Учебное пособие по замене цвета в Photoshop
Как использовать инструмент замены цвета в фотошопе
Выбор инструмента замены цвета
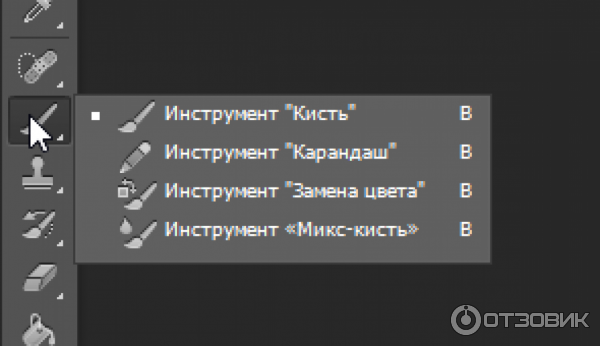
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть» в Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Кисть», затем выберите инструмент «Замена цвета» в раскрывающемся меню:
Инструмент «Замена цвета» скрывается за инструментом «Кисть» на панели «Инструменты».
Если выбран инструмент «Замена цвета», курсор мыши изменится на круг с небольшим перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, это будет вам очень знакомо, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента «Замена цвета» состоит из простого круга с перекрестием в середине.
Регулировка размера кисти
Вы можете отрегулировать размер курсора прямо с клавиатуры, так же, как вы можете использовать другие инструменты Photoshop Brush. Нажмите
Как работает инструмент замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» на изображение, Photoshop непрерывно отбирает цвет, который находится непосредственно под перекрестием в центре курсора. Это цвет, который будет заменен, и он будет заменен вашим текущим 
Например, если вы пересекаете перекрестие в области синего цвета на фотографии и ваш цвет переднего плана устанавливается на красный, любые синие пиксели, которые проходит больший круг, будут заменены на красный. Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (который мы вскоре рассмотрим), но, по сути, именно так он и работает.
Вы можете увидеть, какой цвет переднего плана в данный момент установлен, посмотрев на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию установлено черное:
Черный — это цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы хотите использовать.
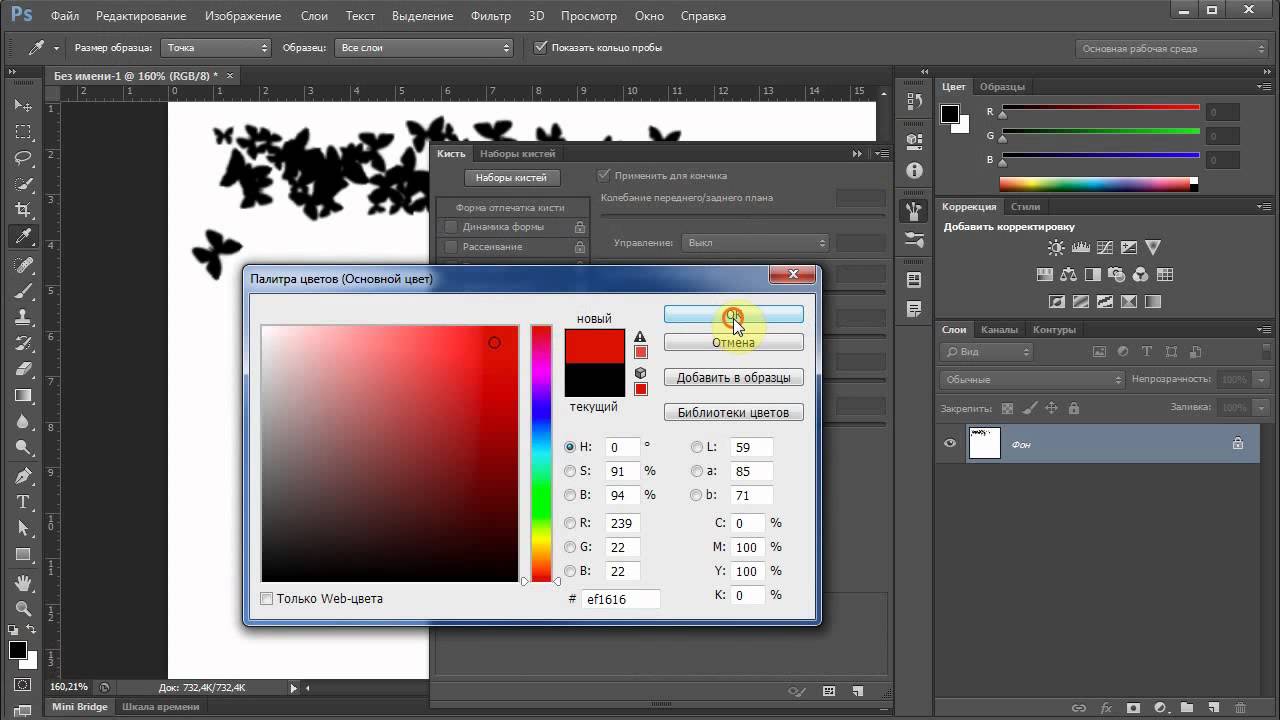
Чтобы изменить цвет переднего плана, просто нажмите непосредственно на образец цвета, затем выберите новый цвет в палитре цветов . Я выберу зеленый цвет, просто для удовольствия. Нажмите OK, чтобы закрыть палитру цветов, когда закончите:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если в этот момент я нарисую изображение с помощью инструмента «Замена цвета», то любой цвет, на котором я перетаскиваю перекрестие, будет заменен зеленым:
Вновь выбранный цвет появляется в образце.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девочка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой своим голубым шариком, но она действительно хотела зеленый шарик. По счастливой случайности мой цвет переднего плана в настоящий момент имеет зеленый цвет, поэтому давайте посмотрим, что мы можем для нее сделать.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и нажму кнопку мыши. Как только я нажимаю, происходят две вещи. Во-первых, Photoshop производит выборку синего цвета под перекрестием, чтобы определить, какой цвет заменить. Затем любые синие пиксели, которые попадают в более крупный круг, окружающий перекрестие, сразу же изменяются на зеленый, так как зеленый теперь мой цвет переднего плана:
Затем любые синие пиксели, которые попадают в более крупный круг, окружающий перекрестие, сразу же изменяются на зеленый, так как зеленый теперь мой цвет переднего плана:
Фотошоп сэмплирует синий цвет и заменяет все синие пиксели внутри круга на зеленый.
Чтобы изменить остальную часть воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент «Замена цвета» на оставшиеся синие области. Пока я держу перекрестие над синим шаром и не отклоняюсь в другие области изображения (что может привести к тому, что Photoshop выберет другой цвет), только синий цвет будет заменен зеленым:
Держу перекрестие над синей областью, пока я рисую.
Однако, если я случайно переместу перекрестие за пределы воздушного шара и над желтой стеной за ним, Photoshop пробует цвет стены и также начинает менять ее на зеленый. Когда это происходит, просто отмените последний мазок кисти, нажав
Перемещая перекрестие за пределы воздушного шара, Photoshop начинает заменять другие цвета на зеленый.
Толерантность
Кажется, все идет гладко, пока я рисую над воздушным шаром. То есть, пока я не доберусь до краев. Если вы присмотритесь, вы увидите слабую голубую окантовку, с которой у инструмента «Замена цвета» возникают проблемы:
Часть оригинального синего цвета остается по краям шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько вариантов изменения поведения инструмента замены цвета. Одним из таких вариантов является допуск . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от выбранного цвета для Photoshop, чтобы заменить его цветом переднего плана. Значение по умолчанию составляет 30%, что обычно является хорошей отправной точкой. К сожалению, в этом случае он недостаточно высок, чтобы Photoshop мог включать оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета влиять на более широкий диапазон цветов:
Увеличение значения допуска на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моему более высокому значению допуска, инструмент замены цвета может лучше справляться с удалением синей окантовки:
Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу рисовать на оставшихся областях, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко держать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайно выбрал новый цвет для шарика из палитры цветов Photoshop. Но я мог бы так же легко выбрать цвет непосредственно из самой фотографии. Для этого при активном инструменте замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент «Пипетка» (вы увидите, как курсор переходит в пипетку). Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Photoshop сэмплирует этот цвет и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который она носит:
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Photoshop сэмплирует этот цвет и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который она носит:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажмите на область фотографии, чтобы получить образец цвета.
Отпустите клавишу Alt (Win) / Option (Mac), когда вы закончите, чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели «Инструменты», то увидим, что цвет, по которому я щелкнул, стал моим новым цветом переднего плана:
Выбранный цвет появляется в образце цвета переднего плана.
С цветом, взятым непосредственно из изображения, я могу закрасить воздушный шар, чтобы изменить его цвет еще раз:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание, что, хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто схватили обычный инструмент Brush Tool и закрасили его, шар выглядел бы как не более чем плоская поверхность без жизни. Так как же инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
Если бы мы просто схватили обычный инструмент Brush Tool и закрасили его, шар выглядел бы как не более чем плоская поверхность без жизни. Так как же инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что Инструмент замены цвета использует
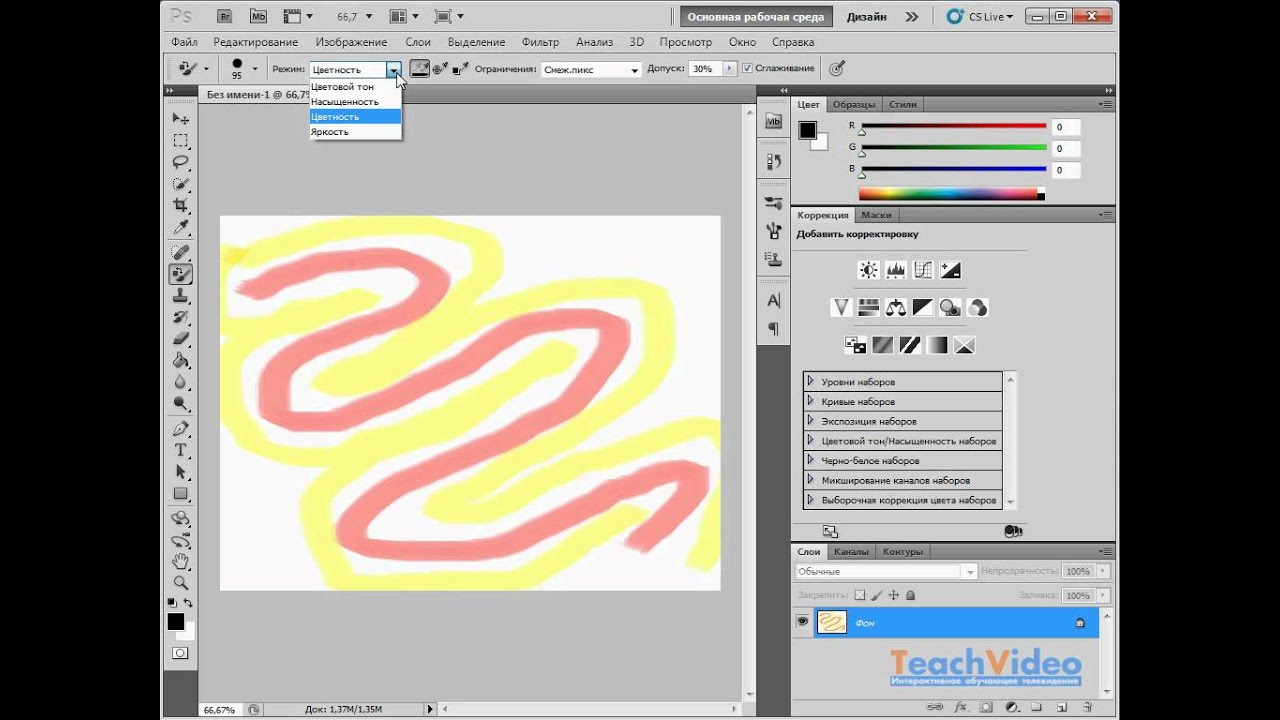
Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: оттенка (самого цвета), насыщенности (интенсивности цвета) и яркости (насколько светлым или темным он выглядит). Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Оттенок: режим наложения Hue изменит только сам основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим полезен для изображений, где цвета не очень интенсивны и обычно дают очень тонкие изменения.
Насыщенность: режим наложения Насыщенность изменяет только насыщенность исходного цвета. На оттенок и яркость не влияют. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим смешивания по умолчанию, который будет изменять как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Яркость. Наконец, режим наложения «Яркость» будет просто сопоставлять яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не затрагиваются.
На этой фотографии ниже оранжевый воздушный шарик вверху, кажется, готов отколоться от группы и улететь в свое собственное приключение в небо:
Исходное изображение.
Один из способов сделать воздушный шар еще более заметным, чем другие, может заключаться в уменьшении насыщенности некоторых других воздушных шаров под ним. Я не хочу менять реальный цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим смешивания на панели параметров на « Насыщенность» :
Изменение режима наложения на Насыщенность.
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой другой оттенок серого. Но так как я хочу более тонкий эффект, я просто попробую один из менее насыщенных цветов на изображении. Для этого я еще раз нажму и удерживаю клавишу Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент «Пипетка» . Затем я нажму на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, поскольку режим наложения Насыщенность не изменит ни один из исходных цветов. Это повлияет только на насыщенность:
Затем я нажму на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, поскольку режим наложения Насыщенность не изменит ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов на изображении.
С менее насыщенным цветом, теперь установленным в качестве цвета переднего плана, и моим режимом наложения, установленным на Насыщенность, я буду рисовать на любых всплывающих подсказках, для которых необходимо снизить уровень насыщенности, настраивая размер кисти с помощью клавиш левой и правой скобок на клавиатуре и меняя их. значение допуска в панели параметров по мере необходимости. Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шаров. Верхняя часть шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Уменьшение насыщенности цвета одного из воздушных шаров, закрасив его в режиме насыщенности.
Я продолжу рисовать на любых других воздушных шарах, которым нужно уменьшить их насыщенность. Вот готовый результат:
Оранжевый шар, плавающий над остальными, теперь выделяется еще больше благодаря более высокой цветовой насыщенности.
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент «Замена цвета» имеет тенденцию терпеть неудачу, и именно тогда существует большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите заменить его. Допустим, я хотел заменить оранжевый на этом одном шарике, на котором мы фокусировались, темно-фиолетовым цветом с одного из других шариков. Из всего, что мы видели до сих пор, все должно быть достаточно просто.
Сначала я верну цвета на изображении такими, какими они были изначально, зайдя в меню « Файл» в верхней части экрана и выбрав команду « Восстановить» . Затем, выбрав инструмент «Замена цвета», я буду удерживать нажатой клавишу «Alt» (победа) / «Option» (Mac) и нажимать на один из фиолетовых шариков, чтобы проверить его цвет:
Выборка фиолетовый области, чтобы установить в качестве моего цвета переднего плана.
Я установлю режим смешивания на панели параметров обратно на Цвет , по умолчанию. Затем я нарисую оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не совсем правильно.
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее, чем другие фиолетовые шарики, и это потому, что первоначальный цвет шарика был намного светлее, чем темно-фиолетовый цвет, который я пробовал. Режим смешивания цветов не влиял на яркость. Фактически, единственный режим наложения, который изменяет яркость, это Luminosity , поэтому давайте попробуем это. Я изменю свой режим наложения на панели параметров на Luminosity:
Режим наложения «Яркость» сопоставляет яркость исходного цвета с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар к его оригинальному оранжевому цвету. Затем, на этот раз с моим режимом наложения Luminosity, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый не выглядел так плохо.
Я думаю, можно с уверенностью сказать, что дела шли не очень хорошо. Режим наложения Luminosity определенно сделал шар темнее, но он все еще оранжевый, и теперь большая часть деталей текстуры пропала. На данный момент он почти не похож на воздушный шарик, и с этой проблемой мы сталкиваемся с помощью инструмента «Замена цвета». Он отлично подходит для простых задач, когда вам нужно всего лишь изменить оттенок и / или насыщенность цвета. Но если разница в яркости между оригинальным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-то еще.
Варианты выборки
Прямо справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет различные параметры выборки для инструмента замены цвета, и они работают точно так же, как и для инструмента стирания фона в Photoshop . Слева направо у нас есть Непрерывный (настройка по умолчанию), Один раз и Фоновый образец . Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:
Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — параметры выборки «Непрерывный», «Один раз» и «Фоновый образец».
