Как сделать огненный текст в Фотошопе

Стандартные шрифты Фотошопа выглядят однообразно и непривлекательно, поэтому у многих фотошперов так и чешутся руки их улучшить и украсить.
А если серьезно, то необходимость стилизовать шрифты возникает постоянно в силу различных причин.
Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе.
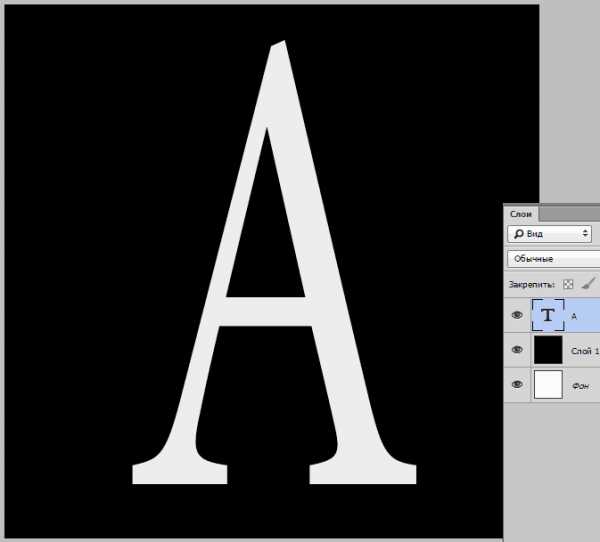
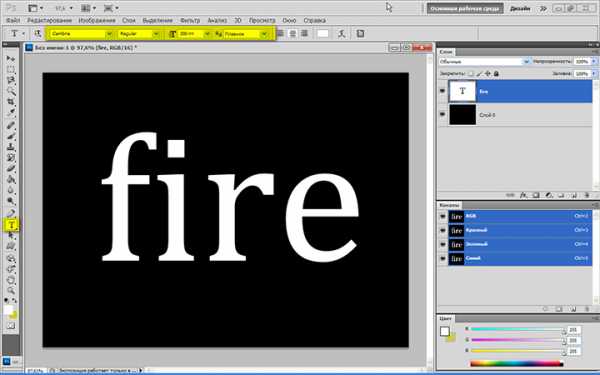
Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А».
Обратите внимание, что для проявления эффекта нам нужен белый текст на черном фоне.

Дважды кликаем по слою с текстом, вызывая стили.
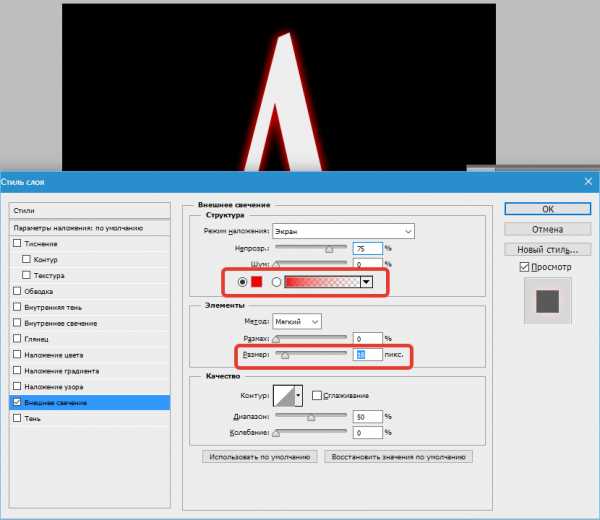
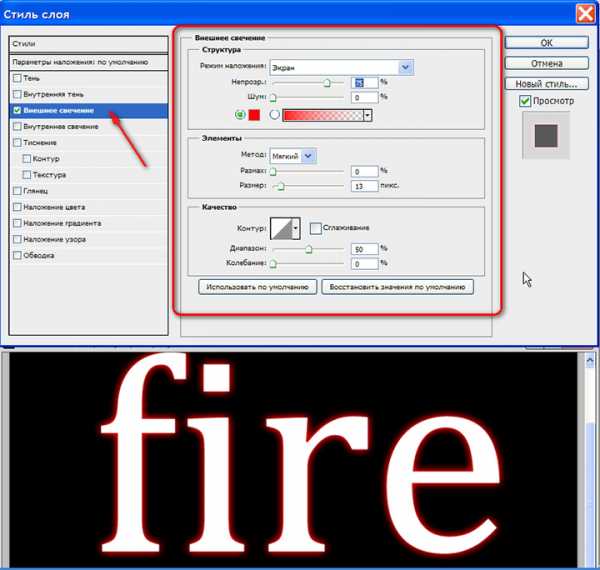
Для начала выберем «Внешнее свечение» и сменим цвет на красный или темно-красный. Размер подбираем, исходя из результата на скриншоте.

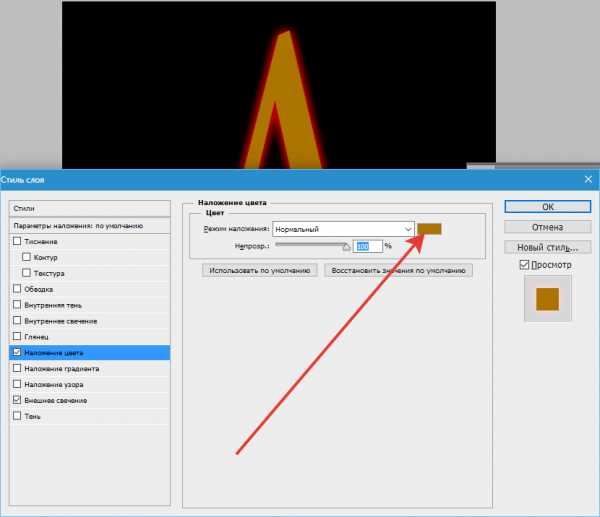
Затем переходим в «Наложение цвета» и меняем цвет на темно-оранжевый, почти коричневый.

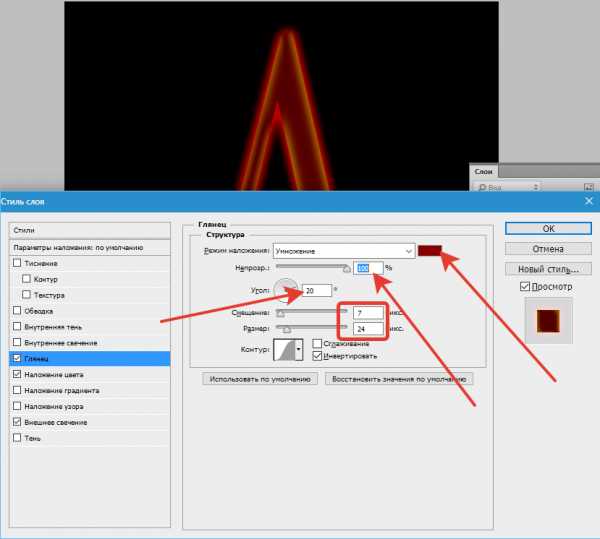
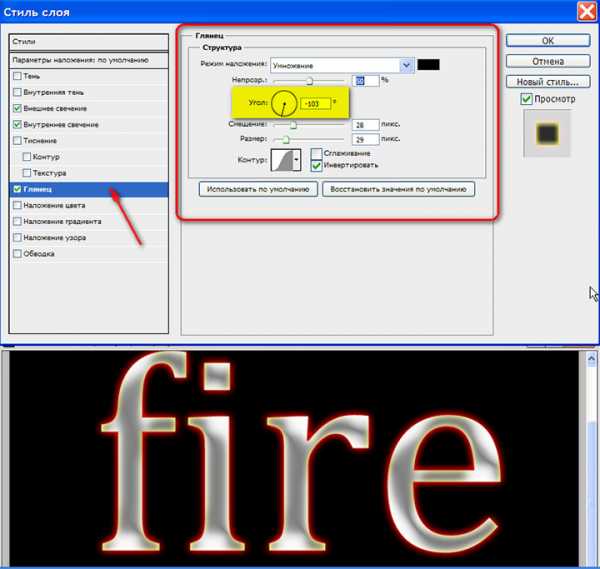
Далее нам понадобится «Глянец». Непрозрачность 100%, цвет темно-красный или бордовый, угол 20 град., размеры – смотрим на скриншот.

