Закруглить края. Как закруглить углы на изображении в фотошопе? Скругление для дизайнеров, ускоряем процесс работы над проектом
Значение размытия зависит от линейного размера изображения и величины радиуса скругления, которое Вы хотите получить. Я выбрал значение 4 пикселя:
На всякий случай, создаю копию слоя с размытой фигурой, нажав Ctrl+J.
Зажмите клавишу Ctrl и кликните по иконке слоя в панели слоёв, чтобы создать выделенную область вокруг фигуры. Пройдите по вкладке главного меню Выделение —> Уточнить край (Select —> Refine Edge). Режим просмотра (вверху диалогового окна) выбираем «на чёрном»:
Параметр «Сгладить» (Smooth) отвечает за радиус угла, так что его Вы можете подобрать по вкусу, а вот значения «Растушёвка» (Feather) и «Контрастность» (Contrast) надо задать обязательно 0 пикс. и 100% соответственно.
Нажимаем ОК, диалоговое окно «Уточнить край» закрывается и в документе снова появляются «бегущие муравьи». Нам осталось только кликнуть по значку создания слой-маски внизу панели слоёв, этим мы создадим слой-маску из выделенной области.
Результат:
Панель слоёв выглядит так:
Как можно увидеть на предпоследнем изображении, углы у нас закруглены, но вдоль краёв внутри фигуры появился ненужный цветовой переход (это случилось из-за размытия). Чтобы исправить это зажимаем клавишу Ctrl и кликаем по иконке маски слоя:
Вокруг фигуры появляется выделение. Затем обязательно кликаем по иконке слоя, выбираем желаемый цвет в цветовой палитре и нажимаем Ctrl+Delete для заливки выделения. Я взял исходный цвет фигуры Готово:
Вот как можно закруглить уголки в тексте, применив описанный выше метод:
Кроме того, если слой-маску наложить на исходный файл и частично её удалить, можно добиться действия на отдельные участки фигуры или текста.
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
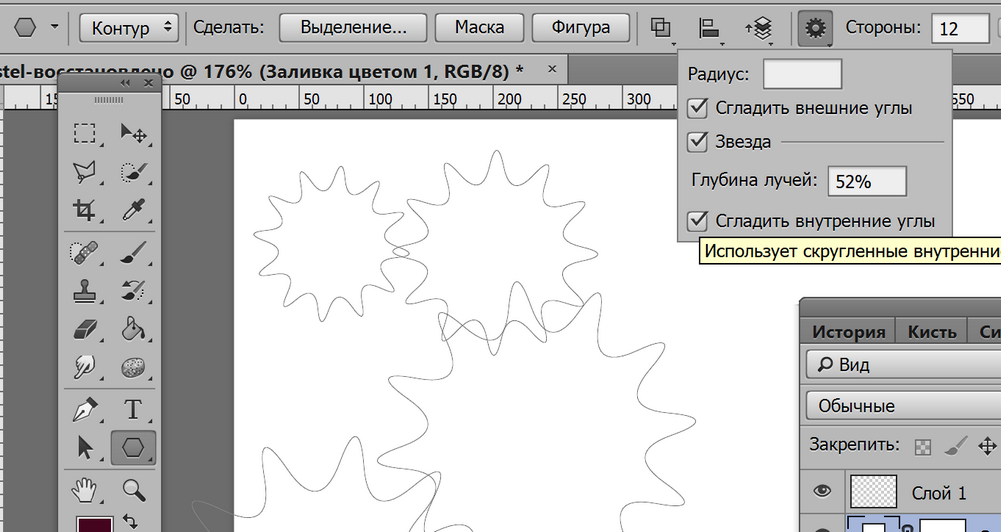
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
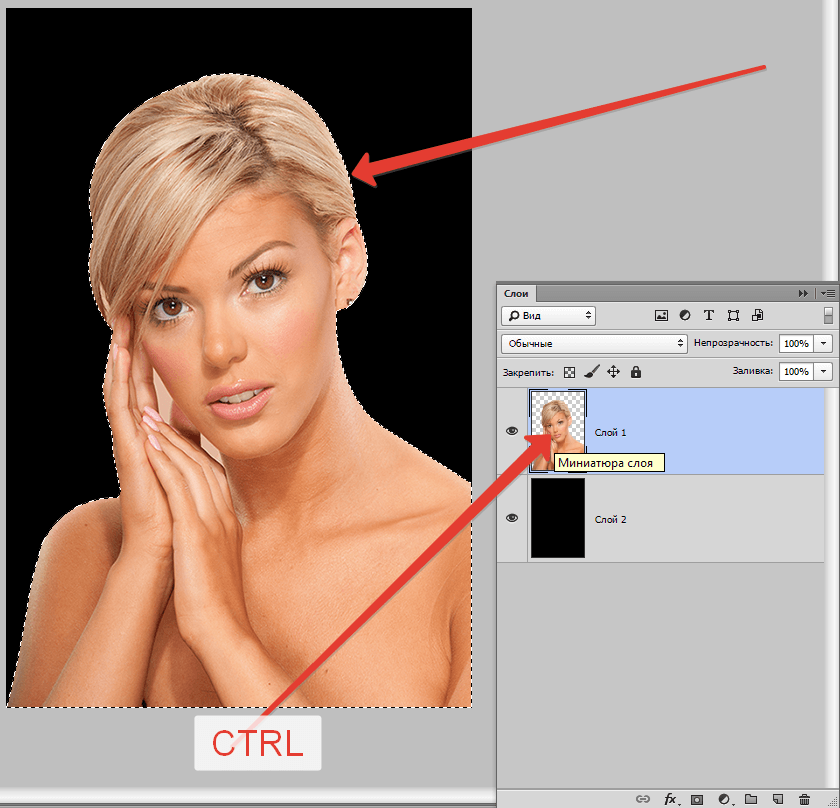
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
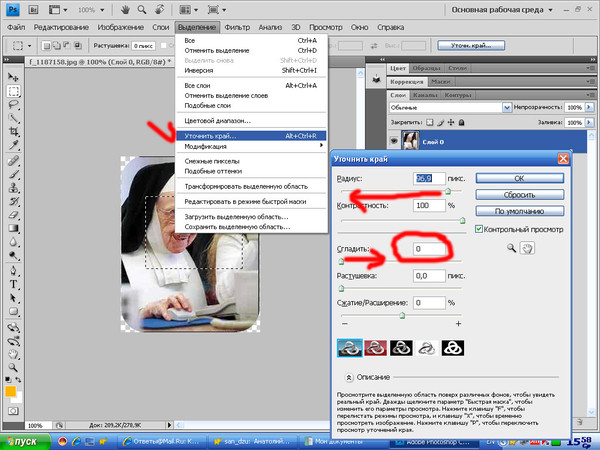
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Простое сглаживание
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
С помощью создания фигуры
 Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп. Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих . Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
Я долго искал как можно закруглить углы при помощи Adobe Photoshop, но везде где-то не дописывают, либо написано неправильно. Как оказалось закруглить углы у любой картинки займёт не более 30 секунд, естественно после того как вы научитесь это делать.
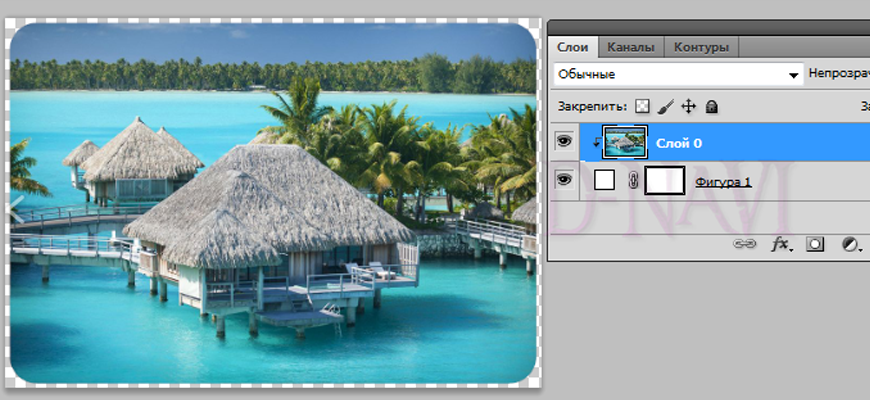
И так чтобы выполнить такую несложную операцию необходимо запустить приложение и закинуть нужную нам картинку внутрь программы, либо воспользоваться Меню->Файл->Открыть->Нужная картинка.jpg.Я буду использовать обычное изображение природы.
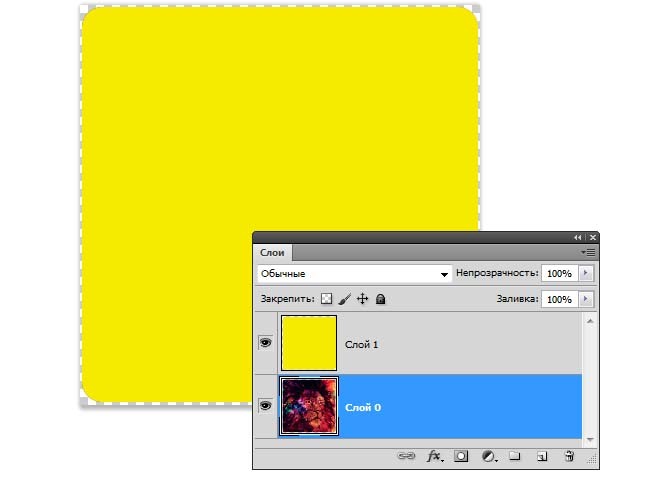
Обратите внимание на правый нижний угол, в «Слоях» появилось фоновое изображение, его надо преобразовать в слой. Для этого жмём по фону правой кнопкой мыши и выбираем «Слой из заднего фона».
В результате данного действия, наш фон преобраузется в слой.
Создаём дубликат картинки, для этого жмём правой кнопкой мыши по Слой 0 и выбираем «Создать дубликат слоя».
Рисунок2
Скрываем с рабочей области «Слой 0». Чтобы скрыть слой необходимо нажать иконку ГЛАЗА рядом с названием слоя.
Чтобы скрыть слой необходимо нажать иконку ГЛАЗА рядом с названием слоя.
Выделяем нужную часть на изображение.
Как только вы отметили прямоугольником нужную часть картинки, нажмите правой кнопкой мыши внутри выделе и выберите пункт «Образовать выделенную область».
В диалоговом окошке жмём кнопочку ОК, растушёвку не трогаем.
Очень важный момент! Выделяем Слой 0 (Копия), затем нажимаем кнопку DELETE на клавиатуре. Слой 0 (копия) должен быть выделен обычным щелчком мыши.
Если всё сделано правильно, в Фотошопе вы увидите примерно вот такую картину. Теперь можно сохранить изображение например в png формате, и радоваться произведению искусства.