Эти параметры выборки управляют тем, как Photoshop производит выборку цветов на изображении, когда вы перемещаете перекрестие над ними, или же он вообще выбирает их. С непрерывным выбранным (слева значком), Photoshop продолжает искать новые цвета , чтобы заменить , как вы перетащите инструмент замены цвета вокруг. Любой новый цвет, который проходит перекрестие, становится новым цветом для замены. Это настройка, которую вы будете использовать чаще всего, и она работает лучше всего, когда цвет объекта сильно различается.
С После того, как выбранный (среднего значка), Photoshop будет только образец цвета вы сначала нажать на независимо от того, как много других цветов вы перетащить ( до тех пор , как вы держите кнопку мыши нажатой). Эта опция работает лучше всего, если вы заменяете большую область сплошного цвета. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» вызывает утечку инструмента «Замена цвета» в другие близлежащие области, а параметр «Допуск», похоже, не помогает.
Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» вызывает утечку инструмента «Замена цвета» в другие близлежащие области, а параметр «Допуск», похоже, не помогает.
Наконец, вы не будете использовать его очень часто, но опция семплирования Background Swatch (правая иконка) заменит любой цвет, который в данный момент установлен в качестве фона. Эта опция может оказаться полезной, если ни один из двух других вариантов выборки не работает для вас. Нажмите на образец цвета фона на панели «Инструменты» и выберите цвет в палитре, который максимально приближен к цвету изображения, которое вы хотите заменить. Попробуйте настроить значение допуска, если выбранный вами цвет не был достаточно близок.
Параметр «Образец фона» заменит цвет фона на цвет переднего плана.
рамки
Другой вариант, который работает точно так же с инструментом замены цвета, как и с фоновым ластиком, — это « Пределы» , которые определяют, где Photoshop может искать цвета для замены. Три варианта: смежный , несмежный и найти края . Первые два (Смежный и Несмежный) — это те, которые вы будете использовать чаще всего:
Три варианта: смежный , несмежный и найти края . Первые два (Смежный и Несмежный) — это те, которые вы будете использовать чаще всего:
Опция Пределы.
Смежный является настройкой по умолчанию, и это означает, что Инструмент замены цвета может изменять только пиксели, которые находятся в той же области, к которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположностью этому является Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие, или нет.
Третий вариант, « Найти края» , похож на «Непрерывный» в том смысле, что он может изменять цвет только тех пикселей, которые находятся в той же области, что и перекрестие. Но он более точен, чем непрерывный, и лучше обнаруживает края. Если инструмент «Замена цвета» слишком запутан вокруг объекта с острыми, четко очерченными краями, а повышение или понижение значения допуска не улучшит ситуацию, попробуйте вариант выборки «Найти края».
Но он более точен, чем непрерывный, и лучше обнаруживает края. Если инструмент «Замена цвета» слишком запутан вокруг объекта с острыми, четко очерченными краями, а повышение или понижение значения допуска не улучшит ситуацию, попробуйте вариант выборки «Найти края».
Сглаживание
Последний вариант инструмента «Замена цвета» — « Сглаживание» , который выбран по умолчанию. Оставьте этот параметр включенным, чтобы сгладить края вокруг областей, на которые влияет инструмент «Замена цвета»:
Опция сглаживания.
Замена цвета в Фотошопе: как пользоваться
Тем, кто только начинает осваивать Фотошоп, программа кажется просто. Есть панель инструментов, эффекты различные и т.д. Но даже профессионал вам скажет, что до конца изучить эту программу невозможно, ведь её возможности в области обработки изображений практически безграничны.
Даже, казалось бы, такие простые инструменты, как «Волшебная палочка», «Быстрое выделение» и «Заменить цвет» дают разный результат, в зависимости от того, кто их использует – профессионал или новичок. У всех функций в Photoshop есть свое предназначение, и нужно четко понимать, где применять тот или иной инструментарий.
У всех функций в Photoshop есть свое предназначение, и нужно четко понимать, где применять тот или иной инструментарий.
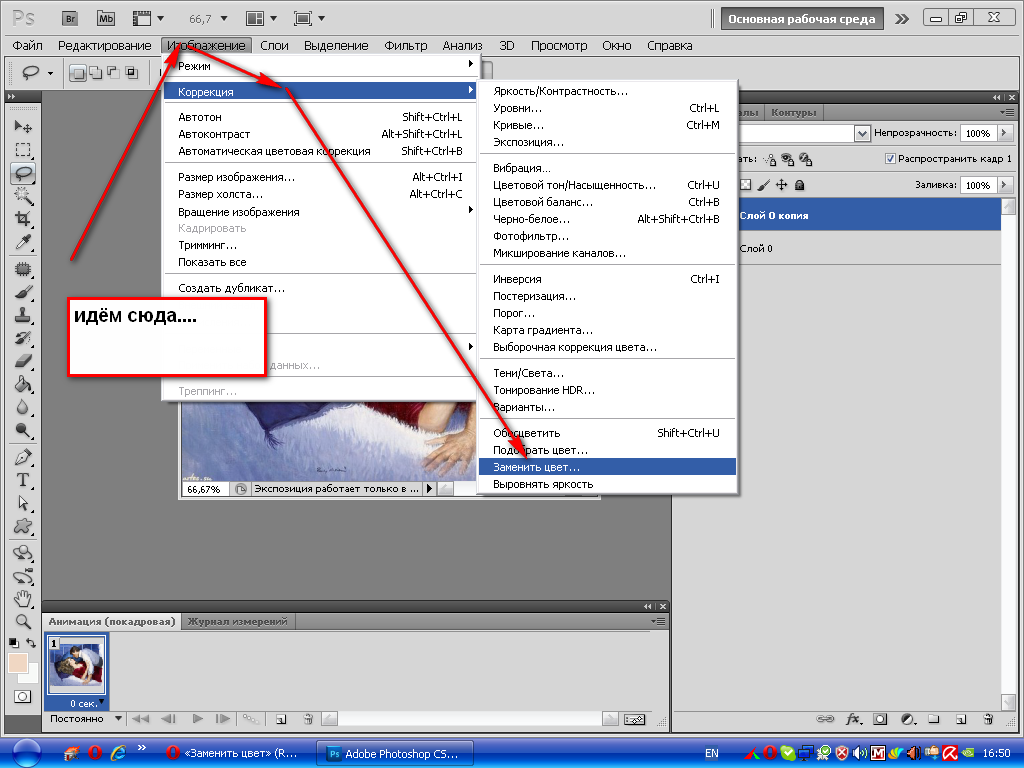
В этом уроке мы с вами остановимся на очень популярном инструменте “Заменить цвет“. Вызвать его можно в верхнем меню “Изображение” -> “Коррекция”.
Инструмент «Заменить цвет»: возможности и применение
С помощью этого инструмента мы сможем в ручном режиме выбрать оттенок/цвет изображения, который хотим заменить на другой. В каком-то смысле, что-то похожее из себя представляет корректирующий слой “Цветовой тон/Насыщенность”.
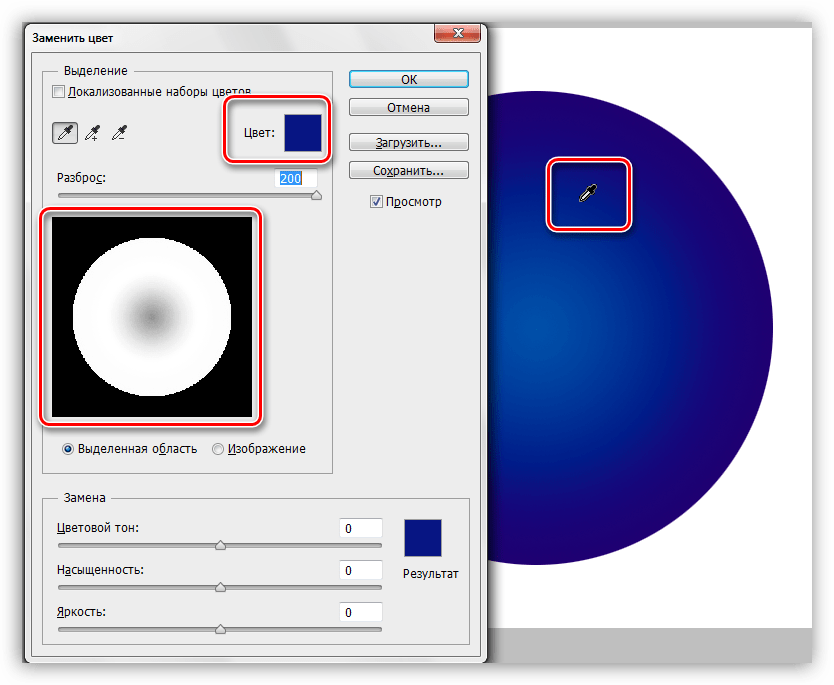
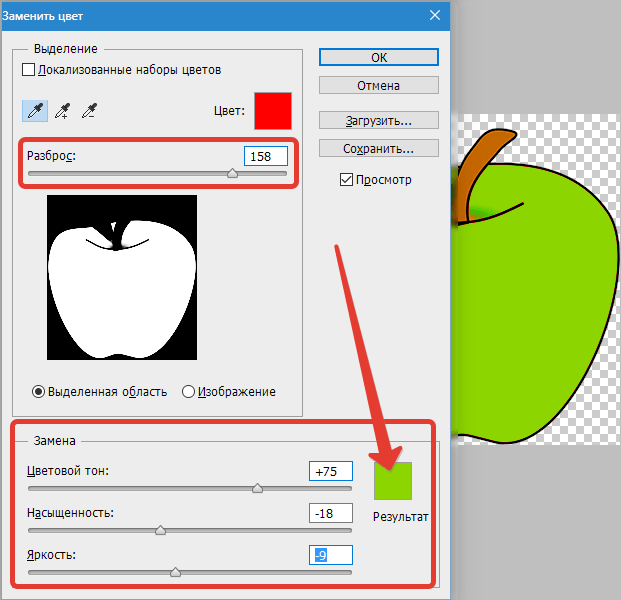
Так выглядит окно настроек инструмента:
Настройка замены оттенка/цвета включает в себя 2 подраздела: «Выделение» и «Замена цвета».
Выделение
- Благодаря инструменту “пипетка” в Фотошопе мы сможем взять точный образец нужного оттенка. У нас на выбор 3 варианта “пипетки” со следующими функциями соответственно: основная проба, добавление оттенка в набор для замены, исключение оттенка из набора.

- Обратите внимание на пункт “Разброс” – он отвечает за то, сколько уровней похожих оттенков нужно заменить.
Замена цвета
В этом пункте у нас 3 настройки соответственно: «Цветовой тон», «Насыщенность» и «Яркость».
Применение на практике
Для пример мы возьмем логотип нашего сайта, который предварительно залили градиентом и попробуем заменить один из его оттенков.
- Начнем. Нужно снова вызвать “Замену цвета” и выбрать пипеткой нужный оттенок, который мы хотим заменить. В окне настроек есть предпросмотр, и цвета, которые будут выбраны пипеткой для замены, окрасятся в белый цвет. В пункте “цвет” будет соответственно сам оттенок.
- Затем нам нужно в пункте кликнуть на цвет, который находится в пункте “Результат” и выбрать оттенок взамен того, что выбрали пипеткой.
- Переходим к настройке “Разброс” и устанавливаем желаемое значение для замены цвета.

- Если нужно, то финализируем настройки замены цвета ползунками «Цветовой тон», «Насыщенность» и «Яркость».
Готово. Таким вот несложным, но при этом профессиональным методом мы заменили выбранные оттенки на другие.
Заключение!
Стоит отметить, что инструмент может не всегда сработать на отлично. Если быть точнее, то у этого инструмента отлично получается работать с простыми изображениями. Но, когда мы берем в обработку сложные фотографии и пытаемся заменить тот или иной оттенок, иногда возникают сложности. А сложность как раз таки связана с тем, что любой автоматический инструмент имеет изъяны, которые потом приходится дорабатывать вручную, причем достаточно долго и кропотливо. С инструментом “Замена цвета” главный недостаток – видимость разводов (переходов) при замене цвета на сложных объектах.
Мы говорили в начале статьи о том, что у каждого инструмента свое предназначение. Поэтому вы сами должны понимать, какой инструмент и где использовать. Лично мы в редакции используем его для быстрой замены цветов и оттенков простых объектов, в том числе и 3D.
Лично мы в редакции используем его для быстрой замены цветов и оттенков простых объектов, в том числе и 3D.
На этом все. Встретимся с вами в наших следующих уроках по Фотошопу.
Как работает инструмент замена цвета в фотошопе. Описание инструмента «Замена цвета» в фотошопе. Что можно сказать о цветовом балансе
Разработчики Adobe и представить не могли, что придуманный ими в «Фотошопе» инструмент «Замены цвета», среди других функций, по частоте использования, будет являться лидером.
Кисточка под названием – Color Replactment («Замена цвета») имеется в разделе инструментов «Кисть». Данный инструмент отличается своей простотой. Чтобы перекрасить объект, не потребуются трудоемкие выделения. Однако, вместе с тем, такой инструмент не совсем предсказуем. Данным заменителем цвета, имеющим курсор с крестиком в форме кружочка, работают как обычной кистью. Закрашивают область основным цветом и сохраняют структурные и текстурные особенности изображения.
Хотя имеются и некоторые оговорки. Если сравнивать с нормальной кистью, то кроме жесткости и размера, в настройках есть возможность, при движении установить интервалы, форму отпечатка, угол наклона. Кроме всего прочего можно сделать регулировку пера, если использовать графические планшеты. При закрашивании программа постоянно, в пределах кисти, анализирует краску и замещает ее основным цветом в задаваемом режиме. Режим «Цветность» стоит по умолчанию. Здесь изменяются насыщенность и цвет. Что касается яркости, то она остается прежней. Но, приобретенный новый оттенок, в точности не будет соответствовать цвету, который выбрал пользователь.
Выбрав режим «Яркость», Вы сохраните исходный тон, но яркость поменяется. Чтобы сохранить насыщенность и исходную яркость, следует воспользоваться «Цветовым тоном», где на заявленную краску тонально изменится только цвет. В варианте «Цветность» можно изменить и насыщенность и сохранить яркость краски в оригинале. Режим «Насыщенность» позволит сохранить яркость, но при этом, изменятся насыщенность и исходный тон.
Справа вверху на панели настроек от окошка режима имеются три варианта образцов. Первый именуется «Непрерывно». То есть пользователь переходит в программу, где в области кисти, постоянно сканируется цвет до тех пор, пока, закрашивая объект, удерживается кнопка. Выбрав вариант «Однократно», получите цвет, который отобрали при первом щелчке. Такой способ больше подходит, когда области однородно окрашенные. Третий вариант «Образец фона» перекрашивает только области, которые подобны фоновому цвету.
Если с помощью мышки, навести курсор на параметр «Ограничения», можно будет расширить замещенный цвет. Нажав кнопку «Все пиксели», у пользователя будет возможность заменить все пиксели, где находится «курсор-прицела» кисти. Вариант «смежные пиксели» подходит для закрашивания только цветов под крестиком, смежных с пикселями. Если пользователь выбрал режим «Выделение краев», перекрасятся все пиксели.
При соответствующем подборе размера кисти, есть возможность перекрашивать объект и в граничных зонах, даже нечаянно залезая в другой цвет. Но в этом случае необходимо правильно выбрать режим «Допуск», который определяет погрешность, когда делается выбор относительных цветов. Если увеличить допуск, можно расширить или убавить спектр тонов. Из всего этого становится ясно, что в «Фотошопе» такой элемент как кисть, предназначенная для замены цвета, несмотря на «прямолинейность», достаточно гибкий инструмент и в умелых руках натворит все что угодно.
Все команды, которые могут кардинально, без последствий, менять цвет, сохраняются в меню «Изображение» в списке «Коррекция». К ним относятся такие функции, как «Насыщенность/Цветовой тон», «Цветовой баланс», «Замена цвета» «Выборочная корректировка цвета».
Еще одним, незаслуженно упоминаемым и редко используемым вариантом перевоплощения является режим наложения, который получил название – «Цветовой тон». Для коррекции выбирают слой «Цвет» и указывают необходимую краску, меняя в на этом слое, режим наложения на «Цветовой тон». Конечно, объект в заданный цвет, с точностью не сможет перекраситься, но оттенок изменится.