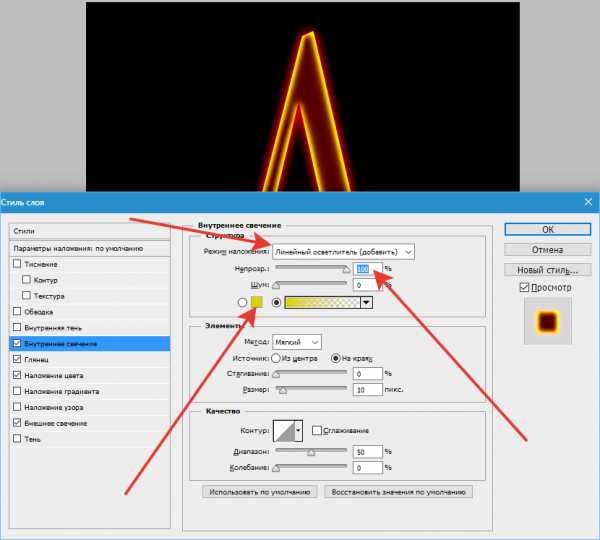
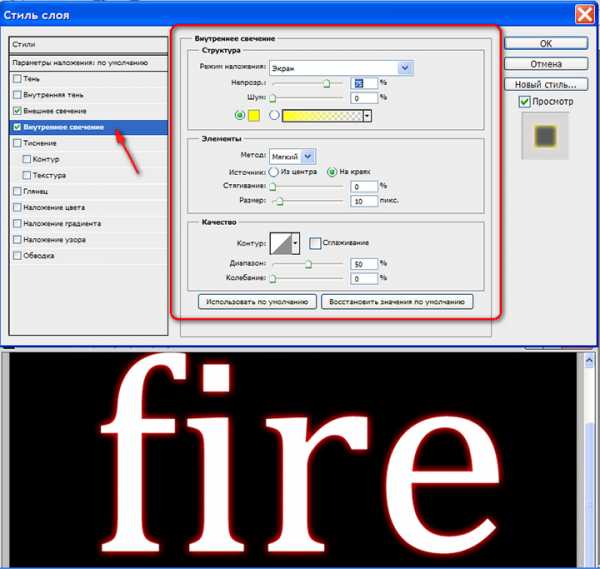
И, наконец, переходим во «Внутреннее свечение», цвет меняем на темно-желтый, режим наложения «Линейный осветлитель», непрозрачность 100%.

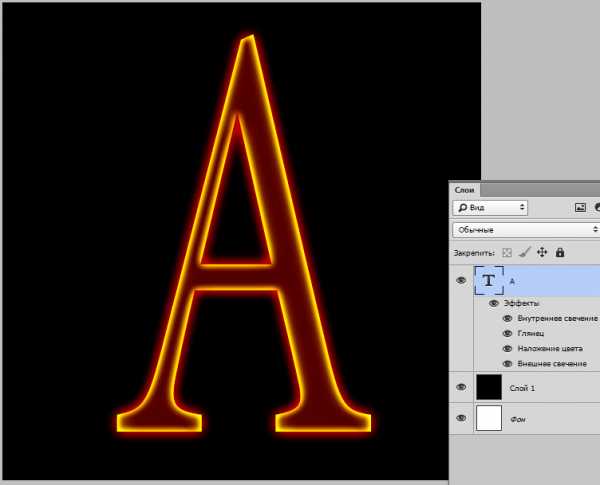
Нажимаем ОК и смотрим на результат:

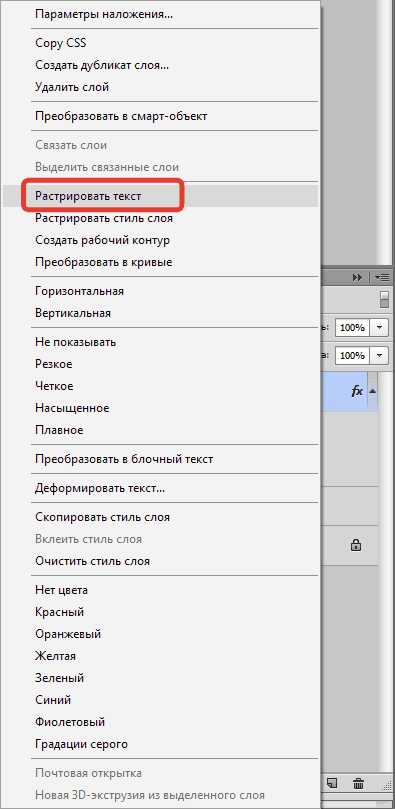
Для комфортного дальнейшего редактирования необходимо растрировать стиль слоя с текстом. Для этого нажимаем по слою ПКМ и выбираем в соответствующий пункт в контекстном меню.

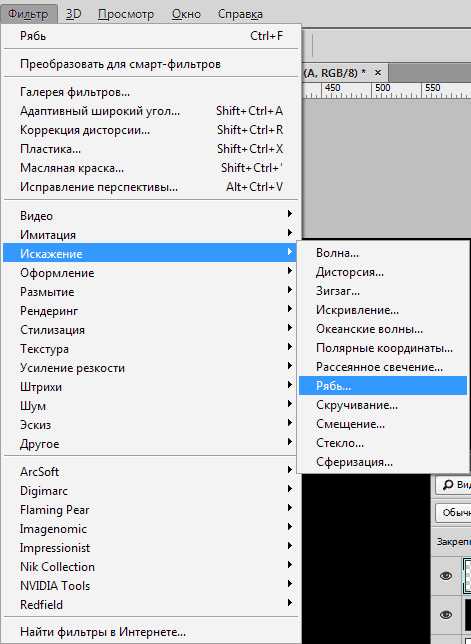
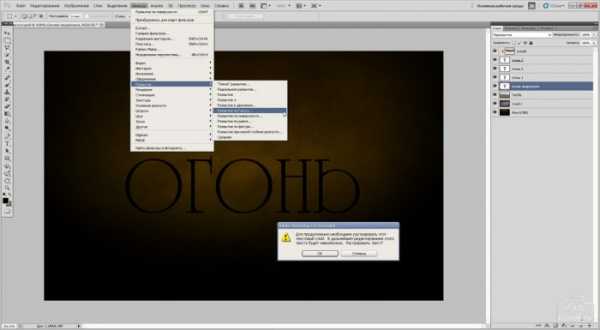
Далее идем в меню «Фильтр – Искажение – Рябь».

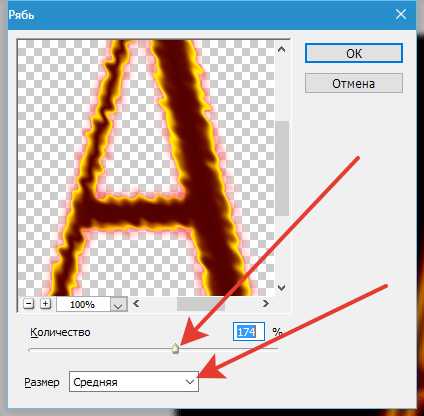
Фильтр настраиваем, руководствуясь скриншотом.

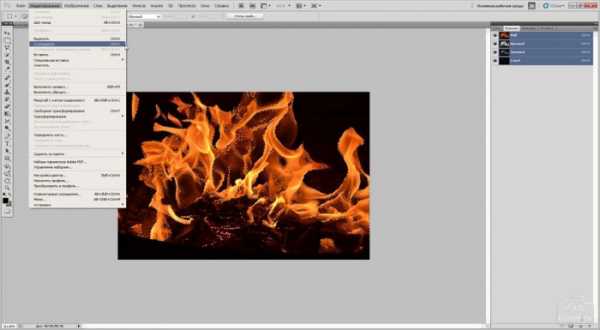
Осталось только наложить на букву изображения огня. Таких картинок великое множество в сети, выбирайте по своему вкусу. Желательно чтобы пламя было на черном фоне.
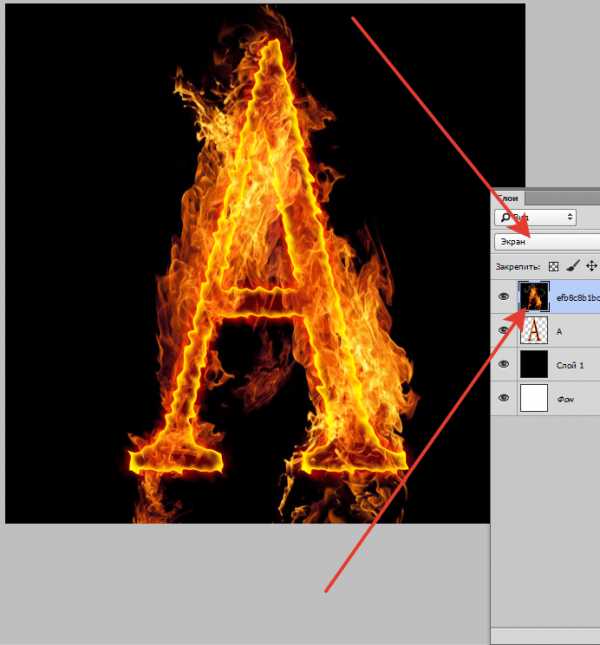
После того, как огонь размещен на холсте, нужно сменить режим наложения для этого слоя (с огнем) на «Экран»

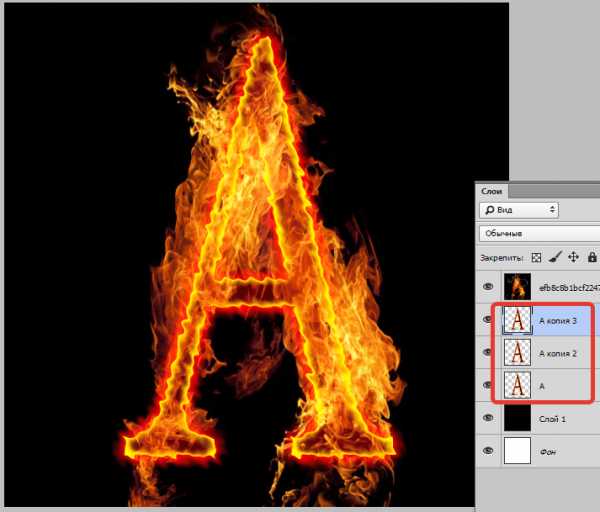
Если буква не достаточно хорошо видна, то можно продублировать слой с текстом сочетанием клавиш CTRL+J. Для усиления эффекта можно создать несколько копий.