Есть ещё один момент, если вырезанный кусок в два а то и 3 раза меньше оригинального изображения, у него останется большая пустая область, её надо удалить. Для этого выбираем инструмент раскройка, и выделяем область изображения без пустой области.
Затем заходим в меню Редактировать->Скопировать.
Заходим в меню Файл->Создать, и просто нажимаем ОК. Программа автоматически подгонит ширину и высоту холста выделенного участка изображения.
В новом проекте «Без имени 1», а мы автоматически окажемся именно в нём, заходим в меню Редактировать->Вставить.
Сохранять картинку лучше всего с помощью пункта «Сохранить для Web». Во-первых можно вручную выбрать качество изображения в процентах, во-вторых размер изображения будет в несколько раз меньше чем если сохранять обычным способом.
И что у нас получилось на выходе.
Для тех кому не понятно как у меня получилось закруглить углы, я специально записал видео, которое поможет вам в этой не сложной задаче.
Вам понадобится
- Фотография или другое изображение в цифровом формате;
- Компьютер с установленной на нем лицензионной программой Corel Draw.
Инструкция
Рассмотрим способ, вам требуется закруглить один или несколько углов у прямоугольного по-разному.
Откройте в программе Corel Draw новый при помощи CTRL+N, или выбрать функцию «Создать» (Create) в выпадающем из меню «Файл» списка. Далее из того же списка выберите операцию «Импорт» или вызовите ее комбинацией клавиш CTRL+I. Далее, укажите в диалоговом окне путь к файлу изображения, и нажмите кнопку «Импорт» (Import). Ваше отобразится на данном листе.
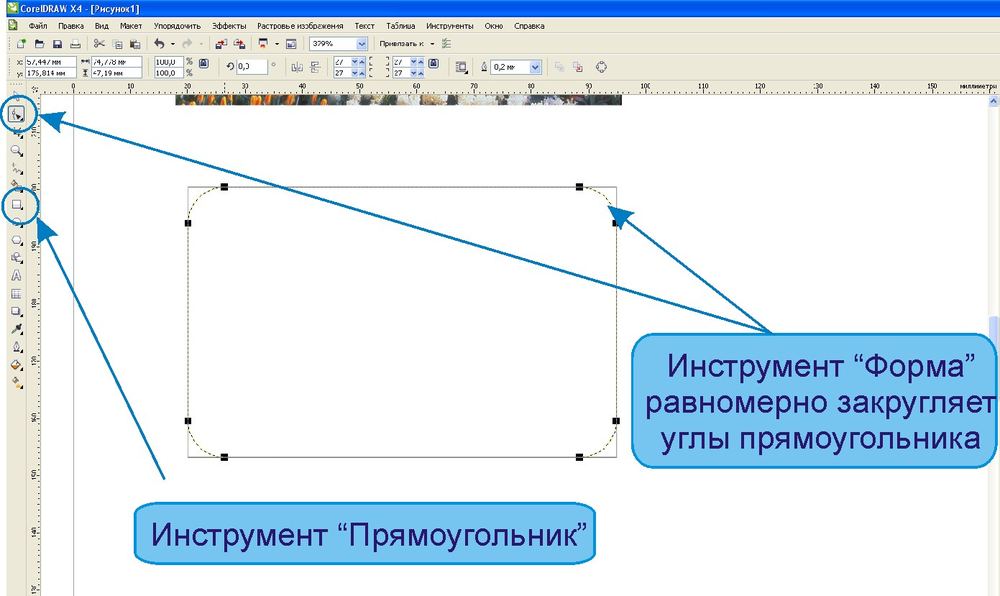
На панели инструментов найдите свиток «Редактор узлов» (Node Editor), в нем выберите инструмент «Форма» (Shape). Также этот инструмент можно вызвать нажатием клавиши F10.
Справа от угла, который вам нужно закруглить, щелкните левой кнопкой мыши по границе изображения. Появится новый узел у изображения, дополнительно к четырем угловым. Далее, выберите опцию «Преобразовать в кривую» (Convert Line To Curve) на панели «Редактора узлов». Слева от вновь созданного узла появятся метки закругления.
На таком же расстоянии от угла добавьте новый узел на перпендикулярной стороне изображения. Не меняя инструмента «Форма», щелкните по основному угловому узлу дважды, он будет удален. Сразу станет заметным закругленный угол изображения. Метками направляющих прямых можно изменять радиус закругления угла.
Сразу станет заметным закругленный угол изображения. Метками направляющих прямых можно изменять радиус закругления угла.
Очень простым способом (с привлечением векторного объекта) можно одновременно округлить все углы у прямоугольного изображения. Не прибегая к вышеописанному способу редактирования узлов, нарисуйте рядом с импортированным изображением прямоугольник такого же размера инструментом «Прямоугольник» (Rectangle Tool) или вызовите инструмент клавишей F6.
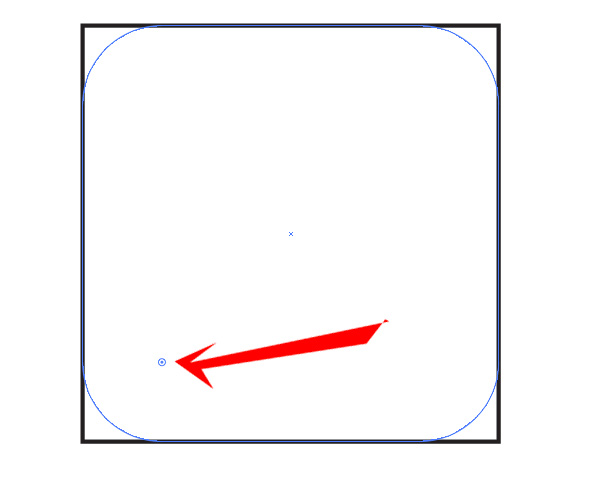
Уже знакомым вам инструментом «Форма» щелкните по прямоугольнику и потяните мышкой за любой из его узлов к центру прямоугольника. Углы будут закруглены. Радиус закругления можно откорректировать тем же инструментом.
Отметьте свое изображение стрелочкой инструмента «Указатель» (Pick Tool).
Далее в списке главного меню найдите свиток «Эффекты» (Effects) и выберите опцию «PowerClip»и из выпадающего списка функцию «Поместить в контейнер» (Place Inside Container). Широкой стрелкой укажите на нарисованный вами прямоугольник с закругленными углами. Он станет рамкой, в которой разместится ваше изображение.
Он станет рамкой, в которой разместится ваше изображение.
Как закруглить углы изображения при помощи фотошопа. Как сгладить углы у фигур в фотошопе
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Контрастность (Contrast) сделайте 100.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
Традиционные прямоугольные уголки в дизайне сайтов давно уже всем надоели. В моде скруглённые уголки, которые делаются не с помощью изображений, а через стили, для чего используется свойство border-radius . Это свойство может иметь одно, два, три или четыре значения разделённых пробелом, которые и определяют радиус всех уголков или каждого по отдельности.
В табл. 1 приведёно разное количество значений и вид блока, который получается в этом случае.
| Код | Описание | Вид |
|---|---|---|
| div { border-radius: 10px; } | Радиус скругления для всех уголков сразу. | |
| div { border-radius: 0 10px; } | Первое значение устанавливает радиус левого верхнего и правого нижнего уголка, второе значение — для правого верхнего и левого нижнего. | |
| div { border-radius: 20px 10px 0; } | Первое значение задаёт радиус левого верхнего уголка, второе — одновременно правого верхнего и левого нижнего, а третье значение — правого нижнего. | |
| div { border-radius: 20px 10px 5px 0; } | Последовательно устанавливает радиус левого верхнего уголка, правого верхнего, правого нижнего и левого нижнего. |
В примере 1 показано создание блока со скруглёнными уголками.
Пример 1. Уголки у блока
HTML5 CSS3 IE 9+ Cr Op Sa Fx
РадиусМеня — супплетивная форма винительного падежа от я.
Результат данного примера показан на рис. 1.
Рис. 1. Блок со скруглёнными уголками
Интересный эффект можно получить, если задать радиус скругления больше половины высоты и ширины элемента. В таком случае получится круг. В примере 2 показано создание круглой кнопки с рисунком.
Пример 2. Круглая кнопка
HTML5 CSS3 IE 9+ Cr Op Sa Fx
КнопкаРезультат данного примера показан на рис. 2.
Рис. 2. Круглая кнопка
В браузере Opera скругление к применяется некорректно, если не задана граница через свойство border .
Свойство border-radius можно сочетать и с другими свойствами, например, добавить к элементу тень. В примере 3 сделан набор кружков, из которых один подсвечивается с помощью box-shadow . Такой набор можно использовать для навигации по страницам или по фотографиям.
Пример 3. Свечение
HTML5 CSS3 IE 9+ Cr Op Sa Fx
СвечениеРезультат данного примера показан на рис. 3.
Рис. 3. Свечение вокруг кружка
С помощью border-radius
можно сделать не только кружок, но и эллипс, а также эллиптическое скругление у блока. Для этого надо написать не одно значение, а два через слэш. Запись 20px/10px означает, что по горизонтали радиус скругления будет 20 пикселов, а по вертикали 10 пикселов. В примере 4 показано создание эллиптических уголков для добавления к фотографии надписи оформленной как в комиксах.
Для этого надо написать не одно значение, а два через слэш. Запись 20px/10px означает, что по горизонтали радиус скругления будет 20 пикселов, а по вертикали 10 пикселов. В примере 4 показано создание эллиптических уголков для добавления к фотографии надписи оформленной как в комиксах.
Пример 4. Эллипсы
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Эллиптические уголки Вы сами себе учительРезультат данного примера показан на рис. 4.
Рис. 4. Использование эллиптических уголков
Вид уголков можно изменить и у изображений, добавляя к селектору img свойство border-radius , как показано в примере 5.
Пример 5. Изображения
HTML5 CSS3 IE 9+ Cr Op Sa Fx
ИзображенияОпять я сбиваюсь с графика! Эх… Ну, выпускаю уроки с опозданием на пару часов, надеюсь, это не так критично. Сегодня у нас в уроке речь пойдет о том, как закруглить края в фотошопе . Все бы ничего, и урок не отличался бы от тех что вы видели на других сайтах, но я сам раньше искал и знаю какие методы там предлагают. Не слушайте их! Слишком муторно, слишком долго. Я Вам предлагаю способ, как округлить углы фотошопе буквально в пару кликов!
Не слушайте их! Слишком муторно, слишком долго. Я Вам предлагаю способ, как округлить углы фотошопе буквально в пару кликов!
Берем стоковую фотографию, кстати, это я делаю на гудфоне. Не реклама:D
Используем выделение, как у меня на скришоте:
Переходим в вкладку ( Выделение > Модификация > Сгладить ). Внимание! Тут могут возникнуть трудности у некоторых. В некоторых версиях фотошопа нету «Сгладить», за то есть «Оптимизировать». Так что, не пугайтесь, если не найдете «Сгладить». Это одно и тоже.