Если, затем два раза щелкнуть по миниатюре заливки данного слоя, появится палитра цветов, с помощью которой можно использовать разные варианты и наблюдать на холсте эффект хамелеона. Все что будет лишним, сотрет мягкая черная кисть. Если объекты пестро окрашены, возни с ними, будет больше. Поэтому такой способ лучше применять для перекрашивания однородных цветовых предметов. Вместо корректирующего, можно сделать новый слой и изменить его режим на «Цветовой тон». Для этого выберите желаемый цвет, закрасьте объект кистью, а погрешности подправьте ластиком.
Что можно сказать о цветовом балансе?
При его выборе, можно предварительно изменить цвет выделенного объекта, используя движки цветовых пар «Пурпурный-Зеленый», «Голубой-Красный», «Желтый-Синий». Здесь баланс тона регулируется в светах, в тенях, в средних тонах.
Насыщенность и цветовой тон.
Для замены цвета в «Фотошопе», очень часто пользуются «Функциями регулировки насыщенности и коррекцией тона». Для таких целей установлена функция «Насыщенность/Цветовой тон». С ее помощью можно регулировать параметры цветового тона, яркость и насыщенность. Пользователь здесь может сдвигать выделенный фрагмент или общий цветовой тон рисунка и по отдельности регулировать цвета в разных областях цветового диапазона, если выберет нужный тон пипеткой.
Внизу списка диапазонов, можно увидеть слово «Все», которое стоит под пунктом «Стиль». Имеется еще несколько диапазонов цвета, обрабатывать которые можно одновременно, но чтобы параметры были раздельными. Перекрасить нужный объект в необходимый цвет не составит труда, так как инструмент, корректирующий цвет имеет большую мощность.
Функция выборочной коррекции цвета помогает изменять цвета, управлять количеством пурпурного, голубого, черного и желтого в выбранном цвете. На изображении выделите объект, который подлежит перекрашиванию. В окошке «Цвета», выберите нужную цветовую группу. Затем, используя ползунки, корректируйте состав. Бывает, что в меню «Коррекция»/ «Изображение», вместо определения Selective Color лучше пользоваться одноименным корректирующим слоем (Корректирующий слой/ Слои или клавиша, расположенная внизу на панели слоев). Тогда можно корректировать эффект на маске слоя и удалить все лишнее черной кистью.
Как заменить белое и черное?
Используя корректирующие функции и меняя цвет, пользователь обратил внимание, что, таким образом, белый цвет невозможно перекрасить. Однако заменить белый цвет в «Фотошопе» — задача очень простая. Достаточно предварительно эту область выделить, после чего удалить и перекрасить. Но данное кардинальное решение будет оправдано только тогда, когда будет важен цвет, а не сам рисунок. Если же Вы хотите сделать белый цвет с оттенком, переведите картинку в CMYK и используйте функцию выборочной коррекции цвета.
После чего вернитесь в RGB. Из множества инструментов «Фотошопа», можно использовать любое средство: «Быстрое выделение», «Волшебная палочка», «Волшебный ластик», «Фоновый ластик» и так далее. Все будет зависеть от однородности окраски. Однако, чаще всего используют «Цветовой диапазон», который присутствует в меню «Выделение». От качества выделения будет зависеть то, как приживется на месте белого удаленного – новый цвет. Если же в «Фотошопе» нужно заменить черный цвет, то здесь подойдут те же действия, что и при перекрашивании белого цвета.
Замена цвета.
В этом случае, в меню «Изображение» применяется кнопка «Коррекция» (или данный корректирующий слой). Его использовать проще, чем «Насыщенность»/»Цветовой тон». К тому же, результат ее предсказуем больше. При помощи пипеток в диалоговом окне берем объекты, которые подлежат изменению краски. Необходимый эффект достигаем движками «Насыщенность», «Цветовой тон», «Яркость». Чтобы показать изображение в виде маски, для контроля выберите «Выделенную область» чекбокс.
Ползунком «Разброс» пользуются, когда за границей определенной выделенной области нужна коррекция рассеивания. Данный вариант замены цвета эффективно применять как для контрастных изображений, так и не очень пестрых.
Режим Lab и перекрашивание в нем. Этот способ перекрашивания является относительно простым, но очень оперативным. Чтобы эффективно использовать данный метод, необходимо владеть каким-то представлением о пространстве Lab. Буква L обозначает — яркость, которая определяется в интервале от 0 до 100. Буква A – параметры цвета в диапазоне от красного до зеленого. B – диапазон цвета – от желтого до синего. Получается, что в Lab можно отдельно воздействовать на яркость, цвет изображения и контраст.
Благодаря этому обстоятельству можно изображения обрабатывать в ускоренном виде. К примеру. Если возникает необходимость замены цвета. Однако, для перекрашивания предметов, имеющих сложные контуры (мех, волосы), пестрых объектов, данный вариант не подойдет. Например, необходимо сделать замену цвета легкового автомобиля. Чтобы в «Фотошопе» в режиме Lab осуществить задуманное, следует перевести картинку в режим Lab, из библиотек выбрать нужный цвет и сделать на панели инструментов два щелчка по основному цвету.
Дальше следует знать значения букв в слове Lad. Переходим в инструментальную группу «Пипетка» и останавливаемся на «Цветовом эталоне». Здесь в замещаемом цвете автомобиля, ставим контрольную точку (метку). Для этого вызываем панель «Инфо». Дальше нам понадобится слой для коррекции «Кривые». Сверяясь с «Инфо», находим для каждого канала.
Положение кривой, которое соответствует зафиксированным значениям. Центр графика должны пересекать кривые каналов двух обозначений А и В. При этом, кривая L – должна придерживаться угла наклона. Дальше следует сделать два щелчка по слою изображения и открыть окно «Стиль». Дальше обращаем внимание на «Наложение, если», которое находится в его нижней части. Для каждого параметра здесь есть движки, манипулируя которыми отделяем от каких либо объектов или от фона, авто.
Как перекрасить все?
Усвоив перечисленные способы замены цвета, которые излагались выше, можно, практически, перекрасить любой объект любым способом. Метод следует подбирать в зависимости от сложности работы. К примеру, заменить волосы в «Фотошопе» легко получится с использованием функций коррекции «Насыщенность»/ «Цветовой тон» или же «Цветовой баланс». Главной задачей здесь будет качественно выделить необходимый рисунок со сложным контуром. Как правило, здесь лучше использовать быструю маску (клавишу с пунктирным колечком, которая находится внизу панели). После чего доводят выделение, применяя главные возможности группы.
Не многие заходили в меню «Выделение», чтобы «Уточнить край». Для чего и как это делается? Обычно выделенную область копируют на Ctrl+J (новый слой) и используют ее, чтобы применить красящие инструменты, которые отмечены. Так же в «Фотошопе» можно сделать замену цвета глаз. Для этого используют обычные инструменты выделения. Выделив глаз, выберите пункт «Овальная область» или «Лассо». После чего, замените цвет с помощью коррекции «Насыщенность»/ «Цветовой тон». Такую задачу можно легко решить и с кистью «Замена цвета».
Многие пользователи, которые перекрашивают объекты в «Фотошопе», не интересуются конкретной версией редактора, а если ее и уточняют, то гораздо чаще их интересует, как заменить цвет в «Фотошопе CS6». Может быть на это подействовало существенной обновление программы. Изменения произошли в функциях инструментов выделения, автосохранения, фонового сохранения, Eyedropper, Magic Wand, обрезки, некоторых фильтров, параметров кисти, функций заливки, цвета интерфейса, редактирования слоев и так далее.
Открылись новые возможности при работе с текстом в Camera Raw7 (в новой версии) редактирования файлов – RAW, градиентной заливки, редактирования видео, новой цветовой коррекции, в многослойных документах поиска необходимого слоя и пр.
Если говорить о не менее корректирующих функциях в меню «Изображение» в списке «Коррекция», то здесь в процессе модернизации, не произошло особых изменений. Поэтому перекрашивание объектов, к примеру, замена цвета, CS2 в «Фотошопе» CS2, по существу ничем не отличаются. Это замечание адресуется тем владельцам ранних версий, считающих, что новые модификации обладают большими возможностями замены цветов.
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
1 голосДоброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами снова говорим про фотошоп и его инструменты. Не многие знают, что среди них скрывается кисть «Замена цвета». А тем не менее благодаря ей можно очень здорово менять цвет любого объекта на фотографии.
Я уже писал про то, но если вы воспользуетесь советами из той статьи, то сможете быстро избавиться от определенного оттенка со всей фотографии.
Сегодня речь пойдет про инструмент Замена цвета в Фотошопе. Я покажу как работать с определенными объектами. Поменять, например, не весь красный на картинке, а только волосы. Вам не придется заморачиваться ни с какими масками. Все будет очень легко и просто. Пара движений и готово.
Ну что ж, начнем?
Инструмент «Замена цвета»
По какому принципу работает «Замена цвета»? Она перекрашивает пиксели одного цвета в другой. И хоть супер-профессиональным этот метод не назовешь, более темные и светлые участки и блики остаются таковыми даже при перекрашивании.
Способ очень прост в использовании и идеально подходит для решения несложных задач по перемене цветов и оттенков в Photoshop.
Это инструмент «прячется» на той же кнопке, что и другие кисти. На несколько секунд задерживаете нажатую левую кнопку мыши и открываются дополнительные инструменты.
Размером кисти вы можете управлять при помощи скобок { и } («Х» и «Ъ» на клавиатуре). В этом, кисть не отличается от остальных своих «собратьев».
По какому принципу работает кисть? Вы двигаете стрелкой и все, что попадает в диаметр кисти меняет свой цвет на тот, который вам нужен. Выставить его очень легко. Это активный . Чтобы заменить его, достаточно щелкнуть на плашку с передним цветом, выбрать оттенок и нажать «Ок».
Посмотрите, я взял черный цвет и поводил по голове девушки. Ее волосы изменились, при этом все оттенки сохранились. Они не выглядят темным пятном.
Настройки инструмента
Если приблизить изображение, то вы увидите, что цвет «заехал» на тело девушки. Один из параметров кисти – «Допуск. Он определяет насколько цвет может быть отличным от образцы. По умолчанию этот показатель составляет 30%. Если я поставлю его на 90, то сильно заеду на лоб и глаза девушки, а если на 1, то ничего не прокрашу.
Здесь есть еще одна интересная настройка – режим. Если вы будете пытаться менять что-то сейчас, то вам покажется, что опция не работает. Все дело в том, что сначала нужно выставлять настройки, а потом уже работать кистью.
Смотрите, на рисунке ниже, я опробовал все 4 режима. 1 – цветовой тон, 2 – насыщенность, 3 цветность (этот параметр устанавливается по умолчанию) и 4 – яркость. Как ими пользоваться вы уже знаете, но что представляет из себя каждый из них?
Если на фотографии цвета не слишком насыщенные, а изменения требуются не серьезные, то лучше всего применять «Цветовой тон». При этом вы измените только оттенок, а насыщенность и яркость исходного цвета не поменяются. Рука выглядит тускло голубой.
Если нужно немного уменьшить интенсивность или даже полностью удалить цвет, то лучше применять режим «Насыщенность». Он не повлияет ни на оттенок, ни на его яркость. Нижняя часть руки практически не изменилась. Цвет лишь намекает на то, что рука голубоватая.
«Цветность» поменяет как оттенок, так и его насыщенность, но яркость при этом останется неизменной. Лицо девушки стало, как у Аватара.
«Яркость» не поменяет оттенок и насыщенность, но его яркость, понятное дело, будет уже совсем иной. Видите, в моем случае рука девушки стала практически белой.
Еще одна интересная настройка, «Ограничения». Из трех имеющихся опций в жизни, как правило, используются только две: Смежные и все пиксели. Настройки определяют расположение точек, которые вы собираетесь менять.
При режиме «Смежные пиксели» меняются только те точки, которые прилегают к центру курсора и не отличаются от них по цвету. Это позволяет сделать изменения более аккуратно, учитывая контрастные границы. Если в диаметр кисти внезапно попадает цвет совсем другого оттенка, то он не изменится.
Если вы ставите режим «Все пиксели», то фотография «замажется» равномерно, без учета разницы оттенков.
Ну вот и все. Инструмент, в принципе, не сложный. Чтобы сделать настоящий шедевр придется поковыряться, но поменять части объекта будет не так уж трудно. Если вам нужно превратить большую фотографию в эффектную миниатюру, то лучше инструмента просто не найти.
Если же вы заботитесь о том, как сделать качество ваших работ более впечатляющим, то я, наверное, все же порекомендую вам посмотреть на фотошоп глубже. Узнать его поближе. С этим вам поможет справиться курс «Фотошоп с нуля в видео формате ».
В этом курсе вам расскажут все о тех инструментах и возможностях, которыми обладает эта программа. Вам больше не придется искать ответы на вопросы в интернете. Они будут появляться сами собой. Вы сможете сами находить пути для решения любой задачи и делать невероятные шедевры.
Ну а если вы и так знаете уже предостаточно и хотите начать зарабатывать на своих умениях, то посоветую вам другой «Основы коммерческого веб-дизайна ». Эти уроки помогут вам понять чем занимаются веб-дизайнеры. Если вы уже кое-что знаете о фотошопе и хотите вывести это хобби на качественно новый уровень, то этот вариант для вас.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Хватит придумывать себе работу. Пусть другие люди платят вам за то, что вы решаете их проблемы при помощи этой мощной программы. Уверяю, вы сможете быстро находить клиентов, а благодаря умению делать коллажи сможете выполнять самые невероятные проекты.
Почитайте мою вводную статью о веб-дизайне, узнайте сколько можно . Я говорю не о лохотроне и играх, а о реальной работе, за которую кто-то готов заплатить. Не буду скрывать, первое время деньги будут не такие большие, но сейчас на своем хобби вы не зарабатываете ничего. Не так ли?
Я желаю вам успехов и хочу, чтобы у вас все получилось. Подписывайтесь на рассылку и группу ВК , и пусть каждый день приближает вас на шаг к мечте стать лучше.
До новых встреч и удачи в ваших начинаниях.
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик» . Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика . Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
В фотошопе как работает инструмент замена цвета
Инструмент «Замена цвета» в Фотошопе
Новичкам зачастую кажется, что «умные» инструменты Фотошопа призваны упростить им жизнь, избавляя от нудной ручной работы. Это отчасти является правдой, но только отчасти.
Большинство таких инструментов («Волшебная палочка», «Быстрое выделение», различные инструменты коррекции, к примеру, инструмент «Заменить цвет») требуют к себе профессионального подхода и новичкам категорически не подходят. Необходимо понимать, в какой ситуации такой инструмент можно использовать, и как его правильно настроить, а это приходит с опытом.
Сегодня поговорим об инструменте «Заменить цвет» из меню «Изображение – Коррекция».
Инструмент «Заменить цвет»
Данный инструмент позволяет заменять вручную определенный оттенок изображения на любой другой. Его действие похоже на действие корректирующего слоя «Цветовой тон/Насыщенность».
Окно инструмента выглядит следующим образом:
Данное окно состоит из двух блоков: «Выделение» и «Замена».
Выделение
1. Инструменты взятия образца оттенка. Выглядят они, как кнопки с пипетками и имеют следующие назначения (слева направо): основная проба, добавление оттенка в набор для замены, исключение оттенка из набора.
2. Ползунок «Разброс» определяет, какое количество уровней (смежных оттенков) подлежит замене.
Замена
В данный блок входят ползунки «Цветовой тон», «Насыщенность» и «Яркость». Собственно, назначение каждого ползунка определяется его названием.
Практика
Давайте заменим один из оттенков градиентной заливки вот такого круга:
1. Активируем инструмент и кликаем пипеткой по любому участку круга. В окне предпросмотра немедленно появится белая область. Именно белые области подлежат замене. В верхней части окна мы увидим выбранный оттенок.
2. Идем в блок «Замена», кликаем по цветовому окошку и настраиваем цвет, на который хотим заменить образец.
3. Ползунком «Разброс» настраиваем диапазон оттенков для замены.
4. Ползунками из блока «Замена» тонко настраиваем оттенок.
На этом манипуляции с инструментом завершены.
Нюансы
Как уже было сказано в начале статьи, инструмент работает не всегда корректно. В рамках подготовки материалов к уроку было проведено несколько экспериментов по замене цвета на различных изображениях – от сложных (одежда, автомобили, цветы) до простых (одноцветные логотипы и пр.).