На этом создание огненного текста завершено.
Учитесь, творите, удачи и до новых встреч!
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Буквы в огне. Урок Фотошоп
В программе Фотошоп можно создавать различные эффекты, даже применительно к текстовым слоям. Придадим эффект огня буквам.
Создаем новый файл размером 800*500 пикселей.
Устанавливаем на панели инструментов в верхнем квадрате цвет 664002, а в нижнем черный цвет.
Делаем заливку «Градиентом» тип «Радиальный градиент».

Накладываем поверх текстуру (пример).

Изменяем режим наложения слоев на «Перекрытие».
Создаем новый слой и прокрашиваем его низ мягкой кистью цвет 716756.

Изменяем режим наложения слоев на «Разделитель».
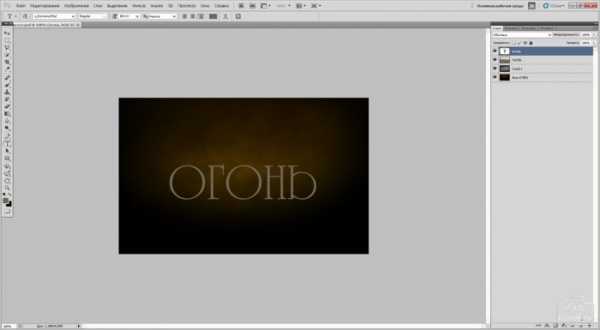
Создаем текстовый слой «Огонь». Тип шрифта a_Titul.

Делаем две копии текстового слоя.
Первому текстовому слою изменяем режим наложения на «Перекрытие», второму – «Темнее», третьему – «Осветление основы».

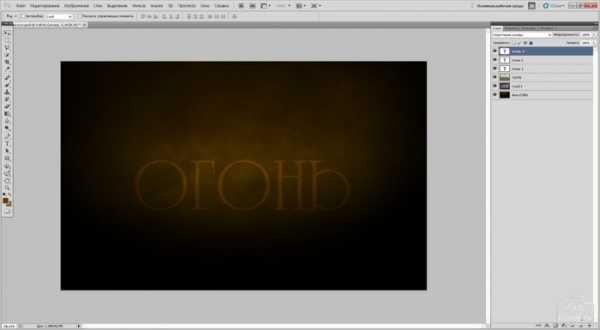
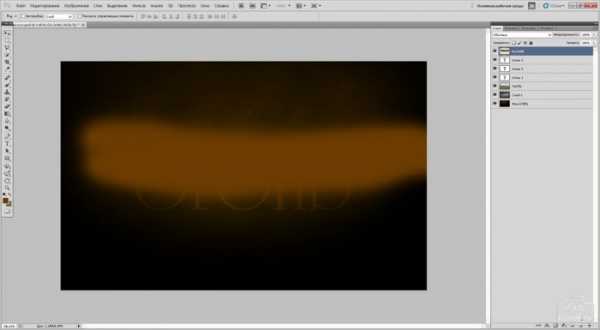
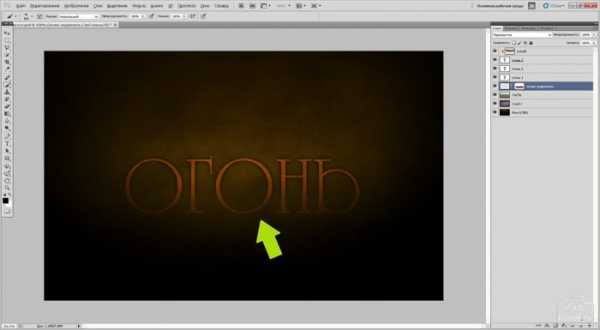
Создаем новый слой и прорисовываем поверх букв кистью мягкого типа цветом 6c3c00 широкую полосу.

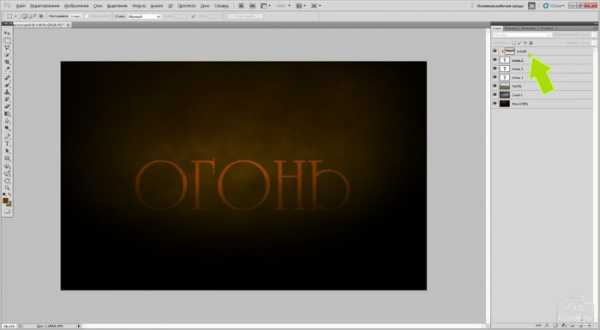
Изменяем режим наложения на «Осветление основы» и снижаем непрозрачность до 50%. Делаем этот слой обтравочной маской к текстовому слою: удерживая нажатой клавишу, Alt нажимаем на границе слоев, как показано стрелочкой.

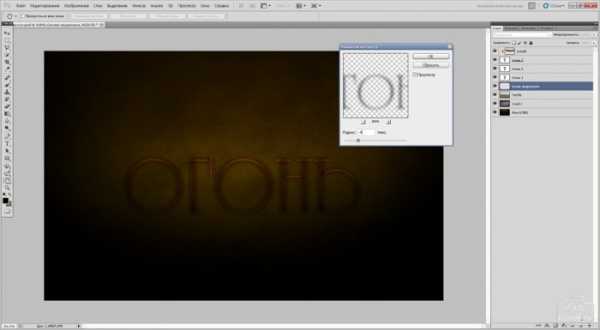
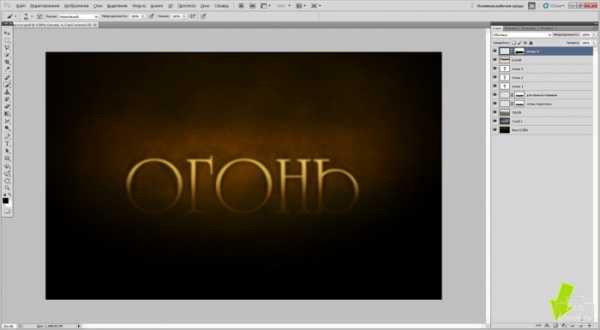
Создаем копию первого текстового слоя и растрируем его (нажать правой кнопкой мыши в окне слоев по текстовому слою и выбрать из контекстного меню «Растрировать слой»). Придаем этому слою «Размытие по Гауссу».


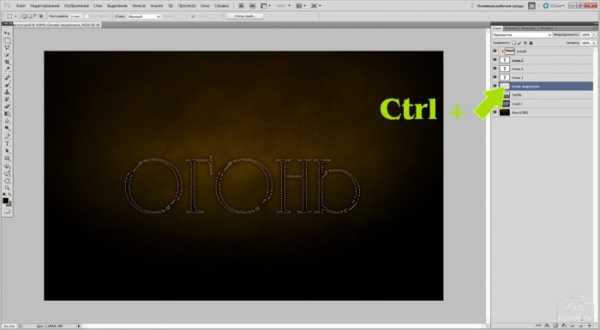
Удерживая нажатой клавишу Ctrl, нажимаем по миниатюре слоя с растрированным текстом.

У нас получится размытая обводка вокруг букв.

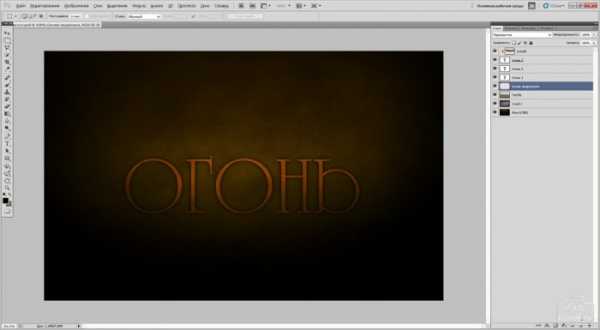
Добавляем к этому слою слой-маску и в слое-маске кистью черного цвета прокрашиваем низ тени.

Создаем копию этого слоя и в копии инструментом «Палец» придаем неровность тени.

