Создаём винтажный блокнот в Фотошоп
Вы когда-нибудь создавали свой блокнот для личных записей, при этом, не используя платные стоковые изображения? Ок, я покажу вам, как легко создать свой собственный блокнот с нуля!
В этом уроке вы узнаете различные методы рисования, включая применение фильтров, технику окраски и освещения и многое другое.
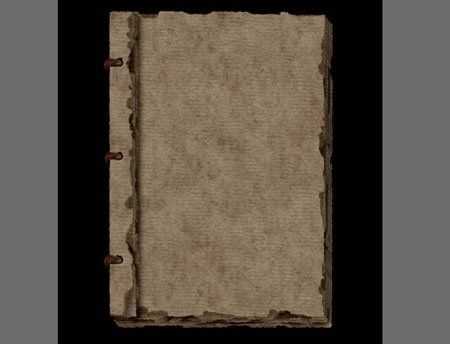
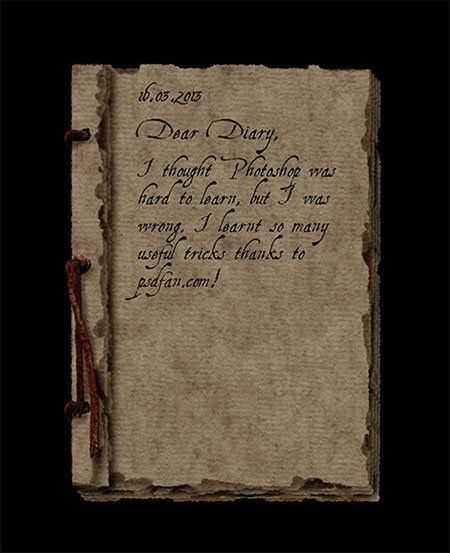
Итоговый результат

Исходные материалы:
Архив
Вначале создайте новый документ. Новый документ не должен быть слишком маленьким по размерам, также не забывайте про высокое разрешение (300dpi как минимум). Залейте задний фон чёрным цветом.

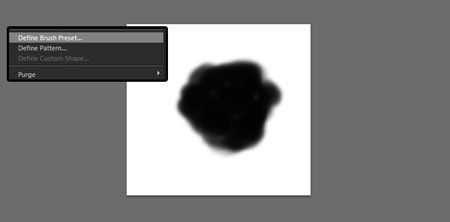
Чтобы нарисовать первую страничку, нам понадобится нестандартная кисть. Создайте новый документ, и на новом документе, нарисуйте пятно с размытыми краями, далее идём Редактирование – Определить кисть (Edit > Define Brush Preset).

Зайдите в закладку Кисти (Brushes) в палитре слоёв, если закладка не активна, то идём Окно- Кисти (Window- Brushes). В настройках кисти, выберите опцию Динамика формы (Shape Dynamics). Сдвиньте бегунок опции Колебание угла (Angle Jitter), таким образом, ваша линия будет состоять из развёрнутых пятен – что сделает кисть ещё более грубой.
Примечание переводчика: вы можете назвать данную кисть, как “грубая кисть”.

Давайте подберём хмурые оттенки для вашего блокнота (блокнот должен быть старым, цвета должны быть потускневшими от времени).

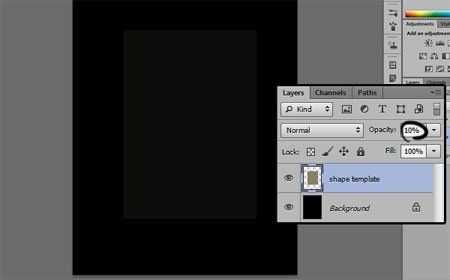
Создайте новый слой. Далее, с помощью инструмента Прямоугольник (Rectangle Tool (U) создайте шаблон для нашей первой странички блокнота. Вы можете нарисовать прямоугольник любого размера, какой вам нужен.

Уменьшите непрозрачность слоя до 10% (или просто нажмите клавишу с цифрой “1″, при этом инструмент Перемещение (Move Tool) должен быть активным). Это всего лишь шаблон, поэтому он не должен нам слишком мешать.

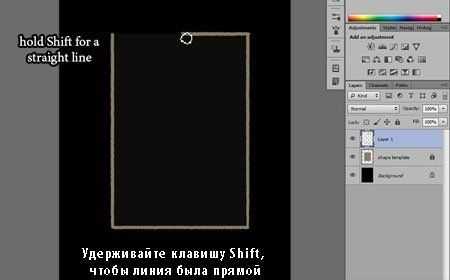
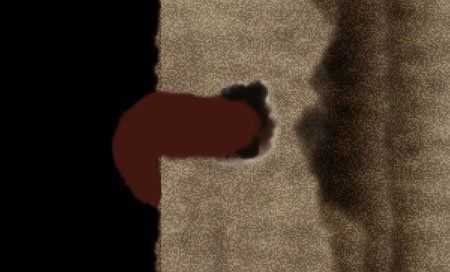
Ещё раз создайте новый слой. Нарисуйте границу странички с помощью новой грубой кисти, которую вы создали. Удерживайте клавишу Shift, чтобы линия была прямой.

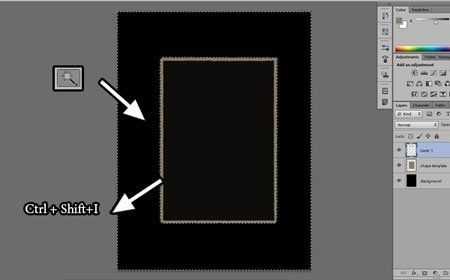
С помощью инструмента Волшебная палочка (Magic Wand Tool (W), выделите область за пределами вашей нарисованной странички, далее, нажмите клавиши Ctrl+Shift+I для инверсии активного выделения.

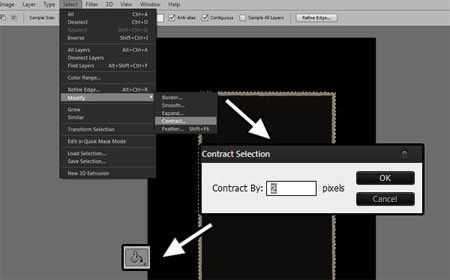
Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract), чтобы сжать выделение. Установите значение сжатия 2 px. Теперь вы можете произвести внутреннюю заливку с помощью инструмента Заливка (Paint Bucket Tool (G) без страха, что вы также зальёте мягкие края странички (теперь вы можете удалить шаблон, он больше не понадобится).
Примечание переводчика: шаблон, по которому вы рисовали свою первую страничку, вы можете удалить или скрыть видимость слоя с шаблоном.

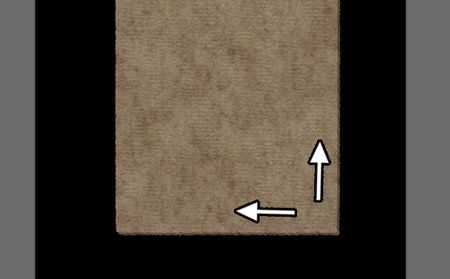
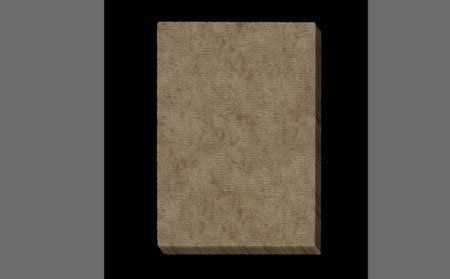
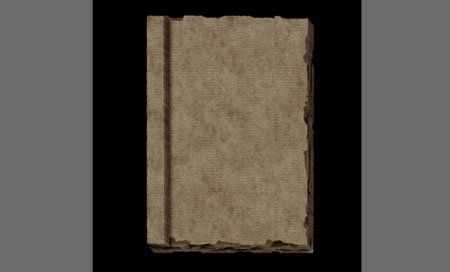
Ваша первая страничка должна выглядеть, как на скриншоте ниже:

Итак, пришло время добавить текстуру на нашу страничку. Конечно, вы можете скачать какие-либо другие текстуры на бесплатных стоковых ресурсах, но я хочу показать вам, как создать свою собственную текстуру со своим индивидуальным узором в программе Photoshop. Вначале, продублируйте свою первую страничку Ctrl + J. Далее, преобразуйте дубликат слоя в обтравочную маску, для этого идём в меню Слой – Создать обтравочную маску (Layer — Create a Clipping Mask) или просто нажмите клавиши Ctrl+Alt+G.

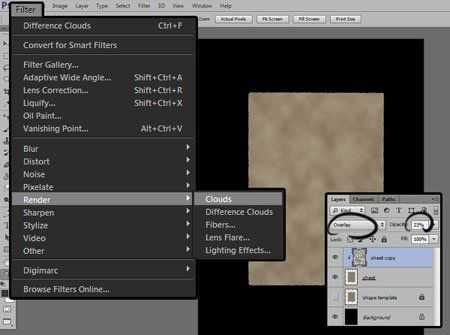
Находясь на слое с обтравочной маской, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Далее, установите режим наложения для данного слоя на Перекрытие (Overlay) и уменьшите непрозрачность слоя, чтобы получить естественный эффект.

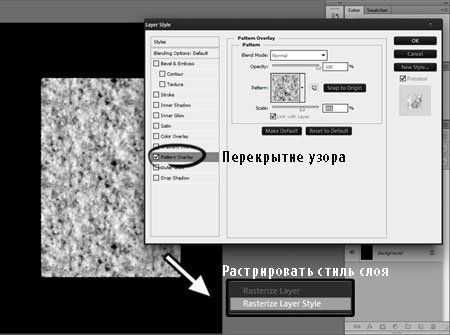
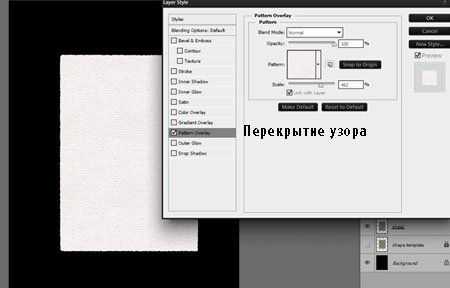
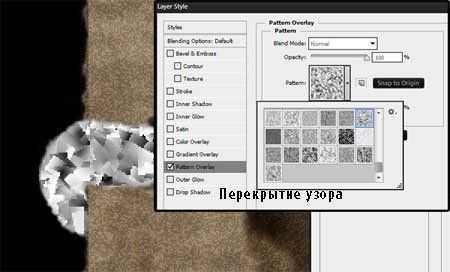
Давайте ещё больше усилим рисунок нашей текстуры! Создайте новый слой поверх слоя с обтравочной маской, залейте данный слой любым цветовым оттенком, и также преобразуйте данный слой в обтравочную маску. Далее, дважды щёлкните по слою, чтобы активировать Параметры наложения (Blending options), и в появившемся окне, выберите опцию Перекрытие узора (Patter Overlay). Выберите любой узор, который вам понравится (возможно, вам понадобится скачать некоторые наборы текстур, такие например, как Размытые текстуры или Текстуры Камня – изначально, они не указаны в списке исходных материалов). Далее, нажмите правой кнопкой по слою и в появившемся меню, выберите опцию Растрировать стиль слоя (Rasterize Layer Style).
Примечание переводчика: в ранних версиях Photoshop опция Растрировать стиль слоя (Rasterize Layer Style) отсутствует. Для тех, у кого стоит более ранняя версия, вы можете объединить слой со стилями слоя с нижележащим пустым слоем, для этого необходимо создать пустой слой.

