Как добавить водяной знак на картинку за 2 минуты
 Привет читателем моего блога и в этой статье речь пойдет о фотошопе а точнее как добавить водяной знак на картинку в программе Фотошоп. И для этого нам понадобится сама программа и немного действий для начало нам нужно выбрать картинку на которую мы и будет накладывать водяной знак и для это кликаем по вкладке «Файл» и затем «Открыть» а затем выбираем нужное изображение.
Привет читателем моего блога и в этой статье речь пойдет о фотошопе а точнее как добавить водяной знак на картинку в программе Фотошоп. И для этого нам понадобится сама программа и немного действий для начало нам нужно выбрать картинку на которую мы и будет накладывать водяной знак и для это кликаем по вкладке «Файл» и затем «Открыть» а затем выбираем нужное изображение.
После того как мы выбрали картинку загрузили ее на рабочий стол необходимо ее активировать кликнув два раза по замочку.
Теперь нужно добавить новый слой для этого нужно кликнуть по нижней иконки.
После чего у нас появился дополнительный элемент в правой панели управления, ну а теперь нужно набрать текст который вы хотите использовать в виде вод.знака. Для этого нужно кликнуть на иконку в левой части программы а именно на иконку буквы «T».
С помощью этого инструмента вы и будите наносить текст, теперь нужно выбрать нужную область на картинки и затем удерживать левую кнопку мыши и растягивать поле для ввода текста и затем просто напечатайте в поле свой текст.
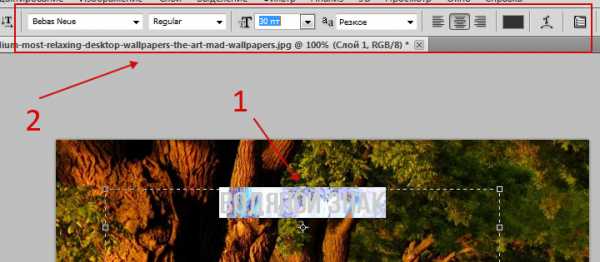
- Как вы видите на скриншоте ниже вот так должен выглядеть ваш текст.
- Так же с верху есть панель инструментов с помощью которой вы можете менять внешний вид текста к примеру шрифт, размер букв, толщину букв, цвет, позицию и многое другое.

Ну а если кликнуть по синему выделению то у вас появится всплывающее окно с дополнительными инструментами где вы сможете изменить цвет текста.
Так же с помощью курсора можно передвигать любой элемент на картинке только для этого необходимо выбрать нужный объект в правой панели инструментов и выделить его синим цветом, теперь мы выбираем нашу картинку выделяем ее синим цветом и отключаем глазок.
После чего обрезаем все лишнее!
После того как вы «Кадировали» картинку необходимо снова зайти на вкладку
А теперь нужно все восстановить в правой панели выбрать наше изображение выделить его синим цветом и включить глазок.
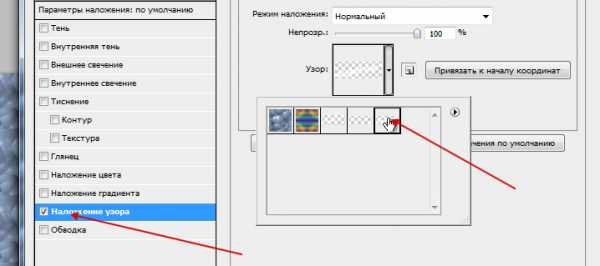
И затем переходим к самому главному кликаем по этому же синему выделению и в появившемся окне нужно найти вкладку «Наложение узора» и в окошке выбрать наш водяной знак формата png.

И там же с помощью двух ползунков можно изменить прозрачность и масштаб знака, ну а на этом у меня и теперь можете посмотреть виде на эту тему!
-Рекомендую ознакомиться с похожими моими статьями-
maxim-zelentsov.ru
Как убрать водяной знак в Фотошопе

Водяной знак или клеймо – называйте, как хотите – это своеобразная подпись автора под своими работами. Некоторые сайты также подписывают свои изображения таким способом. В этом уроке мы поговорим о том, как избавиться от водяных знаков, используя Фотошоп
Удаление водяных знаков в Photoshop
Частенько такие надписи мешают нам пользоваться картинками, скачанными из интернета. Мы сейчас не говорим о пиратстве, это аморально и, что более важно, незаконно, мы про личное пользование, возможно, для составления коллажей. Убрать надпись с картинки в Фотошопе бывает достаточно сложно, но существует один универсальный способ, который в большинстве случаев работает. Есть у нас такая работа с подписью:

Сейчас попробуем эту подпись убрать. Способ очень простой сам по себе, но иногда, для того чтобы добиться приемлемого результата, необходимо совершить дополнительные действия.
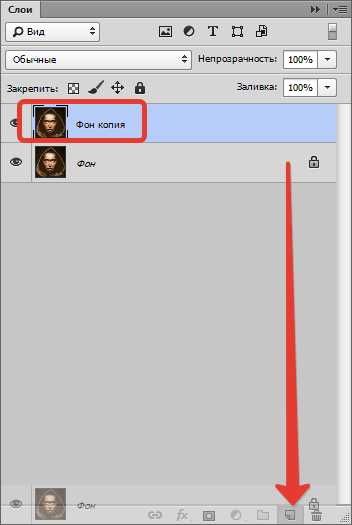
- Итак, изображение мы открыли, создаем копию слоя с картинкой, перетащив его на значок, показанный на скриншоте.

- Далее выбираем инструмент «Прямоугольная область» на панели слева.
- Теперь пора проанализировать надпись. Как видим, фон под надписью не однородный, присутствует как чисто черный цвет, так и различные детали других цветов. Попробуем применить прием в один проход. Выделяем надпись как можно ближе к границам текста.

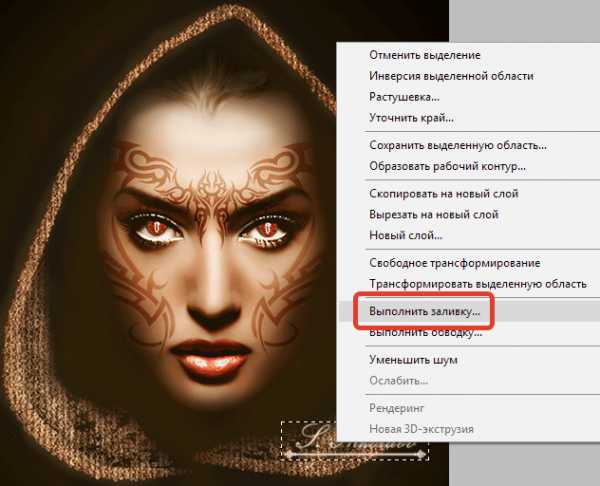
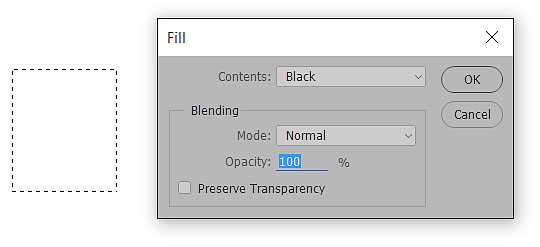
- Затем нажимаем правой кнопкой мыши внутри выделения и выбираем пункт «Выполнить заливку»

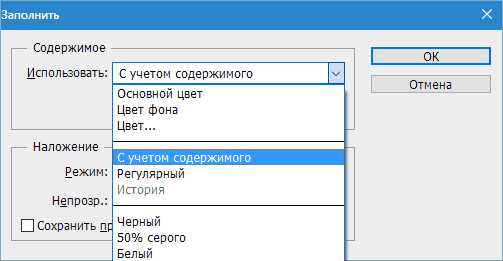
В открывшемся окне выбираем из выпадающего списка «С учетом содержимого».

Нажимаем «ОК». Снимаем выделение (CTRL+D) и видим следующее:

- Налицо порча изображения. Если бы фон был без резких перепадов цвета, пусть даже не однотонный, а с текстурой, искусственно наложенными шумами, то нам бы удалось за один проход избавиться от подписи. Но в данном случае придется немного попотеть. Будем удалять надпись в несколько проходов. Выделяем небольшой участок надписи.

- Выполняем заливку с учетом содержимого. Получаем нечто подобное:

- Стрелками перемещаем выделение вправо.

- Снова заливаем.

- Еще раз перемещаем выделение и еще раз выполняем заливку.

- Далее действуем поэтапно.

Главное – не захватывать выделением черный фон.