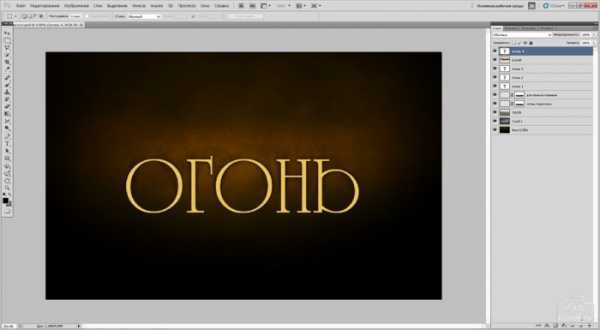
Поверх всех слоев создаем текстовый слой «Огонь» цвет e4c155.

Растрируем этот слой и придаем «Размытие по Гауссу».

К этому слою добавляем слой-маску и в слое-маске прокрашиваем низ слоя.

Снова создаем текстовый слой цвет #e4c155 и растрируем его. Располагаем его под нерастрированными текстовыми слоями. Инструментом «Палец» деформируем буквы.

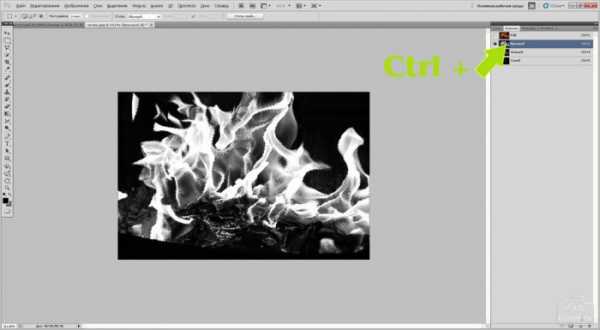
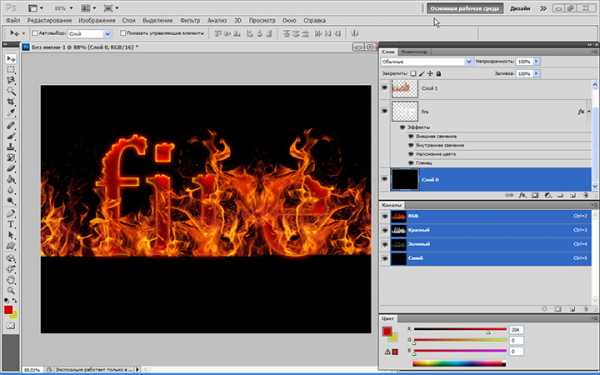
Открываем изображение огня (пример) и заходим в окно «Каналы». Снимаем видимость со всех каналов, кроме «Красный». Удерживая нажатой клавишу Ctrl, нажимаем мышкой по миниатюре видимого слоя.

Возвращаем видимость всем слоям. Все слои должны быть выделены.

Заходим во вкладку «Редактирование», выбираем «Копировать». Закрываем изображение огня и возвращаемся в файл с буквами.
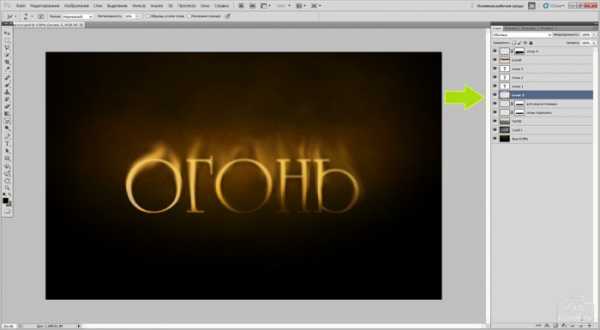
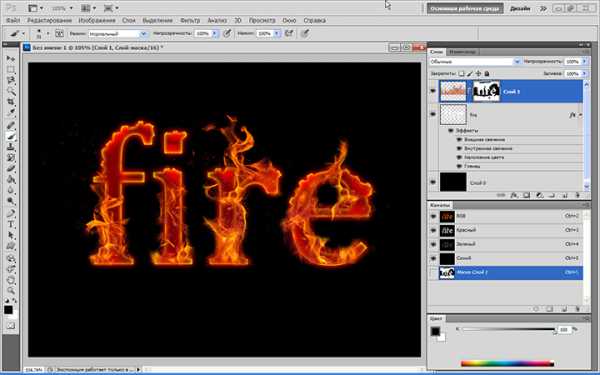
Вставляем огонь поверх всех слоев.

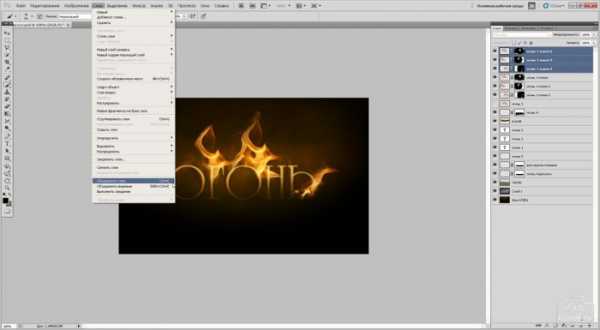
Копируем слой с огнем и добавляем к каждому из них маску. В слое-маске скрываем лишние участки огня и располагаем слои над буквами.
Всем слоям с огнем изменяем режим наложения на «Экран». Делаем дубликат слоев с огнем и объединяем продублированные слои.

Полученному слою изменяем режим наложения на «Вычитание».
Добавляем слой-маску и скрываем часть слоя, добиваясь неоднородности огня и его свечения.
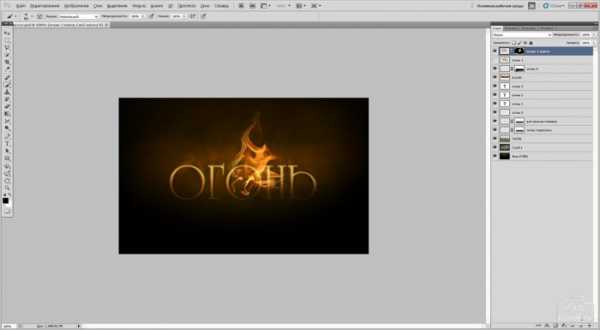
Получаем надпись в огне.

www.fotokomok.ru
|
|
|
|
|
|
|
|
|
|
|
|
xn--80apfevho.xn--p1ai
Как сделать в фотошоп огненный текст
Сейчас мы откроем графический редактор и устроим в нем небольшой виртуальный пожар. Будем делать с помощью Фотошоп огненный текст – имитацию горящих букв. Это не так сложно, а смотрится очень эффектно:
Советуем на первый раз использовать те же размеры, что в уроке, чтобы легче было установить нужные настройки. Когда вы освоите технику, вы сами сможете подбирать параметры.
- Создаем новый рисунок размером 600х800 пикселей.
- Заливаем его черным цветом с помощью инструмента «Заливка».
- Напишите текст белым цветом, выбрав подходящий шрифт и размер, мы использовали вот такие настройки текста:

- Расположите надпись по центру поля с помощью инструмента «Перемещение».
- Откройте окно «Слои», кликните два раза рядом названием текстового слоя и войдите в его настройки.
- Мы будем применять эффекты: внешнее и внутреннее свечение, глянец и наложение цвета. Поочередно ставьте галочки напротив каждого, заходите в настройки каждого эффекта, кликнув на него, и выставляйте такие параметры, как указано на рисунках.
- 6. 1. Эффект «Внешнее свечение»:

- 6. 2. Внутреннее свечение:

- 6. 3. Глянец:

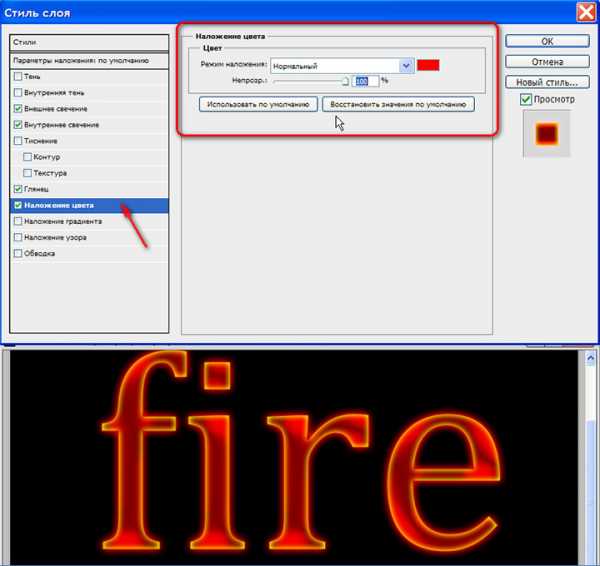
- 6. 4. Наложение цвета:

- 6. 1. Эффект «Внешнее свечение»:
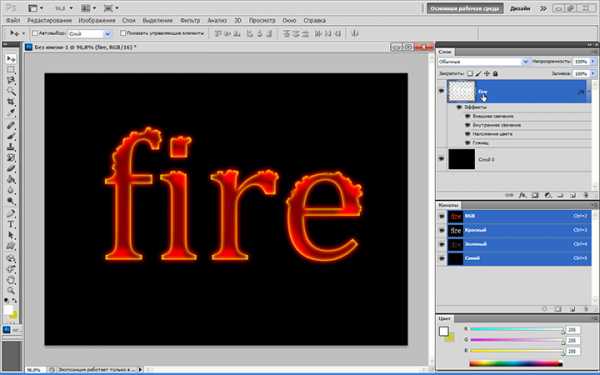
- Теперь в окне «Слои» выбираем текстовый, нажимаем правую кнопку мышки и кликаем «Растрировать слой».
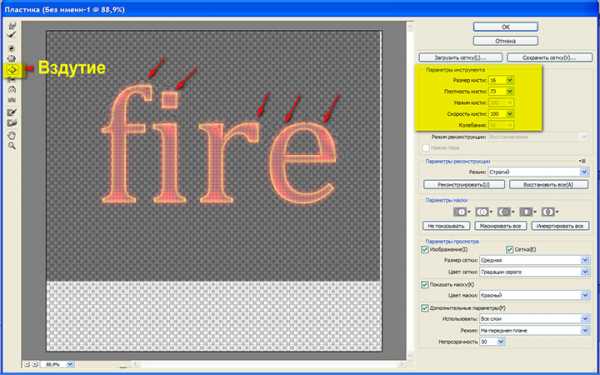
- Оставаясь на этом слое, выбираем в верхнем меню «Фильтр» «Пластика», выставляем параметры, как показано:

выбираем слева инструмент «Вздутие» и проходимся по верхнему контуру букв, немного раздувая его фрагменты (делаем как бы мазки от контура вверх). В итоге получается интересный эффект — будто буквы частично обуглились сверху:
- Теперь скачиваем в Yandex или Google фотографию пламени на черном фоне. Желательно, чтобы его языки были мелкие.
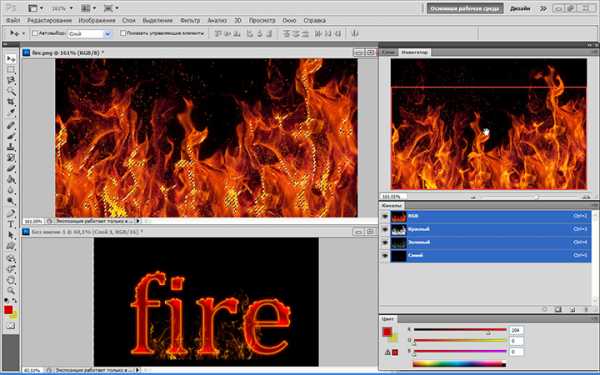
- Открываем картинку огня в программе. Теперь в меню «Окно» откроем «Каналы», переходим на зеленый канал, нажимаем CRTL и кликаем мышкой рядом с названием, на изображении появляется частичное выделение огня. Переходим на канал RGB, должны выделиться все 4 канала. Перетаскиваем выделенную область инструментом «Перемещение» на буквы (лучше предварительно создать для огня новый слой). Аналогично можно дополнительно скопировать другую часть огня, выделив другой канал, например, красный:

- Выбираем инструмент «Свободное трансформирование» в меню «Редактирование» и регулируем размер пламени на буквах. Если вам показалось мало огня, можно продублировать слой с огнем. Здесь включайте фантазию, полностью отдавшись творческому процессу. Мы сделали такой вариант:

- Берем обычный ластик с размытыми краями и 100% непрозрачностью, либо создаем слой-маску, если вы умеете с ней работать, и удаляем все лишнее вокруг букв, вот что получилось:

Для большего эффекта мы добавили на фон пламя и дым.
Похожие статьи
infosphere.top
Создай огненный текст в Фотошоп
В этом уроке вы узнаете, как создать фантастический текст с эффектом огня в Фотошоп.
Дополнительные материалы:
Архив
Шаг 1. Создаем новый документ с черным фоном любого размера, добавляем новый слой и пишем текст темно-красного цвета:

На текстовом слое применяем стили слоя Layer — Layer Style (Слой — Стиль слоя):
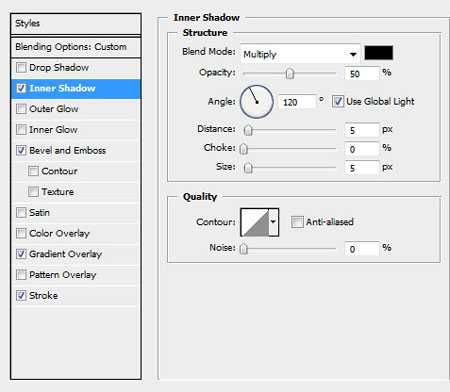
Inner Shadow (Внутренняя Тень)

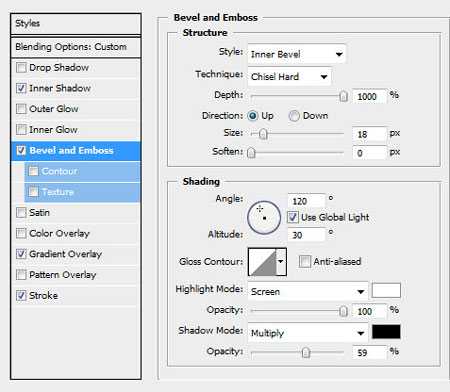
Bevel and Emboss (Фаска и тиснение)

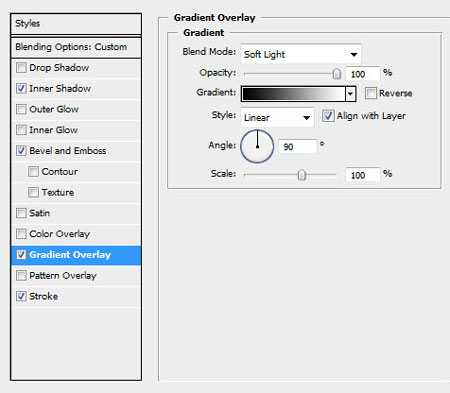
Gradient Overlay (Перекрытие градиентом)

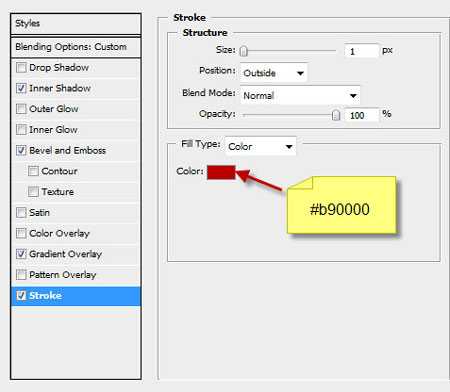
Stroke (Обводка)

И получаем вот такой эффект:

Шаг 2. Теперь давайте добавим текстуру дерева. Импортируем изображение в Фотошоп, загружаем выделение текстового слоя (удерживая CTRL, кликаем по миниатюре слоя) и перетаскиваем выделение на текстуру:

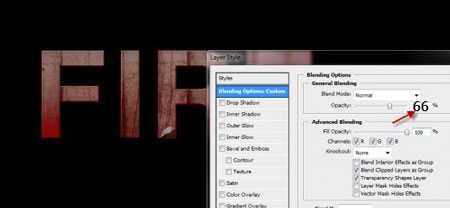
Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на текст, затем уменьшаем непрозрачность слоя примерно до 65%:

Дублируем (CTRL+J) слой с текстурой и меняем режим смешивания копии на Overlay (Перекрытие), увеличиваем непрозрачность слоя до 100%. Получаем вот такой результат:

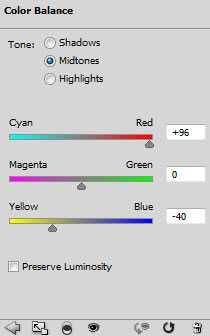
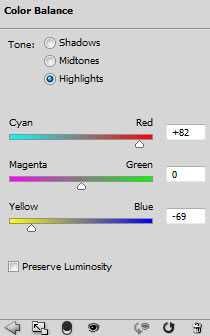
Дополнительно вы можете добавить корректирующий слой Color Balance (Цветовой баланс) в качестве обтравочной маски (CTRL+ALT+G) для слоя с текстурой, чтобы слегка отредактировать цвет:

Получаем такой эффект:

Шаг 3. Теперь добавим текстуру огня. Загружаем изображение в Фотошоп и выделяем часть огня, как на скриншоте ниже:
Совет: Жмем CTRL+ALT+R, чтобы вызвать инструмент Refine Edge (Усовершенствованные края) и откорректировать края выделения для получения лучшего результата:

Копируем (CTRL+C) и вставляем (CTRL+V) выделение на рабочий документ, располагаем появившийся новый слой над всеми предыдущими и меняем его режим смешивания на Overlay (Перекрытие):

Дублируем огненный слой и меняем режим смешивания копии на Screen (Осветление) — этим мы сделаем текстуру интересней и добавим глубины:

Возвращаемся на изображение с огнем, выделяем другую часть текстуры, копируем и вставляем ее на наш текст: (корректируем режим смешивания огненной текстуры; попробуйте Color Dodge (Осветление основы), Soft Light (Мягкий свет) и Screen (Осветление), экспериментируйте 🙂