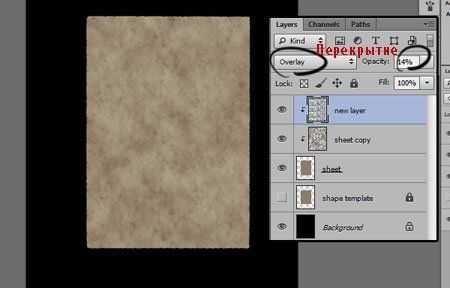
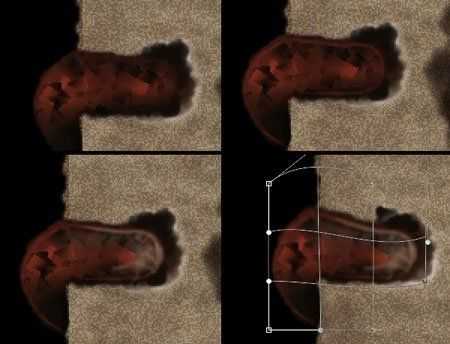
Ещё раз поменяйте режим наложения для данного слоя на Перекрытие (Overlay) и уменьшите непрозрачность слоя. Текстура стала выглядеть намного лучше, но текстура всё ещё напоминает что-то наподобие мрамора. Это не то, что нам нужно.

Ещё раз, создайте новый слой, залейте и далее, преобразуйте в обтравочную маску. В наборе текстур есть хорошая белая текстура, которая идеальна для бумаги…
Примечание переводчика: проделайте то же самое, что и в предыдущем шаге.

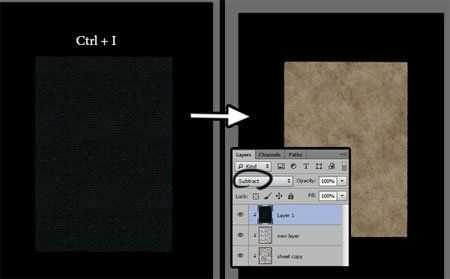
…но из-за того, что текстура белая, то наша страничка не будет выглядеть так хорошо. Растрируйте стили слоя, нажмите Ctrl + I для инверсии цветовых оттенков, а затем поменяйте режим наложения для данного слоя на Вычитание (Substract). Теперь должно выглядеть отлично, даже при полной непрозрачности слоя (если вы не разобрались во всех режимах наложения, то щёлкните мышкой по меню установки режимов наложения, чтобы быстро просмотреть все режимы. Практика – хороший опыт!).
Примечание переводчика: в некоторых версиях Photoshop, данный режим отсутствует, т.к. данный режим относится к режимам сравнения, то вы можете попробовать применить следующие режимы, которые также относятся к режимам сравнения: Разница (Difference), Исключение (Exclusion), Разделить (Divide).

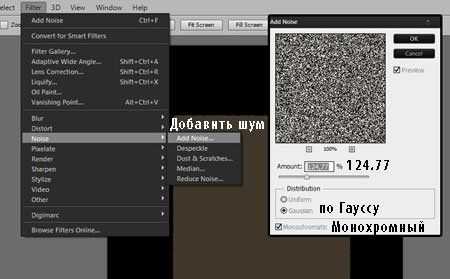
В качестве последней текстуры, мы используем шум. Создайте новый слой, залейте его тёмно-коричневым оттенком, преобразуйте данный слой в обтравочную маску, а затем идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Также, поменяйте режим наложения на Перекрытие (Overlay) и уменьшите непрозрачность слоя для совмещения с нашей страничкой.

Первая страничка готова! Просто объедините все слои с обтравочными масками с основным слоем.

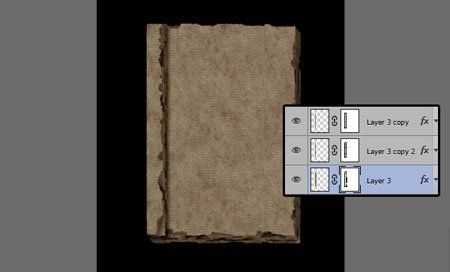
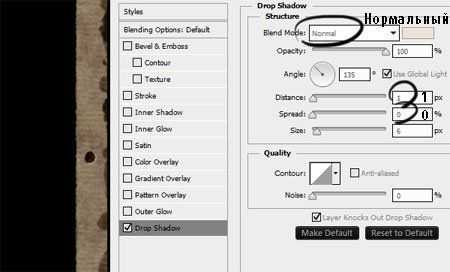
Пришло время создать другие странички. Продублируйте слой (Ctrl + J) и дважды щёлкните по дубликату слоя, чтобы активировать Параметры наложения (blending options). Выберите опцию Тень (Drop Shadow), примените настройки, которые указаны на скриншоте ниже.

Теперь, с помощью инструмента Перемещения (Move Tool), сместите дубликат слоя немного влево и верх, используя клавиши со стрелками.

Повторите вышеуказанный шаг столько раз, сколько вы посчитаете нужным.

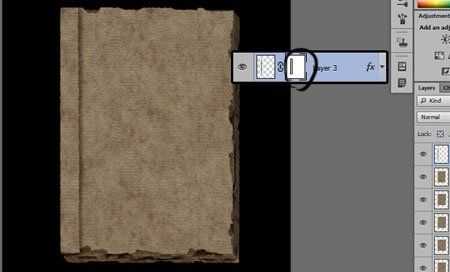
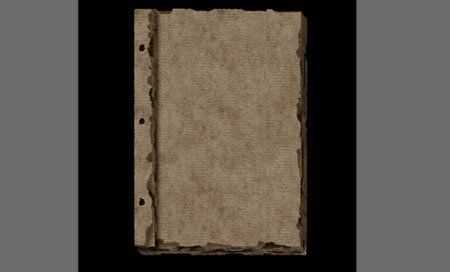
Т.к. это старый блокнот, то и странички не могут быть ровными. Перейдите на самый верхний слой и добавьте слой-маску к данному слою (чтобы добавить слой-маску, нажмите кнопку, обведённую кружком в палитре слоёв). белый прямоугольник должен появиться рядом с миниатюрой слоя – перейдите на слой-маску, выберите чёрную грубую кисть и с помощью данной кисти, прокрасьте края странички для создания рванных краёв. Когда вы будете прокрашивать чёрной кистью на слой-маске, чёрный цвет кисти будет скрывать прокрашиваемые области изображения, а белый цвет будет вновь проявлять закрашенную область.

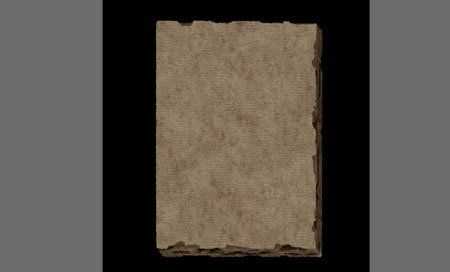
Повторите вышеуказанный шаг для всех слоёв. Не повторяйте рисунок прокрашивания, рванные края страничек не должны повторяться.

Сейчас мы будем создавать рванные страницы для прошивки. Создайте прямоугольное выделение на всю высоту страницы, как показано на скриншоте ниже, а затем скопируйте выделенную область …

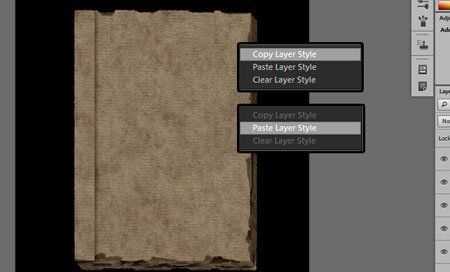
…далее, сместите скопированную полоску влево и примените стили слоя со слоя со страничкой. Для этого, перейдите на слой со стилем слоя, который вам нужен, щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Скопировать стили слоя (Copy Layer Style). Далее, вернитесь на слой, к которому вы хотите применить данные стили слоя, щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Вклеить стили слоя(Paste Layer Style).

Шаг 8
К слою с полоской, добавьте слой-маску и на слой-маске, прокрасьте чёрной грубой кистью для создания рванных краёв.

Далее, продублируйте слой (Ctrl + J), чтобы создать несколько рванных страничек.

Используйте технику из Шага 6 для создания рванных краёв.

Теперь, мы создадим отверстия для прошивки блокнота. Создайте новый слой и с помощью вашей грубой кисти, нарисуйте что-то похожее, как на скриншоте ниже.

В Параметрах наложения (blending options), выберите опцию Тень (Drop Shadow). Измените настройки, как показано на скриншоте ниже.

Расположите копии слоёв с отверстиями, где вы посчитаете необходимым.

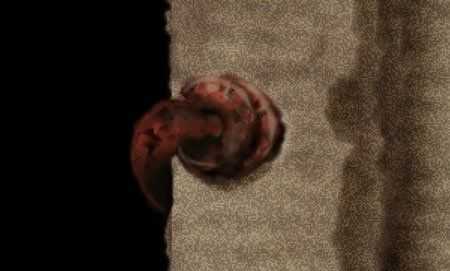
Пришло время для создания тесёмки, которая сшивает все страницы вместе. С помощью грубой кисти тёмного оттенка, нарисуйте тесёмку на новом слое.

Продублируйте слой с тесёмкой, а затем преобразуйте дубликат слоя в обтравочную маску к оригинальному слою. Далее, примените стили слоя, опцию Перекрытие узора (Pattern Overlay) для имитации шероховатой поверхности.

Вы должны знать, что делать теперь- растрировать, поменять режим на Перекрытие (overlay), может быть немного уменьшить непрозрачность слоя.

Создайте новый слой в качестве обтравочной маски, а затем создайте затенение вокруг краёв тесёмки. Используйте обычную кисть со значением Нажима (Flow) 20%. Далее, прокрасьте края основным цветовым оттенком, а затем выберите цветовой оттенок страницы, чтобы показать отражение на тесёмке. Когда вы закончите, объедините слой с тесёмкой со слоями с обтравочными масками, далее, продублируйте объединённый слой для остальных отверстий. Вы можете воспользоваться инструментом Свободная трансформация (Free Transform (Ctrl + T), чтобы немного поменять их форму (чтобы они отличались друг от друга).

Результат:

Теперь создайте новый слой, нарисуйте узел в середине тесёмки. Используйте ту же самую технику, которую вы только что освоили, та же самая техника, что и при создании тесёмки.

Добавьте немного тени, чтобы было более естественно:

Продублируйте слой, чтобы узел выглядел более жёстким.

