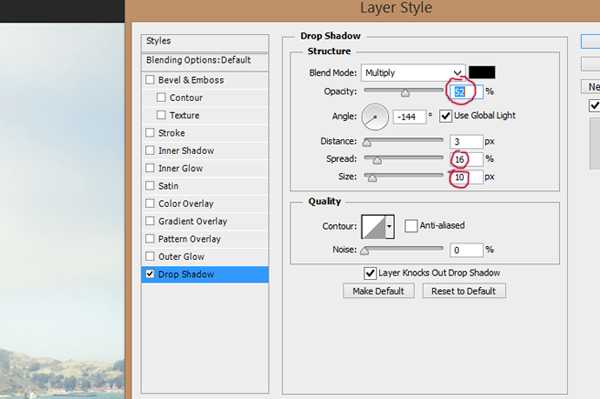
2. Тень
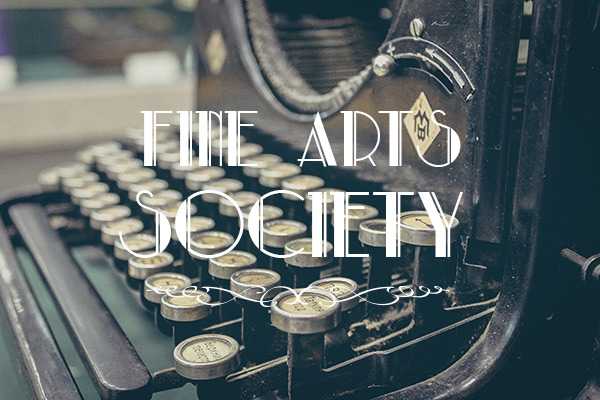
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.

Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.

Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.

В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.

3. Линии
Это самый простой способ сделать надпись заметнее. Просто добавьте тексту две линии — одну ниже, вторую выше надписи — это выделит вашу типографику на фоне фотографии.

Всего две линии создают такой ощутимый контраст между фоном и текстом.

4. Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
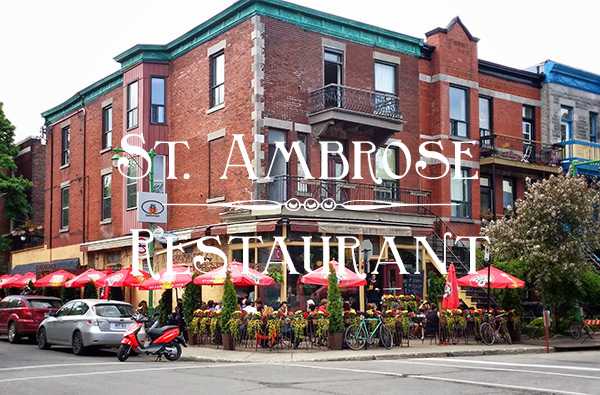
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.

Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
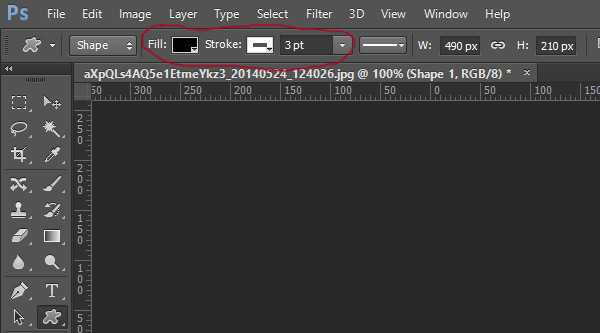
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.

Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.

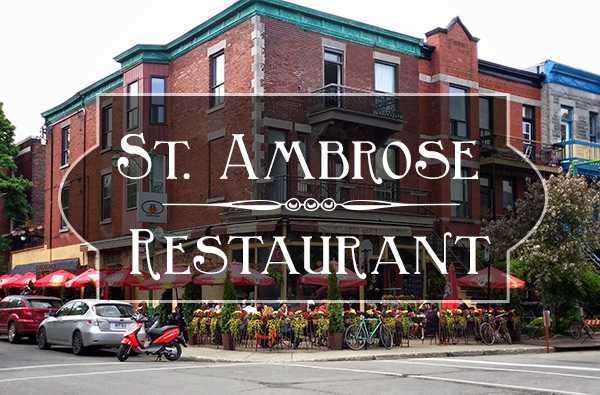
Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.

5. Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона.
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.