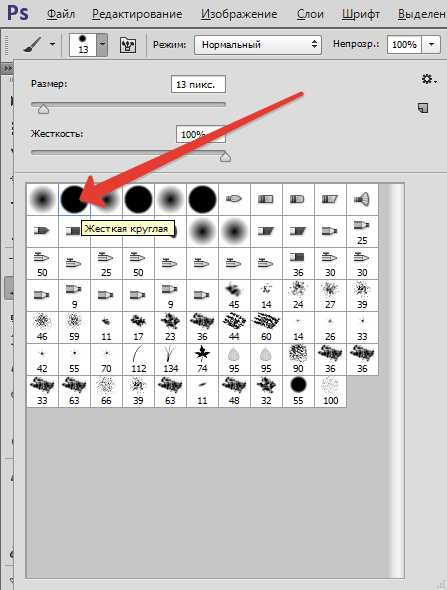
- Теперь выбираем инструмент «Кисть».
Форма «Жесткая круглая».

- Зажимаем клавишу ALT и кликаем по черному фону рядом с надписью. Этим цветом закрашиваем остатки текста.

- Как видим, на капюшоне присутствуют остатки подписи. Их мы закрасим инструментом
Зажимаем ALT и кликом берем образец текстуры с изображения, а затем переносим его в нужное место и снова кликаем. Таким образом можно даже восстановить испорченную текстуру.

«Почему же мы сразу так не сделали?» — спросите вы. «В образовательных целях», — ответим мы.
Мы с вами разобрали, возможно, самый сложный пример того, как убрать текст с картинки в Фотошопе. Овладев им, вы с легкость сможете удалять ненужные элементы, такие как логотипы, текст, мусор и прочее.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Создать водяной знак в фотошопе

Как добавить простой водяной знак на любое фото, мы уже разбирали в одном из прошлых уроков. Однако такой ватермарк легко удалить. В этом уроке вы узнаете, как наложить watermark равномерно по всему фото, плиткой. результат вы видите на первом фото статьи.
- Итак, создайте новый документ в фотошоп с размерами 600 x 500 px, разрешение 72 пикс/дюйм, фон — белый.
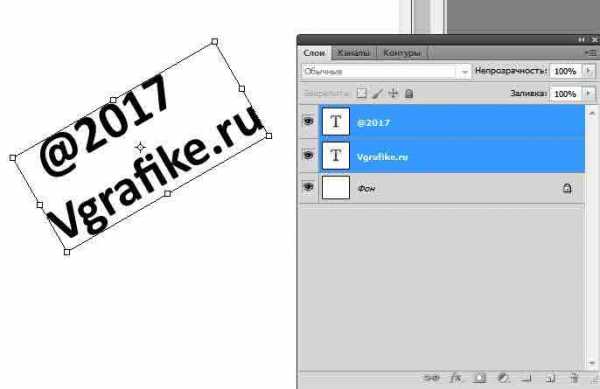
- Возьмите инструмент «Текст» (Text), цвет — черный. В примере шрифт — Calibri Bold, размер — 60 pt. Напишите название компании, сайта. Вторым текстовым слоем будет знак копирайта и год (@2015).
- Выделите оба текстовых слоя — для этого нужно кликнуть мышкой по каждому из них с зажатой клавишей CTRL.
- Выберите команду Редактирование -> Свободное трансформирование (Edit-> Free transform) или с помощью сочетания клавиш CTRL + F. Поверните текстовые слои ~ на 30°.
.
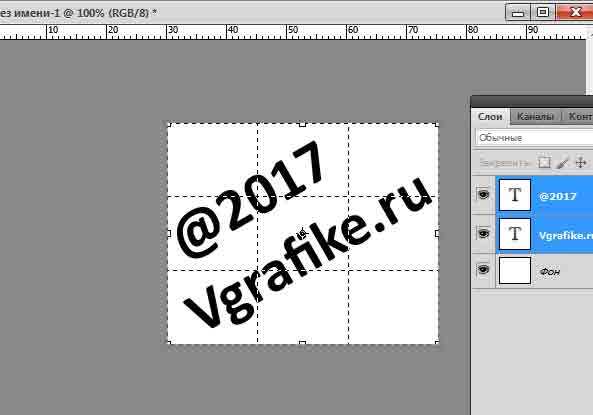
- Выберите инструмент «Рамка» (Crop tool) и обрежьте лишние «пустые» края.