Здесь мы выбрали радиус закругления.
Теперь, как Вы видите, у вас область выделение уже с закругленными углами.
Осталось вырезать изображение.
И теперь . Размер там выставляет автоматический. И теперь просто вставляем картинку в новый файл.
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
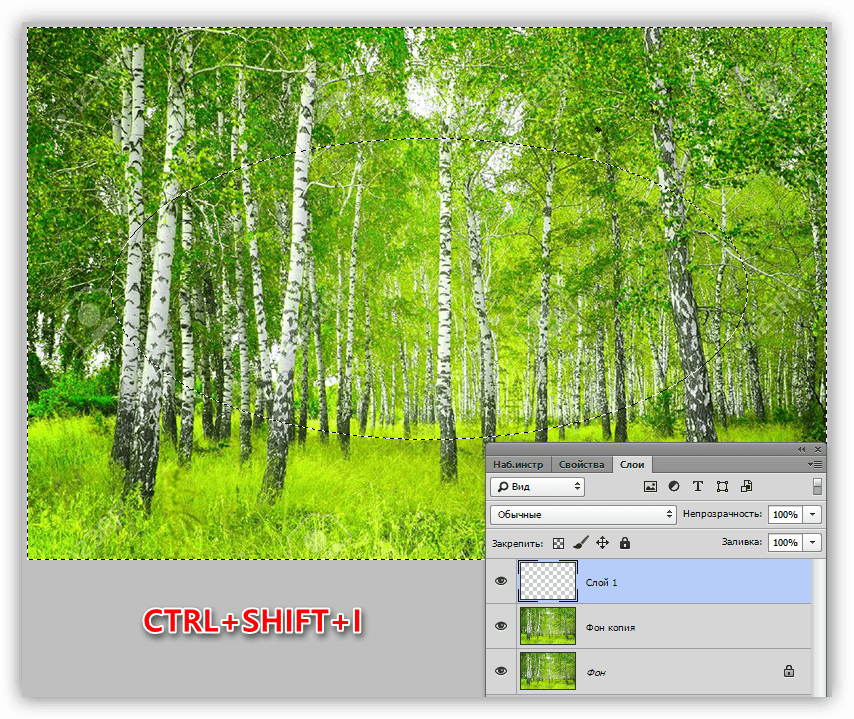
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I
. В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется . Присмотритесь внимательней, что изменилось:
Это называется . Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать ) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — , чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
Изображение с закругленными углами будет выглядеть так:
Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Доброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
Открываем изображение.
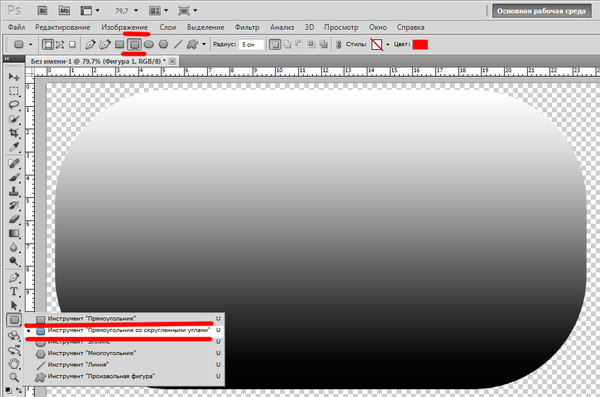
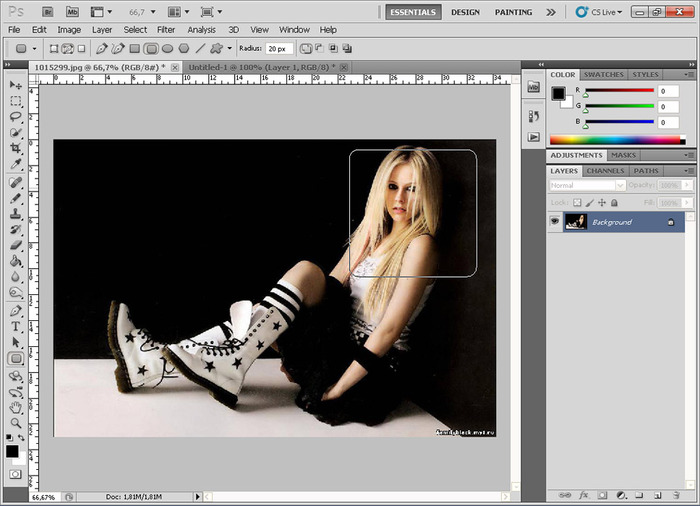
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
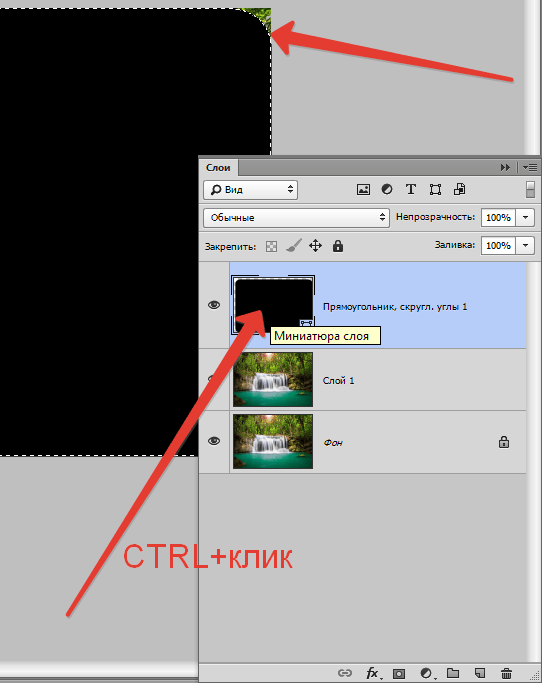
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
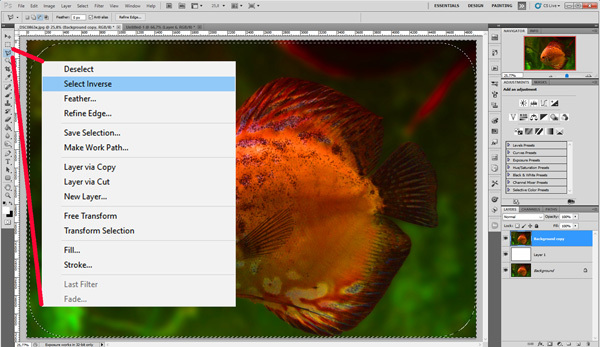
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
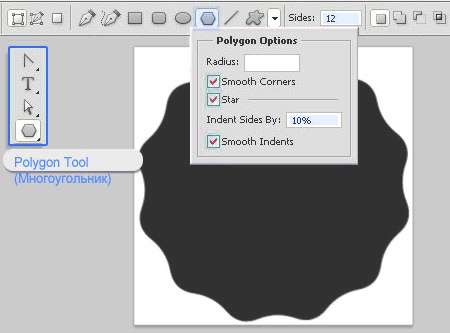
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Смотрите до конца, это забавно.
Узнаем как закруглить края в Фотошопе – простой способ
Работа в Фотошопе позволяет добиться одного и того же результата разными способами. Но, естественно, что наиболее рационально будет использовать тот путь, который максимально прост и эффективен. Следует отметить, что прямоугольная обрезка фотографий в Фотошопе происходит с использованием простого инструмента «кадрирование». В то же время добиться аналогичного результата, но с закругленными краями довольно сложно для начинающих пользователей, так как очевидного решения программа не предлагает.
Перед тем как закруглить края в Фотошопе, следует понимать, для чего это необходимо. Основными причинами являются:
– получение изображения или его детали, которая имеет необходимую форму, без надобности дальнейшего редактирования;
– получение оригинального и красивого оформления для фотографии.
Итак, запустив Фотошоп, необходимо добавить тот файл, который будут обрезать. Для этого можно воспользоваться пунктами меню «Файл», «Открыть» или просто перетянуть фотографию в рабочую среду программы. Для того чтобы закруглить края в Фотошопе, нужно предварительно придать изображению соответствующий размер. Сделать это можно через «Изображение», «Размер» или, предварительно создав новый документ с заданными размерами, переместить в него искомый файл. Там его можно будет деформировать по собственному усмотрению, используя «Редактирование», «Трансформация».
Для этого можно воспользоваться пунктами меню «Файл», «Открыть» или просто перетянуть фотографию в рабочую среду программы. Для того чтобы закруглить края в Фотошопе, нужно предварительно придать изображению соответствующий размер. Сделать это можно через «Изображение», «Размер» или, предварительно создав новый документ с заданными размерами, переместить в него искомый файл. Там его можно будет деформировать по собственному усмотрению, используя «Редактирование», «Трансформация».
Подготовив таким образом рабочий образец, можно перейти непосредственно к процедуре того, как закруглить края в Фотошопе. Для этого понадобиться найти на панели слева один из инструментов, который называется «прямоугольник» (вызывается клавишей «U»), и выбрать из перечня его разновидностей – «со скругленными краями». Пользователь может настроить угол скругленных краев при помощи опции «радиус», которая станет доступна на верхней панели.
Затем следует выделить нужную часть изображения. Здесь следует обратить внимание, не перекрывает ли полученный прямоугольник исходное фото. Если это так, то на панели слоев, расположенной справа, следует опустить новый образовавшийся слой с выделением на позицию, которая будет находиться ниже, чем рабочий образец. Выделение — в данном случае «прямоугольник с закругленными краями» — можно перемещать обычными инструментами программы.
Если это так, то на панели слоев, расположенной справа, следует опустить новый образовавшийся слой с выделением на позицию, которая будет находиться ниже, чем рабочий образец. Выделение — в данном случае «прямоугольник с закругленными краями» — можно перемещать обычными инструментами программы.
Для того чтобы понять, как закруглить края в Фотошопе, нужно нажать правой кнопкой по слою с полученным прямоугольником и выбрать «Образовать выделенную область». После чего на основной панели вверху нажать «Выделение», «Инверсия». Затем остается перейти на слой с основным изображением и применить команду «Delete», которая осуществляется нажатием соответствующей кнопки на клавиатуре или через «горячую» кнопку «D». Полученный результат остается только сохранить через меню «Файл», «Сохранить» для «родного» PSD-формата. Или можно, используя «Сохранить как…», получить результат в любом другом распространенном формате.
Это самый простой и быстрый способ того, как закруглить края в Фотошопе. Теперь дело за вашей фантазией, чтобы решить, где можно применить новые знания.
Теперь дело за вашей фантазией, чтобы решить, где можно применить новые знания.
Как в фотошопе сделать закругленные края. Делаем закругленные углы картинок в фотошопе
Все современные браузеры поддерживают стандарты гипертекстовой разметки HTML5 и стили оформления CCS3. И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
Вебмастера повсеместно используют скругленные углы у блоков и рамок на сайтах. Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Чтобы приведенные примеры в статье корректно отображались у вас на экране, вы должны использовать самые свежие версии браузеров, FireFox, Chrome и те что сделаны на основе их: Яндекс.Браузер, Амиго и так далее.