Результаты оказались весьма противоречивыми. На сложных объектах (как и на простых) можно тонко настроить оттенок и область применения инструмента, но после подбора и замены приходится вручную дорабатывать изображение (устранение ореолов оригинального оттенка, удаление эффекта на нежелательных областях). Данный момент сводит на «нет» все преимущества, которые дает «умный» инструмент, такие как скорость и простота. В данном случае проще произвести всю работу вручную, чем переделывать за программой.
С простыми объектами дело обстоит лучше. Ореолы и нежелательные области, конечно, остаются, но устраняются проще и быстрее.
Идеальным вариантом применения инструмента является замена цвета какого-либо участка, окруженного другим оттенком.
На основе всего вышесказанного можно сделать один вывод: решать Вам, пользоваться данным инструментом или нет. На некоторых цветочках сработало неплохо…
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИнструмент «Замена цвета» в Photoshop
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Далее я продолжу обесцвечивать воздушные шары. Вот готовый результат:
Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик». Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика. Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
Инструмент «Color Replacement Tool» (Замена цвета) в Фотошоп, Уроки
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush). Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush), чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool).
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground). Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый). Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool), то исходный цвет будет заменен на цвет переднего плана (зеленый).
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance).Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance). Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance). Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool).
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush). Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush). Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes).Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue): изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation): изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color): задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity): изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками), если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness).Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert). Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity).
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
Давайте пойдем дальше в изучении инструмента Color Replacement Tool.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling). Перечислим их слева-направо: проба: непрерывно (Continuous), она задана по умолчанию программы; проба: однократно (Once); проба: образец фона (Background Swatch). Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous). При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch). Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits). Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous). При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing). Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Удачи!
Учебное пособие по замене цвета в Photoshop
В этом уроке мы узнаем все об инструменте замены цвета в Photoshop и о том, как мы можем использовать его для простого изменения цвета объектов на наших фотографиях!
Ранее мы рассмотрели инструмент Background Eraser Tool и почему он является одним из лучших инструментов в Photoshop для удаления нежелательных фоновых областей изображения. Вы можете быть удивлены, почему я упомянул это. Я имею в виду, что инструмент удаления фона может иметь отношение к инструменту изменения цвета?
Ответ много! Фоновый ластик и инструмент «Замена цвета» используют одни и те же методы обнаружения пикселей на изображении, которые необходимо изменить. Разница лишь в том, что один из них стирает пиксели, а другой просто меняет цвет. На самом деле, инструменты настолько похожи, что если вы уже прочитали учебник Background Eraser и поняли, как он работает, изучение инструмента замены цвета будет очень похоже на дежавю.
Инструмент замены цвета в Photoshop — не самый профессиональный способ изменения цвета изображения, и он не всегда даст вам необходимые результаты. Но обычно он хорошо работает для простых задач и является настолько простым в использовании инструментом, что стоит попробовать его, прежде чем переходить к более сложным и трудоемким методам.
Это руководство было обновлено для Photoshop CS6 и полностью совместимо с Photoshop CC . Если вы используете Photoshop CS5 или более раннюю версию, вы все равно можете следовать здесь или ознакомиться с оригинальным руководством по замене цвета .
Давайте начнем!
Замена цвета в Фотошопе: как пользоваться
Тем, кто только начинает осваивать Фотошоп, программа кажется просто. Есть панель инструментов, эффекты различные и т.д. Но даже профессионал вам скажет, что до конца изучить эту программу невозможно, ведь её возможности в области обработки изображений практически безграничны.
Даже, казалось бы, такие простые инструменты, как «Волшебная палочка», «Быстрое выделение» и «Заменить цвет» дают разный результат, в зависимости от того, кто их использует – профессионал или новичок. У всех функций в Photoshop есть свое предназначение, и нужно четко понимать, где применять тот или иной инструментарий.
В этом уроке мы с вами остановимся на очень популярном инструменте “Заменить цвет“. Вызвать его можно в верхнем меню “Изображение” -> “Коррекция”.
Инструмент «Заменить цвет»: возможности и применение
С помощью этого инструмента мы сможем в ручном режиме выбрать оттенок/цвет изображения, который хотим заменить на другой. В каком-то смысле, что-то похожее из себя представляет корректирующий слой “Цветовой тон/Насыщенность”.
Так выглядит окно настроек инструмента:
Настройка замены оттенка/цвета включает в себя 2 подраздела: «Выделение» и «Замена цвета».
Выделение
- Благодаря инструменту “пипетка” в Фотошопе мы сможем взять точный образец нужного оттенка. У нас на выбор 3 варианта “пипетки” со следующими функциями соответственно: основная проба, добавление оттенка в набор для замены, исключение оттенка из набора.
- Обратите внимание на пункт “Разброс” – он отвечает за то, сколько уровней похожих оттенков нужно заменить.
Замена цвета
В этом пункте у нас 3 настройки соответственно: «Цветовой тон», «Насыщенность» и «Яркость».
Применение на практике
Для пример мы возьмем логотип нашего сайта, который предварительно залили градиентом и попробуем заменить один из его оттенков.
- Начнем. Нужно снова вызвать “Замену цвета” и выбрать пипеткой нужный оттенок, который мы хотим заменить. В окне настроек есть предпросмотр, и цвета, которые будут выбраны пипеткой для замены, окрасятся в белый цвет. В пункте “цвет” будет соответственно сам оттенок.
- Затем нам нужно в пункте кликнуть на цвет, который находится в пункте “Результат” и выбрать оттенок взамен того, что выбрали пипеткой.
- Переходим к настройке “Разброс” и устанавливаем желаемое значение для замены цвета.
- Если нужно, то финализируем настройки замены цвета ползунками «Цветовой тон», «Насыщенность» и «Яркость».
Готово. Таким вот несложным, но при этом профессиональным методом мы заменили выбранные оттенки на другие.
Заключение!
Стоит отметить, что инструмент может не всегда сработать на отлично. Если быть точнее, то у этого инструмента отлично получается работать с простыми изображениями. Но, когда мы берем в обработку сложные фотографии и пытаемся заменить тот или иной оттенок, иногда возникают сложности. А сложность как раз таки связана с тем, что любой автоматический инструмент имеет изъяны, которые потом приходится дорабатывать вручную, причем достаточно долго и кропотливо. С инструментом “Замена цвета” главный недостаток – видимость разводов (переходов) при замене цвета на сложных объектах.
Мы говорили в начале статьи о том, что у каждого инструмента свое предназначение. Поэтому вы сами должны понимать, какой инструмент и где использовать. Лично мы в редакции используем его для быстрой замены цветов и оттенков простых объектов, в том числе и 3D.
На этом все. Встретимся с вами в наших следующих уроках по Фотошопу.
другой цвет легко и быстро
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами снова говорим про фотошоп и его инструменты. Не многие знают, что среди них скрывается кисть «Замена цвета». А тем не менее благодаря ей можно очень здорово менять цвет любого объекта на фотографии.
Я уже писал про то, как выделить, заменить или убрать определенный цвет на фотке, но если вы воспользуетесь советами из той статьи, то сможете быстро избавиться от определенного оттенка со всей фотографии.
Сегодня речь пойдет про инструмент Замена цвета в Фотошопе. Я покажу как работать с определенными объектами. Поменять, например, не весь красный на картинке, а только волосы. Вам не придется заморачиваться ни с какими масками. Все будет очень легко и просто. Пара движений и готово.
Ну что ж, начнем?
Инструмент «Замена цвета»
По какому принципу работает «Замена цвета»? Она перекрашивает пиксели одного цвета в другой. И хоть супер-профессиональным этот метод не назовешь, более темные и светлые участки и блики остаются таковыми даже при перекрашивании.
Способ очень прост в использовании и идеально подходит для решения несложных задач по перемене цветов и оттенков в Photoshop.
Это инструмент «прячется» на той же кнопке, что и другие кисти. На несколько секунд задерживаете нажатую левую кнопку мыши и открываются дополнительные инструменты.
Размером кисти вы можете управлять при помощи скобок { и } («Х» и «Ъ» на клавиатуре). В этом, кисть не отличается от остальных своих «собратьев».
По какому принципу работает кисть? Вы двигаете стрелкой и все, что попадает в диаметр кисти меняет свой цвет на тот, который вам нужен. Выставить его очень легко. Это активный цвет палитры. Чтобы заменить его, достаточно щелкнуть на плашку с передним цветом, выбрать оттенок и нажать «Ок».
Посмотрите, я взял черный цвет и поводил по голове девушки. Ее волосы изменились, при этом все оттенки сохранились. Они не выглядят темным пятном.
Настройки инструмента
Если приблизить изображение, то вы увидите, что цвет «заехал» на тело девушки. Один из параметров кисти – «Допуск. Он определяет насколько цвет может быть отличным от образцы. По умолчанию этот показатель составляет 30%. Если я поставлю его на 90, то сильно заеду на лоб и глаза девушки, а если на 1, то ничего не прокрашу.
Здесь есть еще одна интересная настройка – режим. Если вы будете пытаться менять что-то сейчас, то вам покажется, что опция не работает. Все дело в том, что сначала нужно выставлять настройки, а потом уже работать кистью.
Смотрите, на рисунке ниже, я опробовал все 4 режима. 1 – цветовой тон, 2 – насыщенность, 3 цветность (этот параметр устанавливается по умолчанию) и 4 – яркость. Как ими пользоваться вы уже знаете, но что представляет из себя каждый из них?
Если на фотографии цвета не слишком насыщенные, а изменения требуются не серьезные, то лучше всего применять «Цветовой тон». При этом вы измените только оттенок, а насыщенность и яркость исходного цвета не поменяются. Рука выглядит тускло голубой.
Если нужно немного уменьшить интенсивность или даже полностью удалить цвет, то лучше применять режим «Насыщенность». Он не повлияет ни на оттенок, ни на его яркость. Нижняя часть руки практически не изменилась. Цвет лишь намекает на то, что рука голубоватая.
«Цветность» поменяет как оттенок, так и его насыщенность, но яркость при этом останется неизменной. Лицо девушки стало, как у Аватара.
«Яркость» не поменяет оттенок и насыщенность, но его яркость, понятное дело, будет уже совсем иной. Видите, в моем случае рука девушки стала практически белой.
Еще одна интересная настройка, «Ограничения». Из трех имеющихся опций в жизни, как правило, используются только две: Смежные и все пиксели. Настройки определяют расположение точек, которые вы собираетесь менять.
При режиме «Смежные пиксели» меняются только те точки, которые прилегают к центру курсора и не отличаются от них по цвету. Это позволяет сделать изменения более аккуратно, учитывая контрастные границы. Если в диаметр кисти внезапно попадает цвет совсем другого оттенка, то он не изменится.
Если вы ставите режим «Все пиксели», то фотография «замажется» равномерно, без учета разницы оттенков.
Ну вот и все. Инструмент, в принципе, не сложный. Чтобы сделать настоящий шедевр придется поковыряться, но поменять части объекта будет не так уж трудно. Если вам нужно превратить большую фотографию в эффектную миниатюру, то лучше инструмента просто не найти.
Если же вы заботитесь о том, как сделать качество ваших работ более впечатляющим, то я, наверное, все же порекомендую вам посмотреть на фотошоп глубже. Узнать его поближе. С этим вам поможет справиться курс «Фотошоп с нуля в видео формате».
В этом курсе вам расскажут все о тех инструментах и возможностях, которыми обладает эта программа. Вам больше не придется искать ответы на вопросы в интернете. Они будут появляться сами собой. Вы сможете сами находить пути для решения любой задачи и делать невероятные шедевры.
Ну а если вы и так знаете уже предостаточно и хотите начать зарабатывать на своих умениях, то посоветую вам другой «Основы коммерческого веб-дизайна». Эти уроки помогут вам понять чем занимаются веб-дизайнеры. Если вы уже кое-что знаете о фотошопе и хотите вывести это хобби на качественно новый уровень, то этот вариант для вас.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.Хватит придумывать себе работу. Пусть другие люди платят вам за то, что вы решаете их проблемы при помощи этой мощной программы. Уверяю, вы сможете быстро находить клиентов, а благодаря умению делать коллажи сможете выполнять самые невероятные проекты.
Почитайте мою вводную статью о веб-дизайне, узнайте сколько можно зарабатывать в интернете. Я говорю не о лохотроне и играх, а о реальной работе, за которую кто-то готов заплатить. Не буду скрывать, первое время деньги будут не такие большие, но сейчас на своем хобби вы не зарабатываете ничего. Не так ли?
Я желаю вам успехов и хочу, чтобы у вас все получилось. Подписывайтесь на рассылку и группу ВК, и пусть каждый день приближает вас на шаг к мечте стать лучше.
До новых встреч и удачи в ваших начинаниях.
Как переключать цвета с заменой цвета в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как переключать цвета с заменой цвета в Photoshop CS6
Автор: Барбара Обермайер
Команда «Заменить цвет» в Photoshop Creative Suite 6 предлагает интересные творческие эффекты, позволяя вам переключать один набор цветов на другой. Он создает маску, используя выбранные вами цвета, а затем заменяет выбранные цвета другими, которые вы укажете.Вы можете настроить оттенок, насыщенность и яркость замаскированных цветов.
Просто выполните следующие действия:
Выберите Изображение → Настройки → Заменить цвет.
Откроется диалоговое окно «Замена цвета».
Выберите либо выделение, либо изображение:
Выбор: Показывает маску в окне предварительного просмотра. Маскированная область — черная, полупрозрачные — оттенки серого, а немаскированные — белые.
Изображение: Показывает само изображение полностью в окне предварительного просмотра. Используйте эту опцию, если вы увеличили исходное изображение, чтобы было легче выбирать цвета, но вы все равно хотите видеть полное изображение в предварительном просмотре.
Щелкните цвета, которые хотите выбрать.
Вы можете щелкнуть цвета либо в самом изображении, либо в окне предварительного просмотра.
Удерживая нажатой клавишу «Shift» или используйте инструмент «Пипетка с плюсом» (+), чтобы добавить больше цветов.
Нажмите клавишу Alt (клавиша Option на Mac) и щелкните или воспользуйтесь инструментом «Пипетка с минусом» (-) и щелкните значок, чтобы удалить цвета.
Чтобы добавить цвета, подобные тем, которые вы выбрали, используйте ползунок «Нечеткость», чтобы уточнить выбор, добавляя или вычитая из выбора на основе значения допуска.
Если ваш выбор не совсем подходит, попробуйте выбрать опцию Localized Color Clusters, чтобы помочь вам получить более чистый и точный выбор.Параметр «Локализованные кластеры цветов» особенно удобен, если цвет, который вы пытаетесь выбрать, несколько отличается.
Переместите ползунки «Оттенок», «Насыщенность» и «Яркость», чтобы установить для них новые значения.
Если вам понравится результат, нажмите OK, чтобы применить настройки.
Кредит: © iStockphoto.com / IlonaBudzbon Изображение # 12301208
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет появится в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.Узнайте, как заменить лица за 5 шагов
Хорошая идея — работать с лицом, которое больше, чем лицо, которое вы пытаетесь заменить. Легче разместить большое лицо над маленьким. Кроме того, с большим лицом с более высоким разрешением вам не придется иметь дело с искажениями из-за пикселизации в результате изменения размера.
Перетащите лицо, которое вы меняете, на голову, которую вы используете, а затем постепенно измените размер и выровняйте черты лица. Уменьшите непрозрачность слоя с лицом, чтобы видеть исходные черты лица, которое вы используете.Совместите глаза, нос и рот и постепенно перемещайте новое лицо поверх оригинала. После того, как вы разместите его по своему вкусу, снова установите непрозрачность на 100%. Новое лицо должно располагаться как можно более естественно поверх старого.
Смешивание и цветокоррекция замены лица.Освещение и оттенки кожи на лицах людей могут сильно различаться, и иногда внешний вид одного человека может меняться на разных фотографиях. Вам почти наверняка придется исправить небольшие различия между двумя фотографиями, если вы хотите, чтобы ваше лицо выглядело профессионально.