- Уберите видимость нижнего фонового слоя (белого), выключив «глазик» напротив иконки слоя.
- Добавьте узор: Редактирование -> Определить узор (Edit -> define pattern).
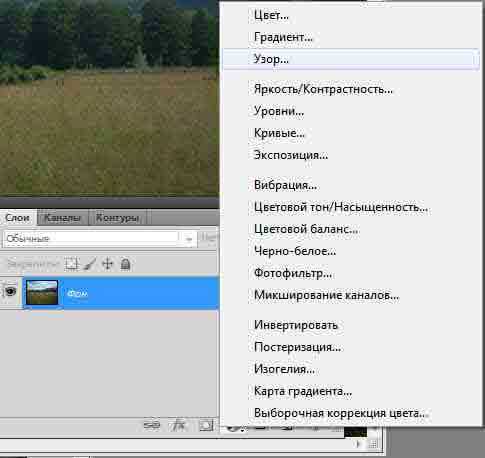
- Теперь, когда подготовительный этап создания вотермарка закончен, будем накладывать его на фото. Откройте фотографию, которую хотите защитить от воровства. В нижней части панели слоев нажмите на иконку «Добавление корректирующего слоя» -> Узор… (или Layer -> New fill layer -> Pattern)

- Теперь вы можете уменьшить масштаб узора, прозрачность корректирующего слоя (примерно до 30%), а также интересно смотрится режим смешивания слоев — «Мягкий свет» (Soft light).

vgrafike.ru
Как сделать водяной знак в Photoshop
Подробное описание создания изображения водяного знака (watermark) в Photoshop.
Как выглядит подобный водяной знак можете наблюдать у меня на сайте, в том числе и на картинках ниже. Также можете прочитать как вставить водяной знак на WordPress.
Создаём новый документ в Photoshop. Меню: New » Custom, выставляем настройки Background Contents -> Transparent и размер документа 150 на 25 пикселей.

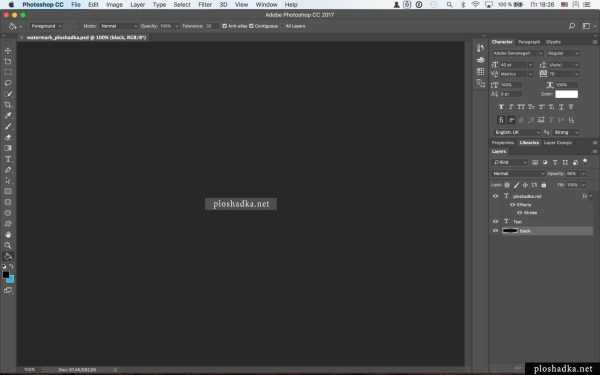
Выбираем инструмент текст. Выставляем нужные параметры, тест белый, шрифт любой понравившийся. Размер шрифта увеличиваем и уменьшаем в зависимости от выбранного шрифта. У меня размер текста 40 pt. Пишем название своего сайта. Нажимаем два раза по созданному слою текста (в правой панели Photoshop). И назначаем/выбираем любые понравившиеся стили для текста.

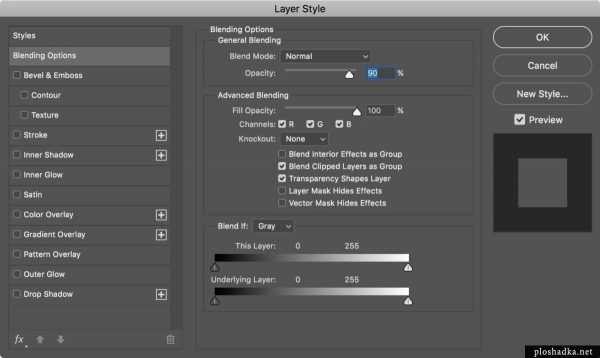
Теперь создаём новый слой. Заливаем документ черным цветом. Нажимаем по созданному слою два раза — входим в его настройки. Выставляем в настройках Blendign Options — Normal — 90%. Тем самым делаем фон прозрачным. Это нужно для того, чтобы водяной знак на любом фоне (темном и светлом) смотрелся одинаково хорошо и приятно.