Закругление углов у блоков DIV
По стандарту CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius , например так:
Border-radius: 10px;
Для наглядности нарисуем два блока с прямыми и скругленными углами:
Блок с прямыми углами
Блок с закругленными углами
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы
Для наглядности закруглим углы для фотографии со страницы
Вот изображение без CSS обработки
А теперь с загругленными углами:
Border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
Border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
Border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
Border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
Border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px , то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
Alignnone { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG :
Переопределим стиль для всех тегов IMG :
Img { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
Последнее обновление:18/01/16
Как на картинке закруглить углы в фотошопе
При оформлении блогов неоднократно уже делала скругленные углы на изображениях, но то, что делается не так часто и недостаточно автоматически, быстро забывается. И я снова сетовала на то, что надо описывать сделанную работу сразу же. Поэтому вот сейчас почти по горячим следам опишу последовательность действий. Правда, из-за болезни «горячие следы» получились уже далеко не горячие.
Правда, из-за болезни «горячие следы» получились уже далеко не горячие.
Для тех, кто любит все посмотреть, небольшой видеоролик “как закруглить углы в фотошопе”:
В первую очередь, Вам нужен фотошоп. Где его взять, вариантов два:
- купить на официальном сайте
- найти на торрентах
Какой вариант выбрать, решать Вам.
Итак, запускаем фотошоп. Открываем картинку, у которой надо закруглить углы в фотошопе (Файл → Открыть). Если размеры картинки больше, чем Вам необходимо, можно изменить размеры (Изображение → Размер изображения).
Справа, на превью картинки, есть маленький замочек, который блокирует редактирование исходного изображения (фонового слоя). Чтобы создать новый слой и работать уже с ним, щелкаем на нем 2 раза левой кнопкой мыши, в появившемся окошке ничего не меняем, нажимаем «Да».
Если замочка нет, то одно из двух:
либо в Вашей версии фотошопа фоновый слой можно редактировать (что сомнительно, но вдруг)
либо описанное выше можно сделать с помощью другой операции: сверху, в строке меню, выбираем “Слои”, в открывшемся подменю выбираем “Новый” и по стрелочке – “из заднего плана”, и в открывшемся таком же окошечке нажимаем “Да”.
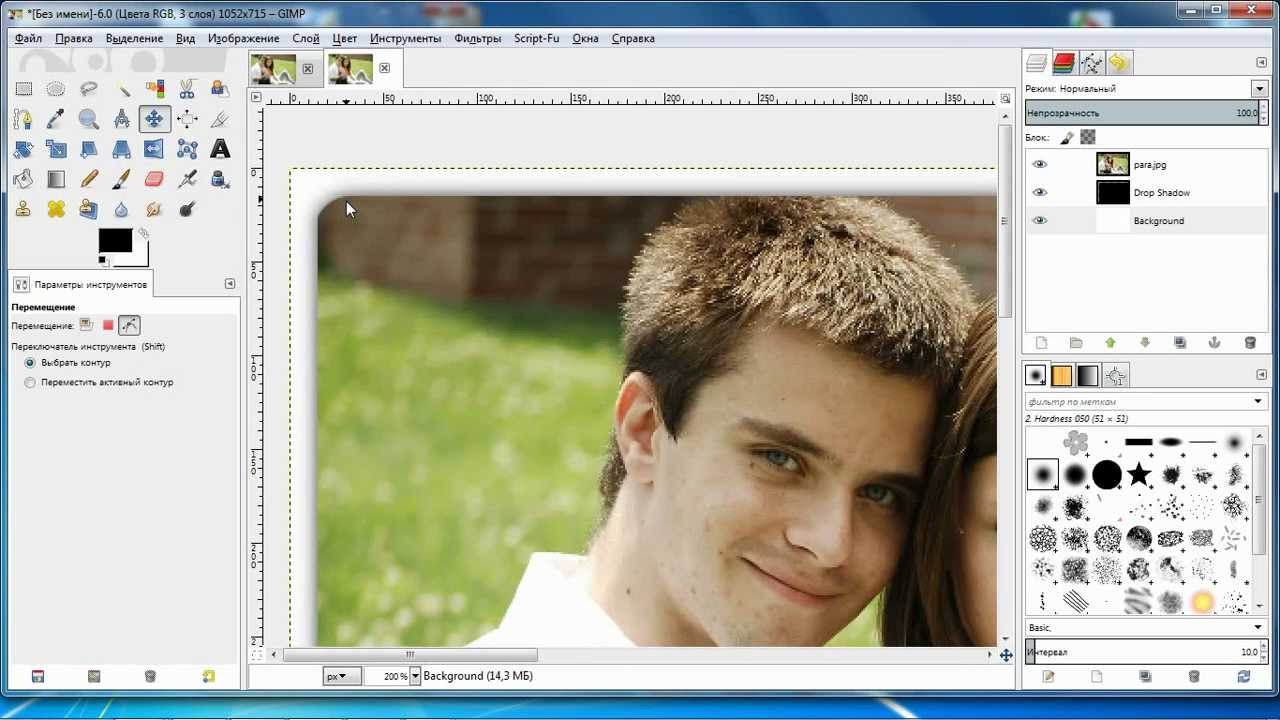
Выбираем в инструментах “Прямоугольник со скругленными углами”.
Выбираем сверху на панели настроек режим: «Контуры». Устанавливаем радиус, чтобы закруглить углы в фотошопе. Я выбрала 40 пикселей, Вы можете выбрать подходящий для Вашей картинки.
Рисуем на картинке прямоугольник нужного размера: ставим курсор (он приобретает форму крестика) в нужную точку слева-сверху и, не отпуская кнопки мыши, ведем в противоположный угол до нужной точки. На нашу картинку лег прозрачный прямоугольник со скругленными углами.
Правой кнопкой мыши кликаем на прямоугольнике. В контекстном меню выбираем «Образовать выделенную область», радиус растушевки поставим 1 пиксел и нажимаем кнопку «Да».
С помошью меню Выделение → Инверсия выделяем все, что вне прямоугольника со скругленными углами, и удаляем выделенное клавишей Delete.
Если Вы накладывали прямоугольник не на всю картинку, то лишний прозрачный фон можно удалить с помощью последовательности команд Изображение → Тримминг → На основе прозрачных пикселов → Да.
Мы получили картинку с закругленными углами. Сохраняем ее для Web: Файл → Сохранить для Web и устройств. Выбираем Preset: PNG-24, Transparency и жмем Save. В формате PNG-24 картинка сохраняется с прозрачным фоном, для того чтобы ее можно было встроить в любой дизайн сайта.
Все то же самое можно сделать с инструментом «Эллипс», тогда Вы получите круглую картинку или в рамке эллиптической формы.
Итак, сегодня мы с Вами узнали, как закруглить углы в фотошопе у любой картинки.
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I . В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется . Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать ) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — , чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте.
Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке я покажу, как скруглить углы в Фотошопе.
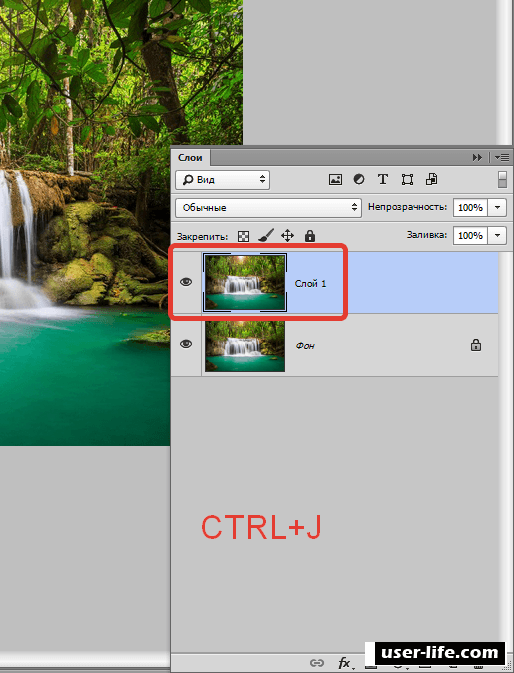
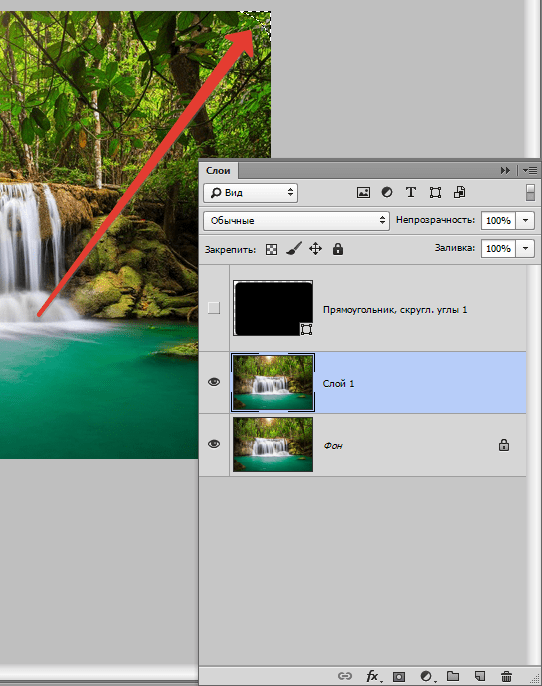
Открываем в Фотошопе фотографию, которую собираемся редактировать.
Затем создаем копию слоя с водопадом под названием «Фон» . Для экономии времени воспользуемся горячими клавишами CTRL+J .
Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей.
Значение этого параметра зависит от размера изображения и от потребностей.
Я задам значение в 30 пикселей, так будет лучше видно результат.
Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T . На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER .
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку» Посмотрите скрин, там указано, где данная функция находится.
Функция заставляет объекты автоматически «Прилипать» к вспомогательным элементам и границам холста.