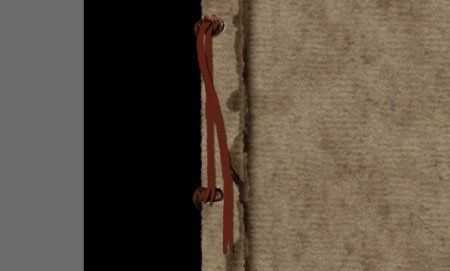
Создайте два новых слоя. Нарисуйте две тесёмки, как показано на скриншоте ниже. К ним также примените стили слоя, опцию Тень (drop a shadow).

Примените наши трюки ещё раз, чтобы имитировать тот же материал, который мы использовали при создании тесёмки в предыдущих шагах. Тесёмка, расположенная ниже, должна быть более затенённая, поэтому, воспользуйтесь коррекцией Кривые (Curves (Ctrl + M), чтобы затемнить её.

Создайте новый слой ниже всех слоёв с тесёмками. Нарисуйте тени с помощью чёрной кисти с низким значением нажима. Далее, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Вы можете также добавить лёгкие световые блики на тесёмку, это уже на ваше усмотрение.

Для текста я использовал шрифт Aquiline Two. Вы можете скачать данный шрифт по ссылке вначале этого урока.

Итоговый результат

Автор: Monika Zagrobelna
Переводчик: Садыгалиев Марат
photoshop-master.ru
Рисуем листы из блокнота в Фотошоп
В этом уроке мы будем создавать интересную иллюстрацию с офисными файлами.
Примечание: автор предлагает загрузить psd файл из урока, содержимое которого будет служить фотоновой основой для вашей композиции. Если у вас возникнут проблемы со скачиванием, то вы можете пропустить первые пять шагов, т.к . они не несут особой смысловой нагрузки.
(нажмите на изображение, чтобы увеличить)
Шаг 1: Переходим File — New (Файл — Новый) (CTRL+N). Устанавливаем параметры нового документа, как на скриншоте ниже.
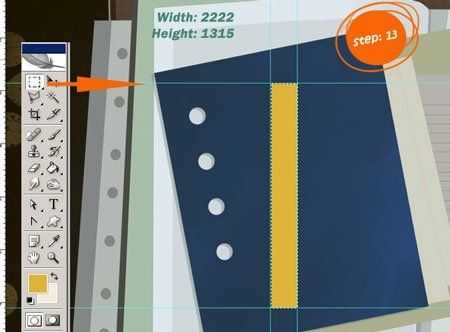
* Ширина: 1222 px
* Высота: 1315 px
* Разрешение: 300

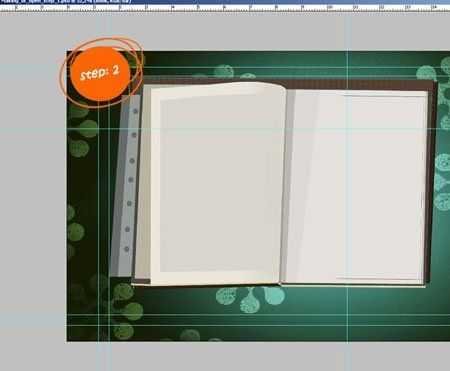
Шаг 2: Пожалуйста, загрузите rar-файл. В архиве вы найдете фоновое изображение, которое я создал в Фотошопе. Теперь у нас есть книга и фон.

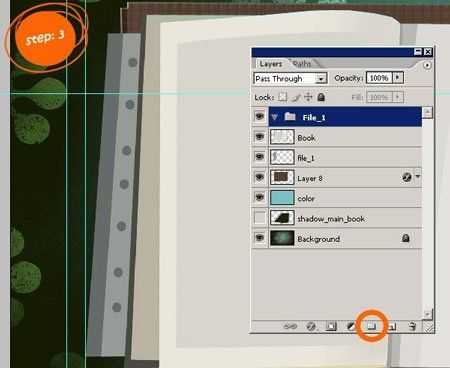
Шаг 3: Создаем новую группу Layer — New — Group (Слой — Новый — Группа). В этом уроке мы создадим много слоев, поэтому нам понадобится объединять их в группы, чтобы все было аккуратно упорядочено. Итак, создаем группу и называем ее «Файл_1». Название группы должно быть простым и понятным, чтоб вам было легче ориентироваться на панели слоев.

Шаг 4: После этого, переносим три слоя из архива в группу, как показано ниже.

Шаг 5: Переместив слои, вы можете нажать на маленький серый треугольник возле названия группы, чтобы развернуть/свернуть ее. Когда она свернута (или скрыта), мы имеем больше свободного пространства на панели слоев. Если вам нужно скрыть слои в группе, не нужно кликать на каждом, достаточно скрыть саму папку.

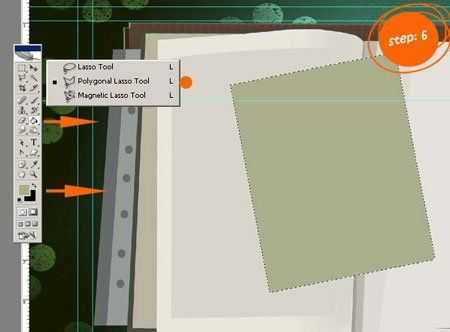
Шаг 6: Теперь нарисуем несколько разделителей, который обычно используется в тетрадях на кольцах, с помощью инструмента выделения.
На панели инструментов Фотошопа выбираем Polygonal Lasso(Полигональное лассо) (L). C его помощью создаем простое выделение, как у меня. Затем заливаем его цветом с помощью Paint Bucket Tool(Заливка) (G).

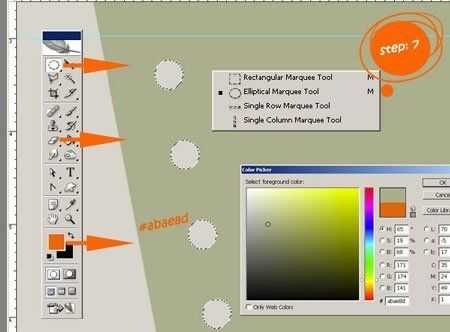
Шаг 7: Удалим некоторые области листка. Активируем Eliptical Marquee Tool (Овальное выделение) (M), создаем выделения и жмем DELETE.

Шаг 8: Повторяем весь процесс с синим разделителем. Сначала, создаем новый слой (CTRL+SHIFT+N), рисуем выделение и заливаем его синим цветом (#163b57).

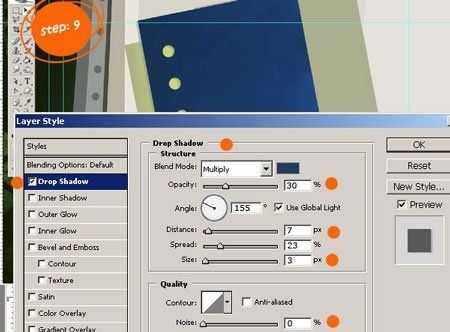
Шаг 9: Теперь нам нужно создать тень. Два раза кликаем по слою с синим разделителем, в появившемся окне выставляем параметры, как показано ниже.

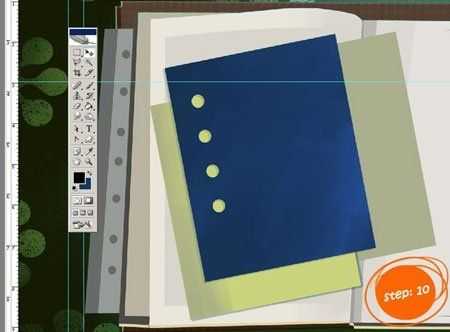
Шаг 10: С этим разделителем мы закончили и, как вы видите, с тенью он стал выглядеть лучше.

Шаг 11: Обратите внимание на лист блокнота. Он создан при помощи группы инструментов выделения «Область», а именно Rectangular MarqueeTool (Прямоугольное выделение) (M), Область (вертикальная строка) / Single Column marquee, Область (Горизонтальная строка / Single Row marquee).
Примечание: технику создания листа из блокнота вы сможете найти здесь.

Примечание: обратите внимание, на изображении виден разделитель салатового цвета, он создан по технике синего разделителя.
Шаг 12: Создаем новую группу. Называем ее «Файл_2». Систематизируем все группы, как показано ниже.
Примечание: из изображения видно, что автор создал ещё листы из блокнота и разделитель оражевого цвета. Чтобы сэкономить время вы можете просто скопировать/вставить слои из предыдущей группы, внеся коррекцию в цвет и расположение.

Шаг 13: Теперь я покажу вам, как создать карандаш. Выбираем цвет #e6b23c. Активируем Rectangular Marquee Tool (Прямоугольное выделение) (M). Зажав клавишу SHIFT, создайте прямоугольное выделение и на новом слое залейте его цветом.

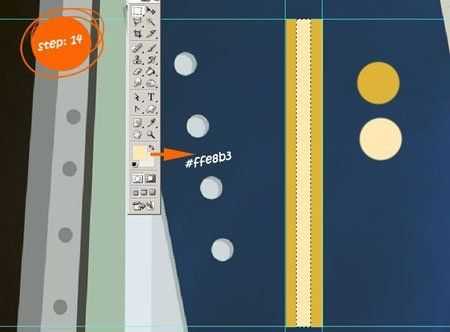
Шаг 14: Создайте новое выделение. В этот раз цвет должен быть светлее.

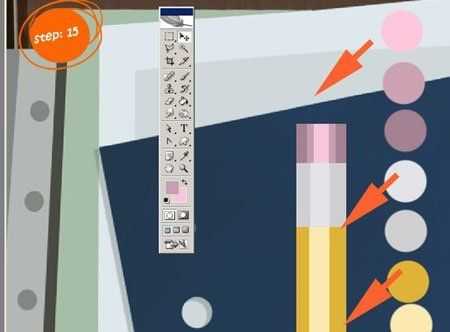
Шаг 15: Таким же образом, используя другие цвета, создайте ластик на карандаше. Нужно еще добавить теней.

Шаг 16: Два раза кликаем по слою с карандашом, чтобы открыть окно Layer Style (Стиль слоя). Устанавливаем параметры, как на скриншоте ниже.

Примечание: дополнительную информацию по созданию карандаша вы сможете найти здесь.
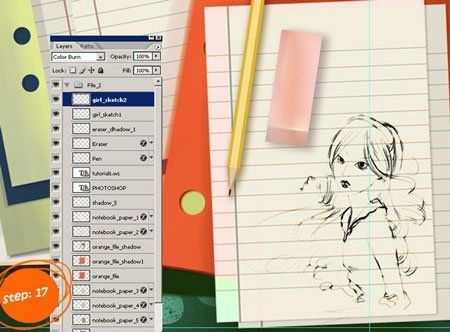
Шаг 17: Сейчас нам нужен простой набросок, который мы поместим на лист бумаги. Вы можете сами нарисовать набросок, либо найти в интернете.
Как вы видете, набросок расположен как бы на листе блокнота, следовательно слой с наброском должен быть поверх слоя с листом из блокнота. А для этого вам понабится немного упорядочить ваши слои, чтоб не запутаться. Далее дублируем (CTRL+J) слой с наброском. Режим смешивания оригинала слоя устанавливаем на Linear Burn (Линейный затемнитель), а для копии — Color Burn (Затемнение основы).