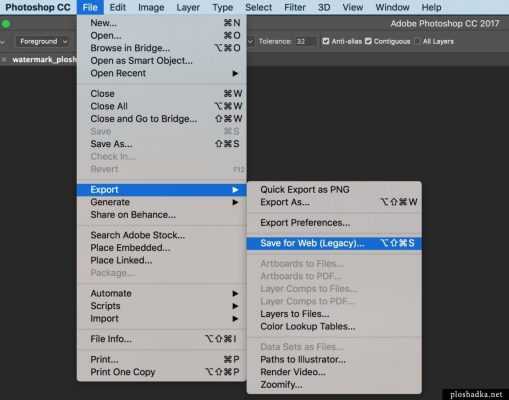
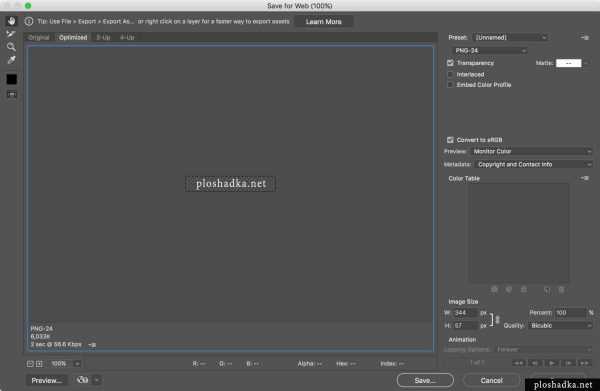
Всё готово. Экспортируем изображение для web версии.

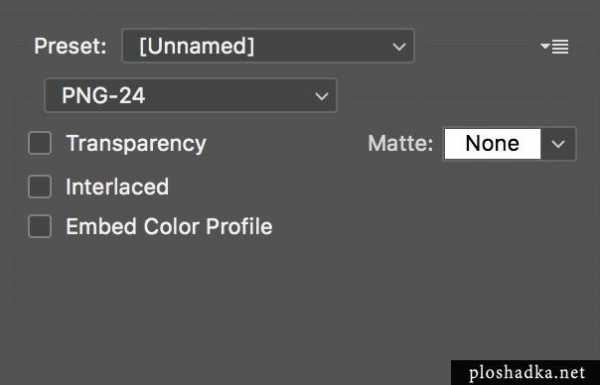
Сохраняем изображение в формате PNG.

На всякий случай сохраняем документ с водяным знаком в PSD формате, если когда-нибудь захотим внести правки: File » Safe As.
Если требуется сохранить файл в PNG формате без альфа-канала прозрачности, то убираем галочку с Transparency. Эта функция наоборот применяет прозрачность к изображению, но например, для плагина Easy Watermark, если хочется достигнуть прозрачности водяного знака, необходимо именно отсутсвие первоначальной прозрачности.

ploshadka.net
Как создать водяной знак в фотошопе
Одним из способов обозначить свое авторство на фотки размещаемые в интернете как в соц. сетях так и других ресурсах является простановка на картинку своего водяного знака. Простой примем его создания и использования рассмотрим в этой статье.
Создание водяного знака в фотошопе
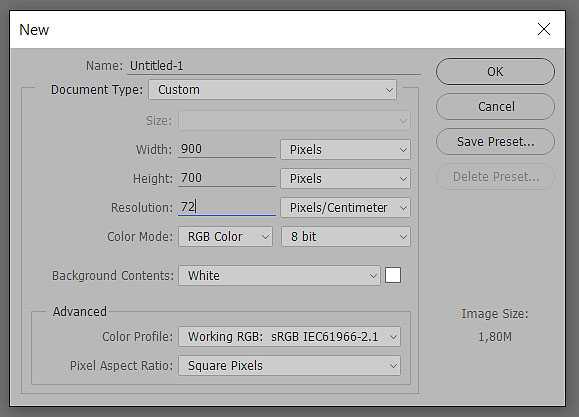
Мой водяной знак будет содержать лого моего же сайта, и очевидно его же слоган. Как говорится простенько и со вкусом. Для начала новый документ в Photoshop, комбинация Ctrl+N поможет открыть соответствующей диалог программы. Размеры поставлю приблизительные не скупясь 900 на 700 пикс. чтоб было, где развернуться. Цвет фона установлю белый.