Мы также можем воспользоваться фильтром Liquify (Пластика), чтобы деформировать текстуру и создать эффект пламени:


И получаем вот такой результат:

Шаг 4. Мы можем добавить немного дыма за текстом с помощью фильтра Cloud (Облака) или специальных кистей:

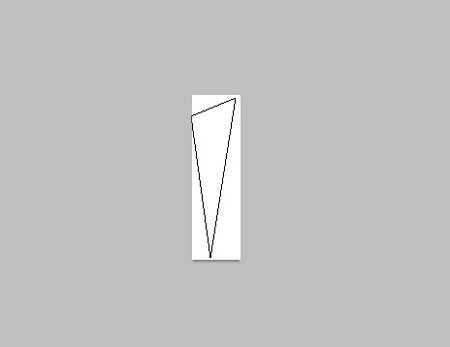
Давайте создадим новую кисть с треугольными частицами — создаем новый документ прямоугольной формы, добавляем новый слой и с помощью Pen Tool (Перо) (P) рисуем фигуру, как показано ниже:

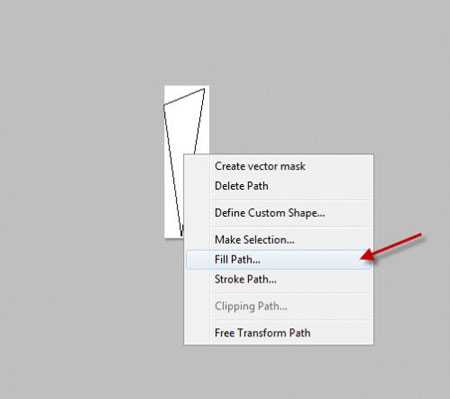
Жмем правой кнопкой мышки, выбираем Fill Path (Заливка контура) и создаем контур черного цвета:

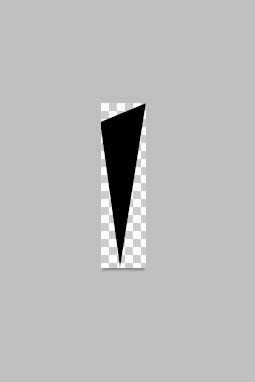
Скрываем фоновый слой, кликнув по глазику на панели слоев, переходим Image — Trim (Изображение — Тримминг):

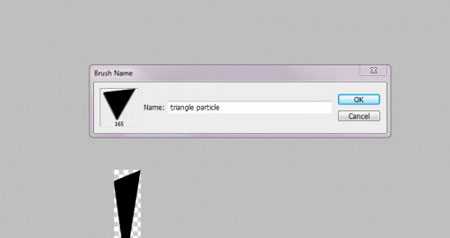
Затем переходим Edit — Define Brush (Редактирование — Определить кисть), вводим имя кисточки и жмем OK:

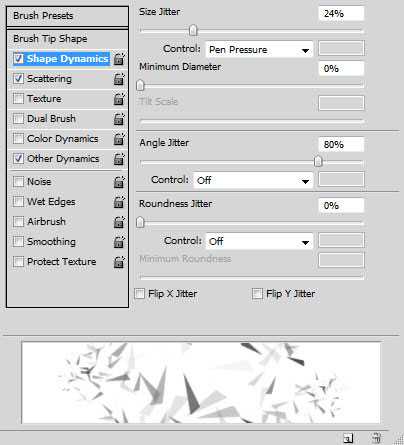
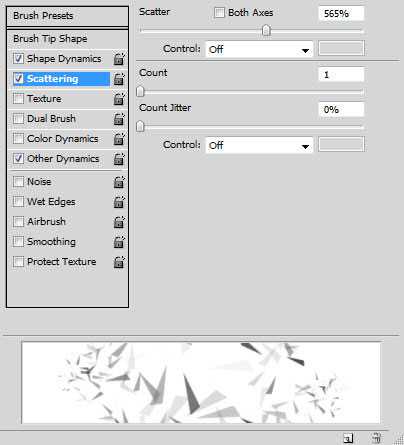
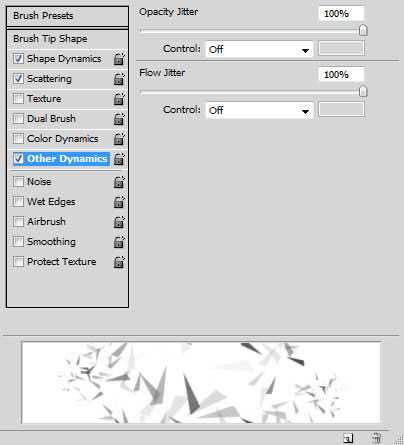
Создав новую кисть, жмем F5 и в появившемся окне настроек вводим такие параметры:
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Other Dynamics (Другая динамика)

Теперь мы можем созданной кистью нарисовать разлетающиеся частицы вокруг текста.
Совет: по ходу работы корректируем размер кисти, чтобы добавить больше глубины изображению, не забудьте сохранить кисть, в будущем может пригодиться.

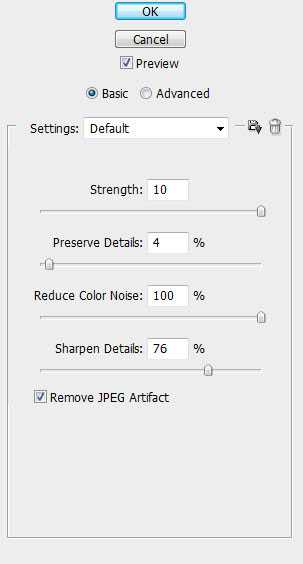
Шаг 5. Мы почти закончили! Теперь объединим все слои вместе, дублируем получившийся слой и применим к копии фильтр Filter — Noise — Reduce Noise (Фильтр — Шум — Уменьшить шум):

Как вы видите, после применения фильтра мы получили красивый и более интересный текстовый эффект:

Добавим два корректирующих слоя:
Black and White (Черно-белый) (Важно: установите режим смешивания этого слоя на Color Dodge (Осветление основы))

Color Balance (Цветовой баланс)



Как вы видите, благодаря корректирующим слоям мы добавили ярких цветов на изображение:

И финальный результат:
Автор: PSD Vault
photoshop-master.ru
40 лучших обработок текста в фотошопе 2009 года – Записки лондонского бурундука
49 самых креативных урока фотошопа 2009 года
Лучшие бесплатные иконки 2009
Продолжают хит-парад “лучшего в 2009 году” лучшие обработки текста в фотошопе от дизайнерского журнала speckyboy.com (The Best 40 Photoshop Text Effects from 2009, http://speckyboy.com/2009/12/18/the-best-40-photoshop-text-effects-from-2009/)
Всего было отобрано 40 лучших уроков, я приведу наиболее понравившиеся мне и часто используемые примеры обработки текста в фотошопе.
3D буквы фантастических цветов. Урок фотошопа http://psd.tutsplus.com/tutorials/text-effects-tutorials/add-fantastic-color-to-3d-text-part-i/

Цветастые буквы. Урок фотошопа http://drawingclouds.com/2009/05/create-a-frilly-2009-typo/

В рисунке использованы кисти для фотошопа Orgumi Deco (можно скачать по ссылке http://pixelchemist.deviantart.com/art/Brushes-Orgumi-Deco-Set01-75443699).
3D – цветные буквы (урок http://www.gomediazine.com/tutorials/3d-typography-photoshop/)

Буквы в огне. Урок фотошопа http://photoshop.kingtutz.com/2009/10/22/scorching-fire-text/

и в воде (урок по ссылке http://www.adobetutorialz.com/articles/30970034/1/Photoshopping-Aqua-Wallpaper)

и в дыму (урок фотошопа http://psdlearning.com/2009/05/create-smoke-text/)

Буквы, покрытые льдом (урок http://psd.tutsplus.com/tutorials/text-effects-tutorials/how-to-create-an-ice-text-effect-with-photoshop/)

и буквы, как капли воды на стекле

Облачно, возможны осадки в виде фрикаделек букв (урок фотошопа http://abduzeedo.com/photoshop-quick-tips-6-cloudy-text)

3D эффект. Урок фотошопа http://psdguides.com/2009/07/deep-grunge-text-effect/

temza.com
Текст, охваченный огнём
Из этого подробного урока, вы узнаете, как создать текст, охваченный реалистичным огнем.
Для этого мы будем использовать:
фильтрВетер (Wind filter) -для создания пламя;
фильтр Пластика (Liquify filter) — для корректировки пламя;
Корректирующие слои (adjustment layers) — для придания цвета пламени;
Стиль слоя (layer styles) — для того чтобы добавить цвет самому тексту;
Слой-маску (layer masks) — для того чтобы более реалистично соединить огонь с текстом.
Вот результат, к которому мы будем стремиться:
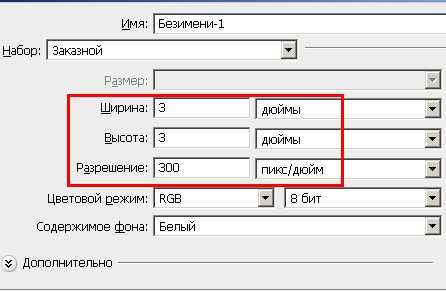
Шаг 1. Создайте новый документ (Ctrl+N). Размерами 3х3 дюйма, с разрешением 300 пикс./дюйм.