Примечание: чтобы создать ластик вам понадобится палитра розовых оттенков, указанная в шаге 15, инструменты выделения, Затемнитель /Осветлитель , стиль слоя — Тень.
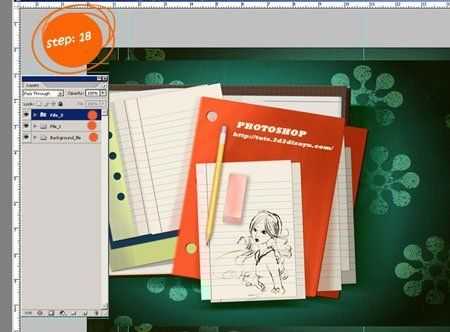
Шаг 18: Как вы видите, я закончил создание данной иллюстрации всего с тремя группами (1- фон, 2 — листы блокнота, синий и салатовый разделителем, 3 — оранжевый разделитель, листы из блокнота, карандаш, набросок). Но в каждой из них находится много слоев.

Шаг 19: Переходим на панель слоев и выбираем опцию Flatten (Объединить). Теперь мы имеем всего один слой.

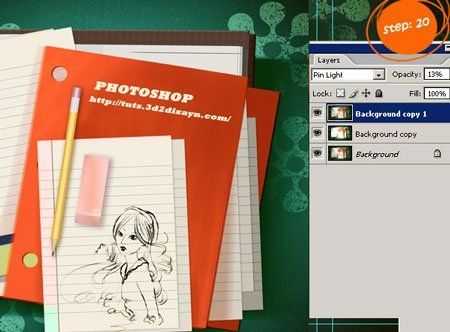
Шаг 20: С иллюстрацией мы закончили, осталось немного поработать на панели слоев. Дублируем слой и устанавливаем режим смешивания самого верхнего на Color Burn (Затемнение основы). В результате темные цвета стали интенсивнее. Еще раз дублируем слой и устанавливаем режим смешивания на Color Burn (Затемнение основы) и Opacity (Непрозрачность) уменьшаем до 22%. И еще раз дублируем слой и устанавливаем режим смешивания на Pin Light (Точечный свет) и Opacity (Непрозрачность) уменьшаем до 13%.

На этом я решил закончить. Я надеюсь, что урок был вам полезен.
Автор: Hatice Bayramoglu
Переводчик: Макс Енин
Ссылка на источник
photoshop-master.ru
МК по созданию страниц для блокнота в Фотошопе
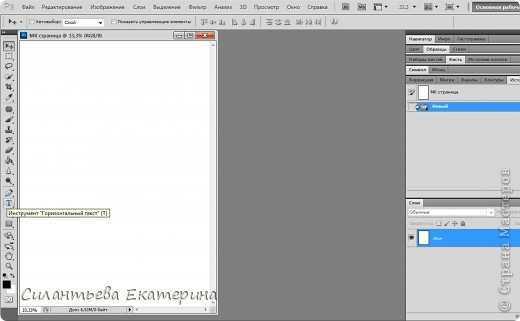
Итак, создаем новый документ (Файл ->Создать), появляется такое окно. Вводим значения как у меня. (Мы создадим пока только одну часть нашей страницы)

На левой панели инструментов выбираем «Т» (текст)

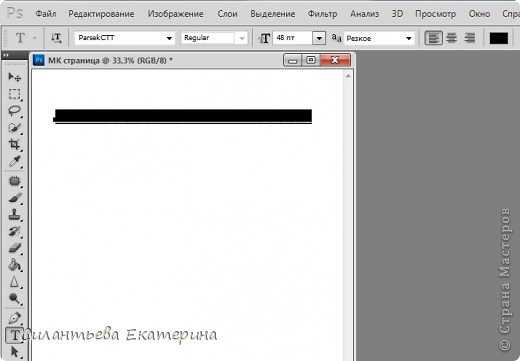
нажимаем на нашей страничке и рисуем строку (я делала нижним подчеркиванием, т.е. зажимала Shift и тире, можно использовать и точки). Далее нам нужно скопировать нарисованную строку нажимаем одновременно(!) Ctrl и С. Теперь нажимаем Enter, потом одновременно Сtrl и V, должна появится еще одна строчка.

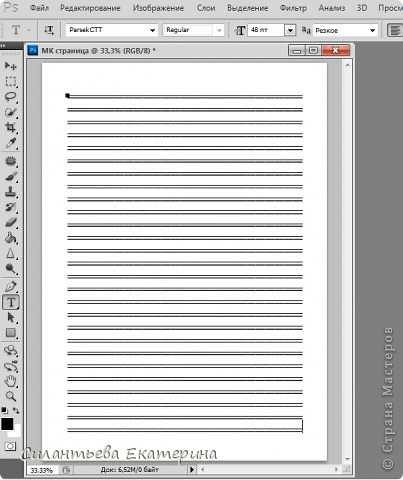
Далее вставляем нужное количество строк

Дальше можно наш текст редактировать как угодно, растягивать, сужать, достаточно просто нажать Редактирование — Свободное Трансформирование или Ctrl + T. Тянем в разные стороны пока не добьемся нужного нам размера. Можно выдохнуть! Половина работы сделана!

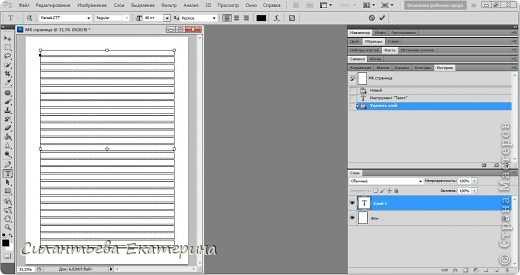
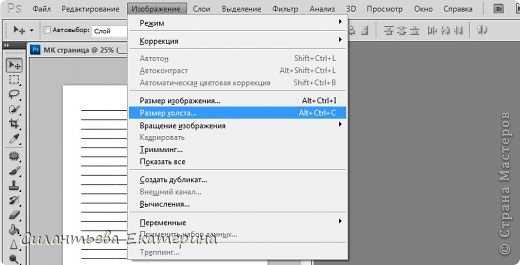
Теперь мы будем создавать вторую часть странички. Выбираем Изображение -> Размер холста

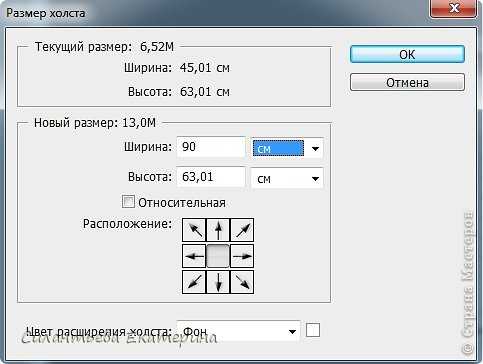
Заносим следующие значения, нажимаем ок

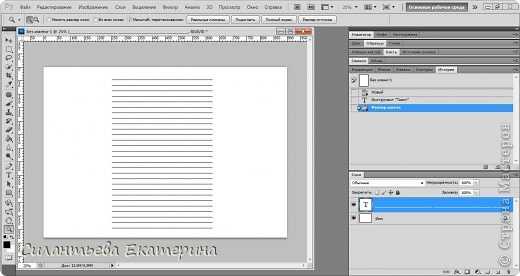
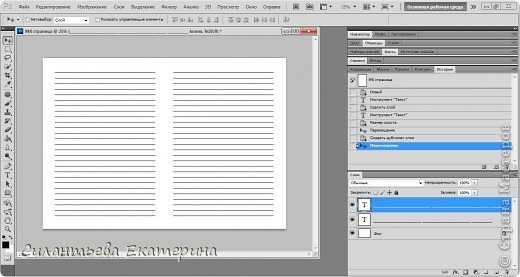
Получаемся вот так


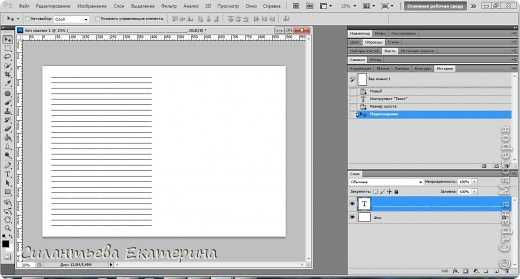
Теперь нам нужно сделать копию слоя с нашими строчками, для этого в левом углу нашей программы находим вот такой квадратик с буквой Т и длинной полосой
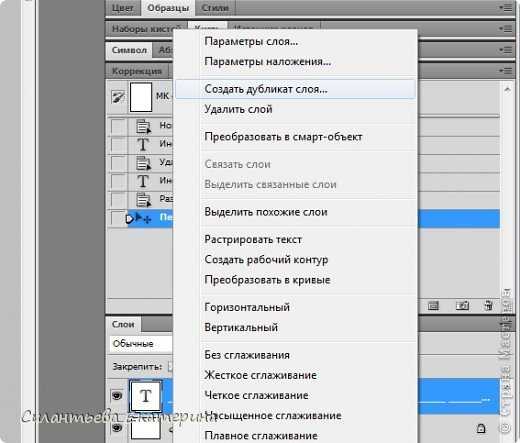
нажимаем по нему правой кнопкой мыши и выбираем «Сделать дубликат слоя»

Нажимаем «Ок»
Выравниваем второй блок со строчками. Вот и все) Шаблон готов!

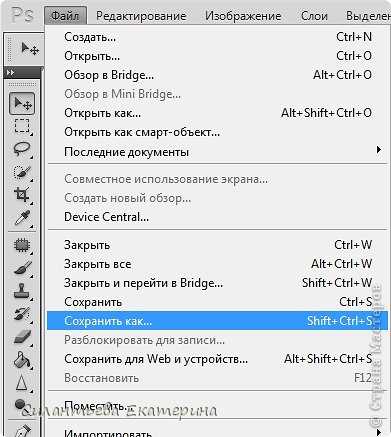
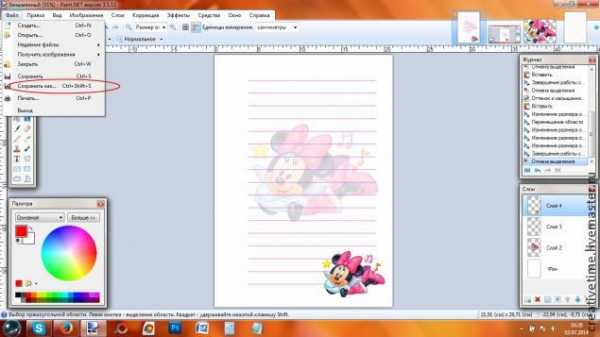
Теперь нужно сохранить ….Файл ->Сохранить как..