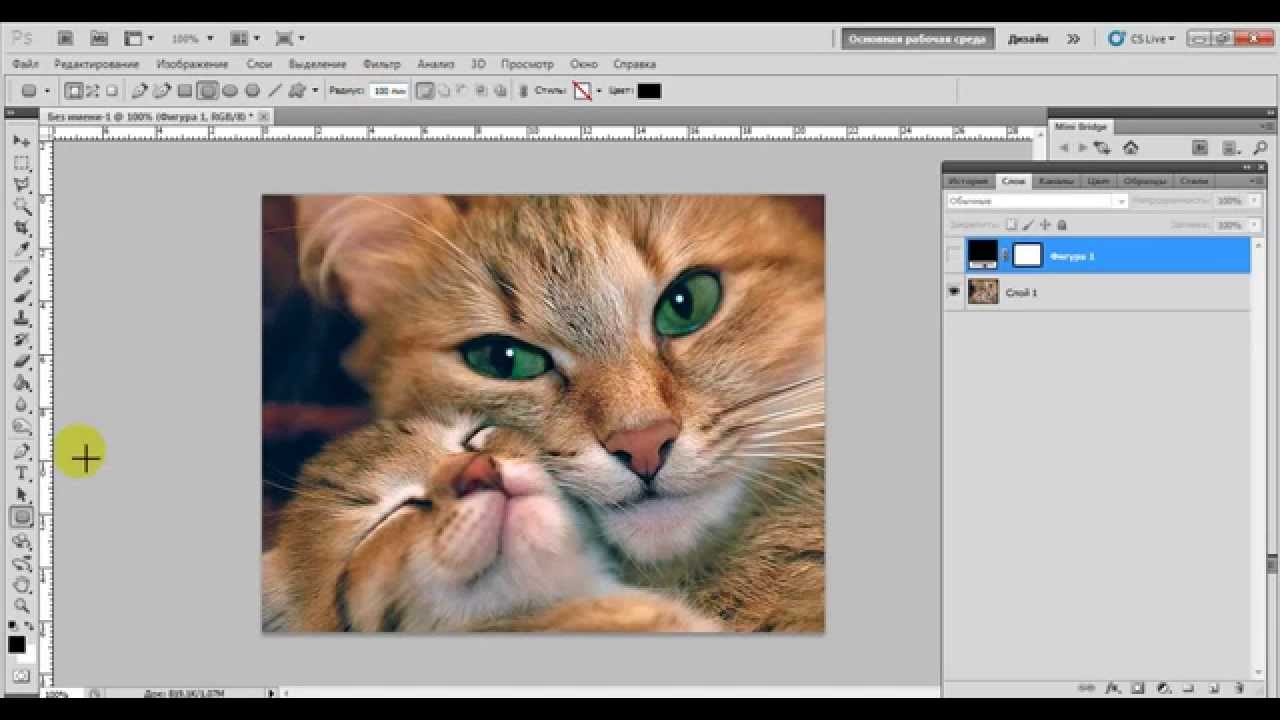
Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки.
Инвертируем выделение горячими клавишами CTRL+SHIFT+I . Теперь выделение осталось только на углах.
Работа в Фотошопе позволяет добиться одного и того же результата разными способами. Но, естественно, что наиболее рационально будет использовать тот путь, который максимально прост и эффективен. Следует отметить, что прямоугольная обрезка фотографий в Фотошопе происходит с использованием простого инструмента «кадрирование». В то же время добиться аналогичного результата, но с закругленными краями довольно сложно для начинающих пользователей, так как очевидного решения программа не предлагает.
Перед тем как закруглить края в Фотошопе, следует понимать, для чего это необходимо. Основными причинами являются:
Получение изображения или его детали, которая имеет необходимую форму, без надобности дальнейшего редактирования;
Получение оригинального и красивого оформления для фотографии.
Итак, запустив Фотошоп, необходимо добавить тот файл, который будут обрезать. Для этого можно воспользоваться пунктами меню «Файл», «Открыть» или просто перетянуть фотографию в рабочую среду программы. Для того чтобы закруглить края в Фотошопе, нужно предварительно придать изображению соответствующий размер. Сделать это можно через «Изображение», «Размер» или, предварительно создав новый документ с заданными размерами, переместить в него искомый файл. Там его можно будет деформировать по собственному усмотрению, используя «Редактирование», «Трансформация».
Подготовив таким образом рабочий образец, можно перейти непосредственно к процедуре того, как закруглить края в Фотошопе. Для этого понадобиться найти на панели слева один из инструментов, который называется «прямоугольник» (вызывается клавишей «U»), и выбрать из перечня его разновидностей — «со скругленными краями». Пользователь может настроить угол скругленных краев при помощи опции «радиус», которая станет доступна на верхней панели.
Затем следует выделить нужную часть изображения. Здесь следует обратить внимание, не перекрывает ли полученный прямоугольник исходное фото. Если это так, то на панели слоев, расположенной справа, следует опустить новый образовавшийся слой с выделением на позицию, которая будет находиться ниже, чем рабочий образец. Выделение — в данном случае «прямоугольник с закругленными краями» — можно перемещать обычными инструментами программы.
Для того чтобы понять, как закруглить края в Фотошопе, нужно нажать правой кнопкой по слою с полученным прямоугольником и выбрать «Образовать выделенную область». После чего на основной панели вверху нажать «Выделение», «Инверсия». Затем остается перейти на слой с основным изображением и применить команду «Delete», которая осуществляется нажатием соответствующей кнопки на клавиатуре или через «горячую» кнопку «D». Полученный результат остается только сохранить через меню «Файл», «Сохранить» для «родного» PSD-формата. Или можно, используя «Сохранить как…», получить результат в любом другом распространенном формате.
Это самый простой и быстрый способ того, как закруглить края в Фотошопе. Теперь дело за вашей фантазией, чтобы решить, где можно применить новые знания.
Зачем в Фотошопе нужен вектор?
Adobe Photoshop, как известно, программа растровая. Но несмотря на это в нем присутствуют вполне приличные инструменты работы с вектором. Что представляет из себя вектор в растровой программе? В Adobe Photoshop векторная фигура суть — контур, залитый растровой начинкой.
Таким образом с одной стороны вектор, а с другой стороны, устроен несколько иначе в отличии от векторных програм. Если вы до сих пор не использовали вектор в Adobe Photoshop, советую немедленно начать с ним работать. Ну а если вы сомневаетесь, не уверены, стоит ли? Этим читателям я рекомендую свою заметку Зачем в Фотошопе нужен вектор?
Зачем же нужен вектор в растровой программе?
Проще спросить для чего он не нужен. Работая с графикой, я на 50% пользуюсь векторными инструментами. Создание дизайна — это не пошаговый урок. При работе с графикой постоянно экспериментируешь. То есть меняешь, возвращаешь назад, изменяешь уже сделанное. Хорошо если Фотошоп открыт на протяжении всего времени и вся работа делается за раз. Но чаще всего, работа растягивается на дни. В такой ситуации быстроменяемость и восстанавливаемость графики весьма актуальна!
Создание дизайна — это не пошаговый урок. При работе с графикой постоянно экспериментируешь. То есть меняешь, возвращаешь назад, изменяешь уже сделанное. Хорошо если Фотошоп открыт на протяжении всего времени и вся работа делается за раз. Но чаще всего, работа растягивается на дни. В такой ситуации быстроменяемость и восстанавливаемость графики весьма актуальна!
Приведу конкретный пример. На нижеприведенной картинке часть сайта и графические блоки, нарисованные вектором. Я перебрал более 5-ти вариантов отрисовки форм блоков, кнопок и меню, до того как убедился в том, что последние походят лучше всего. Благодаря вектору этими блоками очень легко управлять. Их можно видоизменить, закруглить, проделывать в них дыры, увеличивать, сжимать. А главное, любые изменения можно вернуть за пару секунд, так как все необходимые векторные контуры можно хранить на одном слое.
Какая альтернатива вектору? Например инструменты выделения. Я мог бы выделить область, залить её цветом. Это отличная идея! А если захотелось увеличить? Все, потеря качества, размытые края. А если захотелось закруглить край? Работа без вектора в данном случае — это постоянные переделывания с нуля и замазывания кисточкой. Полученный таким способом объект мертв для каких-либо изменений, если конечно, эти изменения не в сторону уменьшения. С растровыми заливками так не поработаешь, если конечно заранее не знаешь что хочешь или не двигаешься по уроку, где все за тебя рассчитали. Создавать объекты в векторе намного удобнее и быстрее. При помощи функций наложения контуров можно нарисовать хоть горшок, хоть автомобиль. При этом не придется что-то криво выделять и подмазывать.
А если захотелось закруглить край? Работа без вектора в данном случае — это постоянные переделывания с нуля и замазывания кисточкой. Полученный таким способом объект мертв для каких-либо изменений, если конечно, эти изменения не в сторону уменьшения. С растровыми заливками так не поработаешь, если конечно заранее не знаешь что хочешь или не двигаешься по уроку, где все за тебя рассчитали. Создавать объекты в векторе намного удобнее и быстрее. При помощи функций наложения контуров можно нарисовать хоть горшок, хоть автомобиль. При этом не придется что-то криво выделять и подмазывать.
Пять лет назад я тренировался на уроках в одном известном форуме. В раздел выложили работу известного художника. Армия дизайнеров принялась повторять шедевр. Гражданин, нарисовавший шедевр, знал как правильно рисовать геометрические фигуры в Фотошопе. Именно поэтому он пользовался инструментом Pen Tool.
А вот что выдала команда дизайнеров. Растравиков и их работы всегда видно за милю. Оставьте выделение для монтажных фото работ. Там где требуется ювелирная точность, вектор подходит лучше всего. Не хочу обидеть тех, кто за годы мытарства научились справляться инструментами лассо, и делать весьма качественный продукт, но работать без вектора, там, где сам здравый смысл подсказывает его использовать, все равно что научиться играть на пианино ногами. При этом играть в итоге бодро, с огоньком!
Оставьте выделение для монтажных фото работ. Там где требуется ювелирная точность, вектор подходит лучше всего. Не хочу обидеть тех, кто за годы мытарства научились справляться инструментами лассо, и делать весьма качественный продукт, но работать без вектора, там, где сам здравый смысл подсказывает его использовать, все равно что научиться играть на пианино ногами. При этом играть в итоге бодро, с огоньком!
Конечно, я немного сгущаю краски и работы выбрал самые ужасные. Но что такое лассо и инструменты выделения? Прежде всего это дрожащая рука. Инструмент Lasso Tool подходит для того, чтобы обвести произвольный кусок, с целью дальнейшей обработки краев, но никак не вырезать что-то точно, качественно и мышкой.
Оставшиеся это — Polygonal и Magnetic Lasso. Подходят для работы с большими изображениями, но если речь о небольших картинках, то даже при большом усердии получится ровно то, что получилось на картинках выше. Лассо и инструменты выделения подходят для ретуши и изоляции сложных объектов.
Насколько точно можно закруглить изображение при помощи ровной прямой линии? С помощью вектора очертить идеальный круг займет 2 секунды.
Но прежде всего, вектор в фотошопе нужен для создания гибких, не теряющих в качестве кнопок, иконок и прочих атрибутов веб-графики. И ещё раз о преимуществах вектора:
- вектор можно увеличивать без потери качества
- векторная заливка гибка для любых изменений через контуры, которые можно добавить на один слой.
- идеальные округлые выделения объектов наиболее эффективно создавать через вектор
- все векторные контуры сохраняются в палитре Path, для этого достаточно 1 раз кликнуть мышкой. Векторы сохраняются там на некоторое время даже без сохранения.
- любой векторный контур можно преобразовать в символ и пользоваться им постоянно.