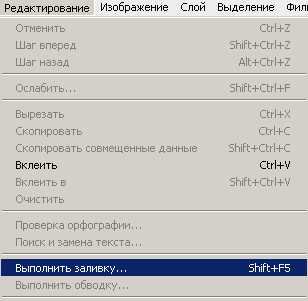
Залейте документ Черным цветом. Зайдите в Редактирование – Выполнить заливку (Edit-Fill (Shift+F5)).

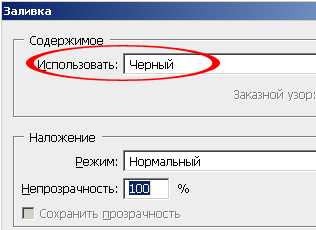
В окне Заливка (Fill) установите Содержимое (Contents) – Использовать (Use) – Черный (Black).

Нажмите ДА, ваш документ зальется черным цветом.

*так же можно использовать горячие клавиши: (D, Alt+Backspace)*
Шаг 2. Теперь нужно написать текст. Выберите инструмент «Текст» (Type Tool (Т)).
Установите любой шрифт, автор использовал шрифт Times New Roman Bold.
Установите белый цвет
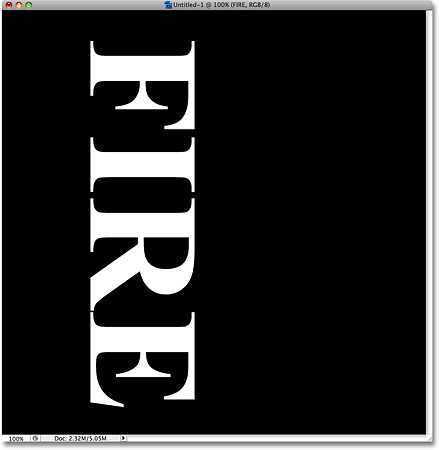
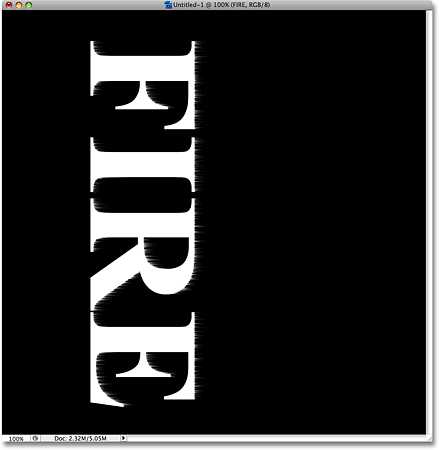
И напишите слово – FIRE.

После того как напишите слова, примените текст. Нажав на галочку в правом верхнем углу Photoshop.
Или просто кликнув один раз на слое с текстом.
Теперь нужно увеличить текст в размере. Нажмите (Ctrl+T), чтобы вызвать Свободную трансформацию(Free Transform). Удерживая клавишу Shift, потяните за край рамки трансформирования, увеличивая текст, почти на всю ширину документа.
Поместите текст по центру, ближе к нижнему краю документа.
Примените трансформацию (Enter).

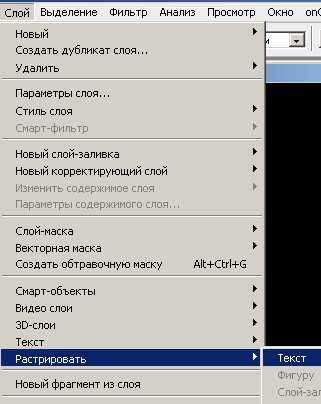
Шаг 3. Для дальнейшего шага, нам нужно Растировать (Rasterize) текст.
Слои – Растрировать – Текст (Layer-Rasterize-Type).

Либо просто правой кнопкой на слое с текстом и в выпавшем меню, выберите — Растрировать текст. Видимых изменений с текстом не произойдет, но в палитре слоев изменения будут заметны. Текстовый слой, превратиться, в обычный.

Для того чтобы создать эффект пламя, нам нужно будет воздействовать на дубликат слоя.
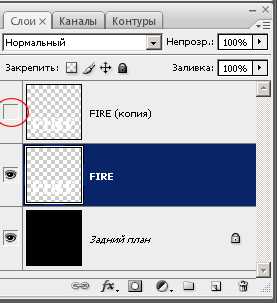
Создайте копию слоя с текстом (Ctrl+J), уберите видимость копии слоя (убрав глазик возле миниатюры слоя) и перейдите на первый слой с текстом.

Шаг 4. Для создания эффекта пламя, мы будем использовать несколько фильтров. Первым будет фильтр Ветер (Wind). Этот фильтр работает только слева направо (или справа налево), это означает, что нам нужно будет повернуть наш документ.
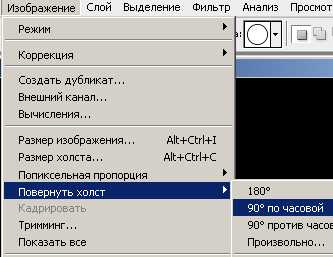
Перейдите в Изображение – Повернуть холст — 90° по часовой (Image-Rotate Canvas-90° CW).

Текст примет вертикальное положение.

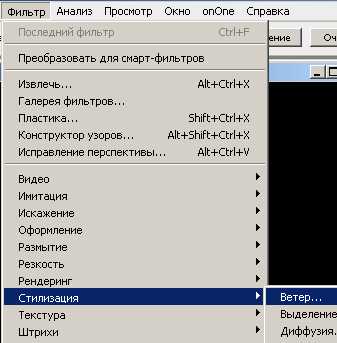
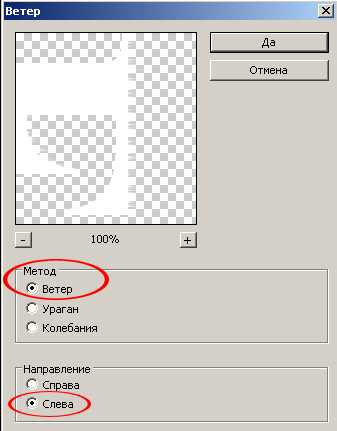
Зайдите в Фильтр – Стилизация – Ветер (Filter-Stylize-Wind).

В появившемся окне установите Метод (Method) – Ветер (Wind), а Направление (Direction) – Слева (From the Left).

Нажмите ДА.

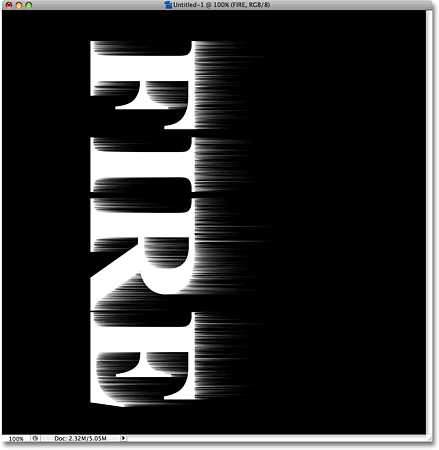
Однократное применение фильтра в данной ситуации вызывает незначительные изменения, для улучшения эффекта, нужно будет повторно применить фильтр.
Чтобы снова не заходить в Меню- Фильтры, просто нажмите Ctrl+F, несколько раз (двух будет достаточно), эта команда повторит примененный ранее фильтр.

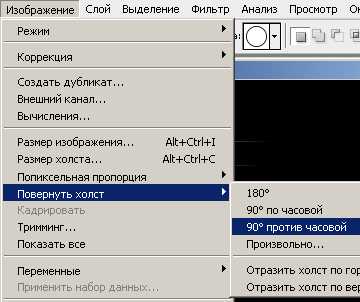
Верните холст обратно в горизонтальное положение.
Изображение – Повернуть холст – 90° против часовой (Image-Rotate Canvas-90° СCW).


Чтобы линии были не такие резкие, мы их размоем, используя фильтр Размытие по Гауссу(Gaussian Blur).
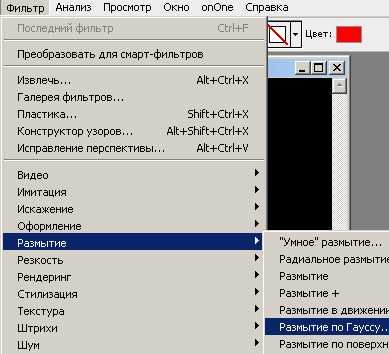
Зайдите в Фильтр –Размытие – Размытие по Гауссу (Filter-Blur-Gaussian Blur).