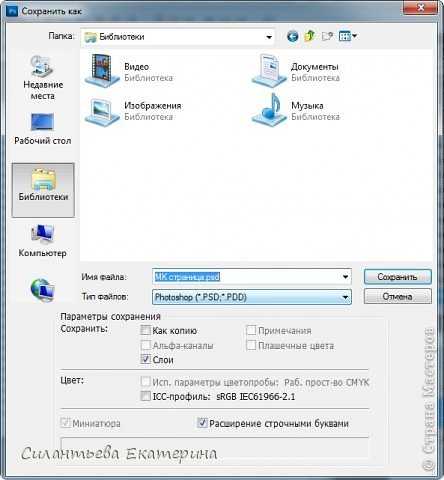
Обратите внимание! В Типе файлов сейчас должно стоять Photoshop (PSD,PDD), для того чтобы в дальнейшем мы могли использовать этот шаблон в фотошопе с возможностью редактирования. Если выбрать JPEG, редактировать эти странички будет нельзя! И не пугайтесь если данный формат (PSD) у вас не откроется на компьютере, он откроется только через фотошоп! Когда вы полностью спроектируете свою страничку можно будет использовать JPEG

stranamasterov.ru
«Страничка для блокнота в Фотошопе».
Всем приветик! Сегодня я к вам с МК странички для блокнота. Прошлый МК был для странички с таблицей или клеткой, здесь не нужны другие программы кроме самого Фотошопа. Многие, кто знает более ли менее Эту замечательную программу, скажут, что это же просто, что тут расписывать, но есть и такие, для которых Фотошоп не столь известен, а свои странички очень хочется сделать.
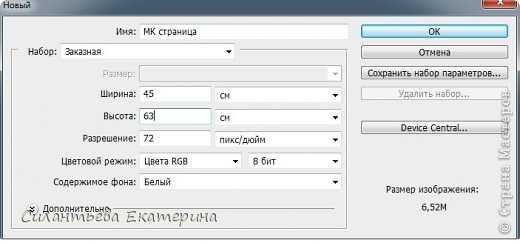
Я старалась всё расписать очень подробно, но если вдруг что-то стало не понятно, обязательно спрашивайте, не стесняйтесь, отвечу всем!ервТак, во-первых создаем новый документ. Я делаю размер холста больше в 3-4 раза, потому что при реальных размерах при распечатке кисти смотрятся не очень красиво, размыто, особенно это заметно на маленьких страничках.
Рассказываю для страничек для блокнота А5, т.е. распечатка на А4. Создаем для начала половину альбомного листа, т.е. наш размер будет 15*3 х 21*3 = 45 х 63 см:
Выбираем кнопочку «Т» — текст:
И рисуем точечки, размер точек можно регулировать размером шрифта 48. Чем меньше точки, тем менее они заметны.
Копируем первую строчку, или выбирая опцию, нажав правую кнопку мышки или сочетанием клавиш Ctrl + C:
И вставляем дальше столько, сколько нам нужно, у меня 28 строчек. Вставляем также либо с помощью мышки, либо с помощью клавиш Ctrl + V, запоминаются клавиши легко, C — копировать, V — вставить.
Дальше можно наш текст редактировать как угодно, растягивать, сужать, достаточно просто нажать Редактирование — Свободное Трансфомирование или Ctrl + T:
Тянем в разные стороны, найдя нужный размер разлиновки. Так основа одной половинки у нас уже готова, можно сказать, что половину работы мы уже сделали!
Теперь добавляем наш вторую половинку листика: Изображение — Размер холста:
Добавляем к ширине ещё 45 см и получаем 90 см:
Теперь нам нужно переместить наш текст в нужное место.
После перемещения, мы делаем копию слоя нашего текста, а точнее наших полосочек: Нажав на наш слой правой кнопкой мышки. выбираем: Создать дубликат слоя.
И перетаскиваем нашу копию на законное место рядышком:
Вот так получается.
Теперь можно сохранить наш шаблон листка А4 в формате Psd, чтобы потом не мучиться с разлиновкой снова:
Чтобы соединить наши линеечки, я отключаю задний план:
И объединяю видимые слои:
Теперь можно включить наш задний план:
Создаем новый слой, на котором будем рисовать:
Выбираем кисточку:
Подгоняем размер кисти, добиваясь нужного размера картинки:
И штампуем! Красивый ангелочек! Кстати как загружать скаченные кисти, я написала в самом низу! )))
Теперь создаем снова новый слой:
И штампуем ещё раз:
Ангелочка нужно развернуть, чтобы было зеркальное отражение, выбираем знакомое Редактирование — Свободное Трансформирование или Ctrl + T:
Тянем — потянем и разворачиваем нашего ангелочка:
Нажимаем Enter и вуаля, наш ангелок отзеркален! Двигаем как угодно ниже, выше.
Теперь нам нужно стереть точечки, которые у нас лежат на ангелочках: Выбираем наш слой с полосочками:
Ластик:
Увеличиваем масштаб: Так как показано на рисунке или нажав Ctrl + (плюс нажимаем несколько раз до нужного масштаба):
Увеличиваем наш ластик, чтобы не стирать пол часа! )))
И стираем, получаем чистенького ангелочка:
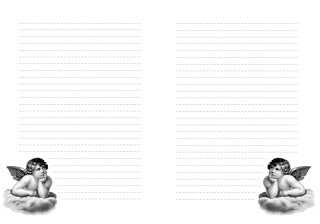
То же самое проделываем со второй половинкой: Красота!!! Наша страничка готова!!!
Сохраняем в формате JPEG. Из Фотошопа не удастся напечатать, потому что размер мы увеличили в 3 раза, а Фотошоп этого нет поймет и напечатает только кусочек странички, остальное обрежется.

Вот такой получился МК! Печатаю я Мастером печати.
И как говорила выше, вот так нужно загружать кисти, перед этим скачав и разархивировав (т. е. перетащив из скачанного архива в нужное место) куда-нибудь, куда вам угодно. Выбираем Загрузить кисти:
И находим нашу папочку с нашими кисточками.
Вот и весь рассказ!
Ну что ж, как я уже говорила, если что не понятно, спрашивайте, отвечу с большим удовольствием!!! Теперь у вас будут такие странички какие вы хотите, благо разнообразие кистей блещет!!! Желаю вам безумно-красивых блокнотиков и неиссякаемого вдохновения!!! Пусть муза никогда не покидает вас, приятного творчества, мои хорошие!!!
И еще, мне будет приятно, если вы мне скажете «спасибо»!)))
А здесь вы найдете мои странички для блокнота!P.S. При копировании материала, не забудьте указать ссылку на источник!
Пока-пока!!! Ваша Алёна!
alyonkini-rukodelki.blogspot.com
Создаем красивую страничку для блокнота без фотошопа – Ярмарка Мастеров
Мой мастер-класс сделан для любительниц блокнотиков, потому что мало кто умеет делать красивые странички, несмотря на то что это легко и просто! И сейчас я расскажу, как их сделать в самом простом графическом редакторе, который называется Paint.Net
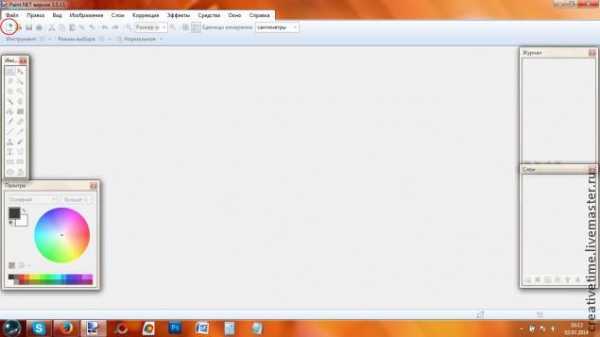
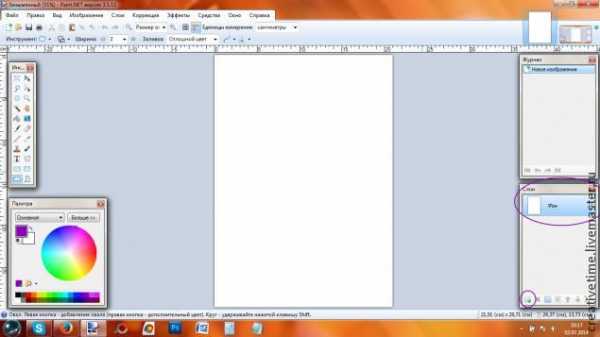
Шаг 1. Открываем графический редактор и жмем кнопку «Создать новый документ» на верхней панели.

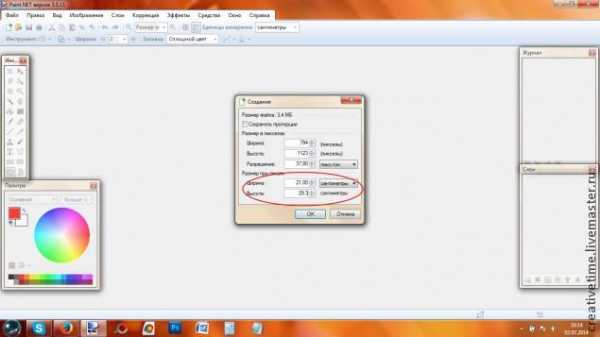
Шаг 2. В появившемся окне задаем параметры страницы, у меня формат а4.

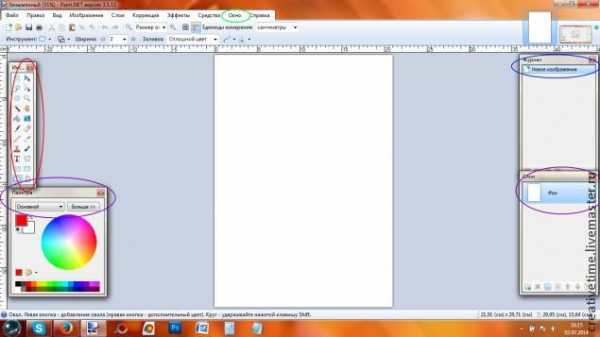
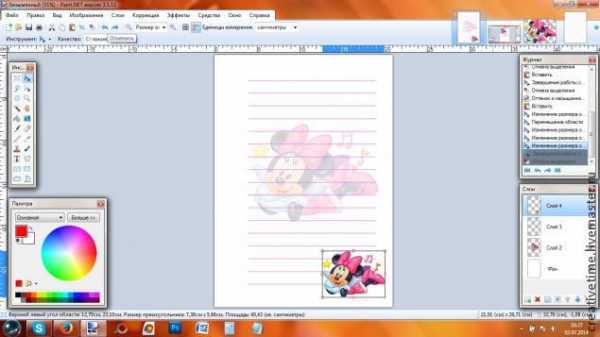
Шаг 3. Настраиваем нужные нам окна на рабочем столе программы, а именно: слои, палитра и инструменты. Если этих панелей нет изначально, то заходим во вкладку «Окно» на верхней панели и ставим галочки напротив нужных нам окошек. Ненужные окна типа журнала можно удалить, но у меня оно есть, так что не обращайте на него внимания.