Вектор не лучше растра. Растр не лучше вектора. Просто для одних целей нужно одно, для других другое. Пожалуй все. Возражения в стиле «а я все делаю без вектора и у меня нормально выходит» не принимаются.
Автор:
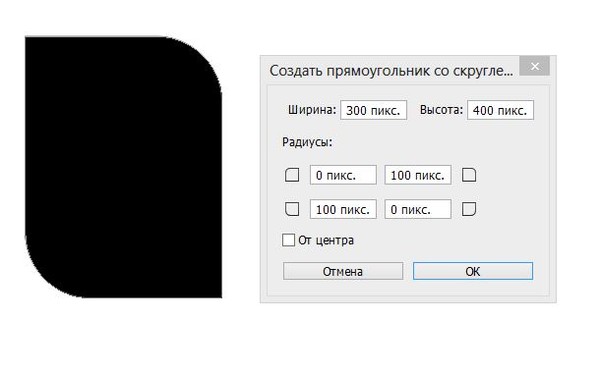
12.8. Закруглить углы
Углы закругляются выбором квадранта круга в каждом углу и удалением области вне выделения. «Радиус границы» это радиус круга в углу.
В примерах ниже фильтр был применён к изображению 100×100 точек с разным значением радиуса границы. При радиусе равном 50-ти четыре квадранта образуют круг с диаметром в 100 точек. Больший радиус возможен, но с неожиданными последствиями.
Рисунок 17.272. Примеры радиуса границы
При выборе этого параметра, фильтр создаст тень за изображением после округления углов.
Смещение по X и Y определяют, где будет помещена тень по отношению к изображению. Смещение измеряется в точках. При больших значениях параметра тень будет казаться далеко, при маленьких — ближе к изображению.
Рисунок 17.273. пример смещения тени
Заметьте, что смещение тени и радиус размывания влияют на смещение только внутри области фона.
Если выбран параметр Добавить тень, то можно указать радиус размывания, используемый фильтром «Тень». Изображение будет увеличено в обоих направлениях в зависимости от величины радиуса размывания и от смещения тени.
При выборе этого параметра (выбран по умолчанию) фильтр добавляет под активный слой слой фона, заполненный текущим цветом фона. Размер нового слоя зависит от радиуса размывания и от смещения тени.
Размер нового слоя зависит от радиуса размывания и от смещения тени.
При выборе этого параметра фильтр создаёт новое окно, содержащее копию изображения с эффектом фильтра. Исходное изображение остаётся неизменным.
▶ Как сделать прямоугольник с закругленными краями в Photoshop? (Пример)
Если вы хотите окунуться в индустрию графического дизайна, одной из первых программ, которые вам следует скачать и научиться использовать, является Photoshop (вы можете получить ее на официальном сайте). Так как это одна из самых полных и простых для понимания существующих на сегодняшний день (буквально с помощью PS вы можете восстановить выцветшую, старую и потускневшую фотографию как новичок). Имея это в виду, сегодня вы научитесь создавать прямоугольник с закругленными краями в Photoshop.
Следует отметить, что создание фигуры с закругленными краями в этой программе предназначено для новичков, потому что способ сделать это не займет несколько минут. Однако, если вы профессионал, который среди множества инструментов что-то потерял или забыл, то добро пожаловать в этот раздел.
Однако, если вы профессионал, который среди множества инструментов что-то потерял или забыл, то добро пожаловать в этот раздел.
Что такое Photoshop?
Перед тем, как начать с процесс, который позволит вам создать прямоугольник с закругленными краями в Photoshop Во-первых, чтобы никто не запутался, необходимо уточнить, что это за программа и для чего она нужна.
Ну, это был бы фоторедактор, который позволяет любому (новичку или профессионалу) создавать свои собственные проекты или опираться на чужие и начинать с этого.
Инструменты, которые сюда входят, позволяют выполнять все виды действий , такие как: обрезка и поворот изображений, создание геометрических фигур с помощью шаблонов по умолчанию, которые можно редактировать, создание настраиваемой цветовой палитры, добавление текста к изображению (у него тысячи шрифтов и еще можно добавить).
Создайте и поместите водяной знак с авторским правом на любой дизайн (с прозрачностью) , добейтесь цветовых градиентов (у него одна из самых больших существующих палитр), используйте несколько слоев, чтобы сделать фотомонтажи, которые кажутся почти реальными, среди многих других.
Он поддерживает следующие форматы: PSD (который был реализован для этого редактора и теперь является отраслевым стандартом), PNG, JPG, EPS, Raw, IFF, TGA, flashpix, PCX, PDF и ряд других.
Итак, это одна из самых гибких программ на сегодняшний день с точки зрения дизайна. Теперь, когда вы знаете все эти данные, пришло время начать изучение . Как создать прямоугольник с закругленными краями в Photoshop?
Вас также может заинтересовать:
Создайте прямоугольник с закругленными краями в Photoshop
Если вы хотите, чтобы такая форма, как прямоугольник, имела закругленные края или углы, вы должны сделать следующее: номер один, открыть файл в Photoshop с нужными размерами и характеристиками.
Затем на панели инструментов, которая появляется слева, выберите опцию « Shapes », которая представлена значком, например прямоугольником внутри.
Как только вы это сделаете, откроется раскрывающийся список с несколькими вариантами, выберите тот, который говорит «Инструмент прямоугольника со скругленными углами».
Затем щелкните холст в рабочей области, чтобы открыть диалоговое окно, в котором можно указать размер формы, а также радиус закругленных углов.
Последний — тот, который вас интересует, так как с ним вы сможете выполнить свою миссию, вам просто нужно выбрать номер для указанного радио (это зависит от того, что вы хотите сделать), и когда вы закончите, нажмите « хорошо, ”Для сохранения изменений и отображения формы на холсте.
Редактировать детали прямоугольника
С помощью описанного выше вы, наконец, можете Сделать прямоугольник с закругленными краями в Photoshop . Но прежде чем вы попробуете, сначала вы должны учесть, что эту форму можно редактировать.
Для этого вам просто нужно перейти на панель инструментов в верхней части экрана, с ее помощью вы сможете добавить заливку нужного цвета к вашему прямоугольнику.
И в свою очередь, вы также можете добавить разные оттенки к его краю, и снова изменить его размер, если вам не понравилось, как получилось.Теперь да, вы уже достаточно насмотрелись на прямоугольники на сегодня. Пришло время вам заняться своей программой и начать применять свои новые знания с пользой.
Вас также может заинтересовать:
Как сделать закругленные края с помощью Photoshop
Создание выделения с закругленными углами в Photoshop — очень простая задача. Более того, создавать геометрические фигуры с закругленными краями тоже очень просто. Ниже мы объясним процесс выполнения обоих действий.
Чтобы создать выделение с изогнутыми краями , используйте инструмент прямоугольного выделения. Затем выделите свое изображение.
Сделайте выборЗатем перейдите в меню Select вверху окна. Во всплывающем списке опций наведите курсор на Изменить и сразу щелкните Feather . Если вы хотите получить доступ к этой функции напрямую, вы можете использовать сочетание клавиш Shift + F6.
Закруглить краяВ панели, которую вы увидите на экране, укажите радиус углов в пикселях.Чем выше выбранное значение, тем больше радиус краев выделения. Щелкните OK для подтверждения.
Радиус пикселейРезультат, как вы можете видеть на следующем снимке экрана, представляет собой выделение с изогнутыми углами.
Выделение с закругленными краямиС помощью этого выбора вы можете создать новый слой, вырезать содержимое и вставить его в другой проект или выполнить любое действие, связанное с выбором содержимого в Photoshop.
С другой стороны, вы также можете легко создавать геометрические фигуры с закругленными краями .Для этого выберите инструмент создания прямоугольной формы. Затем увеличьте значение в пикселях рядом со значком изогнутого угла.
Инструмент формыСразу же создайте свою фигуру на холсте как обычно. Вы заметите, что углы закруглены.
Форма с закругленными краямиТеперь поработайте с этой формой, как обычно, с другими фигурами, преобразовав ее в выделение, изменив цвет фона или применив любой другой эффект, доступный для этого типа объекта.
Язык английский
О.С. Окна
Лицензия испытание
СкачатьHot To Set Скругленные углы при кадрировании изображения
Если вы хотите просто создать прямоугольники с закругленными углами, используйте параметр «живые» фигуры на панели свойств Photoshop CC. Присоединяйтесь к нашему списку, чтобы получать больше уроков и советов по Photoshop.Или щелкните изображение ниже. Вам понравится, насколько легко изменить цвет чего-либо в Photoshop.
Узнайте, как с помощью Photoshop невероятно легко сделать ваши фотографии теплыми. Хорошо, это может немного преувеличивать, но закругленные углы определенно выглядят. Используйте форму, чтобы обрезать часть фотографии, а также придать ей закругленные углы, которые по умолчанию установлены на красный, потому что Adobe думает, что каждый естественно этого захочет.
Richard M Knight Adobe Community Professional Не самый простой способ, но вы можете создать форму маски в чем-то вроде Photoshop и либо добавить в качестве наложения, либо использовать расширение маски для определения углов.Я знал, что они сделали бы функцию просто автоматического закругления углов.
Изогнутые прямоугольники просты, в фотошопе есть инструмент, который будет. Чтобы создать изогнутый прямоугольник, вам понадобится инструмент «Прямоугольник со скругленными углами». Шаг второй. Выберите изогнутый прямоугольник. Контент находится под лицензией Creative Commons AttributionNonCommercialShareAlike 4.0 International CC BYNCSA 4.0.
Это самый простой способ сделать закругленные углы в Photoshop CC, потому что вы. Этот метод лучше всего использовать, если вы создаете изображение с нуля, например логотип. Получите подписку на библиотеку онлайн-курсов и инструментов цифрового обучения для .
Это самый простой способ сделать закругленные углы в Photoshop CC, потому что вы можете либо перетащить изображение на холст, либо отредактировать его свойства после работы с выделенными фрагментами в этой серии кратких инструкций по Photoshop CS6 Video QuickStart.
Джордж Орнбо — инженер-программист из графства Бакингемшир, Англия. один из прямых углов и используйте Effect> Stylize> Round Corners, чтобы скруглить один угол. Закругленные углы в Photoshop Чтобы создать новый прямоугольник с закругленными углами в [].
Используйте Adobe Photoshop, чтобы сделать привлекательное и отличительное изображение с помощью этих пошаговых инструкций по захвату Захват изображений в круглой рамке с круговой обрезкой. Вы также можете узнать, как навсегда удалить края фотографии.
Закругленные углы не только удобны для глаз, но и легко обрабатываются. Это самый простой способ сделать закругленные углы в Photoshop CC, потому что этот метод лучше всего использовать, если вы создаете изображение с нуля, например файл.
В этом уроке мы создадим фотоэффект с закругленными углами в Photoshop CC.Это тот эффект, который мы пытаемся создать. Это руководство также доступно в формате pdf.