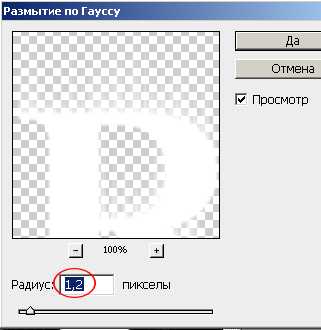
В окне Размытия по Гауссу, поставьте небольшой Радиус (Radius) – 1,2 пикс.

Нажмите ДА.

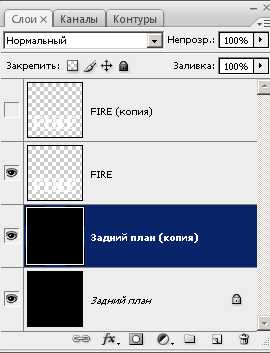
Шаг 5. Дублируйте первый слой «Задний план» (Background). Перейдите на слой «Задний план» и нажмите Ctrl+J.

Слейте слой с текстом, с копией слоя (Задний план), который мы только что создали.
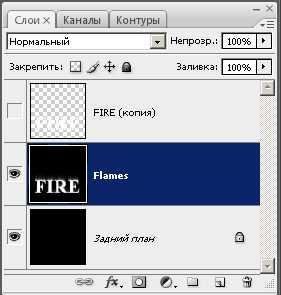
Для этого перейдите на слой FIRE, зайдите в Слой – Объединить с предыдущим (Layer-Merge Down). Либо, просто нажмите Ctrl+E.
Назовите получившийся слой Flames (Пламя).

Шаг 6. Переходим к фильтру Пластика (Liquify).
Для начала нам нужно выделить область, над которой мы будем работать. Для этого возьмите инструмент «Прямоугольная область» (Rectangular Marquee Tool (М)).
Выделите текст и убедитесь, что оставили достаточно свободного места сверху текста.

Не снимая выделения, перейдите в Фильтр – Пластика (Filter-Liquify (Shift+Ctrl+X)).
В окне фильтра Пластика, выберите инструмент «Деформация» (Forward Warp Tool(W)).
Установите такие настройки инструмента:
Короткими движениями влево и вправо, придайте волоскам некую волнистость, пытаясь сымитировать пламя. Постарайтесь пока не деформировать сам текст. У вас должно получиться что-то похожее.

Измените — Размер Кисти (Brush Size), автор остановился на 15.
На это раз, мы будем вытягивать «языки» пламени, прямо из букв.
Щелкните на букве и тяните мышь к краю буквы, вытягивая тем самым «язычок».
Если у вас не получилось что-то и вы хотите отменить нарисованное, то нажмите Ctrl+Z, это отменить действие.
Если нужно отменить сразу несколько шагов, то жмите Ctrl+Alt+Z столько раз, сколько шагов вам нужно отменить. Попытайтесь добиться, примерно такого результата.

И в завершении, нарисуем еще немного, больших пламенных «языков».
Установите размер Кисти 50.
Так же, как и в предыдущем шаге, вытягивая пламя из текста, добавьте еще немного «языков». Не забывайте о том, что нижняя граница буквы, должна остаться незатронутой, чтобы не потерять контур буквы.
Должно выглядеть примерно так.

Когда закончите, нажмите ДА, чтобы применить фильтр.

Ctrl+D, снимите выделение.
Шаг 6. Теперь добавим цвета нашему огню. Для этого мы будем использовать Корректирующий слой – Цветовой тон/Насыщенность (Adjustment Layer-Hue/Saturation).
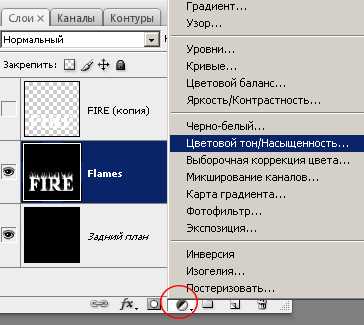
Нажмите на значок , Создать новый корректирующий слой (New Adjustment Layer) и выберите там Цветовой тон/Насыщенность (Hue/Saturation).

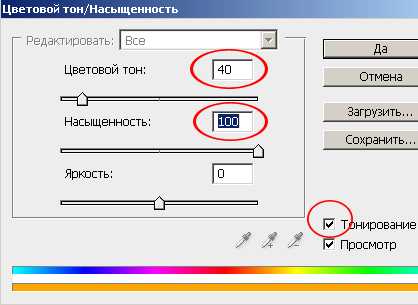
В окне Цветовой тон/Насыщенность, установите такие параметры:


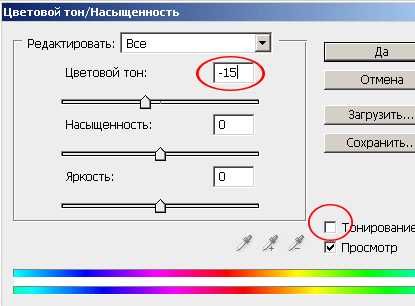
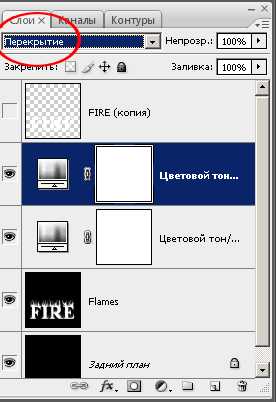
Добавьте еще один Корректирующий слой – Цветовой тон/Насыщенность (Adjustment Layer-Hue/Saturation). И установите в нем такие параметры:

Измените этому слою, режим Наложения (Blend Mode) на Перекрытие (Overlay).

Это добавит, более реалистичный цвет нашему пламени: желтый оттенок, в светлых участках и глубокий, насыщенный, апельсиновый оттенок в темных.

Шаг 7. С пламенем мы закончили, теперь осталось немного поработать с цветом текста.
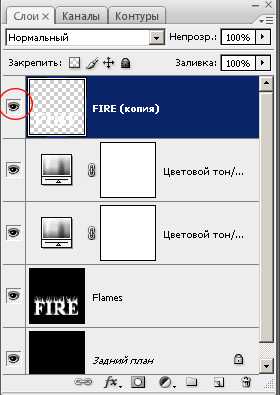
Перейдите на второй слой с текстом (FIRE(копия)) и включите ему видимость.

Добавьте этому слою Стиль слоя(Layer Styles):
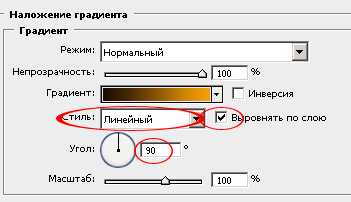
Наложение Градиента (Gradient Overlay) :

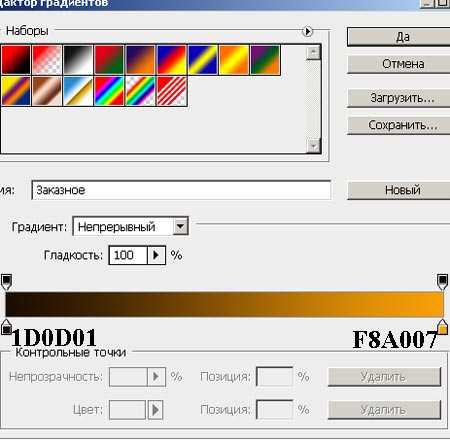
Параметры градиента:

Вот что получиться.

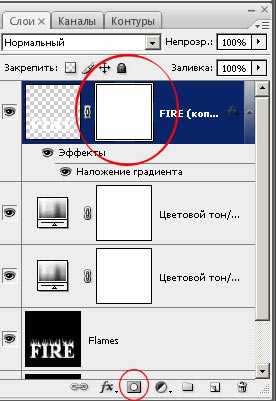
Шаг 8. Так как мы хотим сделать текст, охваченный огнем, нам придется проделать еще кое-что. Добавьте Слой-маску (Layer Mask) слою FIRE(копия), нажав на значок внизу палитры слоев.

Возьмите инструмент «Кисть» (Brush Tool (В)).
Установите Черный цвет (D).
Жесткость 0%, Размер установите небольшой, относительно вашего текста. Убедитесь, что вы находитесь на Слой-маске.
Уменьшая и увеличивая, Размер и Жесткость Кисти, сотрите все резкие границы текста, которые соприкасаются с «языками» пламени. Тем самым, попытайтесь добиться иллюзии того, как будто текст находится в огне.

Если вы случайно стерли лишнее, то просто переключитесь на белый цвет (Х) и верните стертое (закрасив нужный участок белым).

Слой с текстом получился немного выше, чем слой с огнем. Из за этого, появилась оранжевая окантовка у основания текстом.
Чтобы это исправить, возьмите инструмент «Перемещение» (Move Tool (V)) и нажмите на вашей клавиатуре стрелочку вниз, несколько раз, это сместит слой с тексом немного вниз и сровняет его со слоем с огнем.
Вот и наш конечный результат.
Надеюсь, урок вам понравился.
Автор: Steve Patterson
photoshop-master.ru