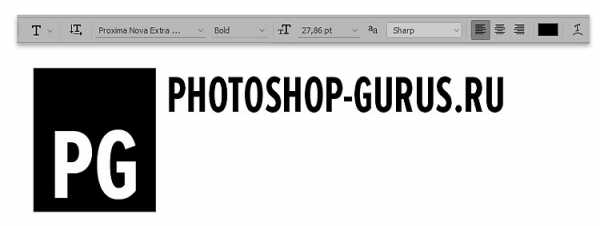
Создам новый слой, на котором размещу лого сайта, благо это не сложно. Инструментом «Прямоугольное выделение» (М) создам соответствующую фигуру, залью которую при помощи комбинации Shift+F5 залью чёрным цветом.

На новом слое инструментом «Текст» (Т) выше фигуры белым шрифтом подходящего размера нанесу две буквы PG.Еще на одном текстовом слое напишу адрес сайта. Шрифт для надписи «Proxima Nova Extra» абсолютно бесплатно его можно получить на сервисе Type Kit вот ссыль бери качай. Ссылка на сервис доступна непосредственно из фотошоп в списке выбора шрифта соответствующего инструмента.

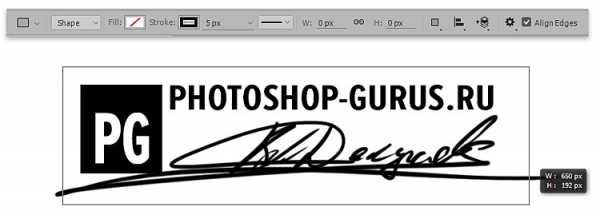
Я использую различные слои для того чтобы было удобней позиционировать различные элементы будущего водяного знака. Теперь настроив инструмент «Кисть» (В) черным цветом на новом слое создам некую надпись, просто подпись свою поставлю . Работаю я на планшете и сделать это легко.
Можно приспособит рамку к этой композиции так мне кажется водяной знак будет выглядеть законченно. Для этой цели применю инструмент «Прямоугольная фигура» без заливки с обводкой чёрным цветом величиной в 5 пикселей.

Подгоню все элементы соответствующим образом. В результате получилась такая композиция.
Водяной знак практически готов, осталось подумать над тем как размещать его на изображениях, не такать же эти слои из картинки в картинку постоянно. Предлагаю для упрощения процесса преобразовать его в пользовательскую кисть.
Создание пользовательской кисти
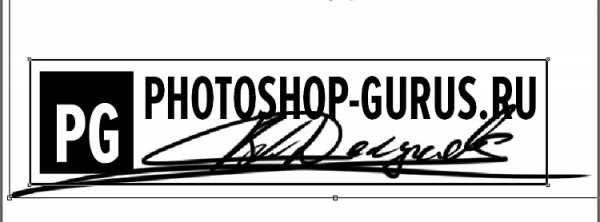
Командой трансформации (Ctrl+T) предварительно выделив все слои составляющие водяной знак увеличу масштаб почти по края документа. Так как мне нужен «крупный» отпечаток кисти.

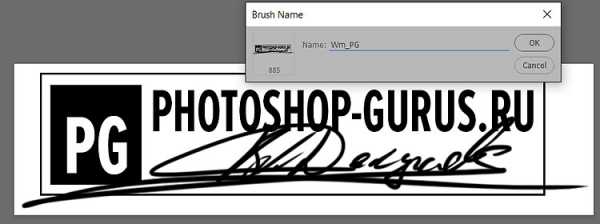
Теперь соберу всё изображение командой Flatten Image на один слой. При помощи инструмента «Рамка»(С) удалю лишнее. Оставшуюся после обрезки картинку определю как новую кисть. Редактирование – Определить набор кистей (Edit – Define Brash Preset). При сохранении дам ей подходящее название.

Теперь мой водяной знак доступен в текущем наборе кистей, о том, как сохранять и создавать наборы читайте тут.

Постановка водяного знака на фото
Дело осталось за малым – проставить новый водяной знак на фото. Открываем нужную картинку, берем «Кисть» выбираем отпечаток водяного знака и проставляем в нужном месте. Настройки цвета прозрачности, подбор режимов наложения, установка размера доступны для водяного знака как для обычной кисти.

Ну вот и все на этом, думаю этот способ создания и использования водяного знака в фотошопе найдет применение в вашей практике обработки изображений. О автоматизации применения водяного знака я расскажу в одной из следующих статьей.
photoshop-gurus.ru