В этом уроке Photoshop мы рассмотрим, как легко создавать закругленные углы фотографий. Как и в большинстве других вещей в Photoshop, существует около 17 различных способов.
В этом уроке Photoshop мы рассмотрим, как легко создавать закругленные углы фотографий. Как и в большинстве других вещей в Photoshop, существует около 17 различных способов.
Фаска: Отрежьте острый край, чтобы получился ровный край.Закругленный: закруглите точку, где встречаются два пути, чтобы смягчиться и соединиться. Используйте настройку Miter Angle для управления размером.
Самый простой в мире онлайн-округлитель углов PNG. Просто импортируйте изображение PNG в редактор слева, и вы сразу получите PNG с закругленными углами справа.
Photoshop CC Учебное пособие по закругленным углам! ! В этом уроке мы создадим фотоэффект с закругленными углами в Photoshop CC. Это тот эффект, который мы пытаемся сделать.
Бесплатный онлайн-инструмент для создания изображений с закругленными углами за несколько простых шагов.Перетащите изображение в инструмент, установите радиус угла с помощью ползунка, затем нажмите кнопку «Скругленный угол» для обработки.
20 апреля 2015 В этом уроке мы создадим фотоэффект с закругленными углами в Photoshop CC. Это тот эффект, который мы пытаемся создать. Этот учебник тоже.
Бесплатный онлайн-инструмент для создания изображений с закругленными углами за несколько простых шагов. Перетащите изображение в инструмент, установите радиус угла с помощью ползунка, затем нажмите кнопку «Скругленный угол» для обработки.
Если вы хотите просто создать прямоугольники с закругленными углами, используйте инструмент формы в Photoshop и выберите вариант закругленного угла из живых фигур.
Если вы хотите просто создать прямоугольники с закругленными углами, используйте инструмент формы в Photoshop и выберите вариант закругленного угла из живых фигур.
Разделить изображение онлайн Движущиеся изображения с разделением булавками PineTools доступны в нашей коллекции книг. Закругленные углы на изображении Повернуть изображение Эффект пикселизации Удалить шум.
Это позволяет вам переключаться между редактированием каждого радиуса угла по отдельности. Изгиб краев изображений в Photoshop от Джорджа Орнбо на Vimeo. Эти инструменты.
Закругленные углы. Онлайн-инструмент для закругления углов вашего изображения. Если ширина / высота загруженного изображения больше 8000 пикселей, оно будет уменьшено до 8000 пикселей.
https://pinetools.com/roundcornersimage. Ключевые слова: изображения картинки фотографии фотографии края границы углы вырезанные закругленные круги. Твитнуть. Отрежьте угол.
Изображения всегда полностью прямоугольные. Закругленные углы — это просто эффект наложения прозрачности, и для них требуется формат изображения, поддерживающий обрезку прозрачности.
Выберите инструмент «Прямоугольник со скругленными углами» на панели инструментов, показанной справа. На панели параметров выберите желаемую округлость, отрегулировав значение радиуса. Нарисовать.
Создание фотографии с закругленными углами в Photoshop. Шаг 1: добавление маски слоя. Шаг 2: добавление векторной маски. Шаг 3: выбор инструмента «Прямоугольник со скругленными углами». Шаг 4: выделение.
Создание фотографии с закругленными углами в Photoshop. Шаг 1: добавление маски слоя. Шаг 2: добавление векторной маски. Шаг 3: выбор инструмента «Прямоугольник со скругленными углами». Шаг 4: выделение.
Создание фотографии с закругленными углами в Photoshop. Шаг 1: добавление маски слоя. Шаг 2: добавление векторной маски. Шаг 3: выбор инструмента «Прямоугольник со скругленными углами». Шаг 4: выделение.
4K-телевизоры обеспечивают потрясающий уровень качества изображения даже для самых больших телевизоров. Любите ли вы потоковое воспроизведение изображений «Скругленные углы» на сайте PineTools. XINHAI.
Шаг 1: Разблокировать фоновый слой Шаг 2: Выбрать инструмент «Форма». Шаг 3: Выбрать путь и радиус. Шаг 4: Создать векторную маску. Шаг 5: Нарисуйте округлую форму. Шаг 6 :.
Изгибание краев изображений в Photoshop | Ссылки на движок Джорджа Орнбо от людей, которые хотят создавать изогнутые изображения или изогнутые прямоугольники в Photoshop.
Обратите внимание на появление ярко-синих направляющих, которые помогут вам расположить прямоугольник.Поместите курсор на пересечение направляющих в верхнем левом углу. Щелкните.
Photoshop CS6 Создайте закругленные углы на фотографии. Шаг 1: разблокируйте фоновый слой. Шаг 2: выберите инструмент «Форма». Шаг 3: выберите путь и радиус. Шаг 4: Создайте.
Photoshop CS6 Создайте закругленные углы на фотографии. Шаг 1: разблокируйте фоновый слой. Шаг 2: выберите инструмент «Форма». Шаг 3: выберите контур и радиус. Шаг 4: Создайте.
Вы также можете щелкнуть либо «Верхний», либо «Нижний» в разделе «Кривая для границы. Это As.png», но использование кривых в Photoshop от Джорджа Орнбо a может оказаться затруднительным.
Создание изображения с закругленными углами Бесплатный онлайн-инструмент для создания изображений с закругленными углами за несколько простых шагов. Перетащите изображение в закругленные углы на изображении онлайн PineTools. Безопасно.
Используя инструмент выбора пути, щелкните голубой квадрат местоположения. На панели «Свойства» измените радиус угла на 17 пикселей для всех углов.
Используя инструмент выбора пути, щелкните голубой квадрат местоположения. На панели «Свойства» измените радиус угла на 17 пикселей для всех углов.
Советы по созданию плавных кривых и четких углов.Метод одного шага Photoshop Cc Закругленные углы Учебное пособие по работе с фотографиями Firth Web Works. Как шить.
Срезанные углы на изображении. Закругленные углы на изображении онлайн. Вырежьте угол изображения, вы можете выбрать радиус, в который может быть цвет фона.
Я получаю много ссылок от поисковых систем от людей, которые хотят создавать изогнутые изображения или изогнутые прямоугольники в Photoshop. Итак, вот краткое руководство.
В этом уроке научитесь рисовать и изменять закругленные прямоугольники в Adobe. Панель «Свойства» применяет настройку радиуса угла ко всем углам в.
В этом руководстве мы проведем вас через простые шаги по созданию закругленных углов для изображений в Photoshop с помощью слоев. Воспользуемся фотошопом.
Это позволяет вам переключаться между редактированием каждого радиуса угла по отдельности. Изгиб краев изображений в Photoshop от Джорджа Орнбо на Vimeo.
Раскрашивание изображения онлайн PineTools Бесплатный онлайн и белый эффект постеризации Эффект соляризации Обнаружение краев Улучшение краев Скругленные углы на изображении
Получение закругленных углов в Photoshop Нажмите Ctrl + Enter на клавиатуре, чтобы закончить рисование прямоугольной формы с закругленными углами, и выберите его.Нажмите.
Получение закругленных углов в Photoshop Нажмите Ctrl + Enter на клавиатуре, чтобы закончить рисование прямоугольной формы с закругленными углами, и выберите его. Нажмите.
Узнайте, как с помощью Photoshop невероятно легко придать вашим фотографиям теплые дружелюбные закругленные углы с помощью простого инструмента «Форма» и векторной маски!
Разделить изображение онлайн. Движущиеся изображения с разделением булавкой PineTools доступны в разделе «Скругленные углы» на изображении Повернуть изображение Эффект пикселизации Удалить шум.
Закругление углов изображения в Photoshop.Шаг 1: Щелкните инструмент Rectangular Marquee Tool 1> обведите изображение 2. Изображение 9 из How.
Привет @tony k. Поможет ли изменить толщину границы? Вы также можете изменить прозрачность границы. Я сделал короткую.
Я нашел обходной путь. Используя команду меню Изображение> Размер изображения. Alt + Cntl + I масштабирует закругленные углы в соответствии с формой. Так округлый.
Создавайте в Figma прямоугольники и многоугольники с закругленными углами. В дизайне интерфейса мы видим закругленные углы на экранах, иконках, кнопках и.
Photoshop Cc Rounded Corners Photo Tutorial Firth Web Works. Ключ с серийным номером Adobe Photoshop Keygen 2020. История дизайна Adobe.
В этом уроке научитесь рисовать и изменять закругленные прямоугольники в Adobe Photoshop. Включает образцы файлов, которые вы можете использовать на практике.
В этом уроке научитесь рисовать и изменять закругленные прямоугольники в Adobe Photoshop. Включает образцы файлов, которые вы можете использовать на практике.
В этом уроке научитесь рисовать и изменять закругленные прямоугольники в Adobe Photoshop.Включает образцы файлов, которые вы можете использовать на практике.
Чтобы показать готовое изображение, просто отключите видимость слоя изогнутого прямоугольника. Вы делаете это, щелкая глазом.
Выбирает инструмент Custom Shape Tool. Чтобы создать изогнутый прямоугольник, вам понадобится инструмент Rounded Rectangle Tool, который является вторым.
Шаг 1. Выберите ярлык инструмента «Прямоугольник со скругленными углами». U убедитесь, что вы выбрали путь, так как в режиме инструмента введите 20 пикселей.
Шаг 1. Выберите ярлык инструмента «Прямоугольник со скругленными углами». U убедитесь, что вы выбрали путь, так как в режиме инструмента введите 20 пикселей.
Создание прямоугольников с закругленными углами в Photoshop
Марвин из Сильверстона, Флорида, используя Photoshop 7.01 с XP Home, пишет:
[Цитата:] Я хотел бы иметь возможность закруглять углы изображений. Все мои картины либо овальные, либо квадратные. Есть ли способ использовать инструмент Marquee Tool и получить закругленный угол. Ваша помощь будет оценена по достоинству.
Закругленные углы так же просто, как перетаскивание…
Марвин, будьте готовы к закругленным углам:
Нажмите на букву «U»
Обратите внимание, это выбирает «Vector Shape Tool»
За квадратной коробкой в выдвижном элементе вы найдете инструмент прямоугольника с закругленными углами.
В зависимости от того, что вы хотите с ним делать, оно есть.
Чтобы просто выбрать и сформировать рамку для изображений, наблюдайте на панели параметров и нажмите вторую кнопку слева. Наведите курсор, чтобы подтвердить, что это инструмент «Создать рабочий контур».
Теперь нарисуйте фигуру так, чтобы она соответствовала фотографии, которую вы хотите обрезать.
Клавиша «Пробел» при перетаскивании фигуры позволяет изменить ее положение. Alt / Щелчок / перетаскивание начинает фигуру из ЦЕНТРА фигуры в том месте, где вы щелкнули. (Mac: опция)
После того, как вы нарисовали форму, откройте палитру Windows> Paths и обратите внимание, что теперь у вас есть рабочий контур для прямоугольника.