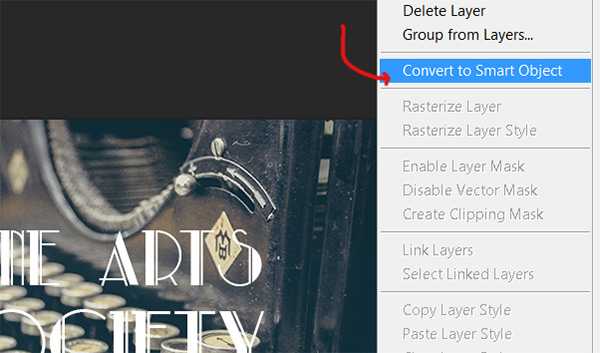
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.

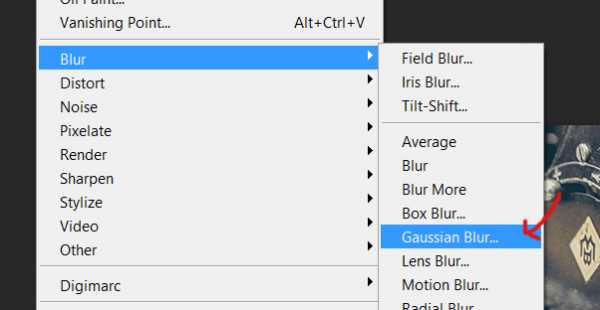
Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.

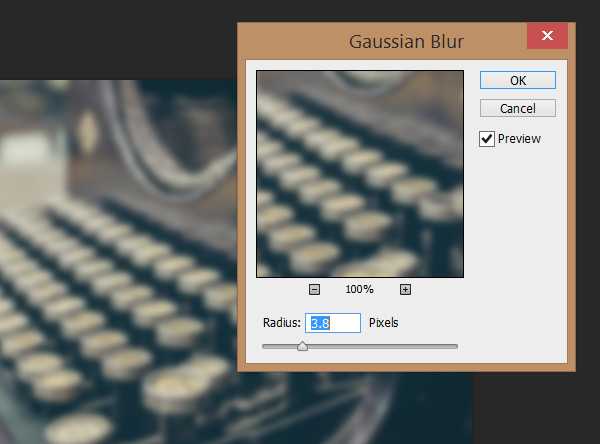
Укажите радиус размытия в 3.8 px.

Мы добились желаемого контраста между фоном и текстом.

Автор урока Maria Wendt
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Создать цитату на черном фоне с сияющими огнями
Создать цитату на черном фоне с сияющими огнями — MR-MEM.RU Вам нравится сайт?Если вы хотите, чтобы он развивался и хотите поддержать проект, пожалуйста, добавте его в исключения своего блокировщика рекламы.
❤️ Заранее спасибо!
Войти
Часто используемые шаблоны
Огни большого города на черном фоне — отличный шаблон для создания цитат онлайн. Делайте цитаты или мемы онлайн на нашем сайте совершенно бесплатно и не забудьте поделиться ссылкой с друзьями.
Темный фон — огни города на черном фоне
Создать мем
Поделитесь ссылкой с друзьями
Мемы созданные с этим шаблоном
Загрузка
Загрузка
Фильтры Сохранить Стикеры Заново
mr-mem.ru
Цвет фона и текста в презентации
Если во время выступления вы используете презентацию, важно правильно выбрать, в каком режиме она будет: черное на белом или белое на черном.
Это черный текст
на белом фоне
Это белый текст
на черном фоне
Выбор зависит от того, на чем вы показываете презентацию.
Если презентация идет на ЖК-экране, то можно выбрать любой вариант: хоть черное на белом, хоть белое на черном. Как хотите. Разница — только в ваших вкусовых предпочтениях.
Если презентация идет на проекторе, LED-экране или вы выступаете в 1980-х годах у монитора с электронно-лучевой трубкой, то всегда выбирайте белый текст на черном фоне.
Для проектора всегда выбирайте
белый текст на черном фоне.
Что это дает:
Такой экран проще сфотографировать: меньше засветов, камерам проще фокусироваться, динамический диапазон картинки больше похож на реальный мир.
Меньше шансов, что спикера засветит белым фоном его презентации.
Это аккуратно выглядит: вы как бы рисуете презентацию светом, а не засвечиваете фон.
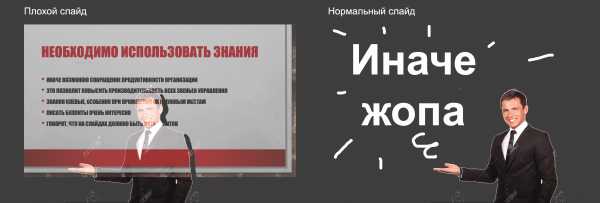
Что будет, если делать на проекторе черный текст и белый фон:
Камерам тяжело найти нужный баланс освещенности, потому что перед ними ОГРОМНОЕ СВЕТЯЩЕЕСЯ ПЯТНО
Экран выглядит ярче и интереснее, чем спикер
Мелкий текст будет очень трудно прочитать
Вот пример, когда камера ничего не понимает:

Веду курс в бюро когда-то давно
Вот как бы это выглядело, если бы я светил белым текстом. Даже с учетом размытия и многократных отражений света, текст все еще был бы читаемым:

На следующей фотографии текст видно еле-еле, потому что белый свет экрана заливает всё:

Веду занятие в «КСК-груп»
А вот как бы это выглядело, выбери я белый текст на черном фоне:

На следующей фотографии левая часть экрана — это светлое на темном, читается хорошо. Справа — экран чатика, там темное на светлом. Читается хуже и залезает на лицо.
 Веду курс о редактуре в бюро
Веду курс о редактуре в бюроА теперь нормальная ситуация: проектор светом рисует на экране нужную мне схему, все остальное пространство стены — просто стена, а не огромный светящийся экран. Видно, что проектор светит немного мимо экрана, но это почти не парит:

Читаю лекцию в НИУ ВШЭ

Судя по слайду, Илья Бирман рассказывает о понимании задачи. Бирмана ничто не побеждает
Исключение
Единственный случай, когда стоит выбрать для проектора белый фон и черный текст — если в проекторе подыхает лампа. Тогда его общая яркость будет слишком низкой, чтобы нормально прорисовать ваш белый текст, и все будет тусклым:

Выступаю на «Дизайн-просмотре»: проектор еле тянет даже большие белые области
Если вы знаете, что вам на выступлении достанется полудохлый проектор, используйте белый фон. А лучше — доску или флипчарт с жирным таким маркером.
Общие рекомендации
Что еще запомнить о подготовке презентации под проектор:
Лучшие цвета — белый и черный. Не стоит делать цветной текст и цветной фон просто ради красоты. Цветопередача у проектора бывает непредсказуемая, и с большой вероятностью выбранный вами ключевой цвет провалится на хрен, и не будет ничего видно.
Фигурные плашки, рамки и прочее брендирование — в топку. Особенно модные растяжки сверху и снизу слайда. Это визуальный шум, который отъедает полезное пространство слайда.
Пишите просто и коротко. Читать с экрана — боль.
Используйте слайды не как конспект выступления, а как доску, на которой хороший учитель рисует схему или пошагово объясняет пример. Никто не любит, когда спикер просто читает то, что написано на слайде.
Избегайте сжатых и тонких шрифтов. Сжатые сожмутся, а тонкие затеряются.
По возможности придумайте, как бы картинкам в презентации взаимодействовать со спикером. Чтобы не просто «Я тут, экран там», а чтобы между ними была какая-то игра.

Презентация для печати
Если вы делаете презентацию не для проектора, а для бумаги, то тут все ровно наоборот: только белый фон, только черный текст, никаких декораций. И сама презентация должна быть не вспомогательным материалом к речи спикера, а полноценным самостоятельным информационным продуктом.
Если, например, вы выступаете на конференции, а потом ваши презентации включают в какую-то печатную брошюру, то делайте две версии презентации:
Одна для экрана: белое на черном, только ключевые мысли, взаимодействие с лектором, игры и веселуха.
Вторая для печати: черное на белом, подробное изложение ваших мыслей.
maximilyahov.ru
Стоковые векторные изображения Фон для текста
Стоковые векторные изображения Фон для текста | Depositphotos®


alliesinteract
6000 x 4499















redshinestudio
4500 x 3427


juli_goncharova
5000 x 5000





OllieTheDesigner
5000 x 4352







alliesinteract
6900 x 6908


alliesinteract
6000 x 4499











ru.depositphotos.com
Проблемы модного серого текста в веб-дизайне
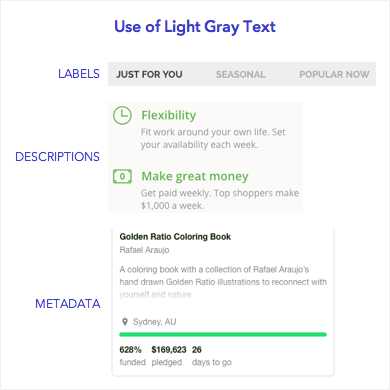
Оттенки серого часто встречаются в веб-дизайне. Им окрашивают самые разные элементы. Темно-серый часто используется для заголовков и общего текста. Светло-серый можно увидеть в метаданных, подсказках или описаниях. Но светло-серый используют слишком часто, и с этим могут возникнуть проблемы.