Сопоставьте несколько телесных тонов с помощью функции «Подобрать цвет» (Изображение ›Настройки› Подобрать цвет), используя любое изображение, для которого требуется сопоставить цвета. Постепенно корректируйте цвета, чтобы они соответствовали оттенкам кожи. Используйте инструмент «Размытие», чтобы сопоставить степень размытия головы и лица, и используйте автоматическое смешивание слоев с выбранными бесшовными тонами и цветами, чтобы объединить слой лица и тела вместе.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Не работает замена цвета в фотошопе. Команда «Заменить цвет» (Replace color) в Фотошопе
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой — Красный», «Пурпурный — Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Сегодня мы поговорим о инструменте без которого в фотообработке просто не обойтись — это инструмент «Кисть». Когда я впервые открыл графический редактор Фотошоп , мне почему-то сразу захотелось выбрать именно этот инструмент. Я выбрал этот инструмент видимо потому, что ярлык этого инструмента мне показался с виду более понятным чем все остальные…
Уже не помню что я тогда рисовал. Наверное рисовал какие-то каляки-маляки, что-то на подобии того, что изображено на видеоролике ниже. И просидев в Фотошопе почти целый день, так и не понял с чем этот Фотошоп «едят». В то время у меня еще не было ни интернета, ни книг о Фотошопе; методом тыка (методом проб и ошибок), тратя на обучение уйму времени, приобретал опыт общения с Фотошопом, которым сегодня охотно делюсь с вами.
Инструмент «Кисть» (B)
Инструмент Photoshop «Кисть» , быстрый вызов инструмента — латинская буква «B».
Этот инструмент способен приобретать любую форму, которую вы ему определите, прозрачность, режим наложения, и многое другое. Чтобы иметь представление о работе этого инструмента, вам достаточно «взять кисть в руки» и начать рисовать.
На видеоролике справа я немного побезобразничал кистью, демонстрируя некоторые особенности работы данного инструмента.
Инструмент «Кисть» может работать как произвольно, — как рука провела, так и осталось…, так и в строго заданных направлениях, если при рисовании использовать клавишу «Shift».
Меняя режимы наложения кисти , можно получить причудливые цветовые и графические эффекты. На видеоролике выше, я использовал режим наложения «Разница», который удивительным образом инвертирует цвет. В будущих уроках Фотошоп мы еще не раз будем использовать режимы наложения кисти, поэтому здесь рассмотрим лишь базу данного инструмента.
Менять размер (диаметр) и жесткость кисти можно двумя способами:
1) — С помощью специальной палитры параметров инструмента (вызов палитры инструмента — клик правой клавишей мышки по обрабатываемой области), см. видеоролик выше;
2) — При помощи горячих клавиш, см. видеоролик ниже.
Горячие клавиши инструмента «Кисть» :
{ +Shift — уменьшение жесткости кисти;
} +Shift — увеличение жесткости кисти;
[ — уменьшение размера кисти;
] — увеличение размера кисти.
На видеоролике справа продемонстрировано как использование горячих клавиш помогает быстро изменять размер кисти. Если каждый раз при изменении размера кисти мы бы вызывали палитру параметров инструмента, этот процесс затянулся бы на несколько минут, так как пришлось бы каждый раз тратить время на центровку курсора.
Вы конечно же не будете рисовать такую мишень, как на видеоролике справа, мы здесь рассматриваем лишь сам принцип действия использования горячих клавиш, что очень удобно в работе. Надеюсь, мне удалось убедить вас в целесообразности использования горячих клавиш.
Переключаться между цветом переднего и заднего плана удобно при помощи клавиши с латинской буквой «X», которая у нас дружит с кириллической буквой «Ч». Но если для переключения цвета вам удобнее кликать по стрелке, — пожалуйста, дело ваше. На скорость работы это никак не влияет.
Инструмент «Карандаш» (B)
Инструмент Photoshop «Карандаш» , быстрый вызов инструмента — латинская буква «B». Отличие инструментов «Карандаш» и «Кисть» заключается лишь в том, что «Карандаш» не умеет быть таким же мягким как «Кисть», и это естественно. Этот инструмент может работать в разных режимах наложения. Собственно, инструмент «Карандаш» — это та же «Кисть», только без возможности регулирования жесткости. Остается вопрос: зачем создатели Фотошопа включили этот инструмент в модификаторы «Кисти», ведь «Кисть» универсальна, и к тому же более удобна в работе. Ну ладно, если есть «Карандаш» в панели инструментов Фотошопа , значит кому-то он наверно нужен, например, рисовать ворсинки на фотографиях:)
Инструмент «Замена цвета» (B)
Инструмент Photoshop «Замена цвета» , быстрый вызов инструмента — латинская буква «B».
Особенность этого инструмента заключается в том, что он умеет менять цвет редактируемых объектов , не затрагивая другие объекты с иным цветом, которые не участвуют в замене цвета. В зависимости от установок инструмента, принцип действия может меняться.
На видеоролике справа приведен пример работы данного инструмента. Не важно что вы редактируете, растровую или векторную графику, инструмент отлично справляется с двумя.
Обратите внимание на то, как работает инструмент с различным цветом. Если цвет кисти не имеет похожих тонов или оттенков в редактируемой области, в таком случае, цвет заливки останется исходным. Но если в редактируемой области окажется цвет с похожим оттенком исходного, замененный цвет будет подвержен цветовой градации разной степени. В итоге мы получим иной цвет заливки, см. видеоролик выше.
Изменение установок параметров инструмента, поможет вам достичь желаемого результата. На видеоролике выше, были установлены такие параметры, как показано на скриншоте ниже.
В конце видеоролика вы возможно заметили, что серо-голубой цвет объекта не залился желтым цветом кисти. Он залился чем-то средним между серым и желтым, то есть — цветовой градацией. Почему так произошло? Потому, что по тональности эти два цвета немного похожи. Для того чтобы кисть смогла корректно заменить цвет, необходимо уменьшить процентное значение параметра «Допуск», см. скриншот выше. Если вместо 30% установить 5%, — результат будет совершенно другой. Чем меньше процент допуска, тем точнее инструмент будет выбирать цвет для заливки. Вот такой интересный инструмент. В каких случаях его применять, решать только вам. В будущих статьях по фотообработке мы наверное не будем его использовать, хотя, все возможно, следите за новыми публикациями.
Инструмент «Микс-кисть» (B)
Инструмент Photoshop «Микс-кисть» , быстрый вызов инструмента — латинская буква «B». Область применения данного инструмента очень широка. Основное назначение «Микс-кисти» — это ретуширование и размытие. Если обычная «Кисть» только заливает цветом ту или иную область, то «Микс-кисть» к тому же способна микшировать (смешивать) оттенки исходного цвета с цветом объекта. В зависимости от параметров инструмента, можно получить самые разнообразные эффекты. Сегодня на этом остановимся, спасибо за внимание.
Еще по данной теме.
Я вас как всегда приветствую, дорогие друзья. Очень рад вас видеть на моем блоге. Вы картинки какие-нибудь рисуете? А то на этой неделе я собираюсь публиковать уроки на тему инструментов рисования. Тема тоже довольно важная для фотошопа, поэтому упускать ее не надо. Поэтому вам позарез нужно знать как выбрать цвет кисти в фотошопе. Без этого дальше будет трудновато.
Посмотрите на сам выбор цвета. Вы заметили, что цвета два (по умолчанию черный и белый)? А как вы думаете, почему? Если навести мышкой на цвет, то увидите, что передний называется основным , а задний — фоновым . Фоновый цвет обычно используется для ластика, градиента и т.д., но в плане с кистями он сработает как дополнительный.
Суть в том, что при работе с кистями основной цвет можно поменять с фоновым местами. Чтобы это сделать, надо нажать клавишу X (латинскую). Таким образом у вас всегда будет два быстросменяющихся цвета под рукой.
Но я от темы отклоняться не буду. Чтобы поменять цвет (неважно основной или фоновый) нужно просто нажать на него левой кнопкой мыши. После этого вам откроется окно выбора, т.е. палитра цветов. Тут-то мы и будем выбирать, чем нам красить наши будущие шедевры. Но цвет мы можем выбрать аж двумя способами. Так что смотрим и запоминаем.
Первый способ
С левой стороны вы увидите большое квадратное пространство, а чуть правее вертикальная полоска с цветами. Так вот сам цвет вы выбираете из как раз таки вертикальной полоски, а из большого квадрата — оттенки данного цвета. Но это действует лишь на цветовой модели HSB , причем точка должна стоять возле буквы H . Если вы поставите точку любое другое место, то вся палитра изменится. Так что при выборе цвета пусть лучше точка стоит там.
Для выбора цвета зажмите левую кнопку мыши на ползунке вертикальной полоски, и не отпуская кнопку мыши тащите вверх-вниз, пока не найдете нужный цвет и нужную палитру оттенков. А теперь выберете оттенок. Для этого перемещайте маленький кружочек в то место квадратного пространства, где находится идеальный для вас оттенок данного цвета.
А заодно вам покажется как будет выглядеть ваш новый выбранный цвет по сравнению с текущим.
Вот такая вот суть. Можете спокойно рисовать.
Второй способ
Помните в одном из первых уроков я рассказывал про ? Так вот второй способ будет заключаться на основе выбора цветов из определенной цветовой панели. Тут вам и RGB , и CMYK , и HSB , и LAB . Помните по какому каждая из этих моделей работает?
В общем чтобы выбрать цвет, вам надо выбрать определенную модель и вбить три значения, которые данной модели соответствуют.
Давайте, например, я выберу красный цвет в модели RGB . Для этого я ставлю в нужный ячейках нужные значения, то бишь в ячейку R — 255, а в ячейки G и B по нулям. Ну как? Выбрался нужный нам цвет? Смотрите сами.
Ну и если вы заметили, то чуть ниже цветов RGB расположена специальная ячейка для задания цветового кода html. Т.е. когда на каком-либо сайте фрагмент (например текст) выделен каким-либо цветом (кроме ссылок), то будьте уверены их цвет задан вот таким вот шестнадцатиричным кодом. Бояться этого не надо, просто это может сильно пригодиться.
Действуют такие коды по принципу RGB , т.е. 2 первых символа означают красный цвет, 2 средних означают зеленый цвет, а 2 последних — синий цвет. 0 — минимальное значение цвета (белый), F — максимальное значение цвета (черный). Получается, что ff0000 — это то же самое, что и 255,0,0 в обычном RGB, т.е. красный.
Ну а если вы уж захотите вернуть всё как было, т.е. чтобы цвета стали по умолчанию (основной — черный, фоновый — белый), то просто нажмите клавишу D . Вот так всё просто.
Еще я хотел бы рассказать вам по еще один инструмент выбор цвета, а именно про . Но потом решил, что данный инструмент все таки заслуживает отдельной статьи, так как там есть свои нюансы и цвет выбирается немного другим способом.
Ну а вообще обязательно посмотрите курс по работе в фотошопе для начинающих . В нем всё подробно рассказано, причем абсолютно человеческим языком. Так что благодаря этим видеоуроками, вы запросто изучите этот замечательный графический редактор за пару-тройку недель. Обязательно посмотрите.
Ну а я с вами прощаюсь. Надеюсь, что с этой темой у вас никаких вопросов не возникло. Желаю вам удачи и хорошего настроения. Не забудьте подписаться на обновления моего блога, тогда будет вам счастье. Увидимся с вами в других статьях. Пока-пока!
С уважением, Дмитрий Костин.
Будет означать « другой цвет, придать его рабочей кисти». На первый взгляд, это то же самое, что и «смешать на палитре новый цвет» для простого . Но сам процесс выбора и смешения цветов в графическом редакторе совершенно иной. Чтобы поменять цвет рабочей кисти в программе Adobe Photoshop, щелкните левой кнопкой мыши по пиктограмме «Основной цвет/Foreground Color» в нижней части палитры инструментов. Именно эта пиктограмма отображает текущий цвет кисти.
В открывшемся диалоговом окне «Color Picker (Foreground Color)» выберите нужный вам цвет одним из способов: передвигая ползунки на вертикальной цветовой шкале, щелкнув на определенной точке цветового поля (как пипеткой), проставив значения составляющих данного цвета в соответствующих полях палитры (RGB, CMYK) или шестнадцатеричное цвета, которое определяется по таблице html-цветов. Образцы изменяющегося цвета (new) и текущего (current) вы можете видеть в цветных прямоугольниках справа от цветовой шкалы.
Есть в программе еще одна удобная палитра для выбора цвета. Это палитра Color. Открыть ее можно через меню Window>Color или простым нажатием «горячей клавиши» F6. Обычно эта палитра отображается в правой части экрана. Выберите необходимый цвет передвижением ползунков красного (R), зеленого (G) и синего цвета (В) или щелкните по цветовому полю внизу палитры и водите по нему курсором, не отпуская кнопку мыши. Курсор будет иметь вид пипетки. Изменяющийся цвет отображается на пиктограмме основного цвета в этой же палитре.
Изменить цвет кисти можно также в палитре Swatches, где собраны различные библиотеки цветов. По умолчанию эта палитра находится рядом с палитрой Color, но если она закрыта, чтобы ее вызвать, выполните команду меню Window> Swatches. Выбрать другую библиотеку цветов можно, щелкнув по маленькой стрелочке в правом верхнем углу палитры. В открывшемся списке выберите нужную библиотеку.
Палитра Кисть, инструмент Карандаш и Замена цвета в фотошопе
Продолжаем знакомство с инструментами группы Кисть, а именно рассмотрим различные параметры палитры Кисть.
Откройте какое-либо изображение в программе Adobe Photoshop CS5, и активируйте палитру Кисть с помощью меню Окно — Кисть. Вы уже знаете, что пункт Динамика формы отвечает за колебания диаметра кисти, угла и формы в то время, как Вы проводите кистью по изображению.
Теперь выберите пункт Рассеивание. И выберите какую-нибудь фигурную кисть, например, в виде листа, для лучшей наглядности тех параметров, которые Вы будете рассматривать. Выделите этот пункт, поставьте галочку напротив него, и справа в палитре Кисть Вы увидите его параметры. Это рассеивание, который отвечает за разброс отпечатков кисти относительно движения курсора, счетчик, который регулирует количество мазков кисти, и колебания счетчика. В нижней части палитры Кисть Вы сразу увидите результат изменения любых параметров. Сделайте, например, рассеивание по максимуму, и проведите кистью по изображению. Несколько движений мышкой — и листьями будет покрыто все изображение.
Очень интересен пункт Динамика цвета. Если Вы откроете его параметры, то увидите вверху опцию Колебания переднего/заднего плана. При увеличении этого параметра цвет кисти будет изменяться в пределах между цветами переднего и заднего плана. Если Вы подключите еще и Колебания цветового тона, то цвета будут еще более разнообразными. Также можно подключить колебания насыщенности, яркости и чистоту.
Пункт Передача позволяет изменять непрозрачность и количество краски кисти.
Пункт Шум добавляет шумовые эффекты в виде точек на краях мазка, а параметр Влажные края делает мазок светлее, а края остаются такими же темными, и таким образом получается обрамление вокруг мазка кисти. Параметр Сглаживание делает размытыми края мазка.
Инструмент Карандаш
Похож на инструмент Кисть, но в отличие от кисти делает мазки с резкими краями. Панель настроек инструмента Карандаш похожа на панель настроек кисти, но есть и отличия: в инструменте Карандаш есть параметр Автостирание, который позволяет стирать, как ластиком, нарисованное, не переключаясь на другие инструменты. Для того, чтобы воспользоваться автостиранием, нужно активировать этот параметр на панели настроек, затем начать мазок в области, уже зарисованной карандашом. И тогда цвет мазка будет уже не передним, а фоновым.
Инструмент Замена цвета
В фотошопе позволяет быстро замещать на изображении один цвет другим, или придавать изображению различные оттенки. К примеру, Вам нужно изменить цвет какой-то области изображения, не затрагивая при этом другие области. Для замены Вы выбираете инструмент Замена цвета, затем ставите в палитре настроек режим Цветность.
Выборку делаете По образцу фона — это самая правая иконка из трех, которые расположены правее окошка режима. Первая выборка — непрерывная, вторая — одноразовая. При второй выборке нужно постоянно кликать мышью, чтобы заменить цвет.
Итак, активируете третью иконку, затем выбираете цвет переднего плана тот, в который хотите перекрасить область изображения, а цвет заднего плана выбираете тот, который будет перекрашиваться. Допуск варьируете в зависимости от сложности области, и ее контрастности по отношению к другим частям изображения.
Все эти действия лучше всего проделывать на дубликате слоя. Для этого в самом начале делаете копию слоя путем перетаскивания слоя в палитре слоев на иконку создания нового слоя. После этого активируете дубликат слоя, и на нем работаете.