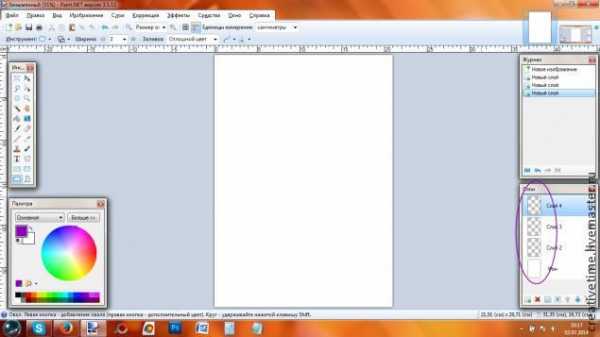
Шаг 4. Создаем нужное нам количество слоев. В окне «Слои» жмем кнопку «Создать новый слой». Нам нужно 4 слоя.


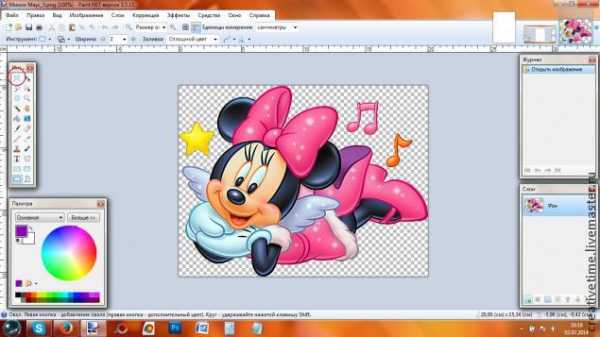
Шаг 5. Открываем нужную нам картинку, желательно с прозрачным фоном, так страница будет эстетичней выглядеть. На панели инструментов жмем кнопочку выделения.


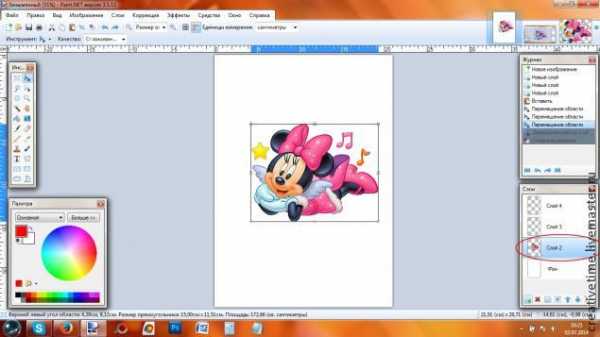
Шаг 7. Вставляем нашу картинку на второй слой будущей страницы. Если изображение большое, можно потянуть за маркеры и уменьшить его. Не советую увеличивать изображение если оно маловато. В противном случае при распечатке изображение пикселизируется (будет в квадратик) и будет не очень хорошо. Перемещаем рисунок на середину страницы (жмем мышкой на середину картинки и, не отпуская, перемещаем в нужное место).

Шаг 8. 2 раза кликаем мышкой на кнопку с номером слоя в панели «слои». В открывшемся окне настраиваем прозрачность с помощью бегунка, у меня значение 50.

Получаем вот такое изображение:

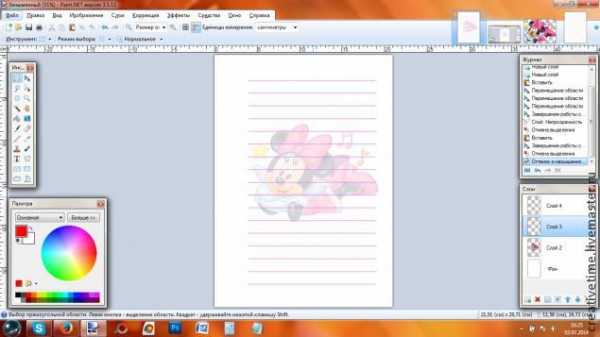
Шаг 9. Линуем нашу страничку. Вверху и сбоку рабочего стола программы есть линейка (если ее нет можно настроить ее на верхней панели кликнув соответствующий значок), по ней с помощью инструмента «линия» делаем строчки на одинаковом расстоянии друг от друга.

Чтобы не делать это сто раз, можно сохранить слой как картинку на прозрачном фоне в формате .png и при необходимости вставлять в качестве дополнительного слоя. В конце линования должно получиться примерно вот так:

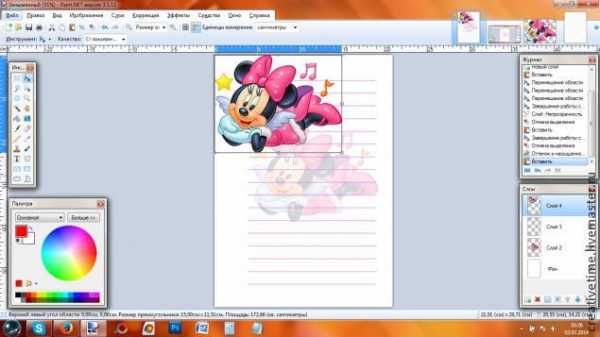
Шаг 10. На четвертый слой копируем ту же картинку, что и на заднем фоне.

Уменьшаем ее до нужного размера, потянув за маркеры, и перемещаем ее в угол страницы.

Кликаем в любом месте экрана, чтобы снять маркеры.
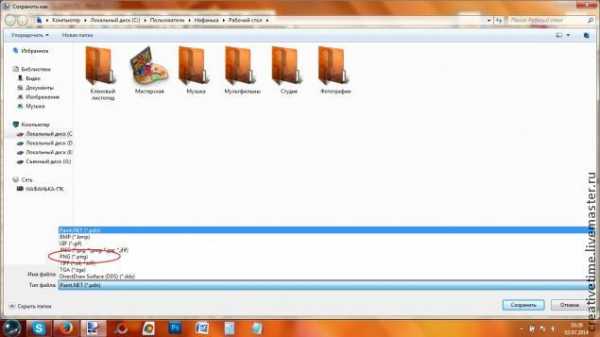
Шаг 11. Сохраняем картинку на рабочем столе в нужном формате .png, например (только не в формате программы, иначе не сможете ее распечатать).


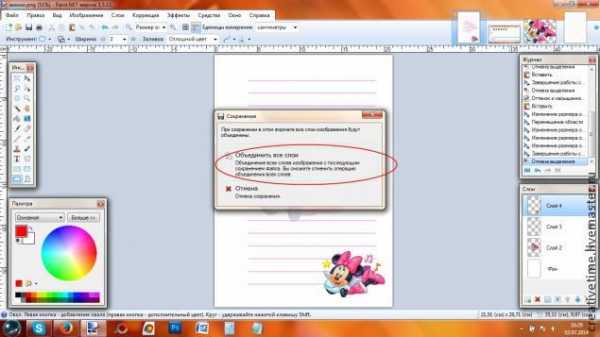
Далее программа задаст запрос о разрешении на объединение всех слоев, разрешаем сие действо и ждем, пока программа все соединит и сохранит.

Все, страничка готова!
www.livemaster.ru
Как сделать блокнот в фотошопе? | Как сделать..

В этой статье мы рассмотрим, как создать своими руками блокнот в фотошопе с нуля! Как пишет bloknot.ru — в 2017 году креатив в полиграфии все так же в тренде и если подойти к работе с творчеством, то на выходе получим яркий и красивый блокнот. При этом исполнение должно быть на высоком уровне, чтобы смотрелось все гармонично.
Итак, создаем новый документ с достаточным размером и высоким разрешением, к примеру, 300dpi. Далее, заливаете фон чёрным цветом с помощью инструмента «Заливка». В отдельном документе воспользуйтесь кистью, нарисуйте пятнышко с мягкими краями и далее, войдите в «Редактирование» — «Определить кисть».
После этого, заходите в опцию «Динамика формы» и сдвигаете бегунок ползунка «Колебания угла». После того как установите эту функцию, линия будет состоять из развернутых пятен, что сделает её более грубой.
Подберите подходящие оттенки для того чтобы задать цвет блокноту – быть может, он будет у Вас иметь внешний вид старого, пожелтевшего блокнота с потускневшими от времени страницами. Создайте новый слой на изображении и воспользуйтесь инструментом «Прямоугольник». Уменьшите его прозрачность до 10-ти процентов и создайте еще один новый слой, нарисовав на нём границу странички, грубой кисточкой.
Используя волшебную палочку, выделите область за пределами страницы, которую вы нарисовали, и примените инверсию для своего слоя, сочетанием клавиш Ctrl+Shift+I. Теперь, выбирайте функцию «Выделение» – «Сжать» и установите значение сжатия на 2 пикселя, произведите заливку.
Теперь, создаем структуру нашей блокнотной страницы. Для этого преобразуйте дубликат первой страницы (создать её можно сочетанием «Ctrl + J») и преобразуйте слой с помощью «Слой» – «Создать обтравочную маску».
Добавьте на текстуру облака или любые другие узоры текстур, которые Вам понравятся, и примените их наложение. Чтобы усилить рисунок и сделать текстуру более усиленной, создайте еще один слой и повторите операцию.
Осталось наложить на страницу тень. Сделать это можно в параметрах наложения на новом, скопированном слое. Далее, выбираете опцию «Тень» и устанавливаете такие значения, которые на Ваш взгляд будут достаточными для создания собственного блокнота.
Если Вы решили сделать стилизацию под старый блокнот, помните, что страницы у него, наверняка будут неровными, поэтому возьмите ластик и сотрите лишнее. Вот и всё! Наш блокнот в Adobe Photoshop готов, теперь только осталось его сохранить.
ps-magic.ru
Создаем иконку блокнота в Photoshop
Сегодня мы будем создавать иконку записной книги в Photoshop. Для создания этой иконки вам не понадобиться особых навыков владения фотошопом. Урок отлично подойдет для новичков, так как каждый шаг детально проиллюстрирован.
Конечный результат