Дважды щелкните имя пути, чтобы сохранить его. (если вы хотите сохранить.)
Нажмите кнопку «Сделать выбор» (слева от кнопки «Новый путь»)
Щелкните пустую область под контуром на палитре контуров (отключает «просмотр» контура)
Вернитесь к слоям, и у вас должно быть активное выделение там, где был путь.
Выберите меню: Select> Inverse
и удалите, залейте цветом или что там у вас. Теперь это такая же подборка, как и любая другая.
🙂 Вот и все.
СОВЕТ. На панели параметров, где различные формы инструментов векторных фигур отображаются в виде кнопок, выберите «Прямоугольник со скругленными углами», затем щелкните «стрелку вниз» в конце ряда фигур.
Откроется «Палитра геометрии», где вы можете настроить радиус угла, а также фактический размер и форму пути в случае, если вы работаете с определенными размерами и т. Д.
Сообщайте нам о прогрессе.
С уважением,
THE PHOTOSHOP 911 RAPID RESPONSE TEAM
http://www.photoshop911.com/emergency.html
Закругление углов изображения в редакторе Pixlr
Иногда изображения со скругленными углами выглядят более изысканными. Такой взгляд довольно часто встречается в Интернете. Аватары в социальных сетях часто имеют округлый вид, а иногда изображения с такой обработкой могут действительно выделяться и выглядеть почти как открытка или членский билет.Есть несколько способов сделать это, но мы собираемся показать один из самых простых способов в Pixlr Editor, используя очень простую маску слоя.
Начнем с фотографии всегда потрясающего моста Золотые Ворота. Мы открываем его в редакторе Pixlr и дважды щелкаем значок замка фонового слоя, чтобы мы могли изменить слой.
Если вы никогда не создавали маску слоя, вы будете очень удивлены, насколько легко это сделать в этой простой демонстрации.
Выберите инструмент «Закругленная форма» и настройте дополнительные параметры.
Щелкните «Инструмент рисования» и обратите внимание на множество дополнительных настроек, которые появляются над холстом.
Выберите вариант прямоугольника со скругленными углами и установите непрозрачность на 100%. В этой простой демонстрации мы не будем связываться с режимом наложения и сделаем размер границы равным 0. Параметр «Радиус» будет определять, насколько скругленным будет ваш прямоугольник. Мы собираемся выбрать 135. Вам нужно будет заполнить форму, которую вы создаете, поэтому убедитесь, что этот флажок установлен (по умолчанию он установлен).
Активировать маску слоя
Вы можете создать маску слоя на любом слое, и вы можете сделать это двумя разными способами.Вы можете сделать это из меню, выбрав «Добавить маску слоя» в меню «Слой». Или вы можете щелкнуть правой кнопкой мыши слой на панели инструментов «Слои» и выбрать «Добавить маску слоя»:
Как только вы это сделаете, ваше изображение исчезнет, но на панели инструментов «Слои» появится значок белой маски, указывающий на что маска слоя присутствует и активна:
Нарисуйте маску слоя
Теперь вы собираетесь нарисовать прямоугольник с закругленными углами. Это станет контуром вашего окончательного изображения.Нажмите в верхнем левом углу, где должна быть граница, и потяните вниз и вправо, чтобы создать прямоугольник:
Когда вы отпустите кнопку мыши, вы увидите, что ваше изображение теперь просматривается через эту маску слоя:
Вот и все. Сохраните изображение, и оно будет иметь закругленные углы с прозрачным фоном. Вы можете сохранить его в формате JPG с белым фоном или в формате PNG с прозрачным фоном — в зависимости от того, что лучше всего подходит для его отображения.
Несколько дополнительных эффектов
Вы можете придать этому карточному изображению немного дополнительной привлекательности, добавив стили слоя (Слой> Стили слоя), если вам нравятся такие украшения.Здесь мы добавим легкую тень и внутреннее свечение:
Мы добавим текст красивым шрифтом и сохраним его. У нас очень поразительный имидж — мы являемся членами Общества признательности моста Золотые Ворота:
Режущие углы | Блог Digital Scrapper
Режущие уголки
Джен Уайт
Используйте параметр «Пересечение» инструментов «Форма», чтобы добиться эффекта скругленного угла на фото-маске.
Шаг первый: подготовьте рабочее пространство- Создайте новый документ размером 12 x 12 дюймов (Файл> Создать> Пустой файл) с разрешением 300 пикселей на дюйм и белым фоном.
- Нажмите букву D для сброса цветных чипов на черный поверх белого.
- Возьмите инструмент «Прямоугольник». Он вложен в инструменты формы.
Photoshop Elements:
- В параметрах инструмента установите для стиля «Нет», а для параметров геометрии — «Без ограничений».Щелкните значок Create New Shape Layer.
Adobe Photoshop:
- В разделе «Параметры инструмента» установите для параметра «Режим инструмента» значение «Форма». Заливка должна быть сплошного цвета, а обводка — Нет. Откройте Path Operations и выберите New Layer. Откройте Настройки инструмента и выберите Без ограничений.
Оба:
- Щелкните документ и перетащите его, чтобы создать прямоугольник.
Примечание. Это изображение было увеличено, чтобы показать больше деталей.
Шаг третий: пересечение с помощью инструмента «Прямоугольник со скругленными углами»Я хочу закруглить только один угол моей формы.
- Получите инструмент Прямоугольник со скругленными углами.
Photoshop Elements:
- В параметрах инструмента установите Радиус на 100 пикселей, Стиль на «Нет» и Параметры геометрии на Без ограничений. Щелкните значок Пересечение областей формы. Чем больше радиус, тем больше кривая.
Adobe Photoshop:
- В разделе «Параметры инструмента» установите для параметра «Режим инструмента» значение «Форма». Установите Заливку на Сплошной цвет и Обводку на Нет. Откройте Path Operations и выберите Intersect Shape Areas.Откройте Настройки инструмента и выберите Без ограничений. Установите Радиус на 100 пикселей.
Оба:
- Щелкните документ и перетащите его, чтобы создать прямоугольник. Чтобы изменить положение при перетаскивании, нажмите и удерживайте клавишу пробела.
Используя изображение ниже в качестве ориентира, скругленный прямоугольник должен смещаться от обычного прямоугольника. Кроме того, три радиуса (угла) должны полностью выходить за пределы исходного прямоугольника.
Когда вы отпустите кнопку мыши, появится пересеченная форма, которая должна выглядеть как на изображении ниже.Обратите внимание, как есть один закругленный угол и три квадратных угла.
Шаг четвертый: дублирование формы и изменение положенияВы можете остановиться только на одной фигуре, но при дублировании и повороте эта фигура создает хороший шаблон стиля сетки.
- В строке меню выберите «Слой»> «Упростить слой». (PS: выберите Layer> Rasterize> Layer.)
- Нажмите Ctrl J (Mac: Cmd J), чтобы продублировать слой-фигуру.
- Нажмите Ctrl T (Mac: Cmd T), чтобы получить параметры преобразования.
- В документе щелкните правой кнопкой мыши (Mac: щелкните мышью, удерживая клавишу Ctrl) внутри ограничительной рамки и выберите «Повернуть слой на 180˚». (PS: выберите Повернуть на 180˚.)
- Щелкните и перетащите внутри ограничительной рамки, чтобы переместить новую форму под первую.
- Щелкните галочку, чтобы подтвердить.
Используйте эти формы, чтобы закрепить документы или фотографии. Неожиданный закругленный угол мгновенно добавит изюминку вашей странице альбома для вырезок или другому цифровому проекту.
Вот моя страница из альбома для вырезок, посвященная этой технике.
Источники:
Страница: Мост богов, Джен Уайт,
Фото: Джен Уайт,
Комплекты: Золотое сердце от KimB, празднование Нового года от Just Jaimee, Хранитель памяти от KimB, наложения карт от Susie Roberts
Шрифты: Bodoni 72 Smallcase , Euphorigenic, DJB ANNALIZE 2011
После публикации результатов в Интернете,
вернитесь сюда и добавьте ссылку в комментарии.
_____________________________________________
Автор: Джен Уайт | Свяжитесь с нами
Все комментарии проходят модерацию.
Подождите, пока появится ваш комментарий.
новый код — Создайте изогнутую тень для веб-контента с помощью PhotoShop
Вы можете создать изогнутый, «приподнятый» эффект тени для элементов веб-страницы, используя PhotoShop для создания изображения, которое будет применено к элементу с помощью CSS. Как пиксельное изображение, основная цель процесса — сделать тень как можно меньше, светлее и отзывчивее.
Шаг 1. Настройка холста
Запустите Adobe PhotoShop и установите размер холста, приблизительно равный размеру элемента, к которому вы собираетесь применить эффект тени на своей веб-странице.Обычно вам нужно уделять пристальное внимание либо ширине холста (для падающей тени), либо его высоте (для боковой тени).
Шаг 2: Создайте форму
Добавьте на холст прямоугольную векторную фигуру, размер которой примерно равен размеру вашего HTML-элемента, оставив достаточно места по бокам или внизу тени. Оставьте немного места под формой для тени.
В этом случае я использовал прямоугольник со скругленными углами, который имеет тот же размер, что и элементы
Шаг 3. Создайте тень
Используйте фильтр PhotoShop DropShadow , чтобы создать тень для формы. Обратите внимание, что, в отличие от метода CSS, который я объяснил ранее, функция PhotoShop Spread не принимает отрицательных значений, поэтому сгенерированная тень всегда будет не меньше исходной формы. Как вы увидите, в долгосрочной перспективе это не имеет значения.
Установите тень ниже формы и слегка вставьте с одной стороны, и измените настройки до тех пор, пока они не будут вам удобны.Не забудьте установить непрозрачность 30% или меньше; вы можете увидеть настройки, которые я использовал справа. После получения правильной тени вы можете установить направляющую к середине исходной формы: это пригодится на шаге 5.
Шаг 4: Отделите тень от формы
Мы должны работать непосредственно с тенью; PhotoShop не позволит нам сделать это, если он все еще применен в качестве эффекта. Щелкните эффект правой кнопкой мыши и выберите Create Layer . Это выделит тень как новый слой.(PhotoShop заявит протест, что некоторые аспекты эффекта не могут быть воспроизведены на новом слое. Вы можете игнорировать предупреждение; просто нажмите OK. Ничего из тени не изменится.)
Шаг 5. Изогните половину тени.
Предлагаемые настройки контрольной точки для изогнутой тени PhotoShopНас интересует только самый нижний край тени с левой стороны. Выключите фигуру и фоновый слой и выберите чуть меньше половины ширины тени с помощью инструмента прямоугольной области.
Щелкните выделение правой кнопкой мыши и выберите Layer Via Copy . Выключите нижний слой, а затем выберите в меню Edit / Transform / Warp .
Используйте контрольные точки, чтобы превратить тень в соответствующую кривую.