Если Вы перекрасите лишнее — вытираете ластиком. Ластик стирает дубликат, и таким образом под ним проявляется не затронутый изменениями слой.
Видео о том, как с помощью инструмента Замена цвета в фотошопе перекрасить рубашку на портрете девушки
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Замена цвета
Инструмент «Замена цвета» используется для замещения одного цвета другим. С его помощью можно быстро и просто изменить цвет любого объекта.
При использовании левой кнопки мыши Основной цвет будет заменять цвет, выбранный в качестве Дополнительного цвета. При использовании правой кнопки мыши — наоборот.
У инструмента «Замена цвета» есть два различных режима выборки: Выборка: один раз и Выборка: дополнительный цвет. Это существенно меняет способ действия инструмента.
Выборка: один раз. Используя левую кнопку мыши перекрашиваем в цвет, который предварительным кликом выбрали как Основной цвет. Используя правую кнопку мыши перекрашиваем в цвет, который предварительным кликом выбрали как Дополнительный цвет.
Выборка: дополнительный цвет. Используя этот режим с левой кнопкой мыши, Основной цвет становится цветом замены. Заменяются пиксели в пределах настройки Чувствительности Дополнительного цвета. Использование правой клавиши мыши меняет роли цветов по сравнению с левой кнопкой мыши.
Чувствительность, Размер кисти и Жесткость
- Пользователь может настроить точность замены цвета с помощью установки нужного значения Чувствительности. Если установить значение параметра Чувствительность равное 0%, то замена цвета будет осуществляться только для точного совпадения цвета. Если же установить значение параметра Чувствительность равное 100%, то замене будут подлежать все цвета (в этом случае действие инструмента будет соответствовать инструменту «Кисть»).
- Размер перекрашивающей кисти задается параметром Ширина на Панели инструментов. Кончик кисти всегда будет круглой формы. Это невозможно изменить.
- Величина Жесткости на Панели инструментов определяет, насколько жесткими или мягкими являются края перекрашивающей кисти. Высокий параметр дает более резкий край, в то время как низкий параметр дает более диффузный или более мягкий край. Обратите внимание, что параметр Жесткость игнорируется, если отключено сглаживание.
На изображении ниже можно увидеть применение инструмента «Замена цвета». Обратите внимание, перекрашивающее действие учитывало тонкие изменения оттенка.
До замены цветаПосле замены цветаПонравилась статья? Поделиться с друзьями:
Изменение цвета в Photoshop: 2 инструмента, которые необходимо знать
В этом уроке вы изучите два основных метода изменения цвета выбранных областей изображения в Photoshop. От самых быстрых подходов с помощью инструмента «Замена цвета» до чуть более продвинутых методов использования команды «Цветовой диапазон» — эти советы помогут вам.
Мы также расскажем вам об инструментах и панелях, чтобы дать вам хорошее представление о том, что они делают и как получить от них максимальную отдачу.Мало того, по пути вы будете подбирать удобные ярлыки Photoshop.
Как мы уже упоминали, в этом руководстве рассматриваются самые основные инструменты изменения цвета Photoshop, инструмент «Замена цвета» и команда «Цветовой диапазон». Если вы знаете, какой из них вы хотите изучить, просто нажмите на приведенные выше ссылки, чтобы перейти к соответствующим разделам этой статьи.
В Photoshop есть много разных способов работы, но этот учебник — отличная отправная точка, которая даст вам основную информацию, необходимую для начала работы с изменением цвета Photoshop. Если вам нужна дополнительная помощь в Photoshop, ознакомьтесь с нашими обзор лучших уроков по Photoshop.
Чтобы использовать изображения, использованные в этом руководстве, загрузите следующее: Изображение дамы от Ноя Бушера , макаруны, фото Eaters Collective , оба из Unsplash.
Инструмент «Замена цвета»
Инструмент «Замена цвета» — это самый быстрый способ придать цвет изображениям в PhotoshopИнструмент «Замена цвета» — это самый быстрый способ изменить цвет в Photoshop. Он работает, выбирая исходные цвета и заменяя их выбранным цветом переднего плана.
Отличительной особенностью инструмента «Замена цвета» является то, что он поддерживает средние тона, тени и блики исходного изображения, поэтому вы получаете реалистичную настройку цвета. С другой стороны, это разрушительно. Любые внесенные вами изменения приведут к постоянной корректировке пикселей в вашем изображении. Если только вы их не отмените.
Инструмент «Замена цвета» находится во всплывающем меню инструмента «Кисть» на панели «Инструменты» (для пользователей PhotoshopCS — CS2 вы найдете его во всплывающем меню «Восстанавливающая кисть»).Просто щелкните правой кнопкой мыши (удерживая клавишу Control) на инструменте «Кисть», чтобы выбрать инструмент «Замена цвета».
Или нажмите B , чтобы выбрать кисти. Затем используйте ярлык Shift + B для переключения различных параметров кисти, пока не выберете инструмент «Замена цвета».
Для более реалистичного изменения цвета выберите цвет переднего плана с такой же яркостью, что и исходный. Открыв изображение, первое, что вам нужно сделать, это выбрать заменяющий цвет и добавить его в качестве цвета переднего плана.Для этого щелкните поле цвета переднего плана и выберите цвет, который хотите использовать. Затем посмотрите на исходный цвет, который хотите заменить.
Чтобы получить реалистичный вид, вы можете выбрать что-то с аналогичной яркостью. Не стоит делать слишком яркое или слишком темное изображение, так как изменение будет очевидным. Выбрав инструмент «Замена цвета», вы можете начать менять цвет, закрашивая выбранную область изображения.
Инструмент «Замена цвета» находится во всплывающем меню инструмента «Кисть» на панели «Инструменты».Как и любой другой инструмент «Кисть», вы можете настраивать функциональные возможности инструмента «Замена цвета».Это включает в себя возможность настраивать размер, жесткость и расстояние между кистями. Просто перейдите во всплывающее меню на панели управления. Здесь вы также найдете возможность внести дополнительные настройки в режим, оттенок, насыщенность, методы выборки, пределы и допуск.
По умолчанию режим будет установлен как цветной, что, как и следовало ожидать, является лучшим вариантом для настройки цвета изображения. Оттенок даст вам цвет, аналогичный выбранному вами цвету переднего плана. В зависимости от того, что вы перекрашиваете, цвет может казаться более приглушенным или более интенсивным.
Насыщенность чаще всего увеличивает интенсивность вашего цвета. Между тем, яркость делает противоположное и обесцвечивает выделение, и, как правило, этого лучше избегать при работе с инструментом «Замена цвета», поскольку результаты невысокие. Если вы хотите изучить этот инструмент, вам лучше поэкспериментировать, чтобы увидеть результаты, которые вы получите с различными настройками режима.
По умолчанию режим установлен на цветной, но есть и другие параметры, с которыми можно поэкспериментировать.Параметры выборки, которые включают Непрерывный, Один раз и Фон, представляют собой значки между меню режима и ограничений.По умолчанию для них установлено значение «Непрерывный». Как следует из названия, непрерывная опция выбирает и заменяет цвет непрерывно, пока вы перемещаете мышь. Выбрав «Один раз», вы сможете заменить только цвет, выбранный в первом выборе. Наконец, фон заменяет цвет только в областях, содержащих цвет фона.
Ограничения, для которого по умолчанию установлено значение «Непрерывный», заменяет пиксели и прилегающие пиксели в области кисти. Между тем, Discontinuous заменяет цвет пикселей цвета переднего плана в области кисти, независимо от того, являются ли они смежными или нет.«Найти края» заменит цвет, сохраняя при этом края объектов. Лучше всего это работает, когда есть четкая линия, если фокус мягкий или размытый, вы не получите такого хорошего результата. В этом случае вам лучше переключиться на более мягкую кисть и придерживаться Continuous.
Помните, что изменения, внесенные с помощью инструмента «Замена цвета», являются постоянными!Ползунок «Допуск» используется для управления тем, насколько цвет пикселя должен быть похож на выбранный цвет переднего плана. Уменьшите допуск, чтобы выбрать только цвета, близкие к выбранному вами цвету, или увеличьте для более широкого выбора.И, наконец, вы можете добавить сглаживание, чтобы сгладить неровные края.
Команда «Цветовой диапазон»
Команда «Цветовой диапазон»
Команда «Цветовой диапазон» является неразрушающей и дает вам гораздо больше контроля.Если вам нужна большая гибкость и неразрушающий метод управления цветами в Photoshop, выберите «Цветовой диапазон». Команда — это вариант для вас. Он работает аналогично инструменту «Волшебная палочка», создавая выделение на основе значений цвета и тона.Чтобы быстро узнать, как использовать инструмент «Волшебная палочка», ознакомьтесь с нашим руководством по удалению фона в фотошопе.
В отличие от инструмента «Волшебная палочка», команда «Цветовой диапазон» позволяет выбирать определенные цвета для всего изображения или для уже существующего выделения, а не только для пикселей, прилегающих к точке выделения.
У вас также есть большой контроль с помощью этой команды, так как есть несколько вариантов выбора. От использования палитры цветов до предопределенного цветового диапазона CMYK и RGB, до тонального выбора светлых участков, полутонов и теней, а также оттенков кожи и гаммы.
Как использовать команду «Цветовой диапазон»
По умолчанию установлен цветной режим, но есть и другие параметры, с которыми можно поэкспериментировать.Команда «Цветовой диапазон» находится в меню «Выбор» в строке меню. Когда изображение, с которым вы хотите работать, уже открыто, выберите «Цветовой диапазон…», чтобы открыть диалоговое окно «Цветовой диапазон». Для начала мы рассмотрим выбор цвета по умолчанию для выбранного цвета.
Когда выбранный цвет отображается в раскрывающемся меню выбора, используйте инструмент «Пипетка», чтобы выбрать цвет на вашем изображении.Вы можете использовать пипетку на основном изображении или в рамке изображения на панели. Эта функция не требует пояснений: просто выберите разные цвета в своем изображении, и они появятся в выбранном цветовом диапазоне в окне диалогового окна.
Цветовой диапазон: уточните выделение
Вы можете увеличивать и уменьшать выбор цвета с помощью ползунка размытостиВы можете обнаружить, что пипетка не улавливает все различные тона выбранного вами цвета.Это потому, что пипетка выберет все пиксели, которые имеют тот же цвет, что и выбранные пиксели, а также все пиксели, которые находятся в пределах определенного значения яркости.
Регулируя уровень нечеткости, вы можете управлять диапазоном выбранных цветов. По умолчанию для инструмента установлено значение 40. Увеличивая значение, вы расширяете выбор цветового диапазона, а уменьшение «Нечеткость» уменьшает его.
В дополнение к этому, у вас также есть возможность использовать инструмент «Добавить в образец» и инструмент «Вычесть в образец».Значок «Добавить в образец», отображаемый в диалоговом окне «Цветовой диапазон» в виде пипетки, сопровождается знаком плюса, а значок «Вычесть в образец» — символом «минус». Используйте ярлык с инструментом «Пипетка», сдвиг для добавления, alt / opt для вычитания.
Используйте раскрывающееся меню «Предварительный просмотр выделения», чтобы отобразить свой выбор в различных представлениях.При активном выборе цветового диапазона вы можете переключаться между «Предварительный просмотр выделенного фрагмента» в раскрывающемся меню.Это покажет ваш выбор в различных режимах просмотра на вашем основном холсте, что даст вам более четкое представление о вашем выборе цвета.
Ваш выбор не будет идеальным, поэтому у вас могут быть отсутствующие области или нежелательные части вашего изображения, включенные в ваш выбор. Не волнуйтесь, пока мы доработаем ваш выбор позже. Как только вы будете довольны своим выбором, нажмите кнопку ОК.
Цветовой диапазон: активировать локализованные кластеры цвета
Параметр Локализованные кластеры цветов позволяет вам сфокусироваться на выбранной точке вашего изображенияЕсли вы хотите, чтобы ваш выбор фокусировался на определенной области изображения, вы можете активировать локализованный цвет Кластеры — доступны в версии CS4 и выше.
При выборе этого параметра становится активным ранее выделенный серым ползунок диапазона. Уменьшая диапазон, Photoshop локализует свое выделение в точках, ближайших к областям, выбранным с помощью инструмента «Пипетка». В этом случае мы не собираемся использовать это, поскольку мы хотим выбрать все экземпляры цвета переднего плана на нашем изображении.
Цветовой диапазон: добавьте корректирующие слои
Добавьте корректирующий слой, чтобы придать цвету изображенияСделав выделение и активировав его, вы теперь хотите добавить новый корректирующий слой.Вот как вы собираетесь изменить цвета на вашем изображении. Перейдите в Layers> New Adjustment Layer> Hue / Saturation или используйте кнопку быстрого доступа в нижней части панели Layers.
Назовите свой слой и нажмите OK. Это добавит корректирующий слой (видимый на панели слоев) и откроет панель свойств оттенка / насыщенности. Внутри панели «Свойства» вы увидите несколько ползунков: «Цветовой тон», «Насыщенность» и «Яркость». Отрегулируйте ползунок «Оттенок», чтобы изменить цвет выделения.
Ползунок «Насыщенность» регулирует интенсивность цвета, а ползунок яркости — яркость и темноту.Когда вы регулируете ползунок, цвета на нижней цветной полосе будут меняться. Первая полоса показывает исходный цвет, а вторая полоса отображает внесенные вами изменения.
Цветовой диапазон: Утонченность вашего выбора
Вы можете использовать вид маски, чтобы легко удалять области из вашего выделения с помощью инструмента «Кисть»Теперь пришло время привести в порядок ваше выделение. На панели свойств оттенка / насыщенности переключитесь в режим просмотра маски, нажав кнопку в верхней части панели. alt / opt и щелкните изображение Layer Mask, и ваш основной холст переключится на вид маски.Используя инструмент «Кисть», вы можете начать закрашивать области, которые хотите удалить из своего выделения.
Вернитесь к обычному виду, чтобы вставить те фрагменты, которые не удалось подобрать командой Color Range, используя кисть другого размера. Самое замечательное в использовании этой техники с корректирующим слоем заключается в том, что вы можете легко отключить слой, вернуться и внести изменения в выделение, а также внести коррективы в цвет. Более того, нет ничего постоянного.
Цветовой диапазон: инвертировать выделение
Вы можете инвертировать свой выбор на панели команд «Цветовой диапазон», чтобы изменить фон вашего изображения.Стоит отметить, что у вас также есть возможность инвертировать выделение при создании выбора цветового диапазона.Все, что вам нужно сделать, это установить флажок инвертировать. Это отличная функция, если вы хотите добавить / сохранить цвет в выбранной области и сделать остальную монохромную. Вы можете сделать это с помощью корректирующего слоя Black & White.
В качестве альтернативы вы можете поэкспериментировать с некоторыми из предустановок в раскрывающемся меню предустановок оттенка / насыщенности. Здесь вы можете выбрать такие эффекты, как Сепия и Старый стиль. С другой стороны, вы можете использовать настраиваемую опцию и уменьшить насыщенность до нуля, чтобы создать монохромный эффект.
Статьи по теме:
Учебное пособие по использованию инструмента замены цвета в Photoshop
Как использовать инструмент замены цвета в Photoshop
Выбор инструмента для замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть » Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Кисть», затем выберите инструмент замены цвета во всплывающем меню:
Инструмент «Замена цвета» скрывается за «Кистью» на панели «Инструменты».
При выбранном инструменте замены цвета курсор мыши изменится на круг с маленьким перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, это будет вам хорошо знакомо, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента «Замена цвета» состоит из простого круга с перекрестием посередине.
Регулировка размера кисти
Размер курсора можно отрегулировать прямо с клавиатуры, как и с другими инструментами кисти Photoshop.Нажмите клавишу левой скобки ( [) несколько раз, чтобы уменьшить курсор, или клавишу правой скобки (] ), чтобы увеличить ее. Чтобы изменить жесткость краев кисти, добавьте клавишу Shift. Нажмите Shift + левая скобка ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их более жесткими.
Как работает инструмент для замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» по изображению, Photoshop непрерывно выбирает цвет, который находится прямо под перекрестием в центре курсора.Это цвет, который будет заменен, и он будет заменен вашим текущим цветом переднего плана . Любые пиксели, которые попадают в больший круг вокруг перекрестия и соответствуют заменяемому цвету, будут иметь измененный цвет.