Ресурсы урока
Шаг 1
Открываем новый документ
Шаг 2
Открываем текстуру дерева, нажимаем Ctrl+ T и растягиваем текстуру относительно нашего бэкграунда. Далее нажимаем Image > Adjustment> Curve и анстраиваем скривую, как показано на скриншоте ниже.
Шаг 3
У вас должен получиться следующий результат
Шаг 4
Создаем прямоугольник с закругленными углами с фиксированными размерами 700 на 500 пикселей и радиусом 40 пикселей. Установите для прямоугольника цвет # 742b00.
Шаг 5
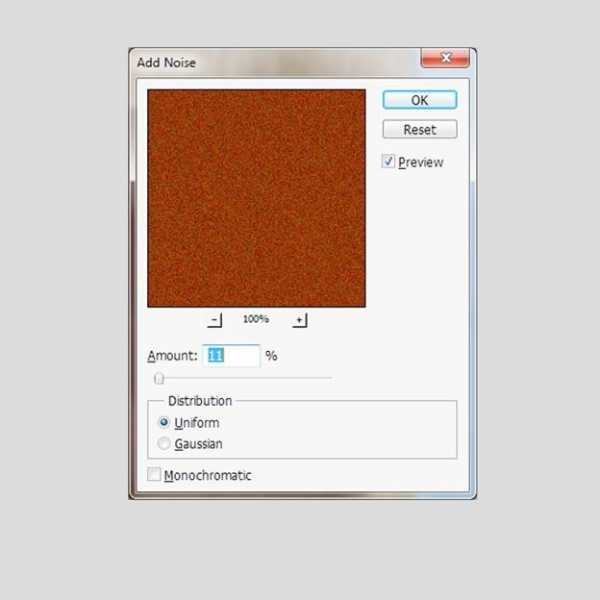
Теперь добавляем шумы, нажав Filter > Noise > Add noise
Шаг 6
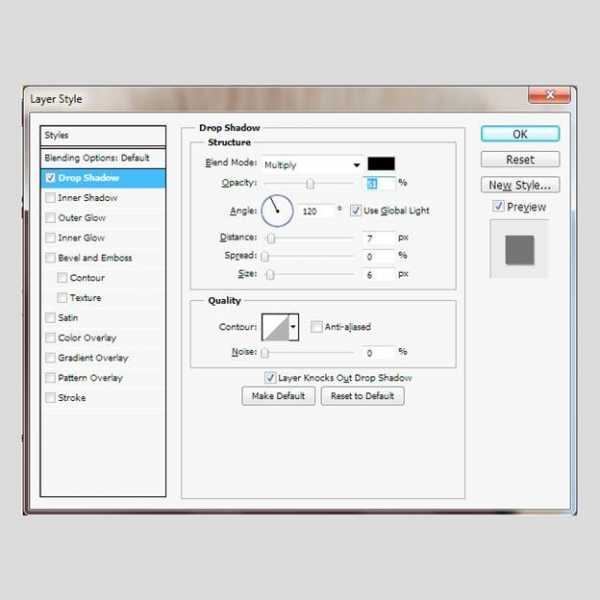
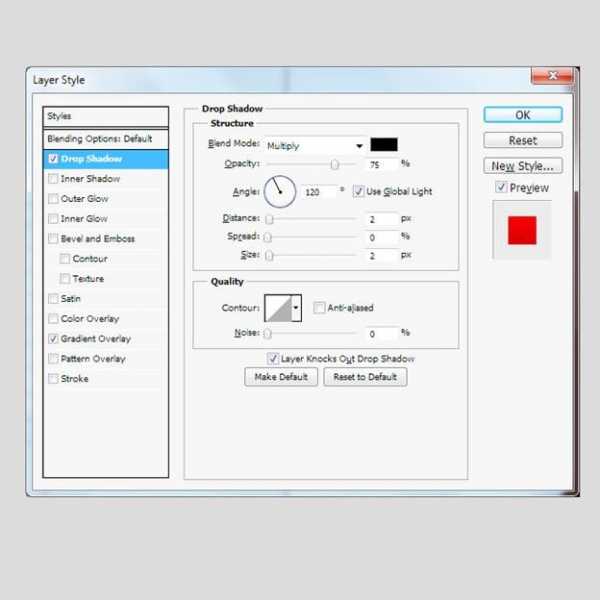
Далее переходим в режим наложения Blending Option > Drop Shadow
Шаг 7
Вот наш получившийся результат. Называем слой «cover 1».
Шаг 8
Приступим к созданию следующего прямоугольника с закругленными углами. Размеры прямоугольника 700px x 550px, радиус 40px. Устанавливаем цвет # 5c3016. Далее нажимаем Ctrl + T, чтобы сделать размеры этого прямоугольника немного меньшими. Называем слой со вторым прямоугольником «cover 2».
Шаг 9
Дублируем “cover 2″, кликаем по иконке слоя и изменяем цвет на # 742b00. называем эту копию “cover 3″ . Добавляем к слою шумы Filter > Noise > Add noise.

Шаг 10
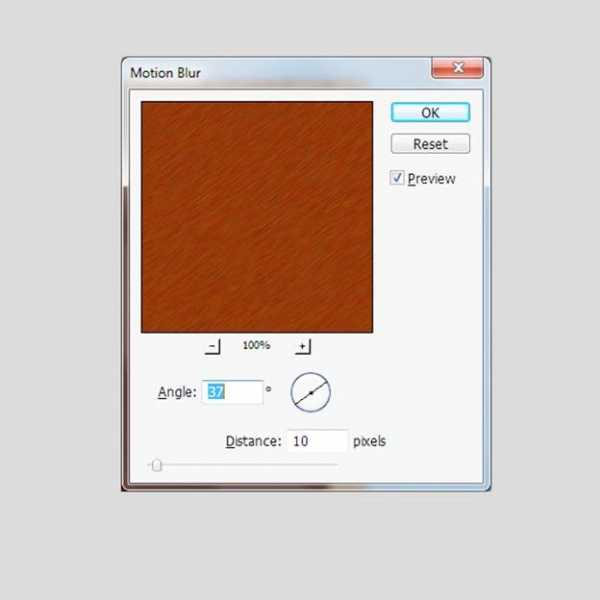
Переходим в Filter > Blur > Motion blur.

Шаг 11
Изменяем режим наложения слоя “cover 3″ на Multiply. У вас должно получиться следующее:

Шаг 12
Создаем четвертый прямоугольник с фиксированными размерами 60px x 520px, заливаем его цветом #571803, добавляем следующие стили и называем слой «cover 4».

Шаг 13
Получился такой результат:

Шаг 14
Создаем пятый прямоугольник с закругленными углами с размерами 610px x 490px , заливаем его цветом #ffffff .

Шаг 15
Добавляем к слою тень.

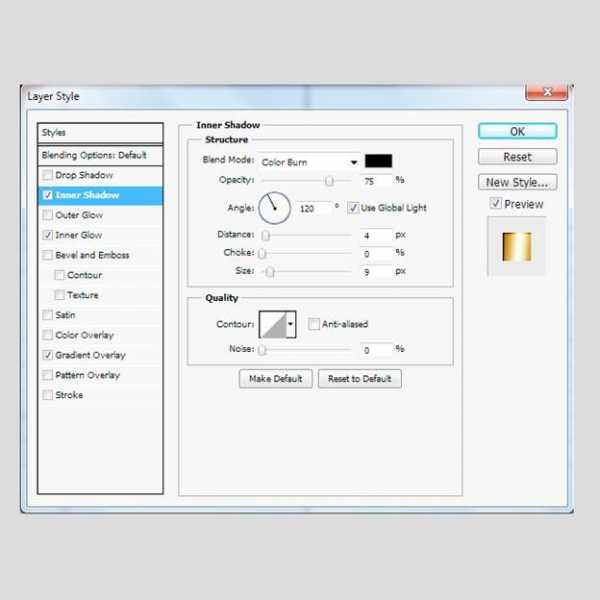
Шаг 16
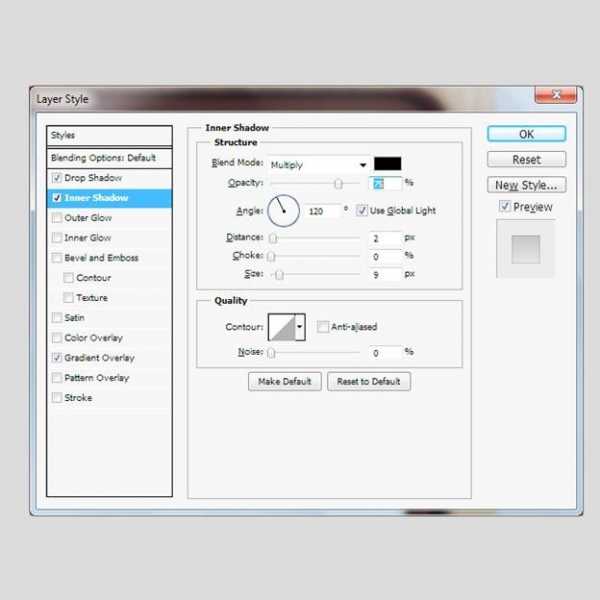
Добавляем внутреннюю тень — Inner Shadow.

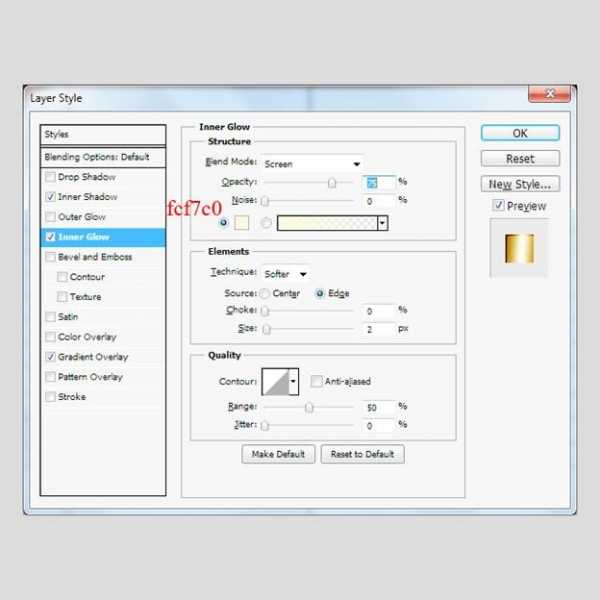
Шаг 17
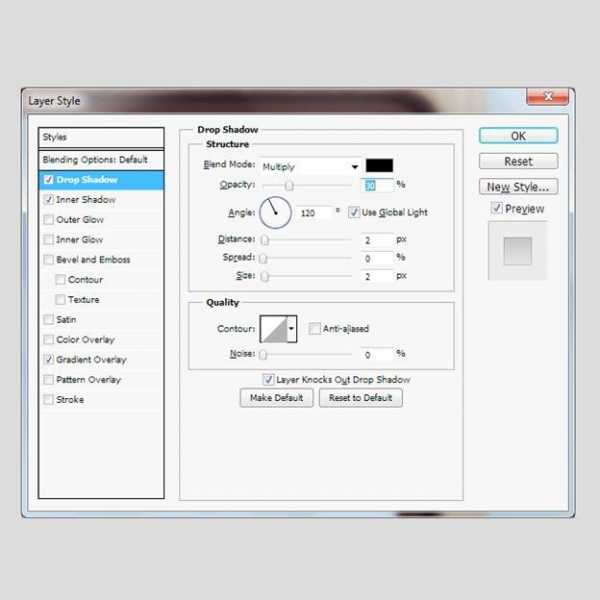
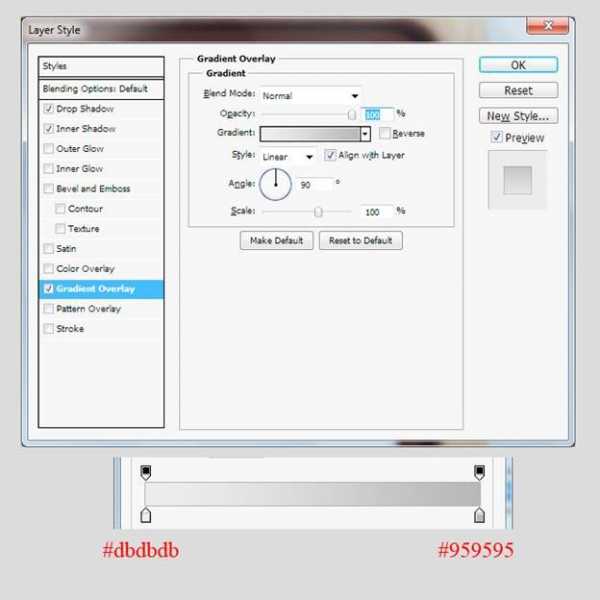
Добавляем наложение градиента.