Проблемы светло-серого текста
Текст слишком светлого серого цвета может вызвать проблемы с читабельностью. Если вы сделаете цвет слишком светлым, пользователям будет сложно его прочесть. Текст просто будет сливаться со светлым фоном. Это сделает буквы слишком бледными и трудноразличимыми. Попытки прочесть его заставят глаз напрягаться.
Светло-серый также может спровоцировать проблемы в навигации. Если пользователь не сможет прочесть опцию из вашего меню, то либо нажмет не на ту ссылку, либо вообще бросит попытки. Это особенно разочаровывает в меню с большим количеством пунктов. Иногда опции просто кажутся недействительными из-за слишком светлого цвета.
Низкая контрастность цвета создает неприятности людям с обычным зрением, а что уж говорить о тех, у кого проблемы со зрением. Также у некоторых пользователях все еще стоят мониторы с низким разрешением, или же ваш сайт могут смотреть с телефона. Контрастность текста влияет на всех посетителей.
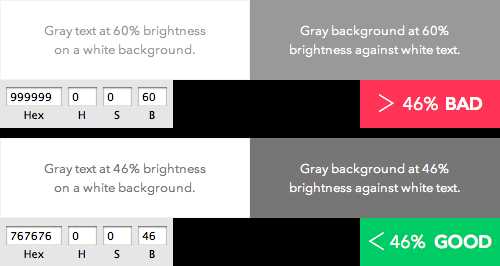
46% яркости
Мало просто понимать, что слишком светло-серый текст сложен в прочтении. Важно знать какой серый слишком светлый. Без конкретных ориентиров «слишком светлый» — понятие относительное.
Консорциум Всемирной паутины (W3C), организация, разрабатывающая и внедряющая технологические стандарты для веба, опубликовала руководство по доступности контента — WCAG 2.0. В нем, помимо прочего, рекомендуется для текста обычного размера использовать коэффициент контрастности не менее 4.5:1.
У серого же цвета нет параметра насыщенности, а есть только яркость. Чем выше яркость, тем светлее серый цвет. Яркость задается в процентах.

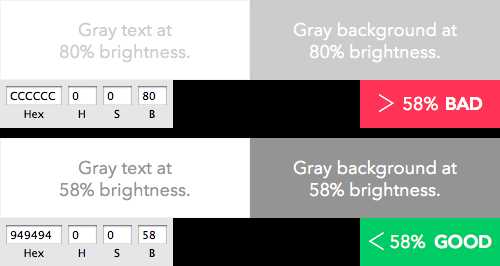
Если применит вышеупомянутые пропорции к серому тексту на белом фоне, то получится что серый текст нельзя делать ярче чем 46% (#767676). Это максимальная яркость текста, которую вы можете себе позволить в рамках комфортной для глаза контрастности. Цифра для обратной ситуации также верна. То есть, если вы используете белый цвет на сером фоне, фон должен быть не ярче 46%.
58% яркости для шрифта 18+
Это не ограничение по возрасту, а размер шрифта. Если он больше 18 pt, вы можете сделать его светлее. Все потому, что большой текст проще читать. Ваш серый текст на белом фоне не должен быть ярче 58% (#949494). Более светлый серый сделает сложно читаемой даже текст большого размера.

Порог для светло-серого фона
Вышеуказанные рекомендации и ограничения относились к тексту на белом фоне. Если вы размещаете текст на светло-сером фоне, вы должны сделать текст темнее. Светло-серый цвет для фона не менее 90% (#E6E6E6). Это значит, что в пересчете на коэффициент 4.5:1 мы получим текст яркостью не более 40% (#666666). Для текста 18+ это цифра растет до 50% (#7F7F7F). Яркость вашего текста в этом случае не должна выходить за указанные рамки.
Что значит «слишком светлый»
Дизайнеры выбирают светло-серый цвет для текста не потому что хотят сделать его плохо читаемым. Как правило это делается, чтобы основной текст бросался в глаза и привлекал больше внимания. Но проблема возникает, когда дизайнер не понимает насколько серый цвет получается светлым, и как это сложно для пользователя.
Рекомендации «WCAG 2.0» по коэффициент контрастности задают стандарт для понятия «слишком светлый». Это более не абстрактное понятие, которое каждый трактует сообразно своему опыту. Теперь у дизайнеров есть конкретная тока отсчета, благодаря которой становится намного легче избежать использования слишком светлого текста.
Автор статьи anthony
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