Например, если вы наведете перекрестие на синюю область на фотографии и ваш цвет переднего плана установлен на красный, любые синие пиксели, через которые проходит больший круг, будут изменены на красный. Есть несколько параметров, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (которое мы вскоре рассмотрим), но, по сути, так оно и работает.
Вы можете увидеть текущий цвет переднего плана, посмотрев на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию установлен черный цвет:
Черный — это цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы захотите использовать.
Чтобы изменить цвет переднего плана, просто щелкните непосредственно на образце цвета, затем выберите новый цвет в палитре цветов . Я выберу зеленый цвет, просто для удовольствия. Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если на этом этапе я закрашу изображение с помощью инструмента Color Replacement Tool, какой бы цвет я ни перетащил при помощи перекрестия, он будет заменен зеленым:
Новый выбранный цвет появится в образце.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девушка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой со своим синим воздушным шаром, но на самом деле ей нужен был зеленый шар .К счастью, у меня сейчас цвет переднего плана зеленый, так что давайте посмотрим, что мы можем для нее сделать.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и щелкну кнопкой мыши. Как только я щелкаю, происходят две вещи. Сначала Photoshop пробует синий цвет под перекрестием, чтобы он знал, какой цвет заменить. Затем любые синие пиксели, попадающие в больший круг, окружающий перекрестие, немедленно изменяются на зеленый, так как зеленый теперь является моим цветом переднего плана:
Photoshop берет образец синего цвета и заменяет все синие пиксели в круге зеленым.
Чтобы изменить цвет остальной части воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент замены цвета на оставшиеся синие области. Пока я держу перекрестие над синим шариком и не попадаю в другие области изображения (из-за чего Photoshop выбирает другой цвет), только синий цвет будет заменен зеленым:
Удерживая прицел над синей областью во время рисования.
Однако, если я случайно переместил перекрестие за пределы воздушного шара и через желтую стену за ним, Photoshop сэмплирует цвет стены и также начнет менять его на зеленый.В этом случае просто отмените последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, или отмените несколько мазков кистью, нажав Ctrl + Alt + Z (Win). / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжайте:
При перемещении перекрестия за пределы воздушного шара Photoshop начинает заменять другие цвета зеленым.
Допуск
Когда я закрашиваю воздушный шарик, кажется, что все идет гладко.То есть, пока не дойду до краев. Если вы присмотритесь, вы увидите слабую синюю окантовку, с которой у инструмента Color Replacement Tool возникли проблемы:
Часть исходного синего цвета остается по краям воздушного шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько опций для изменения поведения инструмента замены цвета. Один из этих вариантов — Tolerance . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от выбранного цвета, чтобы Photoshop мог заменить его цветом переднего плана.Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае он недостаточно высок, чтобы Photoshop мог включить оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета воздействовать на более широкий диапазон цветов:
Увеличение параметра допуска на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моей более высокой настройке Допуска, инструмент замены цвета может лучше удалить синюю окантовку:
Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу закрашивать оставшиеся области, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко сделать детей счастливыми.
Выборка цветов изображения
В приведенном выше примере я случайным образом выбрал новый цвет для воздушного шара из палитры цветов Photoshop. Но с таким же успехом я мог бы взять образец цвета прямо с самой фотографии.Для этого с активным инструментом замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент Eyedropper Tool (вы увидите, что ваш курсор изменился на пипетку). Щелкните область фотографии, содержащую цвет, который вы хотите использовать. Photoshop возьмет образец этого цвета и сделает его вашим новым цветом переднего плана. Я нажму на розово-красный топ, который на ней надето:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните область фотографии, чтобы выбрать цвет.
По завершении отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели инструментов, мы увидим, что цвет, который я щелкнул, стал моим новым цветом переднего плана:
Выбранный цвет появится в образце цвета переднего плана.
Используя цвет, взятый непосредственно из изображения, я могу закрасить воздушный шар, чтобы снова изменить его цвет:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание, что хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто взяли обычный инструмент Brush Tool и закрасили его, воздушный шар выглядел бы не более чем плоской поверхностью без жизни. Так как же инструмент Color Replacement Tool смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что инструмент «Замена цвета» использует режимы наложения для смешивания нового цвета с объектом.Можно выбрать один из четырех режимов наложения — Hue , Saturation , Color и Luminosity — все из которых можно выбрать в опции Mode на панели параметров. Режим наложения по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: оттенка (сам фактический цвет), насыщенности (интенсивности цвета) и яркости (насколько свет или кажется темным).Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Hue: Режим наложения Hue изменяет только основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим полезен для изображений, где цвета не очень интенсивные и обычно вызывают очень незначительные изменения.
Насыщенность: Режим наложения «Насыщенность» изменяет только насыщенность исходного цвета.На оттенок и яркость это не влияет. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим наложения по умолчанию, который изменяет как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Яркость: Наконец, режим наложения Яркость просто сопоставляет яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не изменяются.
На этой фотографии ниже оранжевый воздушный шар наверху кажется готовым отделиться от группы и улететь в свое собственное приключение в небо:
Исходное изображение.
Один из способов сделать воздушный шарик более выделяющимся среди других — это уменьшить насыщенность некоторых других шариков под ним. Я не хочу менять фактический цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим наложения на панели параметров на Насыщенность :
.Изменение режима наложения на «Насыщенность».
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой промежуточный оттенок серого. Но поскольку мне нужен более тонкий эффект, я просто пробую один из менее насыщенных цветов изображения. Для этого я еще раз нажму и удерживаю кнопку Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент Eyedropper Tool . Затем я нажимаю на цвет. Я выберу менее насыщенный желтый.Сам цвет не имеет значения, поскольку режим наложения «Насыщенность» не изменяет ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов изображения.
Теперь, когда в качестве цвета переднего плана установлен менее насыщенный цвет, а в качестве режима наложения установлен насыщенность, я закрашу все воздушные шары, для которых необходимо уменьшить уровень насыщенности, регулируя размер кисти с помощью клавиш левой и правой скобок на клавиатуре и изменение значения допуска на панели параметров по мере необходимости.Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шариков. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Уменьшение насыщенности цвета одного из воздушных шаров путем закрашивания его в режиме «Насыщенность».
Я продолжу закрашивать любые другие воздушные шары, которым нужно уменьшить насыщенность. Вот готовый результат:
Оранжевый воздушный шар, парящий над остальными, теперь еще больше выделяется благодаря более высокой насыщенности цвета.
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент замены цвета имеет тенденцию с треском провалиться, и это когда есть большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите его заменить. Скажем, я хотел заменить оранжевый в одном воздушном шаре, на котором мы сосредоточились, на темно-фиолетовый цвет из одного из других воздушных шаров. Из всего, что мы видели до сих пор, все должно быть достаточно просто.
Сначала я верну цвета изображения к исходным, перейдя в меню File вверху экрана и выбрав команду Revert .Затем, выбрав инструмент замены цвета, я, удерживая нажатой клавишу Alt (Win) / Option (Mac), нажимаю на один из фиолетовых шариков, чтобы выбрать его цвет:
Выборка фиолетовой области для установки в качестве цвета переднего плана.
Я установил свой режим наложения на панели параметров обратно на Color , настройку по умолчанию. Затем я закрашу оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не так.
Хм. Он определенно фиолетовый, но не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее других фиолетовых воздушных шаров, и это потому, что исходный цвет воздушного шара был намного светлее, чем темно-фиолетовый цвет, который я выбрал.Режим наложения цвета не повлиял на яркость. Фактически, единственный режим наложения, в котором изменяет яркость , — это Luminosity , так что давайте попробуем его. Я изменю свой режим наложения на панели параметров на Яркость:
В режиме наложения «Яркость» яркость исходного цвета согласуется с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар к его первоначальному оранжевому цвету. Затем, установив режим наложения на Luminosity на этот раз, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый цвет стал выглядеть не так уж плохо.
Думаю, можно с уверенностью сказать, что дела шли не очень хорошо. Режим наложения Luminosity определенно сделал воздушный шар темнее, но он все еще оранжевый, и теперь большая часть деталей текстуры исчезла. На данный момент он едва ли выглядит как воздушный шар, и это проблема, с которой мы сталкиваемся при использовании инструмента Color Replacement Tool. Он отлично подходит для простых задач, когда вам нужно только изменить оттенок и / или насыщенность цвета. Но если разница в значениях яркости между исходным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-нибудь еще.
Варианты отбора проб
Непосредственно справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет собой различную опцию выборки для инструмента замены цвета, и здесь они работают точно так же, как и для инструмента «Ластик фона» в Photoshop. Слева направо у нас есть Continuous (настройка по умолчанию), Once и Background Swatch . Просто нажимайте на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — варианты выборки «Непрерывный», «Один раз» и «Образец фона».
Эти параметры выборки управляют тем, как Photoshop выбирает цвета в изображении при наведении на них перекрестия, или , если делает выборку вообще. При выборе Непрерывный (значок слева) Photoshop продолжает искать новые цвета для замены, когда вы перетаскиваете инструмент замены цвета. Любой новый цвет, через который проходит перекрестие, становится новым цветом, который нужно заменить. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно варьируется.
С После выбора (средний значок) Photoshop будет использовать только образец цвета, на котором вы изначально щелкаете, независимо от того, сколько других цветов вы перетаскиваете (пока вы удерживаете кнопку мыши нажатой). Этот вариант лучше всего работает, если вы заменяете большую область сплошным цветом. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» приводит к просачиванию инструмента замены цвета на другие близлежащие области, а параметр «Допуск» не помогает.
Наконец, вы не будете использовать его очень часто, но параметр выборки Background Swatch (правый значок) заменит любой цвет, который в настоящее время установлен в качестве цвета фона.Этот вариант может оказаться полезным, если ни один из двух других вариантов выборки вам не подходит. Щелкните образец цвета фона на панели «Инструменты» и выберите цвет в палитре цветов, который максимально соответствует цвету изображения, которое вы хотите заменить. Попробуйте отрегулировать значение Допуска, если выбранный вами цвет недостаточно близок.
Параметр выборки образца фона заменяет цвет фона на цвет переднего плана.
Пределы
Другой вариант, который работает точно так же с инструментом замены цвета, как и с инструментом «Ластик для фона», — это Limits , который определяет, где Photoshop может искать цвета для замены.Можно выбрать один из трех вариантов: Непрерывный , Непрерывный и Найти края . Первые два (смежные и несмежные) вы будете использовать чаще всего:
Опция «Пределы».
Непрерывный — это настройка по умолчанию, и это означает, что инструмент замены цвета может изменять только пиксели, которые находятся в той же области, которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположность этому — Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие. .
Третий вариант, Find Edges , похож на Contiguous в том, что он может изменять цвет только тех пикселей, которые находятся в той же области, что и перекрестие. Но он точнее, чем смежный, и лучше распознает края.Если инструмент «Замена цвета» слишком беспорядочно воздействует на объект с острыми, четко очерченными краями, а повышение или понижение значения допуска не улучшает ситуацию, попробуйте опцию выборки «Найти края».
Анти-псевдоним
Последний вариант инструмента замены цвета — Anti-alias , который выбран по умолчанию. Оставьте этот параметр включенным, чтобы сгладить края вокруг областей, на которые влияет инструмент «Замена цвета»:
Параметр сглаживания.
3 способа использования инструмента замены цвета в Photoshop
Я всегда ищу новые способы использования инструментов Photoshop, а также новые способы упростить редактирование.
Чтобы использовать инструмент замены цвета, вы берете образец цвета, который хотите скопировать, а затем закрашиваете область, которая требует изменения цвета. Самое приятное в этом то, что в отличие от рисования с помощью стандартного инструмента «Кисть», инструмент «Замена цвета» сохраняет текстуру изображения.
Вот быстрые и простые способы использования инструмента «Замена цвета» в Photoshop для улучшения изображения.
1. Подобрать цвета
У всех нас были случаи, когда кто-то приходил с бантом или другим аксессуаром, который не совсем соответствовал основным тонам гардероба. Используя инструмент замены цвета, чтобы выбрать хороший цвет, просто закрасьте объект, который требует некоторой корректировки.
Если на изображении нет ничего для образца и вам просто нужно изменить цвет, вы можете просто изменить цвет переднего плана, используя образцы или введя определенный цвет и закрасив объект, который необходимо изменить.
2. Исправление цветовых оттенков или других дефектов кожи
Используя инструмент Color Replacement Tool, возьмите образец кожи без слепков и просто закрасьте проблемные участки. Я всегда делаю это на дублированном фоновом слое, потому что иногда это выглядит немного нереально, но пока он находится на отдельном слое, вы можете уменьшить непрозрачность и смешать корректировку.
Вы также можете быстро избавиться от прыщей с помощью этого средства. Взяв образец чистой кожи, закрасьте участки с прыщами и посмотрите, как они исчезнут.Возможно, вам все равно придется провести некоторую очистку с помощью инструментов для лечения пятен, но это значительно ускорит процесс.
3. Скрыть ненужные объекты
Теория частотного разделения заключается в том, что если вы удалите цвет с пятна на лице, он часто исчезает без необходимости вообще изменять текстуру. Но мы ведь говорим об инструменте замены цвета, верно?
Вы можете применить ту же теорию, используя инструмент Color Replacement Tool, чтобы скрыть объекты на простом месте.Если у вас есть объект на заднем плане, который привлекает внимание, часто просто изменяя цвет, чтобы он соответствовал окружению, он исчезнет без фактического удаления объекта с помощью инструментов клонирования или лечения. Это действительно здорово для областей, где клонирование может быть затруднено из-за окружающих текстур.
Посмотрите короткое видео, в котором я покажу вам, как я использую инструмент замены цвета в моем рабочем процессе.
Инструмент для замены цвета— Учебное пособие по Pixlr
Этот сайт может содержать партнерские ссылки, за которые взимается небольшая комиссия.
Когда я нахожу изображение или графику для использования, а цвет не совсем то, что мне нужно, я меняю цвет изображения с помощью Pilxr; это идеальный бесплатный инструмент для замены цвета. Я могу раскрасить изображение или его часть в зависимости от того, что мне нужно, а функция Pixlr replace color интуитивно понятна и проста в использовании для быстрой работы . Хотя Photoshop и GIMP также заменяют цвета, некоторые люди могут быть отмечены крутой кривой обучения этих многофункциональных программ. Кто угодно может изучить Pixlr, и я собираюсь показать, как Pixlr X может заменить цвет , даже если область, которую нужно перекрасить, имеет цветовые вариации или затенение .Когда вы меняете цвет изображений с помощью затенения, может быть сложно сохранить внешний вид изображения с затенением в новом цвете. Для сравнения, когда область имеет один сплошной цвет, вы можете просто использовать инструмент заливки, чтобы изменить цвет изображения. Красота и простота Pixlr X в том, что он легко справляется с обеими задачами.
Pixlr Editor — это самый простой онлайн-инструмент для перекраски, бесплатный . Примечание. Я использую GIMP, но поскольку это загружаемое программное обеспечение, это немного другой процесс.
Pixlr Editor был одним из первых онлайн-редакторов, которыми я когда-либо пользовался. Я не помню точно, как и кто рекомендовал это, но я нашел его очень полезным для нескольких простых трюков редактирования, которые мне постоянно нужны. Я по-прежнему буду использовать Pixlr, хотя онлайн-версия , которая делает это, в конечном итоге исчезнет, когда Adobe Flash перестанет поддерживать . Я надеюсь, что в новой версии PixlrX появятся многие удобные и удобные приемы Pixlr Editor, которые, на мой взгляд, необходимы в повседневной жизни.
Рекламные ссылки
Получите пробное предложение за 1 доллар от BuilderAll — Веб-электронная почта-Чат-бот-Воронки продаж-Автоответчики Instagram- Социальный доказательственный интернет-магазин- Супер-оплата- Платформа электронного обучения — Все по доступной цене 1 — Никто больше этого не делает .Вы действительно можете позволить себе упустить эту возможность? Щелкните изображение, чтобы получить ПОДРОБНЕЕ.
Нужны интересные комбинации цветов? Просто получите БЕСПЛАТНУЮ шпаргалку по профессиональной цветовой комбинации из 36 невероятных цветов.