Шаг 18
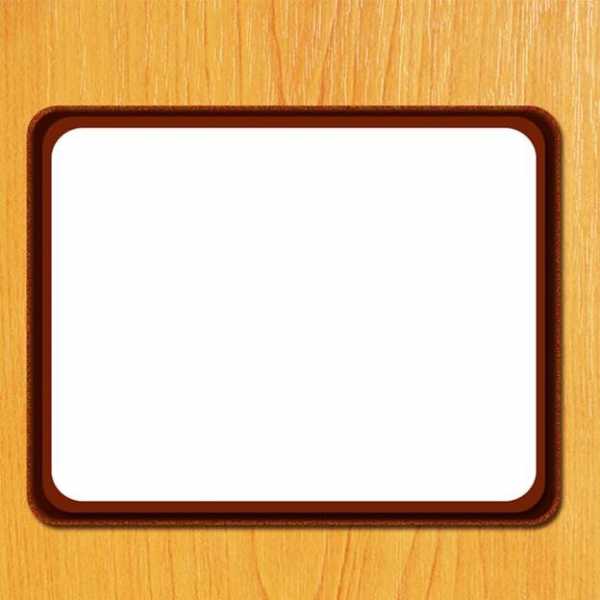
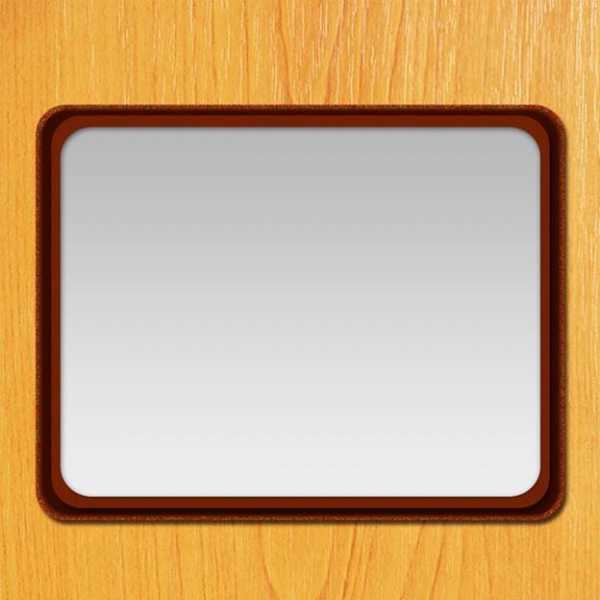
Вот результат:

Шаг 19
Создаем следующий прямоугольник с закругленными углами размерами 610px x 490px и цветом заливки #ffffff . Давайте немного уменьшим его размеры, как вы сможете увидеть на изображении. Назовем слой “Paper”.
Шаг 20
Добавляем к стилю слоя тень Drop Shadow.
Шаг 21
Добавляем внутреннюю тень Inner Shadow.
Шаг 22
Шаг 23
Далее создаем новый слой и назовем его “Middle line”. Устанавливаем жесткую кисть (кликаем по клавише B) с размерами 2px и цвет переднего плана #742b00. Далее кликаем по инструменту Pen(клавиша P) и поверх слоя «Бумага» создаем в центре горизонтальную линию. Кликаем по линии правой кнопкой и выбираем Stroke path.
Шаг 24
Вот, что у нас получилось:
Шаг 25
Создаем новый слой и назовем его “Horizon lines”. Разместим этот слой под ” Middle line”. Устанавливаем цвет переднего плана #017d93 и размер жесткой кисти 2px. Рисуем горизонтальные линии и устанавливаем непрозрачность слоя на 50%.
Шаг 26
Далее давайте создадим новый слой и назовем его «Vertical lines», установим цвет переднего плана # ff0000 и размер жесткой кисти 2px. Нарисуем две вертикальные кисти, установим режим наложения как Linear Burn и процент непрозрачности 50%.
Шаг 27
Далее с помощью инструмента Ellipse рисуем круги черного цвета # 000000:
Шаг 28
Далее соединяем круги с помощью прямоугольника с закругленными углами и радиусом 40px.
Шаг 29
Добавляем для него стили:

Шаг 30

Шаг 31

Шаг 32
Вот наш результат:

Шаг 33
Дублируем прямоугольник. Кликаем правой кнопкой мыши, чтобы очистить стиль слоя и изменяем цвет на # 000000. Устанавливаем этот слой под слоем с металлическим кольцом и перейдем к Filter> Blur Gaussian Blur.

Шаг 34
Мы получили следующий результат.

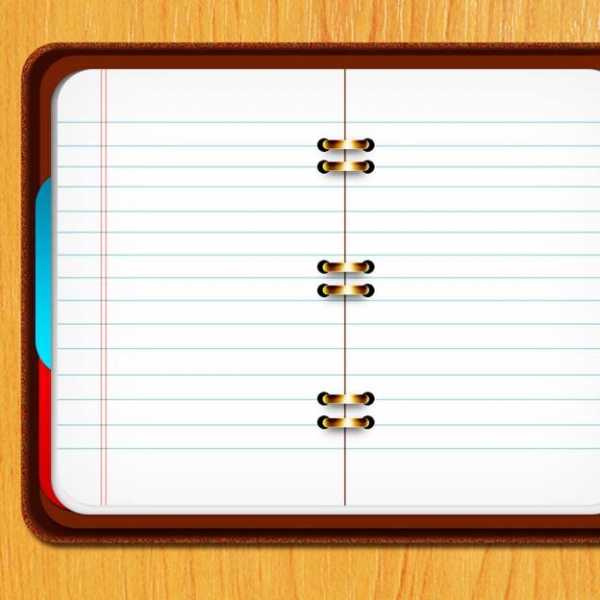
Шаг 35
Дублируем много раз металлический круг и размещаем, как показано на скриншоте ниже.

Шаг 36
Создаем металлический прямоугольник с радиусом 40 и называем его «Red bookmark». Размещаем его поверх «cover 4» и добавляем к нему следующие стили:

Шаг 37

Шаг 38
Получаем следующие изображения:

Шаг 39
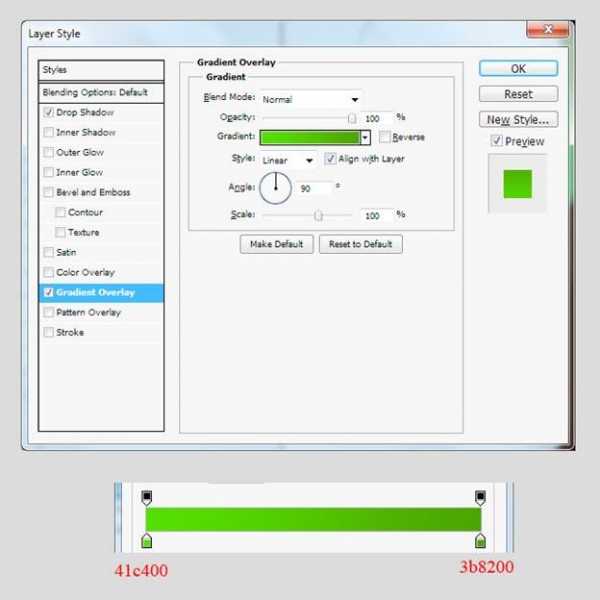
Дублируем слой “Red Bookmark” и назовем новую копию «Blue Bookmark». Добавим к слою тень и градиент:

Шаг 40
Вот результат

Шаг 41
Дублируем слой «Red Bookmark», переименуем его на «Blue Bookmark» (как в шаге 39) и изменим градиент:

Шаг 42
Вот, что у нас получилось:

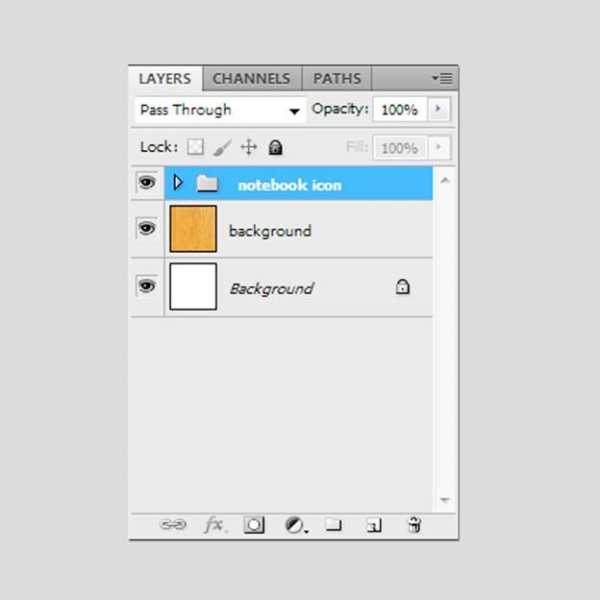
Шаг 43
Вот мы и закончили. Теперь давайте создадим группу “notebook icon” и добавим в группу все наши слои:

Шаг 44
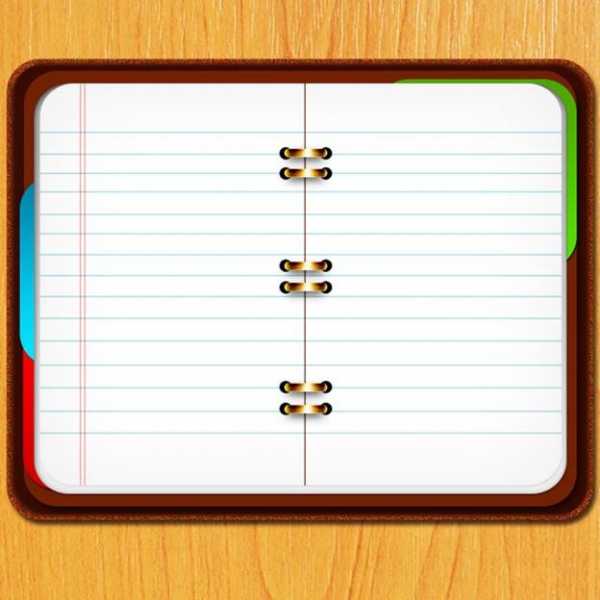
Нажимаем Ctrl + T, чтобы немного развернуть наш блокнот. Конечный результат будет выглядеть следующим образом:

Конечный результат

Автор: Kim Chen
Перевод — Дежурка
www.dejurka.ru