[thrive_leads id = ’8208 ′]
Несколько вещей, которые нужно знать о Pixlr
Некоторым людям нравится создавать графику с нуля с помощью Pixlr X, но я использую его в основном для пары интересных функций, которые могут пригодиться. Самое приятное в Pixlr X — отсутствие входа в систему и никаких затрат.С другой стороны, поскольку нет входа в систему, все, что вы создаете, что вы не сохраняете на устройстве или в облачном хранилище, теряется после выхода из Pixlr.
Другое ограничение — размер шрифта относительно общего размера изображения. Размер шрифтов не такой большой, как мне хотелось бы, но я считаю, что это потому, что размер рабочего пространства может быть довольно большим, даже если он так не выглядит. В конечном итоге изменение размера шрифта текста может не иметь значения, если вы растрируете его для специальных эффектов. (Не волнуйтесь, мы обсудим это на следующем уроке.)
Рекламные ссылки
СилаPixlr Editor — редактировать и подправлять фотографии и изображения. Он отличается от Canva, потому что Canva имеет бесплатную графику, шаблоны и очень ориентирована на перетаскивание. Итак, когда я использую их вместе, у меня есть много возможностей для создания действительно уникальной графики и визуального контента.
Pixlr имеет очень простое открывающееся окно с тремя вариантами выбора: создать файл, открыть файл или открыть файл по URL-адресу (например, удаленное хранилище). После открытия файла появляется боковое меню и верхнее меню.
Pilxr больше похож на Adobe, Corel, Inkscape или GIMP по параметрам этих меню, но, на мой взгляд, он не такой мощный и не сохраняет с использованием векторных форматов высокого разрешения, которые используются в упомянутых программах.
Рекламные ссылки
Тем не менее, для быстрой работы этот редактор потрясающе хорош и очень эффективен. Я имею в виду «быструю работу» как простое редактирование, а не создание полностью с нуля.
Итак, давайте взглянем на использование Pilxr просто для изменения цвета изображения.Это то, что мне нравится делать с бесплатной графикой, которую я получаю, которую я хочу использовать в визуальном контенте. Много раз я немного изменял цвет, а затем загружал в Canva, чтобы сделать свою графику.
Допустим, я нашел красивую графику для своей страницы контактов, но она не того цвета, который я использую в своем блоге. Чтобы он лучше подходил, я мог перекрасить его в один из цветов своего блога. Давайте для примера выберем красивый красный / винный цвет. Pixlr Editor идеально подходит для этой работы.
Итак, вот бесплатный рисунок, который я получил от Pixabay.
Теперь я открываю его в редакторе Pixlr и использую инструмент выбора цвета, чтобы выбрать цвет, который нужно заменить.
Затем я выбираю инструмент для замены цвета и цвет, который хочу использовать вместо старого.
Как только это будет сделано, я «раскрашиваю изображение, чтобы изменить старый цвет на новый. Хитрость в том, что если этот цвет градиентный, текстурный или слегка затененный, Pilxr позаботится об этом и сохранит вид модификации с новым цветом. Вот как это выглядит, когда я заменяю затененный фон ржавчины на красно-винный.
Для сравнения, если бы я просто попытался «заполнить» области новым цветом, я бы потерял затенение, тени и глубину изображения. К тому же это выглядело бы ужасно (вот что могло бы произойти). Цвет неровный, местами пятнистый. Это практически невозможно исправить, и на то, чтобы очистить его, потребуется гораздо больше времени.
Я мог бы продолжить игру с цветом, изменив стандартные характеристики фотографии, такие как оттенок, насыщенность, контраст и т. Д.Это позволило бы мне настроить цвет с помощью фильтра, но я доволен полученным результатом. Теперь используем изображение для веб-страницы.
Как только я получу то, что хочу, я могу использовать этот перекрашенный рисунок на моей странице контактов, и цвета будут соответствовать цветам моего вымышленного веб-сайта.
Вот пример контактной страницы с окончательным изображением (плюс текст) на вымышленной веб-странице.
Если вам понравилась эта статья, поделитесь.
Не гадать, какие цвета использовать.Просто получите БЕСПЛАТНУЮ шпаргалку по профессиональной цветовой комбинации из 36 невероятных цветов и выберите идеальную комбинацию для своего следующего проекта.
[thrive_leads id = ’8208 ′]
Хотите научиться использовать Pixlr X для удаления любого фона? Просто пройдите мой бесплатный курс по удалению фона с помощью Pixlr X и посмотрите, что вы можете сделать.
Рекламные ссылки
Задача 4 Как использовать инструмент замены цвета
Инструмент замены цвета работает как комбинация ластика фона и штампа клонирования или восстанавливающей кисти в том, что он отбирает информацию о цвете из одной области изображения и закрашивает ее в другую. область.Варианты выборки данных: оттенок, насыщенность, цвет и яркость. Инструмент «Замена цвета» передает только один параметр данных для каждого приложения (например, «Насыщенность»), оставляя другие переменные нетронутыми. Вы можете повторно применить инструмент и выбрать другой параметр данных, чтобы добавить эту информацию.
1. Откройте файл.
Выберите «Файл», «Открыть» и запустите файл изображения, который вы хотите изменить.
2. Выберите инструмент «Замена цвета»
Выберите инструмент «Замена цвета» на панели инструментов.Если он не отображается, нажмите и удерживайте инструмент «Кисть» или «Карандаш» и выберите инструмент «Замена цвета» во всплывающем меню.
3. Выберите кисть и режим
На панели параметров для инструмента «Замена цвета» выберите размер кисти и выберите «Оттенок», «Насыщенность», «Цвет» или «Яркость» в меню «Режим » . Этот выбор переносит характеристики значения образца на пиксели, которые вы закрашиваете.
4. Выберите заменяющий цвет
Щелкните образец цвета переднего плана на панели инструментов и используйте палитру цветов , чтобы выбрать цвет, который вы хотите нанести на изображение.Либо удерживайте клавишу Alt (пользователи Windows) или клавишу Option (пользователи Mac), чтобы перейти к инструменту «Пипетка», который можно использовать для выборки цвета из изображения.
5. Установить параметр выборки
Инструмент «Замена цвета» работает, заменяя значение пикселя в точке выборки (точка, в которой вы щелкаете, чтобы начать рисование) цветом, который вы выбрали на шаге 4. Значок «Выборка» выбирается полоса Options управляет тем, как точка отбора проб управляется во время рисования.Параметр «Непрерывный» непрерывно выполняет повторную выборку точки выборки во время рисования; параметр «Один раз» изменяет значение в пикселях для первой точки, по которой вы щелкаете; а параметр «Образец фона» позволяет заменять только те пиксели, которые соответствуют цвету фона.
6. Установите опцию пределов
Опция пределов на панели опций управляет распространением цвета при рисовании. Выберите «Несмежный», чтобы заменить выбранный цвет под кистью; выберите «Смежные», чтобы заменить области, содержащие выбранный цвет и связанные друг с другом; или выберите «Найти края», чтобы заменить связанные области, содержащие выбранный цвет, с сохранением резкости краев формы.Наконец, установите процент допуска, который определяет диапазон цветов, связанных с эталонным значением.
7. Кисть в эффекте
Нанесите эффект на изображение. Вы можете изменять настройки во время рисования, изменяя настройки «Допуск», «Пределы» или «Режим » или «» в зависимости от предмета. Вы также можете использовать команду «Затухание», чтобы смягчить эффект последнего мазка после его применения. Выберите Edit, Fade Color Replacement Tool и опустите ползунок в появившемся диалоговом окне.
Как быстро заменить цвет на изображении в Photoshop — Medialoot
Изменение цветов в Photoshop
Очевидно, что есть несколько способов сделать что угодно в Photoshop, и способов заменить цвет на изображении так бесчисленное множество, что это почти забавно. Помимо замены цветов с использованием традиционных методов, таких как добавление цветного слоя и маскирование области или игра со слоем оттенка / насыщенности, существует очень быстрый способ заменить цвета в Photoshop только в определенных областях, которые вы хотите.
В Photoshop у нас есть «Инструмент замены цвета», доступный по щелчку мыши. Это очень полезный инструмент, но он не идеален — и не всегда будет работать должным образом — но это должно быть первое, что вы должны попробовать перед маскированием и настройкой слоя «Оттенок» и «Насыщенность», когда вам нужно заменить цвет на изображении.
Шаг 1
Откройте ваше изображение в Photoshop.
Шаг 2
Щелкните Цвет переднего плана на Панели инструментов, установите цвет на тот, который вы хотите закрасить, в данном случае это # edda03, и щелкните ОК.
Шаг 3
Щелкните и удерживайте инструмент «Кисть» и выберите в меню инструмент «Замена цвета» (B).
Шаг 4
На верхней панели инструментов щелкните значок «Размер кисти» и установите размер кисти, который лучше всего подходит для вас. В этом случае я установлю 70 пикселей, чтобы работать было удобнее.
Шаг 5
Убедитесь, что установлен режим «Цвет».
Шаг 6
Затем выберите наиболее подходящий для вас метод выборки. Вы можете выбрать между «Непрерывным» (при котором будет выбран образец цвета, который будет заменен при переходе по изображению), «Один раз» (при котором будет выбран только цвет, который вы выберете из своего изображения) или «Образец фона» (который будет использовать ваш Цвет фона как образец цвета).В этом случае я выберу метод выборки «Один раз».
Шаг 7
В разделе «Ограничения» вы также можете выбрать различные методы: «Непрерывный», «Несмежный» и «Найти края». В зависимости от того, где вы хотите заменить цвета и где находятся цветовые области, которые вы хотите заменить, вы можете выбрать тот, который лучше всего подходит для вас. В этом случае, поскольку области, которые я заменяю, близки друг к другу, но есть некоторые свободные места, я выберу Несмежный.
Шаг 8
В качестве допуска вы должны оценить, сколько разных оттенков теней у вас есть на вашем изображении в той области, которую вы хотите заменить цветом.Если это очень простая цветовая область, допуск можно установить на уровне 5%, но если у вас есть средние вариации тона (с небольшими вариациями света и тени), рекомендуется установить допуск между 30-40%, как в этот случай.
Шаг 9
С уже установленной кистью пора закрасить изображение. Теперь, когда инструмент замены цвета все еще выбран, щелкните и перетащите цвет, который вы хотите заменить, чтобы раскрасить, как обычно. Примечание: первый щелчок (перед перетаскиванием) — это цвет, который будет выбран.
Шаг 10
Продолжайте рисовать, пока не покроете все области, в которых хотите заменить цвет.
Шаг 11
Если вы заметили, что не можете рисовать на некоторых участках, это связано с выборкой цветов и допуском. Как видите, в левой части дома есть участки, которые не были окрашены, чтобы решить эту проблему, просто щелкните и перетащите любой другой пиксель этой области и продолжайте рисовать.
Заключение
Инструмент замены цвета не идеален, но он наверняка может сэкономить вам много времени в зависимости от того, насколько детальной должна быть замена цвета, конечный размер изображения и т. Д.Это может быть отличным инструментом, если вы хотите иметь более точное представление о том, как цвет будет выглядеть в определенных областях, без необходимости изменять оттенок / насыщенность в соответствии с желаемым цветом, вы просто устанавливаете цвет переднего плана и рисуете. В следующем примере вы можете увидеть, как можно использовать разные цвета, просто изменив цвет переднего плана на тот, который вы хотите раскрасить.
Инструмент для замены цветаи инструмент «Кисть для микширования»
В этом блоге я буду обсуждать инструмент « Color Replacement Tool в Photoshop » и « Mixer brush tool в Photoshop ».Меня зовут Lalit M S Adhikari , мы находимся по телефону LTY . Давайте начнем.
Объявление
Читать ниже
Инструмент для замены цвета
Инструмент для замены цвета находится во всплывающем меню инструмента «Кисть», если щелкнуть и удерживать значок инструмента «Кисть».
Этот инструмент используется, когда вам нужно где-то заменить цвета в вашем дизайне или произведении искусства на определенный диапазон оттенков.
Вы можете удерживать «alt key» на клавиатуре, чтобы взять образец из вашего источника или выбрать цвет из ваших образцов.
После выбора инструмента замены цвета вверху на верхней панели параметров (см. Рис. Ниже) у нас есть «Выбор предустановок кисти» , где вы увидите размер, жесткость, интервал и т. Д.
ИнструментЗамена цвета не имеет некоторых настраиваемых кистей, которые были бы у нас, если бы мы выбрали наш обычный инструмент кисти.
Объявление
Читать ниже
Как это работает
Когда вы перетаскиваете этот инструмент по изображению, он будет брать образец цвета из пикселей под курсором. И этот цвет будет заменен текущим цветом переднего плана.
Например: на фотографии есть зеленые пиксели, и если мы перетащим наш инструмент на него, сохраняя желтый цвет переднего плана, то область с зеленым пикселем будет преобразована в желтый пиксель.
Чтобы изменить цвет переднего плана, просто щелкните образец цвета переднего плана в нижней части панели инструментов.
Объявление
Читать ниже
Режим
Если мы продолжим двигаться в правую часть нашей панели параметров выше, мы увидим, что следующий значок — это «режим» .
В инструменте замены цвета есть разные типы режимов, например оттенок , насыщенность, цвет, и яркость .Поэтому внимательно выбирайте этот режим в зависимости от ваших работ.
Режим «Оттенок» обычно используется для более ярких изображений. Не меняет насыщенность и яркость объекта.
«Насыщенность» Режим изменяется только в зависимости от значений насыщенности объекта, оттенков и яркости, как правило, не влияет.
«Цвет» Режим изменяет только оттенок и насыщенность объекта, в то время как другие значения остаются неизменными.
«Яркость» Режим согласовывает яркость исходного цвета с яркостью нового цвета.
Объявление
Читать ниже
Допуск
Это означает, насколько может отличаться цвет от выбранного цвета, чтобы заменить его цветом переднего плана.
Чем больше допуск, тем разнообразнее будут цвета. Допуск 40% обычно хорошо работает с каждым изображением.Но вы можете изменить его по своему усмотрению.
Следующий параметр — выборка «непрерывный» : Это параметр по умолчанию, и это означает, что где бы вы ни щелкнули и перетащили инструмент по изображению, он будет выполнять выборку непрерывно, а не только один раз.
Выборка «Один раз» : В этом варианте инструмент будет брать образец цвета только один раз, в отличие от непрерывного варианта. Если у вас есть определенный диапазон цветов, которые вы хотите заменить, вам просто нужно щелкнуть эту область, чтобы заменить ее.
Выборка «Образец фона» : В этом варианте эффект будет действовать только в пределах диапазона, зависящего от допуска выбранного вами цвета фона.
Далее на нашей панели опций стоит «limit» , в котором есть три типа ограничений:
Discontiguous: Эта опция позволяет изменить цвет любых пикселей, которые соответствуют выбранному цвету и попадают под границы курсора.
Зараженный: Это настройка по умолчанию в инструменте замены цвета, и эта опция позволяет нам заменять цвет только тех пикселей, которые находятся под «центром курсора» . Это не повлияет на пиксели, соответствующие выбранным цветам.
Найти края: Этот параметр очень похож на «заразный» , но он лучше определяет края.
Последняя опция в этом инструменте — «сглаживание» , и эта опция отмечена по умолчанию.Это помогает сгладить края области, где мы применяем инструмент замены цвета.
Объявление
Читать ниже
Mixer Brush Tool
Эта кисть похожа на традиционную кисть художника , и на самом деле вы можете загружать кисти с небольшим количеством краски и большим количеством краски, вы можете добавлять несколько цветов к кисти и все эти вещи.
Этот вариант кисти очень полезен для всех, кто любит рисовать цифровым способом.
Итак, в верхней строке меню параметров вы можете увидеть некоторые из наших кистей по умолчанию, как если бы у нас был выбран наш инструмент кисти. Вы можете изменять размер кисти и ее непрозрачность так же, как наш обычный инструмент кисти.
Для цвета вы можете выбрать один из образцов, и если вы наведете курсор на нужный размер, вы увидите значок под названием «загружать кисть после каждого мазка» . И это похоже на то, как если бы вы снова окунали кисть в краску, чтобы снова нанести на нее больше краски.
Другой вариант рядом с ним — «чистить кисть после каждого мазка». означает, что он просто очищает любую краску, которую вы подобрали с других цветов на холсте, и она будет смывать кисть, когда мы отпустим щелчок мышью.
Существует множество предустановок, таких как сушка, сухая загрузка, тяжелая сушка и т.
